Login page designs should be easy to understand and require no thought from the user. Here are 20 to inspire your next design
Following our article on awesome sign up forms, we’re taking a closer look at inspiring login forms that have great UX and make signing in a cinch.
When it comes to a good login page design, you want to make it as easy for your users as possible to gain access to your product or service.
Free design and prototyping tool for web and mobile apps

One hurdle too many and you’ll frustrate your users. To prevent frustration, here are 20 login page designs that we love. Use these as inspiration for when you prototype and validate forms!
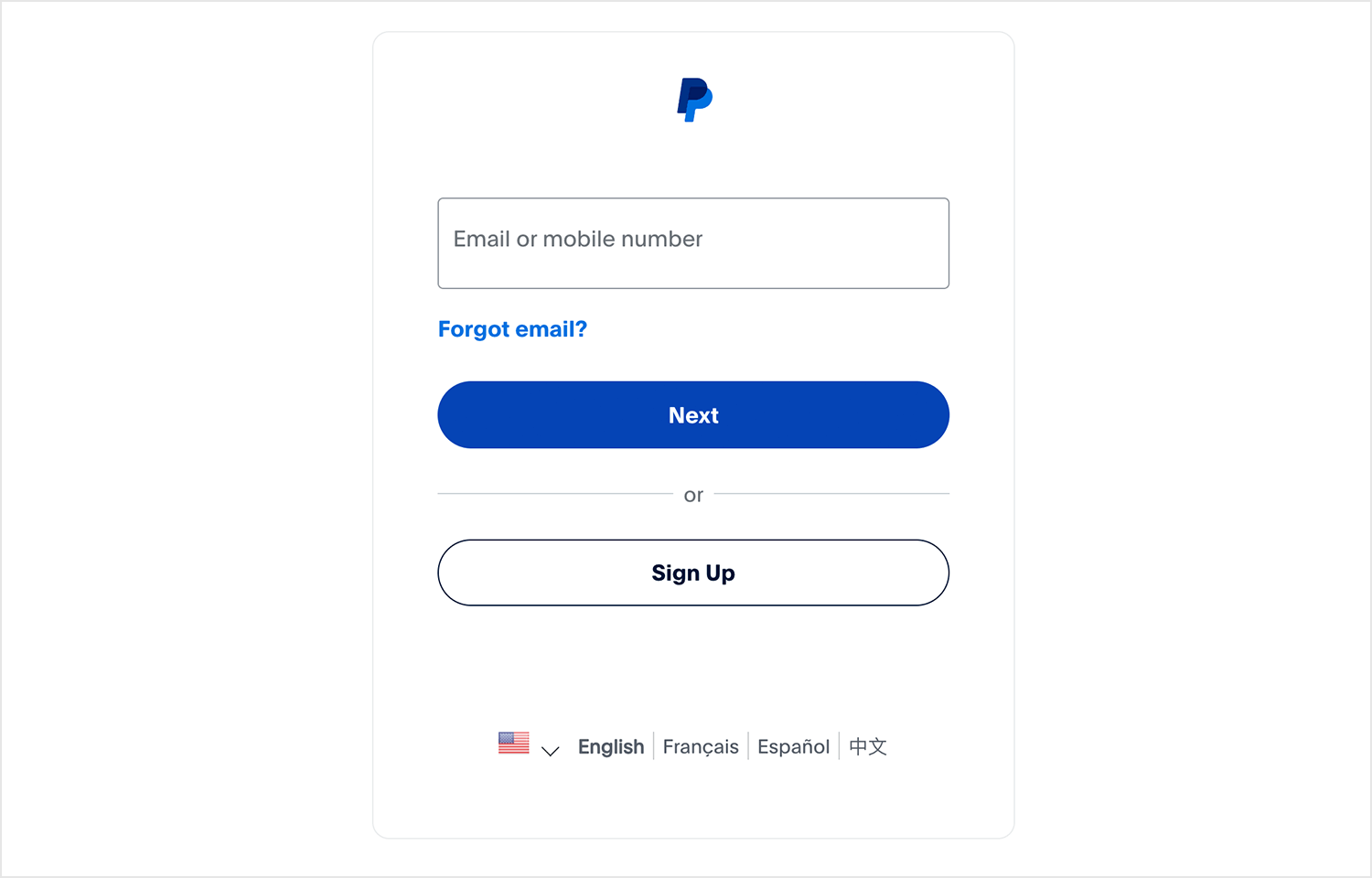
PayPal takes the minimalism prize. You wouldn’t know which site you were on if it wasn’t for the small PayPal logo at the top of the login.

What’s interesting and unusual about this login page is that it’s in two parts. You enter your email then hit next to go to a screen to change your password.
We don’t know the science behind why PayPal’s broken down their sign in process like this, especially since it takes longer than normal.
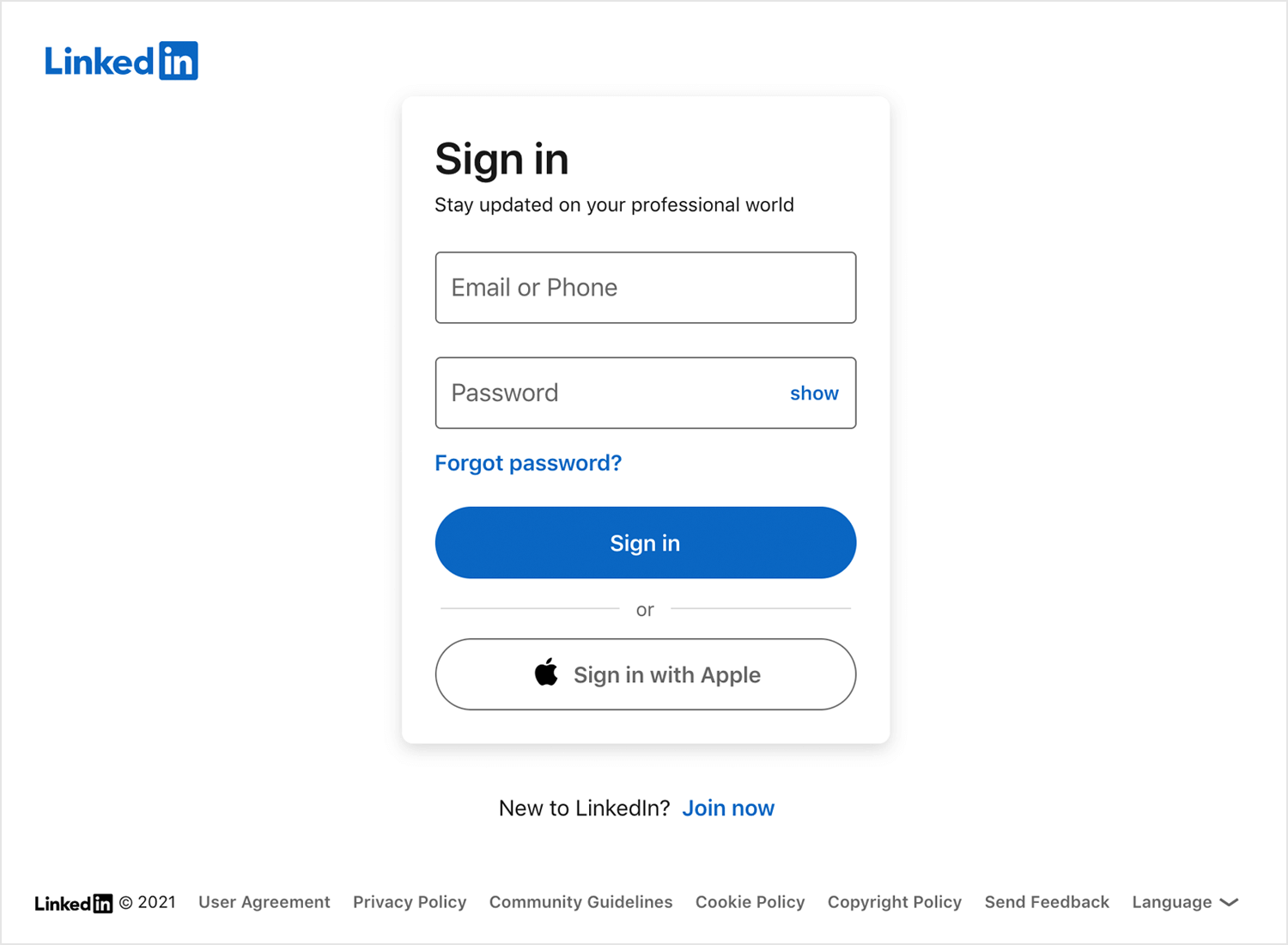
Linkedin’s login page is of a simple design – you won’t find any background images or animations. The thing is, a login page doesn’t need to be ultimately interesting. It’s a simple means to an end, which makes for a perfect page for a distraction-free design.

