What are user personas for and why should we use them? Where do we start when creating one? All your questions answered in this guide!
Back right up. Who are we designing our products for again? No one has all the sure-fire answers to designing a wildly successful product, but there are methods out there that are definitely more likely to help you do it. One of those methods includes knowing who you’re designing for in the first place by creating user personas.
Start prototyping for your users today with Justinmind
This post will explore how user personas can act as a design compass while using your wireframe tool, along with the steps for creating one. You’ll also find some great tools to quickly and easily put one together!
The user persona was developed back in the 90s as a way to gain powerful insights into a product’s target audience and the user’s habits and preferences. It continues to be used today by UX design teams and marketing departments across the world.

User personas are a representation of your app or website’s user base segments. They act as a benchmark for design and teams to work with to create the optimal user experience. It is a fictitious profile based on the type of people who would be the main users of your app.
The user persona normally consists of both a fictional name and a picture of the person. This is followed by a short bio, along with a description of their age, gender, occupation, hobbies, likes and dislikes, which are non-fictional and based on real aggregated data.
Knowing your users makes it easier to remember who you’re designing for, as the users of other products might not be the users of your own. User personas turn “the user” into an actual person you can get to know and conceptualize.
Hanging user persona profiles on the office wall or notice board, uploading them to your UX research tools or sending them as PDF for PP files to your colleagues to refer back to every time they design a new feature helps keep your product on track.
This is because a user persona turns the abstract concept of “the user” into a person with thoughts, feelings and emotions.

This person represents a group of users who share similar characteristics and goals. These goals will dictate the best design patterns for your website or app to provide the best user experience. It will also dictate how best to solve certain design problems.
Even when it comes to simple updates – being on the same page as the user can prevent backlashes against updates, such as the unwanted change Instagram made in 2018 when vastly altered their users’ experience by replacing vertical scrolling with horizontal.
Even when it comes to designing enterprise software, user personas can provide invaluable insights for creating smooth user flows, something that until recently, many companies have ignored in favor of price.
Consider the following situation: you’re designing a new cooking app and your main idea is to help people compile a list of healthy recipes for during the week. But then it hits you – people generally have varying amounts of time on their hands, money in their pockets, motivation or skills when it comes to cooking. The app should therefore be tailored to its main user base segments.
Your natural inclination might be to create a survey feature when the user downloads and opens the app for the first time. It might ask them questions about their lifestyles, their hobbies, how much they exercise, what their budget is per week, etc.
You can learn more about the role of user personas in any of these awesome UI UX design tutorials.

The survey feature might seem like a great idea at the start, but think about how much more time you would need to design an app that caters to all users, along with the extra time spent in development. For the user, it means the added interaction cost of actually filling in the survey and answering the questions, instead of getting straight into what they downloaded the app for: recipes!
You then realize that the time to do the survey was before the design even started. User onboarding must be quick, otherwise you risk losing them. The worst part is that they might even be your ideal users. You don’t want to lose these users by trying to cater to the masses because it’s precisely these users that will generate the most revenue for your product.
Therefore, the time to create a user persona is before the design begins, not after. The time to use this user persona is during the design stage, not in the development stage. Sticking to this rule will not just save you time and money, but also ensure your product is a hit with your users. Even your MVP should be tailored to the right user personas.
Start prototyping for your users today with Justinmind
Instead of trying to develop a detailed cooking app which attempts to tailor itself to every user on the planet, we can go about finding the users that will want to use our app in the first place, and tailor it accordingly. Depending on the amount of research you do, you’ll probably find the need for that survey didn’t exist in the first place as your main audience only includes a segment of society.
Instead, you could create a user persona for this app who is a blend of the main groups of your potential users which might be:
- People on a limited weekly budget and schedule
- People who take an interest in fitness and wellness.
This one user persona will be interested in simple, healthy and cheap ingredients they can prepare quickly but can also turn into interesting dishes that they can bring to work in a tupper. You might discover additional useful information, such as that the app should feature plenty of recipes with quinoa, couscous, brown rice and whole wheat pasta that take no longer than 40 minutes from preparation to finish.
You will have saved the time required for integrating two hour recipes into your cooking app. It will be less bulky to download and will be more concise and intuitive to the types of users that are interested in it.

Netflix is a great example of an organization getting its product right for its users. It avoids the basic, and maybe outdated, business idea – the “lets aim to satisfy everyone” approach. It doesn’t contain every movie and series possible, instead it includes films and series (even original) based on research.
Netflix uses Big Data as a means of analyzing its customer database, their patterns of behavior and viewing habits. This doesn’t mean that you need to know about Big Data in order to create a UX profile, but it does highlight the importance of basing your users’ interests on facts rather than presumptions.
Creating a user persona therefore adds real substance to your value proposition. Not only does it help demonstrate that your app could likely be a success and achieve more shareholder buy-in in addition to getting approval from managers and CEOs, it also helps prevent the classic “design by committee” conundrum.

This is where your product turns into an inconsistent mess due to too much feedback from the wrong people. You’re also more likely to end up with feature creep, with too many unwanted features. More on features and personas below.
Start prototyping for your users today with Justinmind
You could compare user personas to novelists’ characters profiles; they’re not essential, but without character profiles, it’s going to be very difficult to maintain a consistent character throughout the story. The character will seem flat and will often go off plot.
Creating user personas will make defining your website or app’s product requirements and subsequently designing it much easier. Why? Because it entails doing proper research into your main user base segments. Creating user personas often involves three steps:
- Gathering data about your users
- Putting the data together
- Creating your user persona
Before you begin gathering data about your ideal users, you should first ask yourself three crucial user questions, which Raven Veal over at careerfoundry.com defines as:
- Who is my ideal user?
- What are the current behavior patterns of my users/potential users?
- What are the goals and pains of my users?
Asking these questions will help you plan and shape your user persona research. The third question is the most important, as it will define the reason your product will exist in the first place. You can expand on the third question in the following way:
What do your users want to achieve long term and short term, and why? How important are these goals in their lives? How are they currently trying to achieve them?

Then, what stands in the way of their goals and frustrates them? Have they ever tried to solve these pains before and, if so, how? If they managed to find a solution, did it work and would they do it again, or would they prefer a better solution?
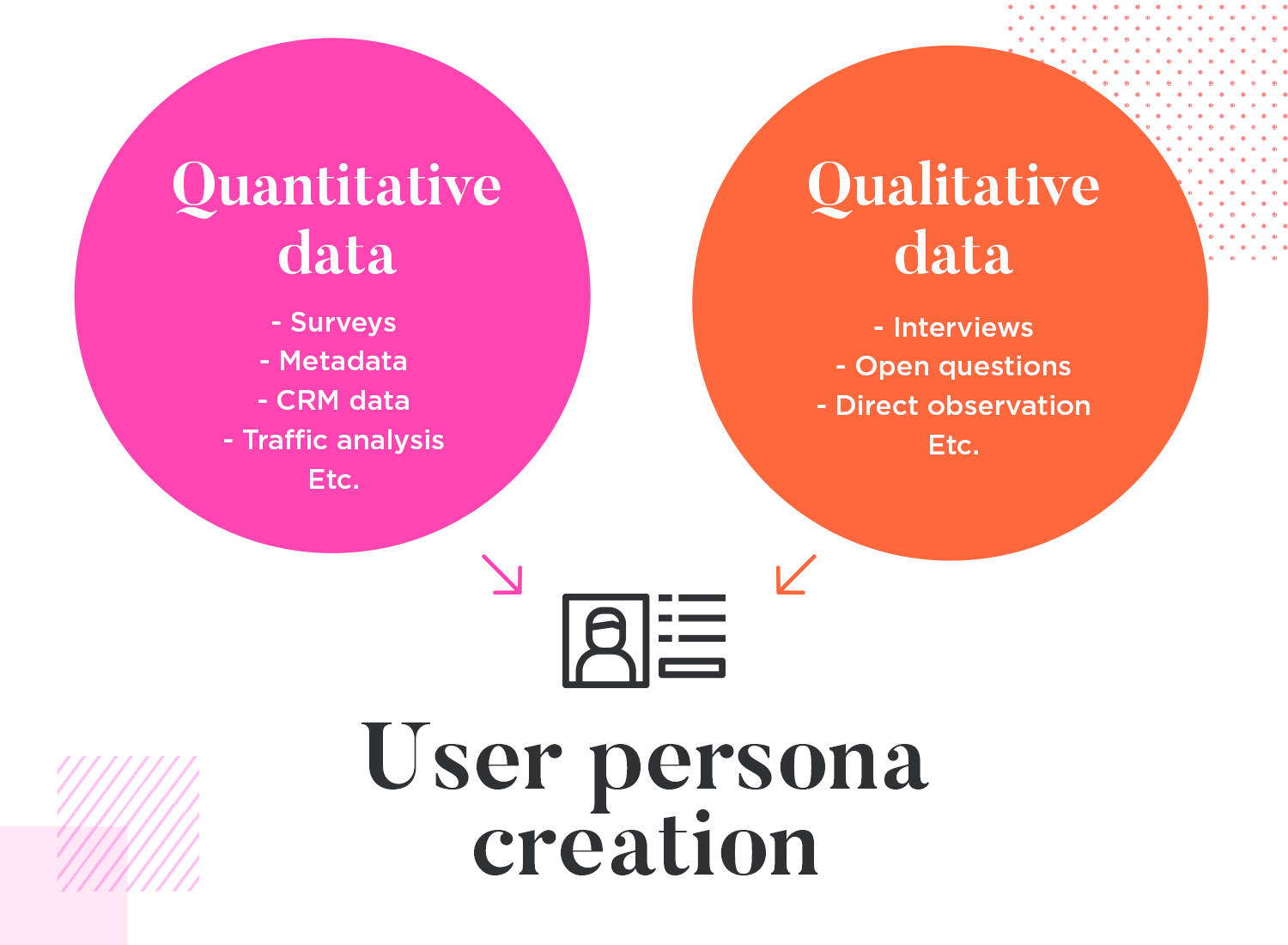
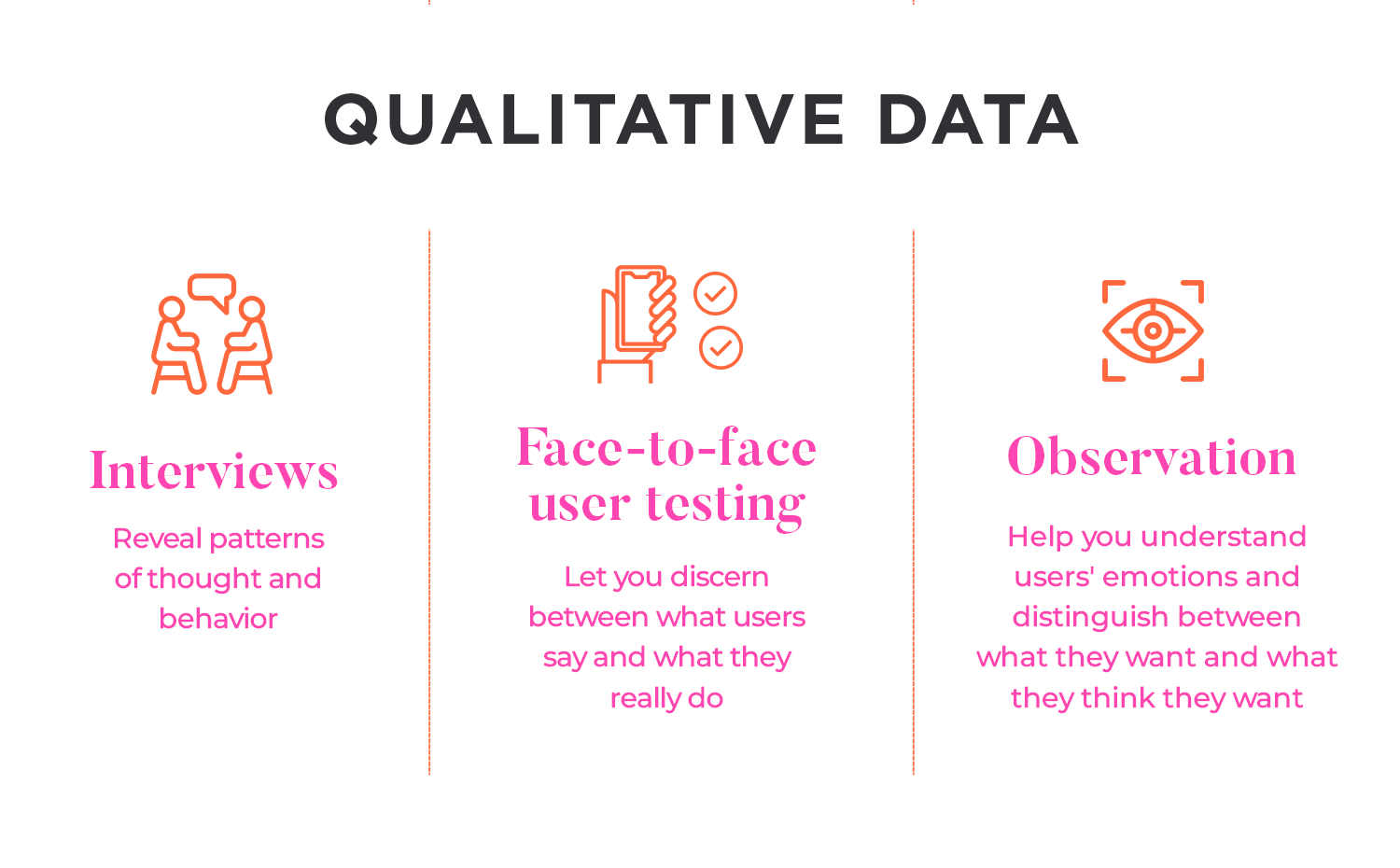
Many wonder about the approach to research they should undertake when researching a user persona. Should the approach be quantitative or qualitative? The answer is that usually the best user personas are created out of both inputs. Why shun one method for another when they can be combined?
Quantitative data will make your user personas more understandable, while qualitative data will make them more believable and will help your team identify with them on a personal level.
For quantitative testing, you’ll be trying to gather as much data as possible about your potential user base segment. This involves collecting data such as facts about their day-to-day lives: where they live, the industry they work in and how many times they use certain apps like yours.

If you have a product that already exists and want to improve it, then the chances are that you will already have some quantitative data available to you in the form of transactional data, such as purchase orders, CRM data and site traffic analysis. However, if you’re designing a new website or app, then you can use the following methods to acquire quantitative data:
- Polls
- Closed-ended survey questions
- User testing data (based on other products)
- Meta data: age, gender, etc.
Acquiring qualitative data requires a slightly different approach. It means observing their behavior patterns, their subjective mental models, their emotions and body language. The best way to gauge these aspects is to try the following:
- Interviews (observe personality body language and emotions)
- Open-ended questions
- Shadow their day-to-day tasks
- Observe how they use other products
Direct interviews with your potential users and using surveys with open-ended questions helps reveal more about their thought and behavior patterns.

Shadowing users as they complete their tasks shows how they currently approach their challenges, and whether or not their approach can be improved, i.e. what tools and methods they use. It also shows if there are any differences between what the user does, thinks and says if you compare it to interview data.
Laura Klein, in her book UX for Lean Startups, gives an example of product testers actually accompanying users on a grocery run before making a shopping app. She maintains that observing their behavior is key to understanding their emotions – that what the user wants and what they think they want may differ.
Once you generate enough data, you’ll need to create a visual representation of it to make it easier on the eyes. There are many ways to do this, but perhaps among the most helpful are spreadsheets or affinity diagrams.
For survey and user testing results or CRM data, you could display the relevant facts in a Google Sheet.

You could then break the data down further by visually representing it with the use of line graphs or charts. Depending on what exactly it is you need to find out from your user base, or if you’re designing to improve an app or website, you might also use columns for pages most visited, time spent on that page, elements interacted with, etc.
Affinity diagrams that use sticky notes are a simple but effective way of taking both quantitative and qualitative data and ordering it into different sections.
If you put the information on different color sticky notes for each section, it helps add further clarity to the visual representation.
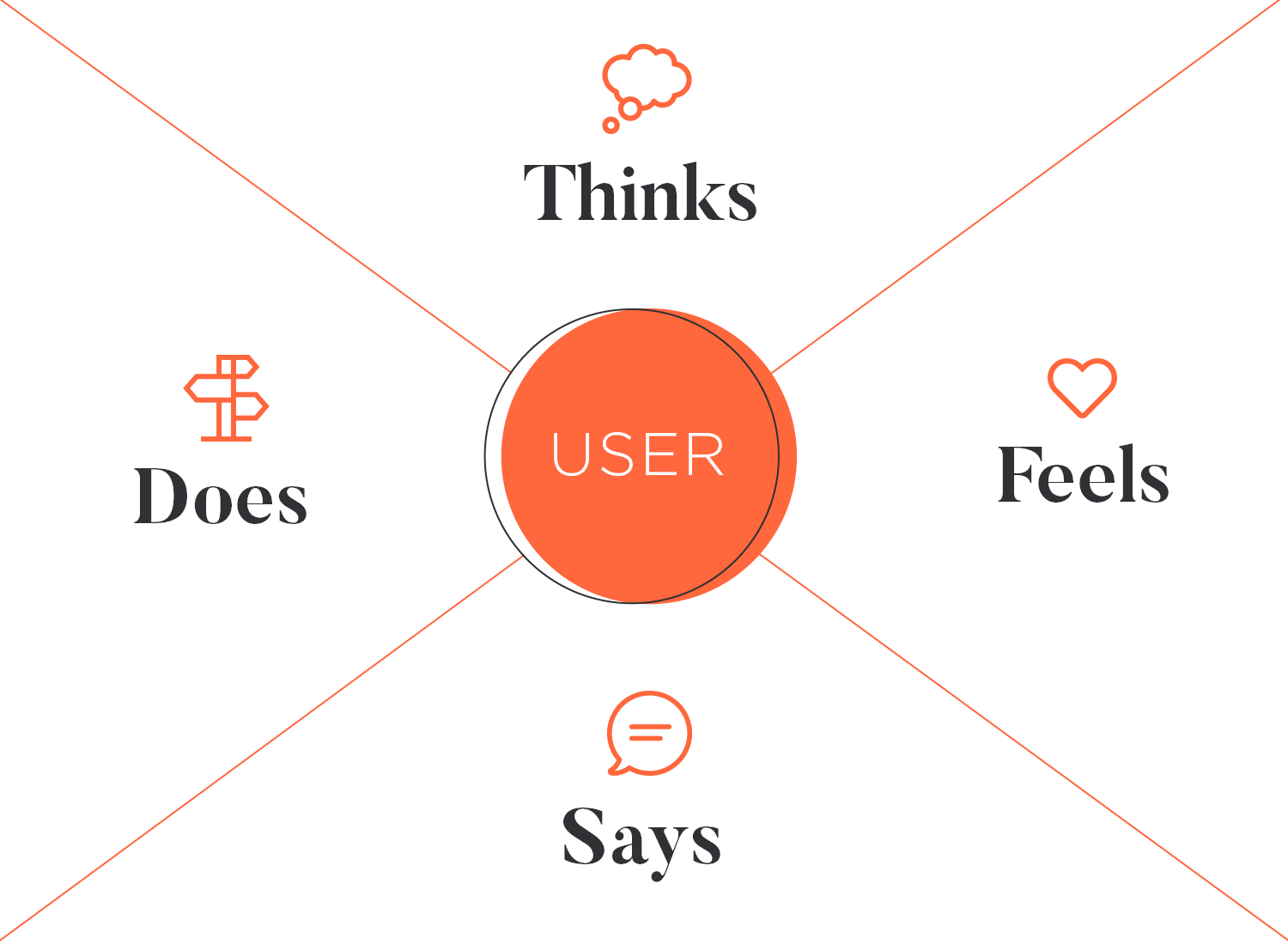
Another aid to the design process is the Empathy Map. These can also be composed of both qualitative and quantitative data and can also be used in conjunction with your user persona after it is created, essentially making it a by-product of the persona.

Empathy Map - by Pedro Sanoja
Empathy Maps revolve around the target user and are usually broken down into four sections: what they think, feel, say and do.
Start prototyping for your users today with Justinmind
Using of the data gathered for each user persona, you’ll want to separate it under different headings, such as:
- Personality
- Bio
- Motivations
- Goals
- Pains
- Behavior
Other important elements that should make up your user persona include their influences – what affects his or her opinion (this can be a family member, a blog, certain trends or abstract ideas such as UX design).
The less personas you have, the easier it is to design for each one and the less likely you are to end up with the dreaded product “feature creep”. Sometimes you may find that two groups can be fused into one user persona if they share enough similar attributes, but in other cases this may not be possible. Each user persona will then represent your ideal user.
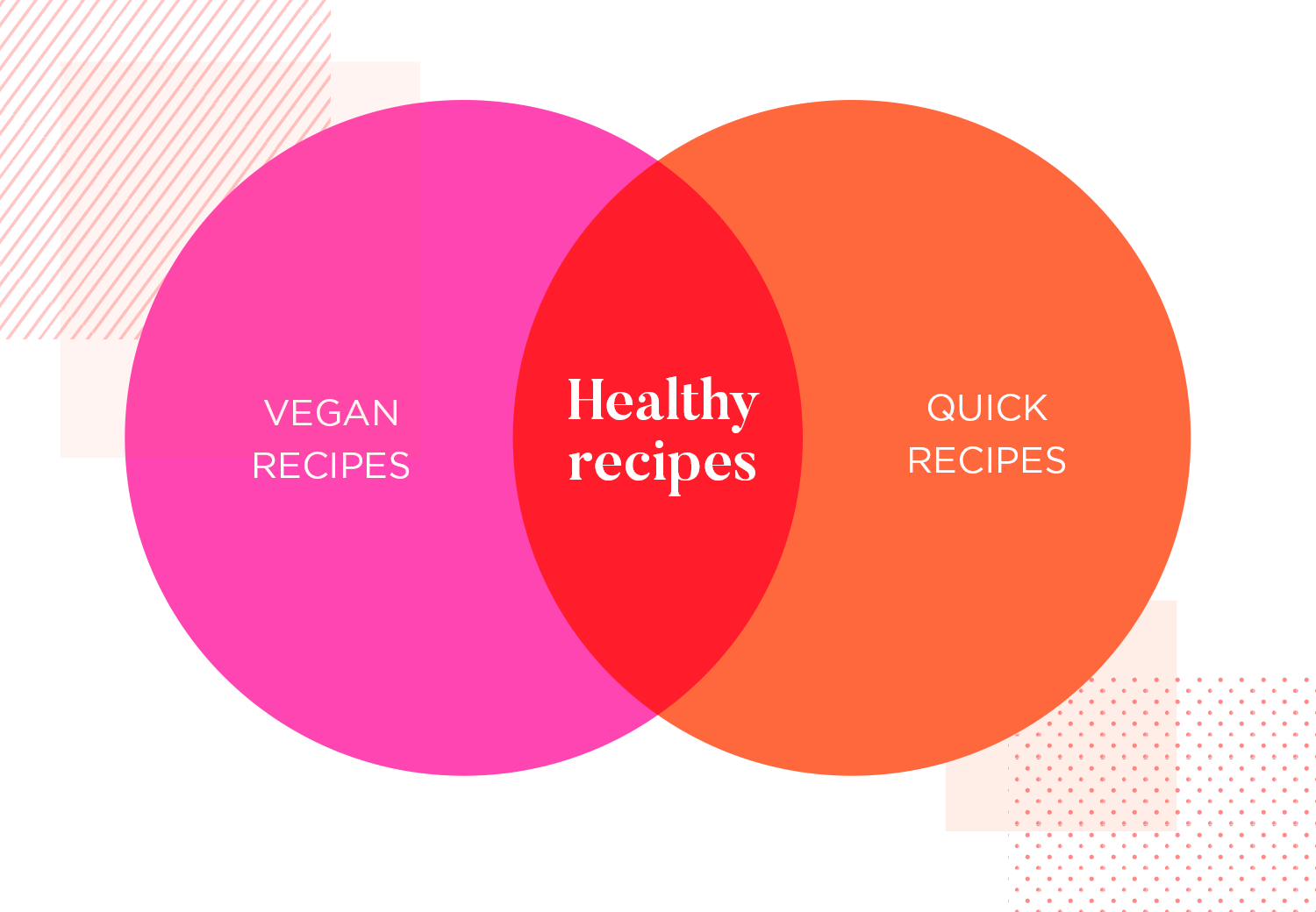
When it comes to designing for more than one user persona, it might be useful to think of a Venn diagram where some features of an app overlap and are shared between personas and others are used only by distinct personas.

