Take a look at our favorite wireframing examples to help you create the ultimate web and mobile app designs
On the hunt for some UX design inspiration? We have you covered! We’ve scoured the web for the most creative wireframe examples. We know that those first steps in the creative process can be quite tricky – and inspiration is a key factor in it.
Start wireframing web and mobile apps with Justinmind. It's Free. Unlimited projects!

We’ve got everything from banking, beauty and healthcare website wireframe examples to travel, leisure and weather app wireframe mobile app examples. Check them out below!
Creating a wireframe at the beginning of your design process is always a good idea. At this stage, you can afford to keep things simple and even make a few mistakes. This is the moment when, hopefully, you will see all your grave mistakes in the structure of your design. Just in time to fix them before doing so becomes very expensive and troublesome.
There are designers that even add in a preliminary step before they start wireframing. The so-called sketch is basically a drawing of the wireframe before you actually create it digitally. At Justinmind we also offer a Sketching UI kit, that has all your favorite UI components that resemble a drawing made by hand.

Just drag and drop the components to get a quick grasp of your design before you commit to a real wireframe.
Once you have a sketch (analog or digital) it is time to get to the wireframing. This step of product development doesn’t sound too taxing, it does require planning and the right equipment. When was the last time you saw a contractor just start building a house without a blueprint or the right machinery?
That’s why we believe that having the right wireframe tool is crucial. It will save you a lifetime of worrying about how you can put the elements together, how each screen relates to the other, or how the hell you are going to share your work with other stakeholders.

Another factor to consider before you start is the need for the right UI kit. Like our sketching UI kit, a proper UI kit will come in handy when you get the design going. Don’t waste time searching the internet for the right square placeholder, buttons or classic icons. Another good point is to always keep the information architecture in mind as your design evolves.
At Justinmind, we have two UI kits that are massive hits among our users:
- The Web wireframing UI kit is extensive, with over 500 different UI components. It includes everything from different types of buttons, data lists and ready-made sliders to pricing tables. It’s a one-stop-shop for anything you could need for creating your wireframe the quickest and most practical way possible. Learn more about it here.
- The Mobile wireframing UI kit serves the same purpose but focuses on elements better suited for mobile devices. You’ll find everything from icons, notification components, numeric keyboards to maps. You can learn more about it here.

When it comes to building a wireframe, Justinmind makes it as easy as possible. Aside from the UI kits, the website wireframe tool comes with several other advanced features that can take your design to the next level:
Create high-fidelity, interactive wireframes: step up the fidelity of your wireframe and even cross the line into prototyping by adding the key interactions of the product. With Justinmind, you easily build on your wireframe, and come to a fully-functional website or mobile app prototype.
Use parallax scrolling: Parallax layouts can give your design a sense of depth by using different speeds for the background and foreground. Use pinned elements to create fixed components of the design that stay at a certain spot as the user scrolls.
Have data-driven design: Some designs need to simulate how the product would act with different types of data. Use dynamic data lists and grids to replicate conditions – and obtain forms that behave like the finished product.
Put the widget library to good use: Just like the UI kits mentioned above, Justinmind has plenty of other ready-to-use UI kits – all of which are free, and carefully designed to suit your needs. Covers both mobile and web design components.
Get the rough drafts out of the way before you start to build up to high-fidelity prototypes – this is where your visual and interactive design elements get refined. In our examples below, you’ll see a selection of rough and refined wireframe examples.
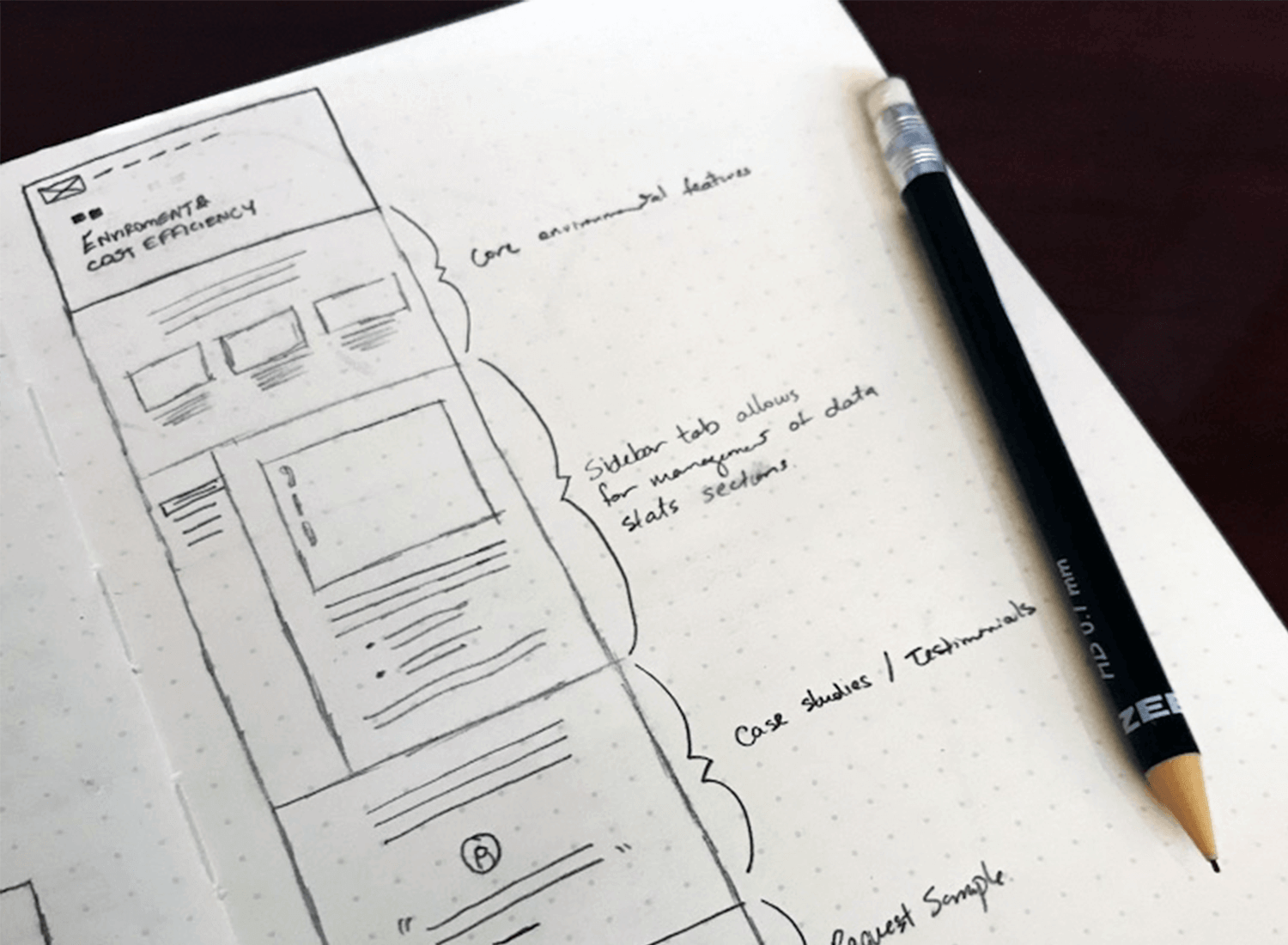
It’s no secret that wireframes have very humble beginnings, with most of the initial design being made on paper. We love that this sketch wireframe example by Tim Knight also shows the reasoning and nature of each section of the website, because it showcases how UX design calls for strategy and planning. This wireframe example is all about creating a foundation of the design that respects the goals of the project, showing us how UX designers see past the pretty visuals.

This is a wonderful wireframe example, because it shows an aspect of UX design that can be often overlooked or misunderstood. The designer, JT Grauke, shares that the wired-up wireframe was created with close collaboration with the folks in charge of content strategy and copywriting.

It goes to show that wireframing can also be done in order to reflect and promote the content in its full glory. Of course, other things like visual hierarchy are done beautifully in this wireframe, showing us the best of both worlds!
This excellent wireframe example is ecommerce-themed, focusing on data-heavy aspects of the online store. We love that the information architecture is well-planned, making the checkout process intuitive and easy. Brought to us by Albert Girfanov, this wireframe is available for purchase in their website.

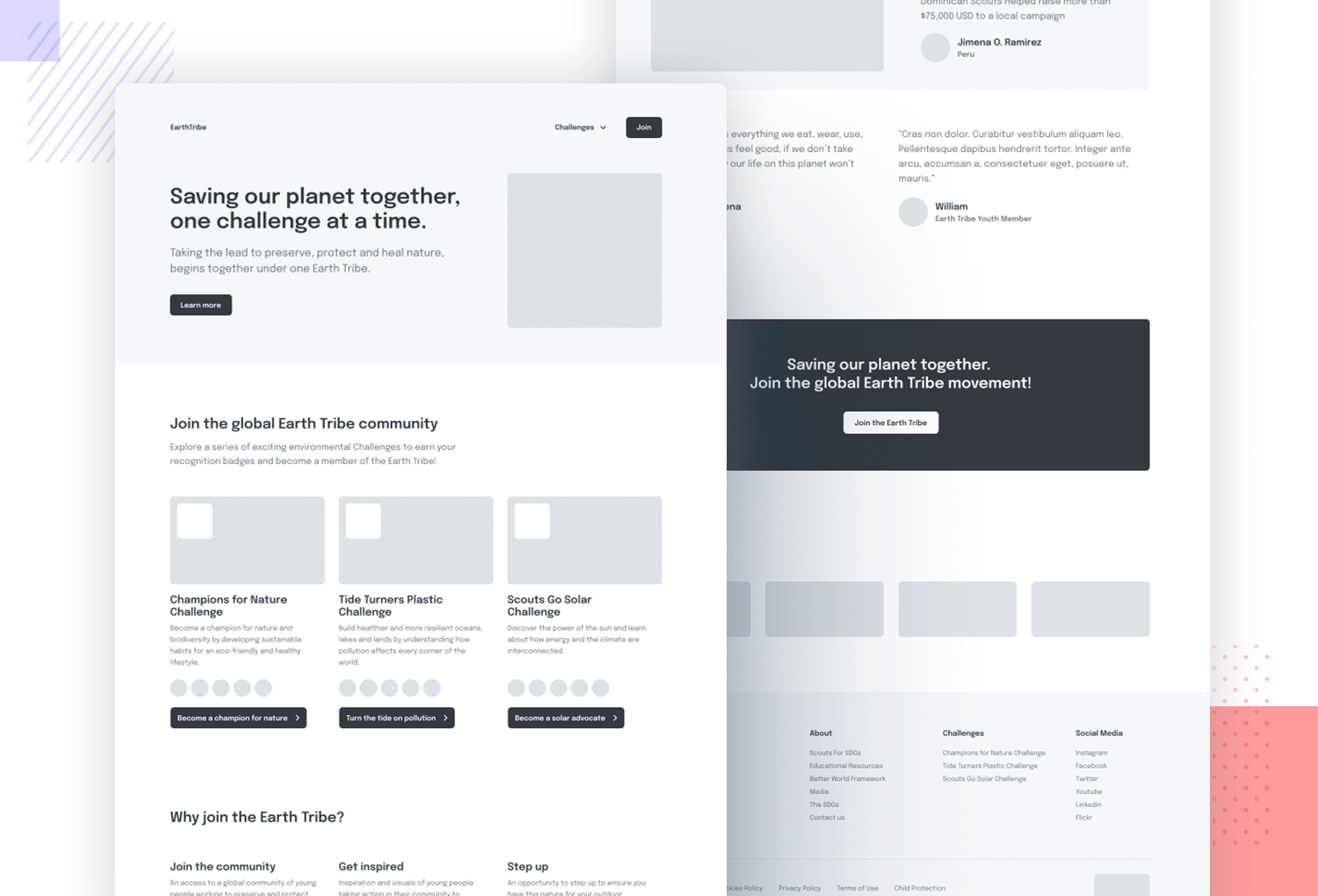
This wireframe by Adam Kalin is a prime example of making efficient use of the available space. With a clear separation of sections, along with the use of both cards and a grid – the Earth Tribe Wireframe shows us the best aspect of wireframing. We love that the structure leaves plenty of empty space, giving the eye a bit of rest.

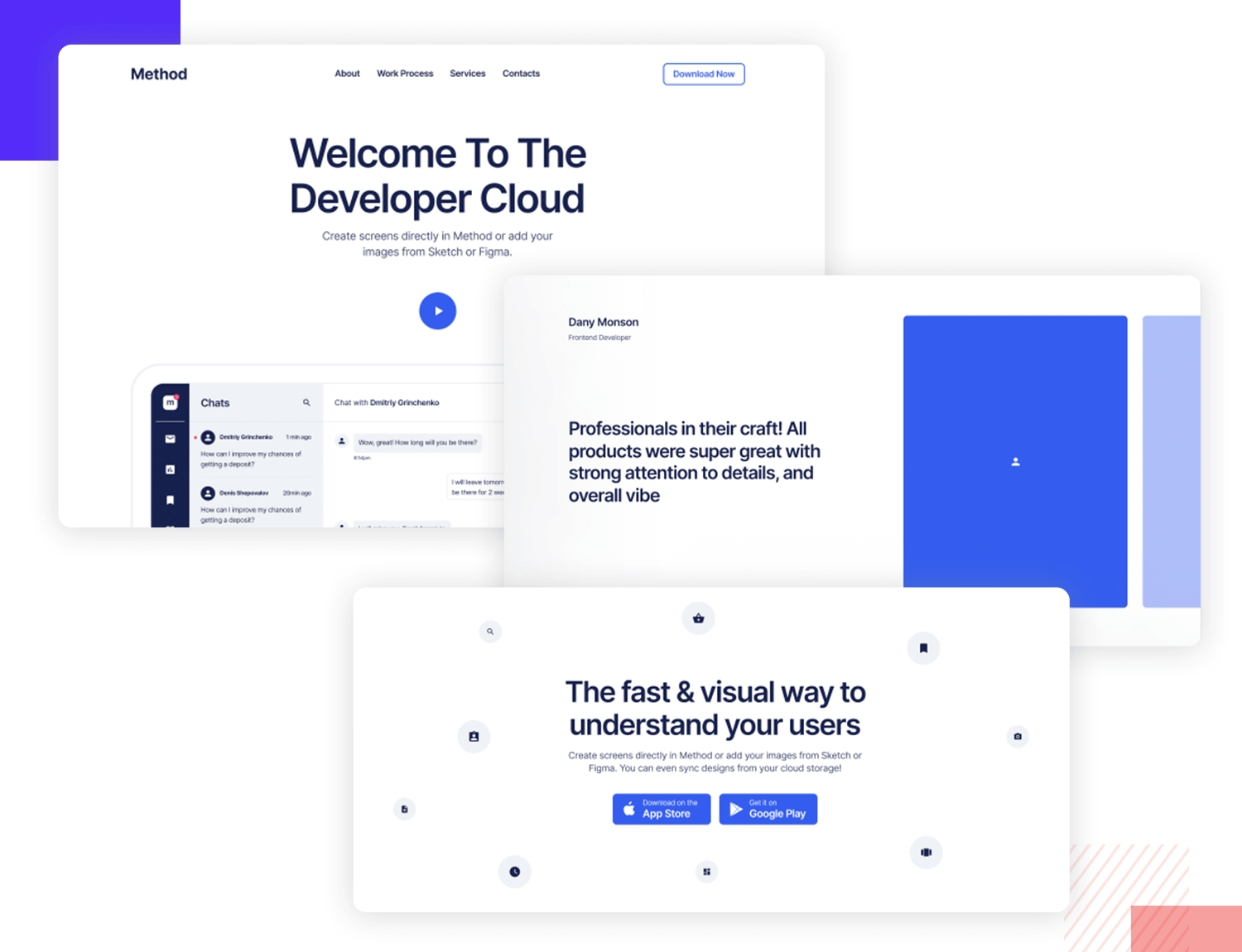
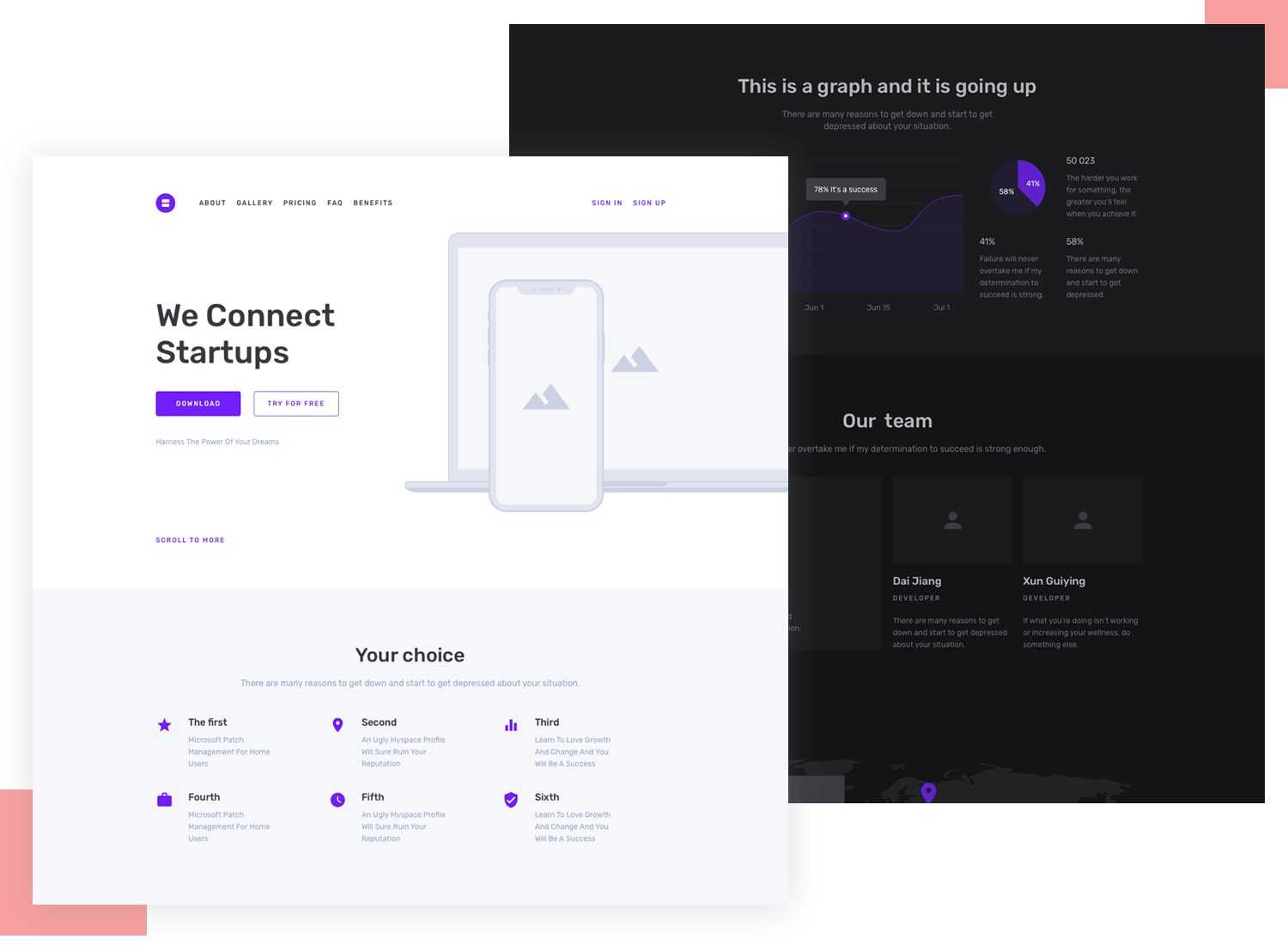
This is a very interesting wireframe example. It’s high-fidelity, including all the main visuals and offering a great use of the space. The Method 4 react wireframe includes several screens of a website that could easily be adapted to suit any ecommerce or service website. The best of all? This wireframe by Craftwork Studio can be bought on Dribbble and used in your next project.

This low-fidelity wireframe example shows us the power of content structuring. The screen space is well-divided, with clear sections that are easily processed by the user’s eye. Sahil Bajaj used the zig-zag approach, alternating with modules that place the content on the left and then on the right.

Despite the fact that this wireframe example only enjoys low fidelity, we appreciate the use of real written content. Even without the images, it’s easy to see what the finished experience would be like. It goes to show that using the final (or as close as possible) content is always a good idea.
Start wireframing web and mobile apps with Justinmind. It's Free. Unlimited projects!

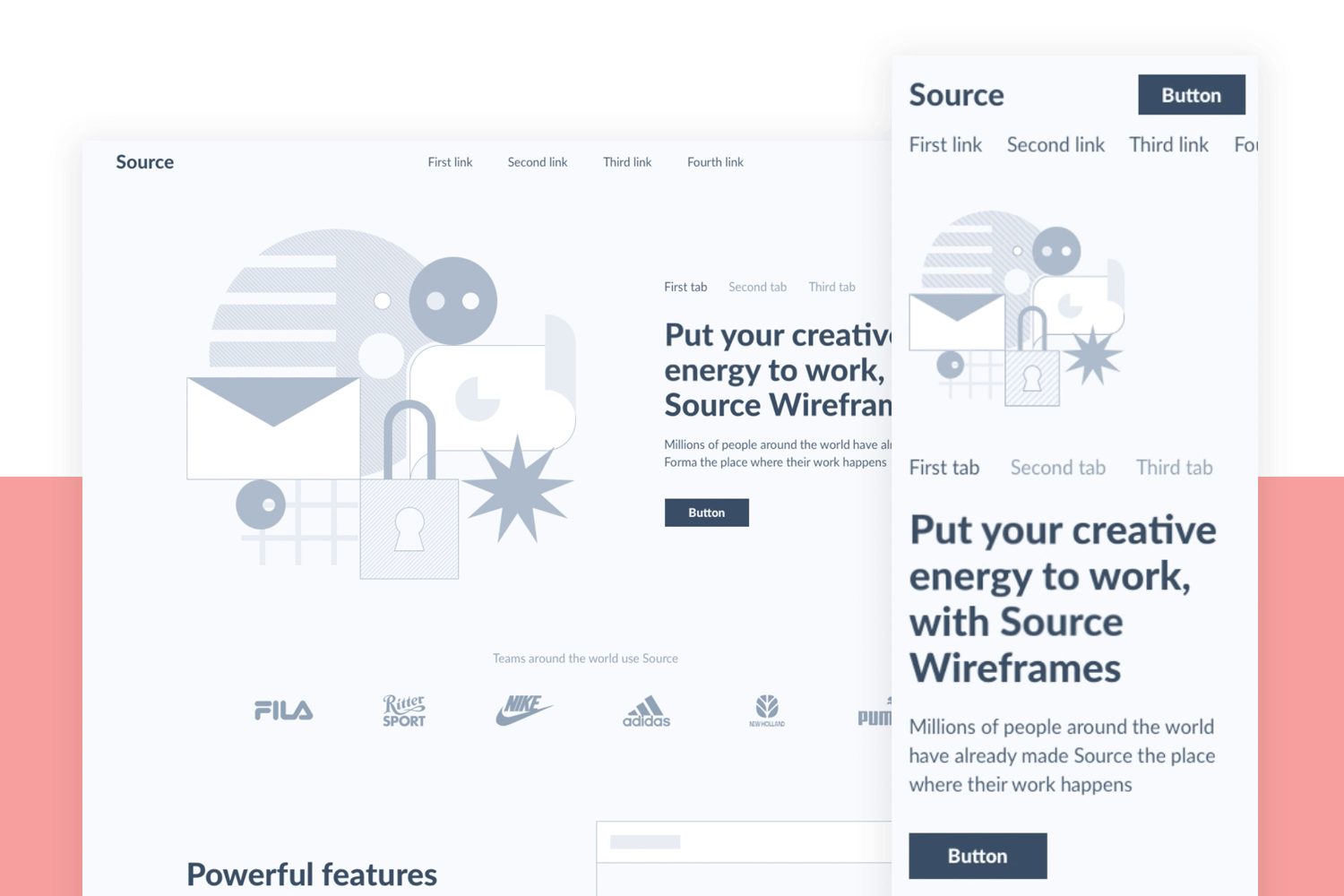
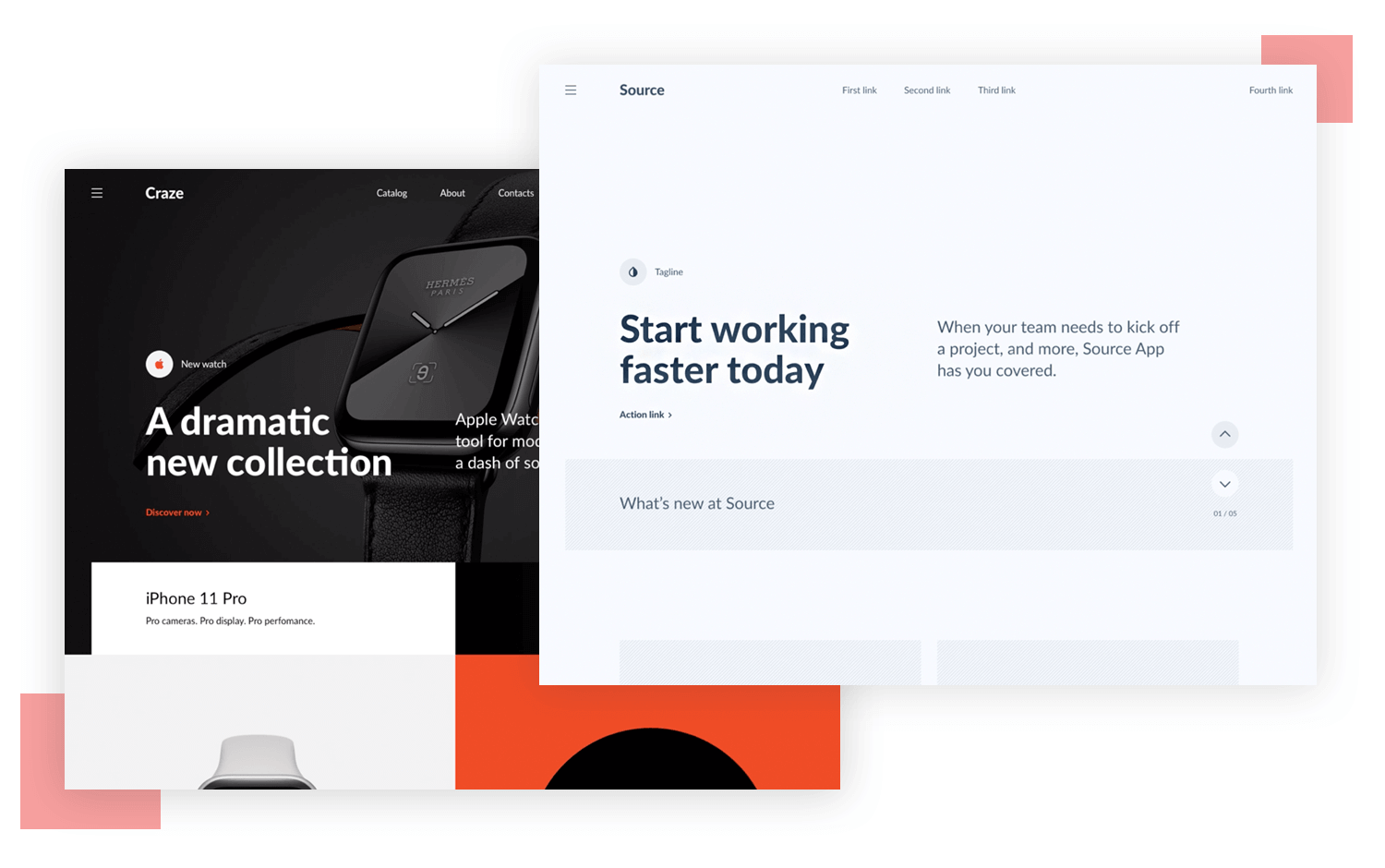
Brought to you by Max Schneider, this wireframe example is a wonderfully practical resource to have at hand. It focuses the eye on the header, using a very well-planned distribution of the screen space. With a navigation menu at the top-right, the design is a classic homepage example. The best part? The Source Wireframe is available for purchase at the sweet price of $69.95.

