UX design portfolios are your chance to showcase your top skills and best work. Check out this post for awesome portfolio examples and websites!
UX design is a growing industry that attracts more and more people. It’s a wonderful mix of working with data and having margin to use plenty of creativity, which makes the design sector attractive to many. With that said – how do designers display their work and present themselves to recruiters?
Free UX Design Tool for web and mobile apps. Unlimited projects!

The answer is the beloved and feared UX design portfolio. This is where designers showcase their skills and their experience, sharing the most crucial things about them. From awesome visuals to some serious skills with a UX design tool – designers can really set themselves apart from the rest. Some designers create intricate and delicate websites to hold their portfolios where others are to-the-point and opt for no-fuss types of portfolios. Which one are you? Read on and find out!
Creating a portfolio can seem a bit intimidating at first. People will give you a long list of checkboxes you want to check, from sharing who you are and where you came from to showcasing some impressive work you have. The thing is: creating your portfolio takes time and care, but it doesn’t need to be an awful experience for you. Let’s go over the basics.
First of all, you need to ignore anyone who tells you that a PDF portfolio is a good option. It’s not. Mainly, because a PDF will likely fall short of conveying the full experience you have as well as selling your work short. Never forget that UX design itself is about more than visuals, which means you need to explain things more in-depth than a simple PDF will allow.
You want to share details, to display your work in all its glory. For that, most designers will choose to create a small website to work as their online UX design portfolio. When it comes to creating a UI design portfolio, it’s equally as important to create a portfolio website to convey the power of your work.

Second of all, you want to find your voice. The main point of the portfolio is so that people can have an idea of who you are and the things you can do. This means you want to choose your best work, but also give recruiters and employers a glimpse into your personality. Designers can express themselves in many different ways, from their About Me page to the visual identity of the website portfolio itself. For this, you want to find your voice and create a representation of you in that website.
Lastly, you want to mind the details. Precisely because employers will use your website portfolio to get an idea of who you are, you want to treat the portfolio like a very important UX project.
Yes, you want to draw attention to how you think, how you deal with problems and obstacles and how to excel under pressure. However, you also want to show off those impeccable visual design skills. Make your UX design portfolio visually pleasing, mind the details like the navigation and the order in which you present your projects. Little things matter in UX design, which is why you want people to be positively surprised by how great your content looks and feels. This is particularly true for UI design portfolios.
Free UX Design Tool for web and mobile apps. Unlimited projects!

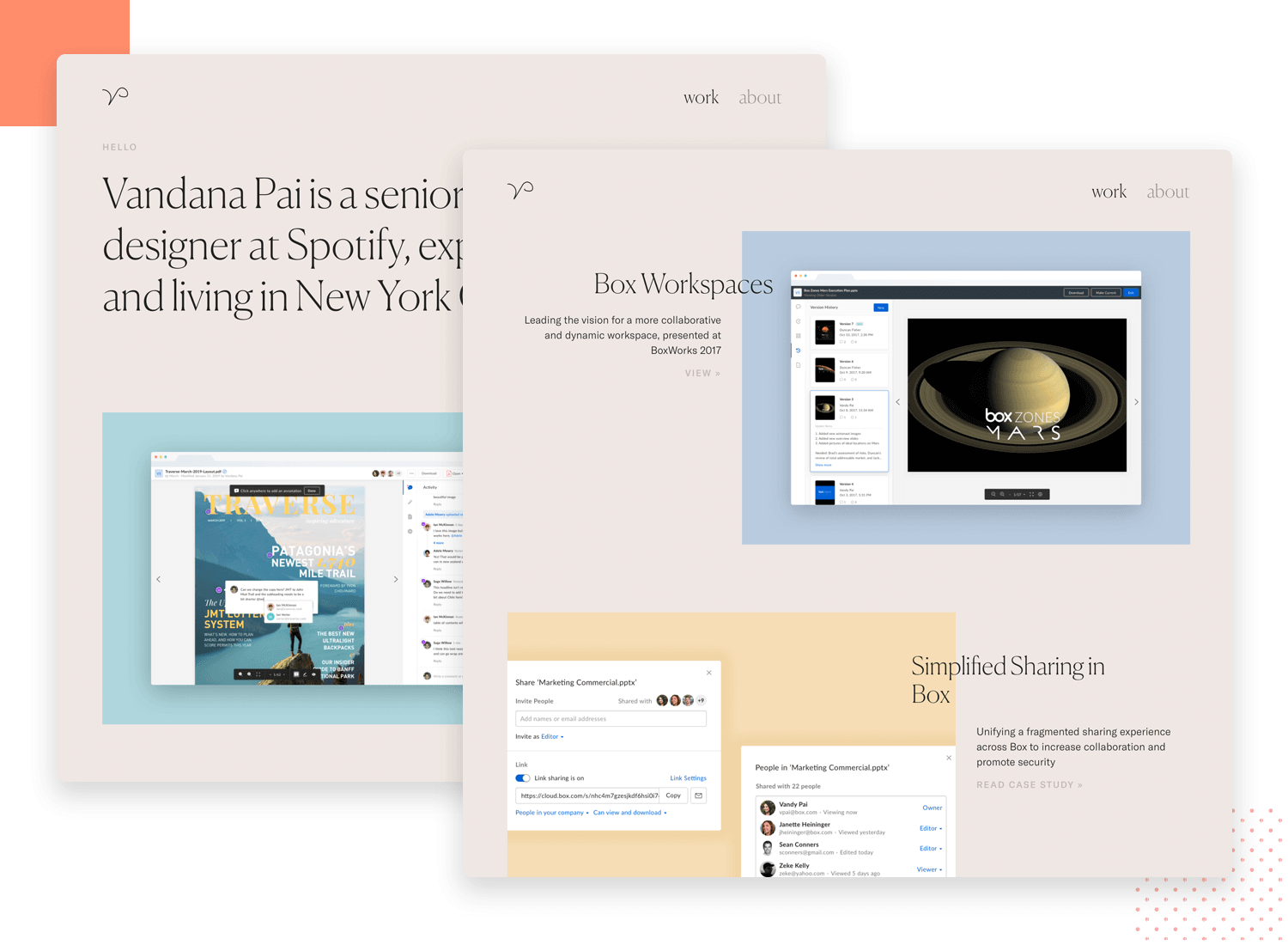
This UX design portfolio was made to be a simple website, offering the portfolio itself and an About page. The entire thing is easy to discover and offers a pleasing visual style. Vandana Pai made interactions that are brief but beautiful, with the visual hierarchy of elements being nothing short of excellent.

