Most users wouldn't be able to define exactly what makes a good form. However, we all recognize bad form design when we see it.
Today, we are all used to forms – whether to login on social media, checkout of our favorite online store or to look for a cheap flight for that upcoming vacation. Precisely because online forms are so commonly found online, there is quite a bit of debate surrounding what makes good form design.
Start prototyping new apps for free! Unlimited projects.

Is it how short the form is? Is it the visual elements and how they are organized? Is it how long users take to complete it?
Like “good UX design”, form design depends on many variables in terms of usability and quality. Most users wouldn’t be able to pinpoint exactly what makes a form good, with each person placing more or less importance on different elements of the design. But here’s the thing: we all know a bad form when we see one. In this post, we’ll give you tips on how to create a high-converting form in your wireframe tool.
A form is considered to be a series of questions that use field entries to gather data. With that said, there is a wide variety of forms and many functions that each of them serve.
Some forms are short and work as a simple means to an end – which is the case with login or checkout forms. Others deal in complex topics and need more questions in order to gather all the necessary data, such as customer satisfaction surveys or event registration forms.
Since there are many different types of forms out there in the virtual wild, it’s only natural that designers will have a certain margin to create a form that is both creative and gets the job done. Form design can be rather strict when it comes to usability standards, but designers do have some wiggle room to make their form memorable.
Regardless of wanting to create something unique, there are certain bottom lines that apply to all forms. Key concepts that play a massive part in the usability and user experience of your form, no matter what shape or style its made in.
Data can be a tricky thing. When asking for data from users, it’s crucial that you have a well-defined idea of what problem or issue you are addressing – so you know exactly what kind of data you need.
If you want to know how users feel about the design of your online store, there is little sense in asking about the user’s exercise routine. Asking for unnecessary data doesn’t just give you extra work (both in the form design and data analysis) but it also means more work for users. In form design, less tends to be more.

Aside from the need to have a clear idea of what you need to ask, you want to make sure you ask it in the right way. And by that, we mean that depending on how a question is formulated or designed, it can be ambiguous. Ambiguous questions mean the user could answers with multiple meanings – which is a nightmare for data analysis.
This concept of making sure the data means what it actually means is called data integrity. It means that your data needs to be accurate and consistent – so no one has to second guess their own database.
The main reason why any platform has a form is to ask for information. But the concept of data gathering has a close relationship with conversion in form design. That’s because the conversion rate will indicate how many users actually completed the form, compared to all the users who started it.
The conversion rate is a key metric in all sorts of form design, because it tells you if your design demands too much from users. In broad terms, the conversion of your form will depend on the quality and usability of the design.

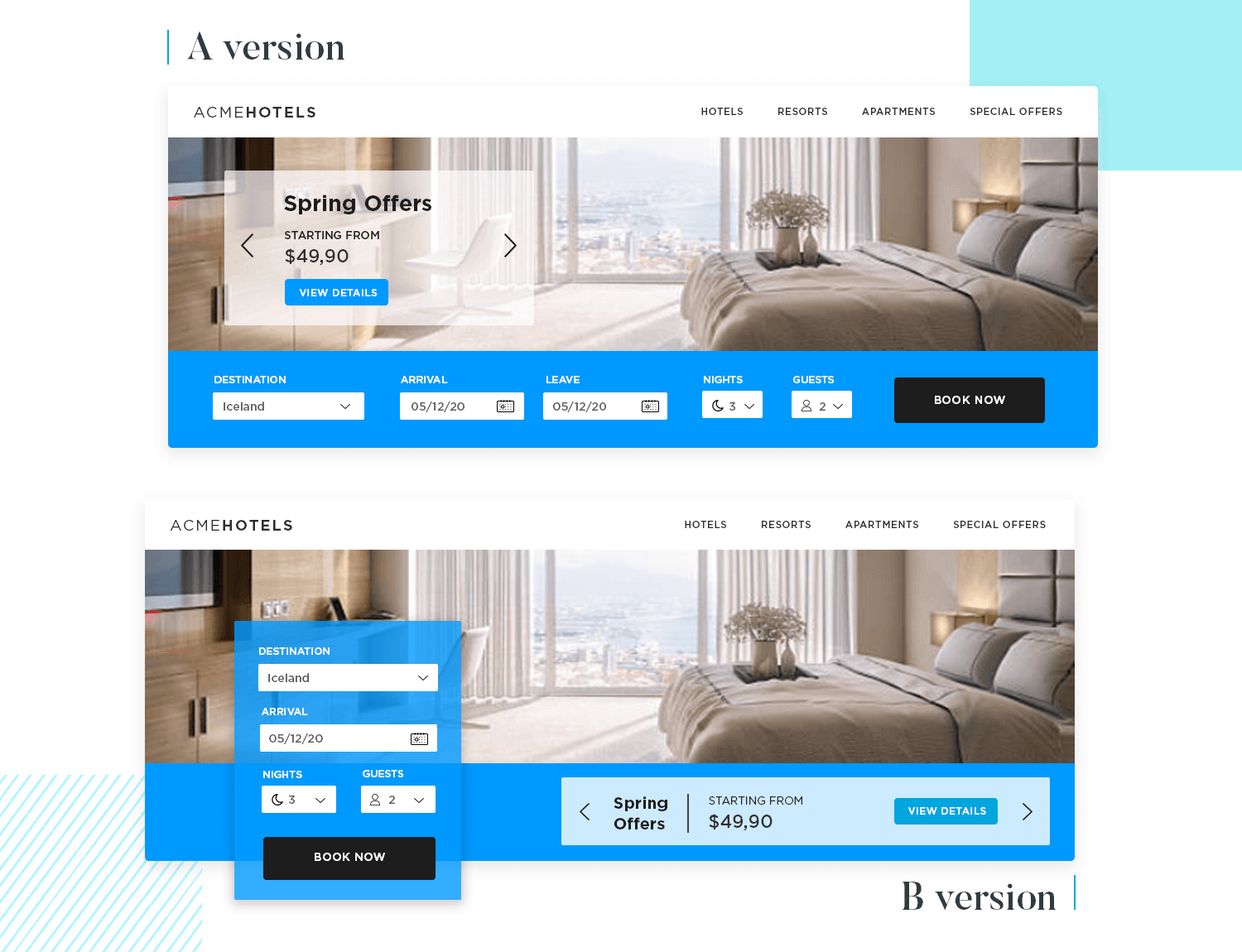
A/B tests are a great way to understand your conversion rate. What exactly is it that spooks users away? At what point do they decide to throw the towel and move on to the next best thing? By making two versions of the same form with only one change, we can assess what works with users and what falls short.
There are two other key concepts that will massively affect your conversion rate: perception of complexity and interaction cost.
You know how it’s said that people make up their opinion of you in the first few seconds they look at you? Well, it turns out that they do that to forms too. That first glance users have of your form is crucial, because that is when they try to decide if they care enough to go through filling out the form.

This concept is called perception of complexity and it refers to how intimidating your form design looks. For users, the sight of 20 field entries that are all thrown together and in no particular order is just horrifying. It looks like a lot of work and stress – which isn’t the user’s idea of a good time.
Given the chance, most users will abandon a form that seems too complex and try to find a simpler alternative. In order to minimize this effect, you want to break the form down to the absolutely necessary and decrease the cognitive effort users need to invest in the form – but we’ll get to that in the guidelines section of this guide.
We all know that forms are work – both for the designers and users. For designers, there is a considerable amount of work behind the finished form design, usually in order to improve the usability of the form. For the user, the work arises from the mental effort they need to make in order to complete the file, as well as the actual physical work involved.
Granted, physical work tends to be rather mild – but you would be surprised. People can get tired of scrolling or clicking, especially if they feel like this work doesn’t necessarily translate to progress in their task. This constant checking to see if they are approaching the end of the form adds to the mental work required from the user.

