Personas, scenarios, user stories and storyboards: what’s the difference?

4 user research methods to help you create reliable and realistic representations of your target users and design accordingly
User research in UX isn’t always easy. Yes, it’s an essential part of user-centered design because it ensures that we serve our users’ best interests. But because there are tons of research resources and techniques out there, it’s easy to get tangled up in them.
Design and test new products. Enjoy unlimited projects.

In order to put these techniques to good use and strengthen the design process, we need to understand our options. This Justinmind link post delves into the what, why and how of four top UX research techniques. You’ll come away with everything you need to start putting user experience research in its rightful place in your design process.
A user persona is an archetype or character that represents a potential user of your website or app. In user centered-design, personas help the design team to target their designs around users.
Personas have been around since the mid-1990s in marketing. Now they are an integral part of the user experience research phase of software development. In user research, UXers will gather data related to the goals and frustrations of their potential users. Then, they create personas to put that data into context.
There is usually more than one type of user who will interact with your website or app prototype, and creating personas helps to scope out the range of users. Check out these Game of Thrones user personas to give you an idea!
Benefits to your design process
For UX teams, introducing persona development into the design process helps them learn about the spectrum of goals and needs of their users. A designer’s checklist if you like.
How to create a user persona
Creating a user persona starts with user research. By observing users, UXers can understand their behavior and motivations, and then design accordingly. There are plenty of user research techniques that help UXers capture this information, such as:
- task analysis (card sorting, first click testing etc.)
- feedback (contextual interviews and focus groups)
- prototyping (experimenting with ideas prior to developing them)
Upon observing users, UXers split up the test data into possible user archetypes, or user personas. Then all this information is put into context in a user persona template. Remember, designers can only respond to their users’ needs once they know what those needs are.
Design and test new products. Enjoy unlimited projects.

