UI/UX designers, strengthen your tab design with these eight awesome tips. Number four is a no-brainer!
In-page tabs that modularize content are a popular UI design pattern, and rightly so. They’re an intuitive way to present lots of information on-screen, whilst allowing you to save on real estate and avoid overwhelming the user. Tick, tick and tick!
Start designing new websites today. Unlimited projects.

But contrary to popular belief, tab design isn’t always easy. As we’ve learned from UX guru Jakob Nielsen, tabs are often poorly designed and can build up interaction cost.
So in today’s post, we’re lending a helping hand. If you’re getting started with tabs, or just need a refresher, this post is for you. We’ll be discussing everything from functionality and logic to visualization and consistency, plus some great DIY tab tips. Read on and get educated!
Full disclosure: this post discusses in-page and module tabs, not navigation tabs. The goal of in-page tabs is to allow the user to alternate between sibling views on the same screen. In-page tabs should not be used to navigate to different areas of a website or app, and definitely shouldn’t be used to replace navigation patterns like breadcrumbs.
As Jakob Nielsen points out, being able to switch between different groups of content within the same context is the reason we even have in-page tabs. So stick to the rules!
Do it yourself: in-page tabs only make sense if the user doesn’t need to see content from multiple tabs simultaneously. Use user personas and user stories to help you visualize what user need you’re going to address and how to present the appropriate solution in your site or app.
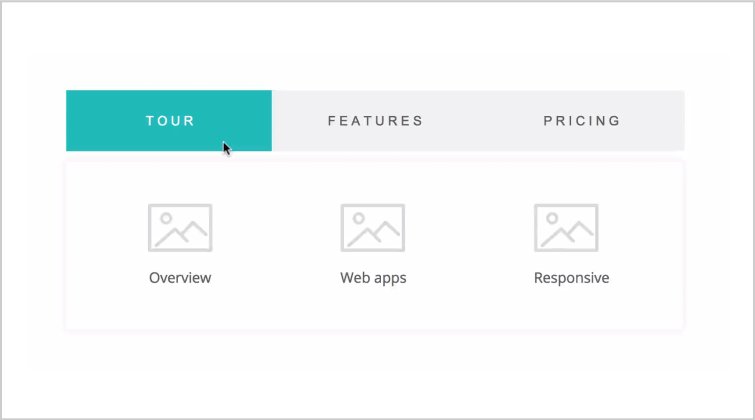
Movement through a site or app should follow a logical order that visitors are familiar with. In the same way, your tabs should be arranged in an order that makes sense for your users.
The default tab (usually the furthest-left tab) is the first tab the user will see when the land on a page, so it should contain the most important/frequently-read information. The followings tabs should be arranged in order of importance or logic.
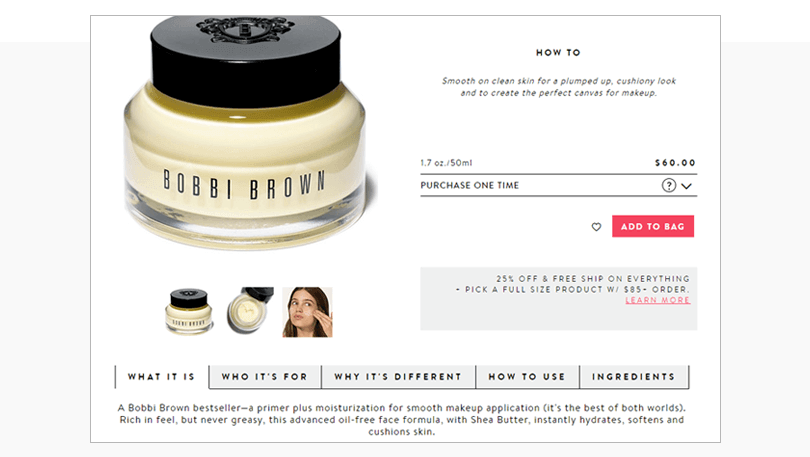
A great example of logical tab order can be seen on the Bobbi Brown cosmetics website:

