We see dropdown menus everywhere. But what makes a good dropdown? What changes when designing for mobile? We got the full run-through for you!
Dropdowns are everywhere in website navigation bars. It’s one of those UI components that most users are familiar with and that designers rely on for important things such as navigation.
Start designing interactive prototypes today. Unlimited projects.

But what separates a good dropdown from a bad one? What are the true functions of dropdowns?
Don’t worry. In this post, we’ll dive deep into a UI component most users will instantly recognize but few can pin down on terms of actual function. We’ll start with what dropdowns are, how we can design great ones – all the way to how you can prototype one in a few moments with our UI design tool. Read on to re-discover an old friend.
Dropdown menus are a classic UI design component. Users see them everywhere, serving all kinds of ends, such as helping people fill out forms. But what are the real functions behind dropdown menus? What is their real purpose on the interface?

Incorporated into the product right from the start, usually from the UI sketching phase, dropdowns are a beloved classic. Usually, any given dropdown menu will work as one of the following functions:
- Command menus: When expanded, the menu helps users get more control over the interface, as they are presented with more buttons. A classic example is Word or Google Docs’ use of dropdown menus.
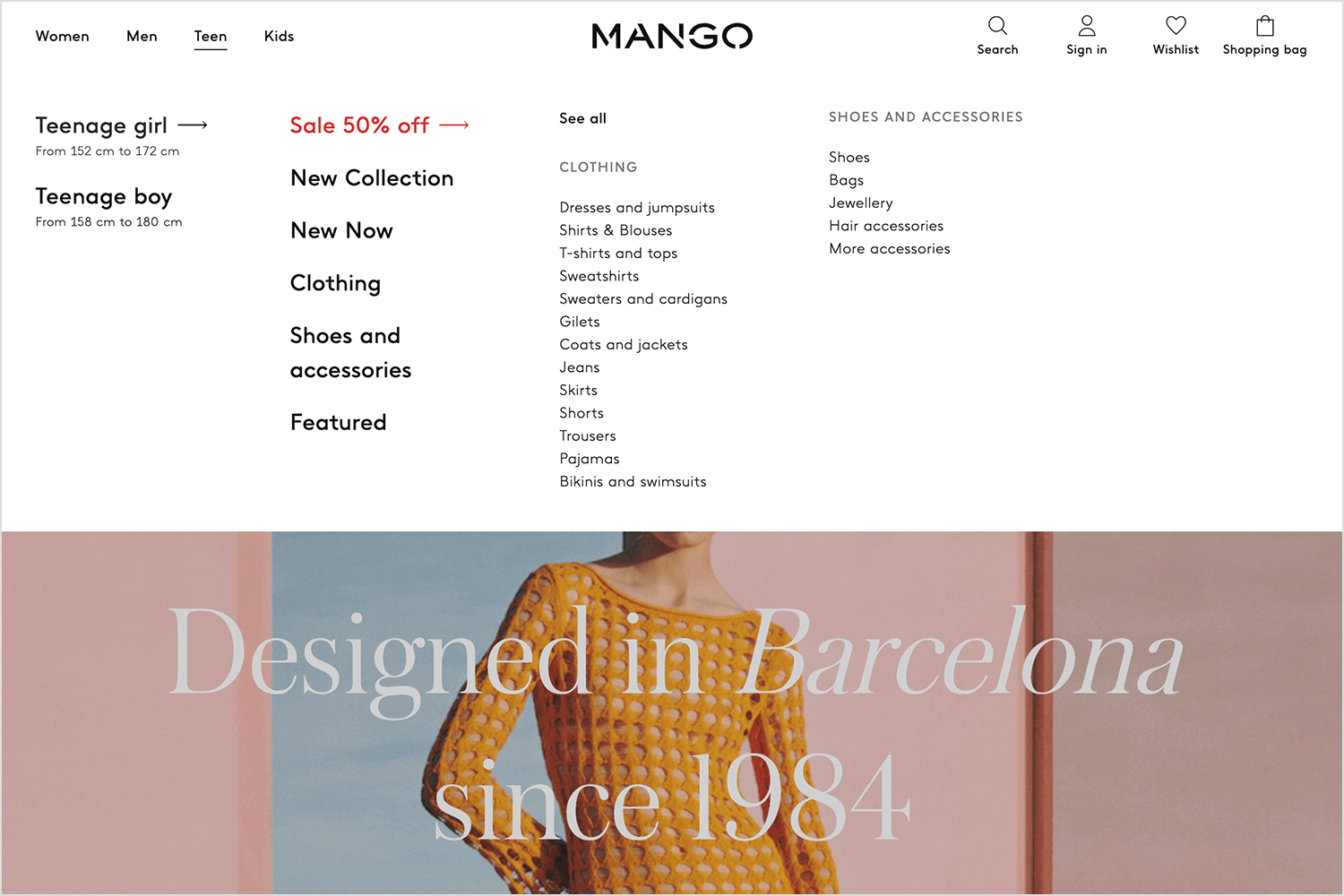
- Navigation menus: Common in horizontal navigation bars as a way to offer more links to users, a clear example is our own navigation bar on the Justinmind website.
- Form filling: This can be a handy way to let users choose from many different options, such as can be the case when selecting a type of room in a hotel website, or how many people will be staying. Check our research survey examples for more on that.
- Attribute selection: The dropdown allows users to choose a value from many options, acting in a similar way to a form filling dropdown.
Like all other beloved components such as cards UI design and other UI patterns, there’s a right time to use dropdowns.
Dropdowns are some of the most debated UI components out there. Some designers depend on them for key matters such as navigation – but dropdowns come with their own set of challenges. They can be clunky, occupy too much room and present some usability concerns when it comes to mobile devices. Keeping a certain balance of visual hierarchy and accessibility is tricky.
But when done right, they can boost any interface. Let’s go over some of the key best practices when designing a dropdown menu that delivers a great experience.
Start designing interactive prototypes today. Unlimited projects.