Linkedin reflects that in the simplicity of their login page design. With a little friendly and motivating copy, the possibility of using your phone number to login and the option to show the password – it checks all the right boxes.
It gets the job done and offers users validation should they need it. What else do we need from a login form?
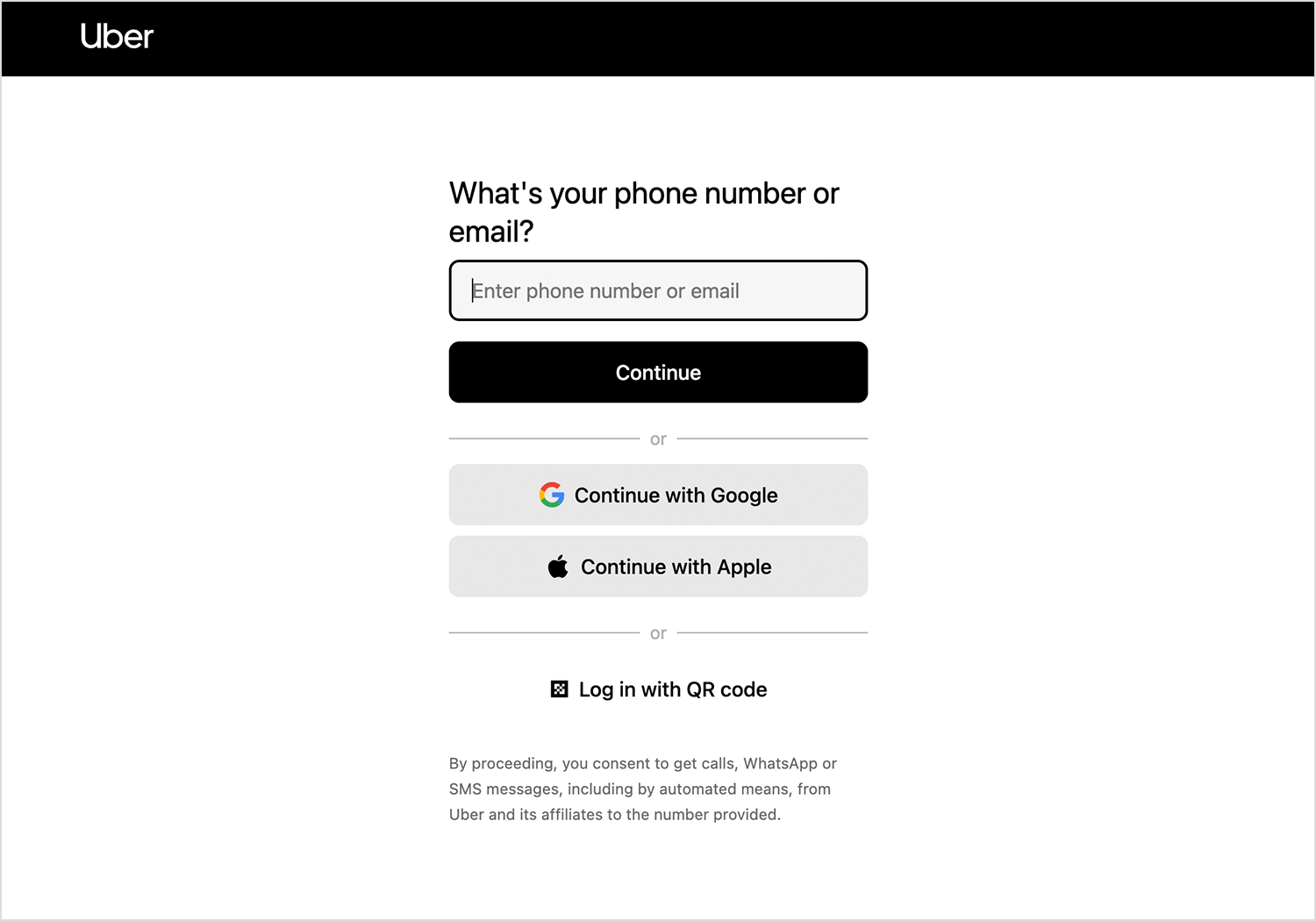
Uber uses some cool, on-brand illustrations on their sign in page.

Users won’t be on a sign up page for long (if you’ve designed it well) but using illustrations add visual interest and give a little life to an otherwise bland screen.
Here users can sign in with either their email or mobile phone number. Easy!
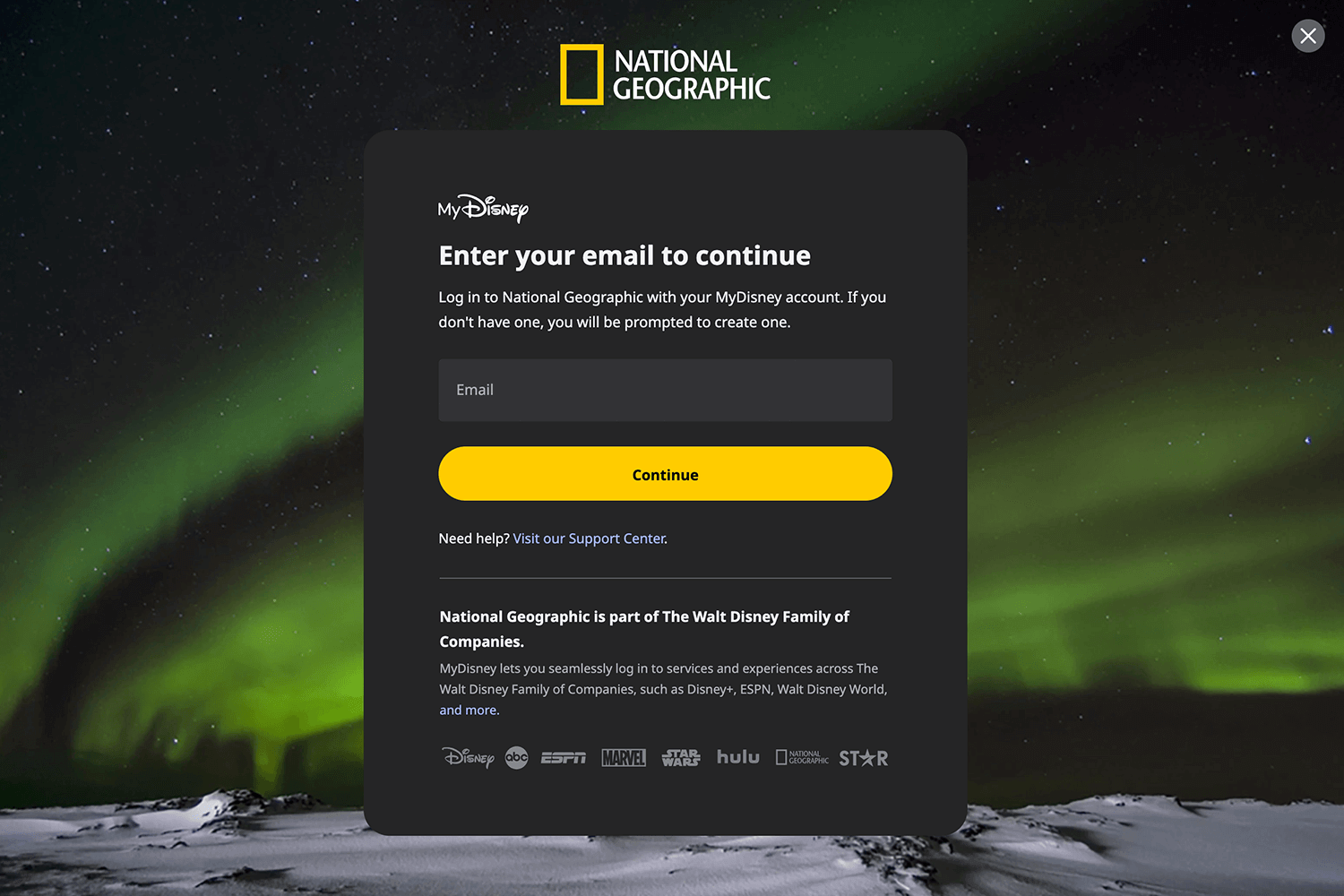
National Geographic has a standard login form – no surprises here. There are few elements worth commenting on because it’s a good example of a login form.