Here are some of the things users regularly experience online that push the interaction cost to the skies – in a really, really bad way:
- Having to look around for information
- Typing and scrolling
- Having to wait for pages or files to load
- Having to insert information more than once due to errors/mistakes
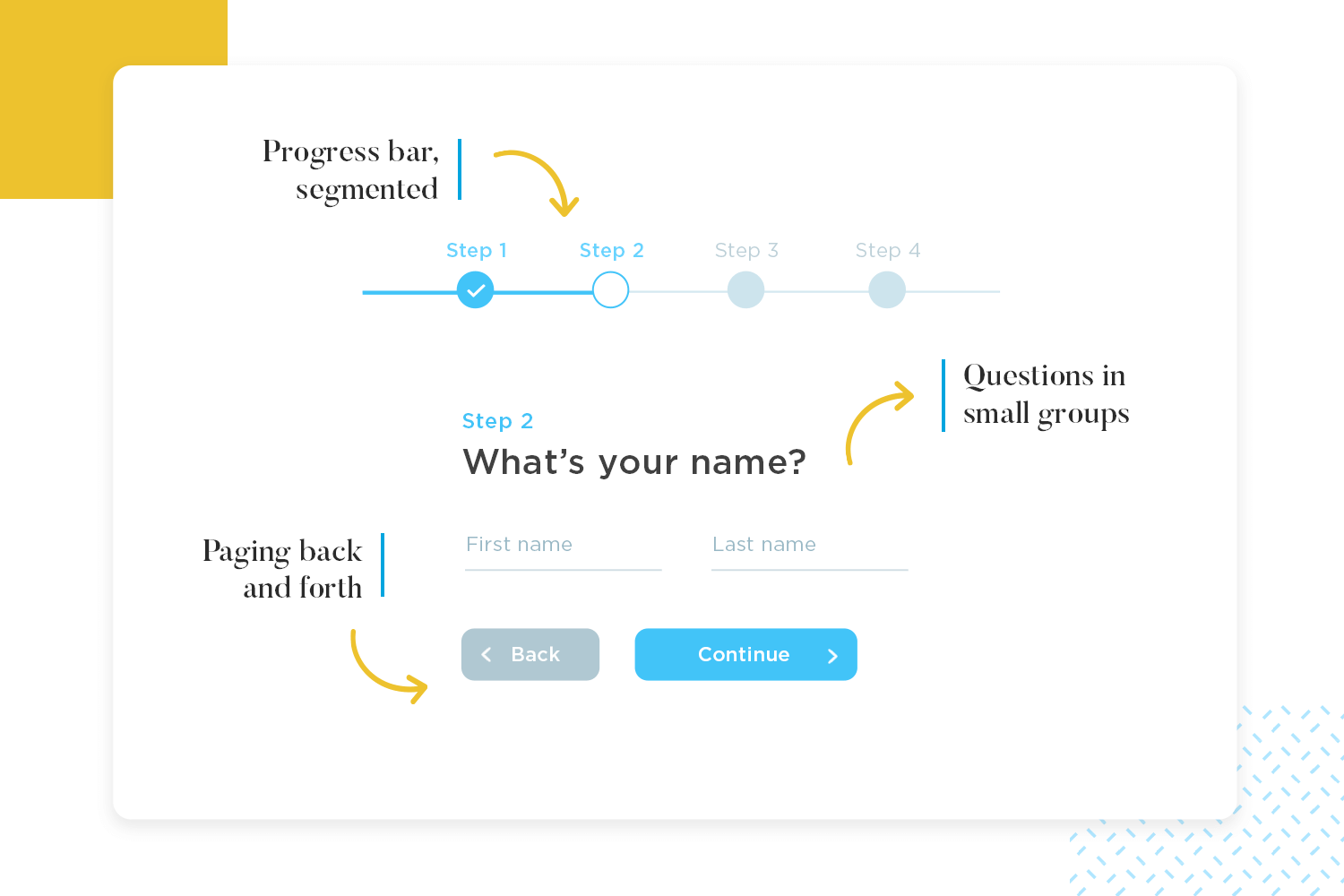
Interaction cost is a central matter in form design, and is something you want to minimize as much as possible. You can lower the interaction cost by making sure there is no ambiguity or overly complex questions breaking up the form into screens, or adding a progress bar – improved usability usually accompanies a lower interaction cost.
Side note: You can read more about interaction cost in this article by the Norman Nielsen Group.
A rather useful thing to bear in mind when considering the interaction cost in your form design is that it will vary according to the individual user. Each element in the form contributes, in a way, to the interaction cost – but the real impact of each element will depend on the user.
A helpful example offered by the Norman Nielsen group is how typing represents a particularly high interaction cost to dyslexic users.
In general, it’s less demanding for the user to have you guide them around the form while holding their hand. It’s both less demanding and less intimidating to see questions in small groups, rather than a long list of entry fields.
Conversely, it is extremely demanding to waste time on a simple question, simply because the user isn’t too clear on what exactly the answer ought to be.
Start prototyping new apps for free! Unlimited projects.

The longer the form, the lower the conversion rate. With every additional question, a certain number of users will throw the towel before they reach the end. Users today don’t want to wait and don’t want to have to invest effort into the form – so your form design needs to be brief.
Stick to what is absolutely necessary and let go of the rest. In some forms, such as “Sign in” or “Subscribe to a newsletter” forms, the length tends to not be a problem – these types of forms are short by default. Keeping the form below 2 or 3 entry fields, however, isn’t always an option.
That is because from the POV of the user, losing the work they put into it would ruin the entire experience you carefully planned. If internet connection is lost, at least the users hard work won’t be!

Again, making forms that are truly short can be impossible depending on the situation. Breaking up the form is a practical way of decreasing the perception of complexity. By separating the from across screens, you avoid overwhelming the user at a first glance.
As an added bonus, users experience a feeling of accomplishment with each screen – bonus points if you incorporate a progress bar to go with passing screens. Separately, it givers users a reference as to how much work they still need to put in – a light at the end of the tunnel, per say.
Smart designers try to mimic actual face-to-face conversations in their form design – and it would be strange if, upon meeting a person, they asked you for your grandmother’s first experience drinking wine. People would expect you ask the name, the occupation and perhaps some background before getting to something so specific from your family history.

Ask questions that will be easiest for the user first, such as their name. Then, work your way up to the questions that can take a few moments to answer, such as asking the user to rate a service based on a scale, or asking for suggestions for improvement.
You can also group questions together based on their topic, so even the questions around can offer some context as to what the form asks from the user. That way, users can deduce that which they don’t fully understand.
In a regular conversation, people can simply ask for more context when faced with something they don’t understand. With your form, users don’t have a way of asking for help or for more information – it’s up to you to account for that in your design.

