Card UI design is an important technique for modern website and mobile app UIs. Read on for some card UI design inspiration!
Nowadays, we can safely say that cards have become a design staple across websites and mobile app UIs. And there are good reasons for it. Card UI designs are simple, intuitive and aesthetically pleasing. Just like Justinmind’s UI design tool, they’re also a powerful tool to create responsive websites.
Design and prototype web and mobile apps with Justinmind for Free. Unlimited projects!

In this post, we’ll look at what cards are used for and why they’re so popular. We’ve also thrown in some tips on how to create the perfect card. Read on to discover how card UI designs can make life easier for you and your users!
A card UI design is an entire interface based largely or exclusively on presenting the user content on cards. The logic behind this is to avoid long texts and render content more scannable. Even though users might not be familiar with the concept of a card from a design point of view – they instantly know how to use UI cards.
This is because, before becoming prolific in digital UI design, physical cards were already a popular way of conveying specific chunks of information. Used to communicate a myriad of different types of information, cards became an easy way to scan or memorize parts of information. Business cards helped us remember the minute details of a florist down the road or the name and stats of a baseball player.

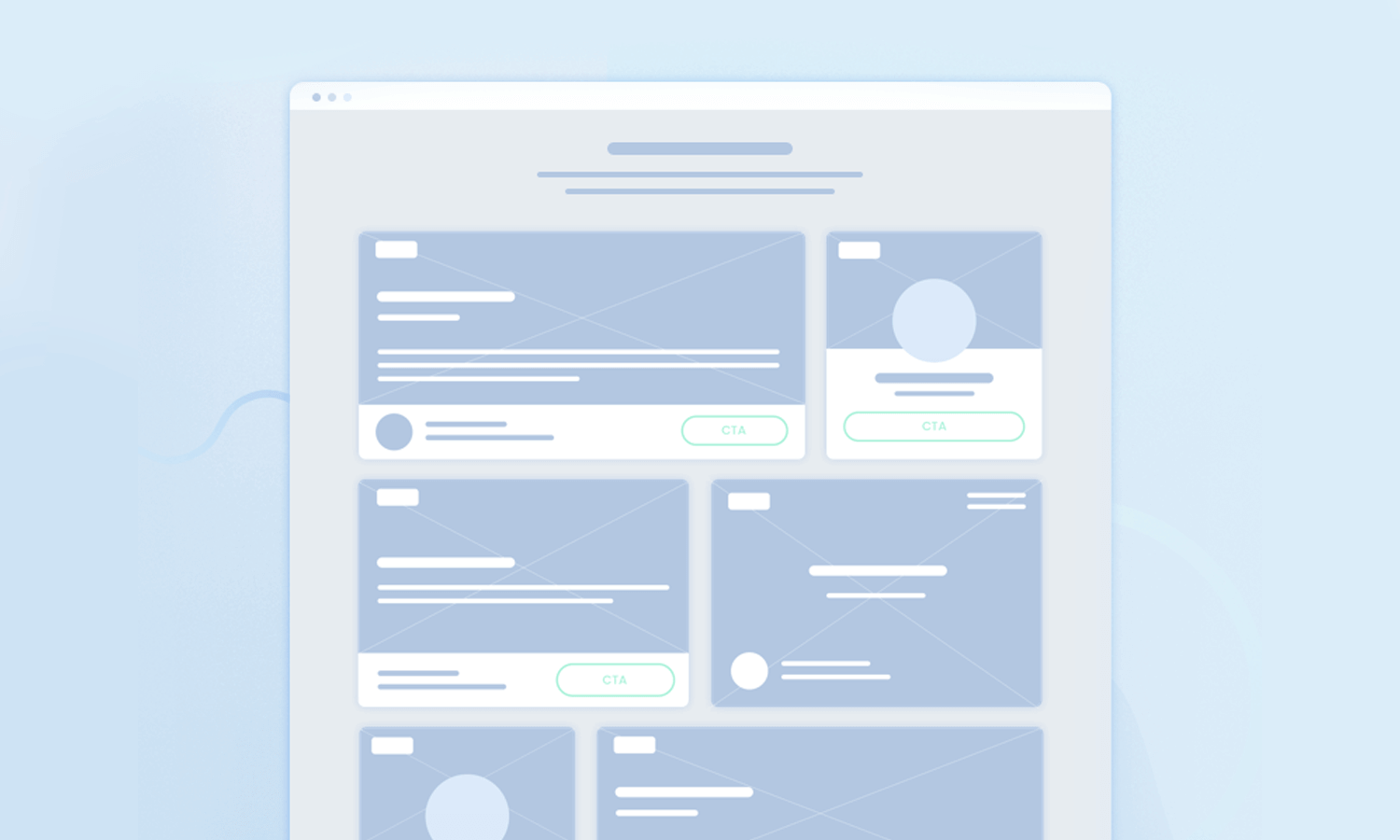
Wireframe by Agata Ageieva
UI cards are not much different in that respect. They look like physical cards, usually with physical boundaries and square or rounded edges. They can come in a variety of shapes and sizes. Cards typically have a simple UI layout consisting of the background, an image and a few containers, of which there are never more than three or four. These containers hold what are known as “items”. An item might be an image, a CTA button, a title or subtitle.
Cards are very popular with designers for a number of reasons. You can see cards everywhere in UI design these days. Despite their widespread use, they can still be an interesting and unique way to display information.
When done right, cards can improve your website or mobile app navigation, thus boosting the UX. They help isolate certain chunks of information and help us memorize information in a more cognitive-friendly way.
Card UI design provides an interesting solution to designers when it comes to visually representing information on content heavy websites.
Helping users navigate a site or app to find the information they need is a top priority. Card UI designs help do exactly that. Think of them as being like a well-signed road – digestible content that points us in the right direction. They can also be a great alternative to sitemaps.
Instead of having lots of menus and breadcrumb links strewn about across the entire UI, a card UI design instead helps clean things up. They succinctly hold multiple different pieces of information and types of media on one page.
A card UI design is, by definition, minimalistic. And that’s the mantra of most designers these days – clean, aesthetically appealing UIs. Minimalist websites are more intuitive, reduce cognitive load and increase the user’s comprehension of a website or mobile app’s content.

