Doodling. It’s just another word for wasting time, right? Deadlines, market competition, product roadmaps – UI designers have plenty of reasons to feel like they don’t have time to sketch out interface ideas.
But beware of skipping the sketching stage and moving straight onto engaging a UI design tool. Sketching out UI ideas can help you find the best solutions to thorny problems, and deliver the best experience to end-users.
Justinmind’s prototyping tool
The Justinmind design team is always sketching, whether on paper or on-screen with our pre-built sketching UI kit. So we decided to find out why UI designers sketch, and how to make the most of this crucial stage in digital product development.
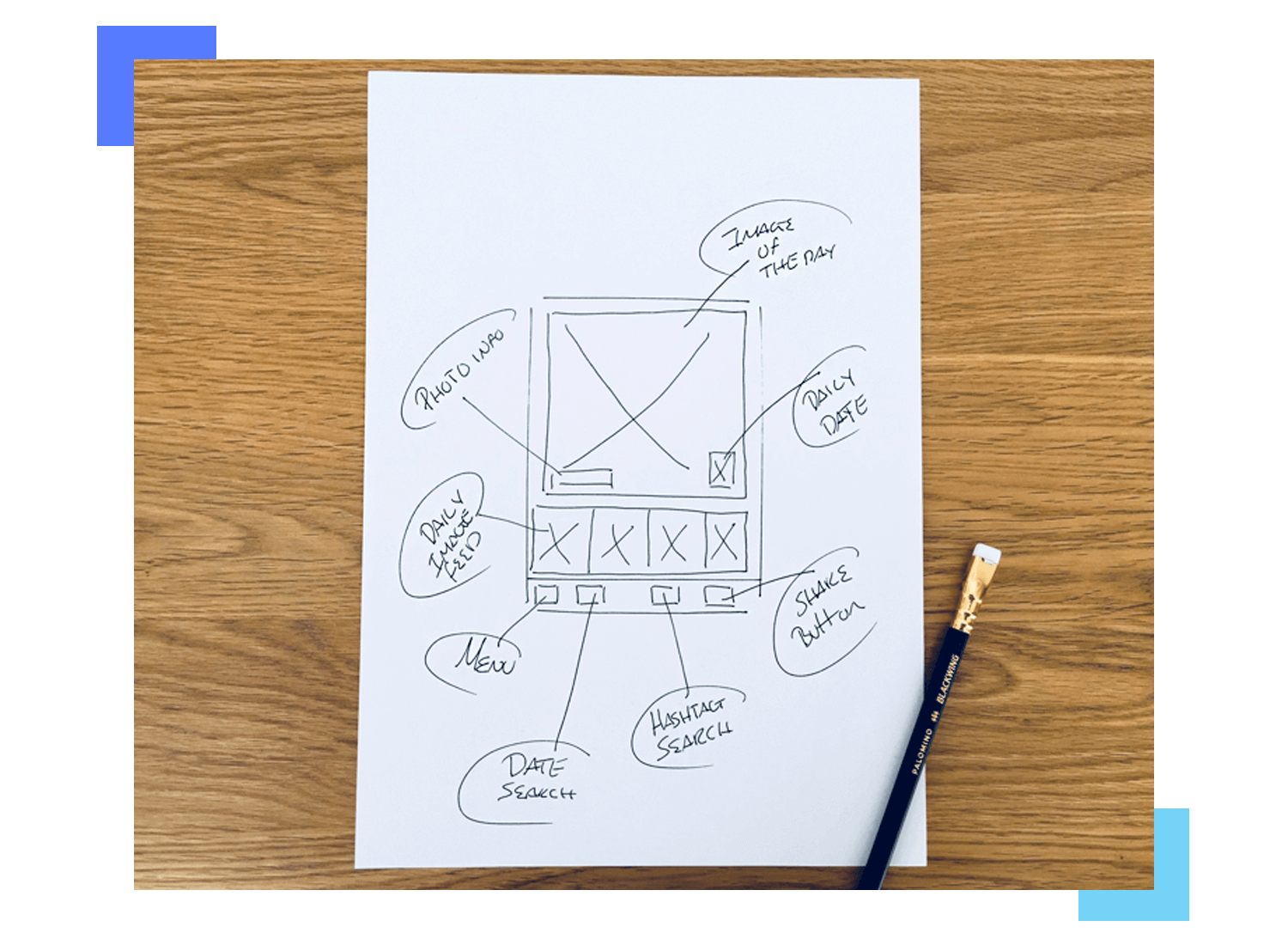
There’s no mystery behind the term UI sketching. It simply refers to sketching out the basics of a user interface before getting into wireframing, prototyping and coding. UI sketching comes right after you’ve had a great website idea, and before building high-fidelity wireframes.
