Fonts for apps play a major role in your users’ experience. Here, we’ve rounded up the best ones you should use for your next mobile app UI design
Without a doubt, fonts are one of the most critical elements of UX . It can make or break the UI design. If your users are unable to read your content, you can say goodbye to them immediately. That’s why even a rudimentary understanding of typography means you can determine for yourself the best fonts for apps.
Design hi-fi prototypes for apps with any font you want

Legibility is everything and choosing the right font will have a big impact on the overall user experience of your mobile apps. In this post, we’ll look at how to choose fonts for app design. We’ve also thrown in a list of the best free and paid ones around!
If words are what you read on the screen, then we can define fonts as the style of those words. Think of them as clothes for the words, their outfit if you like. Since each font is like a unique outfit, it stands to reason that each one will have a different purpose or intention.
Just like wearing a scarf in summer would be absurd, certain fonts work better in different situations. By creating a symbiosis between your UI design and fonts, you will be creating coherent user experiences.

Following on from our outfit analogy, let’s imagine you wear a Hawaiian shirt to a funeral. Seem appropriate? Neither would Comic Sans be on the menu of a Michelin-starred restaurant. In this way, many of us already understand the feeling that fonts can elicit. It’s this feeling that can help determine which are the best fonts for apps.
However, we’re not just talking about whether or not a font “goes with something”. Just because a font looks good doesn’t always mean that its appearance translates into other important areas: legibility, readability and usability.
Mobile is the dominant screen today so UX designers should ideally design with responsive typography in mind. Responsive typography have geometric and scalable outlines. Remember, fonts are there to be read, not for pretty decoration.
If you have a font which displays large on an ordinary computer screen but doesn’t scale down properly when viewed on a mobile, then your website or app wireframe is going to have terrible usability, even if you’ve chosen the best font in the world.

To really push the boat out, think about fluid typography. It’s like responsive typography’s more attractive cousin. Basically, fluid typography resizes fonts to match any screen not just at certain breakpoints as with responsive typography.
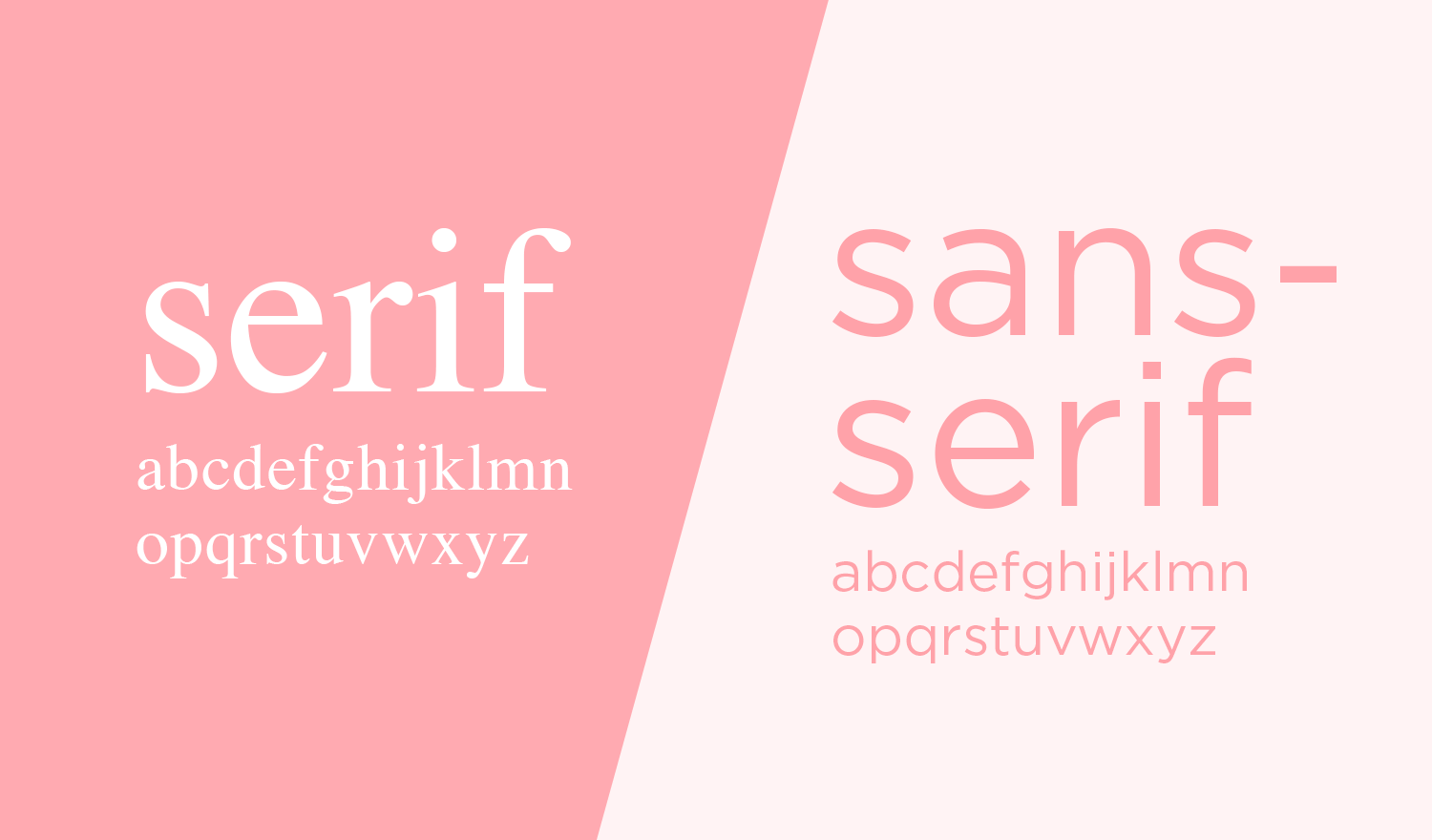
Before we think about the best fonts for app designs, it’s important to make the distinction between two different styles. These styles are serif and sans-serif.
The Oxford Dictionary believes the word serif, to have originated from the 19th-century Deutch word “schreef”, meaning line or dash. With respect to fonts, a serif is a small line attached to the end of a stroke in a letter. Think of names like Times New Roman or Clarendon that everyone knows about.
Conversely, a sans-serif – also known as Grotesque – is a font without serifs, hence “sans”. These fonts include familiar typefaces such as Helvetica, Proxima Nova and Open Sans. Many modern fonts for apps are sans-serif because they increase readability and can scale much more easily. They also tend to clash the least with most UI designs.

The first thing you should do is disregard most fonts. It sounds drastic, but many fonts for apps that you can find on the internet don’t get widely used in mobile app design. However, every so often, a font will pop up and get used by everybody, like Gotham. Ubiquity isn’t something to shun when it comes to fonts, particularly if that font does the job well.
It’s likely that you can count on both hands the number of fonts that pop up frequently in mobile app design. The reason the same fonts keep showing up time after time in UI design is because they work best. They’ve been tried and tested again and again. They’re readable, legible and most people are familiar with them already. We’re looking at you, Proxima Nova!

When picking out fonts for apps, these questions should help you distinguish a good font against a bad one:
- How many weights does the font have?
- Is readability good owing to the x-height?
- Does this font scale well on multiple devices?
- Is it accessible?
- What’s the contrast ratio?
If a font has a wide selection of weight, a large x-height and scales well, then it’s likely to work well in most UI layouts, context permitting. Keep the general rules of usability and UI design principles in mind when picking the font.
Whichever fonts you do decide on, limit yourself to using just one or two at a time. Sometimes just using one font at various weights can be just as effective as using multiple fonts.
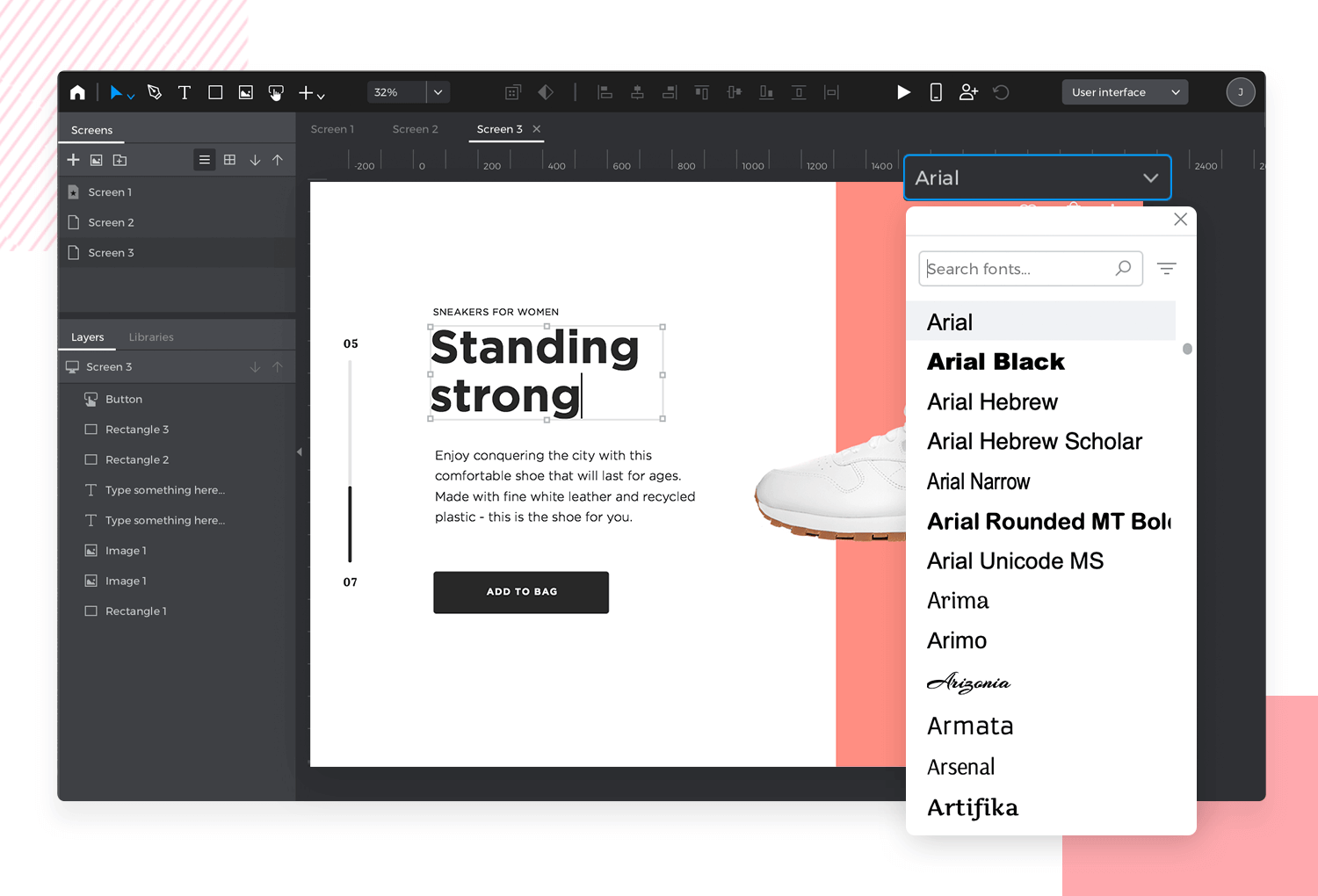
In the Justinmind UI design tool, you can use default and Google Fonts in your designs. They’re easily integrated into the tool. If you’re stuck between a few font choices then a great solution to this age-old problem is to simply prototype and test until you have the most appropriate solution. Some designers even go so far as to create a paper UI sketching of the design, already noting the fonts they feel would fit in.
Prototyping fonts can put you on the right track before making any commitments that might affect the UI design later on. As you work your way from a low-fidelity to a high-fidelity prototype, your style will never escape from your control.

