Web design is constantly attracting people to the field, but what do web designers do? What do they study for their practice? Read on and find out!
Web design is a field in constant expansion, with demand for designers increasing year after year as more digital products are needed. But what do web designers do? How did they become professional designers?
Let’s take a moment today to explore the world of web design. From what it is and its relationship with UX to crucial elements like typography – this guide has it all. Keep your UI design tool on standby, cause you’re bound to feel inspired to create new things.
Web design refers mostly to creating the visual aspect of online websites and mobile apps. Back when the internet was taking its first steps, web design was all about creating websites but has since evolved into creating digital products for all sorts of devices. Web designers today touch all sorts of aspects and faces of digital design, from creating a layout to orchestrating the visual identity of the product.

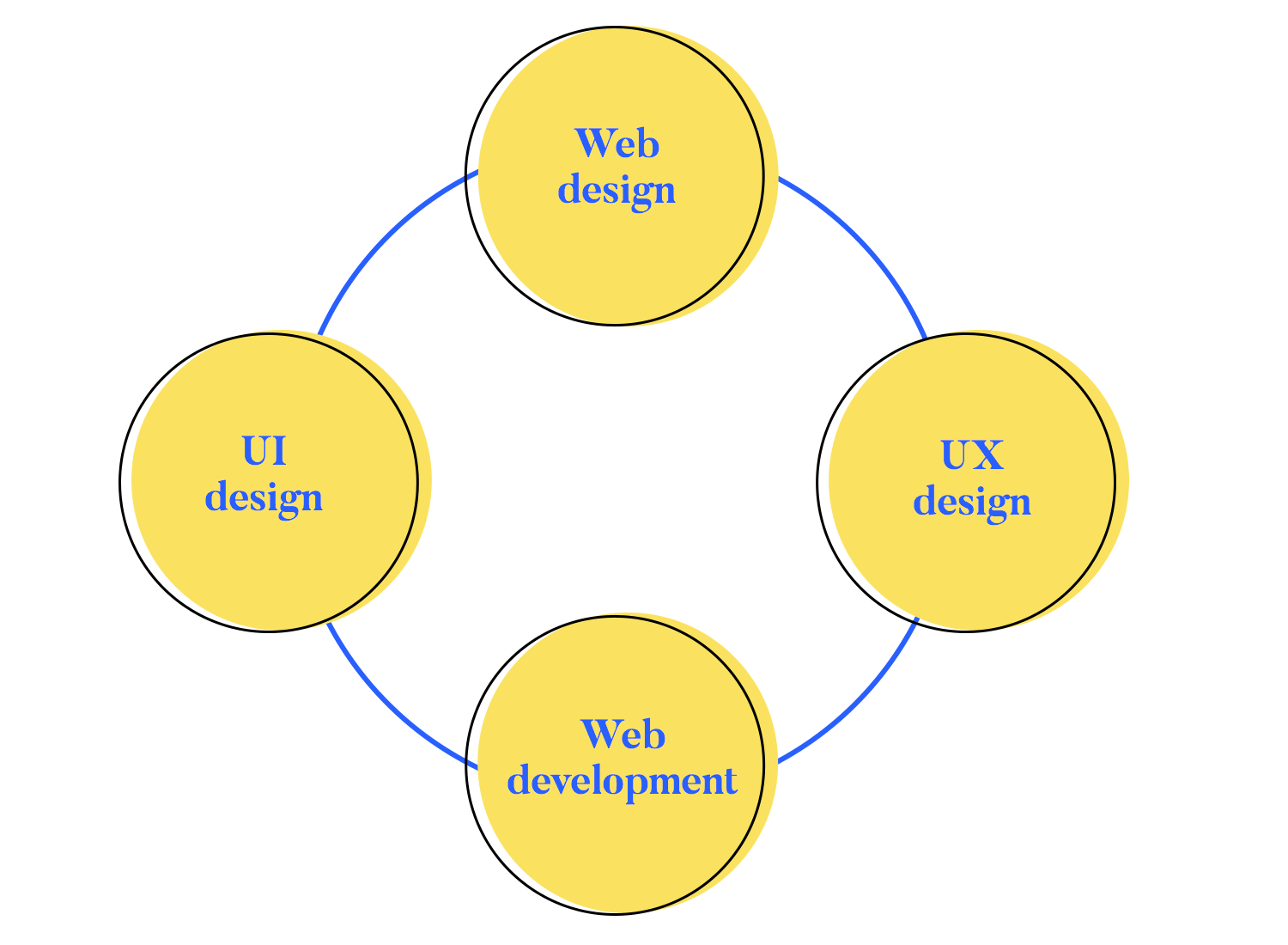
It’s true that web design has become very closely connected to other key areas of digital product design. There’s a line that continues to get blurrier and blurrier between web design and UX design, UI design, and web development. It’s important for web design beginners to understand that the world today doesn’t focus on the line that separates them – but on the results of combining these areas of expertise.
You could be a very demanded talent as a web designer if you had a stable footing in coding, but you can reach success without any coding experience at all. At their core, web designers solve communication problems between the software and the user, in a similar (but not identical) way to UI designers. Without them, the world wouldn’t be the same as we know it today.
Web design takes a sharp eye, not just for things like symmetry and visual beauty but also to see the potential at play. Not everyone can look at a list of requirements or a bunch of boxes and see a beautiful and functioning product. Using these skills, web designers create things that are both visually enjoyable and functional.
Content structuring is a crucial skill in web design, but it’s not the only one. When we have a layout design that works well, web designers will build on it and slowly add layers of detail. Usually, this is done in cooperation or close proximity to UX and UI designers depending on the size of the design department. This is when that sharp eye and the ability to see potential come into play.

