Wireframes vs. Prototypes: what's the difference? Dispelling myths and misinformation in the web and mobile design process.
Design terminology can be confusing, but that’s no excuse for design teams to miss out on vital steps along the way. Wireframes vs. prototypes: what’s the difference?
Start your wireframes and prototypes today. Unlimited projects!

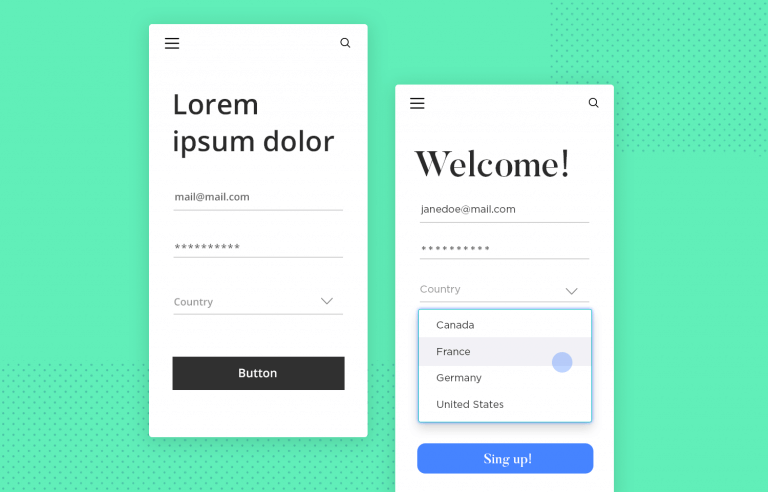
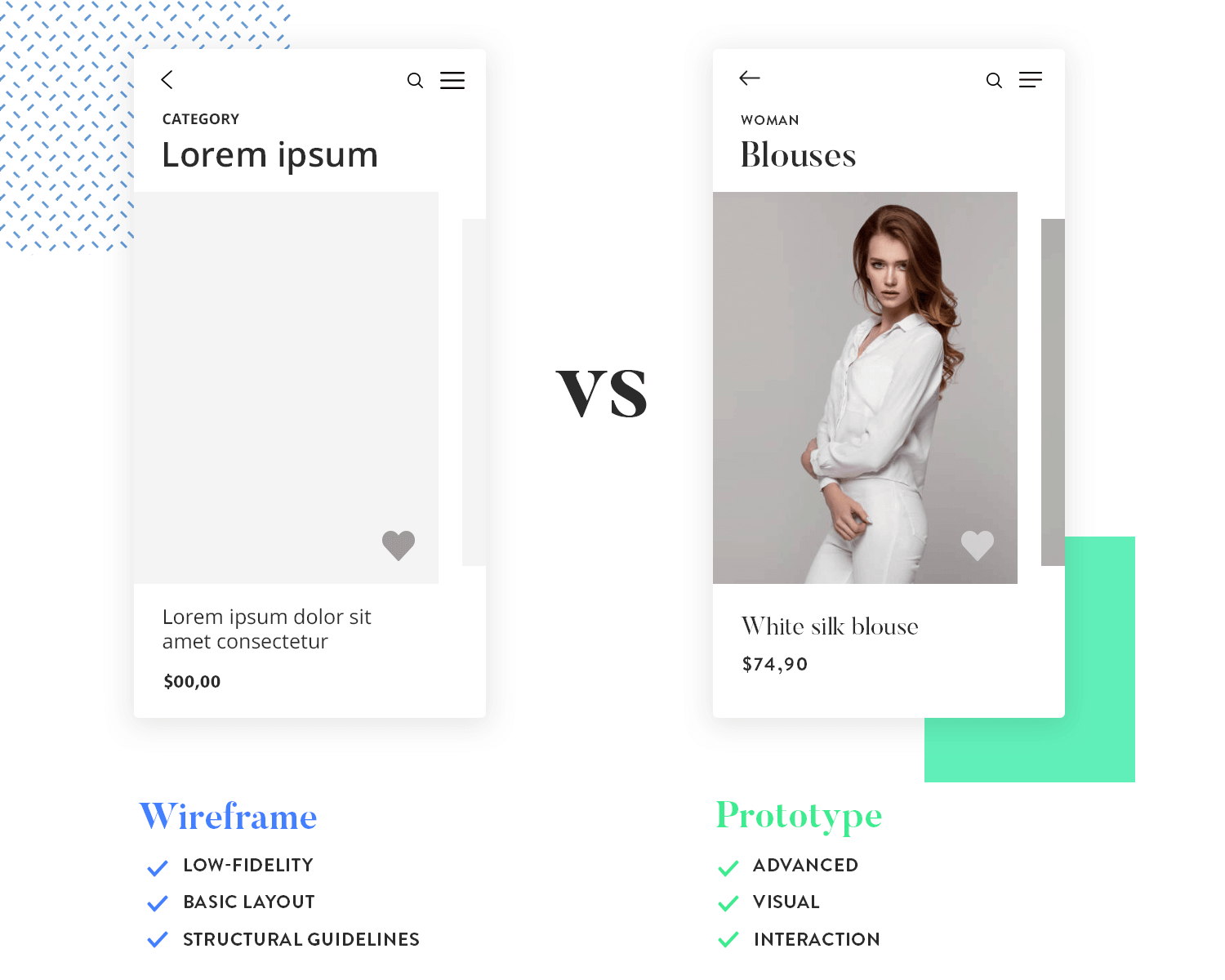
To break it down, website wireframes are low-fidelity, basic layout and structural guidelines of your web product’s layout and prototypes are an advanced wireframe with more visual detail and interaction.

Still not sure? Read on for more on wireframes and prototypes, and how to fit each into your web or mobile design process.
