What is the role of UI design? What do UI designers do? Check out this full guide and discover how interfaces are made to succeed.
UI design can have a huge impact on the user experience of any digital product out there. It can encourage users to explore, convince users to buy and convey all sorts of emotions – all of that while making the primary features shine bright.
Free UI Design Tool for individuals and teams. Unlimited projects!

But how do designers create all these powerful product interfaces? What factors come into play? How do they know a design works or that it’s good? Let’s go over one of the most misunderstood aspects of digital design today: UI design. Let’s jump right in.
UI design can be often misunderstood. It works as a vital middle-man that connects users to software and lines of code, using a graphic interface. This graphic interface refers to all the usual faces we’ve grown familiar with, like radio buttons, CTAs and navigation menus. These are the things that people will interact with, the means we all have of communicating with digital products.
There’s often a bit of confusion as to the true role that UI design plays in any given product. Some claim the UI has a supporting role, simply helping users accomplish goals and get tasks done. Others say it’s a central part of digital products, setting the tone and conveying the identity of the product as a whole. We see some truth in both these takes on UI design.
While UI design is there to facilitate and enable the broader UX design, there’s a huge amount of power in the interface itself.

It can have a UI layout that encourages people to read the right things, buttons that convince people to make purchases and visual hierarchy that communicates better than words can. It can boost conversion rates and leave people happy to see their tasks accomplished. It can also fail to enable people to carry out their tasks and endanger the entire product, when not done properly – this is particularly true for data-heavy products such as dashboard design or research surveys.
So where does UI design differ from UX? While they share a vital connection, they are far from the same. User Experience (UX) is about functionality and creating a sound product that deals with many factors. It concerns the feelings of users and the challenges they face, as well as the main reason for the digital product – getting that primary feature working perfectly.
UI design falls within UX, working to create an interface that boosts and perfects the user experience. It is not, nor has it ever been, equal to UX but rather a vital part of it. While UX deals with the big and broad, UI is all about concrete visual cues that try to get a reaction from users. It involves defining a layout that works, presenting information in a logical way and supporting the primary features of the product.
Free UI Design Tool for individuals and teams. Unlimited projects!

Now that we’ve got a clear understanding of what UI design is, let’s take a look at some of the key responsibilities of UI designers. It’s well known that UI designers reign supreme with a professional UI design tool, but their responsibilities go far beyond creating a wireframe.
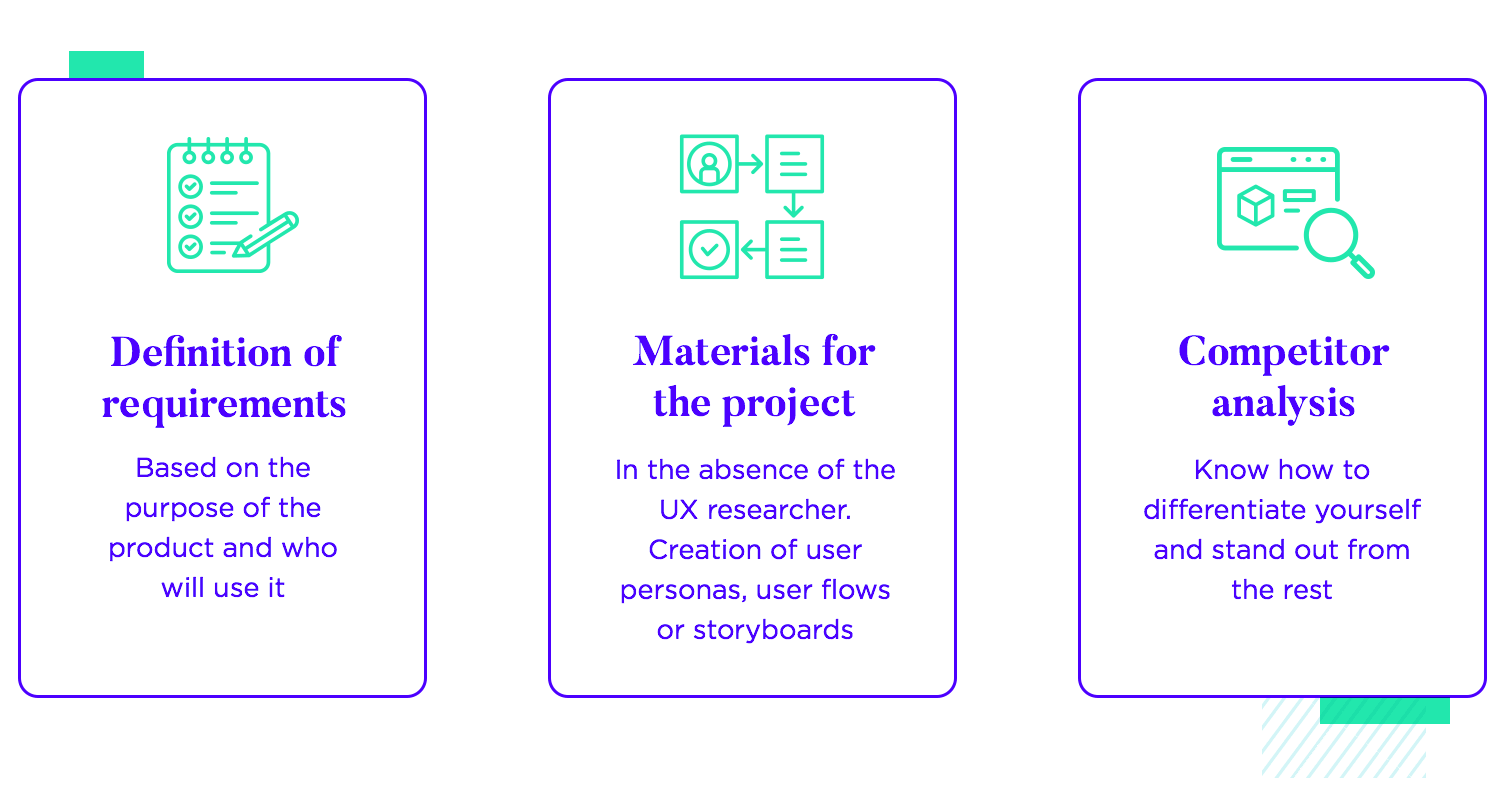
First, all designers in the team must get together and define what the product requirements and key features are. This involves a lot of UX research, which usually doesn’t fall to the UI designer.
