Navigation design is about creating a system that empowers your users to interact with and use your product. This is everything you need to know
There is a lot of talk in the UX design community about UX being ‘invisible‘. What people generally mean by that is designers should be crafting UX that goes so smoothly that the user barely notices that they’re having an experience. There are even books about this very thing, namely The Best Interface is No Interface.
Free design and prototyping tool for web and mobile apps

Since we’re still light years away from a no interface world, designers still have create and design useful, intuitive and coherent navigation for their users. In this post, Justinmind will teach you the basics of navigation UI design, common navigation patterns, prototyping your own navigation and just what makes navigation great. Let’s go!
Navigation design is the discipline of creating, analyzing and implementing ways for users to navigate through a website or app.
Navigation plays an integral role in how users interact with and use your products. It is how your user can get from point A to point B and even point C in the least frustrating way possible.
To make these delightful interactions, designers employ a combination of UI patterns including links, labels and other UI elements. These patterns provide relevant information and make interacting with products easier.
Good navigation design can:
- Enhance a user’s understanding
- Give them confidence using your product
- Provide credibility to a product
The best kind of navigation design is one which promotes usability. Poor navigation will result in fewer users for your product and this is why navigation design is central to user experience design.
Navigation design is complex and there are many design patterns to choose from when optimizing the user experience. A design pattern is a general, reusable solution to a problem.
No one pattern is necessarily better than the other. Each pattern that you use in your product will have to be carefully considered and tested before implementation.
This ensures that the navigation pattern you have chosen is right for your product but more importantly that it is right for your users.
Ideally, you want to approach navigation from a user-centered design perspective.
Collectively, Apple and Android’s app stores are home to over 5.5 million apps. Every single one of those apps will have its own navigation design built right into it.
Whether it’s in the form of a breadcrumb menu, a dropdown or tabs, every product needs to have a user flow that a person can navigate to achieve their goals.
Without well thought out navigation, your user may have trouble using your product and abandon you altogether. The reason that navigation design is so important is because it is method by which your user is able to explore and enjoy your product.
As Alan Cooper highlighted way back in his 2001 article Navigating isn’t Fun:
“A well-designed business program must make its structure and organization as clear as possible. Users don’t want to waste time solving the mystery of where resources and information are hidden.”
It’s the same for navigation design on the web and in apps. Without a good navigation system in place, users will struggle and leave, possibly never returning.
Other reasons why you shouldn’t overlook the importance of navigation design are:
It reflects your brand
It tells users their location
It provides access to information
Give users what their looking for with these 6 tips for better search box design.
There exist many mechanisms to help users navigate. Many products will use a combination of these mechanisms in their designs because some patterns work better depending on the circumstances at hand.
For example, a breadcrumb menu might be useful for an ecommerce website with a large number of sub-categories which are structured in a hierarchical manner.
Whereas something like a tag cloud would not be suitable here – although, the jury is still out whether tag clouds are ever suitable.
What other navigation patterns are there? Aside from search, let’s take a quick look at some of the most common navigation design patterns for desktop and mobile. It’s also worth mentioning that many designers are now using dropdown menus as a means of navigation as well, but that comes with certain risks to the usability of the product.