A wireframe is a static, low-fidelity representation of your product, and in the world of web and mobile design, a basic guideline of your website or app – the skeletal framework – for both designers and developers to follow.
However, depending on who you talk to, i.e. designers vs. developers, you’re bound to get a different answer as to what a wireframe is.
For instance, developers tend to use wireframes to better understand the core functionality of a website or app, whereas designers may use them to show the navigation flow between site screens.
“With wireframes, you dedicate time solely to answering crucial layout, structure, and organization questions before the team iterates on visual details.”
Jerry Cao - Creative Bloq
The art of wireframing is not in the details. Rather, wireframes serve as the foundation of your website or app’s visual design, and it is at this stage that you will arrange elements on the page or screen and map out the priority of content.
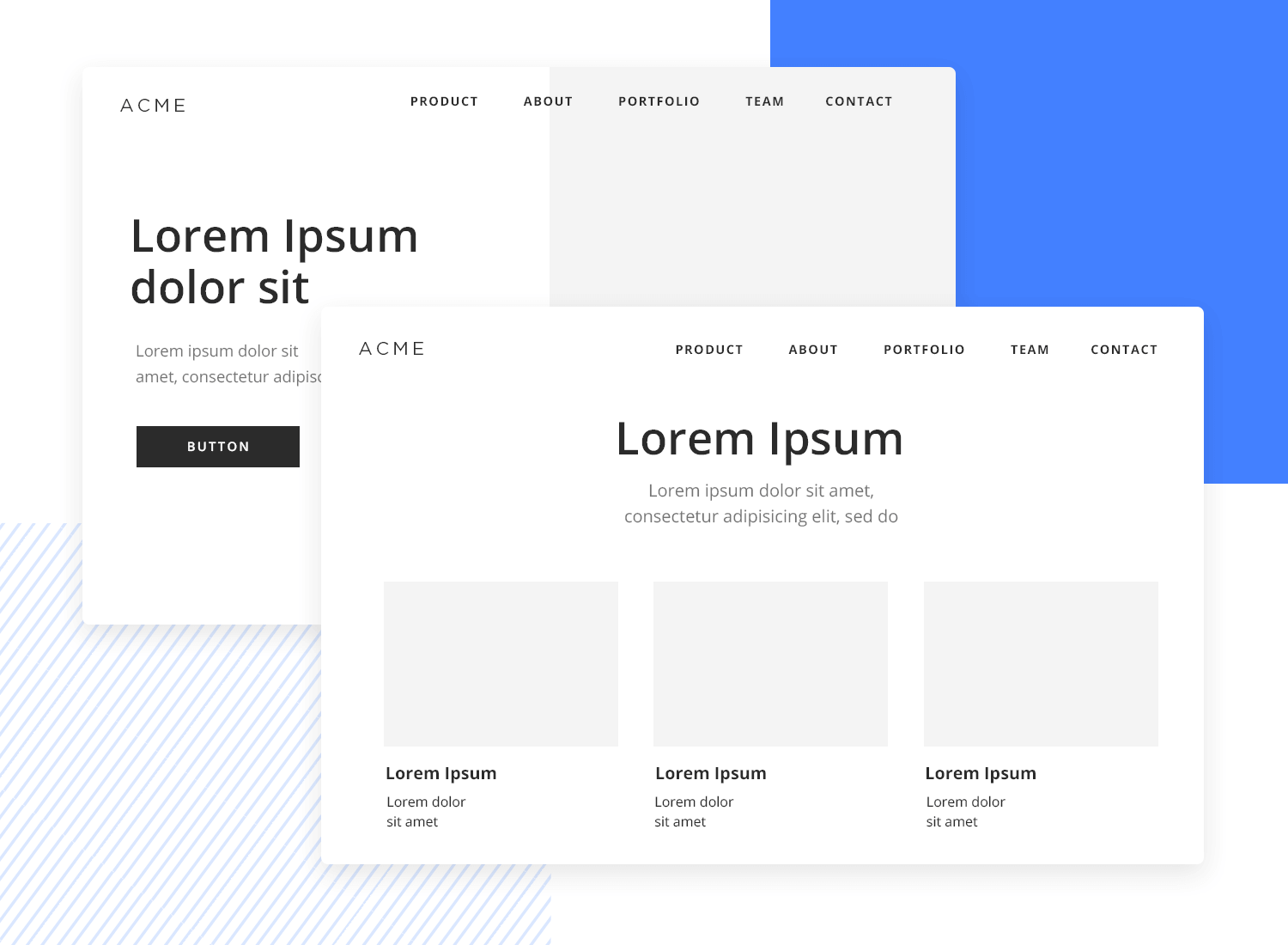
The wireframe’s visual characteristics are typically limited to a grayscale color scheme, lines and boxes that aim to represent the positioning and levels of visual hierarchy in the design. It does not typically include animation that allows users to interact with the design. A more intricate visual design implies going from a wireframe to a mockup. You can check out what the difference between the two is on our guide wireframes vs mockups.