Web design can include all sorts of visuals. Yes, web designers create impressive and intricate illustrations that tend to capture a feeling, the brand identity, or the prime benefit of a certain item at sale. There’s a certain talent here for taking conceptual ideas and translating them into something concrete, something that makes users feel things or that leads them down a certain thinking trail.
This same statement can be made about other areas of web design. Things like creating custom icons for a product, choosing or creating a font, designing a logo, or simply putting together a wonderful homepage… web designers make the internet that you and I love. Every little detail was work and talent that someone invested into the product, to the benefit of the final user.
As we mentioned before, there’s a very close relationship between web design and UX. They work together to deliver the digital products that we’ve all grown used to.
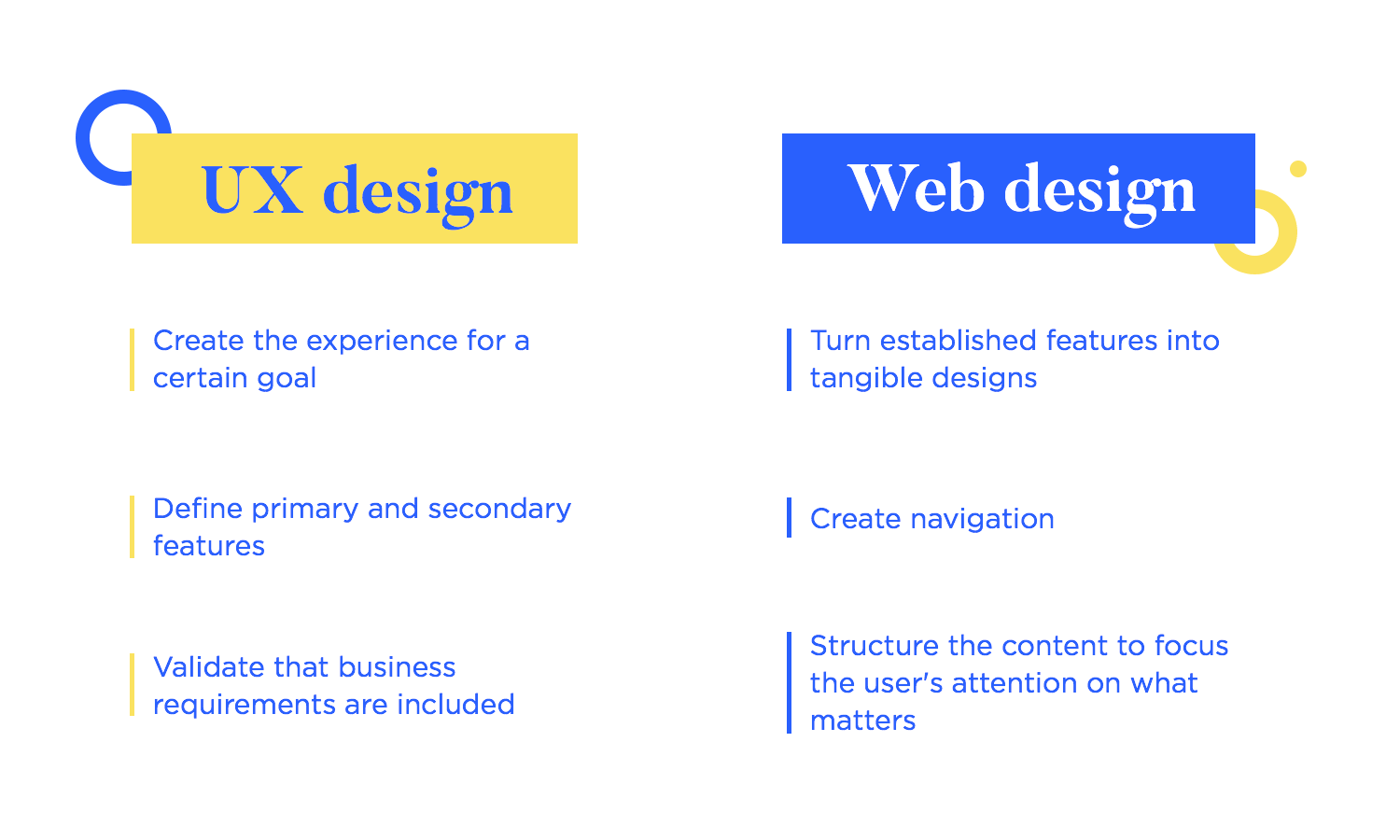
On the one hand, UX designers work to create an experience that reaches a certain goal. UXers deal with big questions, like defining the primary and secondary features or validating that the business requirements are reflected in the product. These big questions will mark the line between a sustainable product that can thrive and a product that simply falls short in the things that matter. After all, if an eCommerce website doesn’t sell it doesn’t matter that the website is pretty. It has failed.

Web design also works towards these questions but focuses on other areas. While web designers aren’t likely to be in charge of what feature is considered the primary one, they will be responsible for creating a design that supports that feature. Their work will allow the UX design to result in that ideal experience that the UX designer planned out so carefully.
Creating the navigation that connects the product or structuring the most important content so that the user’s eye is directed at what matters – it all falls to web designers. In a way, web design is one of the main pillars that upholds and reinforces all the hard work of UX designers.