We love that the UX portfolio itself brings both the visual and the written part into play, which allows us to see and appreciate the visual design skills that Vandana brings to the table. With that said, the case studies themselves go much further than the visual, and showcase the very best of Vandana as a skilled problem-solver.
Each case study goes into great depth, giving us the context of the problem, the approach that was taken and an overview of the solution found. The information is well separated and organised, which makes it easy for the reader to absorb all that information. There’s something very proficient about the way that Vandana offers crucial details separately from the bulk of text, making it possible to get the broad strokes of it all without reading the entire case study.
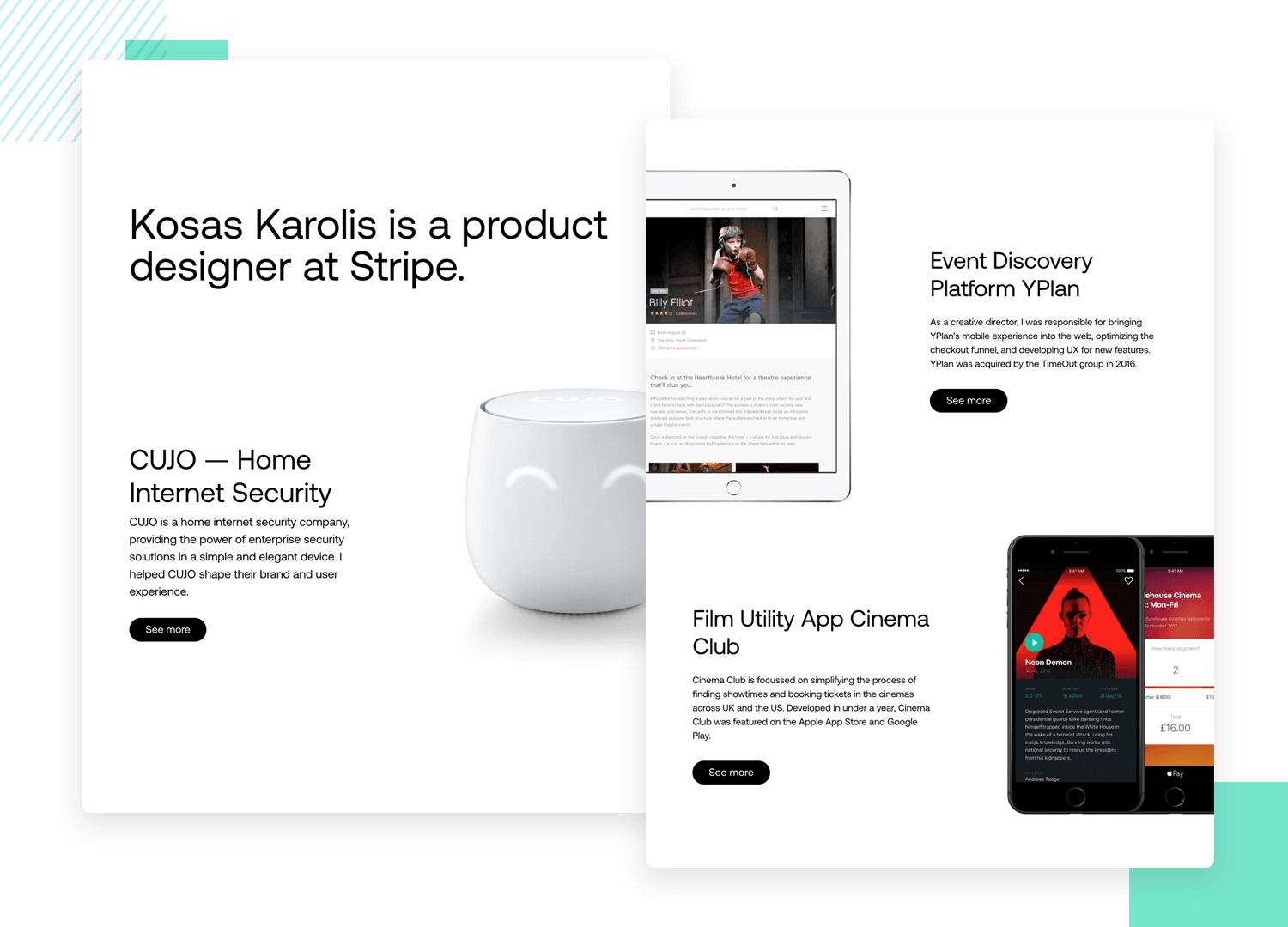
This UX design portfolio feels a lot more modern and minimalist than our previous portfolio example. Karolis Kosas created a website that doesn’t include the usual About page, but instead focuses completely on the designs.
The amount of case studies and design examples is larger than some others on this list, but the way that each case study is presented is wonderful. It’s in-depth content never crosses the line into boring or overwhelming, breaking up large chunks of text into a balance that boosts the readability of the entire website UI portfolio.

There’s that written element that helps us understand the context, challenges and factors that the designer had to deal with – which gives us a glimpse into their thinking and reasoning. When it comes to the visual element, this designer showcased the deliverables of each project, showing things like the user flow and several of the finished screens. Wonderful.
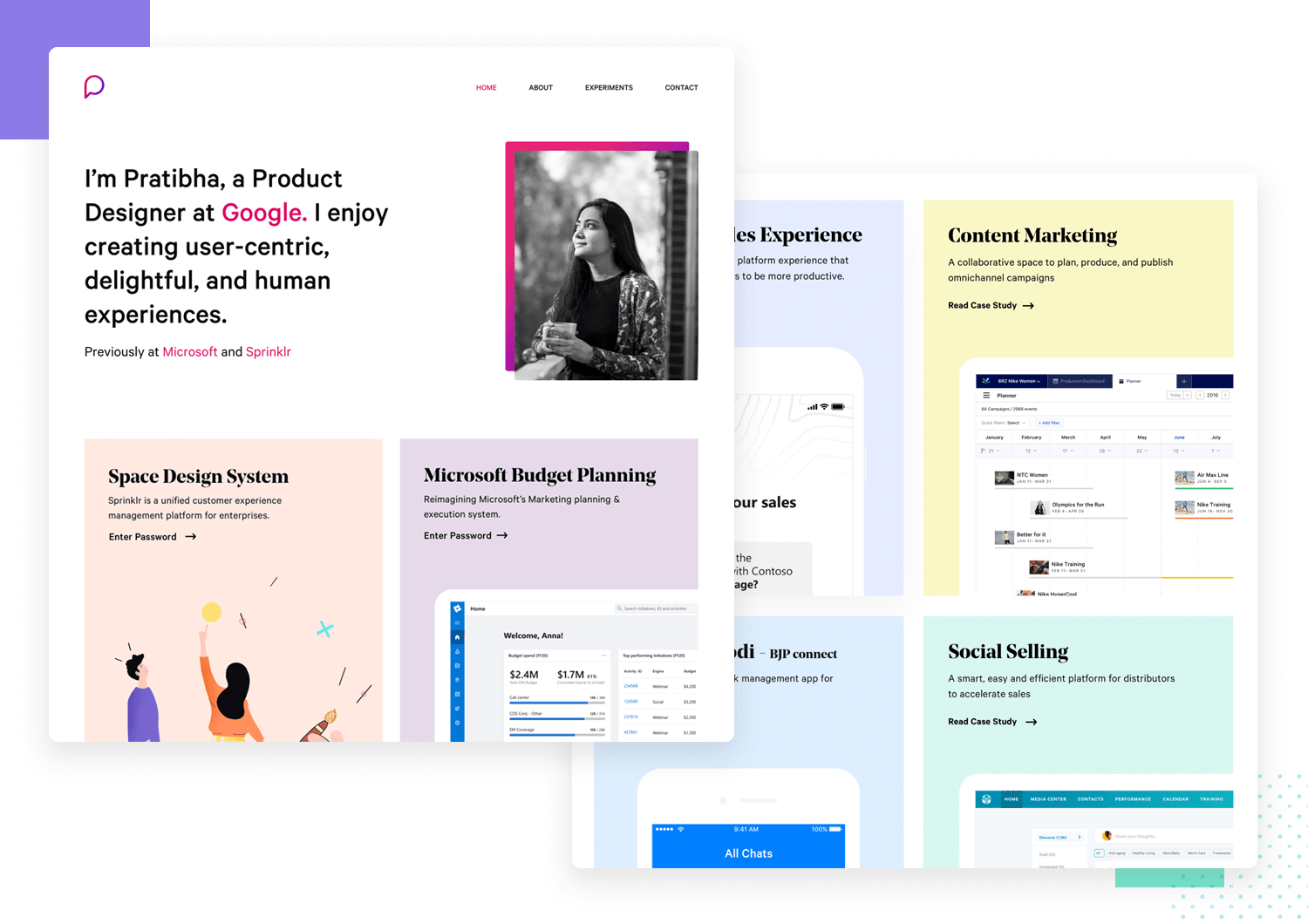
This is a UX design portfolio example that feels casual and very meaningful. Pratibha Joshi, currently a designer at Google, created a website that feels like a conversation with the designer herself. It enjoys the classic pages including an About page, Contact page and a home where the portfolio itself is located.
We love the About page. It feels personal, like it goes beyond the simple design skills but also goes into what makes her tick, what inspires her and how her life has shaped the designer she has become.