If you want to expand your search for inspiration, feel free to check out this post on UI design examples. In there, you’ll find both mobile and web designs that push the boundaries of UI design! You can also explore other, more specific types of designs. Check them out:
With that said, below you’ll find a collection of the best free and paid fonts selected by our design team to get you started!
Design hi-fi prototypes for apps with any font you want

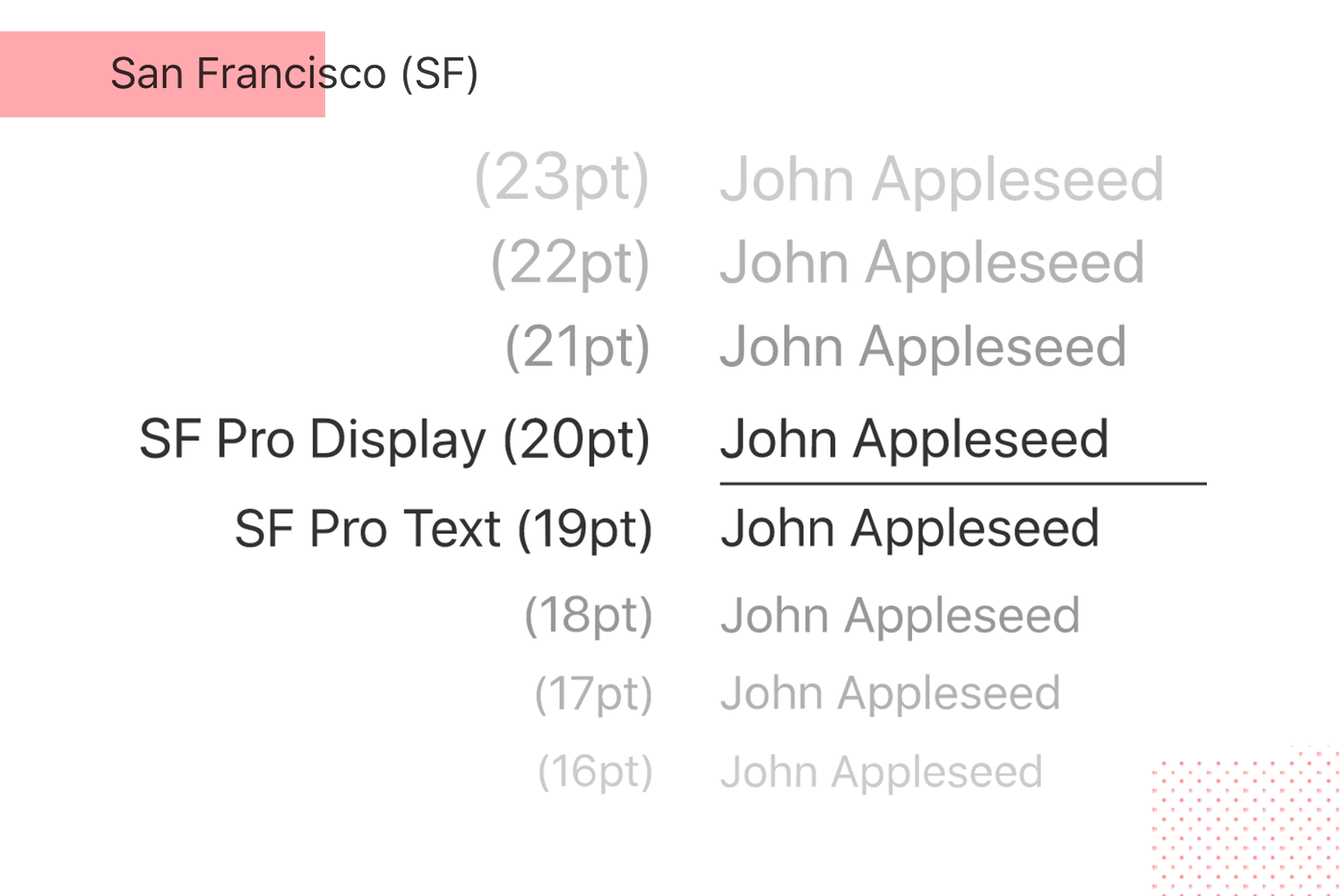
There’s very little you can do to go wrong with San Francisco when choosing the fonts for apps made for iOS. Consistent and legible, this san-serif offers up a friendly voice, and one that’s instantly recognisable by iPhone users.

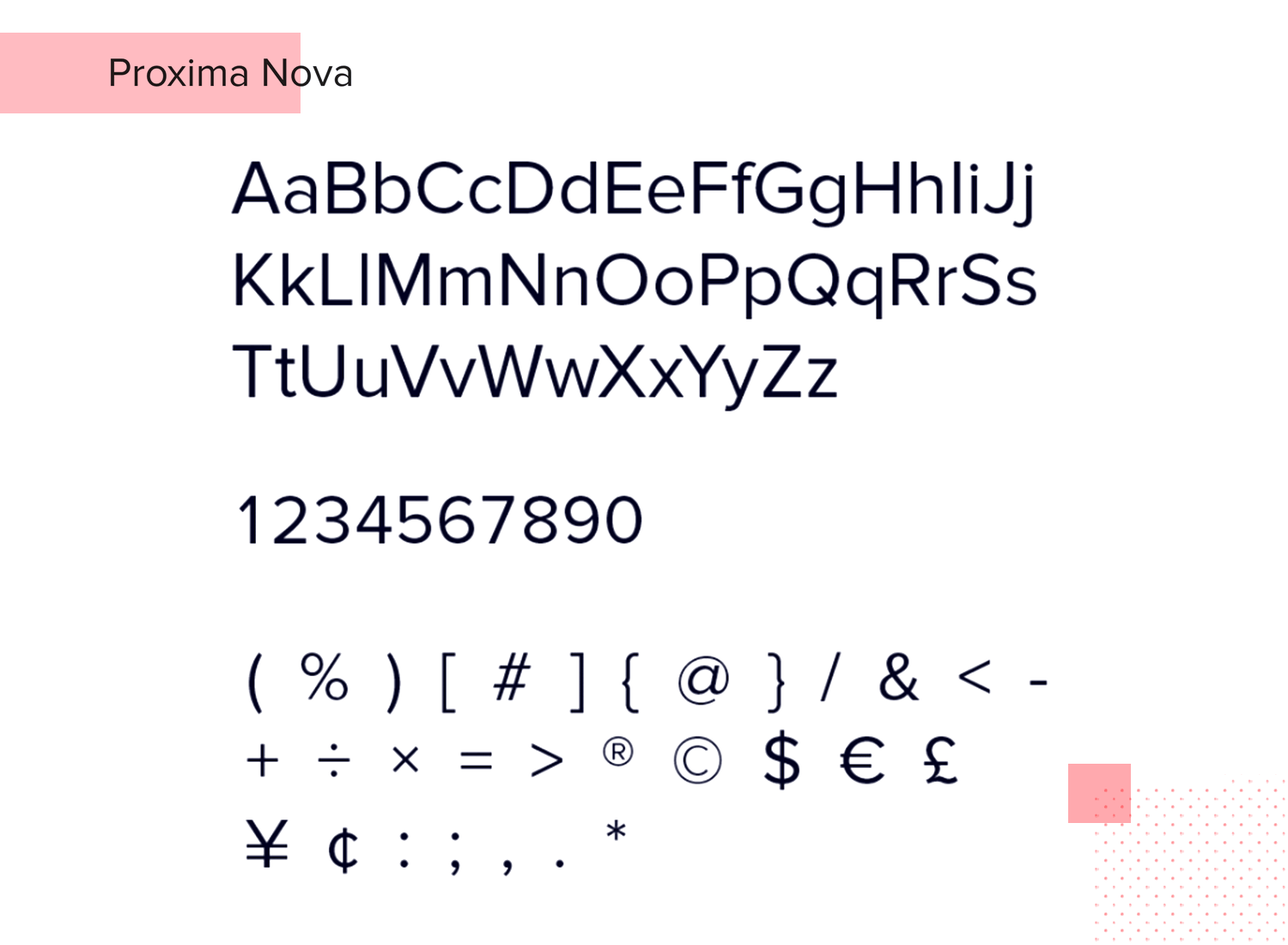
Designed by Mark Simonon as the modern world’s slightly toned-down answer to Helvetica, Proxima Nova draws from both Futura and Akzidenz Grotesk.

