Thanks to AI, chatbots now have a firm place in user experience design. Here is how to get started prototyping your own
Artificial intelligence is revolutionizing the world of technology. It has given us more convenience than we’ve ever needed and has profoundly changed the relationship that we have with technology.
Chatbots are one emerging user experience that has risen in recent years thanks to the growth and development of artificial intelligence and machine learning.
Now when you shop online, you’ll be met with a smile (or better, a ‘:)’) from a chatbot who is more than happy to serve and satisfy your shopping needs. Looking for a particular sweater? No problem, North Face’s Watson will ask you a series of questions to match your preferences.
Did you go a little over budget last month? Let Erica, Bank of America’s chatbot, give you the advice you need to get back on track.
Chatbots serve many functions, from customer service and therapy to giving you the news all the way to tracking flights.
As is customary with many emerging technologies, the question comes up of whether or not a particular technology is a genuinely useful user experience or simply a gimmick.
But with refinements in the technology and the slow but steady adoption by large corporations, chatbots have found a space of their own in the world of user experience design.
In this post, Justinmind will get stuck into all things chatbot and give you a how-to on prototyping your own chatbot. Are you ready?
Creating your own high-fidelity chatbot in Justinmind
Prototyping is a very useful method for ironing out any chinks in your design and showing key stakeholders a glimpse of things to come. Since prototyping is effective, cheap and easy to do, it’s a powerful way to understand whether or not your idea is viable or not.
When it comes to prototyping a chatbot, you can make your own high fidelity version in Justinmind that looks the part. In this walkthrough we’ll help you create your own messenger chatbot, reaching a high-fidelity prototype. It’s worth remembering that if you’re not sure of the basics of your design, it’s advisable to start with something simpler, like a paper prototype.
Download Justinmind
Before we can get started, download Justinmind and then create a new prototype from our selection of templates. Chatbots are predominantly used in messenger apps so for this how-to, let’s use a mobile template.
Prepare your script and interactions
As we’re making a high-fidelity prototype, we don’t have the luxury of tapping into an API or natural language processing. We have to make the magic ourselves through drafting a script, which we will put into a Data Master later.
Note: A Data Master is a mini database that you can populate with your own real data which you’ve imported.
Create your chatbot user interface
Since a chatbot requires input from a user, you’ll want to ensure that your user interface has an input text field and button. Rename the button with ‘send’. You can drag and drop these from the Bars, Menus and Tabs section of the iPhone iOS widget library directly onto your canvas. Make sure to group them together and rename the group ‘input-text-box’.
In the same section, you can drag a Header top widget to make the interface more realistic.
It’s best to keep your interface clean and with as few distractions as possible so that people are focused on the chatbot aspect of the user experience. Alternatively, you can go for something quick and make use of one of these awesome website templates to save some time.
Populate your Data Master for added realism
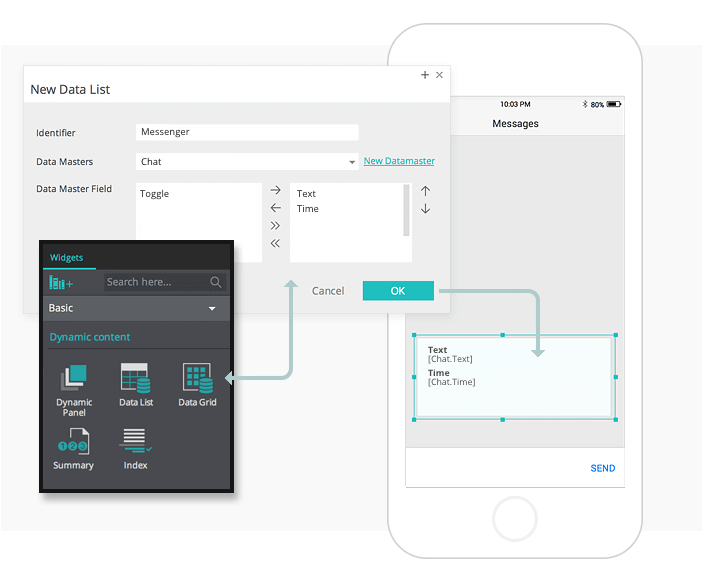
To create a flowing conversation, we’ll use a Data Master. Next to the Outline palette, you’ll find a Data Master tab. Add a new Data Master. Name it Chat. Add 3 fields: Text, Time and Toggle. Toggle’s type should be changed to ‘True/False’. Click OK.