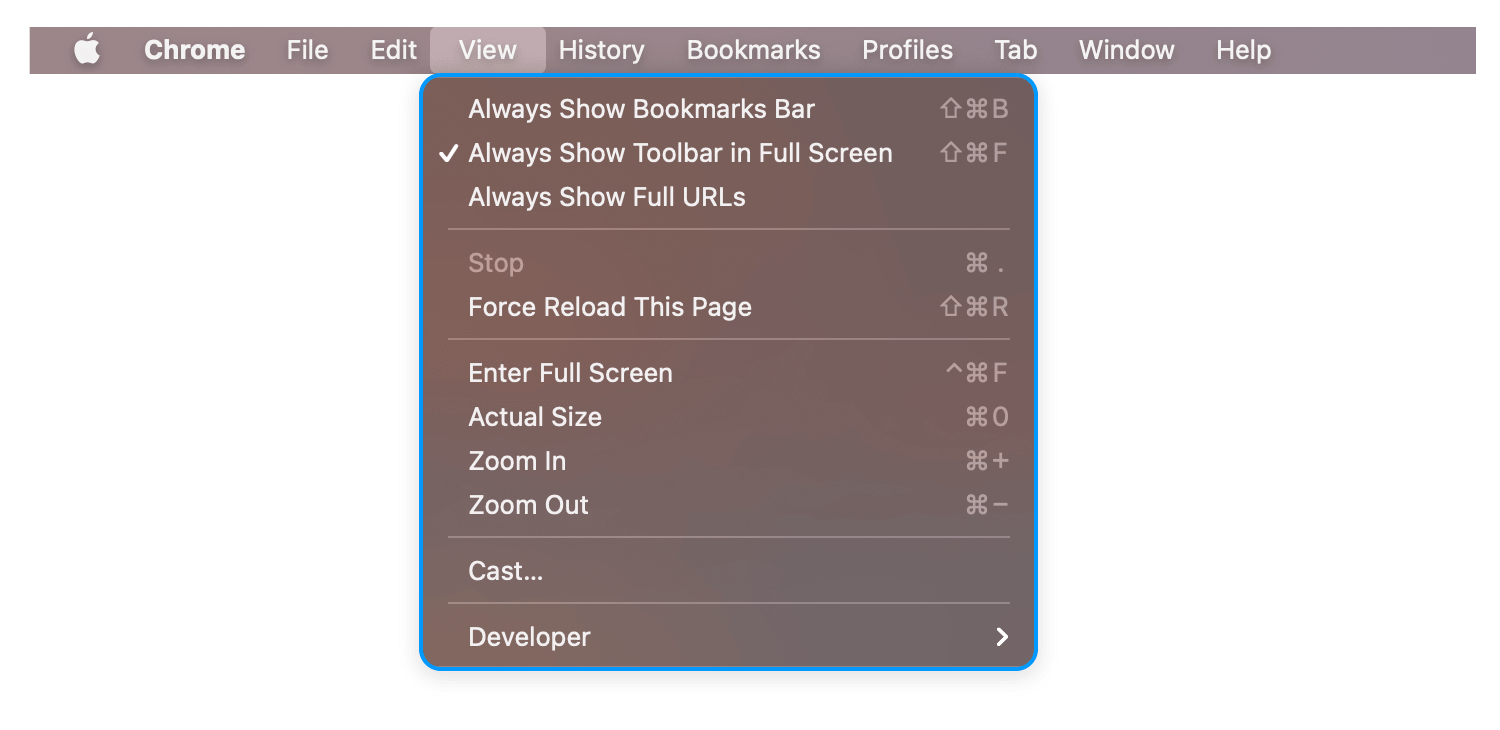
Many platforms go for interactive dropdown menus, where the options depend on settings or selected features. Picture Chrome’s dropdown menu at the top of the screen. It would be confusing to users if the options listed in “Window” changed depending on which website they were looking at.
Users want great design – but they all need good usability. Changing the options of the dropdown menu will, without a doubt, confuse users. It will also make it more difficult for them to learn to use all features, directly impacting the discoverability and learnability of the product. This is closely connected to maintaining a consistent design for button states and choosing the right components.
You can also explore more about the ever-raging debate between radio button vs checkbox.

As a general rule, you want to establish which options go on the menu and keep them constant. Ah, but what about times when certain commands and controls aren’t available, you ask. It’s perfectly plausible that not all the controls or options of the dropdown menu can be available at all times – due to silly things like a lack of internet connection to other factors in the general design. In times like these, the best thing is to grey out any unavailable options.
This will help users understand the general things they can do with the dropdown menu, while immediately knowing which options can’t be selected.
One of the main concerns when designing dropdown menus is the size and number of options. What makes a dropdown menu too big?
Generally, the need to scroll (or lack thereof). The general usability of the dropwdown menu is closely related to its size. If the menu offers too many links and options, users won’t be able to see them all at first glance. That can lead to users struggling to scroll while keeping the dropdown open, or users not even realizing they need to scroll to see more options.

