Dashboards are used to display the most important and useful information in your app. Read on to see our tips for perfect dashboard design.
Dashboards are present in many of the web and mobile apps we use daily, from photo-sharing apps to business intelligence suites. In this article, we take a look at dashboard design, pick out some best practices to apply and show you some ways that Justinmind’s UI design tool can help you with dashboard design for your prototypes.
Start designing your dashboards with Justinmind. It's Free. Unlimited projects!

At its simplest, a dashboard is a screen in your application that displays information. Normally, a dashboard provides the user a global overview, with access to the most important data, functions and controls. In reality, a dashboard often becomes a sort of homepage, especially for power users.
We call them dashboards because, just like in a car, they’re meant to show us critical, pertinent data at a glance. But how do we establish what’s relevant enough to show in a dashboard? Think about how it’s done in a car. The car’s dashboard is used to show the driver information relevant to the task of driving the car – speed, distance covered, engine revs, remaining fuel and warnings when something isn’t working properly.
We don’t expect a car dashboard to display information about the news, local places of interest or upcoming appointments because however interesting this information is, it’s not relevant.
Deciding the relevant information to display in your application can be tricky in terms of UI design. Firstly, it’s all important! Of course it is. If you haven’t already done so, develop user personas and map out user stories so you can understand the expectations that users have in your app.
For most application dashboards, users will expect to see information about their current status, as well as any urgent information, warnings or alerts that they need to deal with.
A great rule of thumb for data disclosure in dashboards is that you should always start with a high-level overview and provide easy paths for your users to increase the level of granularity.
Depending on their intended use, dashboard designs can vary widely. But all dashboards are made of cards. Depending on the type of dashboard, each card might contain profile info, notifications, quick links or a navigation design element, key data, graphs and data tables. Make sure you use the correct type of card for each component.
You’ve probably read that there are 3 main types of dashboard design. In fact, this is only true when looking at Business Intelligence dashboards. The three main types of BI dashboard are:
- Operational dashboards – these dashboards help the user see what’s happening right now
- Analytical dashboards – these dashboards give the user a clear view of performance trends and potential problems
- Strategic dashboards – this type of dashboard lets the user track their main strategic goals via KPIs
Here are the main advantages of the different BI dashboard types, and when to use them.
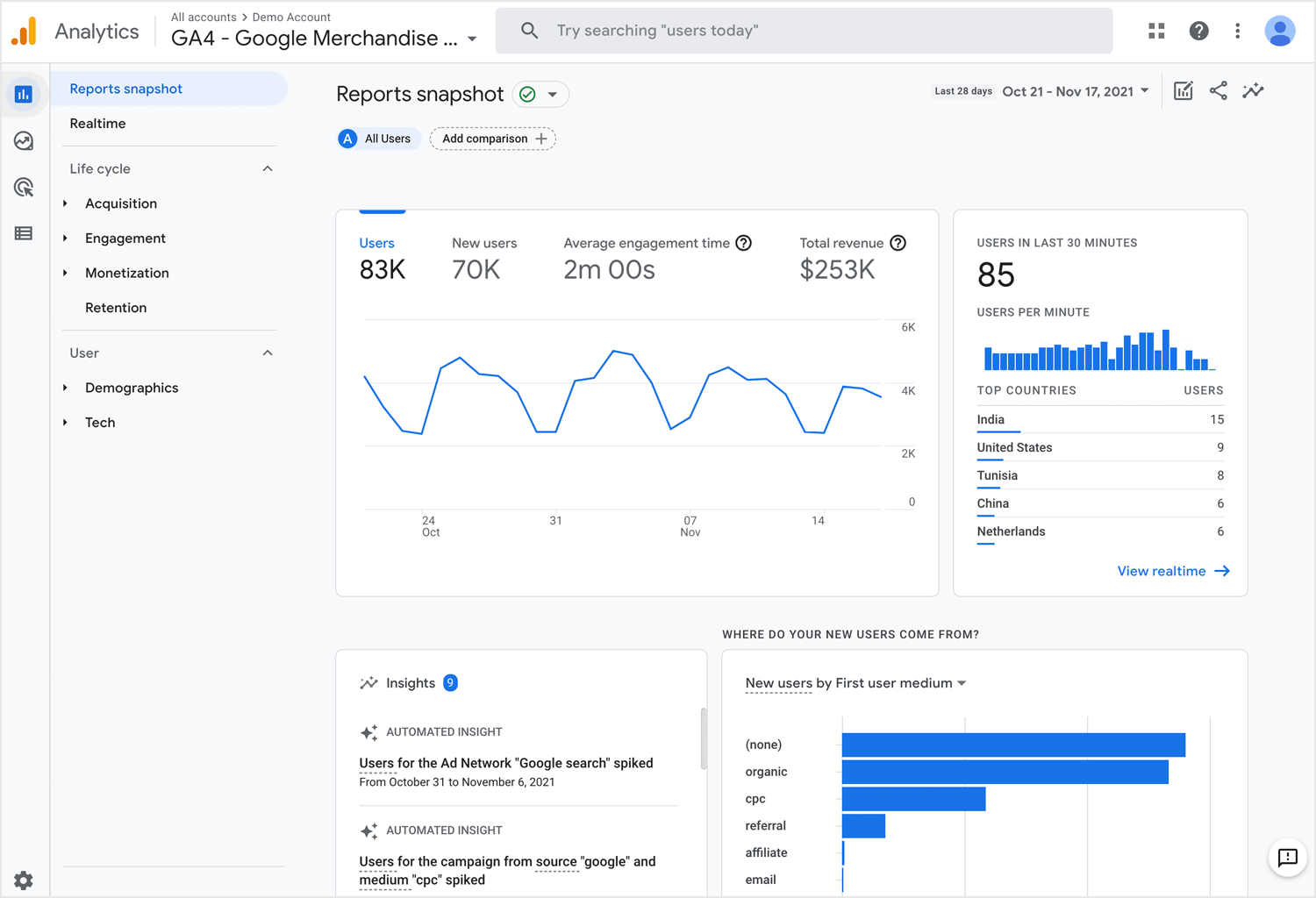
Operational dashboards are used to show your user their current status in your app. Use operational dashboards to display critical information that’s time relevant. For example, in a web analytics application, the operational dashboard could include information like: active users on site, top social referrals and pageviews per minute.
A classic example is the Google Analytics Real-time dashboard.

Operational dashboards are great because they let your user check their status at a glance. You should structure them so that the most important data is visible at top left (for left-right reading languages), helping your user get a snapshot as soon as they open the dashboard. They can contain a few graphs but shouldn’t reflect detailed data views.
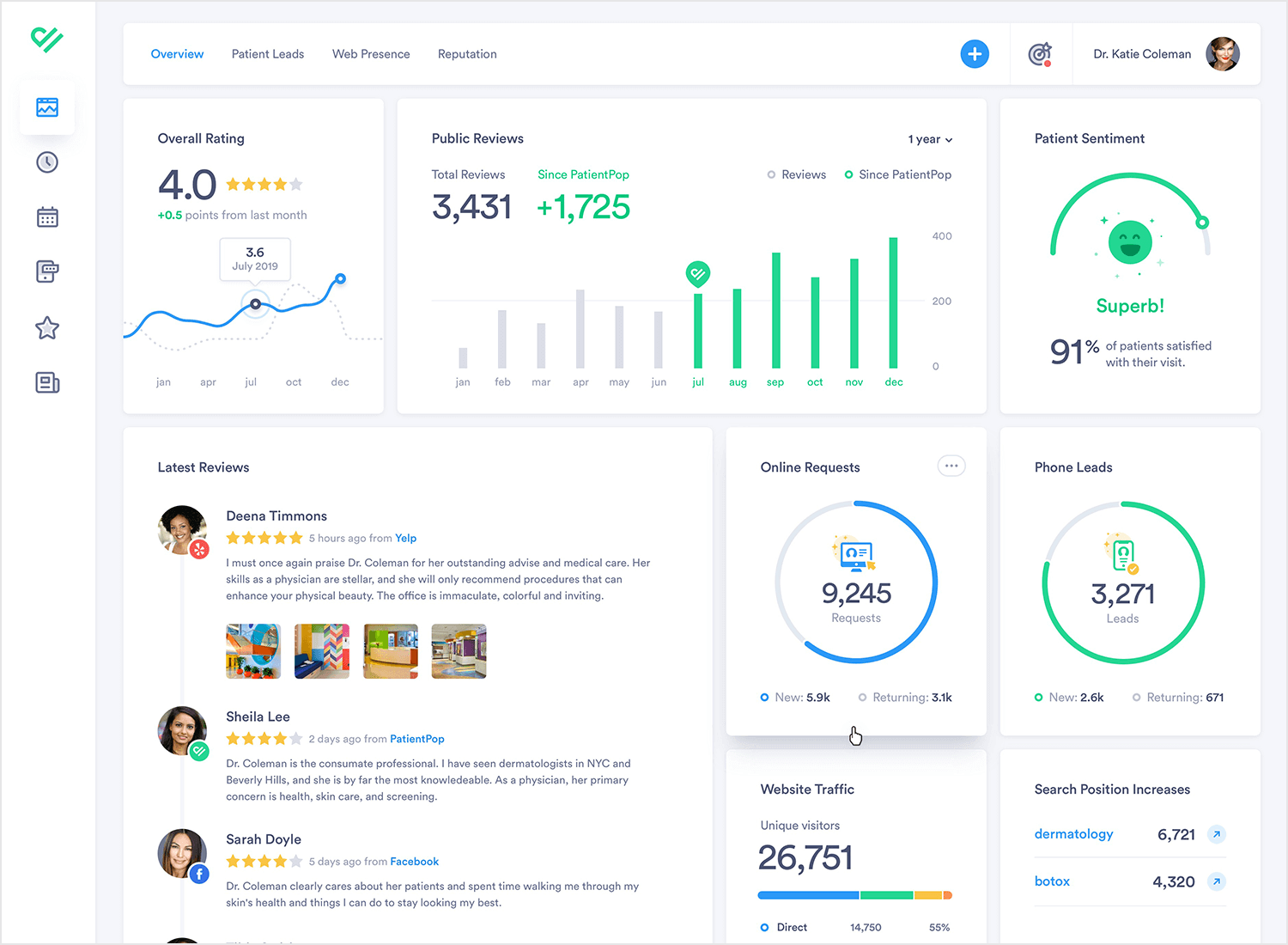
Analytical dashboards are used to present key data sets to the user, always reflected against previous performance. They should be data-centric, and show as many relevant data views as is feasible.
Analytical dashboards should lead with key account data front and center, and should minimize graphical elements. They serve as a barometer of the user’s status in your application, and make it easier for a user to spot problems. Check out this nice example from Manson Yarnell:

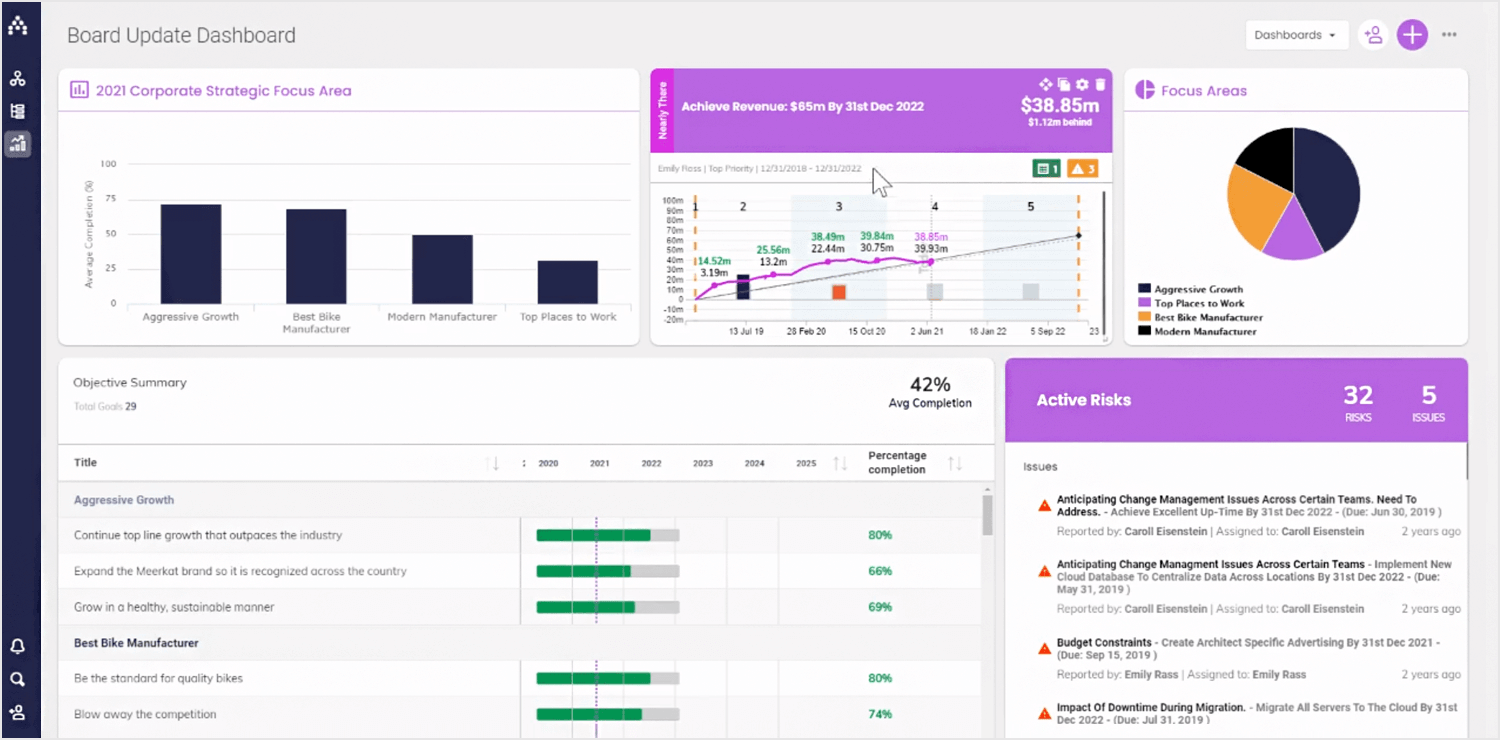
Strategic dashboards are used to indicate performance against a set of key performance indicators (KPIs). As seen in this great example from Cascade, a strategic dashboard should reflect how your user is performing against their strategic goals… and not much else.

Outside of the business intelligence realm, dashboards can come in all sorts of shapes and sizes, depending on your application type. Schedules, profile pages, your movie library… if it’s a single page with the most important information or actions the user might want to access, it’s a dashboard.
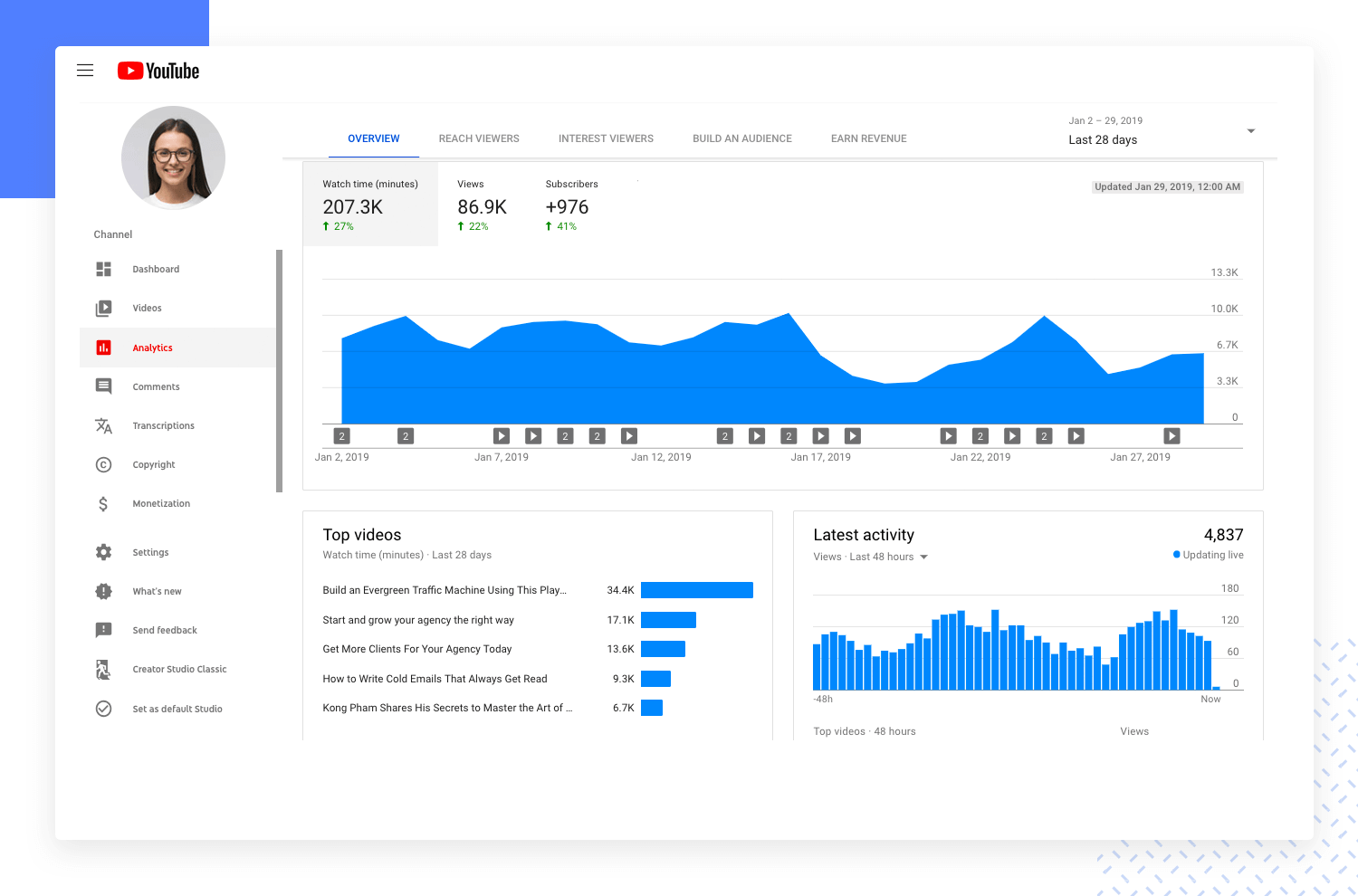
Platform dashboards are used to give a user access to controls, tools and analytics related to their account on a social platform. The YouTube Studio Dashboard is a good example. A simple initial view shows the user’s latest videos, with some stats for each.
There are also cards for channel analytics, comments and news and tips. In the sidebar, the user can access a large number of tools and account controls, including the video manager, channel status and more. YouTube keeps things simple, while giving the user complete control.

A popular new trend in mobile apps is to give the user information about how much time they’re spending in each app. If you’re working on a new social app, you’ll want to include this kind of dashboard. The idea is to help users to see if they’re spending too much time on their device.
Instagram’s Your activity dashboard is fairly typical. It’s very basic, leading with the user’s average daily time in the app, with a bar chart showing how daily time in app has changed over the last week. Finally, the dashboard includes two control options that allow users to reduce their daily time in Instagram.
Start designing your dashboards with Justinmind. It's Free. Unlimited projects!

The first step is to know your audience. Once you’ve learned your user personas through, you should be able to answer the key question: what will my users expect from this dashboard?
Think about the 5 takeaways your users will want to see in your dashboard. Then apply the F and Z reading pattern, and structure your page accordingly.
It’s important that the dashboard does its job while sticking to a single screen. Dashboards are meant to provide an at-a-glance view. If you have too much information on your dashboard it can overwhelm (and potentially bore) the user who has to access this data.
By grouping all the metrics onto a classic one-pager, you’re more likely to achieve better engagement with the dashboard because users won’t have to sort through multiple pages. Balance the metrics with suitable white space to create breathing room for the data.
Adding a responsive design to a dashboard allows the user to decide which data they want to focus on. The key to a good responsive design is a clear, easily understood UI which allows the user to control exactly which data needs to be front and center in the dashboard.
This is a smart move on the designer’s part, because data visualization can be overwhelming. Sometimes certain data visualization elements create more work for a user, as many feel is the case with pie charts. In the end, you may spend a long time narrowing down on the data for the dashboard design – and users may still feel they are missing things. Giving the user control is a great solution!
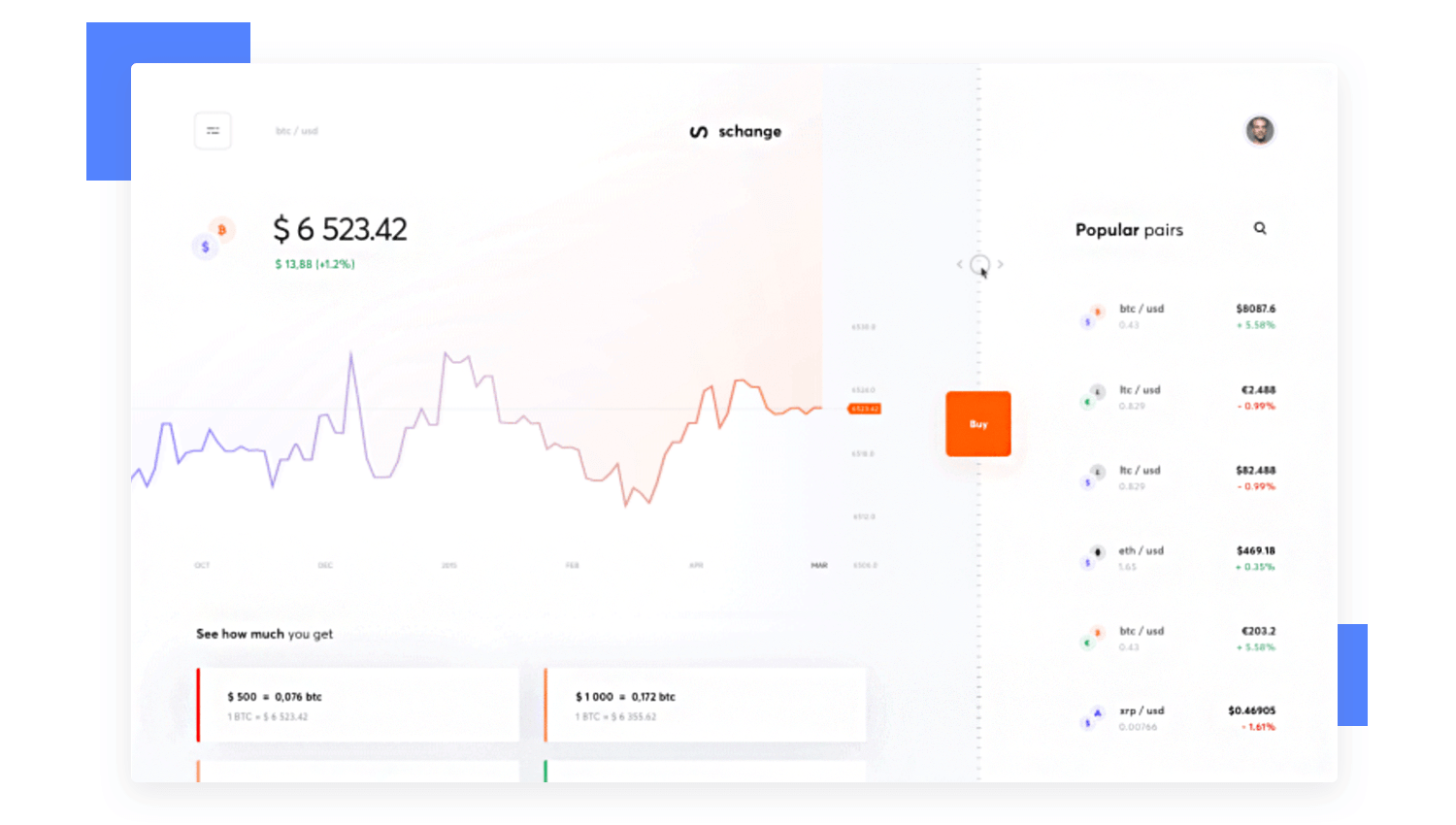
Check out this responsive dashboard by Cuberto, with a cool slider interface which allows the user to focus on the main data window or the drilldown data in the right-hand sidebar. The way the level of detail in the graphs changes as more focus is added is really beautiful.