Truly, UI designers can expect to have the project definition fed to them in documentation and presentations. What matters is that they have a crystal clear idea of what the digital solution will be like, what it does and who will use it. This kind of knowledge is just as important to UI designers as it is to UXers.

In fact, in many design teams it falls to the UI designers to prepare many of the materials that the entire design team will use – this is more likely in the absence of a UX researcher. Things like taking all the information gathered by the researcher or designers and creating a user persona, user flows or storyboards. These will be crucial in the entire project, which makes them a big responsibility.
UI designers also tend to do a bit of research of their own. Once they know what they’re designing and for who, they can take a look at what players in that industry are doing in design terms. This competitor analysis helps the designers know what kind of visuals would differ from competitors in a good way, so that the design is both appropriate and unique, standing out from among the rest.
The first tangible bit of design that UI designers need to deal with is the UI layout. The digital solution will have specific details about it that will influence which layout works best, as well as the target user which also affects the layout. Many different layouts tend to be created or sketched, so that the team can compare them and find the best alternative. Find more about UI sketching on our guide.

The layout, as any web designer will recognize, is the base and foundation of the product. It marks the beginning of a wireframing stage, where all the basics of the product are defined and designed. This is where UI designers show their skills in seeing things grow and develop, even when only looking at a bunch of grey boxes.
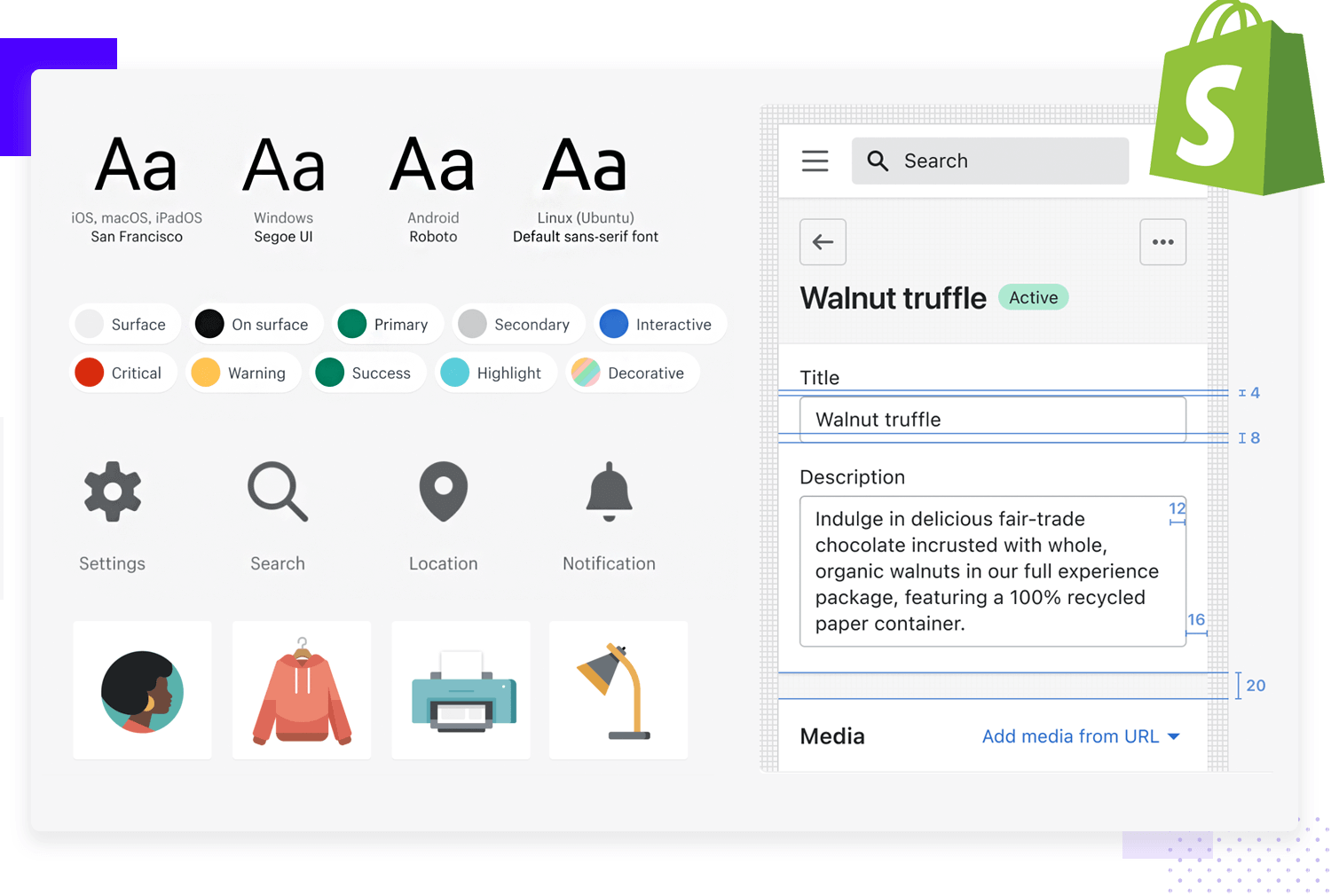
The UI designer is also in charge of the visuals of the digital solution, all of which should follow general UI design principles. Everything, from the colors at play to the illustrations and icons. They’re in charge of creating a product that is visually consistent, attractive and usable. This works hand-in-hand with enabling the key features and making sure users can access everything they need to. From creating functional toggle switches to selecting the best font for apps – all visual cues are touched bu the UI designer.