The app might be designed to completely satisfy two personas, but have the features set out in a way that each persona would easily and intuitively be able to find the section that’s important to them.
Your user persona will need a fictional name and photo. The name should be one that is fairly common (think more along the lines of “John Smith” rather than “Hubert Cumberdale”). The person in the photo should reflect the average age of users in that group, while the clothes they wear should also reflect their occupation and personality. A short bio adds some context to the character by briefly summarizing their background, profession, hobbies, frustrations and goals.
Each persona should obviously be different, easily distinguishable and memorable. Bold color schemes are one way to do this. Think about matching the colors in the image with the general theme of the document.
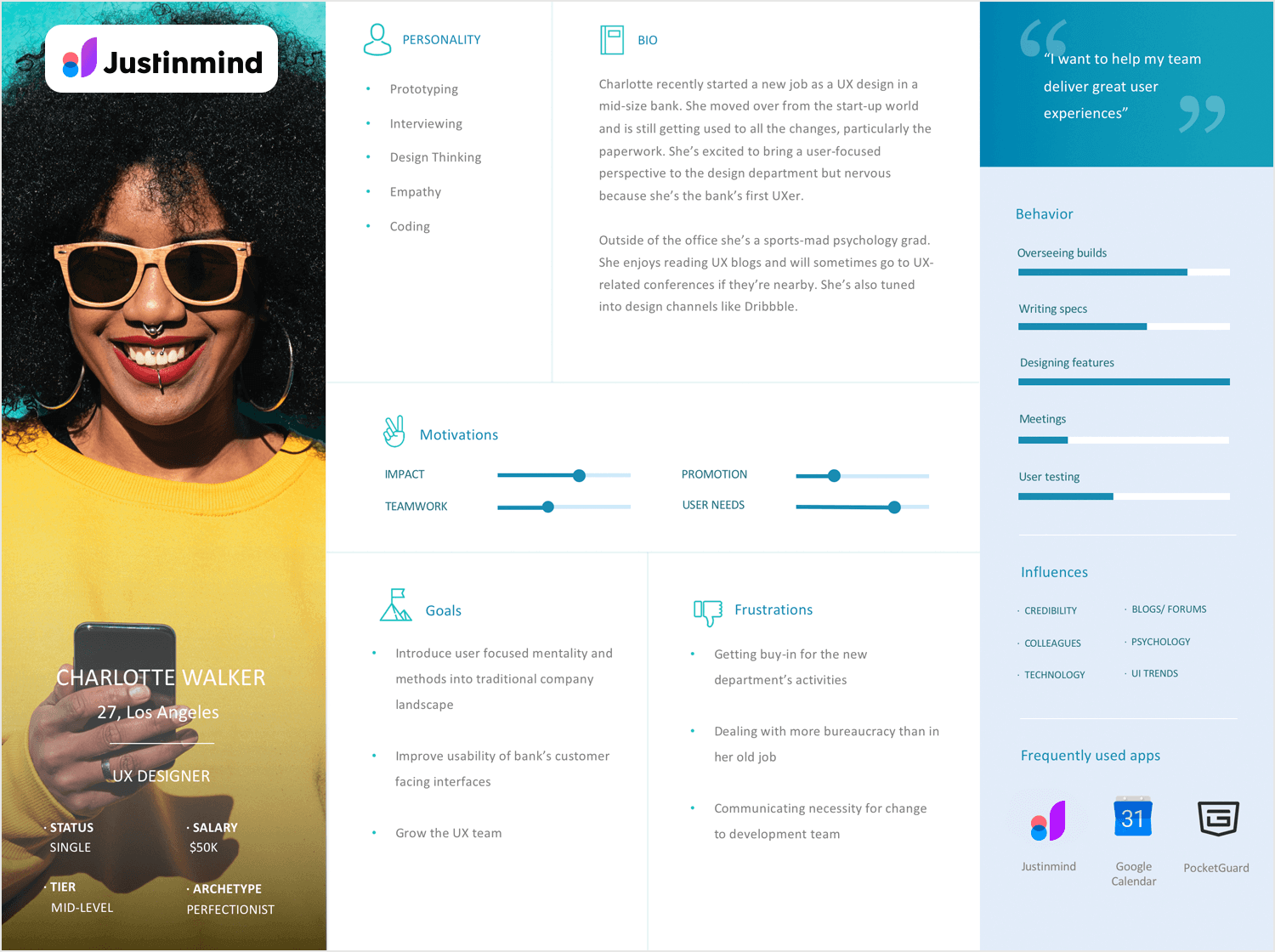
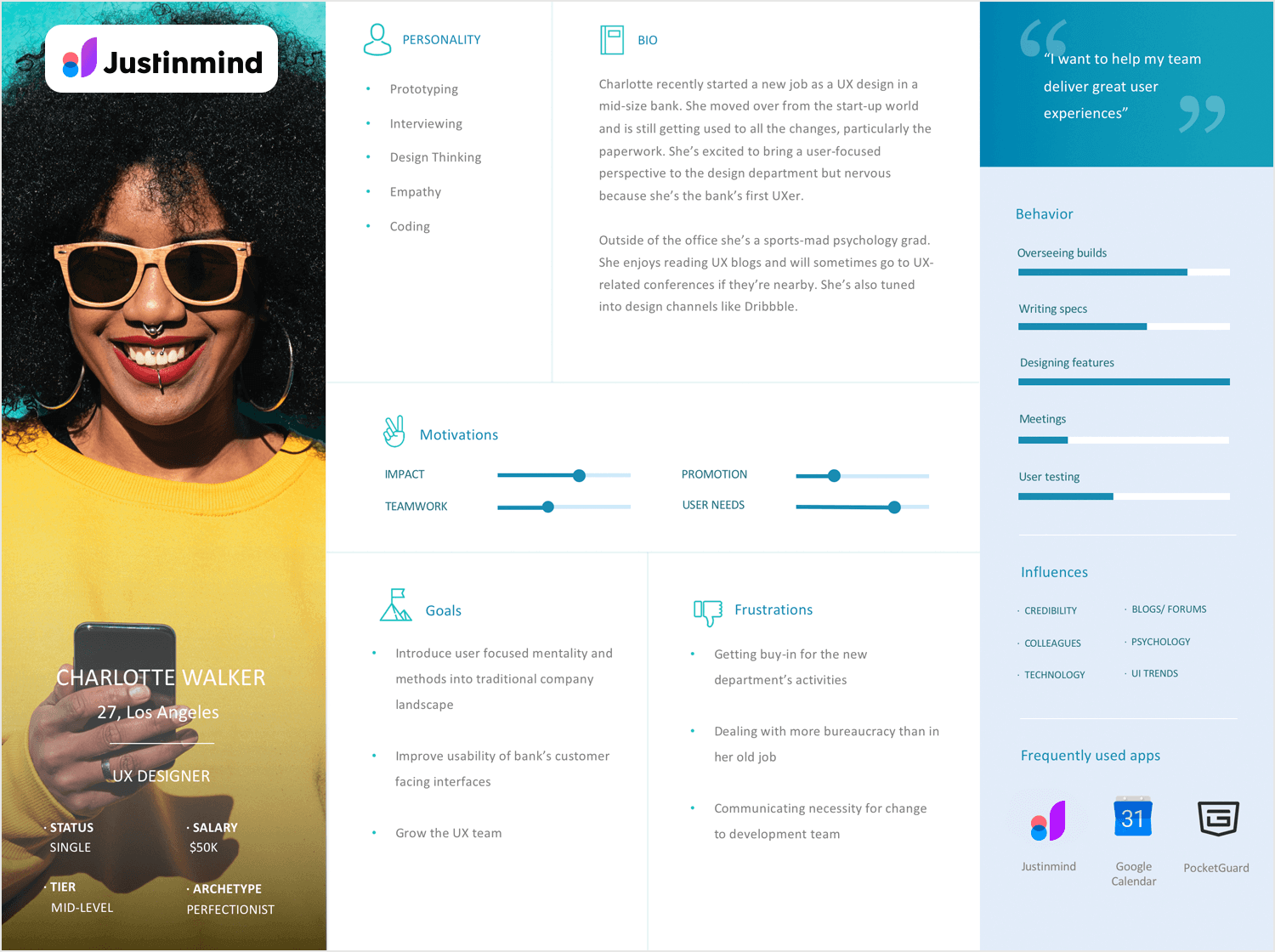
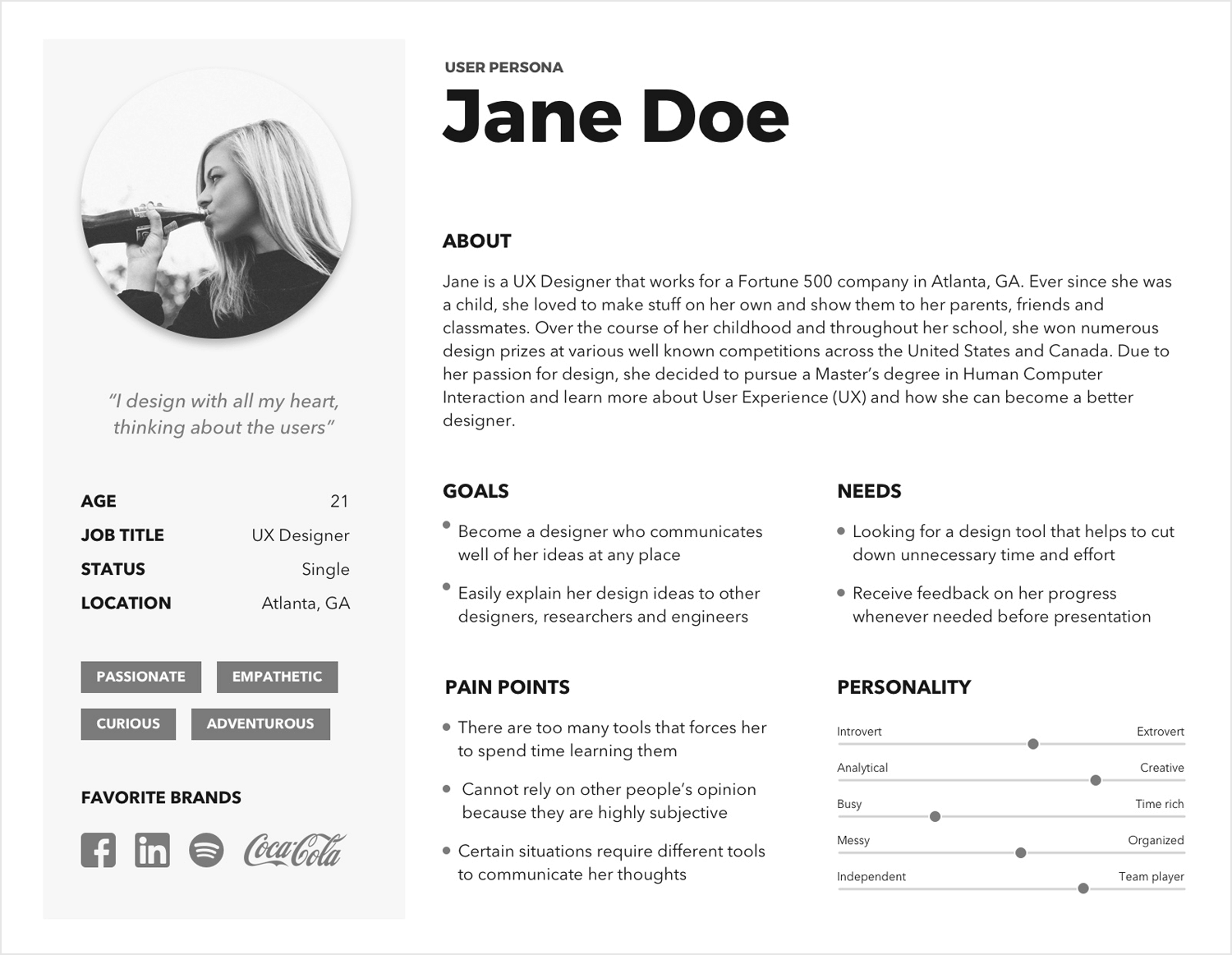
The bottom line is designers and developers should be able to internalize the persona to the point where it’s easy to recall what they represent. Check out Justinmind’s very own user persona template below to get a feel for what they should represent!
Start prototyping for your users today with Justinmind
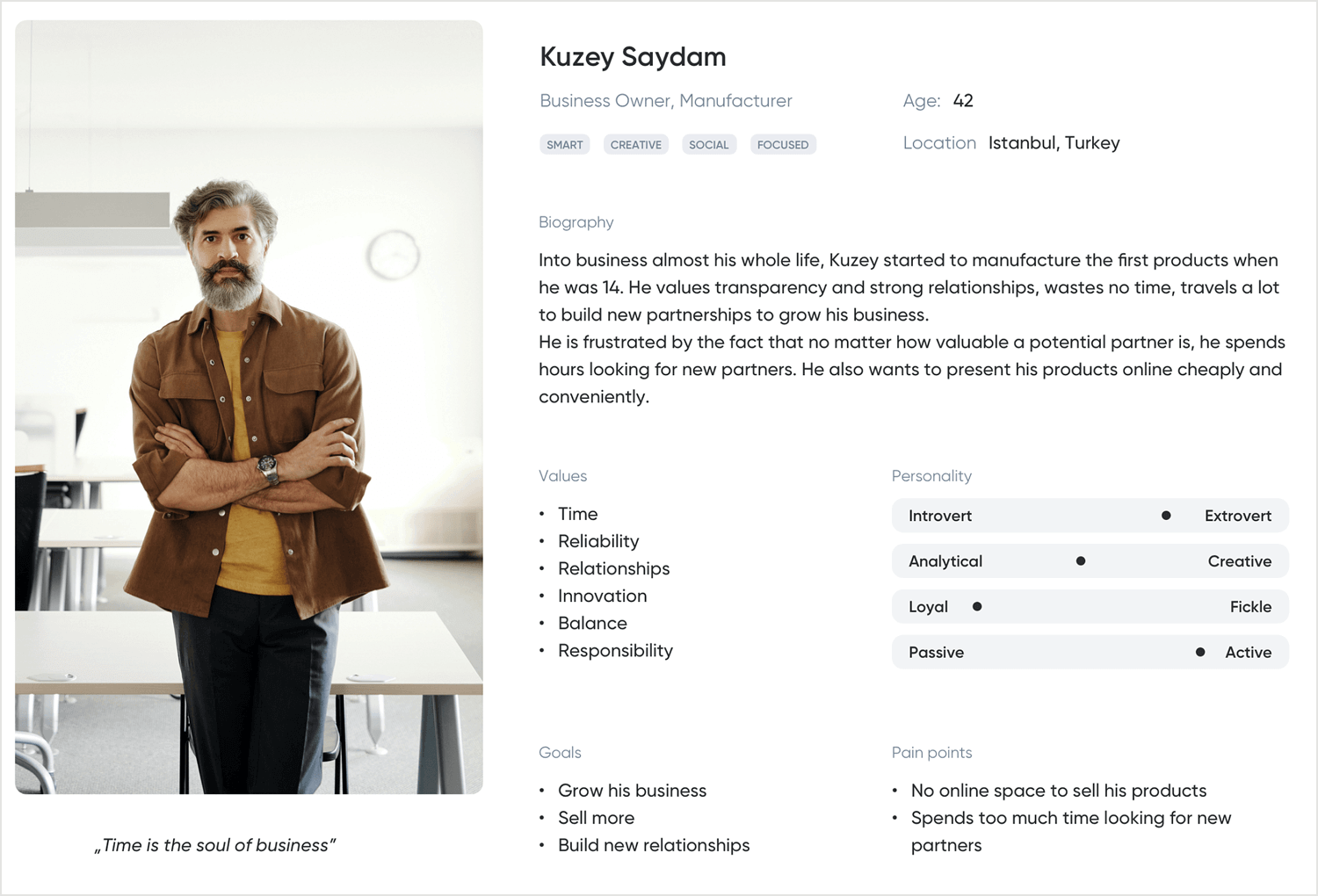
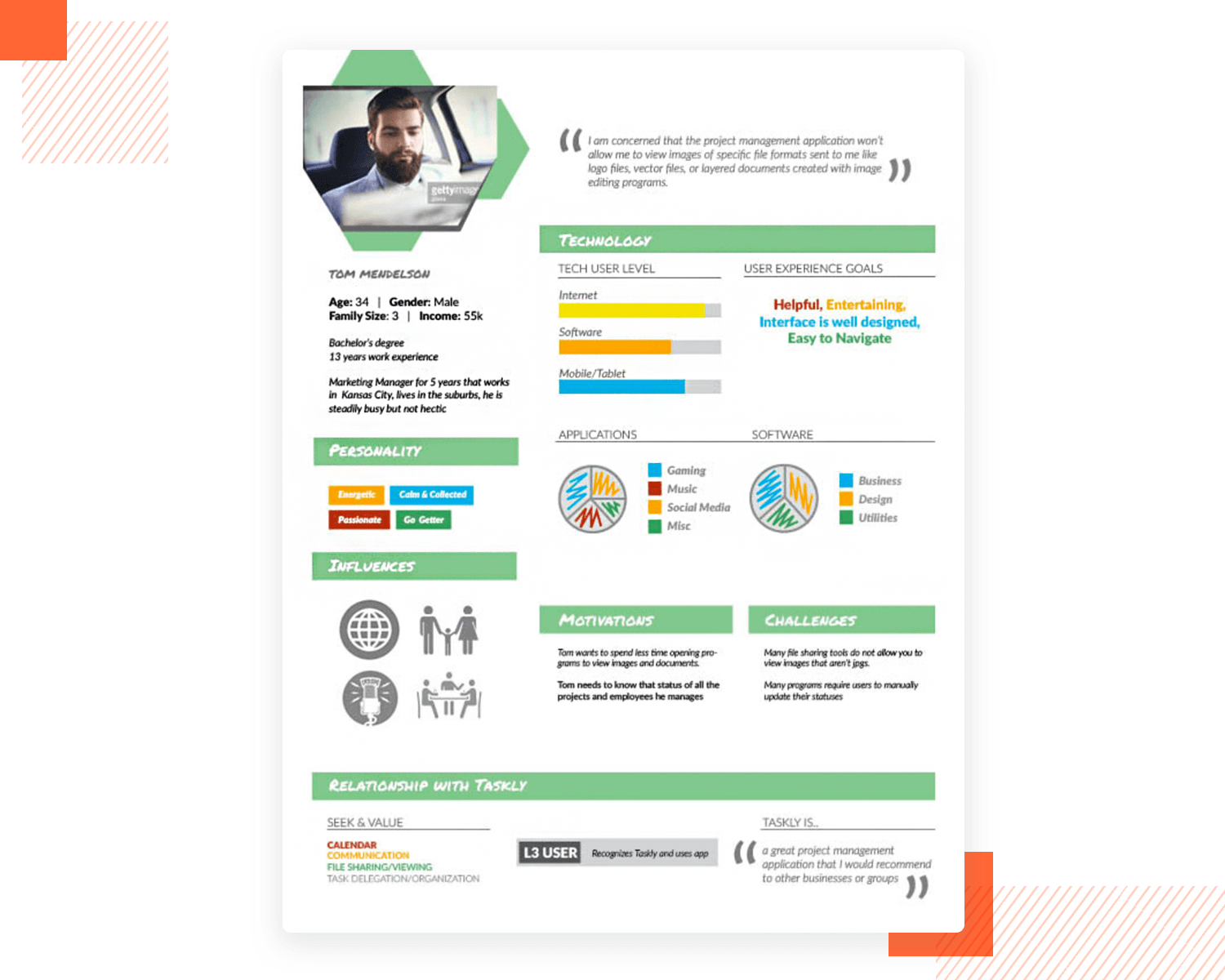
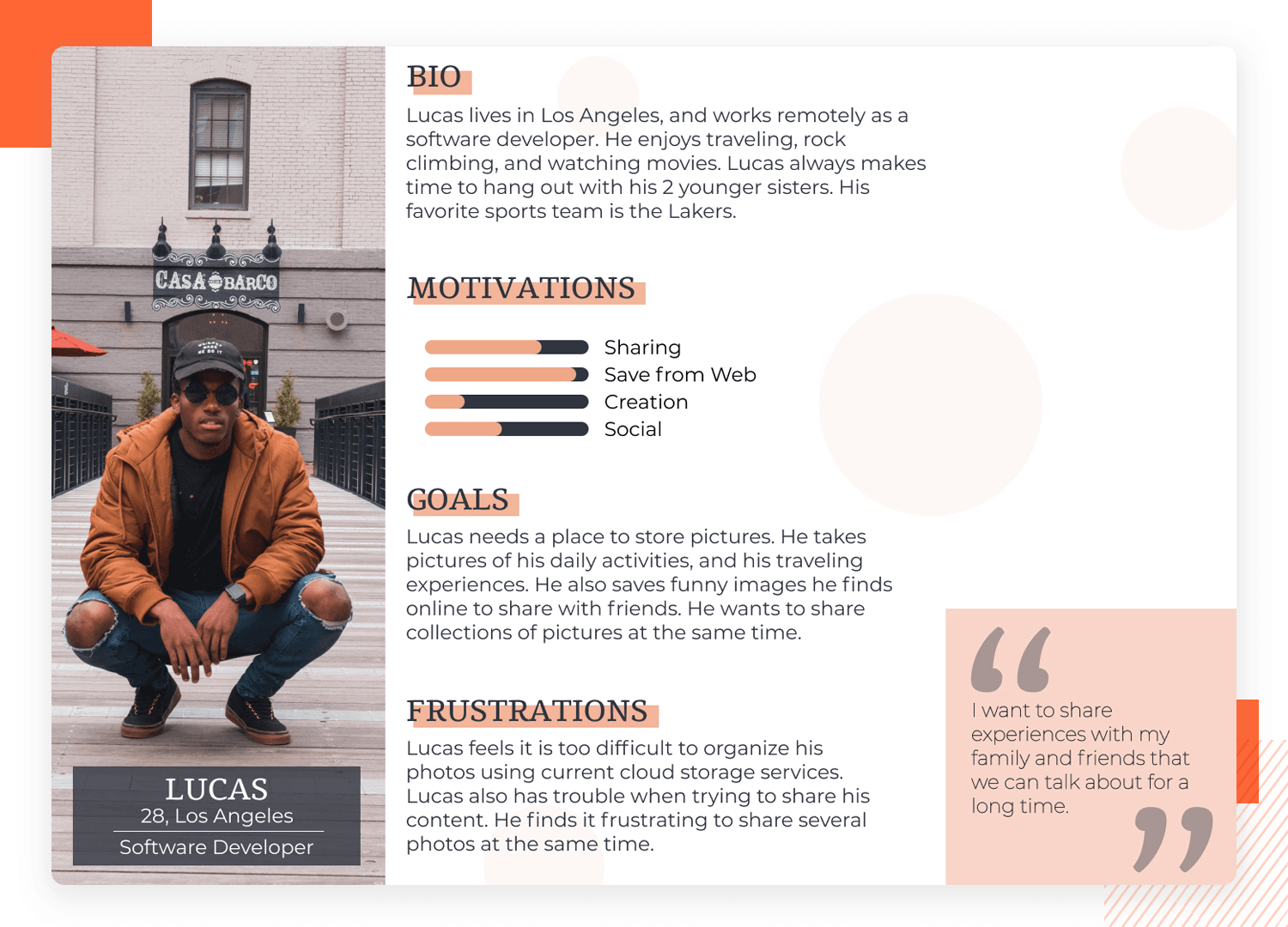
The Justinmind user persona example is available as a template and does a great job showing crucial information at a glance. The reader isn’t overwhelmed with detail, with only the most important ones being shown in a hierarchical manner according to importance, with the most space dedicated to motivations, goals and frustrations.
It’s a persona that opts more for visuals, rather than text, using bar charts and meters to give an at-a-glance feel for the personality it wants to convey.

Note that this user persona has a crucial element throughout and that is consistency. The entire persona can be summed up with the quote in the top right-hand corner: “I want to help my team deliver great user experiences”. Everything from the bio, goals, frustrations and even the influences section reflects this quote.
If your user persona is consistent, they will seem much more real and be more memorable. If they are inconsistent, they will feel more like a lie and you’re hence more likely to end up with an inconsistent product.
At a glance, and from the colorful persona picture, we can already see that this user is a young innovator who is looking to place more of an emphasis on UX in an attempt to reform old UI design practices at her corporation. She’s young, single, full of energy and wishes to take charge and grow the UX team in her company, possibly looking to become a manager at some point. She echoes the type of person we at Justinmind are setting out to help with our prototyping tool.
Normally used in conjunction with lean UX design, the lean persona is a technique advocated by the Agile methodology that we, here in Justinmind, have also adopted. The lean persona can be thought of as a lighter, faster rendition of the typical user persona which aims to provide the basic, most fundamental information about a user base.
Drawing on the principles of the Pareto Effect, lean UX calls for a persona that requires 20% of work that produces 80% of total insights. It relies more on qualitative rather than quantitative data and can be used based on analytics data that you already have at your disposal, reducing the need to invest time and money into empirical research.

Lean personas work if you are limited by budget and time constrictions, but also if you’re in a market which requires constant iteration – they provide the perfect solution to the problem of updating user personas, because lean personas are cheap, quick and easier to create. This method can insure that you get your product off the ground faster, while using up less resources.
There are no straight up rules for creating user personas. You can put a physical persona together using paper and a photo, or you can make one digitally and print it out or share it with your colleagues.
However, if you’re not sure where to begin, or the right format your user persona should take (they will be different for each company and purpose), then a great starting point would be one of our user persona templates examples. These templates already have the structure predetermined and are fully editable, or you can leave certain elements in if they already match your current user personas.
Furthermore, if there isn’t a user persona template that matches your needs, or you want to get more creative, then you can try one of the following three user persona generators:
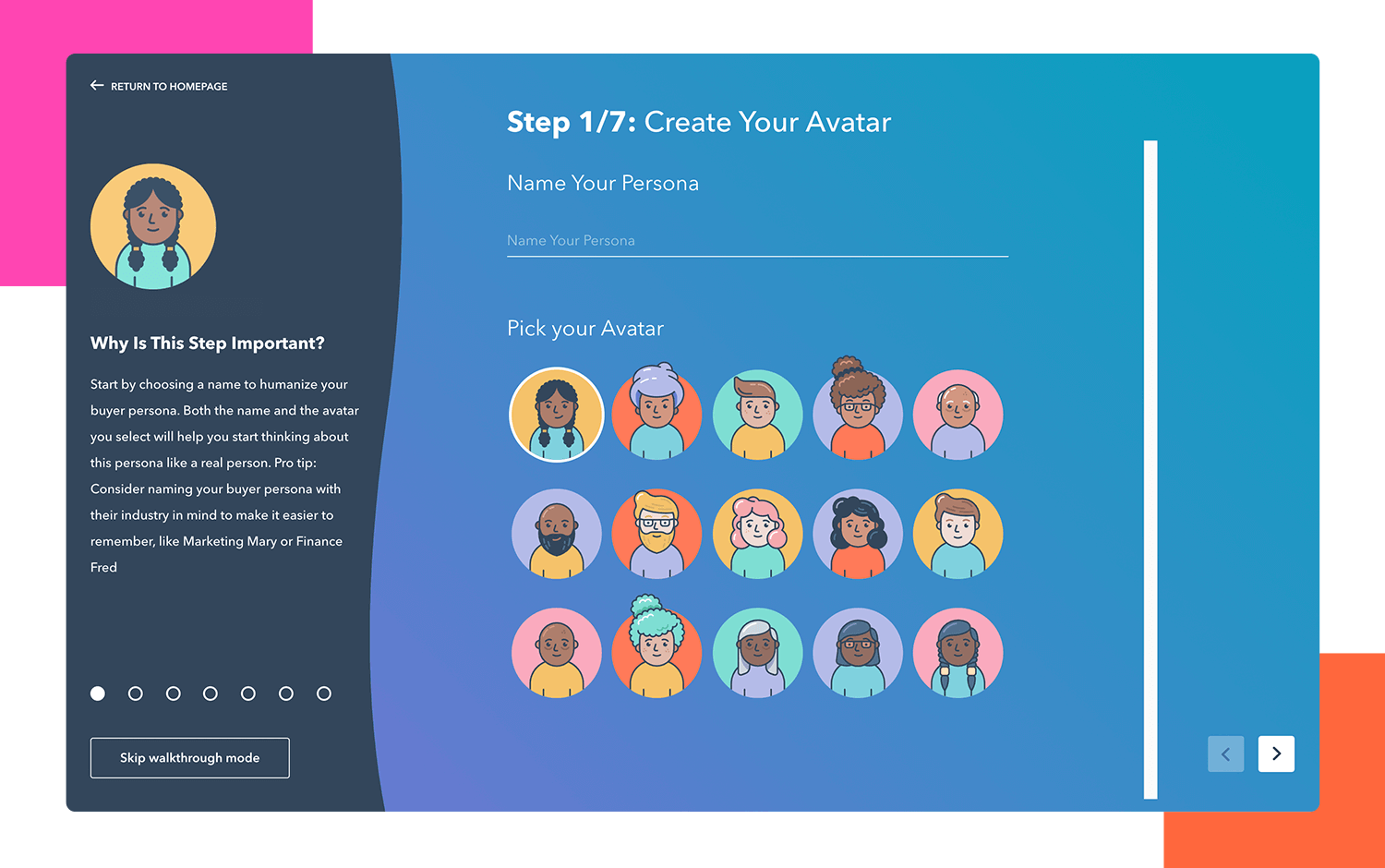
The Hubspot user persona generator makes for an exciting editing process. It’s totally free and you can just jump straight into the creation process the moment you land on the website. Select your user persona avatar from the range provided, and then continue to answer a series of questions about details like their education and where they work.

Meanwhile, Hubspot does the heavy lifting, by putting your user persona together automatically as you just answer the necessary questions.
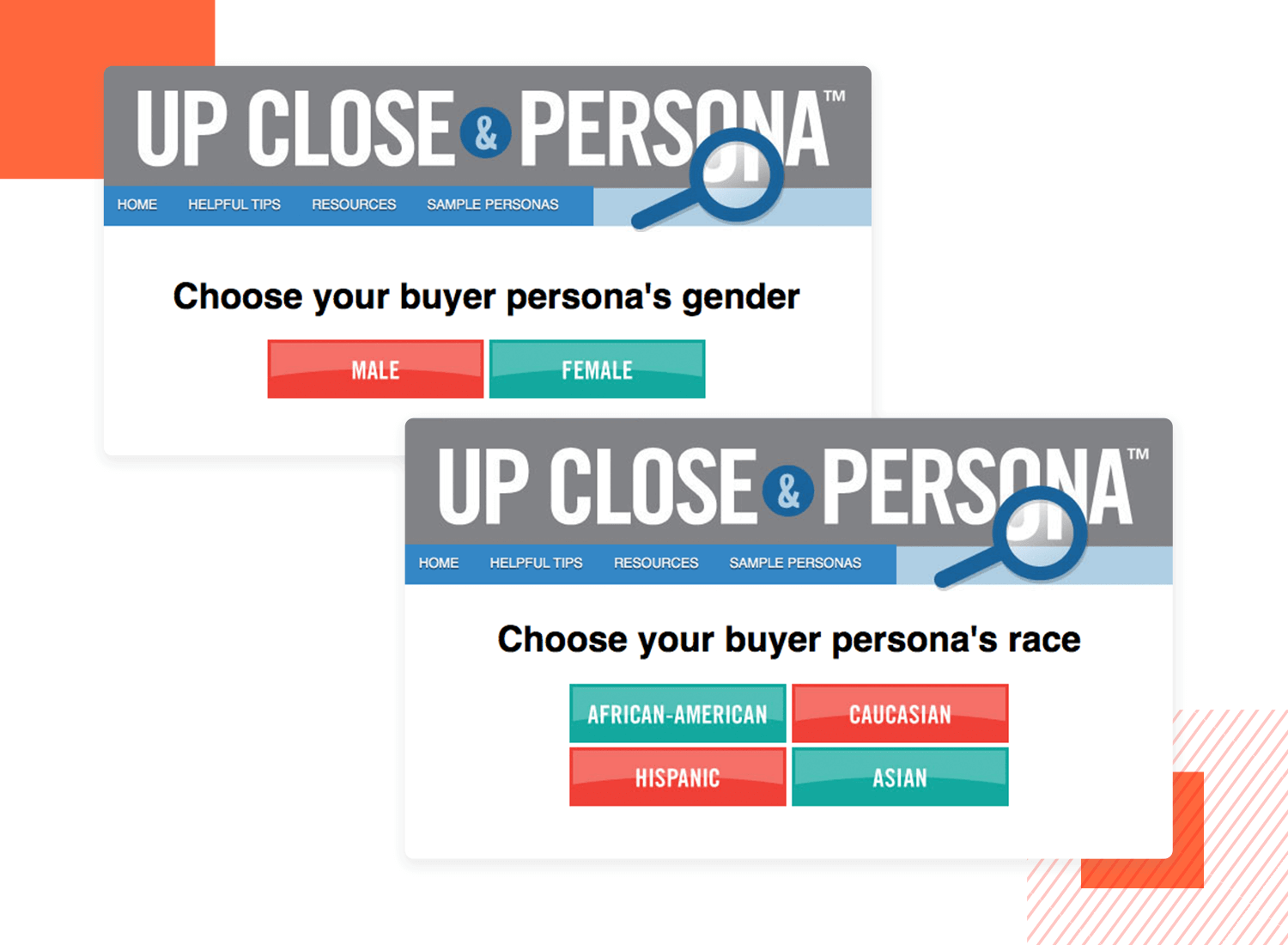
Up Close and Persona is a persona generator that helps you generate buyer personas, which are more geared towards B2B activities. This generator works much like Hubspot – you answer a series of questions and Up Close and Persona generates the deliverable for you.

The questions you have to answer when generating buyer personas with this tool tend to be more financial-based and business-focused than with the Hubspot user persona generator.
User Forge is a great tool to generate both user and buyer personas and keep them all in one place. You set up a “workspace” where you can then create user personas by answering a few questions in a popup window and adding them to your workspace. The beauty is that you can revisit your workspace and update the personas whenever you need to.

One thing that separates User Forge from the other user persona generators is that, in the same workspace, you can also create user stories and story maps with the personas you generated.
User personas are a fundamental part of ensuring the success of your website or app. It’s important to make sure you choose the correct design for your persona, and to ensure that the information it conveys is relevant and beneficial to all teams involved in the development and design process.
If done right, personas can capture your attention and forge a memorable impression in your memory, so that they’re with you every step of the process.
As we've seen user personas are essential in helping you design your website or app to meet the needs of your users. Here are some user persona templates you must see!
User personas are now widely recognized as being an integral part of the user experience. Everyone involved in each stage of the development process should be invested in the personas, from stakeholders and designers to developers – who we’ll refer to in this post as “end users”.
However, creating user personas can be time-consuming and requires some good old-fashioned rolling up your sleeves and getting your hands dirty with empirical data. Choosing a design that not only complements your hard work but helps you get the most out of it is no trivial task either.
But we are here to help, tag along for the tl;dr, including some quick tips on putting user personas together, and for 50 of the best user persona examples out there.
The guys over at Nielsen Group emphasize that informing other departments about the extent of research that went into each persona is crucial, otherwise you risk having them seen as just a nice piece of fictional artwork, a by-product of the design process instead of the fulcrum.
But a persona is not a work space decoration – it’s something to be used in every step of the design and development process. One way of keeping everyone on the same page is to involve the end users of your persona in its very creation, and to continue to request their feedback throughout the persona design process.
Another way is to ensure that you choose a user persona design that helps to convey the maximum relevant information possible, while being memorable and easy to scan. Once all the data is gathered, a great user persona usually looks like it was quite easily put together, even though we know this is far from the truth – a lot of thought must first go into the design.

When it comes to design, apart from some general best practices, there are no rules as to what your user persona should look like – the sky’s the limit! The type of persona that best fits your purpose will be determined by what kind of app or website wireframe you’re designing, as well as the scope of your product, the userbase the persona template will represent and your company culture.
Keep in mind the effect you want it to have on whoever views it – you’ll want it to be memorable. How much detail you choose to include depends on what’s relevant, but the general rule of thumb is that less is usually more when talking about user personas.
One great piece of advice from Twistlab Marketing is that a user persona’s design should ideally be based around the Pareto Principle, whereby they will represent that 20% of your userbase that will use 80% of your products’ features, or that will account for 80% of your revenue.
When deciding what information to include in the persona template, bear in mind that while certain details might be relevant to one project, they could be irrelevant for another. Sometimes, depending on budget and time-restraints, a well-researched user persona is in order, whereas, in other cases, a lean persona template might suffice.
Whatever the case may be, you should always bear in mind that too much detail can suffocate a persona, make them boring and less memorable for the end user. You want something you can refer back to again and again through the design process, even as you put your favorite prototyping tool to good use. Below are some general best practices to keep in mind when choosing your user persona template.
- Goals and pains should more-or-less take center stage. These are usually the key factors in coming up with your product design and development solution.
- Try to make sure that your user personas don’t overdo text – the simpler the better, as they will be easier for your end users to internalize their details and mindsets while the product is in development.
- Try and make it as visually appealing as possible – you will have put a lot of work into your persona and you want it to stand out – using an attractive color scheme that’s indicative of your persona’s characteristics, as well as icons and graphics can help in understanding who they are.
- Include psychographics – behaviors, attitudes, opinions, and motivations are what make your personas human.
- Use an image of the persona. It can be a photograph, a cartoon or a sketch, but it must represent the person well in terms of age, lifestyle and occupation. Never – and we repeat – never use an image of a celebrity or someone from your company. If you do this, you risk creating a bias view of that persona.
- Try to include brands. This secondary information can provide great insights into the user’s likes and hobbies, which may even include competitor brands.
- Maintain a unified design – it not only makes it easier to compare persona traits, but also makes it easier to recall the main facts about all of them.
- Certain demographics can be useful, depending on the scope of your app or website. Where they live and their salary range are usually important factors to consider including.
Now you’re ready to explore our selection of 50 great user persona templates and decide on which design best suits you purpose!

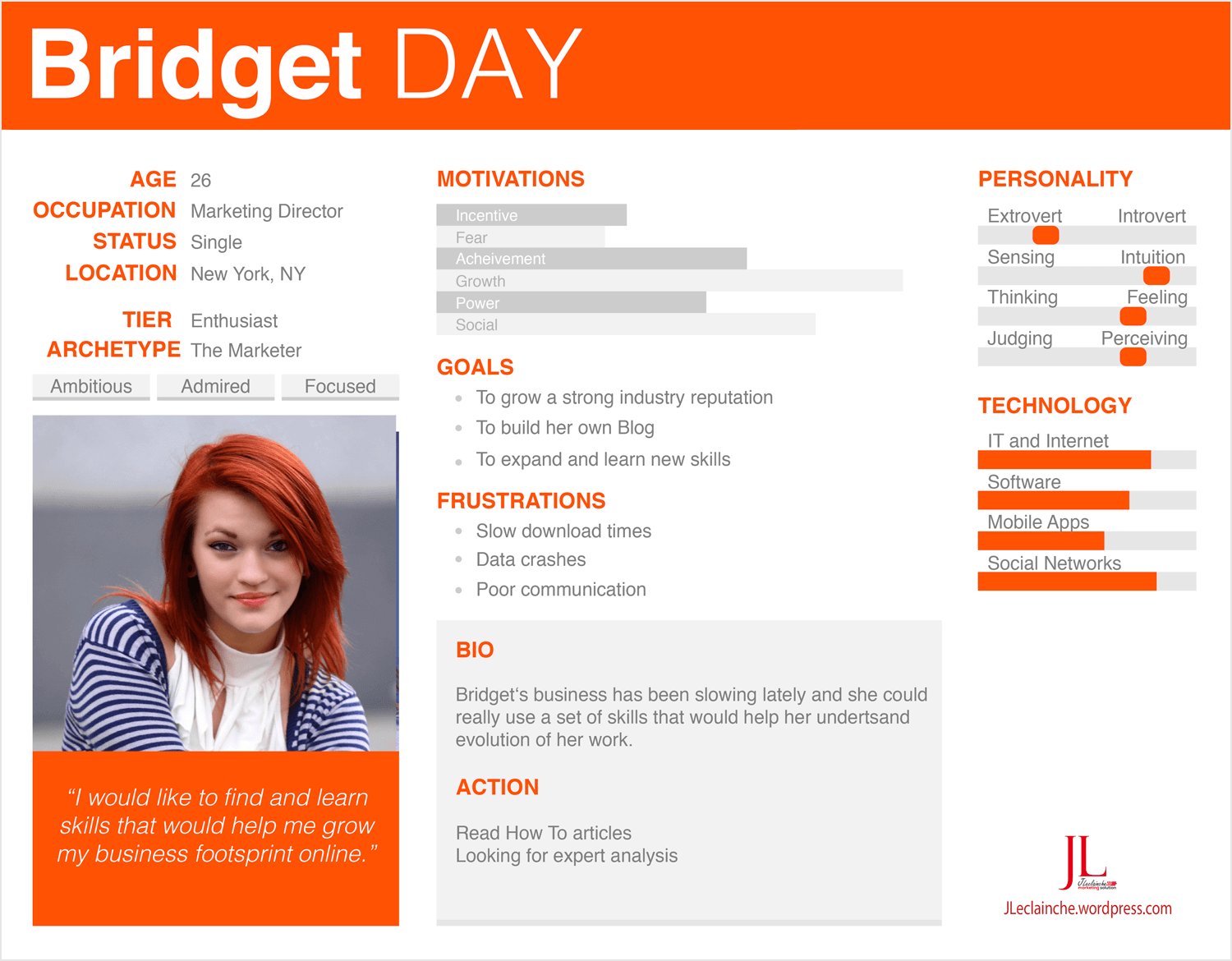
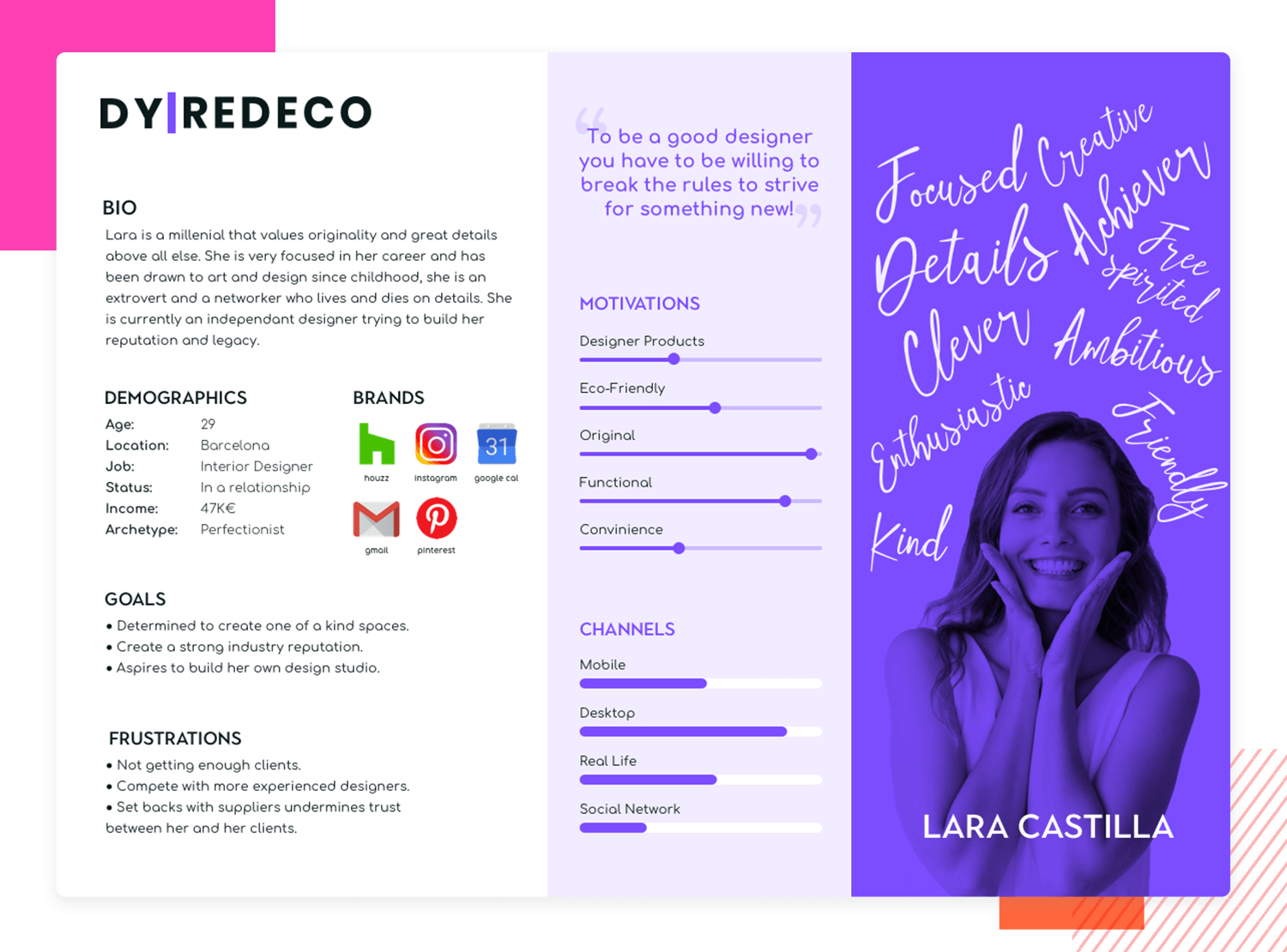
First up on the list is our template of a UX design persona. In this user persona template we’ve provided all the important demographic information on the left-hand side superimposed on a colorful photograph of our persona to give an instant impression of lifestyle and personality.
In our example, motivations are in the center to help the end user work towards a design that helps the persona achieve what they aspire to, while having the goals and frustrations close to hand to build a design that answers their pains.

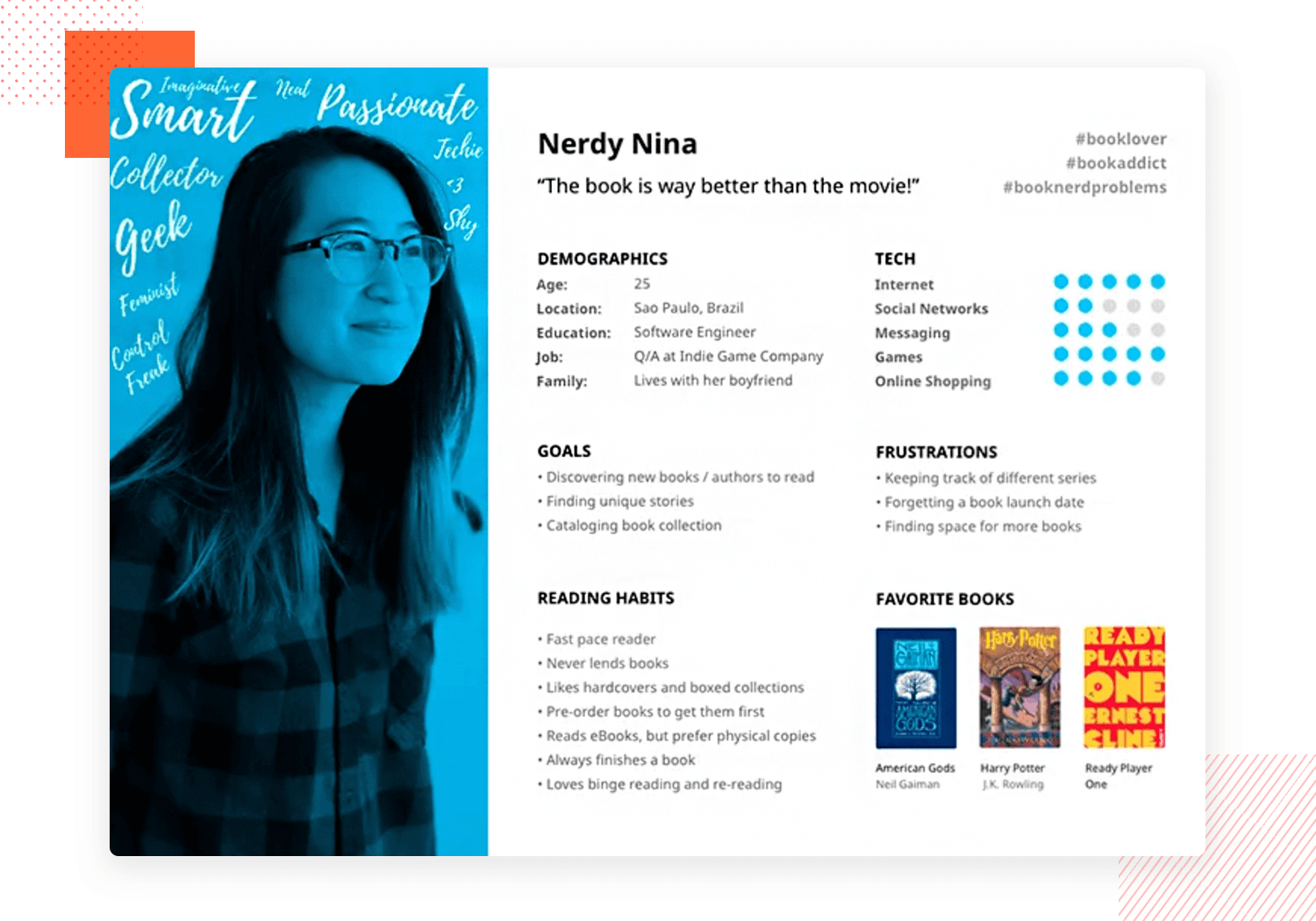
The principal aim of this user persona template from Ctrl Metrics seems to be to have a firm image of the user’s essence: the emphasis is on the photograph with personality adjectives and nouns to sum the person up as succinctly as possible.
This persona template is a good example of how a nickname can provide a heap of information about a user. In this case, “Nerdy Nina” followed by a quote which could be thought of as a mantra for the end users to remember her mindset easily.
The overall layout is very clear and easily scannable with clever use of hashtags, infographics and even some examples of the type of books popular in her demographic. It fulfills the main aim of a user persona: to help the end user learn as much about a person in as little time possible.

While being a little busier than the previous persona templates, this persona from Fake Crow is put together in such a way that the main characteristics jump out.
We like it because there’s an attention-grabbing, bold and bright color scheme at play, making this person look interesting and vibrant.
Goals, frustrations and motivations take center stage and there are plenty of graphical representations to provide a quick overview at a glance.

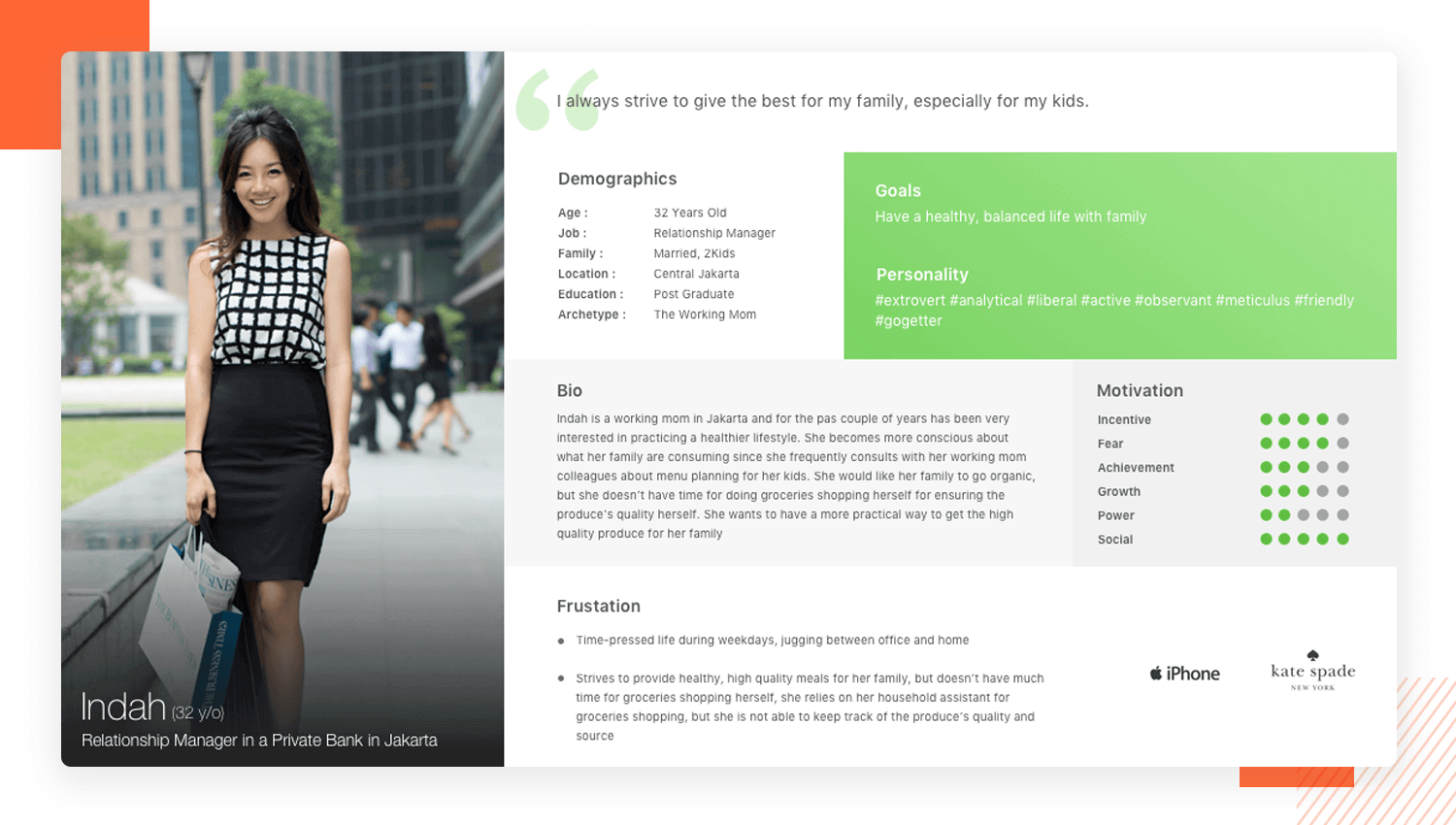
This persona template clearly illustrates what this 32-year-old mom of two is all about – food. This is very evident from the graphical images of ingredients that can be seen to be quite healthy. It is clear already, before reading any text, what is on her mind.
A quote at the top of the persona template shows what her core focus is – providing a healthy diet for her children. Money isn’t an issue, but time is. The brand logos clue us in that she is a modern and fashionable consumer, possibly indicating that she isn’t afraid to try new stuff in the kitchen.

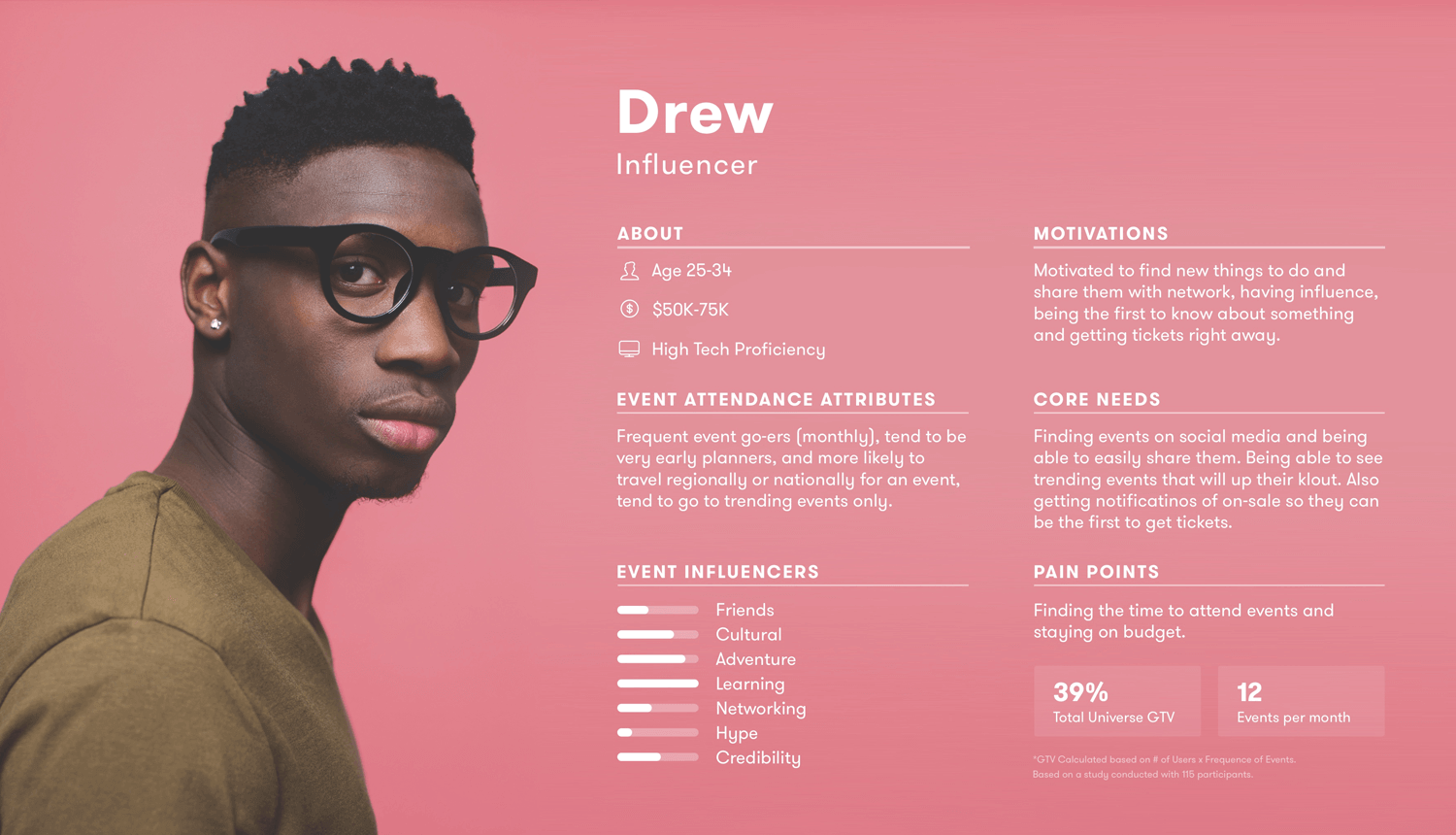
Here we have another great user persona template from Universe User Personas, using color to grab attention, with white font standing out against a pink background.
The end user is drawn in to the persona with the large image that places personality at the forefront.
What we like about this persona template is that there is plenty of graphical display using icons, large numerical representations and bar charts to offset the text which is succinct and gets straight to the point. Each section is clearly labeled for clarity and quick absorption of information.

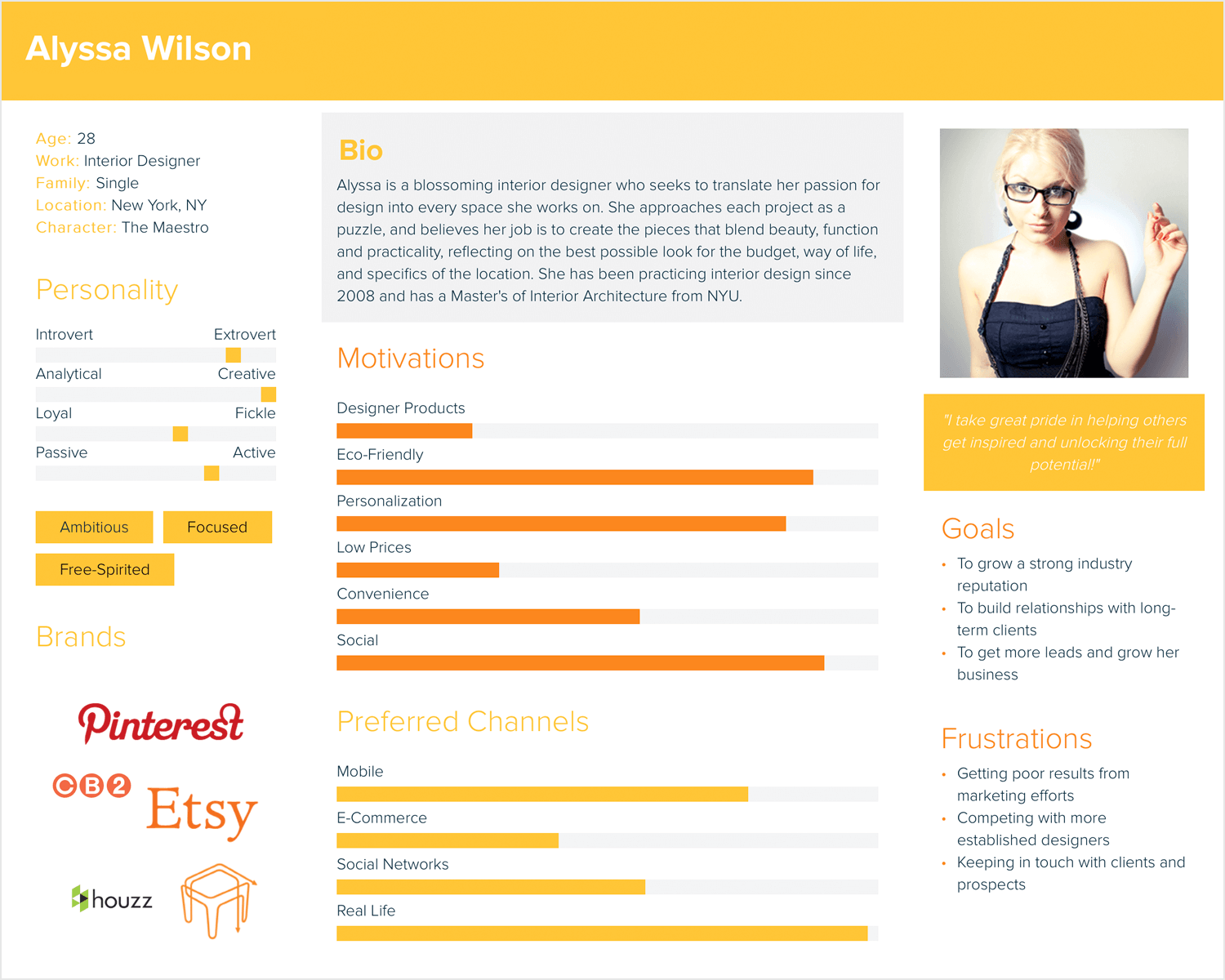
This persona template from Xtensio is all about grabbing your attention. Its loud yellow and orange color scheme screams for attention.
The photograph in this one is strategically located on the right of the persona template, drawing the eyes across the page, making the observer take in the whole page, before returning to the left-hand side to read the details.
A quote lies just under the photograph, helping the end user associate the persona’s mindset and philosophy with her image.
The motivations and preferred channels stand out in a clear and colorful bar chart representation and the brand logos represent the user’s browsing habits.

Jane the UXer is an interesting take on the persona. This persona template helps demonstrate the vast extent of design options available if you are willing to get creative.
Of course, your persona should always be designed to suit the project at hand. As we mentioned earlier, there will be facts that are relevant and others that don’t need to be included.
The scope of this user persona template is to draw the user in with an objective design, taking notice of the persona’s own design skills and standards. We particularly enjoy the overview o the UX designer’s personality and general life, from their creative nature to their team player abilities.

Mailchimp’s user persona template, like in the previous example, uses a scattering of nouns and adjectives based on research, laying everything out in a way that makes it fun to discover more about that persona.
A lot of space is dedicated to the image in these simple but powerful persona templates, with the characters sharply dressed according to their profession. Everything is laid out against a bold backdrop of color which can help serve as a memory aid for the adjectives and nouns.
Like in the above example, Mailchimp’s persona templates are aimed largely at creating a solid concept of the person in the end user’s mind, rather than relaying copious details.

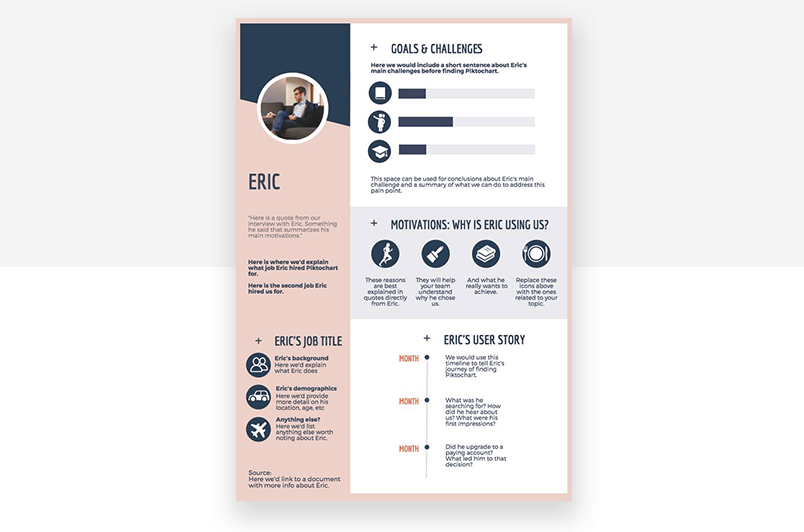
This persona template provided by Piktochart is a great way to showcase how iconography and graphics can combine to make a powerful impression on the end user.
What we like about this persona template is that it’s a bit different in the sense that it includes a user story to help further illustrate his goals and motivations, as well as a link to a document containing further information about the persona.
Overall, this user persona template could help provide a strong and memorable visual representation of your user persona.

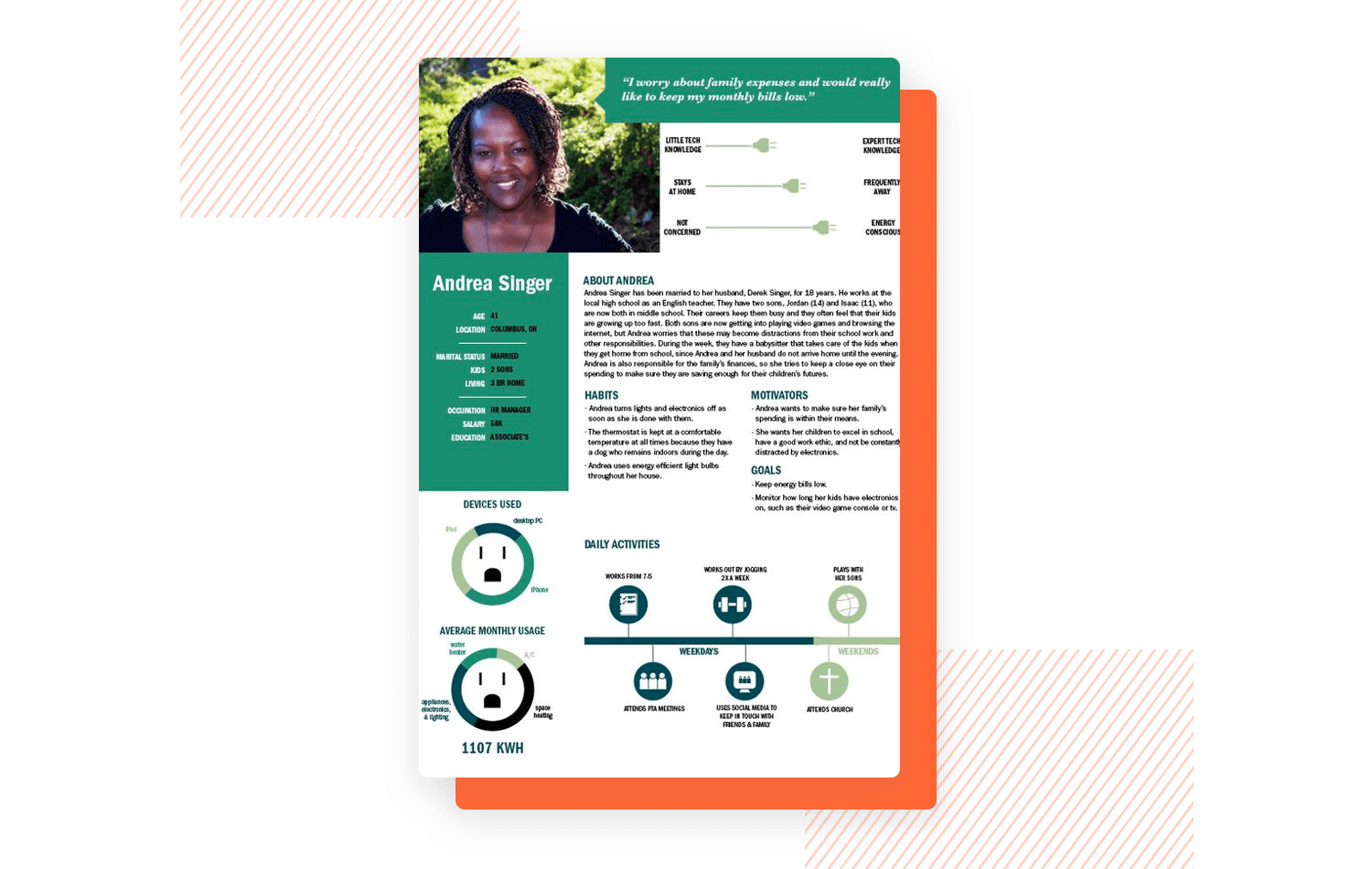
In a similar way to the above example, this user persona template from Behance uses striking graphics to help absorb information about the person with plugs as scalers and electrical outlets as pie charts, that you can easily substitute for something else.
Another element that makes this persona template standout is the fact that it incorporates the use of a user timeline, which is a useful way to gain a lot of information about the user with very little text.
Right in the center are the bio, motivations, goals and habits for whenever the end user wants to go into more detail, otherwise the graphical representations serve to provide insights at a glance.

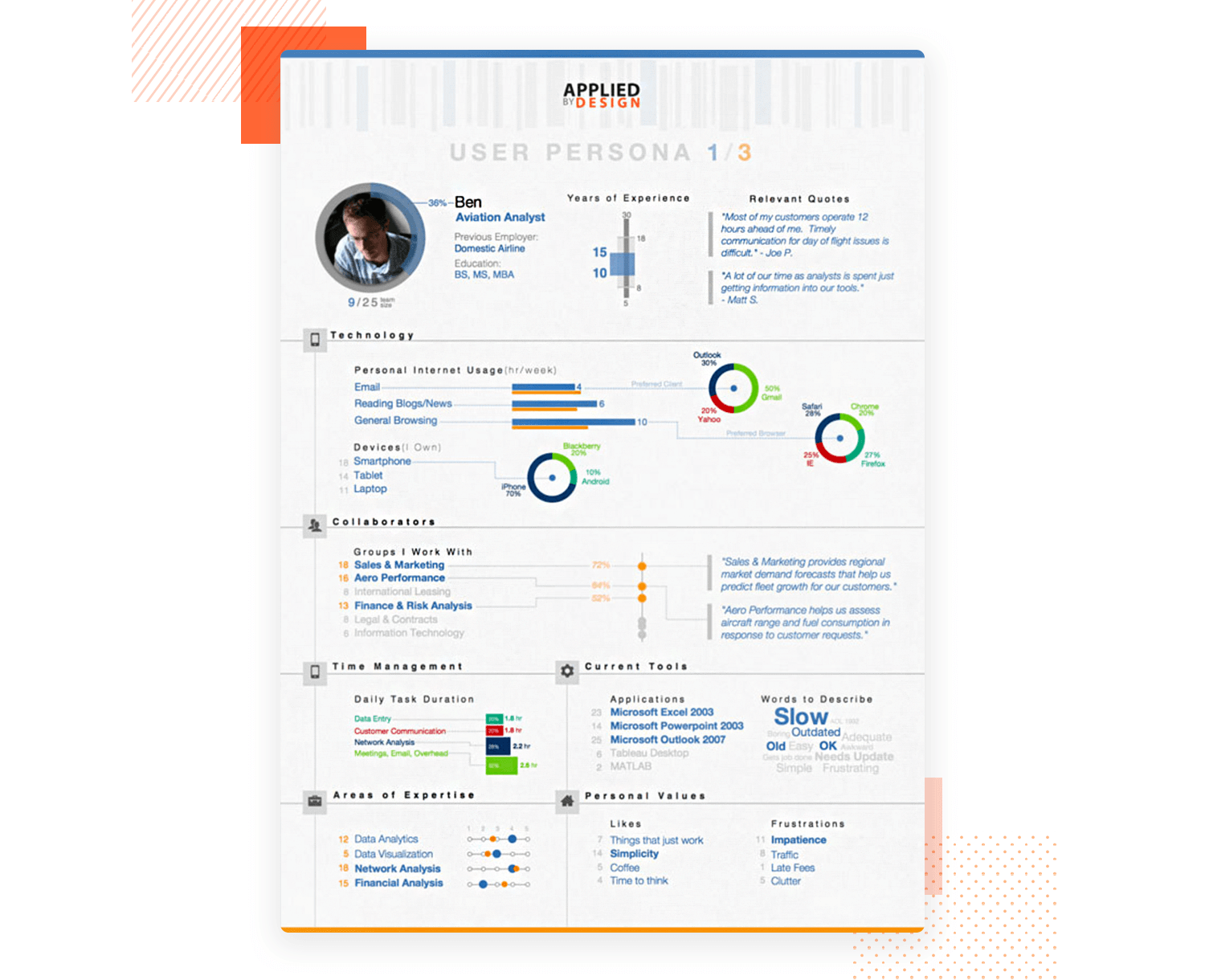
In this great user persona template from Applied By Design. This user persona obviously required a lot of quantitative research to aid with the task that its end users have to carry out.
As a result, there is a lot of analytical data that needs to be displayed on the page. That data needs to be represented in a way that it is easily digestible and memorable.
This user persona template achieves just that by using plenty of color differentiation, bar charts, pie charts, icons and numbers. Each section is also clearly labeled and organized in a way that certain pieces of information will be easy to find when an end user refers back to it at different stages of the development process.

This persona template from Behance of a marketing manager’s user persona could be a great way to represent a current userbase, though it could also be used before an app or website is developed.
The overall design features hint at someone who is very tech savvy. The colorful graphics not only make the visual data more interesting, but they also help make it easier to memorize the statistics.
Another thing we like about this persona template is that it switches it up a little – some sections are denoted by text, some by graphical statistics and one – is represented entirely by images.

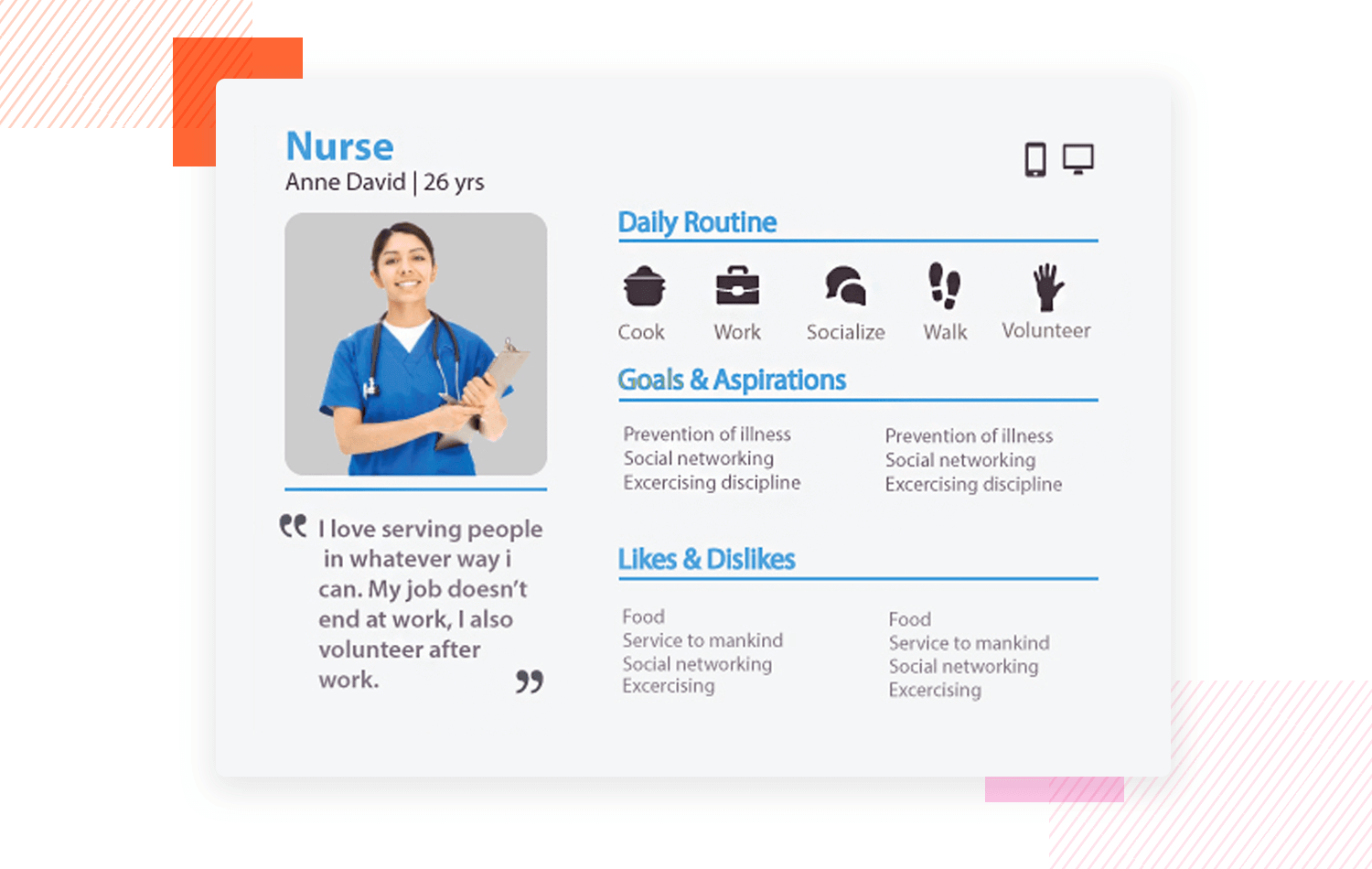
Sometimes it’s best to keep it simple. This persona template works if you’re trying to convey information about a persona’s daily routine, job, hobbies, likes and dislikes but in as brief a way as possible.
The “daily routine” section displays a wealth of information about a day in the life of the persona in question, using just icons and single word descriptions. The quote just below the image sums this all up pretty well.
All in all, it’s a great example of a persona that provides useful insights while, at the same time, being easy to remember.

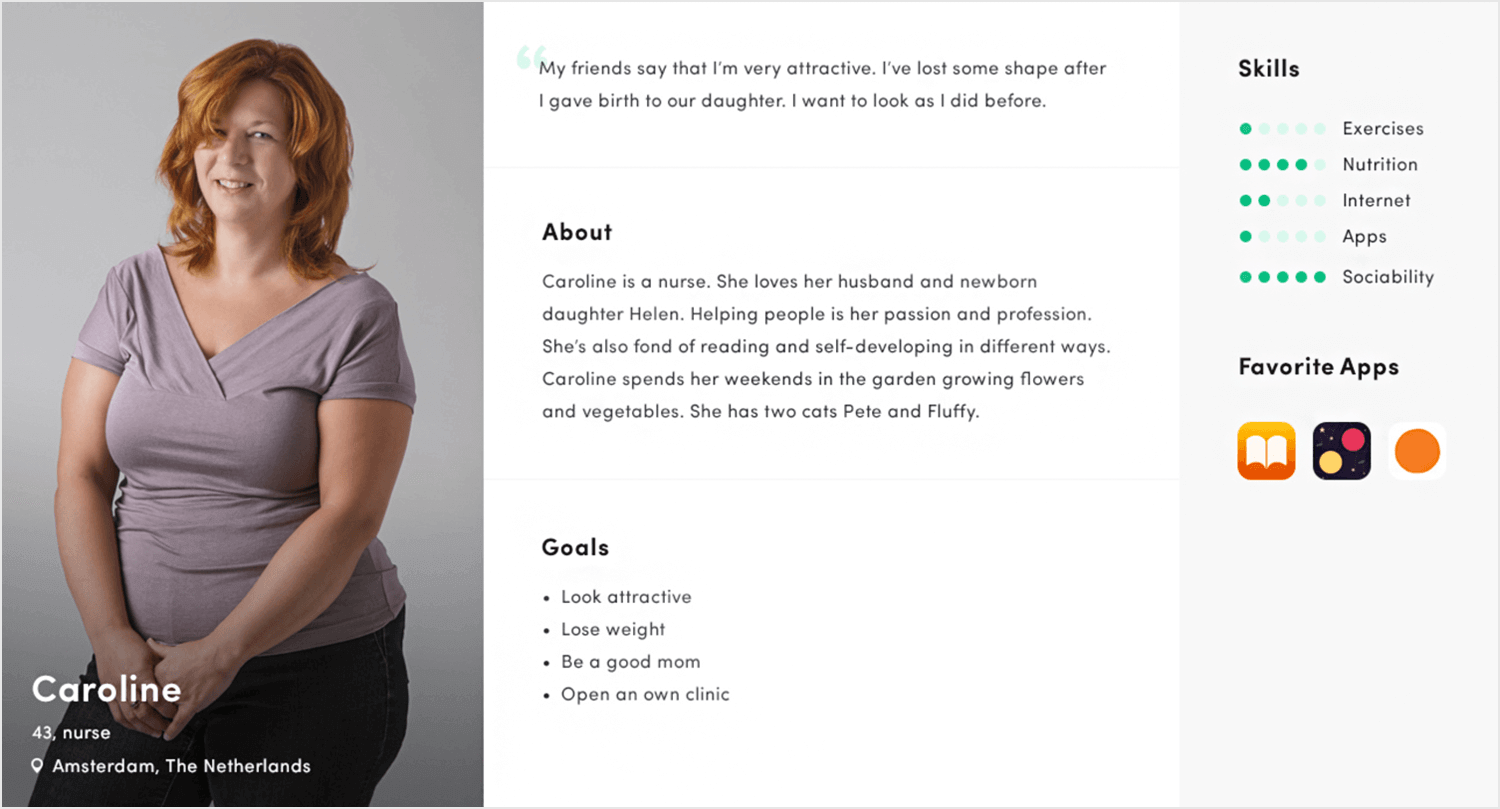
In this example from Alexey Tretina of a mainly text-based user persona template, we can see a minimalist design at play that’s not just informative, but easy on the eyes and easy to remember.
The persona template includes a photograph of a friendly female nurse and a quote and bio that sum up her life perfectly at the age of 43, in addition to her goals being clearly listed out.
Her skills are clearly highlighted through the use of shape rating and the “favorite apps” section give a indication as to her mobile habits.

This imaged-based design template from Jason Travis is a unique take on the user persona. When we said that the sky is the limit – we weren’t kidding!
Depending on what type of app or website you’re designing, sometimes it may make more sense just to use visual representations. After all, an image can tell a thousand words!
In the above example, we have a photograph of the user persona in her everyday life. She has an alternative appearance and judging by some of her belongings, she likes partying and having fun. The fact that her money is laid out suggests that she enjoys spending and consuming.

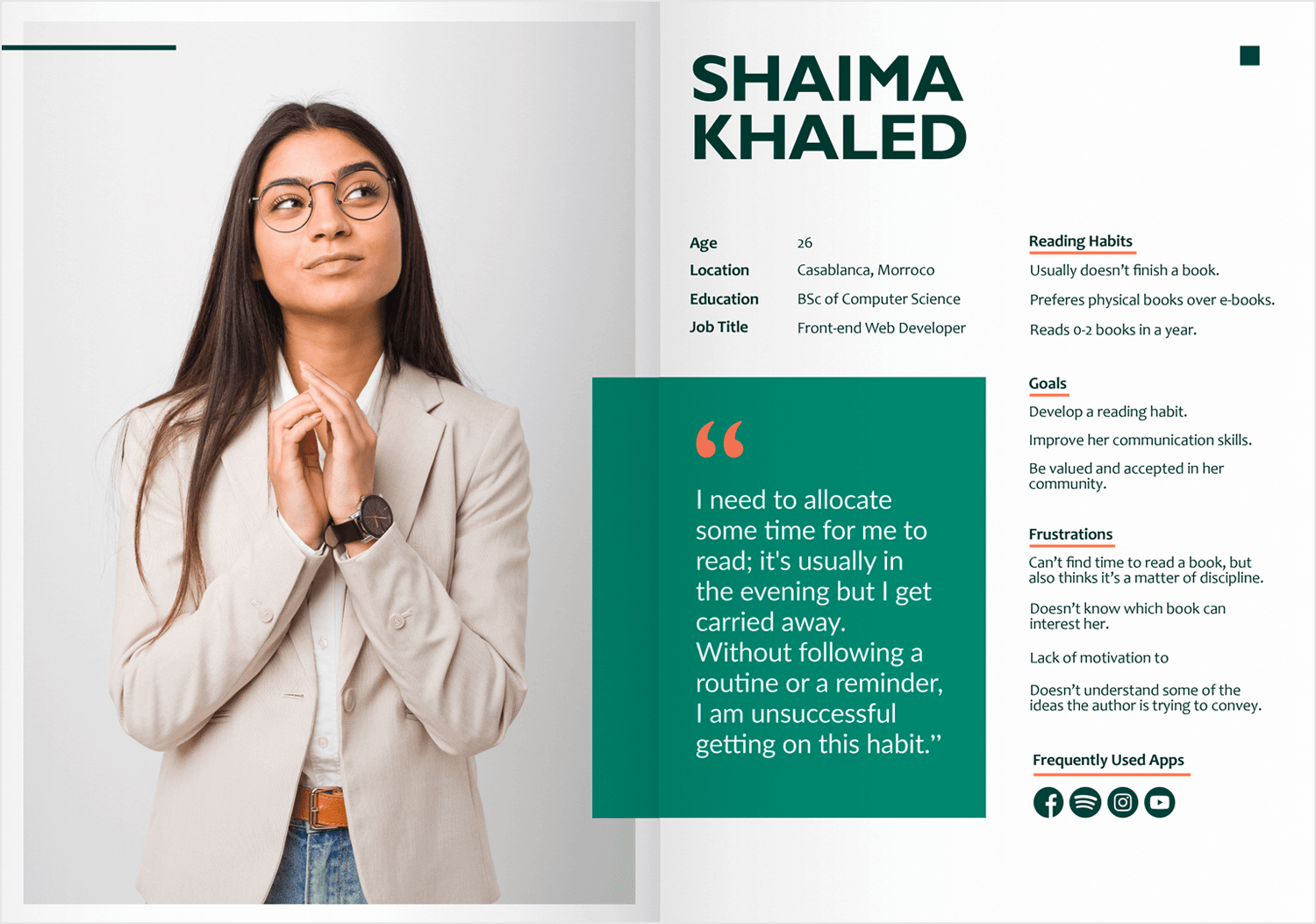
What we like about this user persona template for a reader habit tracker is the fact that everything starts with an attention-grabbing quote that sits right in the middle of the document, in addition to an image of the persona.
Normally, we might think the quote is a little long and contains subjective information, but that isn’t the case with this one; it’s readable, succinct and defines the entire tone of the template. It’s complemented by other details such as reading habits, goals and frustrations that develop the information provided in the quote a little further.
This user persona template is yet another perfect example of a way that a design team can get to know their users at a glance, as scanning this template takes at most ten seconds, yet provides you with everything you need to know.

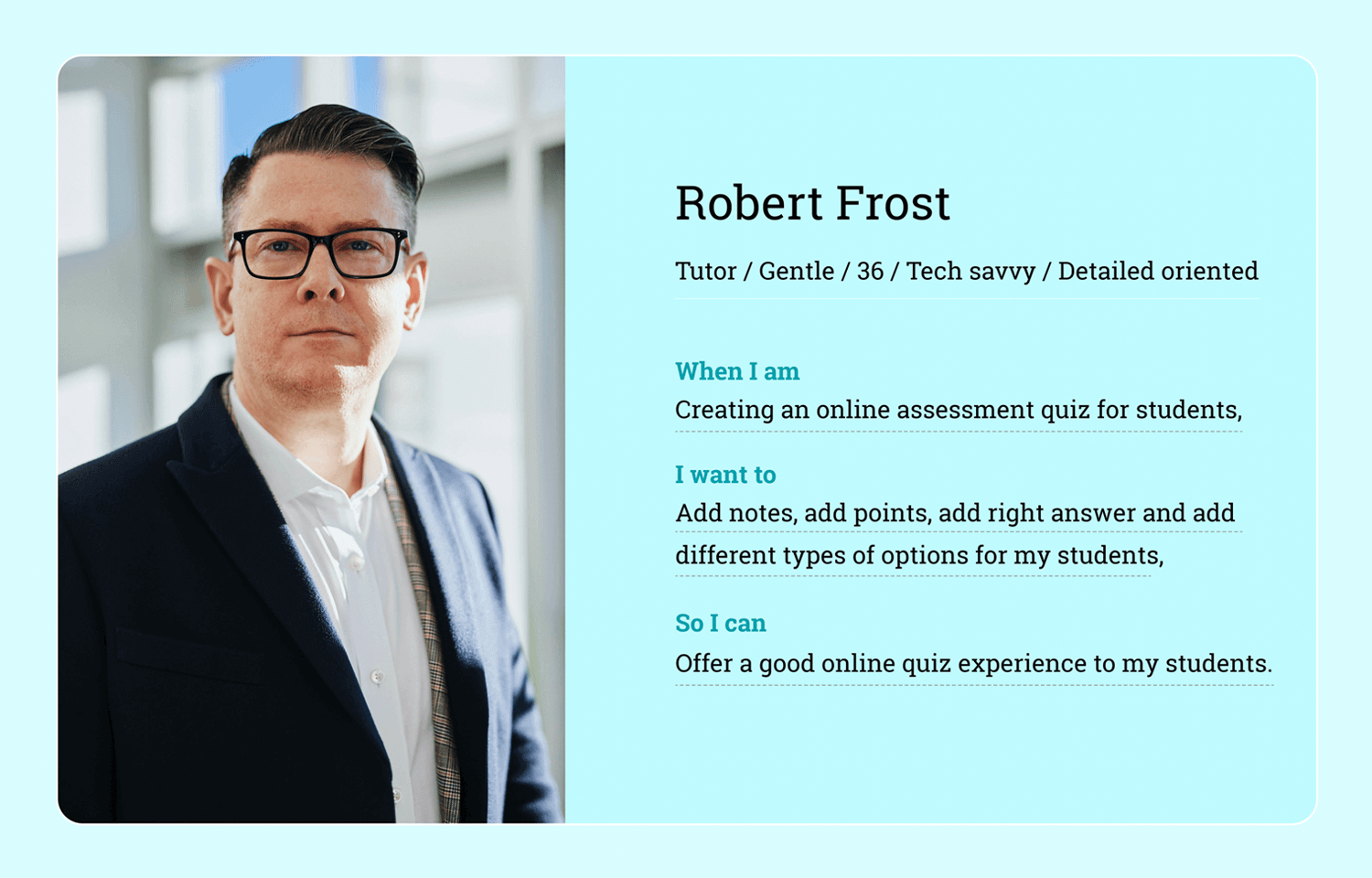
This nutrition expert user persona template from is a marvelous example of a lean persona, keeping it simple with a large picture, taking up about a quarter of the document, a name, small bio, and a sentence for the persona’s main goals and motivations.
What we particularly like about this persona is the “When I am…I want to…So I can…” construction. The user persona in this template, Robert Frost is a “gentle” health and nutrition tutor who wants his students to have a better survey experience. The turquoise blue color, which is relaxing, reflect’s Robert’s gentle nature.
The combination of the simple sentence construction, along with picture, quick bio and color scheme serve as an at-a-glance way to etch this persona into your mind while you’re designing.

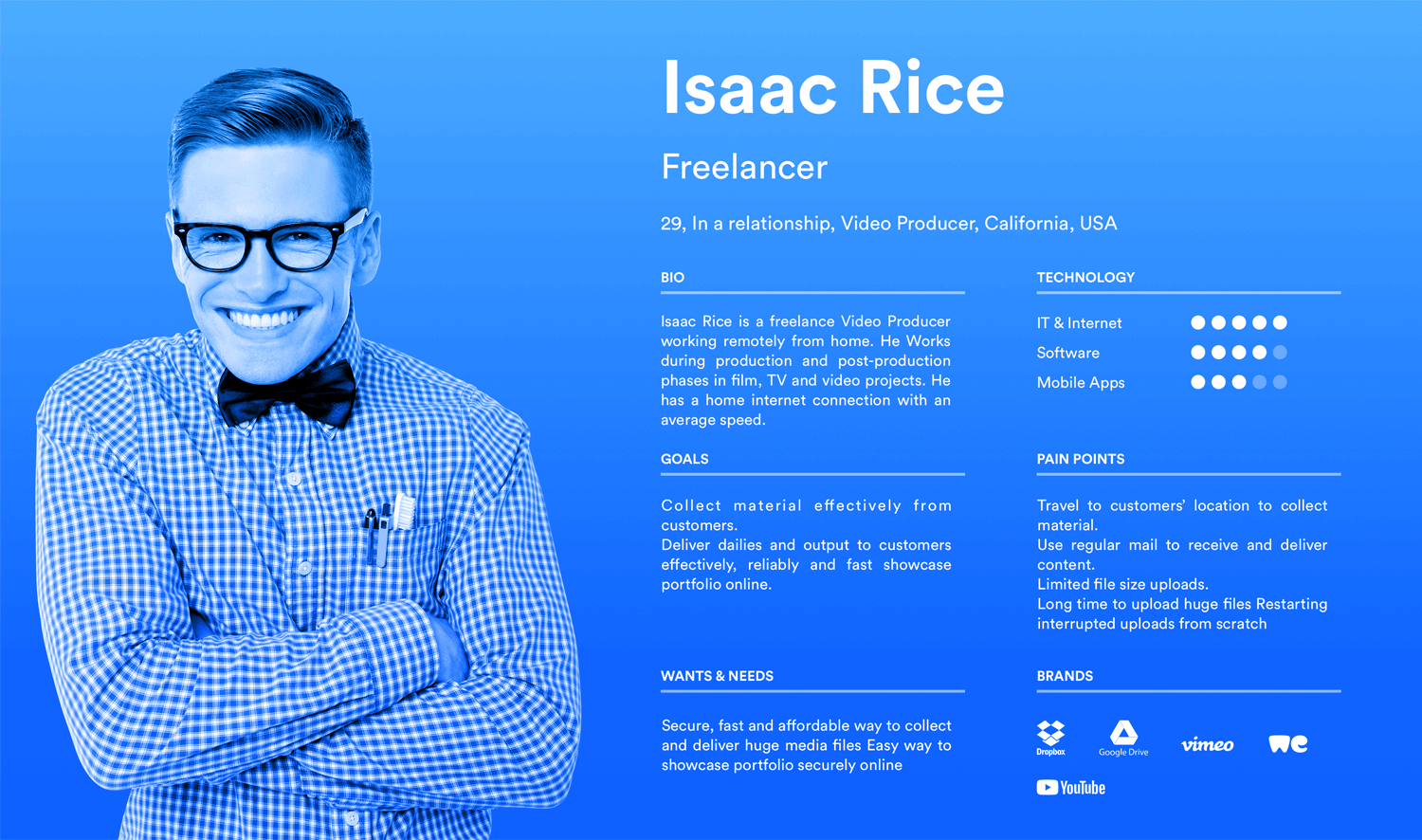
Here’s a user persona template for a freelancer that stands out from the rest. Isaac Rice, the freelancer, is blended nicely into the cool, intellectual blue background.
This user persona template also doesn’t mess around and gets straight to the point with Isaacs’ goals and needs. We also like how it provides bullet points to reflect the different types of software that he uses, along with the main brands of the products that he uses so we can get a feel for what kind of UI he would feel comfortable with.
No matter what modification you might make, this user persona template provides you with a great layout. The fact that the image is also colored along with the rest of the document makes it easy to remember the persona and is great for if you’re using more than one because, that way, you associate each persona to a color.