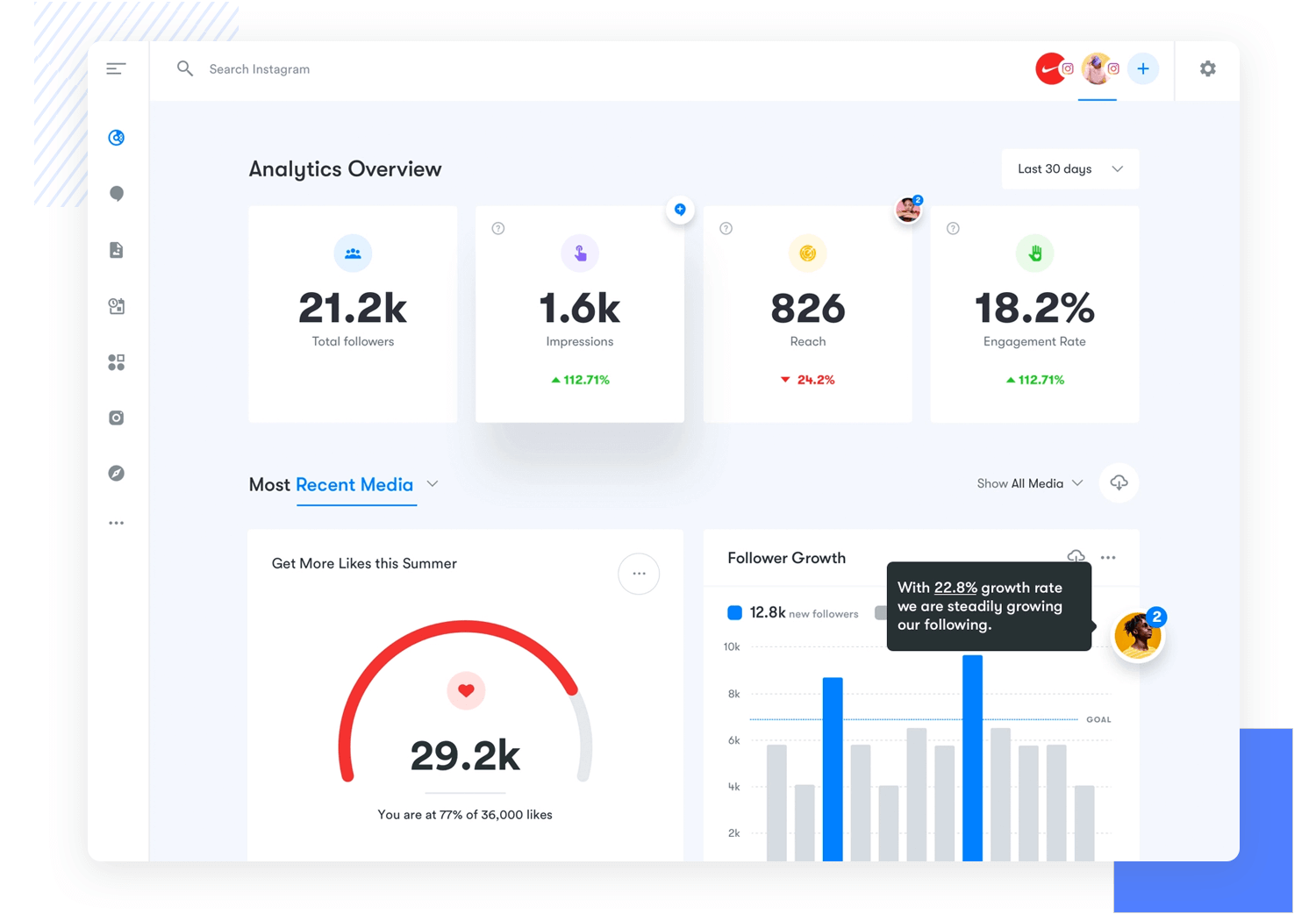
We love dashboards that cut out the bunk and lead with big, bold numbers. A dashboard like this communicates confidence and decisiveness. For example, take a look at this social influencer profile dashboard.
The styling is on-trend with a modern, clean design. There’s lots of white space and clear, bold takeaway data. Presenting data like this helps the user see what’s important in an instant, doing what a dashboard should always do: save the user time.

When you design your dashboard, consider the principles of information architecture and hierarchy when you decide which cards to show and in which positions.
Remember the F and Z patterns that reflect how a user’s eye scans a page? Apply that logic to the structure and order of elements on your dashboard. Lead with the absolute top must-have takeaway, and let your dashboard flow from there.
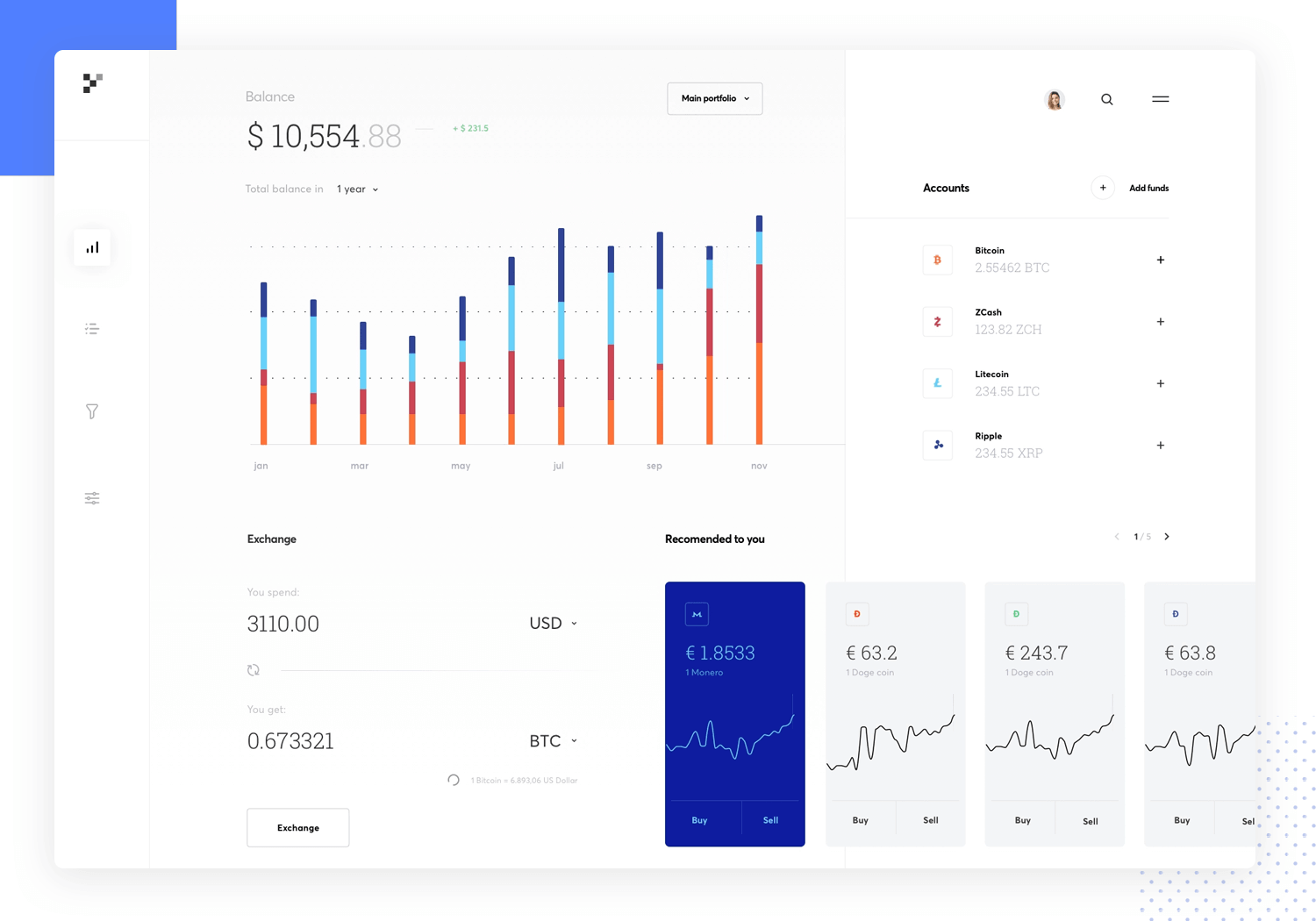
All the elements are important, but some cards are more important than others. This cryptocurrency dashboard leads with account balance. It’s the bottom line that counts, after all.

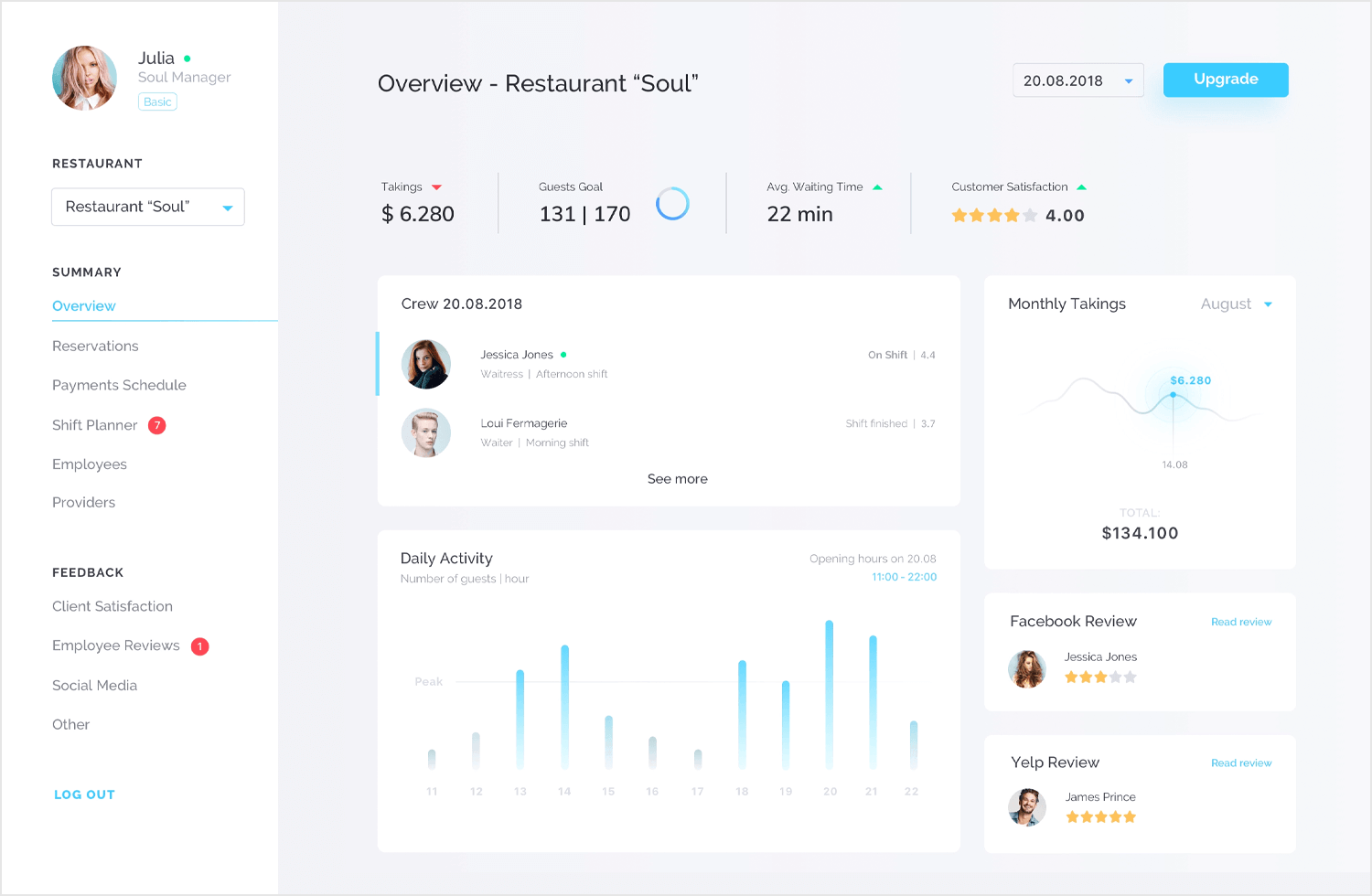
We like dashboards that use different views to keep the main view as simple as possible. Take a look at this dashboard for a restaurant management web-app.
Note how the user can filter data by date, switch between restaurants, and access information about reservations, outgoing payments, employees, shifts and external providers, all while maintaining a clean and simple look. Imagine trying to include all that info in one screen.