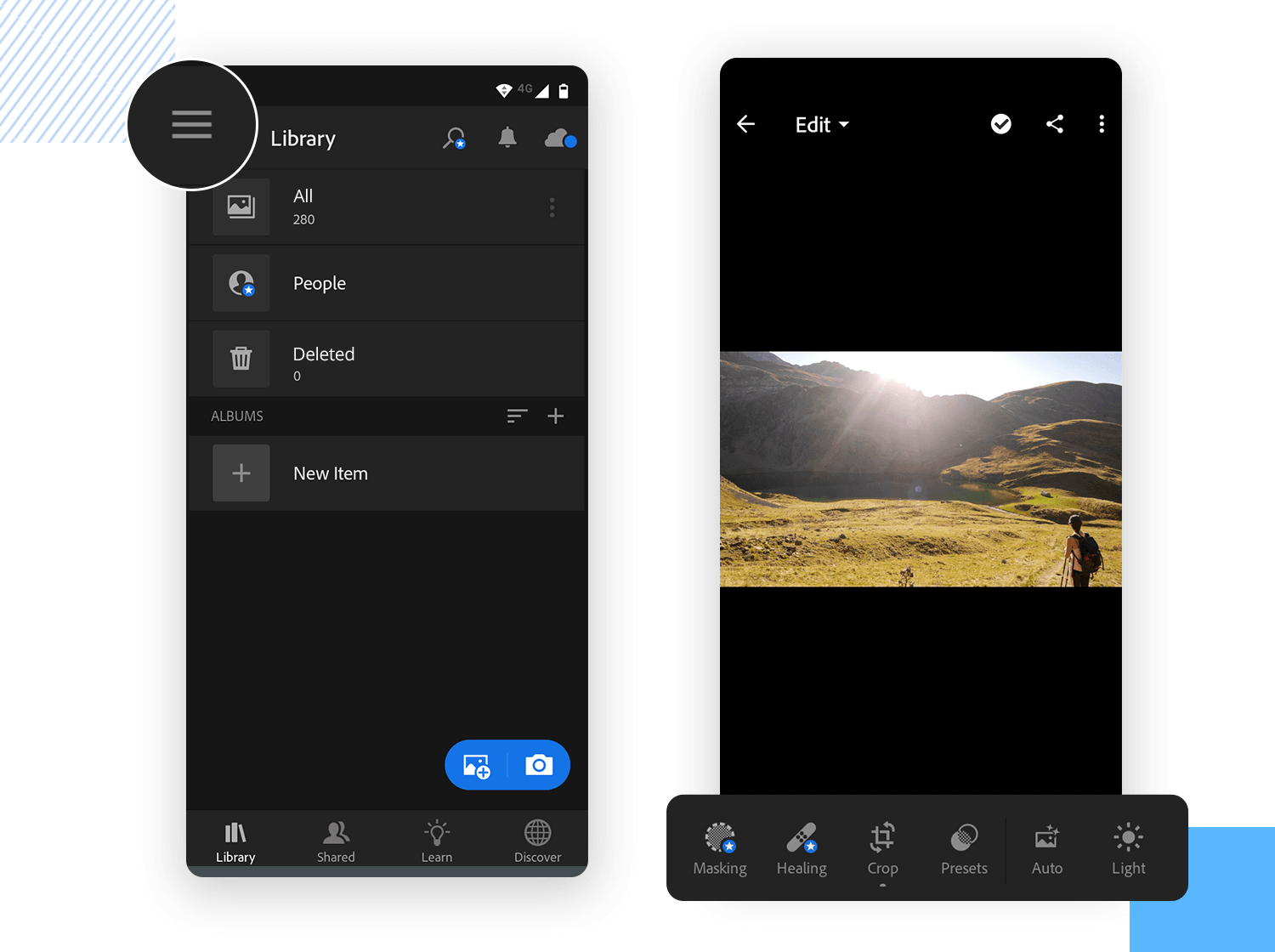
Hamburger menu (left) and Tabs (right)
The hamburger menu is often found on mobile, although it is increasingly becoming popular with desktop. The hamburger menu icon is 3 lines and can be clicked or tapped to reveal more navigation options.
Tabs are a popular navigation pattern and are commonly found on mobile devices. They’re can be found on the bottom or top of the screen. Because you can only fit so many tabs at the bottom of your screen, you’ll usually find the most important screens in a tabbed navigation.