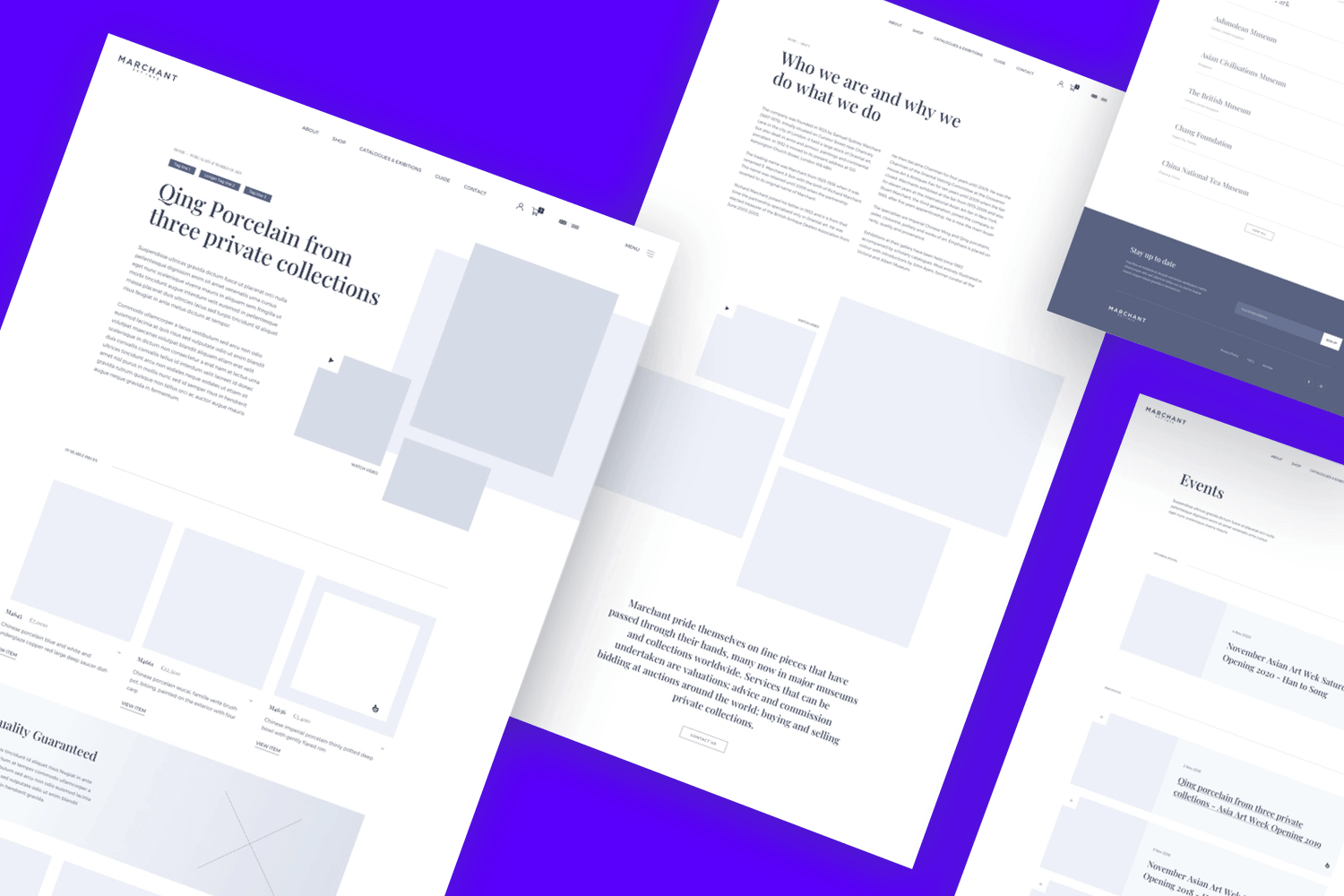
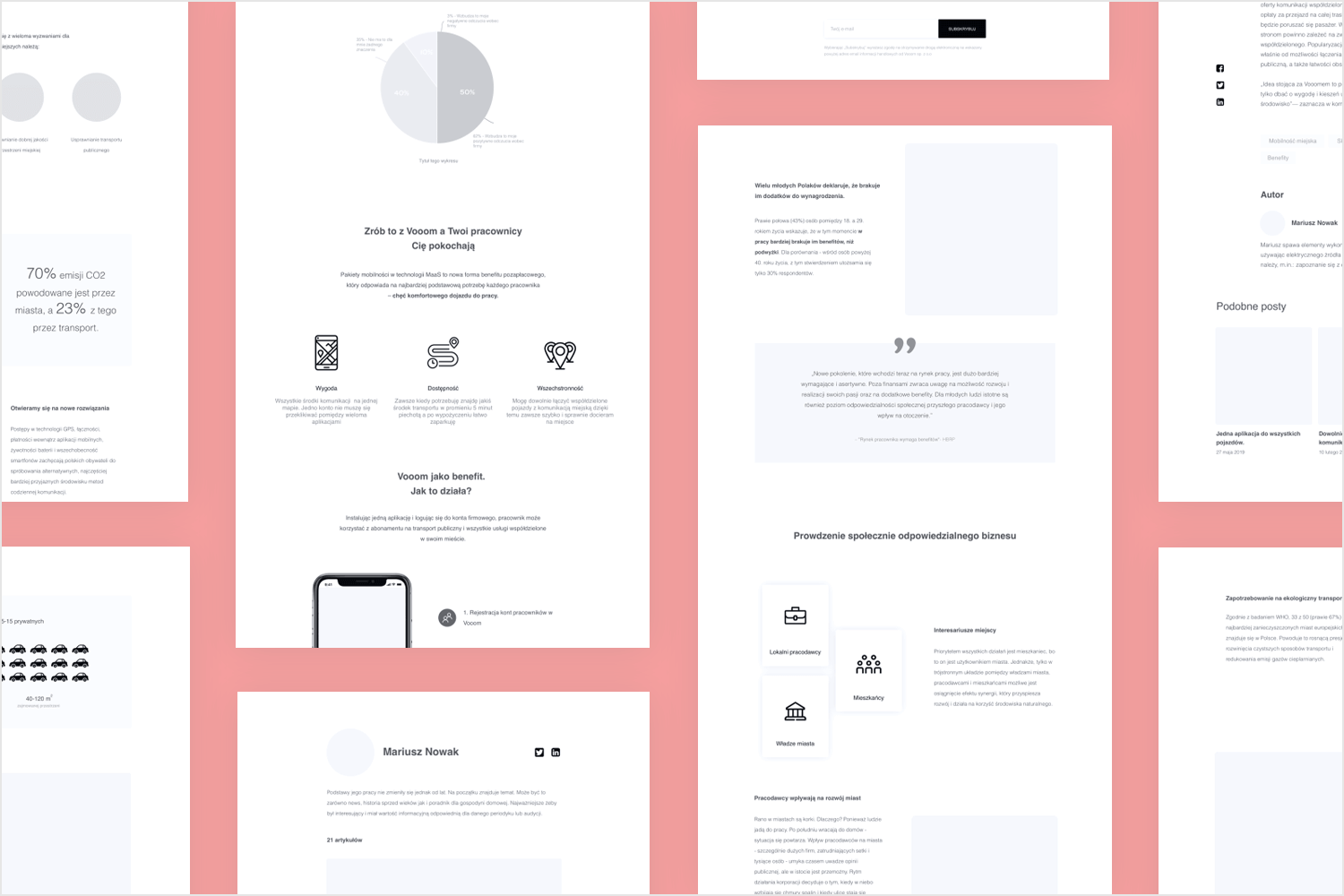
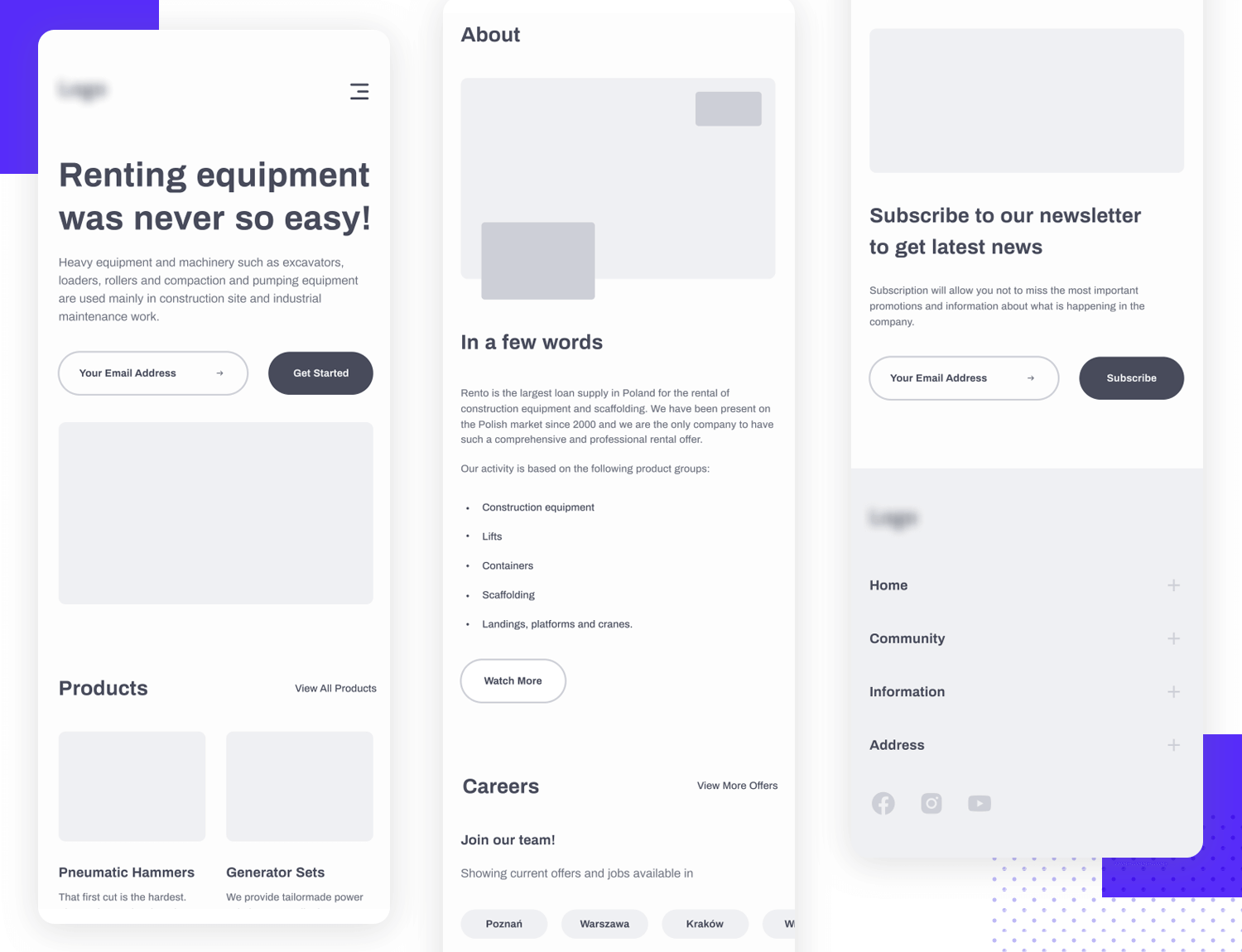
In the ecommerce website wireframe, brought to you by Rafal Cyrnek, we see a great take on content structuring. The design allows for plenty of striking visuals, as well as the accompanying sales pitch. We like the use of white space, which makes the entire wireframe seem easy on the eyes. In this single shot, we can appreciate the different approach to different types of content, from the homepage to an event page.

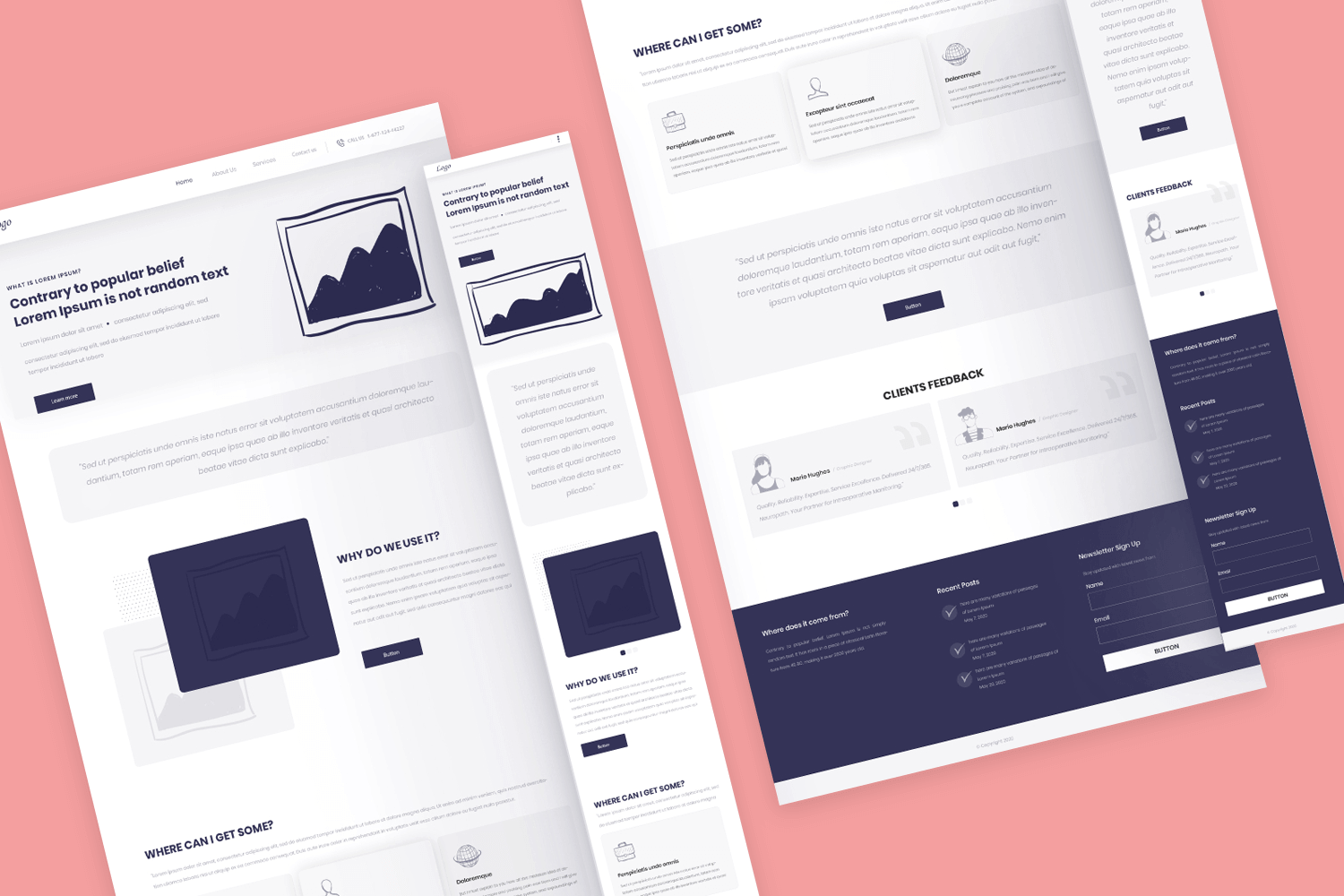
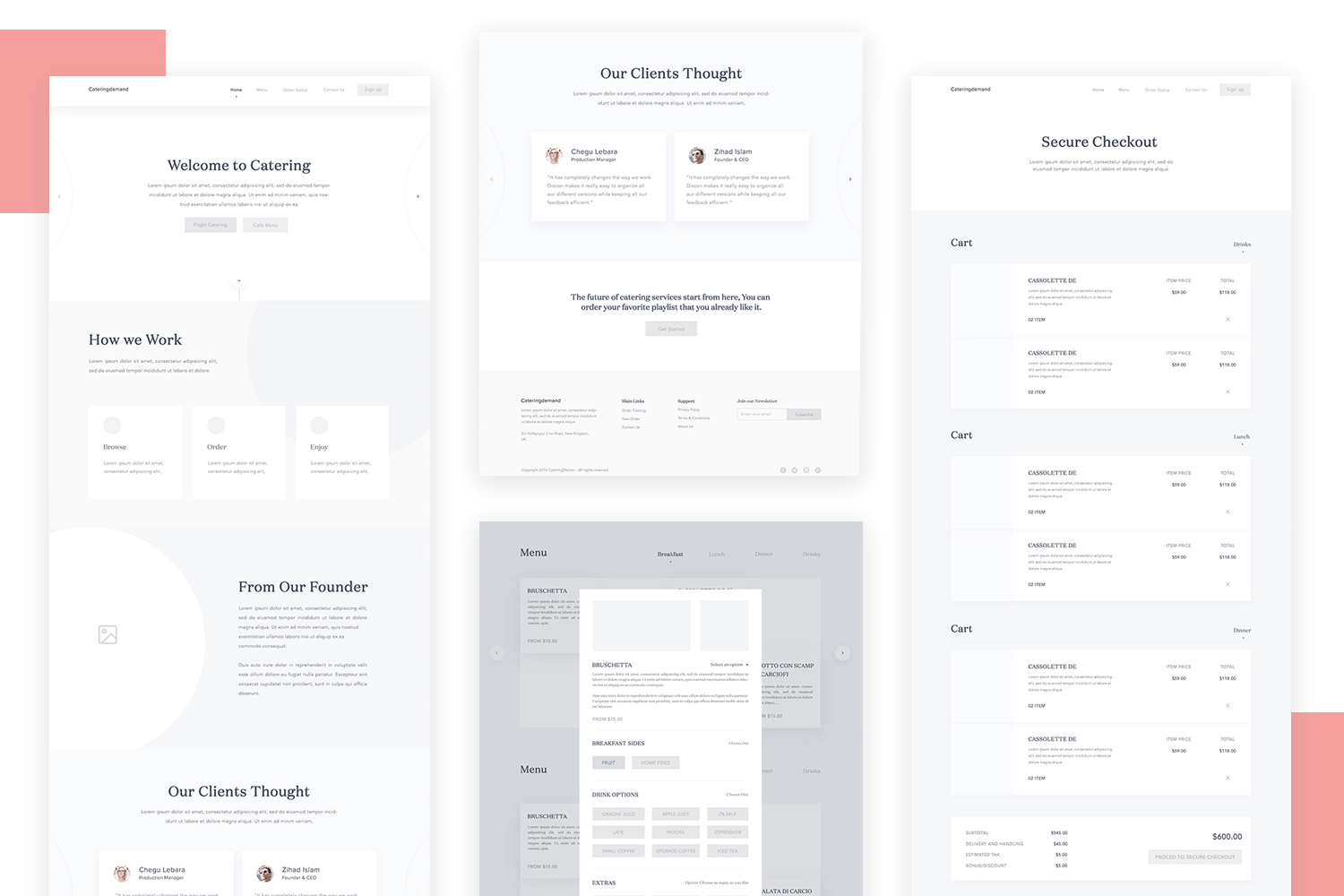
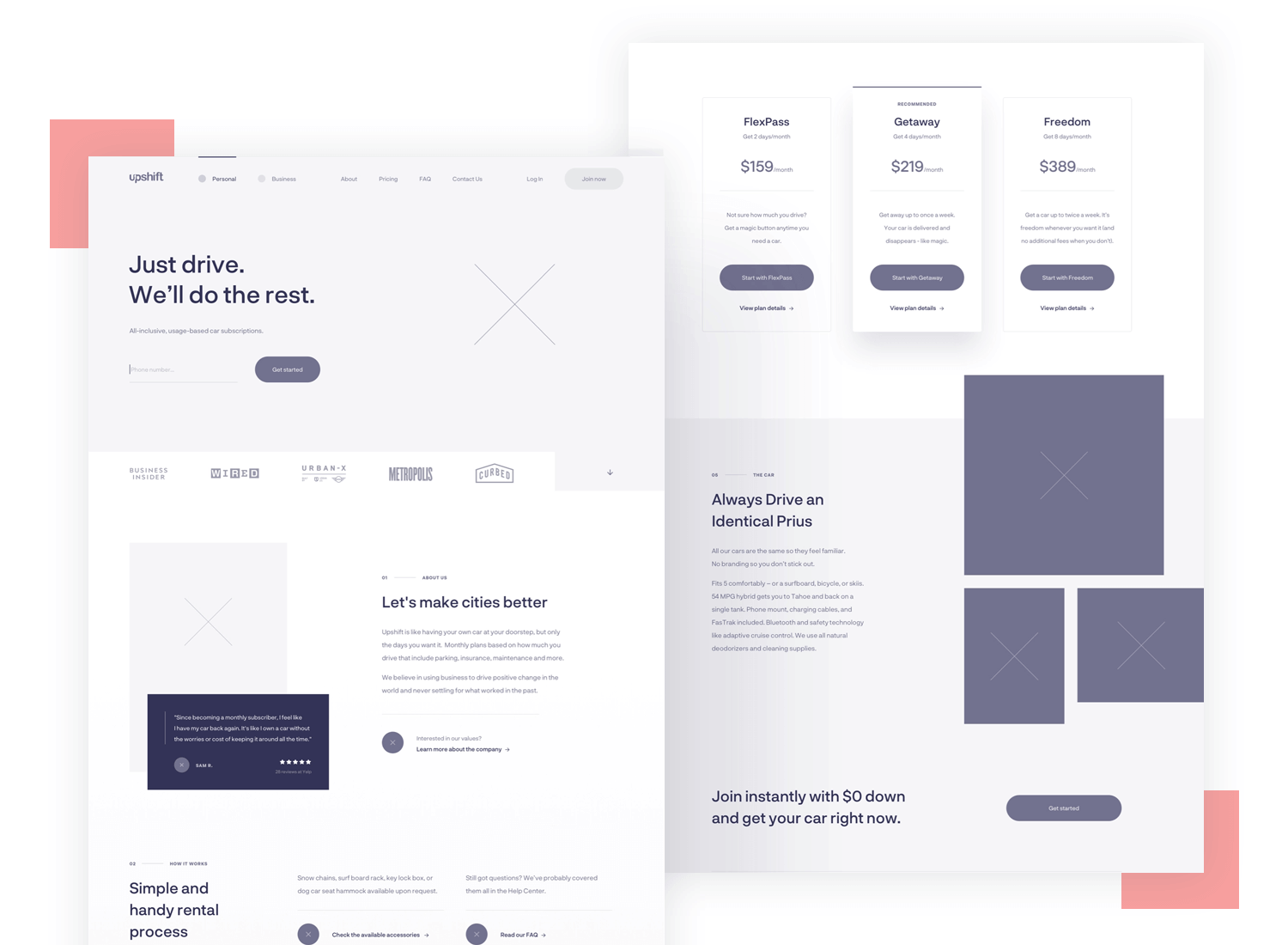
If your client offers some type of service, this wireframe might be the perfect material for design inspiration. Designed by Masadur Rahman for a catering service, this high-fidelity wireframe design shows us the power of simplicity and whitespace.

Notice how different colors separate the screens that present different information, such as presenting the company or laying down the services they offer. Great work on ensuring good accessibility with the simple navigation bar at the top.
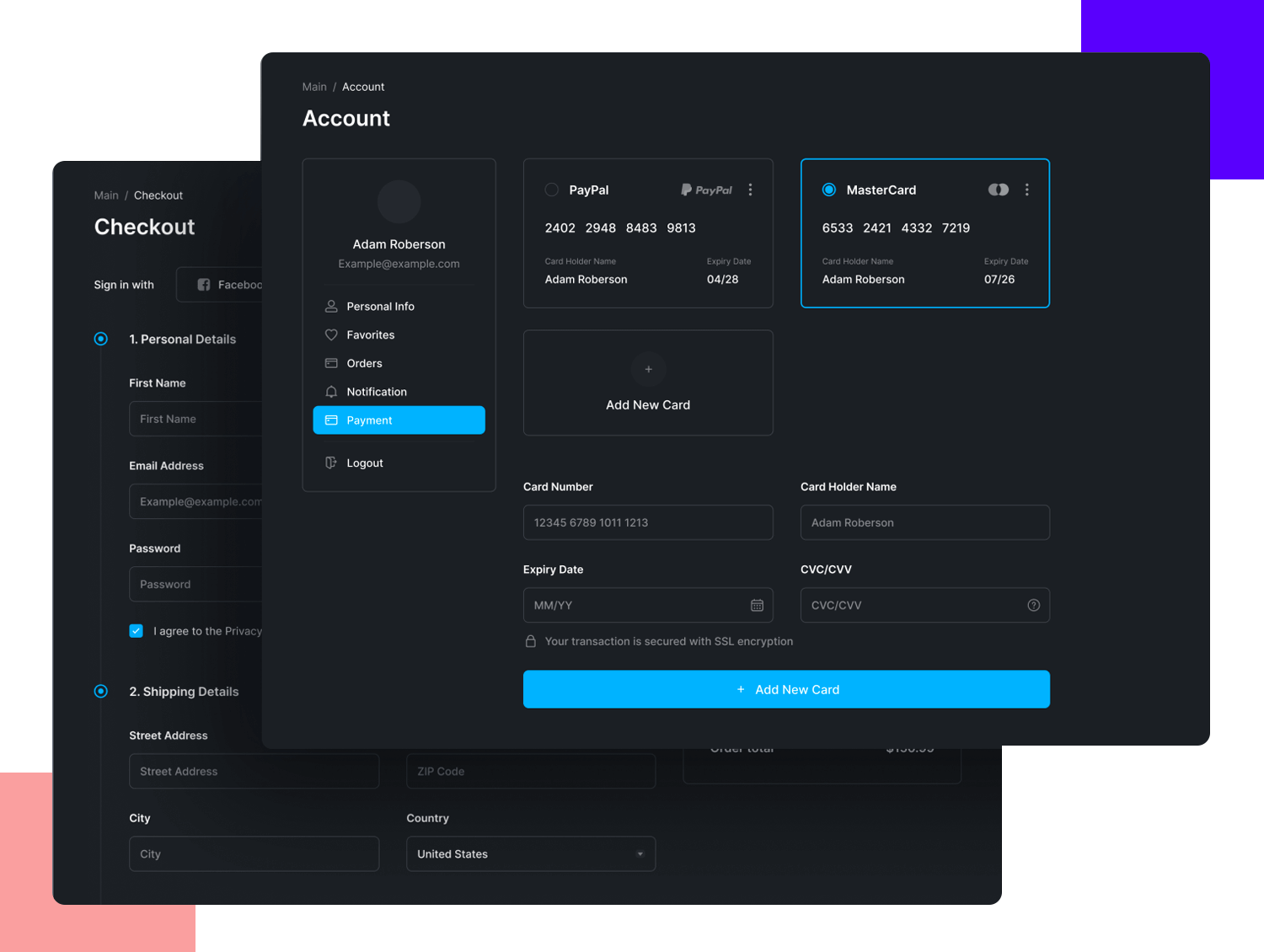
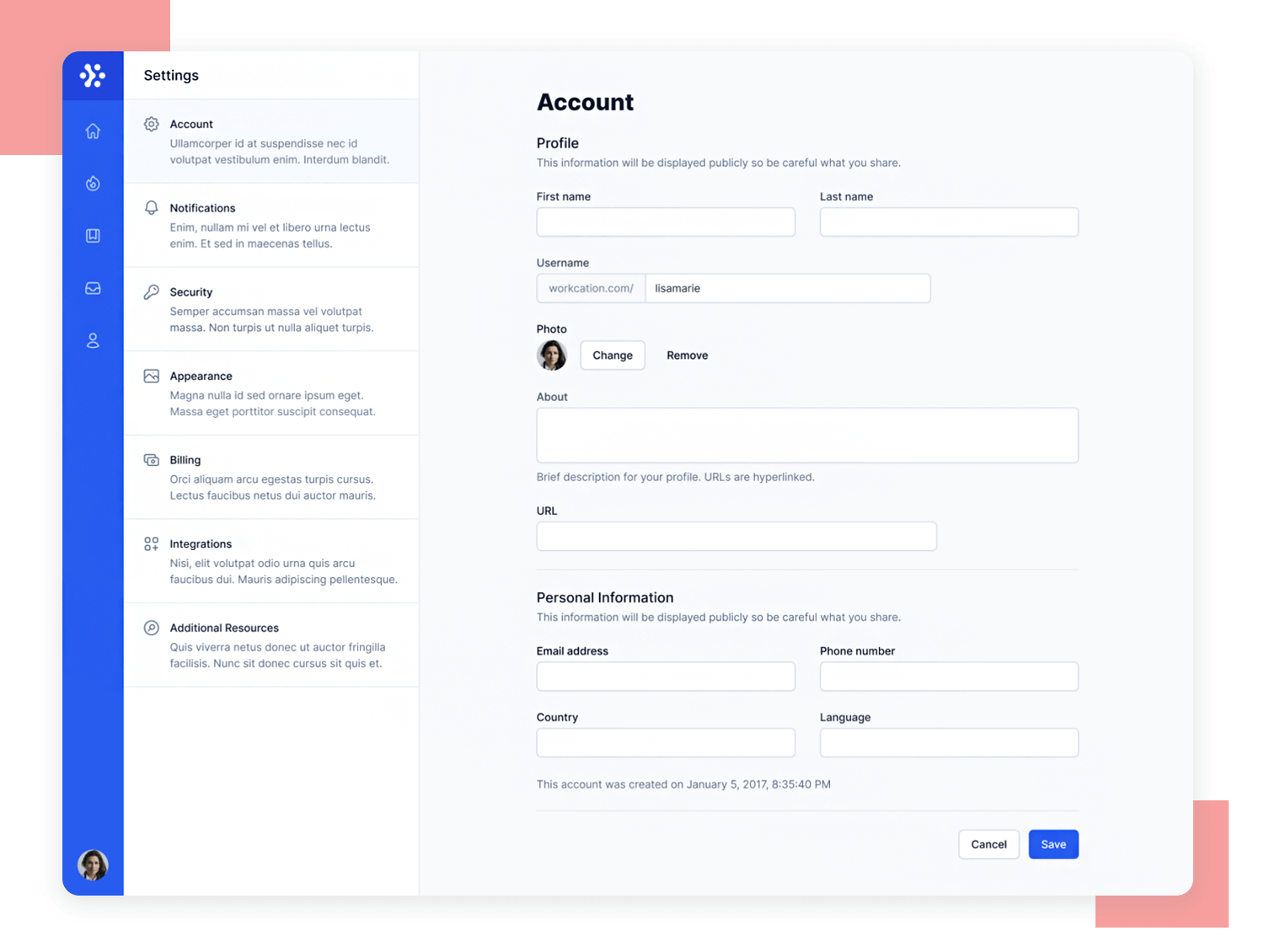
This is a classic example of a wireframe that deals with a lot of information. In this case, we have a settings page. We love how Steve Schoger organized all this information, both in the categories of settings to the left and the content itself, on the right. We can see that in each setting category, there’s not only an icon but also a description to help users find what they’re looking for.