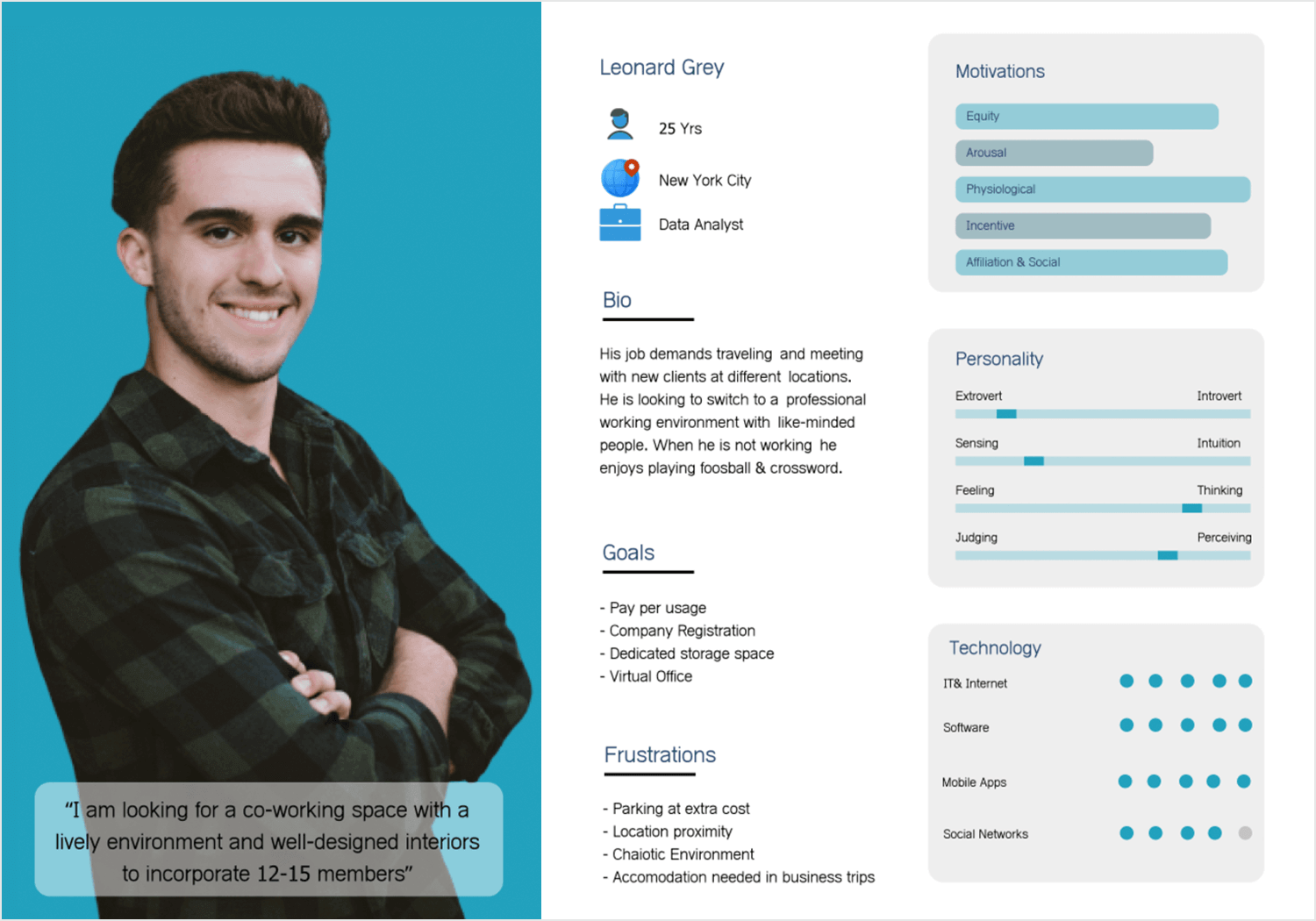
This data analyst user persona template largely represents the young working professional. Over a third of this user persona template is designated to a charismatic photo of a young data analyst, with a quote that sets the tone for the rest of the document.
This template gets stuck-in explaining the most important parts, such as a short bio, along with Leonard’s goals and frustrations with text.
In true hierarchical fashion, slightly less immediately important categories are denoted with lively infographics, such as Leanorad’s personality, technology used on the job and his motivations, to make them easier to retain and revise at a glance.

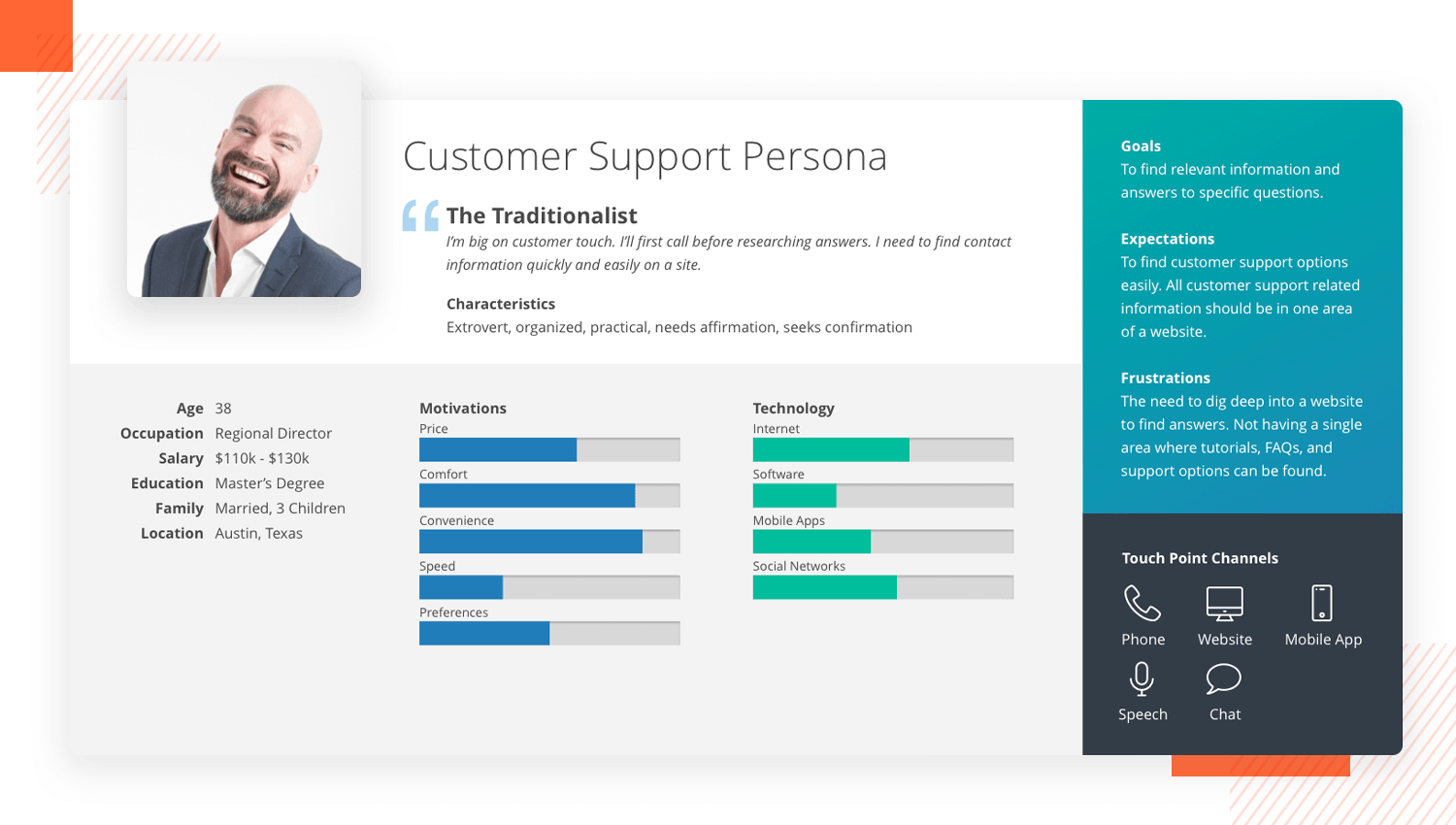
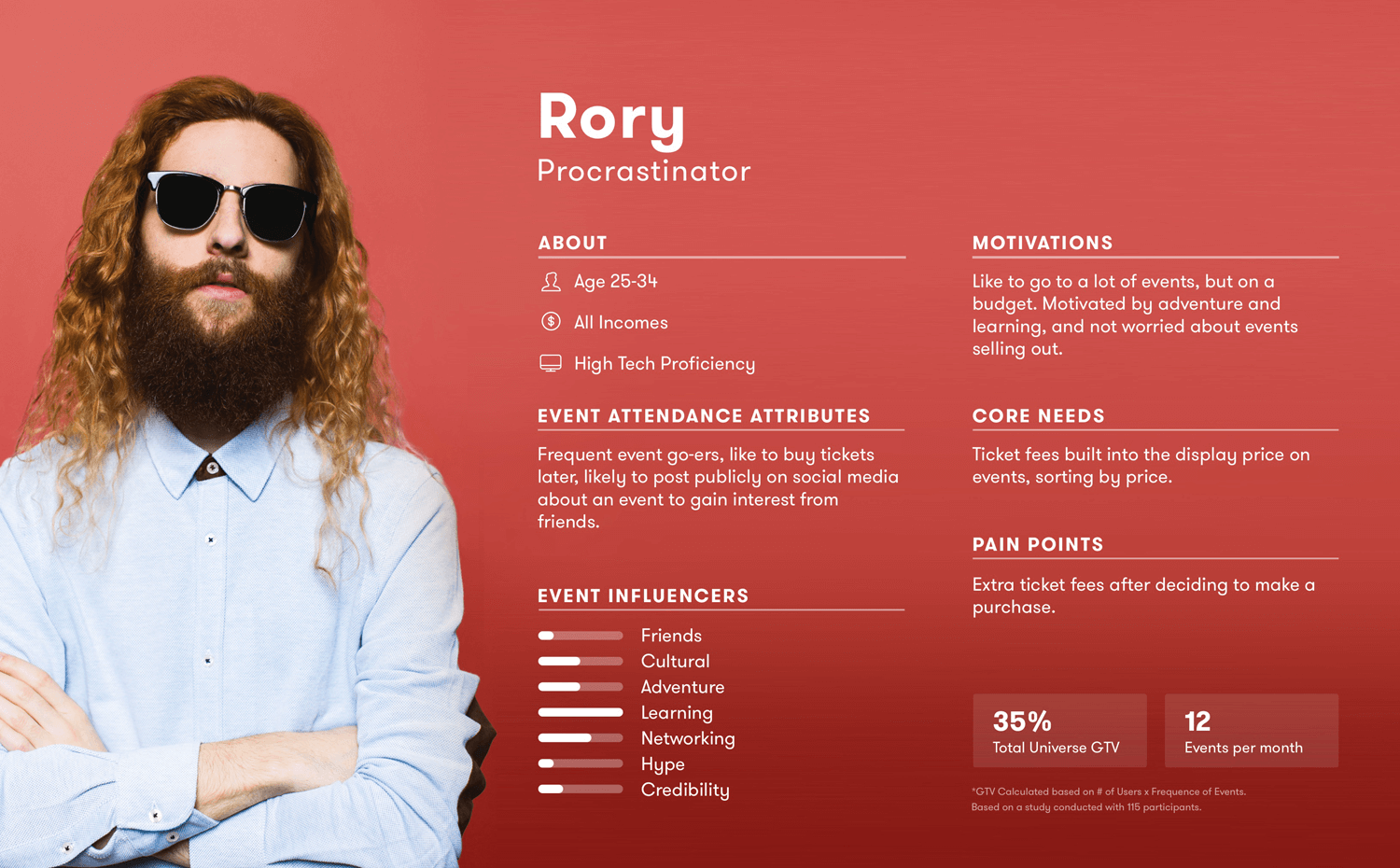
We’ve gone ahead and decided to include this customer support user persona template as it is a little different from the rest. How? It gives front stage to colorful bar chart graphics to make this regional director’s motivations and tech use easy to remember.
Instead of a paragraph or two of a bio, this template kicks off with a quote from the persona to define the rest of the document. Interestingly, the goals, expectations and frustrations are left to a small section to the right of the document. This shows us that the other stats are meant for quick glances while designing, whereas the goals and motivations require more close reading.
The touch points for which this person interacts with his customers through are also included. However this can be adapted to add in other details, like brand logos or the types of technology that the user persona uses on the job.

Getting creative when it comes to design deliverables, whether it be user personas or mood boards, is only ever a good thing. Especially when that deliverable needs to be instantly memorable for multiple people working in a team.
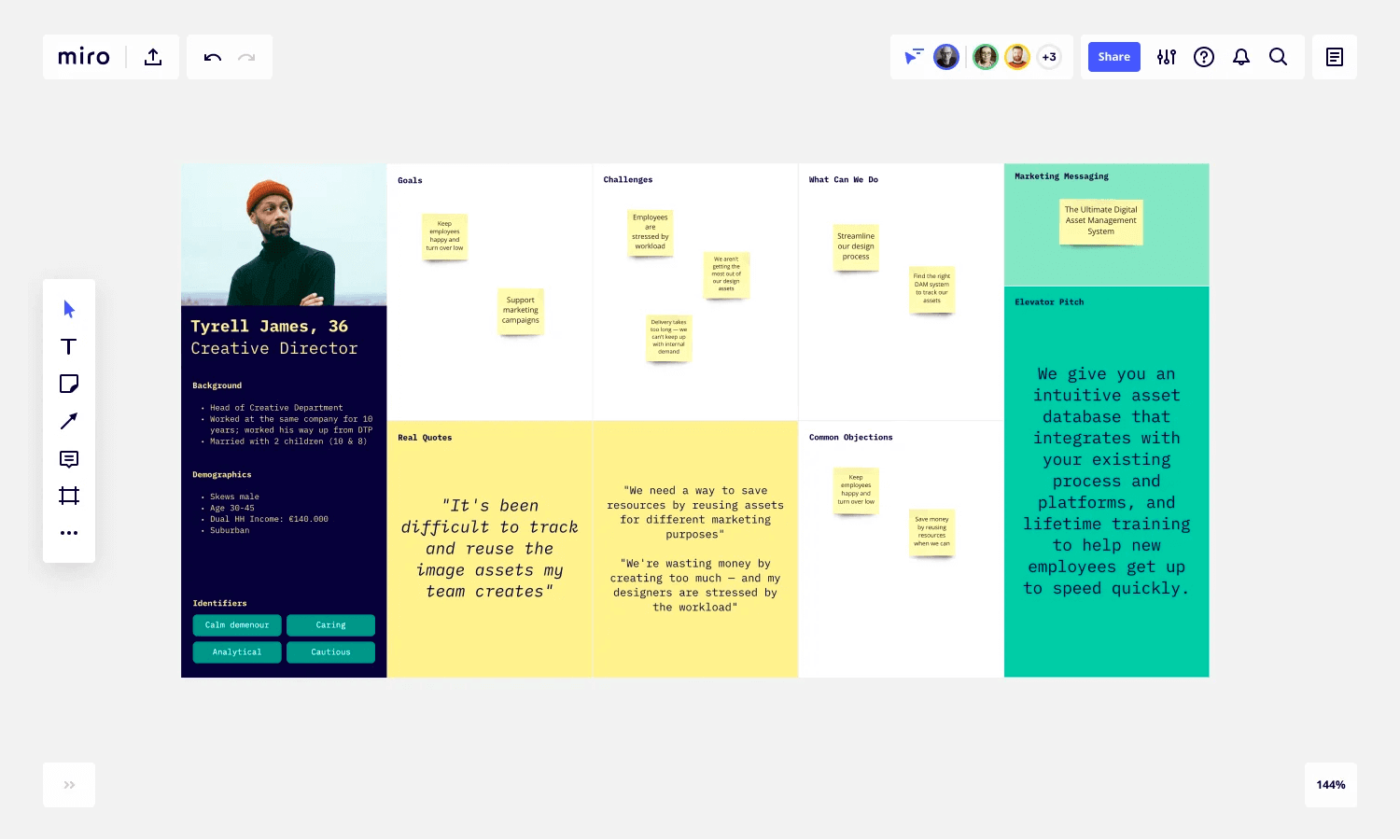
This post-it user persona takes its inspiration from an office environment with typewriter text and the persona’s goals, challenges and objectives adjourning separately marked sections of a whiteboard.

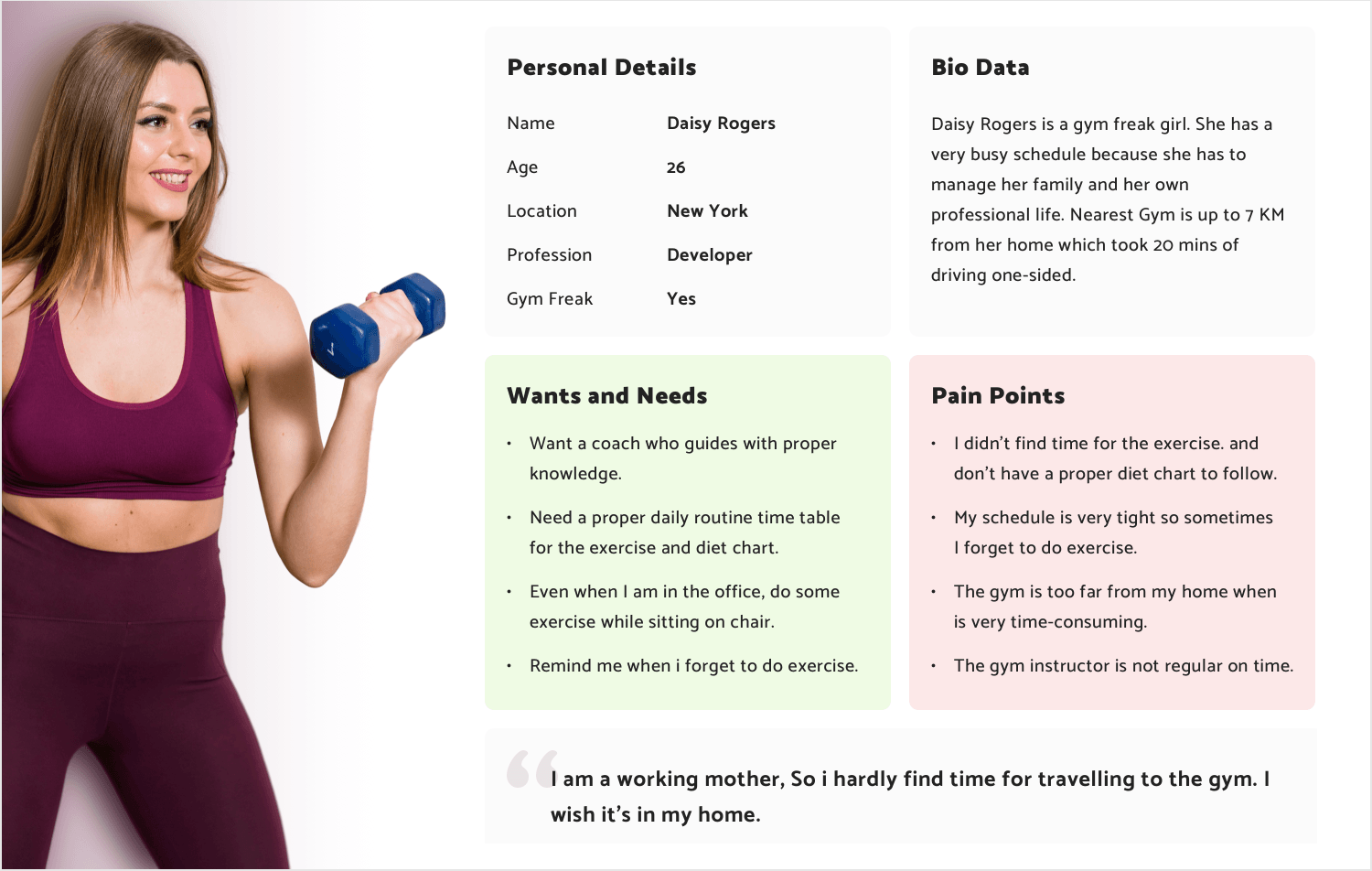
What we like about this fitness user persona is the neat layout and subtle but effective color scheme in respect to its design. Now, why do we think the color bit is important here? Because when something, like a user persona, is associated with one or two colors in our mind, it’s easier to recall. In this case, complementary pastel colors are used to indicate the needs and pain points of the user, matching the colors in the image.
The rest of the information is clearly set against a soft grey background with a large quote standing out at the bottom of the document, leaving an aftertaste of the user persona in and her main pain point in your mind.

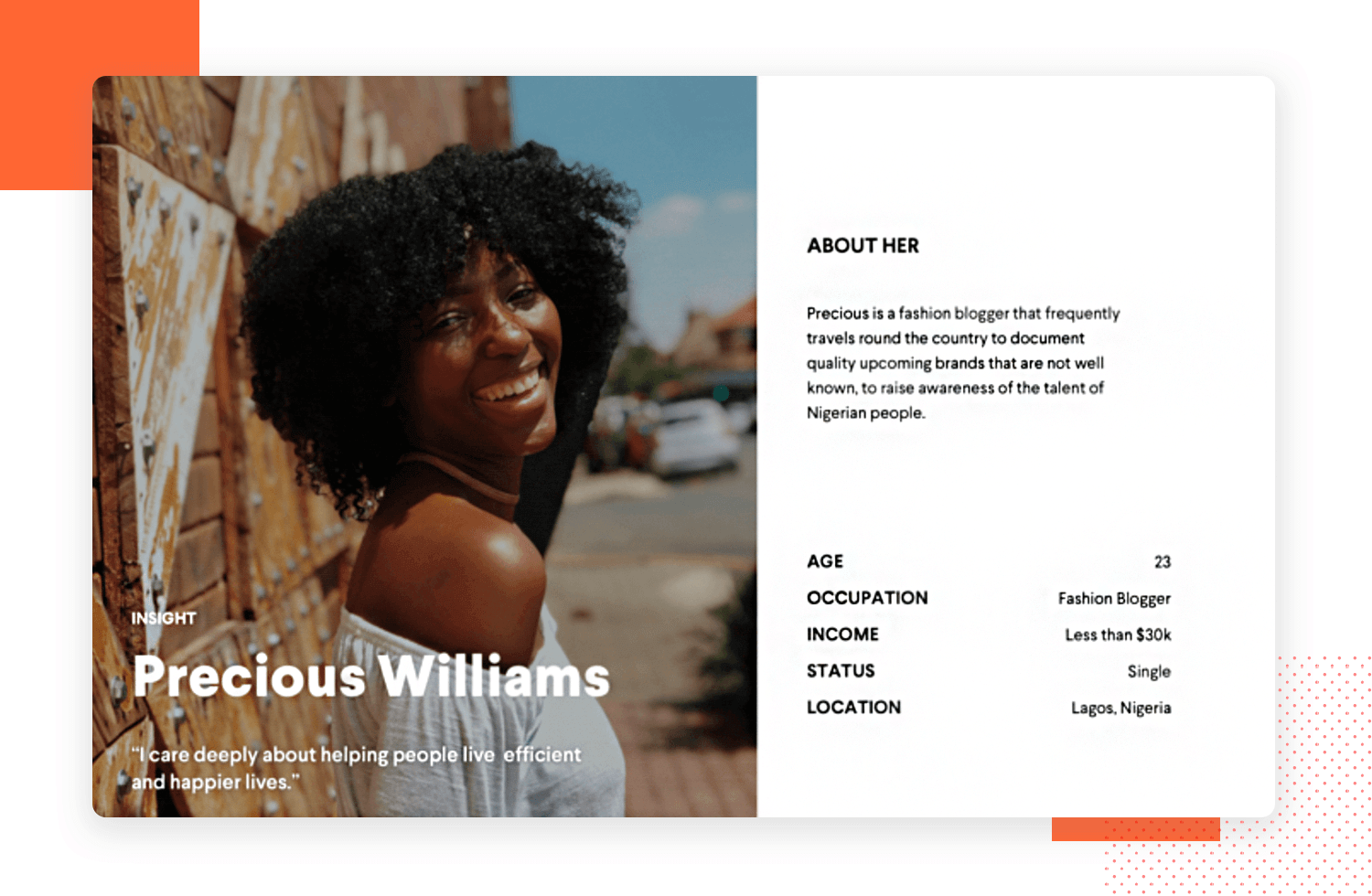
We chose this example of a fashion blogger lean persona with a strong maroon background because it’s able to convey a lot of information in a minimalist way. It also leaves a pretty strong impression in the mind, making it an easy document to recall. Strong colors and imagery work wonders when it comes to user personas. After authenticity, memorability is the most important factor.
A quote, a small paragraph bio that’s simple and easy to read, along with some basic details about the persona are the rest of the elements that make it up.

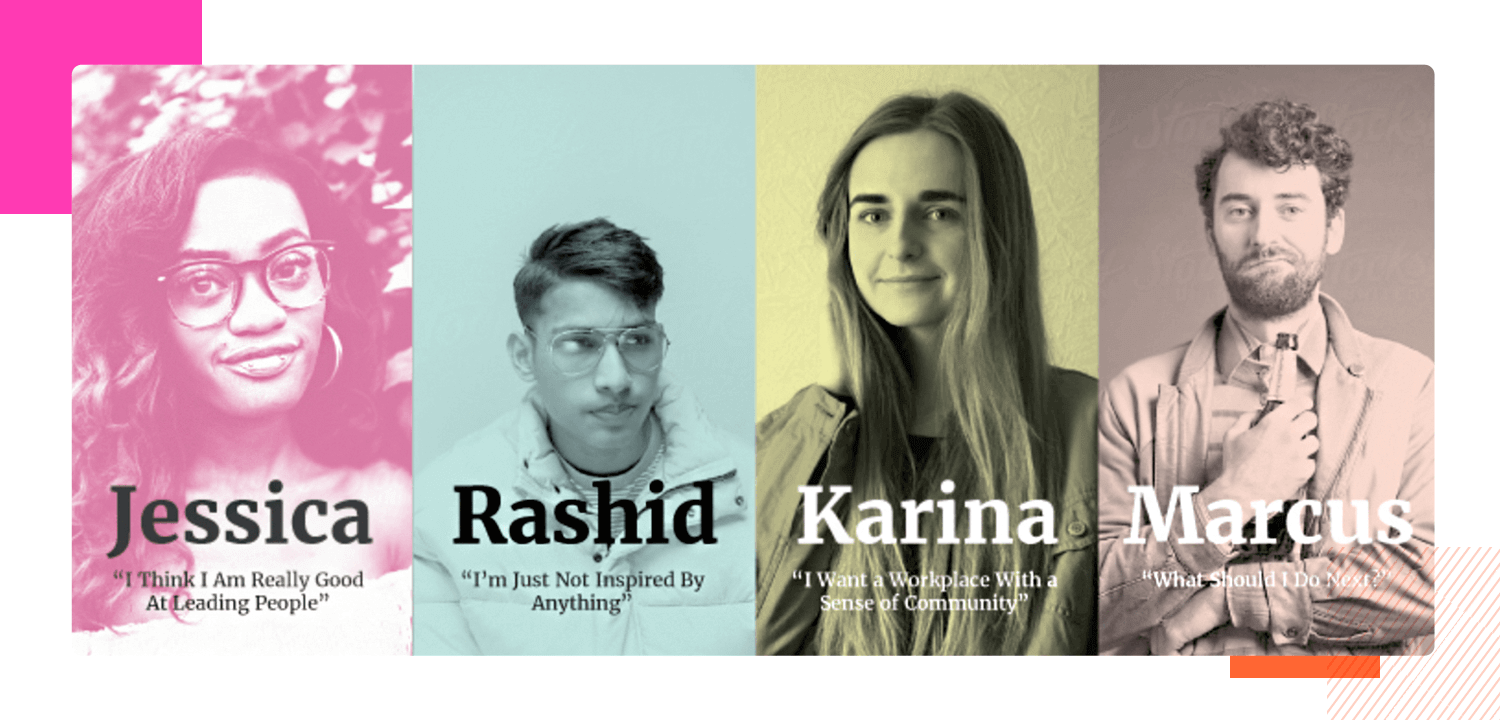
This quick-reference persona is a slightly different approach to a lean user persona. This one goes incredibly lean indeed and is probably aimed at a very wide userbase. While many designers might disagree with having only an image, a name and a quote, others might argue that it’s all you need when you combine them with other design deliverables, such as user journeys and storyboards.
What we particularly like about this template, however, is the fact that it gathers up some interesting pictures, applies a clear color scheme to them and makes the essence of their characters easy to remember. If this is a little too lean, one option might be to develop more detailed personas for each character and then use this document as an at a glance reference to help refresh all of the personas in your mind as you design.

This software engineer user persona template follows all the right rules when it comes to grabbing the reader’s attention and making and forging an impression on the mind. The designer in this case starts with a strong photo to the left which already starts to tell a story. Each section is then clearly highlighted with easy-to-read paragraphs, while progress bars depict the user’s motivations.
All of the content is neatly arranged in an F-shape pattern and according to what the human eye is drawn to first. A large quote encapsulating what the user persona is all about affixes the bottom right corner and shouts for attention, as that is the last place the eye will fall. Everything just seems to call out in just the right amount of detail. We also like the recurring soft pastel color scheme throughout.

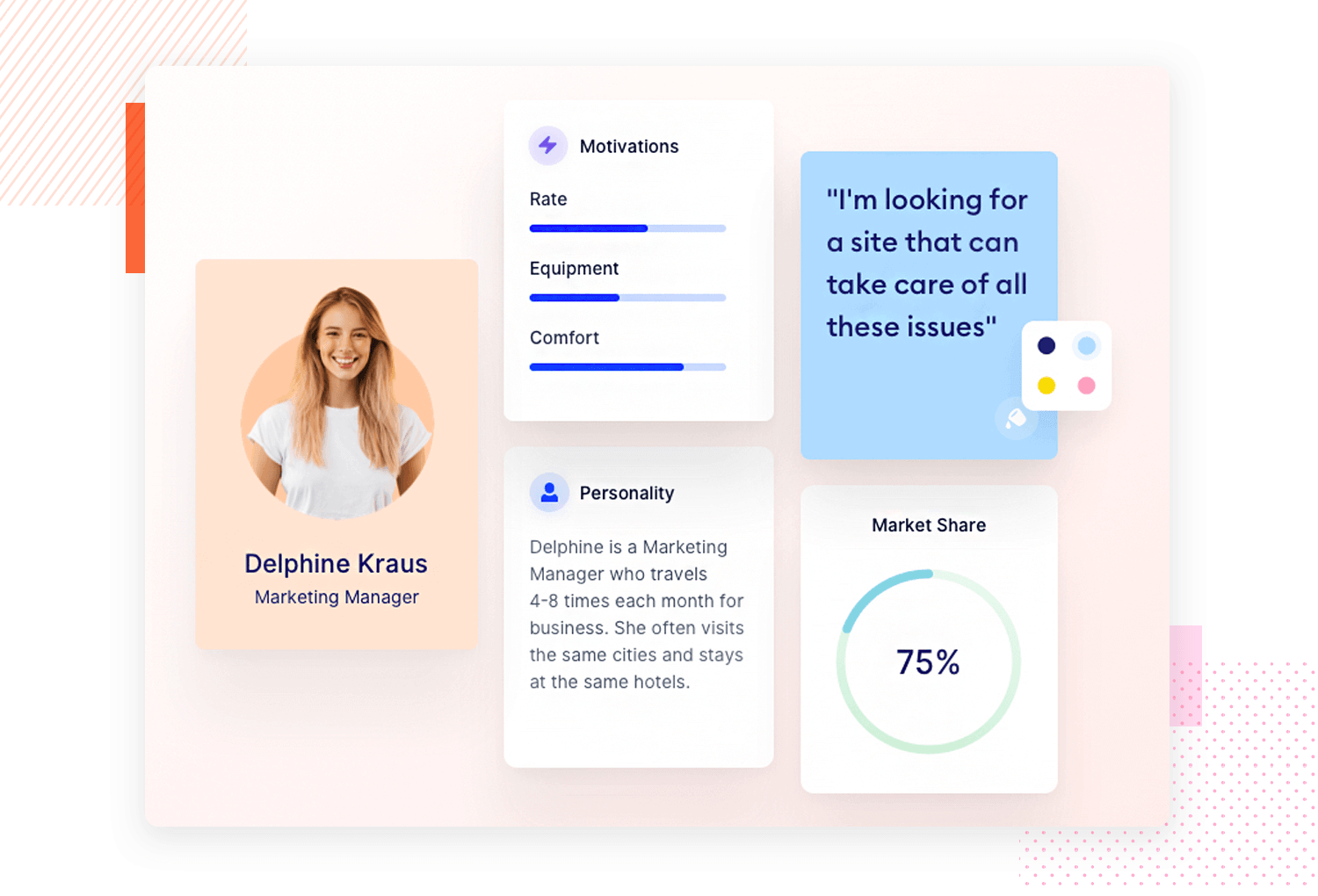
In this digitally-inspired user persona template of a Marketing Manager, we can see that it’s been inspired by the traditional cut-out projects but given a clean, modern, digital refinement to reflect the persona’s environment.
What we like most though, is the way it uses striking imagery and graphics offset against faint pastels so that they make an impression. It also gives just the right information. It’s a medley of clean and neat information that’s easy on the eyes and quickly absorbable.
After all, if your teammates remember that they don’t remember anything about a particular user persona, or simply remember that there was too much information, then it failed to have the desired impact.

