UI design examples that bring some serious inspiration. From parallex scrolling to delicate animations - this list has it all to get you inspired!
UI design can be a very fun playing field – but it’s not free of rules. Rather it be having a navigation design that works, a usable information architecture or simply a design that performs well – rules are rules. But these rules don’t exactly limit the things that UI designers can do in order to push the boundaries and create unique experiences for users. These UI examples are living proof of that.
Create your UI designs with unlimited projects

In this list of UI design examples gathers some of the best and most creative website designs out there. From impressive visuals, daring fonts to intricate interactions – these UI examples impressed us. Keep your favorite UI design tool ready to go. We’re about to throw some major UI inspiration at you.
Looking to know more about other types of UI design? Check out these posts:
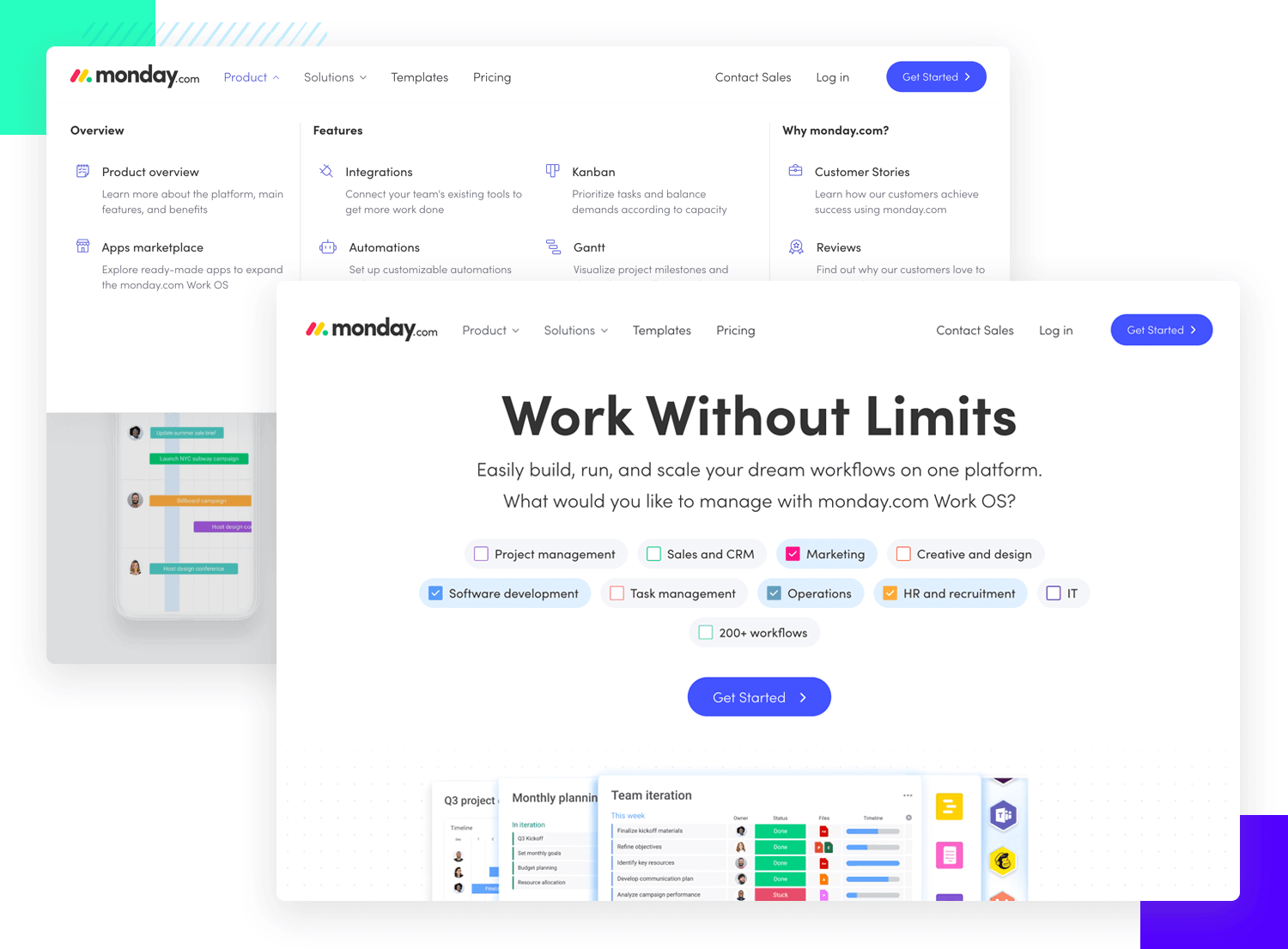
Monday.com is a task management software that is widely used in the design world. Despite the wonderful features that the tool brings to users, we included it as a wonderful UI design example because of their website.
First off, we love the system with checkboxes right at the header of the homepage. It’s a smart and dynamic way to tailor the sales pitch to what that user needs, showing off some slick UI design capabilities. It’s highly customizable and shows an ability to use the interface elements that people already know.

Another great thing about the website UI design is the use of whitespace, even if doesn’t go into full minimalist website territory. This UI design example uses a lot of it, both to divide the space and to create a visual hierarchy that is pleasant to the eye. It makes the entire design easy to read, as well as making it more impactful with the bits of the software shown in color enjoying a high contrast.
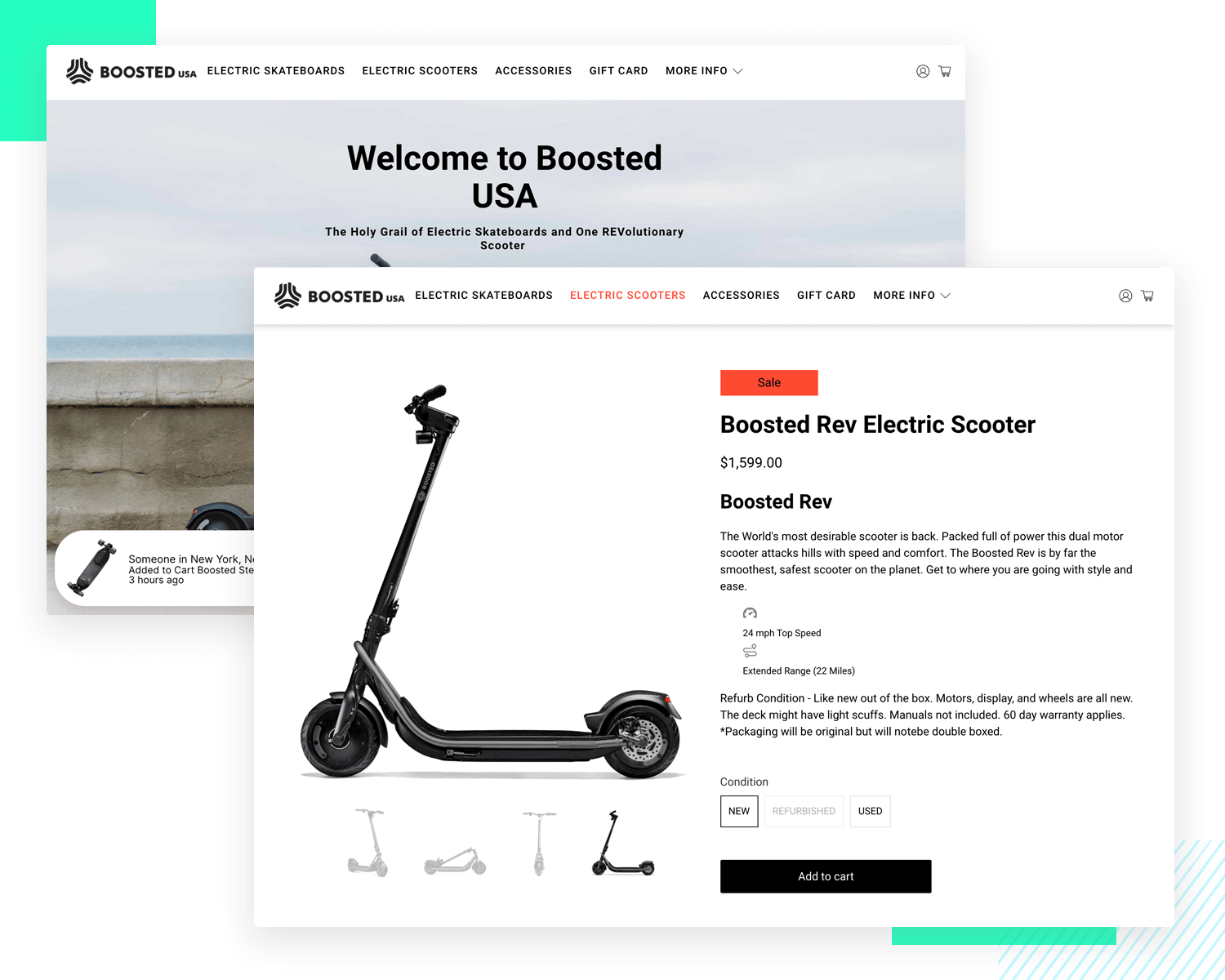
Boosted Boards has a wonderful brand identity – it’s modern, casual, young and fun. Their product has grown to be wildly popular, but it’s their website UI design that earned a spot on this list. It’s a wonderful example of an ecommerce website UI design that makes the product shine and encourages users to explore.