The form itself on the Account page is also an example of a good wireframe design. There’s plenty of space between elements to allow for visual hierarchy, the labels are descriptive and easy to understand.
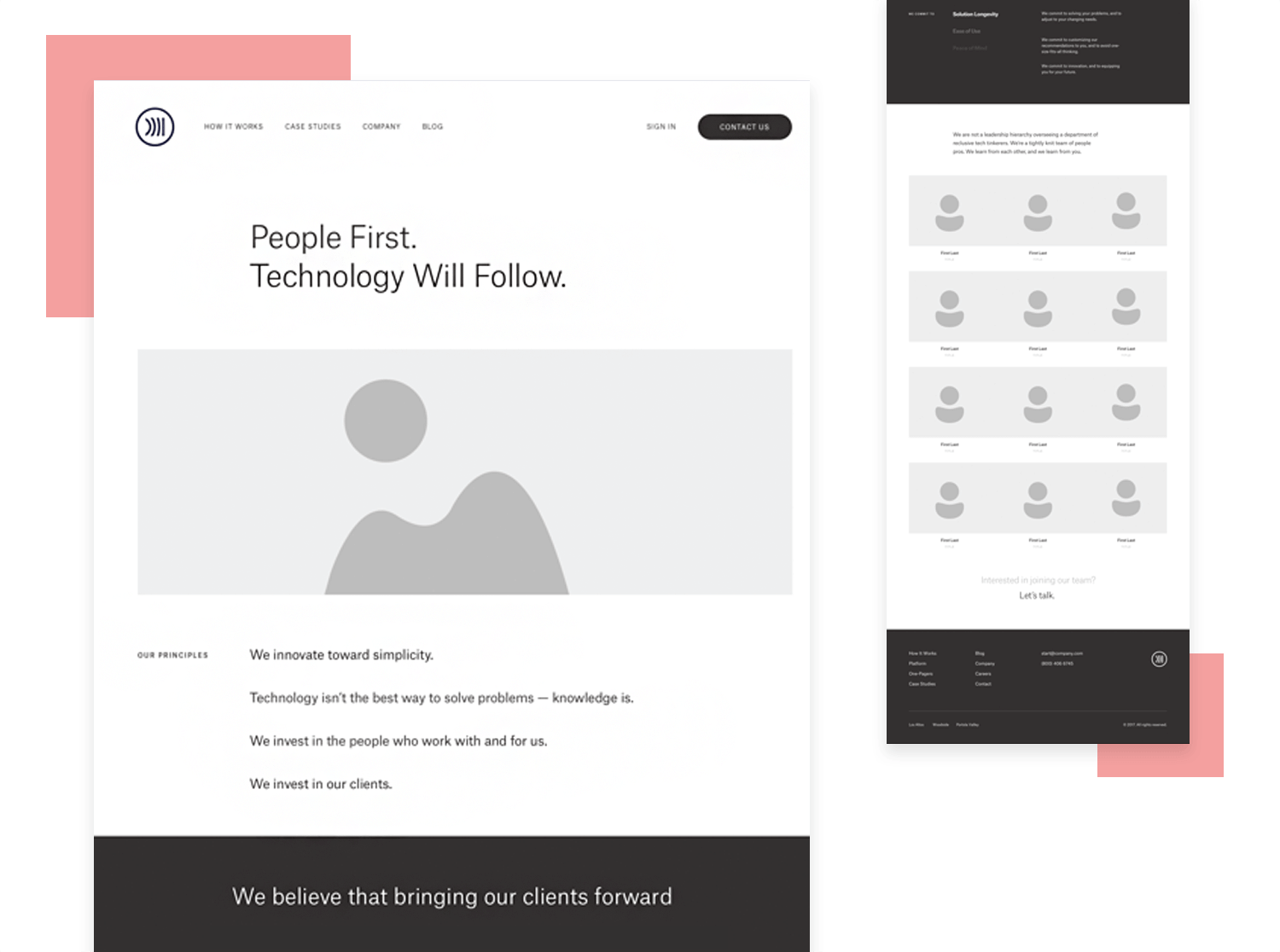
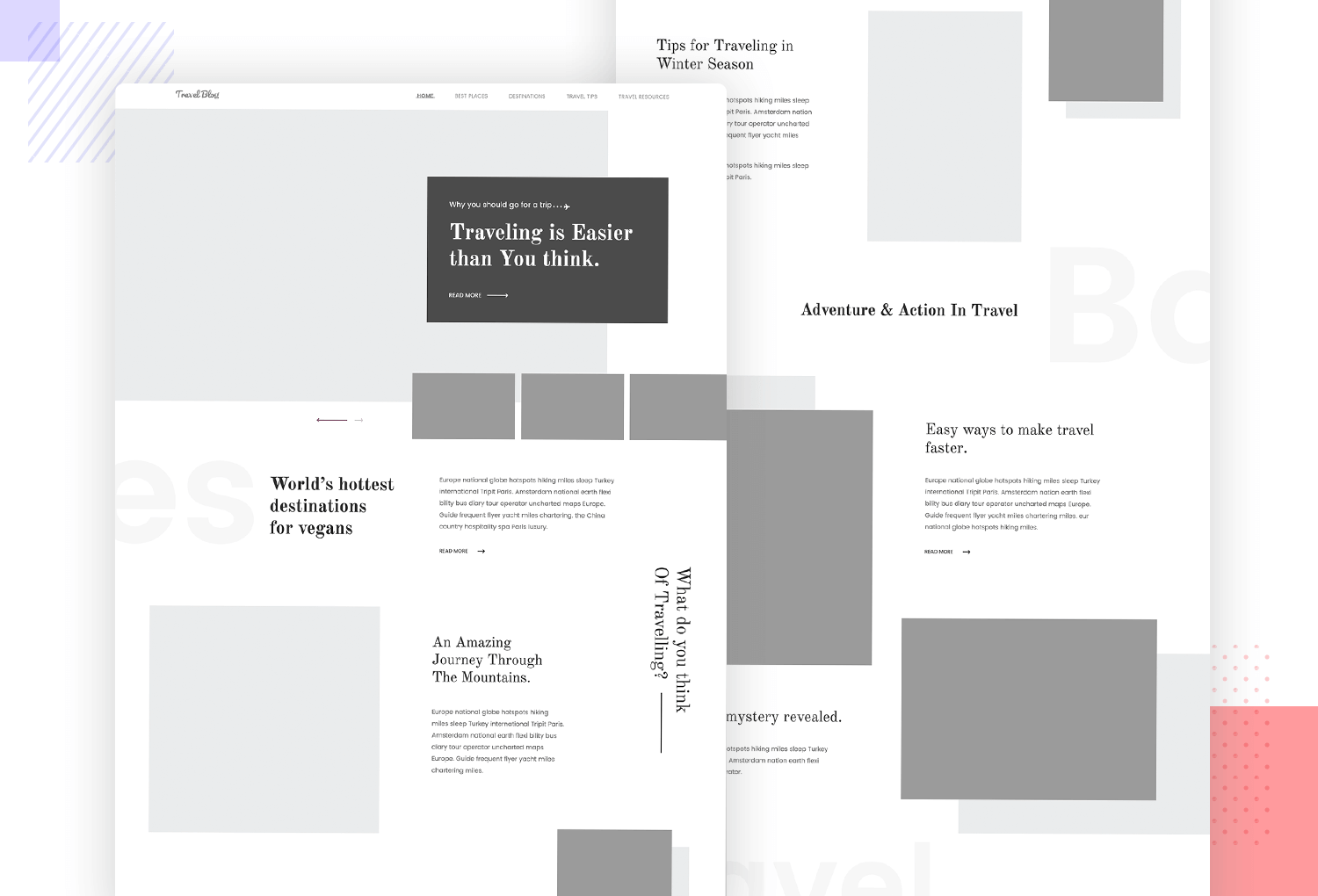
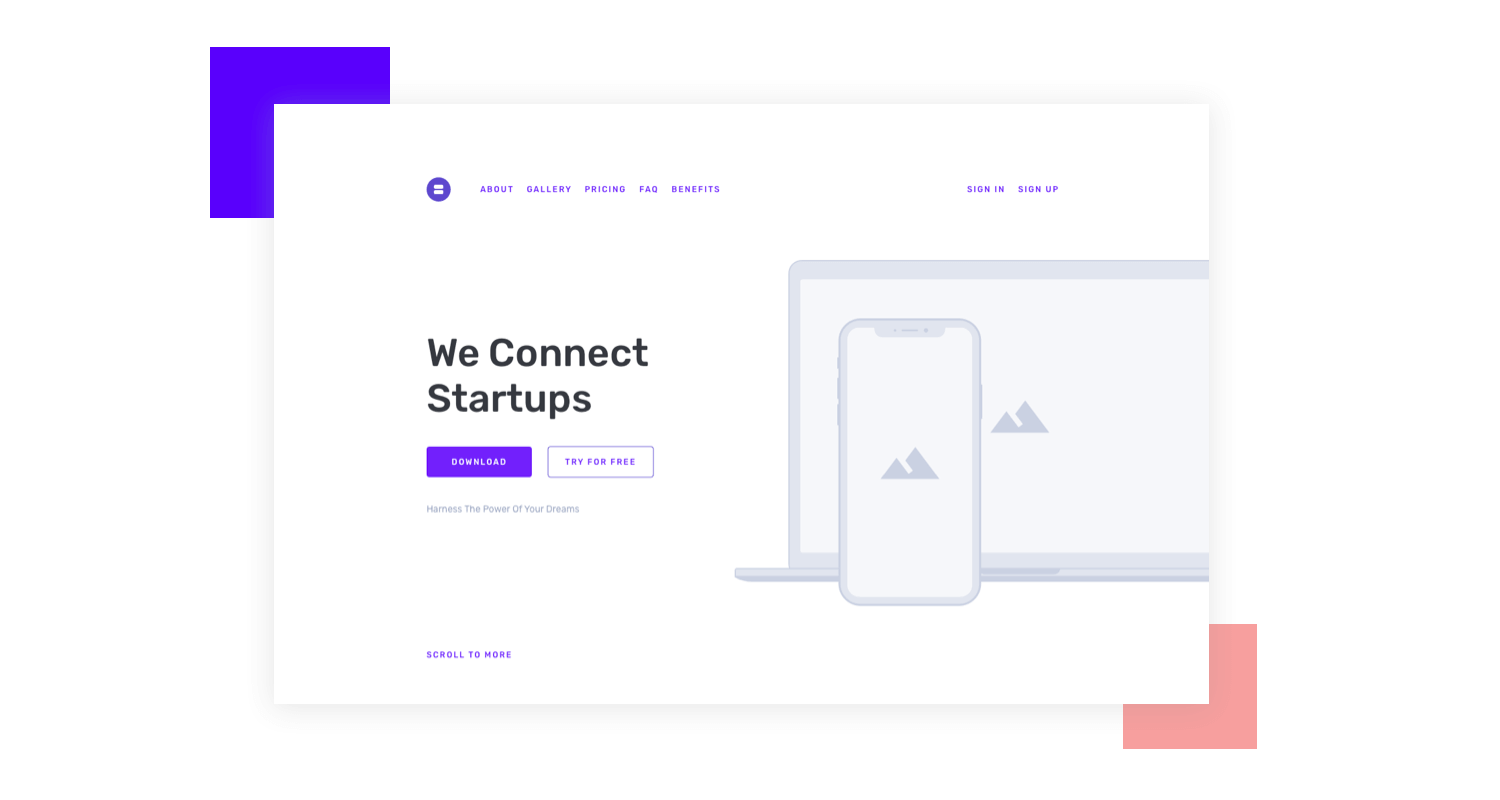
Designer Zahid Hasan Zisan created this wonderful wireframe which is quite simple in its composition – it doesn’t have visual elements as of yet. But due to the simplicity of the wireframe, we can fully appreciate the smart structuring of the landing page.

With a navigation menu at the top of the page and the clever positioning of different components such as text boxes, this wireframe is a great example of how to make the most of the screen space you have. You’ll notice plenty of whitespace, which both guides our eye around the wireframe, and gives us relief from the information on the screen. Pretty smooth, eh?
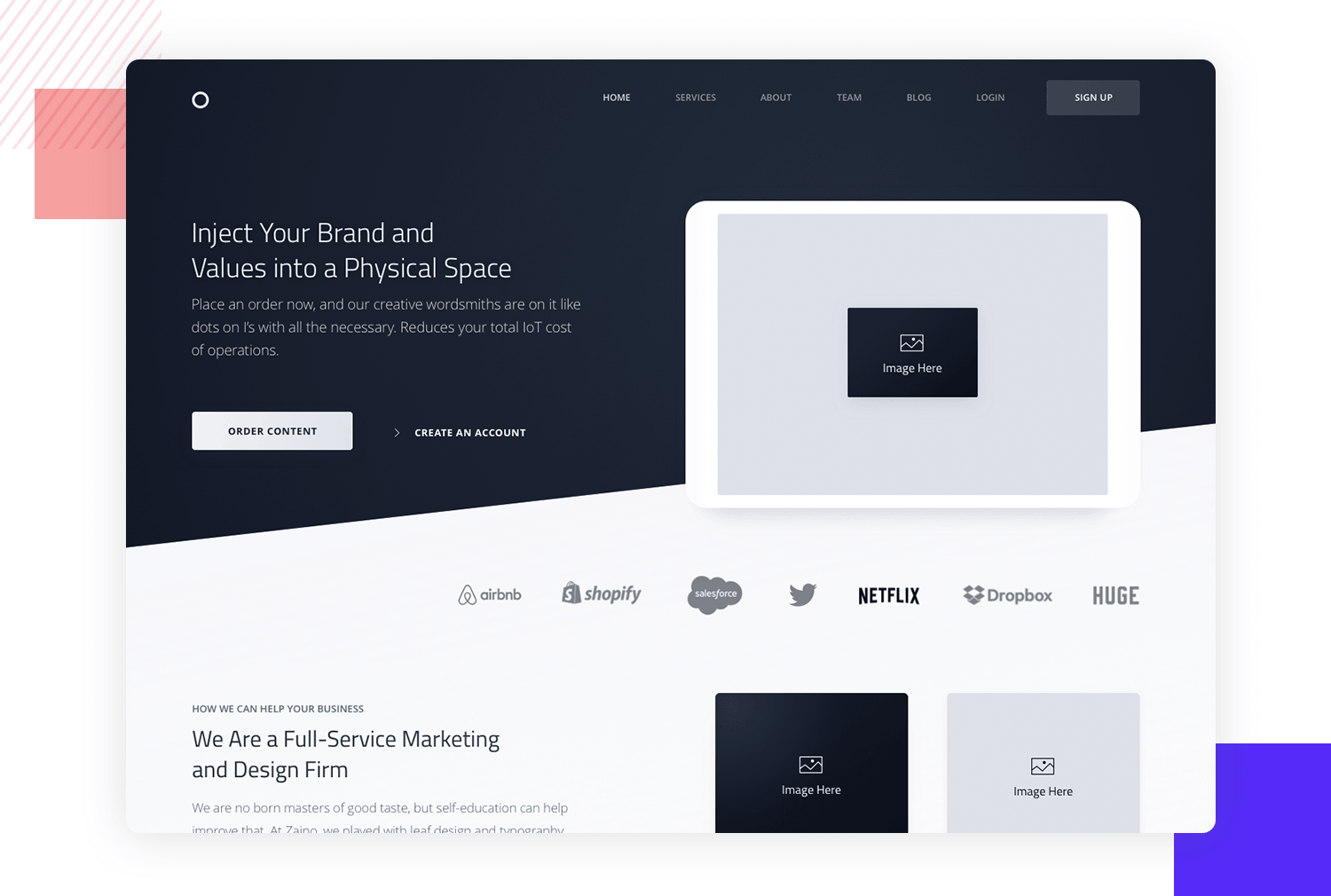
UX designer Sergei Pikin shared this wonderful wireframe on Dribble – it regards a homepage built for a digital marketing agency. You’ll notice that the design already has the real content and some visuals such as icons and logos.

The design uses color to give a sense of organization and separation of areas. The real images are missing, and were most likely, added at a later stage in the product development process.
The navigation bar at the top gives us a preview into the information architecture and the navigation flow of the whole website – all that, without ever overloading the eye. Impressive!
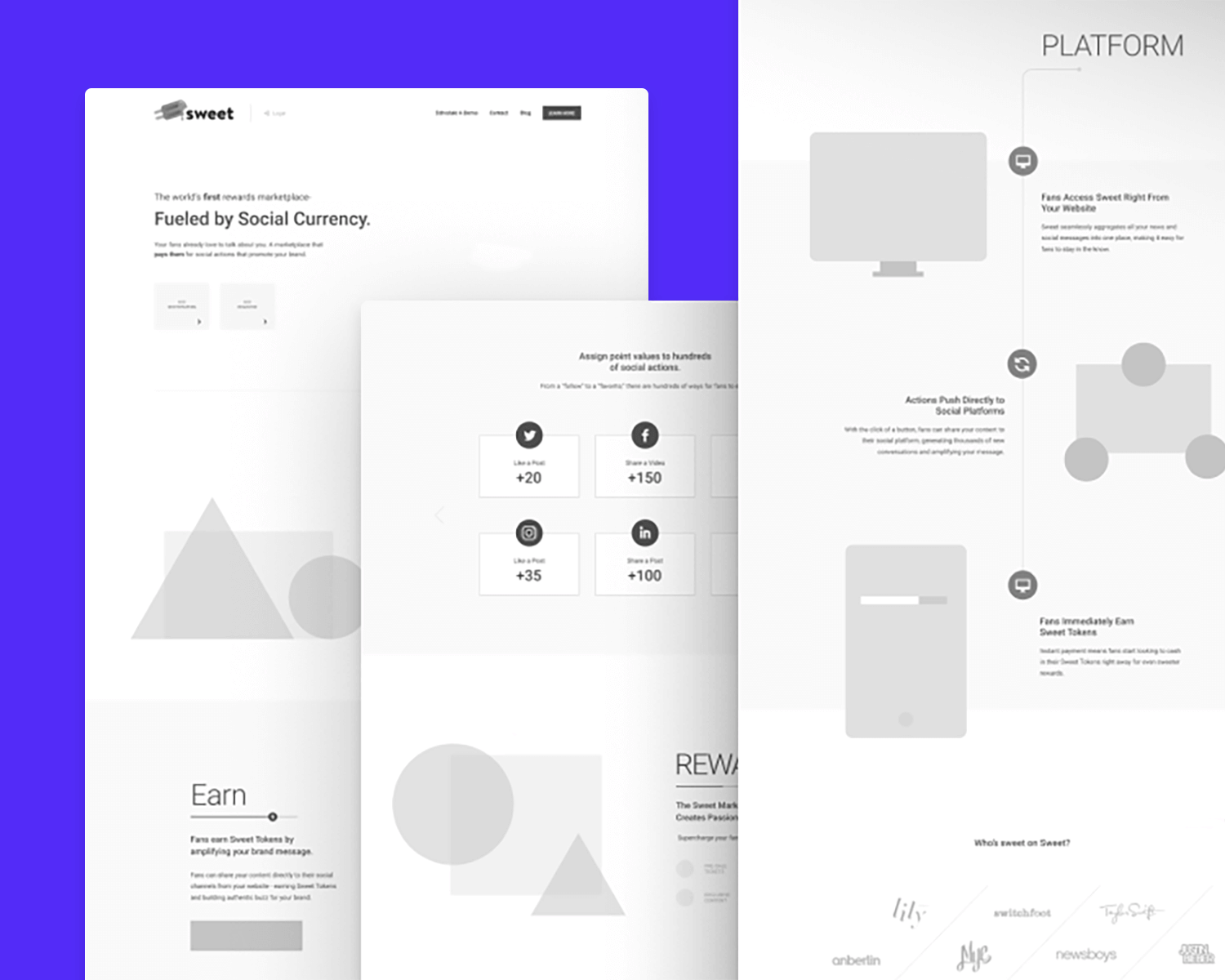
This wireframe shows the skeleton of Sweet.io, a social media management tool, designed by David Kovalev. Notice the use of real content and even a few basic visual components, that give us a glimpse into the final design.

This is an interesting example of wireframe design, because of its modular nature. The idea is that Denis Abdullin created several modules, which can be arranged in the most convenient way for each individual page. The wireframe example we see is simply a combination out of many possible ones.

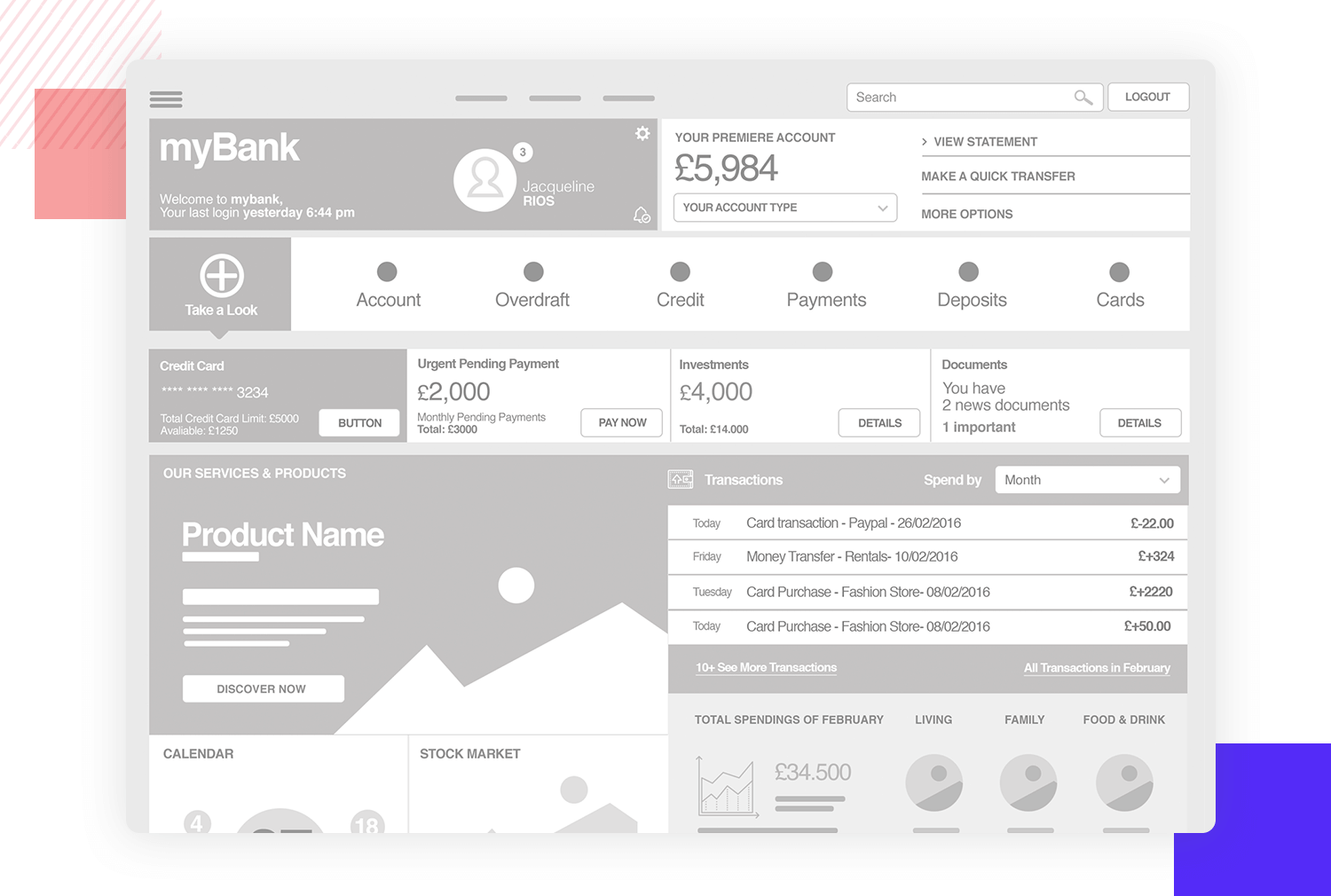
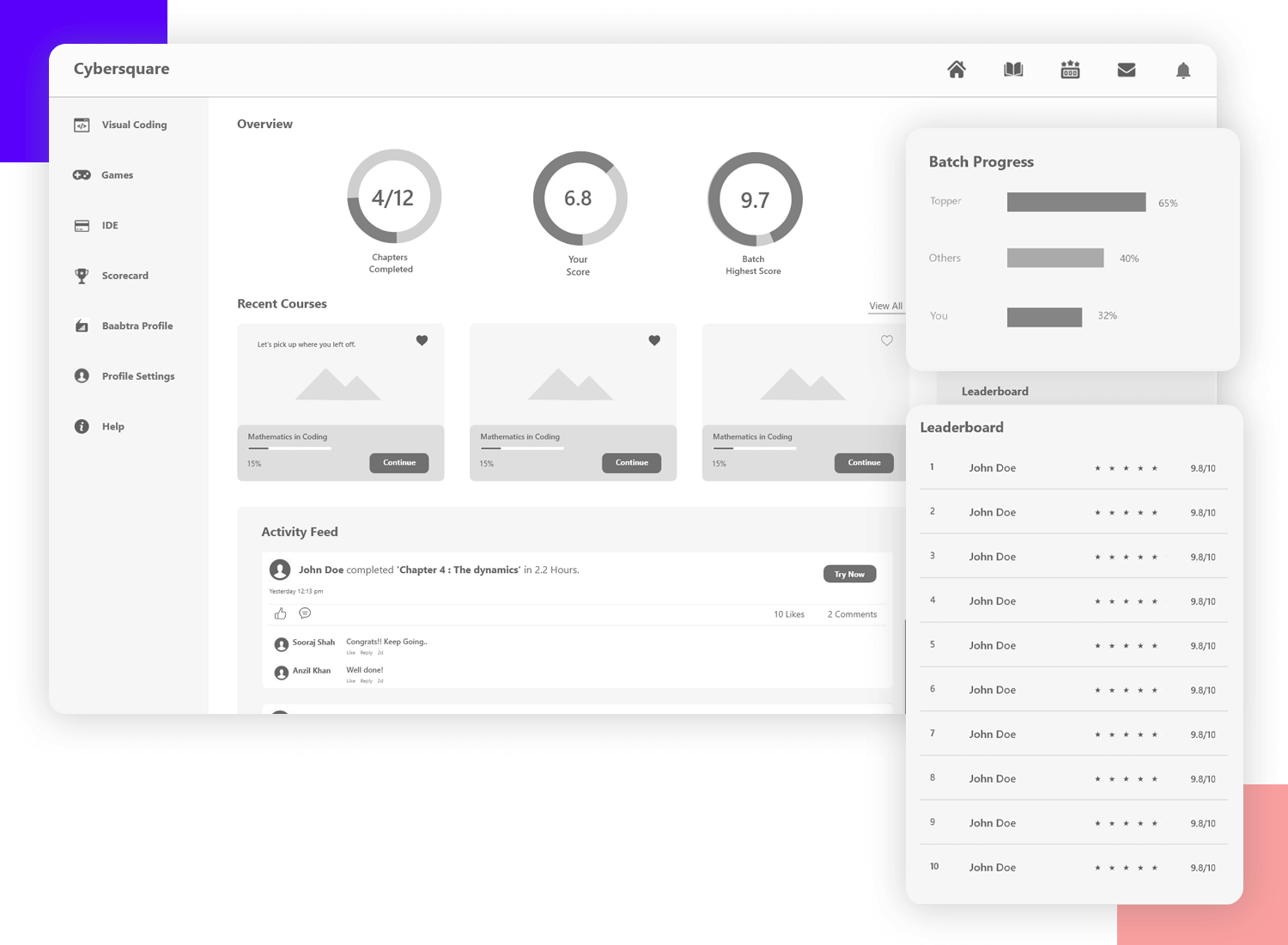
This dashboard wireframe, brought to you by Seçil Kalem goes into much more detail and contains complex data, as you would expect from a banking platform. This wireframe design is impressive, precisely because that complex data is presented in a logical and well-organized way to the user.

As a good dashboard should, the user can see all the crucial information in a glimpse. Using real written content, we can get a real feel of the finished product. This high-fidelity wireframe example, is a great pointer in how to get a lot of information in the same screen in a coherent way.
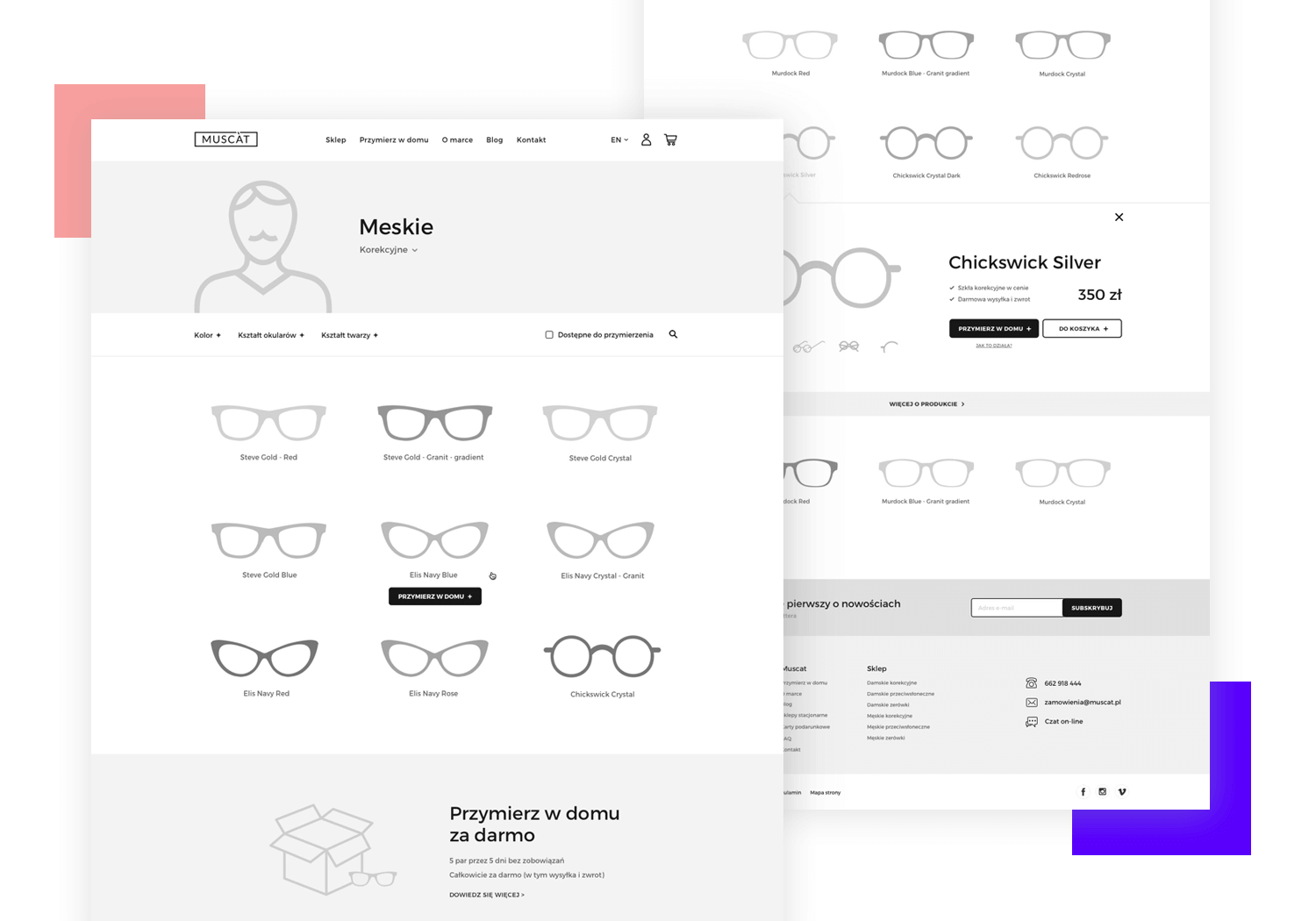
This wireframe made the list due to its wonderful use of whitespace and strong sales pitch. Yes, we have very little text and most of the experience is left for the visual elements – but that’s ok. Sometimes, online shopping can indeed be a visual experience, and this wireframe design potentialized that. Sometimes, a simple design can be powerful, like in this Muscat wireframe example made by Emil Gleguła.

This wireframe design is low-fidelity but still enjoys quite a few details. We can appreciate the use of components and elements to clearly divide the space, creating noticeable sections on the page. There’s plenty of breathing room, while still offering a lot of visual and written content.
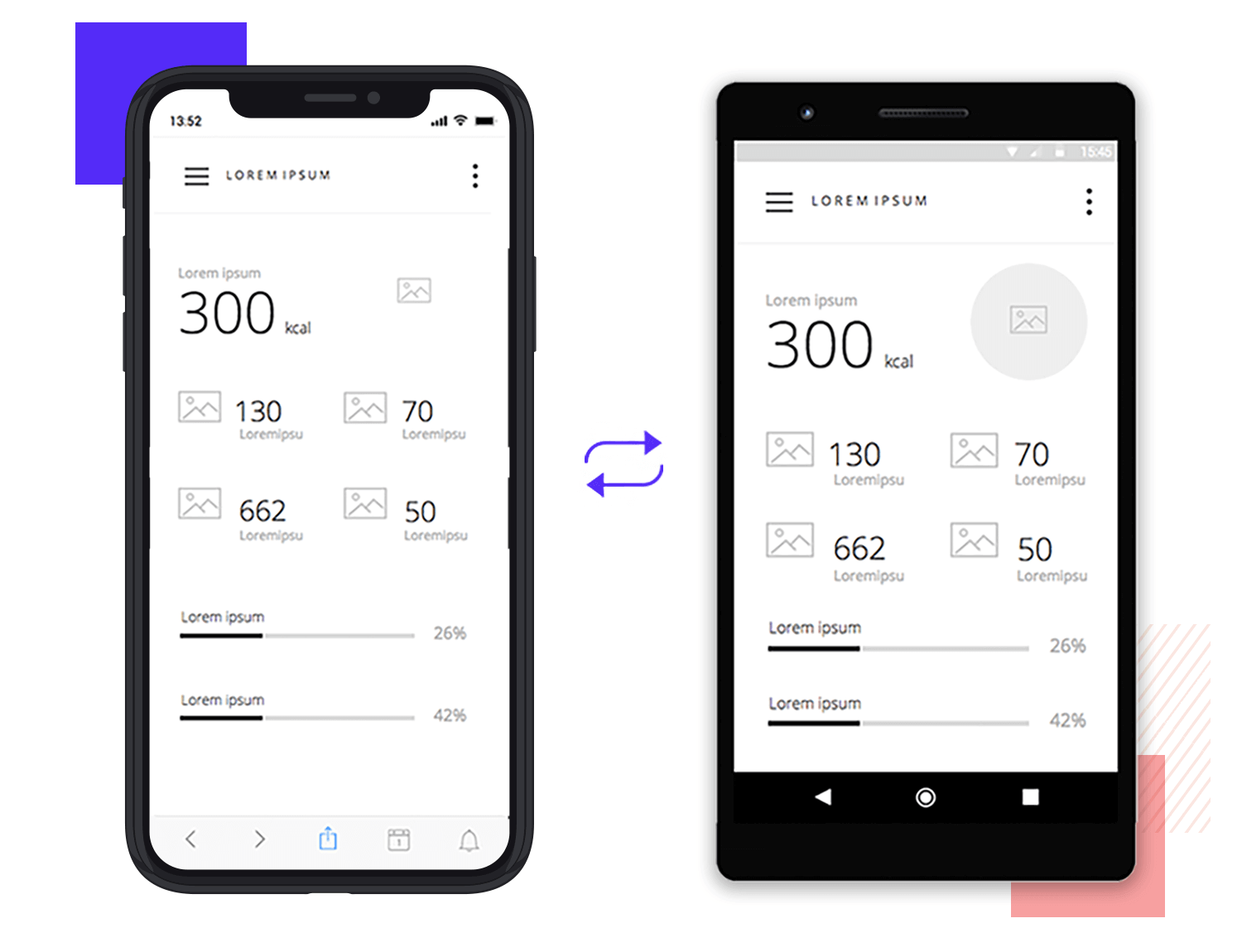
Even more interesting is that the designer also included the mobile version of the same wireframe, where we can see how elements are prioritized and compressed to offer the same user experience. Brought to you by Craftwork Studio.