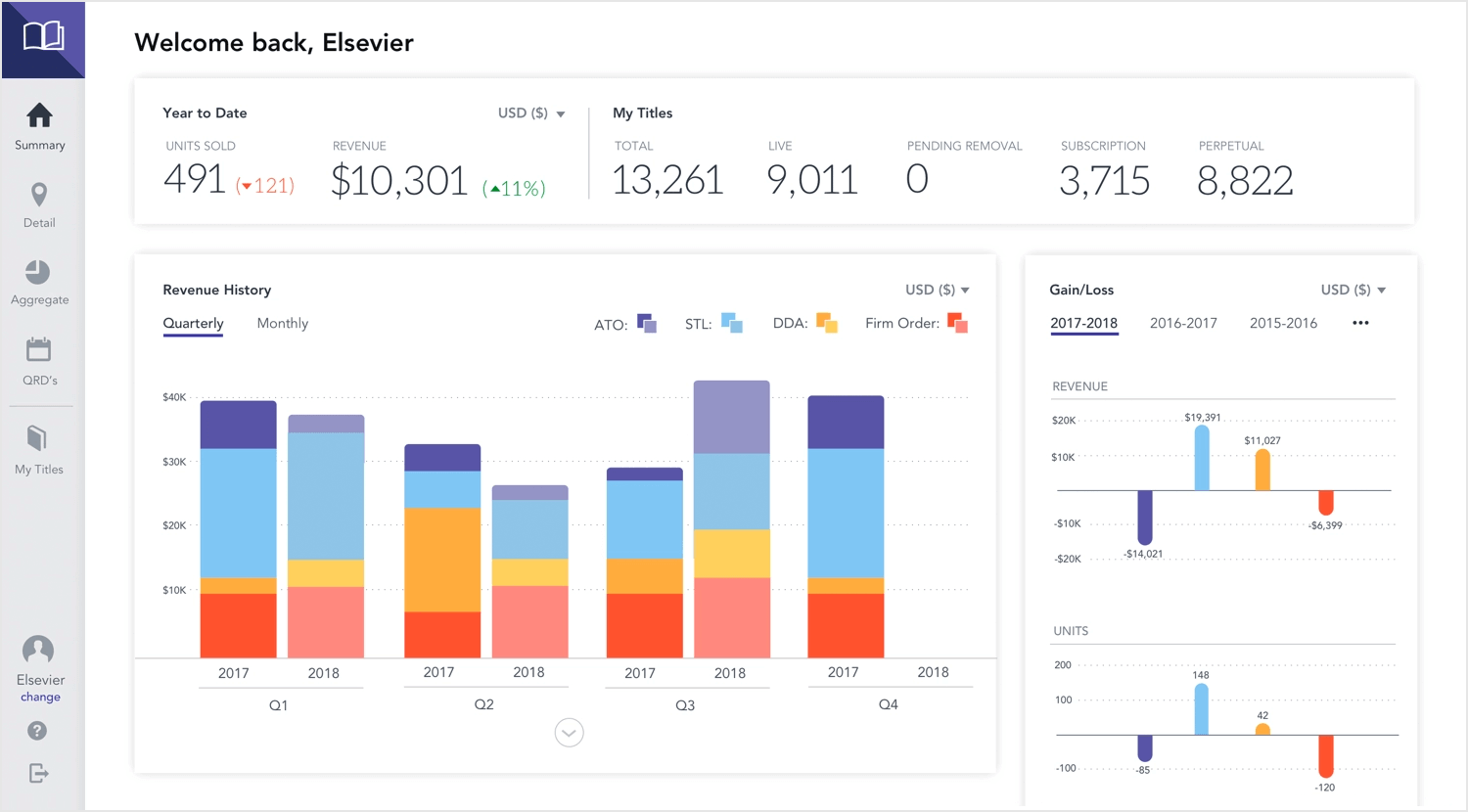
Just because dashboards often include data views, that doesn’t mean they can’t look drop dead gorgeous. By keeping things light and airy, with prudent use of color, this publisher dashboard delivers clear visibility, simple navigation and striking good looks.

It’s easy to create beautiful, UX-friendly dashboards in Justinmind. Here’s how to get started:
- Keep it simple
Only include the most relevant information and for your users, at least in the initial screen. Where suitable, allow your user to drill down into more complex data and options. - Group related or relevant data
When you have datasets that are easier to understand when seen together, find ways of presenting them in a single card. But be careful not to confuse the user. - Use Justinmind’s dashboard UI kits
Save time and create better-looking, more usable dashboards by using Justinmind’s dashboard UI kits. Read on to find out more.
To help you create custom dashboards in your prototype, Justinmind features a Charts UI library.
It lets you choose from a selection of line graphs, bar charts, bubble charts, gauges, maps, XY charts and more, to create familiar-looking dashboard simulations. The UI kit includes everything you need to create custom dashboards in your application.

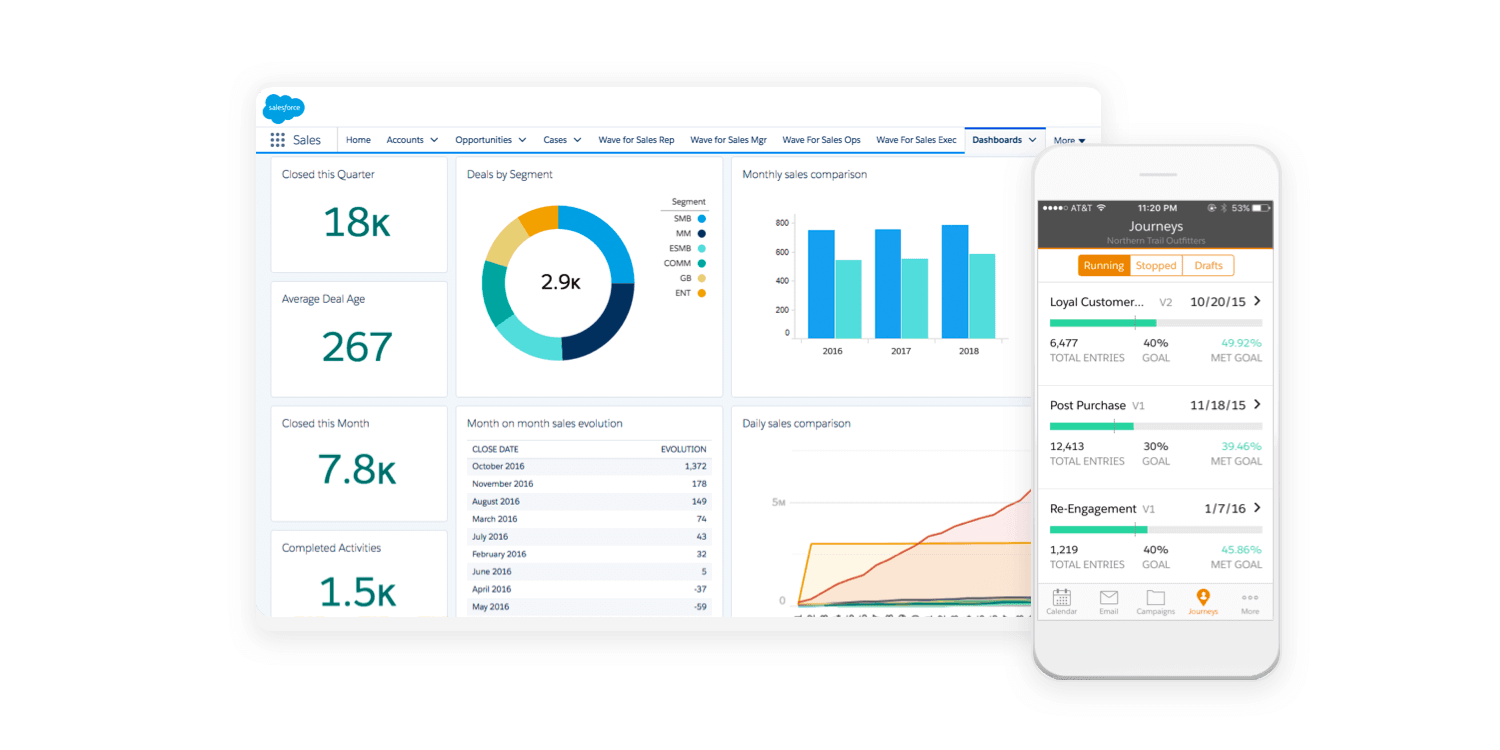
Thanks to our Lightning Design System UI kit, you can use Justinmind to prototype Salesforce apps and products, including a full range of dashboards. Salesforce’s Lightning Design System is a series of UI elements, patterns and guides aimed at delivering business apps with excellent and consistent UX design.

Aimed at fostering rapid application development, our Lightning Design System UI kit includes all the elements and info you need to create a stunning dashboard prototype. From buttons and navigation to cards and notifications, you can use the UI kit to create dashboards as well full eCommerce apps, registration pages, welcome mats… the possibilities are endless.
And don’t forget that you can also create and manage a design system with Justinmind.
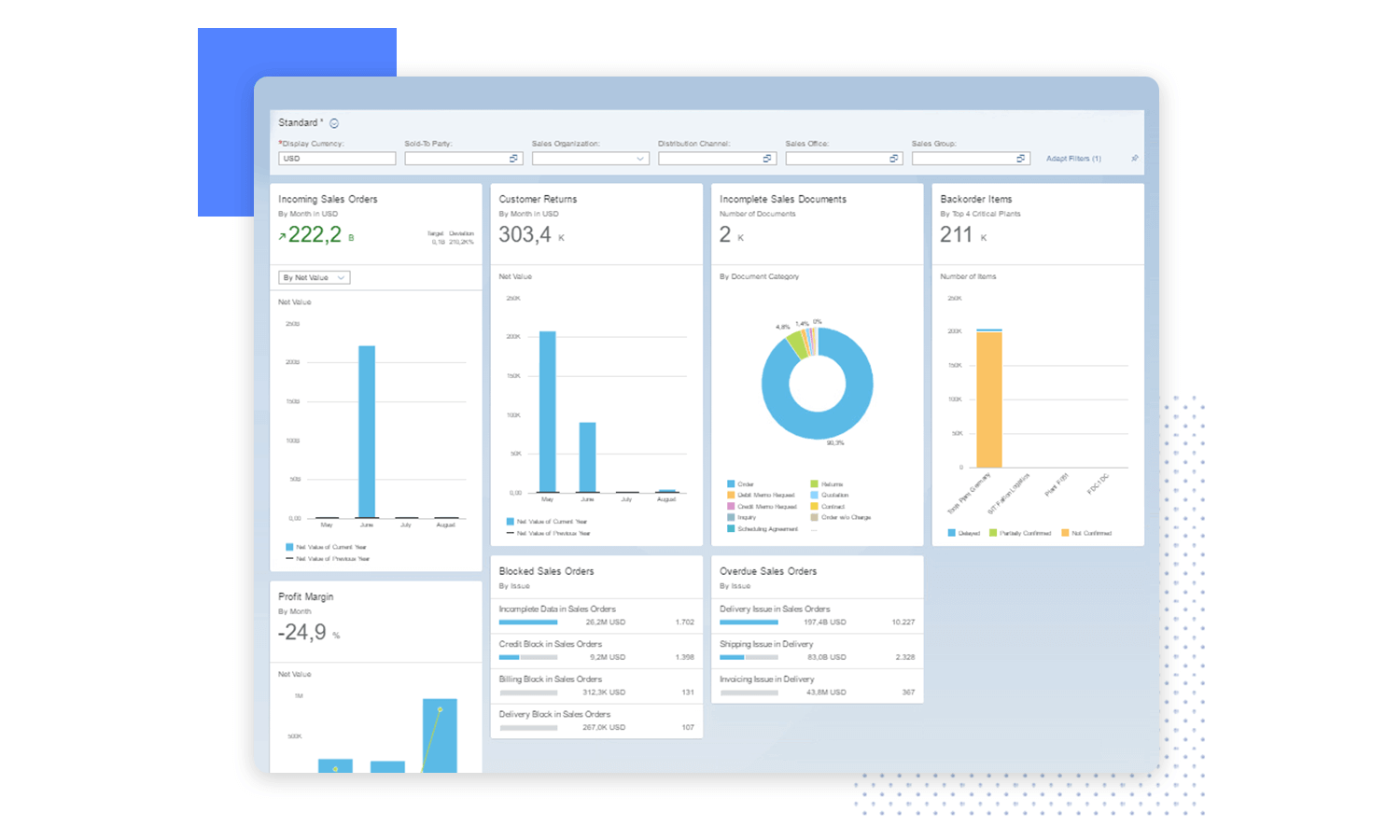
SAP’s Fiori is the design system to use when creating SAP applications. Billed as a way to “re-imagine the SAP user experience”, Fiori uses modern UX principles to deliver better-looking, more consistent SAP applications. Use Fiori in your SAP app prototype to see improvements in productivity and usability.

