Good UX requires that all information is logical and within reach. Check out this complete guide and leave no user lost behind!
Whenever we use any website or mobile app, we are faced with an interface that lays down information to us as we need it or look for it. It’s something we are all used to – most users don’t even notice that all the content inside that website has been carefully organized for them.
The organization and division of content is known as information architecture (IA), and it is a crucial aspect of UX design. Without proper sorting, most users would be lost and confused when navigating your website or app – rendering the real value of your product moot. After all, what good is an awesome feature if users can never find it?
To make sure you have your content well structured and presented to users in the best possible way from the website wireframe stage, we here at Justinmind decided to bring you a guide to IA. Check it out.
Start wireframing Information Architecture with Justinmind. It's Free. Unlimited projects!

Information architecture can be surprisingly difficult to define. This is in part because while other subjects such as content writing can be narrowed to a specific job title – the writer – the field of IA stretches across many professions. In truth, everyone involved in product development applies information architecture methodologies at some point – be it in a wireframe or in a mind map.

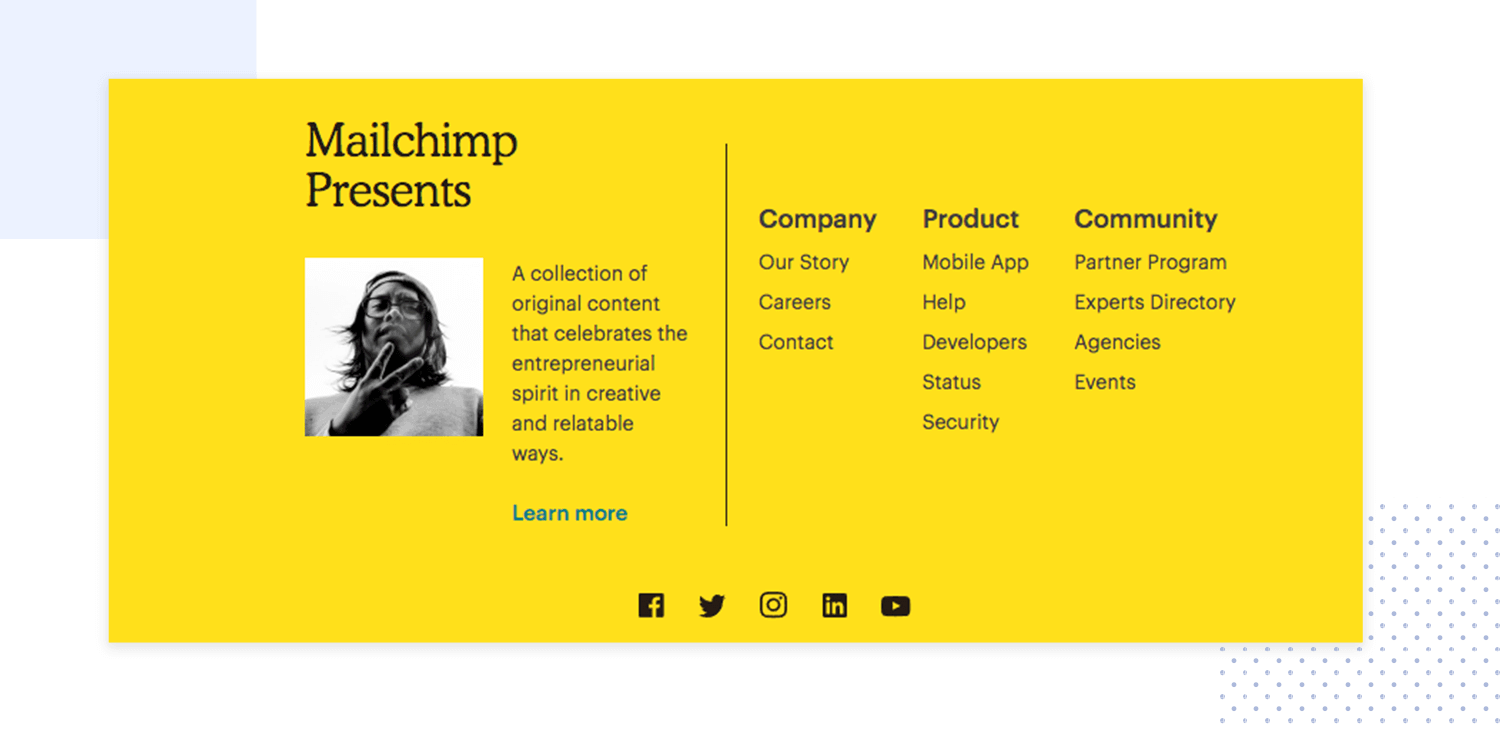
Most websites and apps will need their content divided into parts, so it can both, be understood by users in a quick manner, and be organized so the user can find all the features the product has. Sometimes, this is done so smoothly that users never stop to think about how the information is organized for them.
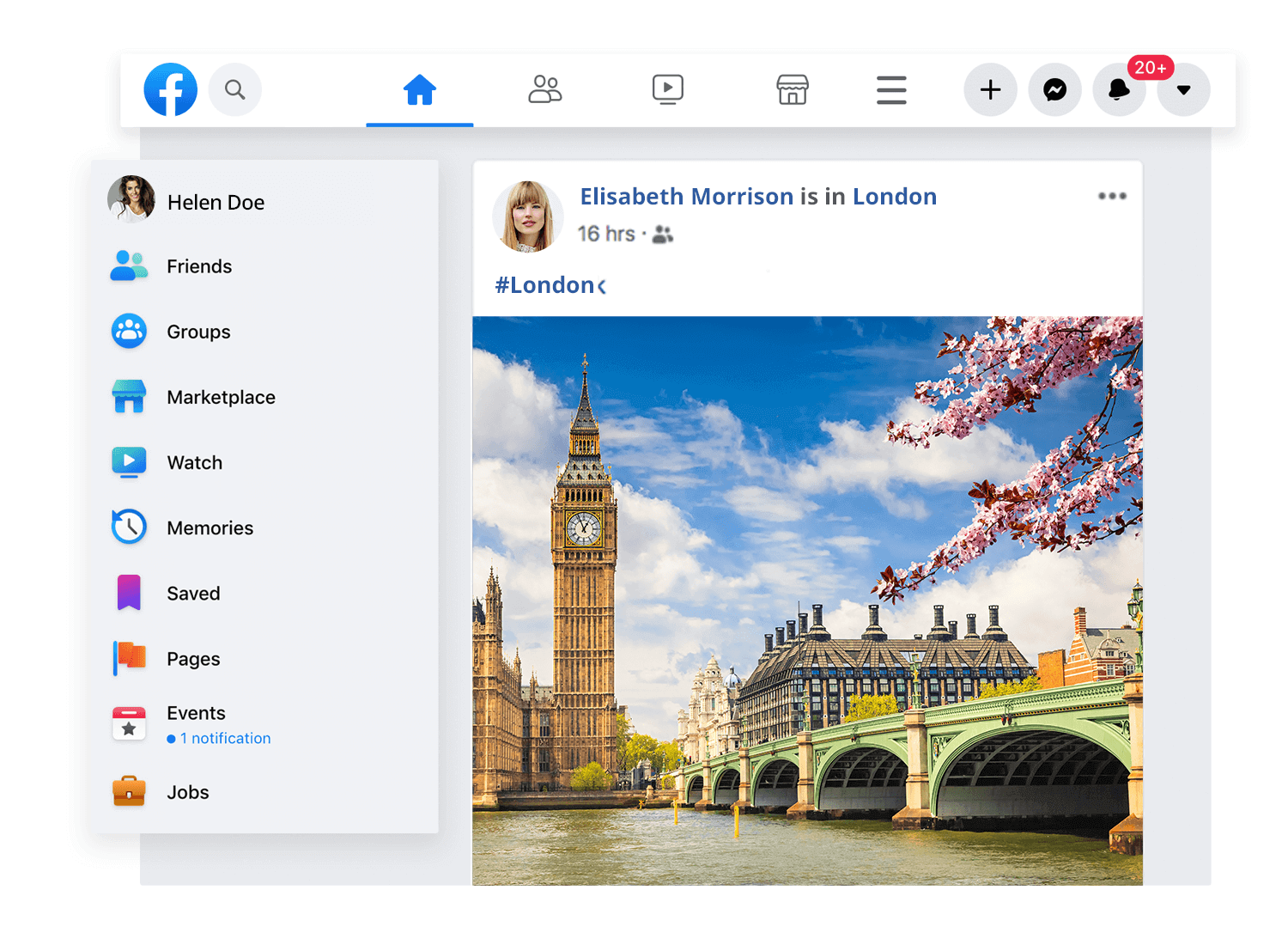
That is the case for websites such as Google Drive or Medium, which must think carefully about how they present information to the user – or risk getting several features lost in a sea of random buttons and links, that users won’t ever follow or enjoy.
In other cases, you can see that the use of architecture in information is extreme and clearly noticeable – as well as very difficult to pull off. It’s the kind of thing that requires ingenious design, a good wireframe tool and constant testing.
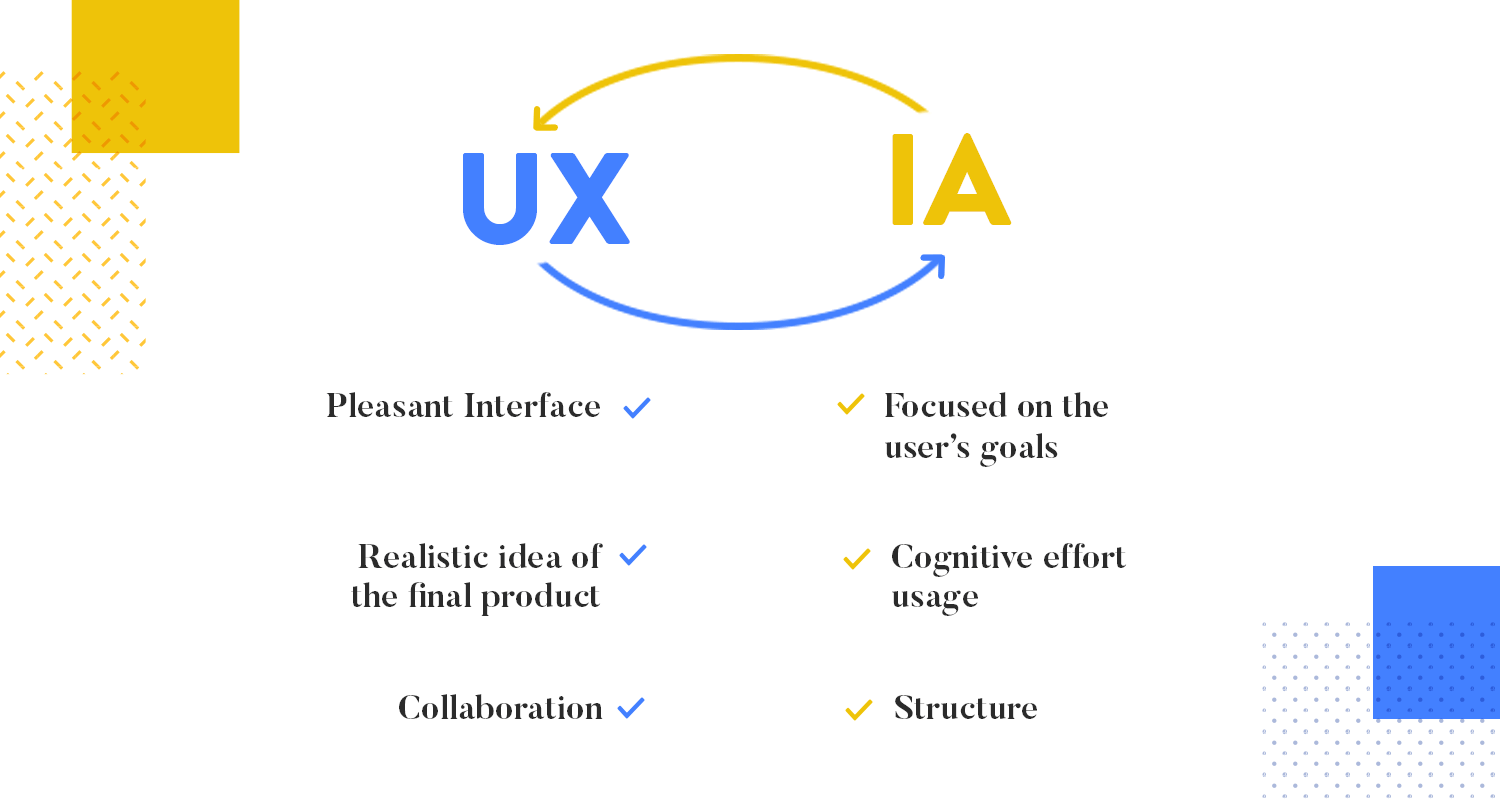
No. There is a strong connection between the two, but while UX involves a great deal of Information architecture the two aren’t exactly the same thing.
UX is much broader, and includes several aspects of the user’s experience that IA never touches – such as making sure the interface is pleasant, and responds to certain psychological needs of the user. In contrast, information architecture is much more focused on the user’s goals and cognitive effort usage.