It’s true that this one is more of a components kit than a wireframe example. However, it still teaches us something about the art of wireframing content. Even with a small amount of content to play with, Denis Abdullin still managed to create a hierarchy and build a good layout. This is a good example of a base that could be built upon with relative ease.

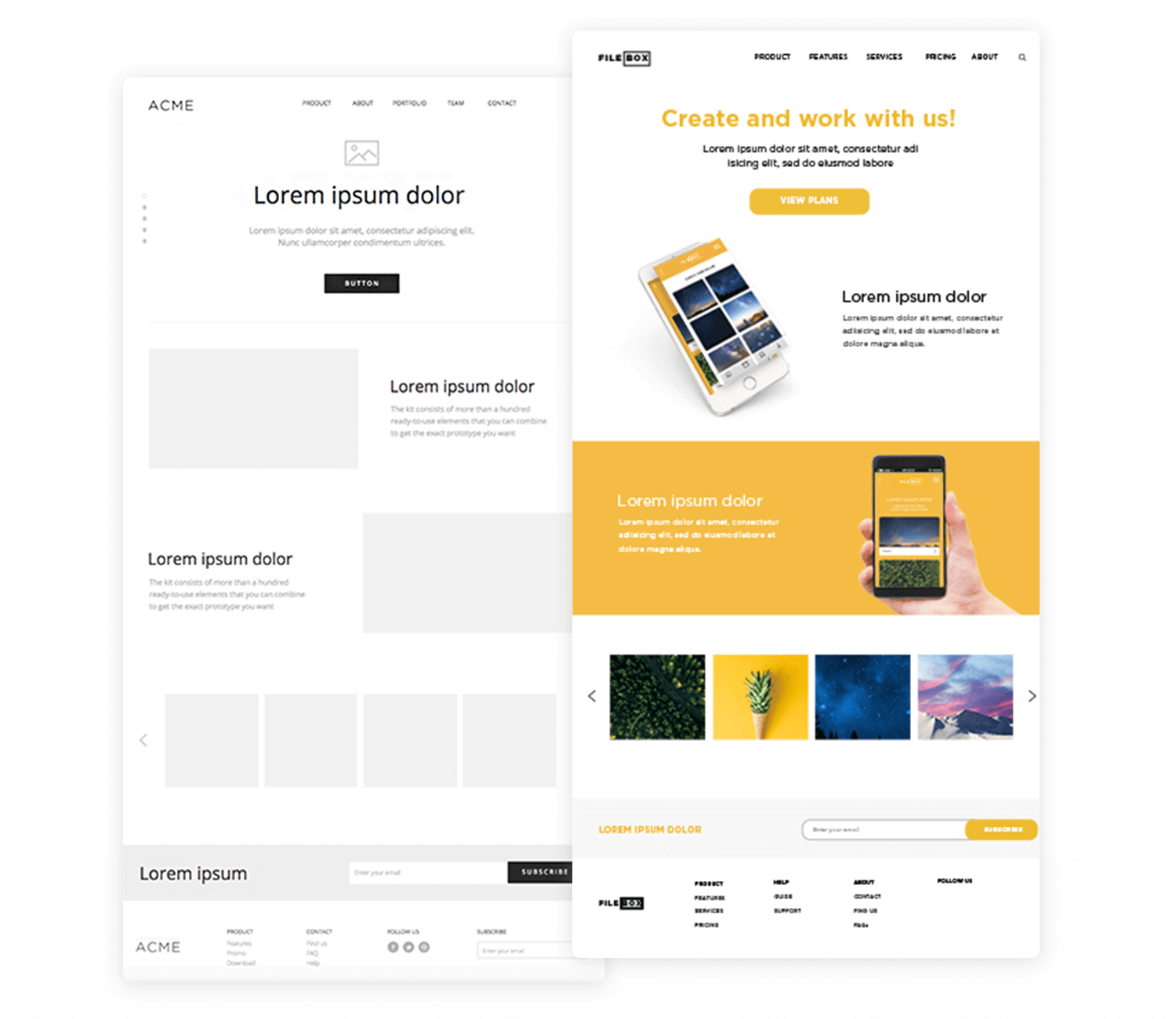
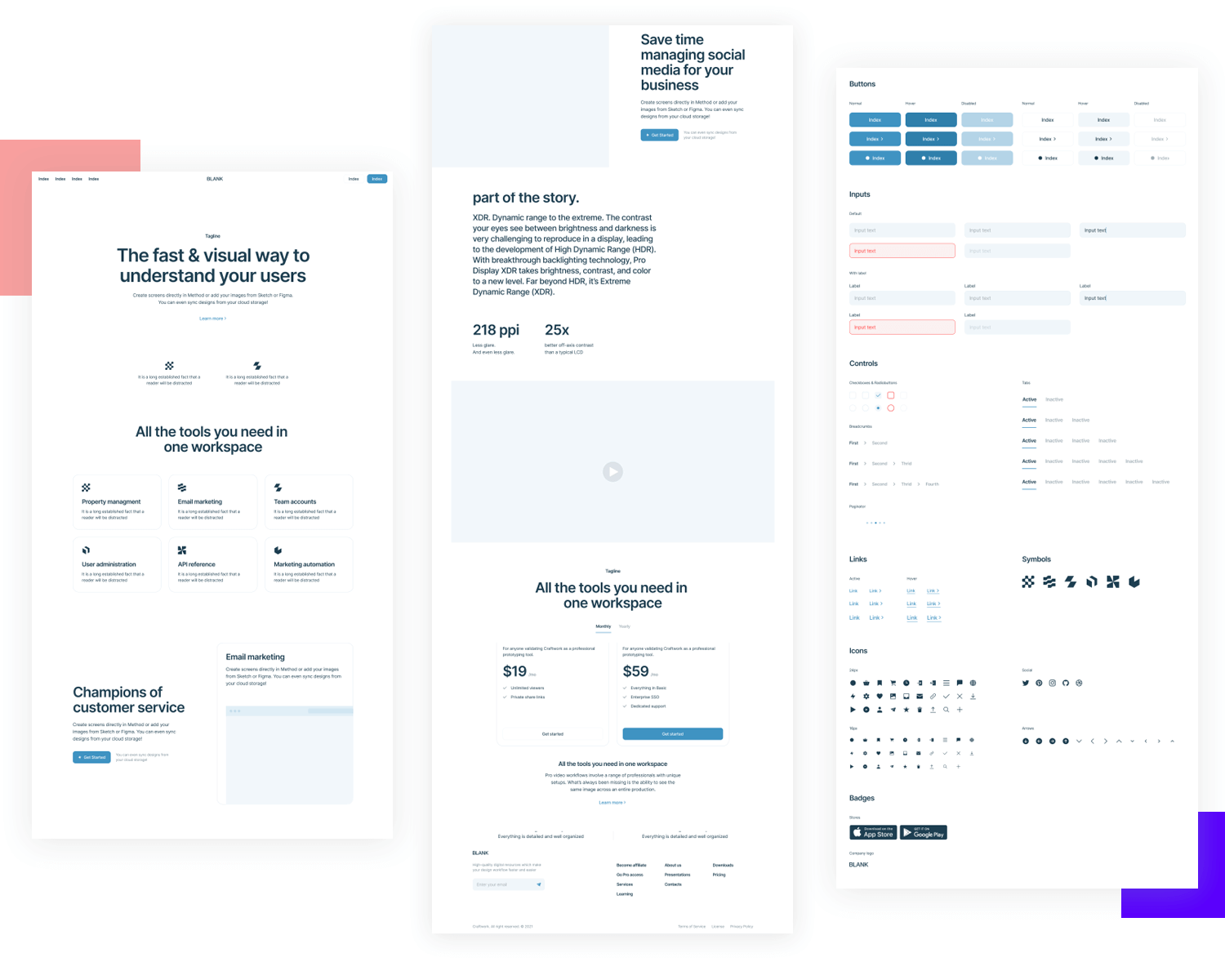
This is another case where designers create UI kits for their wireframes, with their example wireframe featuring on this list. In this case, we particularly enjoy the way Max Schneider chose to display his work. At first, we can see the low-fidelity wireframe which includes the basics but focuses primarily on the layout. Then we can see a finished design, which includes all the details and visuals. It goes to show that a truly good layout design can be a practical resource to have at hand for a large number of websites.

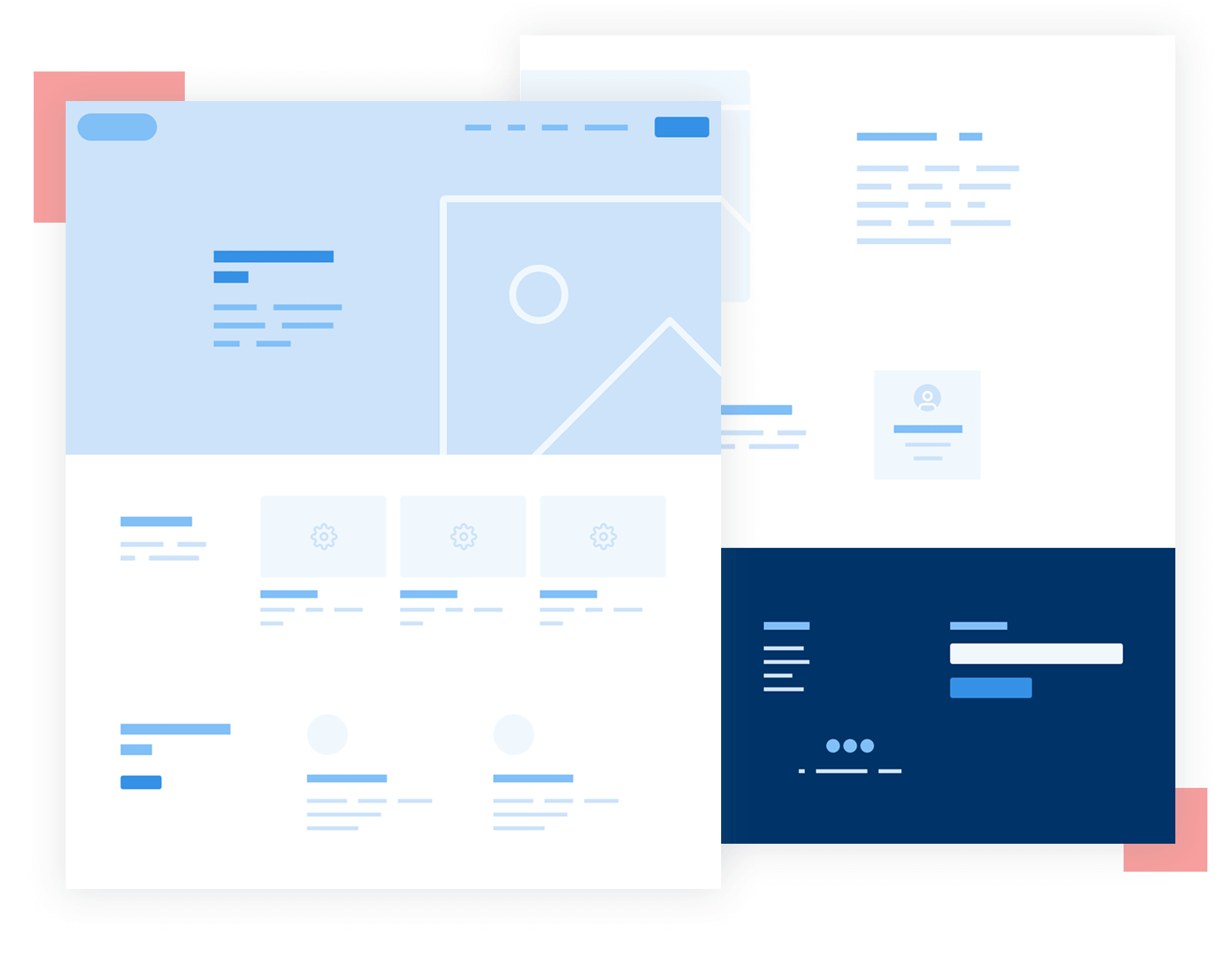
This website wireframe example, brought to you by Michał Roszyk, comes with a mid-fidelity level, including some of the content but not all the visuals. We can appreciate the division of the space, with a layout that creates separate sections of the page. The header section could be perfect for any kind of high-impact visual, like a powerful sales pitch or a featured article. We love the use of white space, which allows each little element to sing, without ever becoming too much for the user’s eye.

In this wireframe example, we can appreciate the use of spacing and the clear visual hierarchy of the components. The wireframe enjoys a zig-zag layout, which makes it easy for the user to skim the content with minimum cognitive effort. This wireframe example is brought to you by Karol Woźniak.

Another wireframe example that is all about layout and space allocation. The Construction Company Wireframes shows us that creating a defined header area can help us to deliver a powerful argument right off the bat.

The wireframe, made by Mathijs Lemmers, follows the classic arrangement of placing navigation links to the left, with the branding to the right. We enjoy the simplicity of this wireframe, knowing that it can be truly illuminating to analyze the allocation of space without distractions.
Start wireframing web and mobile apps with Justinmind. It's Free. Unlimited projects!

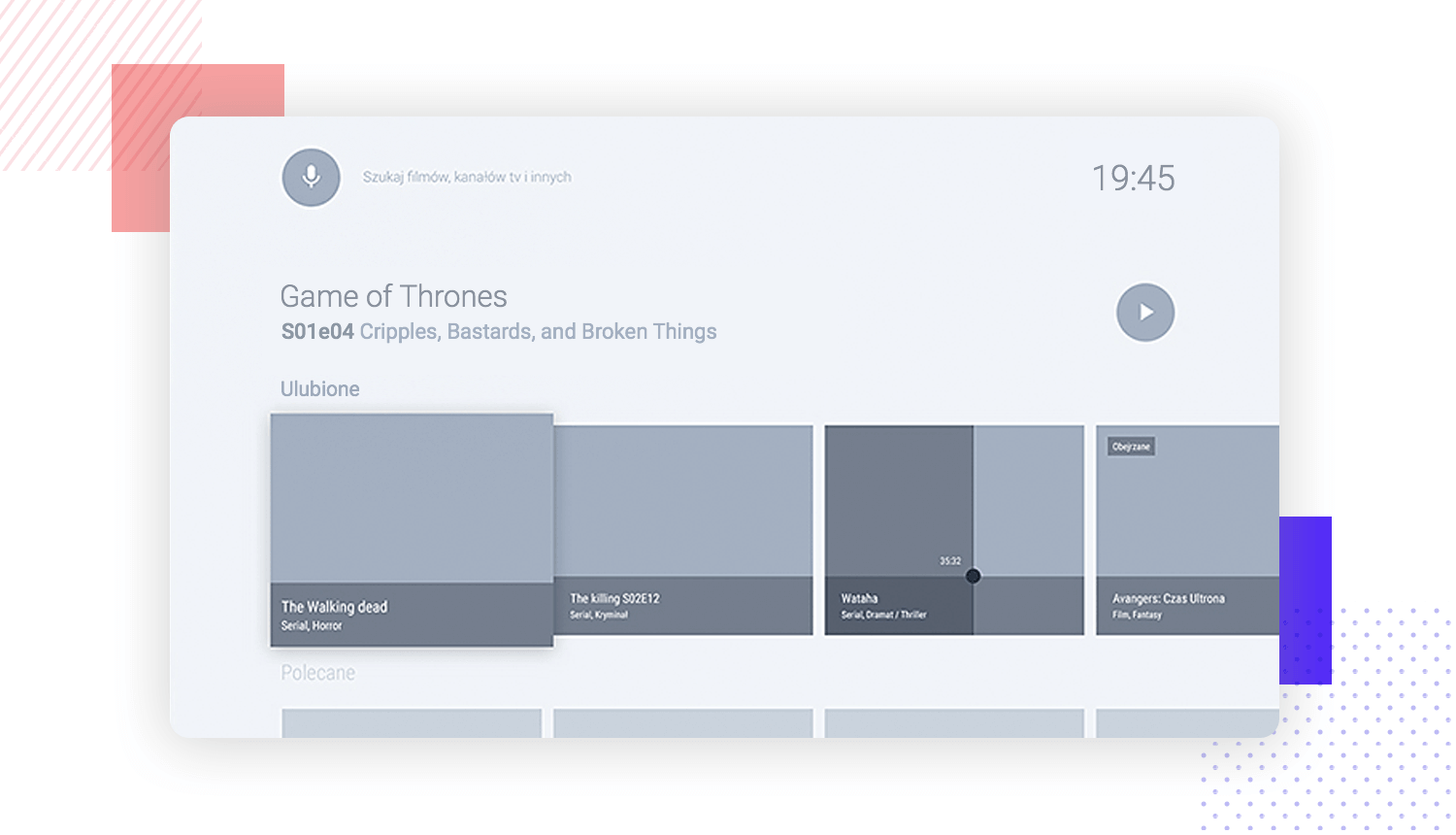
This wireframe is the perfect example of the first wireframe to create a new smart TV interface for streaming movies. It adapts to large TV screen sizes and presents different ways to interact with the content available. Brought to us by Andrew Mialszygrosz you can find it in his Dribbble page.

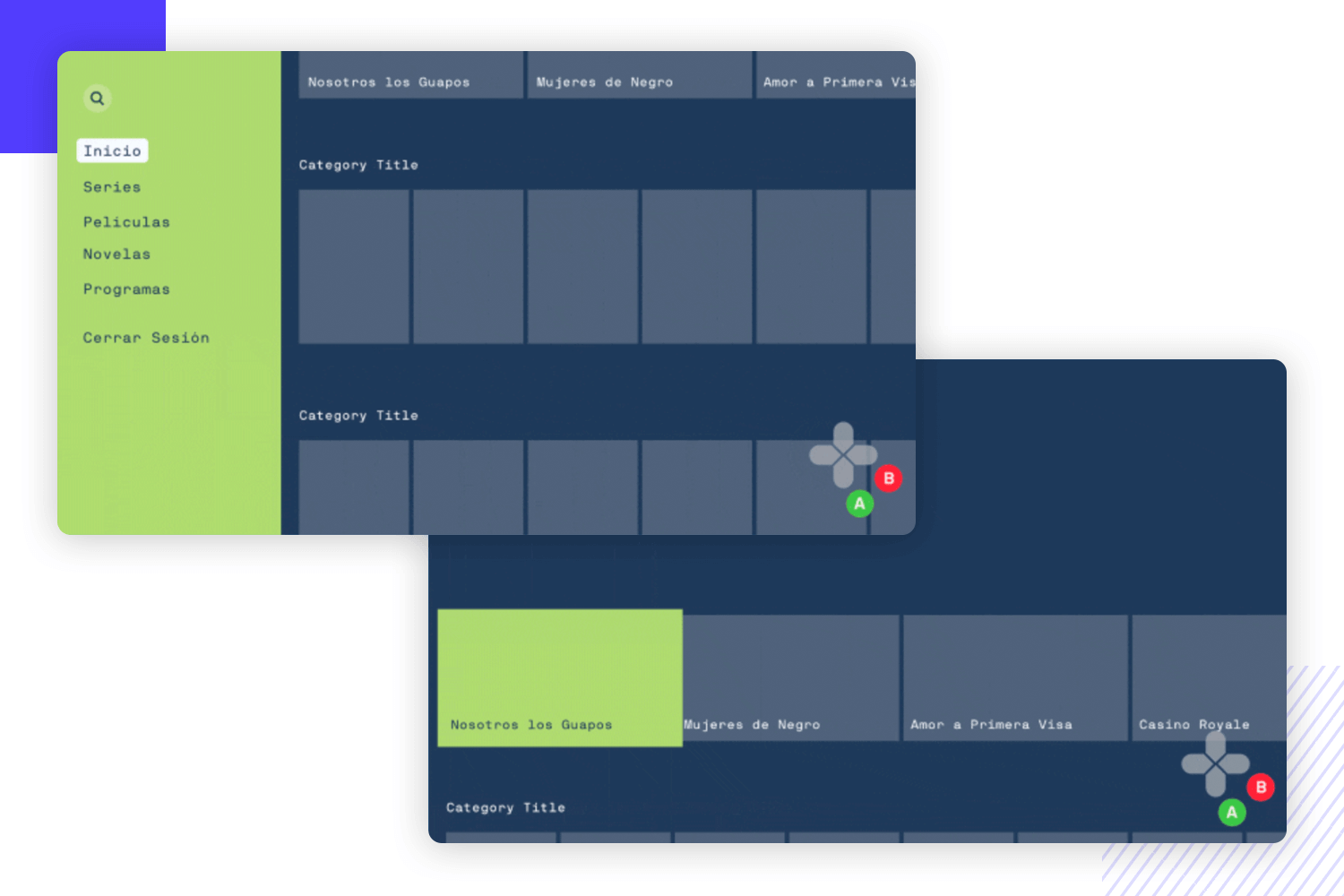
This wireframe prototype includes all the main visuals and interactions. It shows a simple design layout that is clear and efficient for the end user. This wireframe by Emannuel Rojas can be an excellent reference point for anyone who wants to move onto a high-fidelity wireframe design for their TV webapp.

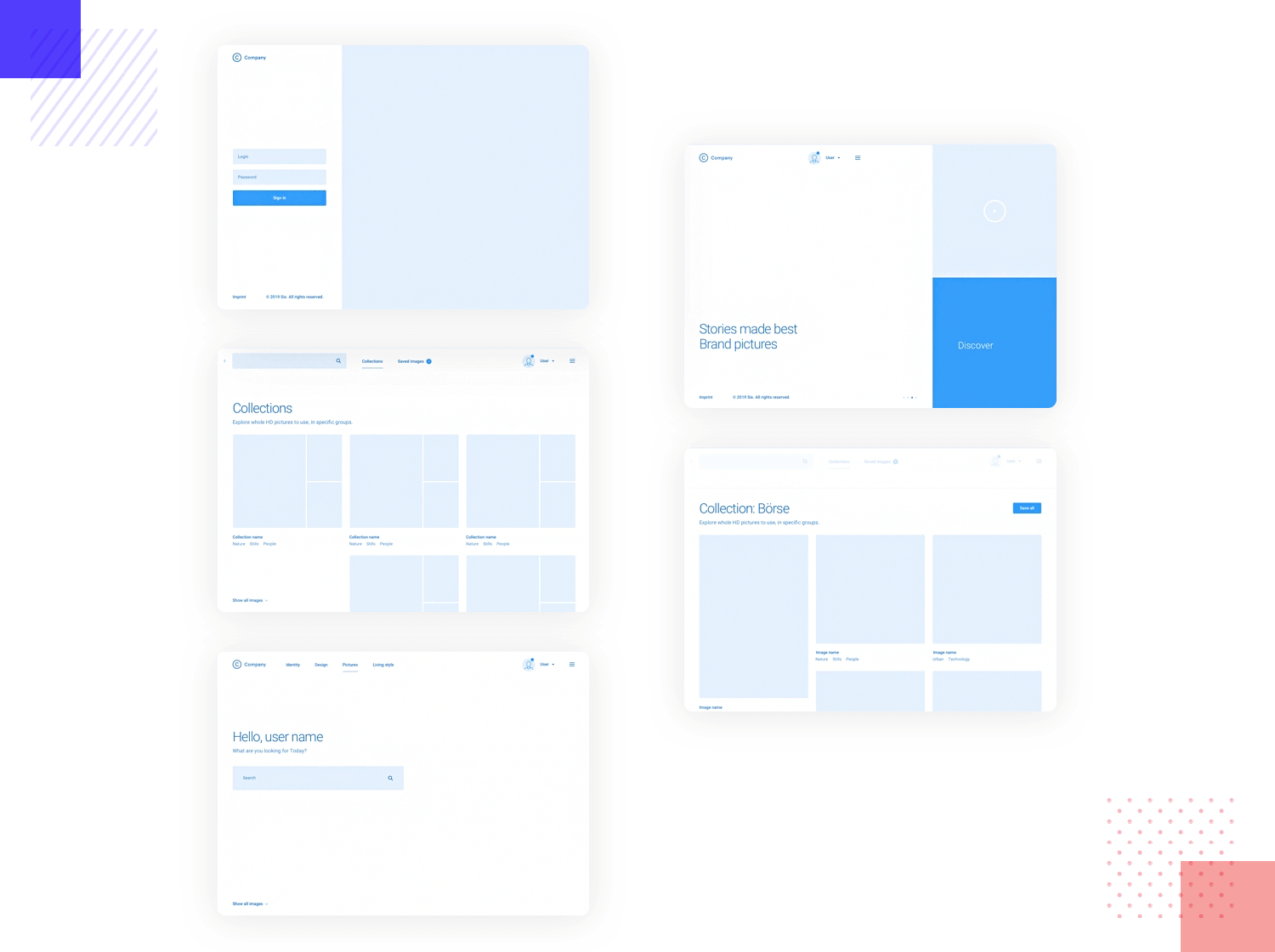
This example by Piotr Kaźmierczak shows a complete low fidelity website wireframe that is simple and easy to analyze. With clear content blocks and functionalities clearly laid out, it is the perfect starting point to create any type of website wireframe and present the basic look and feel of the brand or design project.

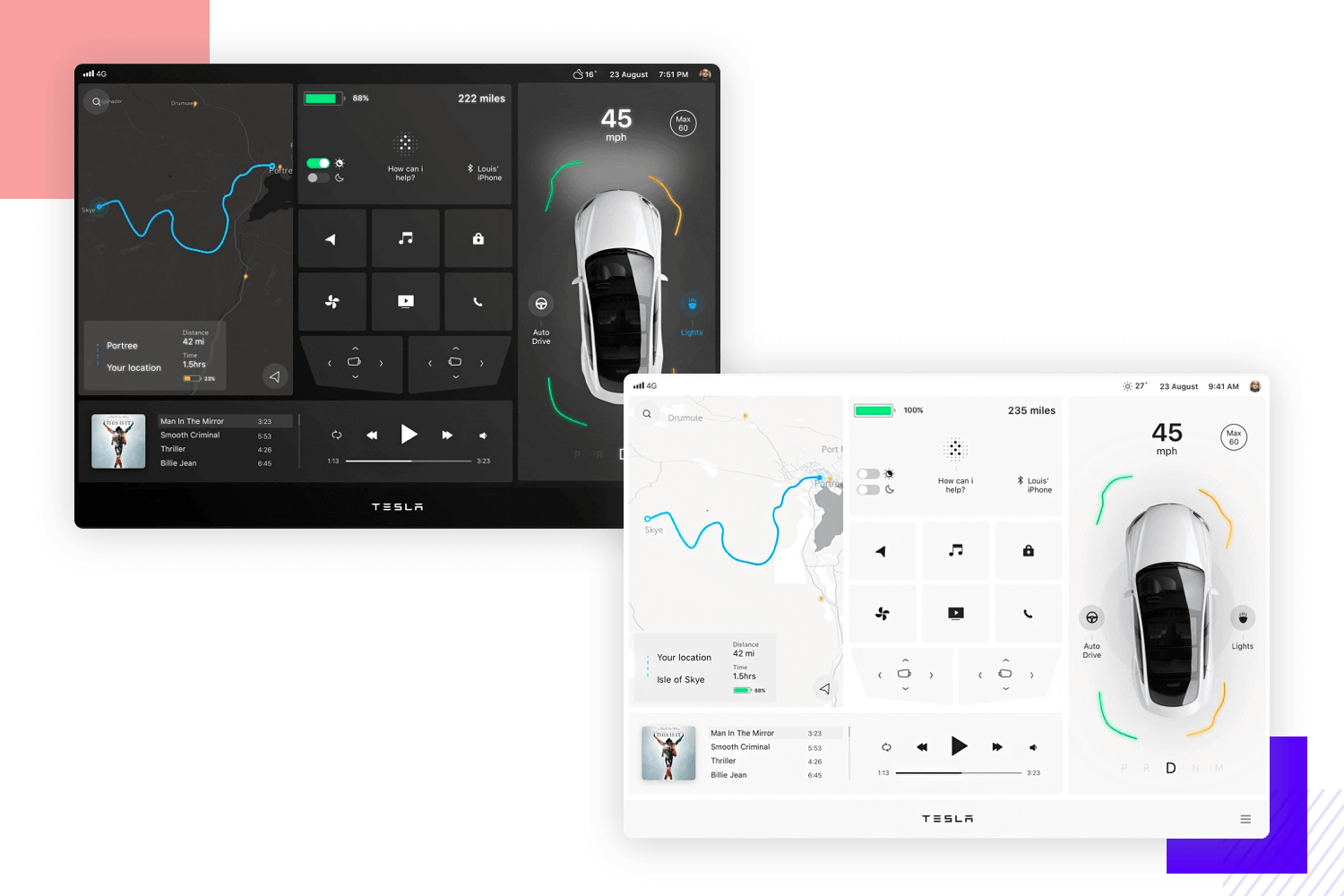
When it comes to designing a smart car dashboard, functional and clear interfaces are a must. We love this dashboard example where driving and car related information is displayed clearly and requires minimum attention from the driver. Brought to us by Louis, this high fidelity wireframe shows us great use of screen space and features layout.

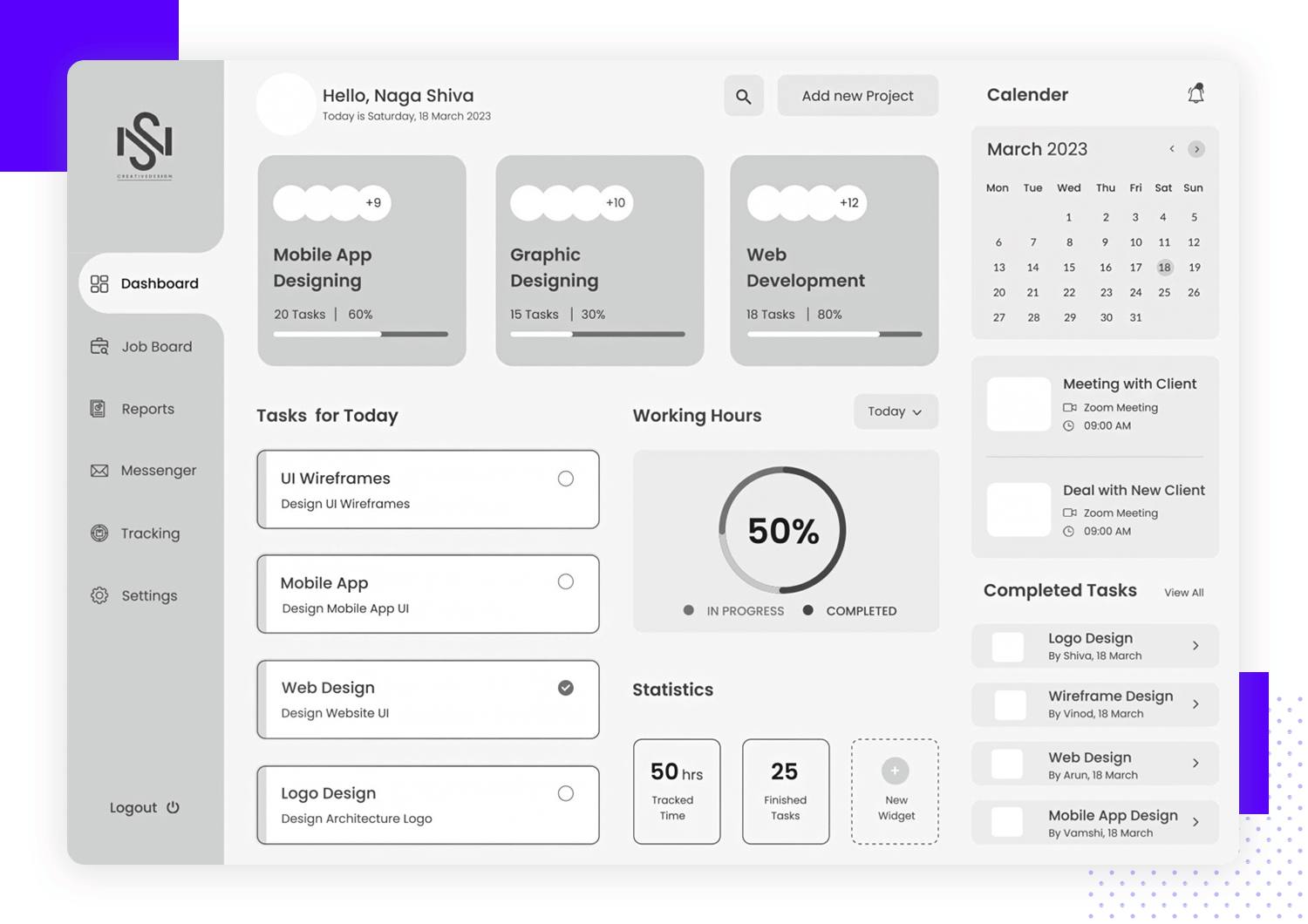
This streamlined home dashboard example from Naga Shiva shows us an effective content structure with clear sections to organize all the information that is given to us. It includes a left side navigation menu with categories, and displays the corresponding information to the right in sections, making it easy for the user to find what they are looking for.