When it comes to the design portfolio itself, Pratibha separated the actual case studies from the more visual-focused prototypes. The prototypes of new techniques and fun sequences are located in the Experiments page, making it a fun way to display her sharp eye and passion for interactions.
Here’s the interesting thing about the case studies in this UX portfolio example: they’re not open to the general public. This may seem contradictory, but it’s a smart way to deal with the challenge of sharing details of projects that employers may not want on the internet. By protecting them with a password, the designer makes sure that recruiters alone can see the details, with much more control over what gets to be public.
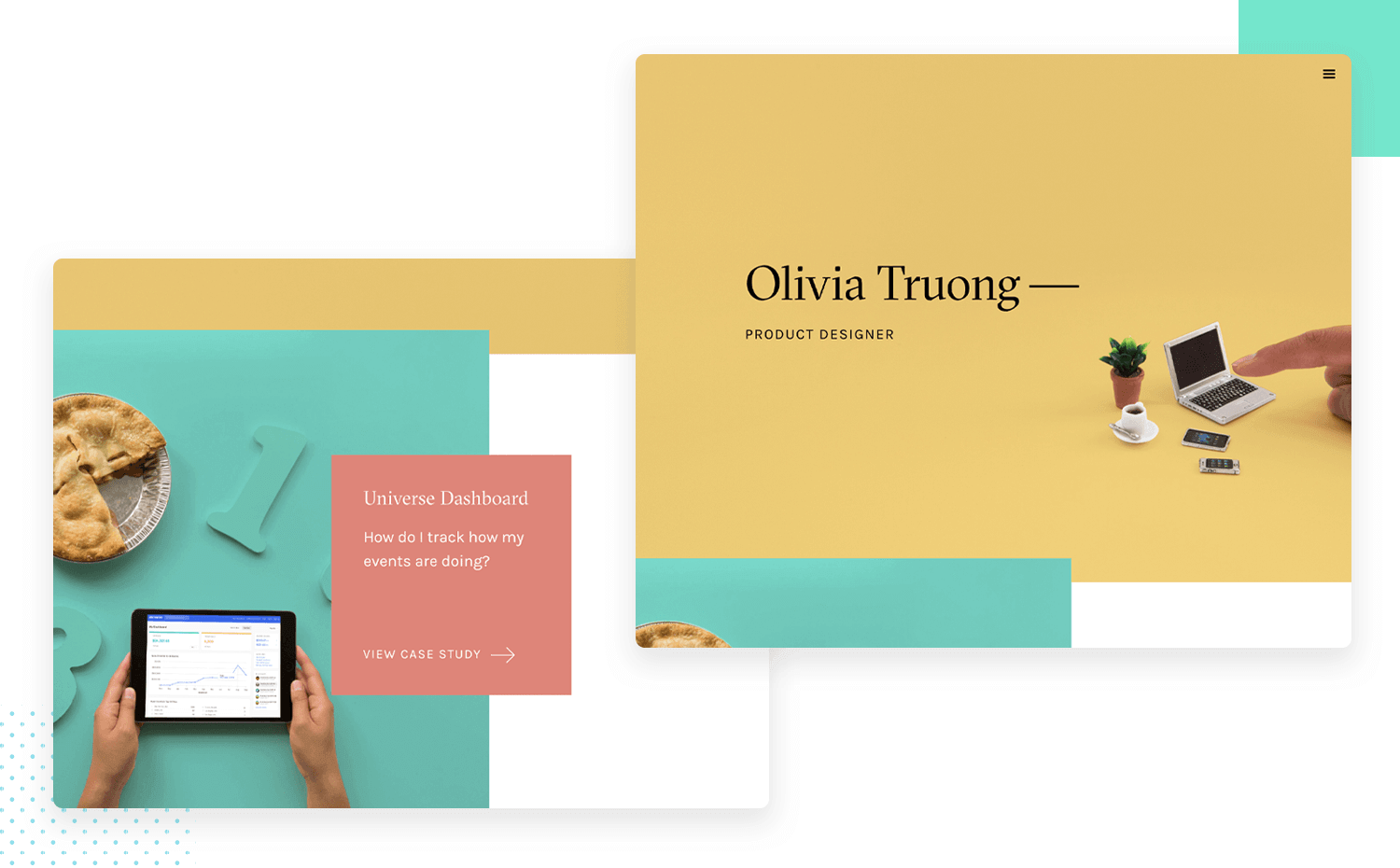
Olivia’s UX design portfolio is colorful and full of life. Her portfolio website offers several case studies, as well as an About and a Contact pages. Her case studies are open to the public, with each one offering a great deal of detail into the project.

The case studies are a wonderful example of storytelling in UX portfolios. They tell a story, using visual cues to make the reading easier and even fun. By reading a single case study, we can see how she approaches problems as well as how her creativity shapes her work.
We love that at the end of the case studies, Olivia Truong shares some questions she’d still like to discover and things she’d like to expand on. This shows that for her, the work is never truly over, with UX design working as a constant evolution in which we all play a part. That, right there, is a great deal of insight into how her mind works as a designer.
Free UX Design Tool for web and mobile apps. Unlimited projects!

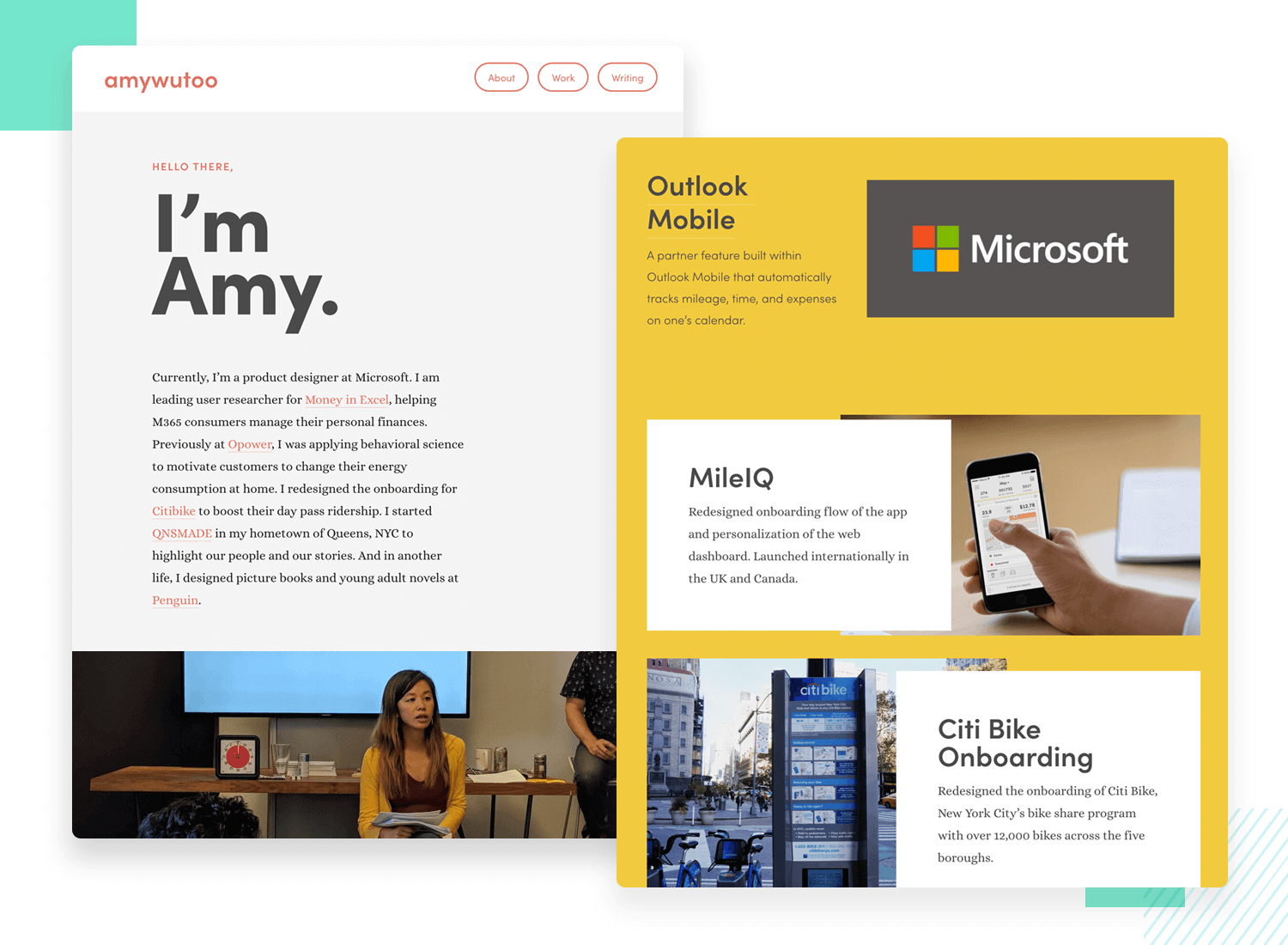
Amy Wu created a beautiful website for her UX design portfolio. It checks all the right boxes, with a wonderful About section and even points to her skills as a writer as well as a designer.
Her UI design portfolio has case studies that are open to the public as well as some that are password-protected. We love that the case studies focus on the visual deliverables of the project, walking us through the crucial highlights by showcasing things like the user flow and even visual representation of hypotheses.