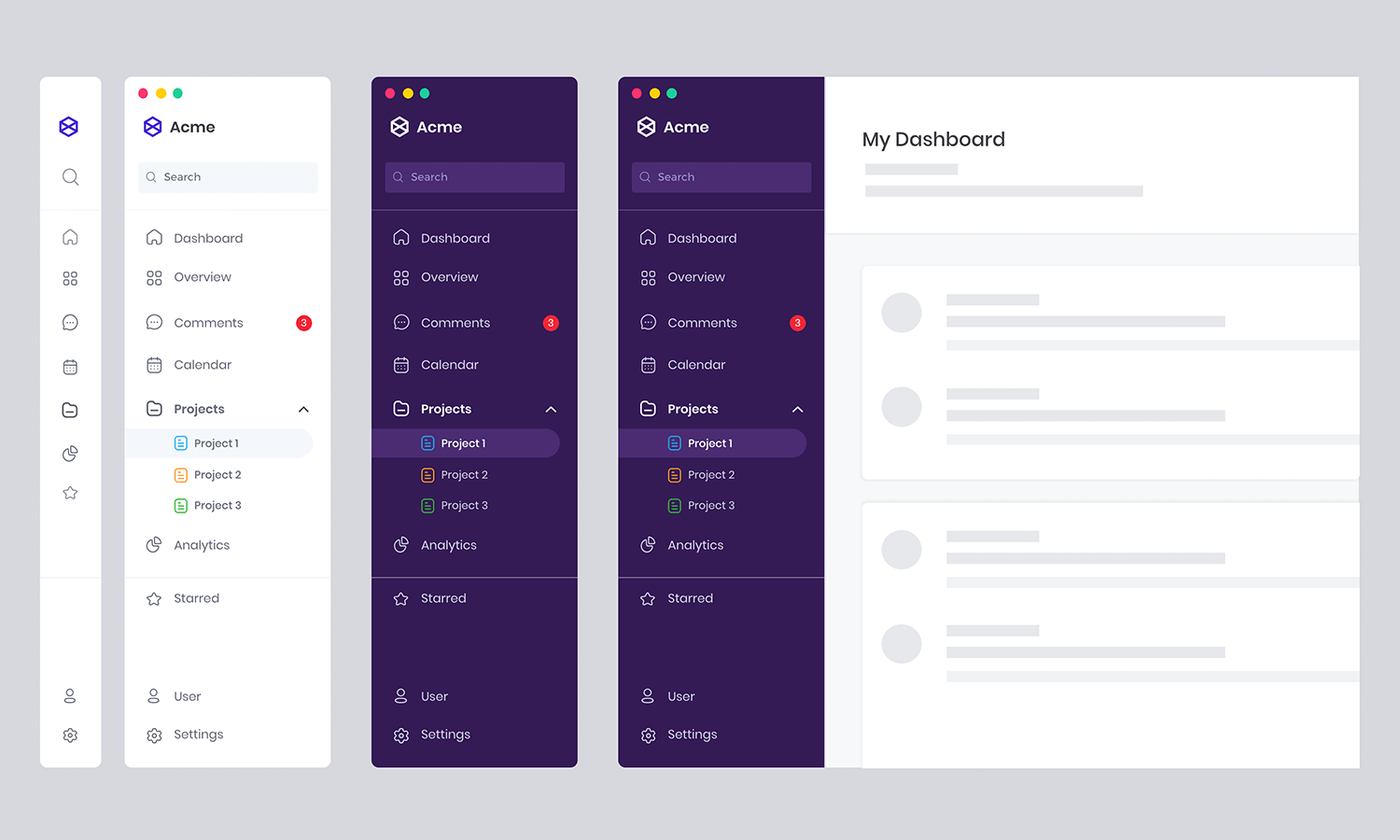
Vertical navigation menu
Usually found on the left-hand side of screens, vertical navigation takes up generous screen space but displays a list of global navigation links and can include primary, secondary and tertiary navigation levels.
These are handy when the user already has a lot to digest in the screen. That means that in products that involve a lot of data, such as dashboard design, hiding the navigation options can be the best way to lower cognitive effort.

A prominent call to action button
Call to action buttons are used to persuade, motivate and move your audience into an action whether it’s a sign up, a purchase or a download. They are usually given prime of place on websites and must be noticeable.
Discover how picking the right UI colors can boost your conversions through the roof.