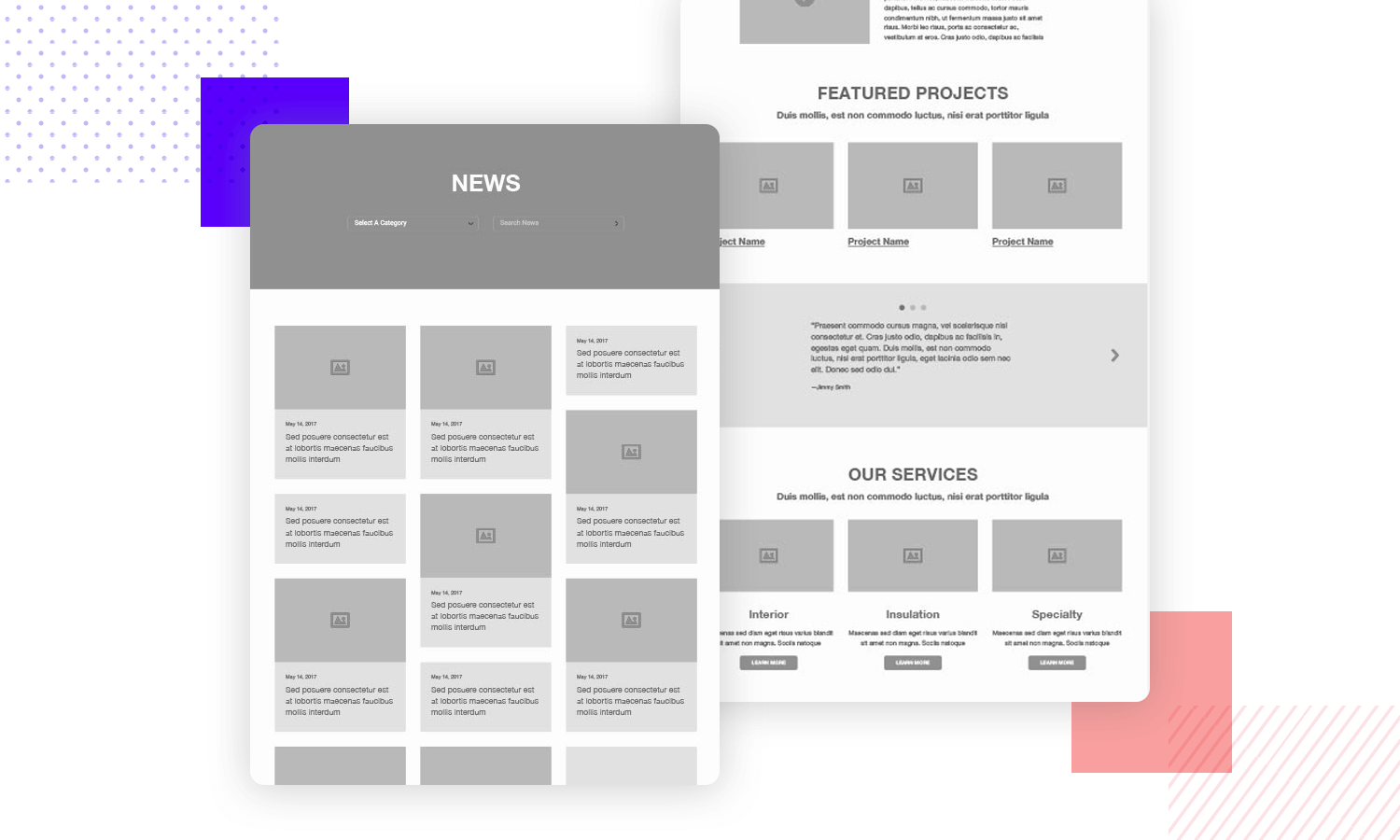
This high fidelity wireframe is part of a greyscale series of wireframes designed by Gobi B. This example shows a highly detailed design that fills in the key content of the design. Giving us an accurate representation of how the final product will be structured as well as the user and task flow.

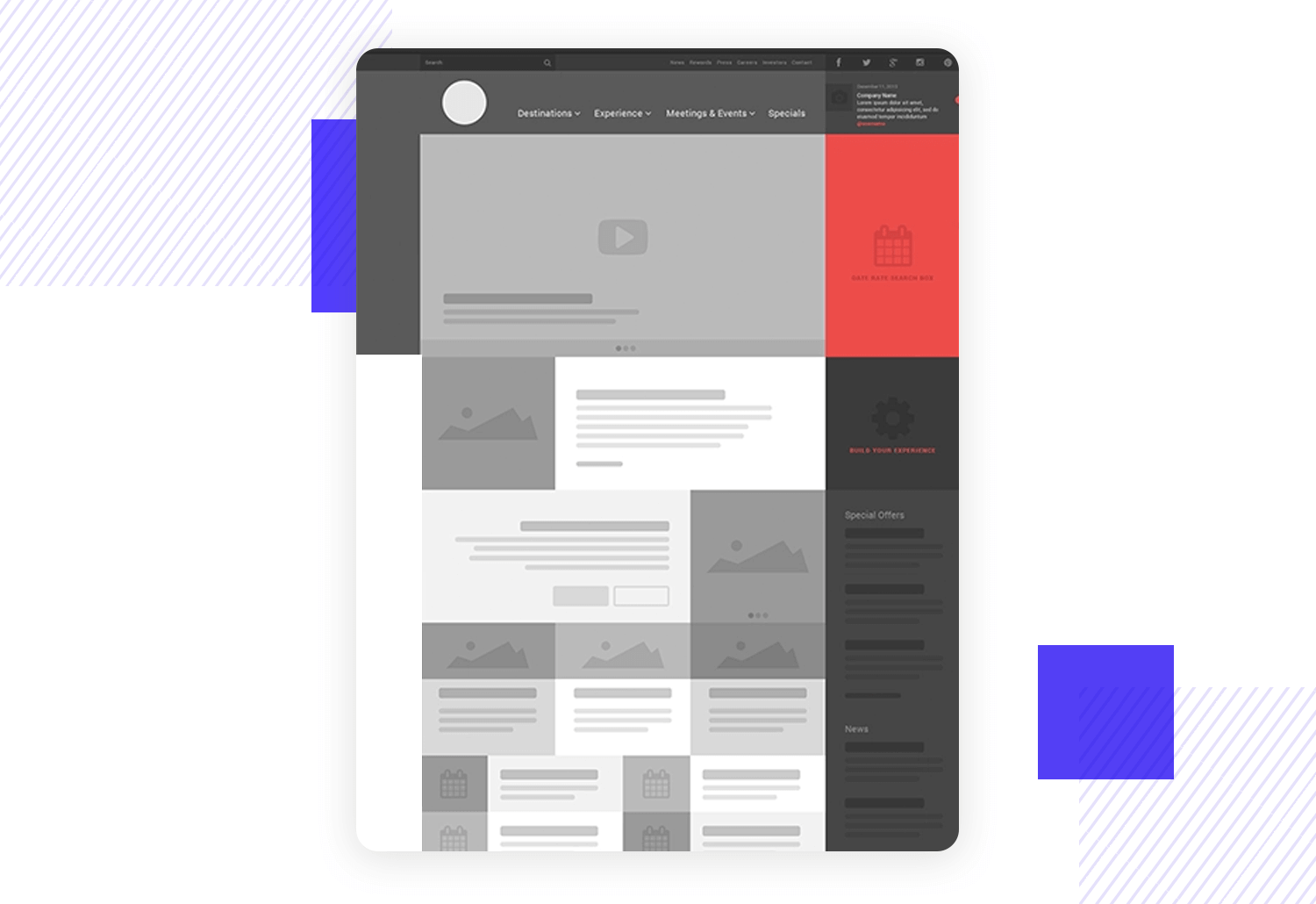
This Hotel brand website wireframe by Sean Taylor can be considered a mid-fidelity wireframe. It focuses on the content structure and flow of the page, and includes notes in the margins for an extra level of details.

Data visualization is key for any dashboard project, in this example by Aufait UX, they have managed to effectively show all the key data in their dashboard by organizing it into sections. This high fidelity wireframe has a clear structure and defines the type of data and images that will go into each section.

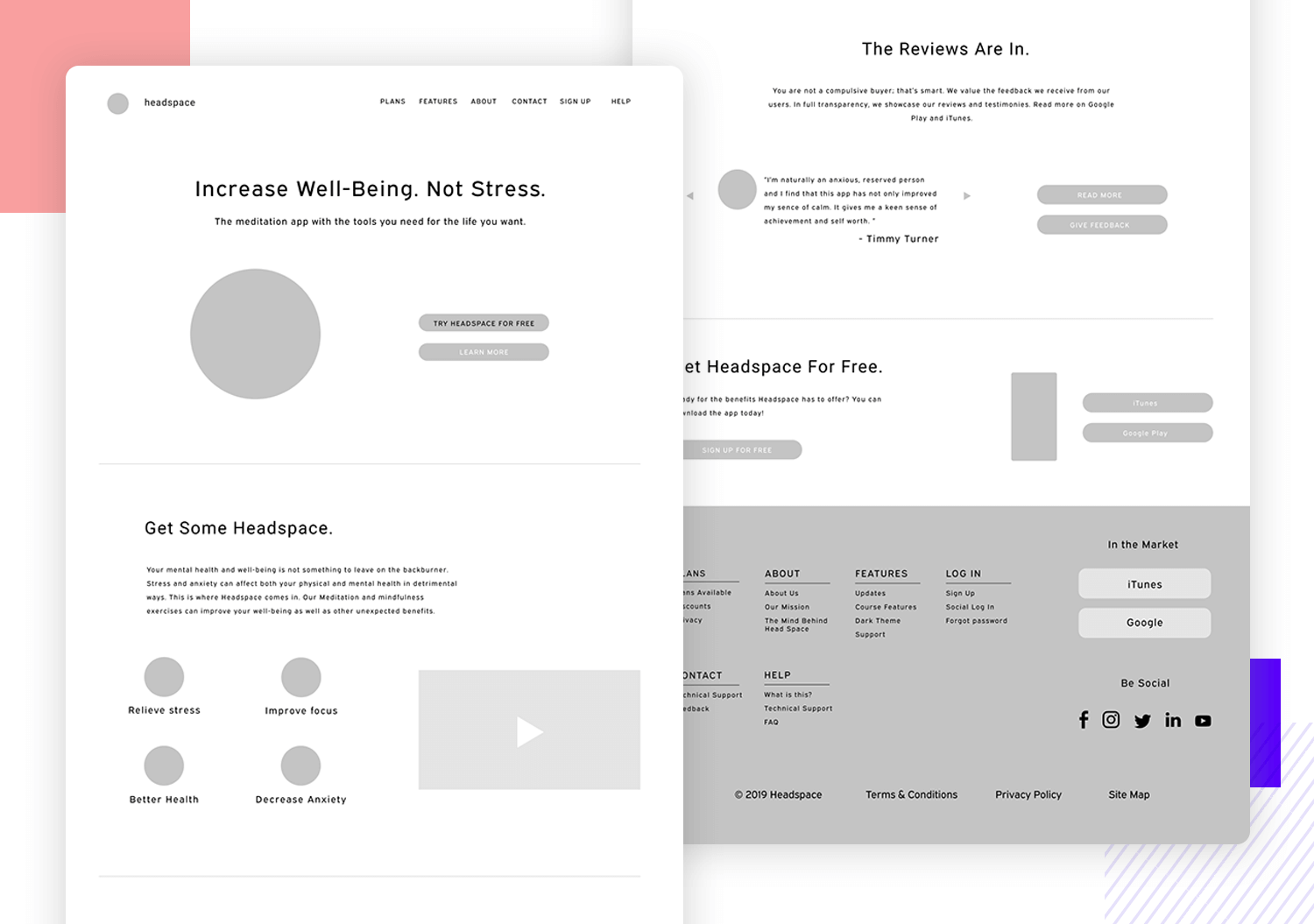
This high fidelity wireframe by Mario Yepez shows the web version redesign of the well known meditation app Headspace. The wireframe shows a high-level content of the app while keeping the brand’s personality. It is a great example of the importance the use of space and real estate can have in a design.

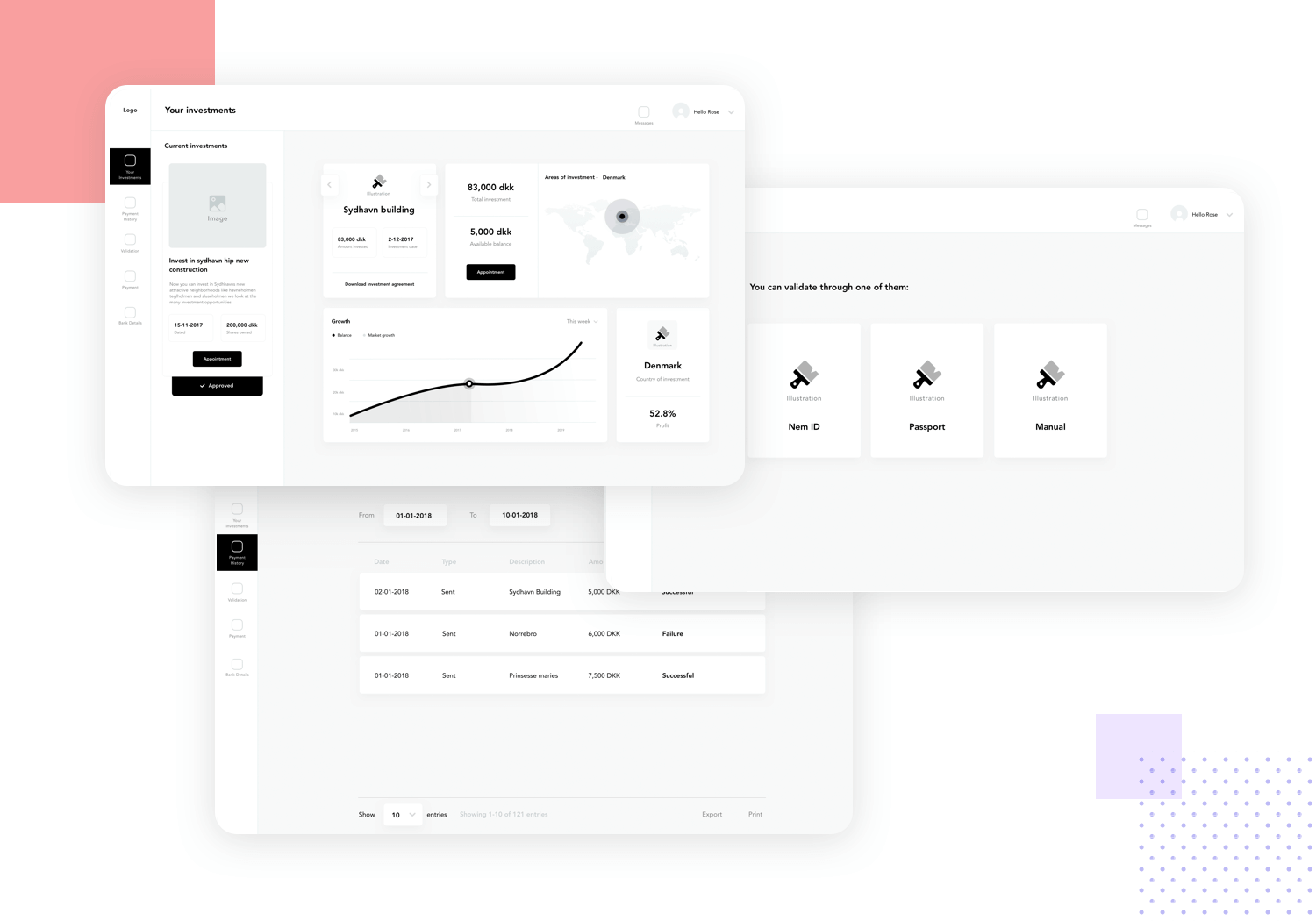
This multiple screen wireframe design by Prakhar Neel Sharma is the perfect example of a clean design that is straight to the point. The basic structure is organized by sections with the sizing of sections and elements laid out proportionally to their level of importance. Although originally designed for a Real estate investment, this wireframe is a great template for any dashboard as it can be easily adapted to any brand identity or project.

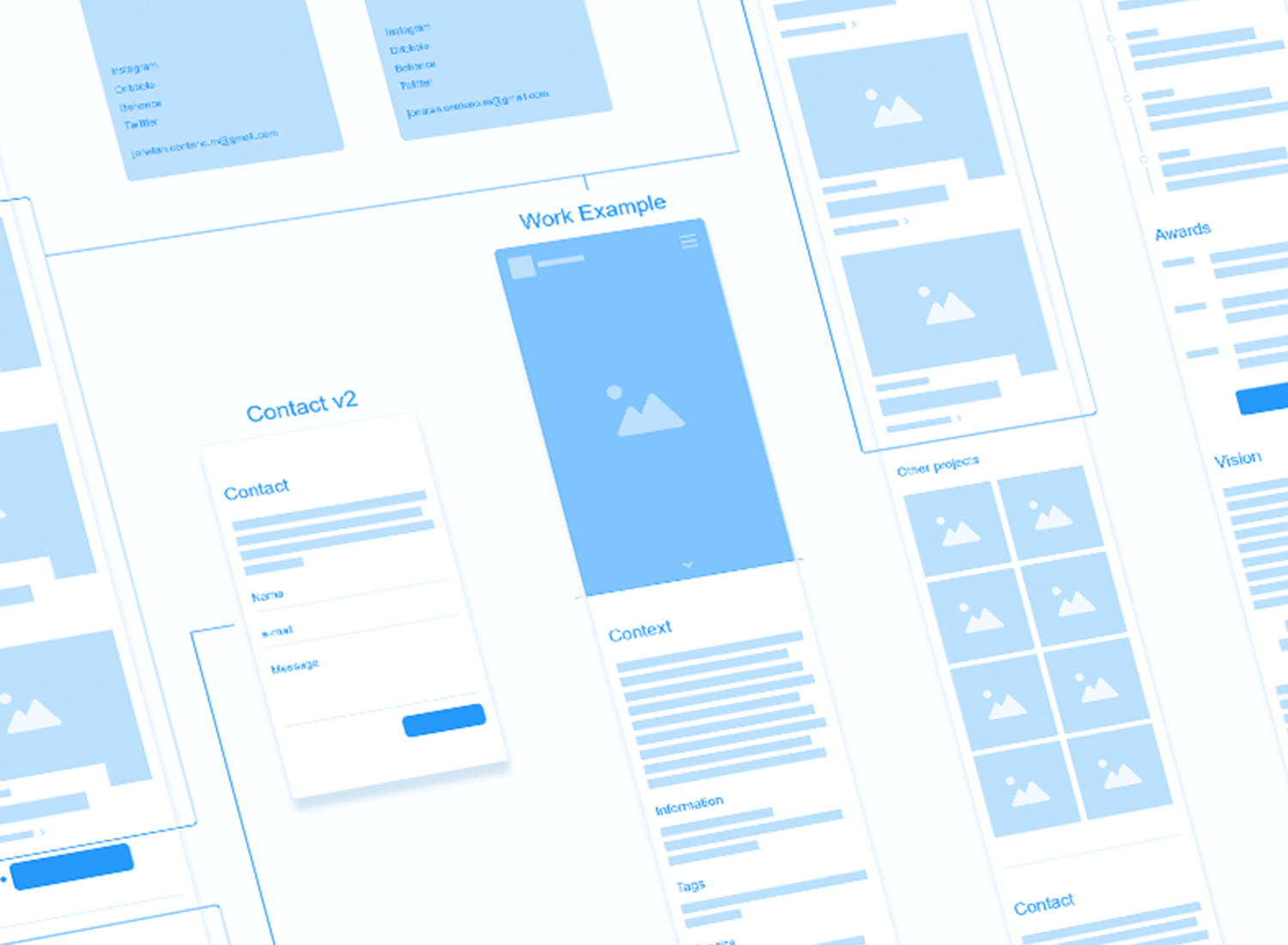
This mobile app wireframe also offers us insight into how wireframing can be so closely linked to other aspects of UX design. Like some of our previous examples, the portfolio wireflow is all about the marriage of wireframing with user flows and information architecture. To us, this is a wonderful and practical example of how UX design delivers the best results with a holistic approach. By Jonathan Centeno.

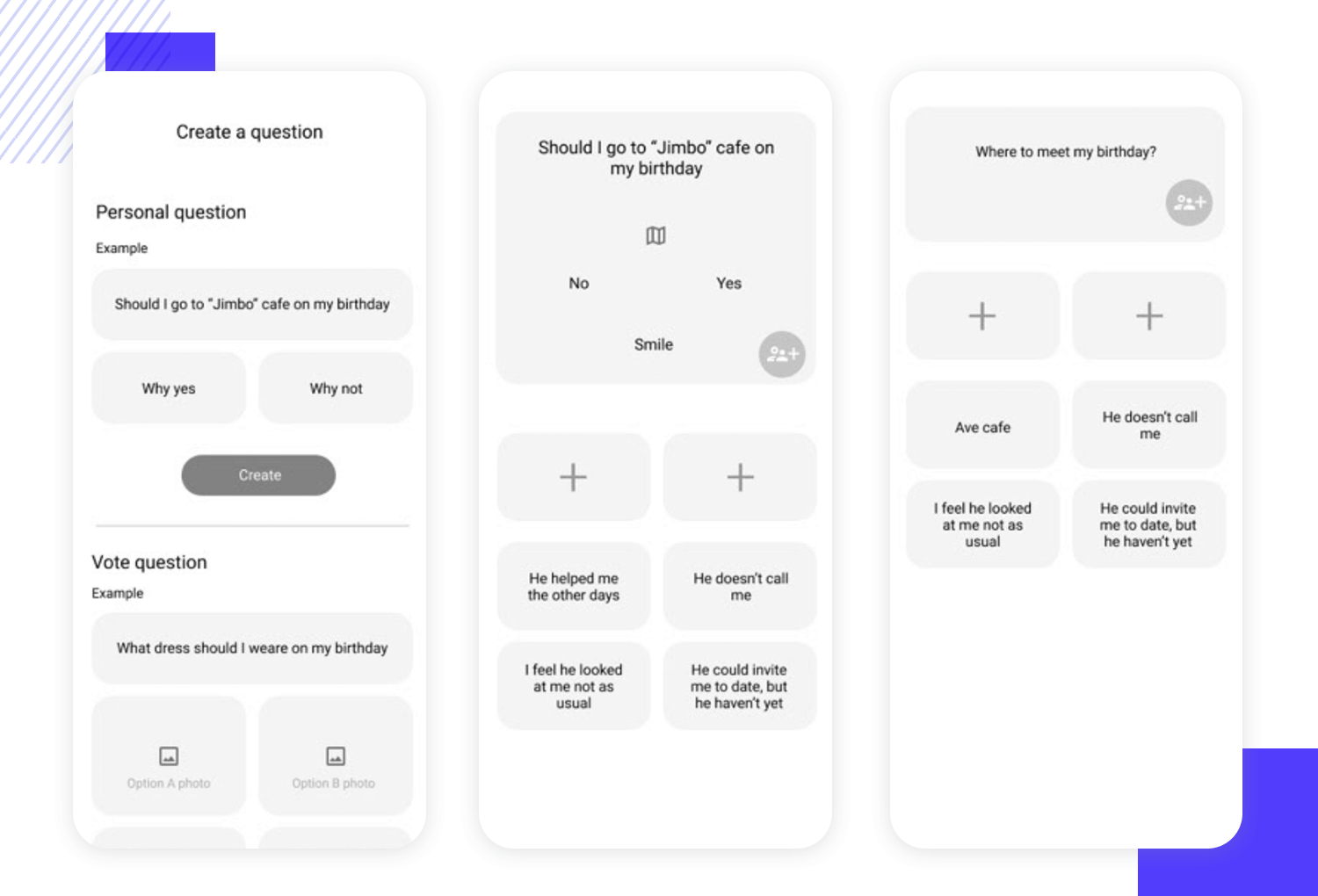
This wireframe is actually a part of a whole project that was posted on Behance, complete with user flows and the finished high-fidelity prototype. The Yes of No wireframe by Havrykdesign .com itself isn’t all that visually pleasing – but wireframes don’t have to be. They have to be functional, which this wireframe definitely is. It makes for a straightforward representation of the bare bones and it helps us to appreciate how the final design relies on the wireframe.

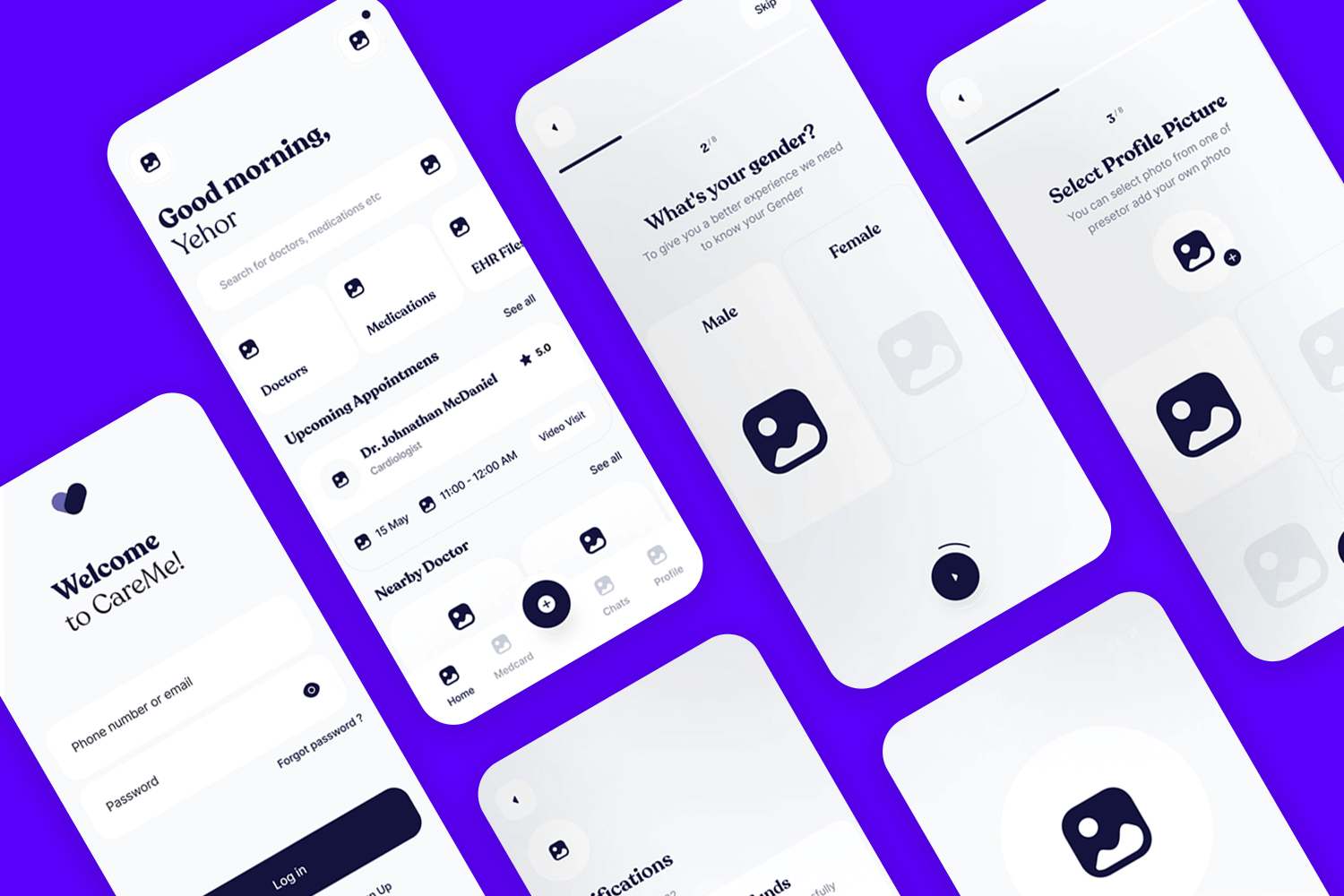
This is another great example of a mobile wireframe that knows how to make the most of the limited space. We love the use of a grid system, which helps the screen to offer more information while keeping the cognitive load light. The visual hierarchy is done beautifully in this mobile wireframe example, with elements having a clear relationship to each other, making the entire wireframe and user flow easy to understand at first sight. By Yehor Haiduk.