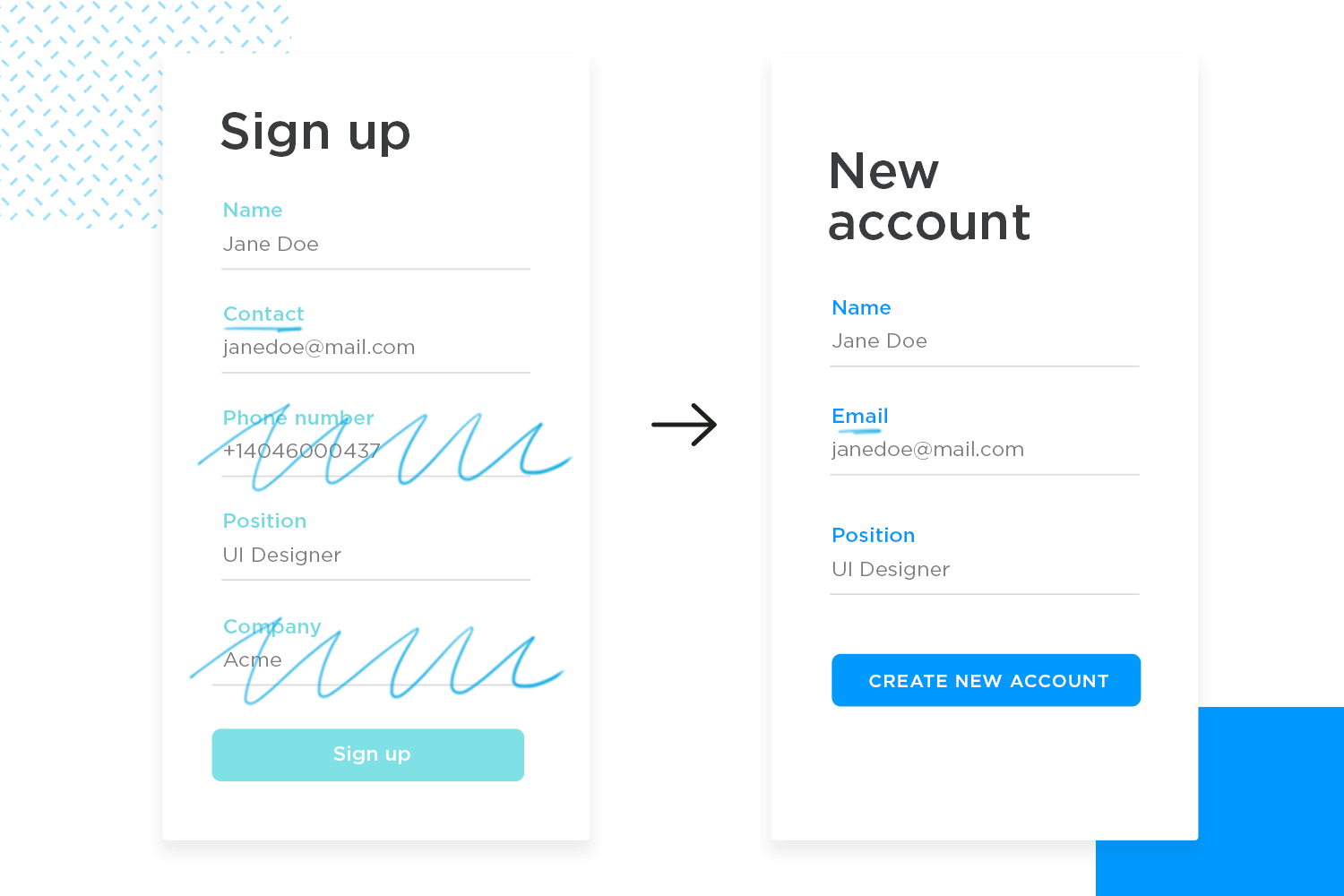
People can be easily confused, and your form design should take every opportunity to get the message across to the user. In form design, you can (and should) use the following elements to add much-needed clarity to any form:
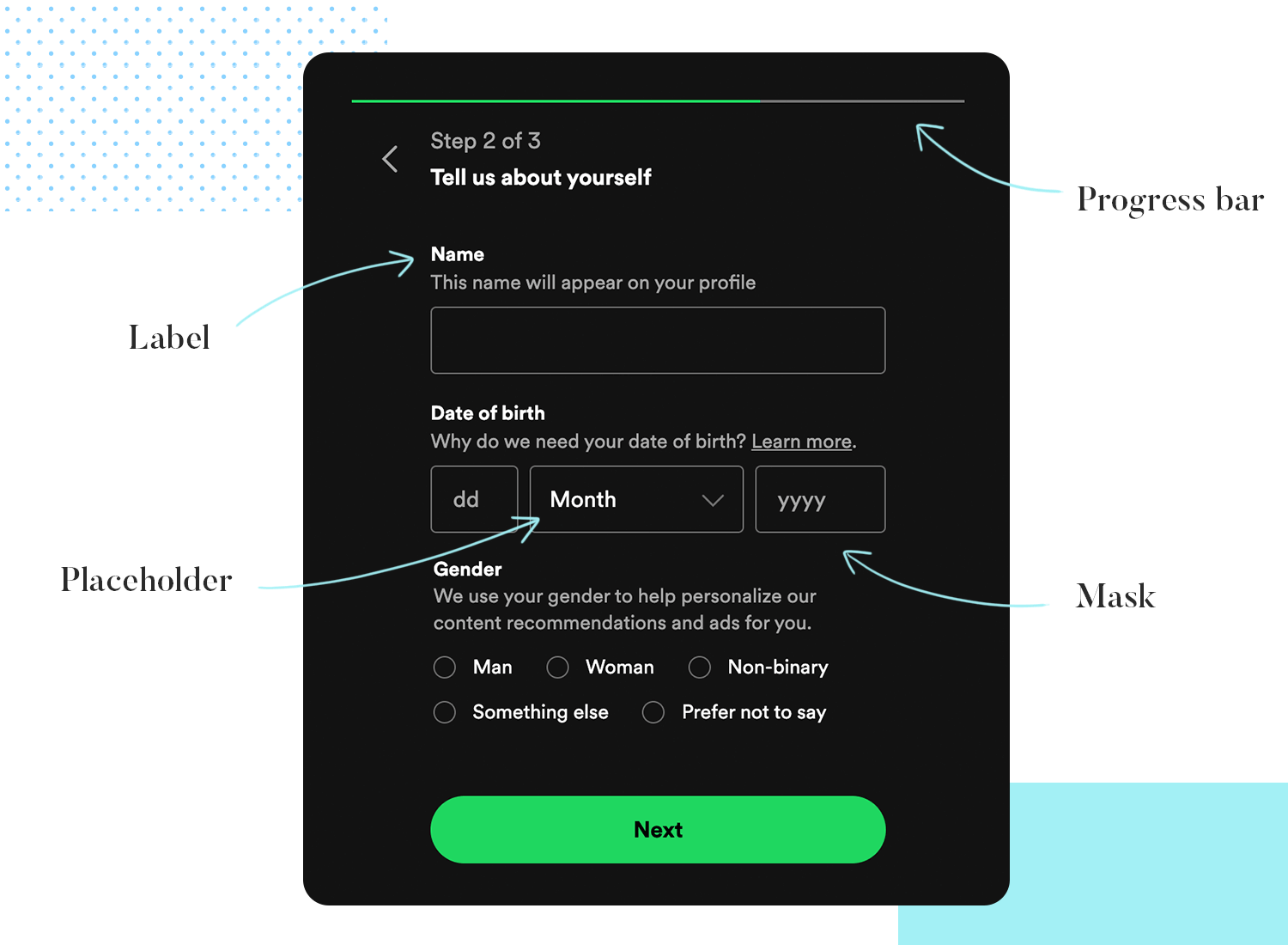
- Labels: this needs to be a concise text of one or two words, which illustrate what the user needs to write/specify. Ideally, labels ought to be descriptive and paint the picture of what the actual question is.
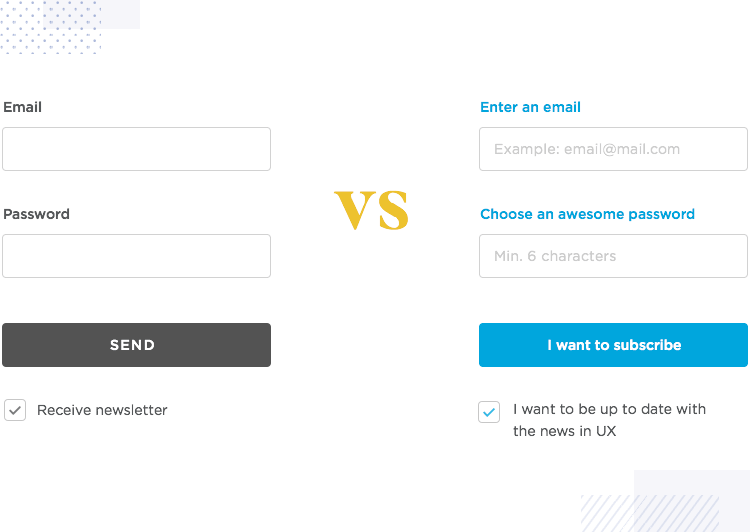
- Placeholders: Also called inline labels, these can offer additional information, such as a helpful example of a viable answer to the question. Extra usability points for placeholders that remain visible once typing starts.
- Masks: Particularly handy for fields that require specific format – such as dates or credit card numbers. They work as a base so users don’t have to guess how to present the information.
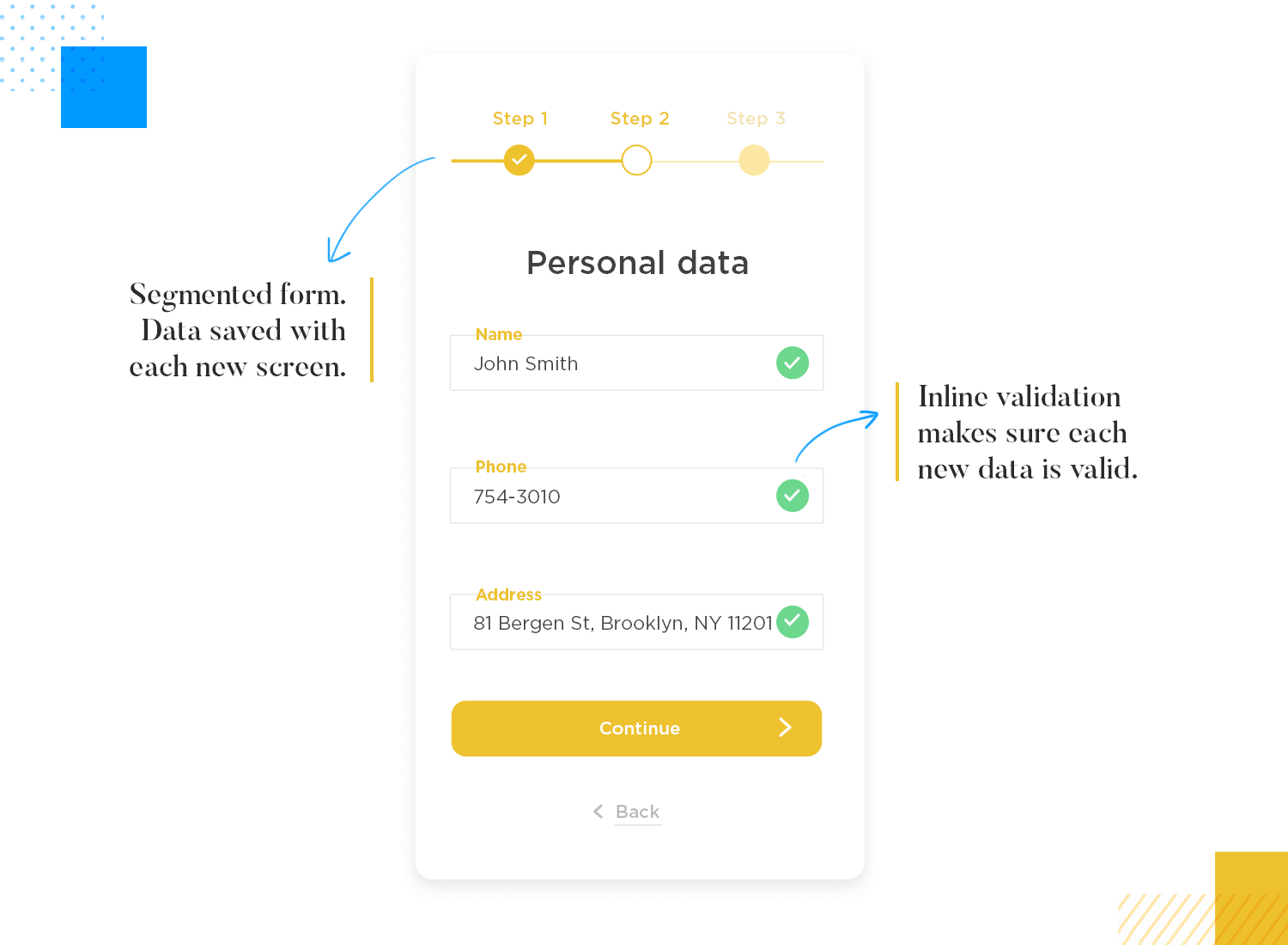
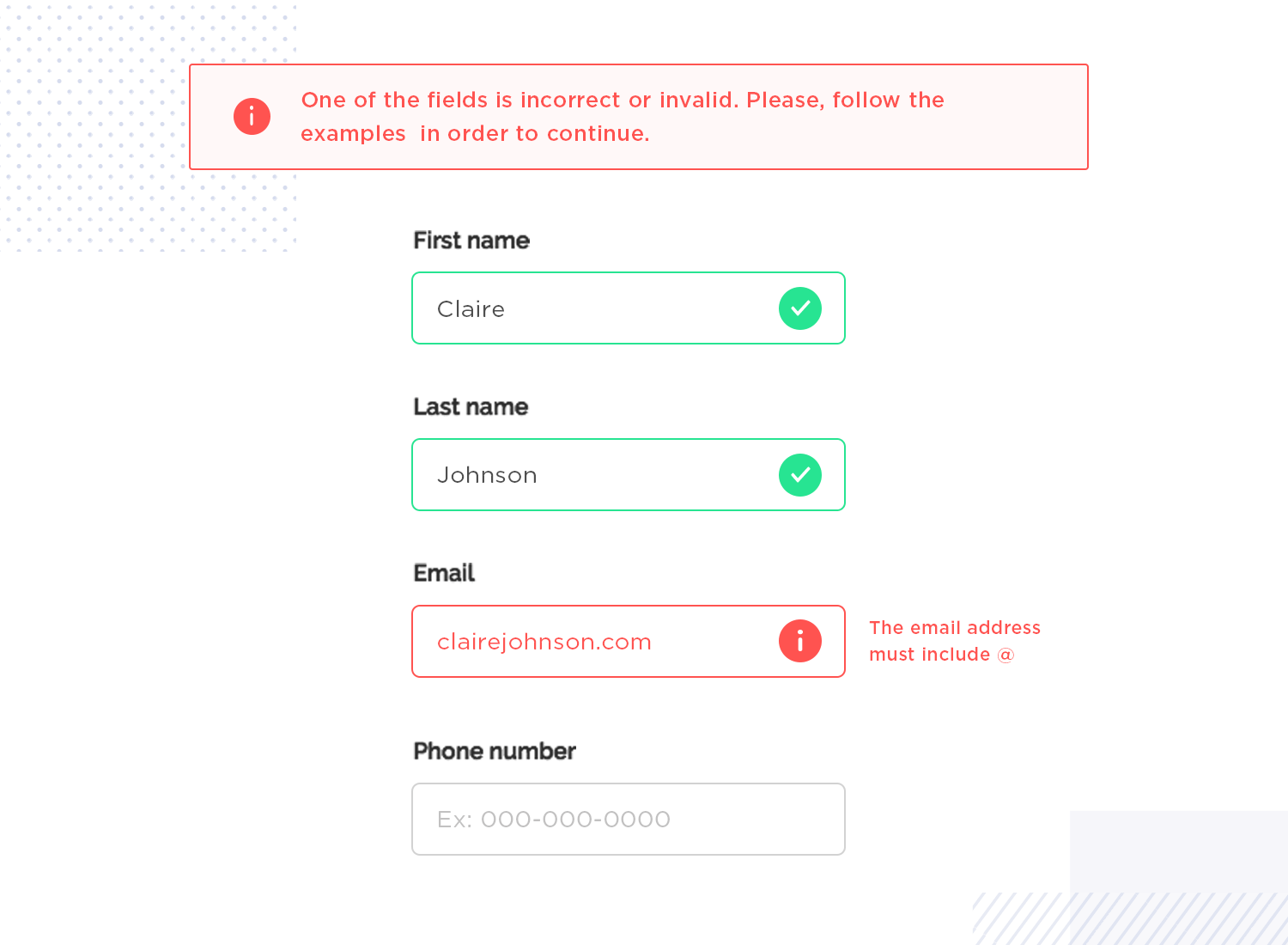
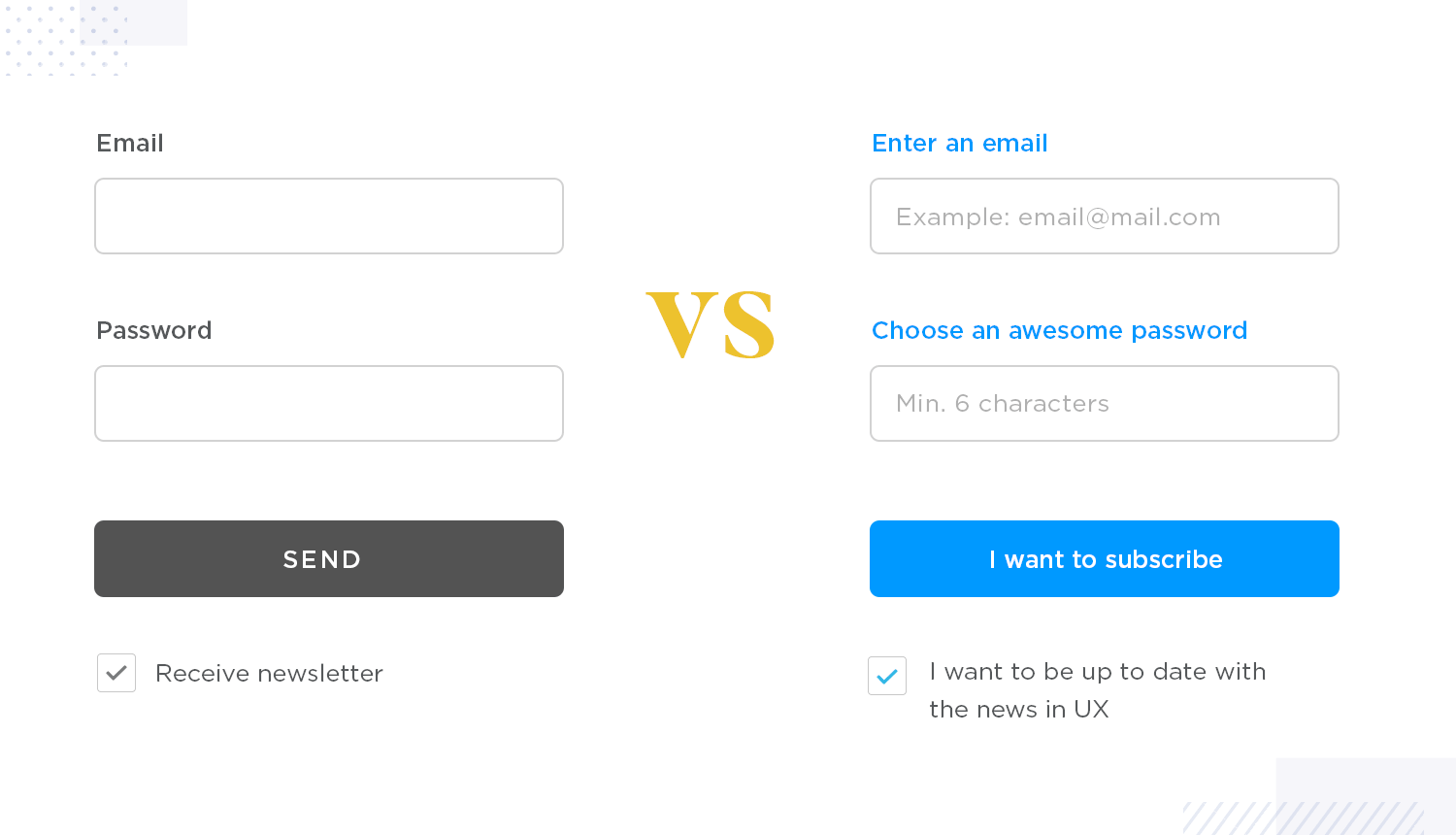
Few things are as annoying as filling out an entire form only to get a cryptic error message at the very last moment. Inline validation is the best way to assure users they got the question right, or let them know when something isn’t right.