Title case is common among American and Canadian businesses and National Geographic have gone with tradition.
As you can see from the other examples, there is a mix of title case and sentence case in the titles.
What we like about this page is the copy “I haven’t logged in before, but i’m a subscribing member.” Good copy uses language that’s familiar to its readers and we can imagine this line coming straight out of someone’s mouth.
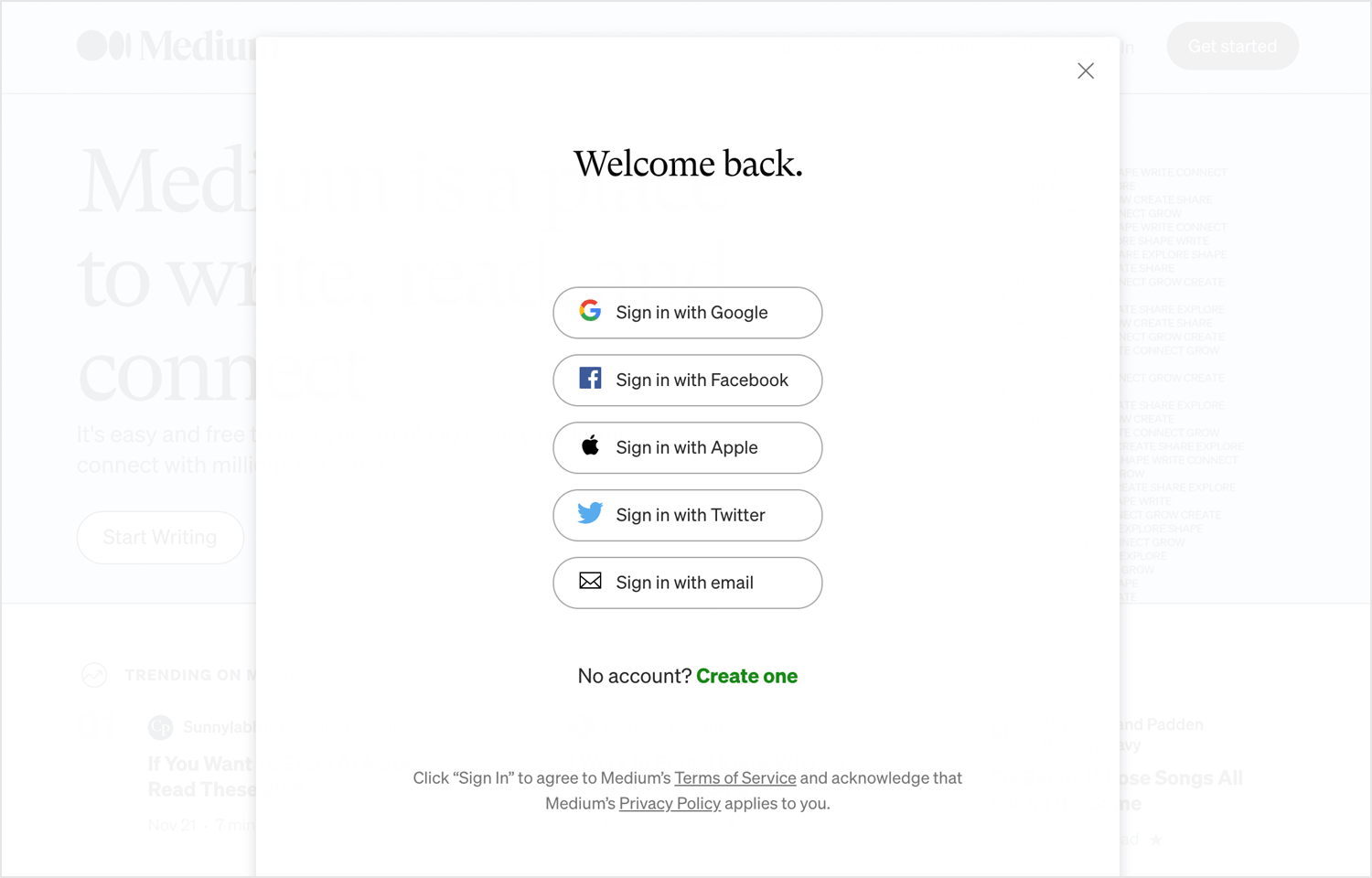
When it comes to quick and easy login pages, Medium just might take the prize. In fact, users aren’t immediately asked for their email, username or any password. Access to the platform can be gained based on your access to other popular platforms, like Facebook or Twitter.

If users want, they can choose the Sign in with Email option, sticking to a more classic approach.
The modal login format of the signin page design makes for a minimalist experience, with white being the dominant color. True to their brand however, Medium did include several graphic elements that seem dynamic and add some flavor to the screen.
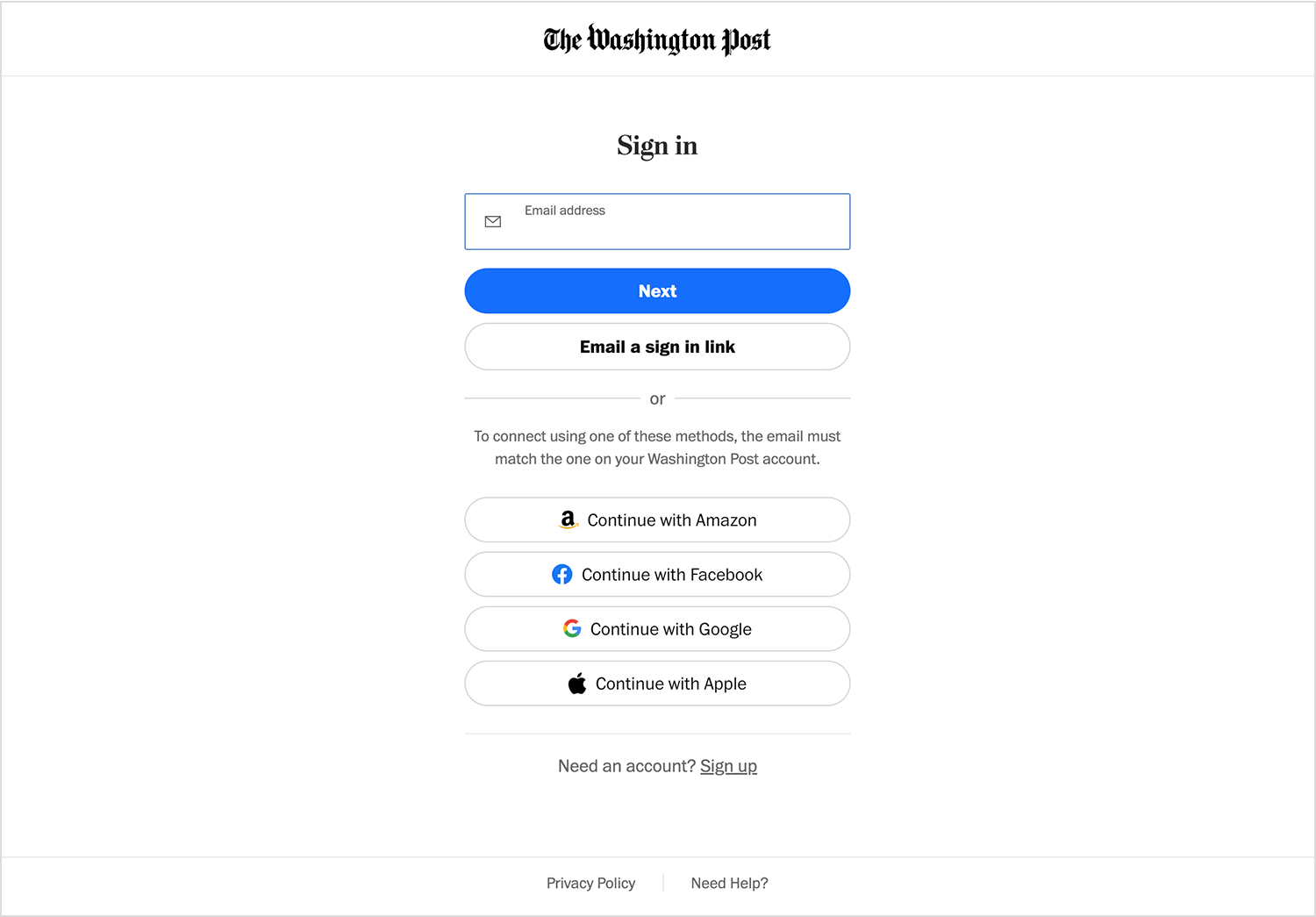
Much like Paypal, The Washington Post also splits their login form into two steps. The login page itself is quite simple, with the form taking the center of the stage.

