What’s the difference between low fidelity and high fidelity wireframes? Exploring the prototyping fidelity spectrum in the web and mobile design process
The fidelity spectrum for wireframes and prototypes is vast. The UX design workflow will typically include paper sketches, basic low fidelity wireframes and/or high fidelity, interactive wireframes or prototypes.
Design low and high fidelity wireframes with Justinmind. It's Free. Unlimited projects!

With smart technology thriving in the digital sphere, high fidelity wireframes offer designers powerful visual and interactive attributes to bring their designs to life. But this doesn’t mean that paper is dead. Low fidelity wireframes remain a quick, effective and practical design route – and this whimsical video shows us why paper should never be neglected 😉
So, is there an ideal way to use a website wireframe in the UX design process? In this post we’ll discuss the difference between low fidelity and high fidelity wireframes and why a combination of both can improve your UI/UX design.
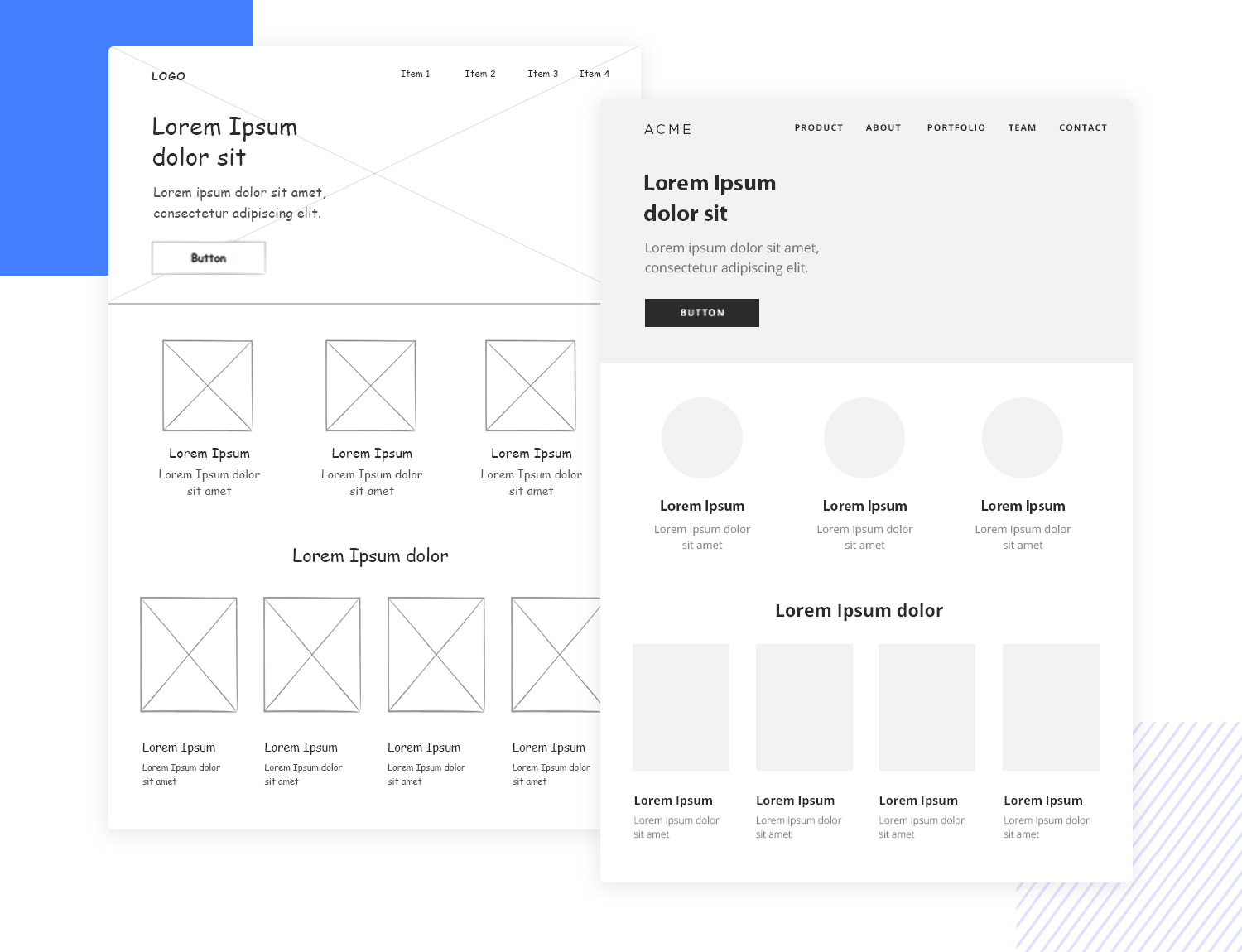
There are a few ways to include low fidelity wireframes in the UX design process. Some designers will start by sketching out their web or mobile interface’s screens on paper – these sketches are often referred to as paper wireframes. They are typically concept sketches, a set of drawings or storyboard, representing the skeleton of the interface.
