The first few moments of using a brand new app are crucial. Take a look at some great examples and best practices and impress users from the get-go!
Designers all over the world fear app abandonment. It’s a real fear – users are quick to download apps and delete them once interest is lost. But how can we stop the abandonment and help users get past those crucial first moments of contact?
Start designing new mobile apps today! Unlimited projects.

That’s why we put together a list of mobile apps that nailed that first introduction, with many different approaches and takes on onboarding. Let’s take a look at those that made a good impact and delivered an onboarding sequence that truly helps users.
Most designers are quick to understand how important app onboarding can be. In fact, we can all agree that the design team needs to do everything they can to encourage users to get past the initial learning curve and flatten that app abandonment rate. Here’s something on which there is still a bit of debate: what is the right approach to app onboarding?
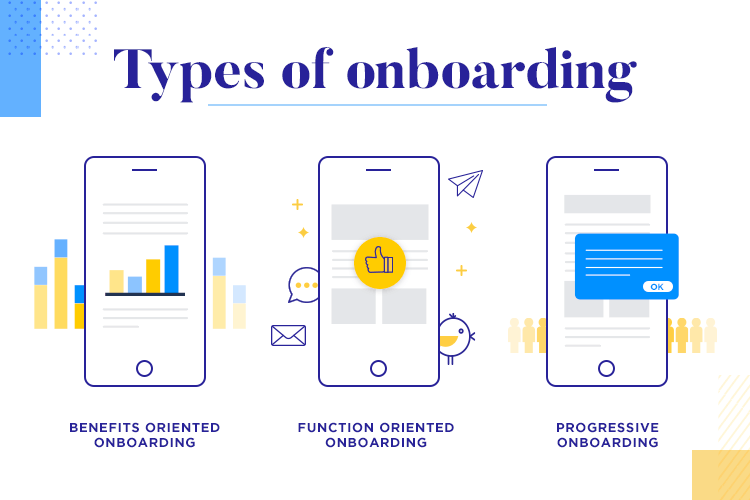
By the right approach, we refer to the two prevailing philosophies about app onboarding. Jason Fried, from Basecamp, put it beautifully: “‘Here’s what our app can do’ and ‘Here’s what you can do with our app’ sound similar, but they are completely different approaches”. He’s absolutely right. Design teams everywhere try to settle on one of the two, and build a whole onboarding experience from it.

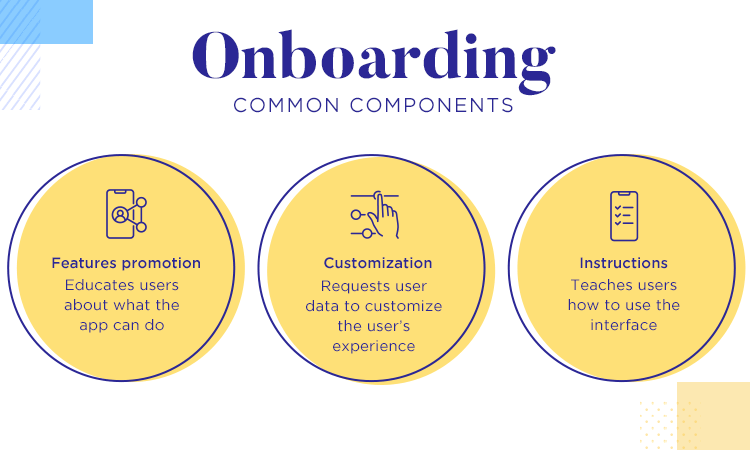
While it’s true that there’s a fair amount of debate on what the best way to introduce users to the app and make a quick sale of its biggest features, we do have a few constants. We like to think of these constants as tools that designers have at their disposal to create a truly interactive and interesting app onboarding experience.
From getting users to see the main benefit of the app, to making the experience interactive or teaching them to use the tool – it’s all about getting users past those crucial initial moments. Let’s see how designers can boost their app onboarding with the following best practices.
By that, we mean that it’s important to treat your app onboarding as another crucial element in the user experience. Just like we carry out extensive research on who users are and create an entire design around the user’s mental models and personas, we must create an onboarding experience that reflects who the user is.