The first tab you’ll see explains what the product is, the second who might use it, the third why you should buy it, and so on.
Do it yourself: during usability testing, use heat maps to track where users are spending the most time on your site or app. Not only will heat maps help you gather feedback on which areas of your site need to be improved, you’ll also gain a better understanding of where users usually click for specific bits of information.
Tabs are a great way to display lots of information in the same section of a site or app prototype. The downside to this is that you need to be careful about how you chunk your content. Poorly chunked content may lead to interaction cost, and cognitive load, putting a particular burden on the short-term memory.
For instance, if you display too much content in one tab, you’ll have users jumping back and forth between tabs trying to memorize information. Display mismatched content across tabs and users won’t be able to predict what they’ll find and may even mistake each tab as a new section of navigation.
Do it yourself: keep content concise and parallel in nature wherever possible. Card sorting is a great way to test your information architecture and interface controls.
Start designing new websites today. Unlimited projects.

Equally important as content in tab design is how you display it. As Nick Babich points out, text should be easy to scan and so labels should provide short, meaningful descriptions of what the tab contains.
For instance, use of logical, short keywords (one or two words) and plain language. Likewise, avoid “ALL CAPS”, and instead, just capitalize the first letter of each word/label in each tab. Remember that module tabs will have space constraints in accordance with the UI layout of the interface too.
Do it yourself: use a website wireframe tool with ample font and label options to try out. Justinmind’s Text widget contains a Single/Multiline control which may come in handy.
When it comes to tab design, the bigger the better. Well, sort of. Tabs need to be big enough so users can easily click or tap them.
Tab size is particularly important when designing for mobile, as the tapping area is obviously going to be much smaller. As a general rule of thumb, mobile tabs need to be at least the size of a finger.
Do it yourself: Android’s Material Design guidelines have a great section on tab specs. Likewise, Ivo Mynttinen provides an awesome cheat sheet for iOS.

Image credit: Design Code
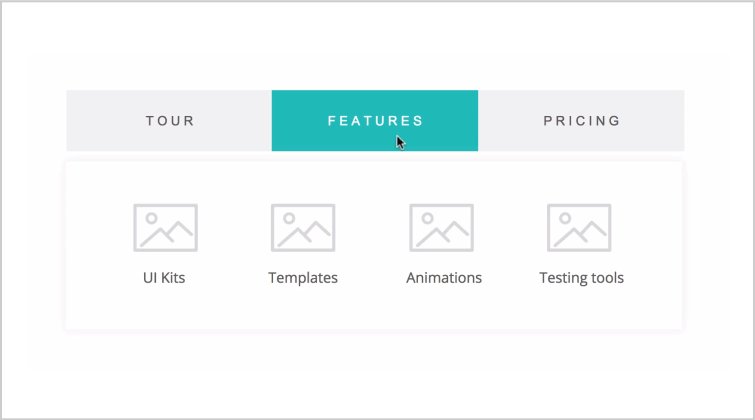
The accessibility of your UI design needs to be foolproof, and if it includes tabs, they need some attention. When working on tab design, keep the following in mind:
- For starters, make sure that your tabs are placed at the top of the tab panel, not on the side or below where they might be overlooked.
- Next, visually connect each tab with the content panel. Experiment with color palettes and drop shadow – this will help the user connect the dots.
- Finally, differentiate between active and inactive tabs so that the active tab appears more prominent than the rest. Using high contrast colors and clean separation will help users with low vision get around your site.
Do it yourself: check out this simple tutorial by Markku Lukkarinen on how to create tabs in your wireframes.
Keeping the elements in your UI design consistent is always a good idea. As UX Researcher Euphemia Wong tells us, consistency is important in GUI control design because it eliminates confusion and reduces the learning curve.
When it comes to UI design patterns, it’s important to make it quick and easy for users to find their way around. In order to prioritize consistency in tab design, make sure that your tabs all look and behave in the same way.
Do it yourself: use Justinmind’s templates and masters to reapply styles and spread global changes across your prototype’s screens and UI elements. Save yourself some time, and ensure 100% consistency throughout your design.
Start designing new websites today. Unlimited projects.