Justinmind’s SAP Fiori UI kit lets you prototype your SAP app before launch, helping to improve productivity and efficiency. Justinmind makes it easy to implement SAP architecture from the very beginning, crafting native SAP apps which your users will feel comfortable using.
Alta UI is Oracle’s design system for apps in its Cloud service as well as for apps in Oracle Fusion. The Alta UI aims to simplify and improve the user experience by reducing elements and using a cleaner, more modern design, and reduced chrome for a better UI.
It also focuses on multi-device support, new, simple icons and a mobile-first approach with responsive page widths and large touch targets.
Justinmind’s Oracle Alta UI kit includes everything you need to create mobile and website prototypes:
- Icons
The icons in our UI kit are designed to match the Alta UI icons, they’re mobile-first, customization and responsive. - Design Patterns
Why waste time creating forms or home pages when you can use a pattern? Justinmind’s Alta UI kit includes patterns created to Oracle’s specifications. - Data Grids
An instantly recognizable way of displaying data, the data grids in our Alta UI kit match Oracle’s standards, so you can be sure your prototype looks just like the final product.
Start designing your dashboards with Justinmind. It's Free. Unlimited projects!

Even with something that requires as much planning as a dashboard – sometimes, the hardest part is to just get started. When it comes to deciding what metrics and data to include, how to reflect the information architecture and maintain a visual hierarchy – perhaps it’s best to start by getting inspiration.
We went around the internet and found many different examples of great dashboard design that all have something to teach us. Be it about getting a message across, putting certain things in the spotlight or just making sure things don’t get confusing – these dashboard designs make it look easy. Check them out!
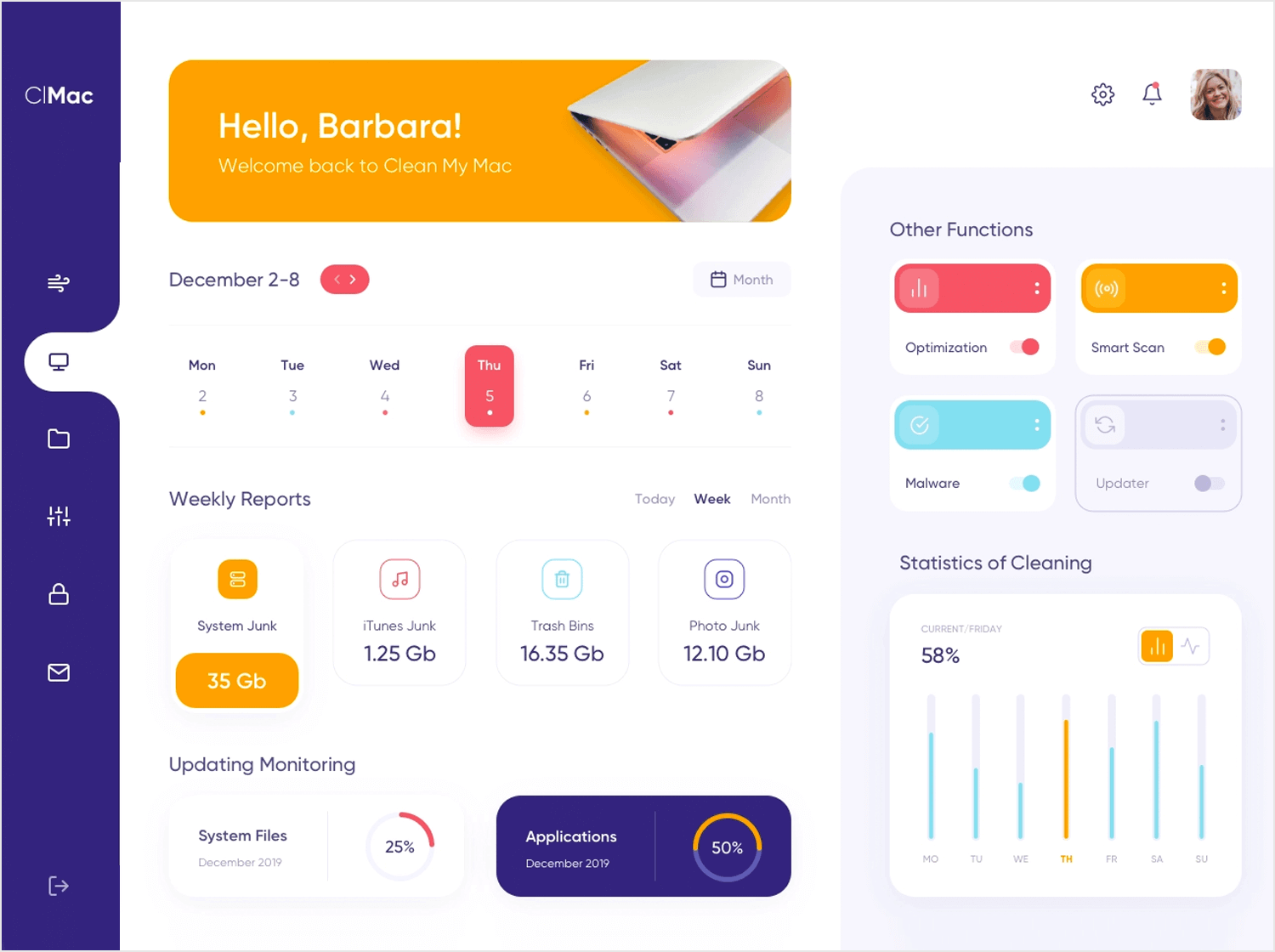
Outcrowd created this beautiful and light dashboard for a Mac app that helps you manage the memory and usage of your computer. We love that the dashboard has a simple background with pops of color that attract the eye to certain key pieces of data.

We particularly like that the dashboard design enjoys a vertical navigation bar, which helps users see different aspects of their computer and helps separate the information logically. The information architecture helps us make sense of all the data, while making sure the user isn’t overwhelmed. Wonderful!
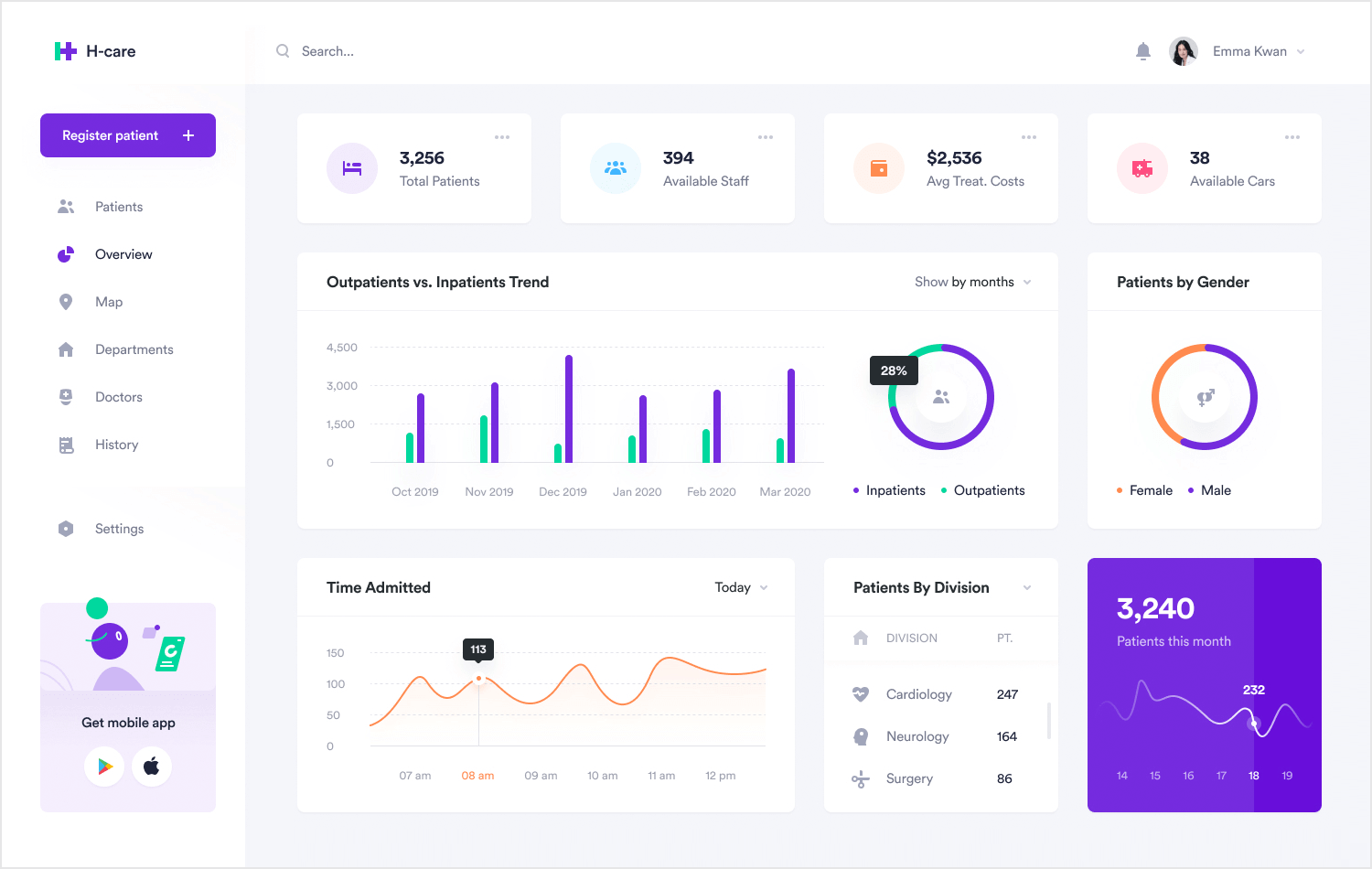
Max Panchyk at Toglas Studio designed this dashboard with the aim to help emergency rooms run faster and more efficiently. The idea itself is great – an additional help that all staff can rely on for key information on the department. The design that brings this idea to life didn’t disappoint!

