Rockstar logo designer and an overall great man, Aaron Draplin, has designed a ton of successful logos. Looking through his book, Pretty Much Everything, you’ll see all of the logos that Aaron has created from his initial sketches to full-blown billboard spreads.
Design vector logos from scratch. Unlimited projects.

Whether it’s a humble logo for his friend’s hot dog stand or the audacious Nike Air Max 360 logo, Draplin has produced some fine logo designs. Each is an exercise in restraint, intent and efficiency.
Logos are powerful. Add them into your prototypes to pack an emotional punch. A good logo can make you feel a sense of achievement or bitter to your stomach. It’s said that we see around 4000 to 10,000 advertisements a day so one can only guess how many logos we’re exposed to.
Paul Rand, the man behind such logo classics as IBM, ABC and Ford, believed that “the only mandate in logo design is that they be distinctive, memorable and clear.”
Thousands of logos are made by designers every day and thousands more are subject to the design wilderness, never to be seen again. A brief glance at Dribbble or 99designs alone shows the sheer quantity of logos being produced.
But are they effective?
In this post, Justinmind will dive into logo design and share with you a checklist for effective logo design so that you can start making logos with your prototyping tool that are distinctive, memorable and clear. Let’s go.
A logo is a symbol. It can be made up of words or imagery or even both. But logos have a deeper meaning than that.
When a brand uses a logo, they’re not just using a simple image or some text. They’re reinforcing their brand. They are telling the world who they are, what they do and how they stand out from the rest.
Apple, Nike and Target all have logos that stand out. As consumers, we recognize these symbols and not only that but we adorn them ourselves. The logo is a status symbol that tells the world who you are, too.

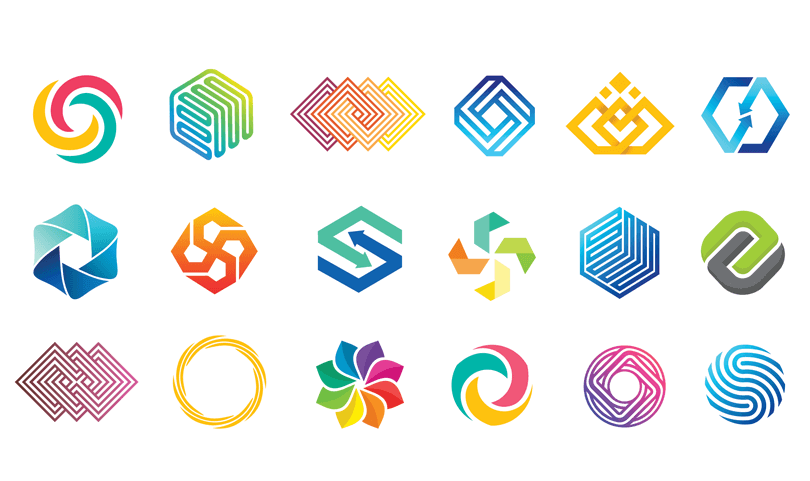
Logos come in all different shapes and sizes. But the basic logotypes that you’ll have come across are:
1. Icons or symbols
These are logos like Nike or Apple. They are symbols made up of simple shapes. They’re known for their simplicity and are easy to recognize and remember.
2. Wordmarks
Coca Cola, Facebook, Visa and Walt Disney are just a few big brands that use a wordmark as their logo. Often these wordmarks are created using customized typography as a way to differentiate themselves from the competition (can you imagine if all wordmarks were in Helvetica…?)
3. Lettermark
Not too dissimilar from a wordmark, a lettermark is made up of a few individual letters. Think General Electric, NASA, HP or ABC. These logos are usually formed using basic geometric shapes and stylized letters. These are particularly useful if your brand name is difficult to pronounce.
4. Combination mark
A combination mark is a mix of symbols and words. Adidas, Burger King and KFC are two combination marks that use illustration and words. These are perhaps the most difficult to get right because they use two elements, which are not done well can compete with one another.
5. Emblem
Starbucks is one company that uses the emblem. It’s a logo that has a font within a symbol. They’re like badges or patches. Harley Davidson and Porsche are great examples of emblem logos.

Design vector logos from scratch. Unlimited projects.

