Free mockup tool to design web and mobile apps
Bring your web and mobile concepts to life

Easily design interactive website mockups
Design responsive, pixel perfect and highly interactive website mockups without any code using our UI mockup tool. Test drive your mockup in Justinmind or on any browser to instantly test its features and get useful feedback on your design.
Responsive website mockups
The perfect mockup tool to design responsive websites that adapt to any screen resolution.

Design liquid layouts to suit various screen resolutions for a truly responsive website mockup.

Make an element automatically resize to adapt to different screen resolutions.

Justinmind lets you pin elements to a specific position of a web page.

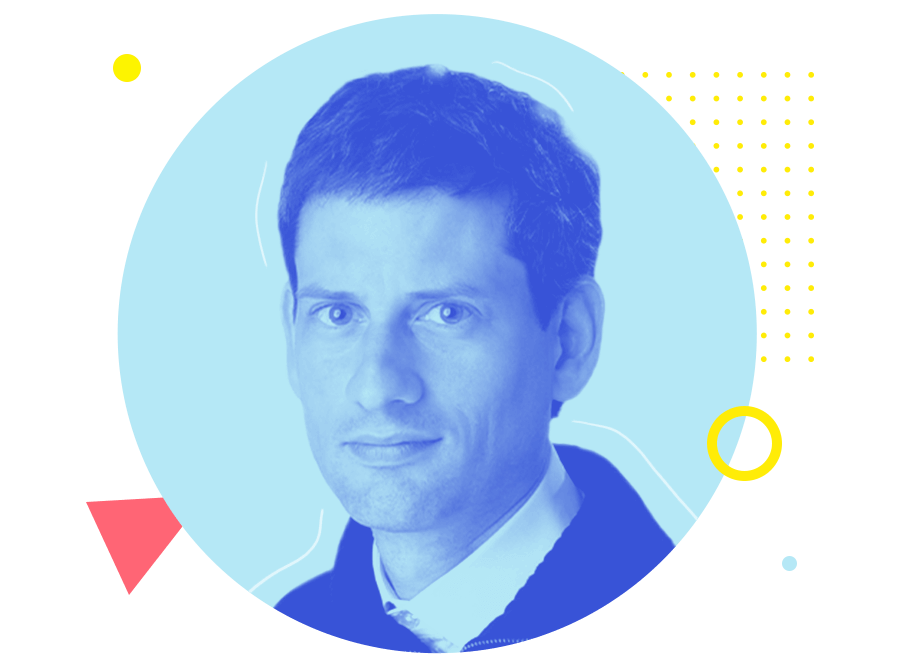
Visual design for websites
Design interactive and illustrious pixel-perfect website mockups.
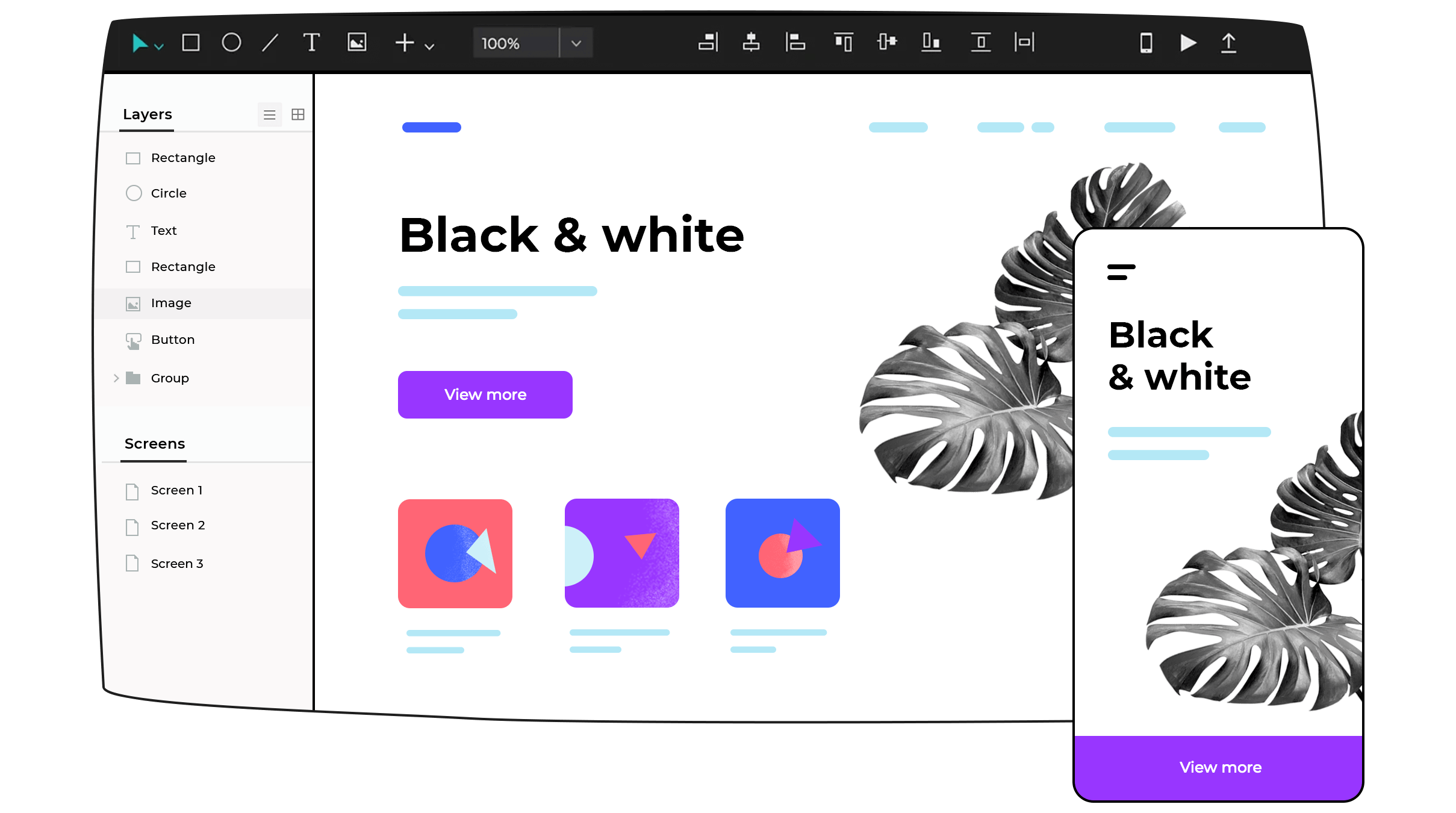
Crop and adjust your images. Change styles, transparency, border, size, margin and more.
Make any image you import clickable with hotspots for interactive navigation.
Design images with Sketch or Photoshop. Import them into our tool and add interaction!
Design data visualization
Choose how to visually represent the data in your website mockup with the data lists and grids feature. Design smart forms, define interactions and test them with your users.