The visuals are where the artistic side of UI design comes in. Things like creating custom illustrations and coming up with a color palette that works, or finding a dramatic way to present items at a digital store. There’s a huge margin for creativity in UI design, even if things like users’ mental models and key features play a part in the right choice of visuals. An example of extremely creative approaches include skeuomorphism, neumorphism or minimalist websites.
Looking for actual UI design inspiration? Discover our list of incredible UI design examples.
This won’t be the case for all UI designers, because only products that have grown to a massive size tend to need design systems. Think of huge products like Amazon, Yelp or Medium.
These are websites that have grown and expanded enormously since their start, which creates a dire need for a way to ensure consistency across the whole thing. In cases like these, UI designers are usually in charge of putting the design system together.
On design systems: Think of them as one source of truth that holds all of the layouts, components and style of the product. It holds the product’s soul and it needs to be meticulously maintained in order to be effective.

Because UI designers grow to know the brand’s identity and the specifics of the product’s feel and look, there’s no one better for this job. It requires a critical eye to let go of anything that doesn’t fit in or becomes outdated. It demands a keen eye in order to make sure every little component in the system does indeed belong, such as the right dropdown menu or correct button states.
Free UI Design Tool for individuals and teams. Unlimited projects!

Nielsen’s 10 heuristics of interface design is well-known, both for their relevance and the difficulty in implementing them. While many designers simply follow them as a second instinct, there are those who struggle to see the point in respecting a list of do’s and don’ts, seeing them as an impediment on creativity.
Respecting the heuristics isn’t easy – there’s no argument there. They represent a certain standard when it comes to the usability of any digital product, setting the bar to be quite high. To us here at Justinmind, that’s precisely why they ought to be followed and respected.
While there isn’t a single line that represents a usable product from one that is unusable, this level of usability and accessibility will massively benefit any product. From ensuring users aren’t frustrated or confused to letting them know that there’s something at work in the system after they click a button – Nielsen knew what he was talking about. Why not take advantage of the groundwork he laid down and bring the joy and focus of your product design up a notch? It will be worth all the trouble – no argument there either.