What we love the most about this dashboard design is that while users can dive deeper using the navigation bar to the left, this particular screen is a snapshot of the E.R. at that moment in time. It gives a global overview of the people in care, as well as key information on the resources of the department.
It’s true that only someone who works at an E.R. could tell us if this dashboard has the right information to help staff. But functionality aside, the information architecture and presentation of data do a great job at helping us understand the information it gives us. For dashboards, that’s a major win!
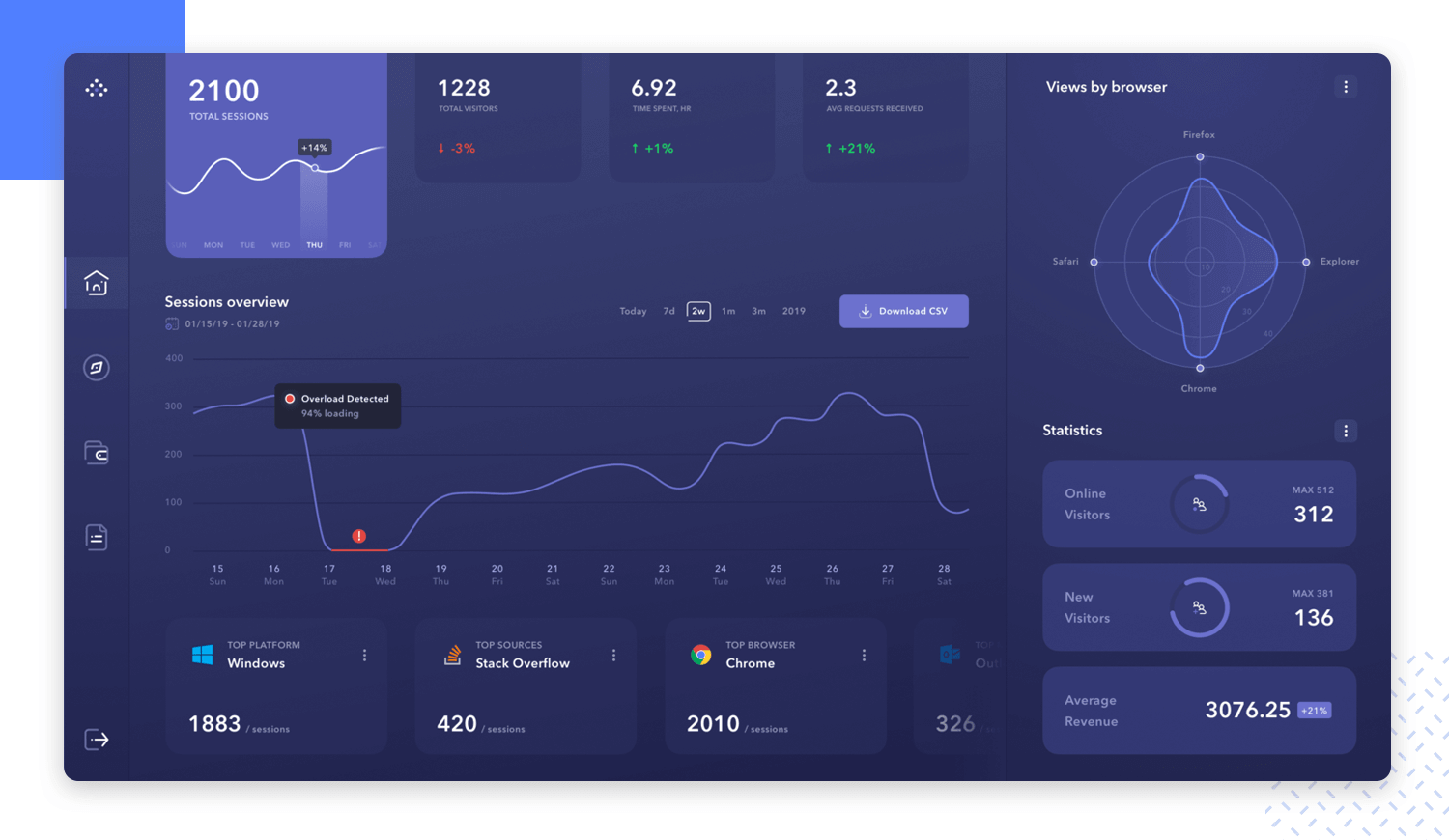
Kostia Varhatiuk at Fireart Studio created this dashboard in a dark and rather unusual color scheme. It’s interesting that the dark background contrasts with the lighter color of some key data such as the total number of sessions.

We like that even though this dashboard design doesn’t give users as much pieces of information as some of the other examples on this post, the data doesn’t leave any room for confused users. The information is presented either in clear graphs or we are given a delta of the change in metrics. We love that this dashboard puts data into perspective for users!
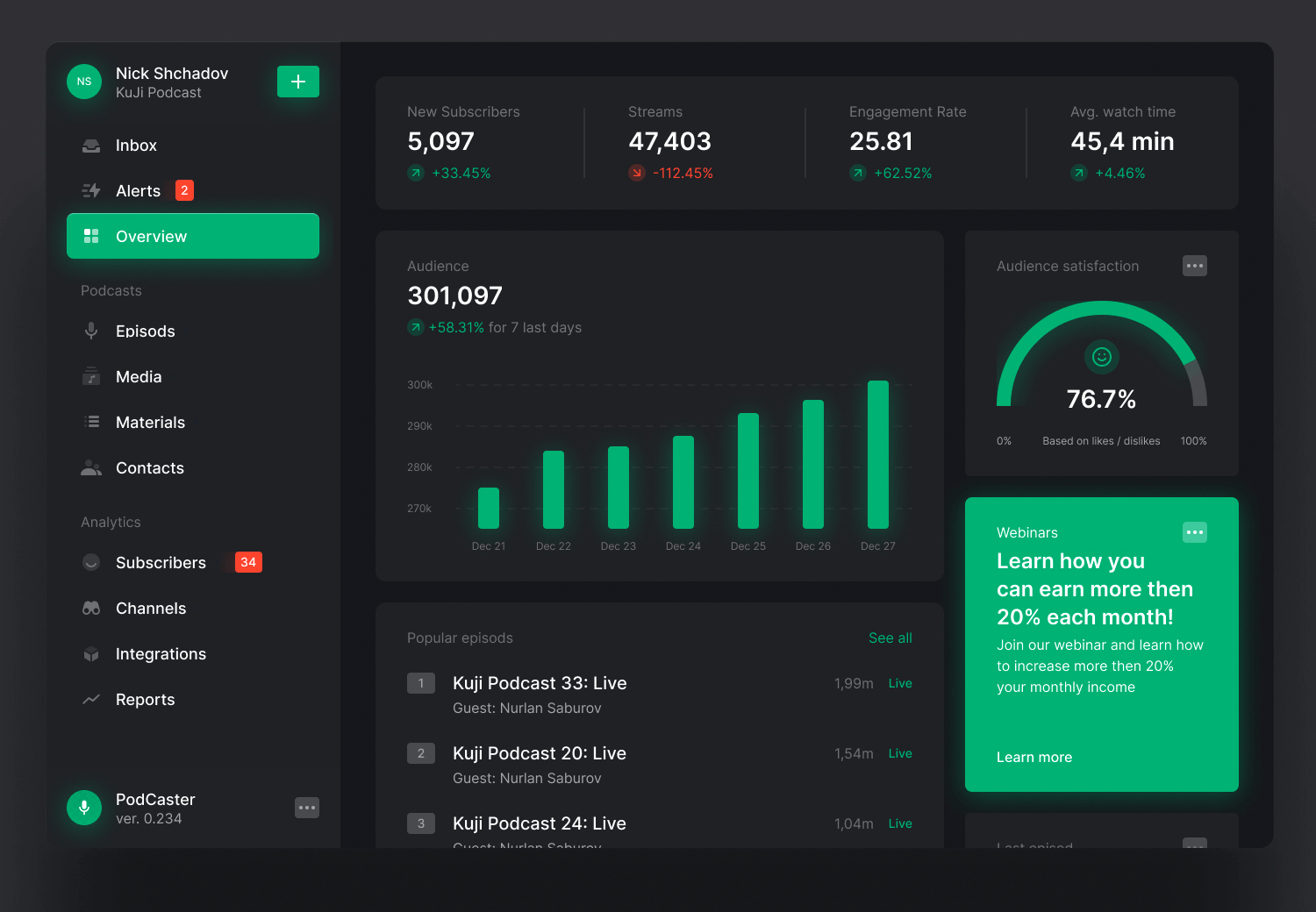
Valery Pevnev at Insoft created a dashboard meant to help users manage their podcasts. The general look and feel of the dashboard might ring bells to those of you who deal with social media management. The overview does a perfect job at telling the user exactly how everything is regarding the podcast – a perfect snapshot.

We love everything from the vertical navigation bar to the way the blocks separate information, creating a sound visual hierarchy that respects the Gestalt Principle in Design. The dashboard checks all the main boxes when it comes to the podcast management, from subscribers to the average watch time per episode.
The use of a dark background creates a cool contrast between certain components, with the audience graph taking the center stage.
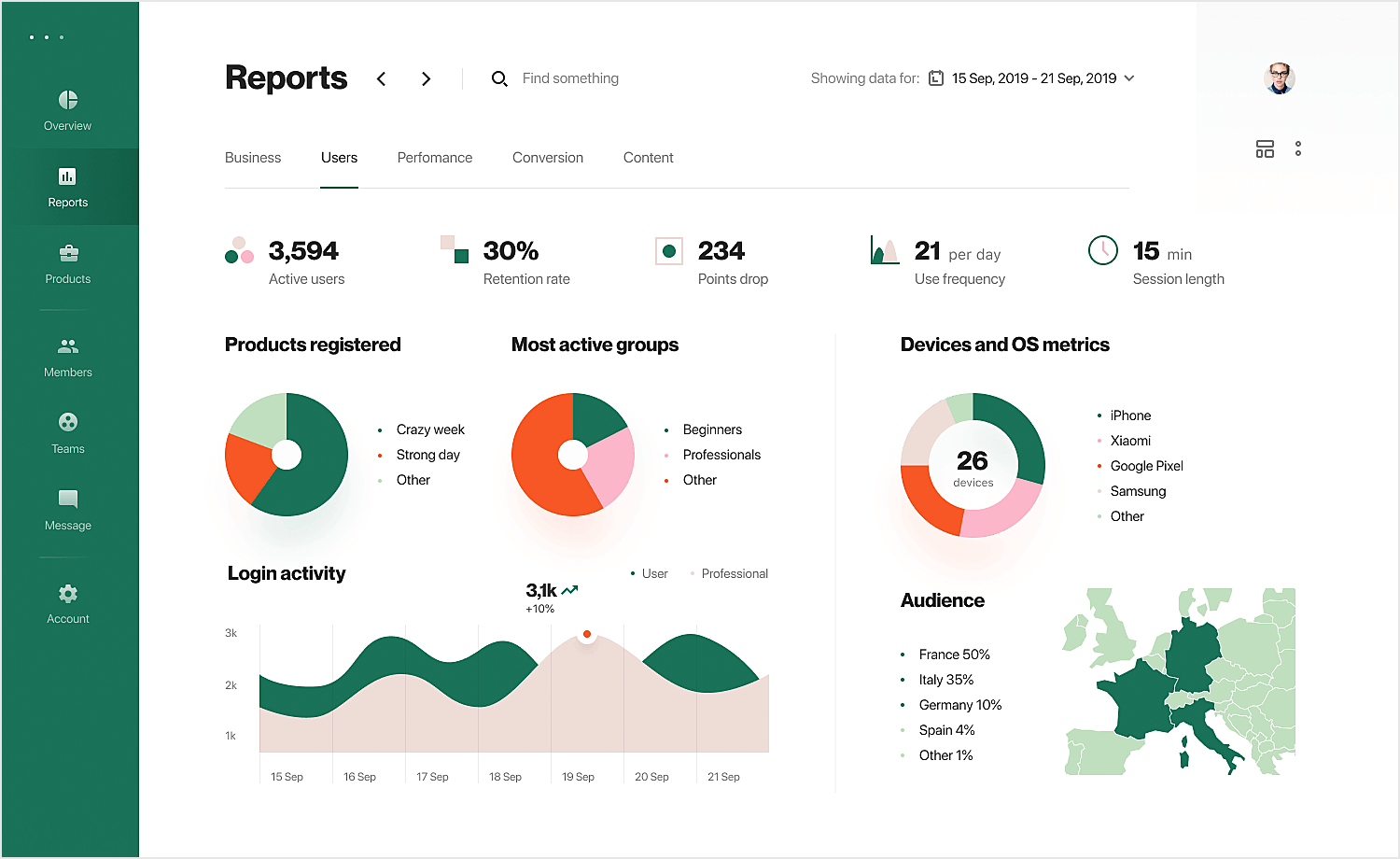
Vladimir Gruev created an interesting dashboard design that doesn’t give us a simple snapshot – it dives into the specific area of reporting data in product analysis. One of the strongest points in this dashboard is that it gives the user so much power to change it.
Its responsiveness tells us that regardless of what you’re looking for, you could find it in one of the tabs of this dashboard.