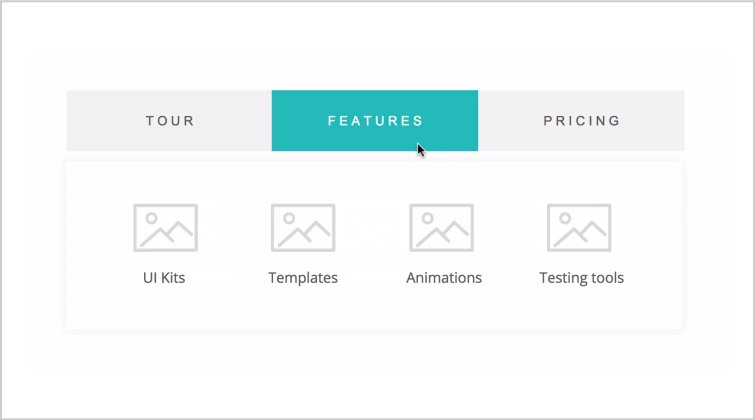
So you’ve got your tab design down pat, now it’s time to make those tabs interactive.
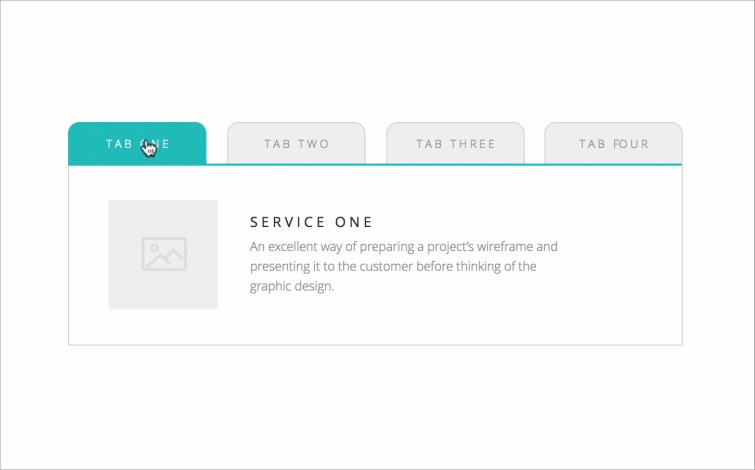
If you’re designing a website wireframe, you’ll need to decide whether to create a click or hover trigger. For in-page tabs when the user doesn’t need to switch between pages to access each tab, the hover may substitute the click for a more seamless experience.

However, for the sake of accessibility, many users prefer the mouse click, as Creative Bloq points out.

If you opt for the hover, let the user know that they can click on content within each tab by changing the mouse cursor property to a pointer.
Mobile tabs will need a tap trigger. Whichever you choose, pair your trigger with a swipe or slide action for a smooth transition between tabs.
Do it yourself: head over to Justinmind’s website prototyping tool and try out our Events system. Combine “On Click”, “One Mouse Over” (hover) or “On Mouse Tap” event triggers with “Show” actions and “slide left” or “slide right” transition effects.
Feeling confident? It’s time to put everything you’ve learned into practice. Download Justinmind and get started with tab design right away. You’ll enjoy a 15-day free trial, so don’t delay!
PROTOTYPE · COMMUNICATE · VALIDATE
ALL-IN-ONE PROTOTYPING TOOL FOR WEB AND MOBILE APPS
Related Content
 There really is no faster way to get started than using a pre-designed web app template that you can tailor to your taste.6 min Read
There really is no faster way to get started than using a pre-designed web app template that you can tailor to your taste.6 min Read Looking for a quick start in a new project? Discover these 37 free practical app templates made by the Justinmind team just for you.13 min Read
Looking for a quick start in a new project? Discover these 37 free practical app templates made by the Justinmind team just for you.13 min Read Looking for a quick start in a new project? Explore these 30 practical 100% Free website app templates designed by the Justinmind team just for you.14 min Read
Looking for a quick start in a new project? Explore these 30 practical 100% Free website app templates designed by the Justinmind team just for you.14 min Read