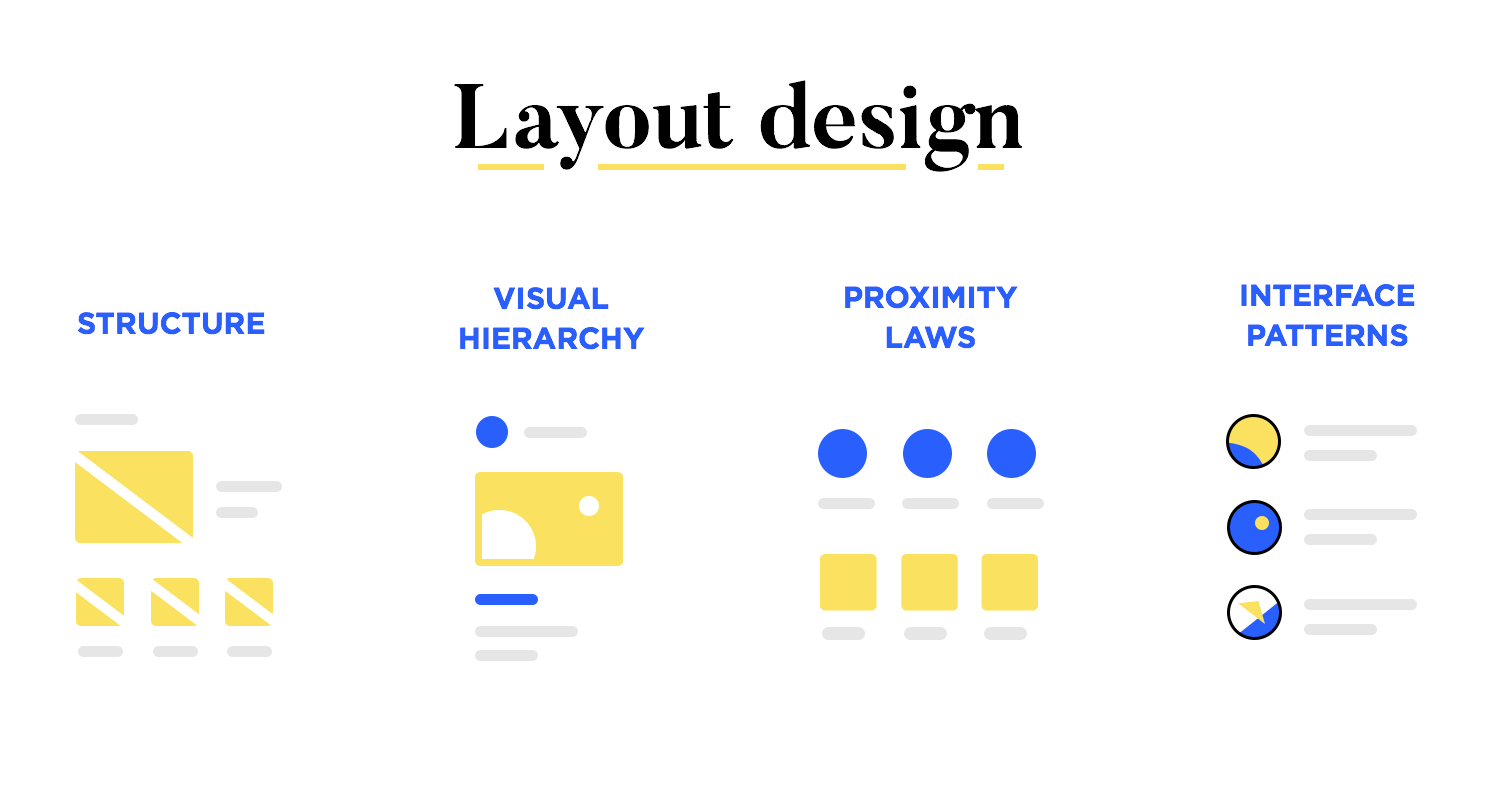
Web designers focus on creating a good layout, designing beautiful visuals, and finding ways to display the content in the best possible light. When it comes to the layout UI, it’s all about finding the best way to structure the content while always keeping the product’s main goal in mind.

The structuring of the content will play with many different areas of the design world, such as the laws of proximity and general concepts of visual hierarchy and harmony. Depending on what we want to display, we may turn to different UI patterns from grids to hero images. The decision of the structure is very important because it works as a base on which everything else rests.
It’s true that the layout doesn’t always fall to web designers. Sometimes, the product manager will rely on UI designers or even information architects to create a layout that is truly efficient. Other times, web designers are part of a small team and so must wear many different hats. Because of this possible task, it’s key that all web designers understand the basics of structuring content and get familiar with the most common patterns.