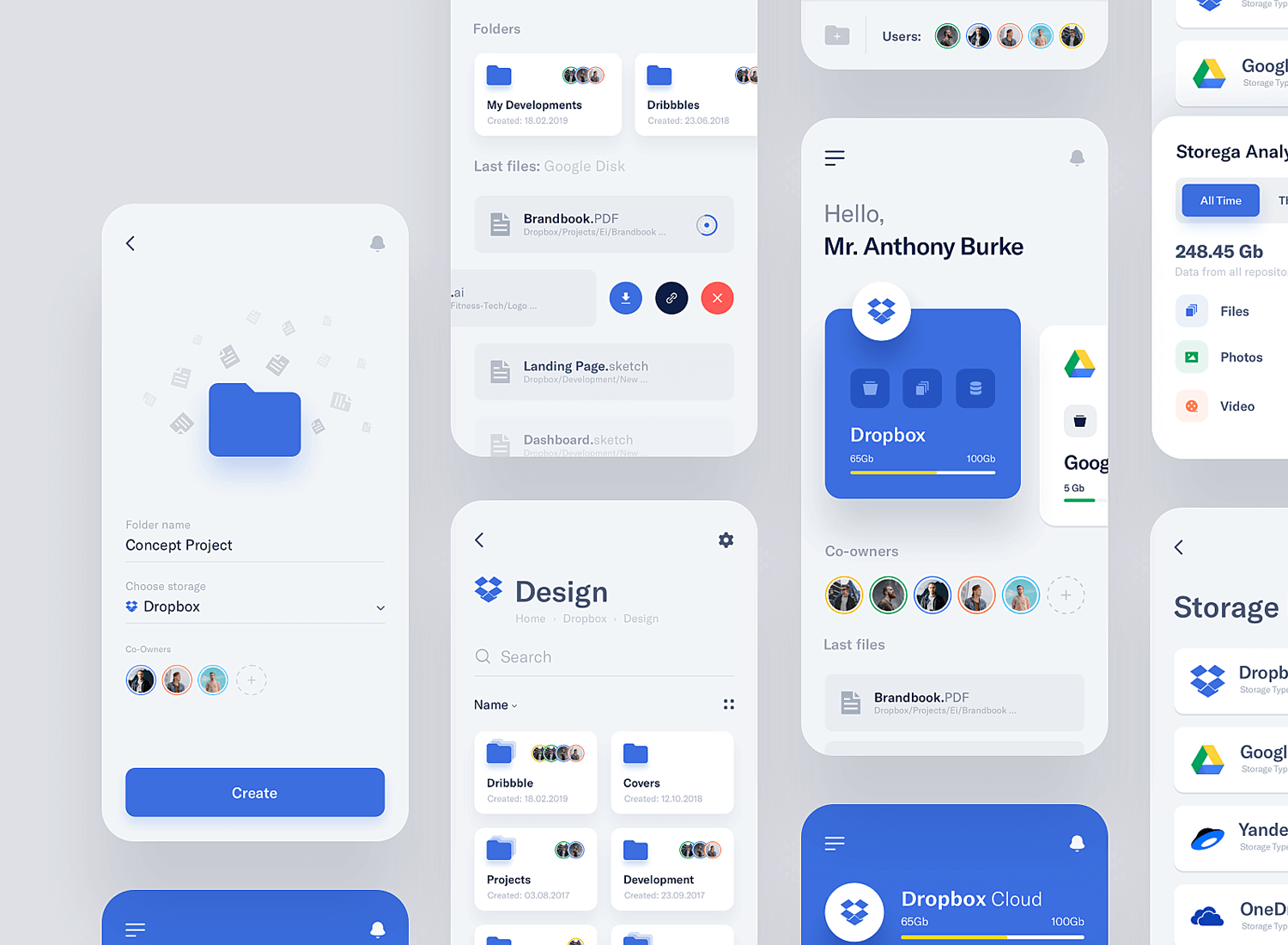
Mobile Bank - Isometric illustrations by Tomáš Nožina
Hence, designers create card UI designs with the goal of providing a simplified and more accessible web or mobile UI. Cards never hold too much information for that reason, as they are created with the purpose of being easily scannable.
That brings us on to the beauty of card UI design: the ability to present small snippets of simplified information that enable the user to get a bird’s eye view of the content on offer. These snippets can lead to more detailed subject matter at a click or a tap.
Think of card UI designs as a way to help users skim through vast amounts of information to find what matters to them most.
One of the main reasons card UI designs are so popular is because they facilitate responsive UI design. Having a card UI design is great for websites that will be responsive across a range of devices. By their nature, cards can easily scale down to any resolution owing to the fact that their squared shape fits in any grid system.
The direction cards move in can also be altered. For example, instead of being swiped horizontally, you can enable vertical scrolling for mobile devices. This makes a card UI design a responsive web designer’s best friend.
Card UI designs work well for many web or app pages and have multiple uses: they can display image galleries, textual content, downloadables, audio libraries, videos and many more.

They can vary greatly in shape, size and color, as well as demonstrate content hierarchy and organization of the UI design.
A card UI design on an ecommerce website can help users easily navigate through various product categories while offering a rich display of what’s on offer. Users can browse and swipe through products, using CTA buttons that invite them to view or buy a product.
Social media sites tend to apply card UI designs quite prolifically as it makes content easy to scroll through and easy to share. What’s more – media sites often use cards to display news content categories and to display separate news pieces. They also use card UI designs to demonstrate hierarchy within news content, such as having the frontpage headline as being the larger card.
Moreover, a good card UI design helps keep things fresh and interesting, thus keeping users engaged from the start.
Design and prototype web and mobile apps with Justinmind for Free. Unlimited projects!

Card UI designs are a strong way to boost UX because they’re naturally intuitive for most users as they represent physical cards with units of information.
Furthermore, a card UI design facilitates natural eye movement. People tend to move their eyes from left to right across a page and from up to down. Web pages that have horizontally scrolling cards, or mobile devices that have vertically scrolling cards, are onto a winner in terms of a visual hierarchy that’s easy on the eyes.

Göz by Kemal Sanli
Lastly, the fact that all your website or app’s content is broken down into more digestible chunks, aiding scannability, means that your users are less prone to frustration and eye strain. Happy users equals happy designers!
It’s no doubt then, that card UI designs can boost UX. However, that doesn’t mean they’re appropriate for every situation. Before launching full-throttle into a card UI design for your website or app wireframe – here are a few points to consider.
Don’t worry, this concept is simpler than it sounds! Let’s say you want to create a card UI design for a landing page. You’ll need to ensure the information your cards will represent is heterogeneous, that is, that the content is varied. This is because cards are able to isolate unrelated content really well due to their natural boundaries.
To illustrate this, let’s consider a blog. A card UI design can work brilliantly for representing various blog posts relating to different topics under the same category or different missions in a game UI. However, if your content is homogenous, or closely related, it might be better in list format.
Additionally, if you have content that users might wish to compare, for example, texts, images, or products, it might be better to opt for a gallery or list view in the UI design.
The other way that card UI designs can be extremely helpful is when you have interactive content such as audiovisual media. Being able to wrap this content up into blocks or summaries can help put your media into a visually appealing order and make it easy to find.