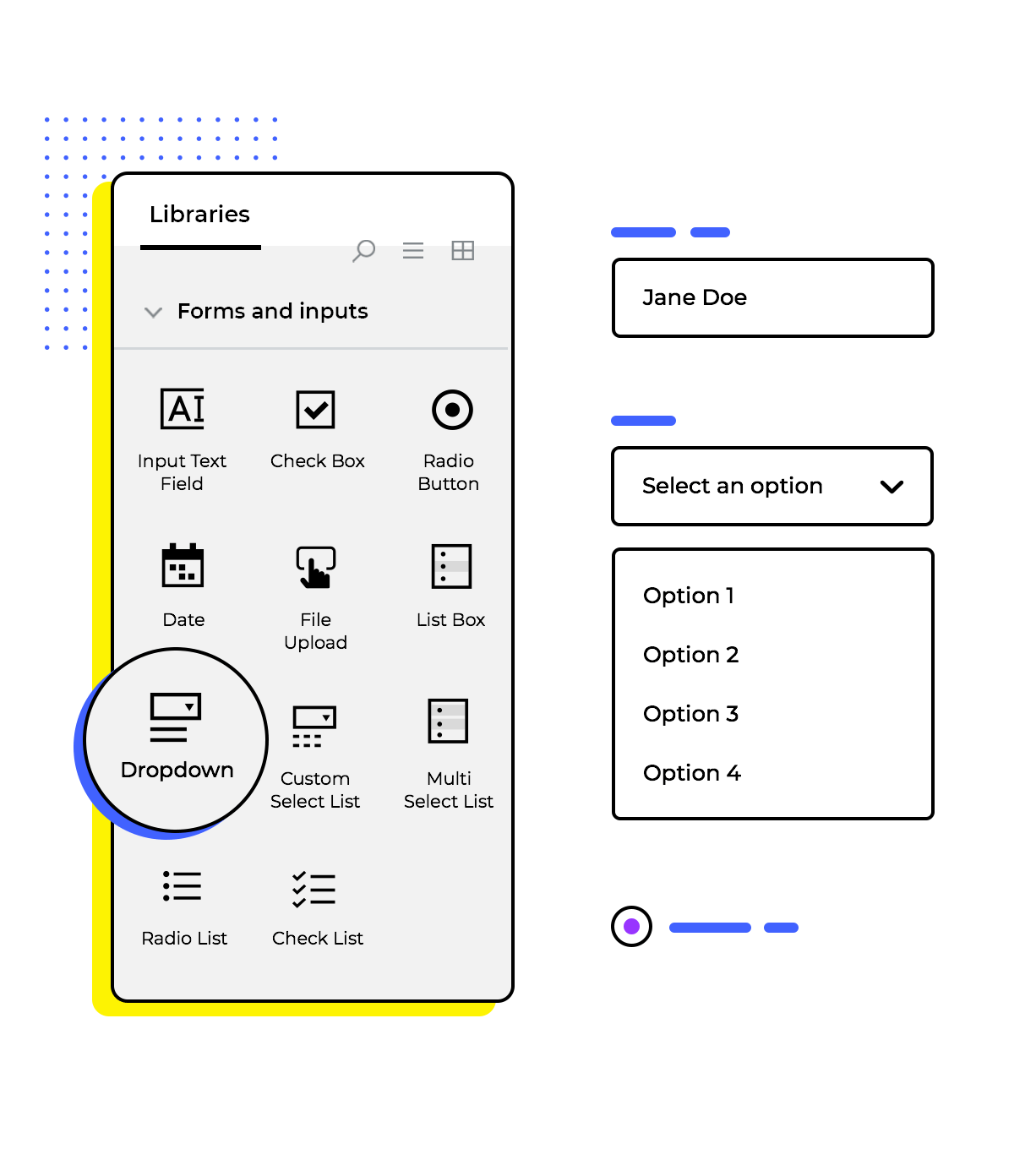
Design smart forms with interactions like input, drop-downs and radio buttons to simulate the user experience.
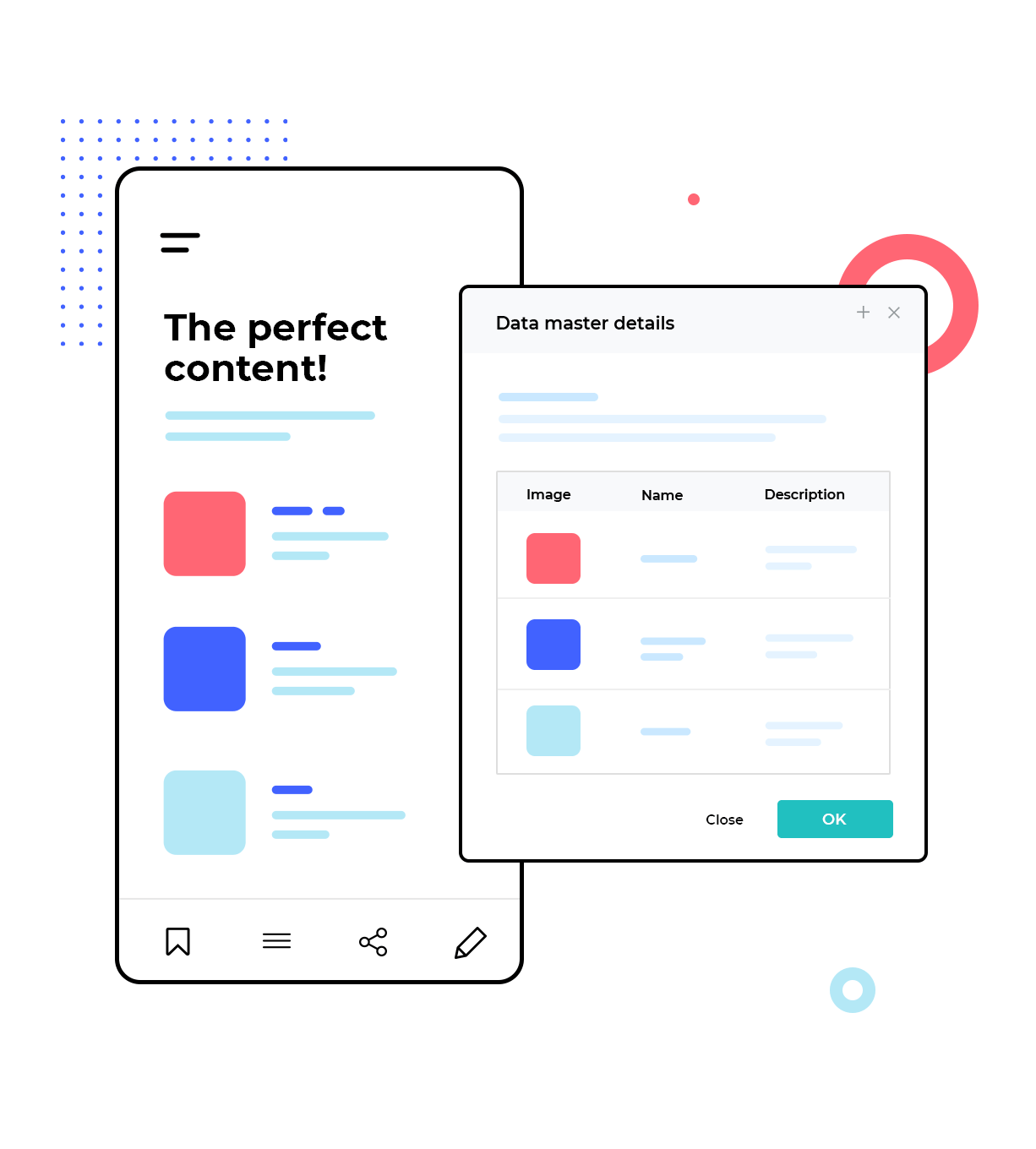
Visually display your mockup’s data in list format, using the data lists feature.
Design your data visualization in grid or cell format.
Design and test mobile app UIs before coding