The UI sketch is the first step to understanding (and solving!) the problem.

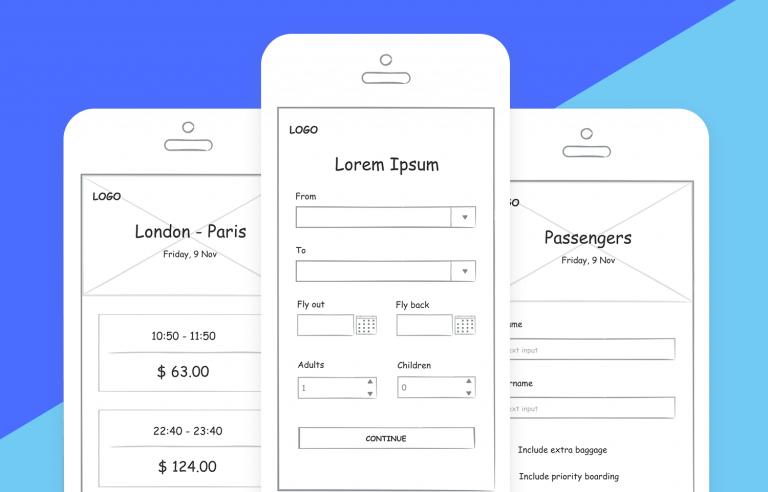
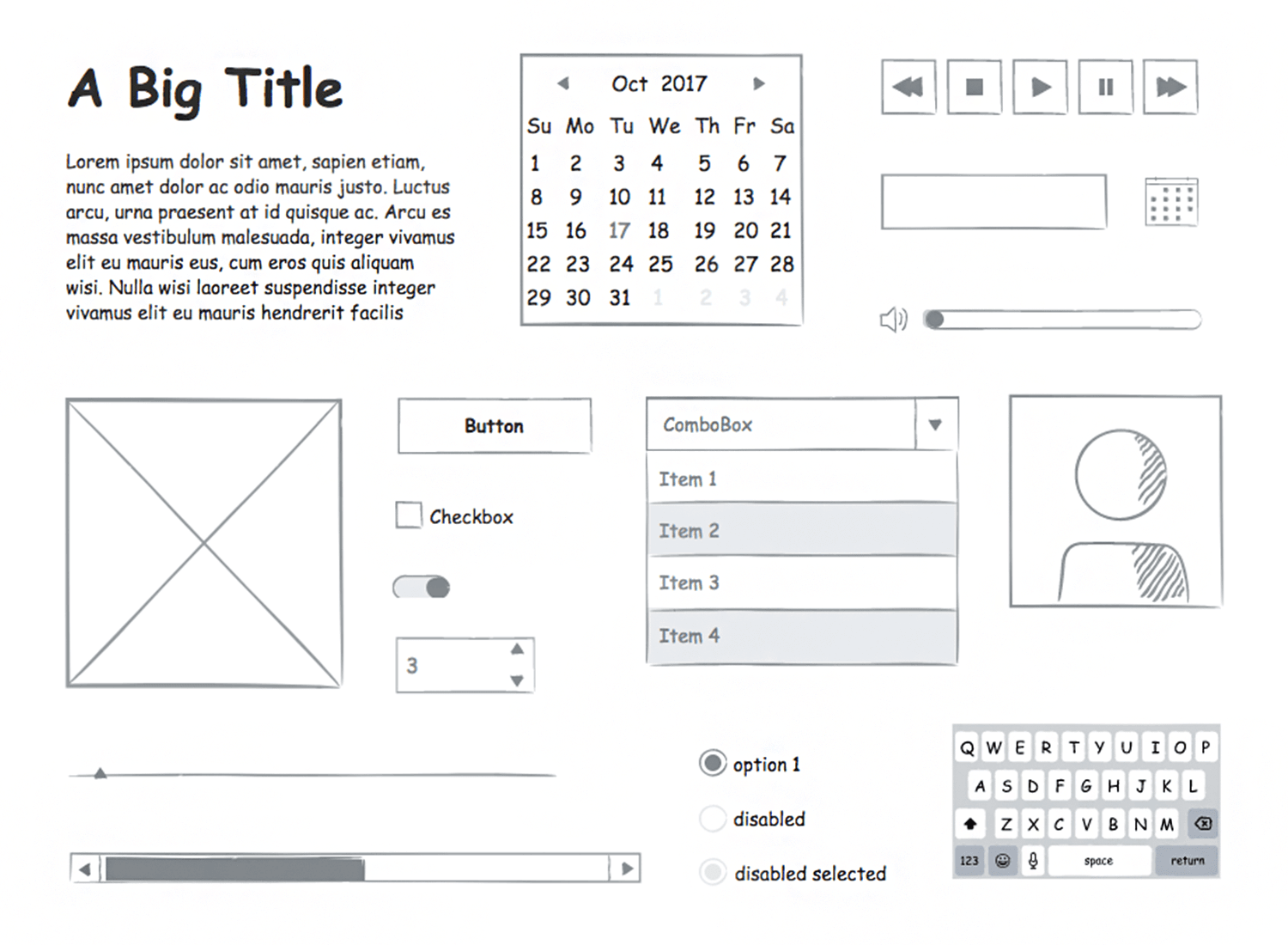
It’s up to you how your UI sketch looks. You can sketch out on communal design boards with a Sharpie, use these fun UI element stencils in your notebook, or even whip up a handmade-looking UI sketch in Justinmind.