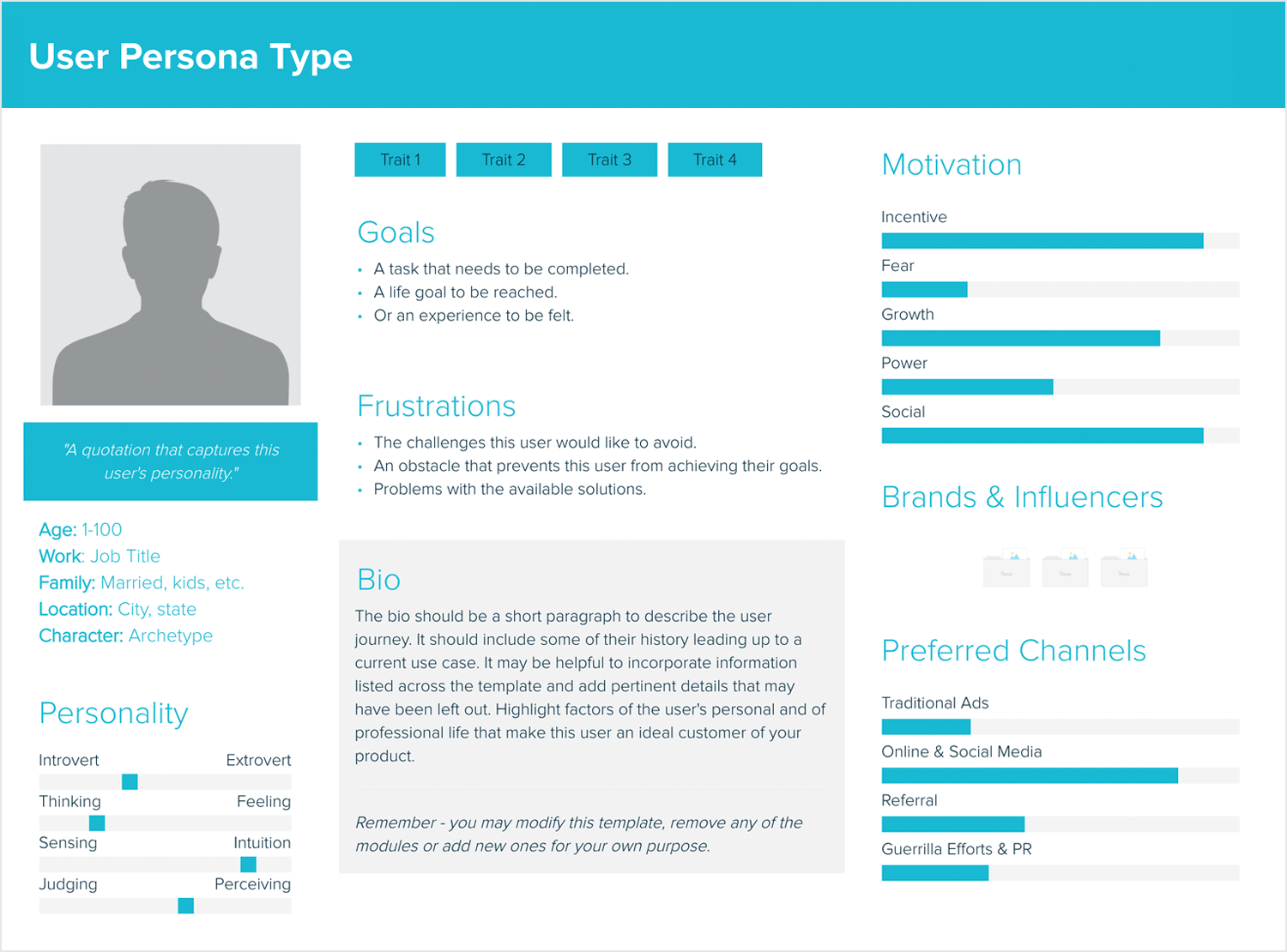
This brilliant example of a user persona template from Xtensio leaves everything blank and instead includes some useful placeholder text in order for you to get started inputting information.
If you’ve never put together a user persona template before, then it’s an excellent piece to start with because the placeholder text isn’t just Lorem Ipsum. Instead, it consists of helpful instructions as to the kind of details you should include.
In that sense, it’s not only useful for knowing how to fill in the information about your user persona but also helpful for knowing the kind of information you should be collecting about your users during your user research.

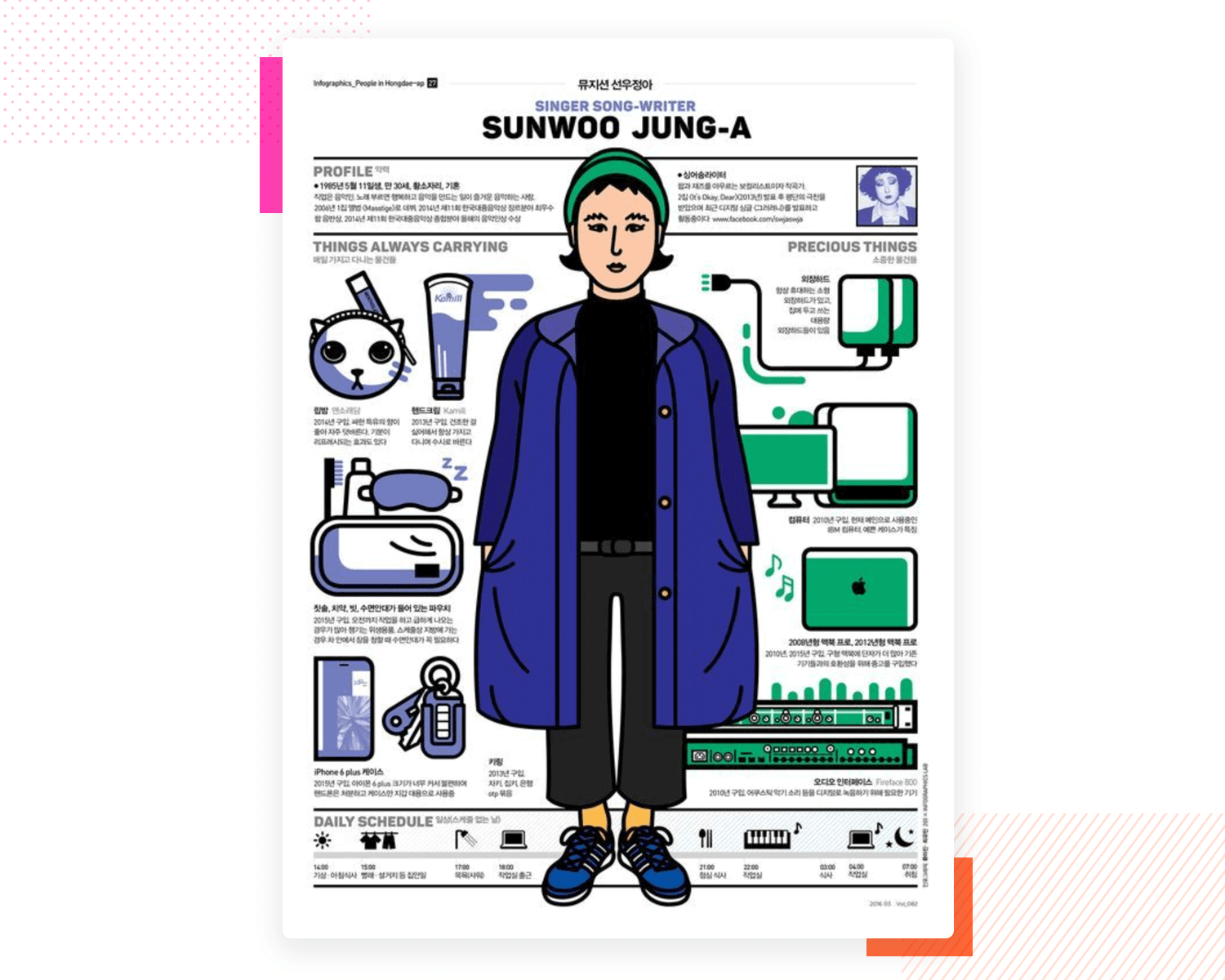
This comic-book style user persona template throws up an interesting and unique way to approach a user persona template. It strives to create a visual that’s fun to look at and can instantly give you an idea about the kind of lifestyle of the persona and what kind of products they’d be interested in.
Obviously, personas like this would be more time-consuming to put together, but they do make an incredibly memorable and fun browsing experience, as they’re full of personality. One thing we particularly like about how the information is divided in this user persona is the precious things and the things the persona is always carrying.

This user persona uses plenty of one element to get its details across – white space. It’s a great example of a lean minimalist user persona. The designer of this user persona template has clearly thought about the distribution of elements on the visual-based on the way the average person scans a document.
An electric blue color scheme runs throughout and neatly arranged text makes it quick and easy to scan, giving you all the information you need upfront, along with a powerful photo. Notice that this particular user persona disobeyed the traditional rule of having the photo or image on the left and yet still seems to get away with it. The photo still very much stands out, while having the text start on the left helps balance it out and call attention to the details. The only thing it’s missing is an encapsulating quote to round it all up.

Just like what we mentioned above, rules are often merely guidelines in the design world. Yes, while photos of real people do tend to garner more attention and boost memorability, this vector user persona template has gone against that and attributed a fun cartoon sketch of the user instead.
The cartoon is plain, simple and colorful, making it easy to remember. Text is sparse, with only the necessary information included. Visual elements are aplenty, with progress bars showing the user’s competence in different areas of technology, while favorite apps and brand logos give an at-a-glance share of the market they’re in and the technology they’re used to. Lastly, the quote is included just below the user persona, in a differentiating, fun font.

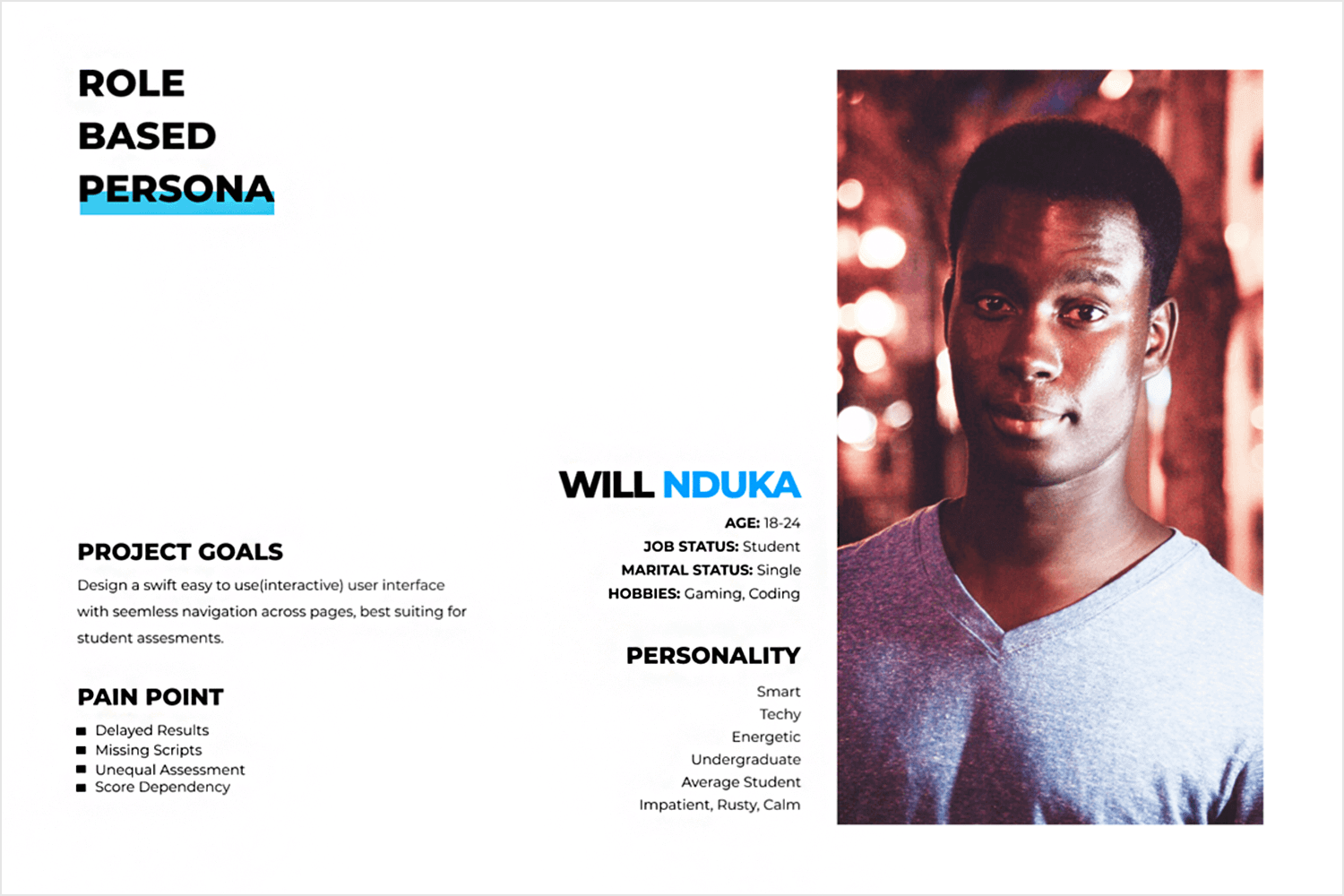
This user persona template by Arthur Chayka is all about a young and modern person, focusing on his behavior surrounding events and concerts. We like that the user template itself is colorful and fun because it reflects the personality of the user.
This template has all the basic information that designers would need to have a sound understanding of who this user is, along with his motivations and pain points. One of the most important elements in this user persona template is the user’s core needs, the things he values the most.
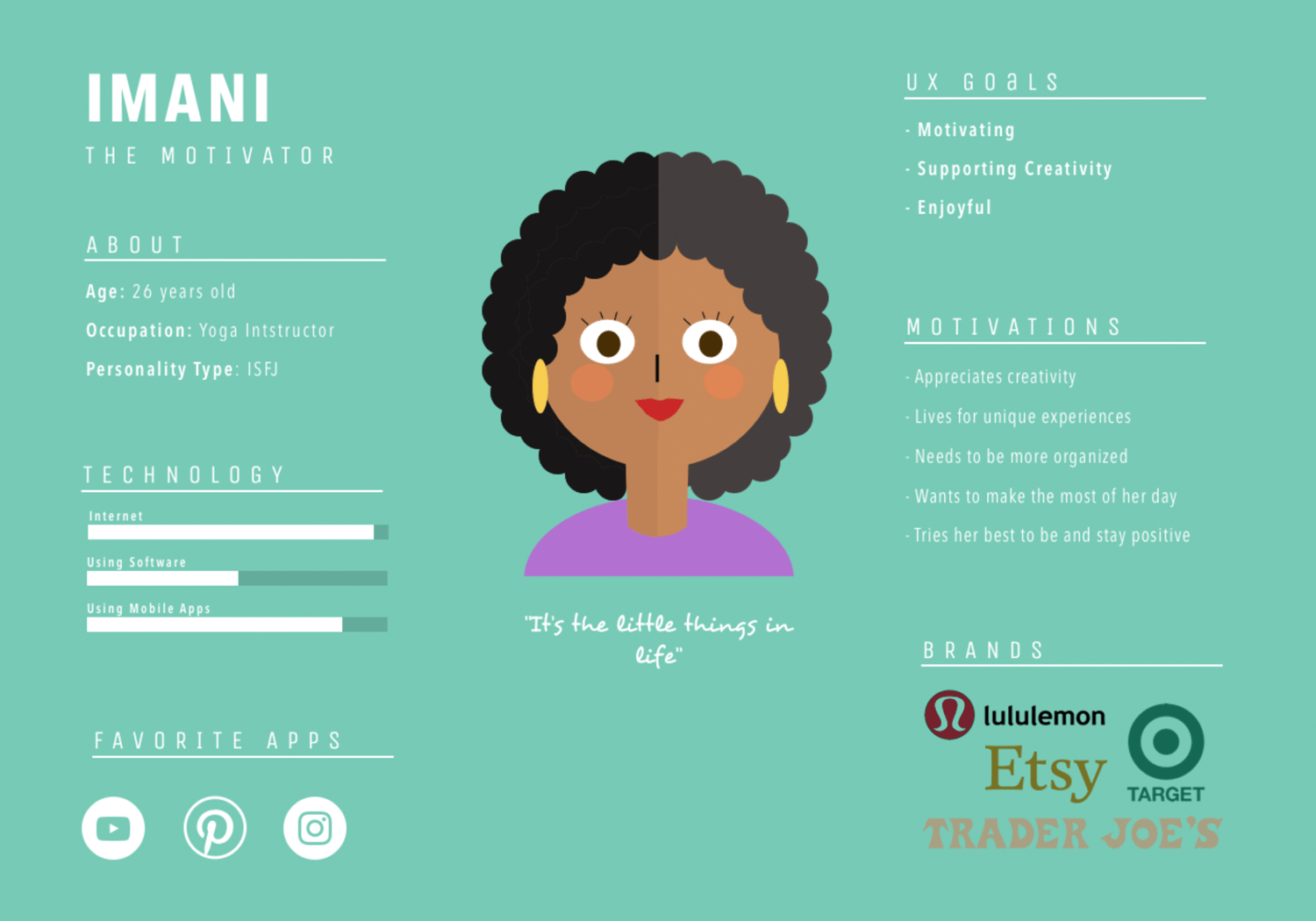
This user persona template by RH captures a UI designer, who loves to travel. One of the best things about this template is the use of space and visual elements to convey information.

Firstly, we have clear dividers when it comes to different aspects of the user traits, with a great visual hierarchy that makes it all easy to read in a second. Secondly, the use of visual elements like bars and tags make it even easier to grasp who this person is, what they like and what they want.
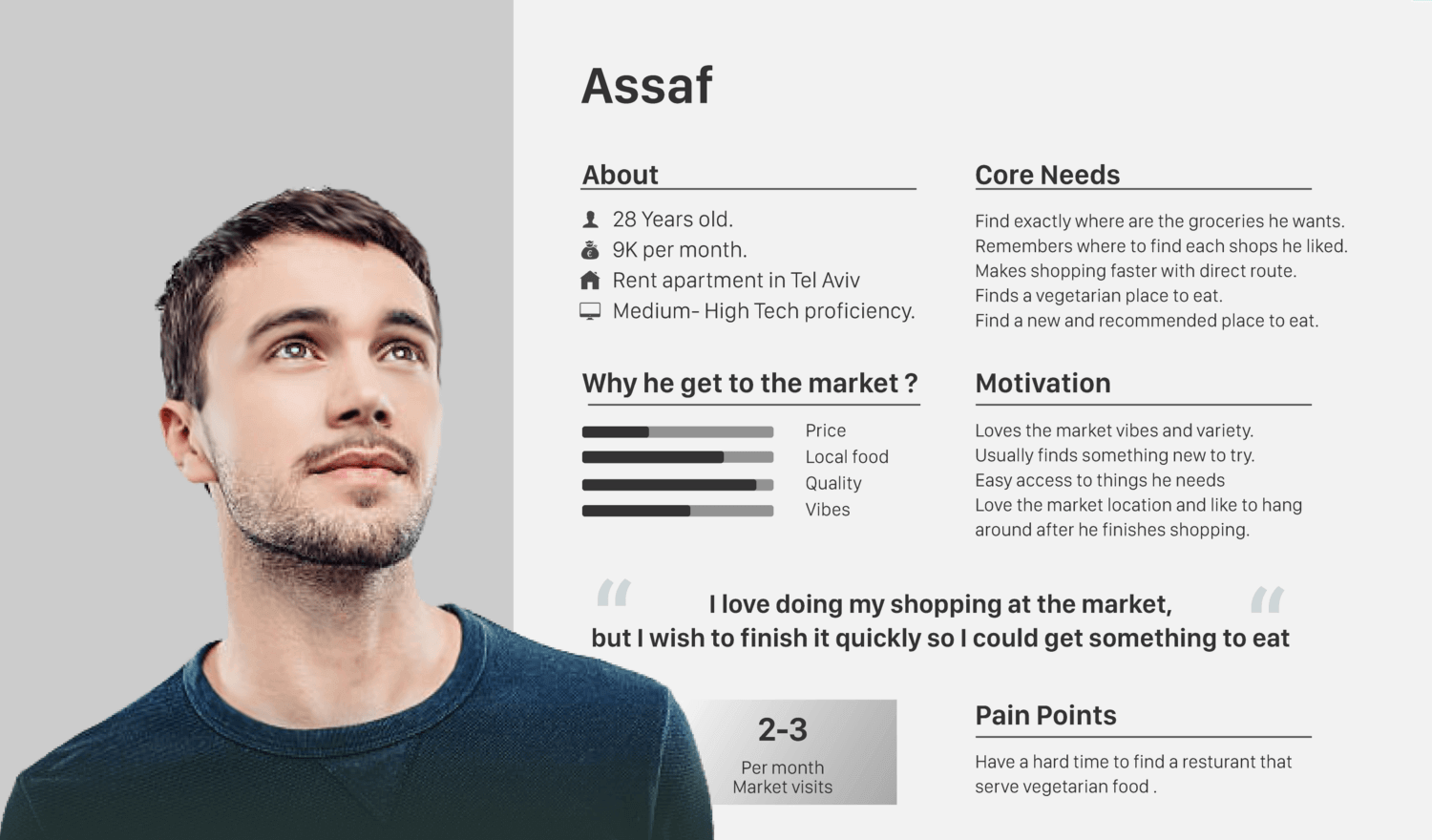
This user persona template by Shir Avraham brings us Assaf, who likes to shop for food in a market and to dine in restaurants. We like that the style of the template itself reflects the personality of the user, with a modern, casual but elegant feel.

It’s true that this user persona doesn’t pack as much information as some of the others on this list, but the end goal is achieved just the same. It conveys a clear idea of who this person is, even if it doesn’t include every minute detail.
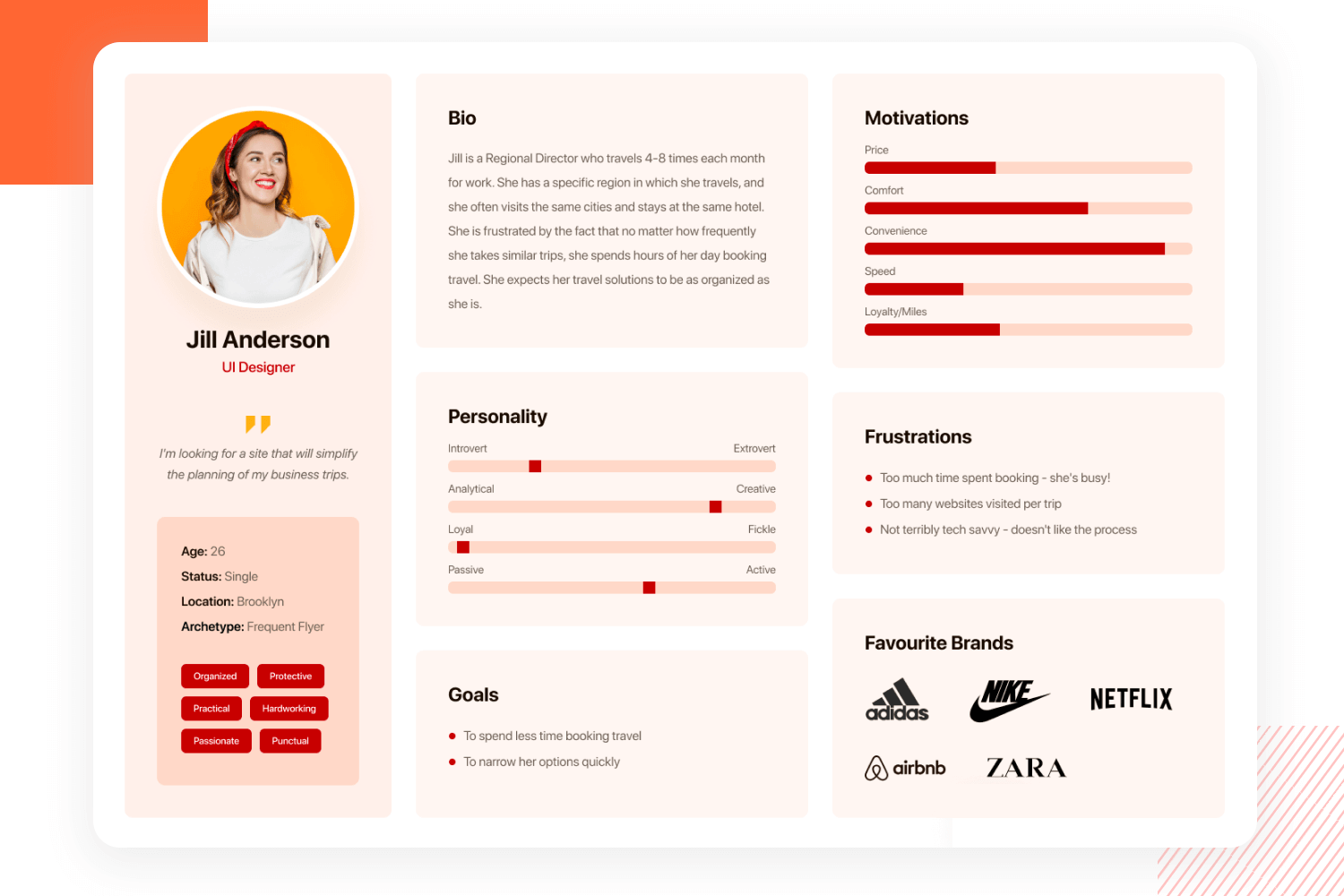
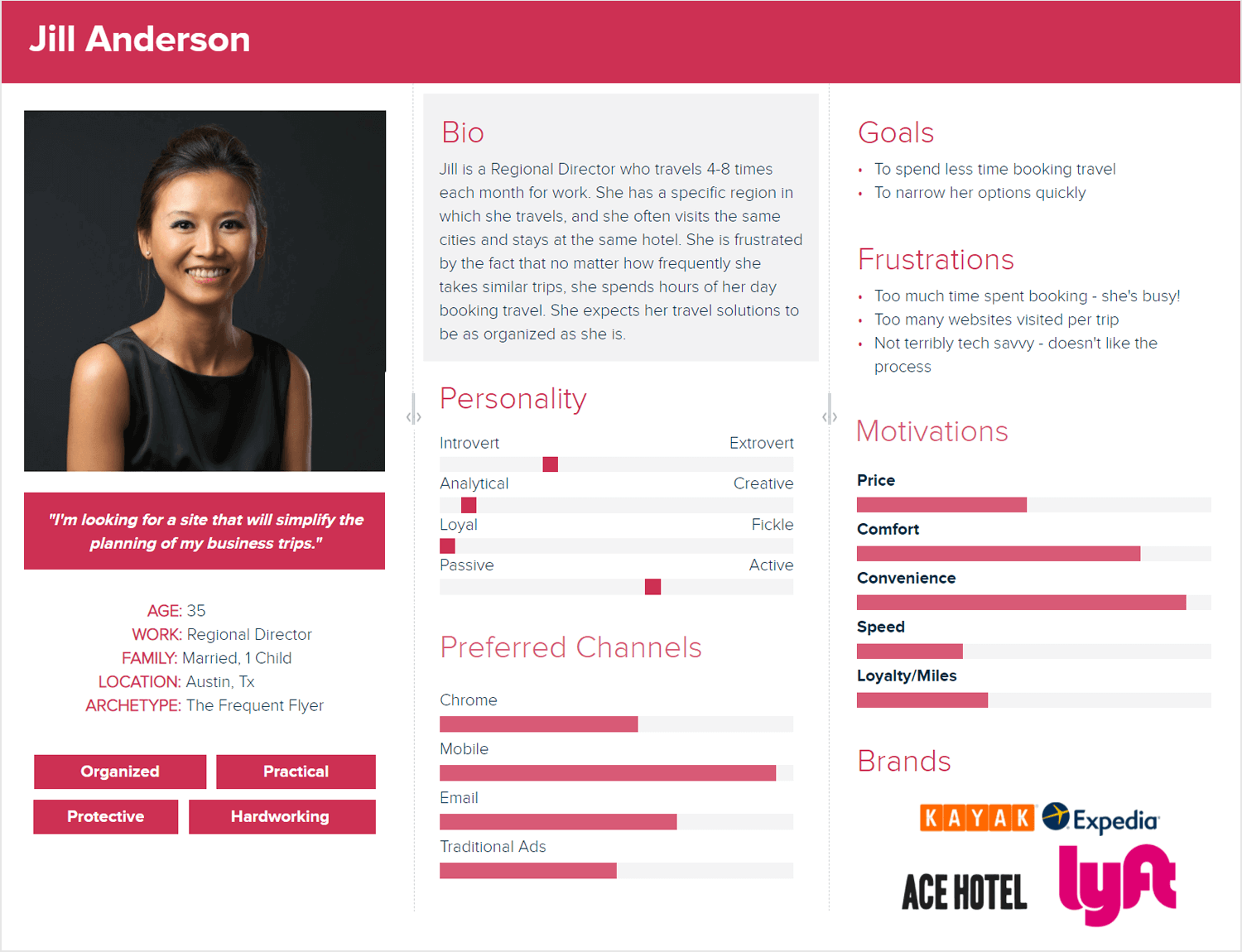
This user persona by Xtensio represents a typical mid-level business manager. She travels frequently, she’s active and highly motivated by convenience. It’s a clear picture of who this person is, with quite a few details and a great deal of insight.

