The jury is still out on the slide menu in UX design, so we take a look at best practices for using them in your interactive prototype
One of the most time-tested, useful and easy to learn navigation patterns is the slide menu. Open any of the apps on your mobile and you’re likely to cross paths with a slide menu eventually. They’re growing in popularity within web design, too.
Whether it’s a vertical slide menu, horizontal slide menu or top menu, there’s a ton of different ways to add intuitive navigation into your interactive prototype with Justinmind’s wireframe tool. Let’s get into it, shall we?
What are slide menus?

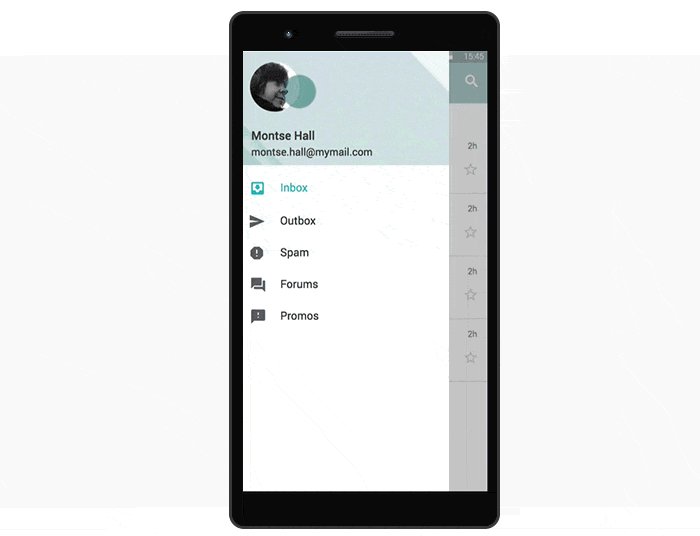
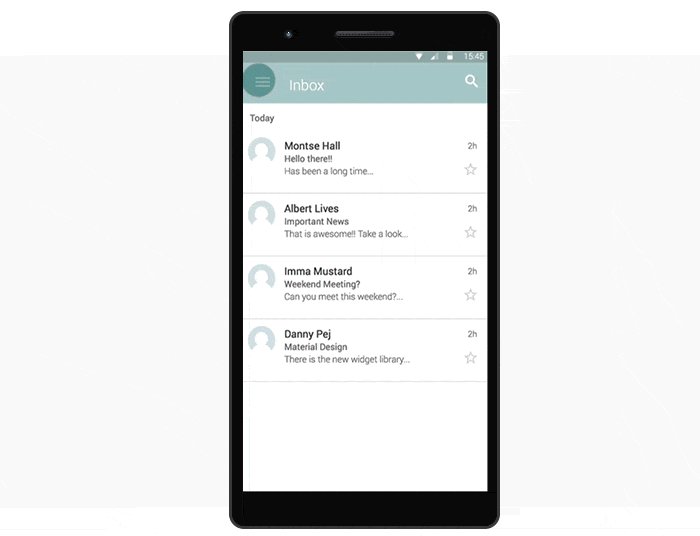
Slide menus are navigation patterns that help users navigate through your website or app. Slide menus are hidden off screen and are revealed with a touch or swipe, which causes consternation in certain design circles, due to the difficulty in discovering them. But that’s a discussion for later.
Find lots of pre-made, interactive slide menu components in our UI kits.
Why use slide menus?
Slide menus save real estate in your UX design. Within slide menus users can find navigation links to other areas of a website or app. Here are just a few benefits of slide menus.
- Slide menus are a place to put less important navigation links
- Slide menus can house more advanced navigation features which you don’t want to give much prominence
- Slide menus are simple in their design
For example, the home screen of your high-fidelity prototype might have a navigation bar at the bottom with popular views – home, favorites, search, etc. However, within a slide menu you can find links to account, settings, contact pages and various other navigation links to other parts of your app or website.
With extensive information architecture, a slide menu can be a good place to add sub categories for your content, allowing you to break down your pages in such a way that users find it easy to navigate.
The great thing about slide menus is that they fit into most layouts and are often found within mobile app design so there is a sense of familiarity in using them.
When not to use slide menus
Slide menus have had their fair share of controversy within the UX design community. Why? Imagine, for a moment, that you have your advanced navigation options comfortably sitting within a slide menu. Now, you decide that you want to add a new link within your menu. So far, so good. But the problem here is that nobody will know about it.
Slide menus hide advanced options, which is great for creating more real estate in your interactive prototype. However, what is out of sight is out of mind, according to John Constine over at TechCrunch.
This results in poor information architecture: a menu option hidden in a slide menu may well be overlooked and under-used.
If your UI design doesn’t require much navigation then using a navigation bar or tabs may prove more beneficial for your high-fidelity wireframe. Slide menus reduce discoverability, creating friction.
Of course, every app or website has its own constraints, goals and objectives. As designers, it’s our mission to find the best solution to the problems presented to us. That doesn’t mean a slide menu is the worst or best option – simply find right solution to your design problem. Using Justinmind for iterative prototyping will help you get closer to that solution.