However you choose to sketch your initial UI ideas, keep it quick and keep it dirty. Never mind the specifics of design or functionality in a UI sketch. This is about looking for the right layout, the right balance of visual hierarchy.
“The ambiguity and lack of detail in sketches foster new ideas.”
Lennart Hennigs - Senior ID Designer at Deutsche Telecom
A UI sketch should simply serve to help you eliminate bad ideas and brainstorm good ideas about how to bring your proposed product to the screen. The sketch should help you translate idea to interface in the minimum possible time.
Some people prefer the term ‘UX sketching’. But for us, UX sketching is something bigger. User experiences professionals should definitely be sketching all day err day, but they could be sketching anything from a user journey or user persona to a design presentation for stakeholders.
UI sketching, on the other hand, refers purely to the act of sitting down and working through all the possible ways you could make your idea into an interface reality.
At the end of the UI sketching process you should know that you’ve figured out the absolute best way to bring your product to the screen.
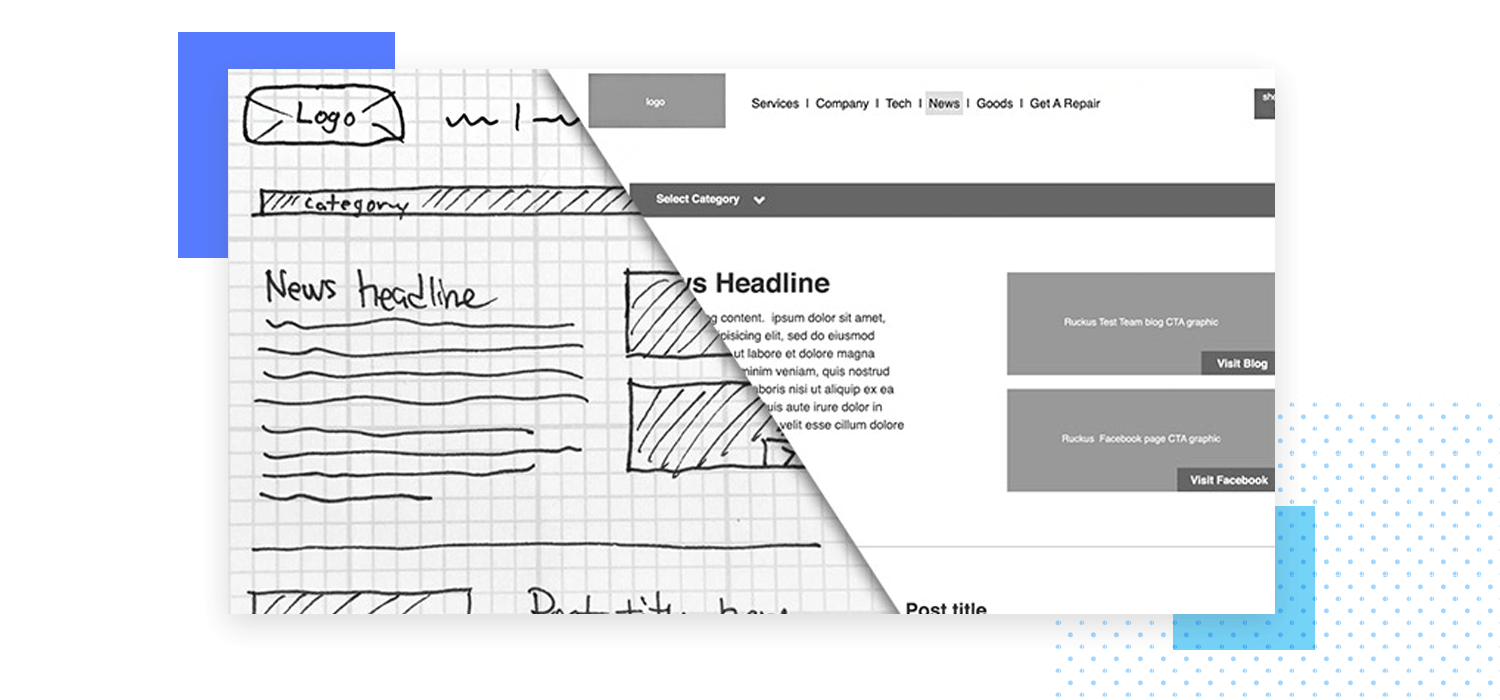
It’s easy to conflate a UI sketch with a wireframe. Both are meant to be quick and both are meant to illustrate an interface idea visually. But they’re not the same thing.
