Prototyping the ideal user journey for your eCommerce app. Read on for our advice on outstanding mobile commerce app prototyping and the Justinmind features that can help you.
According to Smart Insights, mobile shoppers are abandoning their carts, claiming that it takes longer to reach an order with their mobile devices than it does with desktop. We’re busy people and now more than ever we need innovative ways to design eCommerce mobile apps, the process of which can be made all the better by using a mobile app prototyping tool.
In this post, Justinmind reveals how to create an outstanding eCommerce app prototype using our interactive and intuitive prototyping features. So if you haven’t already, download Justinmind, and read up on our tips on creating the next big thing in eCommerce mobile apps.
Slick homepages and uncluttered user interfaces
The first thing users will see when they land on your eCommerce app is the homepage. For all users – yes, all users judge a book by its cover, and similarly, an app by its homepage design – the state of the homepage determines whether or not they will continue to browse your app, and hopefully place an order, or leave.
Whilst all users are different and have varying expectations, one thing is for sure: users prefer uncluttered UIs. Why? Convenience. As a society with technology quite literally at our finger tips, we have certain requirements for speed, functionality, and design.
Whether idly perusing a new-found app or on a frantic mission to buy last-minute Christmas gifts, what ultimately makes a user tick is finding the right information quickly. And the best way to comply is to keep things simple.
Shoplo blog goes deeper into optimizing your eCommerce rate

Keep your user interface uncluttered, starting with the home. Avoid an onslaught of UI elements and unnecessary Call to Actions by carefully picking and choosing what goes on your homepage. You really only want the essentials: branding (clear logo display), a menu (slide menu, hamburger, bottom bar etc.), login in/sign up links and a search box – one of the most heavily used features in web and mobile browsing.
“Search is not just a feature, it’s an epic.” Hussein Gaber
But it’s not just about having the right balance of elements on your homepage: you also need to position them in a way that is useful to and usable for the user. Consider things like white space and the screen’s visual hierarchy to ensure that your homepage is easy, as well as enjoyable, to browse. Read more on this in our article on minimalist website design and don’t forget to use Justinmind’s smart guides (guides, rulers and grid) to help structure your app prototype and align UI elements.
Download Justinmind and boost your eCommerce UI design
Documenting your design flow from the outset
Designing an uncluttered UI all starts with documenting your design flows, and then evaluating them throughout the prototyping process. With Justinmind Enterprise, you can gather and define their requirements from the get-go and manage and customize them throughout the course of the app design. By defining your app’s features, functionality and visual appearance in Justinmind, you’ll find it’s really easy to keep things simple and maintain an uncluttered UI.
The perfect navigation flow
Consistent navigation is the key to conversion in an eCommerce app. Unlike online commerce websites where users typically browse large mega menus with heaps of sub-menus and categories, you will have much less space to play around with in your app. Keeping information condensed and easy to find is therefore essential to the survival of your eCommerce app.
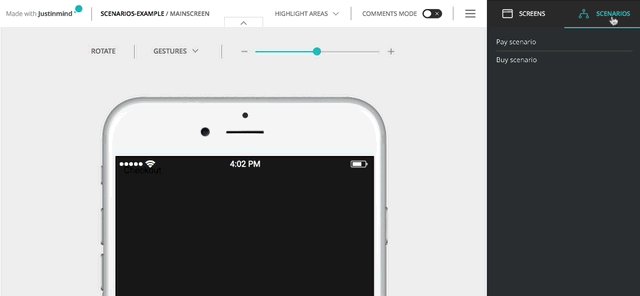
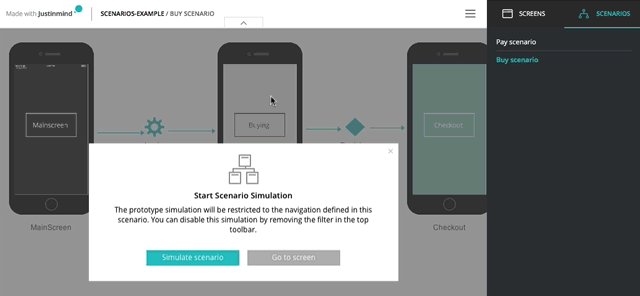
With Justinmind, it’s easy to create a consistent navigation flow. Create and simulate scenarios in your prototype to define the user flows of your app. Then, create links between screens with our drag & drop events to reproduce these flows in your eCommerce prototype. Simply create the screens that you wish to link together in Justinmind, and then drag the button/UI element that you wish to link it to a screen and drop it in the relevant screen in the Screens tab. Simples!