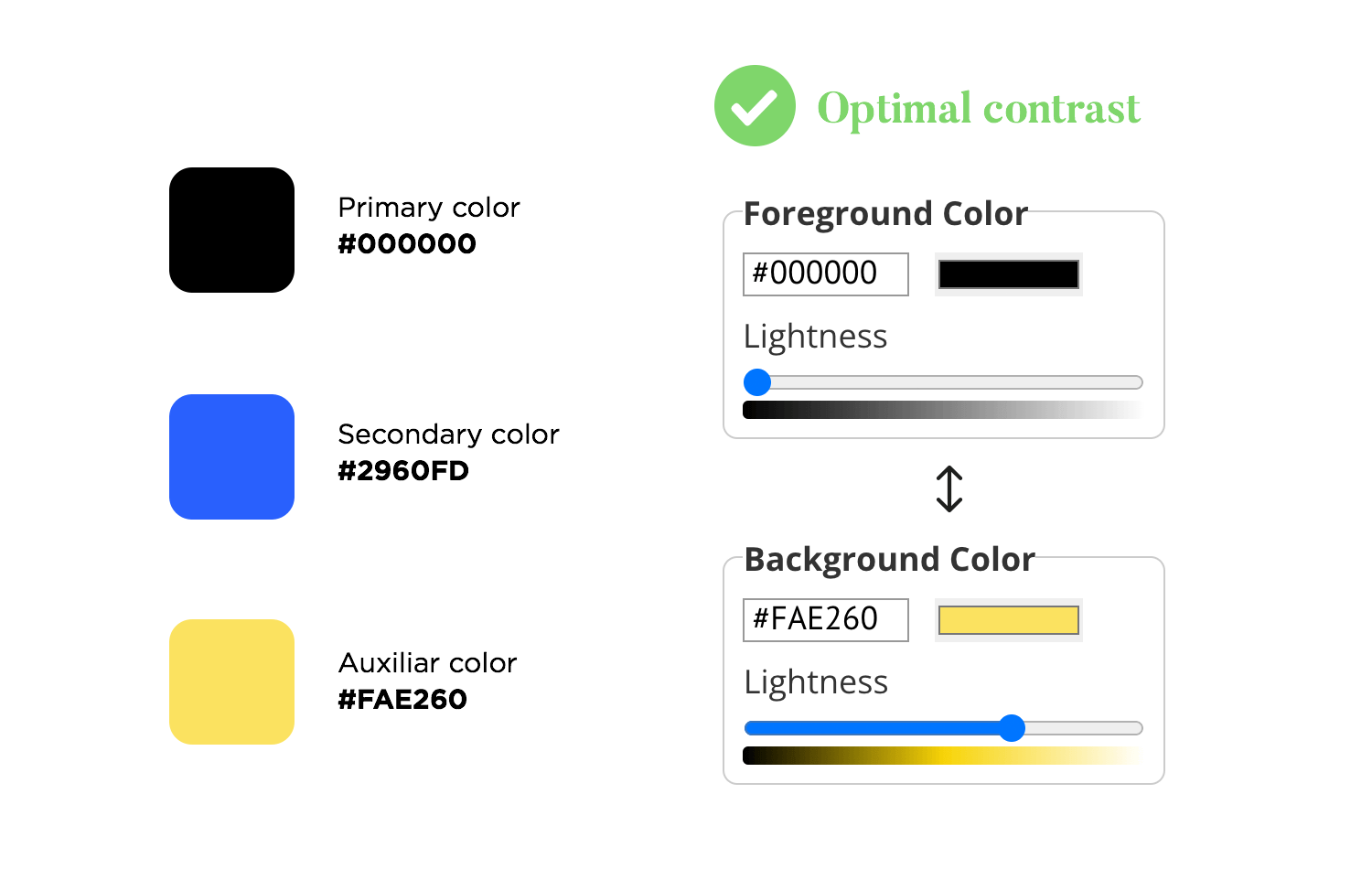
Web designers are talented when it comes to having an eye for beautiful things. That’s one of the reasons why they are usually in charge of defining the color palette of the product unless there’s an established brand identity prior to the project. Mainly, web designers need to apply the color theory in order to create a palette that has the right contrast, resulting in a visually harmonious design.
Regardless of if the design will be monochromatic, using different shades of the same color, or tetradic (two complementary pairs with one dominant color) – you want to create and maintain balance. You want to watch for the right balance between warm and cold colors, always maintaining sufficient contrast between the colors.

Another thing to bear in mind when selecting the colors is that they can have a powerful psychological impact on users. Designers all over the world use colors in order to both capture brand identity but also to provoke certain emotions in the people who see them. The right emotion to unleash will likely depend on what the ultimate goal of the product is.
Lastly, web designers must always bear in mind that not all users may be able to see the colors as they are. Creating accessible design is becoming increasingly important, with accessibility testing playing a big role in the general testing and validating of the design.
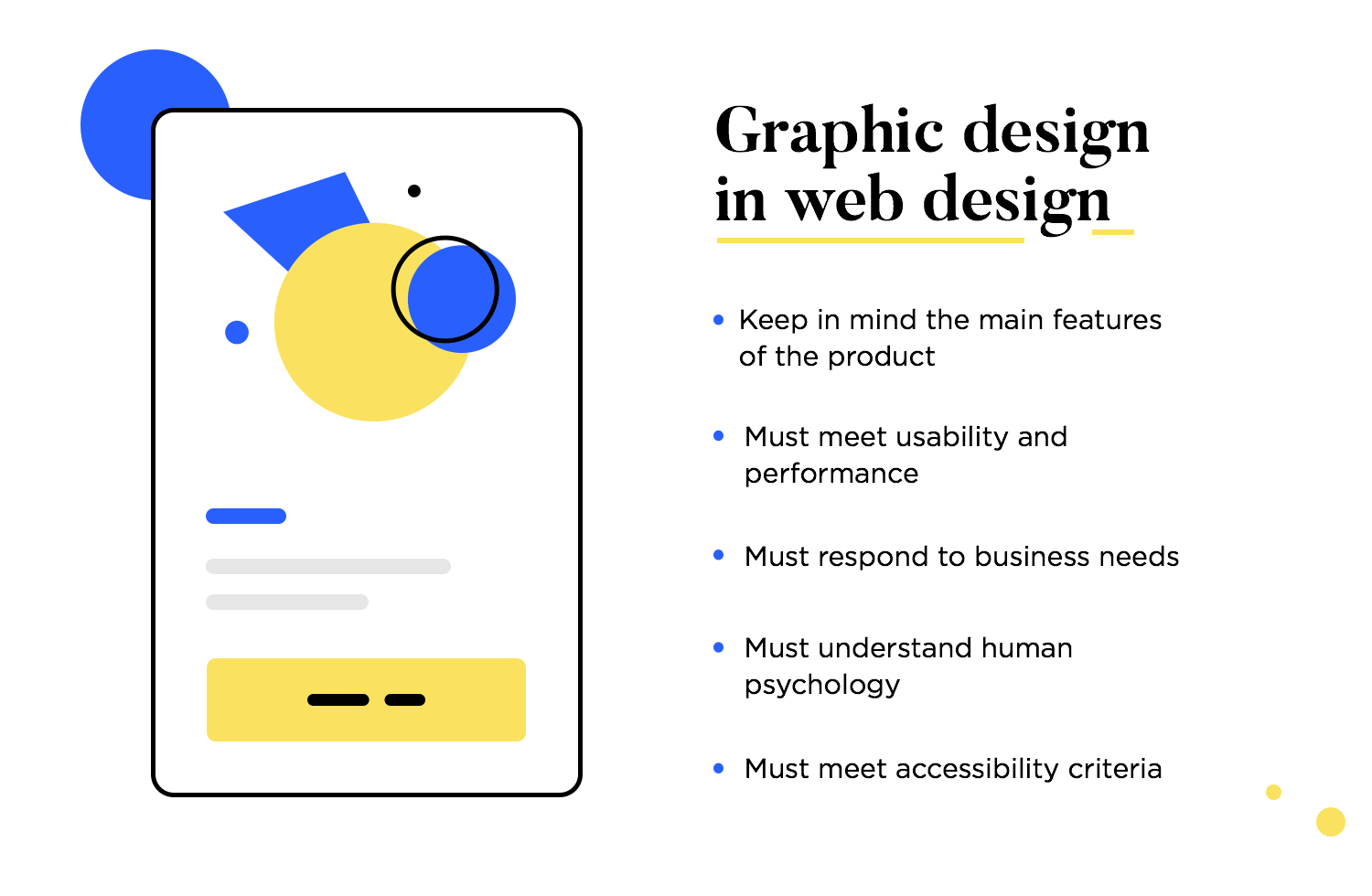
Graphic design is the original stepping stone from which many people become web designers. The graphics are a crucial part of what web design is, covering pretty much all the visuals in the product. Touching on topics such as typography and layout design, graphic design refers to the act of shaping the user experience using the visuals at hand.

This means that web design calls for someone with the ability to play around using the font, images, components, and elements in order to create something unique. Graphic design goes further than simply creating beautiful visuals, though. Because of the role graphic design plays in web design, graphic decisions can’t be simply based on what looks good. There’s a certain context at play here – the business and the functional situation in which this design takes place.
The graphic design also has to worry about things like usability testing and living up to certain performance standards. A beautiful website can still be a total failure if users can’t complete their tasks or simply don’t understand what the main features of the product are. Graphic designers have to understand the basics of UX design, business management, and human psychology.
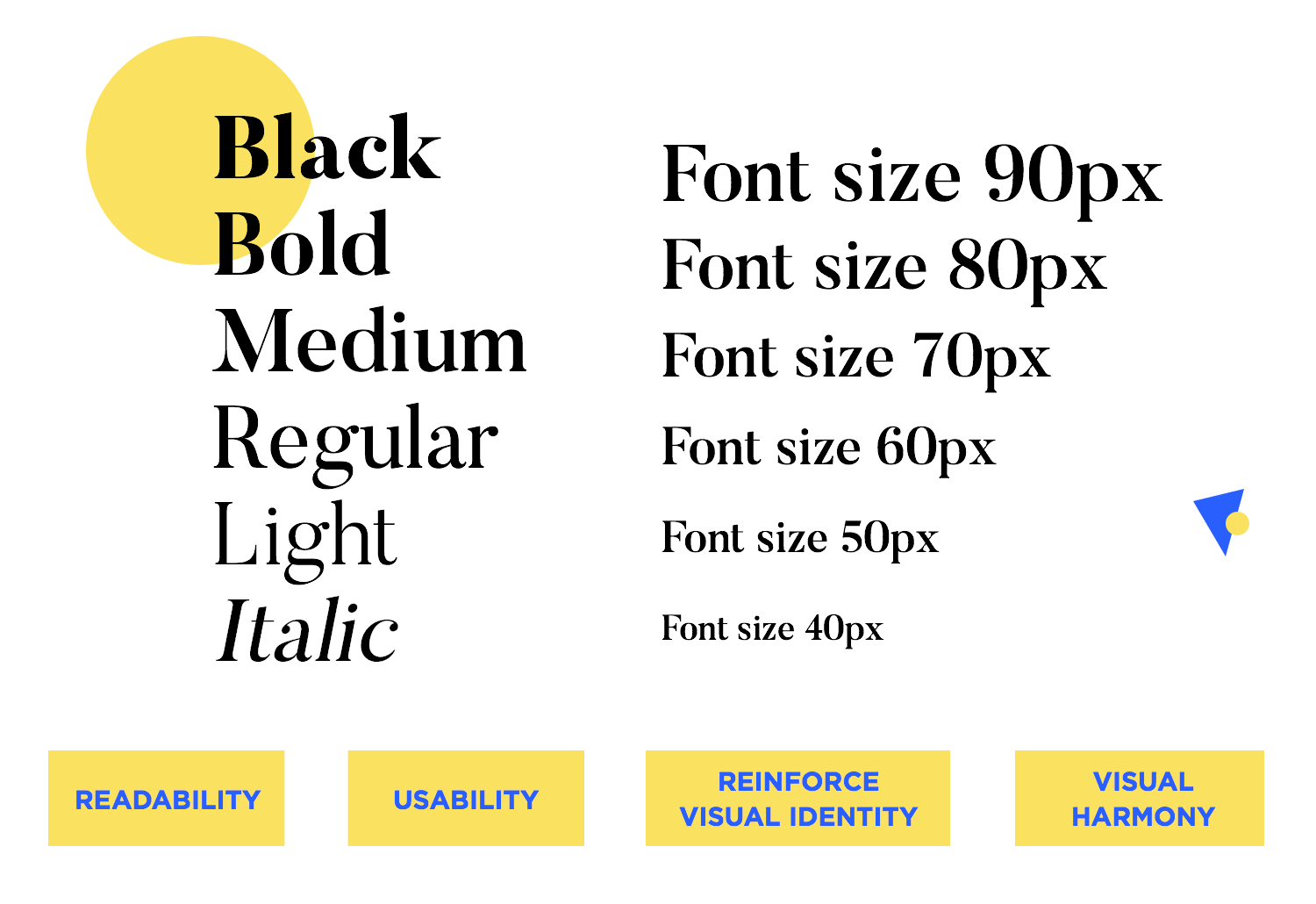
Typography plays a huge part in any website design. The font can have a huge visual impact, not to mention affect the usability of the entire product. Be it a font for long texts with excellent readability or a flashy typeface for headers that grab the eye – web designers can use fonts to create unique very effective designs.