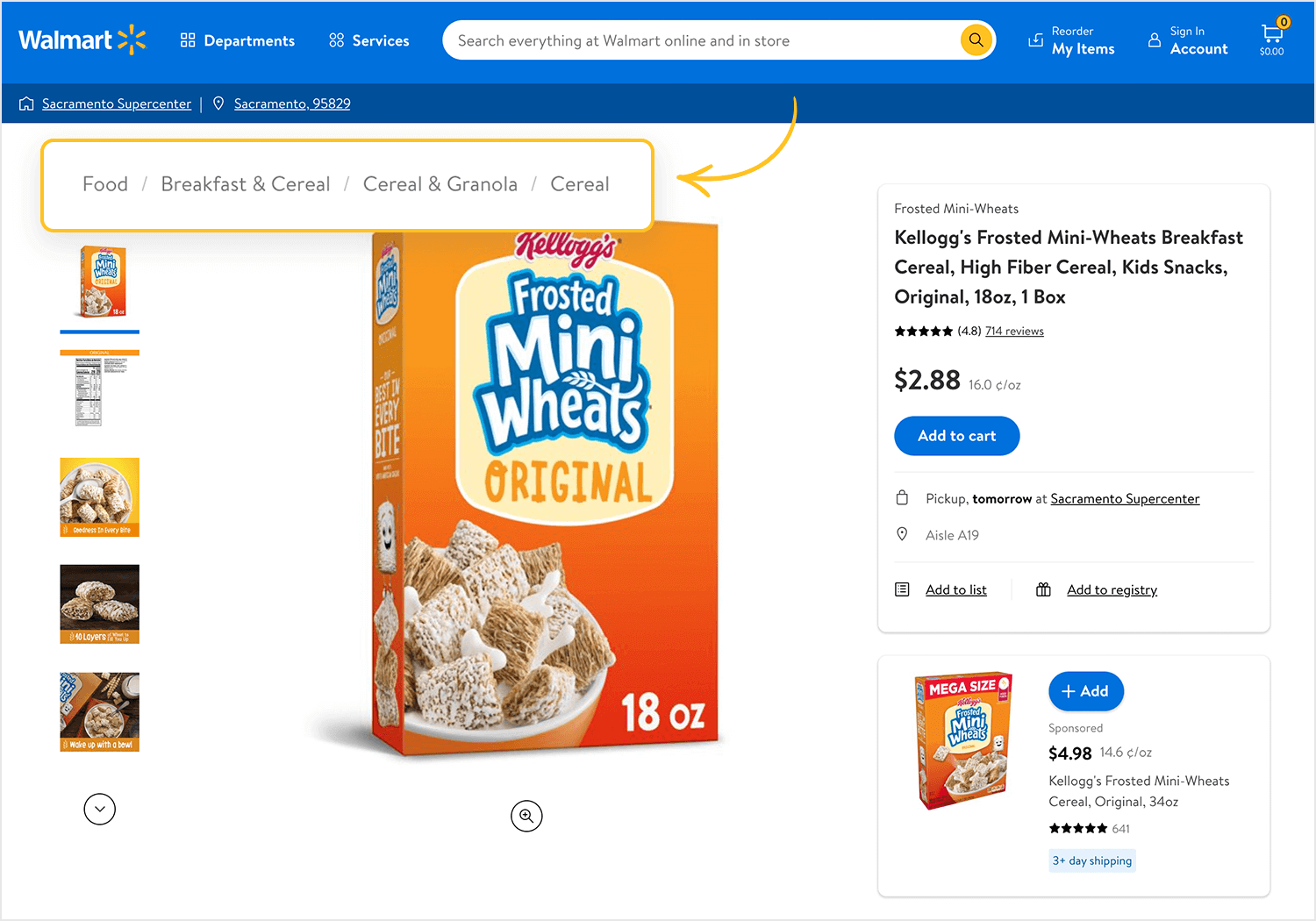
Breadcrumb menu on Walmart's website
Inspired by the story of Hansel and Gretel, breadcrumb navigation (or breadcrumb trail), is a secondary navigation system that shows the user where they are in the system.
Sensible navigation starts today – here are your tips for getting breadcrumb navigation right.
Free design and prototyping tool for web and mobile apps

We know why navigation design is important but what makes navigation design successful? Multiple things contribute to a good navigation system design.
Since it’s a make or break aspect of UX design, these are some ways to make your navigation design better:
Navigation should be clearly labeled and signposted so that users understand where they are and where they can go to.
By using appropriate and familiar copy for your navigation elements throughout your product’s design, your users will feel more comfortable navigating your website. When consistency is maintained and clarity promoted, it makes the navigation easier to comprehend.
For example, a navigation bar will usually link to designated landing pages which are labelled with the right text that makes the most sense.