It goes to show that if you’re not into writing long pieces of content, there’s still a way for you to tell your story. It’s about creating an immersive experience, sharing the important details and showing your work in the best possible light. Amy shows us that her problem-solving and thinking skills are on point, without long paragraphs that stretch on forever. This would be an impressive take for a UI designer, where the UI design portfolio itself shows some serious skill.
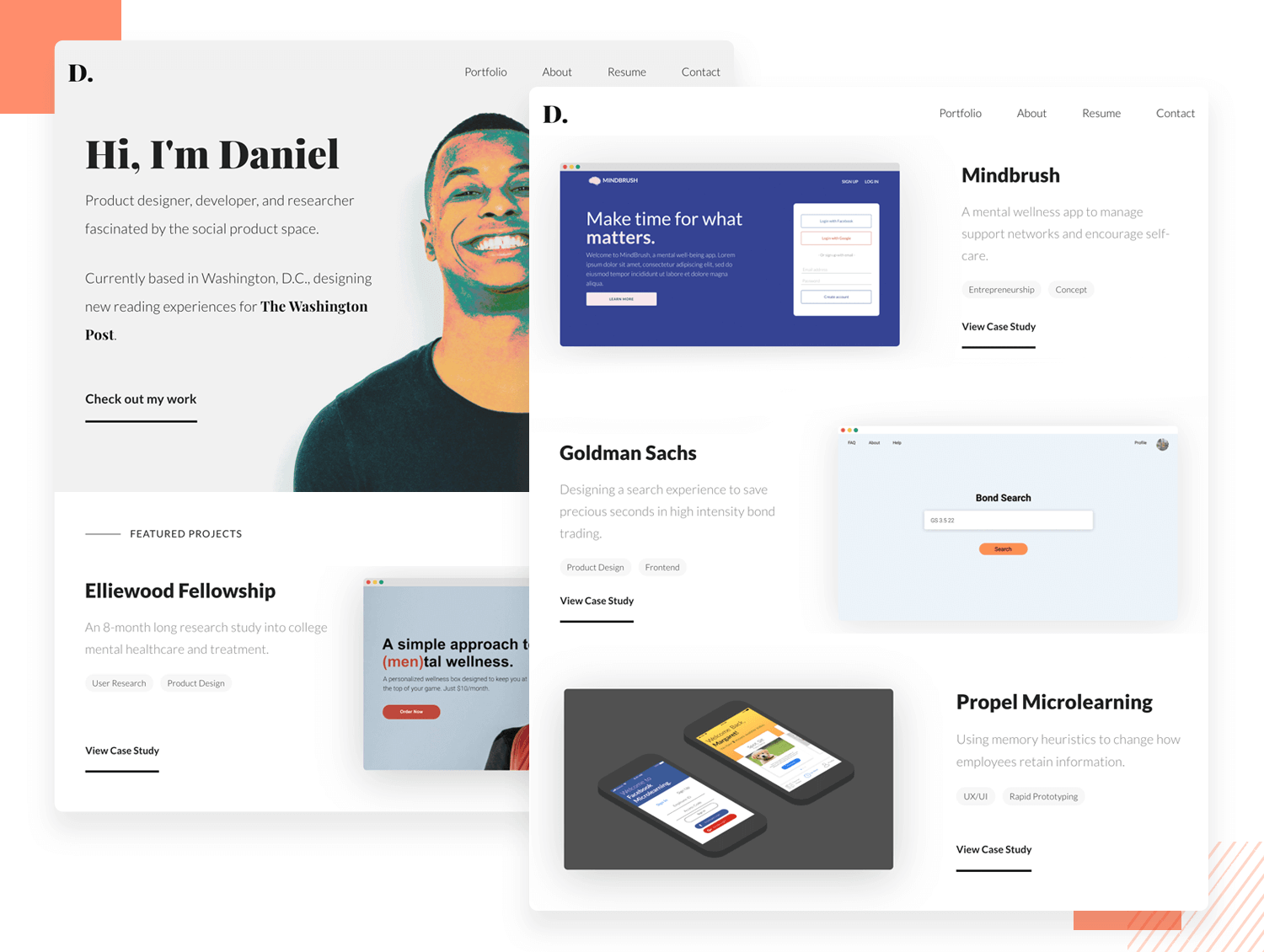
Daniel Autry created a website that makes for another wonderful UX design portfolio example. There’s a sense of fluidity to the entire website, with ample empty space and a highly defined visual focus. All the details have been carefully planned, from the balanced color palette to the microinteractions all over the website.

We love the way Daniel presents his case studies. Like other UI design portfolio examples, this designer clearly invested time and effort into avoiding long paragraphs, choosing to use short sentences and more visual cues.
We love that Daniel used colors to create a clear separation of sections, using typography to highlight key pieces of information. On top of that, Daniel also uses plenty of illustrations in order to make the case studies more dynamic while still delivering the crucial details.
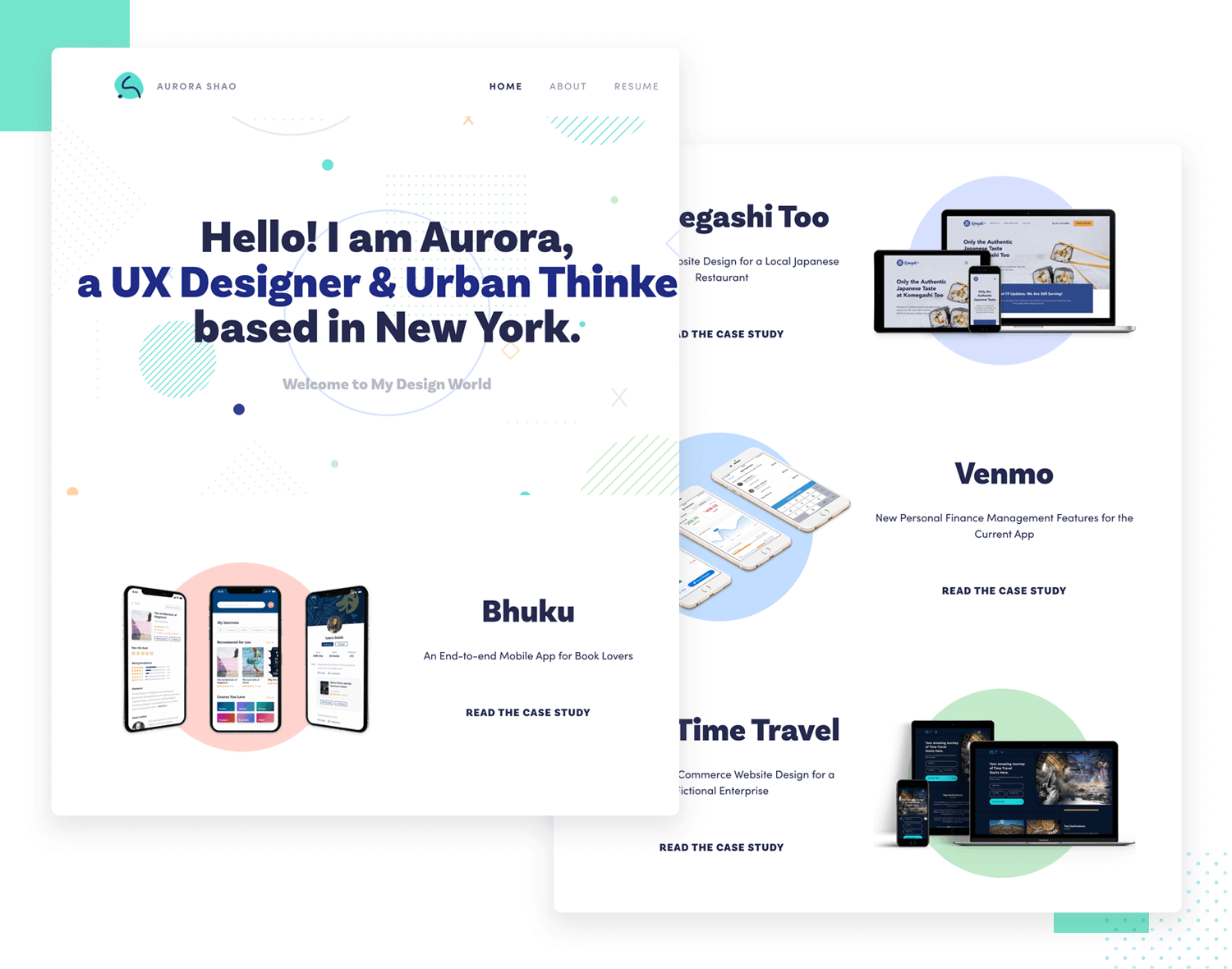
Aurora Shao created a UX design portfolio that feels young and vibrant. The website itself is all about beautiful arrangements of visual elements, creating a unique visual identity. This, perhaps, should come as no surprise.

In her case studies, Aurora does a wonderful job in showcasing how diverse her skillset truly is. On the one hand, we can see a clear skill when it comes to problem-solving and simplifying complex information. It’s no secret that both these skills are highly prized in the world of UX. With her case studies, this designer breaks the main challenges down, showing analytical and critical thinking.
On the other hand, this UX design portfolio also showcases a very sharp eye for visual balance. Aurora shares tasks like interface design, creating a visual style for new projects or laying the groundwork for a design system. That, together with the UI design of the portfolio website itself, creates a clear picture of a well-rounded UX designer that checks all the right boxes.
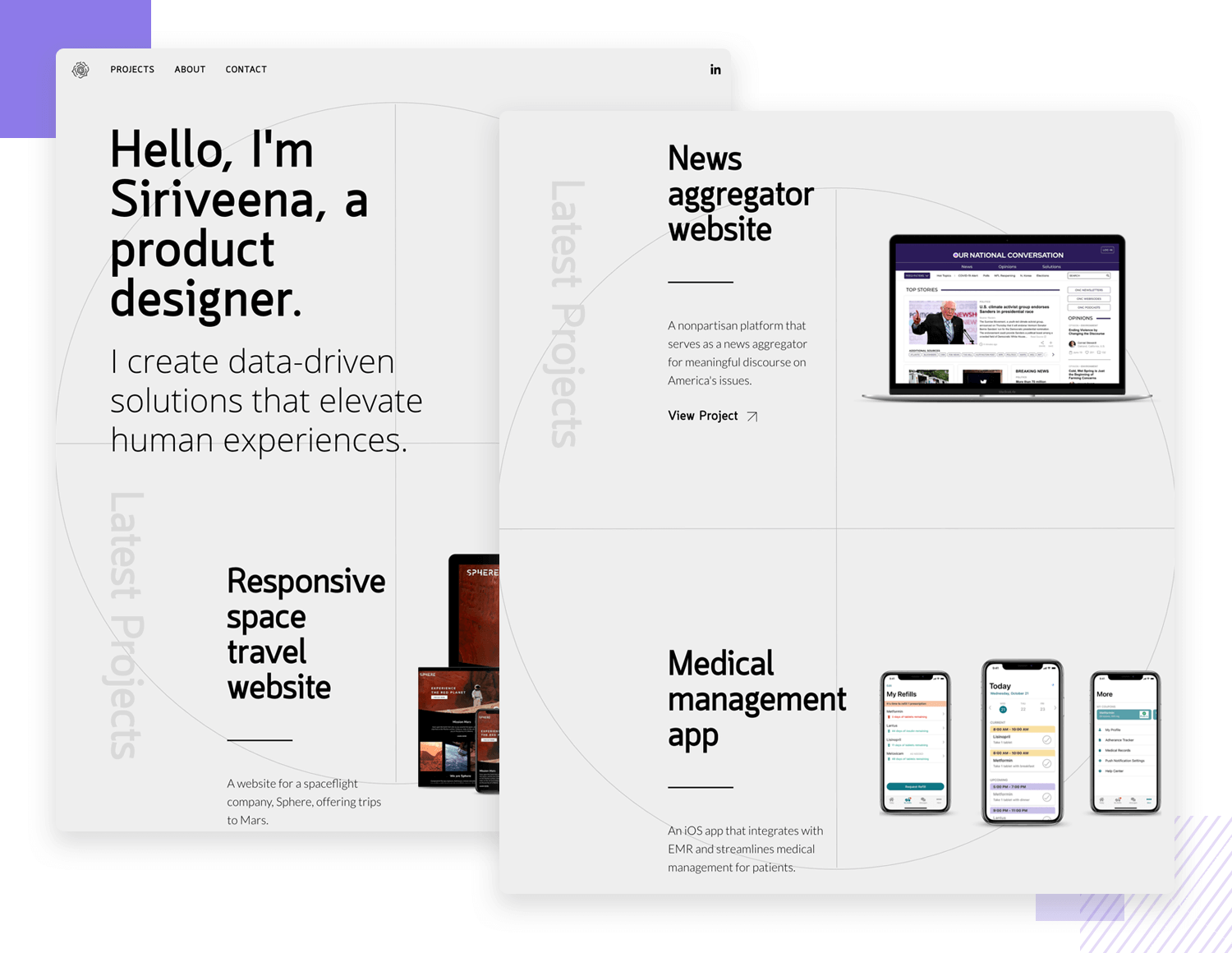
This UX design portfolio example is different from the others, in the sense that it feels like a more tech-oriented and modern website. Siriveena Nandam has a background in psychology, where she focused on a more clinical and analytical line of work on the human mind, which is perhaps a factor in the visual identity of the UI design portfolio.

Each of the case studies goes into great depth, both when it comes to the context around the project and the specific tasks and turning points. We love that despite using quite a bit of text, Siriveena managed to create a very readable case study, breaking it up into several sections that make the whole thing easier to read.
There’s plenty of deliverables shown, from the user personas and user flows to the information architecture map, wireframes and prototypes. This creates a very detailed case study that showcases a skilled and analytical designer who enjoys the creative freedom of UX. If this was a UI design portfolio, it’d be a wonderful one.
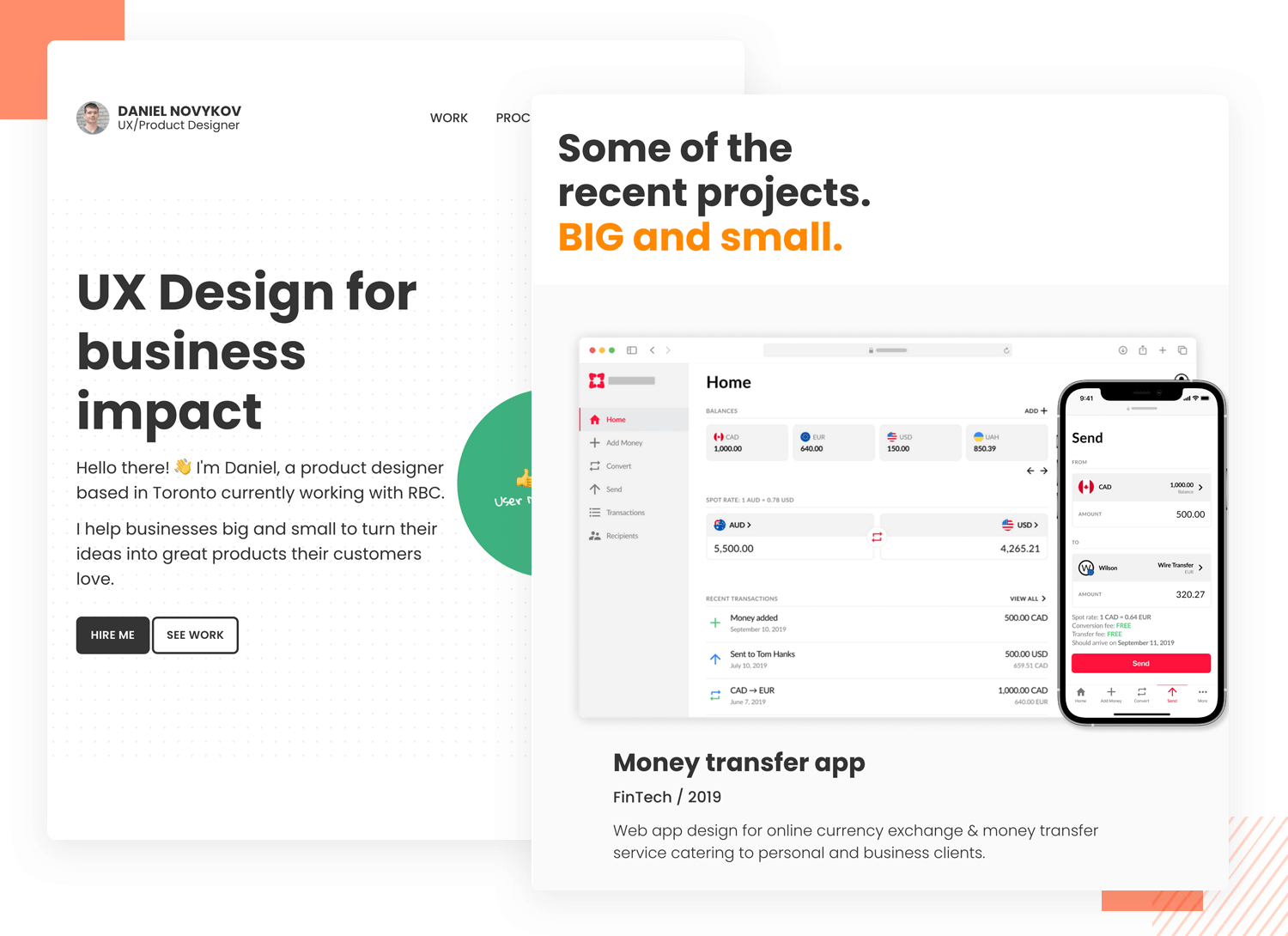
Daniel Novykov brings us this highly dynamic UX design portfolio. The website itself feels young, friendly and vibrant. We love that Daniel created a well-rounded visual style, using different tones of grey in the background with bright splashes of color. It’s a very interactive and lively experience.