This UI design inspiration rises from the clever use of the navigation menu, the dynamic of the imagery and the beautiful use of microinteractions. Everywhere users go, they are greeted by brief interactions that provide ample feedback, creating an example of high usability standards. Another great trait of this website UI is the visual hierarchy, with bold color contrast and beautiful images being used to create structure.
Boosted Boards has a special place in our hearts here at Justinmind. Their brilliant UX team used Justinmind’s prototyping tool to create the Boosted Boards app! You can read all about it in our case study: Prototype meet Skateboard. It even has original designs of the website all the way back to its UI sketching phase of development.
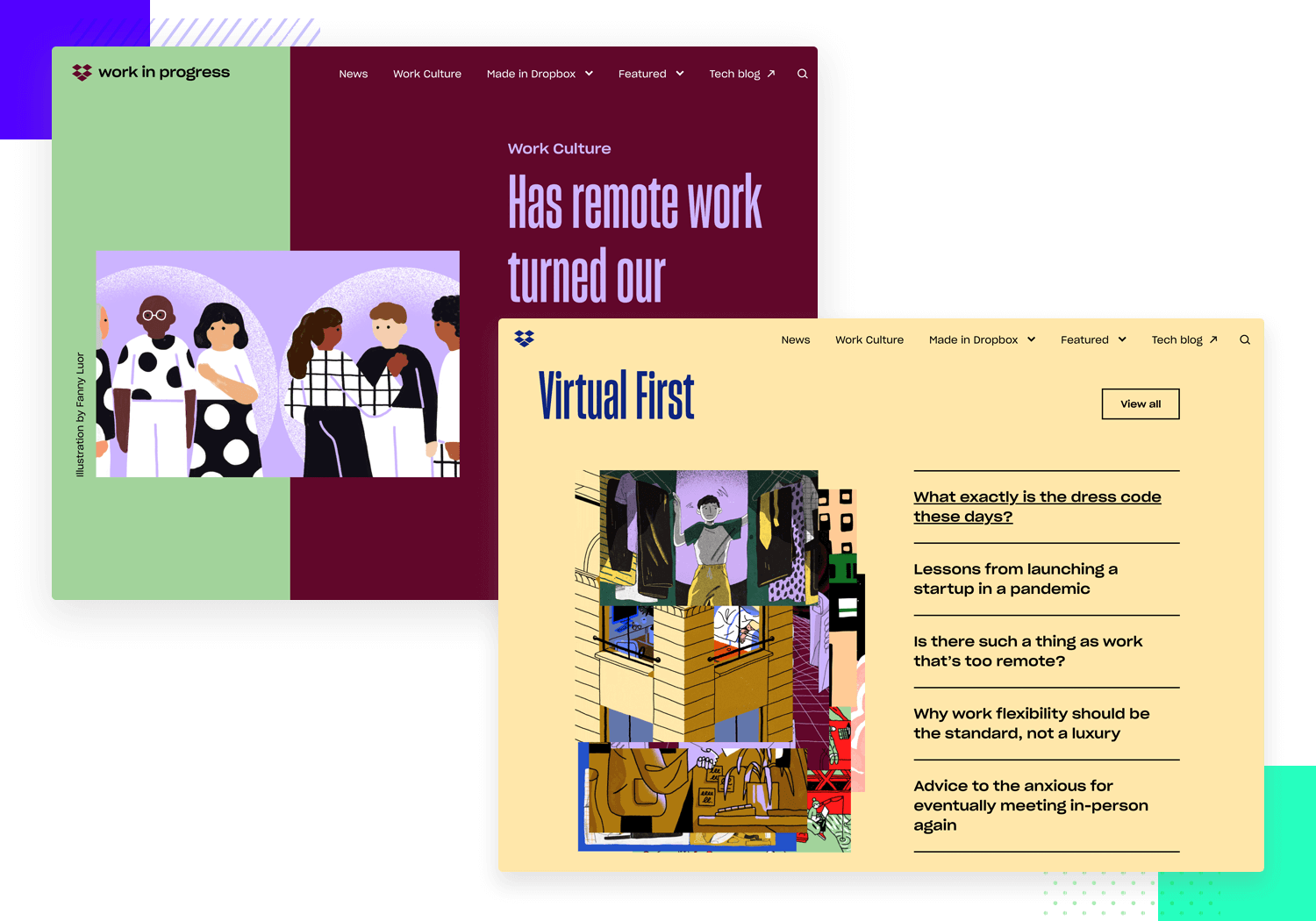
There’s something truly magical about the bold use of color in Work in Progress. The Dropbox blog is dedicated to web design, with a website UI design that works as an inspiration to us all. The UI design is all about content structurization, highlighting the best the blog has to offer. It’s dynamic, vibrant and most certainly unique.

This UI design example works well not just as a source of inspiration, but also to show that solid colors and bold fonts can result in a powerful experience. There’s also something to be said about the interactive and dynamic way in which content is loaded on the screen as the user scrolls down, which feels young and quite bold.
Create your UI designs with unlimited projects

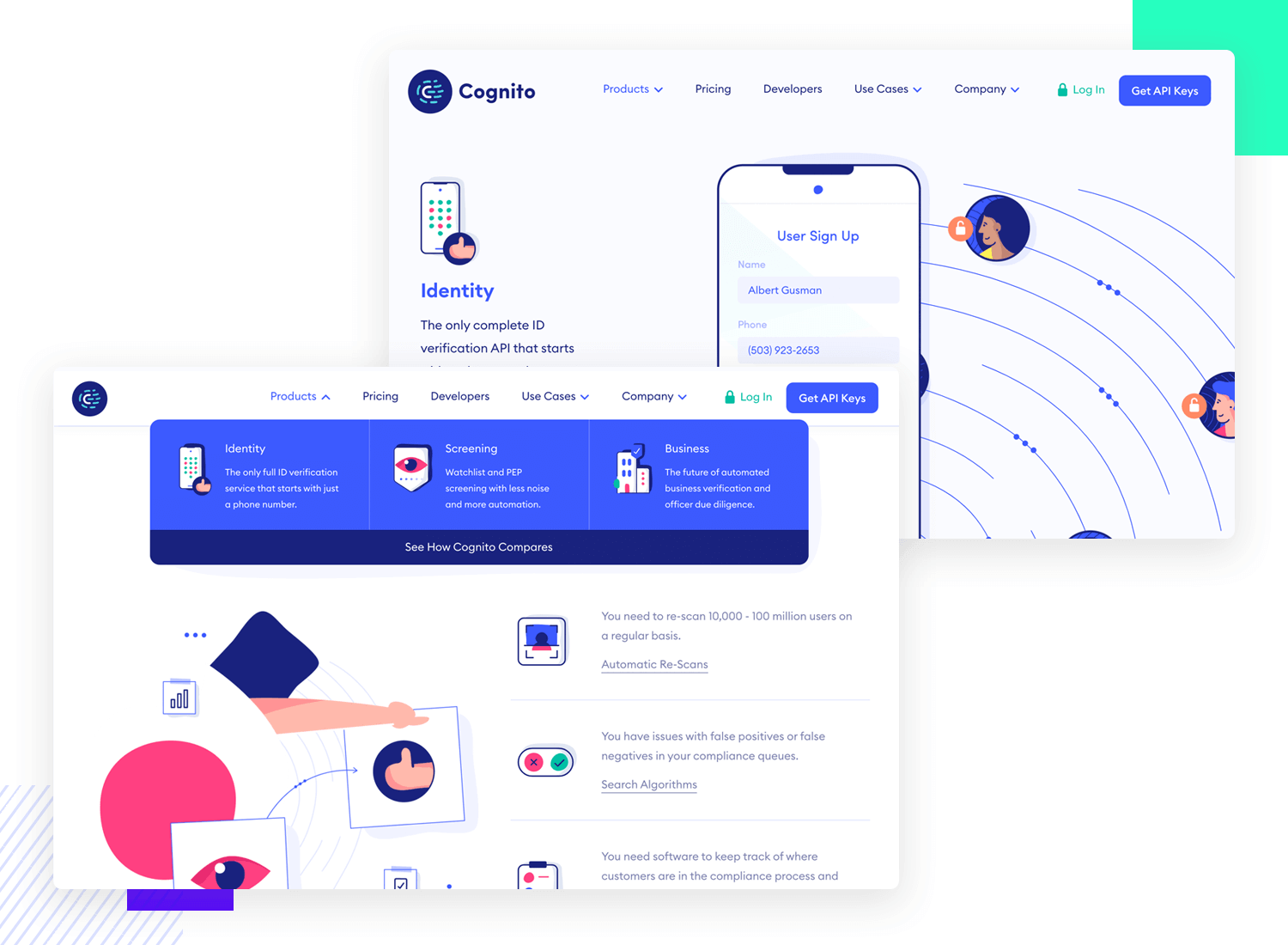
This is a wonderful UI design example of taking interactions and animations to the next level. Cognito brings us a website that is all about whitespace, custom illustrations and movement of animation.