The next level up is a low fidelity wireframe. Low fidelity wireframes include the most basic content and visuals and are usually static (not interactive). They are often used to help map out the shell of the interface, its screens and basic information architecture.
These wireframes are created using publishing software, such as the Microsoft Office suite, or a wireframe tool, such as Justinmind. Low-fidelity wireframes usually serve as a checkpoint for the product team and stakeholders at the beginning of the design process. They help teams visualize and test early concepts, requirements and design assumptions at the beginning of a web design project.
Whilst some designers will move on to a digital wireframe after sketching, others prefer to kick off with one directly. And as sketching UI kits become more readily available, we may see more designers scrapping the paper wireframe phase.

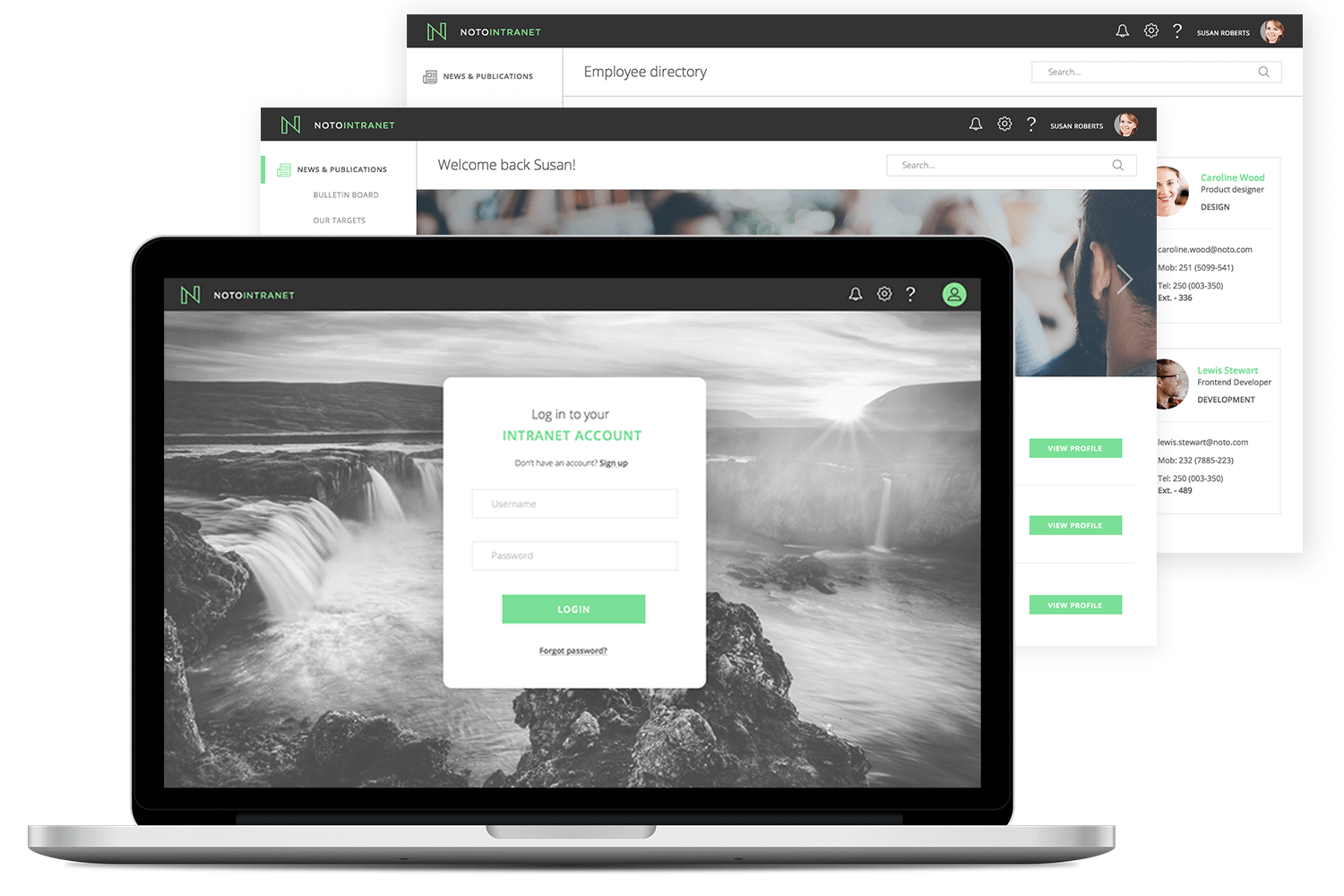
Medium to high fidelity wireframes or prototypes are more complete representations of the end product than low fidelity wireframes. Many are clickable and respond to the user’s actions, mimicking authentic interface interaction.