The design of the user persona template itself feels colorful but professional. It’s bright and easy to read, with plenty of visual ways to convey information. It feels like a no-nonsense design, much like the persona herself.
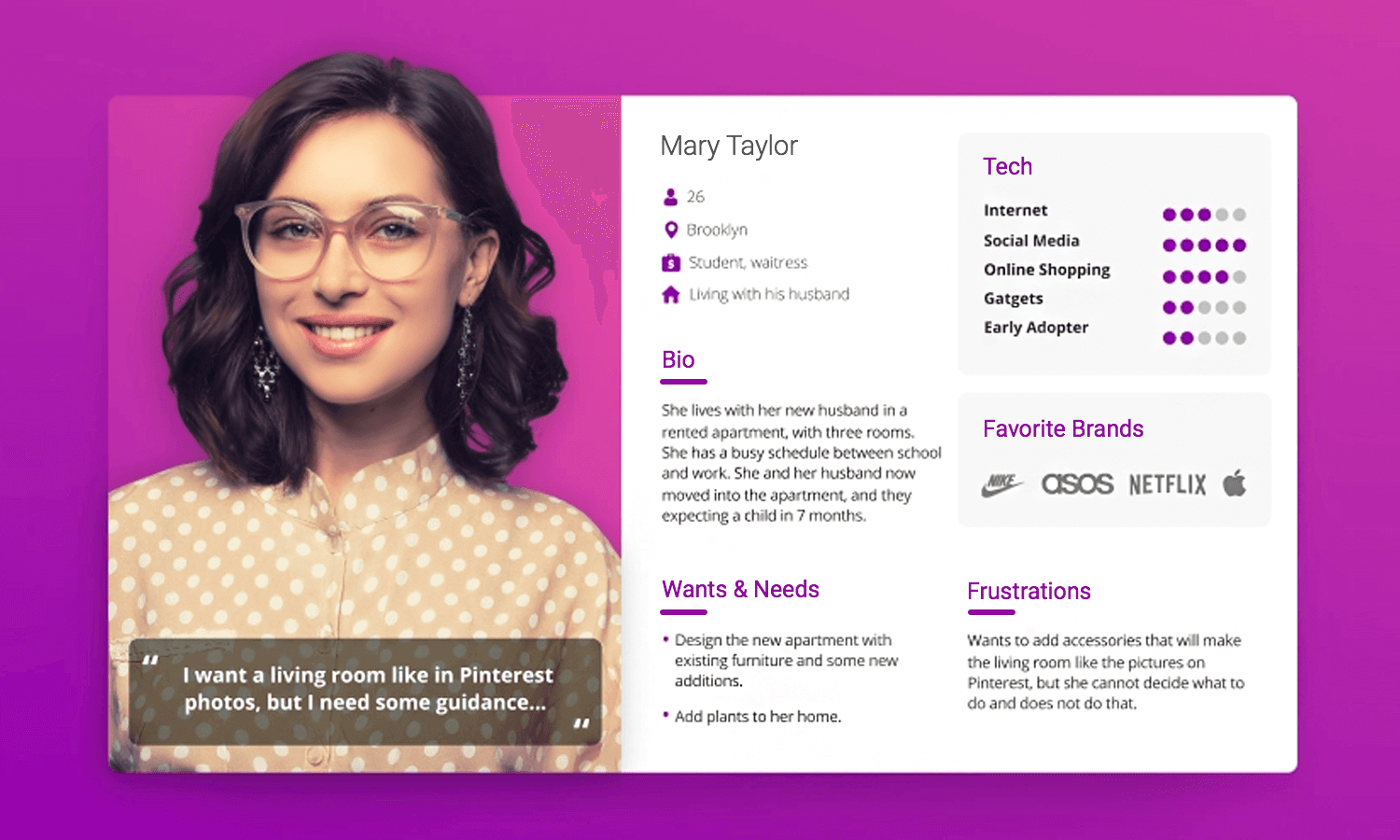
This is a bright, young and fun user persona template by Ofer Ariel. It brings us a student who works as a waitress. She’s a pro at social media and is currently trying to improve her house decor, which she shares with her husband. The persona doesn’t give us a lot of details into her life before school, work or husband – but does all that matter?

We like the general distribution of information around this template, making it easy to read it. This persona representation focuses on her wants, needs and pain points – all of which are useful to designers.
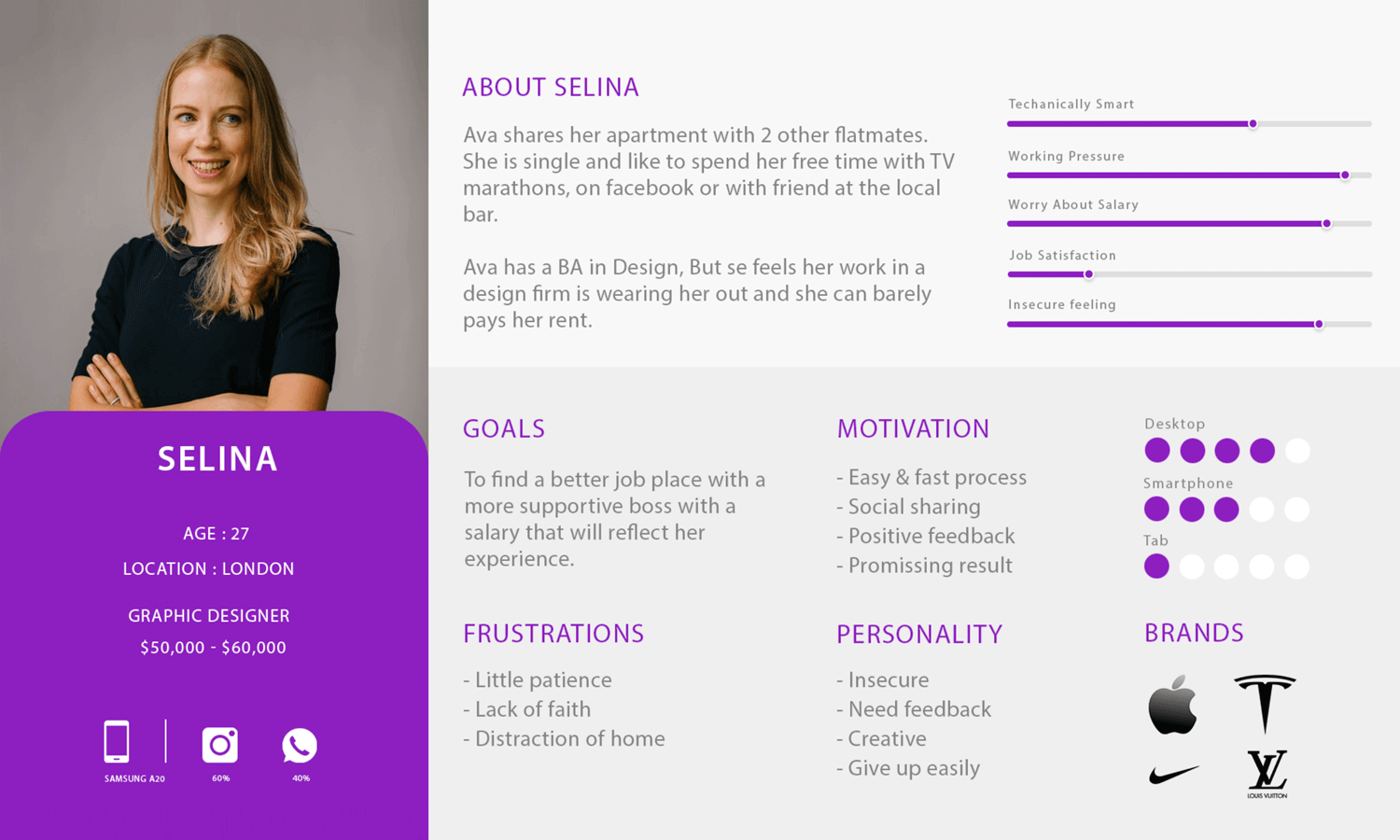
We included this user persona template by Bappy Mithun because of the general design, even if some of the information in it is contradictory. We like that the template itself feels modern and edgy, which could be a great way to reflect a designer who likes to push boundaries with her work.

This template focuses on how the designer relates to her craft and her job. It shows us with progress bars her state of mind, using other visual means to convey why her current job isn’t a good fit for her. Since this also relates to her and her technology of choice, we appreciate that the template includes which devices she uses on a day-to-today.
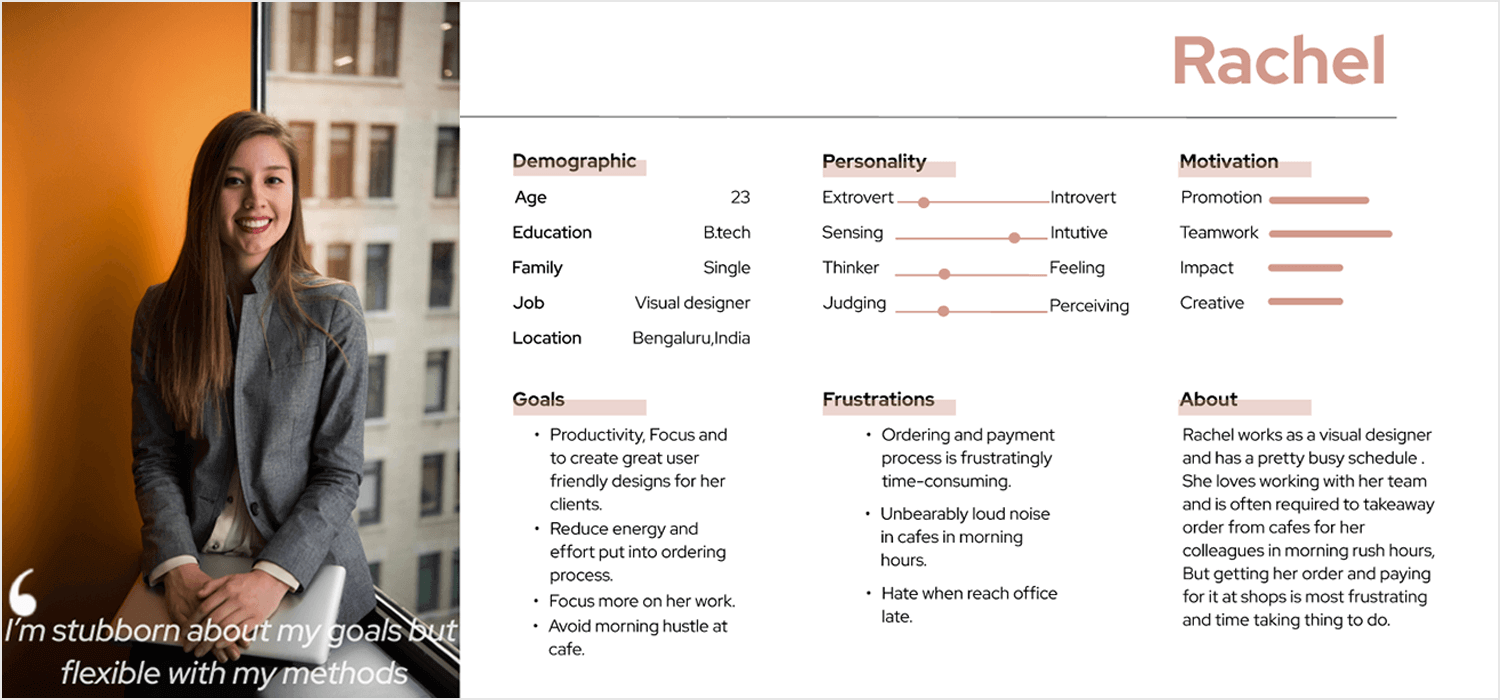
This user persona template by Shreya Singh brings us a visual designer who loves her team and her work, but is frustrated with her morning routine. We like that this template is simple and to the point, without any flash visuals or fancy colors.

We like that despite the lack of in-depth details, all the information presented is useful to any design team. It sticks to her daily life, her feelings and the things she dislikes.
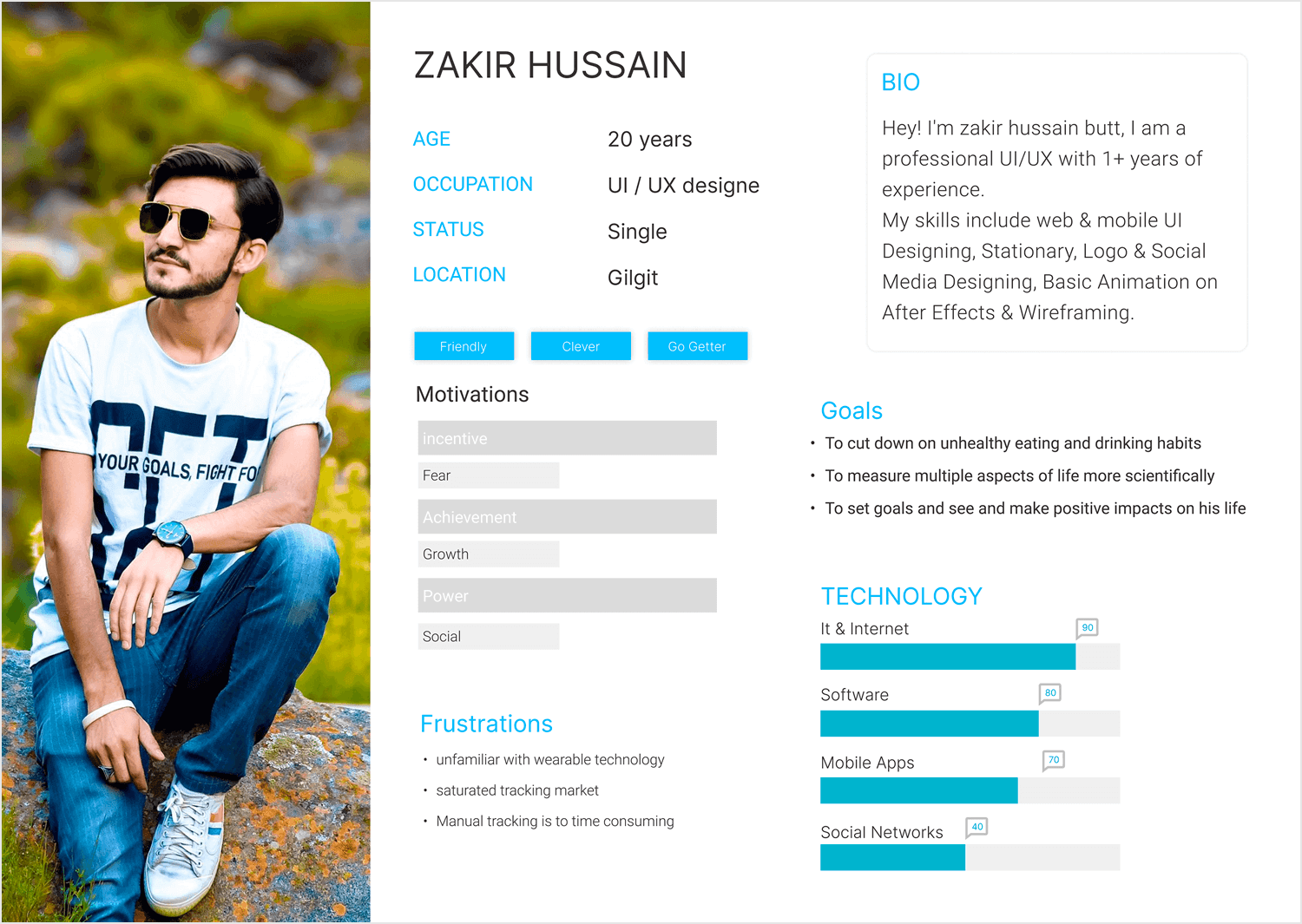
This user persona by Zakir Hussain Butt brings us a young designer who is looking for a more scientific approach to health and wellness. With this template, we get a complete picture of who Zakir is and how he relates to technology in general.

We like the use of bars, tags and bullet points. This makes the information easy to find specific information quickly, with this user persona template offering a minimalist and modern feel. It’s to-the-point and doesn’t waste space on information that isn’t relevant.
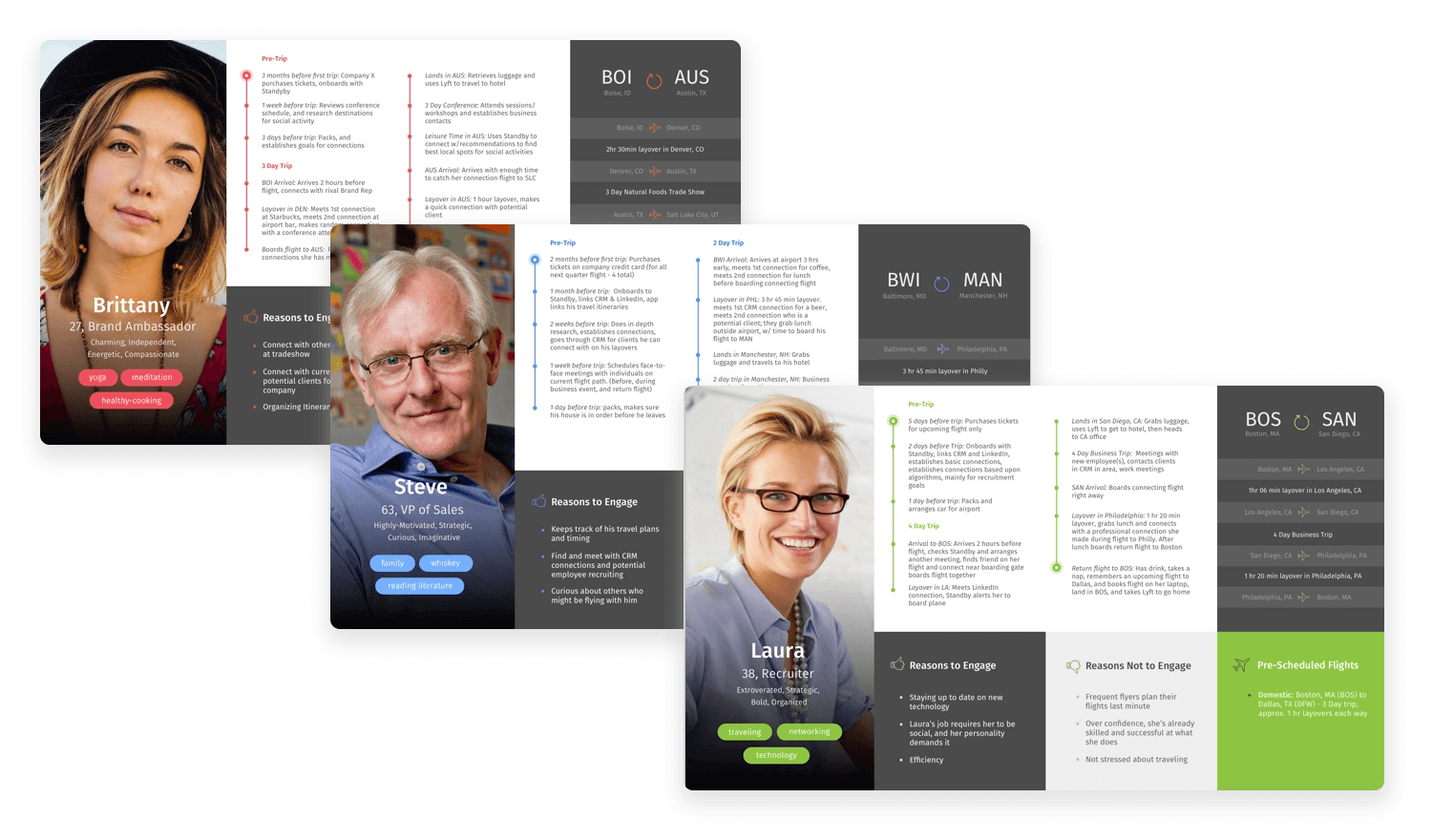
Brittany is a young influencer and brand ambassador who is on her way to an important event. We love that this user persona by Dana Girolami is quite different and unique. It doesn’t focus on her habits or tastes. It shows us, instead, her schedule and timeline. It’s an interesting approach, because it’s all about Brittany in relation to this event.

It’s true that something like this wouldn’t work for most projects out there. Most design projects do need crucial traits like preferences and pain points. With that said, there is a use for user persona templates that take a different route – it’s just a matter of finding the opportunity in the right project.
Jasmine is a single mother who currently works part-time in preparation to begin her journey as an engineering student. In a more traditional approach, this user persona template by Valerie Diaz de Arce brings us Jasmine’s goals, motivations and struggles. It’s a clear snapshot of her life today, with glimpses of future plans.

We like the design of this user persona. The information is given to us in small bits, using graphic elements and whitespace to let each section breathe. It’s easy to read and feels modern, techy – a perfect fit for an aspiring engineer!

This user persona example by Laura Bisio is a good example of how an archetype label can help you give a general idea about the user before getting into the details. With great use of white space and icons for categories, this template gives a lot of information at a glance.
The 4 categories give detailed insights that provide specific information that make the persona actionable by giving clear goals.

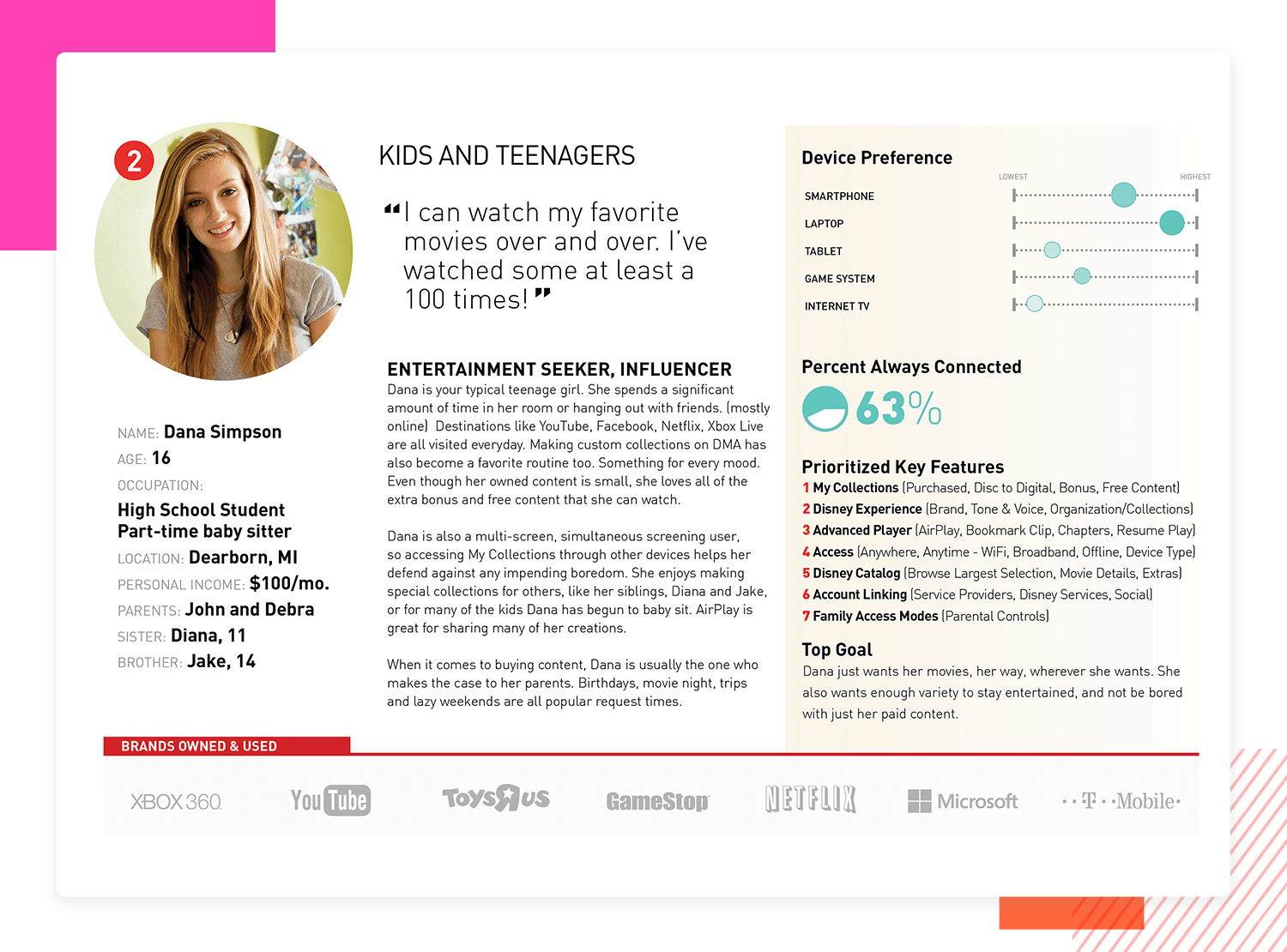
This persona template is part of a 4-user persona collection created for Disney’s digital movie applications concept by Greg Carley. From this template we can notice that each persona, including our example, evidently required a lot of research and data.
As a result we’ve got a powerful persona to help us understand this specific end user needs. Notice that there is also a quote at the top of the page right next to the picture to get the general idea of the end user in question. Using quotes is a great way to give insight, more so when real user quotes are used, as they tend to be the most accurate and realistic.

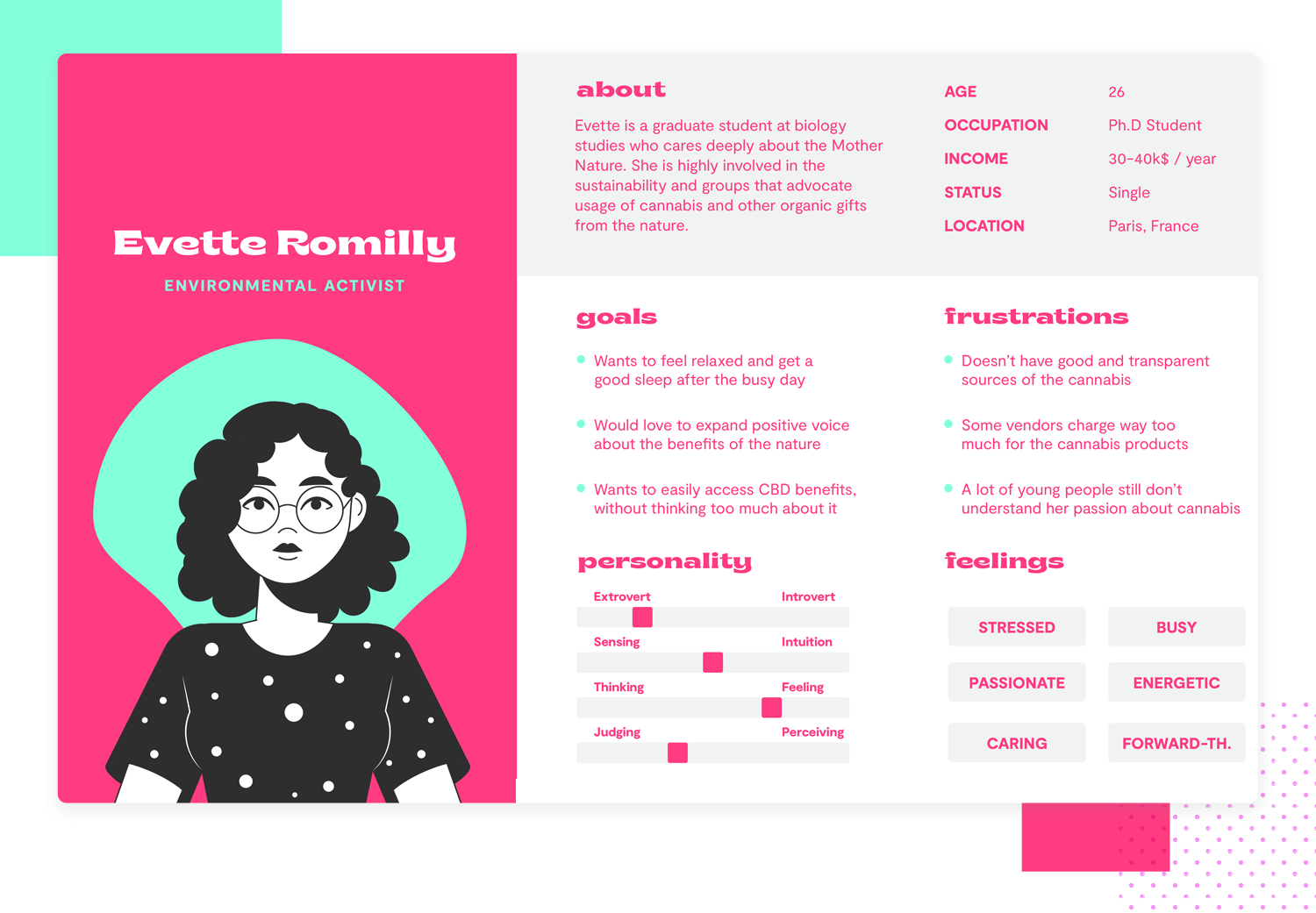
This user person example by branding agency Insigniada will contribute with the necessary insights so that you can improve your user experience. With 6 categories to provide end user information and details, this design is the perfect mix of text and visuals.
It uses the cartoon alternative instead of the most commonly used real person photo that works perfectly with the color palettes and the rest of visual elements. Although it uses a cartoon, it manages to give an accurate representation of who the end user really is. This activist persona template is good for climate and nature friendly projects, or any holistic and sustainable services website or app.

