Start prototyping your web cookie banners and make your users’ online experiences smoother and safer than ever
When we talk about web cookies, we don’t mean what’s on the dessert menu. But then again, web cookies can be a treat for web users. When sites remember your login details, record your page UI layout preferences and store your shopping cart items for a later date, that’s all down to web cookies.
Start prototyping new designs today. Enjoy unlimited projects.

But while the general role of cookies is beneficial, it doesn’t take away from the fact that organizations have been storing information about us, often without our consent. To keep users’ personal information safe, EU law now requires that all sites using cookies seek express permission from users to store and retrieve data about their browsing habits.
Updates to legislation mean that web designers have a new challenge: providing a great user experience while ensuring users’ privacy at the same time. We’ve written this post to help you prototype the perfect cookie banner for your website or mobile app using Justinmind.
Read on and get your cookie banner design right once and for all.
What exactly are cookies on a website? HTTP, web or browser cookies are files stored in a user’s web browser with small pieces of data. This data stores preferences related to how the user interacts with certain web pages when browsing that website.
The Cookie Law is a piece of legislation that outlines regulations around the use of Web Cookies. Essentially, it requires websites to get consent from users before storing or retrieving personal information from a computer, tablet or mobile device.
According to the cookie experts at Optanon, the Cookie Law aims to protect users’ online privacy. It does this by making users aware of how information about them is collected and used online, and giving them a choice to consent to it or not.
With this year’s update to legislation, it’s no longer enough for brands to have a dedicated Cookie policy section on their page. Now, sites need to inform users of the use of cookies and have them actively opt-in to giving consent.
This may sound daunting, but don’t worry. As you’re about to see, there are plenty of ways to make the Cookie Law work for your brand, as well as for your users. In the next section of this post, we’ll take a look at five examples of great cookie banner design. Plus, we’ll show you how to design your cookie banners for informed consent using Justinmind’s prototyping tool.
Start prototyping new designs today. Enjoy unlimited projects.

With so much hype around cookie restrictions, your cookie banners need to be designed correctly, right from the start of your design process. That’s why we recommend designing your cookie banners early on in the design process, using prototypes. This will allow you to play around with different banner styles until you find one that best-suits your website or app, as well as easily integrate it with the rest of your site’s design.
Here at Justinmind we prototyped and tested our own site’s cookie banner with our own tool. That meant we got to use drag and drop technology and 4000+ customizable UI elements to design ar cookie banner in a matter of minutes. Add interactions and scenarios and you can actually reproduce the user experience with your cookie banners at any stage of the design process. And with a 15-day free trial, what are you waiting for?
Let’s take a look at five websites that have great cookie banner user experience, plus how you can reproduce them with Justinmind.
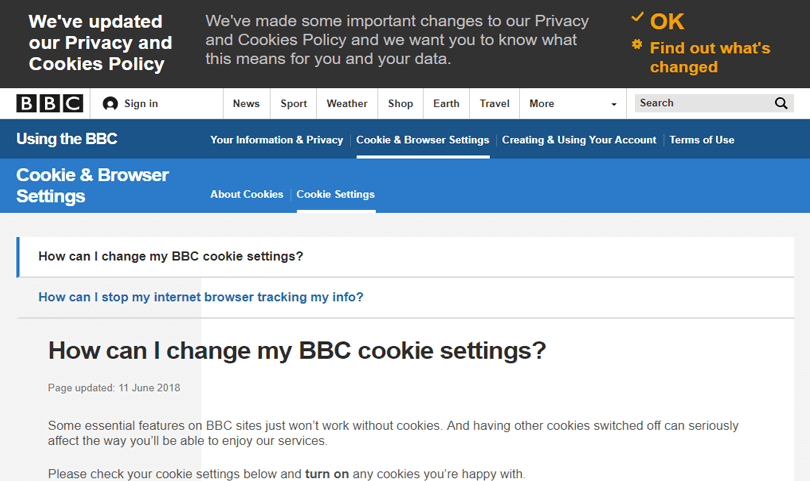
This type of cookie banner adds a notification to the header of the site. It is an above-everything notification, ensuring that the user interacts with it and is aware of its significance.

