Single page design v multi-page websites– everything you need to help you choose the right design for your site’s content
Deciding between single page and multi-page design can be tricky. With mobile and social media browsing on the rise, simple, speedy and responsive single-page websites are among the most popular web trends to date. On the other hand, multi-page websites, defined by traditional navigation flows, are well-known and trusted by users.
Start prototyping new websites today. Enjoy unlimited projects.

It’s a tough call. The best way to choose between single page and multi-page design is to consider your site’s content and navigation flow. Is your site’s content quick and easy to browse, or is there lots of content that needs to be strategically placed for users to find? With a content-first approach to your web design, you’re more likely to pick the right navigation system for your website.
And if you’re still hazy on whether single page or multi-page design is the way to go for their web design, this post will help you weigh up the pros and cons of each. Read on to find the right navigation flow for your site’s content. Have your favorite website prototyping tool at hand, just in case inspiration strikes!
A single or one page website is simply a website that only contains one HTML page. There are no additional pages, such as an About, Features or Contact Us page.
As Awwwards explains, content on single page websites is fully loaded in the initial page, making the experience more continuous and fluid for the user. To navigate to different destinations on a single page website, users click navigation links that allow them jump to destinations on the page, or scroll down the page to reach different sections of content.

Image credit: Awwwards
Single page websites aim to provide just the right amount of information for a user to make a decision and act on it. This is why single-page design is often used for landing pages, portfolios and event-related websites. This minimal web design removes any unnecessary noise from the interface, focusing the user’s attention on the most important content.
Why opt for a single page design for your website over a multi-page design? For starters, successful single page websites are clean and comprehensible. A single page website, that splits content into small chunks and removes UI clutter, is easy for users to digest.
Single page design also contributes to an intuitive user journey. With no additional pages, visitors enjoy a linear navigation flow – which tells a story with a clearly-distinguished beginning, middle and end.
Another advantage of having a straightforward navigation design is that there is usually only one action to be taken by the user. Studies show that having a single page can lead to increased conversions (>37.5%) than multi-page sites because users begin the process sooner and move through it more quickly, with nowhere to get lost or distracted by another offer.
Did we mention single design great for responsive website prototypes? With small amounts content (and all fitting on one page), you can adapt single page websites to smaller screens and devices easily and consistently. Plus, scrolling is an easy and natural movement for touch screen mobile devices.

But that’s not all – there are some interesting benefits for designers too. For instance, with only one page, there are zero screen-to-screen links and much less content than on a multi-page design. This makes single-page web design generally easier to implement, iterate and maintain. Hurray!
Start prototyping new websites today. Enjoy unlimited projects.

But it’s not all roses. There are a few reasons why single page design might not be right for your website.
Single page websites aren’t big on SEO (Search Engine Optimization). In fact, they could hurt your chances of ranking with Google and result in decreased conversions and user engagement. With so little content, target keywords often get neglected on single page sites. Moreover, siloing (the practice of structuring your website by main areas of interest to demonstrate authority in those areas) is a no-go. The good news is that there are workarounds, such as using the expandable div to include descriptions and additional imagery.
Additionally, the single page website isn’t the ideal candidate for a growing brand, as its ability to scale is limited. As we’ve already seen, single page websites tend to have a narrow focus and are therefore not well-suited for websites that require large, complex, and/or varied use of content. So even if you’re operating a small site, consider where you’ll be some years down the line and keep that in mind when choosing between single and multi-page design.
Finally, consider the fact that you’ll only have one URL to work with. This might not seem like too big a problem, but how about when you want to share something on your site with the social media community or track a link in Google Analytics? Every link counts!
A multi-page website contains multiple pages and subpages within a menu. Unlike the single page website, the only way to navigate to and view pages in multi-page design is to click on the links within the menu.
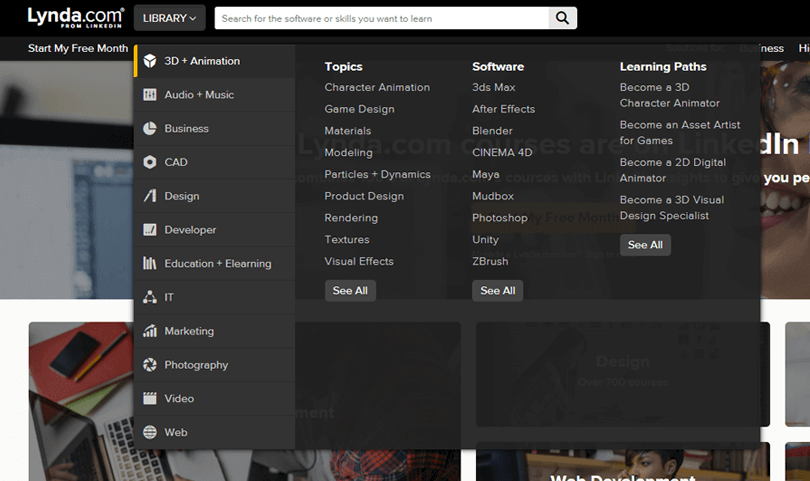
The multi-page design is well-suited to nearly every type of project. Examples of multi-page web design can be found in eCommerce sites (such as Amazon), dashboard designs (such as Atlassian) and eLearning sites (such as Lynda).