And so, typography marks another crucial element of web design. It can be a key way to reinforce a visual identity, provoke feelings in users and make a statement. Much like colors, they’re another tool with which web designers can create a whole experience.

There are few limits to how creative one can get with typography. Aside from a vast amount of typefaces to choose from, designers can still play with things like weight and density, spacing, and the juxtapositioning of typography and other components. As long as there’s a certain visual balance and harmony, designers can get groovy.
Ultimately, the only true limit is usability. As soon as the typeface starts to damage the usability and fails to reach the standards, it’s time to identify the nature of the problem and retrace certain design decisions.
We come full circle with content. This can seem a little difficult to understand for those who are only just getting to know the world of web design, but it’s a crucial lesson nonetheless. No matter how creative or visually gifted one is, content reigns supreme. The content represents the real goal of the product, the substance that must be fed to users if anything is to be achieved.

Web design is, in many ways, primarily focused on upholding and showcasing the content. No matter what kind of content. The structuring, designing, and display of the content are some of the most important responsibilities of web designers.
Over time, all web designers develop the ability to sense the best way to display content. Part of it is getting familiar with design patterns and spotting the window of opportunity to use them. However, that can only take you so far. The rest implies developing an instinct that helps to guide your design, using the content’s nature and role to find the best possible way to show it to users.
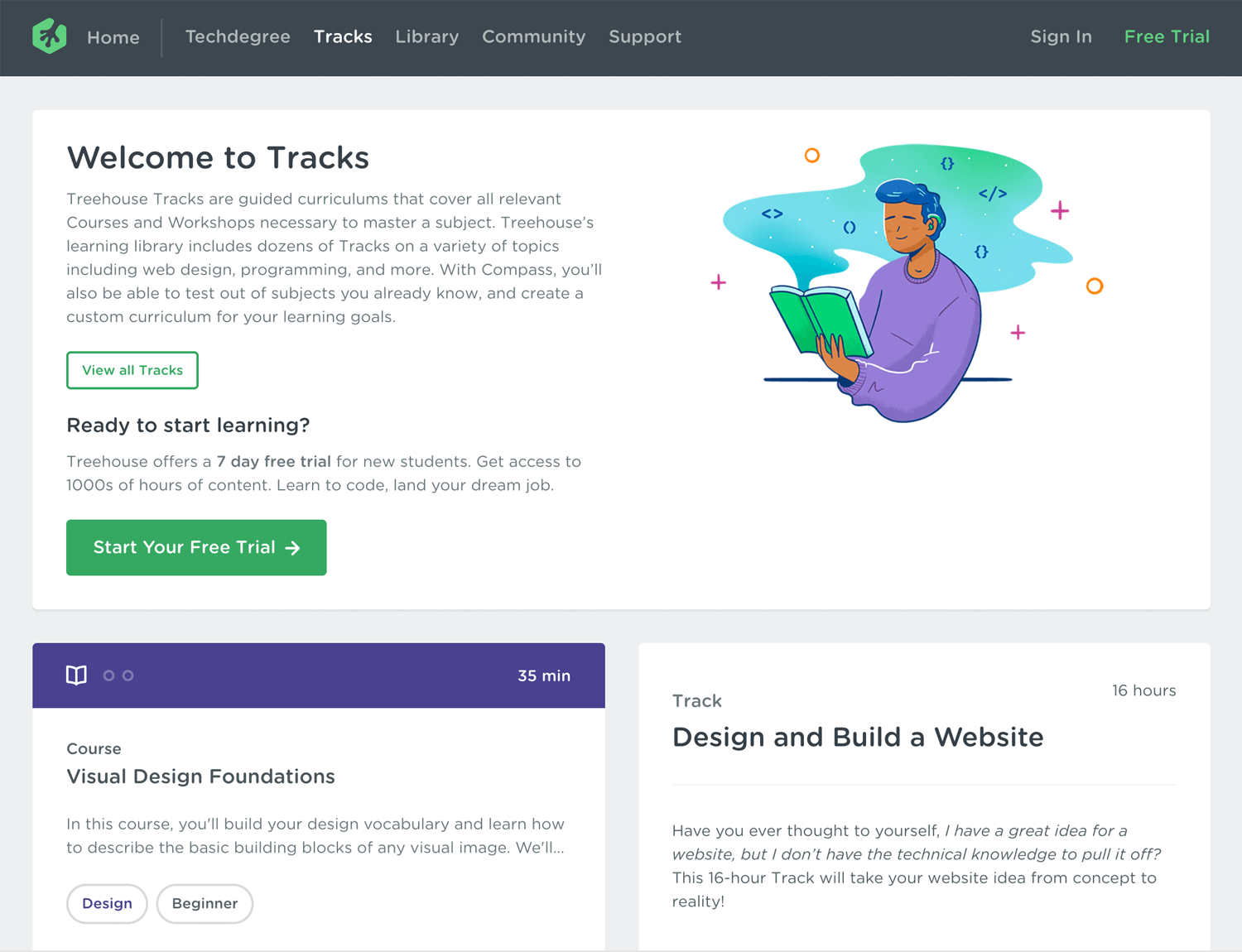
This web design course is meant to be an introduction to the basics, for people who have never studied the theory of design. We like that the course itself is brief but covers the basic theory and some of the most elemental practical guidelines as well.