Design your mobile app mockups and test them on real devices to get user feedback early in the design process. Use our free mockup tool to simulate your designs on mobile and tablet screens – spot potential problems before any coding starts!
Device emulators for mockups
Simulate your mobile mockup on desktop screens, or test it out on real devices like smartphones and tablets to get important feedback from users and stakeholders.
Test app mockups on device
Test your mobile app mockups on real devices to see if your design works. Simply download the Justinmind app from the App Store or Google Play, sign in and start validating your designs with real users.
Free UI kits
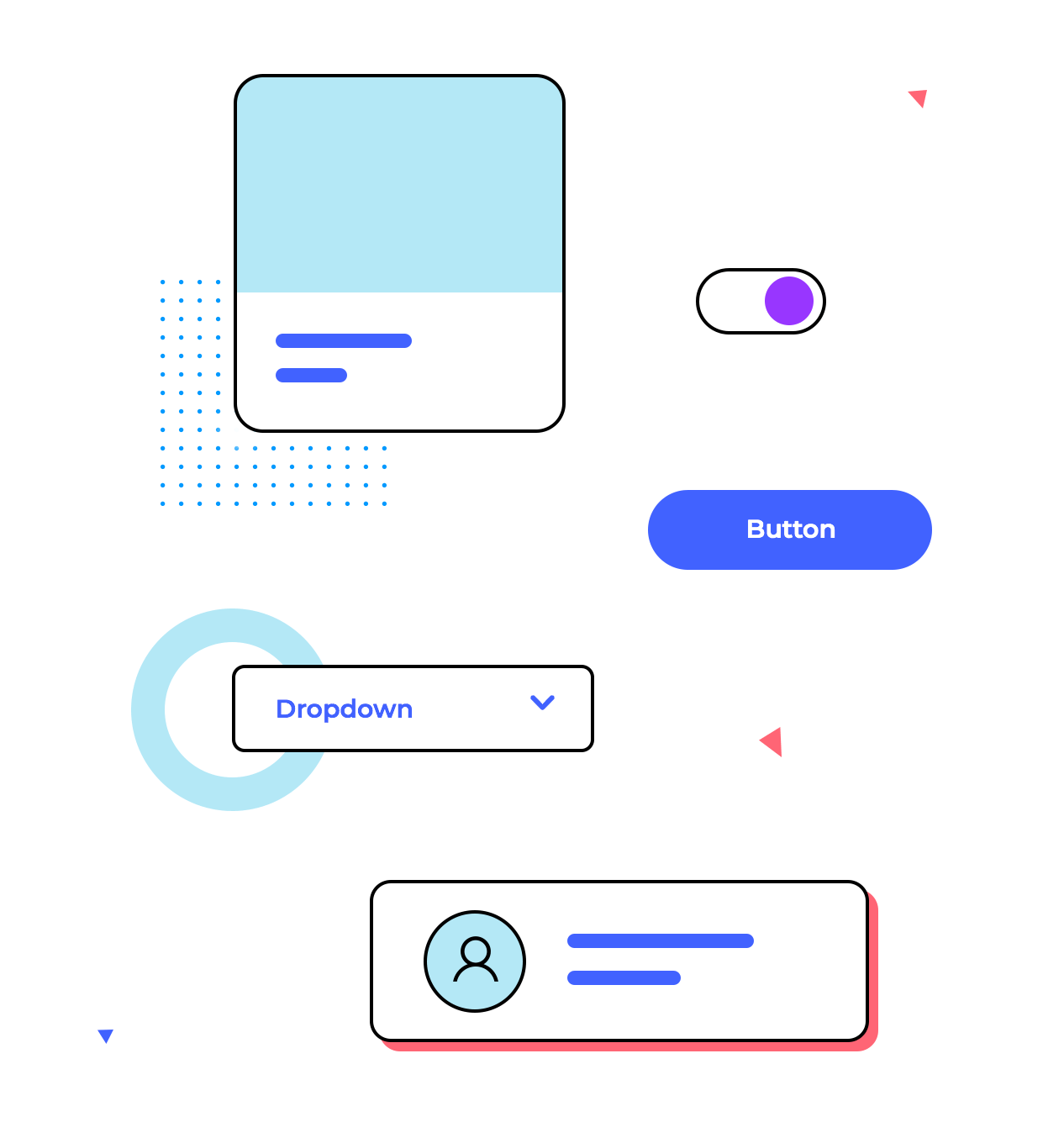
Get access to a wide range of free UI kits with our mockup tool. Our UI kits are full of pre-designed, interactive and static elements and components.