Here is how the two concepts are closely linked: without good IA there is no logical and effective user experience. It works as a foundation on which the interface can be developed, opening the door to all the other aspects of UX design we all know and love.
We ought to make a small distinction here, however. IA needs to be a solid base on which you can build the user experience, but it cannot work as the whole project. Once you know how you can take the user by the hand around your product, you need to add flare and work on other things, such as interaction design that combined with your IA, can deliver an amazing experience.
Information architecture is what makes using your product possible – and this couldn’t be any more evident than in video games, in which there is a whole new world with its own set of rules and history. This means that a vast amount of information about this universe needs to be presented to the users if they hope to advance in the game.
You’ll notice, however, that all this information is never presented at once but rather in small bits as you progress along the game. First, you have the introduction that sets the scene, usually presenting the main character and a little bit of backstory. From there, new information is displayed in digestible bits, so the player discovers this world slowly. This is what we refer to as progressive disclosure.

Ubisoft's Assassin's Creed.
Those little dialogue/content boxes that feed the user new information whenever a certain level is reached, or an action is done is IA – at its finest. But how do we decide what we tell the user from the beginning? How do we give the right amount of information, so the user’s curiosity is fed but not overwhelmed?
Start wireframing Information Architecture with Justinmind. It's Free. Unlimited projects!