Inline validation is a powerful tool to apply to your form – it motivates users by assuring that everything is going well so far. It also saves users the initial frustration of being told they can’t advance in the form due to a mistake.
Each platform has its own brand identity, just as designers have their own personal style. Inline validation can be achieved and designed in many ways – using a check icon, changing colors of the field or an actual written message or error.
The important thing is that there be communication between form and users that is both consistent and constant – usability is the name of the game here.
Start prototyping new apps for free! Unlimited projects.

Input controls are the users’ way to move around and to make their decisions known to the form – you want these elements to be as clear as possible. The real danger here is less to do with getting users confused and more about preserving the integrity of the data you gather.
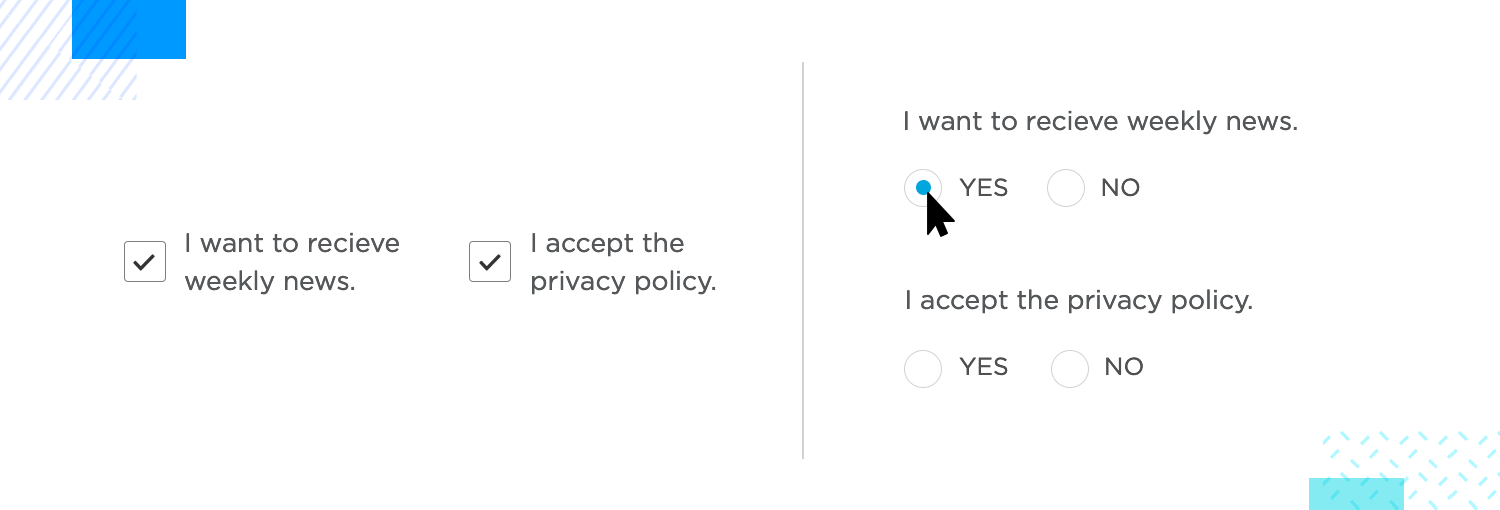
Some UI components can lead to ambiguous data, which can deliver a serious blow to your database. That is the main debate surrounding the use of checkboxes in forms.

Here is the thing: checkboxes don’t work if they come pre-checked. Be it for establishing consent, for determining a preference or decision by the user – if they are pre-checked, there is no knowing if the user even saw the box or is aware of what it meant.
This has consequences in your data, since it leaves doubt over what users want or what they need. Even more daunting is the practice of pre-checked boxes in order to establish consent of use of private data. This is illegal in the EU, and can impact your business even if it resides outside of the economic block.
It goes to show that some controls can have a bigger impact on your product than the simple look and feel of the action control unit.
We all appreciate it when the form itself does some of the work for us. By retrieving information that is saved in user’s navigators already, you effectively provide them with a shortcut.
While this practice does bring some safety concerns into place, it is widely used and accepted by people from everywhere. When done correctly, it will result in users being quicker to complete your form and a better conversion rate – everybody wins.
Nobody likes seeing error messages – they mean either the user did something wrong or that something is keeping the system from working correctly. Neither of those options is an ideal outcome for the user, and they just lead to a loss of time and effort.

In your form design, aim to have error messages that help the user understand the issue as opposed to simply letting them know something’s up. By telling the user exactly what is going wrong and how they can fix it (if it’s not a system issue) – we create a message that users won’t entirely hate.
Separately, you also want to use different visual indicators of error that don’t rely exclusively on color. While a red line around the entry field would be generally perceived as an error message, it could be rather cryptic for visually impaired users. In order to try to speak to all users, go for actual icons that indicate the error so there is no doubt.
The button can be a good addition to the user experience of the form. Logically, the button in your form ought to follow the same general guidelines for button design – but with a twist.
Forms tend to have primary and secondary buttons. The primary button is the one you want in the spotlight, and tends to relate to advancing to the next screen or completing the entire form and submitting the data. The secondary button can offer some help, such as the classic “Forgot your password?” button in login forms.