It also makes sense when you want to specifically highlight content to be shared on social media. Including a CTA that lets users like or share content can be a great way of organically promoting it.
They are also a great idea to incorporate CTAs. Let’s say you want someone to easily be able to share a story. Including it on a card with a clear CTA button is a great way to encourage it. Or let’s say you’re designing an ecommerce website UI, then it would be a great idea to include an “order now” or “buy now” CTA.
Good card UI design can be subjective. There are many ways to design a card and many practical applications for them. However, there are some generally accepted principles you should bear in mind. For a successful card UI design, try these tips:
- Have each card represents one idea, topic or product
- Plan your cards’ information hierarchy – don’t use any unnecessary information
- Leave adequate negative space between your cards
- Make your cards look clickable with small interactions
- Never use inline links – the card itself is a link
- Use light shadowing to give cards a more realistic impression
- Use clear and simple fonts
Lastly, and most importantly, you should always plan how you’re going to tackle the issue of responsiveness. Plan your card UI design’s responsiveness by making sure it can easily scale down to smaller resolutions, eg. from a row of three cards to two.
If you want to explore card design within a more trendy style, why not check out our posts on neumorphic design or skeuomorphic design?
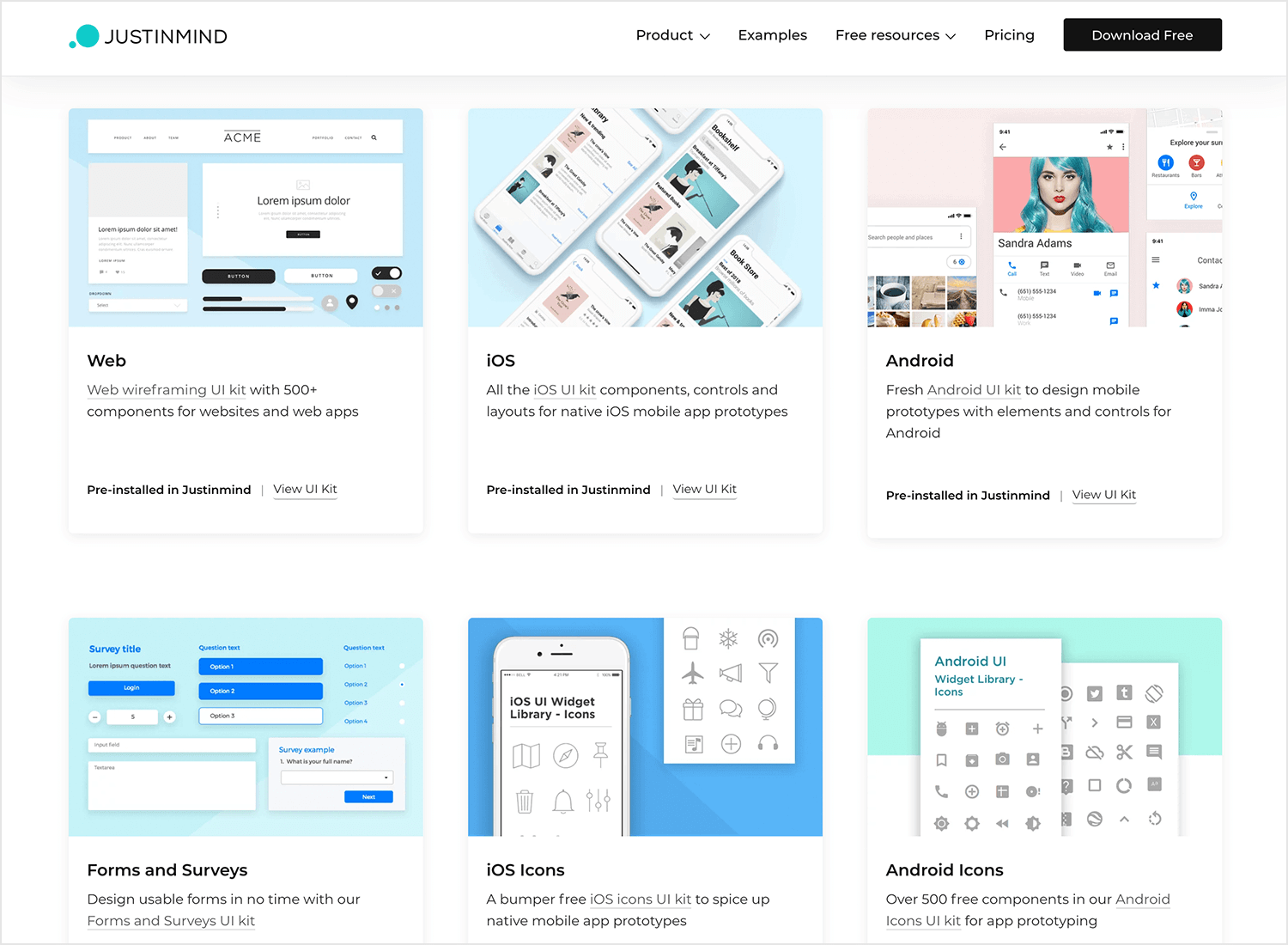
On our own site, Justinmind.com, we use card UI design to arrange things in an order that is both intuitive and visually appealing to the user. A shining example just happens to be the prototype examples page of Justinmind!
On this page, we’ve listed out all the content in a visually appealing card display, with images to entice the user to find the perfect prototype example. Each card has three items: the image of the prototype, followed by the name of the example, such as “Flight booking app” or “Home banking website”, followed by two lines of descriptive copy.