As most good aspects of design, IA has several components that can help you apply this structuring to your product. These components were established by IA pioneers Rosenfeld and Morville in their ground-breaking book “Information Architecture for the World Wide Web” – which we definitely recommend if you want to get deep into IA.
The components are systems that lay down different ways your content can be organized and found by the user.
The organizational structure is the act of making sense of your content. This is when you mark the connection between different pieces of information, and try to come up with a framework that helps the user understand all those connections among all the information your product has.
Once the framework has been implemented, it makes it easier for the user to foresee where certain information will be as there is a logic to the distribution of all the content – a classic aspect of any usability test. In their book, Morville and Rosenfeld set out three different frames you can use on your information architecture.
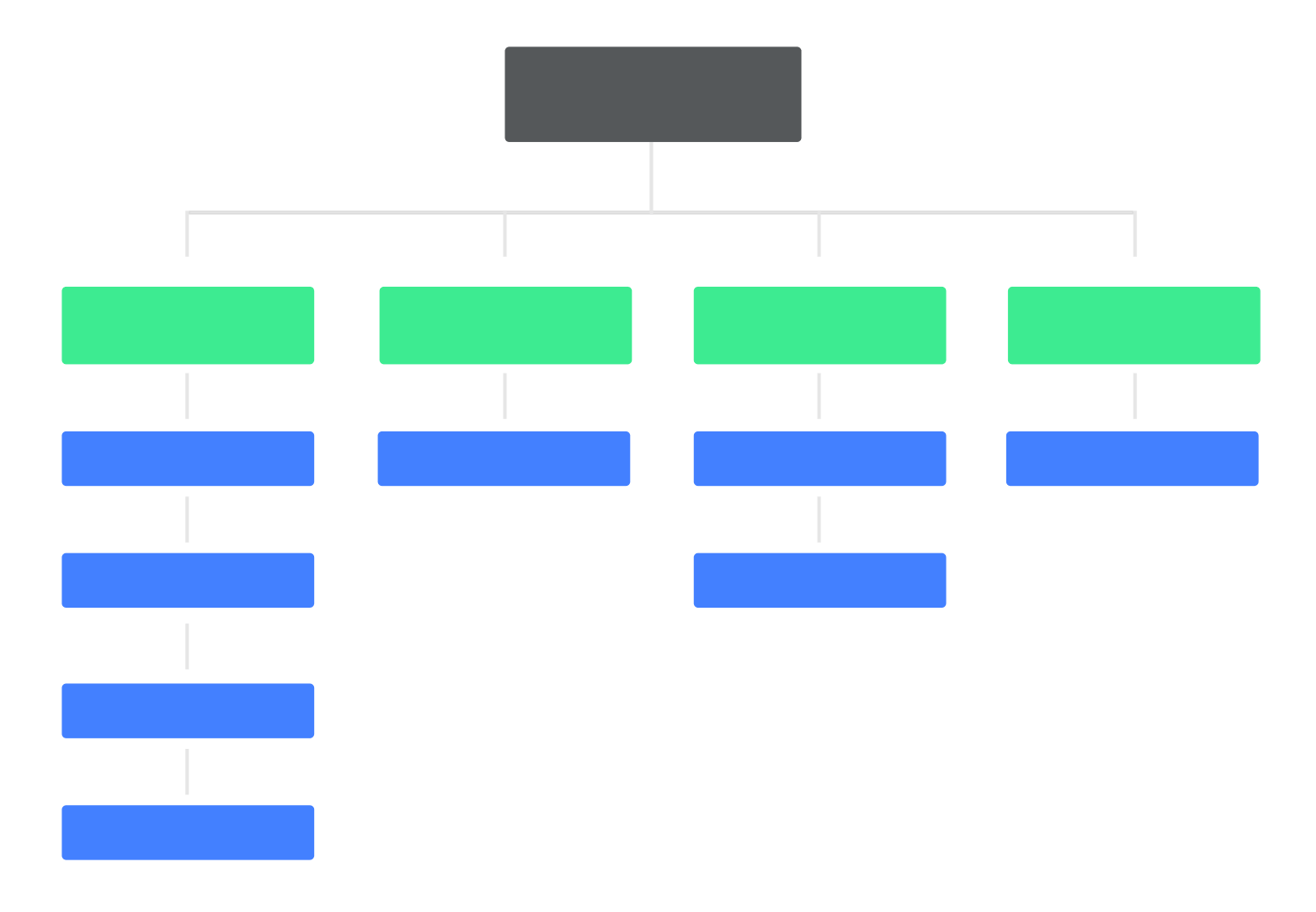
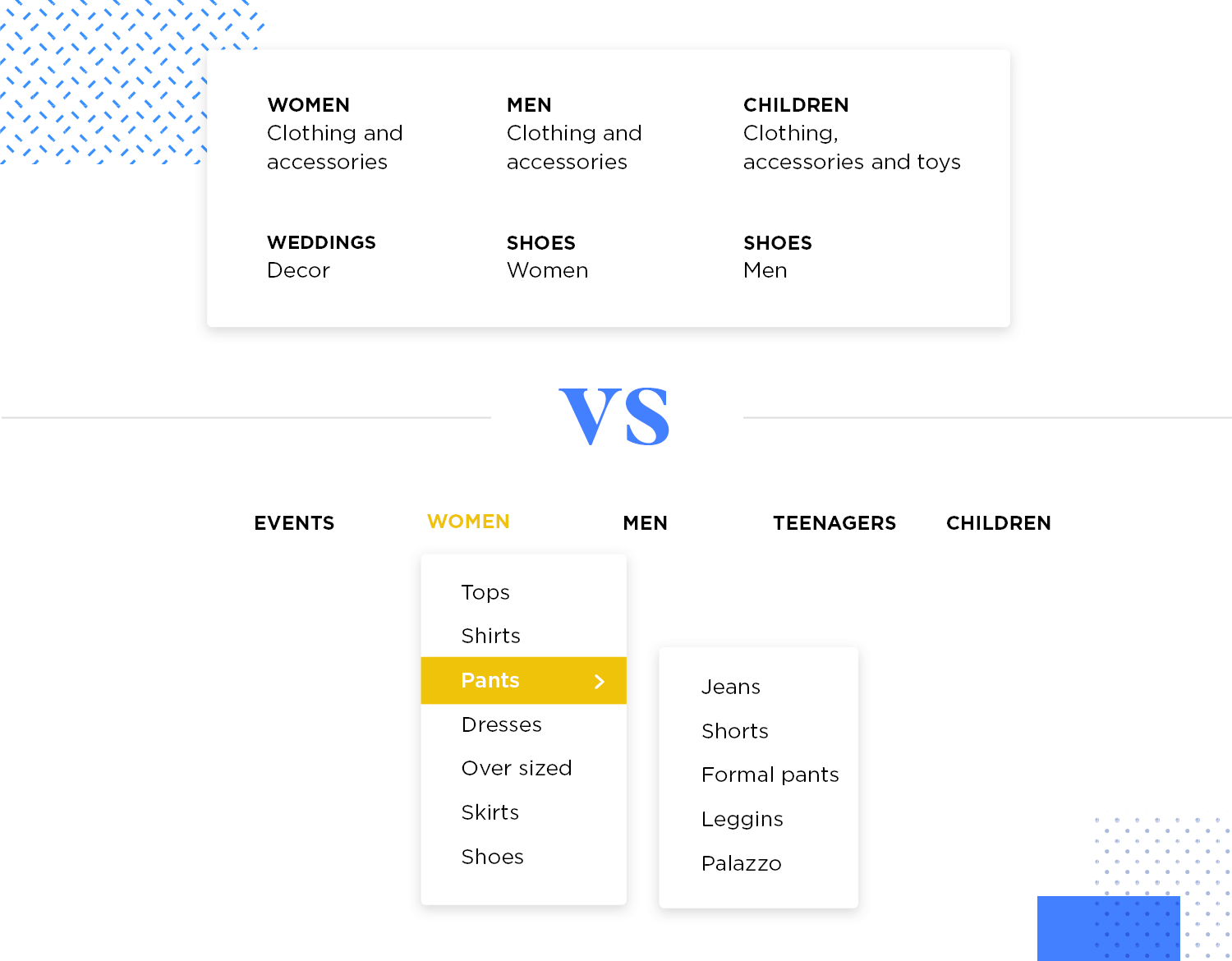
Also known as tree structures, this would mean using a trickle down-effect, in which you use broad categories at the top, and more specific and smaller subcategories the user can navigate through.

This visual hierarchy works well to convey the importance of different pieces of information, as it displays them in a ladder of relevance.
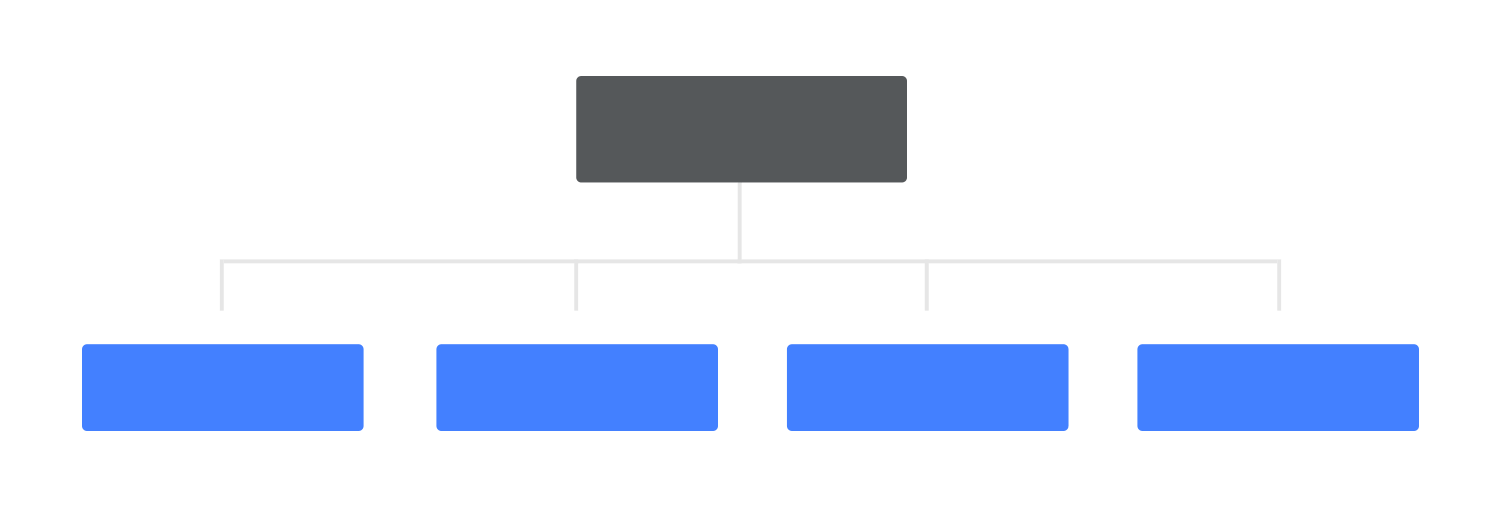
This form of information architecture organizes your content to create a certain path for your user. This means the user will have to follow certain steps, and take in only the information that is presented to them at that moment.