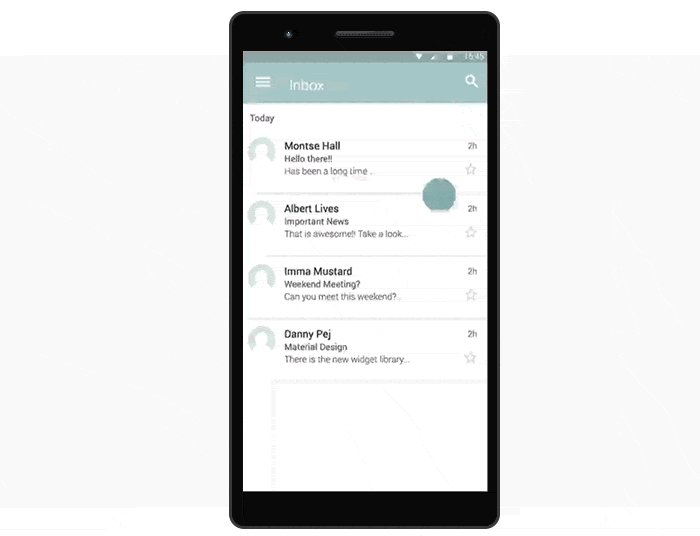
How to prototype a slide menu – best practices
Prototyping a slide menu is a breeze; anyone can do it no matter how experienced they are. In Justinmind, for example, the first step is creating a new prototype. From there, design the skin and combine with our easy-to-use dynamic panels. Simple interactions mean you can create a slide in and slide out menu with very little effort.
Let’s look at some best practices when it comes to prototyping a slide menu so you can put the theory into practice.
Best practice 1: Use the right icon
Since slide menus can impair discoverability, it is wise to use an icon that is recognizable to enhance visibility and create a better user experience. The last thing anybody needs is a hard time using your interactive prototype.
The most common is the 3-bar icon, known as the hamburger menu, which has become ubiquitous within slide menu design.
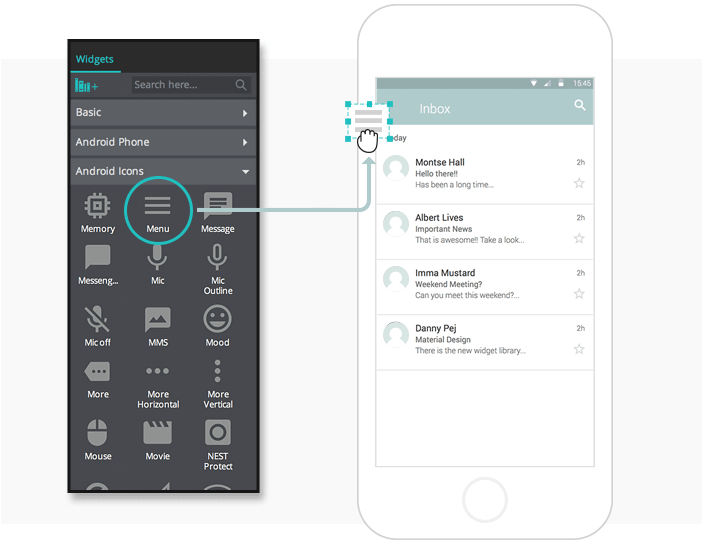
Justinmind has a smorgasbord of icons to choose from, perfect for any Android or iOS high-fidelity prototype.
To add an icon, simply find your icon of choice from the widgets panel and drag it into your design (preferably in the top left or right-hand corner). And with one click add your desired interactions and you’re all set.
Be mindful that most mobile users are familiar with the 3-bar icon and anything else may be too radical and impair usability.

Best practice 2: Don’t hide the important stuff
As mentioned earlier, a slide menu can be great for putting additional navigation links in your mobile UI.
It’s best practice when using the slide menu not to add any important or prominent links in the menu.
For example, if your app design relies heavily on the search function, be sure to put that link outside of the slide menu instead of within it. Oh, and did we mention you can simulate predictive search in your Justinmind prototypes?
As you make your way through your prototyping process you will know what should be placed in your slide menu.
Best practice 3: Know when to abandon the slide menu
Slide menus have their uses. But they also come with minor drawbacks. In using a slide menu, there’s the chance that instead of enhancing a mobile experience, you may in fact diminish it.
One of the best practices for slide menus is knowing when to abandon it for more suitable navigation patterns. For example, using a bottom navigation bar instead of the slide menu.
There are plenty of navigation UI elements within Justinmind so if you have to say goodbye to a slide menu, no sweat – we have you covered with myriad alternatives. Just take a look at how to design navigation flows in your prototypes.
Related Content
 Why should you use user personas and how do you create them? Get all the steps to build one, as well as a great example and a list of user persona generators!15 min Read
Why should you use user personas and how do you create them? Get all the steps to build one, as well as a great example and a list of user persona generators!15 min Read UX design books that cover everything from layout design to the theory of user testing. Want to expand your horizons? Check out this awesome list!9 min Read
UX design books that cover everything from layout design to the theory of user testing. Want to expand your horizons? Check out this awesome list!9 min Read UX design portfolios are your chance to showcase your top skills and best work. Check out this post for awesome portfolio examples and websites!10 min Read
UX design portfolios are your chance to showcase your top skills and best work. Check out this post for awesome portfolio examples and websites!10 min Read