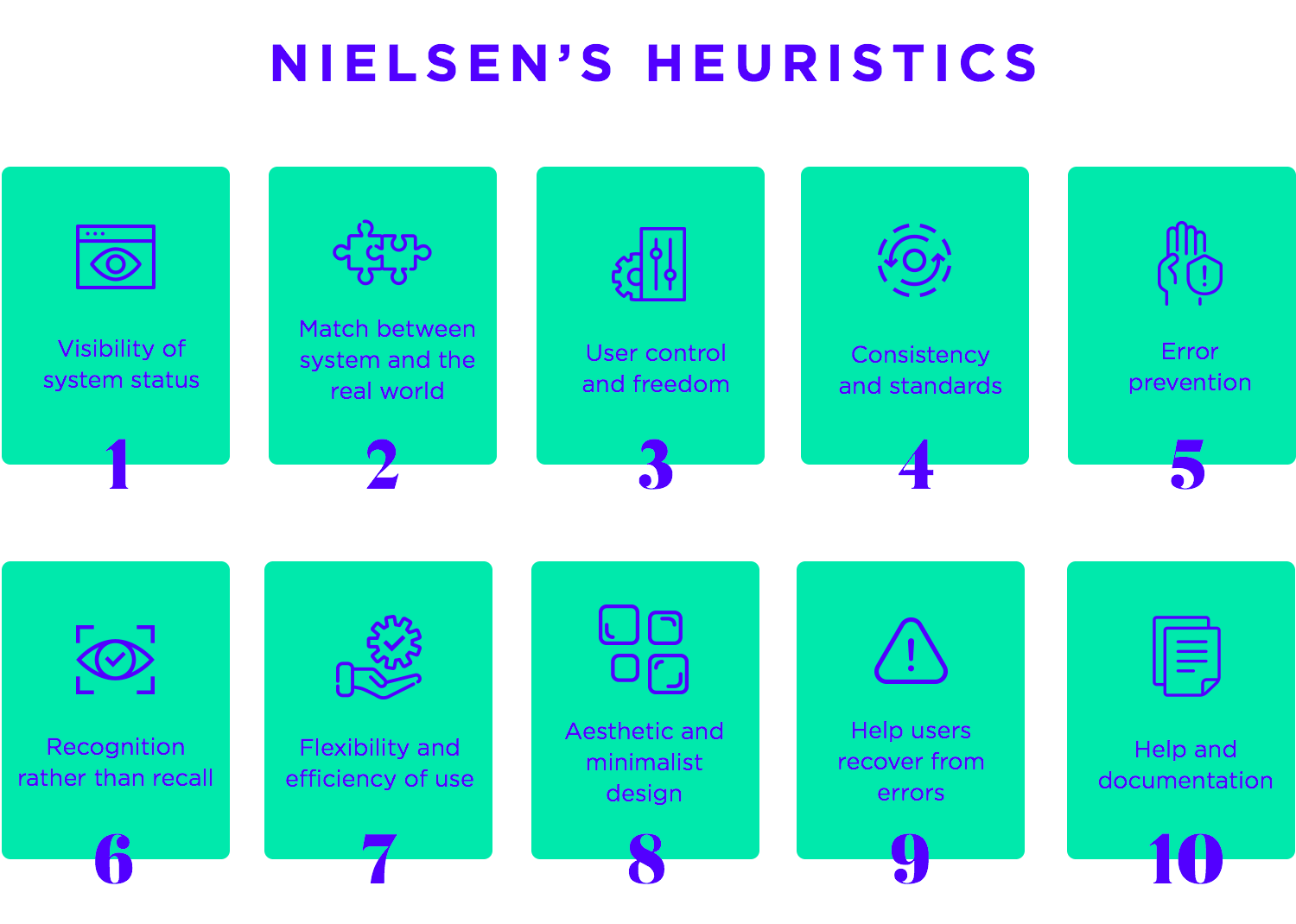
You can find the full and detailed article on the Nielsen Group 10 usability heuristics for UI design. For now, let’s briefly go over the ten commandments:

Visibility of system status. Dictates that users should be made aware of what’s happening inside the product, even if just by a simple loading icon. This is about keeping feedback alive, to maintain the communication between user and product.
Match between system and the real world. The UI design should use a language that users already know, using references to the real world. That’s why toggle switches look like real physical switches and buttons look like real buttons. This will help users to learn their way around the design, making the information feel more familiar.
User control and freedom. Making mistakes is human, all users are prone to it. It’s up to designers to make these mistakes reversible, giving users both control over the product and freedom to make mistakes – because they won’t have permanent consequences.
Consistency and standards. You want everything in the product to be consistent, no matter the product’s size. Users need to know that components and elements will behave consistently in order for the experience to be logical.
Error prevention. Designers should identify the most error-prone areas of the design and correct the bits that can be improved, so users are less likely to make mistakes. This involves things like identifying and preventing high-cost errors, creating good error messages and making sure the design reflects the user’s mental model.
Recognition rather than recall. This points to the fact that people don’t want the burden of remembering things. Anything that is important for the user should be recognizable and visible where possible – like field labels and crucial buttons. If the information can’t be visible, it should be easy to find.
Flexibility and efficiency of use. It’s a good idea to offer useful shortcuts for the primary tasks for veteran users, while hiding them from newbies to avoid confusion. This is a way of saying that you want to offer a tailored approach to the more frequent tasks so users can do them more efficiently.
Aesthetic and minimalist design. This points to the need to keep only what is necessary on any given screen of the design. With each additional element, you increase the competition between all components for the user’s attention and their true impact grows smaller.
Help users recognize, diagnose, and recover from errors. This points to error messages being clear about what went wrong and how users can fix the problem. You want the message to be direct and to the point, helpful and to offer a solution.
Help and documentation. The goal is to have a product that doesn’t require further explanation, but that’s not always possible. Complex and advanced products like a professional wireframe tool or photoshop will need more details and users should be able to find them easily.