Now you should drag a rectangle widget above the input text box that you grouped earlier. This rectangle will act as the background in your interface. Change the color to white and round the corners.
After this, drag a Data Grid onto your canvas. A dialog modal should appear. Here, write Messenger in the Identifier field. Move Text and Time from left to right. Resize it, as per the example below. Be sure to reduce the number of columns to 1.

In your Outline tab, open the ‘Grid_cell’ in the Data Grid. Delete the ‘Time’ text box. Then, rename the Value of he ‘Text’ text box as the name of your chatbot.
To give your chatbot a face, drag an image widget into the canvas next to the chat box we’re creating and add your image.
Next, group all of these UI elements that are in the Data Grid into a dynamic panel by highlighting them and right-clicking. Ensure that the image is the first element within this new grouping.
To simulate a response, we just need to duplicate this dynamic panel and change a few things. Once you duplicate the dynamic panel, change the image, name and position of the panel.
To finish, create another dynamic panel. Resize it and change the layout to Vertical and change the alignment to Bottom. Place the data grid inside this in the Outline tab.
Finally add two variables in the Variables tab: name them “Chat-text” and “Toggle-variable” respectively. The default value of the Toggle variable should be ‘2’.
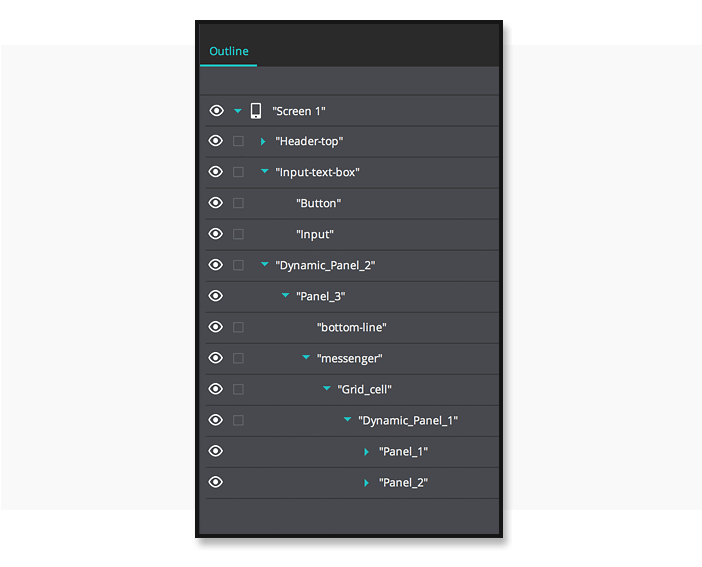
Make sure that your UI elements look like the hierarchy does below:

The trick here is to understand how much detail you need at the time. Depending on where you are in the project, you may need a realistic chatbot prototype or just an MVP to share with stakeholders.
Make your chatbot interactive
Justinmind has powerful rich Events that simulate real interactions. To make your chatbot all the more realistic, you’ll want to add events. This means that when you type into the chatbot, the bot’s response comes on screen as well as your written message.
Once you’ve added the interactive elements you desire, you should be ready to simulate your mobile chatbot. And that’s how you prototype a chatbot!
What are chatbots and what do they do?
A chatbot is a computer program that communicates with users through a mimicked conversation.
Chatbots are used to automate specific tasks, provide information and to guide users to a self-initiated task. If you ask a chatbot about discount clothing, for example, it’ll provide you with information which you can do with what you want (buy or not buy).