This works well to avoid giving too many choices to users, and have them become frustrated or overwhelmed by all the possible choices at their disposal.
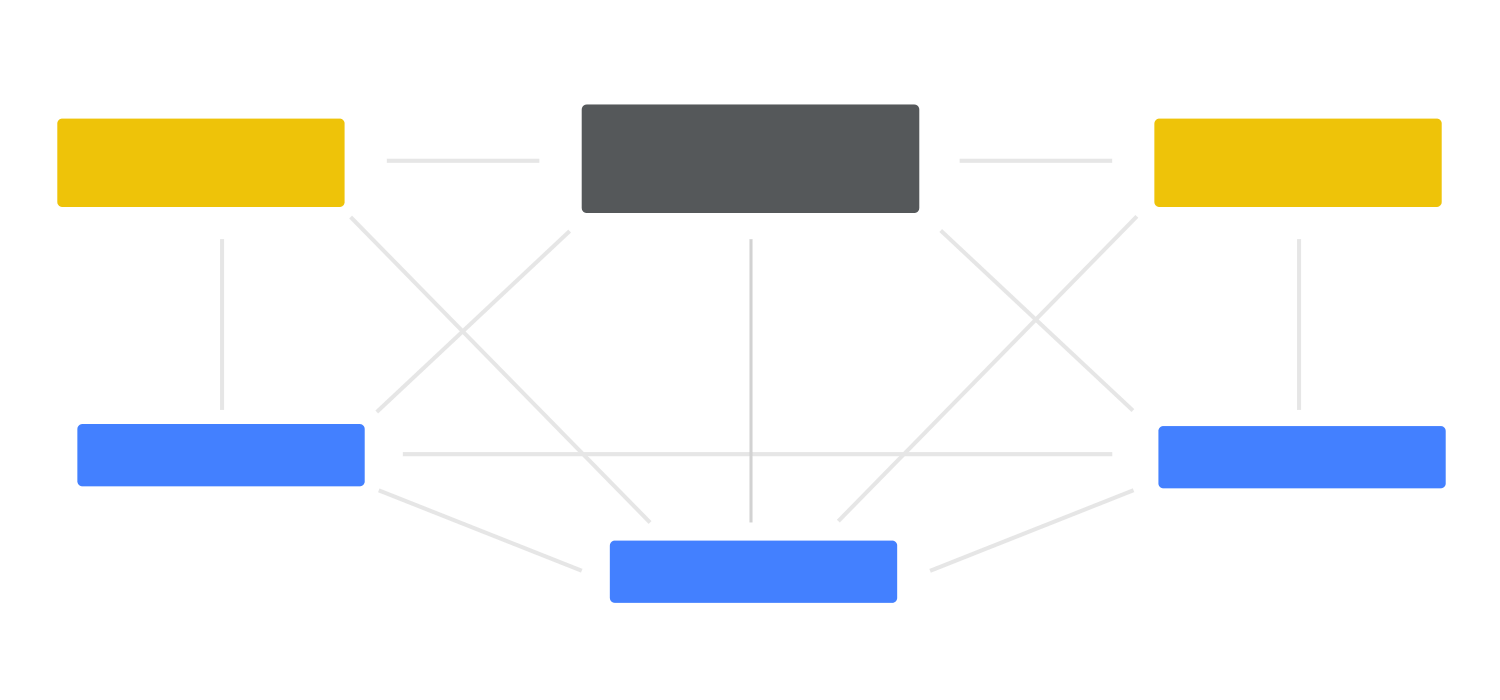
This is somewhat contrary to sequential structuring. While sequential organizing aims to take the user by the hand down a series of designated steps, matrix structures will let the user choose their preferred means of navigation. This translates into giving the user access to all the information in the form of links and buttons, and letting them decide.

You could say that the matrix structure allows the user to create their own path in your product, by giving the user all the possible directions and features.
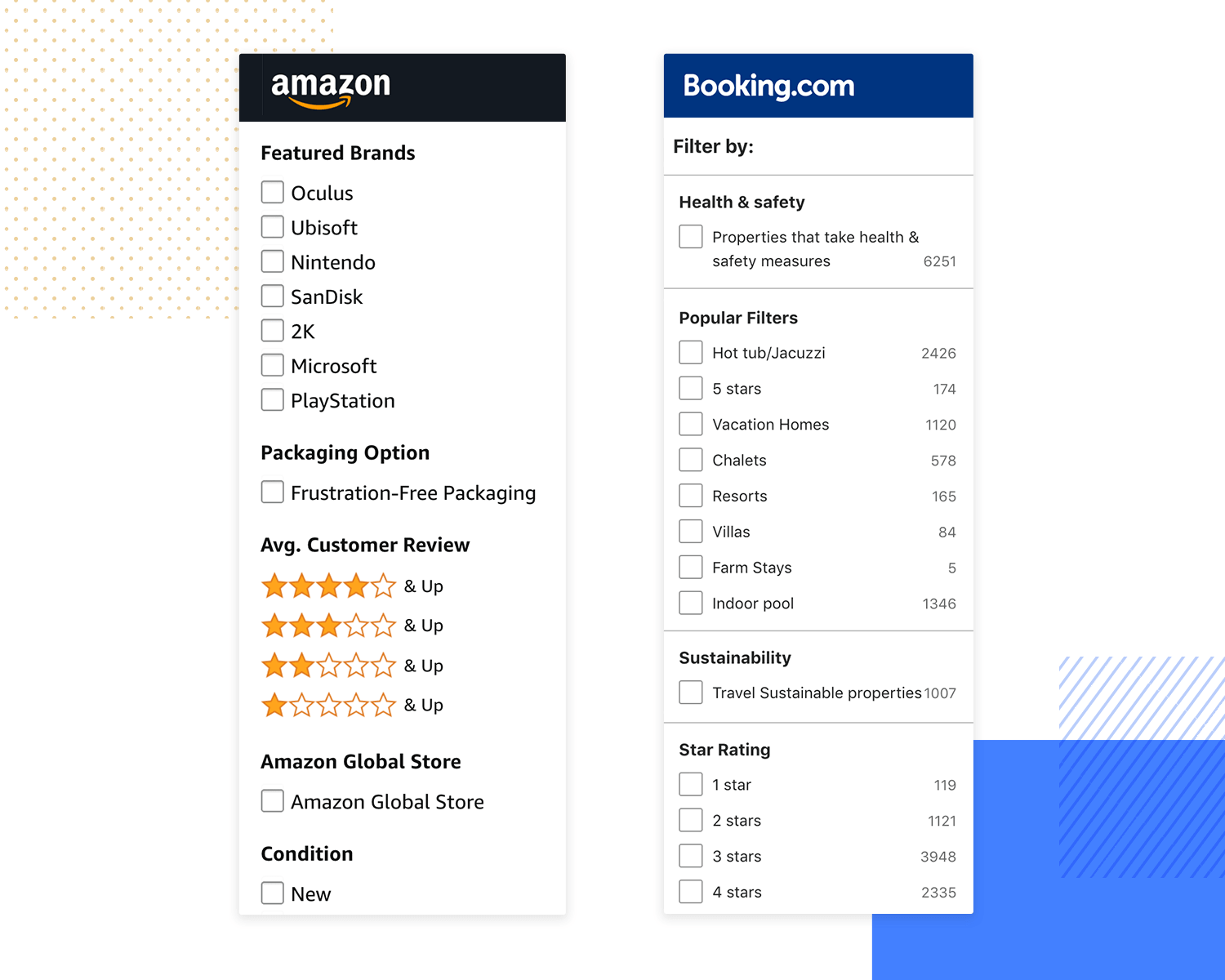
Your labeling system is a way for you to convey a lot of information with a single word. The reason why we have labeling systems at all is because it helps users find content by concept, as opposed to navigating around your whole product looking for the piece of information they want.
Think of a regular commercial website. When you look for ways to contact that business, you could be after a whole set of different information. Are you looking for their phone number? Their contact email address or actual physical address? You’ll find all this information under the same label in the website interface: the contact page.
In terms of information architecture, the navigation system is less about having a great interface and more about how the user can move through pieces of content or information. It’s important to always remember that IA is all about finding ways to help the user navigate the information in order to reach their goal.