In the example above, the BBC requires the user to click “OK” in order to acknowledge that the site is using cookies, as well as give their consent. Once the header notification has been removed, the user can start browsing the site’s content. Note that with this cookie banner style, the user can only continue if they agree.
To prototype this cookie banner style using Justinmind, start by dragging a Rectangle widget to the top of your prototype’s canvas. This will serve as your banner’s background. Go to the Properties palette and give it a color (we suggest something dark for contrast with your site’s background, which is usually white).
Use Text and Paragraph widgets to create the copy for your cookie banner. You can find more information on what your cookie banner needs to include here. If you’d like to include the tick and settings configuration icons from the example, we recommend using our new Font Awesome UI kit, with over 700 widgets to choose from.
Use our alignment tools to place the UI elements in the preferred position on top of the Rectangle.
Once you’ve decided on your banner’s content, it’s time to group all of your UI elements together. To do so, select them all on the canvas (by dragging your mouse over the selection on the canvas) and then right click “Group”.
Tip: if you’d like your cookie banner to appear on all screens of your web or mobile template, simple create it in the Templates palette, rather than the Screens palette. Your banner will then appear in each new screen you create with the same template. Learn more about creating templates here.
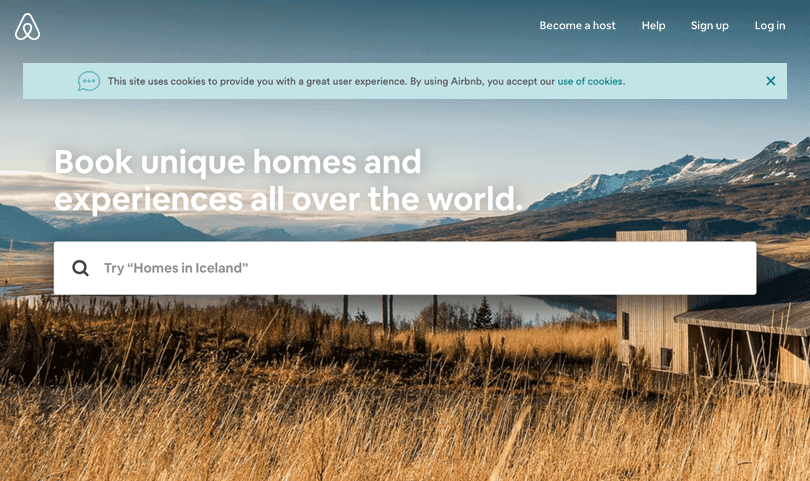
This style places a fixed notification within the header of every page of your site. This lets users know that you use cookies and that by continuing to use the site without adjusting cookie settings, a user is assumed to be consenting to this.

In the above example, you can see how Airbnb has designed their inline cookie banner. This is a dismissible notification, which does not require acknowledgment from the user. Note also that Airbnb has a link to additional information regarding their cookie policy.
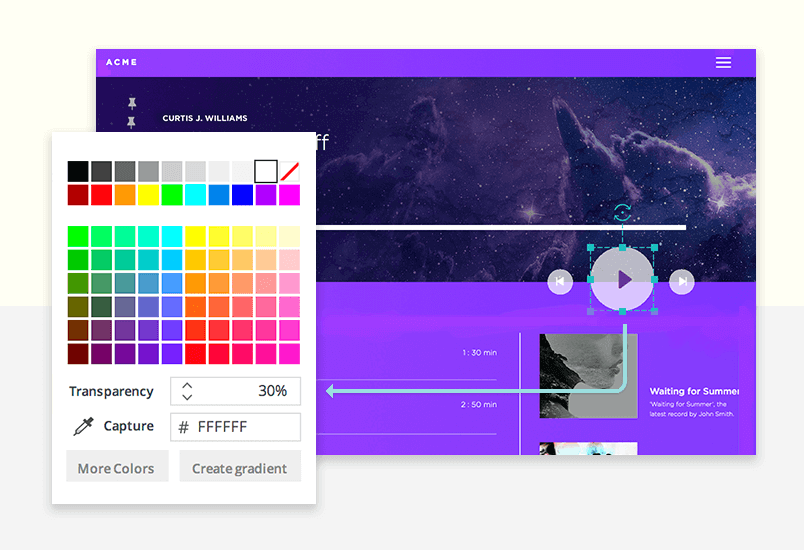
To design this cookie banner with Justinmind, you’ll need to use Rectangle and Paragraph widgets. Use the Font Awesome Comment dots icon to produce the icon on the left in the banner.
Remember that all of our Font Awesome icons are made with vector graphics and their color and size can be modified without loss of quality. And with our latest release, you can even change the opacity level of your colors!