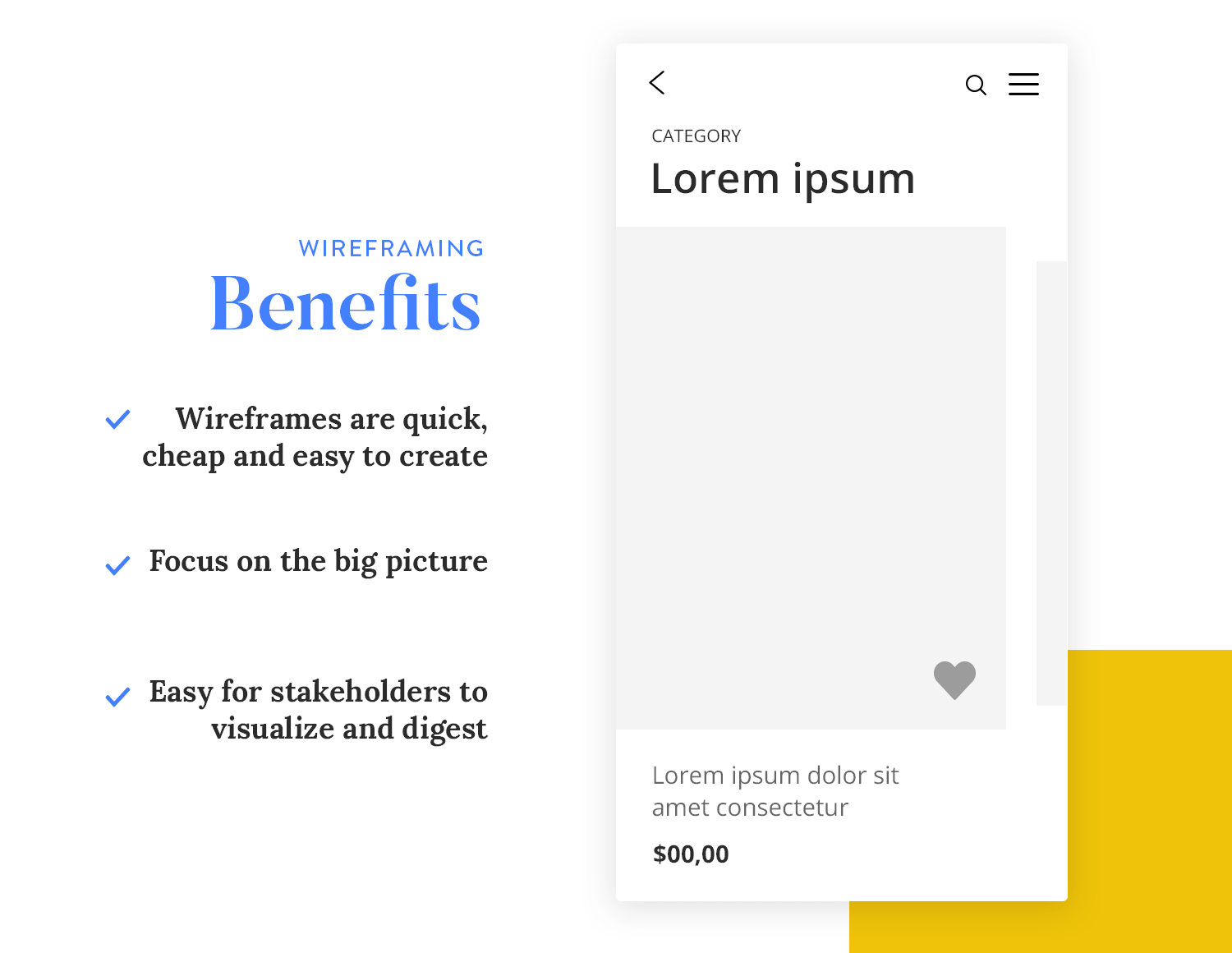
Wireframes are fast, cheap and easy to create, and quick to be approved. You can therefore, properly plan the basics before moving forward, avoiding rework.
Starting off with paper wireframes, your initial sketches will be low fidelity, low cost, and low energy.
When you build up to digital wireframes, using a wireframe tool such as Justinmind, Wireframe.cc and MockFlow, your designs will remain low cost but with the added benefit of building up fidelity, if only slightly, so that you can visualize the core structure on screen.
By maintaining a simple structure, with only the main features and core visual guidelines in place, wireframes allow you to focus on the big picture.
Creating pixel-perfect designs at the early stages of the design process make no sense. You’re going to be exploring many different iterations before you reach your final design.
Quick tip: Don't waste energy on the nitty gritty ahead of time. Save those thumb muscles!
Wireframes are easy for stakeholders to visualize and digest from early on without getting bogged down in the details. Stakeholders are going to want a clear picture of the final product in mind before they give the OK to the engineers.