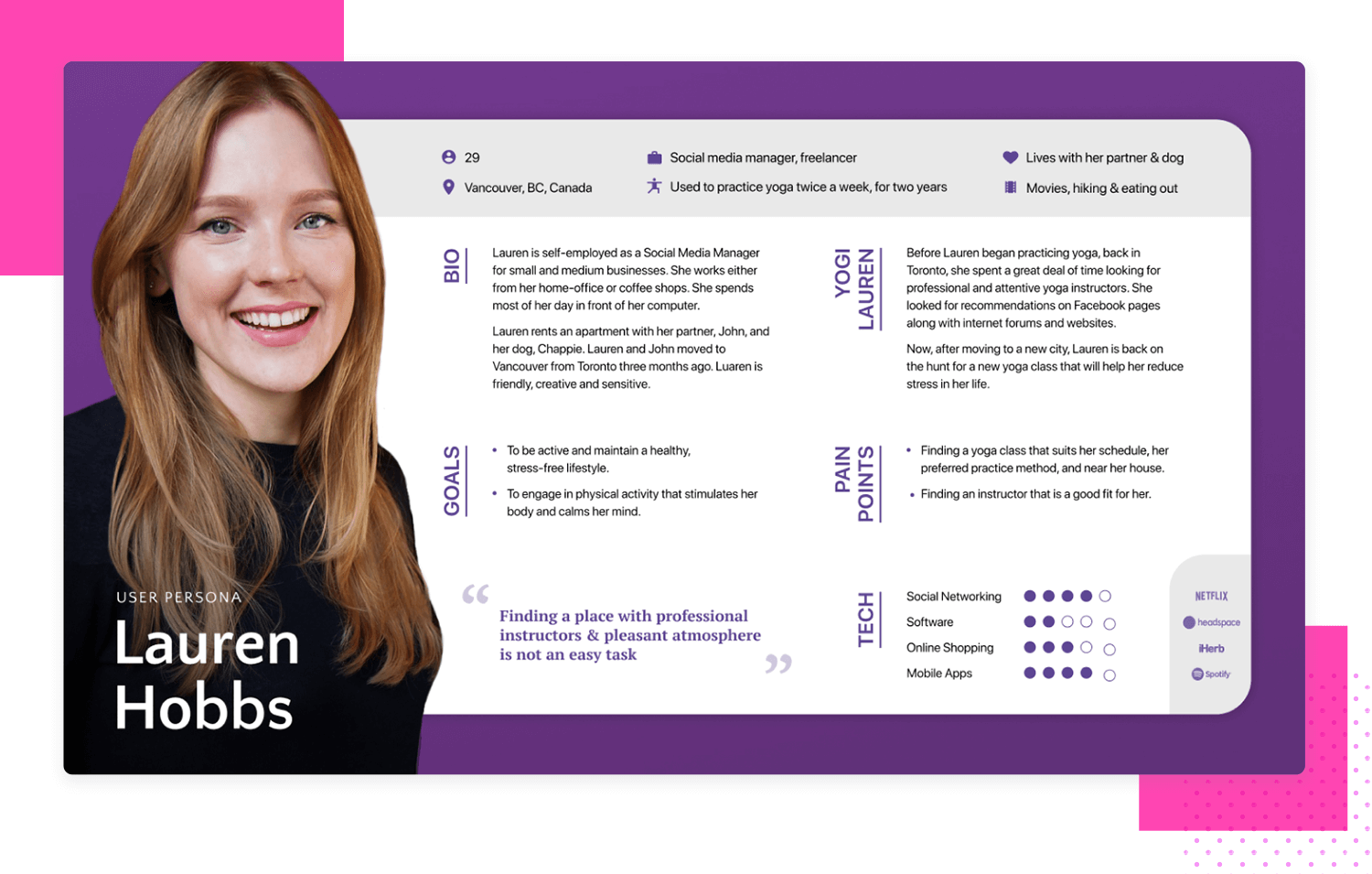
This user persona template by Tal Arbeli covers all the key data and can be used to create a complete persona profile and build potential end users from there. This template includes a quote, a favorite brands and logo section which make all the information more personal and compelling.
This persona is an example of everything you need to know about Lauren ‘the yogi’, it sums up all the data in 7 categories that are organized in an easy to read format.

This user persona template answers all key questions you would have about the younger millennial persona and the aesthetics fit perfectly the persona described. This user template is modern and fun, and summarizes the user person with a few keywords that appear in the user photo background.
This example by Maria can be particularly useful for any networking, Marketing strategy, or even home decor or similar projects. A stand out category in this template is ‘Channels’ which clearly summarizes the end user’s ability or approach to how to currently achieve their goals.

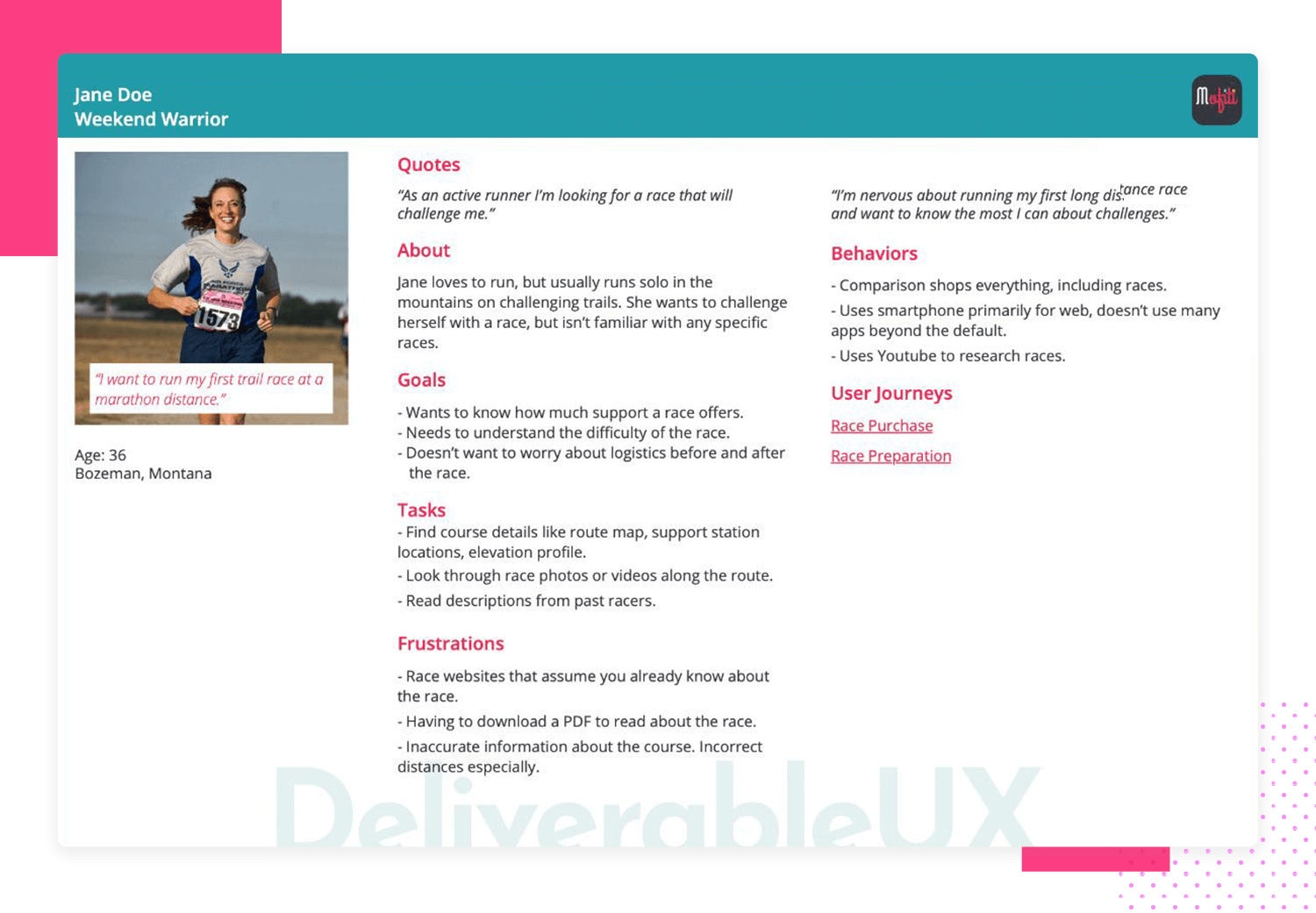
This user persona template by Deliverable UX has a written ‘About’ section, that specifically describes their uniqueness and current situation. We could describe this template as a day in the life of Jane Doe, including her background, goals, methods to approach her goals, pain points and purchasing behavior. We also get a glimpse of her communication channels and a ‘User Journeys’ section for ‘cross-reference related user journeys and research’.
The user photo is a real photo that does a great job describing the persona. It may not be the most beautiful image you’ve seen, but it certainly does the job describing the end user.
This completely and easy to understand person example is perfect for any physical activity project which incorporates routes descriptions and recommendations as well as workout progress and social networking. However, it can be adapted to similar profiles or design goals based on your own research.

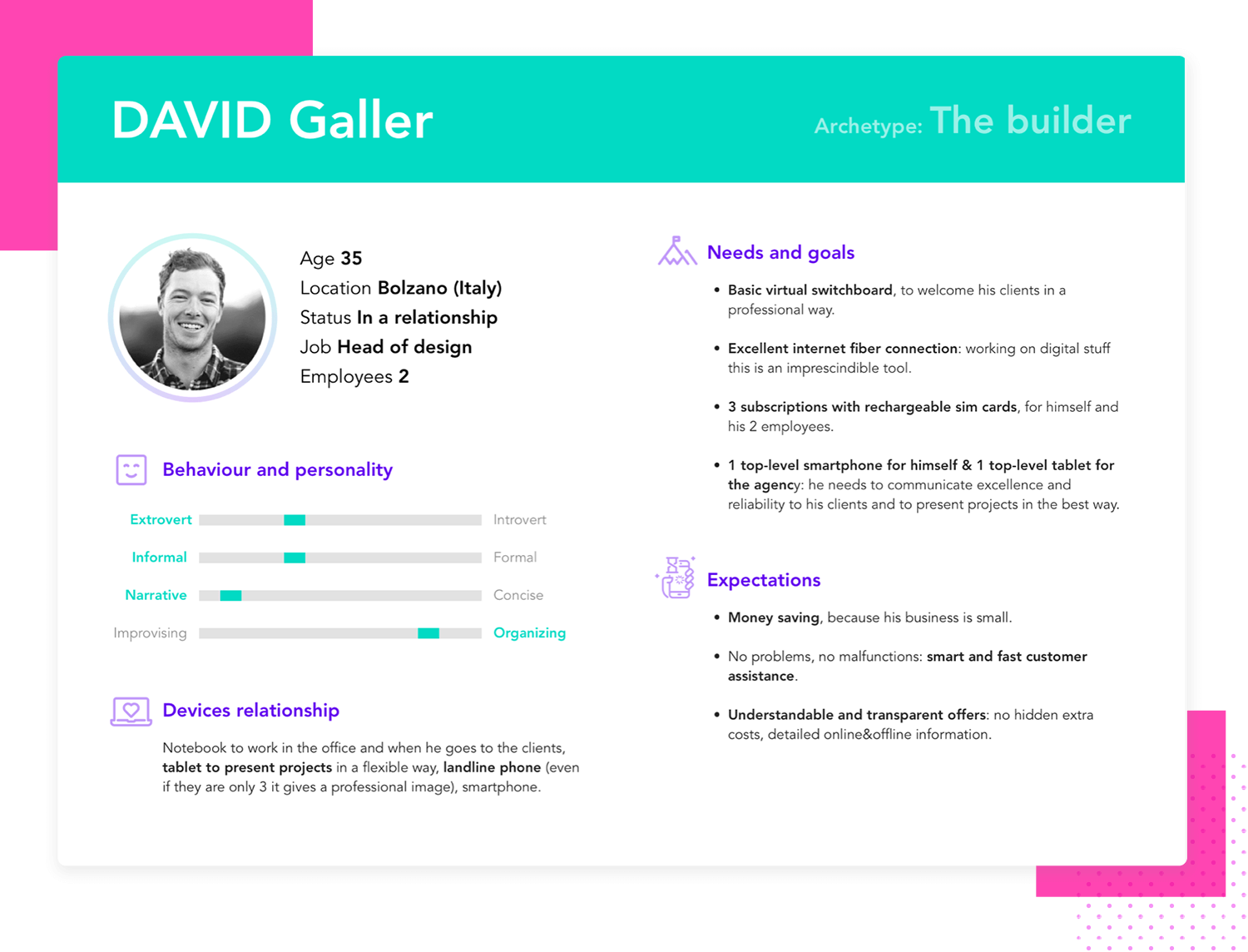
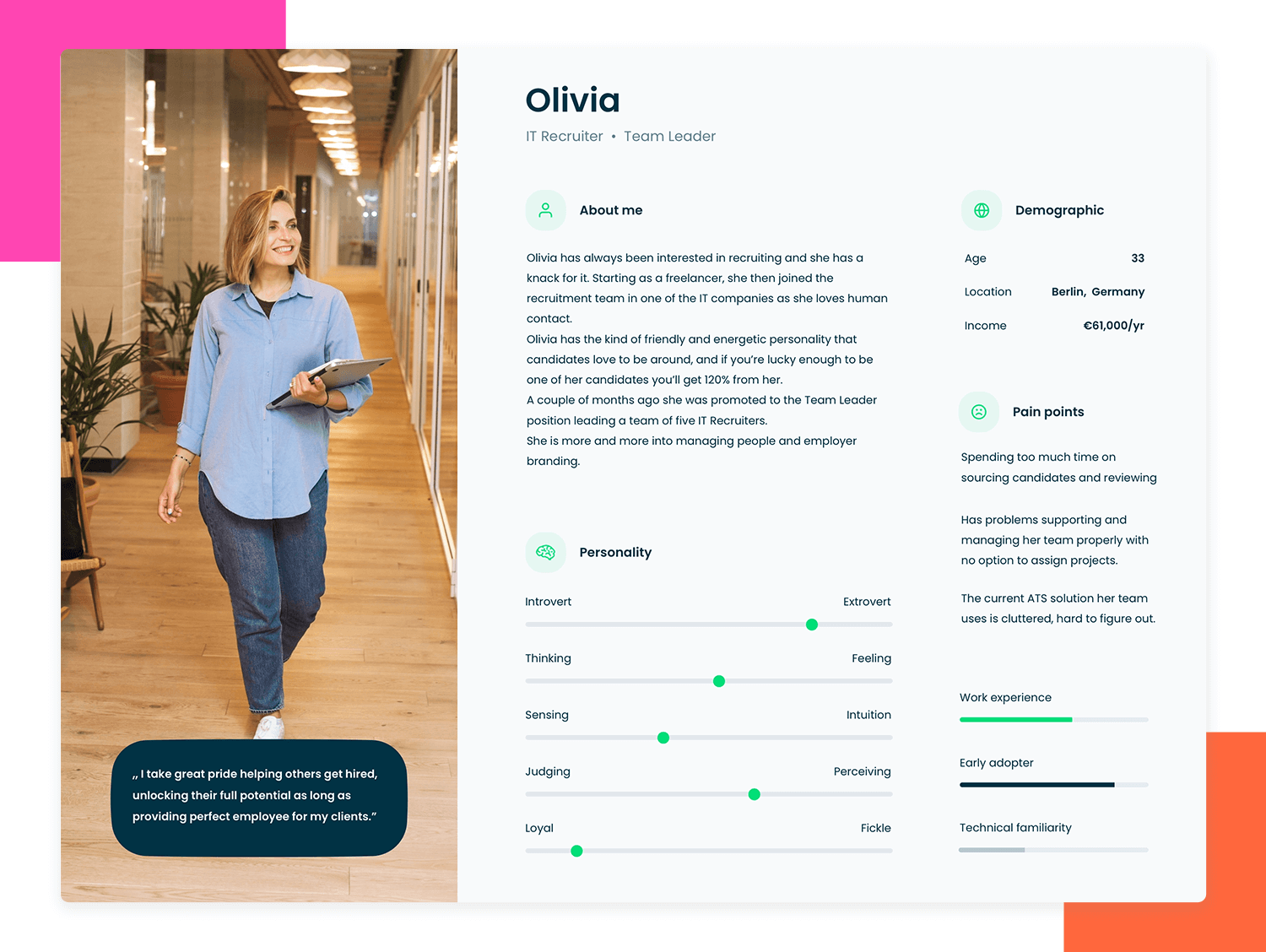
This end user example presents Olivia, a team leader in a recruiting company. In this template you have only the most basic demographics, but all the additional information is made available in the ‘About me’ section. It is pretty obvious that other categories such as personality and pain points are very well researched and information is clearly summarized and well organized in a visually appealing way.
The quote and user picture complete this user persona from Dribble by Lucas Swierad for a successful and memorable end user that can help you and your team improve your project design.

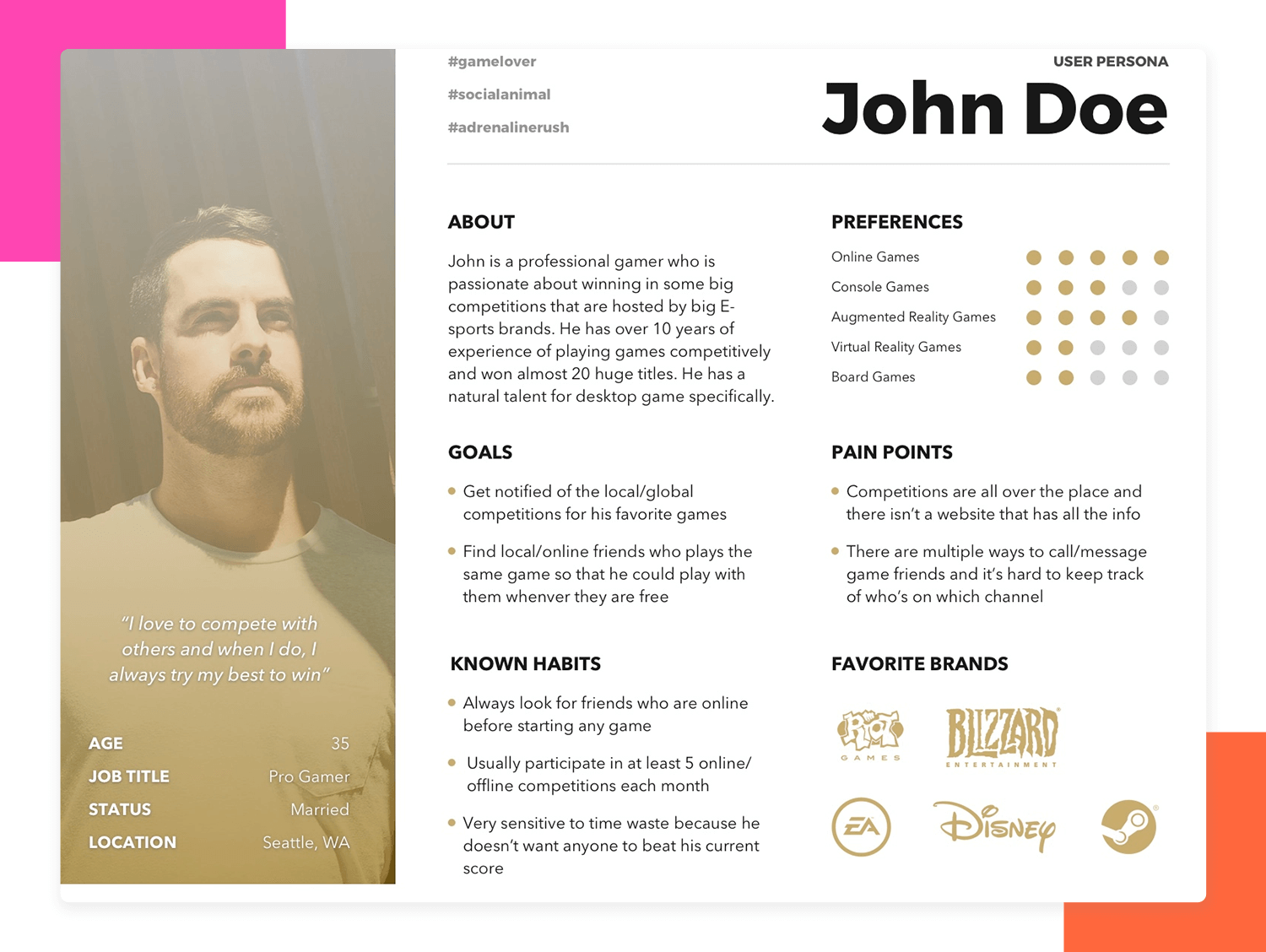
The Gamer persona template is another one by Geunbae “GB” Lee, it is a solid template that enables us to quickly identify the key attributes of the end user all while making it memorable. Using just enough icons to convey visual information clearly and hashtags to describe John at a glance.
This design includes specific categories such as Known habits, preferences and favorite brands where designers can fit their research findings. It is easy to understand and gives a clear and organized view of the insights gathered, including information on the persona’s habits and behaviors. This template can be a great tool to present and identify key opportunities.

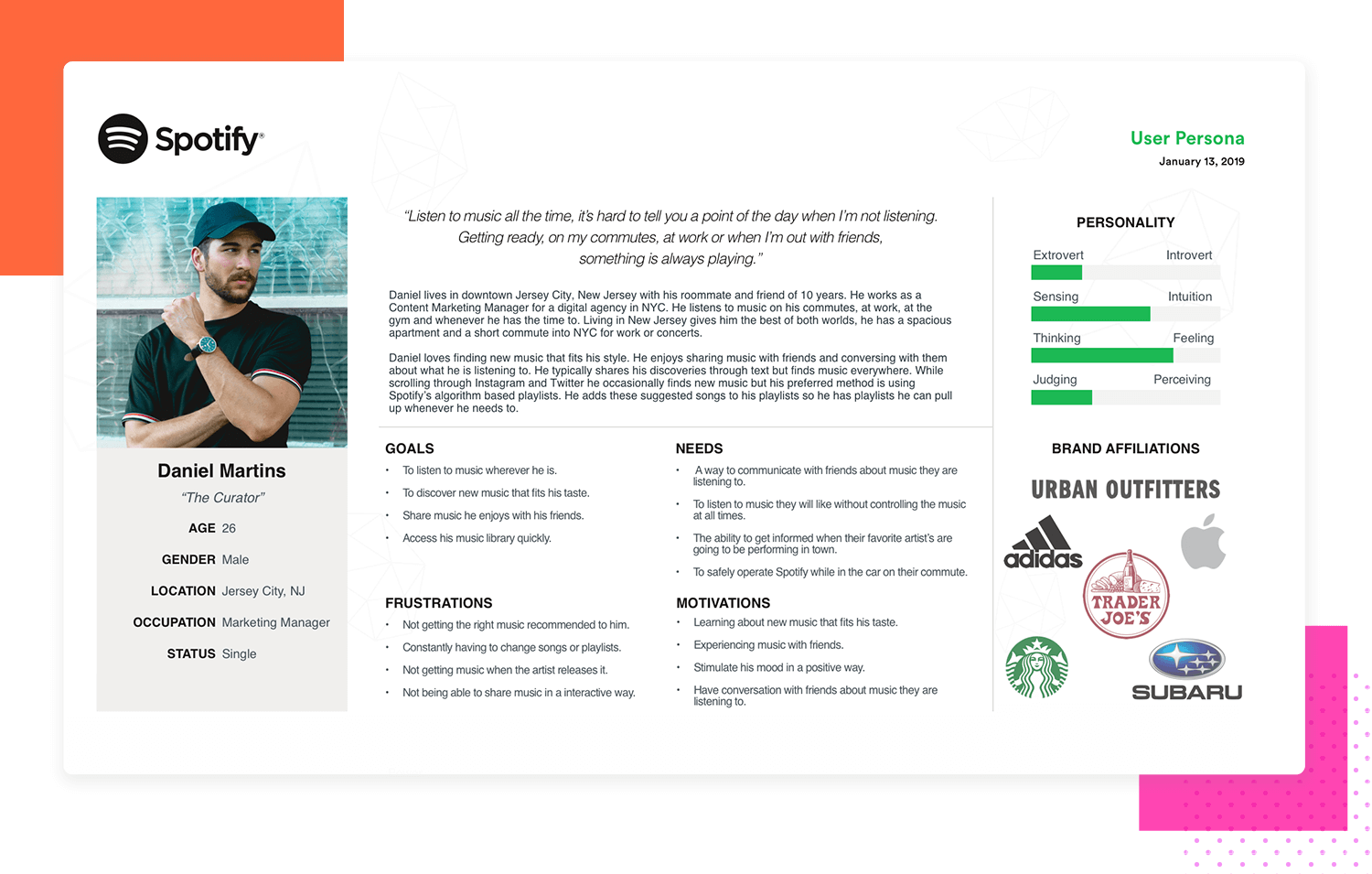
This user persona example by Kevin Santos does an excellent job explaining all the research behind ‘Daniel’ the curator. It is pretty evident at a glance that extensive research has been made to create this ideal persona for a music service app. Daniel is a young professional living in NYC and has a strong passion for music, and enjoys sharing it.
Goals, needs, frustrations and motivations are clearly stated at the center of the page. With a smart use of white space the end user photo, as well as the personality and brand affiliations categories grab our attention, being the only two content blocks with color strategically placed on the sides of the page to give key information at a glance. With a very descriptive quote at the top to start it off, you’ve got a complete user persona example to get you inspired.

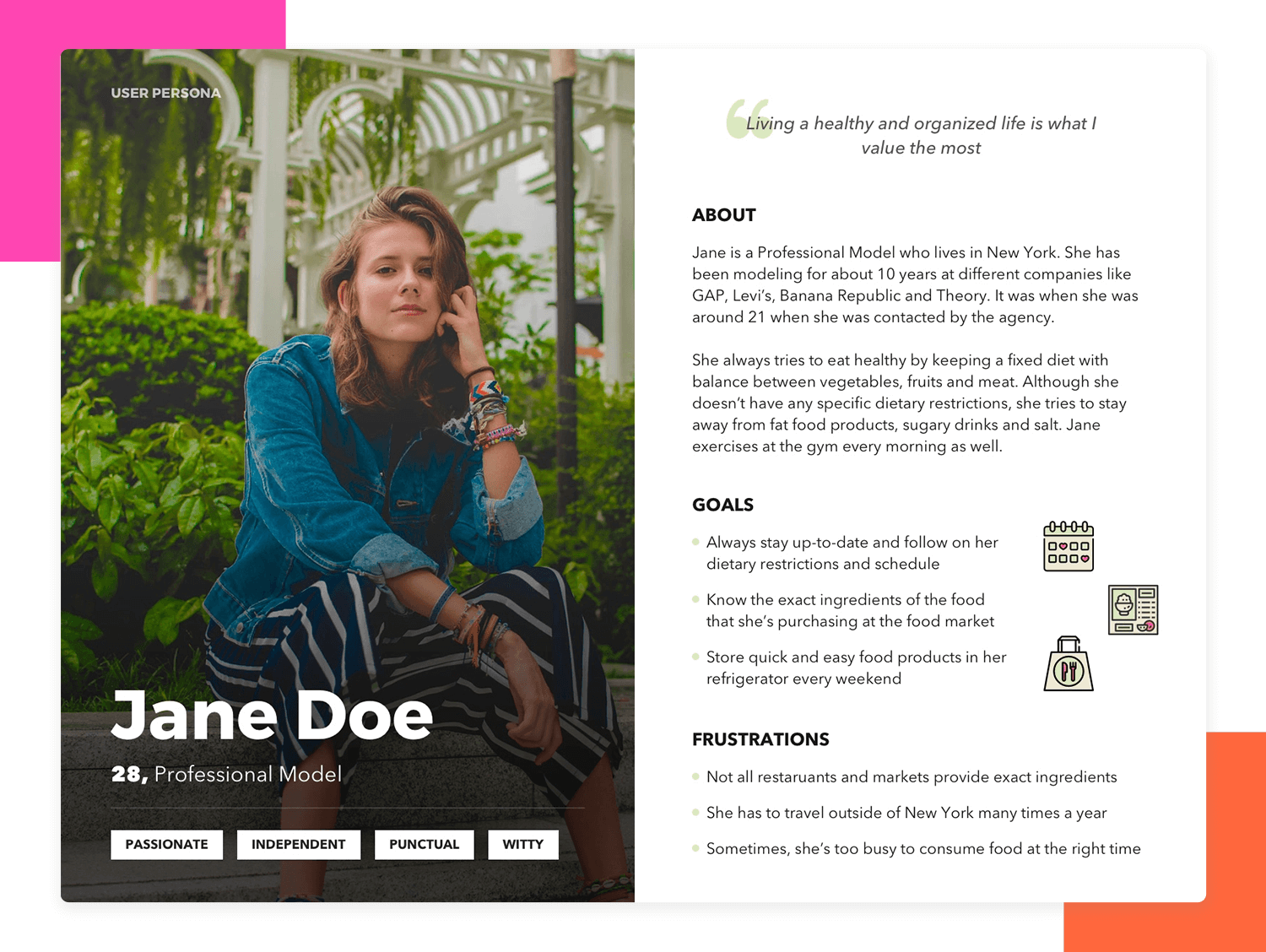
This template by Geunbae “GB” Lee outlines the ideal goals of the end user as well as their frustrations which would be the main barriers to accomplish those goals. It includes just enough narrative in the About section to capture the most relevant attributes in this persona. You’ll also see a short quote is provided to better understand the wants and needs of Jane Doe. The large photo of the user includes the demographics and a few keywords that best describe Jane.
What we like about this persona template, is that it is straight to the point and does not include a lot of details, which works perfectly as a first draft. There is plenty of room for you to fill out with your own research data.
Without a doubt, the user persona plays an important – if not fundamental – role in UX design. Whether it’s a consumer app or enterprise software – designing with a user persona in mind is always going to increase its chance of success. The reason is that you’re giving the user what they need as opposed to what you think they want.
An added bonus is that user personas are also a great way to get interdisciplinary departments on the same page, as well as obtain client and stakeholder buy-in.
Unless you’re designing an app or website for yourself, what’s the point in designing anything without first consulting your users?
PROTOTYPE · COMMUNICATE · VALIDATE
ALL-IN-ONE PROTOTYPING TOOL FOR WEB AND MOBILE APPS
Related Content
 UX design books that cover everything from layout design to the theory of user testing. Want to expand your horizons? Check out this awesome list!9 min Read
UX design books that cover everything from layout design to the theory of user testing. Want to expand your horizons? Check out this awesome list!9 min Read UX design portfolios are your chance to showcase your top skills and best work. Check out this post for awesome portfolio examples and websites!10 min Read
UX design portfolios are your chance to showcase your top skills and best work. Check out this post for awesome portfolio examples and websites!10 min Read UX design is booming, but where do UX designers find job opportunities? How can they spot a bad job listing? Discover the world of UX design jobs in this post!9 min Read
UX design is booming, but where do UX designers find job opportunities? How can they spot a bad job listing? Discover the world of UX design jobs in this post!9 min Read