Their aesthetics and content are more precise than lower down the fidelity spectrum, as designers concentrate on refining the graphics, spacing and UI layout. Information architecture also plays a role in this phase.
High-fidelity wireframes are often built in the advanced stages of the design process to communicate design decisions to the development team prior to coding the final product.
Additionally, they help validate complex interactions during user testing. These wireframes provide test participants with realistic representations of what the product will look and feel like, as well as how it will respond to them.

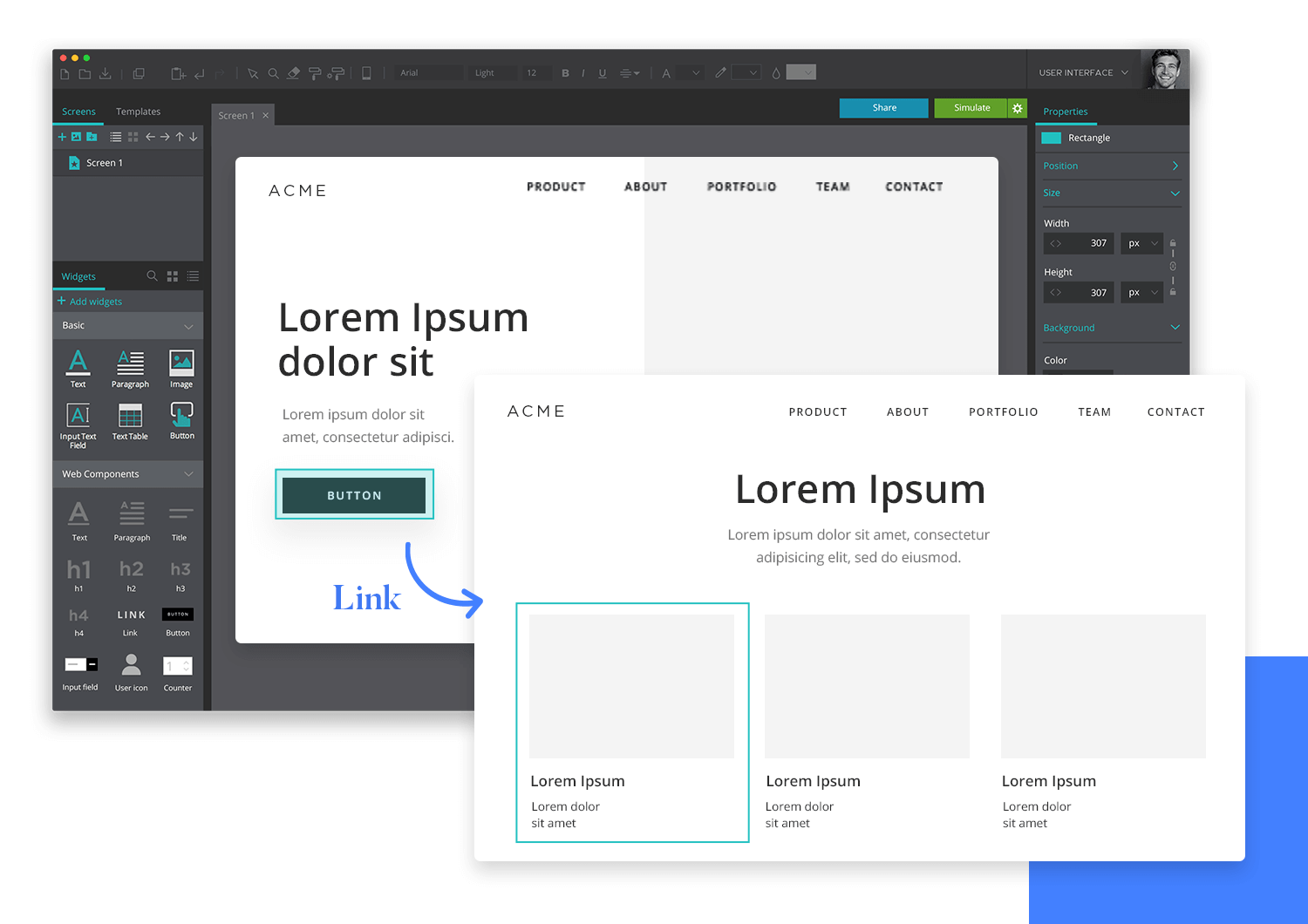
Designers usually use different tools for depending on what kind of wireframe they want to build – ranging from low to medium to high fidelity. Some tools, Justinmind included, allow designers to build from the bottom up, starting with a basic design and refining it as the design process moves forward.