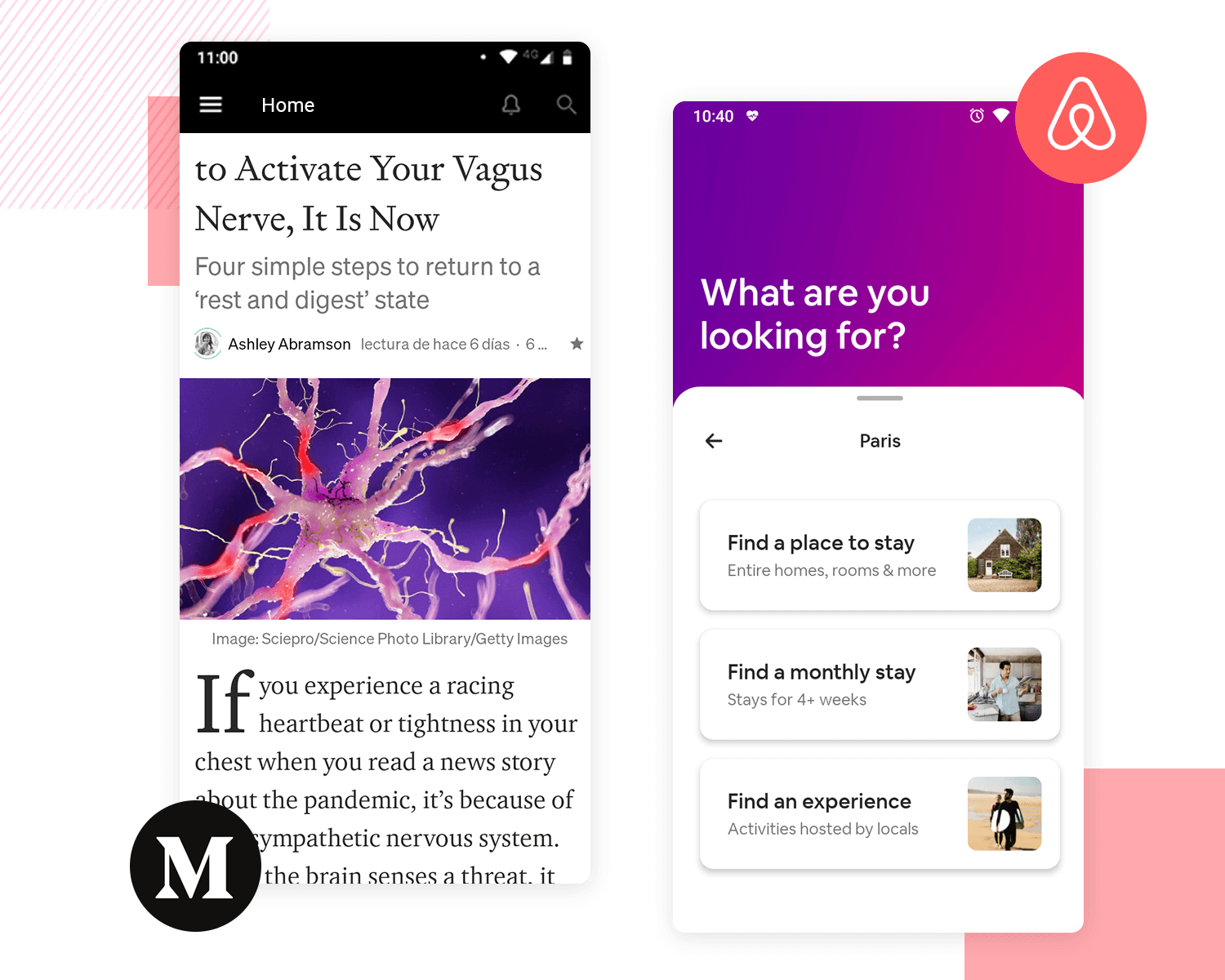
Many popular apps use this font, including Netflix and Spotify.
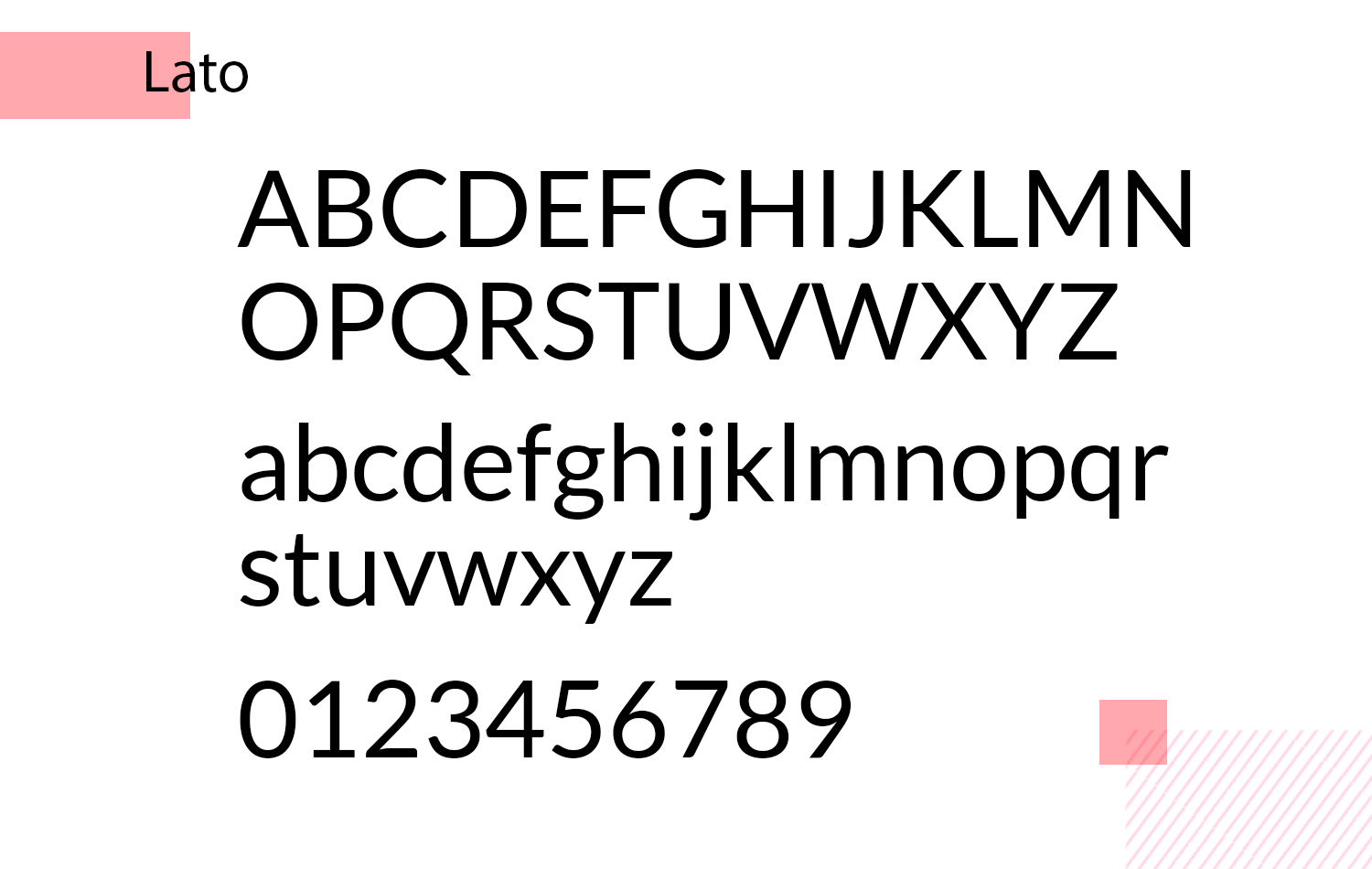
Lato is the Polish word for summer, as it was designed in that season in 2010 by Lukasz Dziedzic.