To create a hyperlink effect, simply highlight the text you wish to change the color of (or underline) and change its style in the Properties palette.
Start prototyping new designs today. Enjoy unlimited projects.

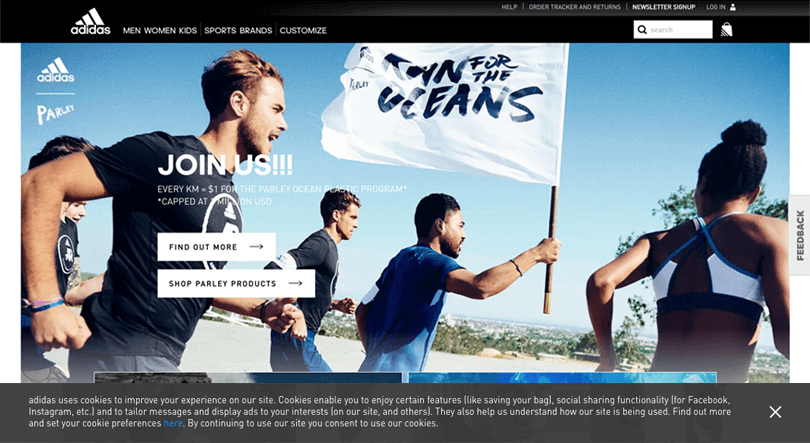
Similar to the inline header, this cookie banner appears in the footer of each page on your site. It also informs users of your cookie policy and what they are consenting to by continuing to use the site.

Adidas’ footer is a great example of cookie banner UX. It’s not intrusive, yet remains visible at the bottom of the screen as the user scrolls up and down the page.
Oh and if anyone was wondering how Justinmind deals with the Cookie Law, check out our cookie banner footer below!

To prototype this type of cookie banner, you’ll need to use our pin to position feature. This allows you to create a fixed position or parallax scrolling effect in your prototype. To try it out, select the UI element on the canvas and go to the Properties palette.
Under “Position” select “Display pin position options” and select an option from the drop-down for the X and/or Y positions. If you want your cookie banner to be fixed to the bottom of the screen, simply select “Pin to bottom” for the Y position. This will ensure that your cookie banner remains in place as the user scrolls up and down the page.
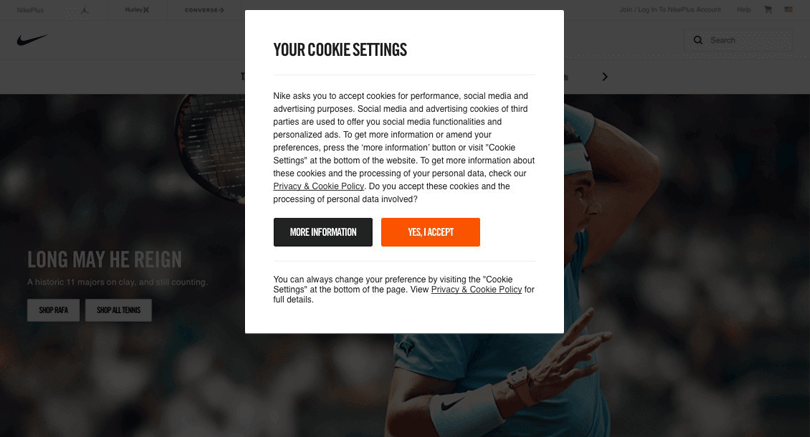
This cookie banner is a fixed pop-up box that remains on top of the page until the user interacts with it.