A UI sketch is you working through all the possible ways you could render your idea in interface form. It’s a chance for you to play with all the possible outcomes freely and to think how to get your user from A to B.
A wireframe is one step beyond a basic sketch. In a wireframe you start thinking about placement of UI elements, element hierarchy and size (although you’re still not ‘designing’ at this stage) – all relying on your app wireframe tool.
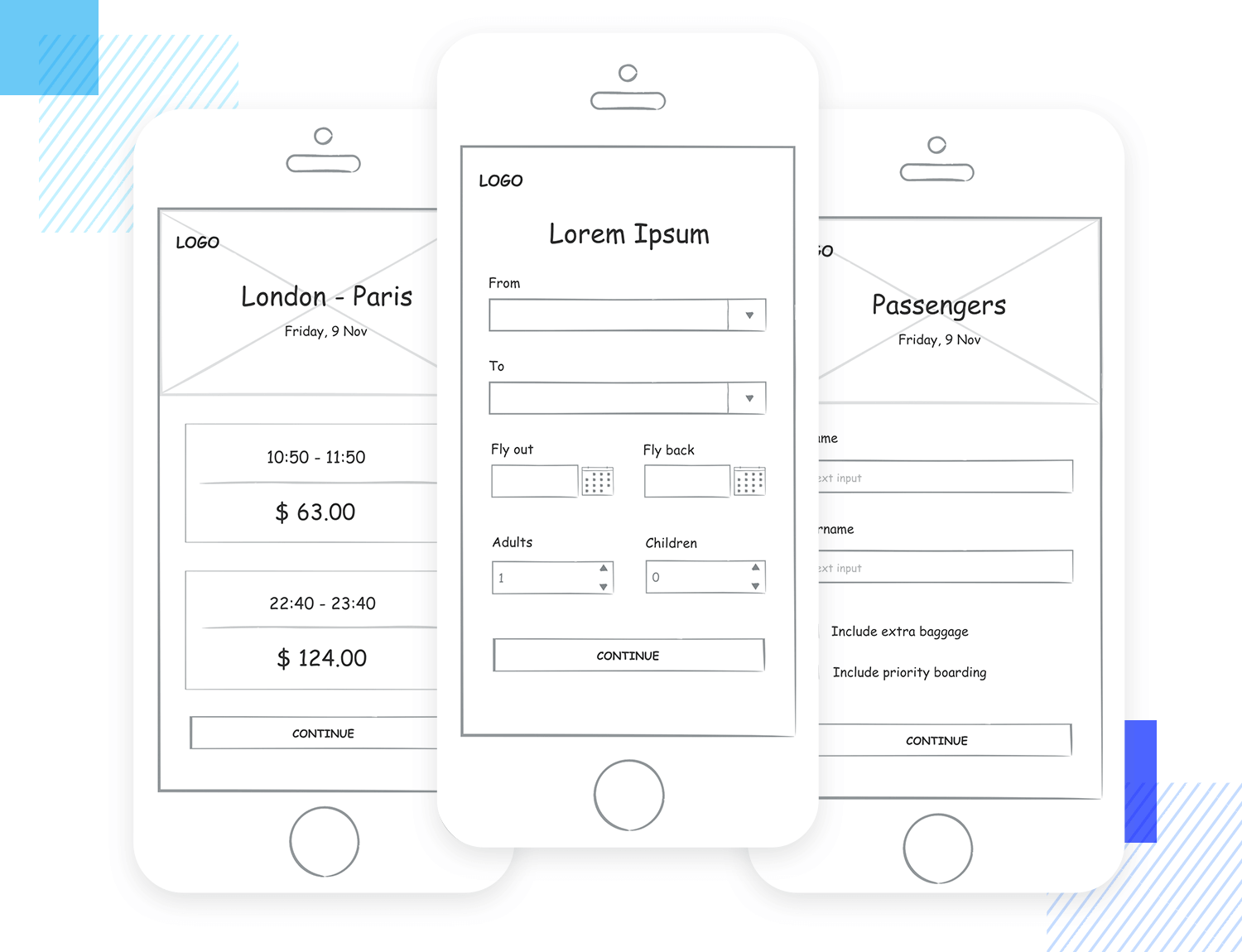
You’ll be able to see the difference between a UI sketch and a static wireframe easily. A UI sketch should have a real handmade feel, while a wireframe is made up of greyscale elements.