But whilst you’re working on defining the visual layout and functionality, without including genuine content at this point, online UI wireframes can be a great way to keep them in the loop.
Start your wireframes and prototypes today. Unlimited projects!

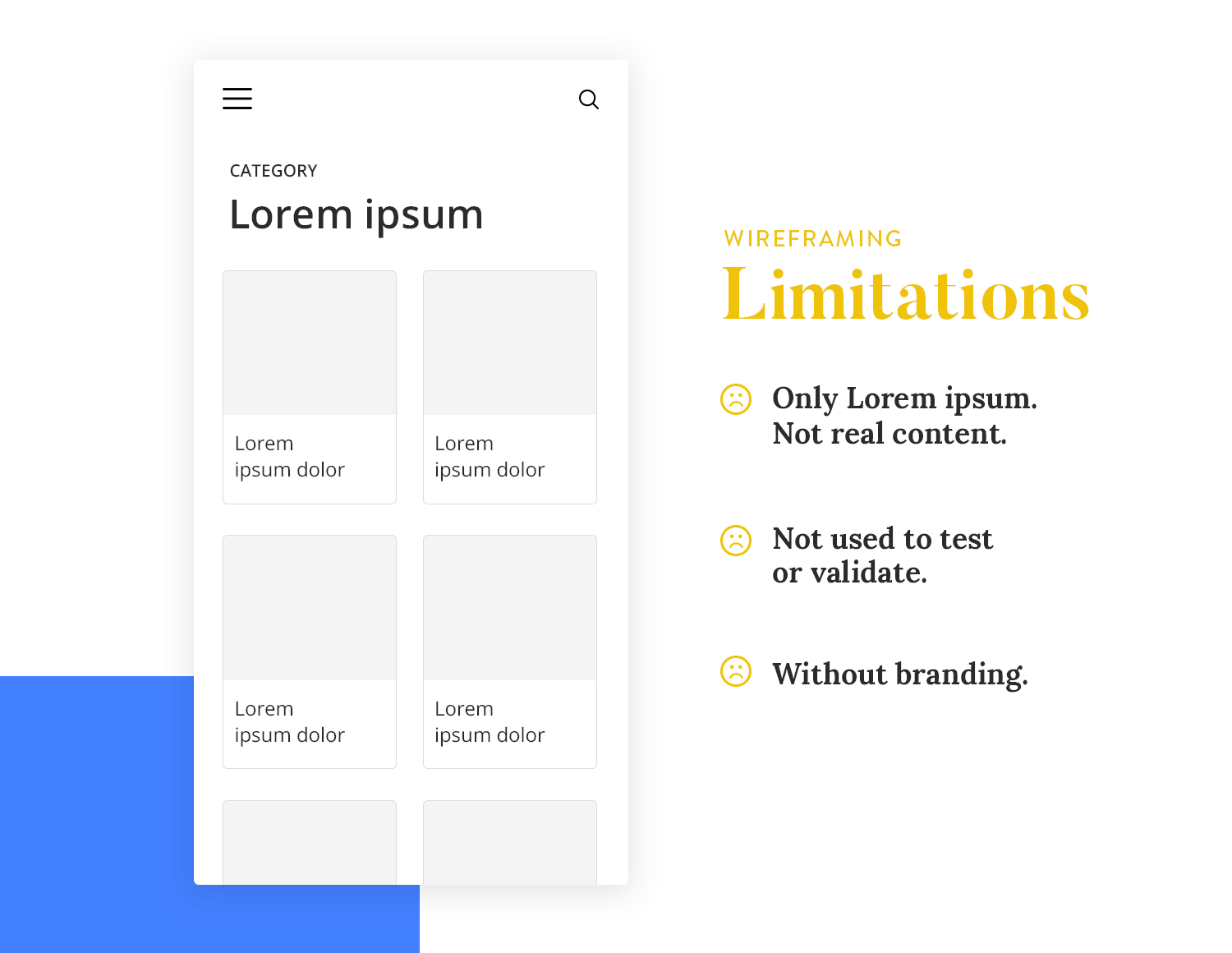
One of the major disadvantages of wireframes is that they don’t contain real content, without which it is very difficult to establish a final layout for the screen. Here are a few things to take into consideration in relation to this. That’s especially true for low-fidelity wireframes.