This slender font family supports over 100 latin-based languages and even Greek! Its sheer versatility alone makes it worthy of consideration.
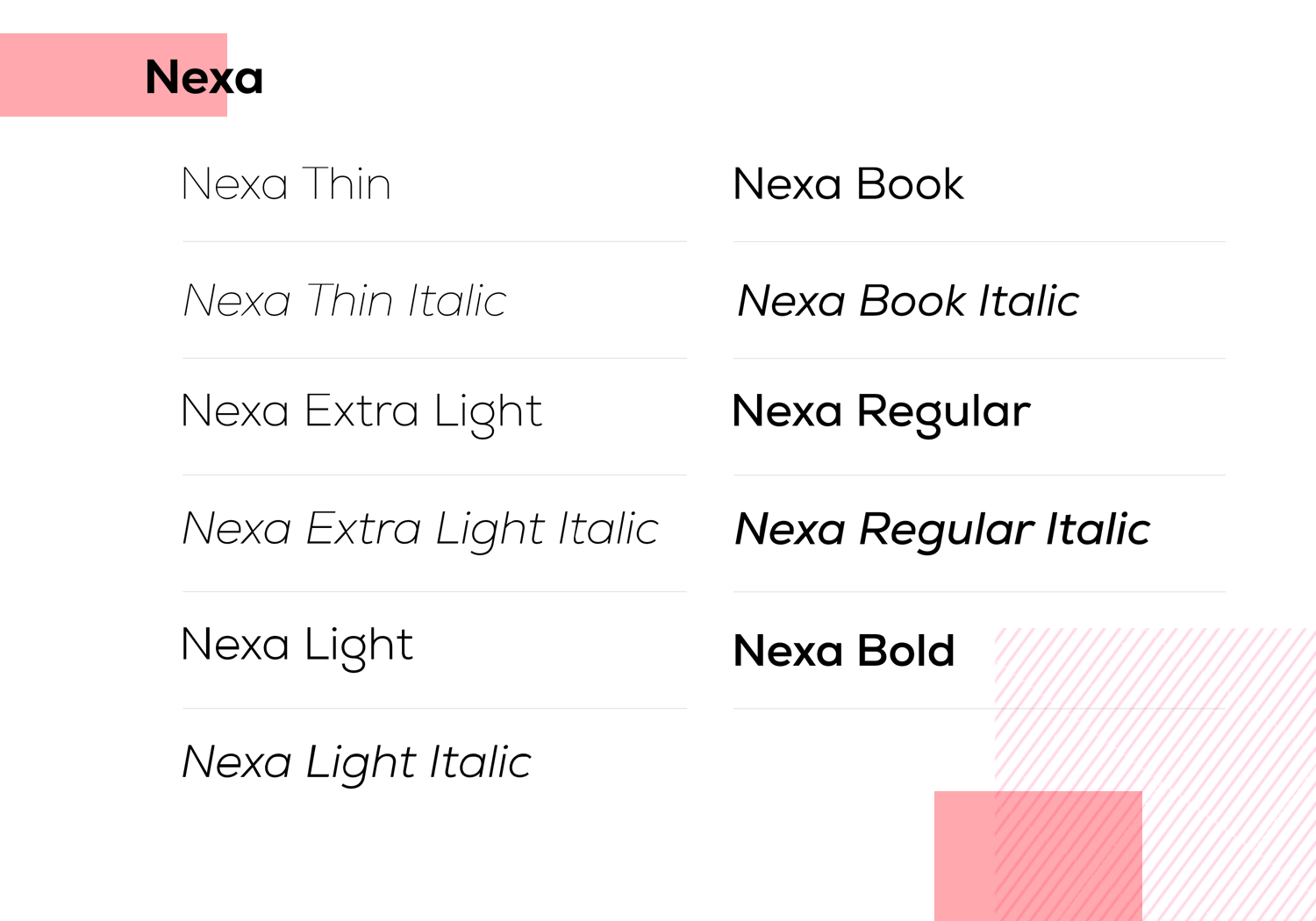
Nexa is a typeface that’s straight up simple, while being cutting-edge at the same time.

With 32 font styles and weights, this is one free font for apps that you can rely on in any situation.
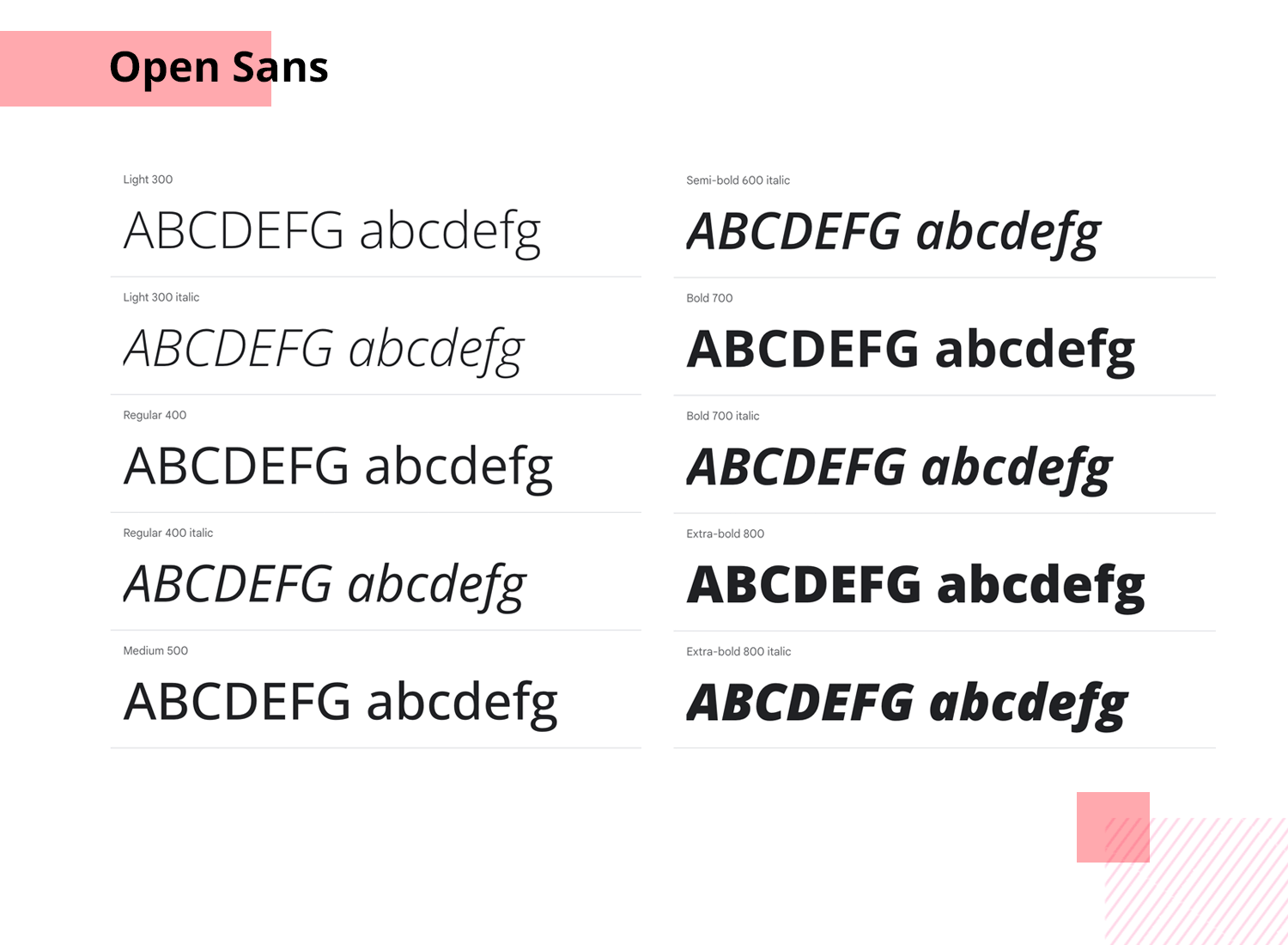
Another popular font for apps originating from the sans-serif humanist genre, Open Sans is the second most widely-used typeface on Google fonts!

Based on Droid Sans, it works wonders in various types of Android app UI design.
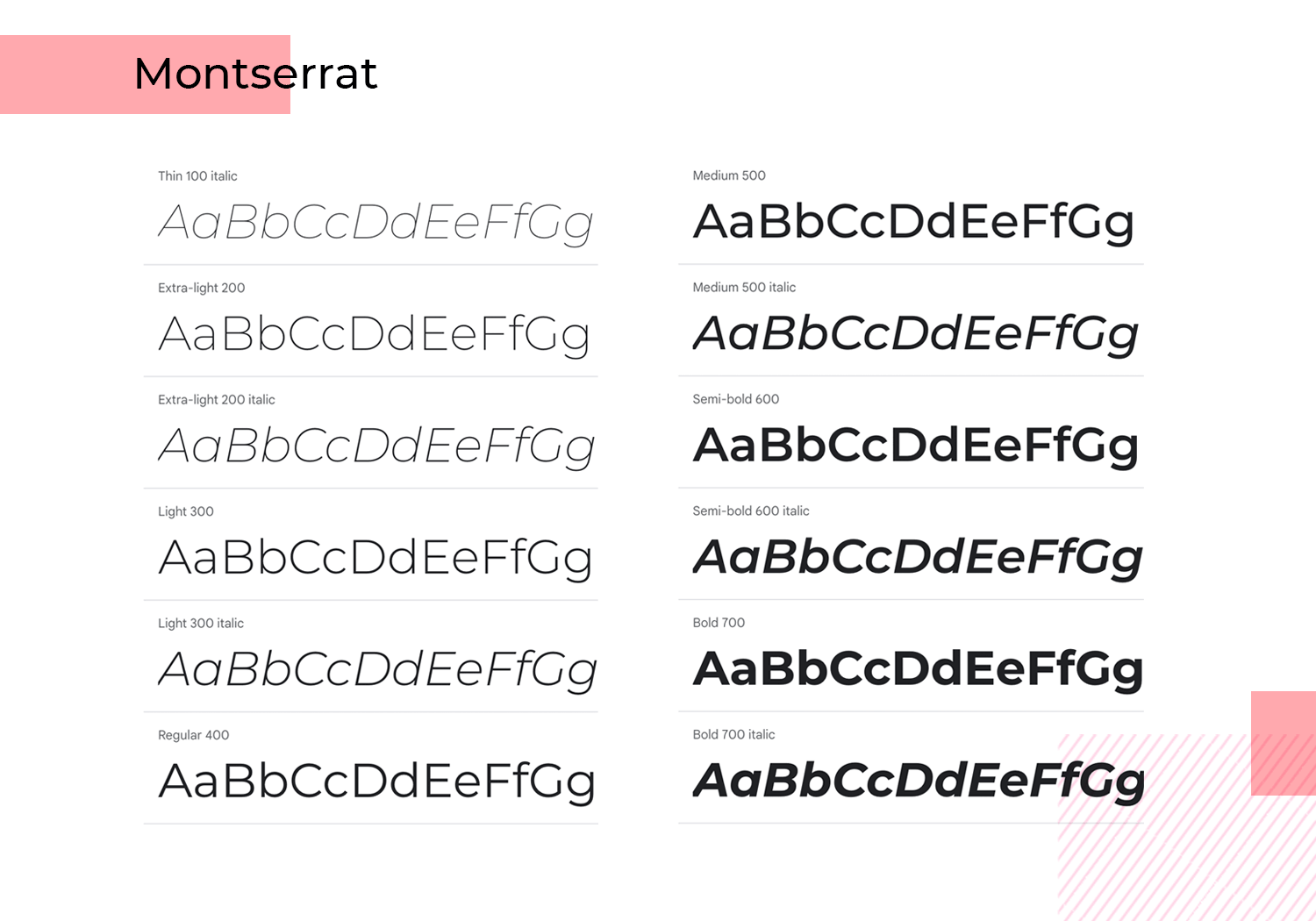
Created by Julieta Ulanovsky, Montserrat takes its name from the historical neighborhood in Buenos Aires.