Your navigation system should, in a way, be the opposite of your content. You want rich content that can be complex as long as it’s useful and enjoyable to the user. Your navigation design should always be as simple and as straightforward as possible, while still getting the user to any possible desired information. This is when an important concept comes into play: metadata.
Metadata is information about information, and it plays an important part in IA. And while this may sound overly technical, metadata is a crucial building block in your navigation system. Your users will be navigating their way around your product looking for a specific end or destination, but do they know exactly what they are looking for? Do they know the correct term for what they want?
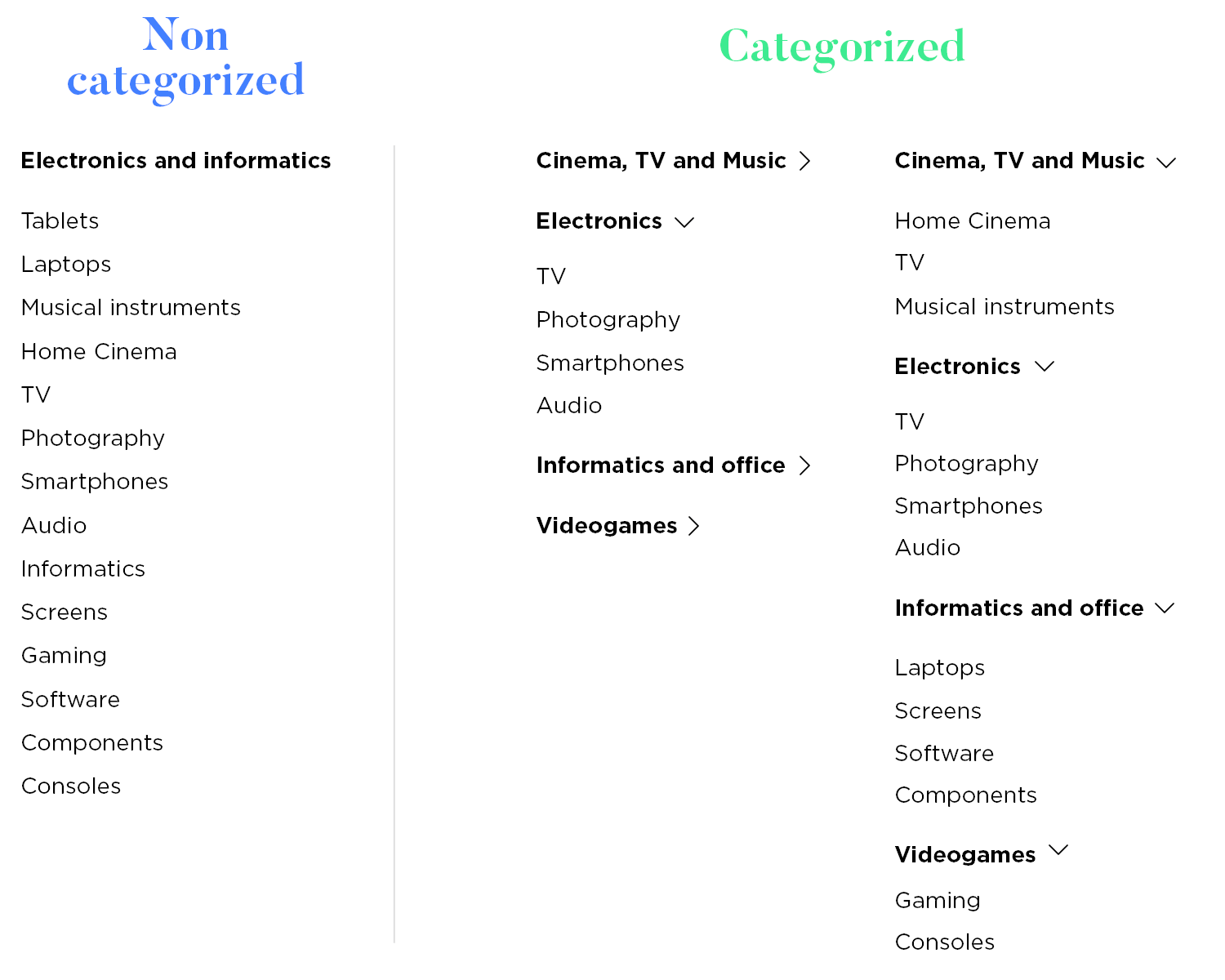
Even if you assume your users know the names to all the pieces of information in your product (which we do not recommend), simply giving them all the information in an A-Z list form doesn’t make for a great user experience. For a great UX, you need to aggregate and categorize your content, so your navigation system serves as a series of roads that can take the user just about anywhere in your product.
This can take shape in the form of lists and menus that list out categories to your content, but be warned: you don’t want to overload users by throwing thousands of categories at them. We suggest you create different categories, then sort through the absolute crucial ones – let go of the others as they will only lead your users in circles around your product.
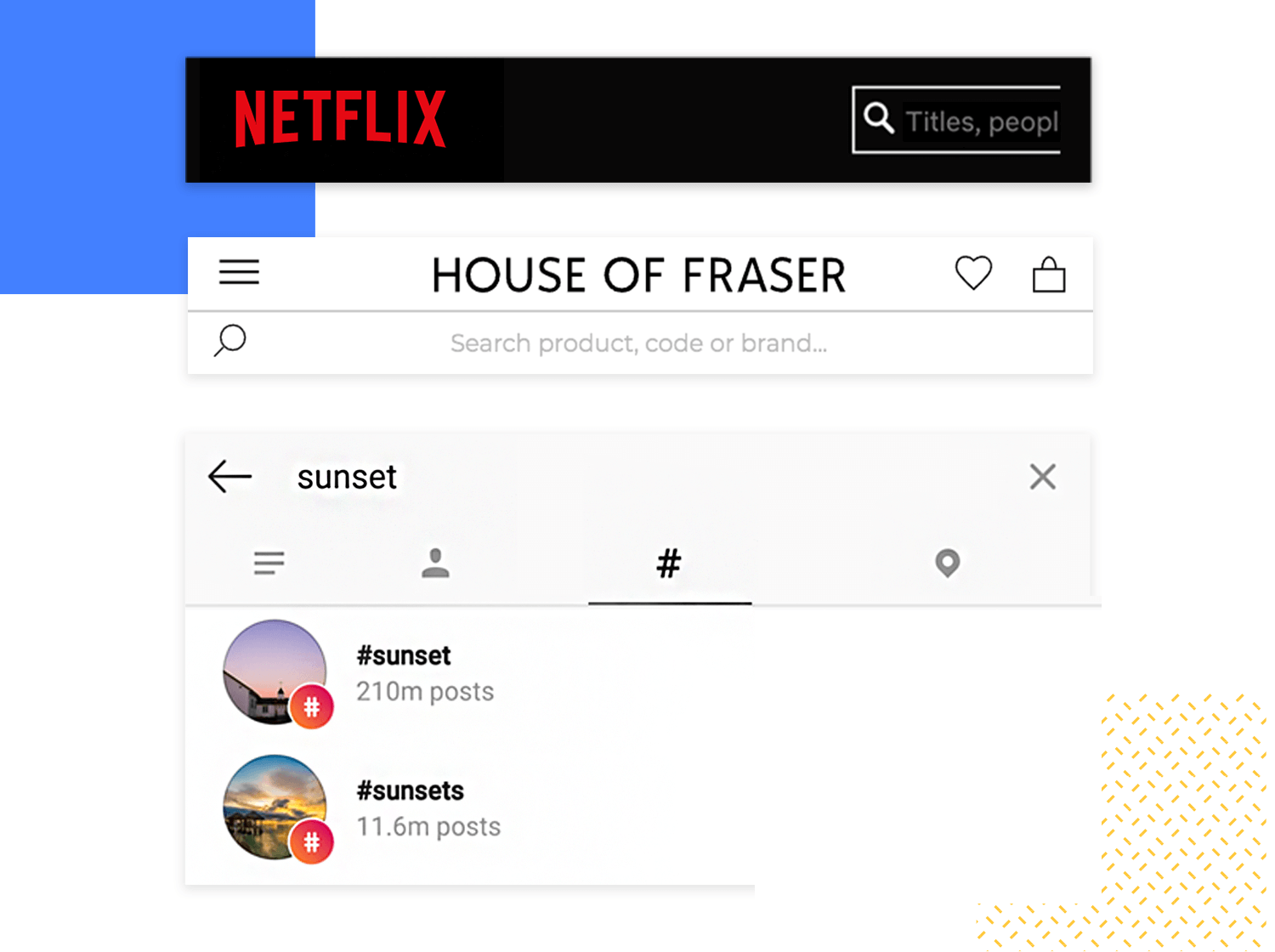
Much like you would expect, having a search system can come in handy when you have lots of data in your product. Just like your labeling system, your search also has several different aspects to be considered, which you might not think of straight away.
Let’s imagine a website for your regular e-commerce retail business. Your first impulse might be to simply create a search bar that holds all the possible pieces of data. It’s imperative that you resist that impulse.