The Justinmind Web UI kit comes pre-installed in the mockup tool. Get every component you need for your next website mockup.
Design intuitive iOS and Android app mockups that look and act the part with our free iOS and Android UI kits.
Create your own brand-specific UI kits without any code. Sync any updates in your kit and share instantly with the rest of the team.
Import your designs to the mockup tool
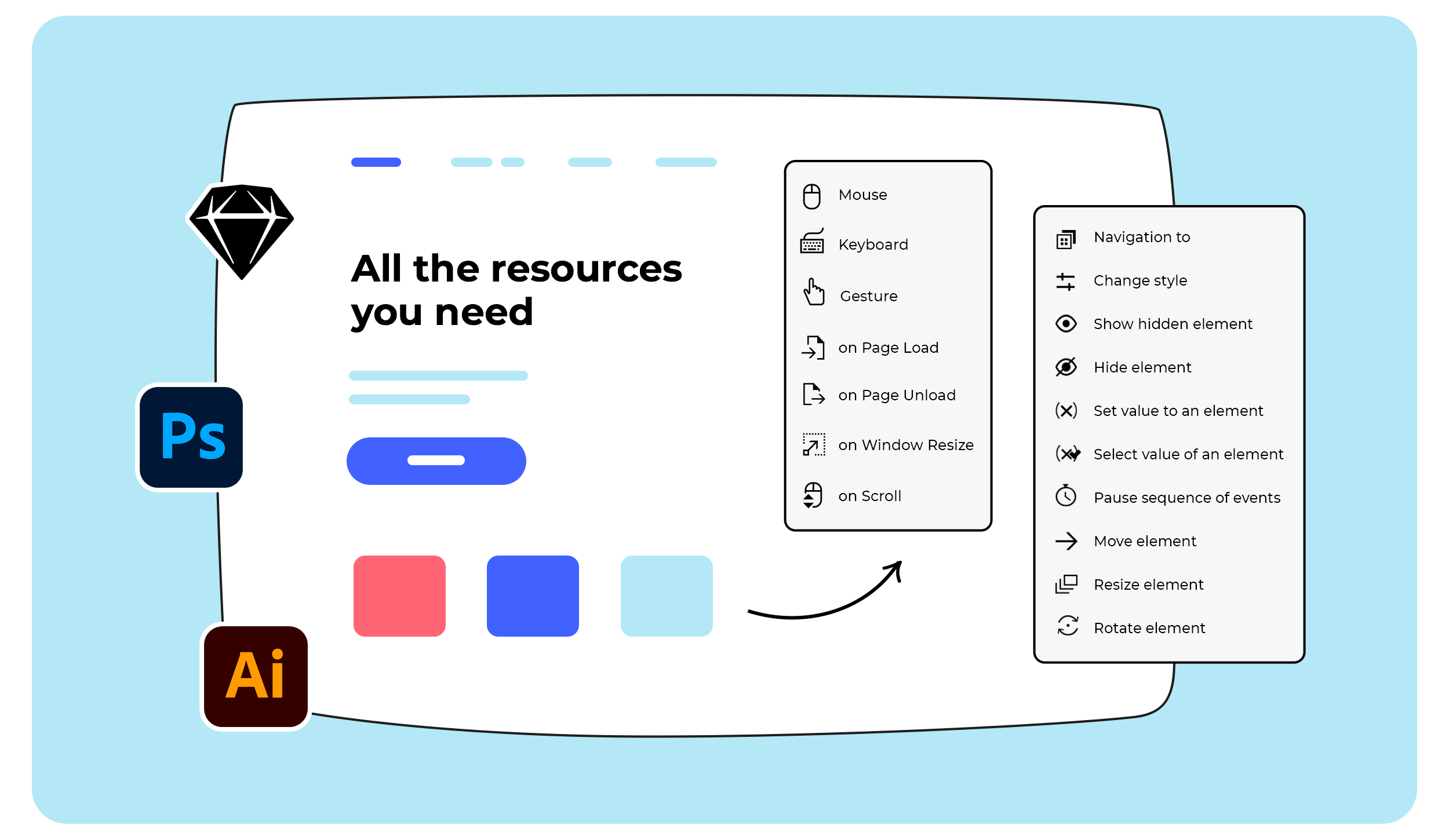
Import images from your favorite design tools into Justinmind. Our Sketch, Photoshop and Adobe Illustrator integrations let you design pixel perfect mockups while adding interaction.