There are a few factors to consider here. Firstly, consider your users. Are they young and tech-savy? Are they familiar with the main function of the app? You want to understand who they are and how much of an introduction they need in order to obtain some benefit from the product.
Another important aspect of users is their expectations. You don’t want to bombard them with information, but you can’t let the product fall short of expectations.
Secondly, consider your product. Does it have many different features? Is it complex in nature? How long is the learning curve? Can we shorten that curve? You want to showcase the product’s strengths and get the user to see the big advantages that are waiting for them at the end of the learning process.
Start designing new mobile apps today! Unlimited projects.

Nobody likes waiting. There’s a reason why app onboarding sequences tend to be brief and to the point. Users tend to be excited to try a new app for the first time, to explore and mess around in their own time. Onboarding can be a powerful way to jumpstart that exploration of possibilities, but it can’t stretch on for too long – user’s excitement doesn’t last forever.
That’s why we see progress bars in the checkout process of so many platforms. Users want to know their progress, and how long the whole onboarding sequence is – and as designers, we like to please users.
Most people don’t want to be lectured or even attend a class on the brand new app they just downloaded. They want to jump straight into the user experience. That’s why it’s always a good idea to lighten the tone and turn the introductory class into a conversation. The truly great app onboarding sequences out there take this opportunity to add some brand personality, so that the whole thing feels like a simple chat with the app.

The same applies to making the app onboarding interactive. This is about making the onboarding feel less like a one-sided monologue and more like that casual conversation we just mentioned. Designers have all sorts of smart ways to add interaction to the onboarding, from a simple scrolling or swiping, to full-blown conversations with a chat bot (Slack-style!).
This is a simple matter that can still arouse strong feelings in users. Some people simply don’t like apps bombarding them with requests to grant permissions, like push notifications, or personal information, like billing data. When it comes to onboarding, there’s such a thing as overstepping.

This is worth remembering when it comes to permissions, grants, sensitive information and even tasks that require general effort from users. For example, many great apps out there allow users to signup, explore and have fun before they start asking for more information to complete the user profile.
This is about postponing the things that require either effort of trust, giving the user some room to grow more familiar and comfortable with the product and the brand.
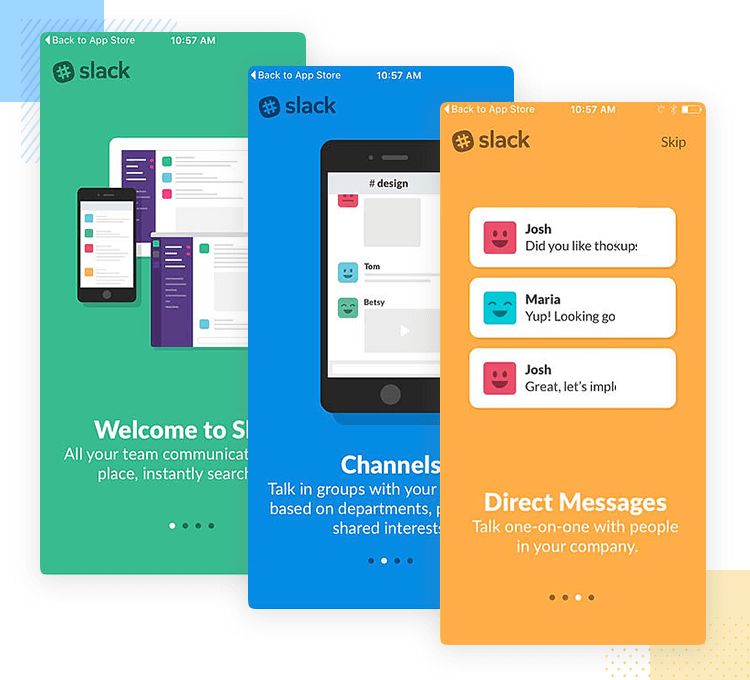
In desktop, Slack makes onboarding an easy process by getting users to talk to the chatbot. This makes the onboarding feel effortless, and reflects how Slack keeps pushing the boundaries in the UX game. In the app, the sequence is simplified into four screens that help the user set up or connect to their workplace and coworkers.