Here are a few factors to consider when designing the button:
- Be clear about hierarchy of buttons. You want there to be no chance of users accidentally pressing the secondary button when they wanted the primary one.
- Don’t have a clear or reset button. This will avoid giving users an aneurysm if they accidentally reset the whole form, losing all their work.
- Use microanimations to let users know the system understood their signal once the button is pressed, so they don’t have to wonder if the form works, or press the button several times.
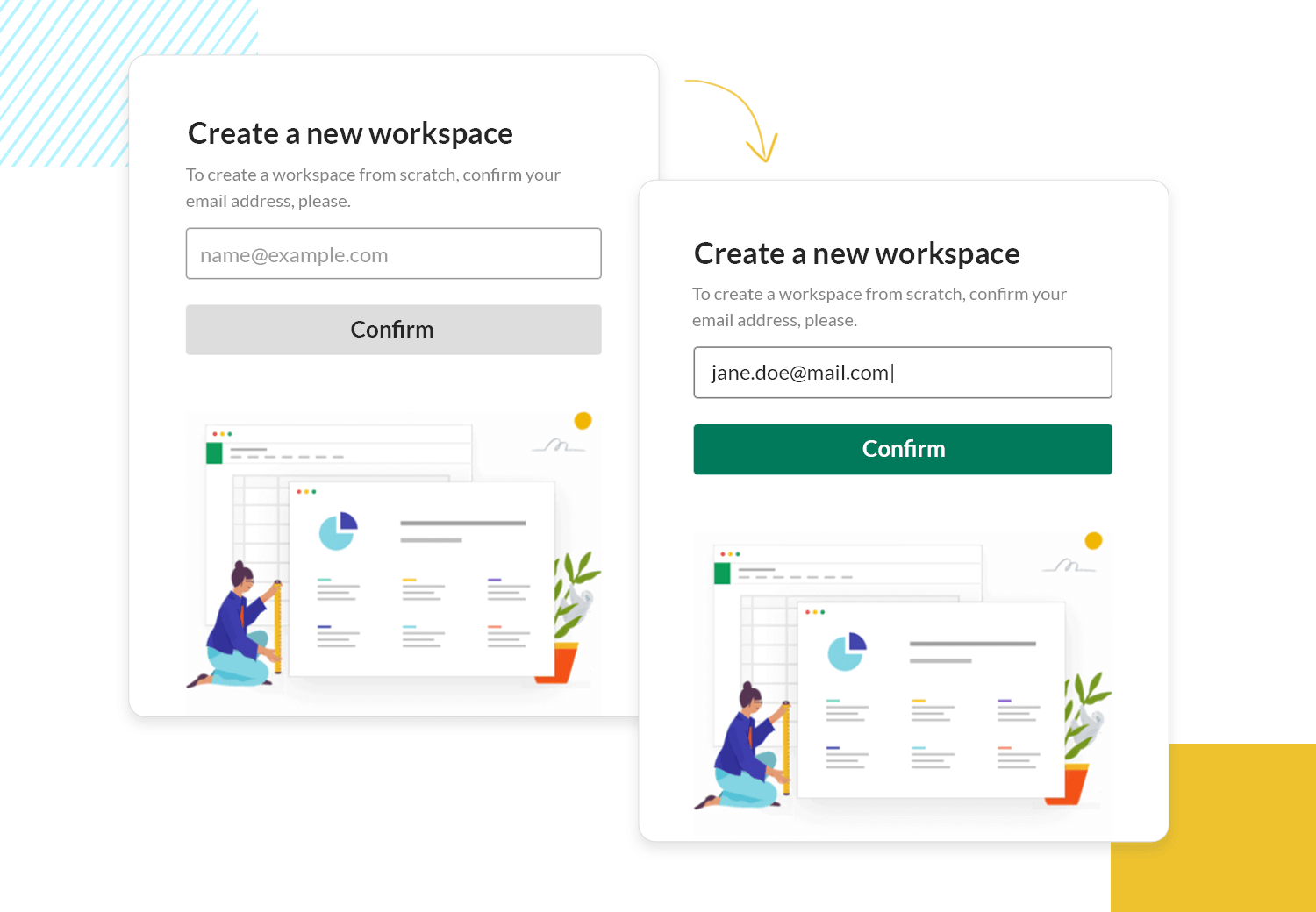
You may also want to consider enabling the primary button only once all the required fields have been properly filled out. It’s quite handy if you make the button change its look once enabled – say, with a more intense color – so it attracts the eye of the user to that area of the screen.
Do we mean the microcopy in the buttons? Do we mean the labels and placeholders? Error messages? The answer is yes to all of the above. The copy in your form is absolutely crucial in order to communicate with the user, and applies to every single written element in the design.
Rule of thumb: You want the copy to be descriptive, clear and concise. Always.
Microcopy is often overlooked. Instead of general and broad copy in buttons such as “submit”, aim for something that illustrates the goal of the user. This will help users stay clear on what their goal is, the very reason they started the form to begin with – and acts as a kind reminder of the ultimate outcome.

Take care that your labels are descriptive too. The right work can decrease the number of tries users need to get it right. Consider the difference between two labels in a checkout form that read:
- “Name”
- “Name as on card”
While that additional copy may seem silly or unnecessary, people will appreciate the extra clarity.
Start prototyping new apps for free! Unlimited projects.

We put together a list of the key Do’s that will make your form talk to users in a way that guides them towards completion. We also included some Don’ts that can have a disastrous impact on the conversion rate of the form.
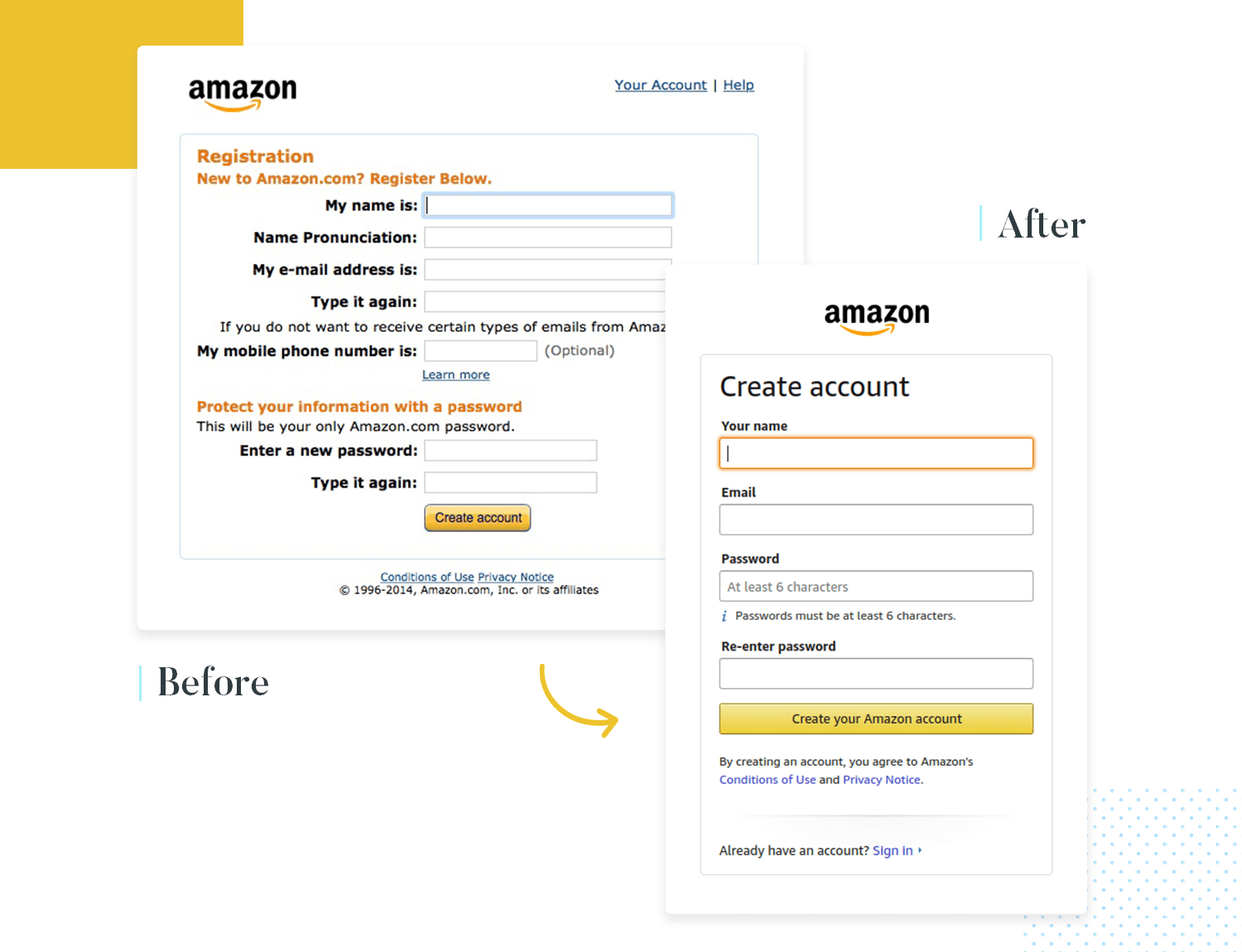
This might sound obvious, but it’s so important that it needs to be said. It doesn’t matter what the form is about – users aren’t happy to spend time filling out forms. People want to get it out of the way, and are all too willing to abandon the page when their patience runs out.
You absolutely have to leave out everything that isn’t necessary. The shorter your form, the better conversion it will have for the simple fact that people won’t have time to abandon it halfway.

When it comes to form UI design, it’s never about quantity. You want to invest some real time into analysing each question in your form UI: is there a way around this question? Is there any way we can make do without it?
Having a form UI design that works is more than just getting people to the finish line – it’s about making sure users get there in the quickest and easiest way possible. It’s about making it a better experience and making sure you don’t leave confused users wondering what kind of data is being asked of them.
Offering context is key. By making sure that your questions are presented in a logical order and gathering similar questions into sections, you make sure the user has that context. Yes, there are many ways to include context in a form UI design – but the starting point should be the order of the questions and the way they are presented.