Logic dictates that whenever users use that search bar they will be looking for one type of data only: products. They aren’t after opening hours, or your data privacy policy, and it would be random to index this information in that search bar. The products, in this case, are what we know as a search zone – making sure that search bar presents the user only with a certain type of content.

A separate issue you need to consider in your search system is how the information will be displayed to the user once the search is carried out.
Start wireframing Information Architecture with Justinmind. It's Free. Unlimited projects!

These eight basic principles can serve as a guide to any UX designer trying to make sense of their product. Originally conceived by EightShape’s founder Dan Brown, these principles say that information architecture in itself is the practice of designing structures – and give you a few pointers on just how to do that. Check them out.
This principle regards how you see your content. Brown says that instead of looking at your content as something stiff and inanimate, like an object, you try and see it as a living thing – with its own lifecycle, behaviours and characteristics.
The reason why this is a relevant principle in IA is that it allows you to treat your content with the flexibility it requires. If you see your content as its own being, it becomes easier for you to see possible relationships that content has with other data, to see different ways in which you can present this content to the user.

A useful trait of this principle is that it embeds the content lifecycle into your architecture, preparing you for times when that content will boom and then mature – this happens surprisingly often with content that is more sought after seasonably.
Brown gives us the example of a recipe website, in which recipes can relate to each other as complementary, or become more relevant in certain times (like turkey filling recipes around thanksgiving).
Brown refers to the epic work of psychology “The paradox of choices” by B. Schwartz – in which we learn that people have the illusion that they want to have as many choices as possible. Most UX designers will know that to not be true – and Schwartz and Brown agree.
Here’s the thing about giving your users lots of choices: the more choices we can make, the more cognitive power it takes for us to actually make that call. It can even cause anxiety.