When it comes to case studies, Daniel shows a great talent for written content as well as web design. The case studies are divided into the classic stages of any UX project, from discovery to the launch – passing by every key cornerstone in between. The text enjoys paragraphs that feel like an article, keeping the communication casual while exploring the specifics of that project.
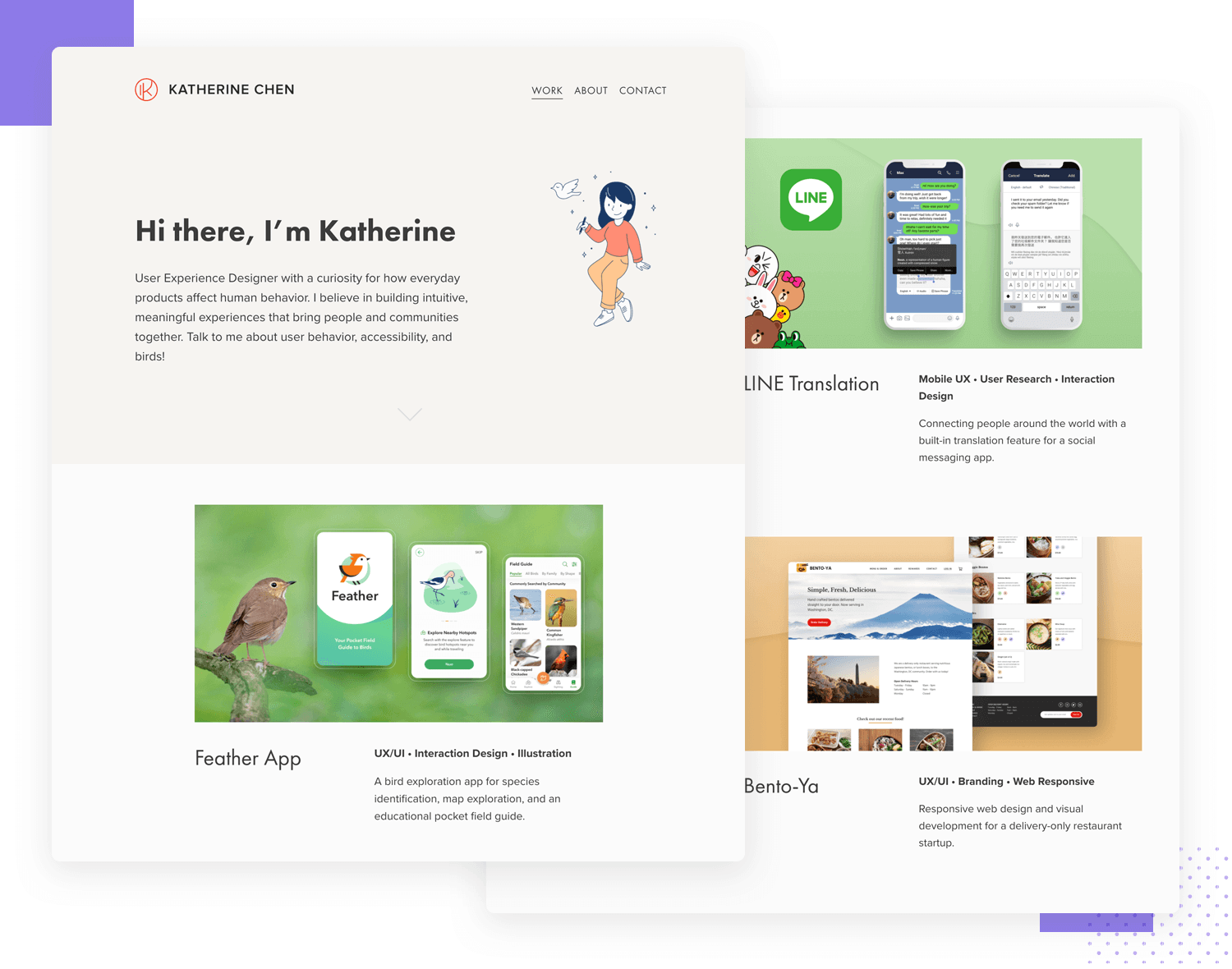
Katherine Chen’s UX design portfolio, like some other examples on this list, feels like getting to know the designer herself. The website feels casual and easy, with beautiful illustrations all around. We love that despite the wonderful UI design in her portfolio website, she let the content of the case studies shine bright and be free of fluff or distractions.

In the case studies, her writing is powerful and to-the-point. We love that Katherine introduces us not just to the project and the surrounding context, but also sharing with us how the thinking helped the design to move forward.
Sure, things like creating a user persona is often seen in UX portfolios. However, Katherine went the extra mile and helped us understand how her logic worked, how she used the context and research results in order to draw conclusions. That kind of problem-solving and critical thinking can be difficult to convey in a case study, which this designer absolutely got right.
Free UX Design Tool for web and mobile apps. Unlimited projects!

UXfolio is a website editor that was created specifically with the intention of holding designer’s portfolios. The great thing about this portfolio platform is that it’s quick to set up and even to create the website itself. This makes it an attractive option for those designers looking to simply get their portfolios out there, without wasting too much time in the setup process. It’s perfectly suitable for a UI design portfolio.

With that said, some designers claim the website editor simply isn’t customizable enough. Perhaps this shouldn’t surprise us – if there’s a group out there that can be picky about their UX, it’s UX designers. There are those who say creating a portfolio with UXfolio will limit their creativity and keep them from creating what they had envisioned.
However, there’s no denying that UXfolio has a few very attractive features. For example, their ability to allow designers to create case studies in any shape of form they wish is powerful, making it easy to display the content in a favorable way. Another good feature is the option to lock some case studies with a password, like some of the designers we mentioned on this post. If your UI design portfolio has sensitive information that may not belong out in the open, this platform can be the most practical answer.
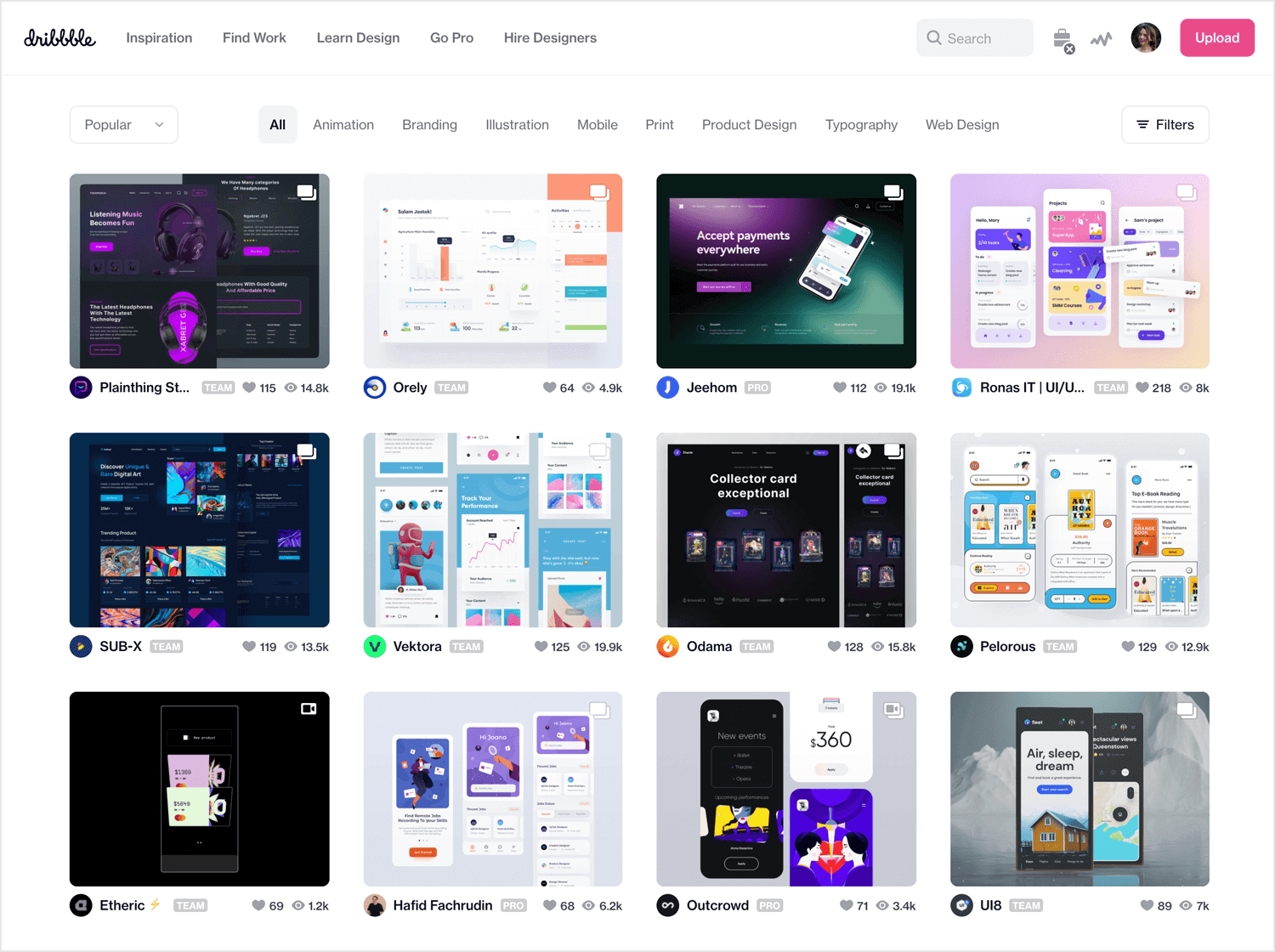
Dribbble is widely popular amongst the web design community. It’s bubbling with activity, with thousands of UX designers around the world using the platform to hold their work, creating an online UX portfolio. It’s free, easy and fun to create your UX design portfolio like this – but there are those who say this alone isn’t enough for recruiters.

