Need some design inspiration? Get your hands on these 5 awesome web design templates absolutely free!
Using website templates is a quick and easy way to build a website, which is why more UI designers than ever are designing with them. With readymade UI elements, screens and even built-in functionality, templates take the heavy lifting out of the design process, save you time and are often 100% free!
With the use of web design templates on the rise, there are plenty of resources available. In fact, Justinmind’s prototyping tool has its own range of pre-built screens that you can customize to match your design requirements.
So whether you want to design an ECommerce website, a social media channel or an event site, our post shows you how to get started.
Read on for 5 inspiring web design templates you’ll want to use again and again.
What are web design templates?
Web design templates are premade webpages that can be customized with images, videos and other attributes such as themes and readymade navigation patterns.
There are many tools, such as Wix, Template Monster and Sketch App Resources, which offer a wide range of stunning web templates and themes. Choose from hundreds of pre-made site skeletons.
Once you’ve downloaded your preferred template, you can pair it with a web template system like WordPress or Ghost to automate the setup of your website. You can also introduce plug-ins and apps to add extra functionality to your site, like improving the SEO with WordPress plug-in Yoast, or adding social sharing plug-ins such as Monarch.
And if you’re looking for an all-in-one tool to get your website design off the ground, you might want to try a prototyping tool. A solid prototyping tool like Justinmind comes with built-in web design templates that include all the display features and functionality you need to build a high-fidelity prototype. Templates for prototypes are customizable, allowing you to play around with them and fit them to your design strategy.
As you can see, there’s plenty of choice when it comes to using web design templates. Choosing the right web design template is an important decisions for every UI designer. To help you make the right choice, let’s look at five web templates that are quick and easy to get designing with.
5 web design templates you can’t do without
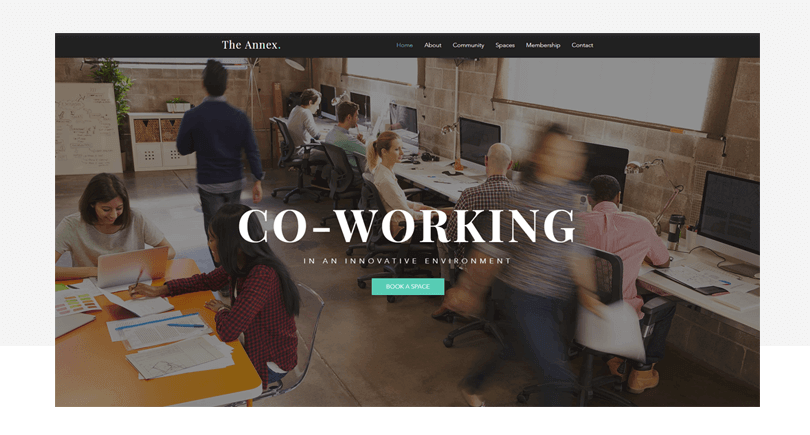
Web design template #1 Co-working website (made with Wix)

What you’ll find in this template: 11 screens, top navigation bar layout, background image, text boxes, vectors, buttons and built-in customizable page transitions.
This beautiful co-working space website template designed by Wix is a great way to kick off our list. The wide-set with a full-screen background helps to showcase the collaborative environment and productive spaces.
Wix offers over 500 designer-friendly templates that come with a wide selection of web fonts, stock images, shapes and icons and image and wider backgrounds. You can also adapt Wix’s web design templates to fit your design specifications, within the tool itself.
To edit this template, start by defining the site’s drop-down navigation, adding, removing and re-ordering each page and sub-page and linking them together. Then, create page transitions for the pages you link together.
All screens UI elements can be modified. Simply click on the element you want to modify and a dialog will appear with the styles and properties available to modify.
You can check out more prototyping methodologies on our post. If you’re not quite ready for such a level of detail, you can start with a simple paper prototype to sort out the basics.
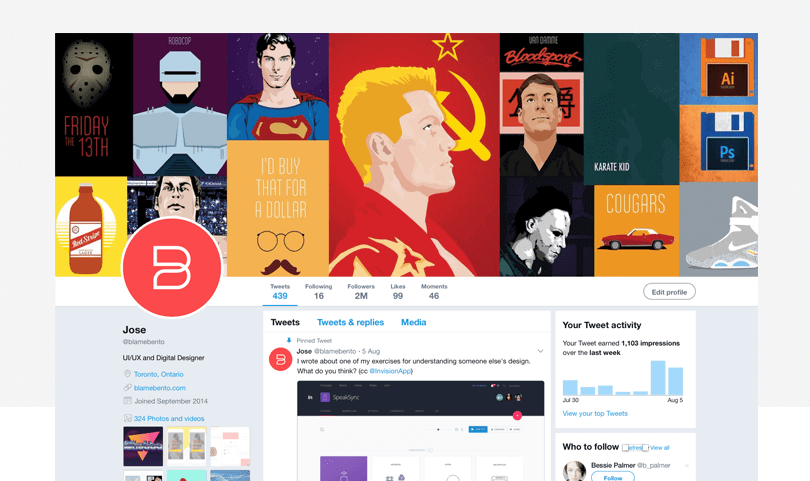
Web design template #2 Twitter for desktop (made with Sketch)