The page itself is far from boring, however. For a screen with particular visual appea , the news platform uses a picture of Washington DC as the background. The result is a beautiful sight, with a balanced color scheme that many other login page designs fail to achieve.
It’s worthy of note that users can login with their Amazon account. With both the ecommerce giant and the news platform belonging to Jeff Bezos, we should have seen it coming!
Free design and prototyping tool for web and mobile apps

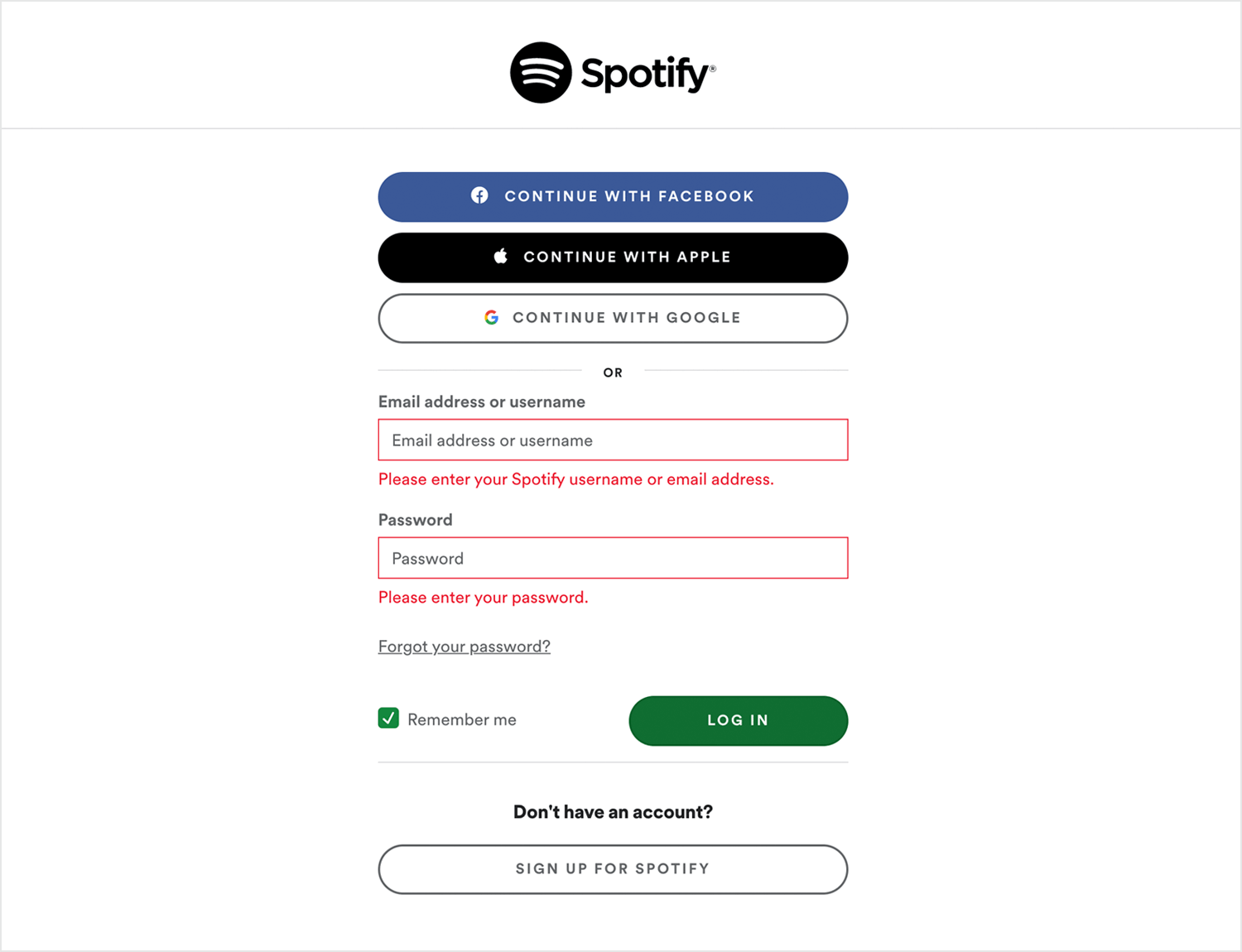
Spotify’s login page design is simplicity itself. Users see a white background, with no illustrations or any other graphical element. Spotify gives users the alternative to login using Facebook, as well as the option to stay logged in.

What we like about this login form is that it enjoys inline validation in both the username and password fields, offering a bit of usability-friendly guidance to users. Another type of validation pops up above the login form after a failed attempt. All validations enjoy color and other visual cues.
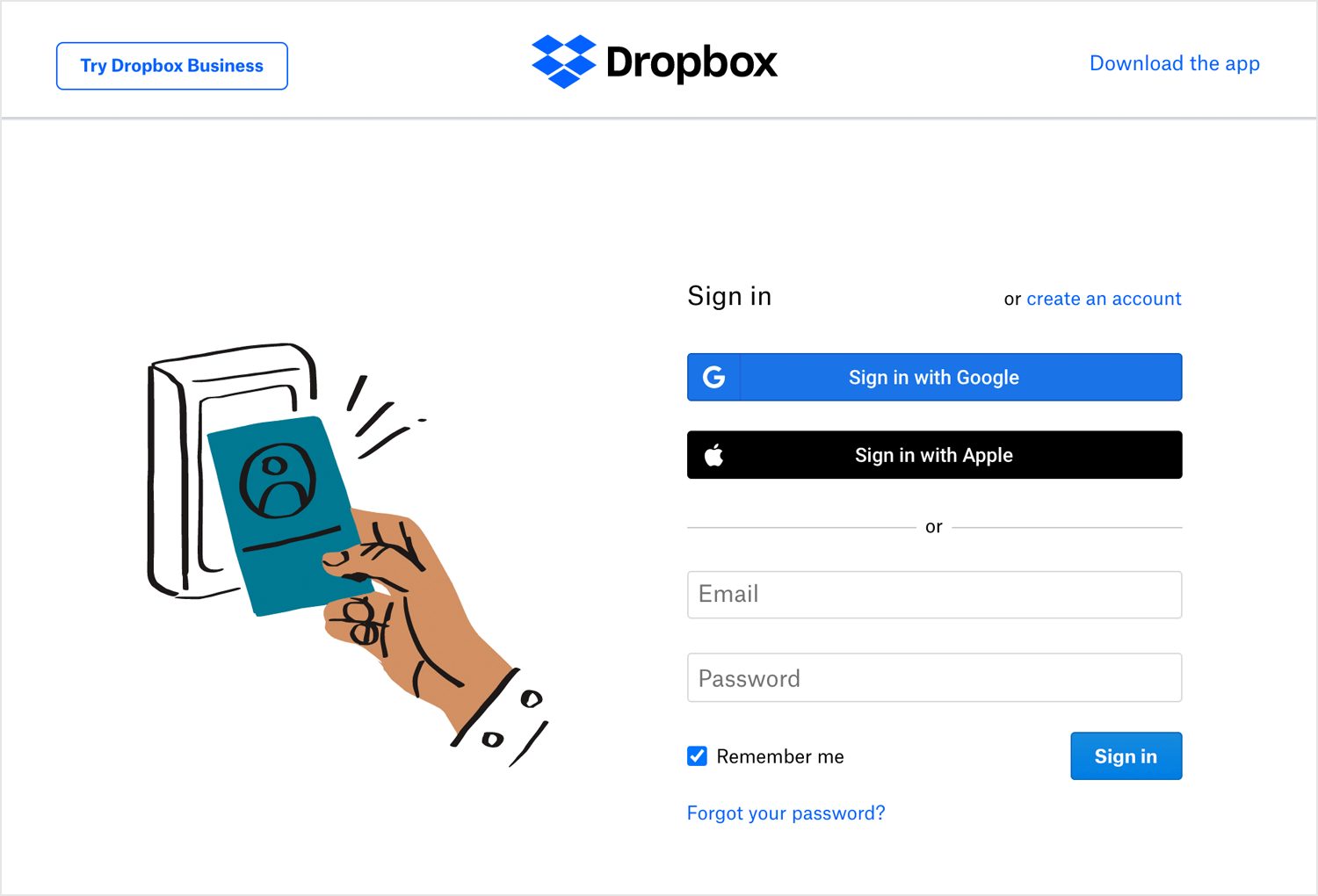
Dropbox’s login form is located right on their homepage – in the form of a vertical modal that expands when the user is located at the top. It then collapses as the user scrolls down the homepage. The login form takes up a good portion of the page, with the two areas enjoying different colors.