This website UI is an inspiration, not just because of the clear brand identity that is vibrantly transmitted by the custom illustrations. The interface is clean, with a very clear visual hierarchy and a very calculated use of color. We love that Cognito took the time to add plenty of brief but wonderful microinteractions that keep the feedback going.
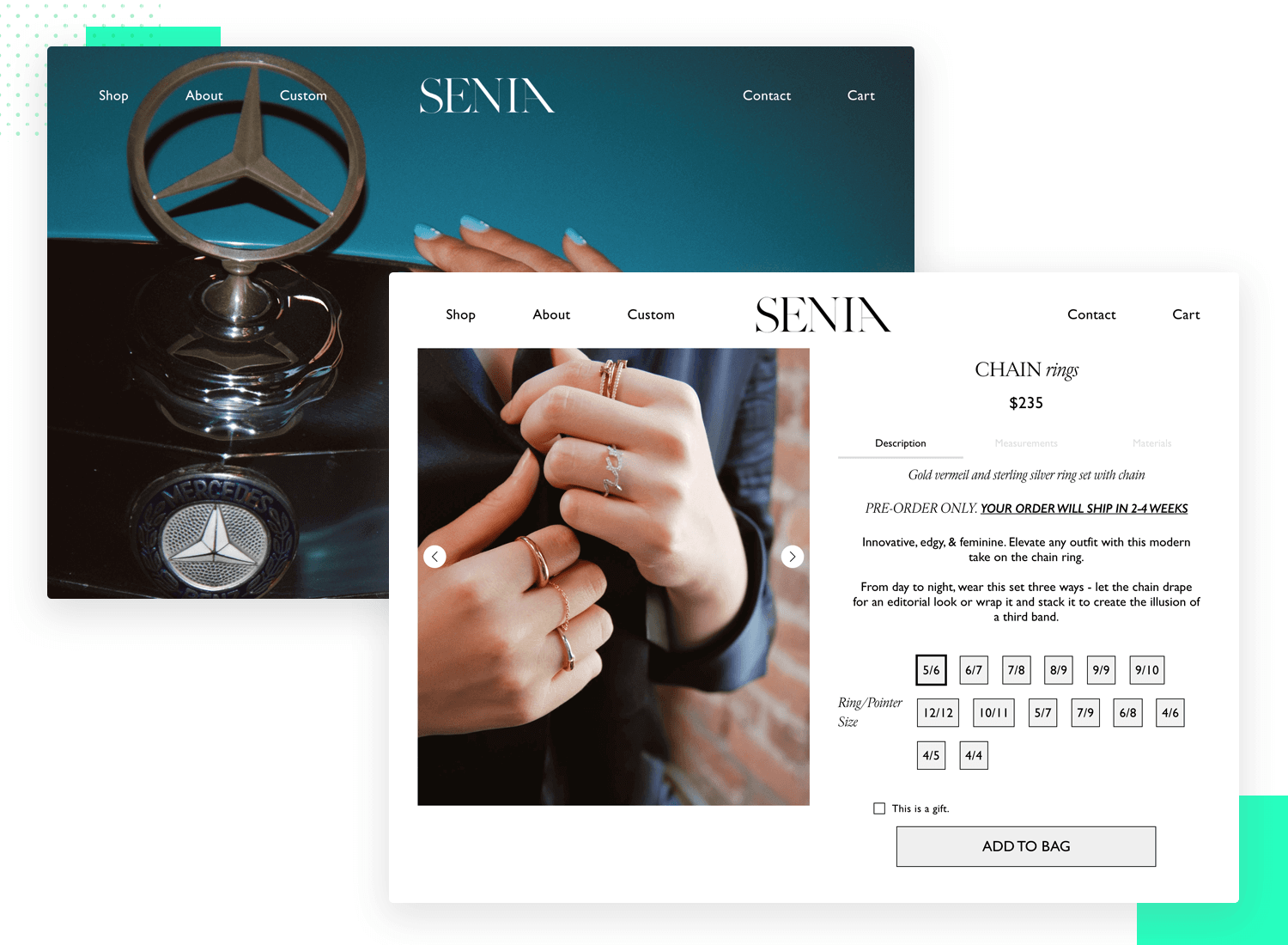
Senia makes modern and modular jewelry. Their website UI design is nothing short of magical, with the jewelry shining bright in the center stage. One of the things that earned it this spot as a wonderful UI design example is the colors and interactivity of the website, right down to its button states.

The content is organized in a way that highlights the best of the jewelry, with the visuals acting as a powerful sales pitch. The quick dynamic of the interactions allow users to see more items and how they can be worn together in many different ways. Using animations, quick motions, dramatic images and even videos, the Senia website UI shows the power of seeing items in action.
Another wonderful trait of this UI design example is the use of color. Alternating between bright and warm pictures that showcase the jewelry being worn and black-and-white imagery that takes on a poetic vibe – it’s all powerful and deeply feminine. This connects to the idea that UI designers are largely responsible for capturing and transmitting the brand identity through the design, which Senia’s design team did beautifully.
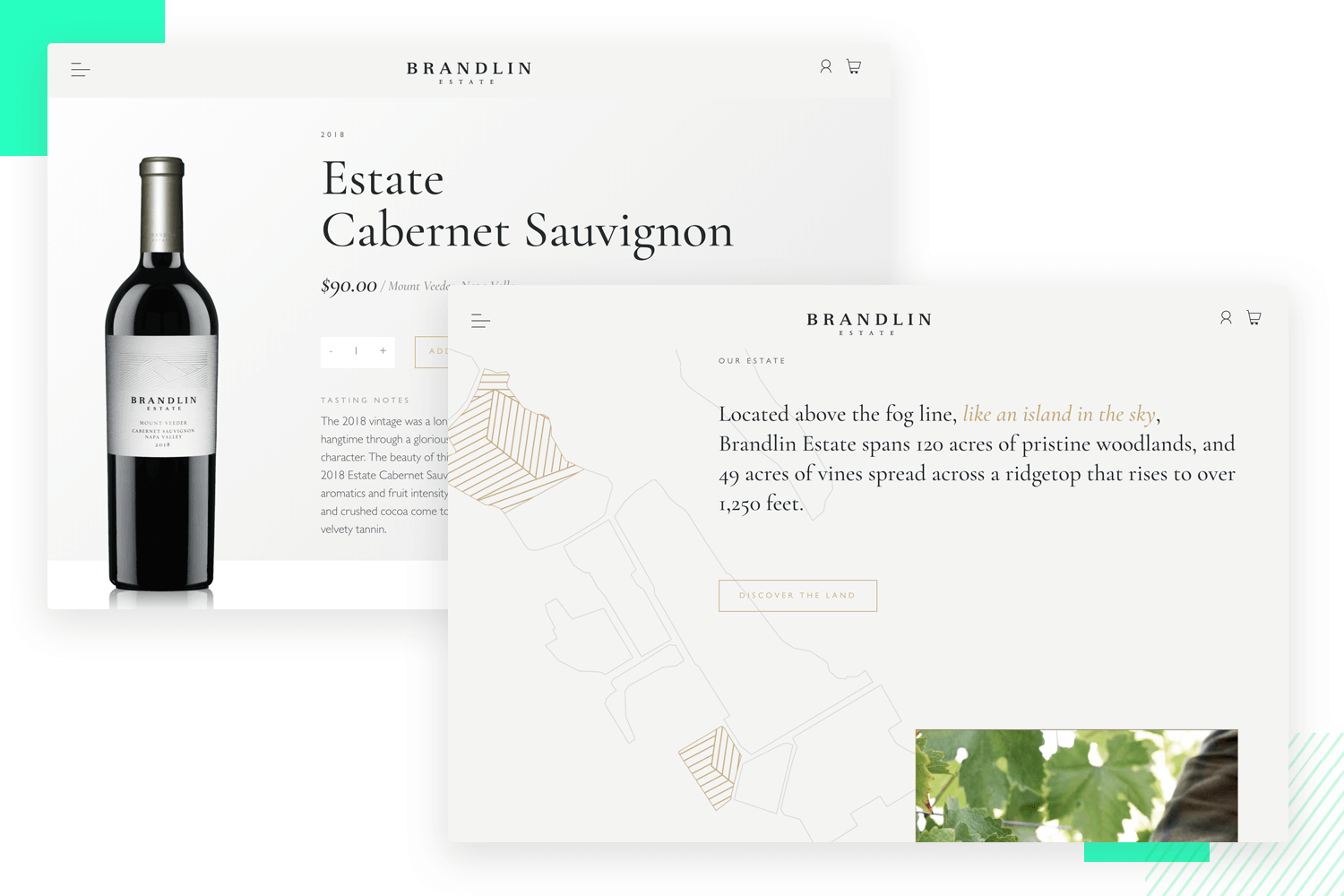
For the wine lovers, we have Brandlin Estate and their wonderful website UI design. Unlike many of the other examples in this list, Brandlin Estate created a luxurious and high-end vibe. The website has an elegant style with smooth interactions and a beautiful color palette.
We love that they used both written and visual content in order to not just create the sales pitch, but also to tell a story. The fascinating story of how their location matters, why the wine is beloved by its clients and why we should also give it a try.