In either case, you risk having either confused users or having users who never get to enjoy your design to its full potential. You want to create a dropdown menu that is short and sweet, making the absolute most of every option in there.
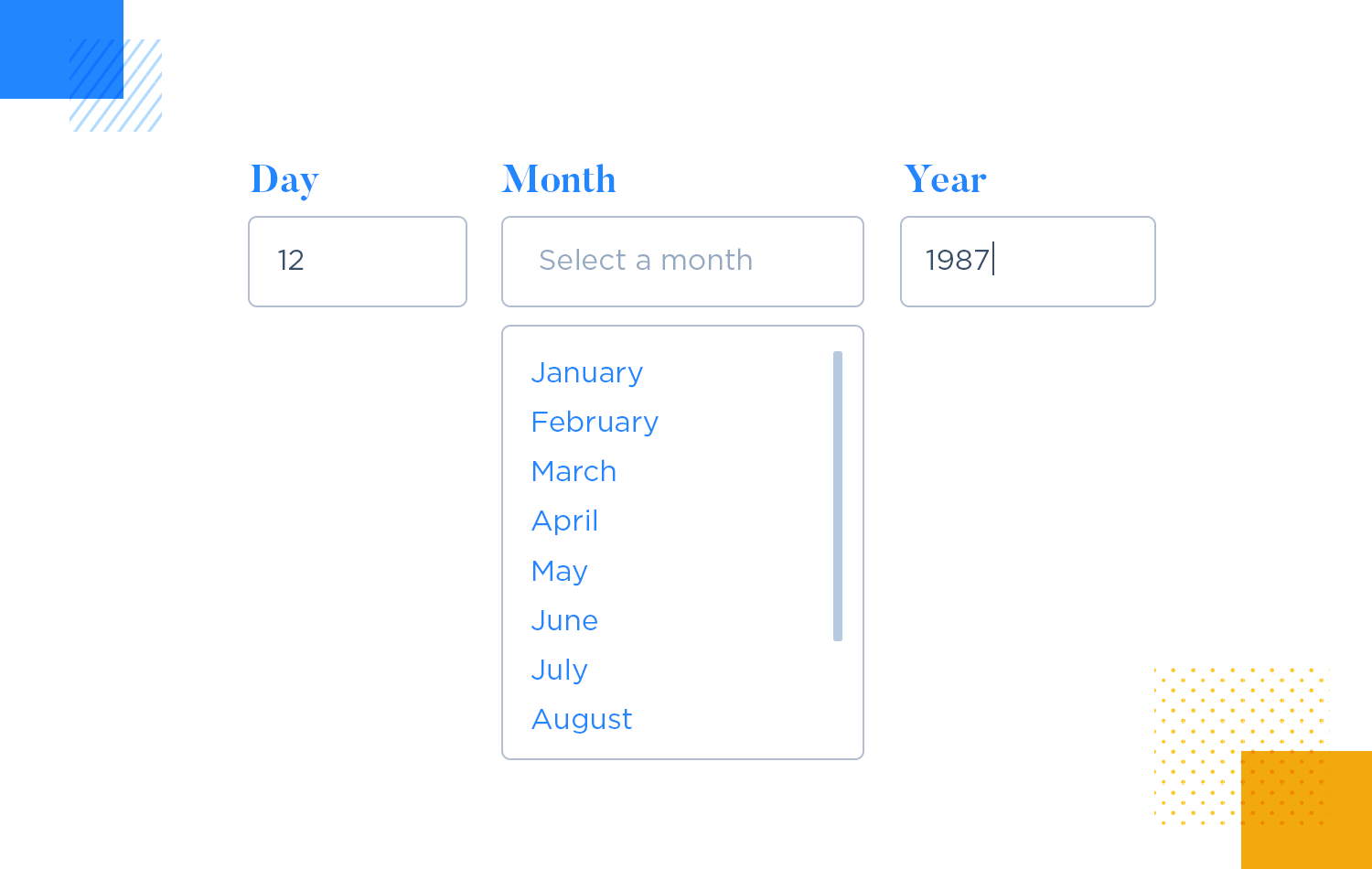
Dropdown menus can be a handy way to avoid making users type things. As we know, typing requires a lot of cognitive effort by the user, which is why dropdowns are common in form design. However, the dropdown menu being the right choice will depend on a couple of factors.

Consider a form that asks users for their birthdate. While the month input might be improved by a dropdown menu, the day and year may not. Giving users a long list of years to choose from can create more friction, and actually require more effort than simply typing the year.
The real trick when designing dropdown menus, especially when it comes to form filling dropdowns, is striking the right balance. That is, the balance between typing information and simply selecting it from other UI components, such as dropdowns or checkboxes. The right choice of UI component will most likely depend on what type of form you’re creating, and the kind of user that will be filling it in.
The cleaner the design, the less effort it should take to use the product. This is can be seen implemented to an extreme in minimalist websites.
Many websites out there use and abuse dropdowns, and it’s easy to see why. It can be such a convenient way to store more paths and links to all corners of the website, using little screen space while making sure the path is there should users want it. But there is a problem with that idea: users who are discovering your website.

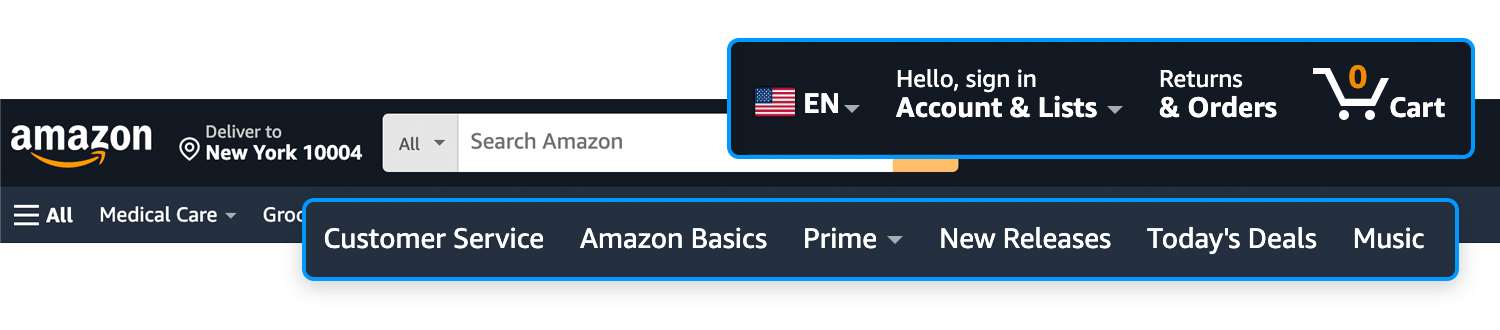
Your website’s top ranking pages or categories should be visible to users, without making people look for them. This is particularly true for large websites that hold a lot of content, such as ecommerce platforms and online retailers. The large number of categories and pages can make it challenging to design the navigation, which leads to many designers relying exclusively on dropdown menus to solve the issue.
Overall, it’s not advisable to hide the top pages of your website. This is for the simple reason that some users may not be able to find them, or at least won’t be able to find them before throwing in the towel and moving on to a website that is easier to work with.
If you have a website with many top-ranking pages or categories, consider going for a mega menu instead. It works in a similar fashion to dropdowns, but mega menus are more noticeable and that means users will be less likely to overlook the main navigation.

Start designing interactive prototypes today. Unlimited projects.