The result is a beautiful contrast that clearly splits the screen, and keeps the login form from looking bland. We like the social media login options, and appreciate the validation in the email input.
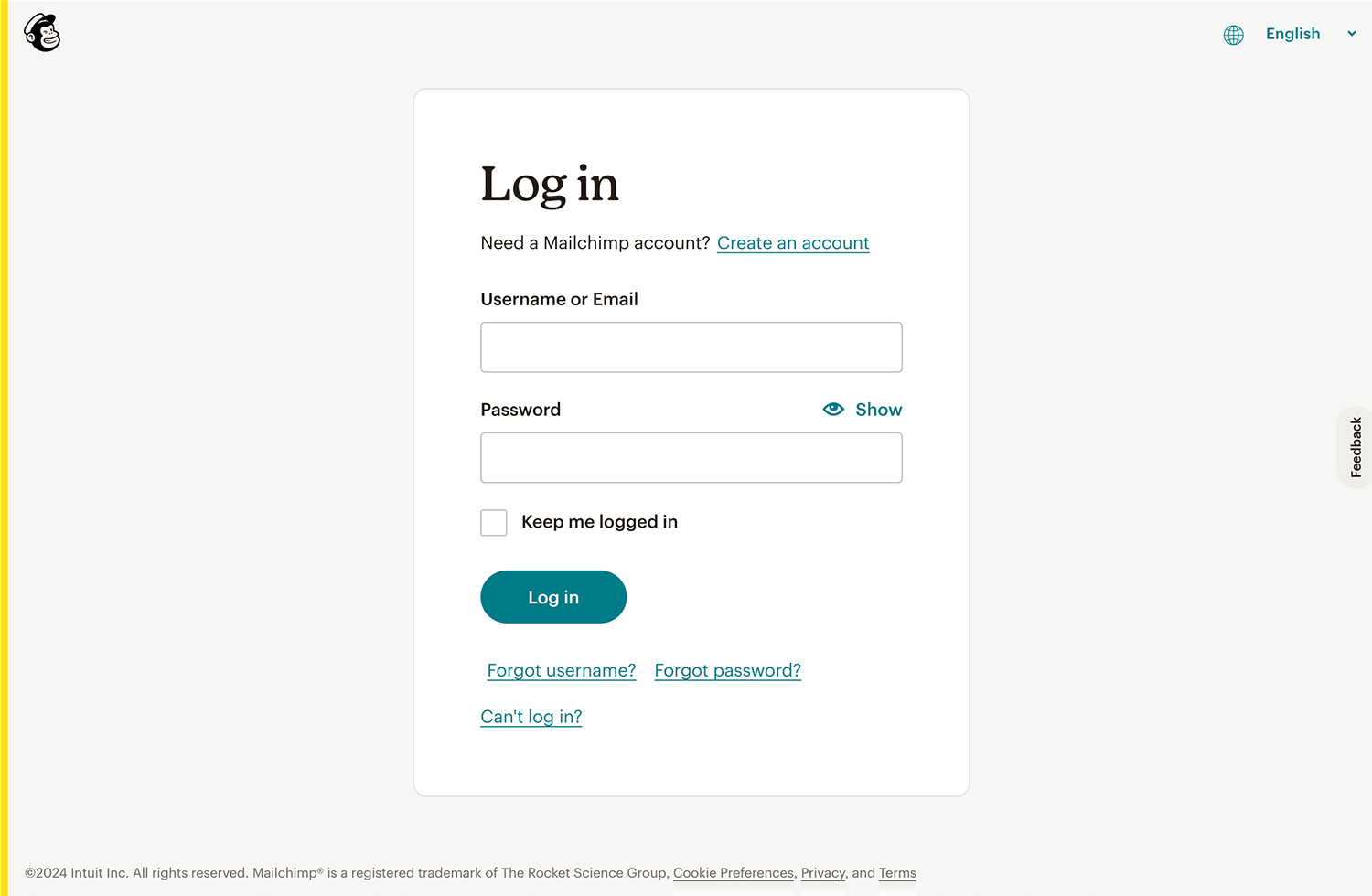
Mailchimp recently went through a rebrand as it begins to mature into a fully-fledged marketing platform. Their login page is similar to their old one with a few minor changes.

One is the injection of personality. Their illustrations are weird, hand-drawn and fitting. What’s great about this login page is you can login as you would on any login page but there’s a chance to learn something new: how to build better relationships with your audience—something that many users of Mailchimp presumably want to do.
Even though the copy is minimal on this login page it’s still clear and consistent as you can see in the forgot password/username section.
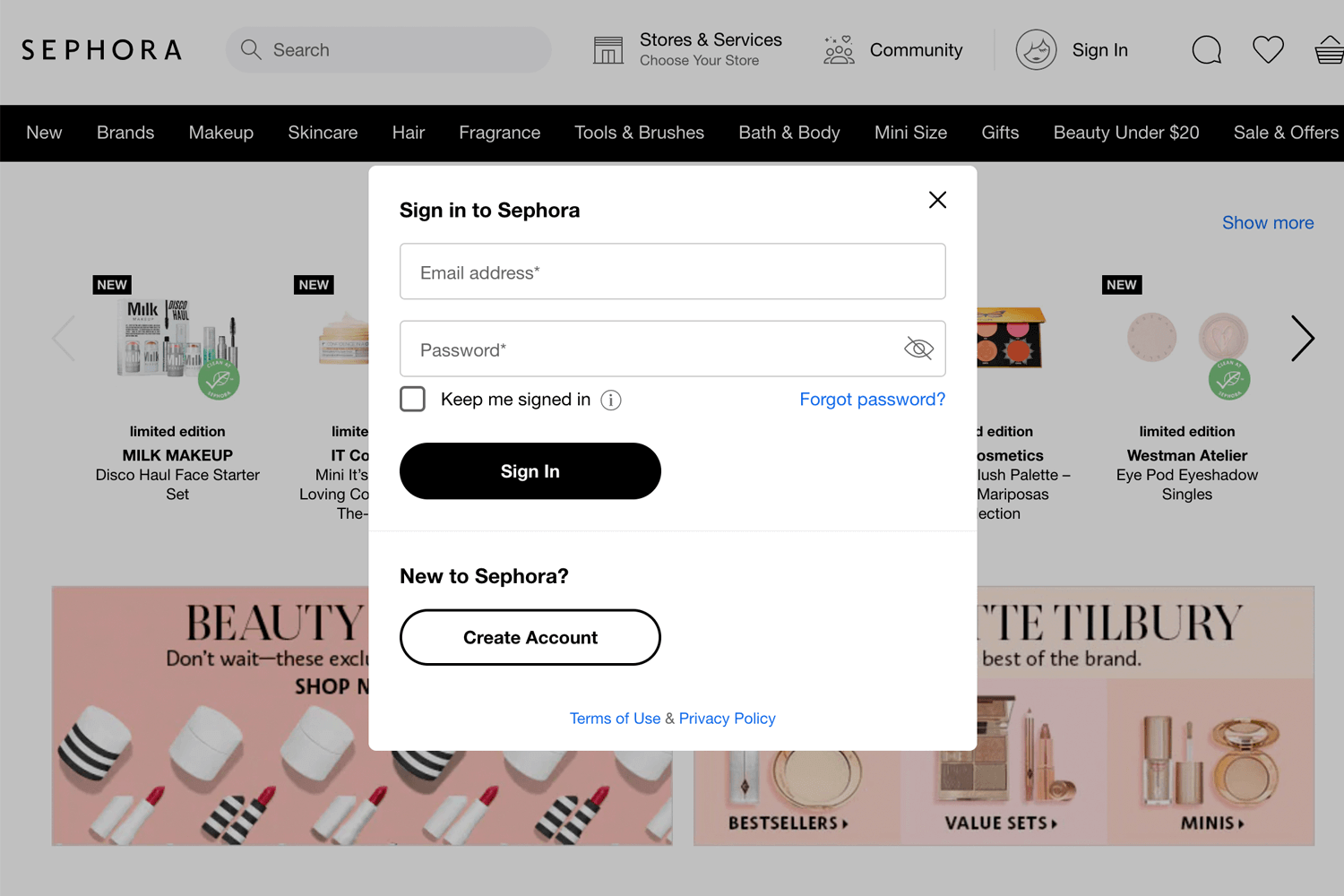
Sephora uses a modal window for its login page design. We love that they use a smart choice of words. Users can differentiate between logging in and signing up – it boils down to the question “Do you have a password?”. Using the radio buttons to signal a “yes” means a login. Using “No, I am new to the website” changes the modal window into a sign up form.