The main idea is that if users will work their way around the form, going from quick and easy questions (e.g. their first name) to gradually more complex questions (e.g. their rating of a service). If users don’t fully understand the question at hand, they can deduce the meaning from the other questions around it.
Placeholders for added clarity
Placeholders are a very handy tool for your form UI design. By showing a dummy text, you give users a clear example of what a valid answer to that question would be. People always do better when they have a starting point, a reference that points to the right direction. When it comes to designing the placeholders for your form UI, do watch out for the style.
The placeholder itself needs to be different to the font of the answers, so users can immediately tell that the text in front of them is simply an example and not automatically filled in. By making sure the two font styles are distinguishable, you don’t risk having users skip that question by mistake.
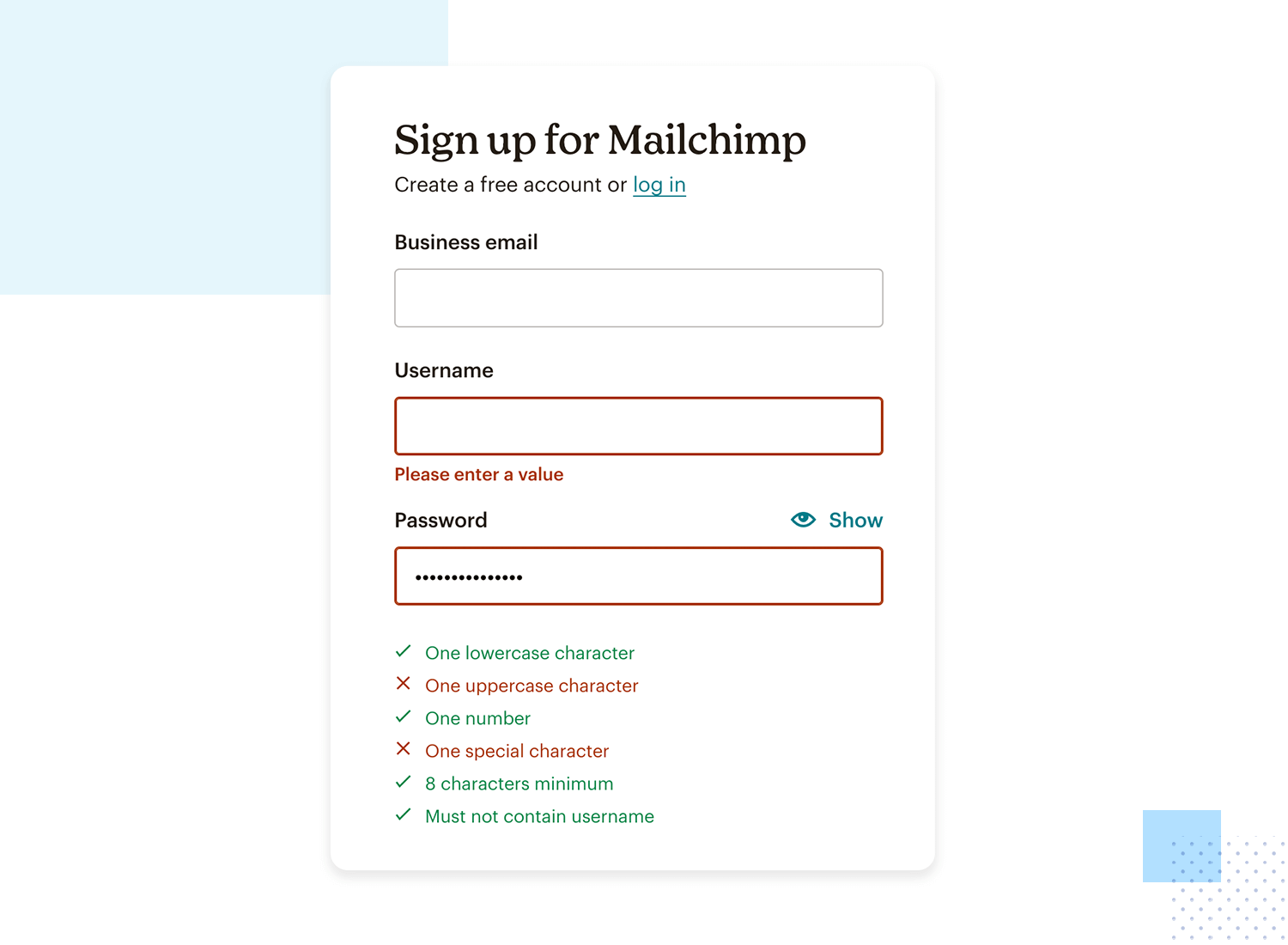
No matter what type of form you’re designing – the form UI must have some form of validation. You need to tell users as quickly as possible when the data they inserted can’t be accepted – ideally, you want to tell them the reason why the data is wrong too.
This is because nobody likes thinking they are done with a task only to find at the last minute that they need to turn back. That rude awakening causes frustration, and can prompt the user to throw the towel. Instead, offer people reassurance that everything is going well – and when they get things wrong, explain how to fix it.

Inline validation can be done in many ways, although you do want to watch out for a few details:
- Colors alone shouldn’t be used for validation as that can be confusing for visually impaired users. You should always include a symbol that can be easily identifiable, like the classic check and cross icons.
- Make sure validation doesn’t happen until users are done typing, as incomplete fields are likely to be considered invalid – which can be confusing to some users.
The way you organise your form UI is, in itself, a powerful way to make sure users can understand and complete the form. The copy, however, can impact your form even more. By copy, we mean everything from the actual questions and place holders, to buttons and error messages.
You questions should be clear, leaving no room for debate on what the user needs to do. Try to consider the small things, such as adding a bit of information to make sure the meaning is clear. It’s true that in the moment, these tiny things can seem a bit silly – but for the confused user who just wants to get past this form, it makes all the difference.
Quick example: Consider a checkout form for an online retailer. Instead of simply asking for “name”, go for “Full name as on card”.
The copy for placeholder is relatively easy, as it just needs to provide a clear example. This example is meant to help users understand the meaning of the question – but it’s also meant to show format. When it comes to data entry, format can have some ambiguity depending on what the user is used to.

Consider, for example, a simple field entry for a birth date. Does the day go before or after the month? Should the year have four numbers or only two? This kind of detail will impact the data you gather, and how much you can trust that data to be accurate.
One of the most important parts of writing the copy for a form UI design is the error messages. These little messages are absolutely crucial, because they don’t just let the user know something is wrong. Ideally, they should tell the user exactly what went wrong and how the user can fix it.
Quick example: When writing an error message in an email field entry, try something along the lines of “Please insert a full email address, complete with @”.
This guideline isn’t necessarily about the way you can design your form UI – but rather how you should build on that design. As most UX designers will know, with any design out there, you have to prototype it and test it with real users before release. It’s the only way you and your team will be able to tell which way is up.
In general, UX is all about usability. It is true, however, that forms depend on good usability even more than other aspects of digital products. Users who don’t fully understand the questions or the functions behind each button will either abandon the form entirely or give the wrong piece of information.
In general: As the designer behind the form, you want to understand what users consider easy, what pieces immediately click - and of course, what areas make users doubt or pause.
No matter how hard you try to see things through the point of view of your users, there are things you’ll miss. It’s nearly impossible to truly understand what users want or need without some form of testing.

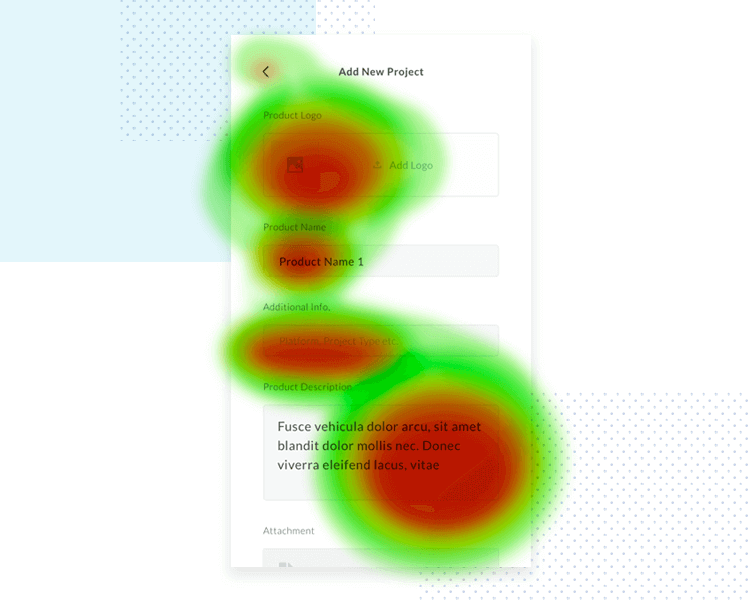
Example of a heat map.
And so, you want to create a high-fidelity prototype that faithfully represents your design in all its details. Include the interactions, animations, visuals and the actual content you plan on using in the form. In order to obtain truly high-fidelity prototypes, you’ll need an advanced prototyping tool at hand – so you can develop the prototype as much as possible for testing.
You’ll want to study up on the best ways to carry out the user testing and identify the main areas for improvement.
It’s worth mentioning that you don’t have to, and indeed shouldn’t, wait until the very end to start testing. Logically, you want to test the finished design because you want to validate those key design choices that shape the form.
With that said, it’s always smart to test the prototype as early as possible. The testing doesn’t have to focus on the way the questions are worded – but perhaps a quick test of how the layout is organised, or how users react to the choice of buttons might be possible. These may seem like basic things, but you’ll want to validate them nonetheless.
Start prototyping new apps for free! Unlimited projects.

We know that the layout is crucial – but many don’t see one of the main reasons why you should separate the form into sections. On the one hand, we have the question of usability and the goal of not confusing users by asking questions in packs based on the topic.
The form, however, will depend on the first and perhaps most important test within a second after the user opens it.
That first impression will determine if users are actually willing to invest the time and effort into completing the form at all. If the form UI seems long, complex and generally like too much work, you can expect users to throw the towel before they even start.