What you’ll find in this template: 1 screen, hero header section, tweet activity, follower suggestion and trend sidebars, twitter feed.
UI/UX Designer Jose Bento presents his Sketch Twitter template for desktop. Jose’s web design template for Twitter is perfect for anyone looking to test out their social network site skills.
His template reflects the mid-2017 design update rolled out by Twitter, which includes rounded avatars and buttons, updated navigation and new icon styles. All dimensions are true to the desktop profile with 100% width.
Web designer Cameron Chapman reminds us that “self-expression is one of the hallmarks of social media”, and Twitter is no different. Twitter users have control over the way their profile page looks. At any time, users can edit their header photo, profile avatar and theme color, as well as share (or not share) information such as their bio, website and location.
Because Jose’s web design template has been created with Sketch, it can also be customized to reflect Twitter’s personalization features. Adapt colors, fonts and vector files to your heart’s content!
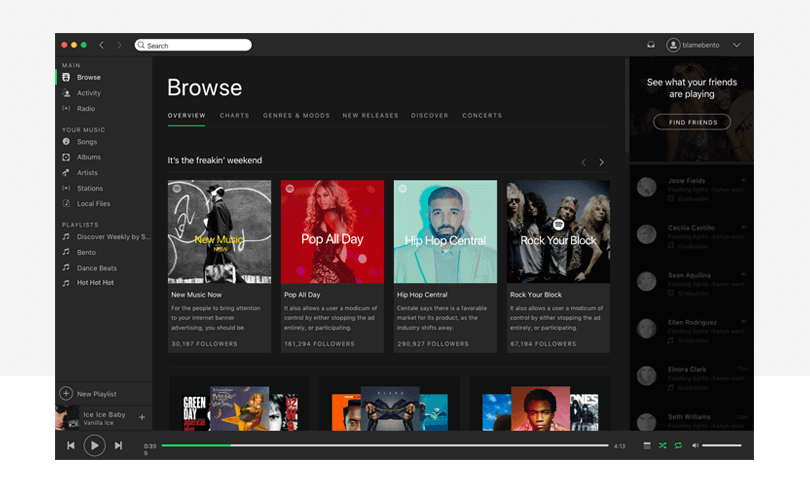
Web design template #3 Spotify desktop app (made with Sketch)

What you’ll find in this template: 2 screens, main navigation, search box, user sidebar, play controls
Another Jose Bento creation, this is a perfect replica of the Spotify Desktop App. Also created using Sketch, this web design template can be customized as needed, for instance to reflect any future interface updates by Spotify.
Tip: export your Sketch artboards to Justinmind and turn them into fully-functioning prototypes. You can create an interactive volume slider and even embed audio files in your web prototypes!
Web design template #4 Ecommerce website (made with Justinmind)