Making sure that you maintain clarity is even more important when it comes to designing and creating games, which can bring a lot of compressed information into the experience. Learn more about on our post on game UI.

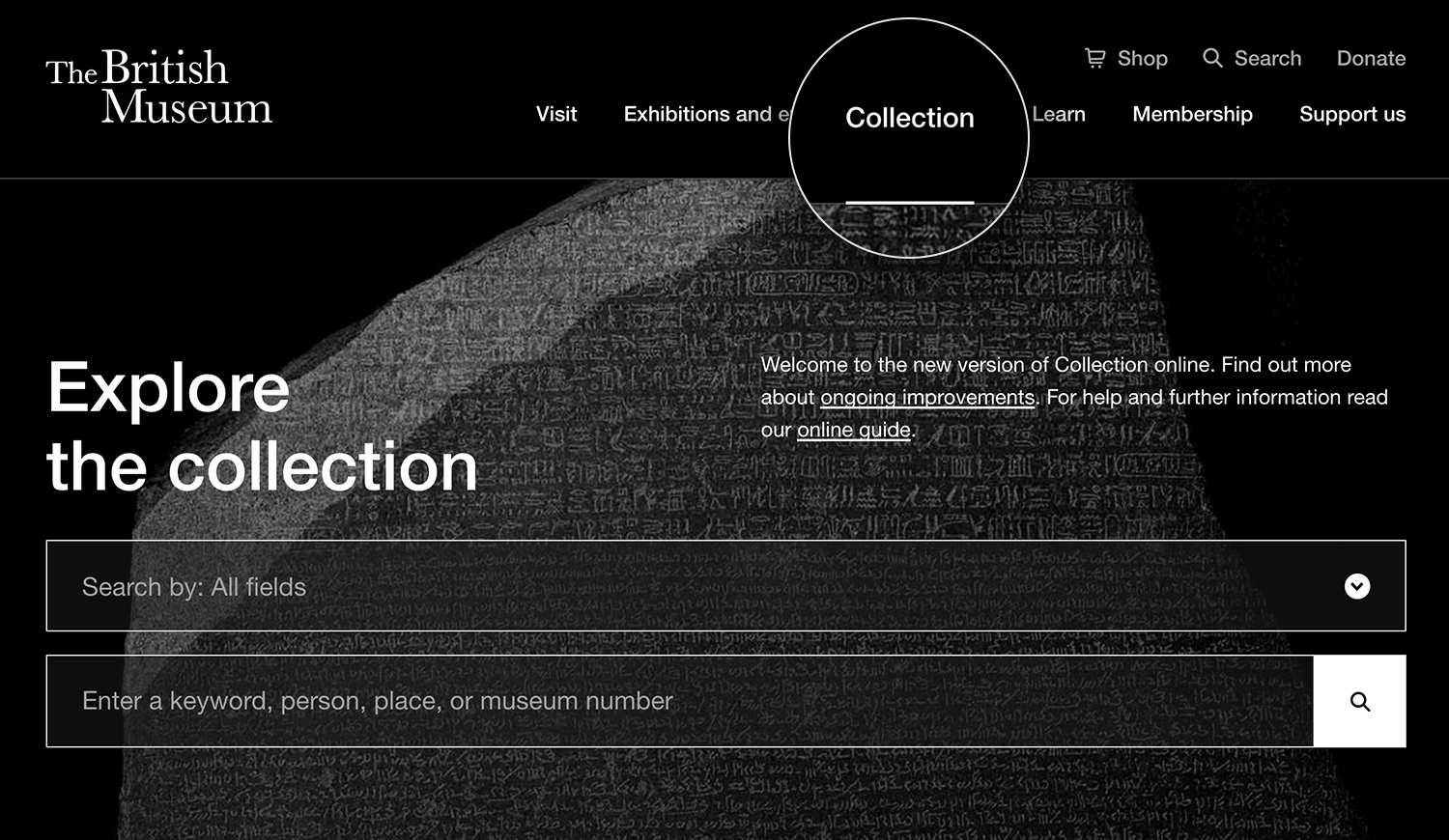
Clearly labeled navigation items bring clarity
If you’re designing the navigation for a museum and you want users to be able to access a landing page dedicated to Collections, then labeling that landing page “Collections” in the navigation bar makes it clear to the user what they can expect from clicking that link.