When faced with a video of a gorgeous crop of grapes in a sun-bathed mountain, there’s a certain charm and magic that all but emanates from the screen. It’s about the use of colors, the images that transport us and the text that tells us who the Estate is and what their goal is. It goes to show that UI designers can indeed use their skills to create not just an interface, but a portal that can literally move people.
A small detail that we loved in this UI design example? In the very homepage, in the midst of the story that the website tells us, we can find the wine bottles ready for purchase. Instead of making users navigate to another page, Brandlin allows us to simply see the available options and add them to the cart without even leaving the homepage. It’s an interesting way of encouraging the purchase of items without breaking from the powerful storytelling.
Curious as to how the use of video can affect the general accessibility design of the website? Check out our guide for more.
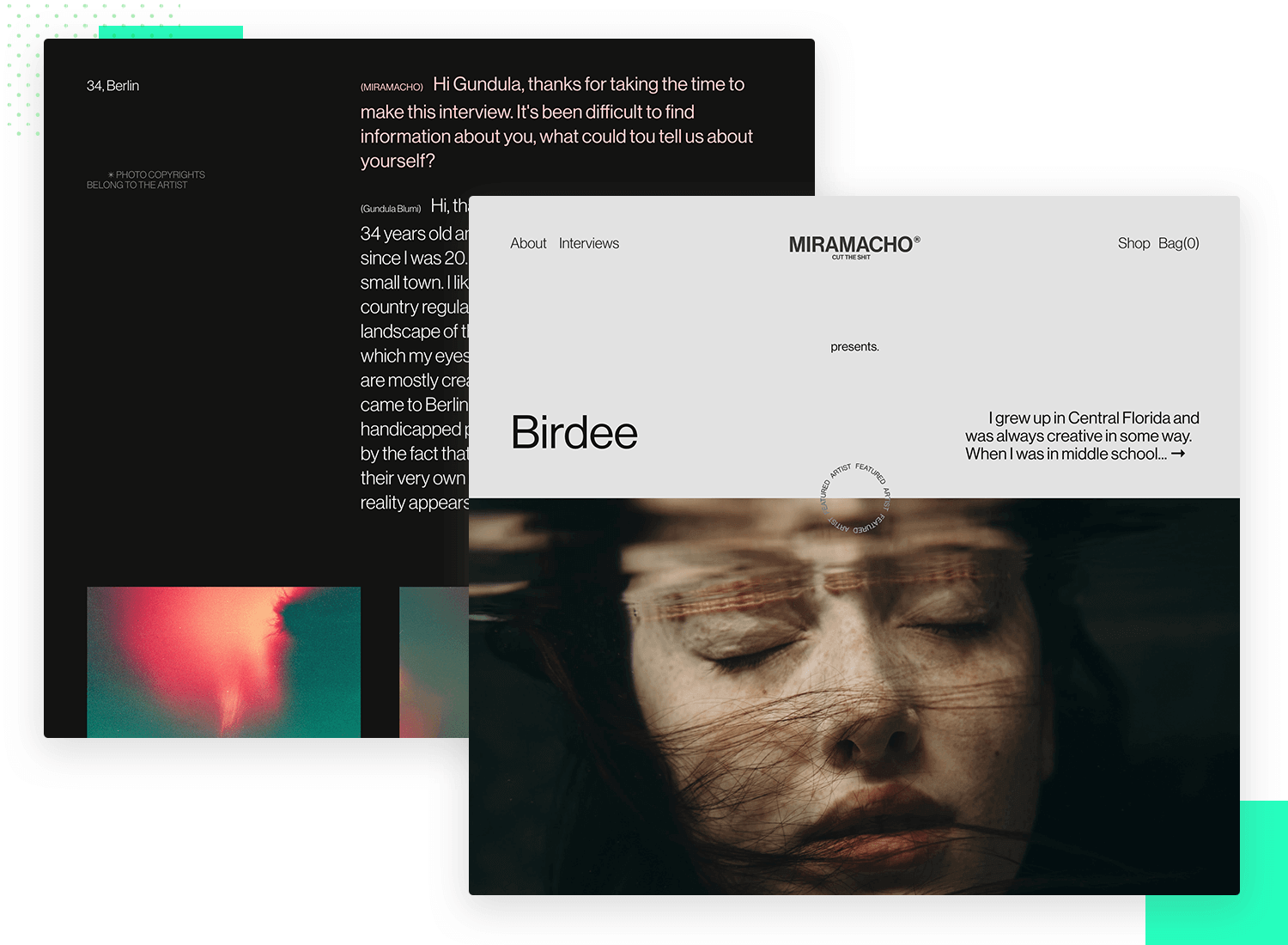
Photography as an art is widely loved and performed by talented people all around the world. Like UI design, it can be powerful and convincing or magical and beautiful. When it comes to Miramacho, we see the power of both visual photography and skillful UI design.

The website itself is modern and young, with solid blocks of colors that give it an urban vibe. This UI design example is an online magazine that focuses on photographers, sharing their stories. The interface divides the space of the homepage with high contrasting colors and imagery, resulting in a clear hierarchy that needs no interpretation.
We love that Miramacho captures the identity of the magazine, showcasing the artistry of each person interviewed. The microinteractions are subtle but offer plenty of feedback, resulting in good usability even with the black background. The empty space is used not only to create separation between elements, but also works to add a dramatic effect to the photographs on display. Altogether, a wonderful UI design example!
Create your UI designs with unlimited projects

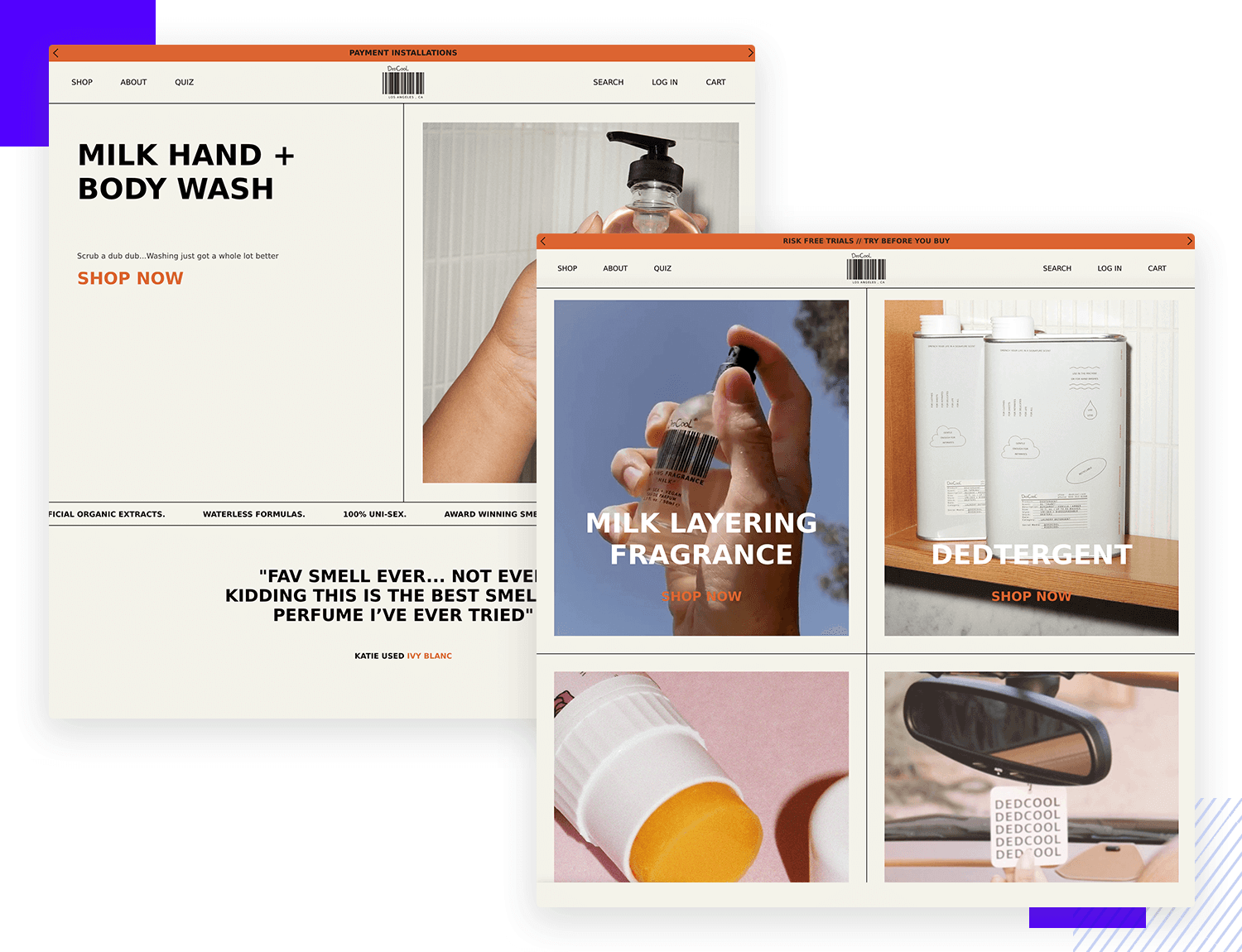
Dedcool has a truly unique website UI design. The brand offers unique perfumes that diverge from the classic alcohol-heavy perfumes most of us have known. Instead, they offer vegan and non-toxic scents that some customers absolutely swear by. Their website design reflects this new take on something that is quite old, offering plenty of white background with staple and classic lines that divide the space – but with a twist.