As you move the mouse over each card, you’ll see we’ve also added some microinteractions. The cards become marginally elevated to indicate clickability. Their color also fades slightly to focus attention on two previously invisible CTAs. These CTAs prompt the user to download the example or to view it.
The look we’ve gone for here is clean and simple, we designed our cards to have just the right amount of information, with the fluff meter set to zero. The cards stand out against a white background, with plenty of white space in between. By the ay, our entire website was made using the Justinmind tool.
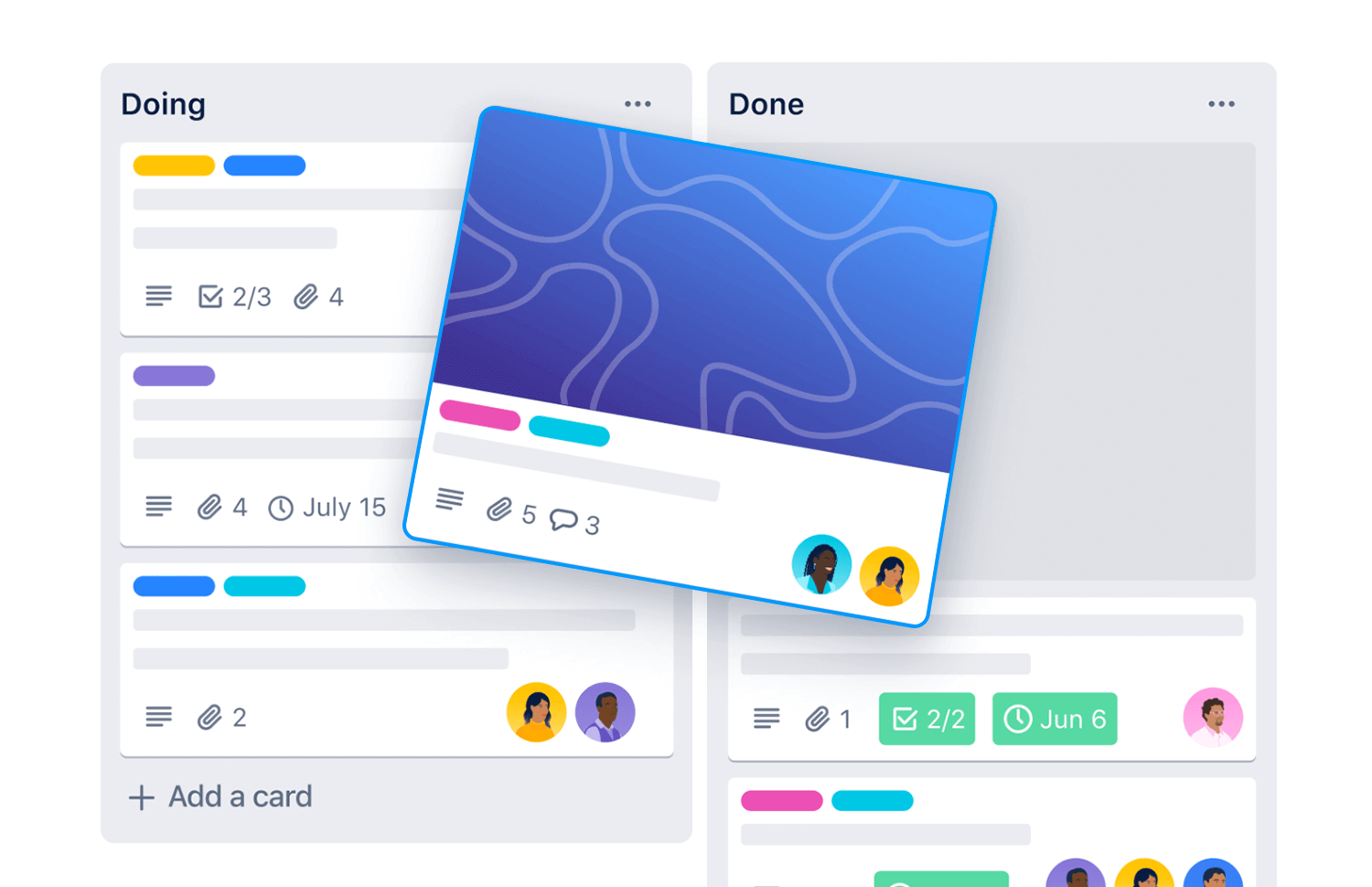
Any post talking about card UI design wouldn’t be complete without the project management software known as Trello.
Trello’s entire user interface is based on card design alone. Trello presents the user with a Kanban style dashboard that allows users to write their tasks onto cards that they can then sort into the following categories: To Do, Doing and Done.
Trello is a great example of using card UI design in a unique way. Normally cards and lists don’t go together, but Trello manages to achieve it. Instead of being a list of cards, each card has a list of tasks in various phases of operation, which are freely movable in that they can be dragged and dropped to any other kanban category on the dashboard. In this way, the user can create their own lists using the cards.

Lastly, the Trello website has a section that works as a guide on how you can use the software across a variety of different sectors. The way the information is laid out is fun and intuitive. Each card has the right amount of copy – the name of the area of management, along with fun vector images that tip their hat to the copy.
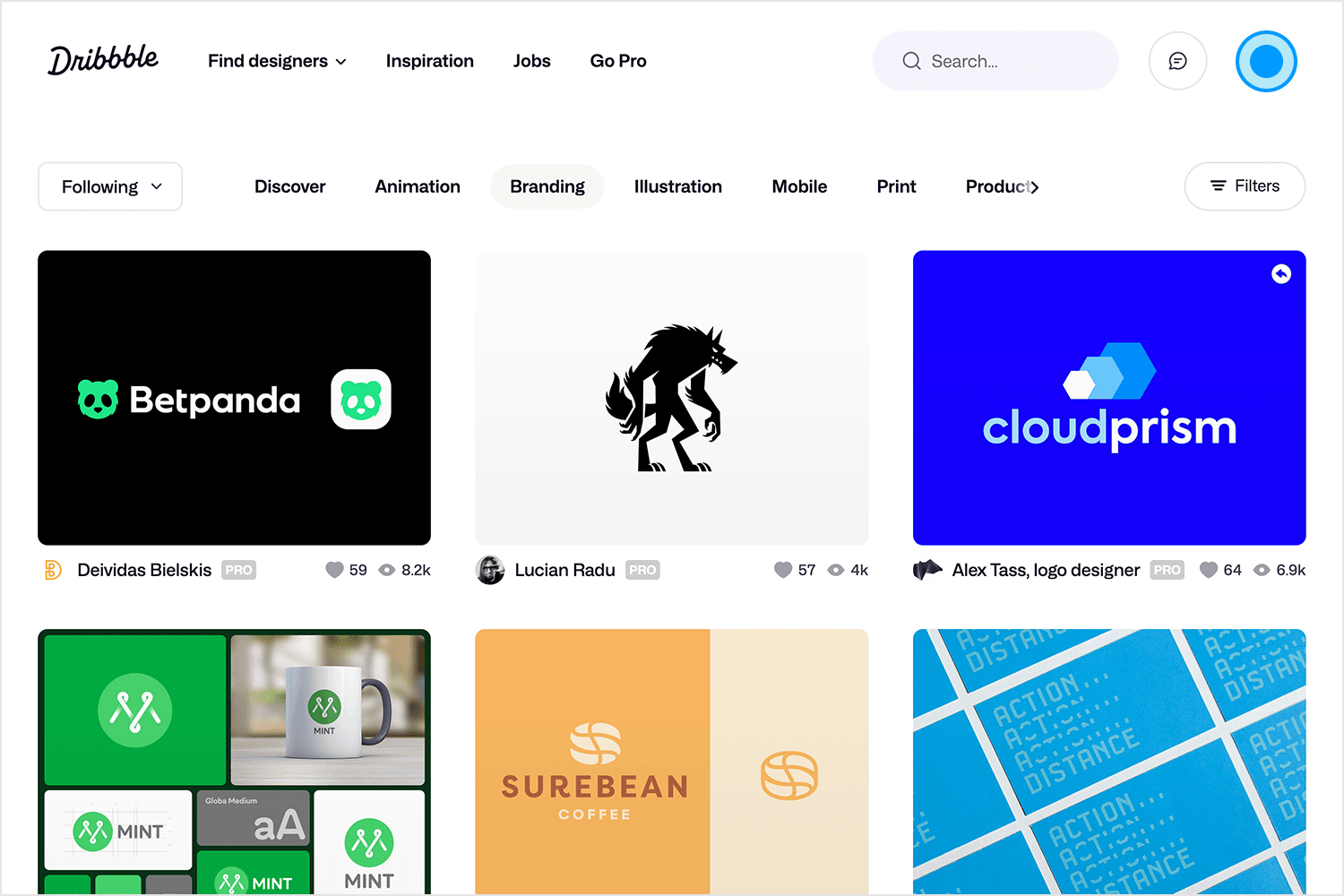
Design hosting website Dribbble is a great example of how to use cards to create an intuitive and visually stimulating UI design. Their homepage presents the user with a dazzling array of cards showcasing some of their designers’ most popular work.
The site also has the typical navigational menu options on the header, followed by different breadcrumbs that lead to the various content categories on their site. Clicking on these will take you to more relevant cards. All the cards are all organized into categories based on the tags the author used, in much the same way as many social media sites.
Each card on the Dribbble website has an interesting method of interaction that’s similar to the Justinmind Examples page. As you hover your mouse over each card, a container that was previously invisible pops up with the name of the work and the date it was created. There are also two CTA buttons prompting you to “save” or “like” the design.