We also really appreciate the extra mile in the validation of the email input field. It doesn’t just let the user know something is wrong with the typed email, but also includes the correct format of any given email. It’s a tiny detail, but some users out there in the virtual wild were thankful for the extra help.
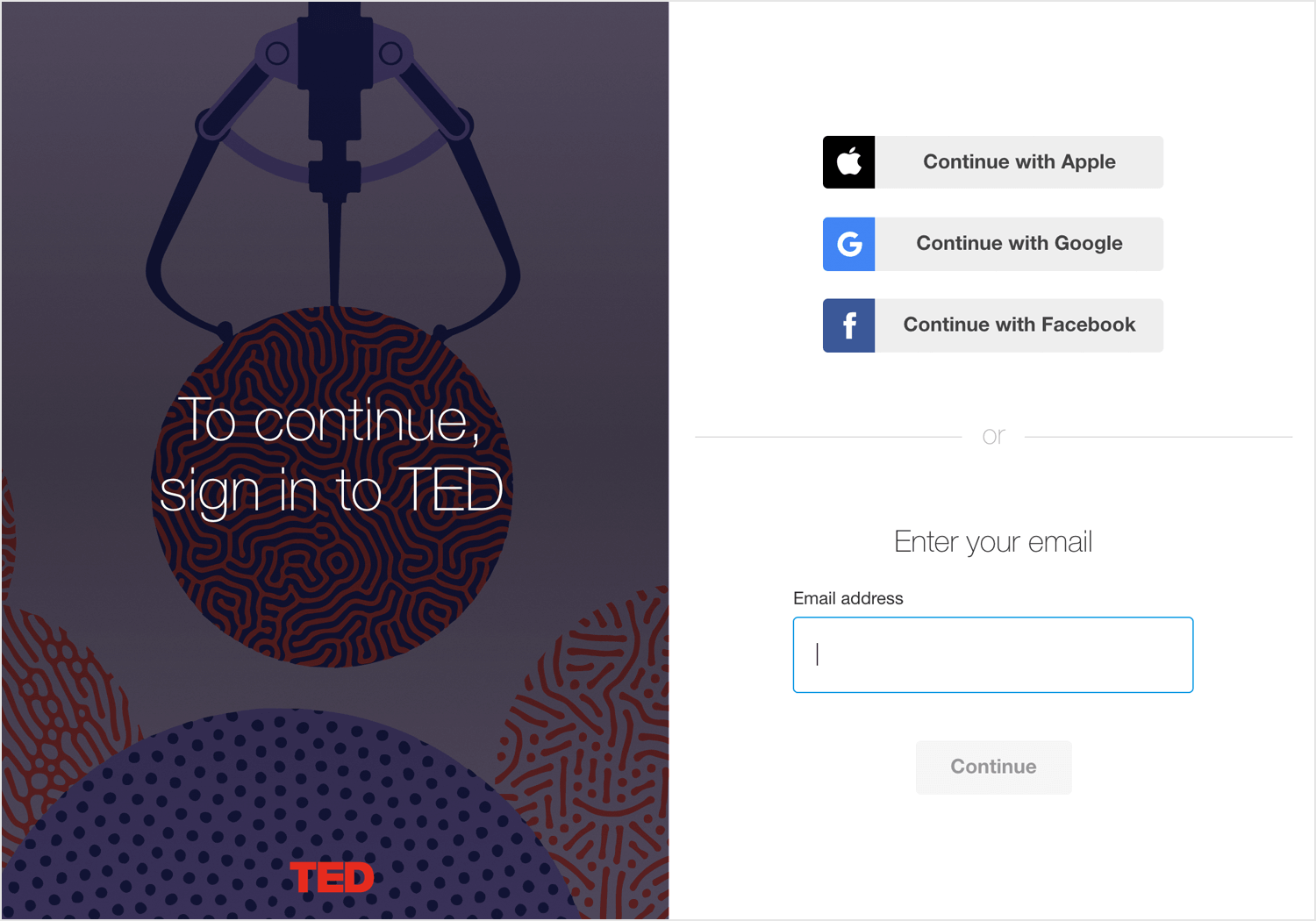
Ted’s login form page also splits the screen down the half, using plain white for the area of the form and colorful tones for the opposite side of the page. The login form itself is simple, giving users the option to login with their Facebook or Google accounts.

This is another example of a login form page that separates the login process into two steps. We are always happy to see a validation in the form that makes the correct format to write out the email address crystal clear!
Social login is great because it lets people sign in to a service with one click. There’s no need to fill out any forms or type your password. Skillshare give their social login pride of place at the top of the login form.

But if you don’t want to do that then right below you can type in your email and password. This login form gets the job done.
Squarespace takes their login form to the limit of minimalism. It’s stripped-back with no distractions, kinda what you want in a login form.

With login forms, you don’t need to convince people in the same way as you do with a sign up form so creating an environment where people can sign in without any frustrations is essential.
Squarespace opts to use social media icons for their login instead of the usual call to action buttons that you see in other forms. They work well with the design and add to that minimal approach.
The Evernote login page sticks to a simple design, free of colorful distractions or any animation. The login process is broken into two, with users giving their passwords on the second step. Alternatively, users can login with their Google account.

The login form itself sticks to the point, showing users only the label of the input field and the brand slogan. The login form also gives users the option to stay logged in for another 30 days – giving a specific window of time to stay logged in is an interesting detail.
Free design and prototyping tool for web and mobile apps

This login page design also makes a play for the contrast between a colorful side, and a plainer side where we can find the form. Dribbble has a vertical separation of the screen, showing users a colorful illustration done by a Dribbble user. It goes without saying that the illustration is quirky and colorful much like the concept of Dribbble itself.