From Engadget.
We love that the information the app asks of users is kept to a bare minimum, with the main goal being the user having the workspace ready for action. The illustrations exemplify the key areas of the app, but the onboarding is short enough that it lets users free to explore on their own.
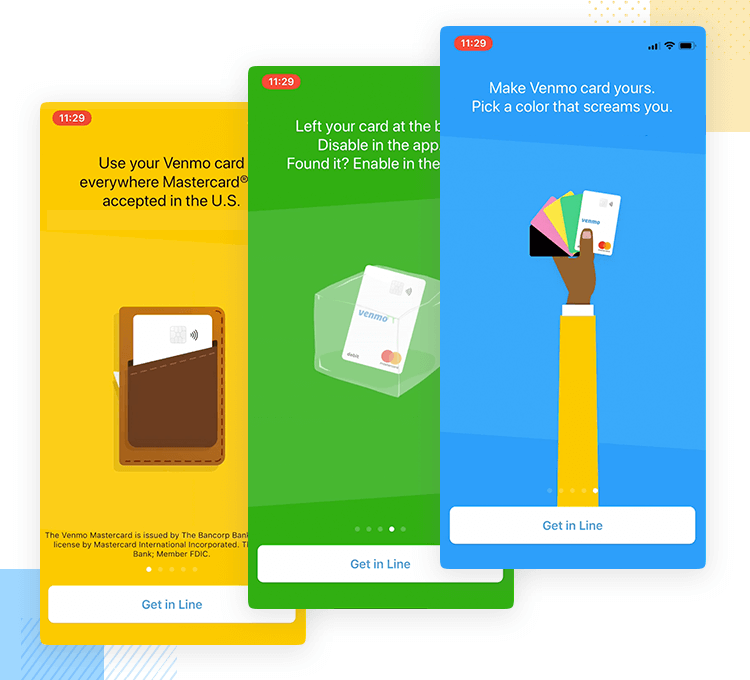
Venmo is a widely popular online payment platform. And out of all the payment apps out there, Venmo might be the best example of an onboarding sequence that showcases the main selling point of the app.

From Best Designs.
When users first open the app, they see a list of all the latest transactions that have been carried out on the app. This is a very bright way to show not just how useful and practical the app can be to users, but also how popular it is with people all over the globe. It doesn’t just show users how they can benefit from Venmo, but it lays down that first block when it comes to building credibility and trust.
Start designing new mobile apps today! Unlimited projects.

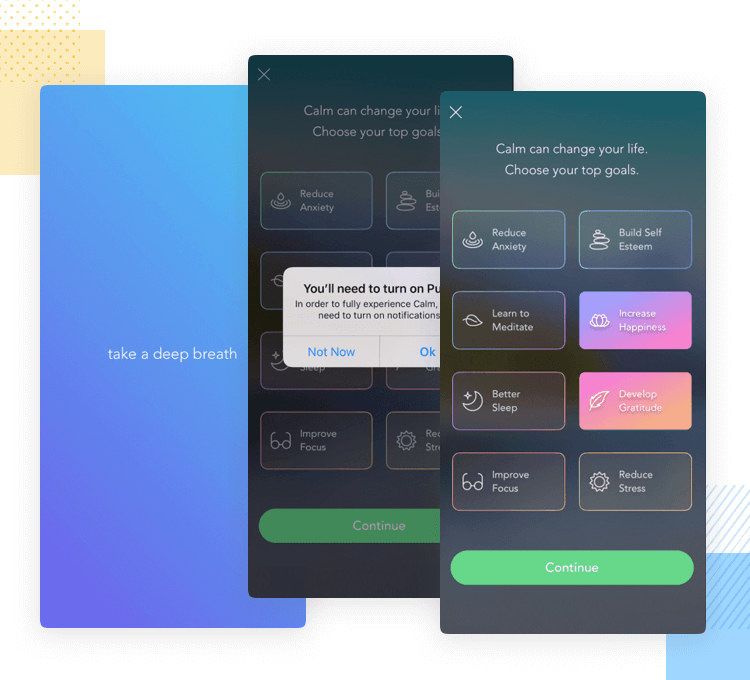
Calm is a widely popular meditation app that has users everywhere feeling calmer. Their UI design is all about clean lines and minimalist style, transmitting the tranquility the app helps users achieve.