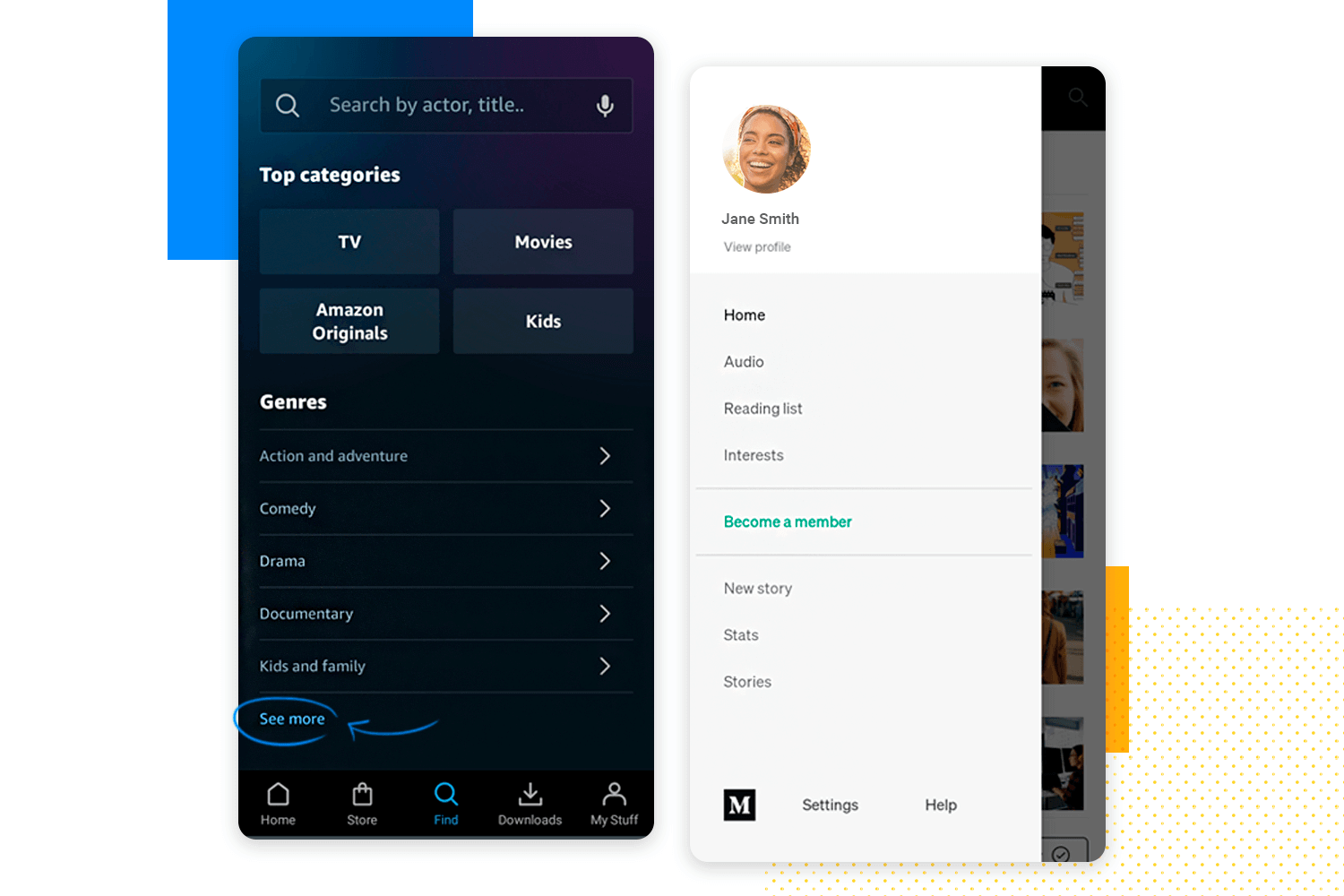
Mobile apps are notoriously difficult to design, because of the reduced screen space. This puts dropdown menus in a tough spot, as they tend to occupy a lot of space when expanded. But there are some tricks and factors designers can take into account when using dropdowns on mobiles apps.
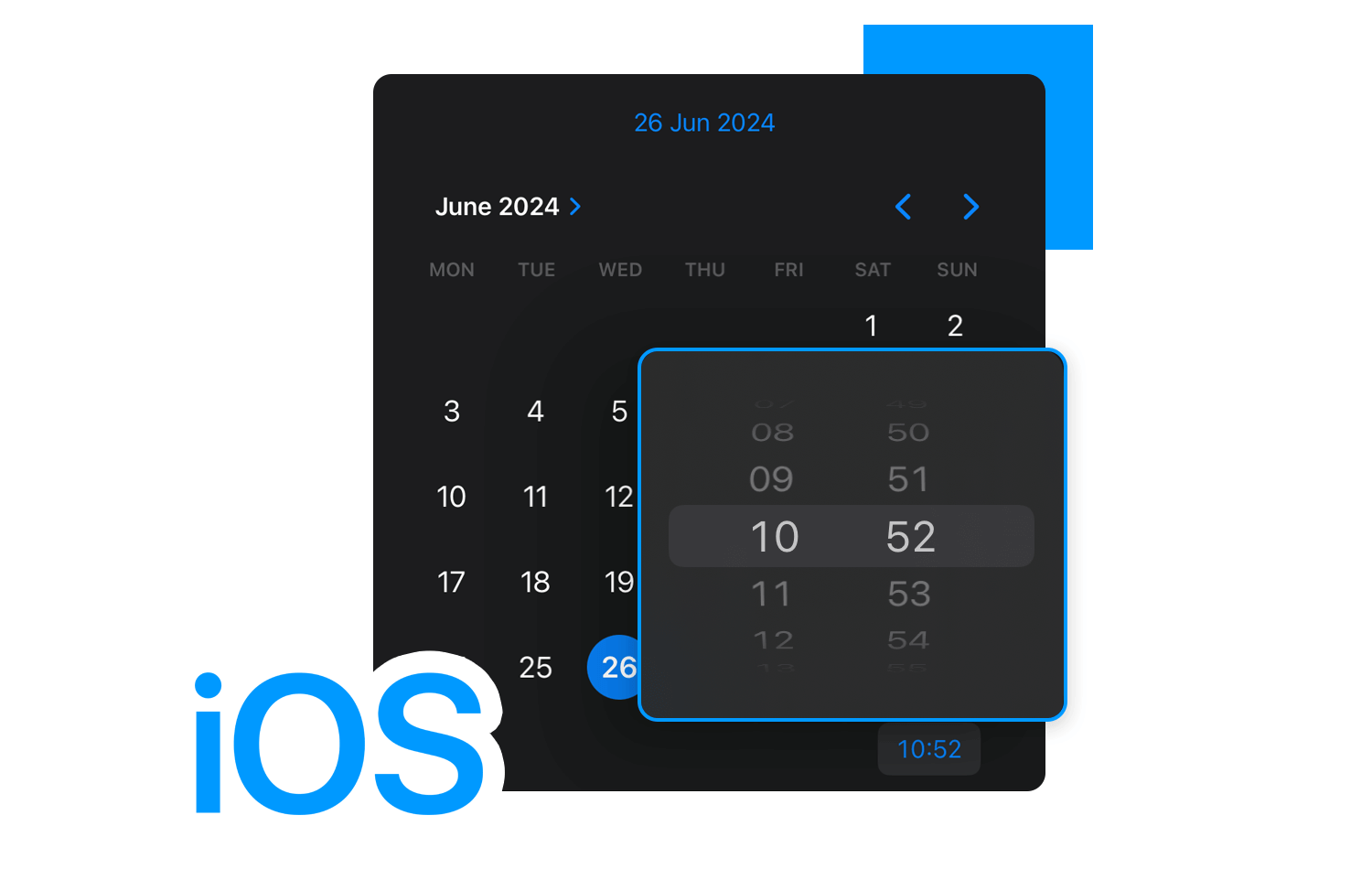
Apple understood the issues with placing dropdowns on mobile screens from an early point in time. Instead of letting designers come up with a way to make dropdowns work in Apple phones, it came up with the pickers UI component.
Pickers are basically iOS-tailored dropdowns that don’t expand the way a classic dropdown would. A picker rises from the bottom of the screen, occupying about a third to half of the entire space. The page that gave rise to the picker can still be seen behind it, so that users can refer back to what it is that they are picking to begin with.