When it comes to the login form, we appreciate that the labels of input fields don’t disappear once the user starts typing. Users also have the option to login using their social media.
The validation of the login form pops up after a failed attempt, but doesn’t specify exactly what went wrong. While we are always happy to see a bit of text and not just the use of color for validation (color blindness is a common issue!), we wish there was just a bit more detail for confused users.
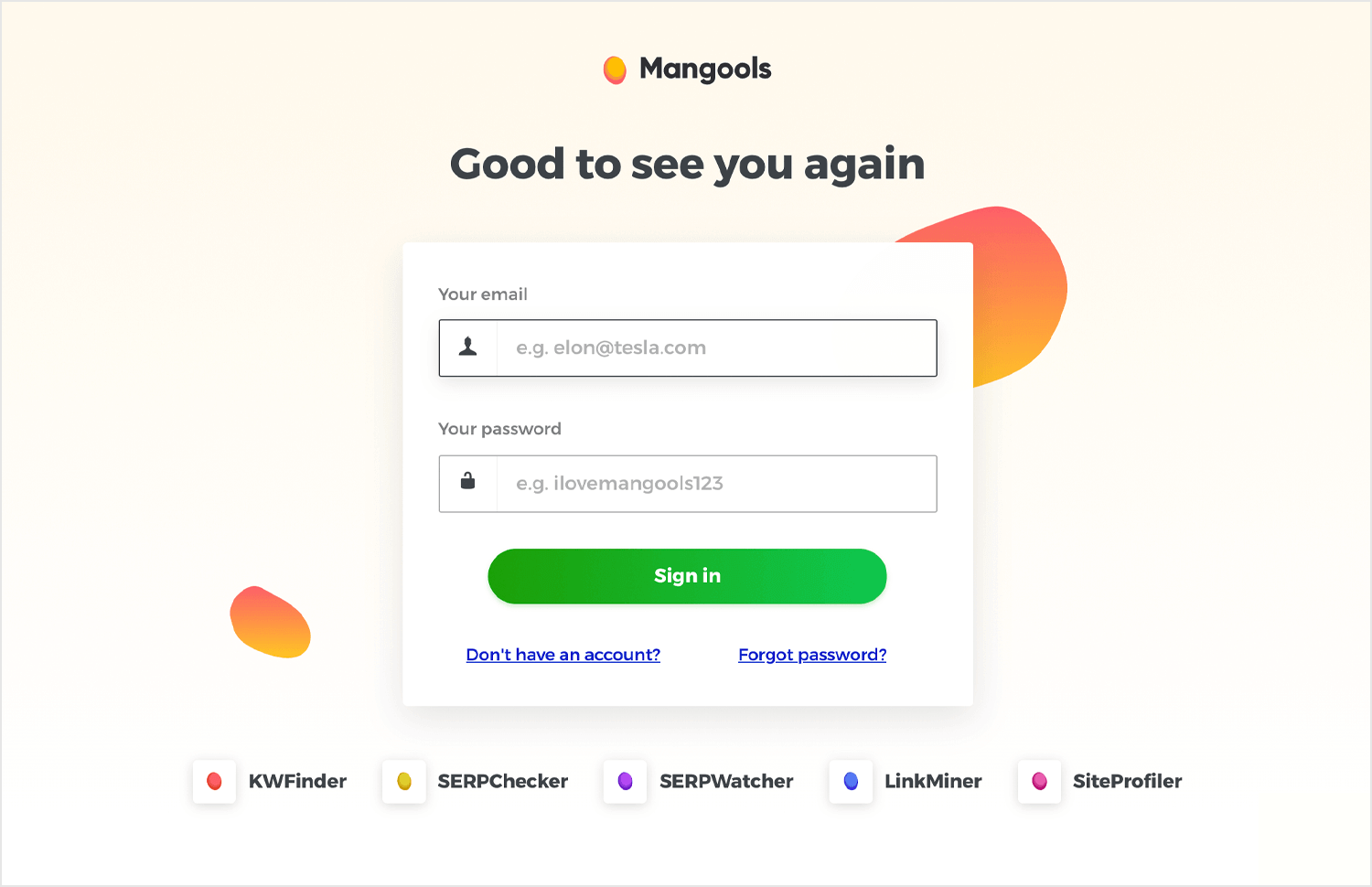
Mangools login page design is predominantly white, but still manages to deliver splashes of color that stick to the brand identity. While there isn’t an option to login using social media platforms, given the business nature of the tool it is forgivable.

The validation that pops up following a failed attempt to login works to help users, showing them the correct format of emails. We love that the login form has both labels and placeholders with an example of what users should put in that field. Points for usability!
A great trait of the page is that with the small but powerful graphic shapes in the background, one almost gets a sense of motion. It’s a smooth way to make the login page design enjoyable, while not distracting the user from the login form.
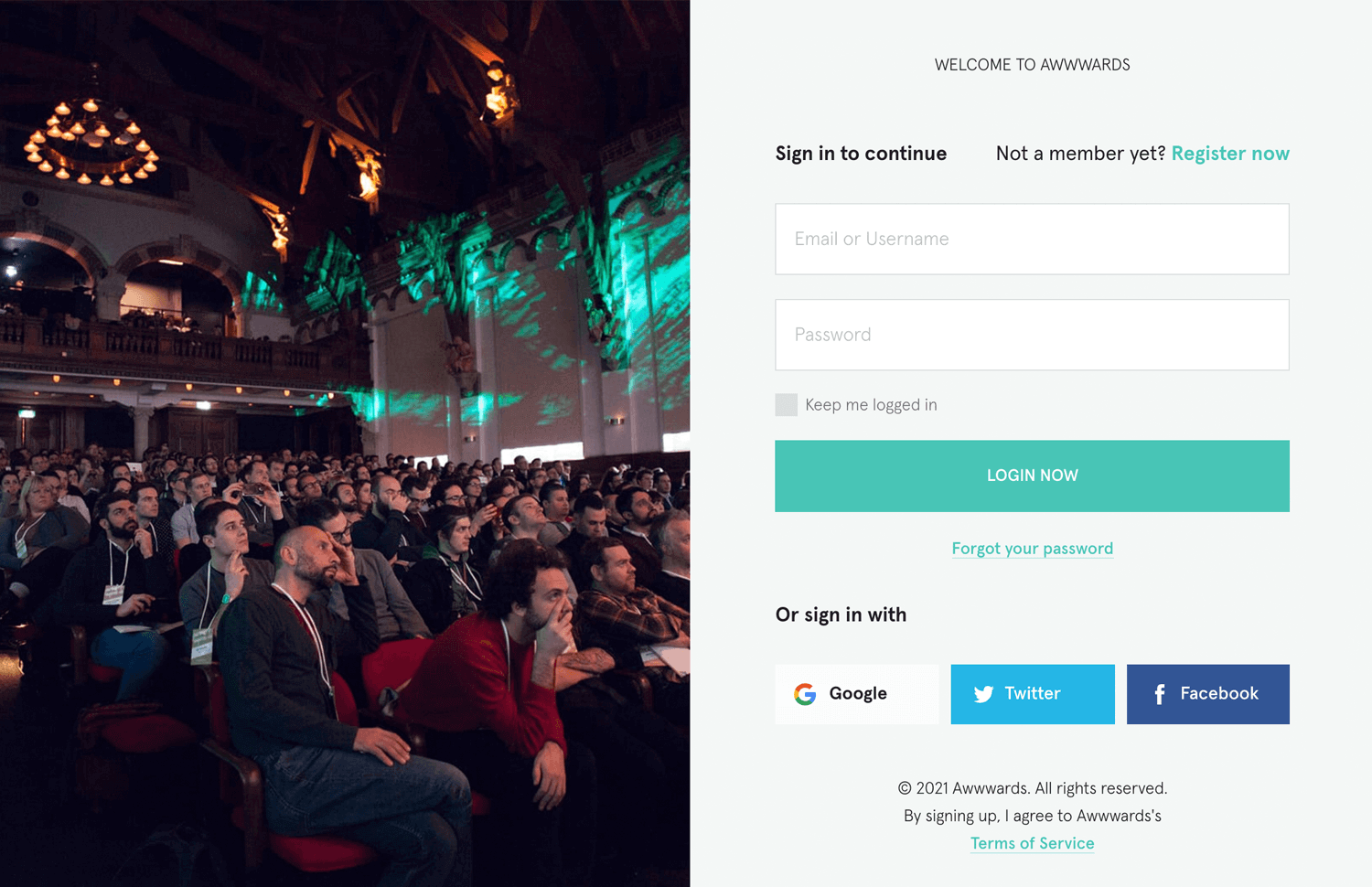
Yet another login page design that splits everything down the middle vertically. AWWWARDS uses a picture for the left side that perfectly captures the allure of the platform, luring us into a crowd of anxious attendees – all waiting to hear who won a certain award.