Finally, clicking on the design itself takes you through to a larger image of the UI design, where you can see the author’s summary, as well as comments that people left, social media buttons and an option to copy the link. Two arrow buttons then come up on the side, letting you browse the rest of the cards to the left and the right without having to press the back button.
The designers of the Dribbble website made sure that only the necessary information was displayed on each card, leaving the images to shine for themselves, as they are the most important part.
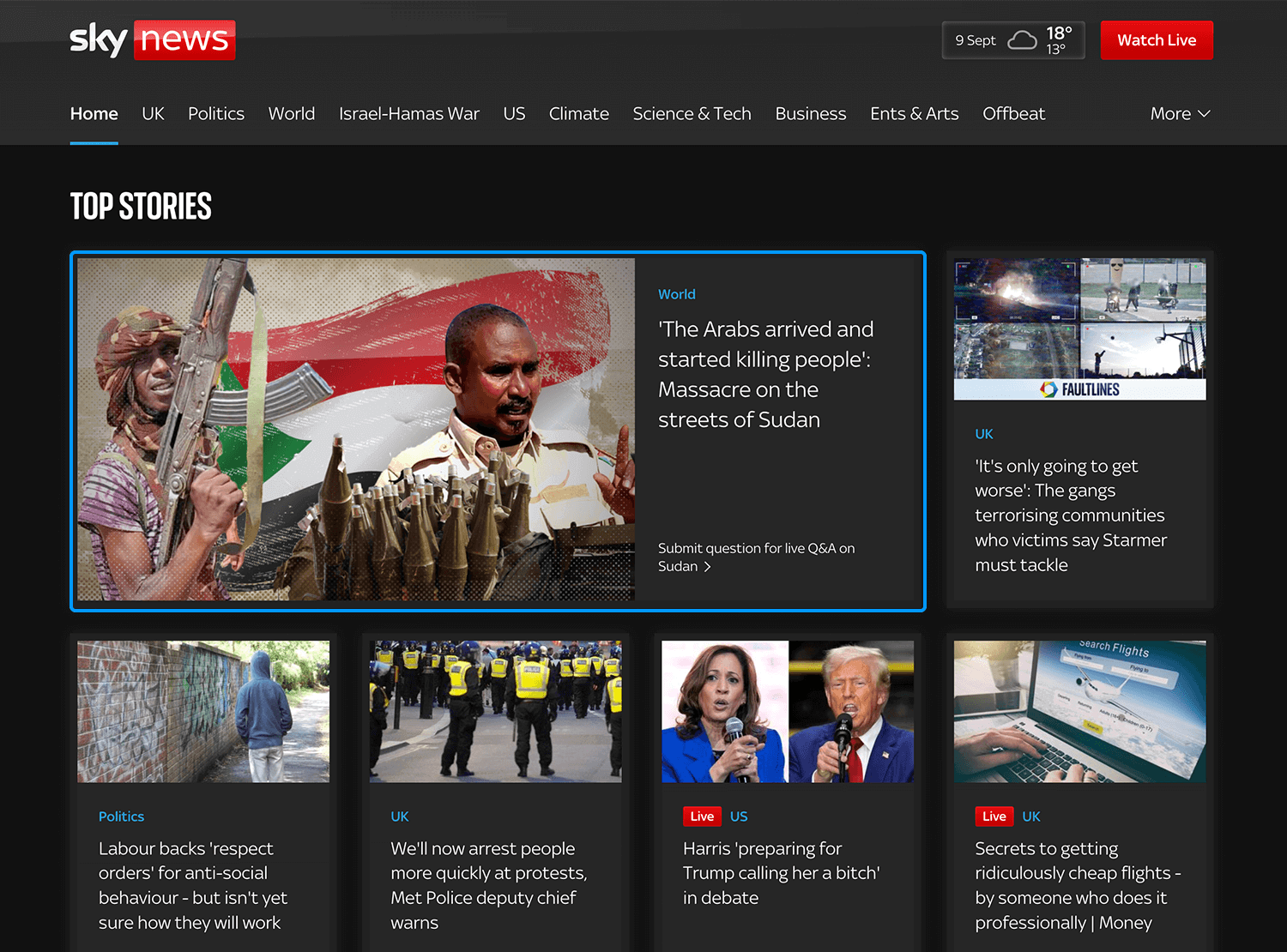
British news channel Sky News uses a card UI design to display all its latest stories and content. The top of the website includes the typical breadcrumb options of most news sites to help the user to navigate to trending news topics, but the main visual display of the site is focused on the cards.
Sky News’ website layout is a great example of how a myriad of breaking and trending news stories can be presented using a card UI design. All the cards are symmetrically centered in rows of three on the screen, with the main article being three times the size of all other cards for a sense of hierarchy.
The fact that there are cards displaying both text based and video based news stories helps to further illustrate how card UI design can be used to display a rich variety of media on the same page easily. As you scroll over each story, the images expand, encouraging you to click and dive deeper into the story, and news videos start playing silently.

Sky News’ website also demonstrates the ability of a card UI design layout to scale down perfectly to smaller resolutions. On tablet, the homepage shifts from three cards to two card rows. On cell phone resolutions, that number is reduced to one, but instead, each card takes on a slimmer, more rectangular shape, meaning more can fit vertically on the screen.
Design and prototype web and mobile apps with Justinmind for Free. Unlimited projects!