This website UI example is almost editorial in style, pointing towards an old-school style that they revamped. The bright orange that is used to draw the eye, the strong visuals and the dynamic and motion of some of these visuals. It all creates a fast-paced environment that reflects the lives of their customers.
Among the highlights of Dedcool’s website UI design we have the hierarchy of elements and the lines that divide them and the fast motion of videos and images that make the whole thing dynamic. We love that this UI design example uses colors to both attract the eye and to point out CTAs, making for an easy and enjoyable shopping experience. We also love the modern take on a classic pattern: UI cards.
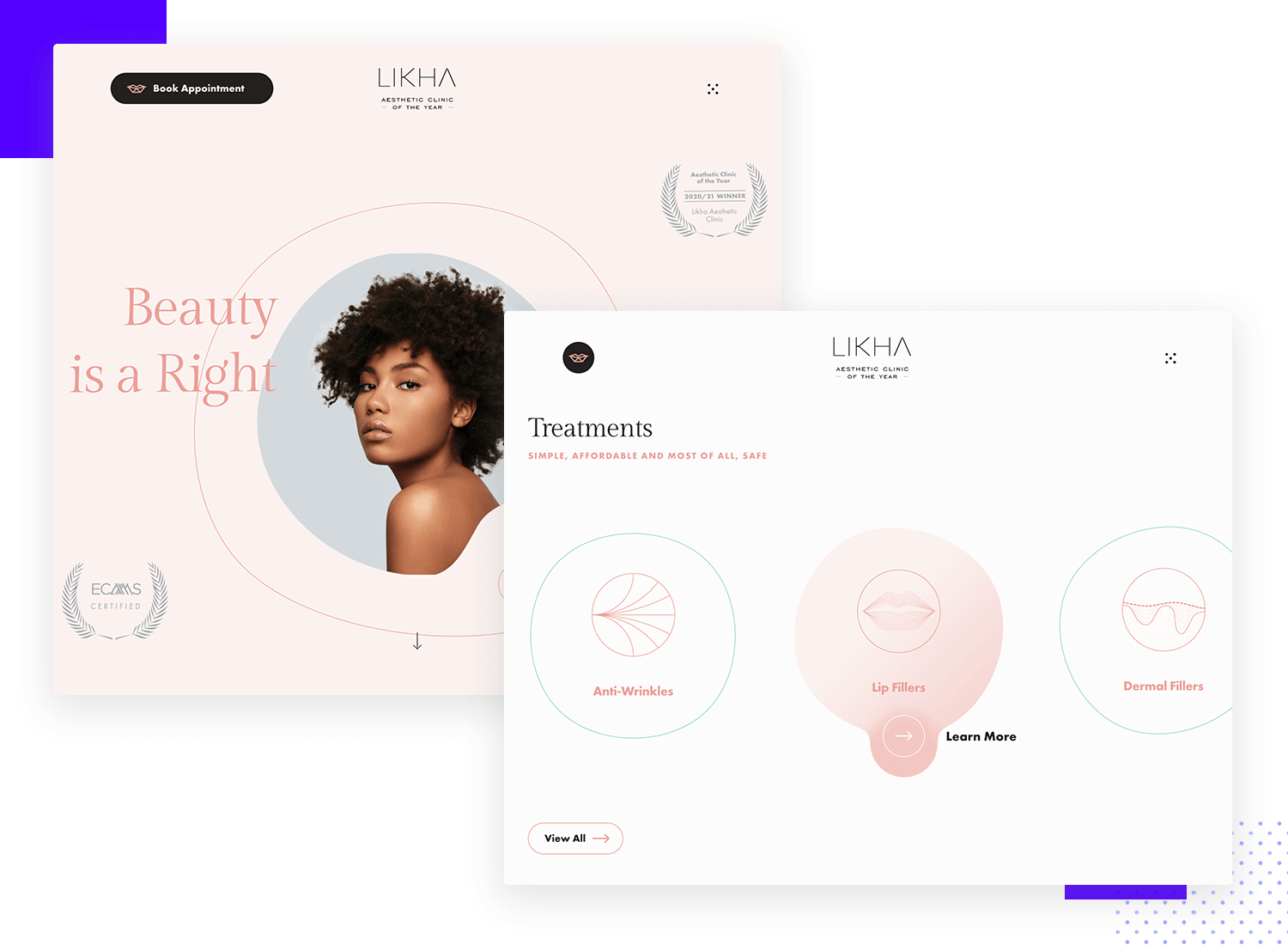
Lihka has built quite the name for itself as one of the top aesthetic centers in Dublin. This UI design example is deeply feminine but also very dynamic, with elements moving in accordance to movement of the cursor. Some of the elements, such as the list of available treatments, have a subtle movement of their own, mimicking the movement of waves in the ocean.

We love that this UI design example has such an intricate group of components, establishing an environment that reminds us not only of nature itself but also of beauty in all forms. Both the motion and interactions are sweet, offering a sense of tranquility worthy of a spa.
The empty space around the groups of elements, along with the beautiful illustrations and brave use of fonts create a unique website UI that is an inspiration to us all.
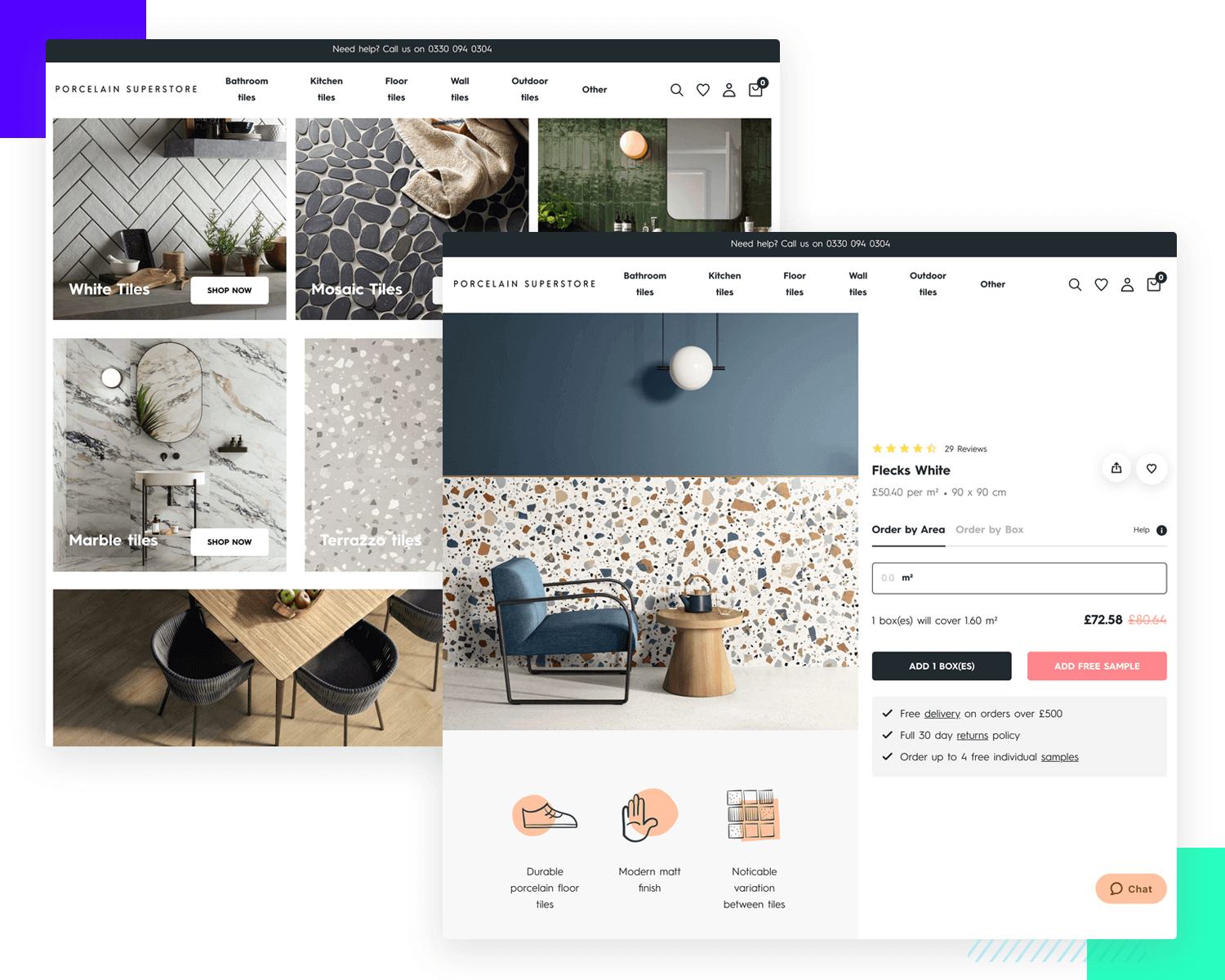
As a UI design example, Porcelain Superstore is closer to a classic ecommerce website than some on this list. From the images that showcase the best of the products to the clean and pleasant layout of the interface – Porcelain Superstore shows us the best of ecommerce website design.