Import your Sketch artboards to the mockup tool as individual layers or full images and add interactions!

Get interactive mockups from your PSDs. Export your PSDs as one image or turn text, shapes and images into elements!

Import your vector graphics into the Justinmind tool and generate fully functional and interactive mockups.
Collaborate on mockups
Work alongside teammates on the same mockup and get feedback on any aspect of your design. Share your mockup simulations remotely with stakeholders, clients and users. Quickly generate UI specifications for a seamless developer handoff.


Instantly generate deliverables for a smooth designer handoff when it’s time to code.

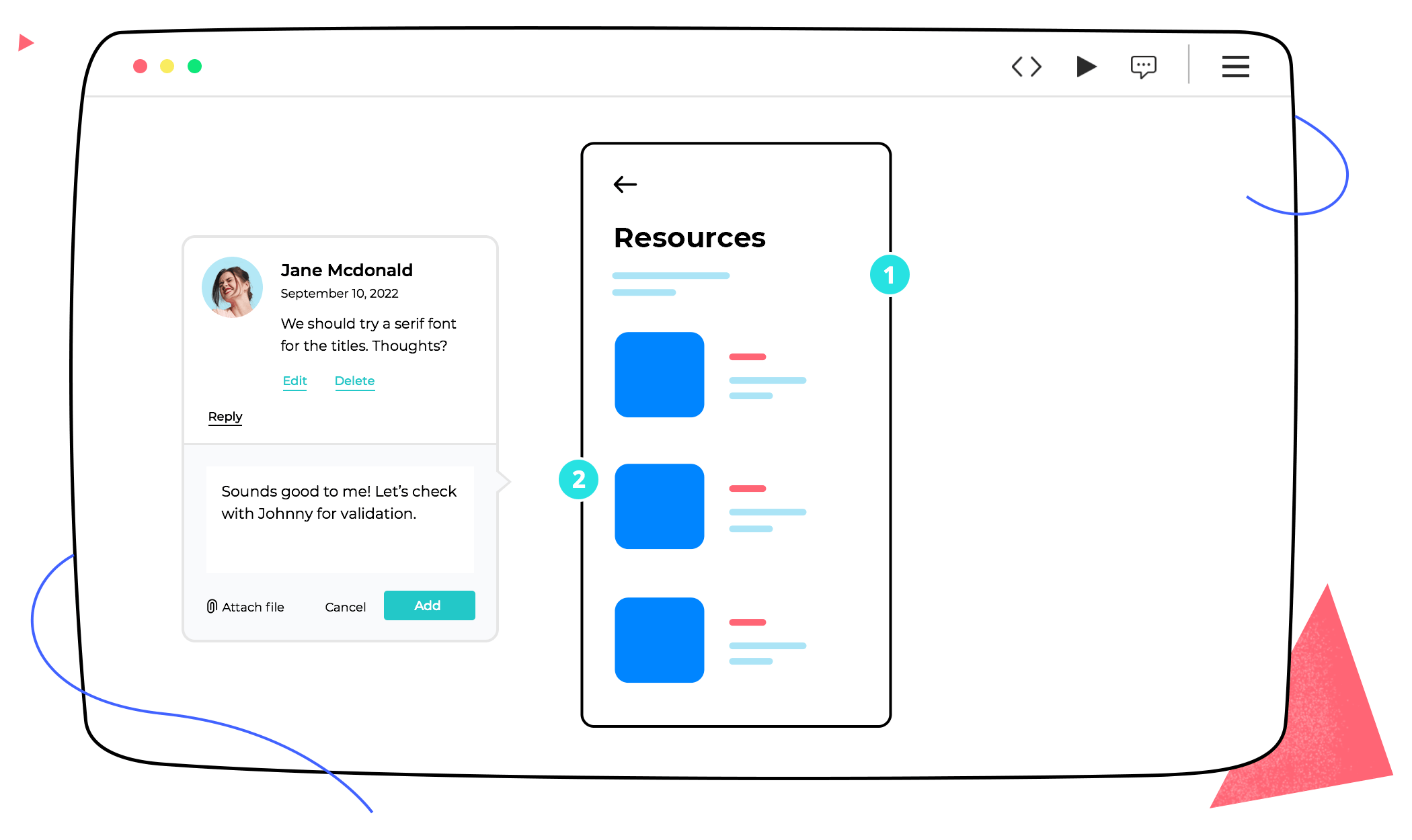
Collaborate on mockups with multiple users. Leave comments and see changes in real-time.
Our advanced mockup tool features
Empower your mockups with templates and masters. Put your users first with advanced testing and user flow diagrams. Boost collaboration with instant deliverables and online sharing, while letting you team benefit from JIRA and TFS integrations.

Reuse content, functions and design patterns across all screens in your mockup.

Generate specifications documents for your mockups and instantly get deliverables to hand off to developers.

Share your mockups online by exporting to HTML so your collaborators can open them in any web browser.

Use the Justinmind mockup tool to map out user navigation flows and define the layout of your mockups.

Manage Atlassian JIRA Issues and TFS Tasks in Justinmind with two-way integration between the tools.

Keep your test users in the loop. Have them test your mockups in real time or remotely, have them leave comments and vital feedback!