Ever wondered how best to wireframe a user interface? Wonder no more, because we're breaking it down right here
Wireframes are without doubt the key to an efficient user interface. From content audits to usability testing, even a low fidelity wireframe can be used for many purposes right through the application development lifecycle. That goes for website wireframes and mobile wireframes equally.
Start wireframing your apps now! Enjoy unlimited projects.

If you’re new to user interface wireframing, or UI design in general, you might not be aware of the awesome potential of wireframes to boost your web and app design process. So sit back and relax while we introduce you to the benefits and best practices of wireframing.
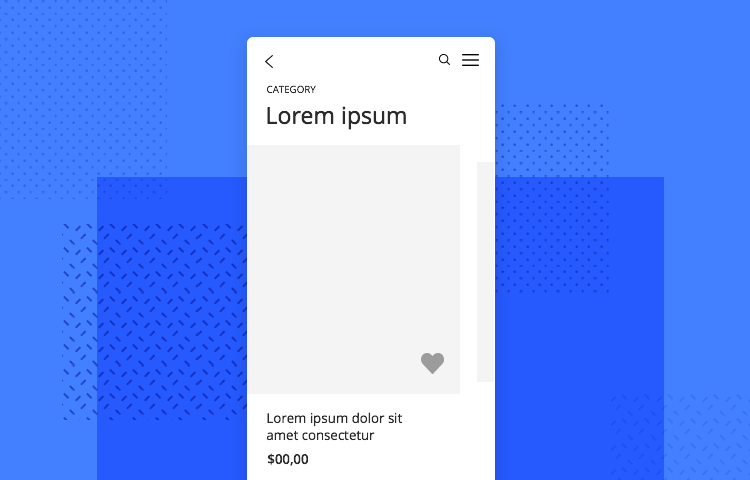
A wireframe is often described as the skeleton of the eventual user interface. It’s a low fidelity sketch (sometimes literally a pen and paper sketch) of the UI. Wireframes convey main features, functions and content of a user interface, without getting into the visual design. There’s a certain margin here where design teams can go from low-fidelity wireframes to high-fidelity ones as the project progresses.
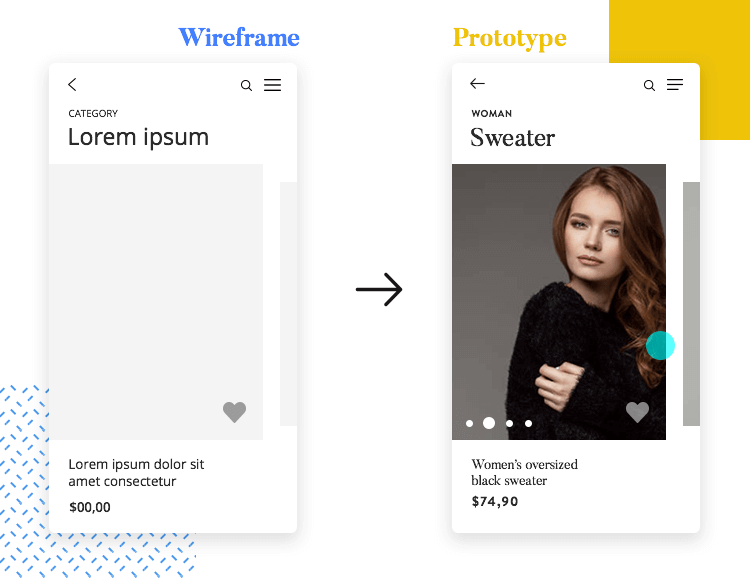
No, definitely not. In UI design, a prototype is an interactive, high fidelity rendering of the user interface. Interactive prototypes should look and feel as good as the real thing (if you’re using an all-in-one prototyping tool).

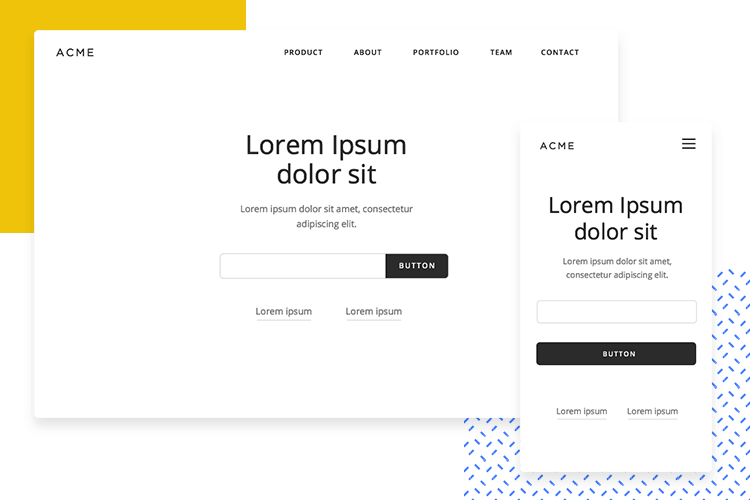
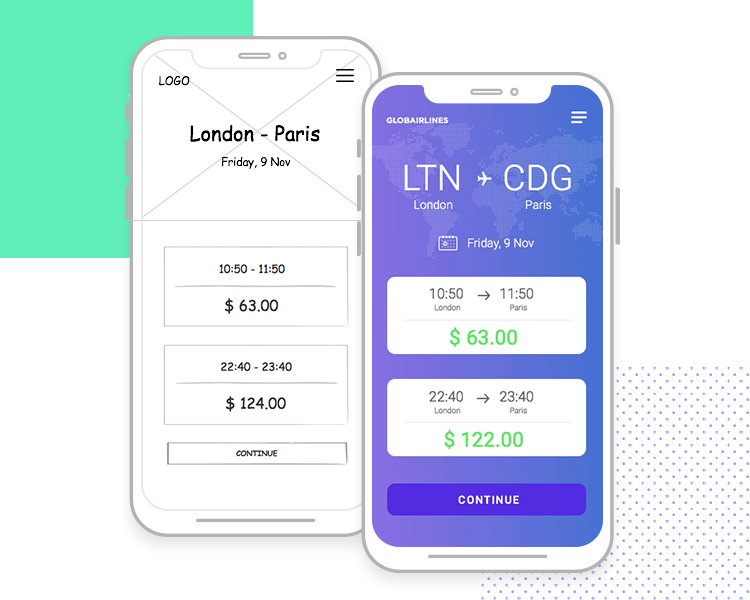
Wireframes come before prototypes in the application design process. Sketch the basics in a wireframe, with a wireframe tool, then build them out in a prototype.
Start wireframing your apps now! Enjoy unlimited projects.