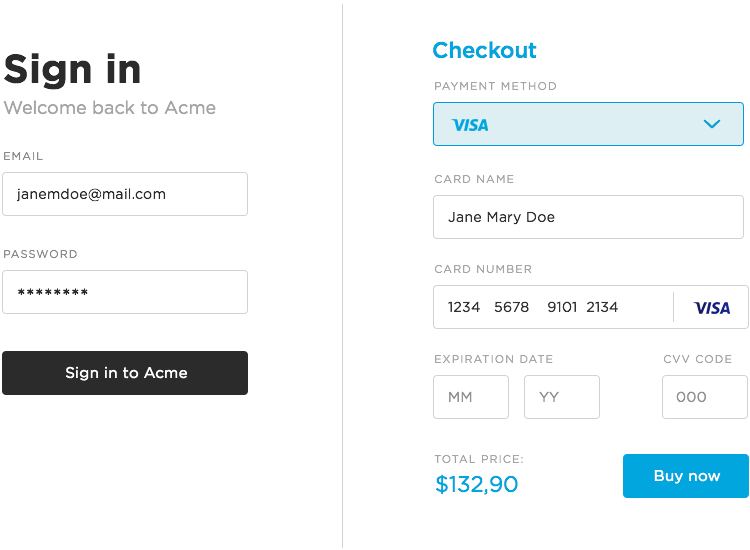
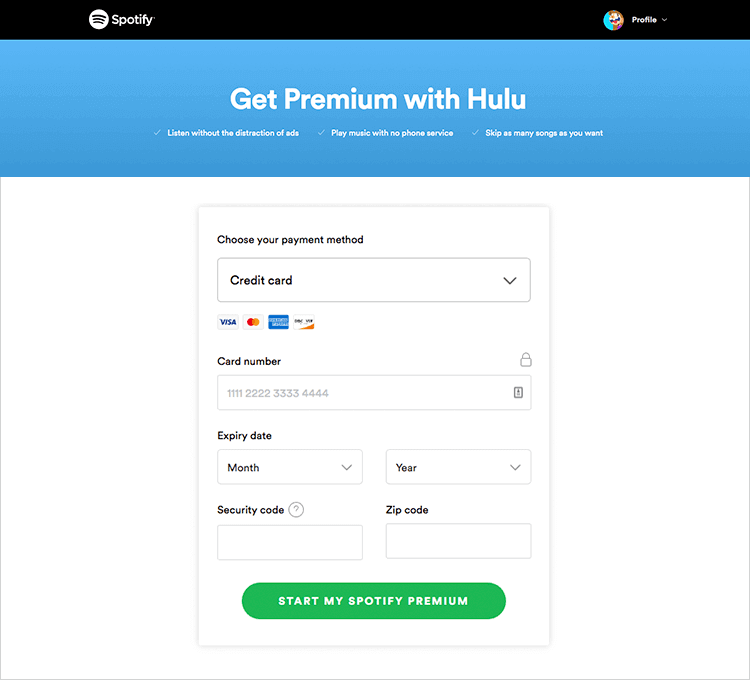
Notice how simple the checkout form is - like you could check out in mere seconds.
This is because of a concept called Perception of Complexity, which is a basic way users try to predict how hard the form will be to fill in. As the designer, you want to organize your form UI design in a way that brings down the Perception of Complexity, and gives users the feeling that they can finish the form before they start to feel aggravated. Here are a couple ways you can achieve that in your form UI:
- Break the form up into sections, based on topics. This will help with the original impression as well as general usability of the form.
- Break the form up into several screens or pages. This is helpful for long forms, so that users don’t feel like they have more than they can handle at once.
- Save data as often as possible in long forms, in case anything goes wrong, the user won’t need to start over.
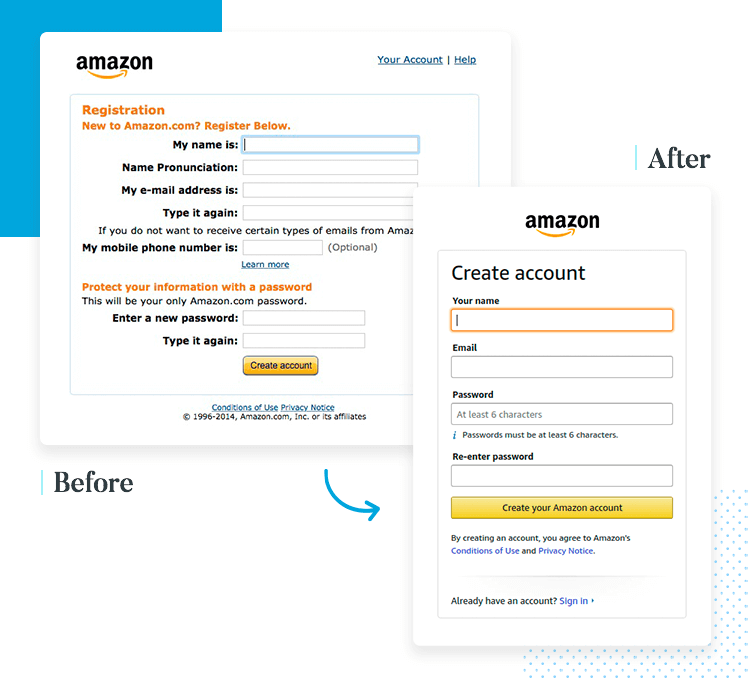
This big DON’T of form UI design also touches on the point above. You want to make things as easy as possible for users, which means you also want to think about each question you include: what is the easiest way to ask this? Is there a way to break this question up into parts?

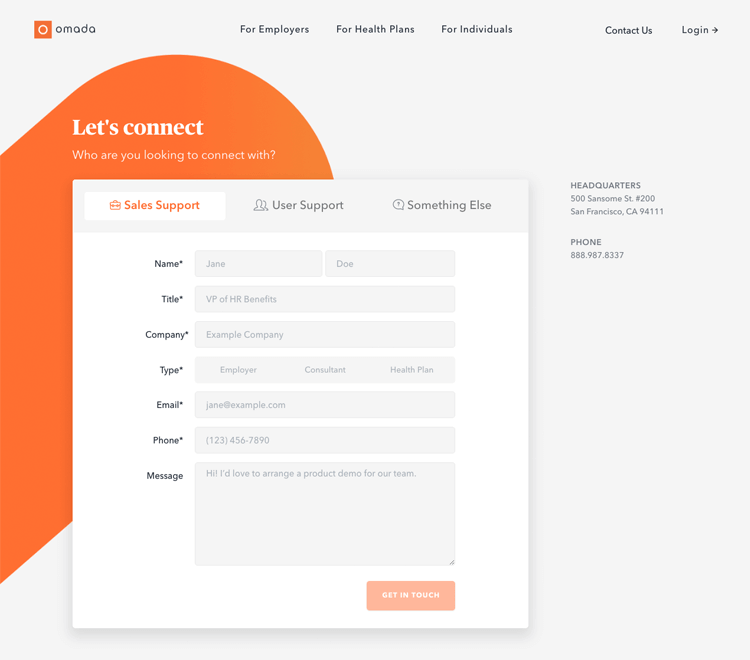
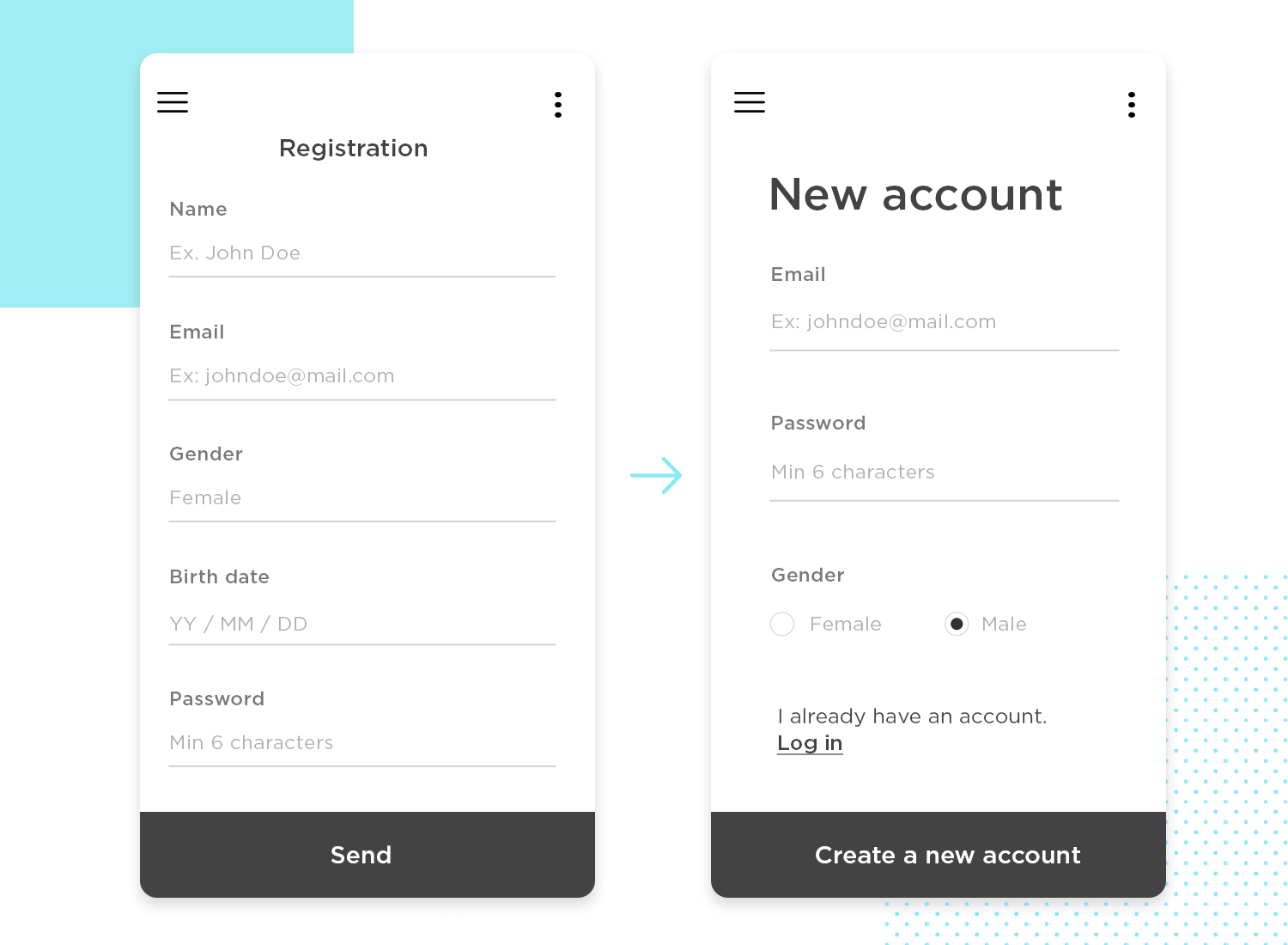
Folks at Omada Health even broke up the name into two. Yes!
When it comes to questions that may have more than one factor in the answer, elaborating and typing these answers requires a lot of effort. A silly example is the simple question of the user’s birthdate:
The entry field could be a simple empty slot, perhaps with a placeholder to show format. Alternatively, however, you can also have 3 small dropdowns that show day, month and year. This is a subtle change, but it involves users thinking of each part separately instead of the whole – this requires less energy from the user’s brain.
Applying this to the whole form should result in a form that may not be shorter, but will be easier for the user, and that’s a huge part of what makes a good form UI. The added bonus? By separating answers into different entry fields, you leave less room for confusion and errors.
Two columns are a general no-go when it comes to form UI design. The main reasons are about usability concerns and responsiveness.
The fact is that by having two columns, we allow the possibility that users won’t have a clear route to follow in the form. Which side comes first? Should the user complete one column entirely and then move on to the next? Why not just make that second column another screen?
Like all aspects of UX design, form design includes big things and small details. So, what are the details in your typical form UI design? Details include small things such as making sure you have field focus, offering a success screen or even having changing button states in the form.