There are three main advantages of the multi-page over the single page website.
Firstly, multi-page design offers unlimited scalability. Create as many pages as you like and expand the navigation system as needed. For instance, swap your top navigation bar for a custom mega menu with a search bar for endless navigation possibilities. Remember, the type of navigation design you opt for will depend on the depth of your website goes, the more a traditional navigation will struggle.
Secondly, the navigation flow of a multi-page site is easy to follow. This type of website has been around since the 90s, which means that most users are familiar with it, and often expect to find multiple pages on sites. As long as your website’s navigation flow is easy to follow, you’re smooth sailing with a multi-page design.
Finally, sites with several pages have powerful SEO capabilities. We’ve established that multi-page sites are more likely to have larger amounts of content than those with a single page. And although the SEO potential of each website heavily relies on your digital marketing strategy, just having the content potential to optimize your SEO is a great start. Learn more about the importance of SEO on your website here.
Looking to study the classic patterns designers rely on? Check out our guide to UI patterns.
Start prototyping new websites today. Enjoy unlimited projects.

Multi-page websites seem to have worked for us up until now, but there are a few disadvantages to take into account.
For instance, consider how you’ll manage regular updates to your site. Don’t forget that all that content needs to be maintained by the design and content teams. When considering whether to design a one-page or multi-page website, you need to think about whether having lots of content is cost-effective.
As Undsgn says: “updating and maintaining a single page is easier than taking care of several – you can’t argue with math!” And remember that low-quality or under-optimized content is just plain bad for business.
Another thing to take into consideration is your site’s bounce rate. Websites with heavy amounts of content are often slow-loading, distracting, and can cause users to bounce– according to Search Engine Journal. And although not every multi-page website is content-heavy, with all that room to scale, it’s something to look out for.

Finally, multi-page design is harder to adapt to mobile. Unlike single page sites, where the same backend code can be used to develop the mobile site, multi-page designs need to be started from scratch to produce the mobile version. Not only is this more costly and time-consuming, but you risk losing design consistency across web and mobile platforms.
We hope our post has shed some light on the differences between single and multi-page design. To sum up: single page design is great when you’ve got narrow focus or you’re encouraging users to perform a specific task. It’s also ideal for mobile-first design. On the other hand, multi-page design allows you to widen your reach potential, stick to traditional navigation systems and optimize your SEO strategy.
When determining whether to design a single or multi-page website, there is no rule of thumb. The most important thing to do is to put your content first. Consider the information you need to get to your users and how to make that information as accessible to users as possible. And if you’re still not sure, let your users decide!
PROTOTYPE · COMMUNICATE · VALIDATE
ALL-IN-ONE PROTOTYPING TOOL FOR WEB AND MOBILE APPS
Related Content
 There really is no faster way to get started than using a pre-designed web app template that you can tailor to your taste.6 min Read
There really is no faster way to get started than using a pre-designed web app template that you can tailor to your taste.6 min Read Looking for a quick start in a new project? Discover these 37 free practical app templates made by the Justinmind team just for you.13 min Read
Looking for a quick start in a new project? Discover these 37 free practical app templates made by the Justinmind team just for you.13 min Read Looking for a quick start in a new project? Explore these 30 practical 100% Free website app templates designed by the Justinmind team just for you.14 min Read
Looking for a quick start in a new project? Explore these 30 practical 100% Free website app templates designed by the Justinmind team just for you.14 min Read