The login form, to the right side of the screen, is simple and to the point. Users get a visual validation of the username/email input fields, as well as the option of staying logged in. As always, options to login using social media are welcome! The color scheme is a nice touch.
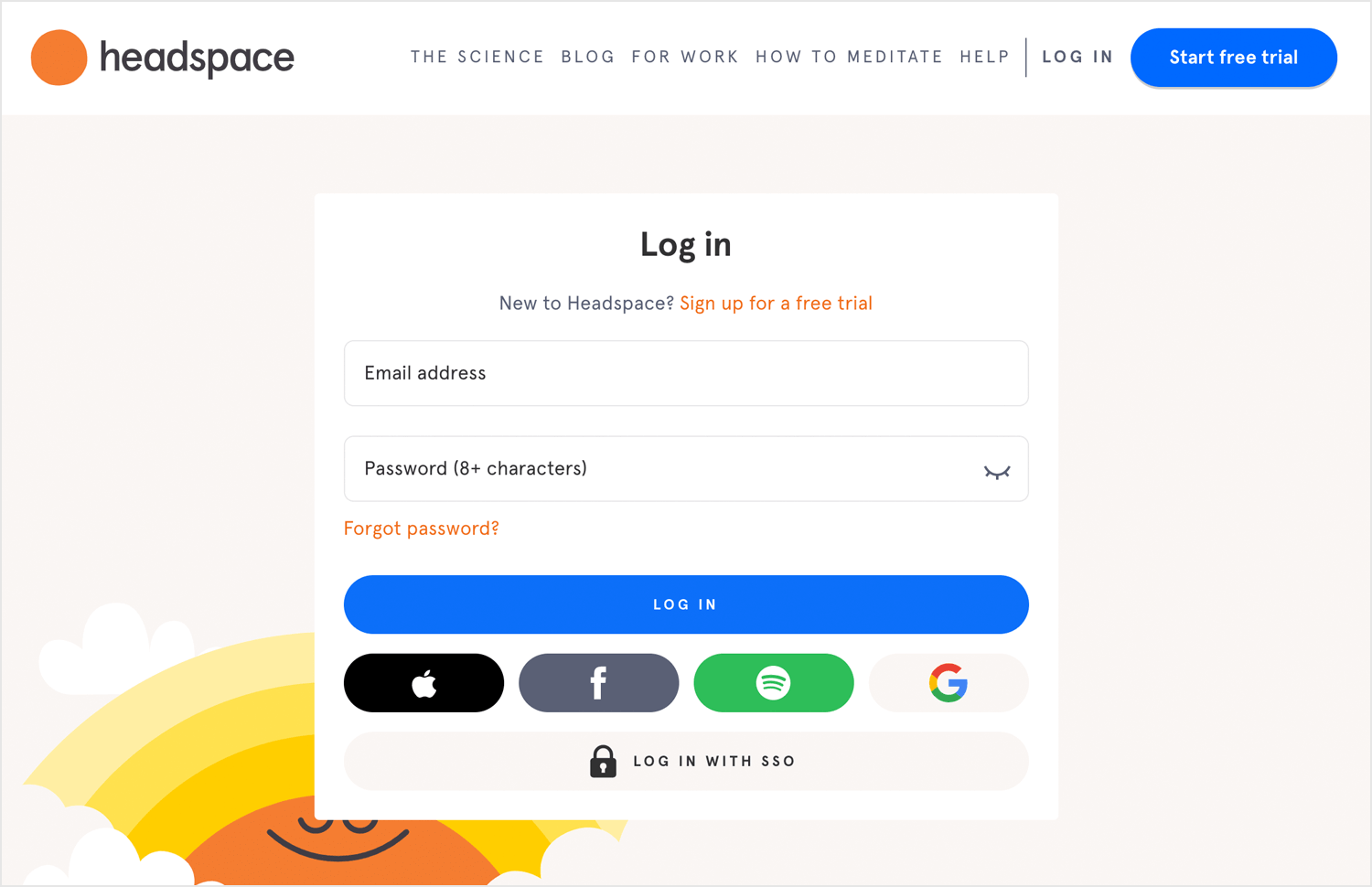
Headspace is a meditation service. Their login page is what you might expect from a company that wants you to find inner peace.
It’s minimal and the colors are muted. The type and composition of the elements is well constructed and spacious. The login form breathes.

The login page gives us three ways to log in. One of those, interestingly, is Spotify. Headspace puts their audio material on Spotify so it makes sense that users can log in with those credentials – this shows Headspace knows and cares about their audience and wants to make life even more convenient for them.
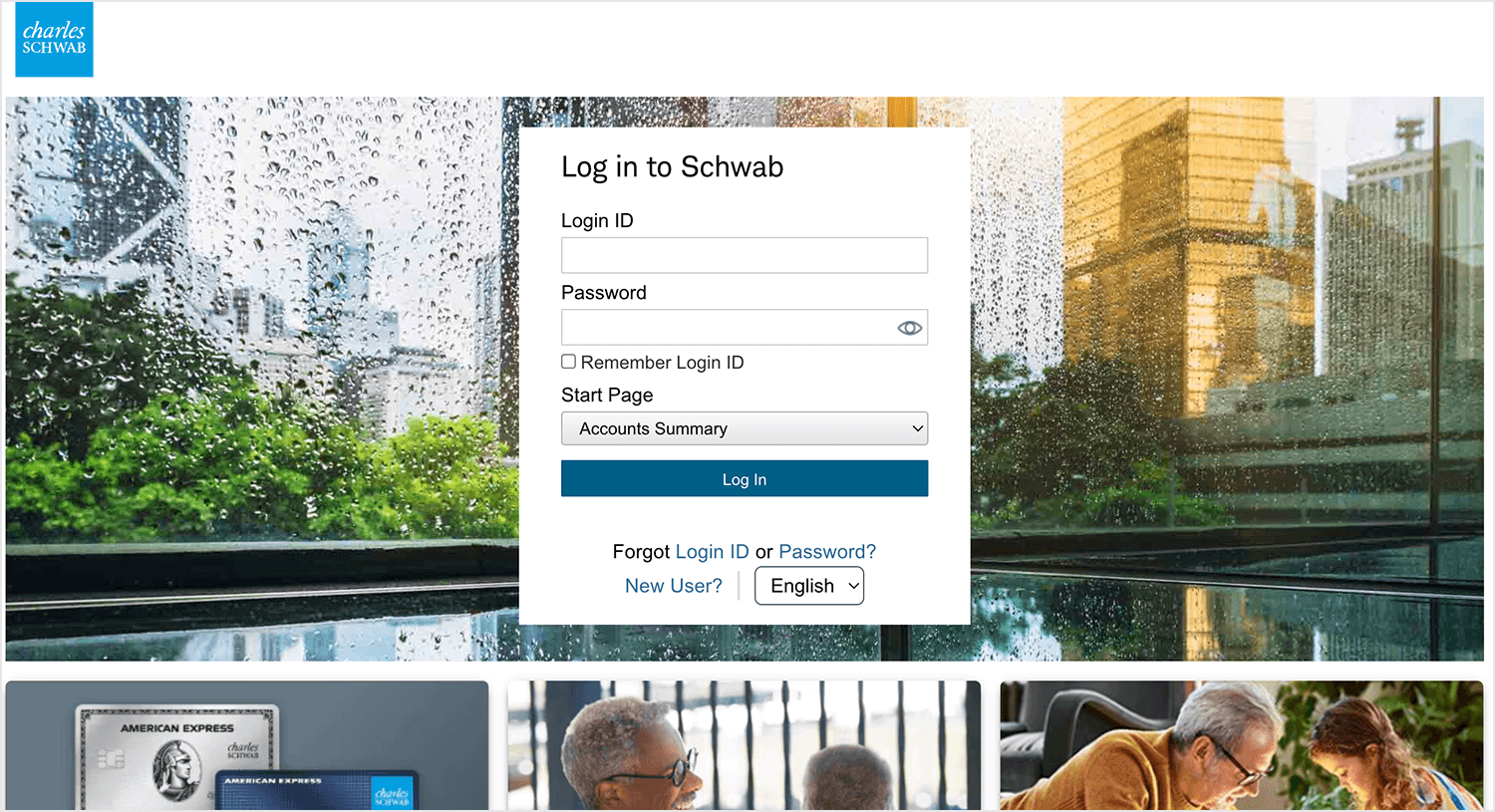
Charles Schwab is a bank and brokerage firm. Their login form page is simple—as are the majority of login forms—and is nothing out of the ordinary.
What’s nice about this form is the ‘4 quick tips to better protect your account’ copy. It shows the bank cares about you and your security. The advice is actionable meaning you can put it into practice as soon as you’ve read it.

We also really liked this login form’s Start Page drop down menu. You can do a lot with your bank and there’s a lot of information to digest when it comes to online banking and investing.
This feature allows the users to choose which page to start on. That means they’re less likely to get lost when navigating which has the potential to frustrate your users.
We saw this sign in page on Dribble by Selecto and thought it looked awesome.

The animation combines both the sign up and the sign in pages which is a nice touch. As you’d expect, there are social login icons, a forgotten password link and indicative placeholder text – all helping the user do what they want to do.
Login forms are an exercise in making your users’ lives easy. Social logins, placeholder text, and clear labels are some of the ways you can create a user-friendly login form. Use the 20 above as inspiration. Now, start prototyping!