With Justinmind, you can create low-fidelity wireframes before building up to high-fidelity interactive and animated prototypes. By designing and simulating scenarios in your interactive prototypes, you can ensure your team and stakeholders understand the flow of information to fairly validate your designs.
Design low and high fidelity wireframes with Justinmind. It's Free. Unlimited projects!

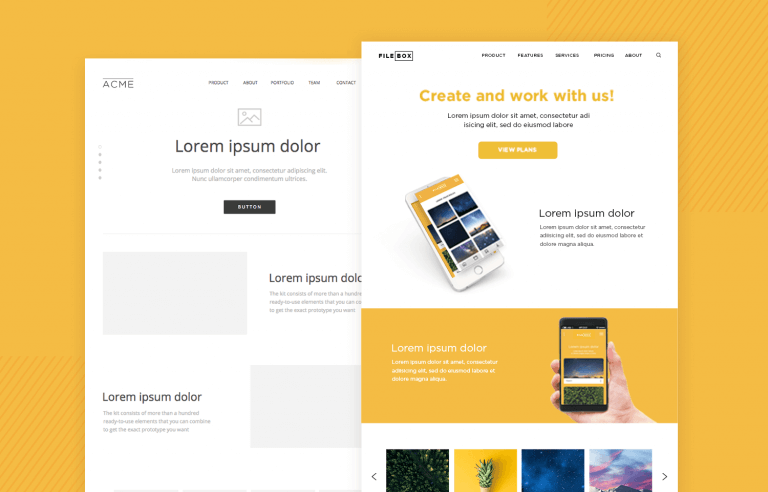
Low fidelity wireframes are easy and quick to create and adjust with each design iteration. They can also be easily discarded, and built up from scratch without overly disrupting the design process. Here are some examples of web and mobile wireframes to browse.
Low fidelity wireframes are also a great resource for bringing the team together on a web project. Before investing time, resources and money on a complex high fidelity wireframe, stakeholders, designers and developers need to agree on the essential components and functionality to avoid rework later on.
But when you need to gather feedback and user validation, find and fix problems in your interface and simulate system responses, low fidelity wireframes just won’t cut it. This is where high-fidelity wireframes are more appropriate.
There are three main advantages of using high fidelity wireframes in the UX design process:
Impressive interactivity: High fidelity wireframes should be used when you need to test specific UI components and interactions within a screen or between multiple screens. Wireframes with high fidelity interactivity have fast system response times. During user testing, the user reactions measured will be much more accurate than with low fidelity wireframes.

Realistic aesthetics: High fidelity wireframes usually look much like the final product. This means that during testing, participant behavior is likely to be more realistic (as if they were engaging with a real UI). This will provide more accurate feedback and a more complete user experience can then be designed.
Lower human error rate: With clickable wireframes, interactions are built in. This means that there is less room for human error in user testing, as the test doesn’t rely on manual input from test moderators. Such errors can have a negative impact on a test, and may make it impossible to test specific interactions accurately.
The most important difference between low fidelity and high fidelity wireframes is how they contribute to the overall user experience. Low fidelity wireframes can be an excellent way of visualizing requirements and getting everyone on the same page early on.
High fidelity wireframes will make sure that your design decisions are communicated to the team building the end product and that target users are accounted for.
However both low fidelity wireframes and high fidelity wireframes are fundamental phases in the web design process. Without basic wireframes, you are putting your team at risk of repetition and misunderstandings. Without clickable wireframes, user testing won’t be accurate and your user experience may suffer. Be smart and include both in your design process.