A user story is a short statement or abstract that identifies the user and their need/goal. It determines who the user is, what they need and why they need it. There is usually one user story per user persona. As we touched on above, there are often multiple user personas – it’s a good thing that user stories are brief!
For example: “As a UX Manager, John oversees all the design projects, including assets creation and prototyping efforts, at the design consultancy where he works. He needs easy access to a design tool that allows him to centralize UI libraries so that multiple designers to work simultaneously on a prototype.”
As Jed Bru Baker has it, stories are at the center of the user experience. Why? They put things in context and focus on the ‘holistic’ rather than the ‘artifact’.
Benefits to your design process
User stories help to document practical information about users, such as the different needs and motivations for accessing a website or app. They also help the development team estimate a roadmap needed to deliver the end product.
How to write a user story
It’s super simple to write a user story. Codesqueeze has it down pat:
“As a [role], I want [feature] because [reason].”
For example: “As UX Manager, John wants centralized assets management so that his designers are in sync.”
A scenario is a situation that captures how users perform tasks on your site or app. User scenarios describe the user’s motivations for being onsite (their task or goal) and/or a question they need answered, and suggest possible ways to accomplish these objectives. It is essentially a development of the user story, and can relate to multiple target users. However, scenarios can also be broken down into use cases that describe the flow of tasks that any one user takes in a given functionality or path.
For example, a scenario could outline how John uses a mobile app to buy a ticket to a design workshop whilst on his way to work.
Benefits to your design process
Scenarios help stakeholders envision the ideas of the design team by providing context to the intended user experience – frequently bridging communication gaps between creative and business thinking. For the design team, scenarios help them imagine the ideal solution for a user’s problem.
“Scenarios are the engine we use to drive our designs.”UX influencer, Kim Goodwin
How to write a scenario
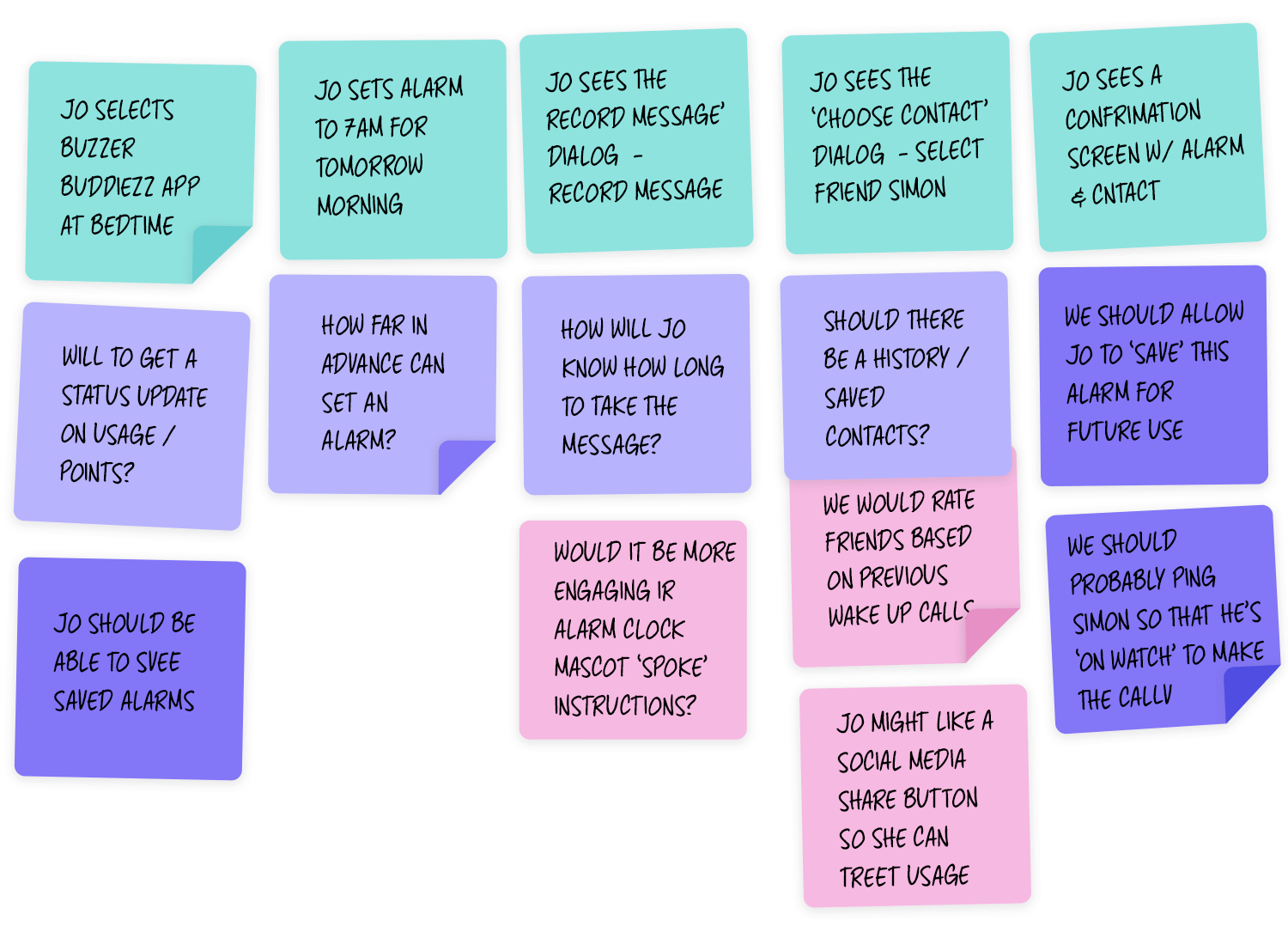
Scenario planning starts with scenario mapping. The design team, developers and product owner will meet to exchange ideas and create a strategy based on their user personas. With the primary user defined through persona development, they can now consider the key task that the user hopes to achieve.
The next step is to perform a scenario analysis, put the user’s goals into context and walk through the steps that the user would take. It helps to have a wireframe tool that allows for the creation of user scenarios and flows, so you have all your material in one place.