Tempting as it may be, jumping straight into an interactive prototype (or worse, right into code) is a bad idea. A wireframe is the best way to test ideas and fail forward with the minimum of effort.

The main benefits of wireframing are:
- Define information architecture and content
- Minimize rework and revisions
- Facilitate client and stakeholder feedback
- Get the user experience right from the get-go
- Start defining and validating requirements
Start wireframing your apps now! Enjoy unlimited projects.

Wireframing generally happens in two stages – ideation and validation.
Obviously, this is where the ideas happen. Wireframes are an awesome way to kickstart design creativity or add new ideas to the design process. In the ideation phase, come up with as many UI design ideas as possible – doesn’t matter if some suck. In fact it’s better if some suck! That way, you know what to avoid further down the line.

Before starting to ideate, come up with rough user personas. You need to think about the kinds of people that will use your website or mobile app, and draw up profiles for each type of user.
User personas help you build a UI wireframe that takes into account human interactions and behaviors. Sketch first onto paper if you want to, but moving on up to a wireframe tool will allow you to make changes quicker, and to generate ideas.
This is where all those great web and app wireframe ideas you came up with in Ideation get put to the test. Grab your best wireframes and start showing your wireframes to anyone and everyone who can give you valid feedback. Stakeholders, potential users, colleagues, the client – all of them can weigh in on wireframes.

You can even carry out guerilla testing on user groups, or present initial ideas to clients. Make sure people know this is not the final design. For wireframing to work well everyone has to know that this is part of a process, not the final idea.
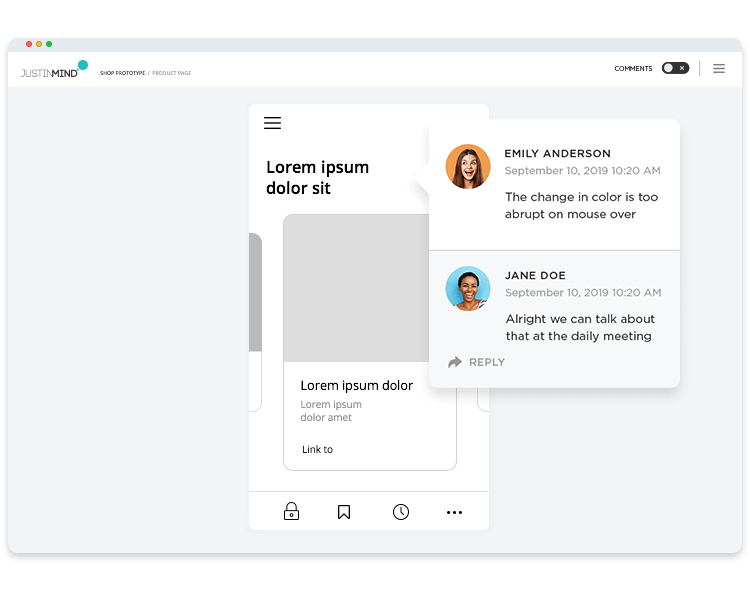
If you’re using Justinmind’s app wireframe tool to wireframe your user interfaces, then you can invite reviewers to feedback within the actual wireframe. They can even comment on individual UI elements, for fine-tooth comb feedback. All the comments are automatically organized and categorized in the tool’s Comment tab. You’ll be 100% on top of validation and iteration.
Now comes the fun part – polishing the wireframes into interactive prototypes! Justinmind actually allows you to create the user interface, simulate data and dynamic behaviors, and share the high fidelity results with anyone you want.
Adding interactivity to wireframes is quick to do with our Events features. You can even try out stuff like Google Material Design principles, responsive prototypes and prototypes that react to real user-generated data. Getting feedback on the prototypes is easy – publish your ideas online, share them with your team or clients, and receive comments in the prototyping tool.

Sharing your wireframes and prototypes not only helps improve the user interface, but will also help gather requirements to include in specification documents. It’s important to include diagrams and navigation flows within your wireframe or prototype, that will help stakeholders and users to understand the UI’s information architecture.
Whoa there, are you sure? Yes, you’ve gone through the correct process of building interactive prototypes up from web and mobile wireframes. But have you spoken to actual users yet? Usability testing is the only way to know if you’ve really built something useful and delightful.
Many prototyping tools are integrated with tons of usability testing tools. From click-through rates to eye-tracking and qualitative data, there’s pretty much nothing you can’t collect from a prototype usability test.
There you have it, our beginners’ guide to wireframing a user interface. Web and mobile app wireframes enable design teams to fail forward, fail better, and ultimately bring better products to market. Including a wireframing phase in the design process cuts rework and strengthens collaboration. But don’t take our word for it! Try it for yourself.