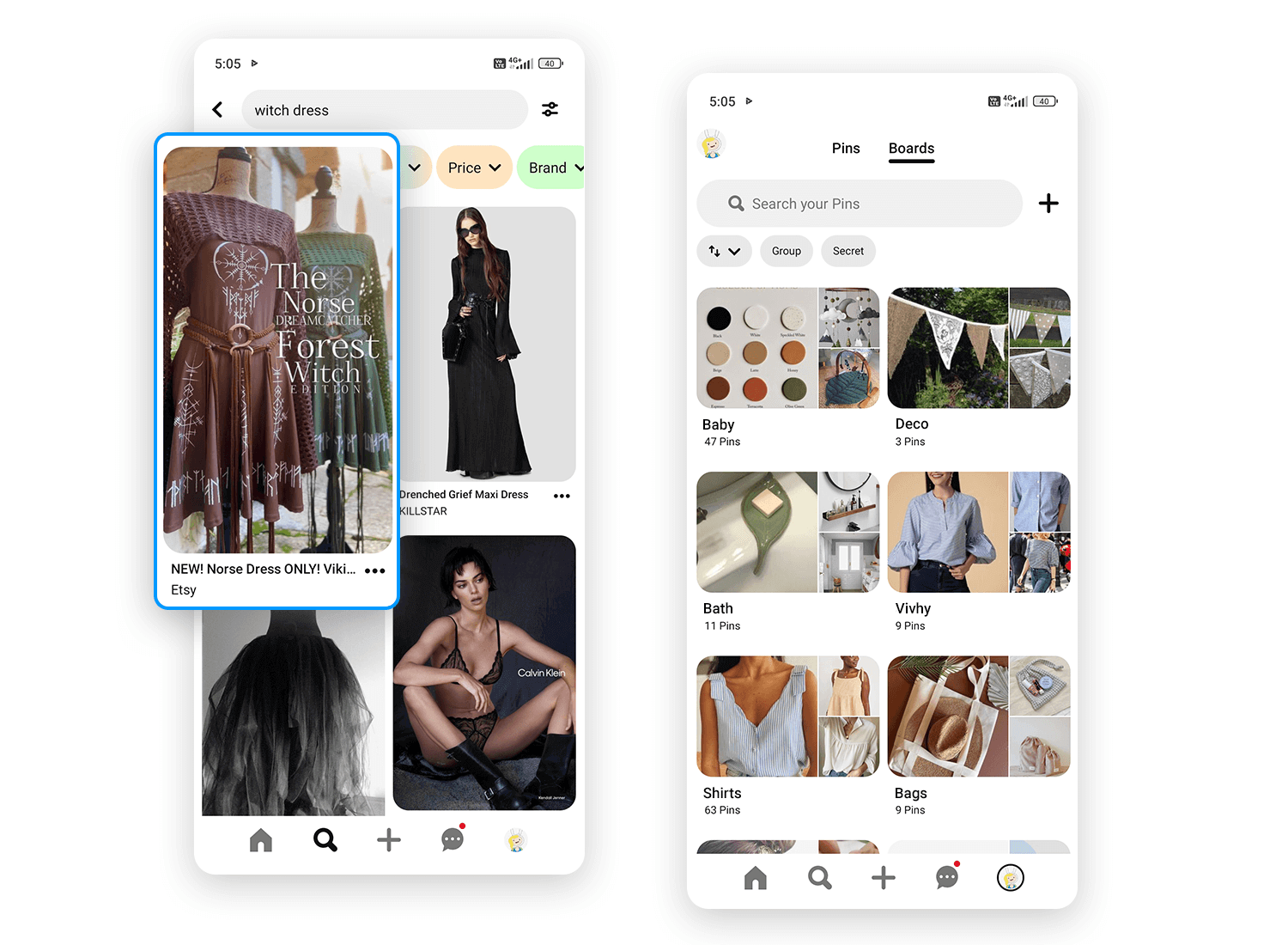
Card UI designs are meant to be a highly visual design approach that encourage interaction from the user, and Pinterest uses that to its advantage. The social media site makes use of its encyclopedic nature by using cards (Pins) to display information that not only is descriptive of the category that they represent, but also highly visually appealing.
Each card on the UI represents a “Pin” within an information category that the user can collect on their “board”. They might be pins for hobbies such as fashion, cooking, gardening or art. The result is a visually appealing collage of all your hobbies and saved information in one place, in a way that’s both appealing to the user, as well as to their profile visitors.
On the main screen of their app, you’re free to browse whatever takes your fancy, with cards on display that are based on your previous searches. There’s also a search bar if you’re looking for something more specific that you haven’t browsed for before. This combination of card UI design and a search bar is the perfect combination to ensure great UX, possibly owing to the popularity of the app.