We love that the website UI design uses mostly white or soft pastel colors for background, leaving the content undisputed as a focus of attention. The use of bold font and custom illustrations give the UI design a warm and casual feeling, while the images provide plenty of inspiration for potential customers.
We particularly like the large expandable navigation bar, which holds the main menu. The microinteractions and changing states of the links provide feedback and offer great usability. The information architecture of the entire website is well-planned, making it easy for customers to browse, explore and find specific items.
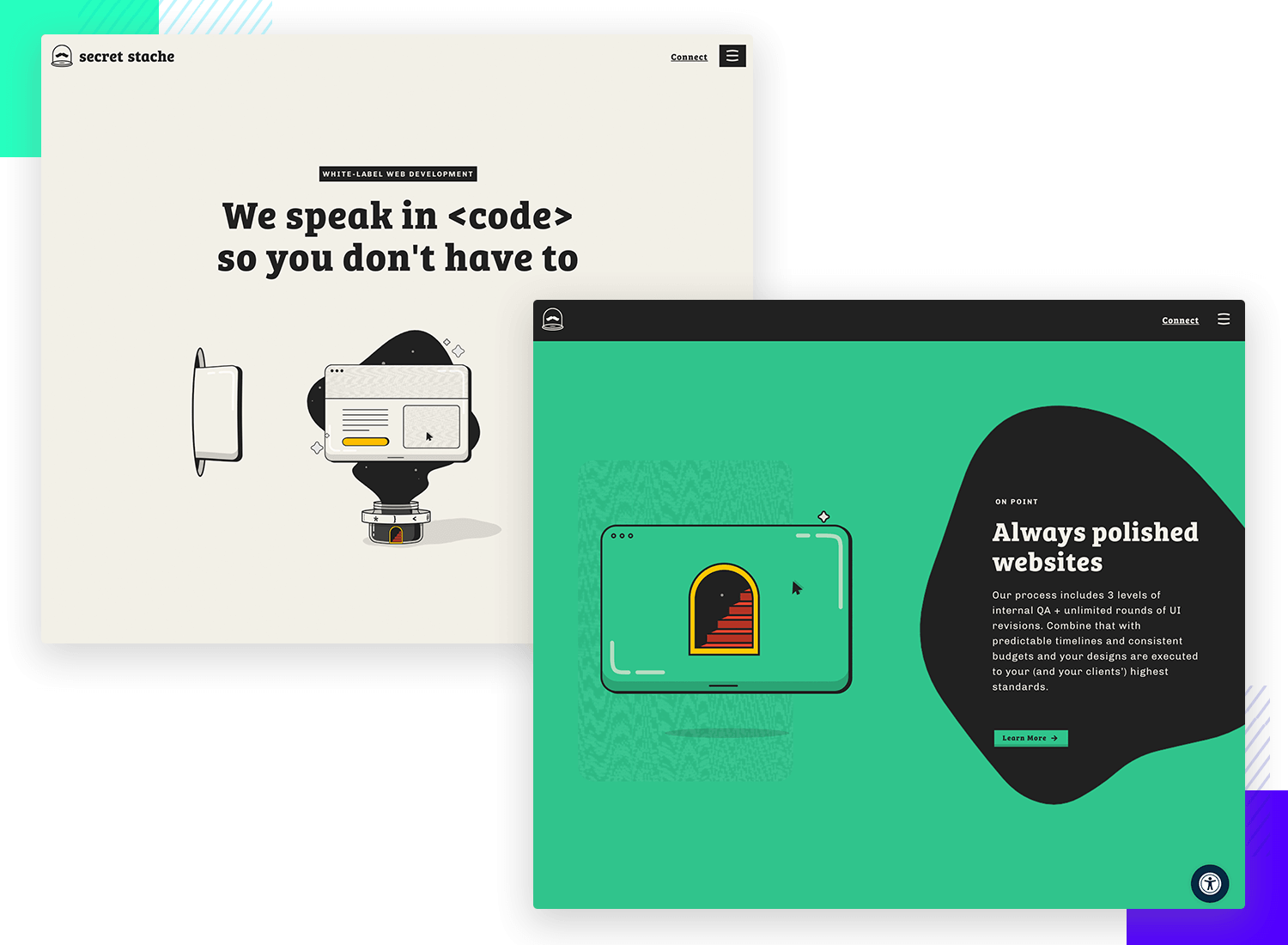
Secret Stache is a web development agency, bringing coding and hosting to customers. Their website UI design is clean and modern, with a distinct young feel to it. The choice of font was daring, with the components having quite a bit of motion and movement to them. It feels unique and fun, which is a wonderful point to make when most will consider coding anything but fun.

As the user scrolls down, the UI design gets more dramatic. The background goes from a smooth beige color to a sharp green, followed by a section in bright red. Both colors capture key points in the sales pitch, which makes it a great idea to make these two sections the truly eye-grabbing ones.
It’s a great UI design example that shows how much can be accomplished with a limited amount of components in the interface.
Create your UI designs with unlimited projects