Scenario mapping. Image Credit: Apps For Good
Design and test new products. Enjoy unlimited projects.

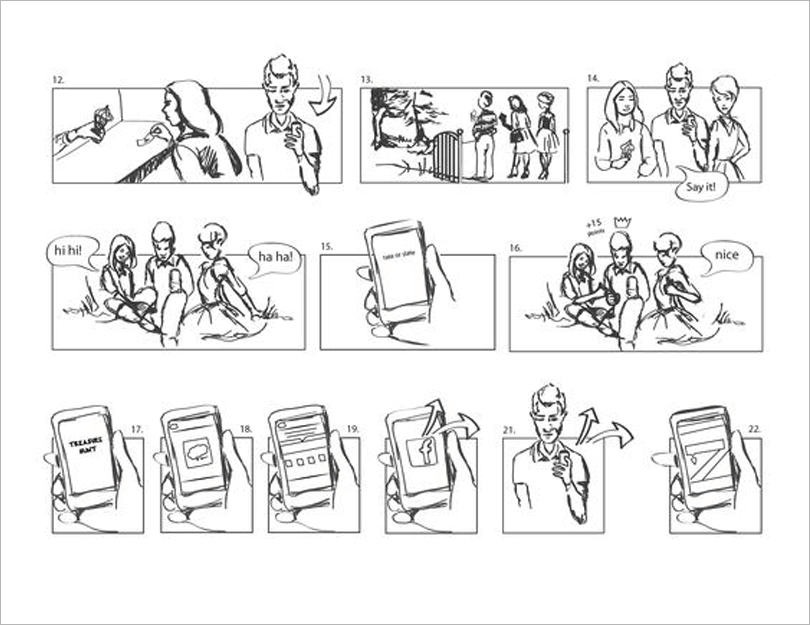
A storyboard is a visual representation of how the user would react with your site or app. There are different types of storyboards that designers can create: sketches, illustrations and screenshots, slideshows and animated, live demos. The technique was developed by Disney Studios for motion picture production in the 1930s.
As Nick Babich has it, storyboarding helps you “visually predict and explore a user’s experience with a product”.
Here’s a sketched storyboard example:

Low fidelity storyboard. Image Credit: Google.ca
Benefits to your design process
Storyboarding is a great way to communicate design ideas to teams, stakeholders and end users visually. As with high-fidelity prototypes, visualizing a design idea with an interactive storyboard will help the audience remember as well as empathize and engage with it.
How to create a storyboard
To create a storyboard, you’ll need to set the scene, defining your character, or buyer persona, environment (where the persona finds themselves), and plot (what they want to achieve). Then, you can start to sketch out the initial idea for each scene, and build them up with as much interaction as you like. Using a prototyping tool like Justinmind is a great way to create storyboards – both for static designs and interactive animations.
User research is the first step in designing around your users. But if you don’t document the data, then what was the point in doing it all? Engaging in user persona, user story, scenario and/or storyboard development will help you to identify key information about your users and build products that will delight your users time and time again. Everything we do to get closer to users is a step in the right direction.
PROTOTYPE · COMMUNICATE · VALIDATE
ALL-IN-ONE PROTOTYPING TOOL FOR WEB AND MOBILE APPS
Related Content
 Why should you use user personas and how do you create them? Get all the steps to build one, as well as a great example and a list of user persona generators!15 min Read
Why should you use user personas and how do you create them? Get all the steps to build one, as well as a great example and a list of user persona generators!15 min Read UX design books that cover everything from layout design to the theory of user testing. Want to expand your horizons? Check out this awesome list!9 min Read
UX design books that cover everything from layout design to the theory of user testing. Want to expand your horizons? Check out this awesome list!9 min Read UX design portfolios are your chance to showcase your top skills and best work. Check out this post for awesome portfolio examples and websites!10 min Read
UX design portfolios are your chance to showcase your top skills and best work. Check out this post for awesome portfolio examples and websites!10 min Read