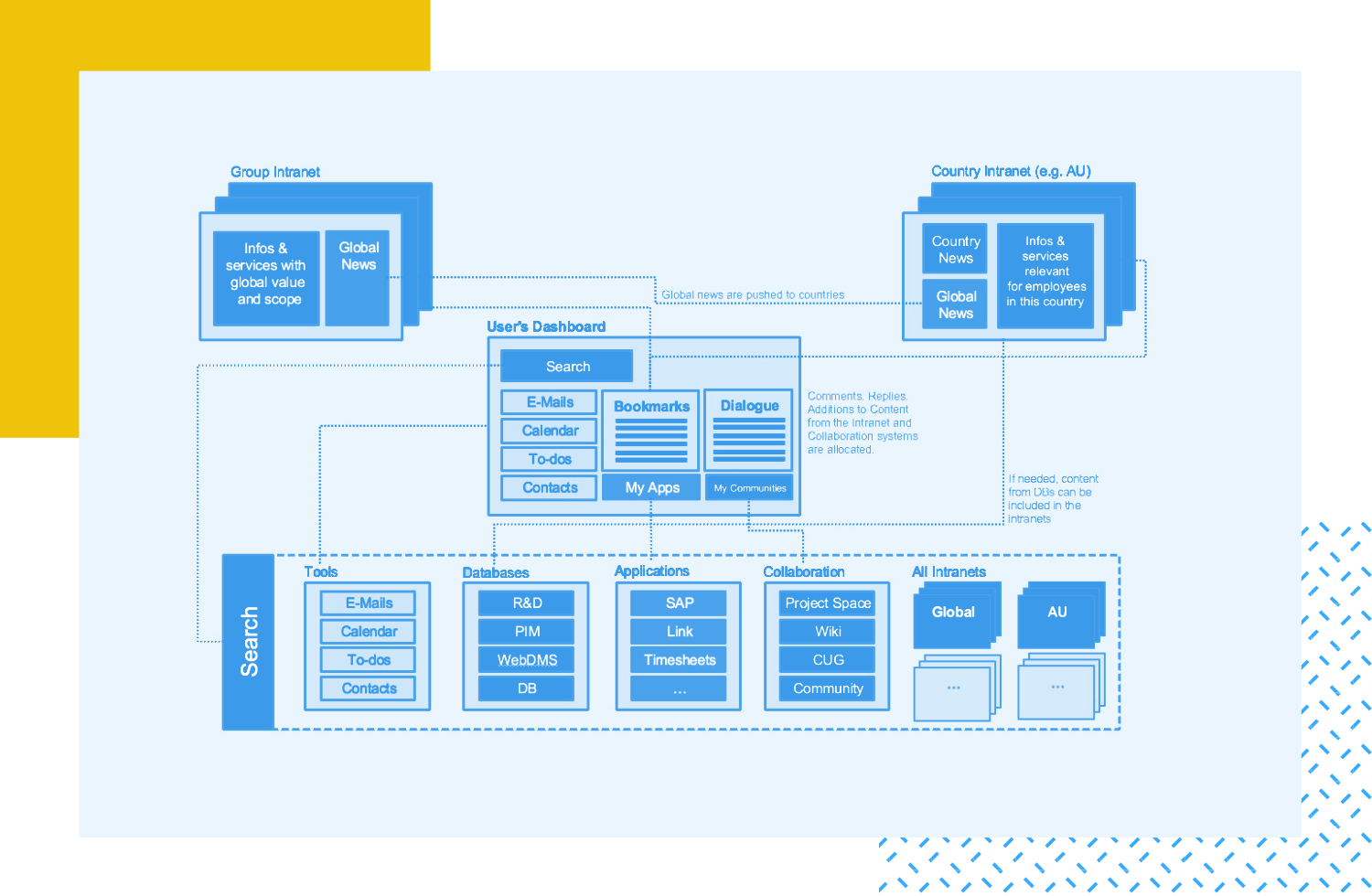
Brown gives the example of a corporate intranet, where it is custom for big companies to display large amounts of information, with little regards for categorizing content or information architecture in general.
The result is that people waste vast amounts of time looking for that little piece of data they actually want, or just give up on using that intranet altogether.
Doesn’t sound like something you want to happen to your product, does it? That’s exactly what IA aims to avoid.
It’s recommended that you make your lists (all of them!) shorter, especially at the higher hierarchical levels. This is also something you want to bear in mind when designing a matrix structure for your content – users can only choose from a certain amount of options before they stop enjoying themselves, and start actively making effort to use your product.
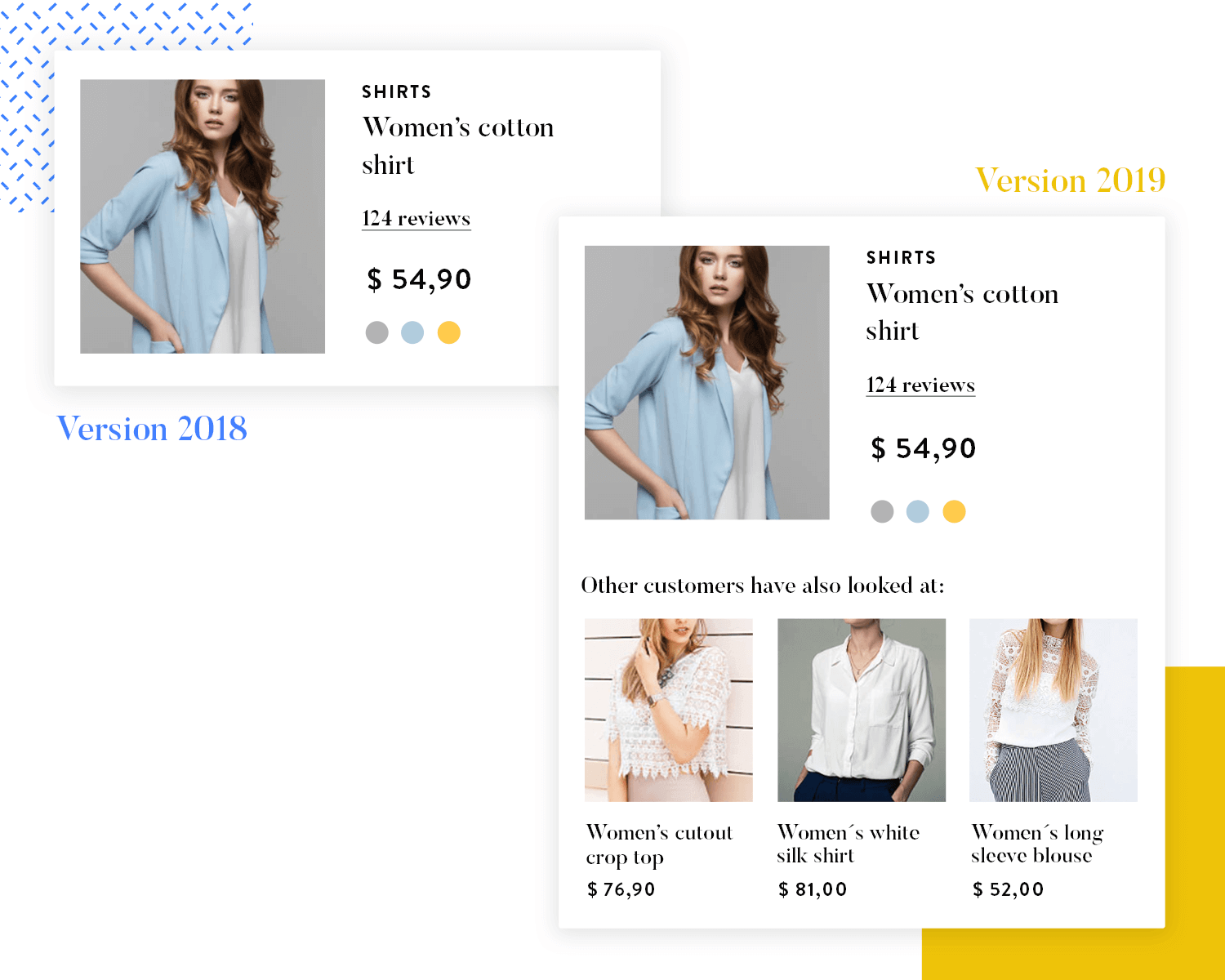
This principle deals with the fact that people can only process new information in a certain way. What we mean by this is that people don’t deal well with unexpected, or unwanted information – this is a concept called progressive disclosure.
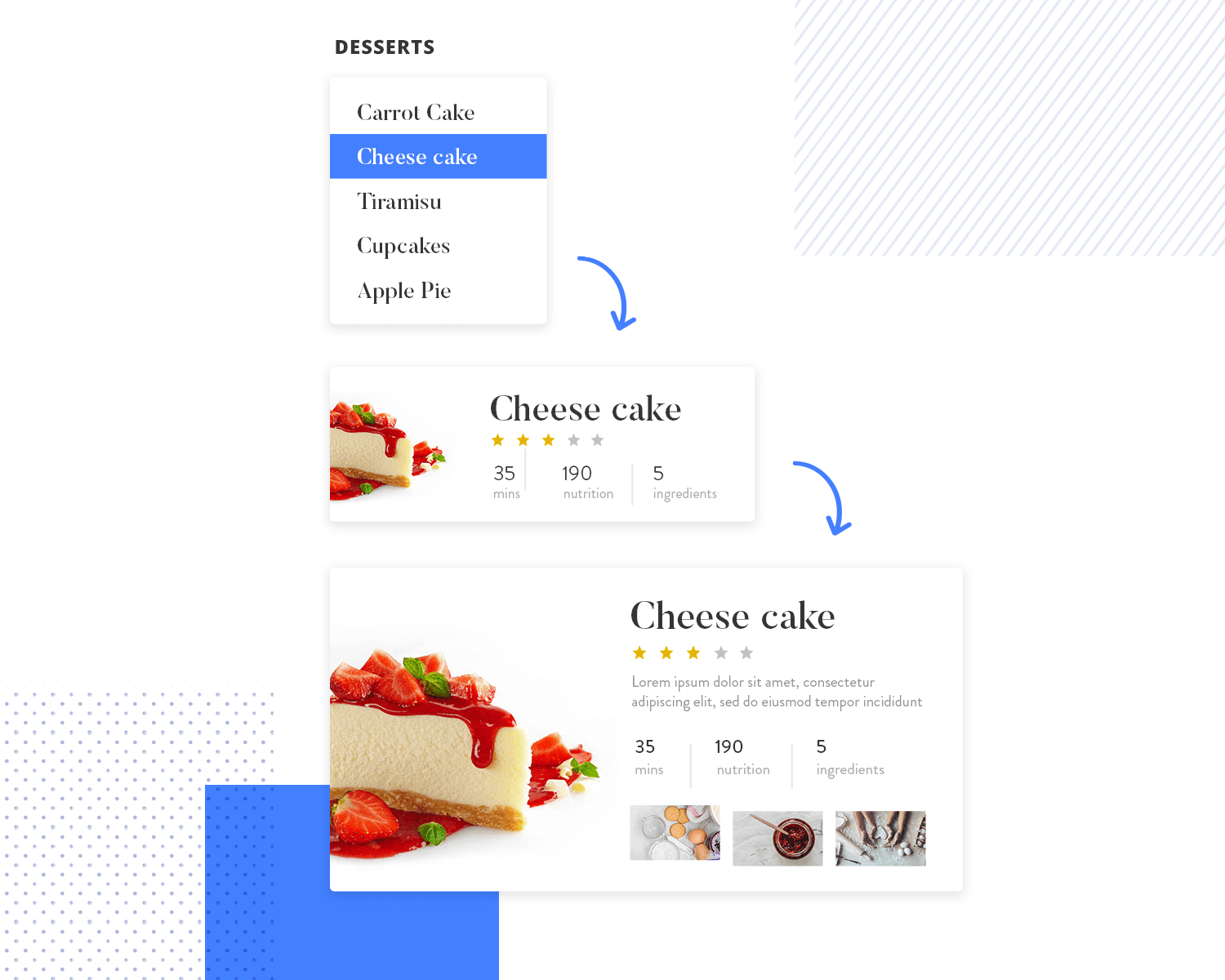
It means that in your information architecture, you need to organize your data so that people can not only absorb it at a normal rate, but so that they can anticipate further information before it’s presented. In your UX design, this means thinking about the brief bits of information you give away in any type of list or grid that acts as a gateway to the detailed content.

Let’s go back to Brown’s recipe website example. You can’t hope to display the full recipe on all the pages the users navigate through – but how do you decide what to show when listing out possible recipes?
Type of cuisine is a good indicator of the dish, but it falls short of giving the user a clear picture of what they can expect in that recipe. Your design should select just enough information to help the user decide if they want to click on that recipe or not.
This principle refers to the psychology of how humans categorize things. Ultimately, we are able to categorize concepts by creating a list of examples that help us group different concepts together, no matter the criteria behind this grouping.