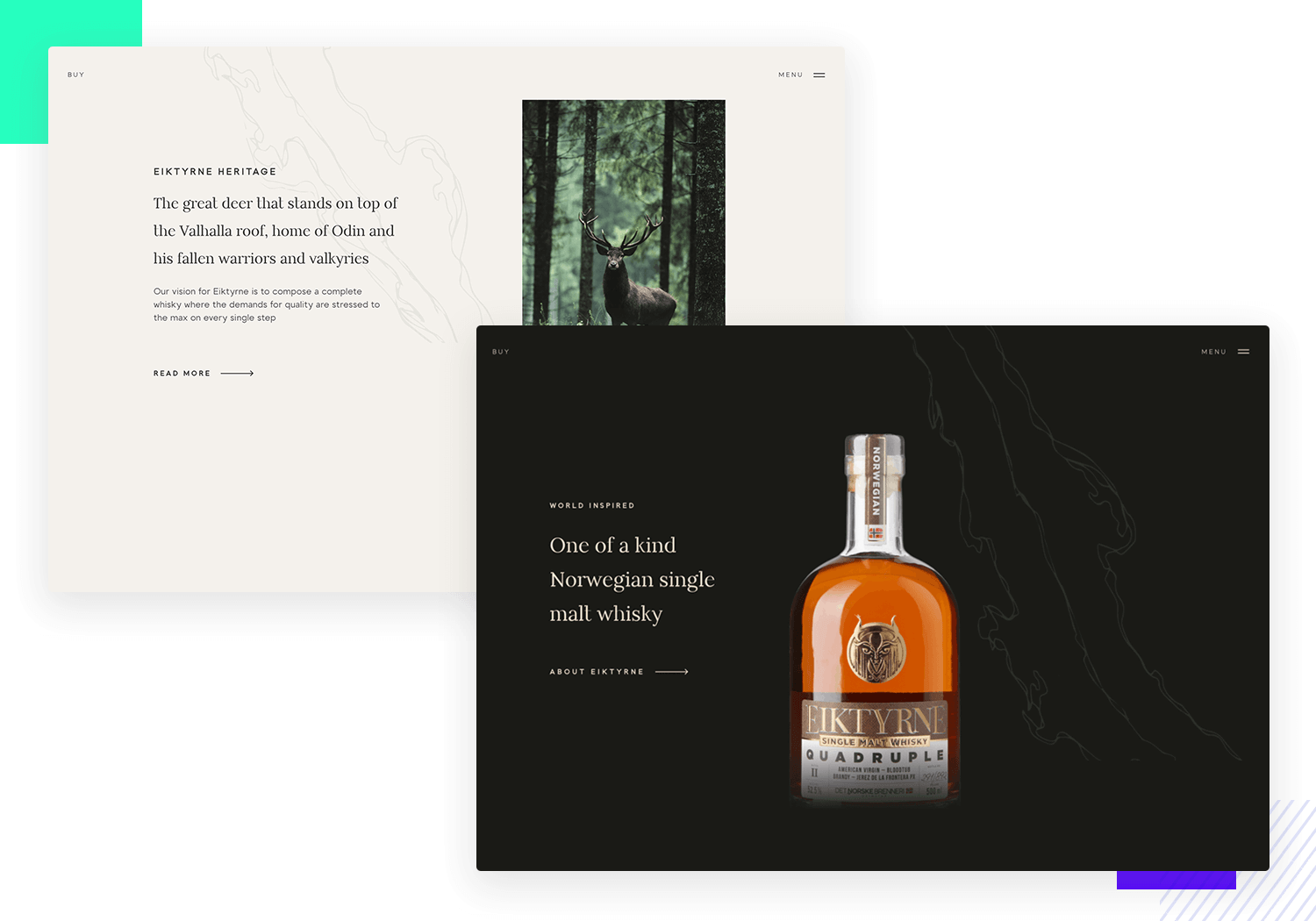
Eiktyrne is a norwegian whiskey that works as a wonderful UI design example. The website design goes the distance, not just to create a beautiful presentation of the whiskey but also to tell a story.
The background is mostly solid colors with a delicate visual effect, leaving the wow-effect to be delivered by pictures of the bottle of Eiktyrne. The general UI design is clean and minimalistic, creating an elegant vibe.

We love the menu, which opens up when the hamburger icon is clicked. The menu expands to take up the entire screen, dividing the space down the middle. The changing states of the links are wonderfully subtle, with everything coming together in a consistent and enjoyable UI design.
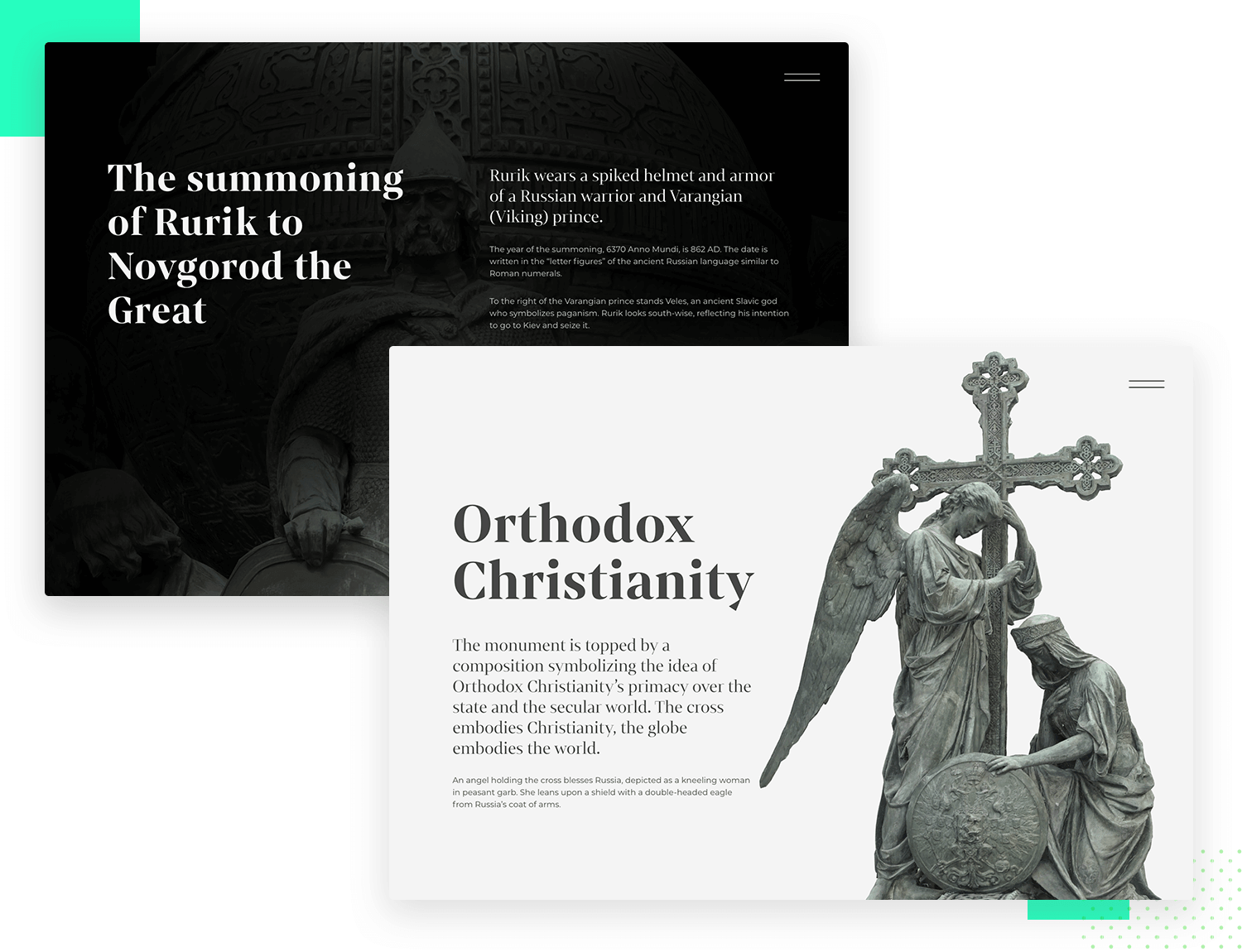
Russian Pantheon is one of those wonderfully artistic website UI designs. It uses a dramatic color palette of black and multiple shades of grey, combined with a beautiful parallax effect. The goal of the website is to go over Russia’s rich heritage when it comes to statues from the 1800’s.
The website itself offers gorgeous shots of these statues, often in 360 degrees that allow the user to see the statue turn as they scroll down. The background alternates between light grey to full black, using the contrast of the background with the statues to create a striking view of the art on display.