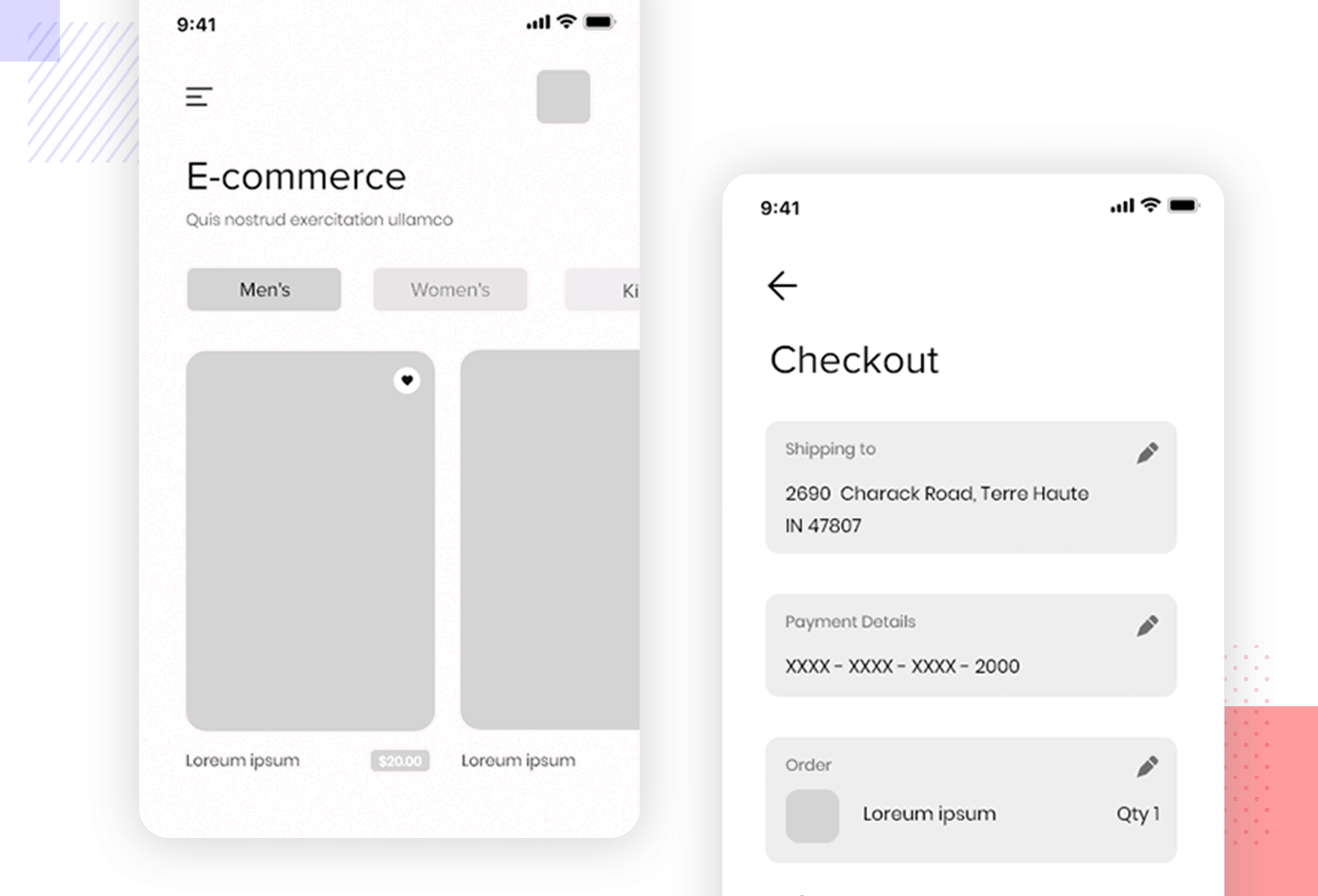
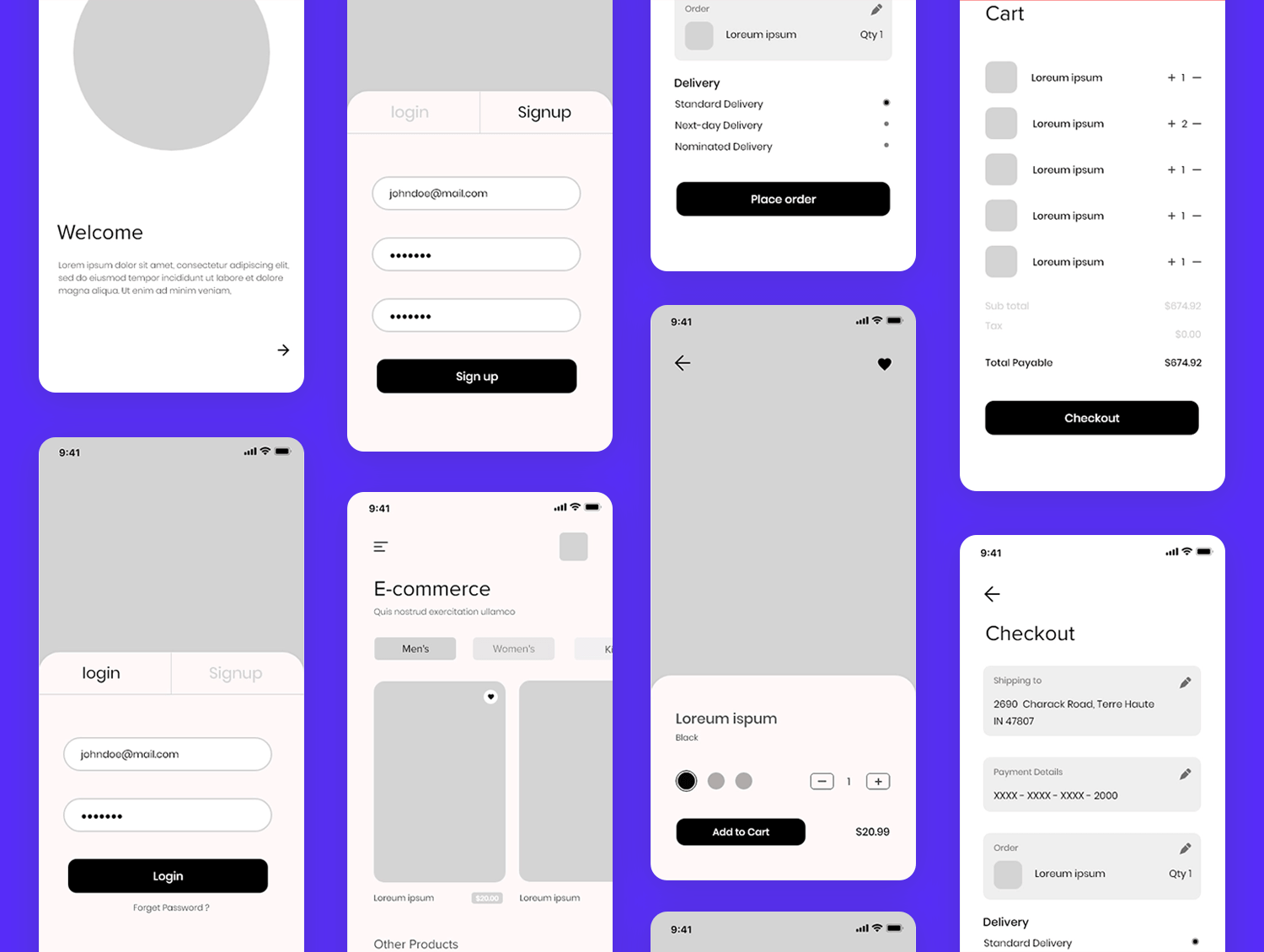
This is another great ecommerce-themed example. The low-fidelity wireframe by sahil bajaj shows us several screens of an ecommerce app, going from the login screen all the way to the checkout, all of which enjoy wonderful visual balance. We love that the wireframes use the right types of UI elements to make the most of each step along the shopping experience.

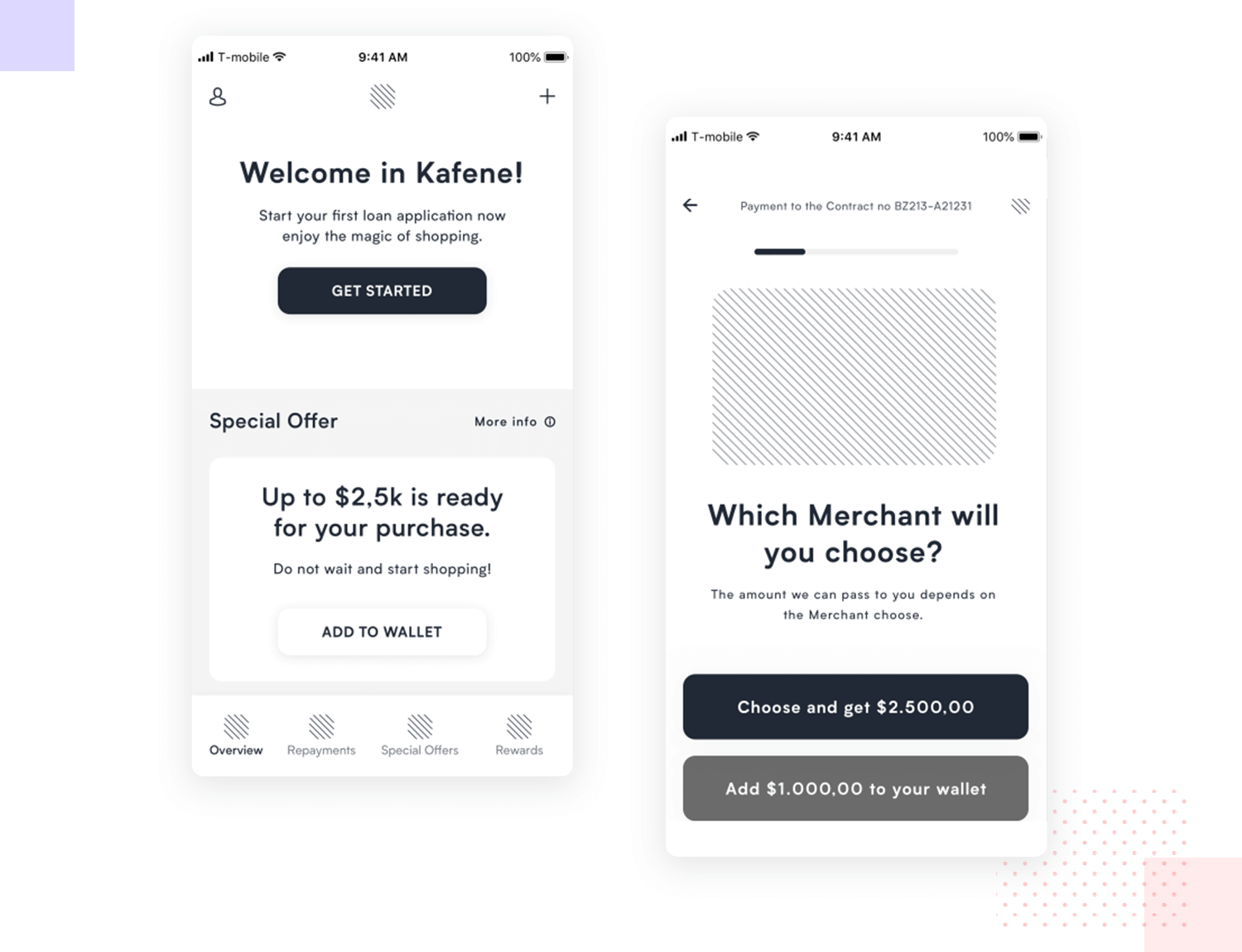
As we mentioned before, translating hard data and numbers into a more digestible design can be very tough. Simplifying complex things is one of more sure ways to truly test UX designers – and this one passed without any trouble.

The loan app wireframe, by Ryszard Cz, is all about handing people bite-sized pieces of data, to make the entire experience of having a loan easier. It’s also about giving the whole situation a feeling of certainty, helping users with the mental stress of the loan itself.
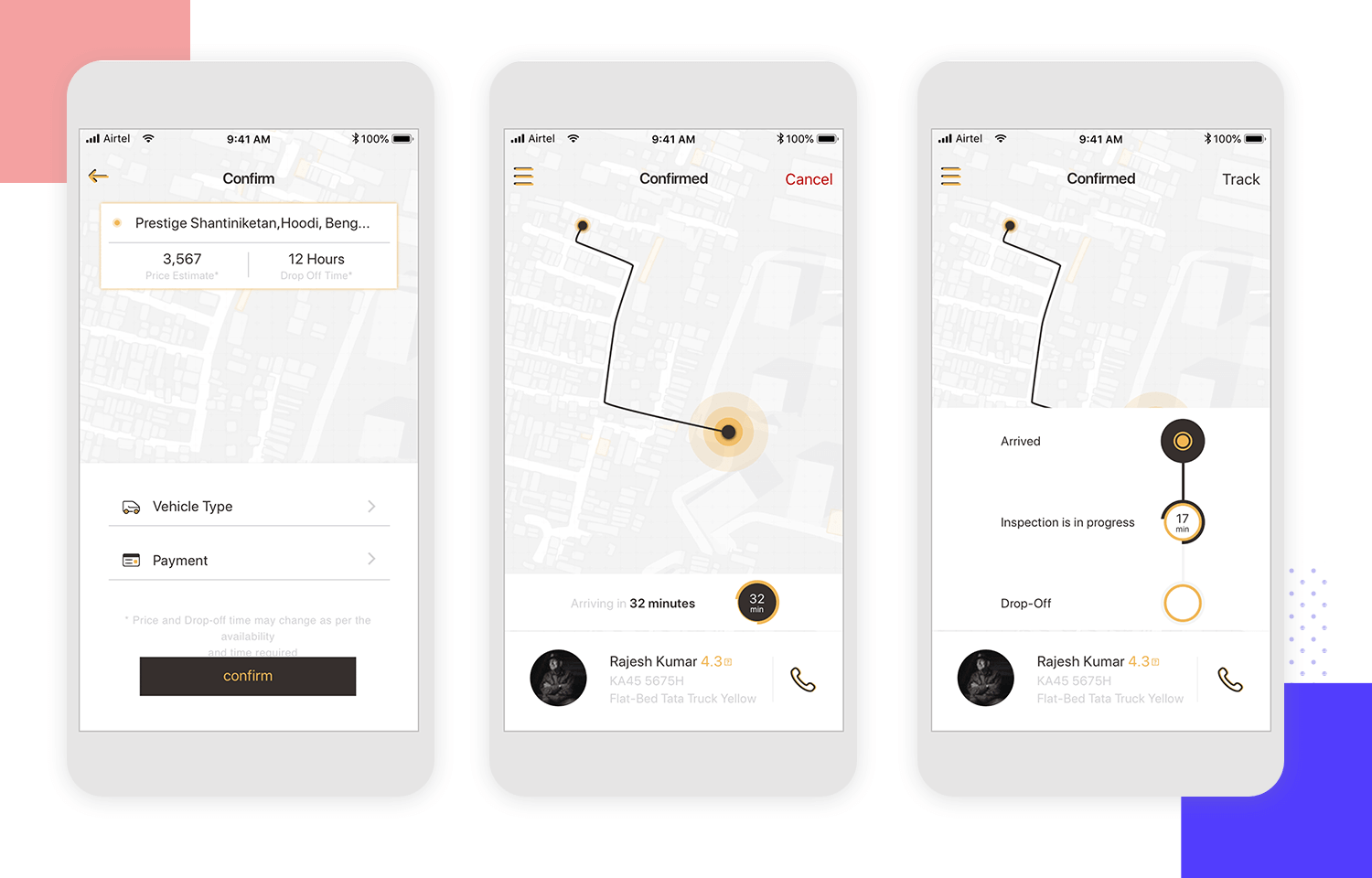
Siddhartha Pandey has created one of the best travel wireframe mobile app examples we’ve ever seen. His interactive ‘My Journey’ wireframe comes complete with all the trimmings. After being prompted to sign in with social media sites, such as Facebook or Google+, you will select your travel dates and destination from the calendar and drop down respectively.

Siddhartha Pandey's travel app wireframe on Behance
After passing through the usual screens that other online travel apps and sites require us to fill in, Pandey’s wireframe offers nifty – and optional – extras to fill in, such as the purpose of your trip, inventory filters and the option to purchase travel items ahead of the trip. Nice one!
Digital grocery shopping has soared in recent years, stamping out the drudgery and inconvenience of in-store browsing. But that means that the sites that we buy from need to be quick and easy to use.
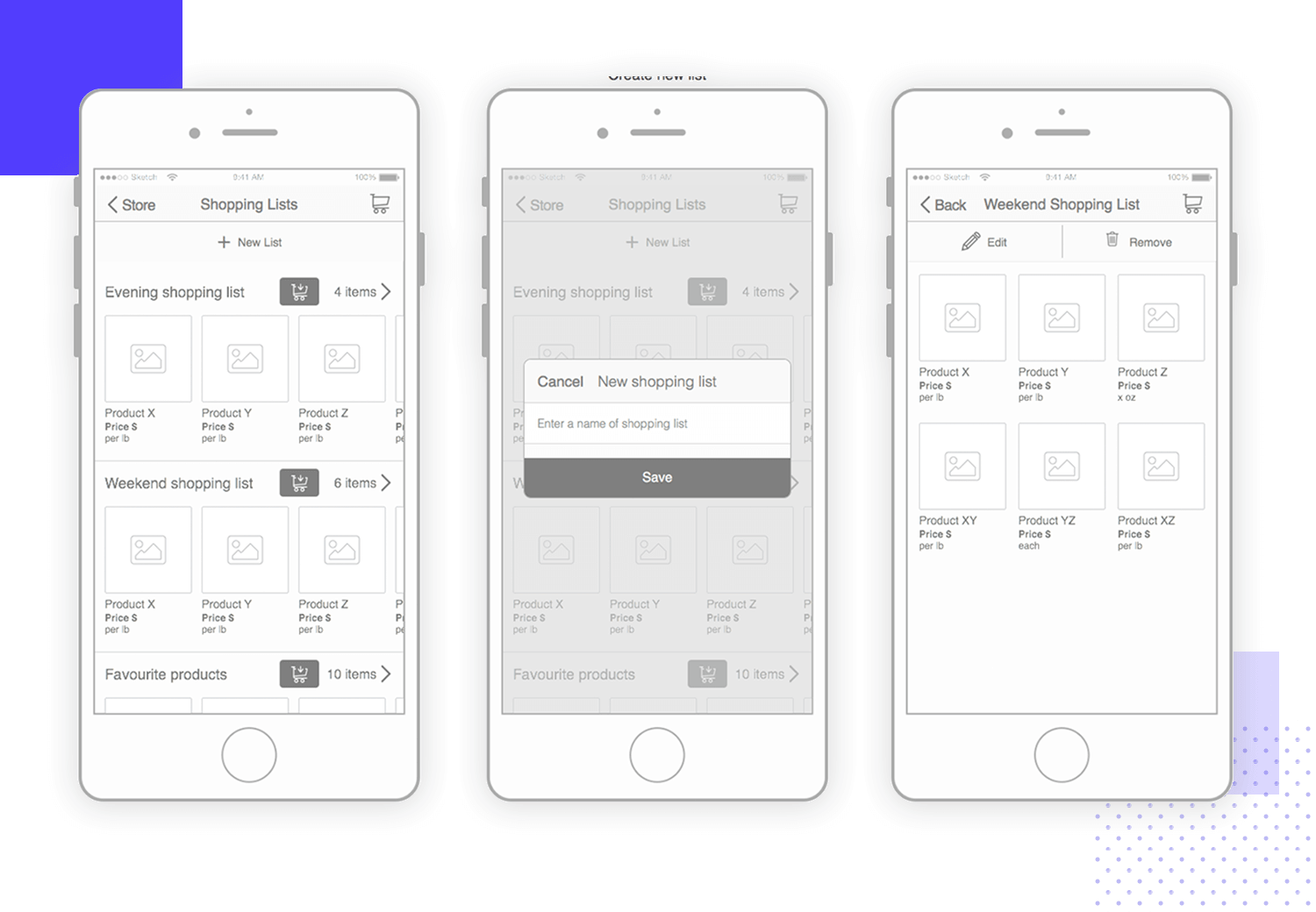
Based on UX research and testing, Volodymyr Melnyk’s clickable online grocery shopping & delivery service mobile app wireframe is very impressive.

Volodymyr Melnyk's UX wireframe for mobile app of online grocery shopping & delivery service on Behance
With helpful feature descriptions on the homepage, a smart side-menu, quick login system using social media and latest search options, this wireframe looks like it could compete with many of the online grocery stores currently in place.
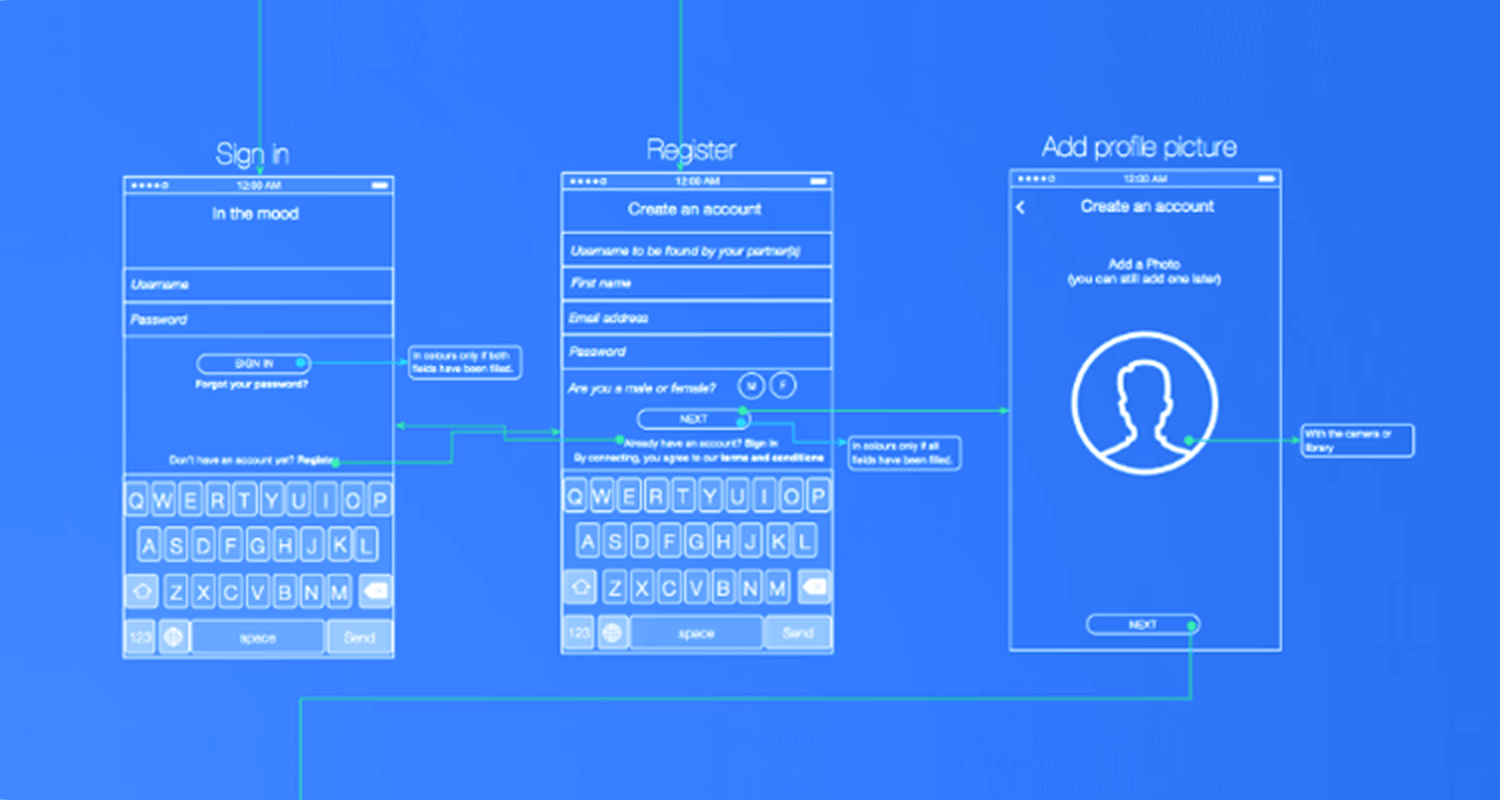
ResMed Senior Visual Interaction Designer, Marc Caldwell presents his sensual ‘Logic ‘n’ flow’ online dating wireframe, and it’s everything we hoped it would be. His designs are complete and easy to follow, with forms, labels and content placeholders to provide additional – if somewhat raunchy! – hints to the user.

Marc Caldwell's Logic 'n' Flow wireframe series on Dribbble
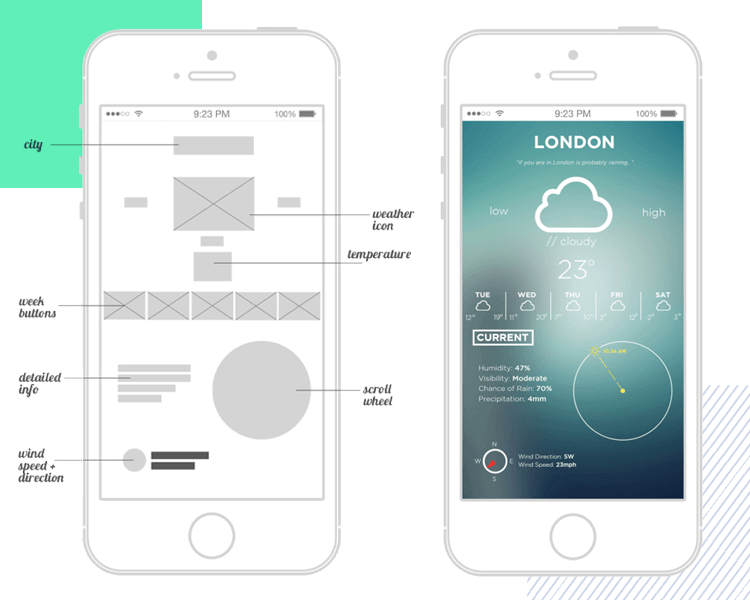
How about a smart weather app that allows you to demonstrate descriptive weather statuses such as the temperature, pressure, and humidity.
In this wireframe mobile app example below, designed by Matt Sclanrandis, we can clearly visualize each feature that the final weather app will contain. Helpful stats, graphics, and history charts can be put in place, as well as interactive maps, and the forecast around your area.

Matt Sclarandis's Weather App Wireframe on Behance
When presenting a weather app to colleagues or stakeholders, we would recommend showing them a clickable wireframe, or mid-to-high-fidelity prototype, so that they understand the functionality as well as the visual structure and attributes. Weather is pretty interactive!
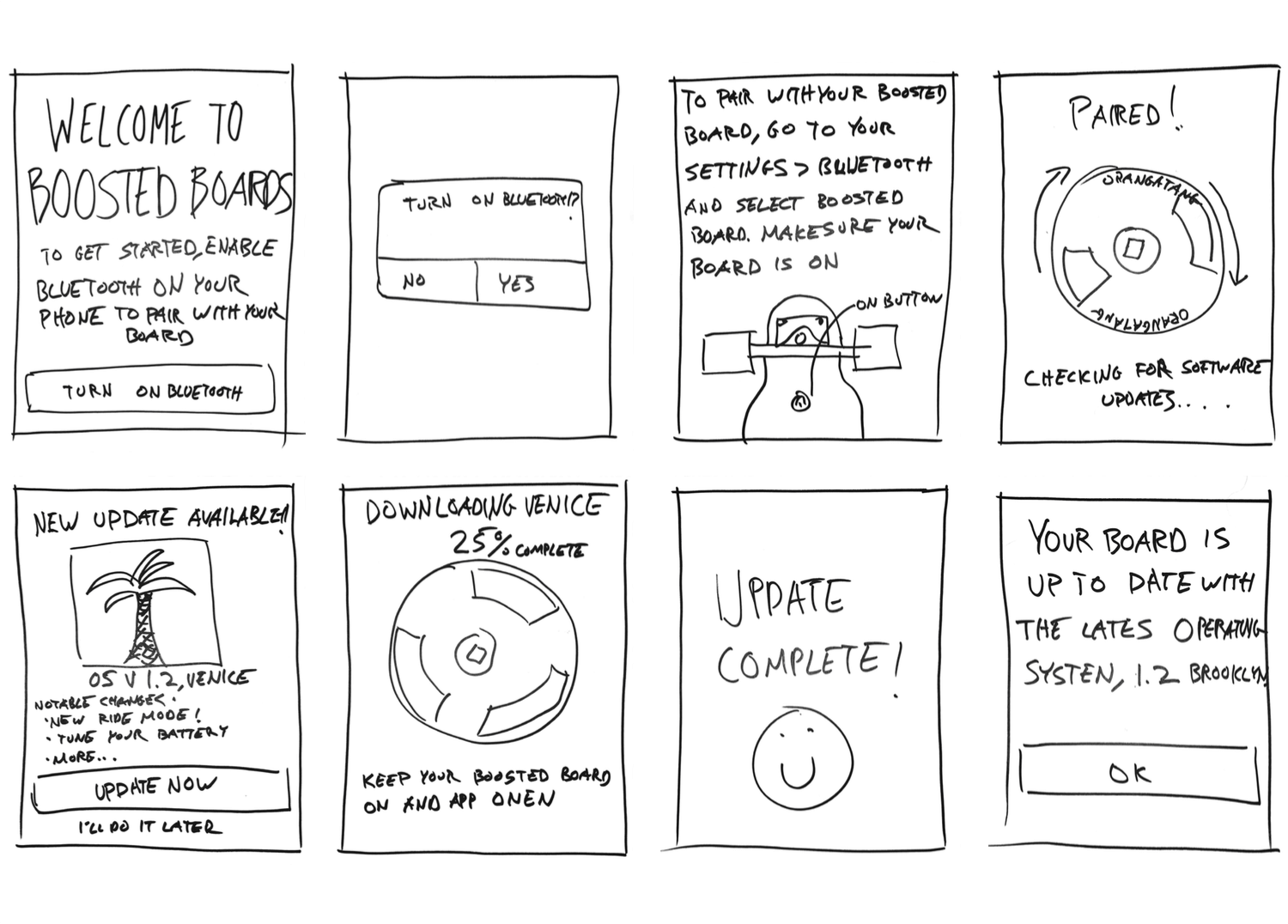
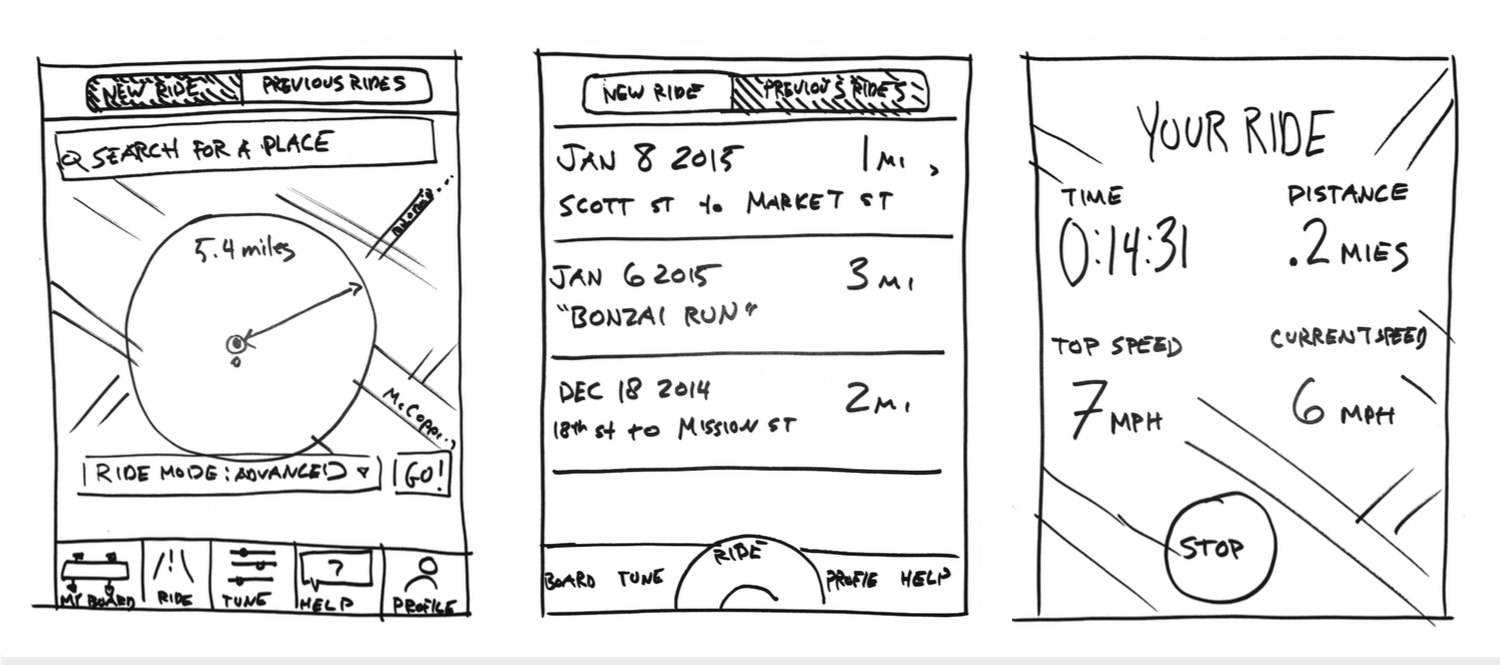
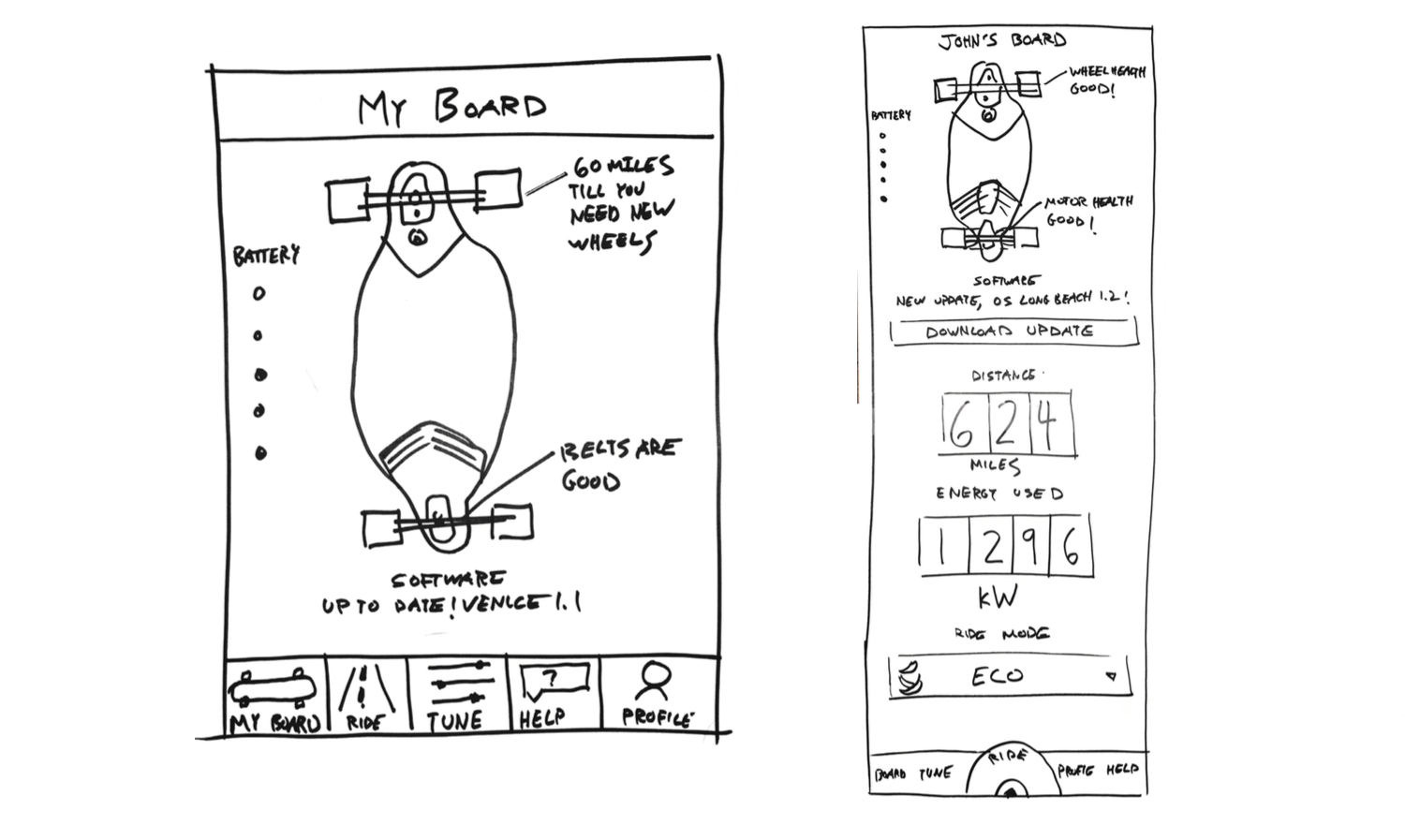
If you’re unfamiliar with the company, San Francisco-based Boosted makes skateboards with light and powerful electric motors. The team used Justinmind to wireframe and prototype their iOS mobile app last year, and their feedback was awesome!
“Closing the gap between my simpler wireframes and interactive prototypes. I chose Justinmind because it strikes a balance and it’s nailed what I need from prototyping”
Emilio Gonzalez - Boosted Board’s Senior UX Designer
Working closely with the Product Engineering team, the designers created a series of paper wireframes before “taking it to the pixels”. After this, the team moved on to create wireframes with detailed user navigation flow. These helped them to fully define each design element, and make sure that everyone – software engineers included – was on the same page.