While having your beautiful designs on display for the design community does come with its set of advantages, we must never forget the true nature of UX design. It’s not about creating beautiful interfaces or awesome illustrations – it’s about solving problems and creating solutions. That’s why many designers choose to show their work on Dribbble but also have their own UX portfolio website, where they can offer case studies that share more vital details like your approach to challenges.
Precisely because of that limit of information that can be shared, Dribbble is even better suited for UI design portfolios that want to focus on the visual. Offering the ability to display several shots of previous work, UI designers can use the platform to really showcase their skill.
Now, with all that said, Dribbble can be a great option to also connect with other designers. It’s got a very active community where people can broaden their horizons and find true inspiration. Perhaps that alone is a good reason to join this social media platform.
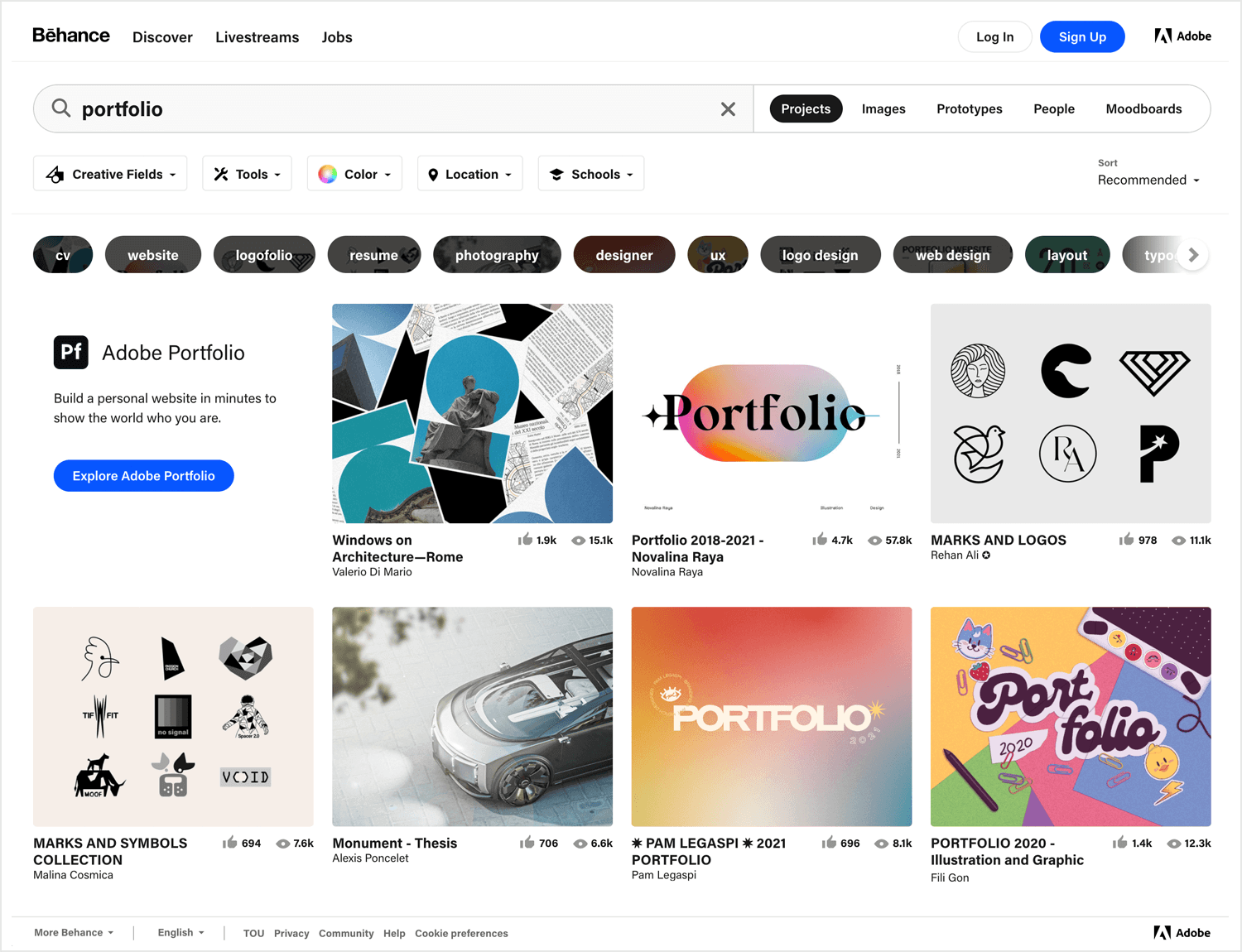
Behance is often compared to Dribbble, in the sense that it’s also a social media platform where the design community shares their work. We find that Behance has many of the same positives as Dribbble, especially when it comes to storing and sharing your work. Once again, this kind of platform may be better suited for UI design portfolios, more than UX-themed ones.

Having your UX portfolio in a place like Behance doesn’t give you too much freedom to dictate how the website looks, but it can be put together very quickly and easily. It’s free and also brings that element of making a part of a community, getting your work out there to reach a bigger public.
Like Dribbble, you can’t password-protect your posts, which means that any sensitive designs you have may need another platform to be shared with the right people. Altogether, it’s a great way to display your visuals and create a UI design portfolio.
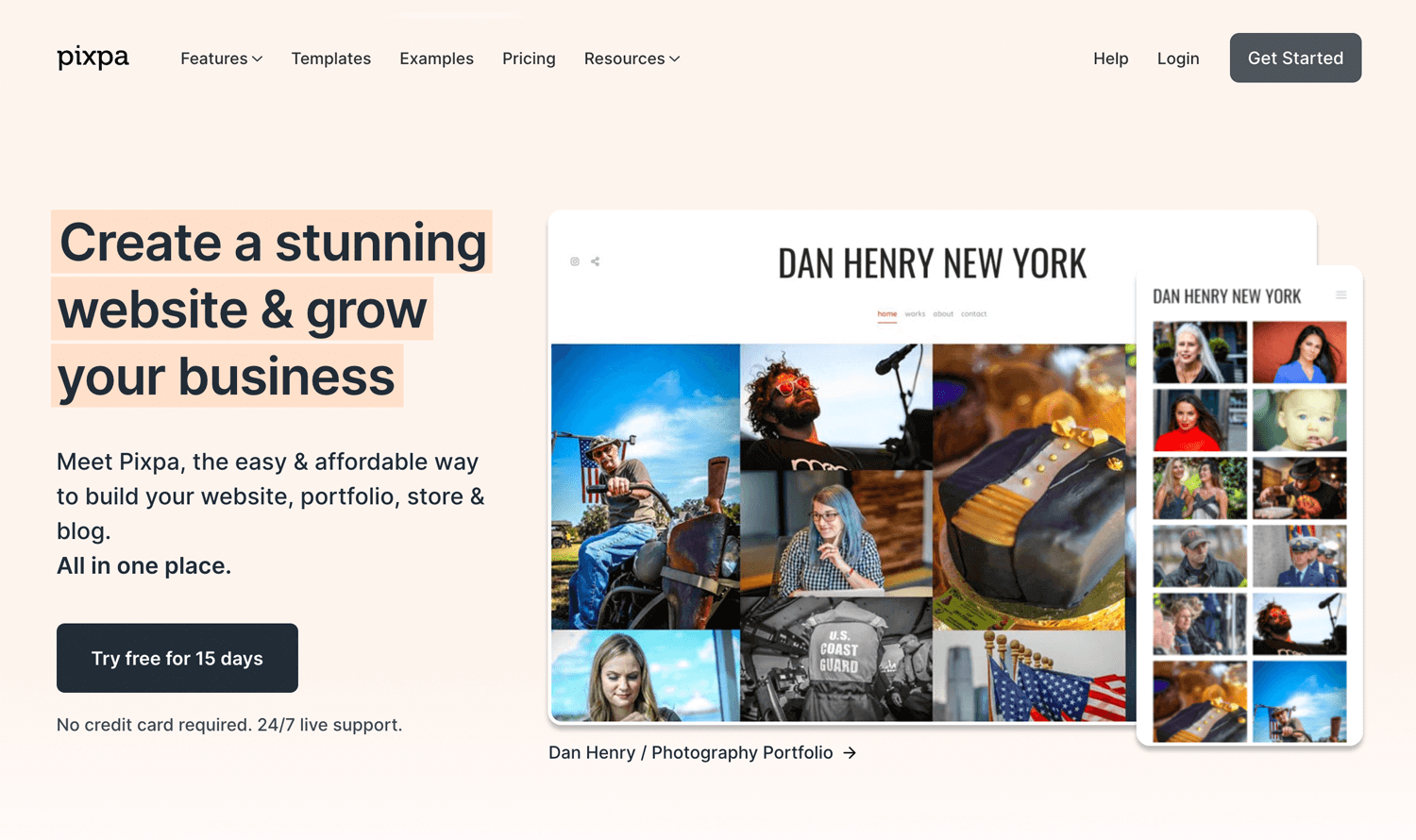
Pixpa is a popular website builder that often receives praise for its ability to get ecommerce stores up and running quickly. The builder has plenty of templates that have a modern look as well as a lot of room to create something unique and custom for your website. This means there’s plenty of margin to create a kick-ass UI design portfolio.