UI sketching might feel like an unnecessary step at first. Isn’t it enough to start right on the wireframe?
Well, no. We’ve already established that the two have different objectives. A UI sketch is the absolute best way to make sure that you’ve worked through all the possible options and found the most effective, user-friendly way to express your interface idea.

UI sketching is fast. There’s nothing faster than fooling around with a pen and paper. You can go through idea iterations much more rapidly than you can when wireframing on screen.
Sketching also frees you up. Whenever you’re designing with a digital tool, the parameters of that tool have an impact on what you make. If you know you can’t do something in the tool, you won’t even consider trying it out. That could have been your best idea, gone right there. When you’re doodling that won’t happen.
“All of these super rough sketches are unleashed ideas. I honestly believe that if I waited until I developed them on a computer, they would either have been forgotten or become watered down.”
Shawn O'Mara - Founder at ocreations
Having a UI sketch will make your website wireframe (or app wireframe) stage more effective. You’ll be working from a strong, iterated base and you’ll know where to focus your energy. You already weeded out the bad ideas; thanks to UI sketches you can focus all your wireframing time and energy on refining the stuff that really matters.
Things like finding the right UI patterns for a specific screen or function can happen at this stage. Thinking about what a specific screen would look like, you may decide that using cards UI design would be suitable or try to envision what your dashboard design would look like.
There are some potential downsides to sketching out the user interface. Mainly, if you sketch on paper, translating those ideas to your wireframing tool can be laborious. That’s what inspired the Justinmind design team to come up with our Sketching UI kit, which you can download for free.
The kit has over 100 pre-made, super sketchy UI elements that you can drag and drop onto the canvas as fast as you could sketch them on paper. If you sketch this way you can build the wireframe on top of the sketch, with no analog-digital translation needed.

Another ‘con’ to sketching people often table is that they can’t draw. Really, that’s not important at all. You can make marks on paper right? That’s all you need to be able to do to make an effective UI sketch.
Remember, these are quick and dirty sketches to work through ideas and will not be presented to external stakeholders. Heck, you can even hide them from your design colleagues if you want!
Of course, the details won’t be found in the sketch. Things like button states, any sort of interaction, or visual embellishments can’t be put down on a sketch of a design. It is also true that if you’re trying to follow a more trendy visual style, such as neumorphic design or skeuomorphic design, you won’t be able to reflect the aesthetic beauty on the sketch.