You can read more about their journey, and how the final app prototype came to be here in our Boosted Boards case study.
Start wireframing web and mobile apps with Justinmind. It's Free. Unlimited projects!

This high-fidelity wireframe already has the key animations the finished product. With a simple design that has the visual components but not the color scheme, we can appreciate the simplicity and practicality of the product.

Designed by Alyoop, this wireframe was even used for user testing. What’s not to love, right?
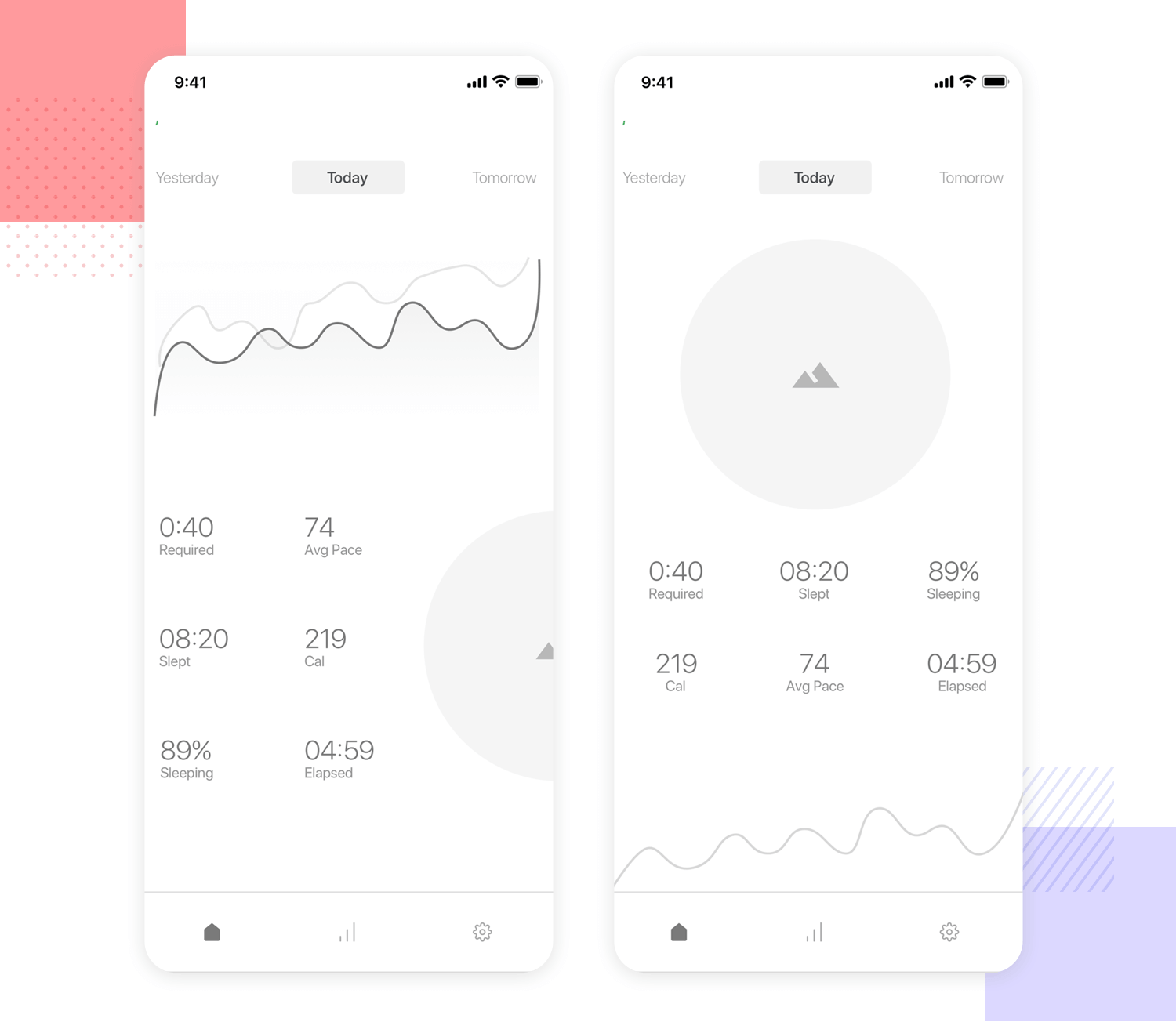
This high-fidelity wireframe already uses real content but leaves the visual fluff for a later stage in the product development. We like this design, because even though it was originally meant for a price tracking tool, the concept can be applied to most banking and personal finance tools.

Designed by Kishore, this wireframe example works well to showcase how to display complex data in the reduced screen of a smartphone. The different areas of the screen are well separated, and the design leaves plenty of whitespace to provide relief to the eye of the user.
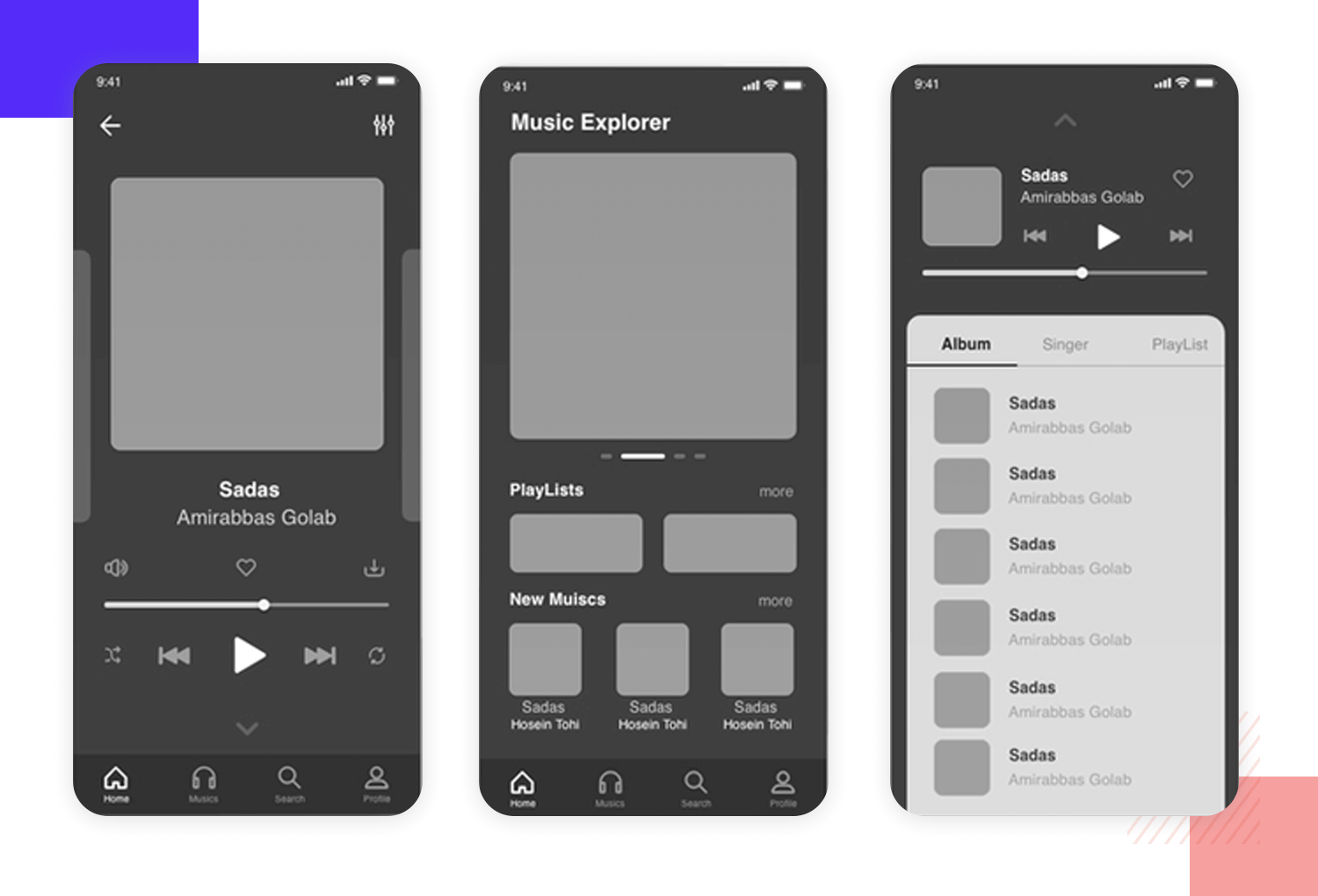
This wireframe by Afshin Mohammadi is a simple and powerful design that lets the practical functionality of the product shine. It showcases how music will be displayed, and how users can explore new types of music using the product.

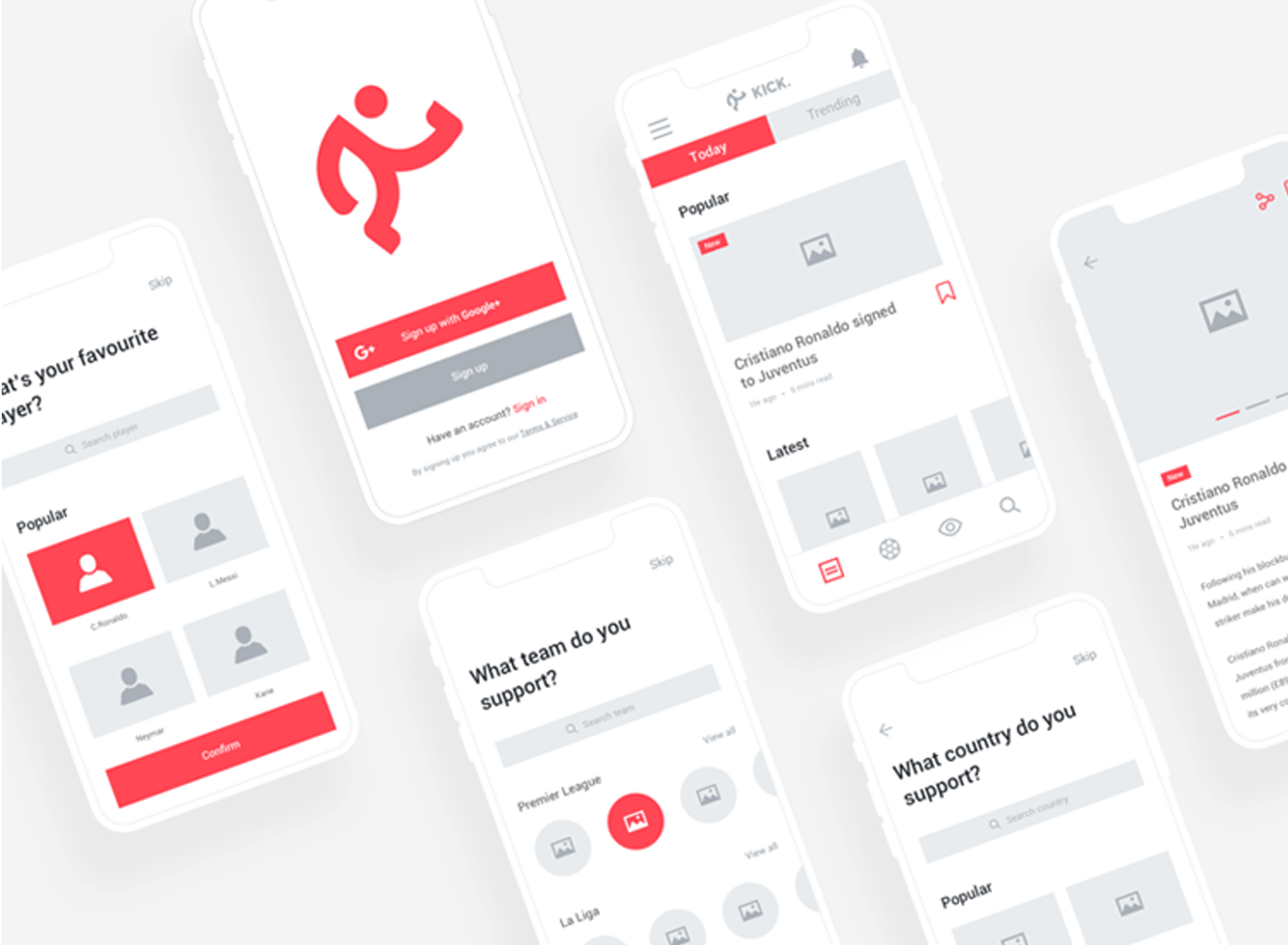
Designer Reiss created this high-fidelity wireframe for a mobile app that deals with all things football-related. The wireframes we see below are a great example of how we can use real content, and even add some color to wireframes before taking it to the prototype level.

In the wireframe, we can appreciate the navigation components and the different aspects of the product. Simple and straightforward – just the way we like it!
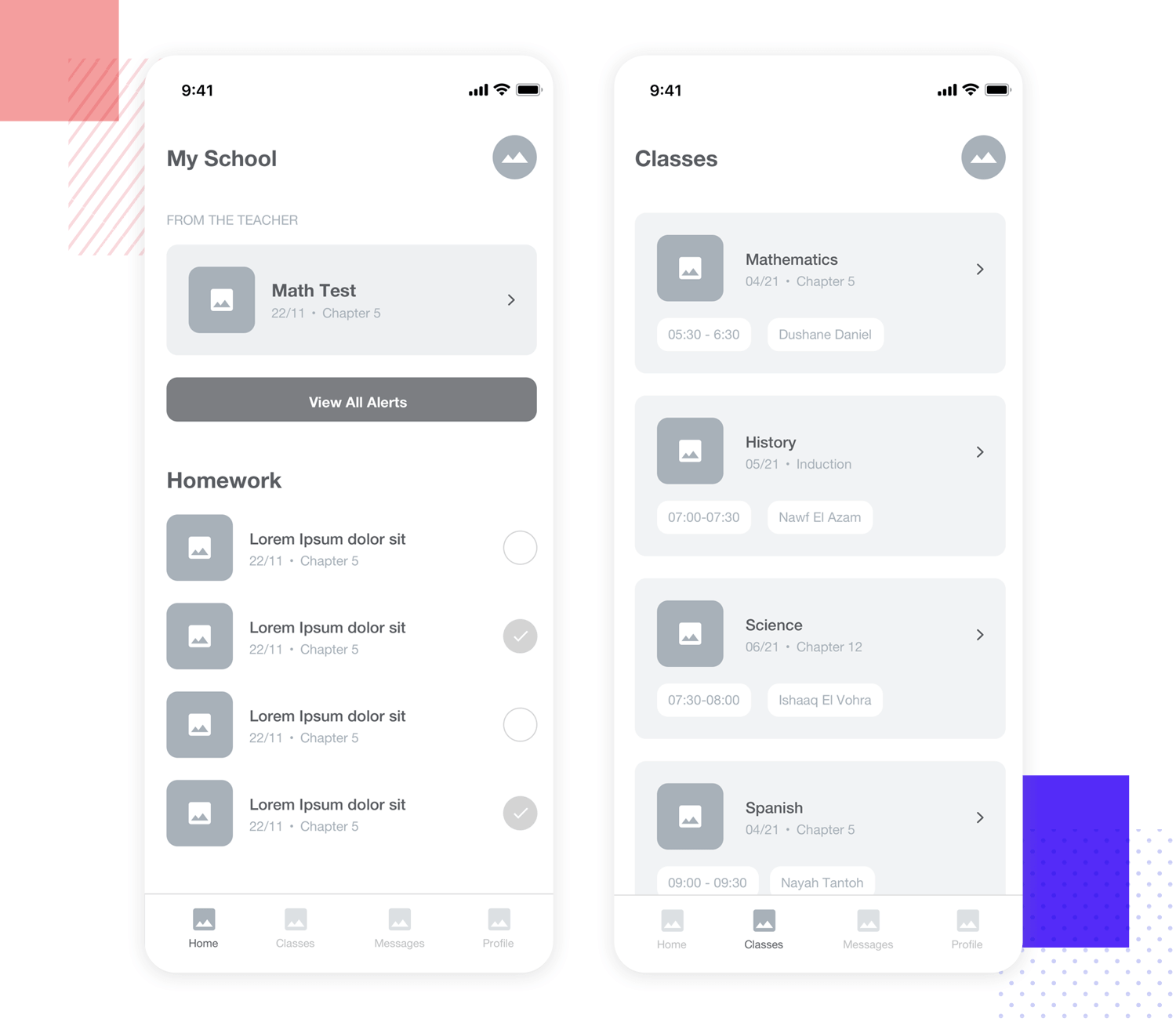
Another great wireframe example by Kishore – this one, concerning a mobile app that helps parents stay up-to-date on their children’s school work. We love the navigation bar at the bottom of the page that shows us the most crucial features of the app.

Start wireframing web and mobile apps with Justinmind. It's Free. Unlimited projects!

This wireframe example is as low-fidelity as some designers will get. It’s stripped of any visual fluff or minute detail. In part, that is what earned it a spot on this wireframe examples list. When we are free of any details, we can focus on the actual content structure and allocation of space. The mobile screen comes with very limited space, but this design ensures that the most important elements have their place. This wireframe was made by Anton Tkachev.

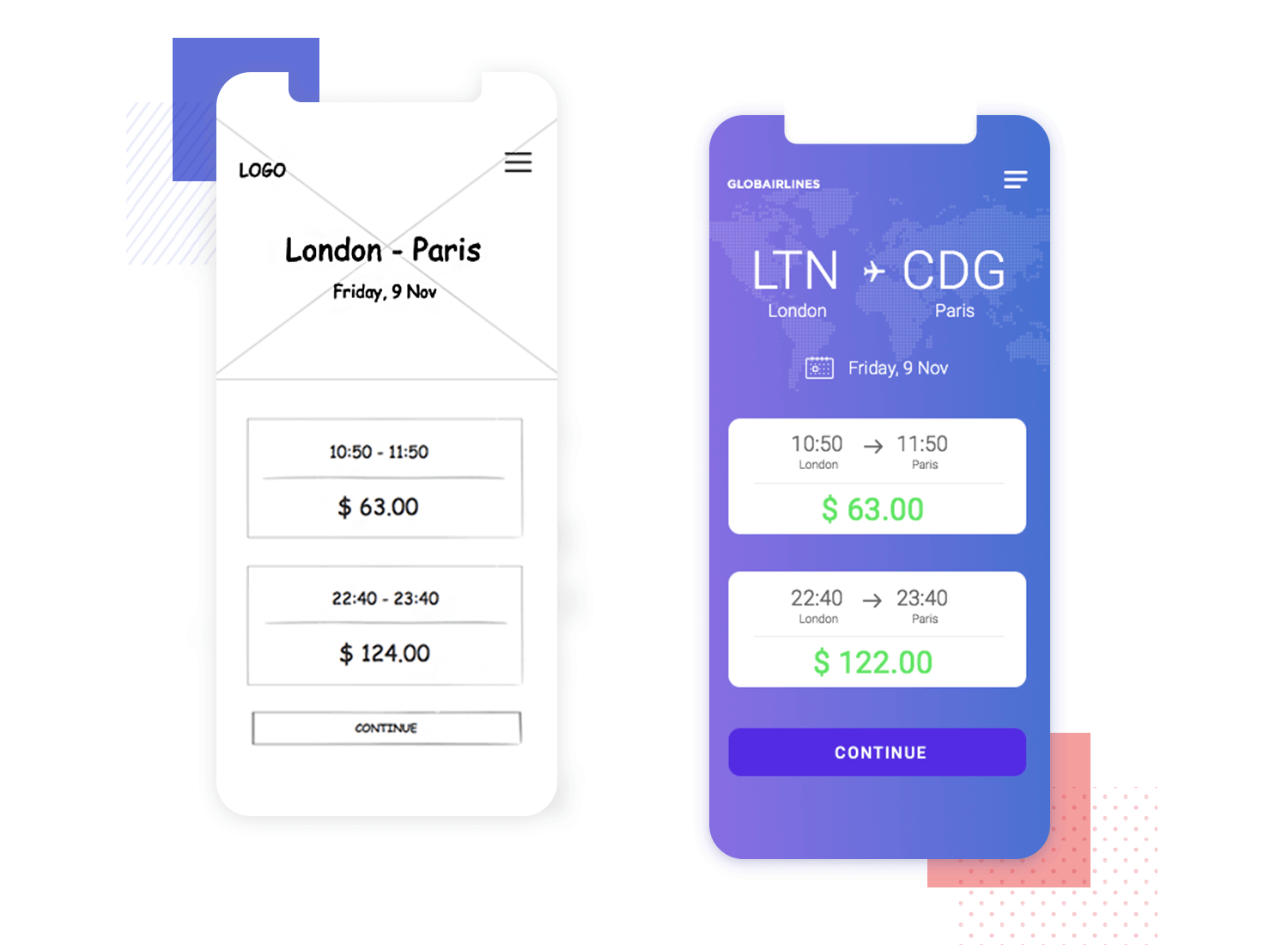
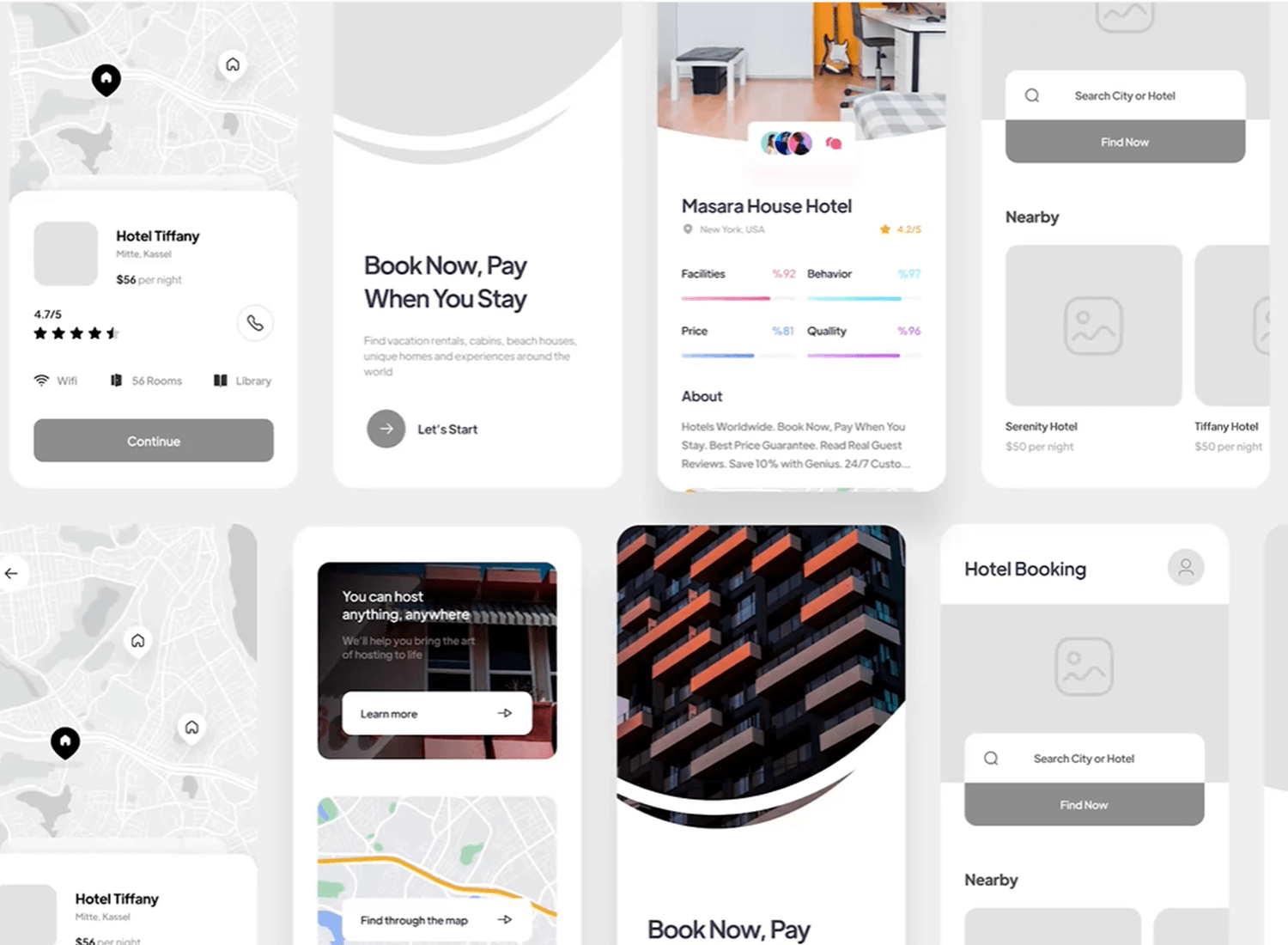
This mobile app wireframe example portrays a hotel booking app. We love the approach when it comes to displaying the wireframe, with the low-fidelity screens being replaced by high-fidelity design. It goes to show that the gap between low and high fidelity can be indeed immense, but even the bare bones can capture great design. In the low-fidelity wireframe screens, we can sense a product that makes navigating and exploring easy. Made by 11Daniyal.

This simple yet effective UI wireframe design by Alex, shows a car dashboard that can be used universally to display smart car features. The use of simple shapes and simplified visualization help to minimize distractions, making it a great car dashboard example. What we love about this design is that it can be easily adapted to any car dashboard screen size!