Notice Spotify's great microcopy on that button.
Here’s the thing about details: each and every one of them is an opportunity for your form UI to say something to the user. The more the form says, the less confusion there will be. It can be tempting to assume such small things won’t make much of a difference, but users will appreciate the difference.
Here are a few details that you should never overlook or ignore when designing your form UI:
- Field focus: helps users stay focused on the question at hand, avoiding mixups.
- Disappearing labels: don’t offer help only to take it back when users start typing. People may need to refer back to the label mid-answer.
- All microcopy: things like buttons, placeholders need to be well-thought out.
Users and form need to communicate – and communication is a two-way street. Just like we want the user to share their information by entering some data into fields, users want answers too.
It’s a known usability issue when users feel they are in the dark when it comes to the working of the product. Nielsen included it in his legendary Usability Heuristics for UI Design, in the form of Visibility of System Status – and for good reason.
Always bear in mind: People like to know what is happening. That can be tough when dealing with a machine or with a mass of code - it’s not like you can poke it and ask if everything is OK.
It can be easy for users to second guess themselves and rewrite things needlessly, leading to inaccurate data. It’s just as easy for users to press the same button repeatedly while under the impression the form hasn’t picked up on their command.

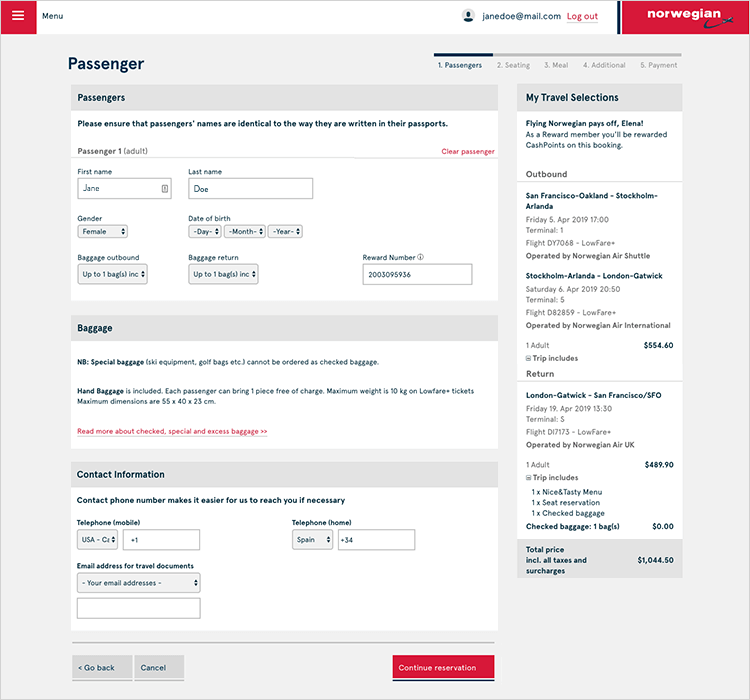
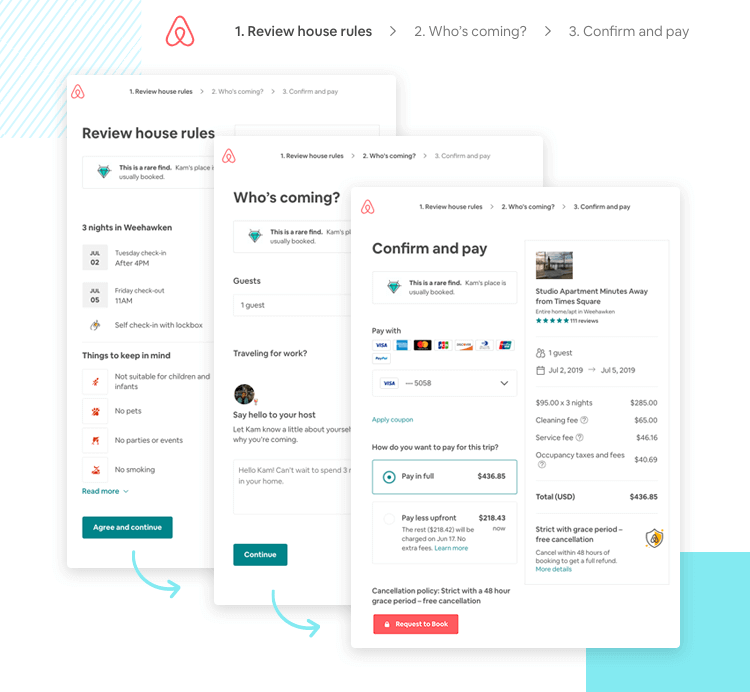
Notice Airbnb's navigation.
A similar factor is the navigation – just as you want to tell users what is happening, do try to tell them where they are within the form. Breadcrumbs and other creative alternatives like progress bars help by giving the user a sense of how much there is left, as well as offering users a certain feeling of accomplishment as they venture closer to the finish line.
Start prototyping new apps for free! Unlimited projects.

Before we get to the theory behind the prototyping and testing of your form design, let’s take a moment to go over the main reasons why skipping these two steps isn’t an option.
Prototyping forms works for everyone involved on more than one level. Aside from the classic factor of communicating design concepts to non-design stakeholders, we have the crucial issue of getting your ideas down into something tangible. It forces you to confront every little detail of your creation, such as the behavior of each element.
The single most important reason to prototype forms, however, is user testing.
Seeing things through the eyes of the user isn’t easy. In fact, it can be a real challenge. After working on a design, it can be difficult to try to look at it from a different perspective. Suddenly, you can’t truly estimate how users will feel or what they might consider to be great or terrible. This shift in perspective, however, is crucial for a good product – be that a form or anything else.
The user testing phase is the opportunity to validate all aspects of your design. Sometimes, ugly works better than pretty with users because of sheer personal preference – as painful as that may be to the designer.
Remember: The wireframe of your form is meant to work on the layout and navigation of your design - not the color palette or brand identity.
After you get the wireframe out of the way, you want to use your wireframe as a base upon which you can build your form prototype. You want to consider the following factors when building your form design prototype.
These are two different things that require time and careful implementation. As with planning where everything goes in your form, you also want to establish how everything behaves. That includes most of the guidelines in this post such as button states, field focus or a simple popup window with some helpful information.

Take the time to define everything, always bearing in mind that for the user each little clue counts. When you’re confused about a question, a little bit of extra information can go a long way. Account for basic issues such as system visibility status – you’re going to validate everything when the time comes.
But for that to be possible, your form prototype needs to be as high-fidelity and comprehensive as possible. Your prototypes needs to include everything the real form will in the future, including inline validation, any mask or placeholders, the real copy – the whole works. Anything that gets left out won’t be tested and validated, which means nothing should be left out.
Once your form design has been applied into a high-fidelity prototype, comes the moment of truth: user testing. It goes without saying that all the classic rules of user testing apply to your form – such as taking care to never teach users about the product, but to watch their honest reactions.

Aside from those general guidelines of user testing, we do have two areas within the testing phase that we wanted to explore a bit more: key metrics and basic standards.
Key metrics work as an indicator of how close or how far you are from your goal. These can vary depending on what part of the design you’re testing, but will serve the same overall question. How can we tell if the form is good enough to be released? How can we classify people’s reaction to the elements and behavior?
Once you have the metric you want to keep a close eye on, it is time to define your standards. The standards of your testing will represent the goal you want to reach – the bare usability minimum needed for the form to be considered a success.
Going back to our example of using time to completion as a key metric: how long should users ideally take? What’s the maximum time they can spend on each question before you decide the question needs work? Do different types of questions warrant different completion times?
These are all questions you need to answer in the process of validating your design. Don’t fret if your design doesn’t reach the bar you set with the standards – identifying room for improvement is one of the main functions of user testing.
Every time you have to go back and reiterate on the design, you comb out small imperfections or mistakes that would have hurt the usability.
Creating formulaires can be tricky. Even though they can give off an illusion of simplicity, that is hardly ever the case. Like so many other products within UX design, forms have quite a bit of theory behind their designing – and many different factors that need to be taken into account.
Hopefully, this guide will have shined a light on all the different sides of creating a form. Feel free to check out a list of great form design to get you inspired on chapter 5 of this guide!