Julieta took inspiration in clear, urban typography that she saw in her native Argentinian town.
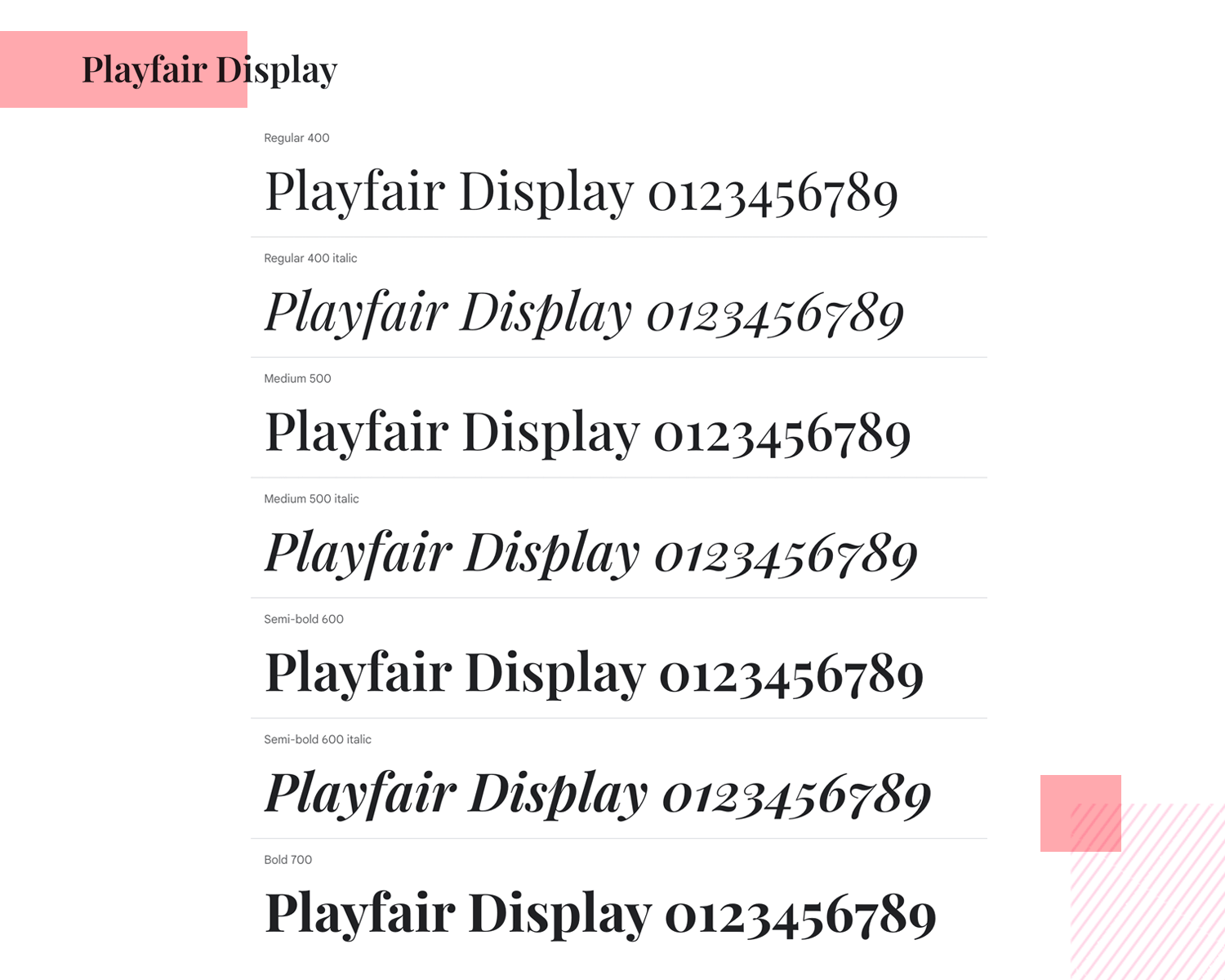
Need to design an app with mostly large text and many headings? Then Playfair Display could be what you’re after, as it was originally intended as a display typeface.

Avoid using it in large paragraphs of text or in long passages in your UI designs.
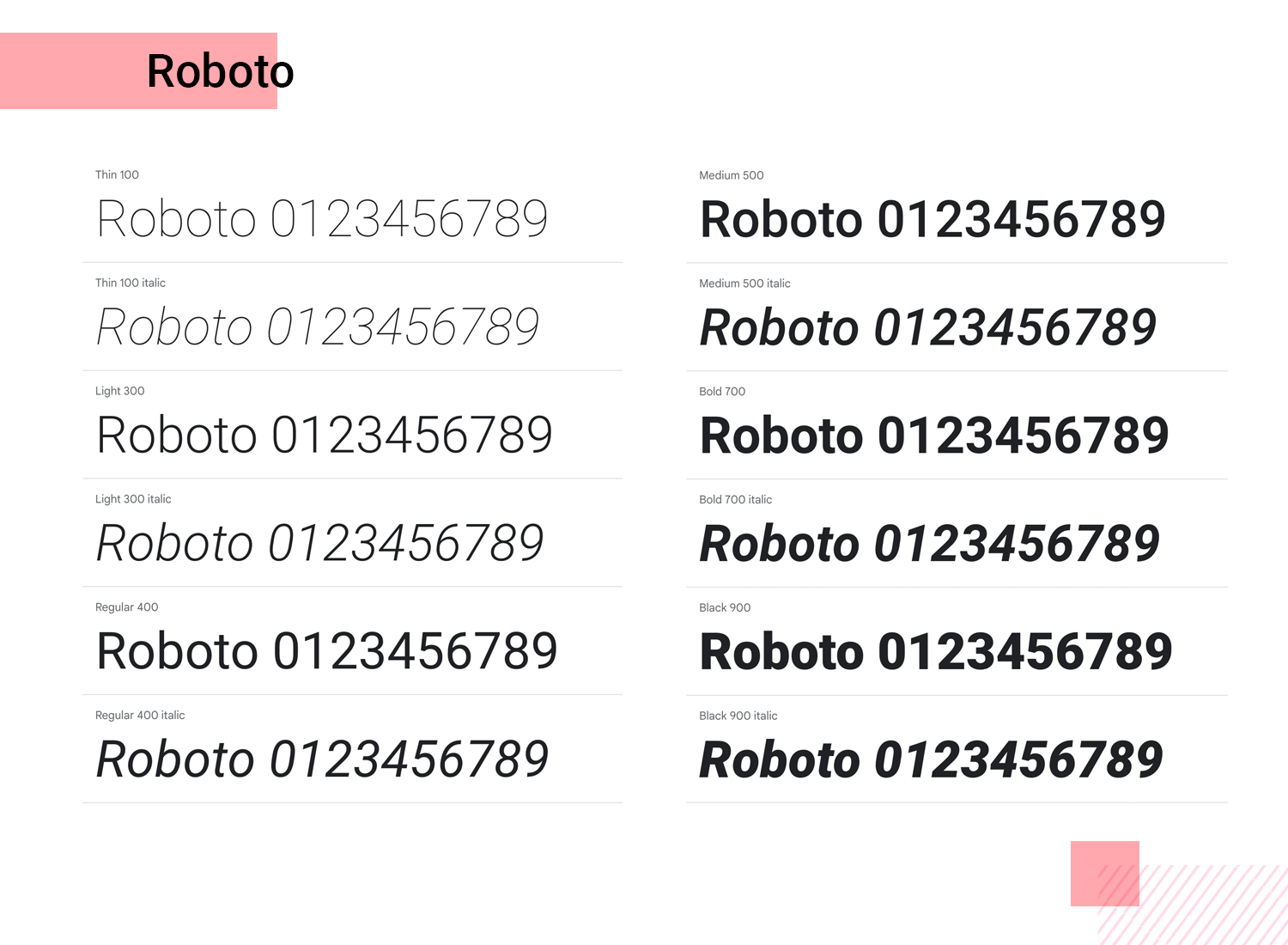
Roboto was interestingly chosen by Google as the main font for its mobile operating system on Android phones, making it a popular choice as a font for app UI design.

