Web design tutorials are a wonderful way to learn from home. Check out these top tutorials and expand your horizons!
Learning web design can take many forms. There’s an ample selection of books and free content available on the internet, but studying without guidance is an odyssey. The guiding hand that points out what to study is key in making effective use of your time, even if you’re not about to seek a full formal degree in design.
Enter, the free web design tutorials. These alone won’t transform anyone into a full-blown designer, but they can introduce you to important topics and give you a solid overview. Keep your favorite UI design tools at hand – these tutorials are about to inspire you.
This brief but sweet web design tutorial is a wonderful introduction to sketching the bare structure of a digital product. Presented to us by Ben Burns, How to sketch wireframes works well to give beginners an idea of the relevant factors in creating a good layout and how UX design comes into play.

We like this design tutorial, because it shows how designers create a sketch that can unify the user goals as well as the business requirements of the project. This is a crucial point to make for beginners in the world of design: creating something that checks all the right boxes isn’t easy at first. It’s a skill that designers work at and develop, with experience playing a huge part.
This web design tutorial is actually a part of a series, all of which focus on different aspects of creating a website from the ground up. Much like the previous tutorial, this one touches on the topic of aligning goals in order to create a sound product.

Unlike the other tutorial, this one also takes a look at a bigger picture: the entire website as opposed to a single page. We like that this tutorial illustrates the planning that goes into creating an entire website, including any templates and design requirements involved. Planning & site map is only 10 minutes long, making this a wonderful overview of the creation process.
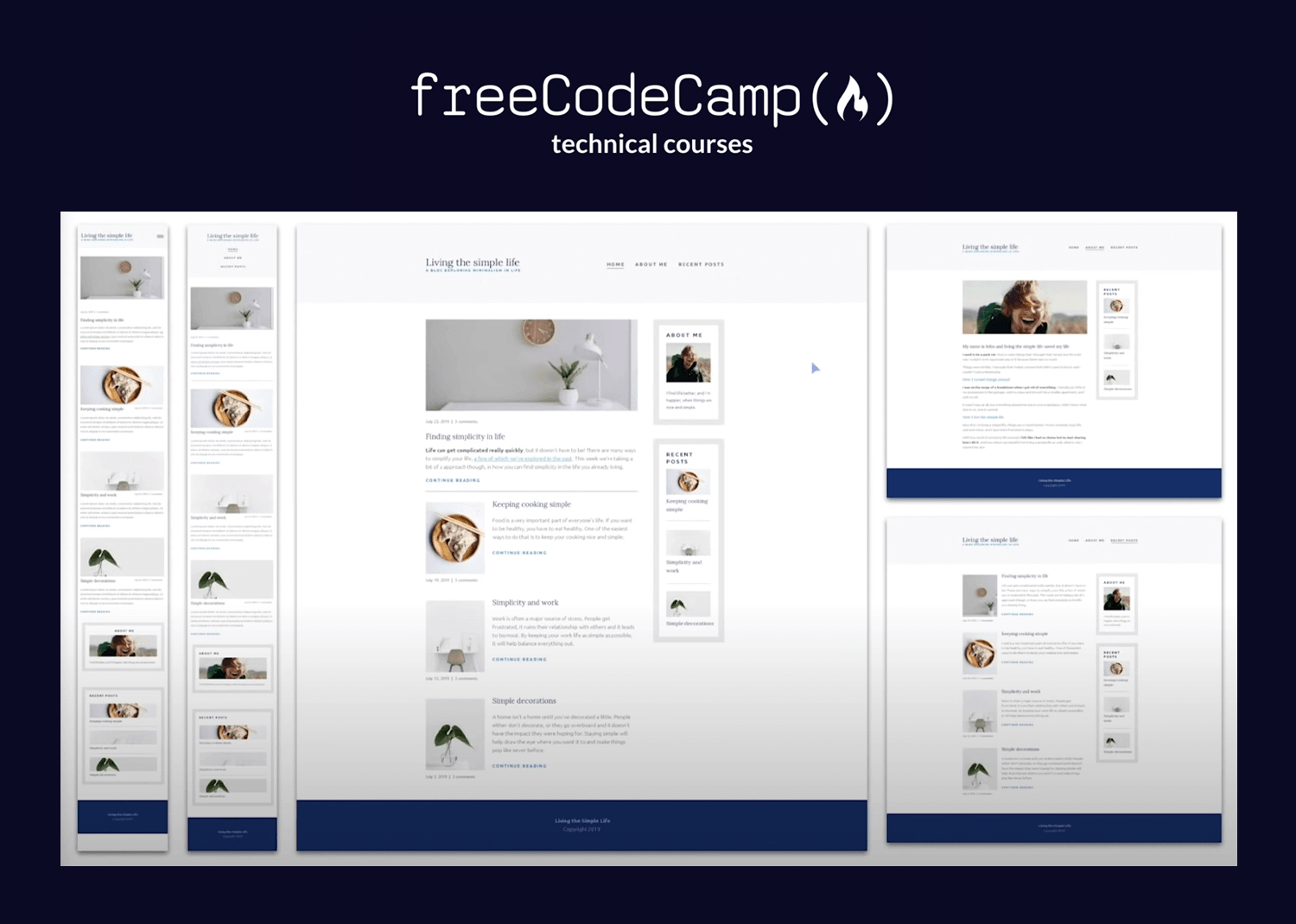
This tutorial is much more detailed and extensive when compared to some of the others on this list. Introduction to Responsive Web Design focuses on a more technical face of web design: HTML and CSS.

