Empathy maps for UX designers can create a road to more inclusive and successful user experiences – let’s show you how
Empathy plays a big role in UX design. Using empathy is part of what makes people emotionally intelligent and this intelligence can help improve user experience.
It is what allows you to put yourself in someone else’s shoes and understand your users better. Using empathy when designing lets designers know a user’s wants; understanding their needs is what leads to a much better user experience.
Let’s dive into empathy maps for UX designers and how they can help you when you start crafting websites and mobile apps in Justinmind’s prototyping tool.

What is empathy?
Before we understand what an empathy map is, let’s unpack just what empathy is. Tim Brown, the CEO of IDEO, in his book Change by Design, writes:
It’s not ‘us versus them’ or even ‘us on behalf of them.’ For a design thinker it has to be ‘us with them’
Empathy is more than just putting yourself in your user’s shoes. It’s about putting on their whole outfit, living as them and embodying their experience as much as possible.
In doing so, you’ll be better equipped to understand their pain and provide design solutions to rid them of it. Like a doctor, only for technological illnesses. Why is this important? