Responsive web design has changed how we access and view content online. In this walkthrough, you’ll make your own responsive web in 10 minutes
We live in a time of rapid and constant change. Sometimes we’re prepared for this change, other times not so much.
If we cast our mind back to the early 2000s when the internet was still finding its groove, our experience was limited but full of potential. Fast forward a couple of decades and the internet, and how we experience mobile apps and websites, looks like a completely different beast.
One of the most useful and intuitive developments is responsive web design. No longer are we confined to specific device dimensions. We’re free range internet explorers, able to expand and shrink the content we consume to our heart’s desire. And yet, 60% of small businesses still have antiquated websites that don’t adjust to their users’ screen resolution.
No matter if you’re a PC kind of person, Mac, mobile or even tablet, with responsive design your experience will be consistent across all devices. It’s become a standard in web design and something all good designers should be putting into practice.
The internet is for everybody and should be designed with different types of people in mind, each with their own needs, to stay accessible. Responsive design is able to do that.
In this post, Justinmind is going to show you how you can design your own responsive website in our prototyping tool in 10 minutes.
What is responsive web design?
If you’re just getting started in UX design, maybe you’ve come across some responsive web design examples before. If not, here’s what it is:
Responsive web design is an approach to web design that is dynamic and adaptable. It is dynamic because no matter what the dimensions are of the screen or the orientation, the UI elements and layout will be consistent.
Since there are so many devices out there, all with their own individual sizes, responsive design is the answer to the designing for multiple devices problem.
Now designers create one design and use a series of breakpoints to determine how a layout will appear. The breakpoints are the browser’s width; each breakpoint will show a different design.
Looking for a full guide to responsive design? Try our Introduction to Responsive.

Why does responsive web design matter?
53% of total global online traffic in 2017 was accessed on mobile. That is a large chunk of the population. In fact, the global mobile population is nearly at 4 billion.
With such a large percentage of the population opting to browse the web on their mobile device, it’s important that their experience is not shadowed by the experience that can be had on other devices, such as desktop computers and tablets.
Designing a responsive website is a way to make sure everyone has the same, consistent experience across the board.
By creating and prototyping a website (which is super easy, thanks to our latest update) that renders properly on a small screens, the user won’t have to suffer from distorted images or a bizarre layout. When 75% of customers judge a businesses credibility based on their website design, it pays to go responsive.
Content is central to responsive design
With limited space on a mobile device, content has to be direct and to the point, especially if you wish to drive home a strong message. As your screen space is restricted on many devices, aim for a content-first approach to your design.
By only using what is important to the user and removing any extraneous copy from your content, you’ll be able to deliver a clear and focused message. The constrained nature of responsive web design means this focus will spill over to other areas of your website, such as UI design and information architecture.
Responsive design is great for SEO
Mobile-first indexing is a thing and has been for some time. Your website could be penalized by Google if there isn’t a mobile-friendly version of your website available to users. And, with so many companies still relying on legacy, there’s still a lot of work for those designers crafting slick responsive web design.
Since responsive design is focused and prioritizes content, you can boost your SEO using it.
The time spent on your page is a key factor in a site’s value, according to Google, and therefore when you design a website that responds to every device and has a proper information architecture you’ll improve your overall SEO.
As David Trounce writes “A mobile responsive web design is fundamental to a positive user experience, and Google is going to reward sites that meet users with such an experience”.
With mobile overtaking desktop as the way users access the internet, by designing responsive, you’ll be able to reach a larger number of people.
How to design a responsive website in 10 minutes
So now we know how much of a big deal responsive web design is, especially when it comes to giving a user a great experience. It’s high time that we start putting our knowledge into practice and make a website of our own.
In Justinmind, you can quickly and easily prototype a responsive website. Our pre-built responsive website template has all the necessary widgets set up for you in advance, meaning all you have to do is customize the website with your own imagery and content and it’ll be good to go. To access the template, all you need to do is open a new prototype, pick a device and then go click examples, where you’ll have before you a selection of examples to play with.
However, if you want to get your hands dirty and make your own responsive website from scratch, stay along for the ride. This how-to will show you what you need to do to make a fully responsive website.

Responsive web design with Justinmind
Step 1: download Justinmind
First, download Justinmind and create a new mobile prototype. Choose between either Android or iPhone devices. Responsive design should be mobile first so let’s start with our mobile website. Because we will set our own proportions, the website will scale accordingly on any device.
Step 2: define the screen layout
To make life easy for us, let’s break the website down into a header, the main section, and a footer. Many designers also take the time to create a paper prototype of this general structure before they get any real digital design done.
For the header, drag and drop the relevant widgets onto your fresh, empty canvas. If you want to make a big header with an image, drag a rectangle widget onto your canvas.
In the Properties tab, you’ll find a section called ‘Background’, where you can upload your own image. When you upload your image, you’ll have the ability to select a drop-down menu with different image display options. Click ‘Cover’ – this will fit your image with the dimensions of the rectangle.
You can use button or text widgets for any navigation links in your header – simply use Events to link these buttons to other screens.
Step 3: design your UI content
Now you need to add text boxes for your content. You can use either the paragraph or text widgets.
After you’ve got your header and content in place, the footer can be created with a rectangle widget, choose the your color from the Properties tab. Here you can also add social icons, found in the widgets panel. These icons are SVGs so will resize without losing any quality, perfect for responsive prototyping.
In any real project, this design will evolve and become more detailed as time passes. You start with a low-fidelity wireframe and work your way up to a high-fidelity prototype.