There are times when you can deviate from convention but when it comes to navigation it’s best to maintain clarity.
Aurora Harley of Nielsen Norman Group found that “past experiences and repeated practice inform user experience and that any deviation from a learned routine can lead to user errors”.
Create clarity in your design with these must-know mobile UI patterns.
Your navigation bar is an opportunity to boost SEO and provide more relevant information to your users.
If you navigate to a website that sells watches and their navigation menu has ‘products’ written in it, is that telling you anything? Not really. People don’t tend to search for ‘products’. It’s a broad, catch-all term.

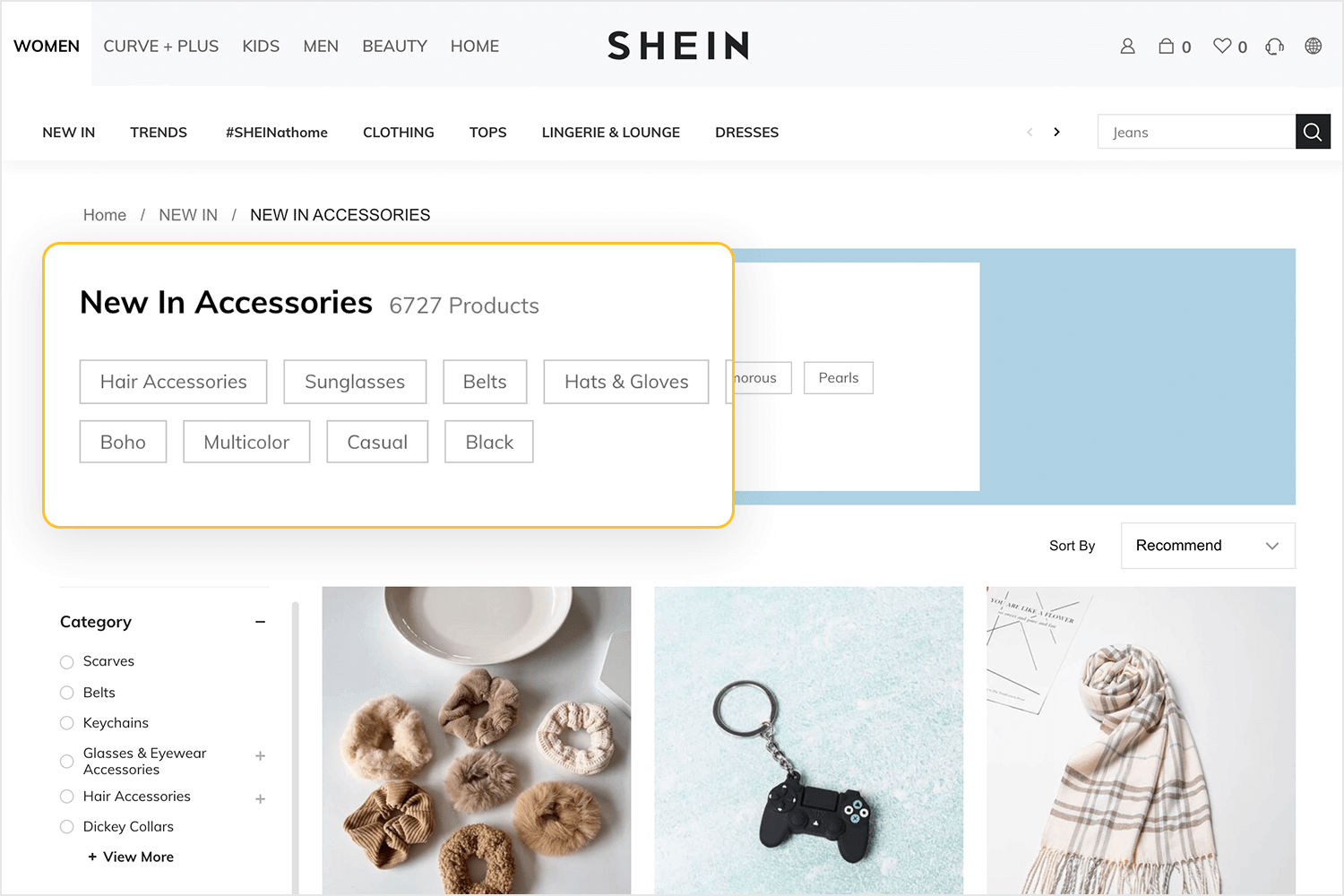
Meaningful labels help users understand better
Now, what if you read ‘analog watches’ or ‘smart watches’? These are more meaningful, less ambiguous labels because they explain exactly what the user is going to find on that page.