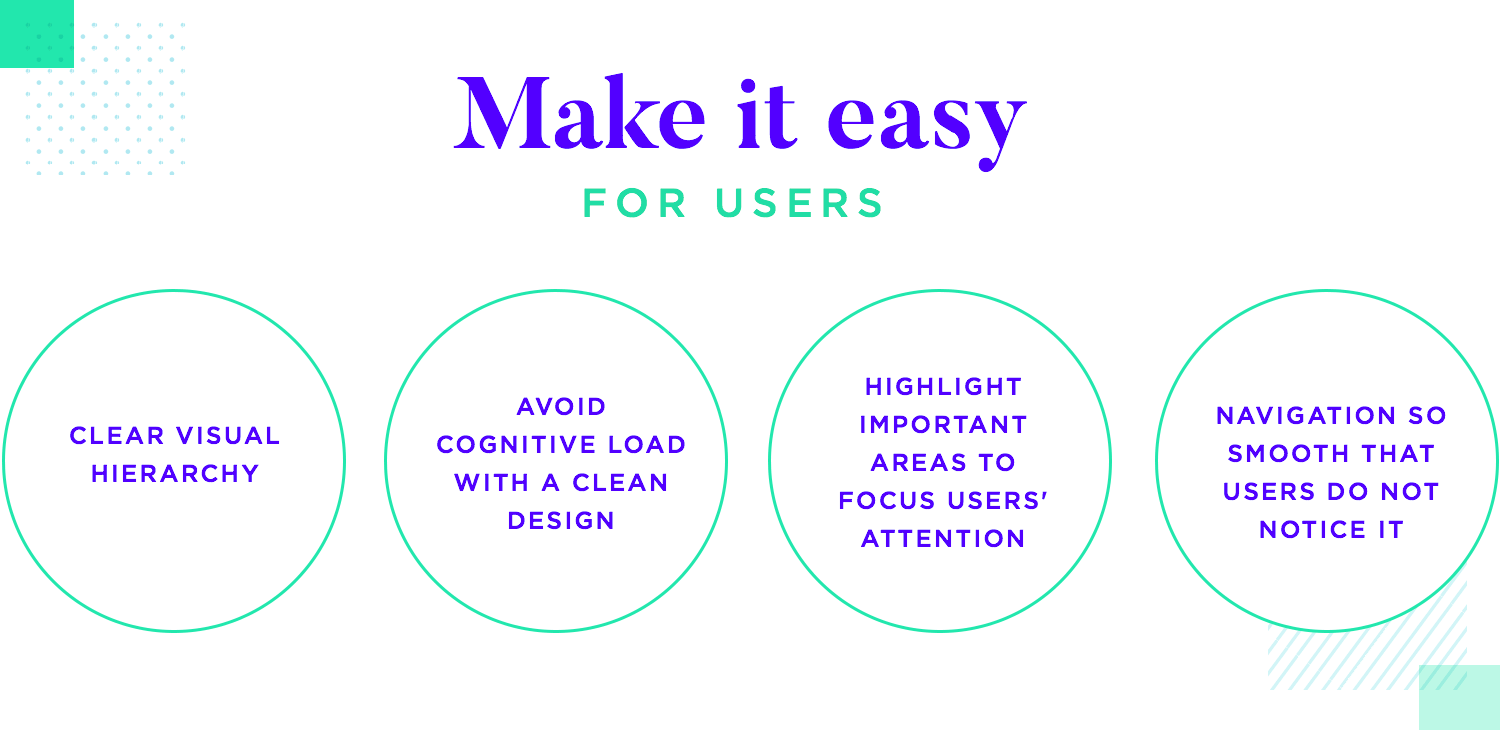
It falls to UI designers to make the product feel easy to learn and use. This can be done, because designers have a series of things they can do to lower the cognitive load of the design. This implies making the design clear in both function and tone, so that everything works together in guiding the user through the experience.
Things like having a clear visual hierarchy, being ruthless with cutting elements from screens and focusing on primary tasks – every little bit helps. Nothing creates a huge cognitive load like a bunch of random elements on the screen with no immediate order to them.

Using a brand new product takes a lot of work from users’ brains. There are things to learn, to process and decisions to be made as to which tasks the user should approach. You want users to focus on the right elements, using all sorts of visual cues to highlight the most important areas of the screen, like a crucial CTA.
Altogether, lowering the cognitive load is great for usability. Your product will operate without leaving users feeling frustrated or exhausted, allowing users to focus on the experience itself or simply keep their minds on the tasks at hand. This is particularly true for crucial pillars of the product, like primary feature functionality, navigation and information architecture.
You don’t want people thinking about your navigation design and how much like a maze it felt. You want people to navigate their way around the product without ever focusing on the navigation system itself. The experience ought to be effortless and easy, not demanding.