Step 4: creating scalable and pinnable UI elements
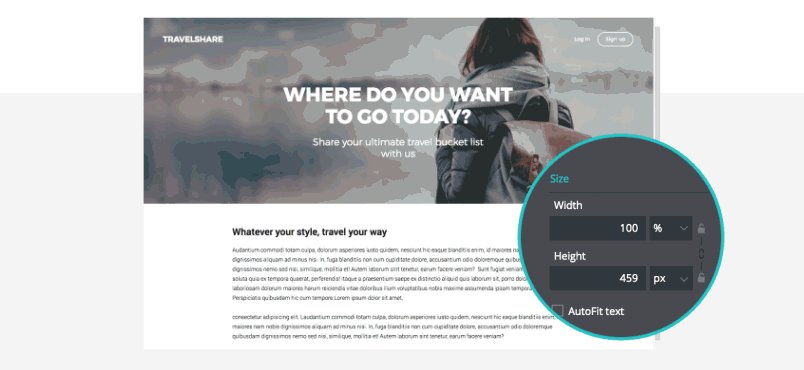
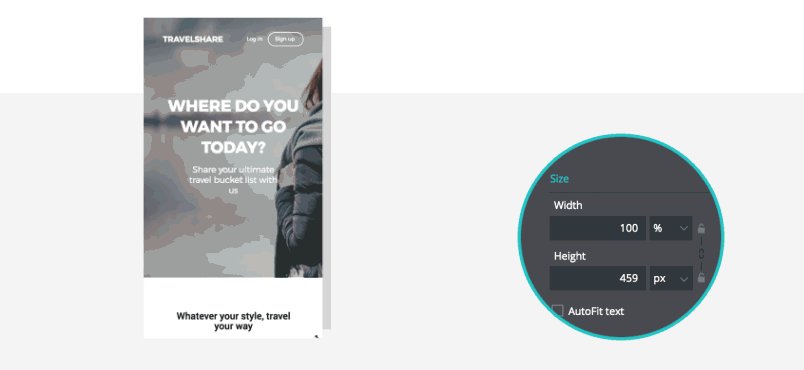
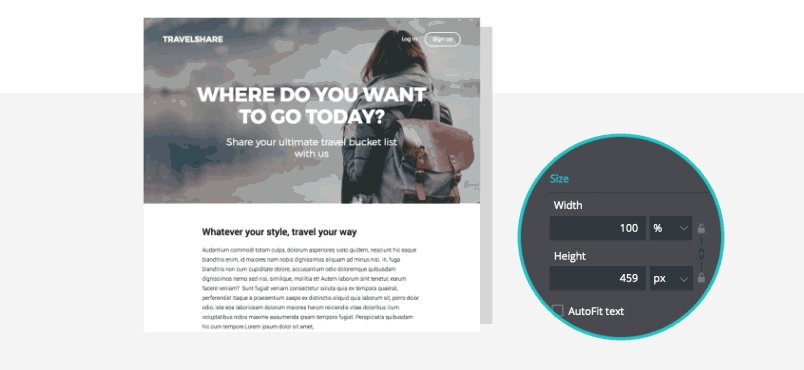
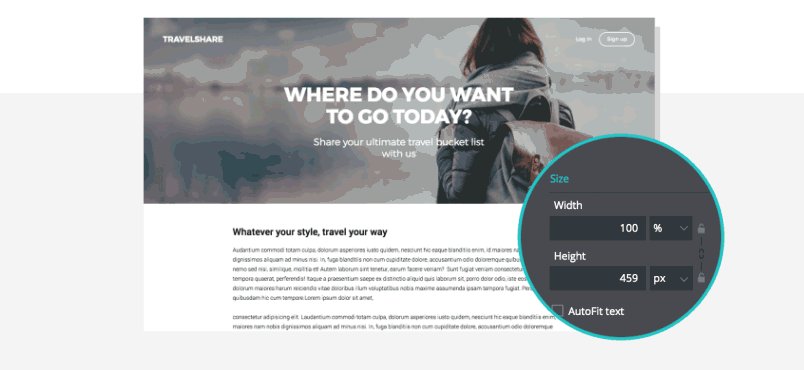
To ensure that your elements are responsive and scale properly, in the Properties tab of each widget that you have placed onto your canvas, ensure that the width is in percentages and not pixels.
The reason for this is so that when you view the website on a different device, or simply resize your browser, the content and UI elements will maintain their position relative to the size of the device.
To prevent your UI elements from moving all over the page with a life of their own, you can use the pinnable element feature. By putting your content into the pinned elements, they will stay right where you want them to.
Make sure you simulate your prototype as you go . This will ensure all the proportions and UI elements are where they should be.
Jeremy Girard has written an excellent article on how percentages work for width calculations in a responsive website, so from there you can tailor your website to your own needs.
That’s all you need to do to make a responsive website in less than 10 minutes. If you want to build multiple screens with more pages, you’ll need a little more time but for a easy to create responsive website all you need is 10 minutes with Justinmind.
Conclusion
Creating responsive web designs needn’t be a complex affair. With a few drag and drop UI elements and some proportion magic, you’ll be able to have your own responsive website in no time.
Related Content
 Why should you use user personas and how do you create them? Get all the steps to build one, as well as a great example and a list of user persona generators!15 min Read
Why should you use user personas and how do you create them? Get all the steps to build one, as well as a great example and a list of user persona generators!15 min Read UX design books that cover everything from layout design to the theory of user testing. Want to expand your horizons? Check out this awesome list!9 min Read
UX design books that cover everything from layout design to the theory of user testing. Want to expand your horizons? Check out this awesome list!9 min Read UX design portfolios are your chance to showcase your top skills and best work. Check out this post for awesome portfolio examples and websites!10 min Read
UX design portfolios are your chance to showcase your top skills and best work. Check out this post for awesome portfolio examples and websites!10 min Read