It’s true that web designers don’t all need to know professional-level coding. However, this can be truly useful knowledge for web designers. Knowing the basics of HMTL and CSS can make a significant difference when it comes to creating responsive designs, which is pretty much non-negotiable these days.
Despite being a few years old, this web design tutorial still holds true. It takes a brief look at some pillars of good design, going over all the fundamentals of what makes a design good. At little more than one hour and a half, the UI design Crash Course gives its audience a good overview of sound design.

In the second part of the tutorial, we can see the host designing an interface. While he does it, he also narrates all the thoughts that ran through his head. We like this approach because it shows how he deals with design challenges and how he makes design-related decisions. Very interesting stuff for beginners!
Granted, this tutorial isn’t necessarily about the theory of web design. It is, however, about its practice. WordPress is a hugely powerful tool and hosts most of the websites out there today. It’s true that WordPress isn’t all that intuitive. Using it can be a challenge if you have no experience with it at all.

Any web designer worth their salt needs to have a solid understanding of how WordPress works, so they can shape and mold it as they wish. Learning your way around it doesn’t have to be a pain, all you need is someone to guide you. That’s why we love the beginner’s guide to WordPress. It acts as a guide to the content management platform, covering all the crucial parts.
This tutorial is quite extensive but is also divided into small parts. This means that viewers can take their time and progress at their own pace.
Grids have become a huge part of web design. They’re both powerful and practical, with more and more designers relying on them every day to display content. That’s why we love this web design tutorial. Using grids in web design is all about learning to identify opportunities to use grids, as well as using them effectively.

This tutorial also covers the more technical aspect of grids, including coding and CSS. Topics covered include calculating widths, resetting styles, and more. This web design tutorial also comes divided into several brief videos, organized by categories. Viewers can take their time, making progress at their own pace.
Another web design tutorial that focuses on the juncture of design and WordPress. How to create a landing page in WordPress can be yet another wonderful introduction tutorial. It covers everything from knowing when a landing page is the right choice to the actual step-by-step of putting it all together.

Despite it being in written form and being quite short, this tutorial still adds a lot of value. It goes through the theory of landing page design as well as the practical side. It’s not going to make anyone an expert in WordPress, but it can give people that crucial help at their first steps.
This web design tutorial focuses on a key aspect of digital design: SVG files and their design. It’s true that the tutorial is divided into several chapters, some of which aren’t completely free. However, it goes to show that creating SVGs is a crucial skill for most web designers out there.

We like that this tutorial approaches the more practical side of web design. It goes in great depth about how designers create these files and the design tools that are used. The content even goes further, past the design of these files, and ventures into animating them as well. Getting started with SVG can be a wonderful way to master a simple but crucial face of web design.
Understanding the color spectrum is a skill that most designers have on basic instinct. With that said, it’s always a good thing to understand why these colors work and how people will perceive them. Create amazing color schemes is an overview into why some pallet works while some just don’t.

This web design tutorial goes over the theory of why designers choose the colors they choose. From color theory to color psychology, Create amazing color schemes is a wonderful place to get the basics down. It even covers color accessibility, which is often overlooked by designer newbies.
There’s something truly fascinating about design systems. They wiled a huge amount of influence and power over the final designs, shaping and molding both visuals and functionality. This web design tutorial is for all new designers, to help them understand what design systems do and how to manage one.

Digital Design: creating design systems covers everything from general guidelines of assembling and managing a system, expanding and evolving it, and much more. It even looks are successful examples from names like Google, Shopify and Apple. It’s a great way to gain perspective on why so many teams invest time, money, and effort into creating these systems, as well as understanding the true potential they hold.
Learning from home doesn’t have to be a drag. With these design tutorials, you’ll have a great introduction to the world of web design. And from here, you can see which areas of the field interest you more and where your core skills lie.
PROTOTYPE · COMMUNICATE · VALIDATE
ALL-IN-ONE PROTOTYPING TOOL FOR WEB AND MOBILE APPS
Related Content
 There really is no faster way to get started than using a pre-designed web app template that you can tailor to your taste.6 min Read
There really is no faster way to get started than using a pre-designed web app template that you can tailor to your taste.6 min Read Looking for a quick start in a new project? Discover these 37 free practical app templates made by the Justinmind team just for you.13 min Read
Looking for a quick start in a new project? Discover these 37 free practical app templates made by the Justinmind team just for you.13 min Read Looking for a quick start in a new project? Explore these 30 practical 100% Free website app templates designed by the Justinmind team just for you.14 min Read
Looking for a quick start in a new project? Explore these 30 practical 100% Free website app templates designed by the Justinmind team just for you.14 min Read