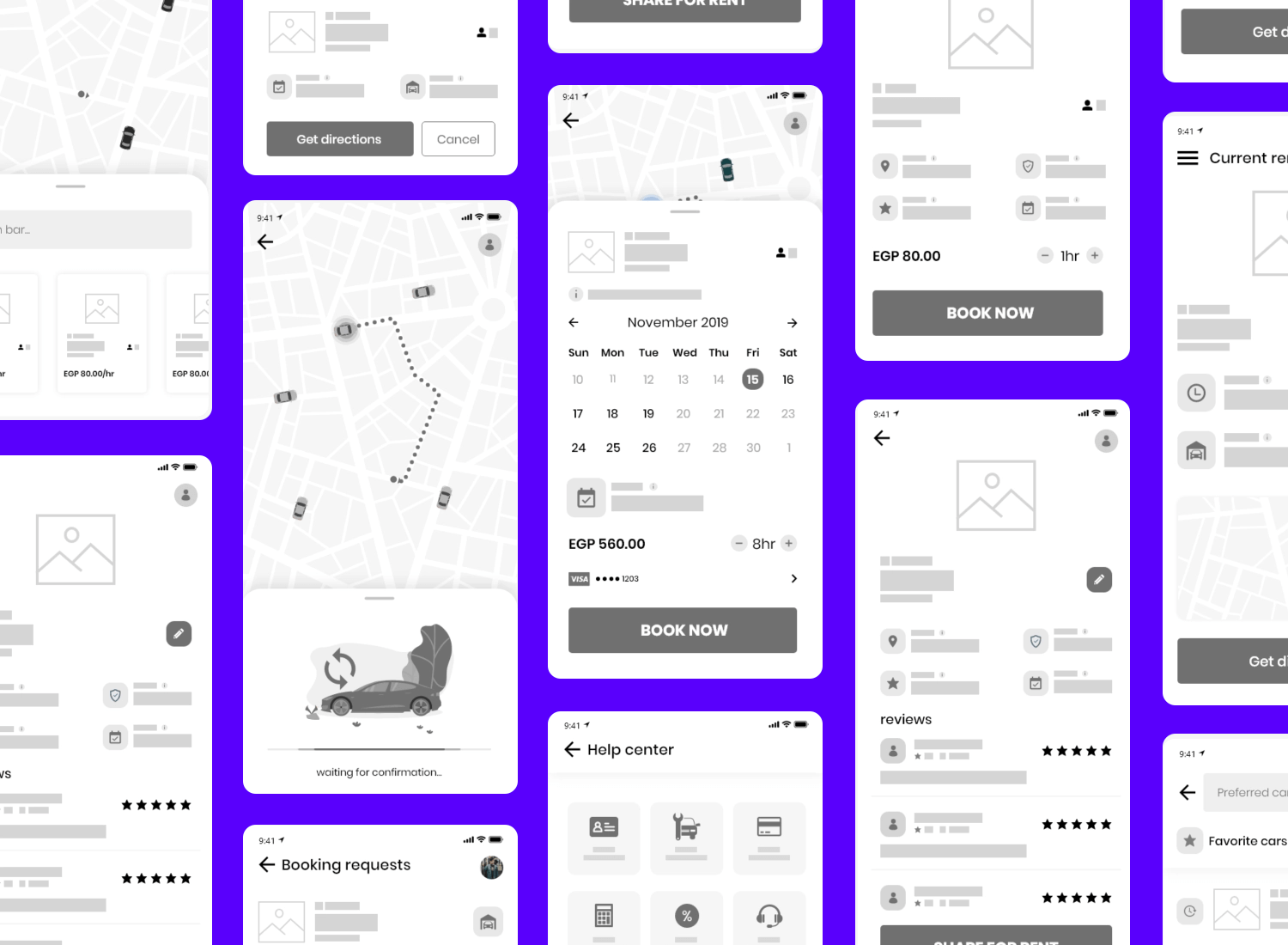
This high fidelity wireframe by Andrew.J for a car renting mobile app shows how to make the most of the limited mobile real estate. Each of the different screens include a high-level of detail making it understandable to everyone involved in the design process. Consequently it allows to easily communicate the design idea to all stakeholders, and make the necessary iterations before moving on to the next stage.

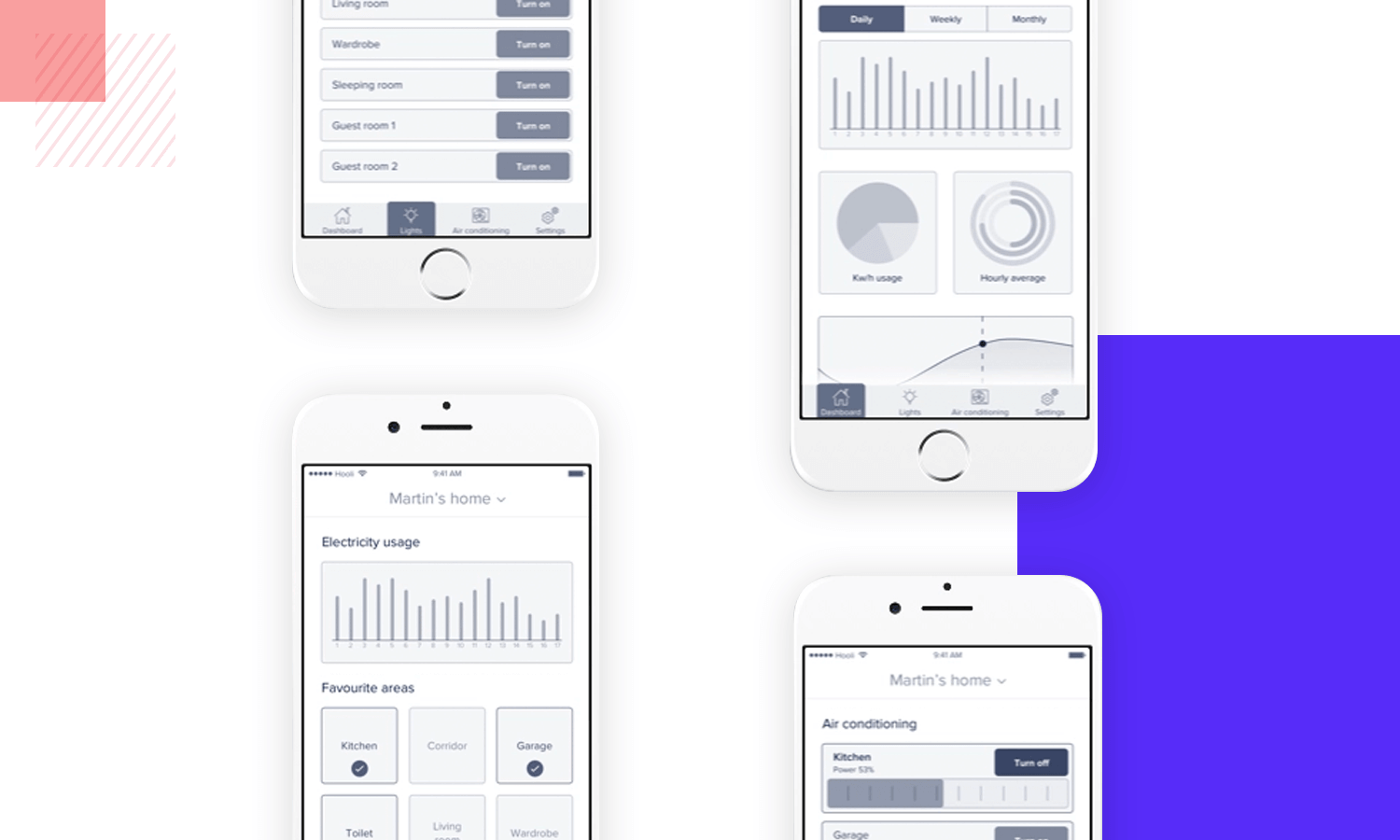
This is another great smart home mobile app wireframe example. What we like about it is that it optimizes the mobile screen space and makes use of simple shapes and graphs to show content. The wireframe by Marcin Janas uses the right UI components to show how the app would control different IoT devices via the mobile app.

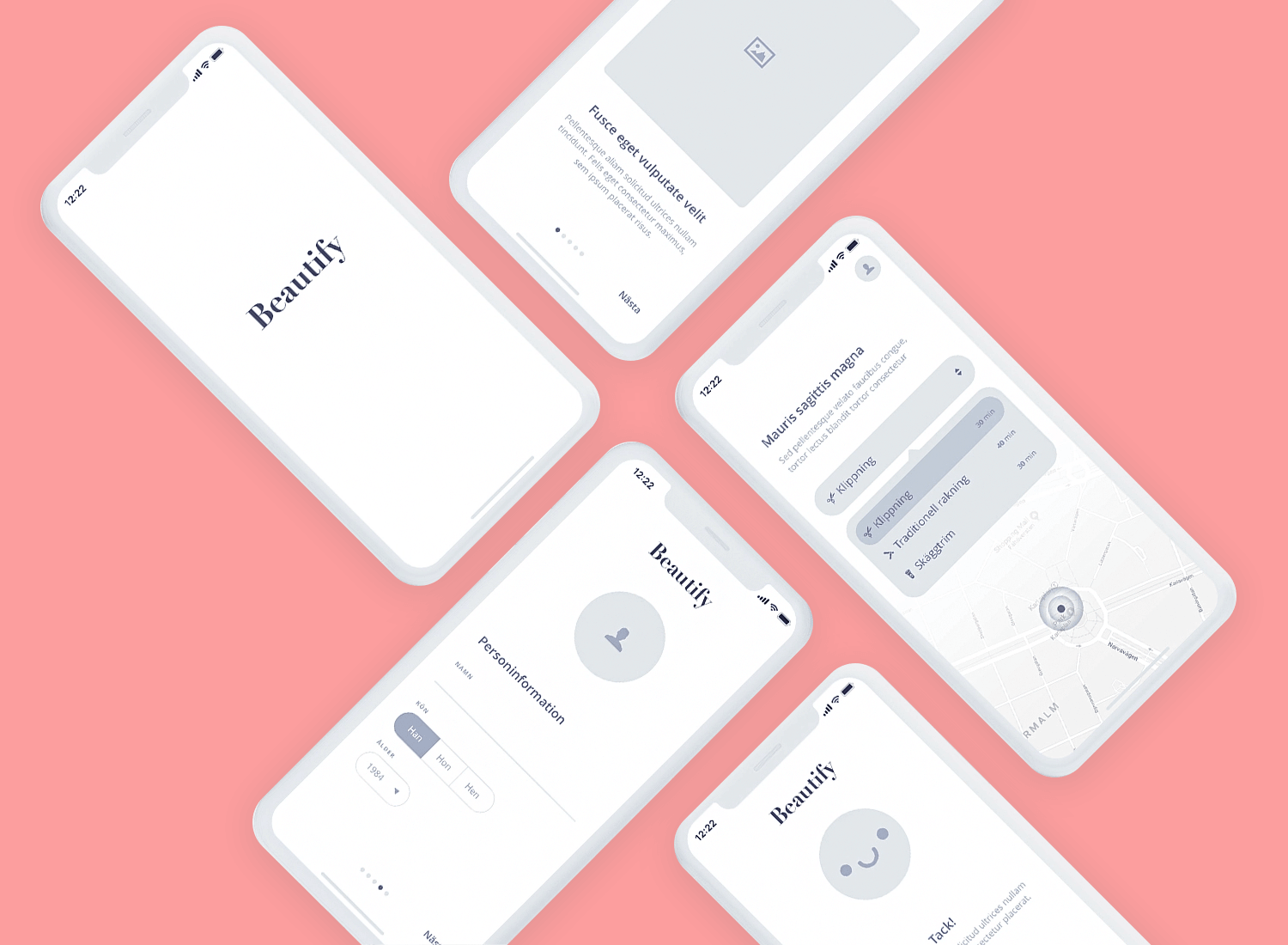
The Hairdresser app wireframe by Ricardo Arroyo is all about aesthetics and clean structure. The wireframe for this mobile app platform shows a personal central hub where users can easily book their beauty appointments. With a clear task and user flow, this wireframe allows to visualize the complete user’s journey.

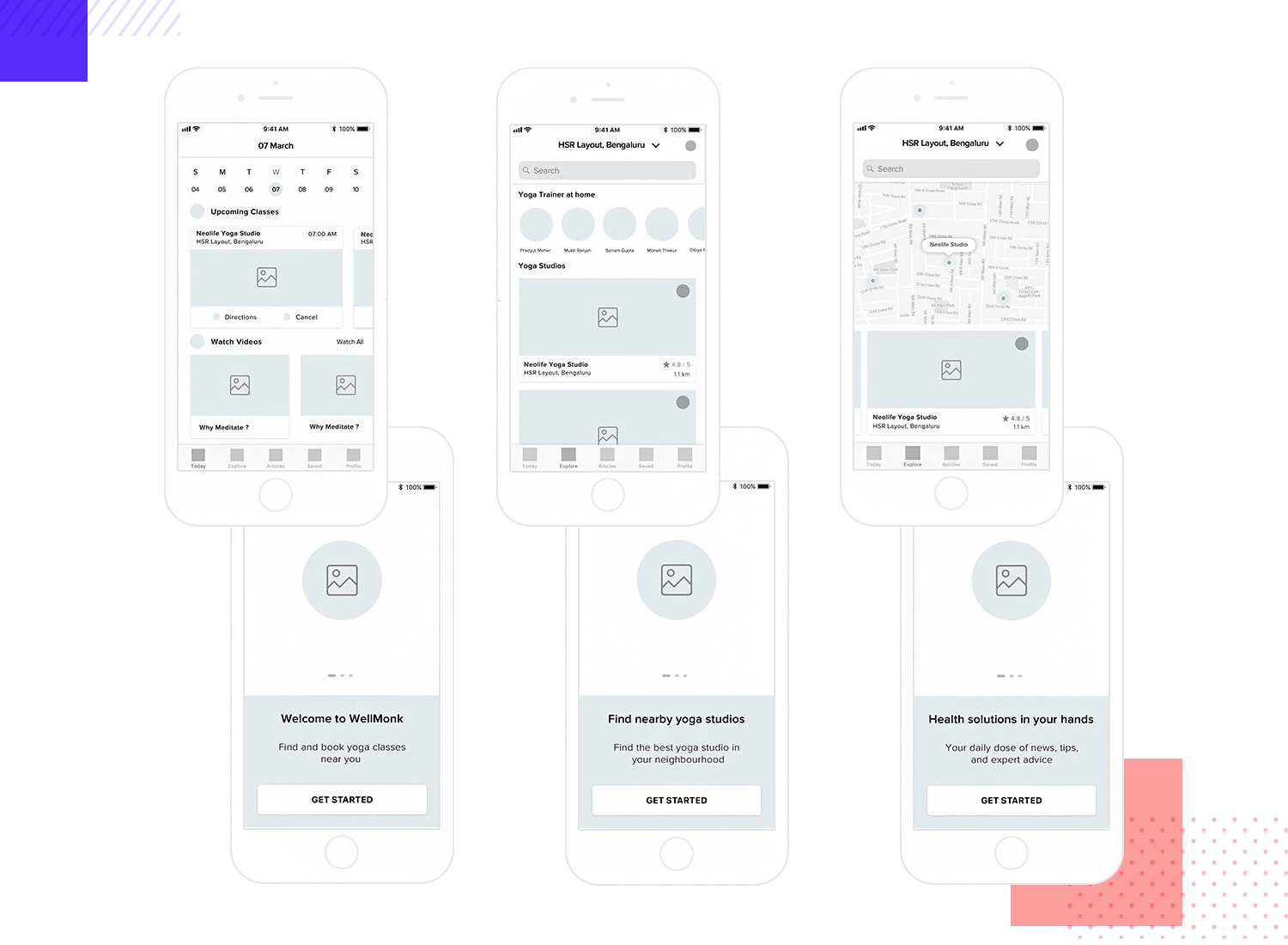
Pradyut Meher has created a great mobile wireframe for booking yoga classes. This high fidelity example comes complete with information architecture in place and clear screens layout. It includes the usual sign in screens and goes on to offer other app features such as location, and videos to ensure key objectives can be easily completed by its users.

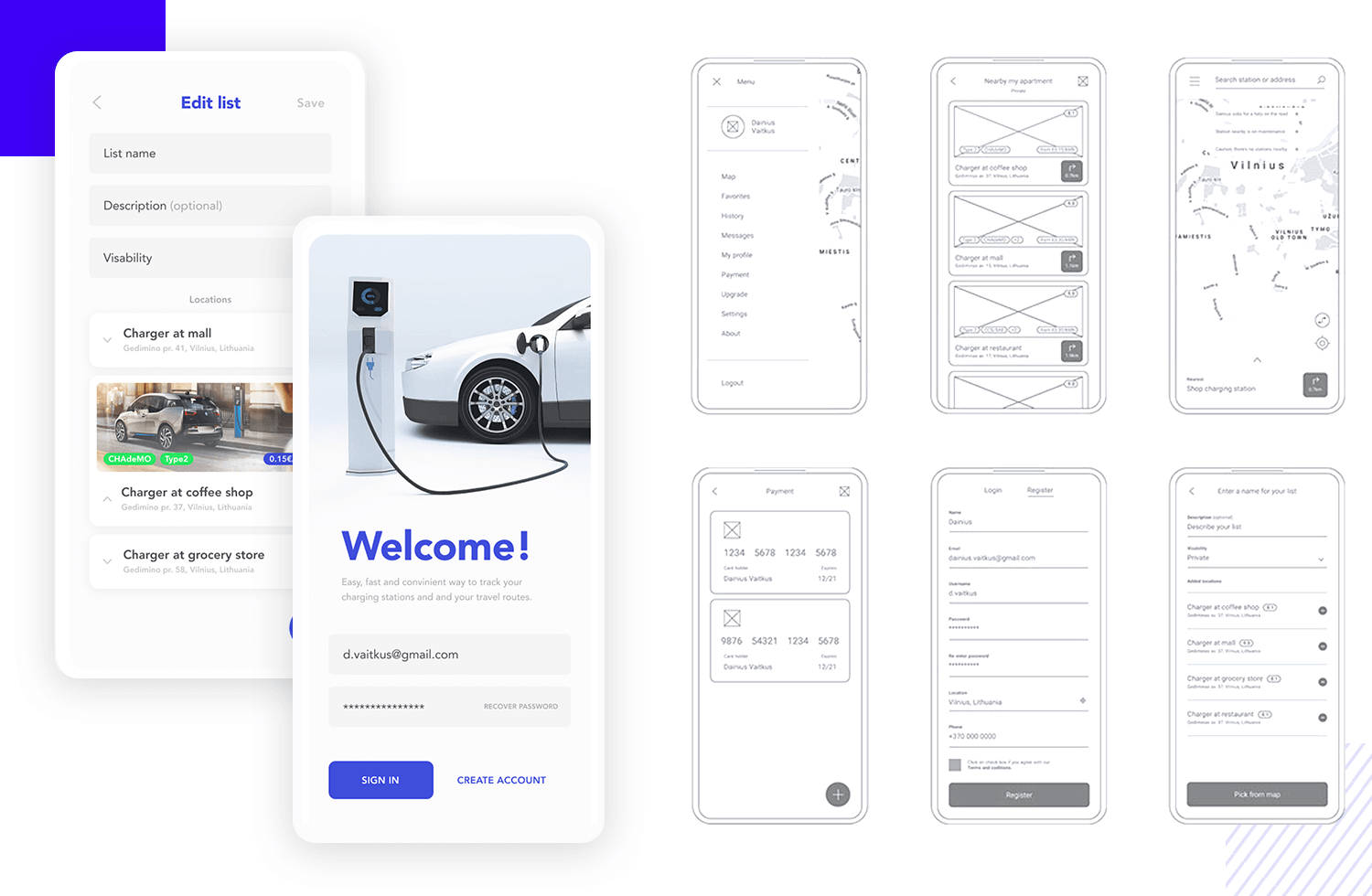
Electric cars are making a big impact recently and locating charging stations is key for current and future electric car users. This electric car charging app by Tadas Neverdauskis tries to solve that with this app wireframe, which includes the complete user journey -from easily finding a charging station to completing payment, without never having to leave the app.

This greyscale wireframe example by Patryk Moskot includes the layout of the core features in each screen. It is a great example of how to adapt a website to smaller mobile screen whithout losing its essence. The wireframe shows well how to display information consistently across screens and communicates the brand identity in general.

This wireframe by Sahil Bajaji is a simple and straight to the point design that lets the features and functionality of the product shine. From the login screen to checkout screen, this low fidelity wireframe showcases ease of use through a clear user flow.

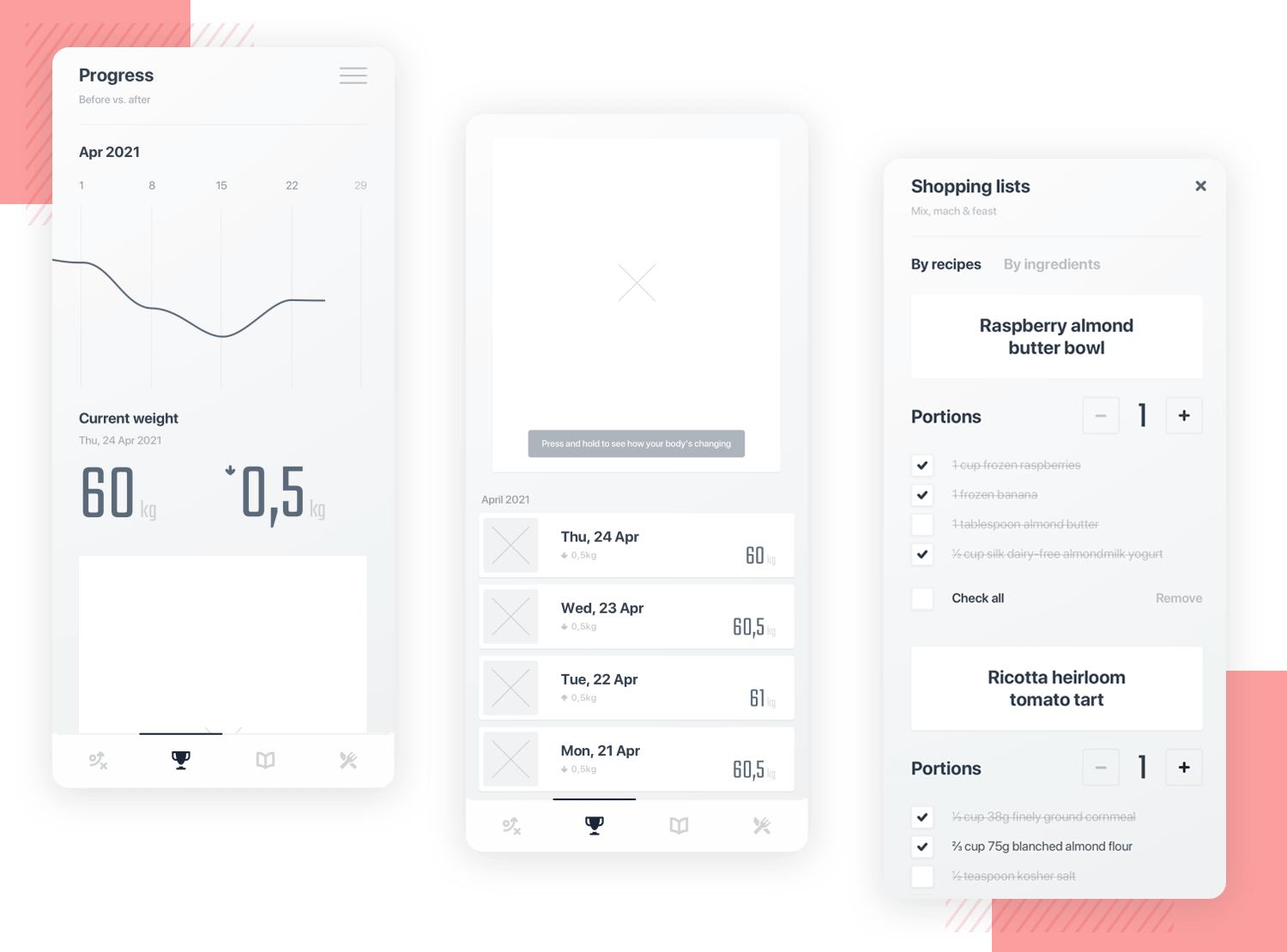
This health app wireframe by Karina Tarhoni is a great example of how to display core features and key data in the limited screen real estate available in mobile. With clear sections that include graphs and different size fonts, the information architecture is clearly thought out to make data easy to digest and accessible for the user.

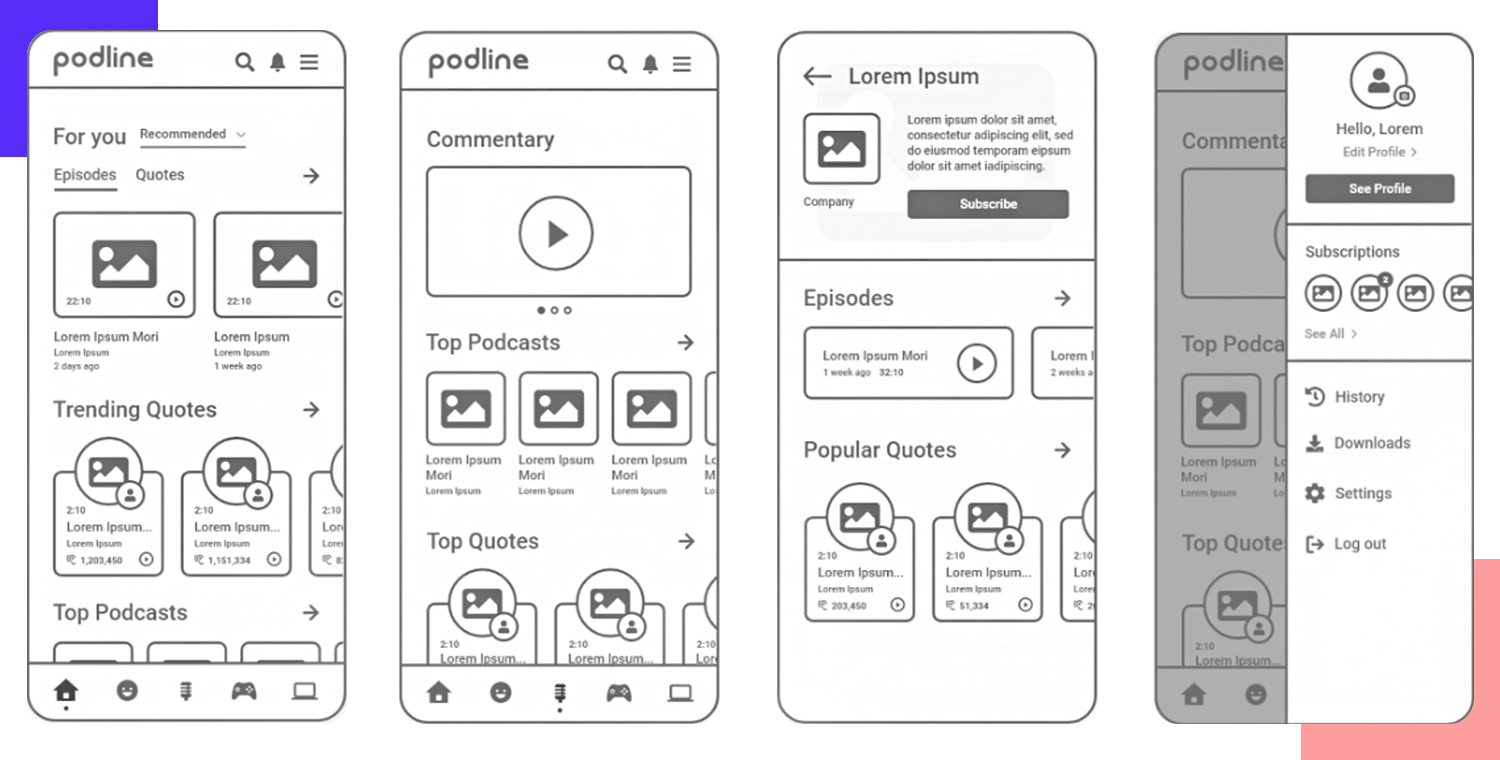
This low-fidelity wireframe by Fernando Aleta shows a complete wireframe for an app that combines podcasting with social media. It uses simple shapes and icons to showcase the main structure of the product and show the actions the user can accomplish. The content is organized into sections and follows a consistent layout for a clear user flow.

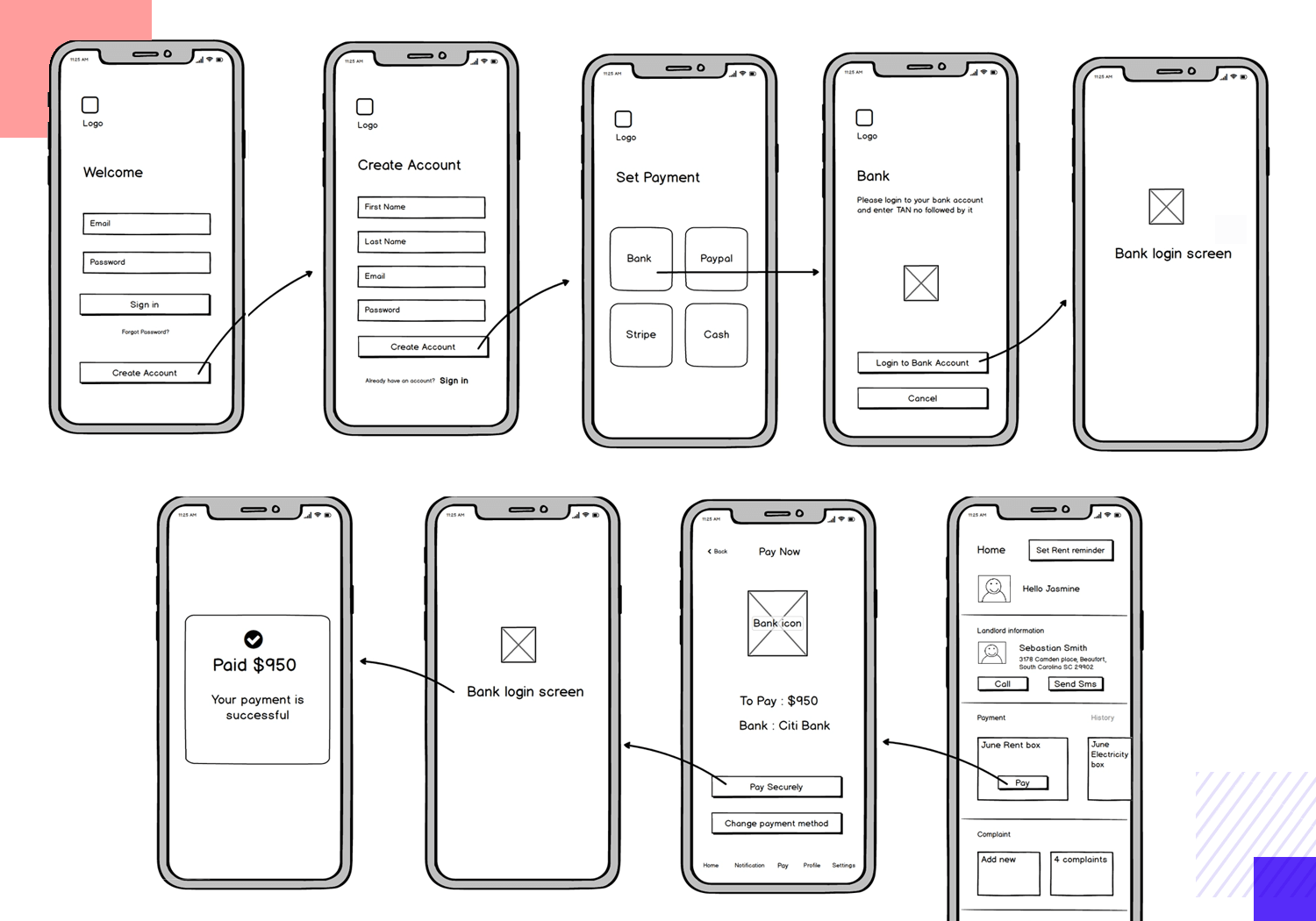
In the tenants app wireframe screens, we see how designers can make a mobile screen with plenty of information and content while still allowing things to breathe. There’s a great visual hierarchy at play here, with elements having the right separation between themselves to allow the right interpretation. We can see a total of 8 screens, including a welcome screen, a sign up/login screen, and a payment method screen. Brought to you by Prakhar Neel Sharma, he has also included the screen flows to show functionalities and how the app works.

Dipping your toe in the pond of wireframing before jumping head-first into the deep pool of prototyping is always a good idea. We know that, sometimes, mustering up the inspiration to get the ball rolling can be tough. But hopefully, with these wonderful web and mobile app wireframe examples, you’ll find yourself having an idea or two about how to approach your next project!