The chatbot is able to respond appropriately thanks to the data sources available in the API that it is connected to. Connecting to an API means the chatbot can deliver information on demand (for example, if you want the weather for that day).
Chatbots also develop the language that they use. This is important because the bots need to be able to distinguish between different user queries and requests.
Aided by machine learning and natural-language processing, chatbots are able to tweak and tailor their responses accordingly. What happens is that a user inputs information and the chatbot is trained to translate that into a desired output.
Gillian Armstrong sums up chatbot learning pretty accurately with: “to know how to answer a question correctly, it needs to know the correct answer”.
You can also check out our tutorial on how to prototype a grocery app.
Chatbots in action
Since chatbots are relatively new in terms of technological development, that means their uses are not fully understood yet. In spite of that, there are times where you’re more likely to come across a chatbot than others:
• Customer service
• Providing references or ideas
• Marketing and engagement
It’s usually easier to explain via example these uses. Let’s say it’s the holiday season and you’re looking to buy a gift for your significant other. A chatbot can provide you with ideas and inspiration based on that conversation.
CoverGirl used a chatbot in what they called the first influencer chatbot marketing campaign.
The chatbot was based on Kalani Hilliker, a 16 year old American dancer and TV personality. The chatbot simulated Kalani’s conversational style to define its persona.
The campaign resulted in 14 times more conversations with the chatbot than with an average post by the real Kalani and a 51% click-through rate on the coupons delivered at the end of interacting with the chatbot. Talk about boosting engagement.

Why would you use a chatbot?
Chatbots are especially profitable for corporations that want to automate tasks previously carried out by human labor but customers, users and teams can benefit from chatbots too.
Given that bots can be placed in messaging platforms, like Telegram, WhatsApp or Facebook Messenger, there is ample audience for corporations to target their customers. But what are a few other benefits chatbots provide?
Chatbots are always available and extremely efficient
How many times have you suffered through a badly connected phone call, journeying from number to number on the dialpad to reach a customer service representative only to find out you’ve got through to the wrong department? Probably more times than you’d be comfortable with saying.
The beauty of chatbots is that they’re 24/7. No longer do you need to endure terrible hold music.
A chatbot can access large amounts of data at once, while simultaneously helping thousands of customers, and still provide relevant results. This makes them more efficient than humans and may be leading to the death of call centers.
If chatbots are an end to 10 minute waiting times, miscommunication and back and forth emails, sign us up.
Chatbots automate repetitive work and boost productivity
Slack, the popular collaboration tool, has loads of bots, which act like virtual team members, getting your work done faster and more efficiently.
Need a bot to assign tasks to your team members? How about carrying out a poll or survey? And don’t worry about those daily standups, Geekbot can run those meetings for you.
Heck, there’s even a bot that can help you strengthen your relationship with your colleagues by matching you with someone you don’t work with very often to have a coffee.
Not only can bots boost productivity by taking care of any repetitive and mundane tasks but they can be used to create better relationships and harness empathy in an organization.
Check out our post on validating forms and catch another angle of UX design.
Conclusion
The jury is still out whether or not chatbots are here to save us. For some, they’ll always be a gimmick, ever hoping to break into the mainstream. But for others, chatbots are already a viable and successful way to enhance the user experience of their customers and bring true value.
Related Content
 Why should you use user personas and how do you create them? Get all the steps to build one, as well as a great example and a list of user persona generators!15 min Read
Why should you use user personas and how do you create them? Get all the steps to build one, as well as a great example and a list of user persona generators!15 min Read UX design books that cover everything from layout design to the theory of user testing. Want to expand your horizons? Check out this awesome list!9 min Read
UX design books that cover everything from layout design to the theory of user testing. Want to expand your horizons? Check out this awesome list!9 min Read UX design portfolios are your chance to showcase your top skills and best work. Check out this post for awesome portfolio examples and websites!10 min Read
UX design portfolios are your chance to showcase your top skills and best work. Check out this post for awesome portfolio examples and websites!10 min Read