In fact, Apple recommends that designers keep the picker on the same page as a modal, so that users get to see the label or question. Apple also asks that designers keep their options to a bare minimum, as scrolling through long lists of options can be tedious for users. You can find more details about this in their human interface guidelines.
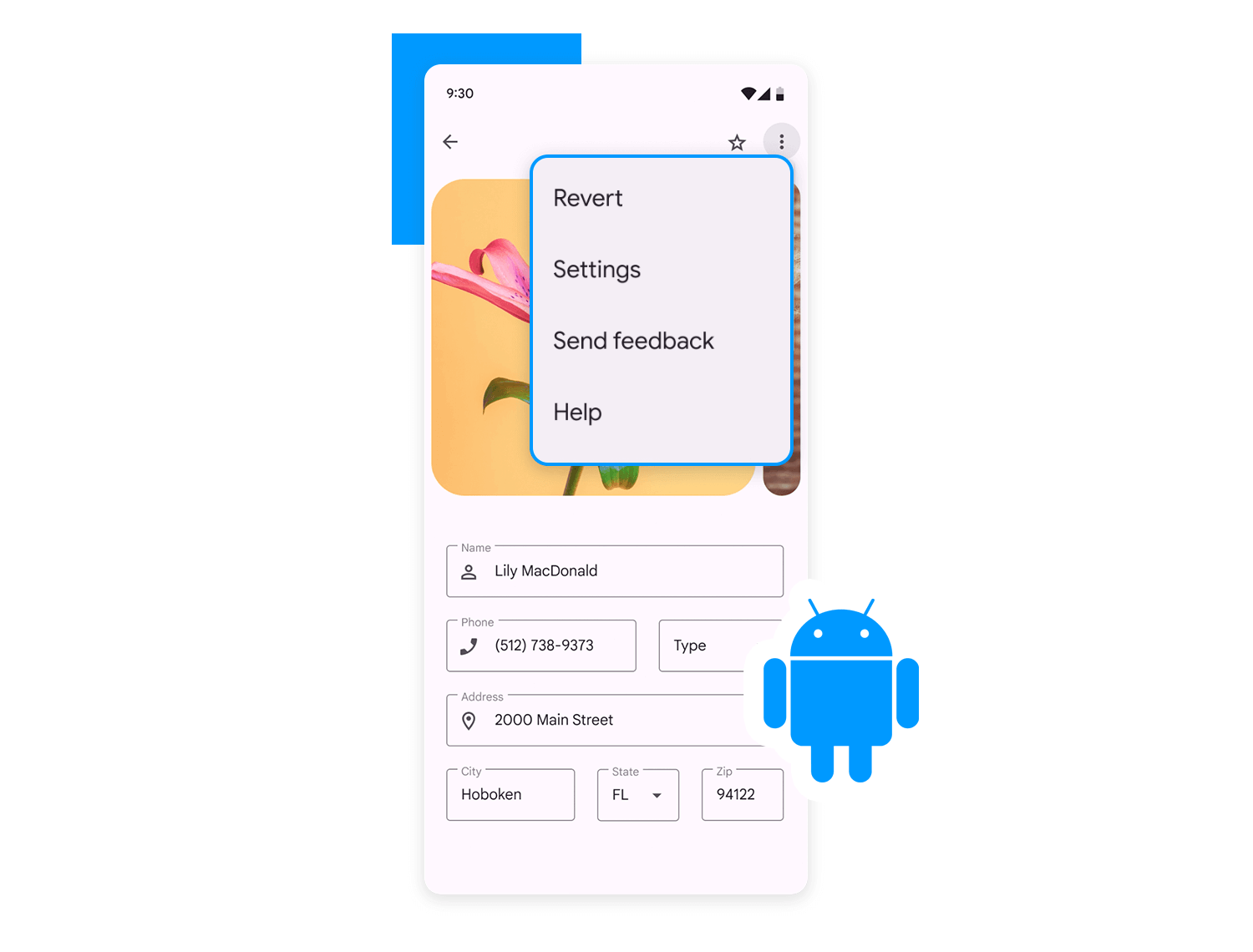
Unlike iOS, Android doesn’t have its own way of portraying dropdown menus. Instead, designers are offered a few pointers on how to get these menus right on Android apps.
Firstly, Material Design guidelines state that dropdown menus need to be in very close proximity to the icon that generated them in the first place. Designers have quite a bit of freedom here, with the possibility of placing the menu just about anywhere on the screen.

Another important detail is the changing states of the menus. Material design focuses on the active state of a dropdown menu, which should help users understand where they are and what they are doing. This works in a similar fashion to changing states of input fields in form design. These same states can help a dropdown in a form design to show error messages or signal that something’s gone wrong.
For more details: Check out our comparison between Flat design and Material design.
Start designing interactive prototypes today. Unlimited projects.