It’s true that Design and Build a Website is way too short to act as a true starting point for a real academic education. But then again, it’s not meant to. It’s meant to be a window, a way for beginners to get a feel of the water before they jump in. And in that sense, this web design course does very well.

With that said, this web design course is a part of a larger study track, which includes several other courses. Some of these courses are longer with some being very brief, but altogether they cover a lot of the different faces of web design. For someone who wants to take their time and learn at their own pace, this study track could be a very nice option.
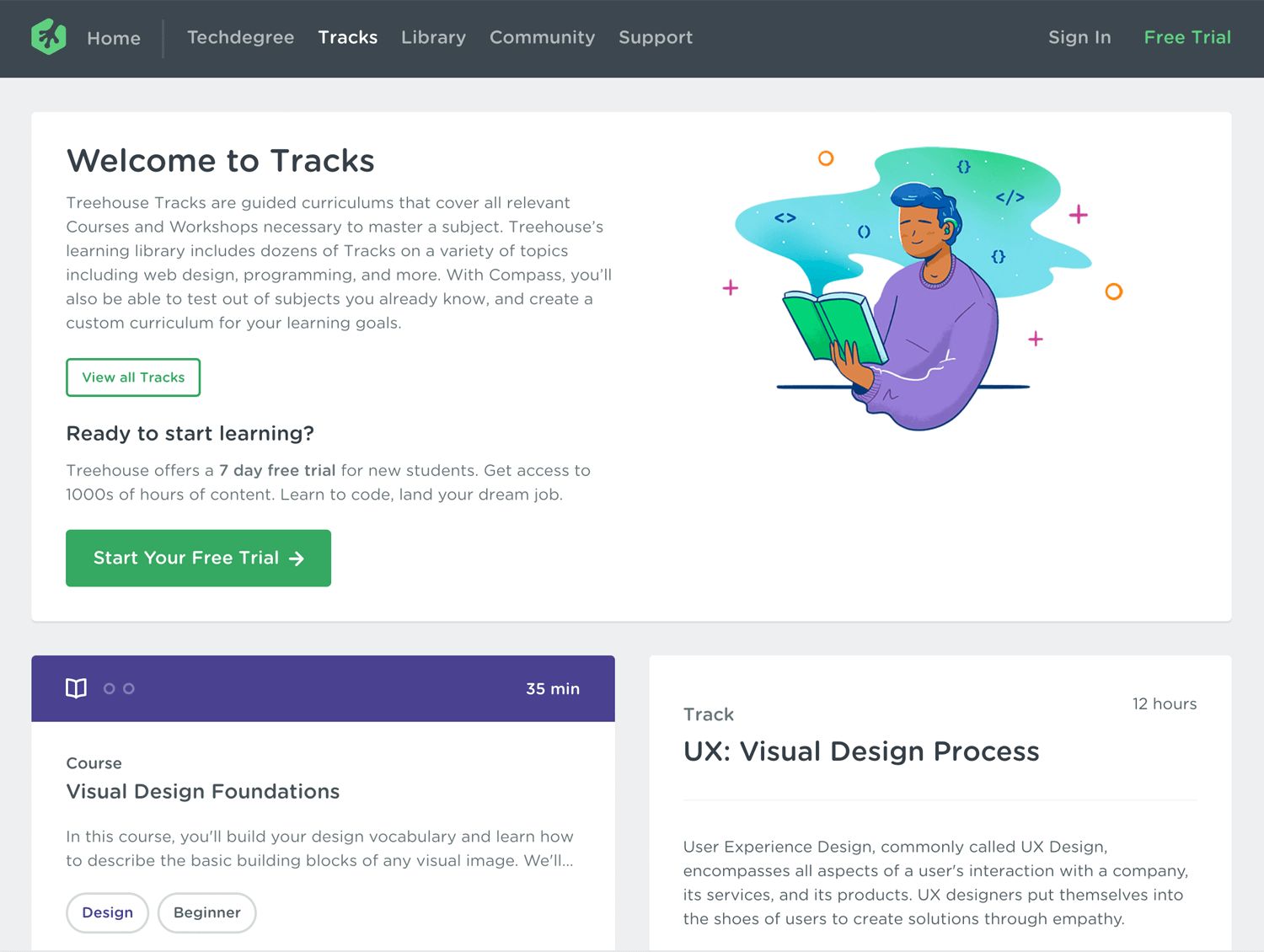
This is another web design course that is also a part of the larger design track by Treehouse. This course, however, focuses on the visual side of things. The goal here is to teach web design beginners how to identify a good idea when they have one, as well as scaling and building on that idea until a minimum-viable product can be made.

We particularly enjoy the teachings on reiteration in visual design. As we all know, there’s plenty of creative margin in web design but there are also constraints, practical and functional limitations. That’s why it’s so important for designers to be able to see the full potential of an idea when applied to the real world. It is equally important to understand the role of validating these ideas and reiterating them until true gold has been found. And this web design course will do just that.