What you’ll find in this template: 6 screens, 1 template, 2 masters, 2 data masters and some events.
Justinmind’s Ecommerce web design template is a great resource if you’re designing a product line or store website. An online store need to be intuitive and simple in the way that it functions to ensure.
This website template is minimalist and includes a minimal amount of content and UI elements. The idea is to make sure users can find their way around and are at no point left wondering what to do next.
Additionally, the template’s login experience and shopping cart created using data-driven prototyping will help you visualize your site’s sales funnel and how many pages exist between the site’s home page and the final checkout page.
Check out how to prototype forms with our post. If you’re looking for something more exciting, go ahead and see our tutorial on how to prototype a chatbot!
Getting started with Justinmind’s web design templates
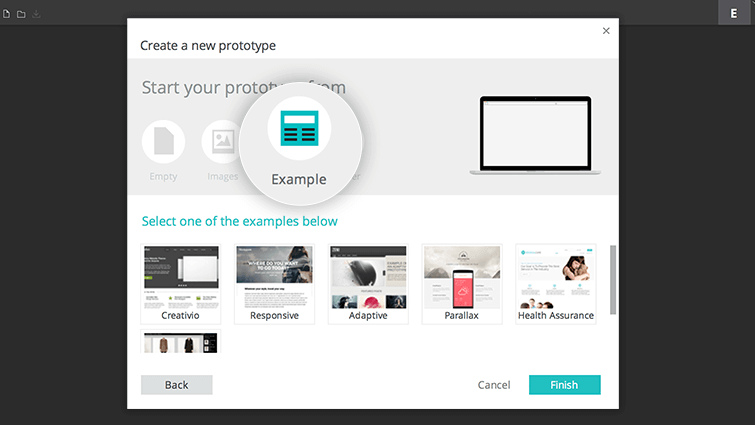
You can create a new prototype from a premade example the same way you’d create any other prototype. When you open Justinmind and start a web prototype, you can choose to work with this or any of the other premade examples.

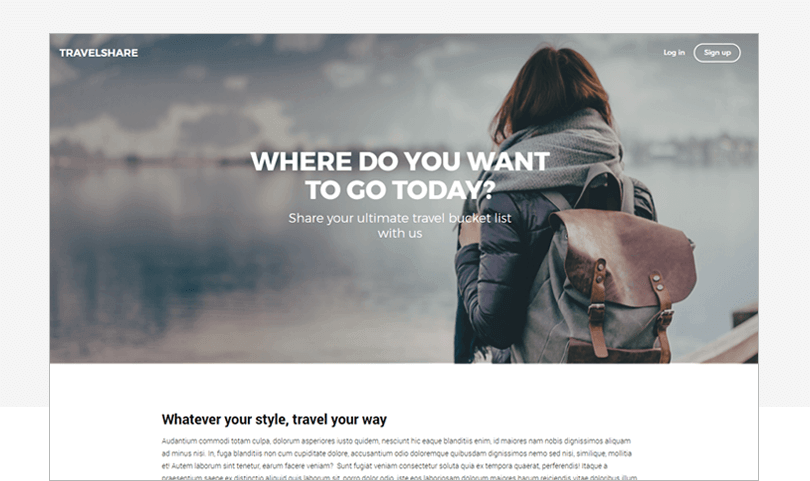
Web design template #5 Responsive site (made with Justinmind)

What you’ll find in this template: 3 screens, 1 template and some events
This responsive web design template adapts to the width of the user’s browser, making it the perfect template for designing for multiple monitor resolutions. All the scalable images, prioritized content blocks and fixed-position UI elements make it easy to design a responsive website.
If you’re designing for multiple screen sizes, some exciting Justinmind updates are coming your way so stay tuned!
3 benefits of using web design templates
Web design templates have been given a lot of bad press over the years. A few years ago, many clients were demanding design bespoke, custom websites and web designers were under pressure to deliver.
This isn’t so much the case nowadays, and we’re seeing plenty more web designers utilizing templates. In fact there are loads of good reasons to design with website templates.
For starters, templates are ready to go, right from the start. Having a site built from scratch can take months to complete. With a template, you can get it up and running within a few days. When you take advantage of built-in widgets, functionality and layouts, you can save yourself time and re-direct your focus towards ensuring your site is intuitive and user-friendly.
Additionally, most templates are customizable. With the bare bones of your design already defined, you can then tweak the sections that need more attention and work the template around your design requirements.
And lastly, there are tons of web design templates out there, so inspiration for your next project is always just around the corner.
If you’re new to templates, consider using a tool that gives you more control over your design. With Justinmind, you can create a prototyping template and customize it as needed. Or, scrap the template and create your own prototype your own way. 
Related Content
 There really is no faster way to get started than using a pre-designed web app template that you can tailor to your taste.6 min Read
There really is no faster way to get started than using a pre-designed web app template that you can tailor to your taste.6 min Read Looking for a quick start in a new project? Discover these 37 free practical app templates made by the Justinmind team just for you.13 min Read
Looking for a quick start in a new project? Discover these 37 free practical app templates made by the Justinmind team just for you.13 min Read Looking for a quick start in a new project? Explore these 30 practical 100% Free website app templates designed by the Justinmind team just for you.14 min Read
Looking for a quick start in a new project? Explore these 30 practical 100% Free website app templates designed by the Justinmind team just for you.14 min Read