Nike’s modal cookie banner ensures that the user gets all the information they need to be able to browse its site safely and securely. Notice the use of bright orange in the call-to-action button that Nike really wants the user to click 😉
You’ll need to create a dialog in Justinmind to reproduce this cookie banner style. To draw your banner, start by dragging a Rectangle to the canvas, followed by Text, Paragraph and Button widgets.
Remember that you can change the color and style of your UI elements in the Properties palette. Group all of your UI elements together when you’ve finished customizing them.
To make sure your banner is displayed on top of any other content, keep it above all other UI elements in the Outline palette. If you would like users to be able to move the banner around the screen, learn how to make interactive banners here.
We recommend adding a semi-transparent layer between your cookie banner and the rest of the screen’s content, to make sure that the user’s attention is drawn to the banner. To do so, add a Rectangle to the canvas and place it directly below the banner in the Outline palette. You can change the transparency of UI elements in the Properties palette.
Start prototyping new designs today. Enjoy unlimited projects.

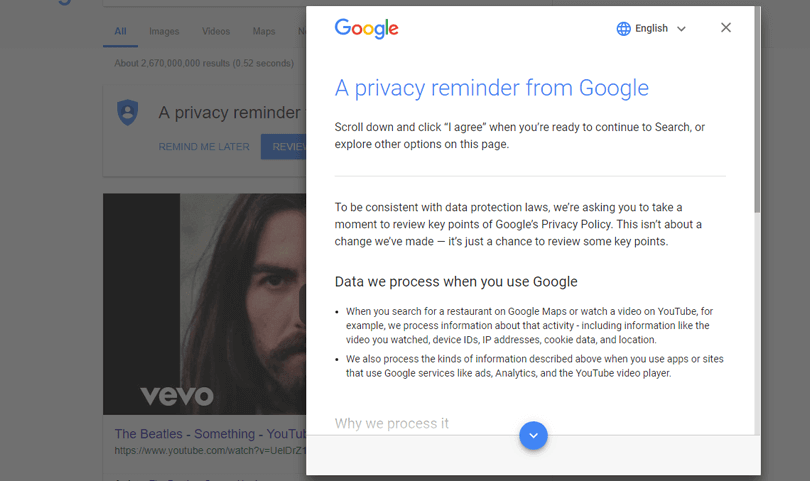
This last example is a less common approach to cookie banner design, but potentially the most powerful. Users are welcomed with a splash screen or a large window covering the entire or most of the page. They must interact with the cookie wall in order to proceed to the site. This style gives the user the most information about what cookies are used for.

Google does this really well. Surprise surprise!
To design this cookie banner in Justinmind, you may want to use scrolling bars (depending on the amount of content you wish to include about your Cookie policy).
To reproduce Google’s example, drag a Dynamic Panel to the canvas. Add your cookie banner content using Text and Paragraph widgets. Then, Go to the Properties palette and set the “Vertical Overflow” and “Horizontal Overflow” to “Scroll always”.
We hope these examples and tips on prototyping your cookie banners will help you make sense of the latest changes to internet privacy legislation. So now’s the time to get down to some web cookie design. Download Justinmind’s app prototyping tool and get started in no time!
PROTOTYPE · COMMUNICATE · VALIDATE
ALL-IN-ONE PROTOTYPING TOOL FOR WEB AND MOBILE APPS
Related Content
 Why should you use user personas and how do you create them? Get all the steps to build one, as well as a great example and a list of user persona generators!15 min Read
Why should you use user personas and how do you create them? Get all the steps to build one, as well as a great example and a list of user persona generators!15 min Read UX design books that cover everything from layout design to the theory of user testing. Want to expand your horizons? Check out this awesome list!9 min Read
UX design books that cover everything from layout design to the theory of user testing. Want to expand your horizons? Check out this awesome list!9 min Read UX design portfolios are your chance to showcase your top skills and best work. Check out this post for awesome portfolio examples and websites!10 min Read
UX design portfolios are your chance to showcase your top skills and best work. Check out this post for awesome portfolio examples and websites!10 min Read