By using more meaningful labels, you’ll improve your SEO because you’re using descriptive language and users are more likely to search for something specific like a ‘smart watches’ rather than ‘products’.
Of course, if you have a dedicated page under your product label for each of those pages and their keywords, good. That’s better than simply having all your products on one page.
We’ve already mentioned that no one navigation pattern is better than the other. However, there are some patterns which perform better or are more usable depending on the context.

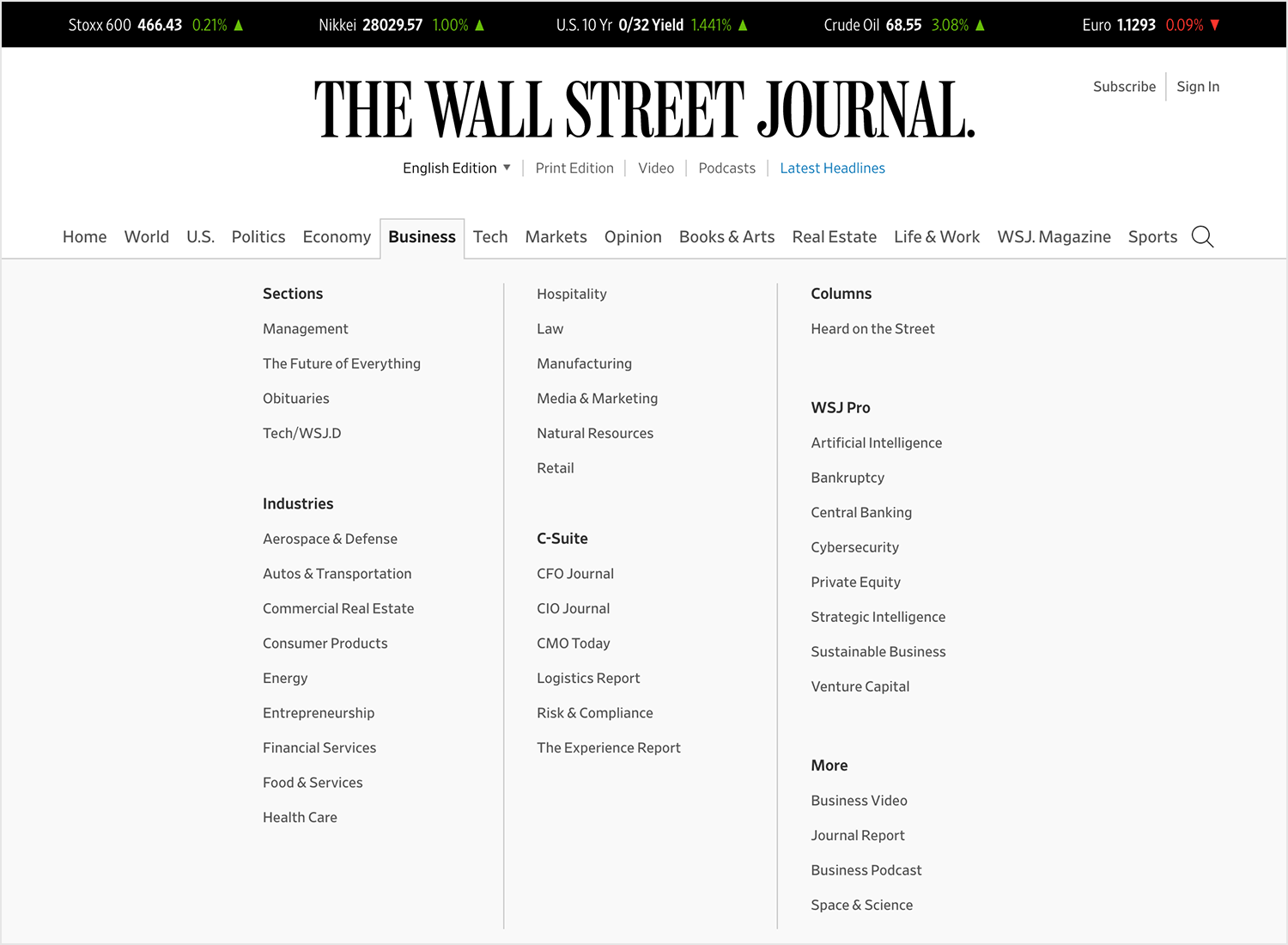
Mega menus offer context and links to extra content
Despite their widespread use, drop down menus suffer poor usability. Andy Crestodina writes that avoiding drop down menus is good for two reasons:
- Drop down menus can be difficult for search engines to crawl.