From App Inventive.
The app onboarding is done quickly, but it still manages to highlight the main benefits that users can get from the product. From better sleep to reducing stress, users can set their goals right off the bat. We love that the transitions are so smooth and that the app doesn’t waste time to let users get started and explore on their own.
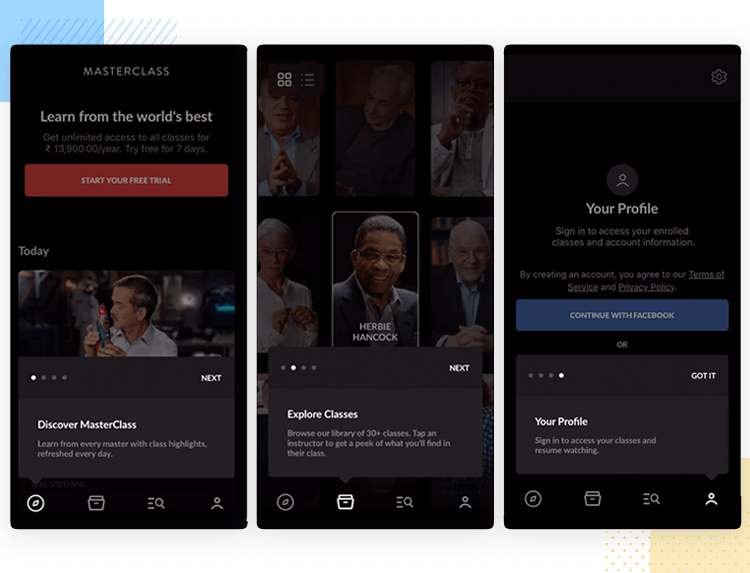
Masterclass is a huge online learning platform, and it has a really good app onboarding sequence. Firstly, we love that the onboarding highlights the main benefits from the app becoming clear to users in a way that is highly visual and easy to understand.

From UI Sources.
Even better is the fact that the app invites new users to explore the available courses, giving people freedom to discover the possibilities. The whole sequence is quick but to the point, highlighting the basics but giving users total freedom.
Here’s the cherry on top of a great app onboarding sunday: users can do all of that without even signing in or signing up. That means that users can find out what interests them in the app and become invested in the experience before the boring stuff – like filling out forms, granting permissions and so on.
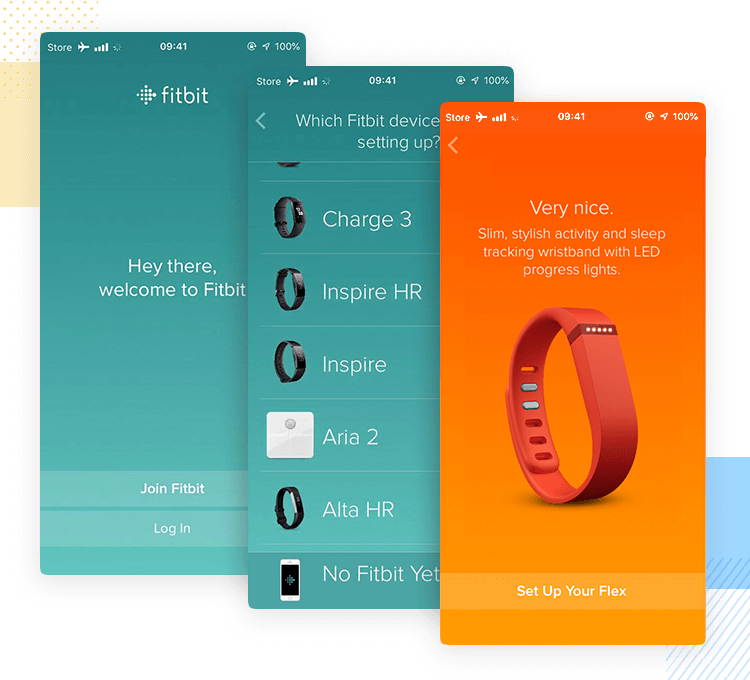
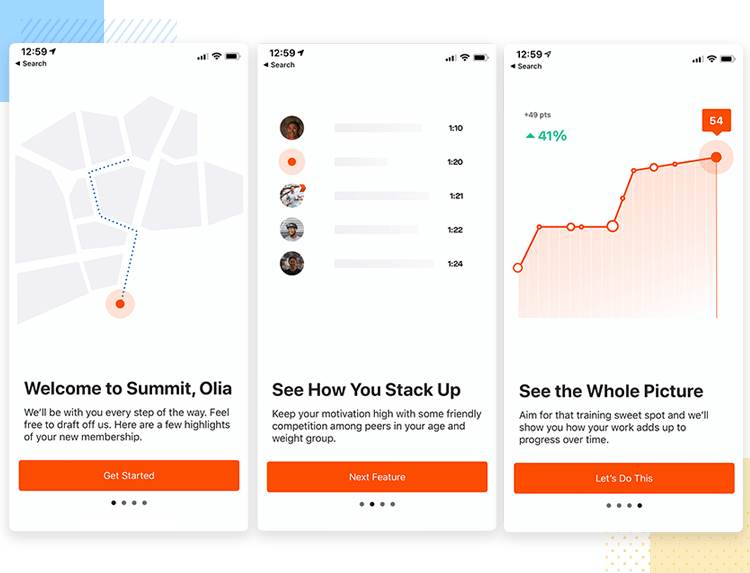
Fitness apps have grown a lot in the latest years, just like wearable devices that aim to support our health and exercise. Fitbit is a classic example of a fitness app that has achieved great popularity, and its UI design is definitely a reason why. More specifically, Fitbit’s onboarding experience reflects that a well-done sequence can cover a lot of ground without overloading the user.