We’ve also got a collection of nifty tutorials and video learning materials on YouTube to help you create the perfect navigation menus, including a slide menu and tabs.
Optimizing your log in and sign in process
Much like the navigation of your eCommerce app, your log in and sign in process should be accessible, and not particularly memorable. For instance, don’t bombard users with too many questions in the sign up process. Keep things light and only ask for the essentials. With Justinmind, you can try and test out our pre-built app screens for iOS and Android. In our latest release, we added a brand new set of screens for iOS 10 and Android Nougat, including a sign in screen. The pre-built screens have been built using atomic design elements so that you can break them down and customize them for your app.
And what about the log in process? Usability is key, so don’t make the user guess what they need to be doing. For instance, if something has to be entered (a required field), be give the user this information. Be specific: with Justinmind, you can actually design a login form that allows access to the next screen only if the correct user and password are entered. If the fields are not correctly filled in, you can even display an error message! See more in the video below.
From browsing to buying
User-centered thinking in designing an eCommerce app is vital. Why? Because when it comes to mobile commerce, or any commerce for that matter, a lot of decision making goes into the process. Studies have shown that media richness (how communication mediums are able to transfer information across channels) has a direct effect on the decision making that users undertake during online purchases. So, if you want the user to follow through on their purchase in your app, there needs to be constant dialog between the user and app. By using loading animations and/or progress bars, you can communicate effectively the progress of each interaction and make the wait feel shorter.
Preventing shopping cart abandonment
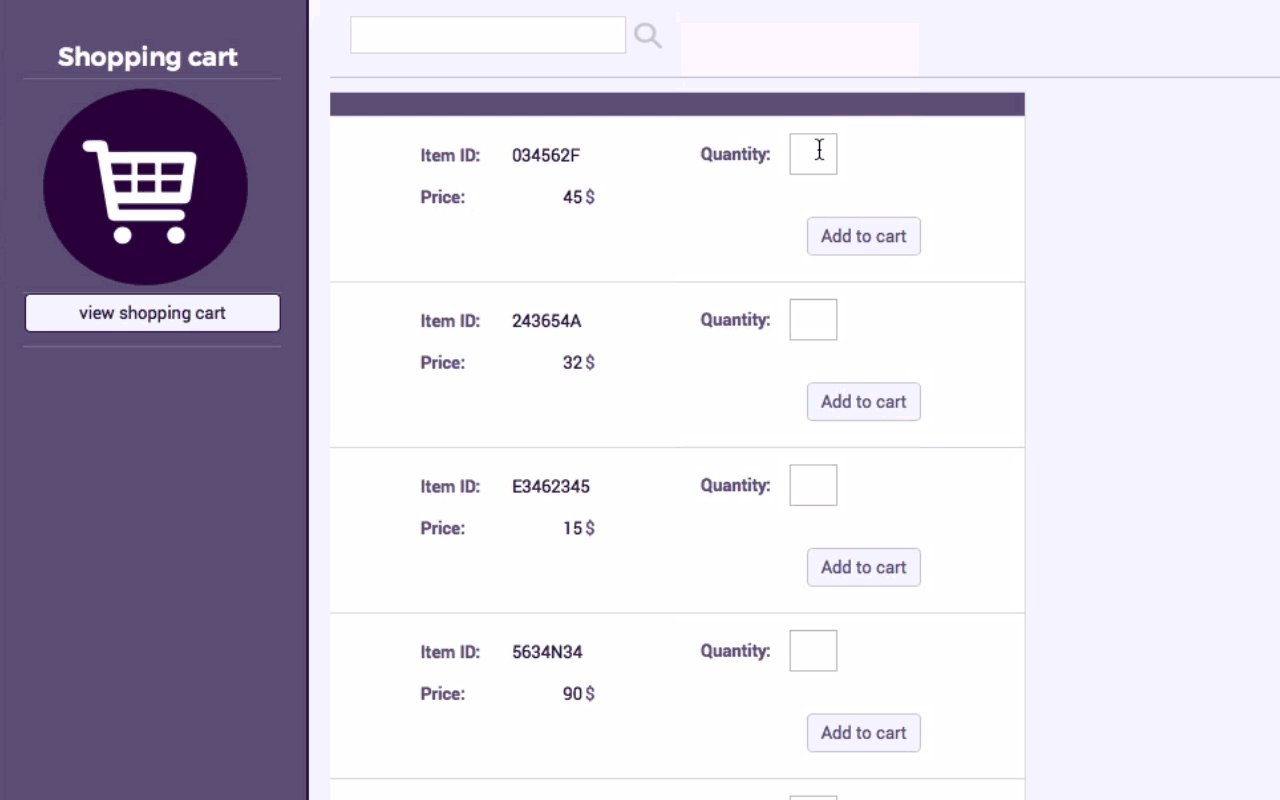
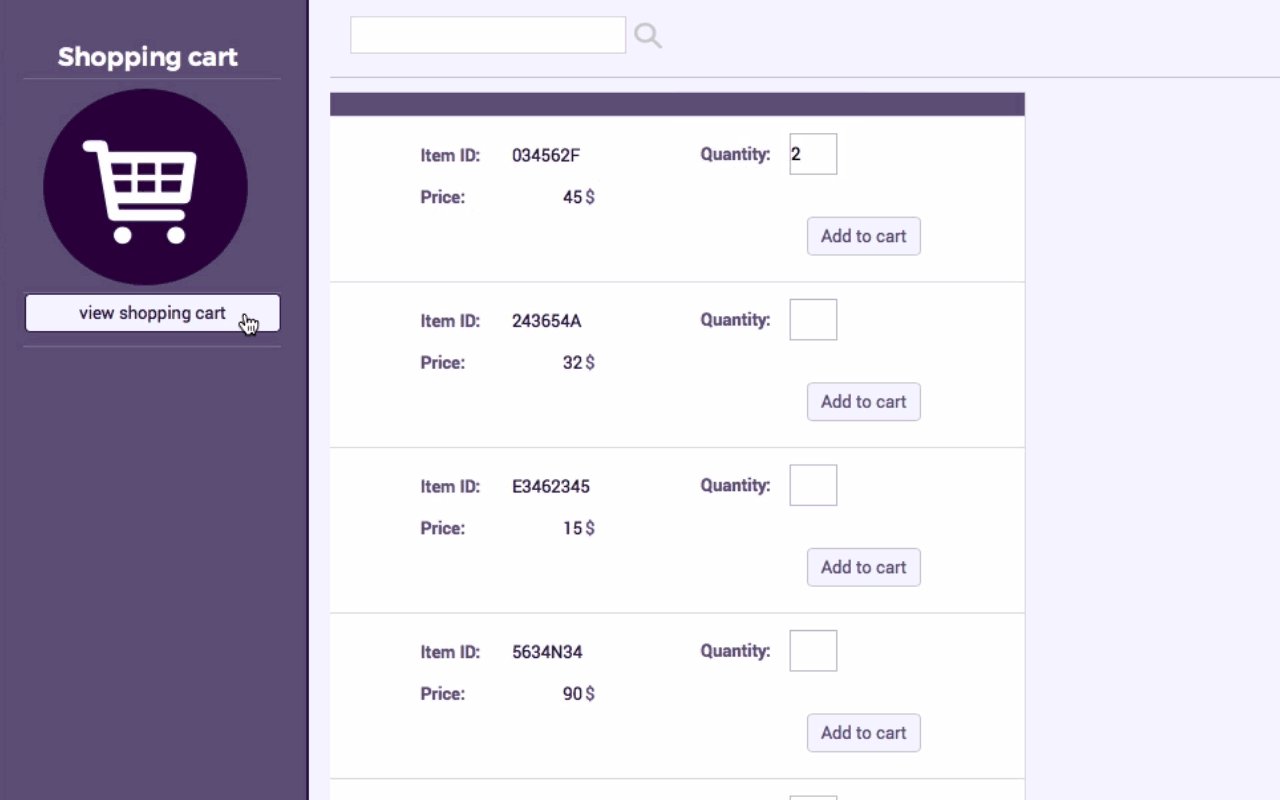
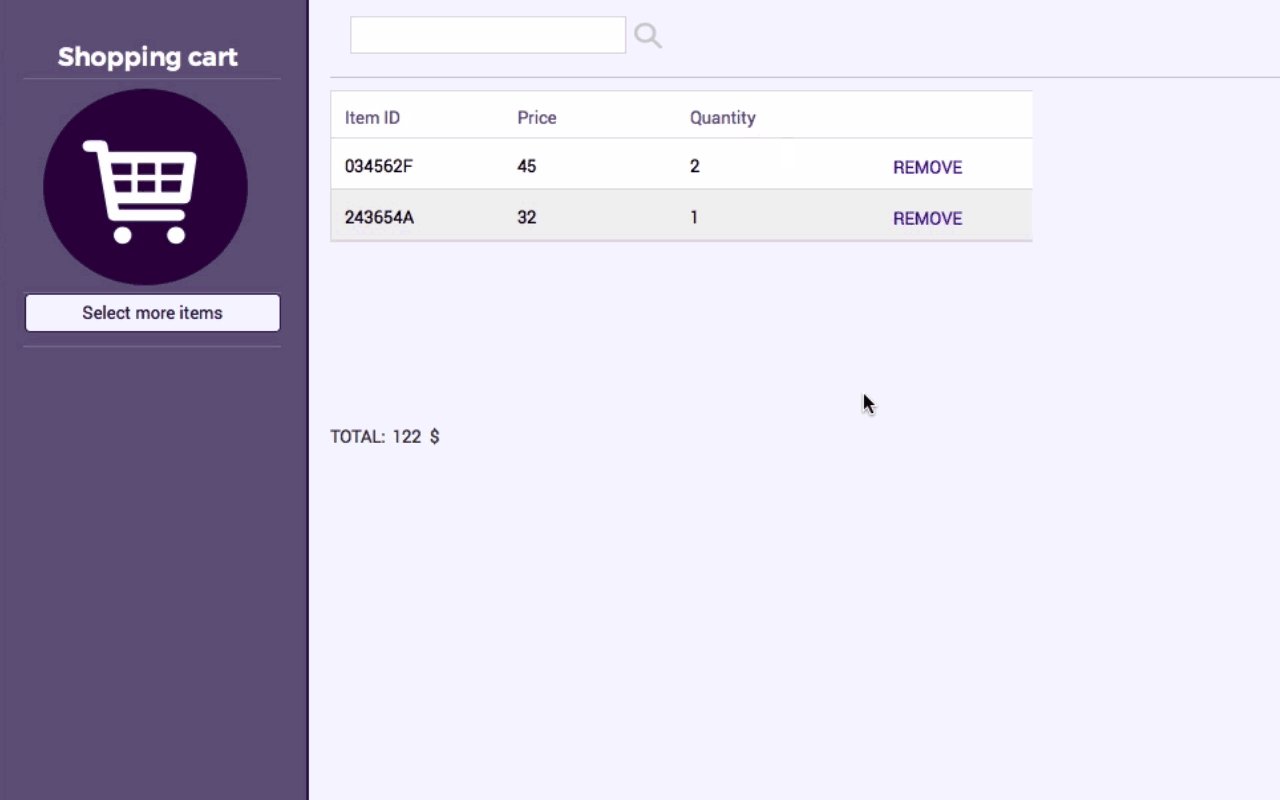
Once the user decides to place an order, you’ll want to ensure that their shopping cart experience is a pleasant one. Think about the platform that the user is purchasing on: mobile. It’s likely that your eCommerce app is connected to an eCommerce website, in which case you should think about creating a responsive shopping cart. Other things to consider include keeping track of items and allowing users to browser and return to the shopping cart at a later stage.
With Justinmind, you can create a shopping cart in your eCommerce app prototype using data-driven prototyping. The great thing about data-driven prototyping with our tool is that you can actually input real data into your design. This means that when it comes to testing out the prototype prior to developing the real app, you’ll get authentic insights into the progress of your app. Use the tutorial to build a list of products that the user can choose from, adding products to their cart.

Secure check out: protecting your users
A great eCommerce app comes from great design, and great design comes from innovation and taking risks. But when it comes to your customers’ orders, security is king.
Create a secure app, starting with building a high-fidelity prototype so that you can envision the real thing. Use our user testing integrations to evaluate your app prototype and ensure that has the means to be secure from the get go. With a prototyping tool like Justinmind, you can use data simulation to import real data, configure dynamic data lists and data grids, introduce variables, replicate data conditions and reproduce forms to simulate authentication in your app.
So there you have it! Our tips and tricks to creating an awesome eCommerce app that users will adore. Get on and prototype yours now!
Related Content
 Why should you use user personas and how do you create them? Get all the steps to build one, as well as a great example and a list of user persona generators!15 min Read
Why should you use user personas and how do you create them? Get all the steps to build one, as well as a great example and a list of user persona generators!15 min Read UX design books that cover everything from layout design to the theory of user testing. Want to expand your horizons? Check out this awesome list!9 min Read
UX design books that cover everything from layout design to the theory of user testing. Want to expand your horizons? Check out this awesome list!9 min Read UX design portfolios are your chance to showcase your top skills and best work. Check out this post for awesome portfolio examples and websites!10 min Read
UX design portfolios are your chance to showcase your top skills and best work. Check out this post for awesome portfolio examples and websites!10 min Read