- Drop down menus encourage users to skip important pages.
Mega menus, on the other hand, are more user-friendly because they are:
- Bigger
- Divided into contextual groups
- Visible at once
Mega menus also remove the need for the user to scroll, which users generally hate. Speaking of scroll, why not prototype your own scrolling patterns?
Ideally, good navigation will cater to a primary group of people who have primary goals. User personas are a way of capturing these primary groups.
In a way, when you align your navigation with your user goals, you’re dabbling in reverse engineering. By identifying the needs of your group, you’ll be able to create a navigation that helps them.
How do you identify the needs of your users? You ask questions. Questions, like the ones James Kalbach outlines in Designing Web Navigation:
- How can I quickly find specific information or product I want?
- How do I know that information is up-to-date?
- Is the site’s content trustworthy
- How can I contact the site owner?
- How can I send information I find to people I know?
To make aligning your navigation with your user goals easier, try creating your own user scenarios. This will give you the context and information you need to help align your navigation with your goals.
When you think of navigation, the back button on your web browser might spring to mind. It’s a great feature, saving millions of users from getting lost or going down paths they didn’t mean to. Jakob Nielsen called it the “lifeline of the web user and second-most used navigation feature”.
For a lot of people, that is navigation. But there are plenty of other elements on the screen which can help orient a user and offer them navigational guidance. We’re talking about navigational cues.
Navigation cues, or ‘You-Are-Here’ navigation, are features found on websites and products which aren’t necessarily navigation patterns but are broad design features that complement or enhance navigation.

Navigation cues help anchor the user and give sense of place
Those navigation cues are:
- Your product’s logo and branding
- The title of the tab on your browser
- Visual design changes
- URLs
- Breadcrumbs
- The date, time, icons or tags
All of these cues contribute to creating a calm state of mind for the user as they navigate your product or website.
Prototyping is a valuable UX methodology. Prototyping can help you understand:
- Your product
- The direction of your product
- Your users
- What success and failure means
Your navigation design also plays a big role in achieving those same things for your product.
Prototyping your navigation flow can help you to iron out any chinks in the user flow. With prototyping you can test the navigation design of:
- Your signup flow
- Finding a particular item within your product
- Purchase flows
- Navigation of the entire product
Prototyping gives you the opportunity to try out different navigation designs and test them.
You might think that your product would perform better with a breadcrumb menu but unless you prototype different options and test them, you’ll be making a guess.
Even if your guess is the most informed guess in the world, unless it’s backed by reliable data, there’s still risk. Using data can mitigate that risk.
When creating a design or prototyping a navigation flow, try a prototyping tool that comes with user testing tools already integrated. Tools like CrazyEgg, UserTesting and HotJar. This will not only save you time and money but will enable you to get the data you need with the fewest headaches.
Laura Klein in her book UX for Lean Startups writes that when it comes to testing, you don’t need swathes of people either – simply find 3-5 people and conduct a user testing session.
Eager to start creating awesome navigation patterns? Start with these 5 navigation patterns for great UX.
There is a lot that goes into perfecting navigation design and getting it right means it usually has to go unnoticed.
By aligning your user goals, content strategy and navigation design, you’ll be able to create a cohesive and consistent user experience that your users will love.
Free design and prototyping tool for web and mobile apps