No matter how well you describe something – sometimes, seeing is believing. In this case, it’s inspiration rather than belief. Let’s check out some great dropdown menus that designers have come up with over time, and try to pin down why they work so well.
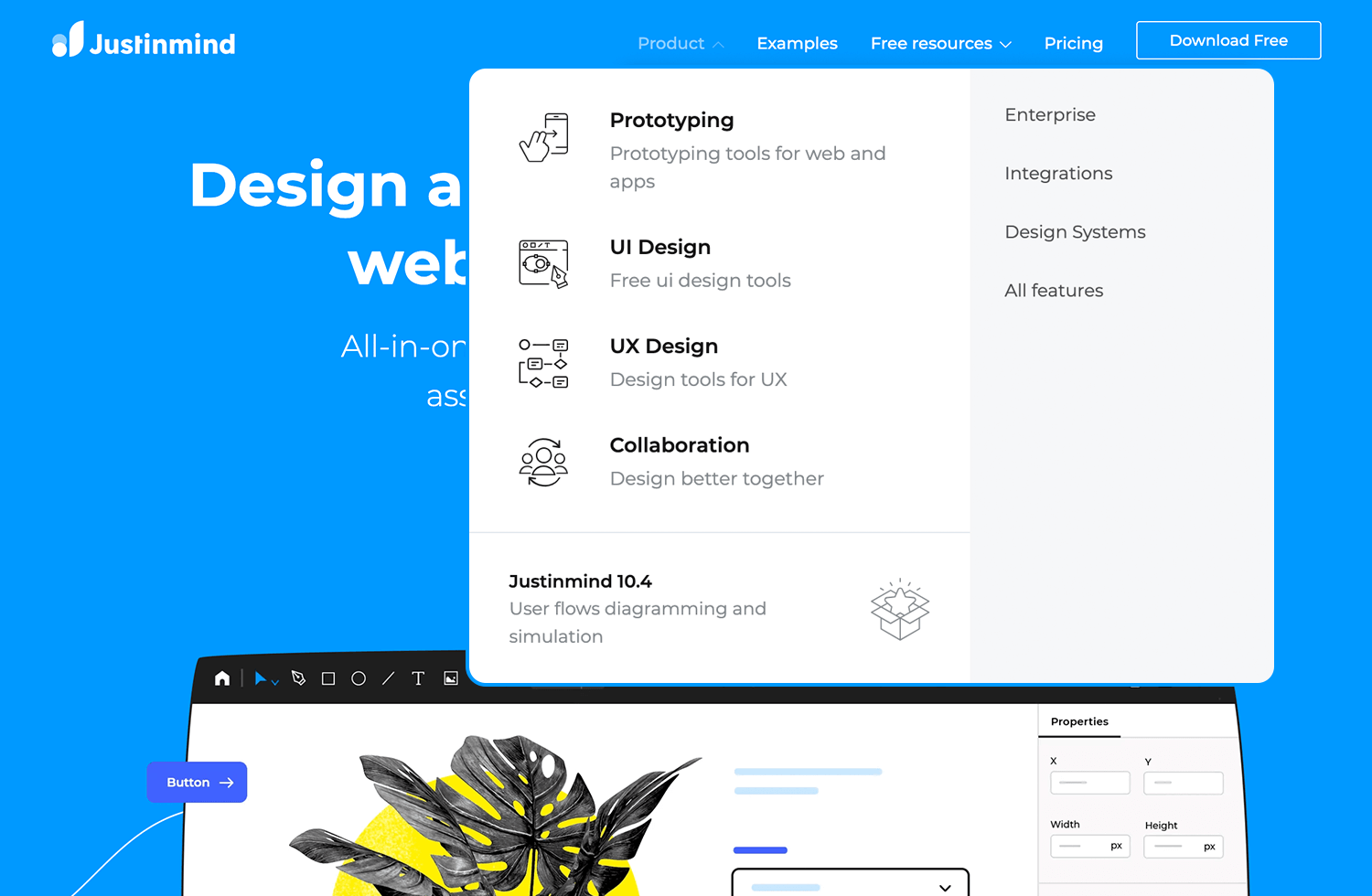
Yes, the Justinmind website shamelessly uses dropdowns on our navigation bar. The cool thing about the dropdowns on our website is the careful planning of the changing states of the links.

When expanded, the dropdown design offers users a series of links. When hovering on any given link, users will see the others fade to a shade of grey. Notice that all of the dropdowns are short and sweet, without any need for scrolling. Our design team did us proud!
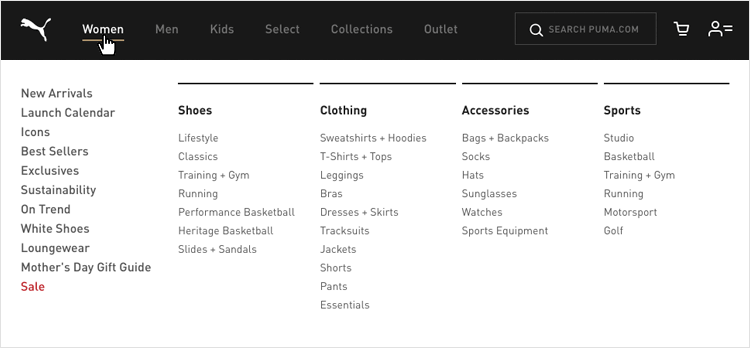
Puma makes for a good example of a dropdown menu with navigation purposes. The menu expands to show an organized series of links to the most important categories and pages. It’s clean, modern and it gets the job done in a very straightforward way.