Pinterest displays cards of various sizes in rows of two that you can vertically scroll through (infinite scrolling is used). Under each card is an overflow menu icon that, on tapping, presents further options: you can download the image, hide it or report it. Tapping on the card itself takes you into the actual Pin, such as an infographic about suitable teas for the different moods you find yourself in.
Further interaction is then possible, as you can share or save the Pin to your board, in addition to seeing similar Pins in the “more like this” section. You can also visit that user’s profile, website or follow their boards on Pinterest.
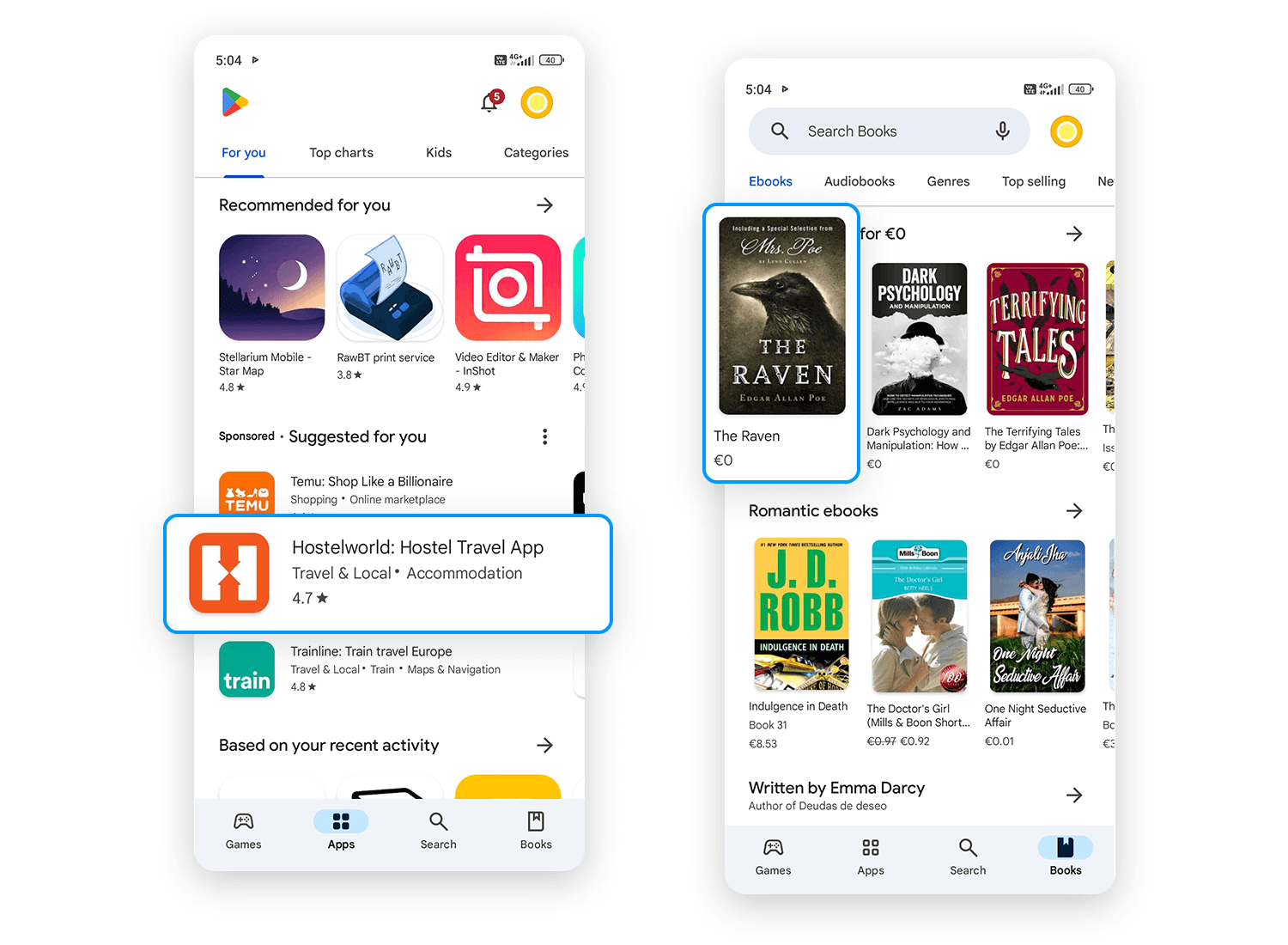
What better use of a card UI design is there than an app store? Google Play, with over a million apps available for Android users, has found a natural and logistically flawless way to display all of the apps available in their store – cards.
Each app is a card, with the app icon being the largest item you see, followed by the name of the app as a subtitle and then the third item, with the app’s rating. The cards are organized into various sections such as “recommended for you”, “suggested for you” and “just updated”. While most mobile card UI designs deploy vertical scrolling, Google Play favors horizontal. And the funny thing is, when done right, horizontal card scrolling on a mobile device actually works.

The cards are just small enough to have multiple rows of three visible on the screen, each row belonging to a different category. What we like about this card UI design is that Google Play has organized them in such a way that small snippets of card that hasn’t been scrolled into view are visible, encouraging the user to swipe further.
Design and prototype web and mobile apps with Justinmind for Free. Unlimited projects!

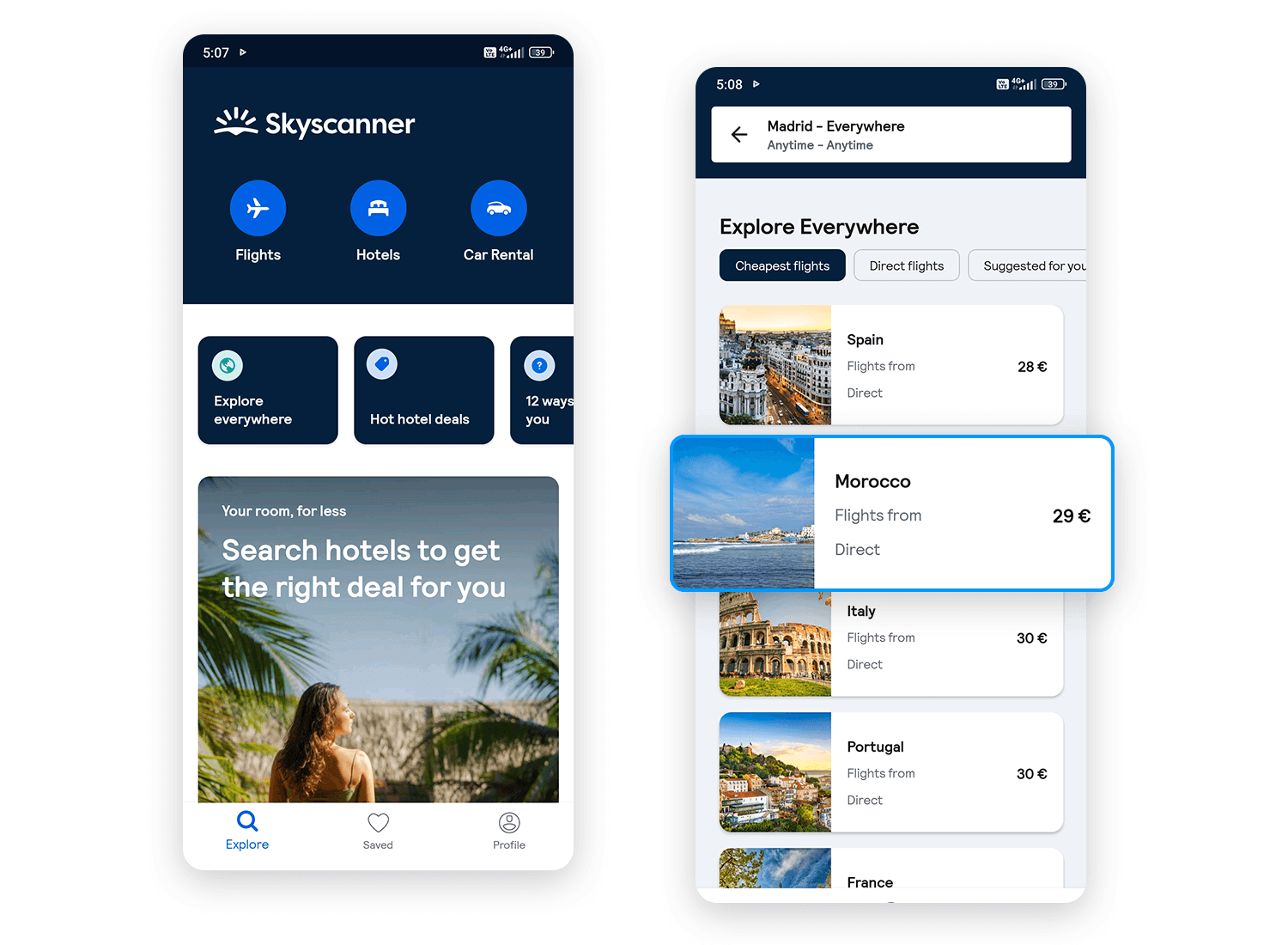
Skyscanner is another interesting example of a UI design based almost exclusively on cards. Their app makes use of a card UI design to help the user find their perfect holiday in the most interesting and exciting way possible.
When you first open up the app, you’re presented with a calendar where you can choose the dates you want to travel. Interestingly, a horizontal list of cards appears at the bottom advertising special dates, such as public holidays, with fun animations to depict the holiday. This is an innovative trick to help users plan their calendar. In this way, they use cards as suggestions.