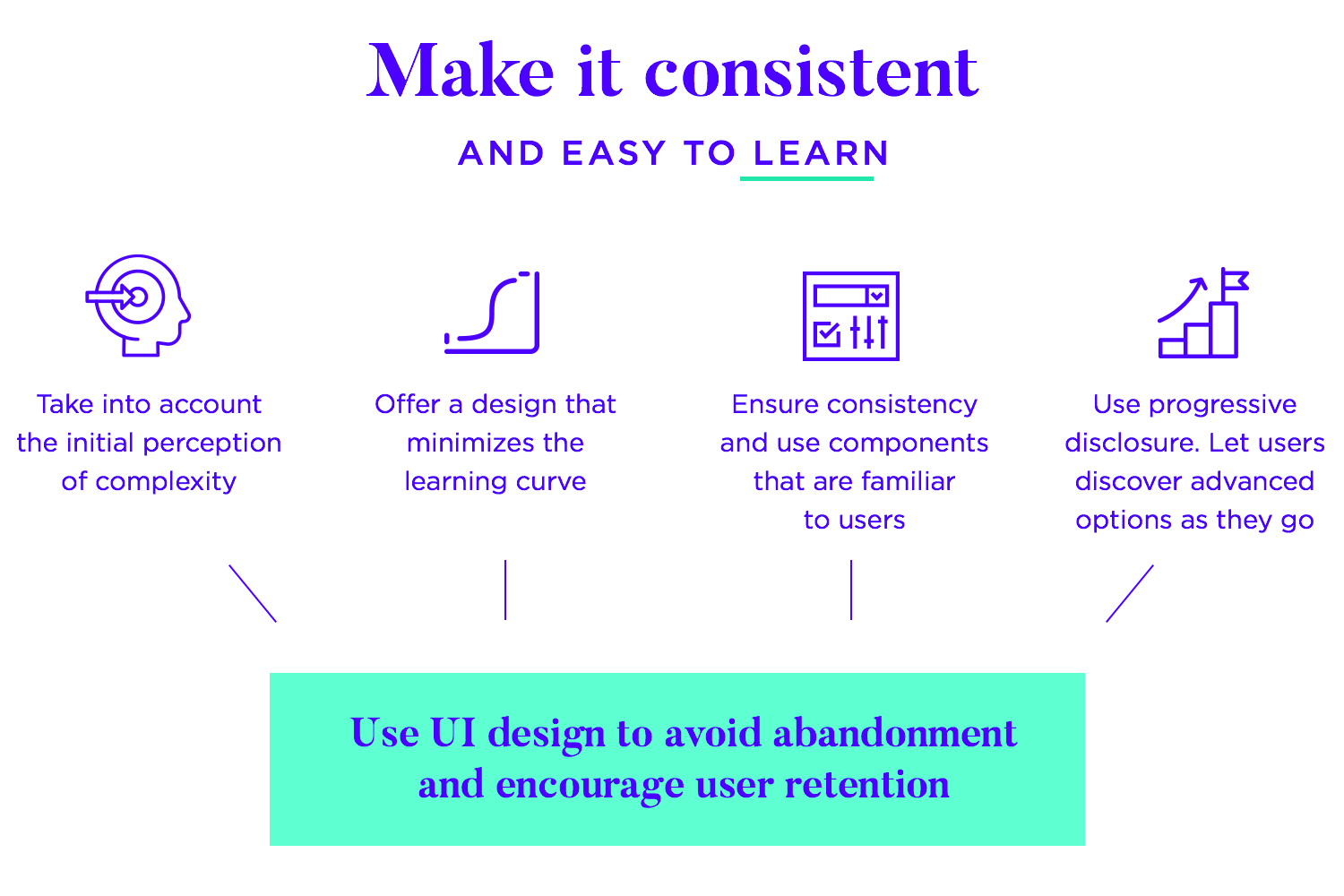
Learning our way around a new product is also a turning point for the UI and UX of it all. With a new product, comes a new learning curve that can be a make or break moment for users. Depending on how complicated they estimate the learning process to be, they may invest themselves or simply abandon the product and look for an easier alternative. This is called the initial perception of complexity.
Closely connected to the perception of complexity, are the concepts or app retention or app abandonment. It’s no secret that most of the people who download an app are likely to abandon it quickly afterwards. However, UI designers do what they can in order to avoid a high abandonment rate. That’s where the concept of learnability in UI design comes in.

For a new user, there’s a lot of effort involved in learning something new. That’s why it’s important for the designers to cut down on anything that can be cut and transform it into something simpler and easier. Things like ensuring consistency, in both the visual cues and the behavior of the components, are crucial.
You don’t want users wondering what a button is going to do or how a certain element will react. Take advantage of components that most users are already familiar with, using classics like checkboxes and hamburger menus. There’s already knowledge about these widely popular components, which can really help new users to find their way around the product.
Another important way which UI designers can help the learnability of their designs is by intentionally withholding the complex stuff. Let users explore and discover the great things about the product, allowing them to become invested. Once they’re settled, offer the more advanced features, the complex configuration options. This is called progressive disclosure, a technique widely used in game UIs.
UI design patterns are, in short, common solutions used to face common design problems. All designers have found themselves with problems like showing many different pieces of content but having little space to display them. Or something equally frequently found, like the problem of offering many navigation options in a menu but lacking the screen space to show it.
That’s where UI patterns come into play. These are ways to solve these frequent problems in a way that has been tried and tested by countless designers around the world. While some new designers may see these as little more than templates that tend to limit one’s creativity and art, most experienced designers see them as much more than that.