But while an argument could be made that there are too many links on the dropdown, we love that they are presented in a way that is never overwhelming, with the top-ranking categories in bold.
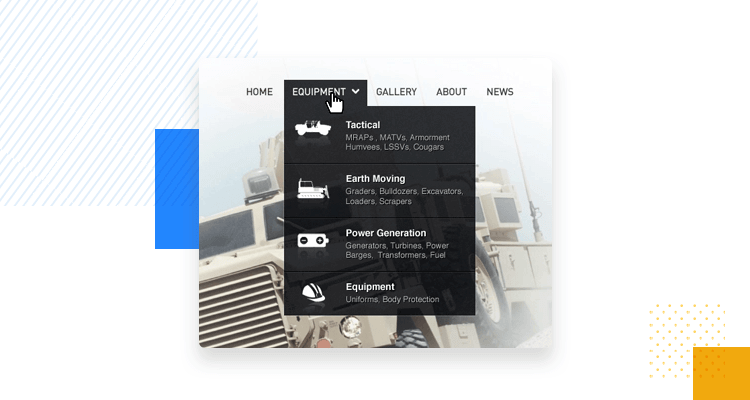
Philip Lester brings us a great dropdown design. This navigation dropdown example works well because it makes the most of the visuals. The transparency of the dropdown, combined with the white font makes the links pop, and the icons – they just work.

This dropdown example goes to show that a bit of transparency can make the dropdown look a bit more natural. Another great thing about this design is that it allows for a brief description of each category, which together with the icons, gives a whole lot of information using very little space. Wonderful!
We love this little study of dropdown design by Shiva. It touches on the connection between hamburger menus and classic dropdowns we’re all used to. While the dropdown with the exclusive use of icons may not go far enough in delivery meaning to each link, we love the general feel of the design.

We’re fans of the third dropdown menu in the image, which the designer clarified that user would be able to type and search for their favorite food. This is a smart way to strike that balance between use of dropdowns and actual typing – simply let the people decide!
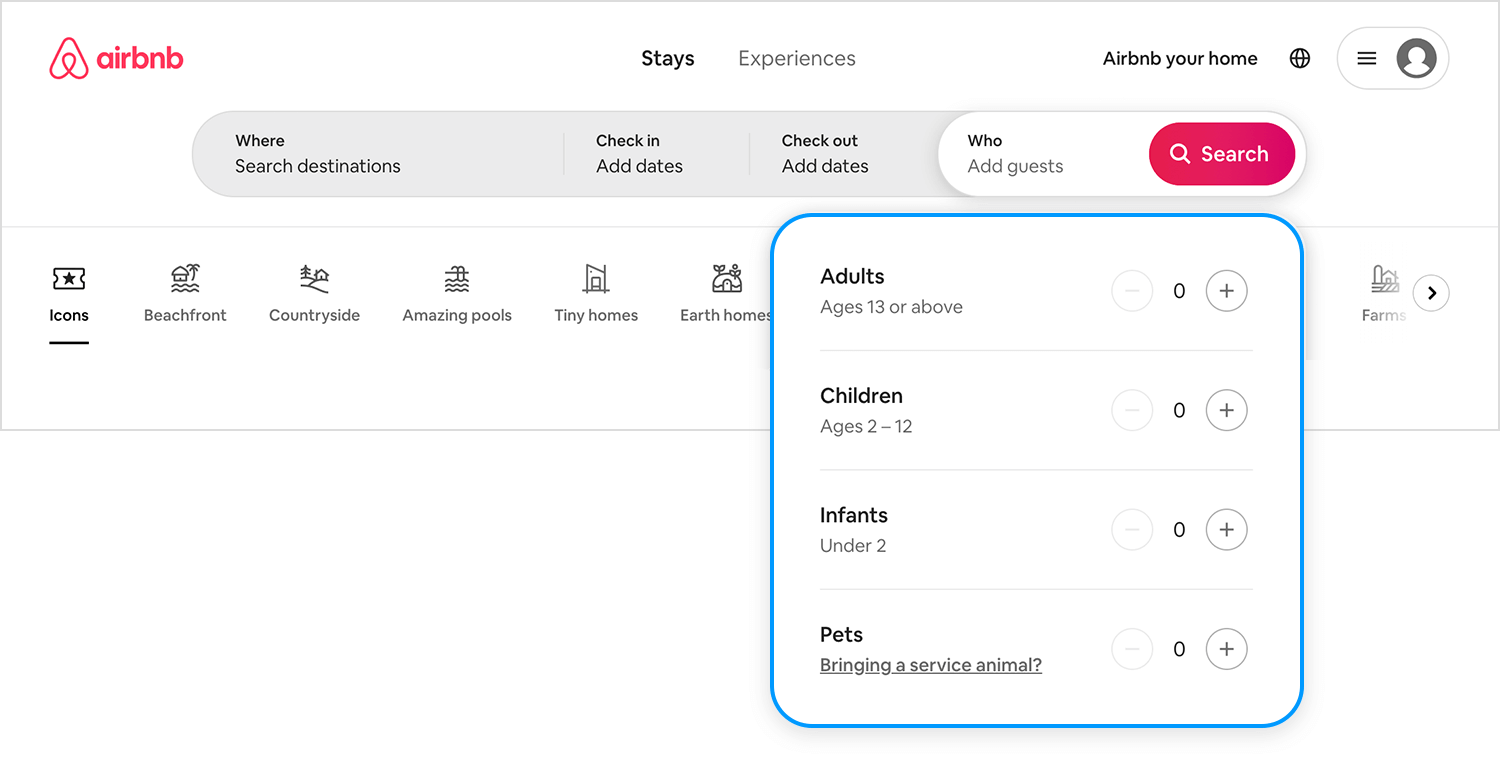
When we mention Airbnb, there’s a lot of great takeaways from their website. The UX design behind it all minds the details and delivers a great experience all around. We can clearly see all the careful planning behind the design in the dropdown menu when a user is booking accommodation.