Hitting the explore icon on the footer allows you to discover your next destination via categories such as “Your perfect trip” and “weekend breaks”. Here, Skyscanner presents each destination on a card with a photo of the place, along with a caption, such as “Solo Travel” and “kid free”, offering a personalized experience.
The Skyscanner app is a great example of how to use a card UI design to increase the intuitiveness of your mobile app while creating a fun and personalized user journey.
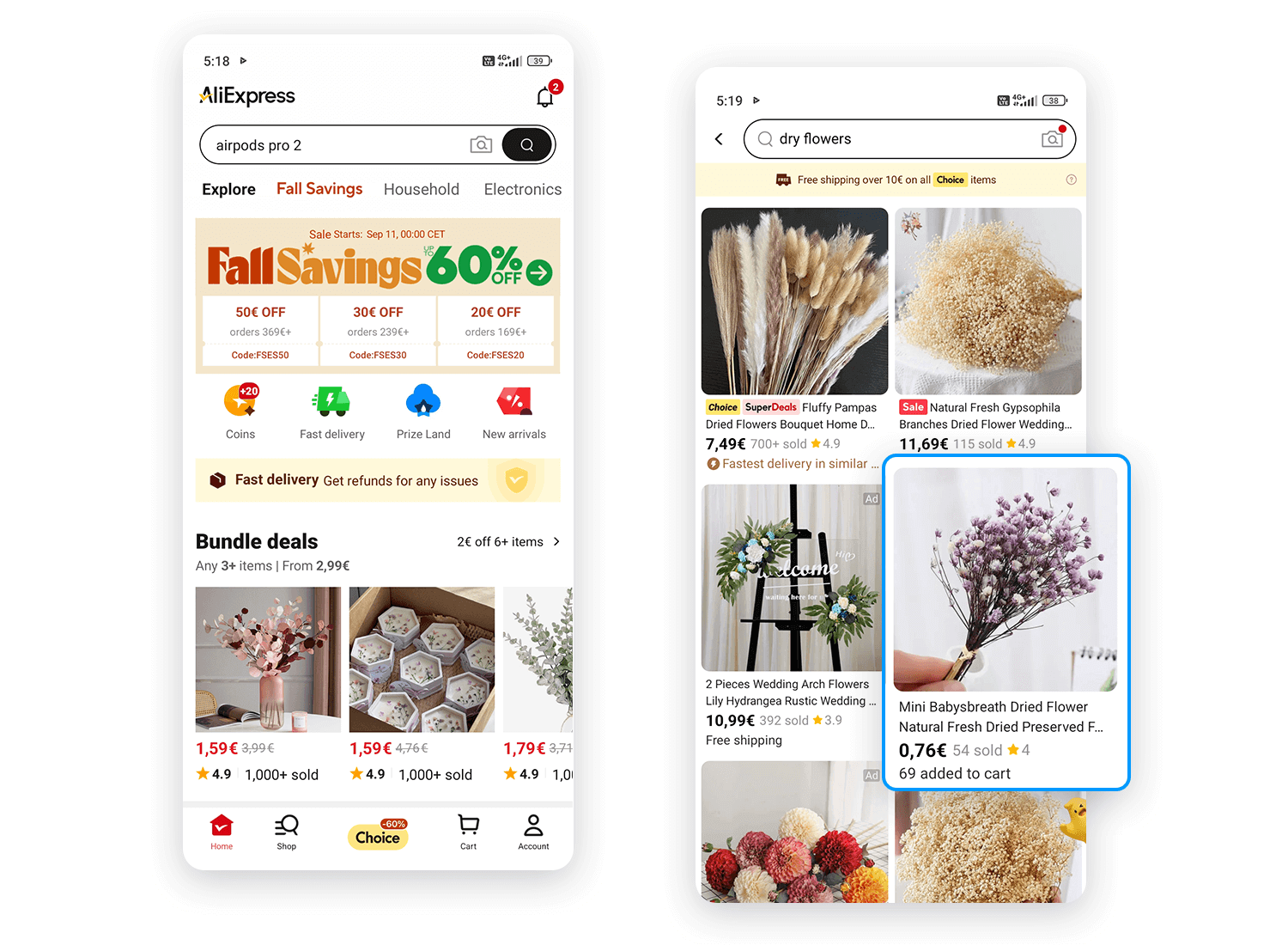
If you’re looking for a cheap ecommerce app and an alternative to Amazon, then you might try AliExpress (although, be warned – some stuff takes ages to arrive!). Their mobile app lets you carry a catalogue of over 100 million products with competitive prices around in your pocket.
But that’s not the best part. What caught our attention was how they designed their mobile app – with a complete card UI design! As soon as you open up the app, they present you with a variety of “deals” and “featured” categories, all of which are simple UI cards.

Under the deals sections, each card displays a clear image of the product on sale. Directly under that is the percentage of price reduction applied to that item against a red background and beneath that, the current price. This is a clear example of how to make the most of the space on a card to appeal to the user’s attention with business goals in mind.
Knowing how to create a good card UI design means knowing how to create an intuitive browsing experience for your users. Great card UI design is like functional eye candy when done right.
In short, card UI design is one of those important skills where, once mastered, allows you to solve a wide array of UI design problems. And what’s more, cards don’t look like they’re going anywhere fast – they’re literally on the cards for the future!
PROTOTYPE · COMMUNICATE · VALIDATE
ALL-IN-ONE PROTOTYPING TOOL FOR WEB AND MOBILE APPS
Related Content
 Satisfy your client and give them their money's worth with this effective logo design checklist8 min Read
Satisfy your client and give them their money's worth with this effective logo design checklist8 min Read Find the best free and paid SVG editors available online and desktop, including Mac, Windows and Linux.21 min Read
Find the best free and paid SVG editors available online and desktop, including Mac, Windows and Linux.21 min Read Today we’re sharing our SCRUM poker technique, used by the Justinmind team not only as Agile project management, but also to increase the fun at work! Here at Justinmind we...7 min Read
Today we’re sharing our SCRUM poker technique, used by the Justinmind team not only as Agile project management, but also to increase the fun at work! Here at Justinmind we...7 min Read