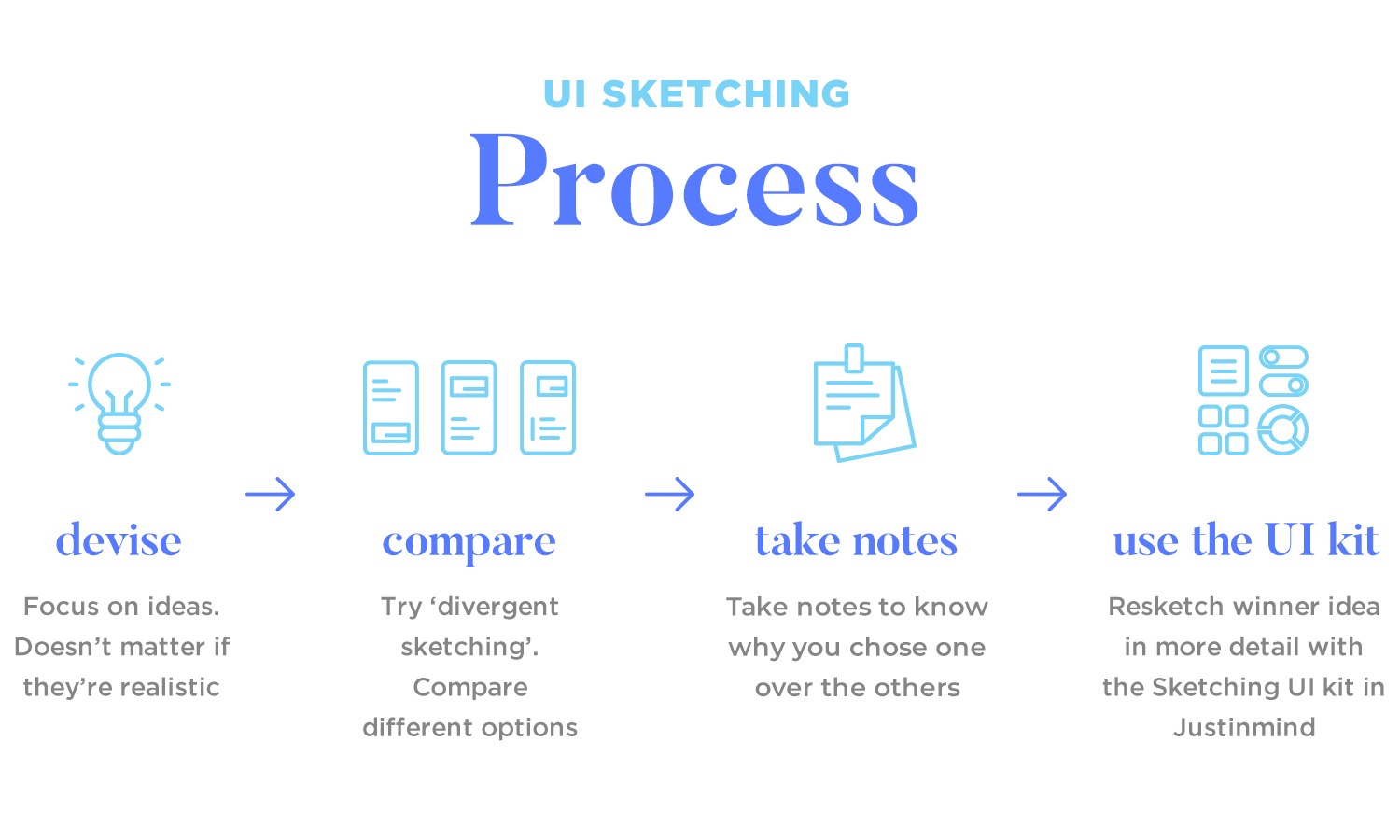
The first step to making an effective UI sketch is – focus on ideas. Churn through as many ideas and iterations as you can. Doesn’t matter if they’re not ‘good’ ideas, doesn’t matter if your sketches are unfinished and, well, sketchy.
Just figure out the best way to approach the design within in the project context. Sketching is about communication, not aesthetics. You’re communicating your solution to a problem in its rawest form.
Try a bit of ‘divergent sketching’ to make sure you’re really working through all the possible permutations of your design problem. Divergent sketching is when you draw out different approaches to the same screen.

For example, you might try out a ton of different ways to design an app’s main navigation, each one sketched next to the others. There are printable templates online to facilitate divergent UI sketching.
Tip: Make notes about the pros, cons and limitations of each sketched solution. If you don’t make notes you’ll most likely forget why you chose one idea over another.
Next, take a step back and say “ok, which of these ideas am I actually going to run with?” Try applying the Rule of Three and selecting more than one possible option to work on. This might be a bit more time-consuming but it’s a great way to understand your design better.
Resketch the best ideas in more detail in Justinmind with the Sketching UI kit. You can combine the best elements from different sketches at this stage – remember that your solutions should be in constant flux up to (and beyond) the wireframing stage.
Peiter Buick over on Smashing Magazine has some really useful UI sketching tips, including:
- Build the sketch up in layers
- Add ‘interactions’ with post-it note instructions
- Photocopy sketches and use them as templates
Read all Peiter’s advice.
Sketching is nothing to be afraid of. Even if you think you can’t draw, are pressed for time or just completely in love with wireframing (we feel you!), sketching out user interface ideas will improve your product design process.
There are plenty of tips and templates out there to help. So the next time you’re presented with a sticky design problem, sit down, sketch out solutions and watch your user interface design skills improve. Your users will thank you for it.