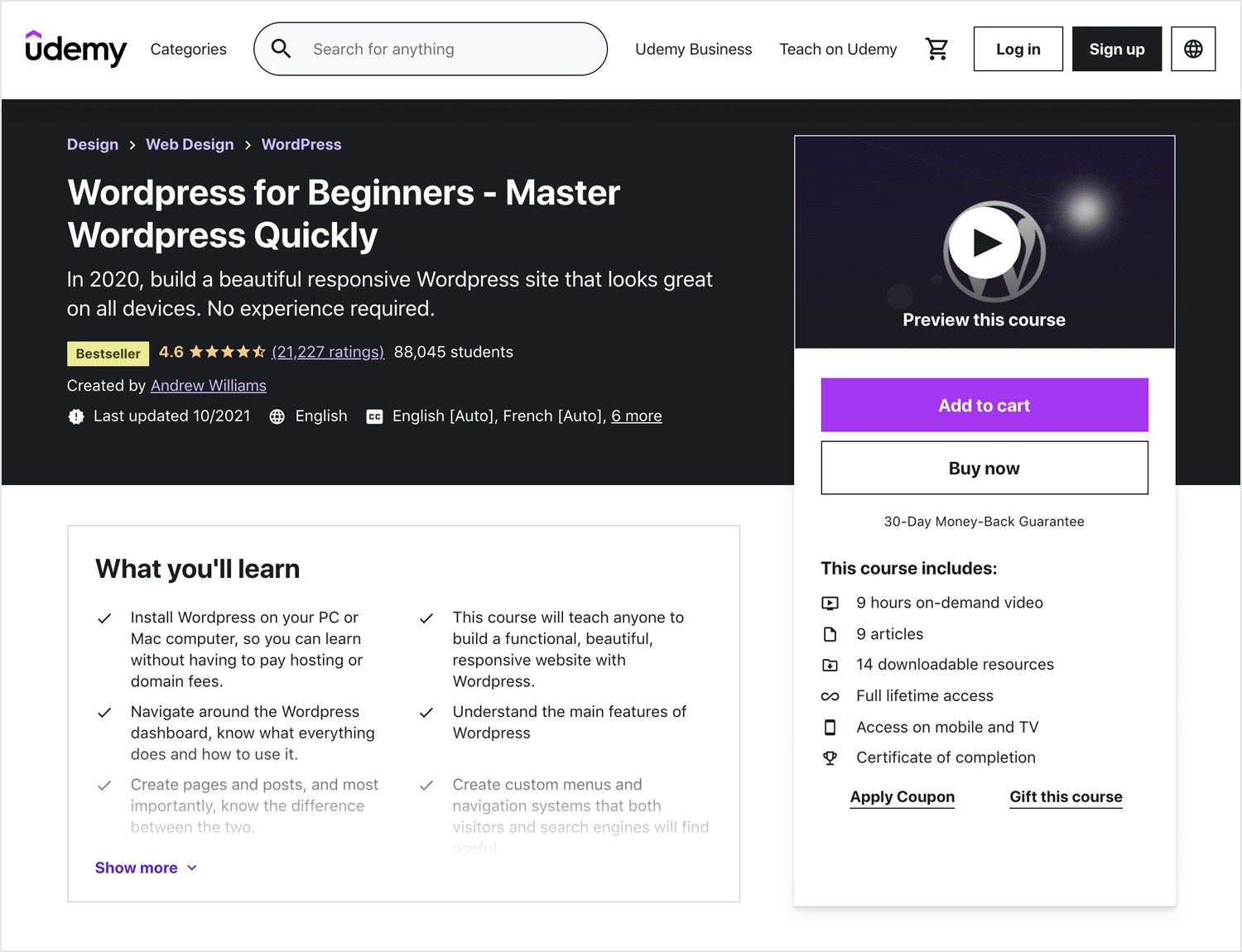
Web design can be the first entrepreneurial step of many business people out there. When trying to get a freelance business going, it can certainly benefit new designers to get familiar with one of the most commonly used platforms for digital products out there: WordPress.
WordPress can be a little intimidating for someone who has never used it at all. If you’re a designer trying to create a product, a website for a client, you want to know how it all works. This web design course focuses more on WordPress than it does on the theory and practice of design, really – and we’re fine with that. WordPress for beginners does what it says in the box.

Knowing what every button and element in the WordPress dashboard does takes time, takes trial and error. For many people looking to get their design business going, discovering all that on your own takes too long. It’s too aimless. With this course, you can approach this issue in a more structured way, starting from the bottom and working your way to the more complex stuff.
As we mentioned before, graphic design is a pillar of web design. And so, it’s only logical that web designers take the time to sign up for a Graphic Design course. This course focuses on the art, translating goals and objectives into actual visual design. The main thing here is to learn to communicate clearly with users, using visuals.

The course takes about 6 months to finish, on average. It touches everything from typography to color theory and it would work very well for those first coming to the world of graphics. The course wraps up with a project that is worthy of a place in your portfolio.
With this web design course, we again tend to blurry the line between web design and UX design. The Web Design Strategy course focuses on the first phase of any project, from the challenges we usually find to the research that sets the tone of the design.

We love that this course took a more calculating approach to design, helping beginners to understand the entire work that needs doing before any design is actually done.
For someone who is just starting in the world of design, this course can be immensely helpful. It shows us how much structure there is in any given project, how design teams discover helpful information, and the role that information plays in the design process.
Web design is a wonderfully creative sector that continues to grow. Demand for web designers is ever increasing and we are delighted. There’s so much depth to this work, going far beyond simply creating pretty websites. Hopefully, this guide will give you all the crucial bits and help you get those first steps towards a career as a designer!
PROTOTYPE · COMMUNICATE · VALIDATE
ALL-IN-ONE PROTOTYPING TOOL FOR WEB AND MOBILE APPS
Related Content
 There really is no faster way to get started than using a pre-designed web app template that you can tailor to your taste.6 min Read
There really is no faster way to get started than using a pre-designed web app template that you can tailor to your taste.6 min Read Looking for a quick start in a new project? Discover these 37 free practical app templates made by the Justinmind team just for you.13 min Read
Looking for a quick start in a new project? Discover these 37 free practical app templates made by the Justinmind team just for you.13 min Read Looking for a quick start in a new project? Explore these 30 practical 100% Free website app templates designed by the Justinmind team just for you.14 min Read
Looking for a quick start in a new project? Explore these 30 practical 100% Free website app templates designed by the Justinmind team just for you.14 min Read