When a client asks you to design a logo, you want to get as much information from them as possible. Why is this? Well, as good as your design skills may be, you’re still not a mind reader. And before you even so much as put pencil to paper, you want to ensure that you’ve covered all possible bases with your client. There’s nothing worse than being near finished with a design only for the client to say that they imagined something entirely different.
This means taking note of what they say, what they want, and even any sketches that they may have. The reason for this is these notes and sketches can be the springboard for your own research and are especially helpful when you start to create a mood board.
Ideally, you should leave a client meeting understanding:
- How the logo is going to be used and how frequently
- What are the short term and long term goals of the client/company
- Who the target audience is?
- What are the company’s core values, products, and services
- What are the expected deliverables
- Knowing the company’s branding and identity history
- Other logos which act as the initial inspiration
Design vector logos from scratch. Unlimited projects.

Gather all the relevant and necessary information you need about the company and start researching other logos, ideas and concepts that can be put into your own design.
Creating a mood board is useful because you can capture the tone of the design and share these with the client. Not only that but you have the chance to explore trends, industry and competition.
Don’t be afraid to take an existing logo and annotate it with your notes, highlighting parts that you like (or dislike) about a certain design. All of this will inform your own decisions when designing.
Grab a sketch book and start creating your own designs. After you’ve done your research and created your mood boards, sketching ideas will come to you more easily and naturally. Aaron Draplin has this to say about sketching:
“I feel free on paper. Sure, my Adobe Illustrator is my second plan of attack, but I always start on paper. Just fleshing out my ideas, pointers and reminders of stuff not to forget when I dig into Illustrator. Sketch first. Vector that sh*t up second! Then refine, refine, refine”
It’s a good idea to develop a few ideas. Use multiple artboards in Illustrator (or several pages in your favorite notebook) to explore. The reason for exploring multiple avenues is that you never know where you might end up and before you know it you’ve happened upon the winning logo.
A word of caution about exploration: when it comes to using fonts, the best thing to do is stick to one or two. Any more than that and you’ll have a logo with multiple competing elements. Typewolf is an excellent resources for when it comes to font combinations.
Working hard means that you’ll eventually start to hate what you’re doing. It’s always a good idea to take a break or sleep on the ideas you’ve had. That way, you can come back to your machine the next day with fresh eyes and less bias.
At this point, you may want to narrow down your explorations as you start to get closer to the final design. Don’t be afraid to make notes on your designs of things to change or ask friends their opinions on certain styles. That doesn’t mean taking every comment to heart but asking others is a good idea to gauge how your designs are received.
As you narrow down your designs, send them to your client for feedback. Since these designs are born out of your mood board creation, your client shouldn’t be surprised because they’ve seen where the logo has developed from.
Design vector logos from scratch. Unlimited projects.

Now you need to really focus and pay attention to color, type, kerning and the overall mood and feel of your logo.
When designing a logo, a good rule of thumb is to start in black and white. By maintaining a single color, your focus won’t be on other components of the design. If your logo has many colors, it’ll be more difficult to see it other contexts, such as on promotional materials, frosted on glass or even printed on receipts.
For the overall composition of your logo, don’t forget about the power of grids. A grid can give a sense of structure to your design. When it comes to the overall composition of your logo, think about the Gestalt principles of perception. Famous logos like WWE, FedEX and HSBC all make use of negative space, proximity and closure.
Why not try creating mockups to see the logo design in situ for a clear idea of how it will be used. Mockups tools are especially handy when presenting to a client because you’re truly able to sell the design.
The best logos are ones that embody simplicity. Just take a look at Nike, Coca-Cola and Apple. Simple logos send out a single and clear message. A study of over 3,000 people found that simplicity is what people remember when thinking about logos and brands so it’s a good rule of thumb to keep that in mind when you’re designing.
PROTOTYPE · COMMUNICATE · VALIDATE
ALL-IN-ONE PROTOTYPING TOOL FOR WEB AND MOBILE APPS
Related Content
 There really is no faster way to get started than using a pre-designed web app template that you can tailor to your taste.6 min Read
There really is no faster way to get started than using a pre-designed web app template that you can tailor to your taste.6 min Read Looking for a quick start in a new project? Discover these 37 free practical app templates made by the Justinmind team just for you.13 min Read
Looking for a quick start in a new project? Discover these 37 free practical app templates made by the Justinmind team just for you.13 min Read Looking for a quick start in a new project? Explore these 30 practical 100% Free website app templates designed by the Justinmind team just for you.14 min Read
Looking for a quick start in a new project? Explore these 30 practical 100% Free website app templates designed by the Justinmind team just for you.14 min Read