This neo-grotesque font is the perfect choice for any Android app as it was designed directly in Google’s laboratories!
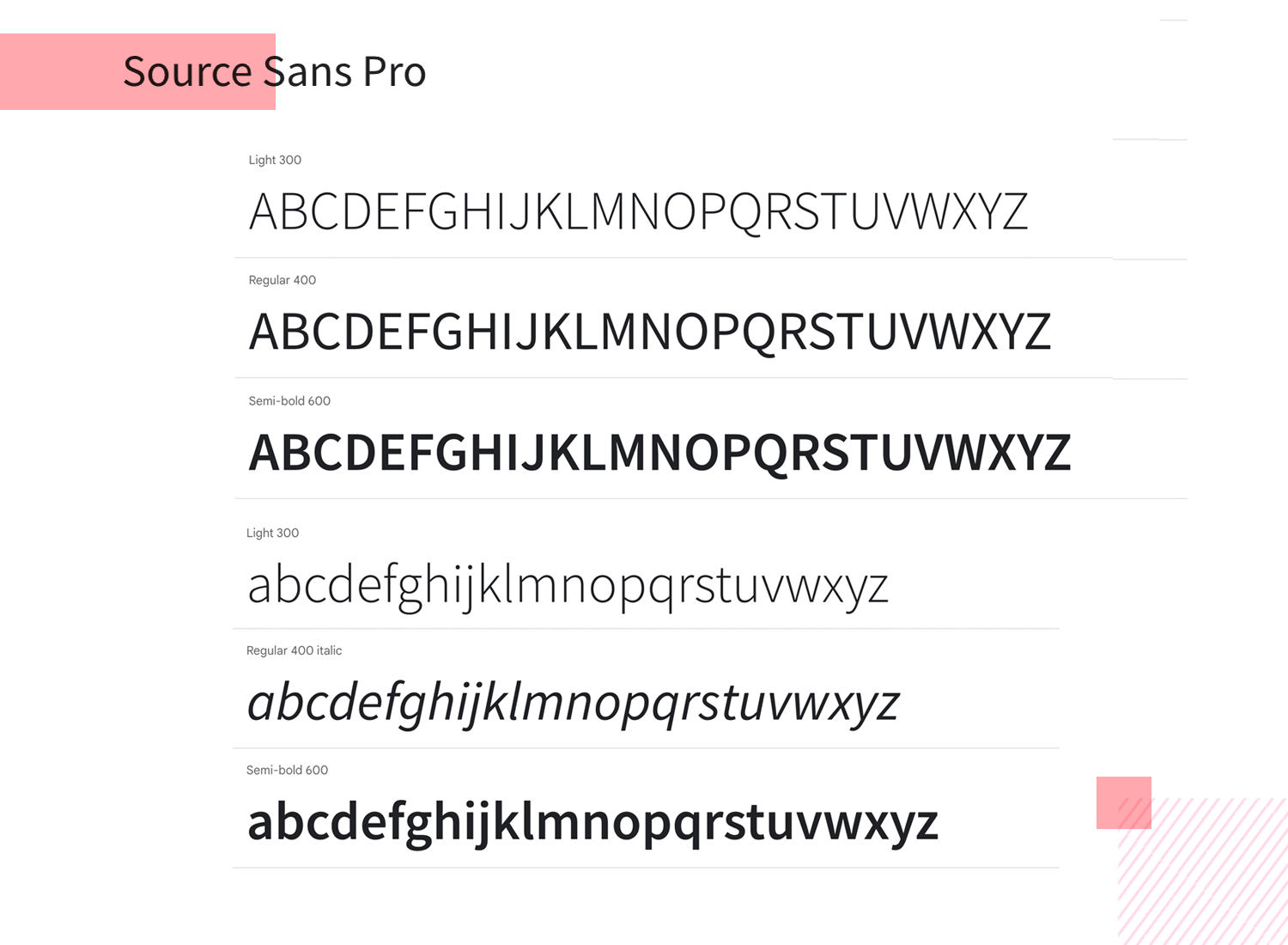
This interesting specimen was designed by Paul D. Hunt for Adobe.

Taking inspiration from fonts such as Franklin, News and Lightline Gothic, Source Sans offers a large x-height and works wonders when using multiple styles variations, especially Italics.
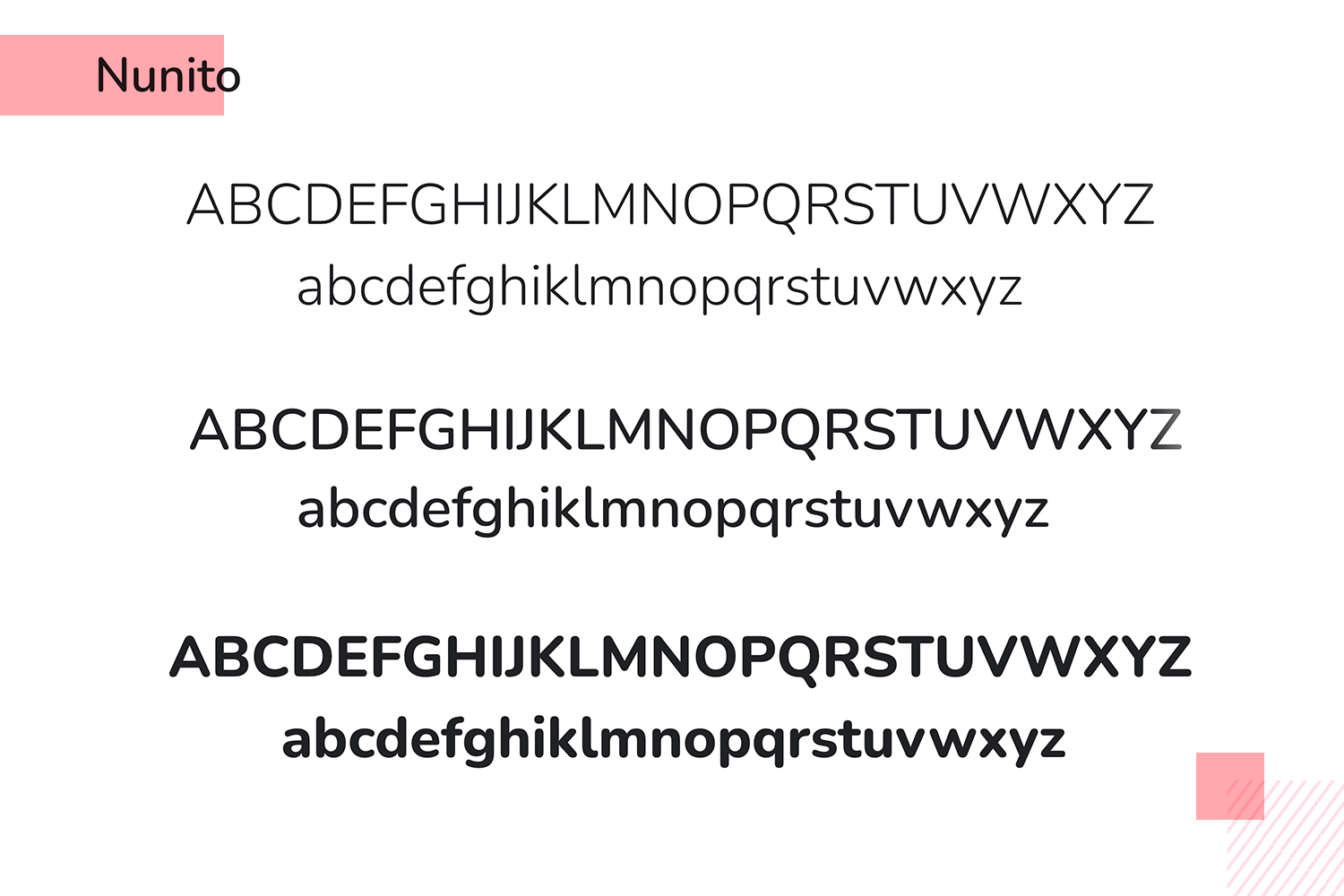
Similar to Playfair, Nunito is a well-rounded font for apps that was designed with the goal of being used as a display font.

Nunito is quite prolific and you can see it used widely across many mobile apps, as well as across the web.
Design hi-fi prototypes for apps with any font you want

Legendary Helvetica, designed and developed by Max Miedinger of Switzerland was originally intended for use as a realist print font.

Known to have influenced other modern fonts, such as Proxima Nova, there’s very little you can do from a design point of view to go wrong with Helvetica as a font for app UI design.
- Pricing: from $43
Our designers are adamant that no list of fonts for apps would be complete without Brandon Grotesque.

This structured sans-serif echoes elements of the 1920s and 1930s while working well in modern typography and giving a stylistic edge to legibility.
- Pricing: from $40
From humble, urban beginnings, Gotham was inspired not by the fictional City in DC Comics, but by New York City.

Taking inspiration from architecture and signage in the city during the mid-20th century, Gotham is a versatile font for app UI design that offers the user a clear and legible experience without even knowing they’re having one.
- Pricing: requires yearly subscription of $299 to access all fonts
Aeonik is a perfect font for app UIs that require a business-like strictness and rigidity, while at the same time, providing a solid reading experience.

Aeonik comes in seven different weights and is applicable to most latin-script languages.
- Pricing: from $50
SangBleu is a complete typeface with over 45 different styles and five different collections, suitable for both latin and cyrillic alphabets.