There’s plenty of movement in the website, as is classic with parallax scrolling. The statues move as well as the text. There’s a bit of text that tells the story of how the statues came to be and what they represent, along with headings with a dramatic choice of font that also move with the scrolling.
This UI design example goes to show just how artistic an interface can be. It tells a story and showcases the history of Russia. The website focuses on the art, it’s true, but it takes users on a walk where a lot of history is discussed – from Russia’s viking heritage to the beginning of the Romanov rule.
The visual storytelling is absolutely wonderful, making Russia’s long history feel like a novel. It’s beautiful, functional and deeply immersive. That’s powerful website UI design right there!
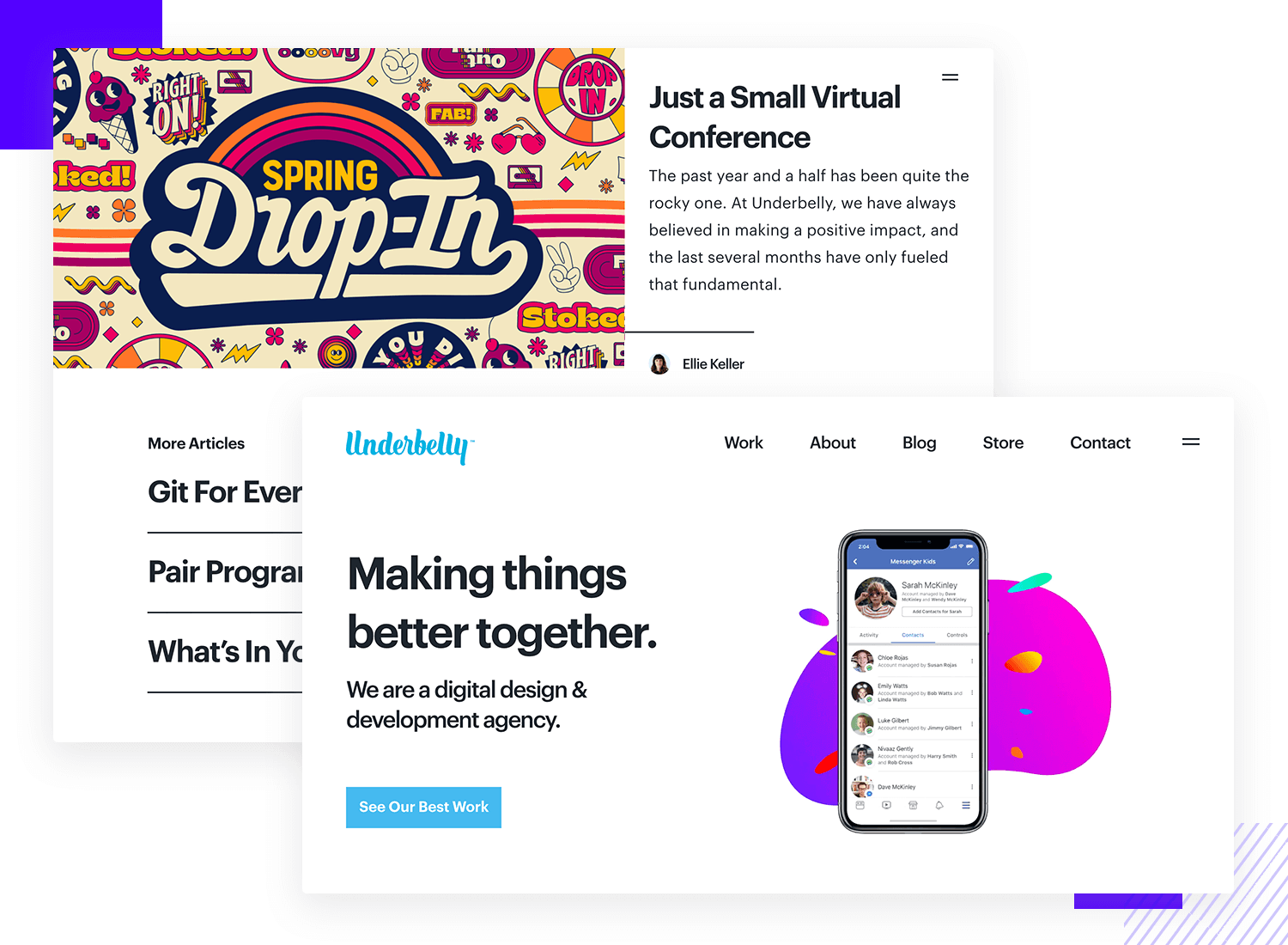
Underbelly is a digital agency that helps businesses create digital products, from creating the product design to the coding and development. As a business that deals with digital design, it should come as no surprise that the UI design of their website is nothing short of wonderful.

This UI design example feels vibrant, young and fast-paced – much like the industry they operate in. The general design allows for plenty of whitespace, making the relationship between elements to be clear immediately. The overlay of elements when it comes to font and video give it a modern feel, nodding to the identity of the agency as a young and modern type of service.
We love that the website UI design has so much motion. The sections in the homepage are divided and initially change colors, before the components are loaded and the videos begin playing. The UI design uses big and bold font to draw the eye, all of which maintain their readability while the videos play.
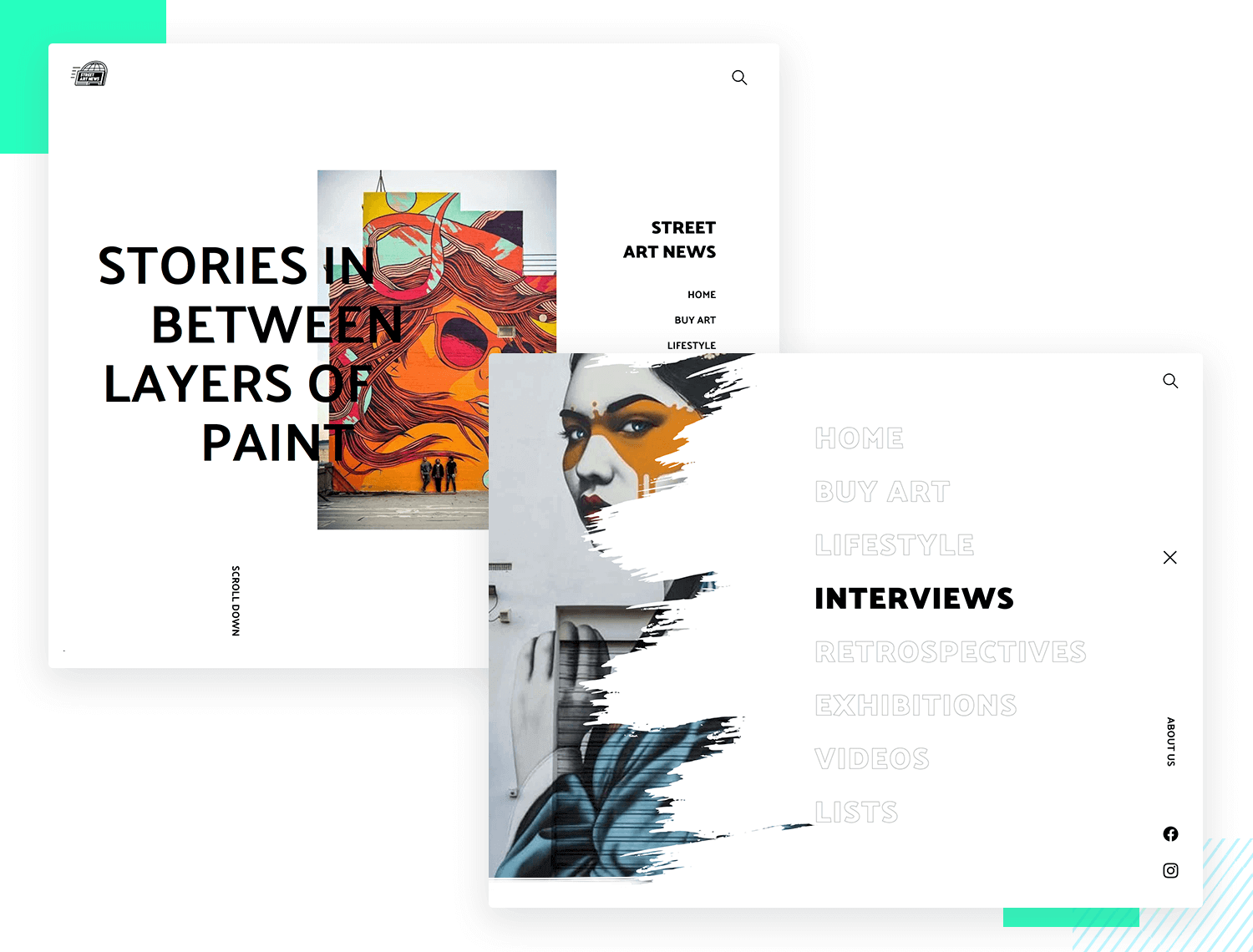
Street Art News is another UI design example that feels modern, vibrant and young. The use of a white background allows for the content to be sole focus, guiding the eye through the page. There’s a clear hierarchy in the content, making it easy to read immediately.
This website UI also has some parallax effect when the user scrolls down. The menu to the right slides away from view, while the next section rises and covers the first section. It’s very smooth, adding a sense of sophistication to the entire website.

The article list section of the website is well divided, making the most of the space while maintaining readability the entire time. The UI design makes it easy to move around, navigate and explore the content, with a hamburger menu permanently to the right of the screen.
The menu that it opens takes up half of the screen, mimicking the effect of paint brush strokes. The links enjoy a large font which is originally only outlined in grey. Unlike some other UI design examples in this list, the changing states of the links aren’t subtle. Instead, the font is filled in with solid black, making it stand out among the other options in a very noticeable (and pleasant) way.
UI design is the kind of field of work where there is so much margin for designers to create something unique. Yes, there’s game rules when it comes to things like usability and functionality. With that said, this list of UI design examples showcases just how different and wonderful interfaces can be, while still checking the right boxes. Feeling inspired yet?
PROTOTYPE · COMMUNICATE · VALIDATE
ALL-IN-ONE PROTOTYPING TOOL FOR WEB AND MOBILE APPS
Related Content
 There are lots of places where you can find free website icons. But sometimes, being spoiled for choice leaves us at a frustrating fork in the road. If you're not sure where to look, check out these 30 best places to find free web icons!8 min Read
There are lots of places where you can find free website icons. But sometimes, being spoiled for choice leaves us at a frustrating fork in the road. If you're not sure where to look, check out these 30 best places to find free web icons!8 min Read Website backgrounds can be a powerful tool in creating an experience. But what kind of experience can you convey and how? We got the full run-through for you!14 min Read
Website backgrounds can be a powerful tool in creating an experience. But what kind of experience can you convey and how? We got the full run-through for you!14 min Read See 30 responsive website examples along with what makes them good or bad. Get 5 best practices to follow for your next responsive design!15 min Read
See 30 responsive website examples along with what makes them good or bad. Get 5 best practices to follow for your next responsive design!15 min Read