The app onboarding can be divided into three parts: choosing the device, set up and account creation. It’s true that that may seem like a lot, but it’s done skillfully. After quickly selecting the device, users can set their physical information in the app in individual screens that make the process dynamic and easy. From there, users fill in a very short form in order to create their account (if they didn’t have an existing one already).
Altogether, the app onboarding doesn’t stretch its onboarding for too long because it reduces the cognitive load as much as possible. It’s classic form design in all it’s glory!
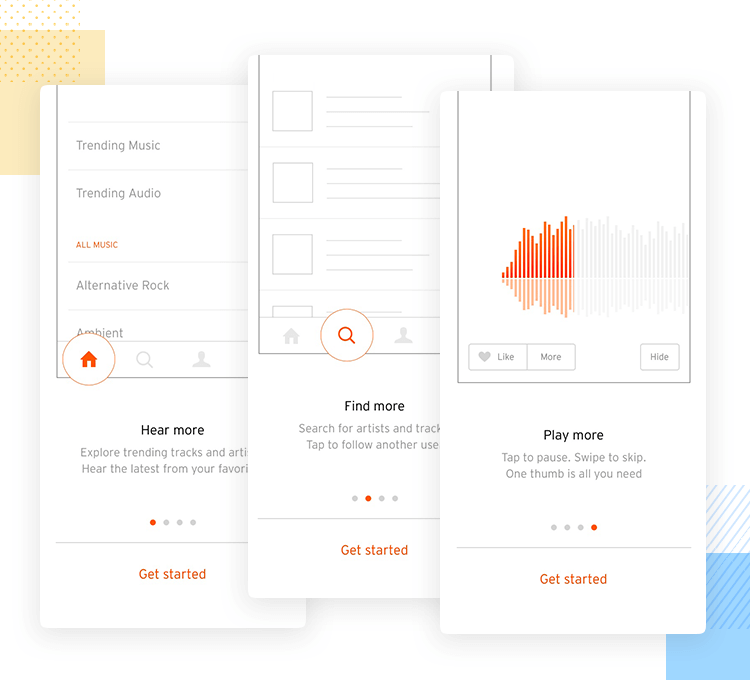
SoundCloud has a product that deals with one of the greatest passions of humans anywhere: music. Regardless of how we may feel about other aspects of SoundCloud, there’s no denying that their app onboarding gets users enjoying the app very quickly. The sequence itself is all about helping users to create their account – that’s it.

From SoundCloud.
The great thing is that their app is easy to use and easy to learn, which makes the idea of throwing users straight into the experience logical. Music in of itself can often be about the discovery of new things, and SoundCloud understands that perfectly. In this case, the onboarding isn’t so much about getting users past the learning curve, it’s about letting them do their thing as early as possible.
Start designing new mobile apps today! Unlimited projects.