When it comes to applying this to your information architecture, think of the way you display category lists on your app or on your website. Each category needs an example of the type of content that inhabits that category – you can use the biggest, most commonly used subcategories.
Brown says it’s wise for any designers to assume that people will reach your website via another page that isn’t your homepage.
This can have surprising consequences on your webpage design, but less so on mobile app design – the idea that your website has several doors that users can come through. This leads Brown to make two main recommendations regarding your information architecture:
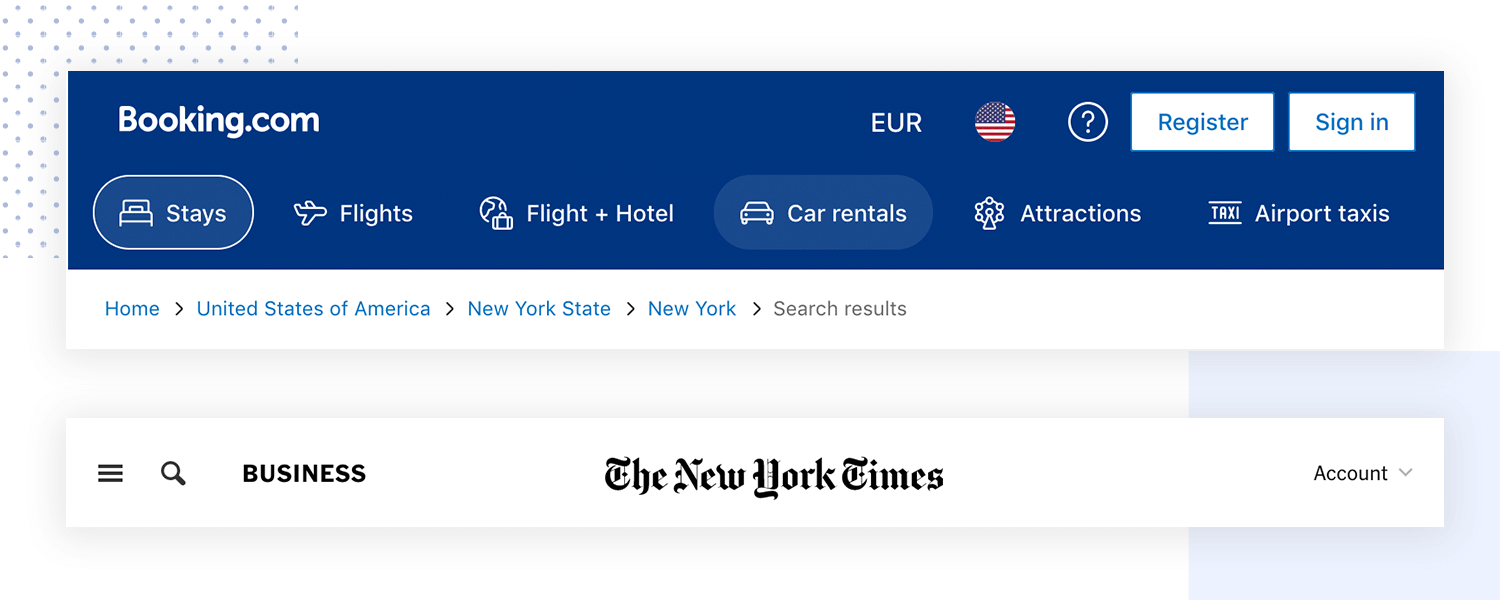
Always tell people where they are. Your website will have so many destination pages, and visitors can come through just about any of them. Therefore, it’s important that you reflect the website map somewhere the user can see – so if you just followed a link from Google to a blog post, you should be able to see what category that blog post is and other similar content.
This is important to give brand new users an idea of logic within a large structure, as opposed to a large lake filled with little bits of content, each random in its own fashion.

Your homepage shouldn’t be the whole website. The difference between a homepage that is too long and tries to do everything to a good one is simple. A good homepage should give the user a clear sense of your purpose, of the things that can be found on your website as a whole, but it shouldn’t try to display all the available and detailed information to the user.
This comes from the fact that even among a small group of similar people, you’ll still find that people have different ways of looking for information. Some people will type the general topic of the data they are looking for (such as beachwear, for example) while others will naturally go for the type of data they want (like bikinis).
This is important to your design and IA, because you need to account for this in your search system. This is a fine line to walk, because it comes with a catch: the more ways to find information you give users, the more likely it is that they become overwhelmed or distracted.
Start wireframing Information Architecture with Justinmind. It's Free. Unlimited projects!

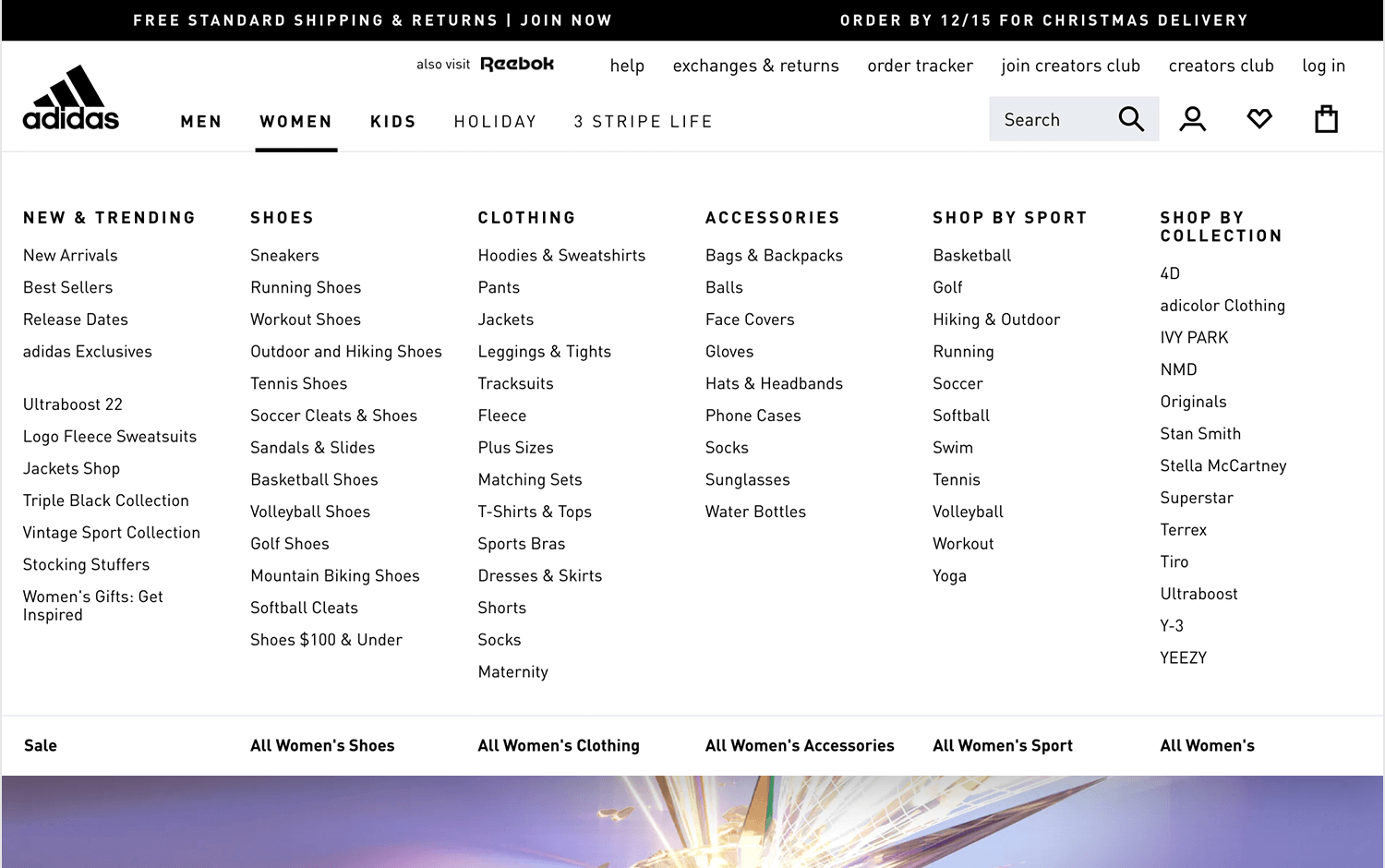
Brown states that your navigation shouldn’t simply include all the content in your website. Many design teams get carried away with adding of navigational menus everywhere on the website – making the menu itself seem lacking in logic. And information architecture is all about logic in user experience.

Instead, Brown recommends you have a strategy in your menus and have different menus for different types of information when possible. One menu for blog post topics, and a separated marketing menu (where you list out the services the company offers) for example.
This will improve the usability of your website, even if it removes a button that goes straight to that contact page.
Remember that IA is all about separating things according to their correct category, so the user knows exactly where he is and where to find the desired information – not creating a web of links that connect every little piece of information to the homepage.
This is a rule that anyone working with content should bear in mind: the amount of content in your product is likely to grow over time.

It’s fairly logical – putting up content on the internet keeps becoming cheaper. As a whole, digital content increases exponentially every year, and you should assume your content will follow in the same footsteps.
Information architecture is vital if you want users to understand your product enough to enjoy it. You want to create a structure that your users can not just understand but also predict – so people don’t need to go in circles looking for information and can learn their way around your product easily.
Remember that good information architecture and good UX design go hand in hand – be it in delivering a blog post to a reader, or helping a new player get settled in your open-world video game.
Rule of thumb: Pay attention to detail, and don’t bombard your users with more information or more decisions than they can handle.
Using your product should feel natural and not like running a marathon, or looking around the house for a that phone charger you haven’t seen in two days. Take every opportunity to test your information architecture in your user testing – make sure people don’t get confused or frustrated with the way information is presented to them.
When you have a lot of information, it can very tough to present all this information in a way that makes sense. But humans have always found ways to make sense of information, and you should be able to reflect that in your design with the right planning – so don’t panic!
Just breathe and go back to the root of everything: what is the user’s goal at any point in time? How can you help the user reach that goal in the easiest way possible?