The designer also made great use of more visual ways to pass on information, using graphs, pie charts and maps. We always love seeing visual ways of presenting data, as that makes it not just easier for us to understand the key message but also to compare it to either other metrics or past points of that same metric.
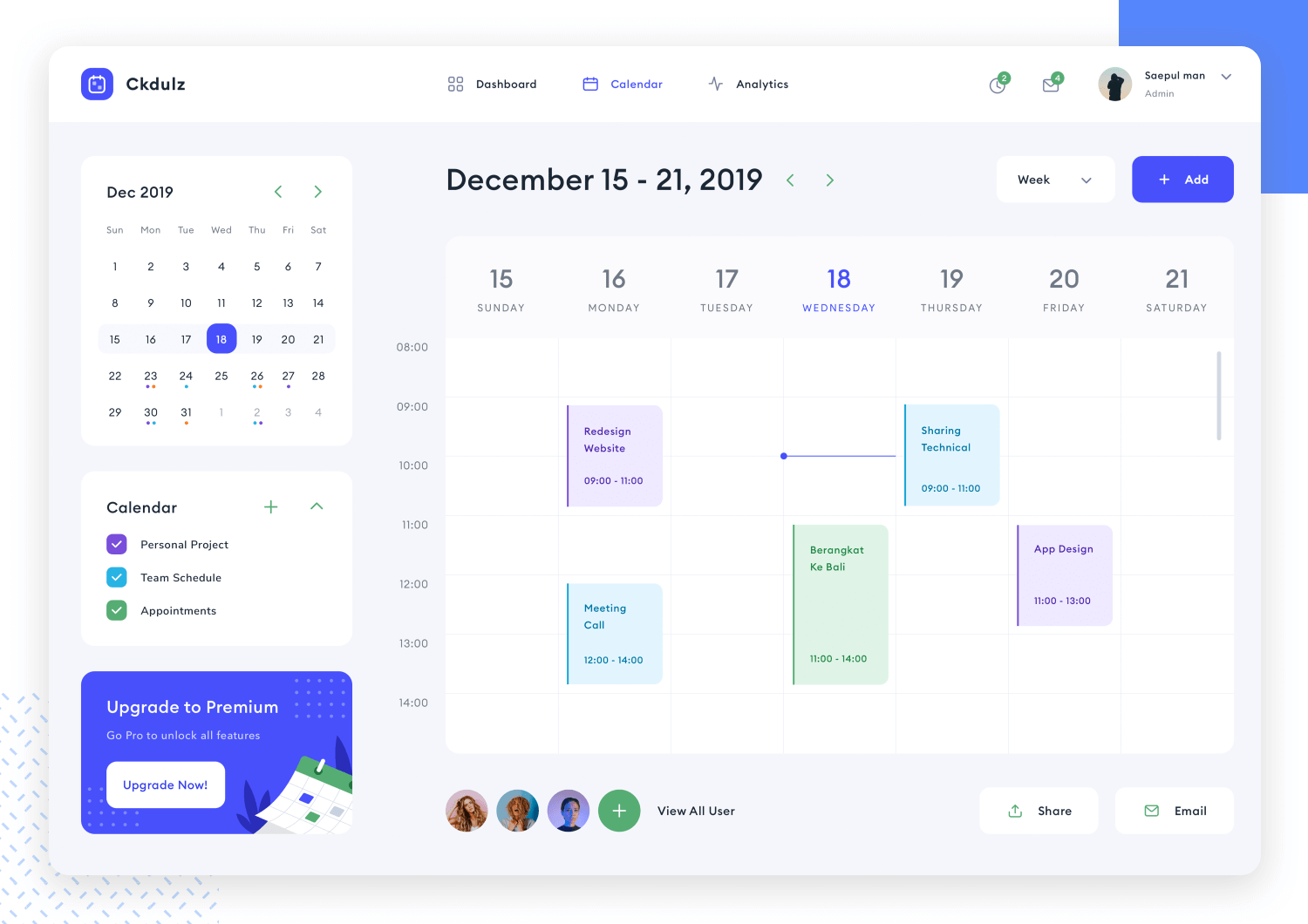
Not all dashboards have to be filled to the brim with metrics and data points. Saepul Roman designed a wonderful example of a simple dashboard that gets the job done – a scheduling dashboard!

The dashboard itself is minimalist, giving all elements plenty of room to breathe. Users are given the classics for scheduling such as a big calendar – but they are also given control to change the calendar. We love that so many little details of this dashboard design give users the power to change what they see!
Another great win for this dashboard is that it helps users collaborate with other users. We see possibilities of sharing calendars with users, separating different kinds of appointments, sharing and even chatting to other users.
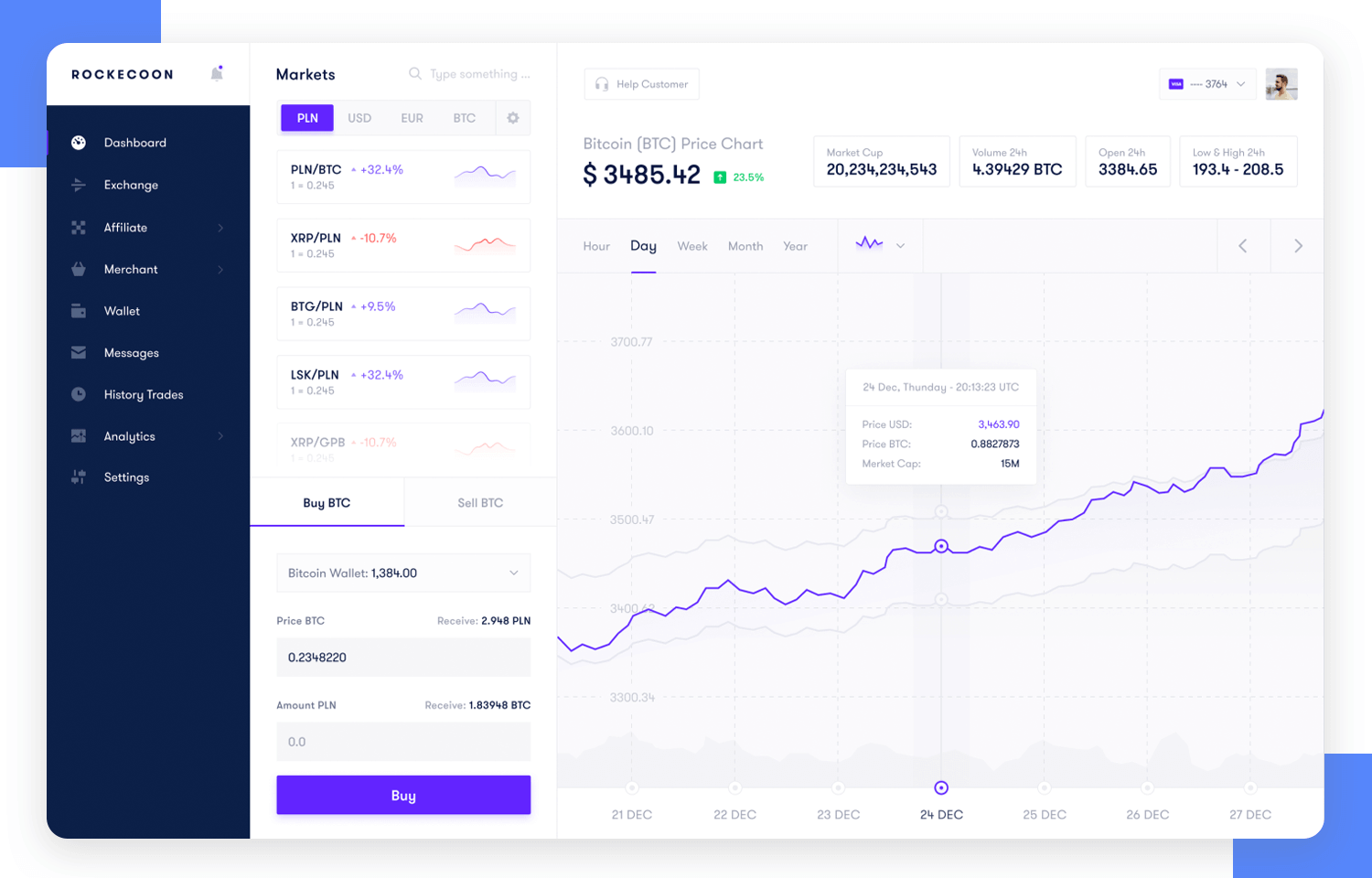
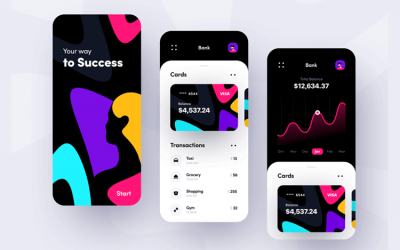
Financial services and trade is a prime area for great dashboard design. There tends to be a lot of fluctuating numbers, placed orders and overall variables that users need to keep in mind. The challenge arises in presenting all those variables in a way that is logical and clear to users.

Toglas Studio managed to create a dashboard page that gives users a clear snapshot of where the market is at that point in time. It gives users the power to change the scoop of that snapshot, so that it shows different periods of time for example.
The vertical navigation bar shows that the tool itself would offer a whole array of features, such as another dashboard that overviews the user’s digital wallet.
Start designing your dashboards with Justinmind. It's Free. Unlimited projects!