Even when using a UI pattern, there’s lots of room for interpretation. If a group of designers were to create a screen using the same pattern, the results would still be wildly different from each other. But the problem that they all faced has, surely, been overcome. Popular patterns include classics in UI design, like cards UI or list UI.
The true strength of UI patterns comes from the possibility of adapting them to suit most projects out there. It’s very practical, usable stuff and most UI designers will have a pattern library or two that they turn to over and over again.
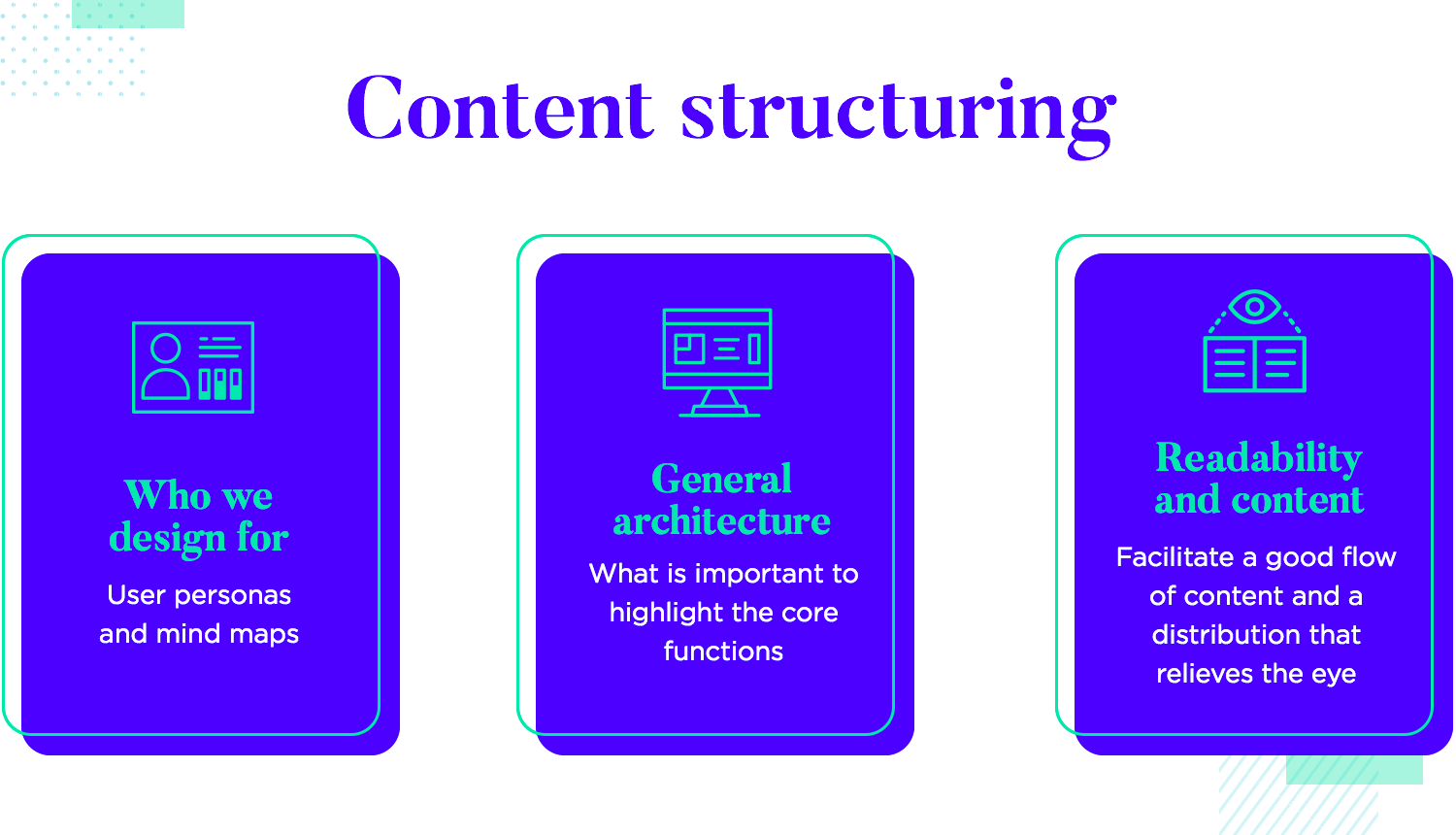
The right way to structure your content will probably go hand-in-hand with a few other aspects of the product. The two biggest ones are information architecture of the information and the visual hierarchy at play when you present it all to the user. The structure of your content will change drastically depending on what the content is, what the goal of the screen is and who the user is.
This implies that there’s quite a bit of planning and research to do before UI designers put it all together in a wireframe. First, you want to have the user persona and their mental models at hand, so you know exactly who will be seeing the screen, without losing sight of how they think or the things they want. Second, you want a clear idea of the general architecture of the information in the product, so that you know what’s more important and primary to the central features.