In fact, this freedom to create often turns people off from the product, especially if they’re just looking for something simple that can go online and make a couple of sales. There’s too many options for custom elements, which can be a bit overwhelming for most users. Designers, however, tend to enjoy this capacity of customization and often use the platform for their UX design portfolios.
Amongst the greatest features for designers we find that there’s an easy way to connect to other social media profiles, easy responsive features for all websites as well as a feature that helps users to create a SEO-friendly website. Altogether, this makes for a great alternative for those looking to have full control over their portfolio website.
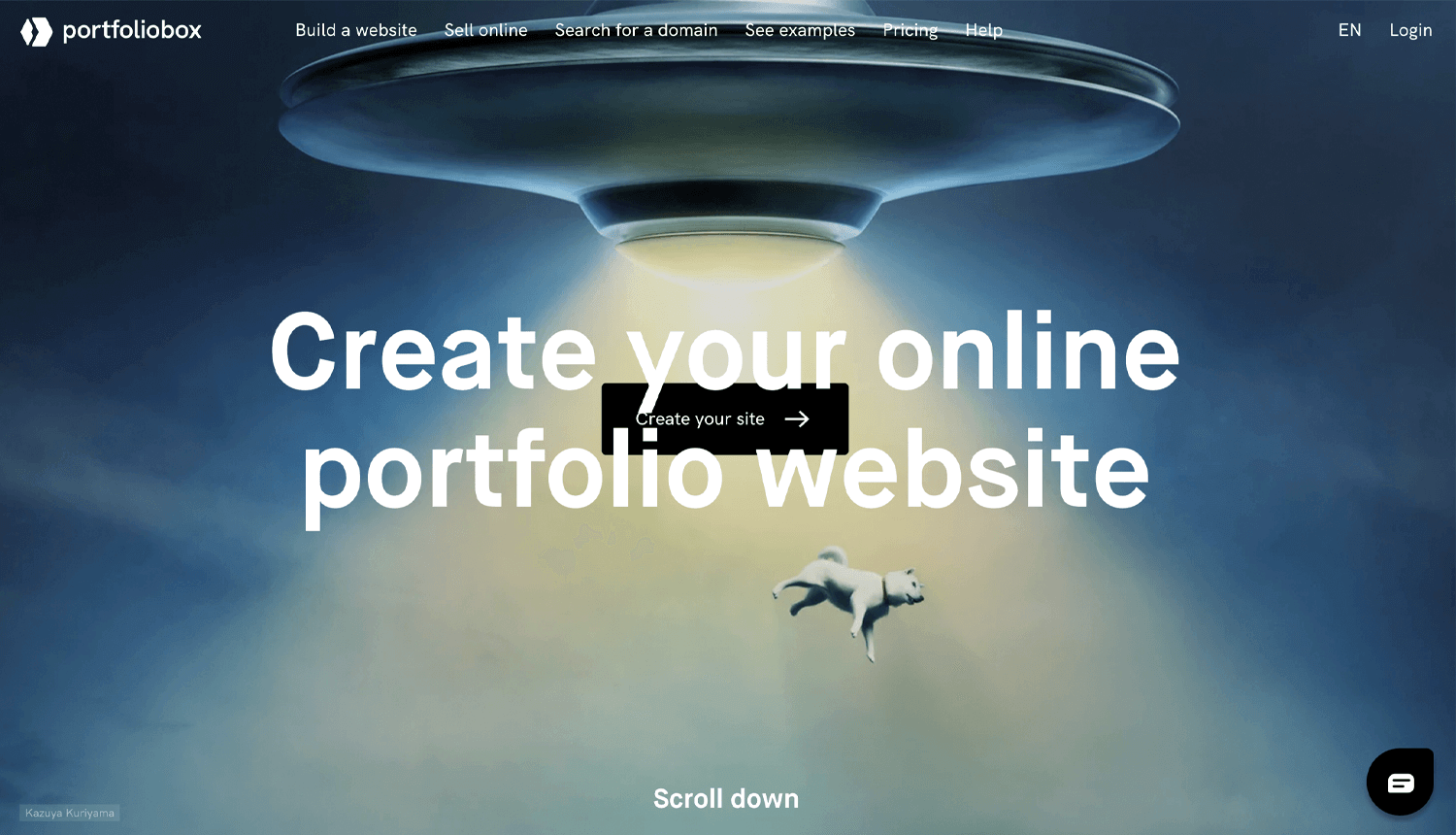
Another platform that was specifically designed to hold content of a certain artistic nature. PortfolioBox is all about giving its users freedom and control over their work, choosing the best way to present their designs. Because of the highly visual nature of the website builder, this is a popular option for musicians, photographers and other creatives who don’t want to deal with any code at all. It’s perfect for both UI design portfolios, as well as UX portfolios.

PortfolioBox is completely online, without the need to download anything. The templates offered are all very modern and clean, giving you a great base to work from. The website builder also gives you freedom to create something completely new, offering a very intuitive interface that can be learned in a few moments.
We get it. Making a portfolio for the first time can seem like a lot of work, but it can also be very rewarding. You’re creating a representation of everything you’ve become, a brief snapshot of your path so far. This is the kind of thing that can make you be surprised at yourself, when thinking about your priorities and what got you to where you are today. It’s the perfect time for self-reflection and to get honest with yourself.
And so, making your portfolio can be a truly wonderful experience where you come to terms with how far you’ve come. This is the time to define what your top skills are and how you got them, to share your communication style and how to think about design itself. With a little bit of time, effort and the right tool, you can create something you can proudly share online. Something that captures your career as well as the potential you hold.
PROTOTYPE · COMMUNICATE · VALIDATE
ALL-IN-ONE PROTOTYPING TOOL FOR WEB AND MOBILE APPS
Related Content
 Why should you use user personas and how do you create them? Get all the steps to build one, as well as a great example and a list of user persona generators!15 min Read
Why should you use user personas and how do you create them? Get all the steps to build one, as well as a great example and a list of user persona generators!15 min Read UX design books that cover everything from layout design to the theory of user testing. Want to expand your horizons? Check out this awesome list!9 min Read
UX design books that cover everything from layout design to the theory of user testing. Want to expand your horizons? Check out this awesome list!9 min Read UX design is booming, but where do UX designers find job opportunities? How can they spot a bad job listing? Discover the world of UX design jobs in this post!9 min Read
UX design is booming, but where do UX designers find job opportunities? How can they spot a bad job listing? Discover the world of UX design jobs in this post!9 min Read