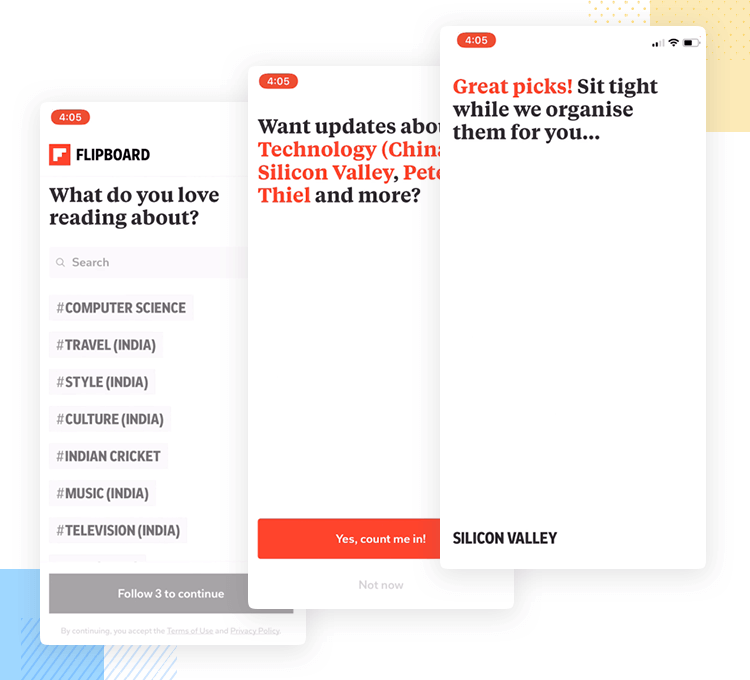
Flipboard is a content curator that connects people to stories from all around the globe. The app onboarding shows how customizing the experience can boost the entire experience, much like Calm. Flipboard asks users to select what topics users are most interested in, which in of itself gets users thinking about the benefits of the app.

From Flipboard.
We like that Flipboard waits until the user has set up their preferences before asking them to create an account. Another good aspect of this app onboarding sequence is that even once they need to create their account, they can do it using their other social media like Facebook.
Strava’s onboarding is short, sweet and practical. It consists of a carousel-like sequence with four screens that quickly recap the most important aspects of the tool, along with a fast setup of the account. The sequence makes the setup easy, including more visuals ways to ask for information which lowers the effort needed from users.

From Cycling Weekly.
We love that both the visuals and the copy are done so that in reviewing the features, we also evoke the benefits that they bring to the table. Suddenly, the app isn’t just about exercising frequently – it’s about improving your health and finding a community. Another great part of this onboarding sequence is that the CTA is clearly visible and the whole thing seems to have outstanding usability.
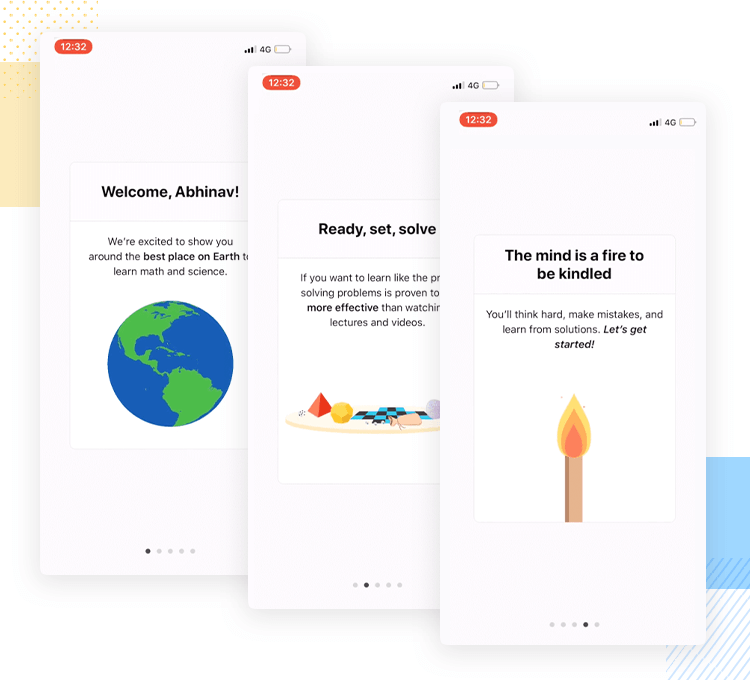
Brilliant is an app that aims to teach users by practical exercises as opposed to simple reading of information. It’s a new and exciting approach that has users looking to expand their knowledge – and the app onboarding doesn’t disappoint either. The sequence is very visual and highlights the main selling points of the product.