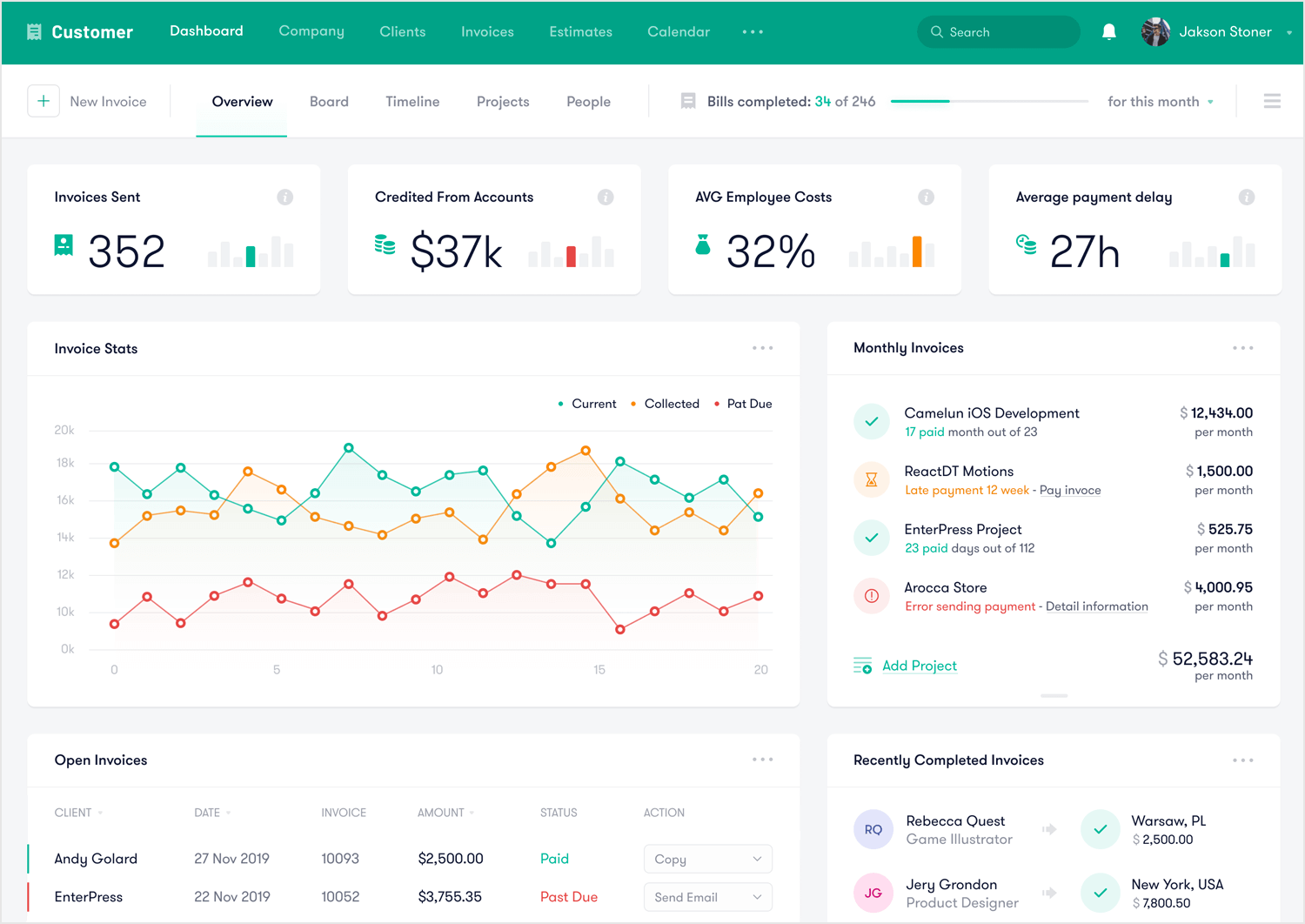
Another wonderful example of a financial dashboard that helps users get things done. This dashboard design example is all about keeping track of invoices – a widespread source of headache for the people who manage them. Vlad Ermakov gives users the highlights at the top, giving us a glimpse of the key metrics such as number of invoices sent.

The style and use of colors work well to highlight pieces of data without overwhelming the user. Another great aspect of this dashboard example is that the blocks divide the information into groups that make sense together, making it easy for users to understand and draw conclusions.
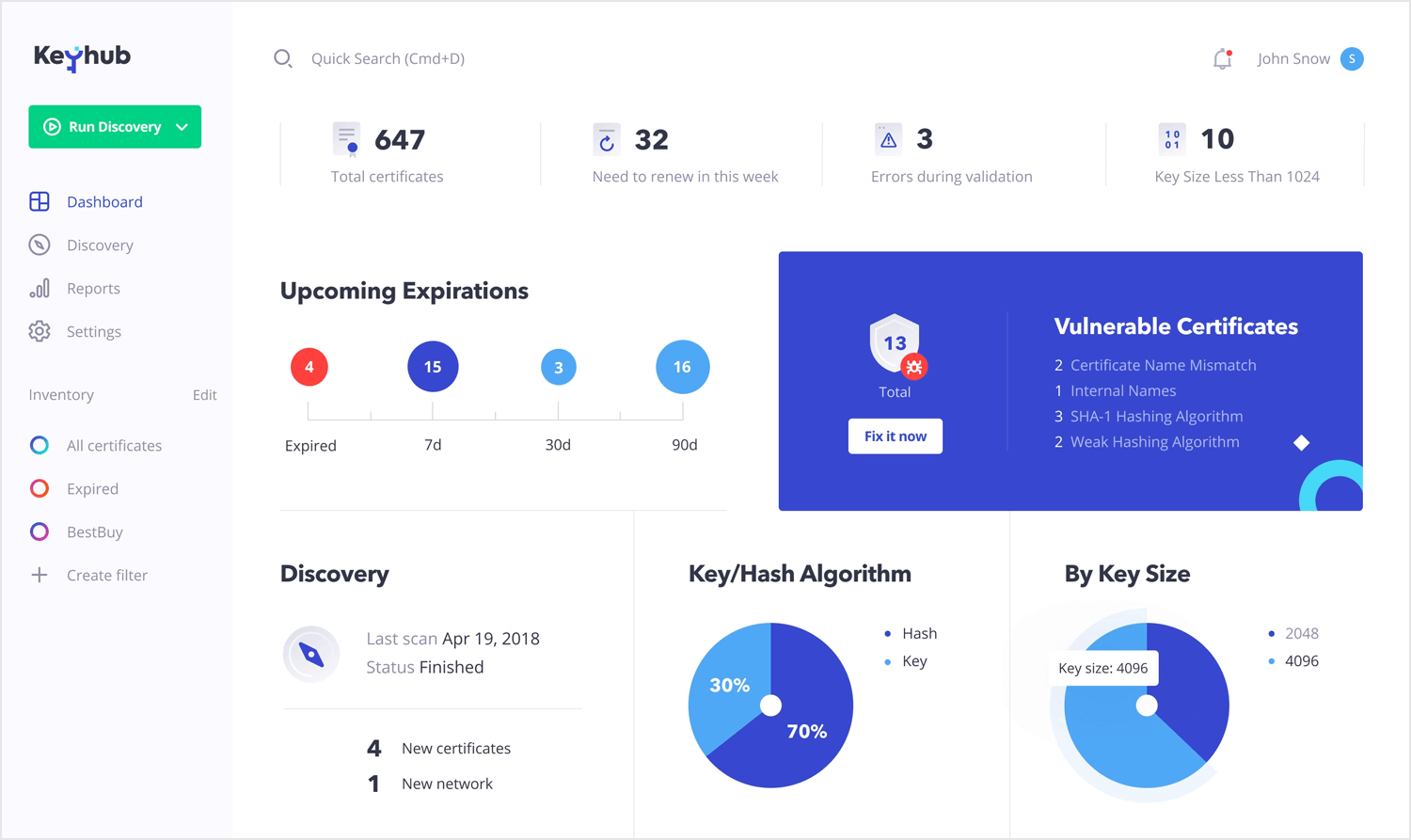
This is a more technological example of a dashboard design. Vladimir Gruev at Heartbeat Agency created this dashboard for Keyhub, a tool that aims to help PKI administrators make sure everything is running smoothly. The tool focuses on certificates, with the general objective of helping users manage them.

We love that the widgets in the screen are exchangeable, giving users full power to create their own version of the dashboard according to their needs. We like everything from the use of color to draw the eye, the visual hierarchy to the navigation bar to the left that shows the current inventory. A job well done!
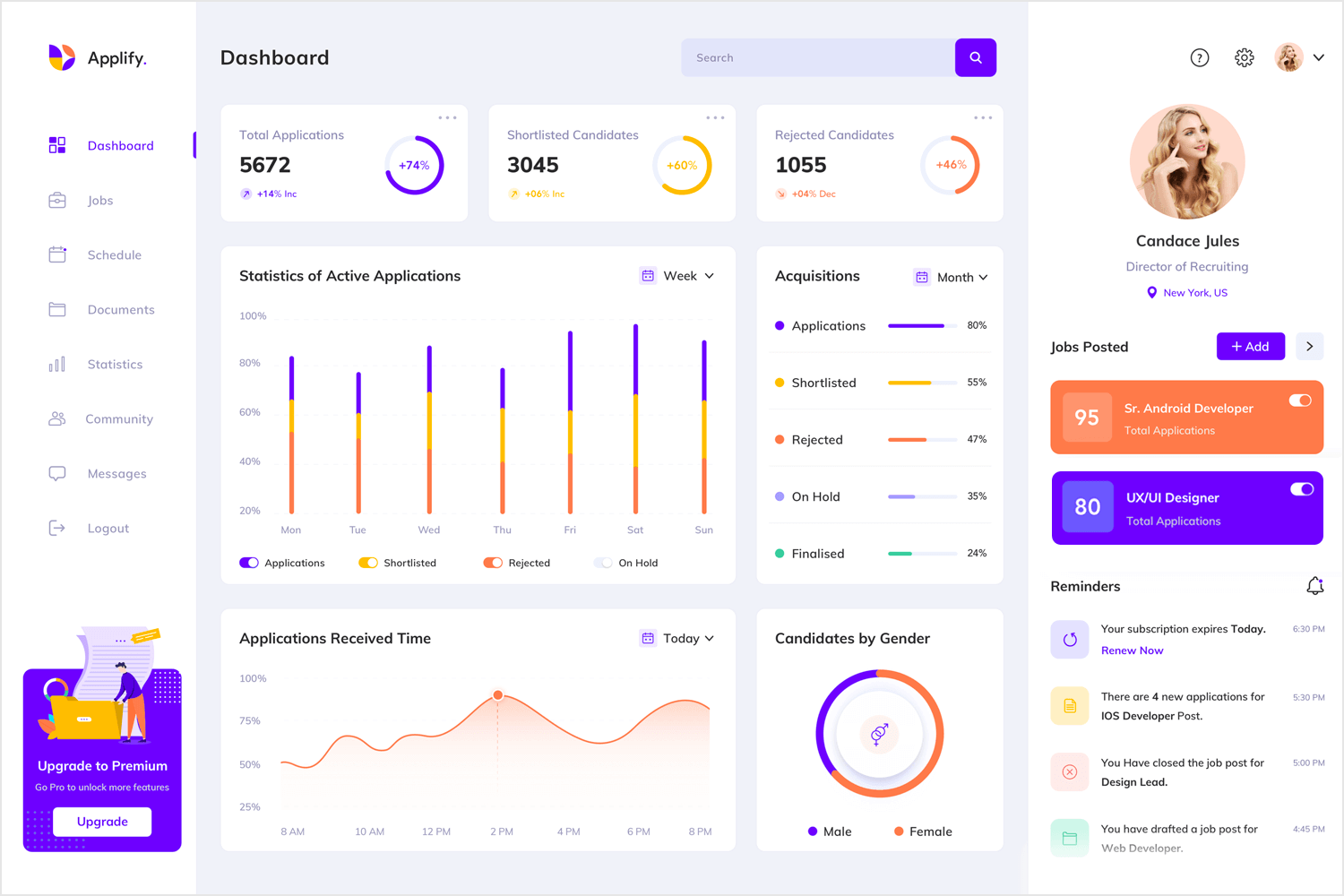
Our last dashboard example was created for HR managers and recruiters. Bhavna Kashyap brings us a dashboard that is packed with information, going from the number of jobs posted to statistics of active applicants. It checks all the right boxes of what recruiters would need in order to immediately understand how the acquisition process is going.

It makes for a colorful and enjoyable page, with a young feel to it. Users would be able to grasp the state of things with a simple glance, and dive deeper into other aspects of recruiting, such as scheduling, if they need to. For us, that’s a well designed dashboard page!
Dashboards need to communicate the most important information for the user, in a simple, easy to understand screen. They should be structured to reflect a logical information hierarchy, providing the user ways to drill down into the data when necessary.
Above all, they should save the user time. Thanks to our dashboard UI kits, creating an excellent dashboard design is easy with Justinmind.
Start designing your dashboards with Justinmind. It's Free. Unlimited projects!

Related Content
 The growing importance of mobile banking app design brings with it the need for more engaging UIs so that financial institutions can stay competitive. If you’re wondering what constitutes a great banking app UI design, check out these 10 great examples.10 min Read
The growing importance of mobile banking app design brings with it the need for more engaging UIs so that financial institutions can stay competitive. If you’re wondering what constitutes a great banking app UI design, check out these 10 great examples.10 min Read Messenger apps are an exciting UX opportunity. They should be easy to use and quick to understand. Here’s how to design yours in Justinmind.8 min Read
Messenger apps are an exciting UX opportunity. They should be easy to use and quick to understand. Here’s how to design yours in Justinmind.8 min Read User personas are essential in helping you design your website or app to meet the needs of your users. Here are some user persona templates you...28 min Read
User personas are essential in helping you design your website or app to meet the needs of your users. Here are some user persona templates you...28 min Read