SangBleu offers a futurific slant on the typical sans-serif style across mobile app UI design today.
- Pricing: from $52, $412 for all weights and styles
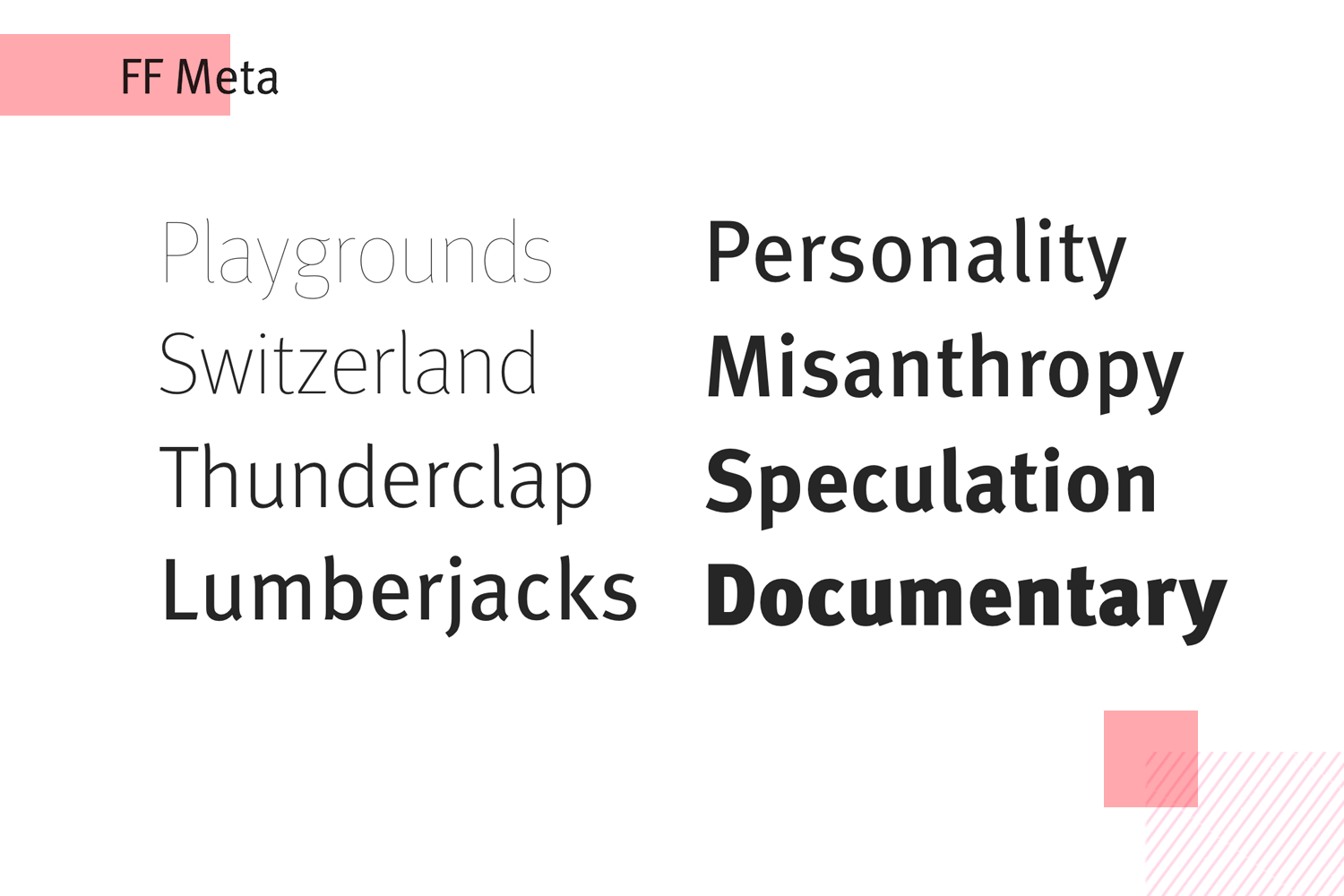
Designed by Erik Spiekermann who is famous for having slated Helvetica as “boring and bland”, he sought to create its perfect arch-nemesis, FF Meta.

Originally intended for use in German Post Offices, FF Meta has grown to be widely loved by designers worldwide.
- Pricing: from $55
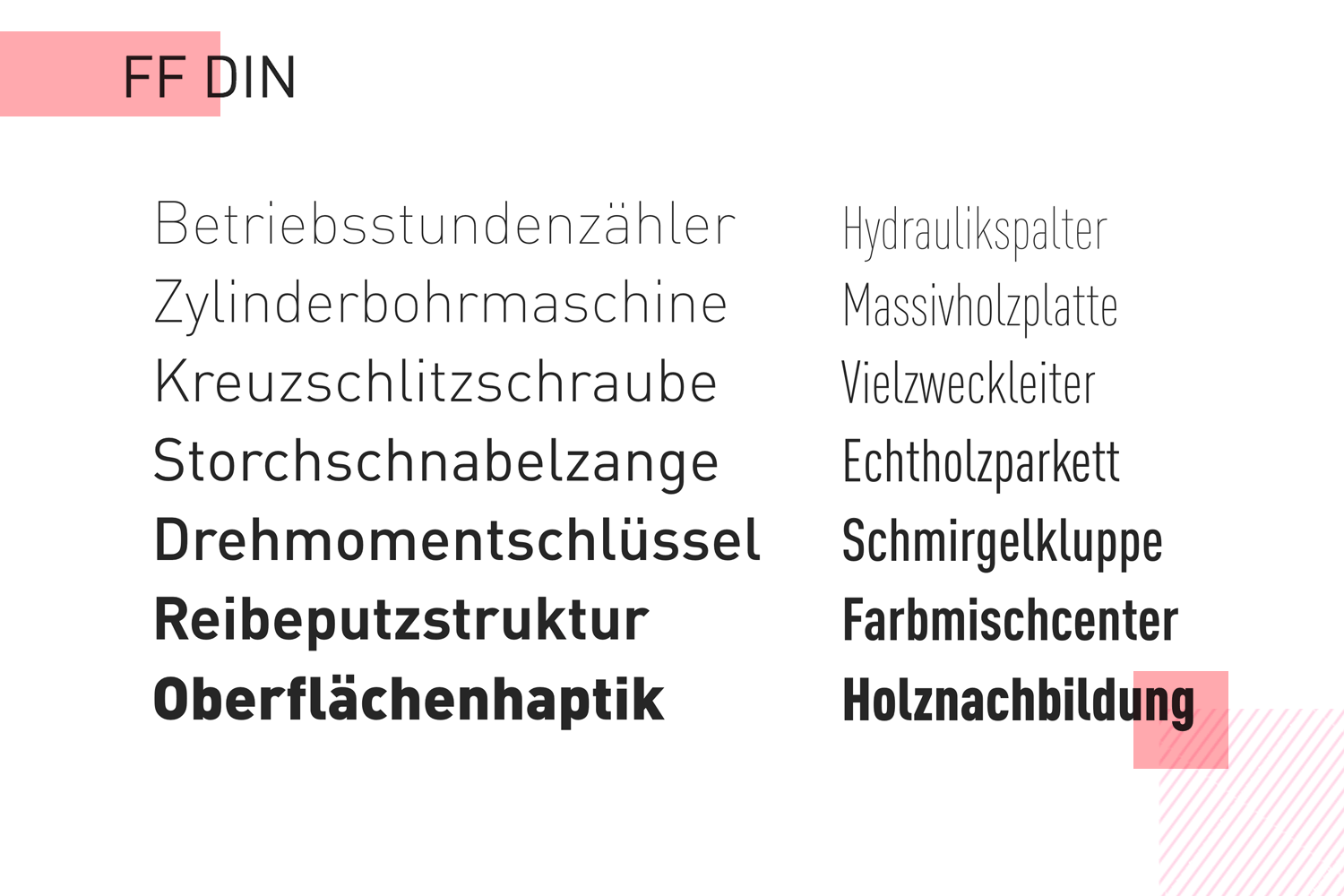
FF DIN is used as an acronym for the German Institute of Standardisation.

It’s slender design gives it an unassuming, inoffensive, yet stylish render for great UI design.
- Pricing: from $55
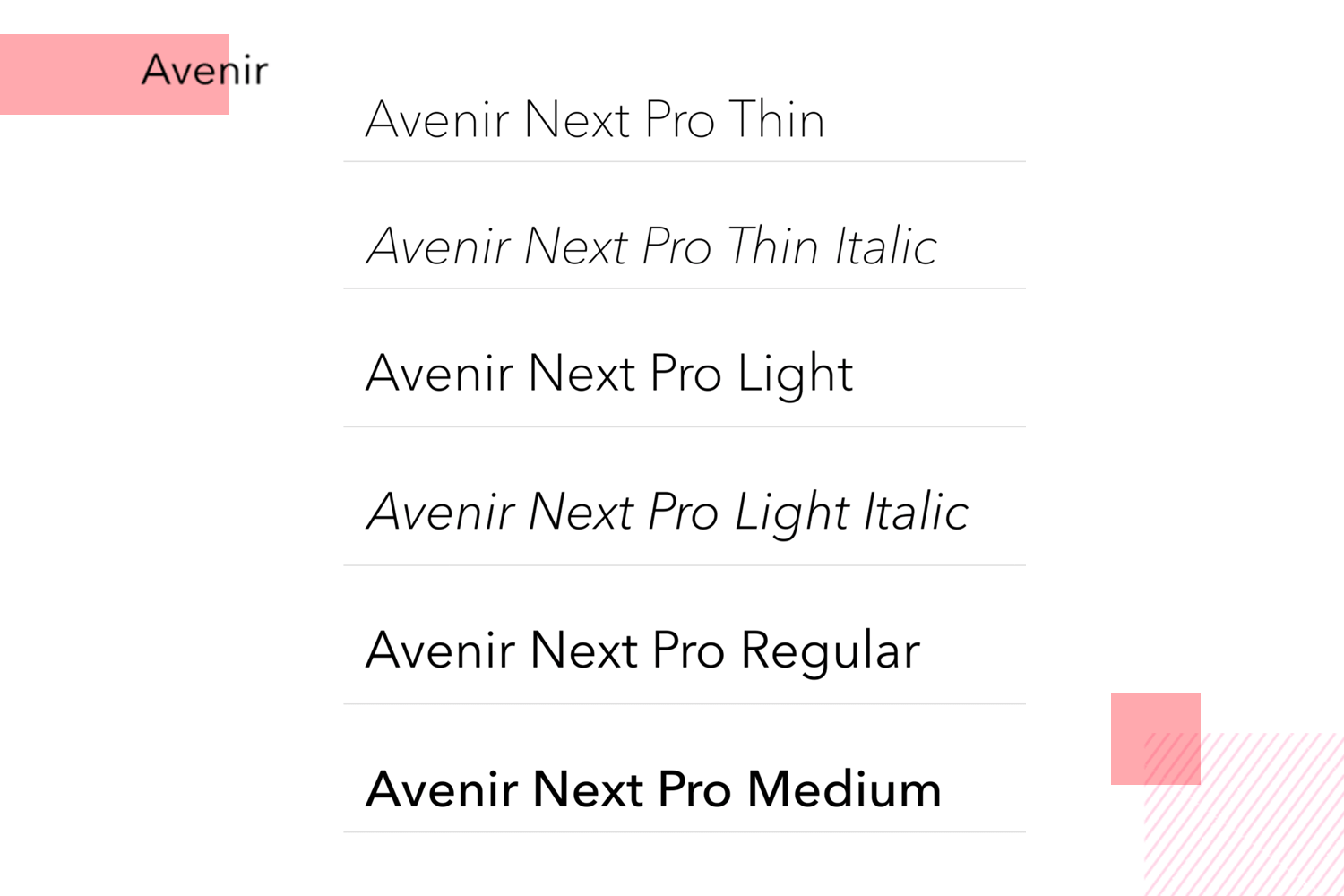
When naming this font family, it was clear that Adrian Frutiger had high aspirations for Avenir Next, with Avenir being French for “future”.