From the App Store.
The fact that Brilliant isn’t a free tool implies that eventually, billing information would need to be given to the app. We love that in the onboarding, no financial information needs to be shared as users go straight into the free trial. That’s a smart move, because it gives users the chance to get invested in the app before they are asked to invest any money in it.
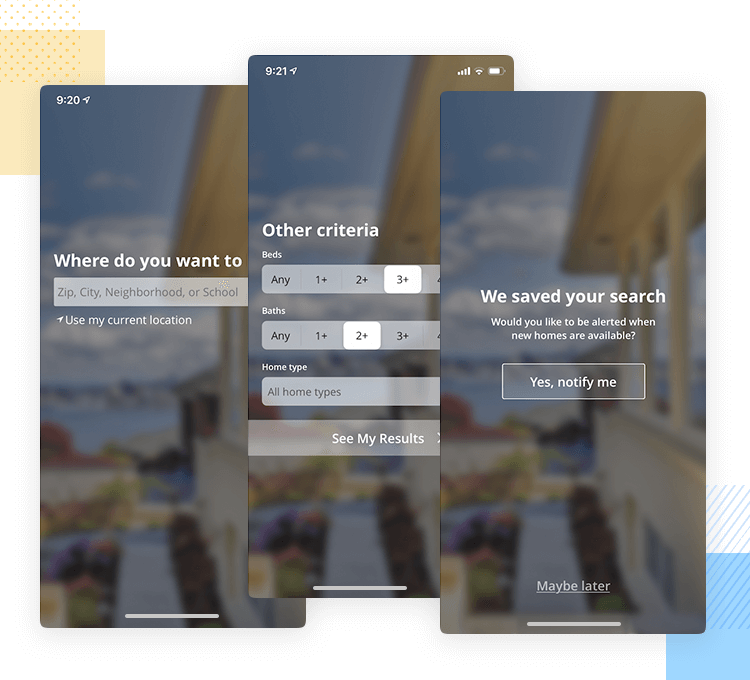
Estately is a real estate realtor platform, helping users find the perfect house. The app onboarding consists mostly of gathering information on what the user is looking for – things like location, budget and number of rooms. While asking for the user to give all that information right off the bat may seem counterintuitive, Estately makes it work.
The questions are broken up into screens, so that the user isn’t overwhelmed. The questions are also made in a more visual and interactive way, using icons, dropdowns, pickers and large buttons to reduce the cognitive load in each screen.

From App Cues.
A nice detail about this app onboarding is that it asks for permission to send push notifications right at the end of the entire sequence. It’s smart in the way that it lets users become invested and familiar with the app before asking to send notifications, as well as offering context in that request. In this case, the context is that users can get the latest deals in property by getting notified!
App onboarding is all about getting users to see the big benefits of having the app and showcasing the strongest points of the design. While there’s no one-size-fits-all approach when it comes to onboarding experiences, there’s a general goal of helping the user get set up and giving them the tools to enjoy the experience.
Hopefully, these app onboarding examples gave you a good idea how you can make your onboarding interactive, interesting and constructive!
PROTOTYPE · COMMUNICATE · VALIDATE
ALL-IN-ONE PROTOTYPING TOOL FOR WEB AND MOBILE APPS
Related Content
 Why should you use user personas and how do you create them? Get all the steps to build one, as well as a great example and a list of user persona generators!15 min Read
Why should you use user personas and how do you create them? Get all the steps to build one, as well as a great example and a list of user persona generators!15 min Read UX design books that cover everything from layout design to the theory of user testing. Want to expand your horizons? Check out this awesome list!9 min Read
UX design books that cover everything from layout design to the theory of user testing. Want to expand your horizons? Check out this awesome list!9 min Read UX design portfolios are your chance to showcase your top skills and best work. Check out this post for awesome portfolio examples and websites!10 min Read
UX design portfolios are your chance to showcase your top skills and best work. Check out this post for awesome portfolio examples and websites!10 min Read