Other factors you want to consider are the readability of the content. This is especially true for text-based content, which can be dense and difficult to read for many users. UI designers have to break long blocks of text and add in small visual elements that offer relief to the eye, so there’s a nice flow of content.

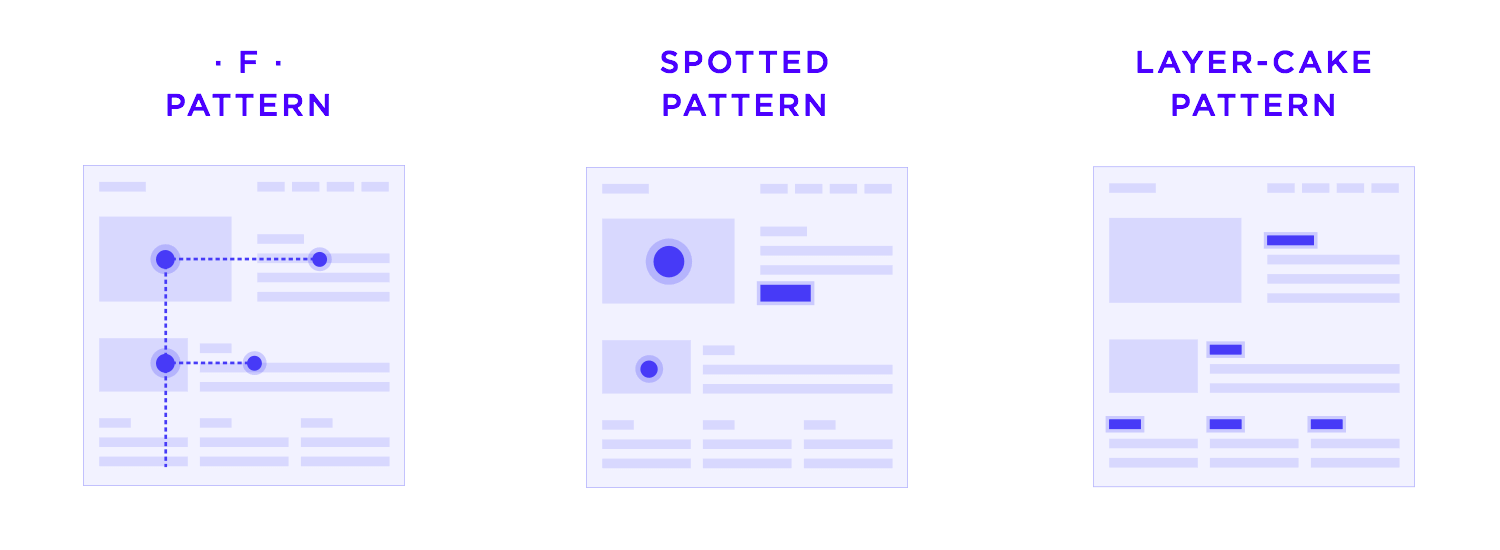
Closely connected to the readability, there are the reading patterns of users. Eye Tracking research has been carried out extensively over the years, resulting in a few well-known reading patterns (also called scanning patterns). This tells us how users’ eyes will move through the screen, giving us an opportunity to put the most important content in the right place. Let’s go over the most common scanning patterns:
F-shaped pattern. This pattern shows that in the absence of sub-headings and other visual cues, most users will focus on the first few words in the beginning of paragraphs. This focus on the right-side of the screen creates a general F pattern, which is mirrored in right-to-left languages.
Spotted pattern. This reading pattern represents people skimming through the text, basing themselves on the visual elements and specific words that relate to the task at hand. So, if they’re looking for an address, capital letters might attract the user’s gaze. If they’re looking for a year, a group of numbers will have the same effect.
Layer-cake pattern. This reading pattern shows the power of headings and subheadings, which help users jump straight into the subheading that they are interested in. Users will read each heading and skip the block of text, creating a layered cake in heatmap studies.

Creating effective interfaces that users can love doesn’t come free of effort – but it does come with great satisfaction. UI designers are uniquely talented in both the visual area as well as the more theoretical and research-focused aspect of interface design. Hopefully, with this guide you’ll have a good idea of what the bulk of UI design is and how designers approach their work on a daily basis.
PROTOTYPE · COMMUNICATE · VALIDATE
ALL-IN-ONE PROTOTYPING TOOL FOR WEB AND MOBILE APPS
Related Content
 Find the best free and paid SVG editors available online and desktop, including Mac, Windows and Linux.21 min Read
Find the best free and paid SVG editors available online and desktop, including Mac, Windows and Linux.21 min Read Finding the right icons to use in your app prototypes can be difficult given the vast array of choices out there. That's why we've narrowed down 50 of the best places to find free app icons!10 min Read
Finding the right icons to use in your app prototypes can be difficult given the vast array of choices out there. That's why we've narrowed down 50 of the best places to find free app icons!10 min Read Splash screens give UI designers the chance to make a bold first impression and reinforce brand identity7 min Read
Splash screens give UI designers the chance to make a bold first impression and reinforce brand identity7 min Read