Instead of offering several options for users to choose from, the interface offers a simple way to determine the number of guests. The dropdown itself has three types of guests: adults, children and babies. With each type of guest, users can click on more or less until the desired amount is reached. Smart!
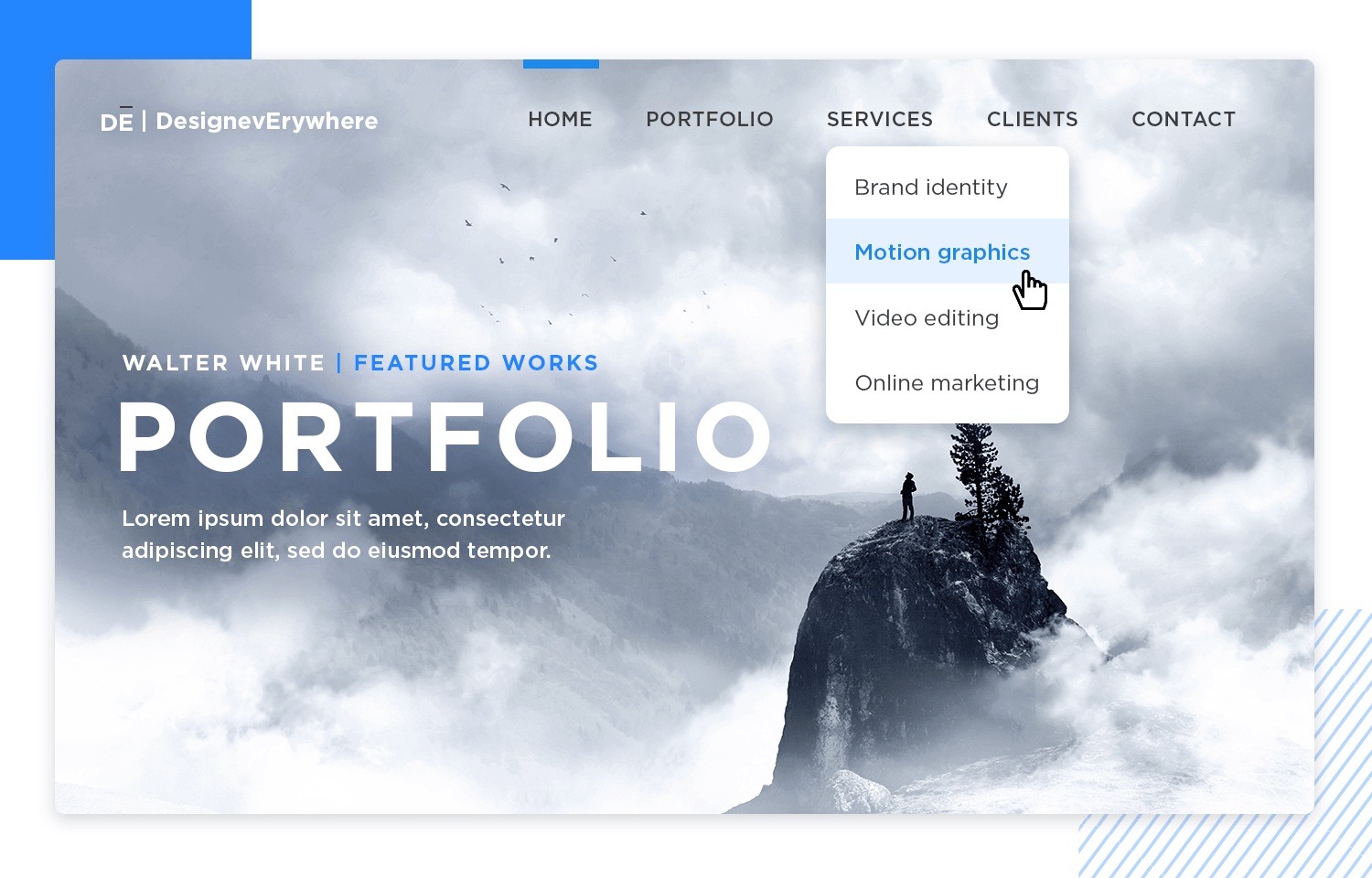
Now for the fun stuff – prototyping a dropdown menu with Justinmind’s website prototyping tool. In our example, you’ll see a standard navigation menu where users can make their way around the portfolio site. You could recreate this using simple text boxes, but there’s a more powerful way to go about it.
First, we’ll create the main menu, which we will attach dropdown options to. In our example, we used a text table widget and made it one row long with five columns. Replace the default text in each cell with your main menu options. In our example, we have Home, Portfolio, Services, Clients and Contact.

Next, we’ll need to create the dropdown options for each main menu option, using an additional text table widget for each dropdown selection.
In our portfolio dropdown there are three navigation options: Corporate Identity, Brochures, Flyers and Photography. Drag the additional widgets to the canvas. In the properties tab, adjust the number of rows and columns, as well as the menu text.
Even though the dropdown menus are showing in your interactive prototype, once we add Events and simulate the prototype, you’ll see they’ll disappear.
To bring the menu to life, we’ll use Events. Click on the cell in your main menu option you wish to make interactive (so that the user can navigate its dropdown options) and go to the Events palette. In the example, we click the text cell ‘Services’ and add events to that.
In the Events palette, use an On Mouse Enter and Show event, selecting so that when the cursor glides over the text cell, the dropdown menu will appear.
Add another Event, this time on Mouse Leave and hide so that the menu disappears when your cursor isn’t above the text cell.
For a more detailed tutorial: Go to our Help Center How to prototype a dropdown menu.
In the Events palette, there is a link to add a condition. Click this and in the logic section add a NOT button. In the screens section, click the element you wish to add the condition to. In the dropdown menu click ‘is visible’. What this does is that it hides the element when you’ve not clicked on it. You can repeat these steps for the other text cells.
Now all you need to do is simulate and you’ll have your interactive dropdown menu!
Dropdown menus can be incredibly handy. They have the power to compress many different things into a single UI component, saving precious screen space. But it doesn’t come free of restrictions, as we’ve seen.
When done right, these UI components can truly help users and save designers a lot of stress. The bottom line is doing all of this, while still maintaining your usability levels. The good news is that, with care and practice, any designer is capable of creating a dropdown that users can love!
PROTOTYPE · COMMUNICATE · VALIDATE
ALL-IN-ONE PROTOTYPING TOOL FOR WEB AND MOBILE APPS
Related Content
 With the rise of mobile devices, we can fill out forms on the go and enjoy the practicality of it all - until a particularly poor app form design gets on our nerves.16 min Read
With the rise of mobile devices, we can fill out forms on the go and enjoy the practicality of it all - until a particularly poor app form design gets on our nerves.16 min Read Login page designs should be easy to understand and require no thought from the user. Here are 20 to inspire your next design13 min Read
Login page designs should be easy to understand and require no thought from the user. Here are 20 to inspire your next design13 min Read Getting users to complete a signup form is no easy task. In this post, we take a look at companies who got their signup page design right! Check it out.16 min Read
Getting users to complete a signup form is no easy task. In this post, we take a look at companies who got their signup page design right! Check it out.16 min Read