When working on this font, Adrian had “human nature in mind” as he worked to create something that enveloped a more organic interpretation of 1920s geometric print.
Pricing: from $108
Design hi-fi prototypes for apps with any font you want

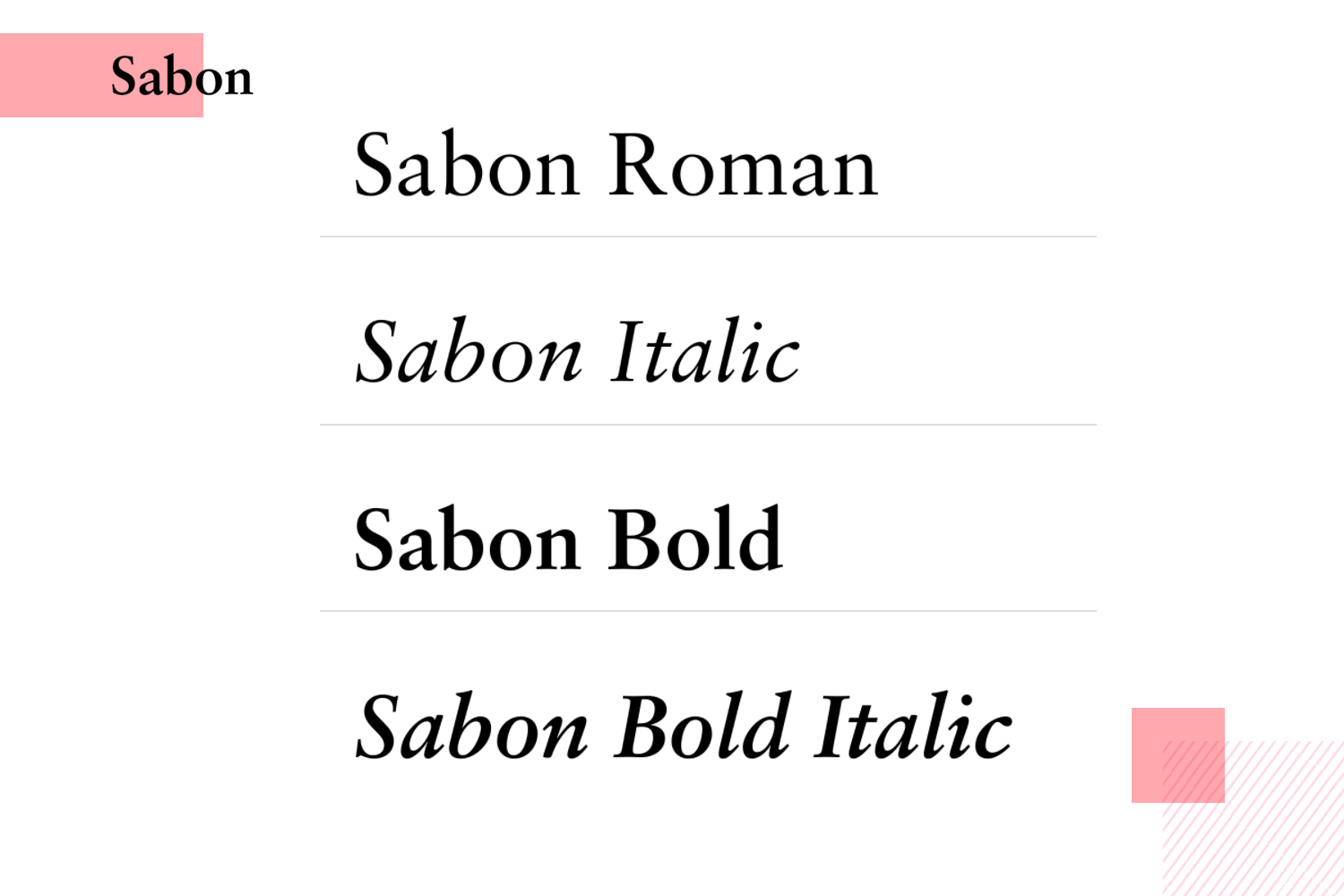
If you’re looking for old-school and serif font for apps, you could do a lot worse than Sabon.

Taking inspiration from Garamond, Jan Tschichold sought to create a font that would have a harmonizing effect on the reader.
- Pricing: $43
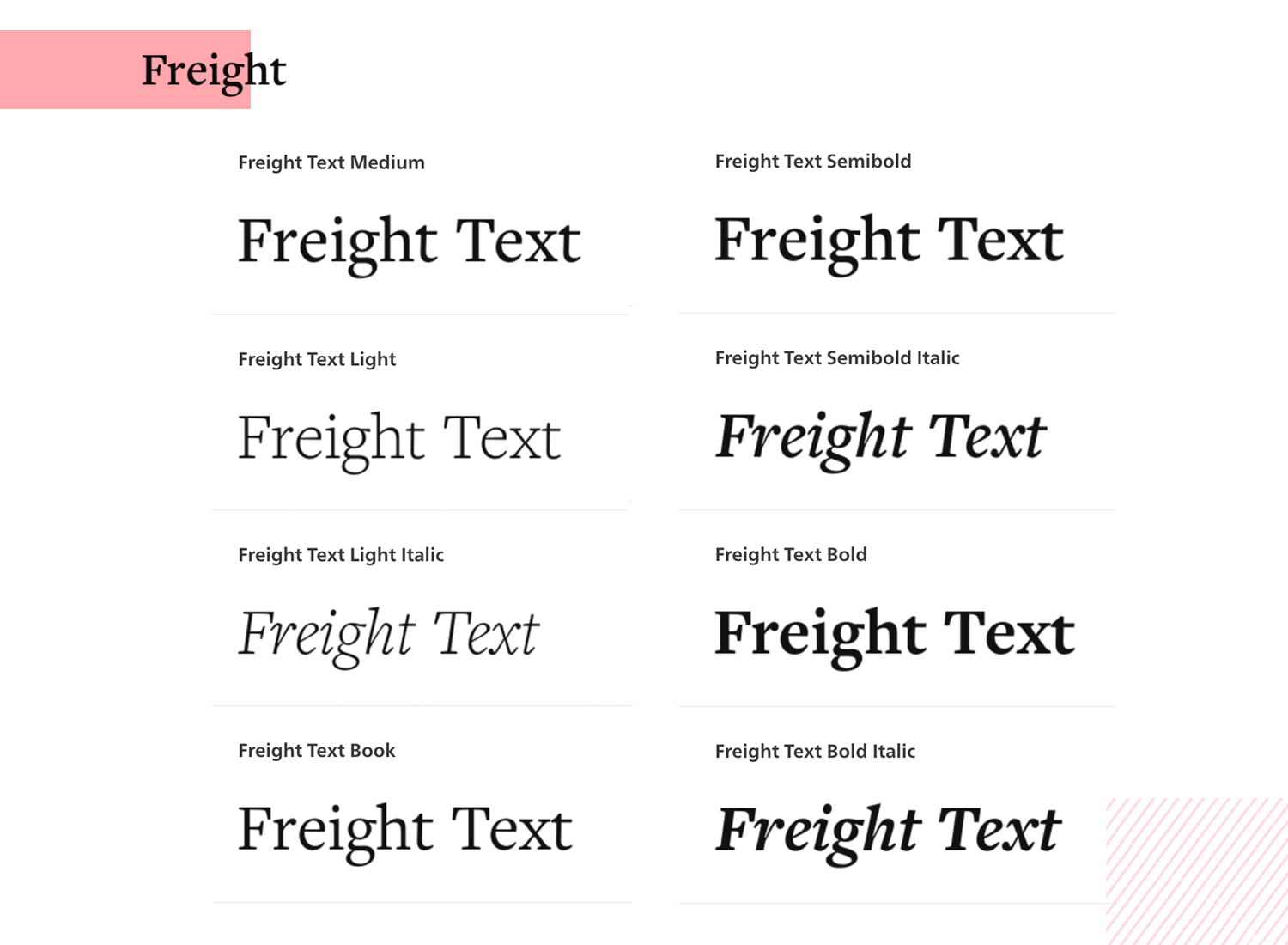
Freight Text is a humanist sans-serif, ideal for use in long passages of text and long paragraphs as it is made with a high degree of readability.

It’s also quite versatile with five different weights to make different combinations possible throughout your app wireframe.
- Pricing: from $46
Asking what are the best fonts for apps is going to elicit a multitude of responses. The answer is, it depends. It depends on a range of different factors, from audience demographic and cultural context to device use and product objective.
Perhaps there is no “best” font for apps. Perhaps, it’s a question of what is the most appropriate given the pre-defined circumstances. And, frankly, isn’t that how all UI/UX design should be?