“Wireframes create a false sense of security about the completeness of the work”
Christina Wodtke - Eleganthack
One of the great things about wireframing is that you can visualize your product without spending too much time on the details.
It’s for this reason that many wireframes include placeholder text, such as lorem ipsum. Lorem ipsum allows the reader to get a feel for how text will appear on a screen, without being distracted by actually reading the content.
The downside is that when you finally add real content, you may find that you have to rearrange, resize or remove UI elements. Our advice is to use placeholder text only where absolutely necessary because they can create design-content disharmony.
Wireframes are not typically used to test or validate your product design. Why? Because they’re static and have little to no interaction, therefore there is very little that you can achieve with them in terms of assessing functionality, user flow or overall user experience.
The visual representation of branding is essential to any design, helping you to define the brand persona and the visual display, as well as helping to set your product apart.
Brand design refers to the unique identity of your brand, characterized by a logo with your chosen colors and fonts. Unfortunately, the humble wireframe doesn’t serve the purpose of visually representing this.

But that’s not to say that wireframes completely neglect the visuals. It’s just that they only visualize the overall layout and core structure. For example, during the wireframe phase, you will be choosing the space needed between the main groups of components, such as the header and footer, body and sidebar of a webpage.
You can check out a few wireframe examples and see what other designers do they need to present their work to stakeholders.
But what happens when your client wants to click that button-looking thing or flip between screens? Well then it’s prototyping to the rescue!
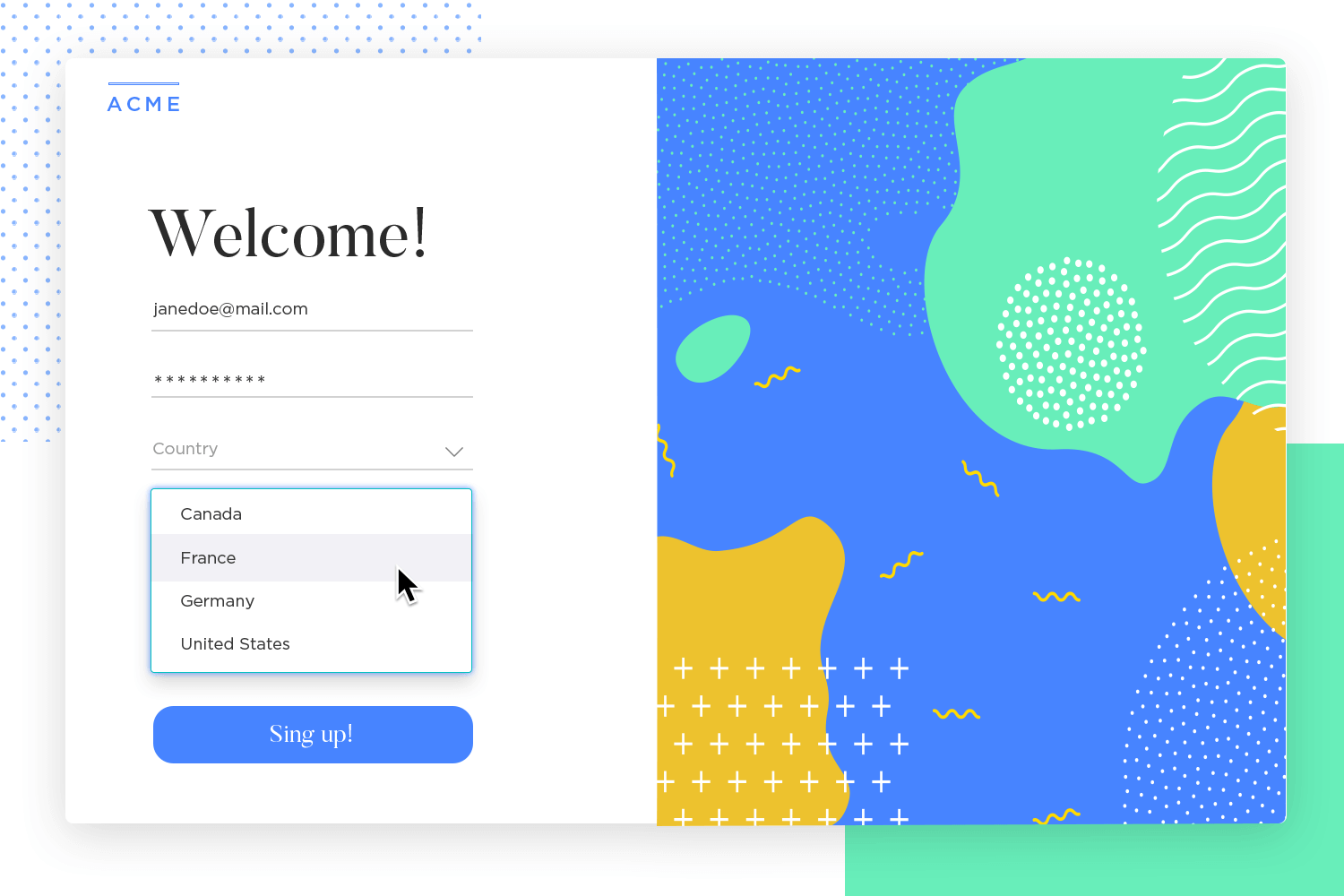
A prototype is a mid-to-high-fidelity design model of the final UI of your website or mobile product. As well as offering a more detailed look at the visual attributes of your design, prototypes usually include the first user interaction.

Sure, you can add some, albeit very limited, interaction in clickable wireframes – where you can click elements on the screen – but with prototypes, you can demonstrate and validate the complete functionality of the design by adding events, animations, variables and advanced interactions.
The general idea of a high-fidelity prototype is to represent as close to the final product as possible.
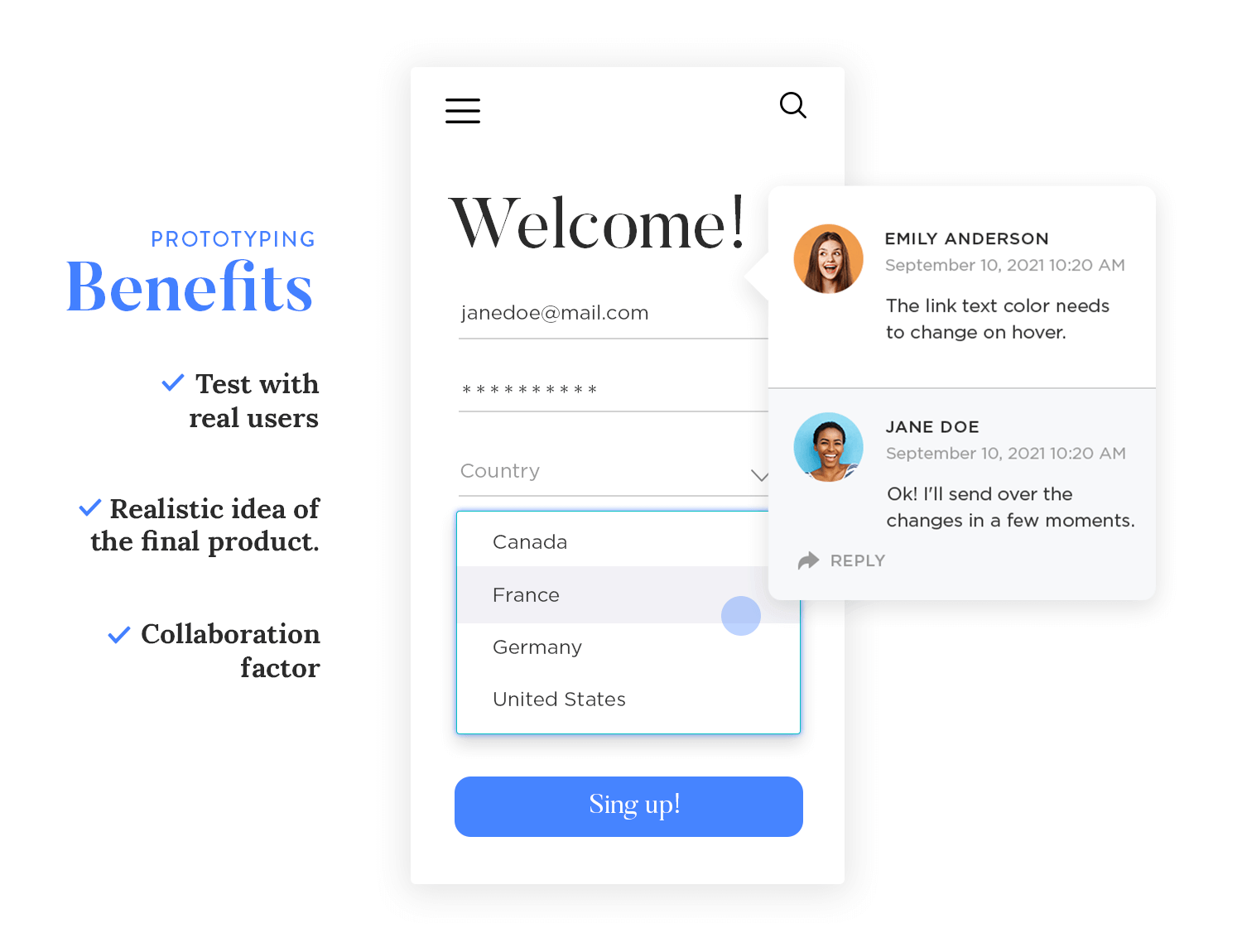
Test your prototypes with real users, using real devices, and iterate to your heart’s content! User testing is an essential step in the design process and we believe that no coding should be attempted until a potential user group has evaluated the design.
Some prototyping tools are now integrated directly with usability tools and/or user research platforms, allowing you to easily work testing into your design process. Justinmind, for example, is integrated with Validately – along with several other tools.
The prototype’s interactive, clickable and workable design gives users a realistic idea of the final product. With advanced UI features and elements in a smart prototyping tool, you can add video, HTML, flash as well as an extensive range of animations, effects, transitions and mobile gestures. The more realistic a prototype, the more accurate the feedback!

The collaboration factor. Do not underestimate the importance of teamwork in the design process. Whether it’s presenting your designs to colleagues to get everyone on the same page, or getting your team together to work on a feature simultaneously, a prototype that can be shared is invaluable to the workflow.
Start your wireframes and prototypes today. Unlimited projects!

Prototypes are typically more time-consuming and costly to produce than wireframes. But this should not discourage you from completing this step. By spending some time on the prototyping phase, you can avoid additional work and misunderstandings down the line. How? By making sure everyone is on the same page about the visual attributes and functionality.
When starting out with a design project, consider your budget, the complexity of the UI you are creating and, of course, your users! Think about the people who will be interacting with your designs.
Apart from really wowing your business stakeholders, have a think about the end-users who will be helping you to perform usability tests, and ultimately evaluate whether your product is any good.
And don’t underestimate the power of the lowly wireframe, without which you may find yourself out of your depth, inching back to the shallow end to start all over again.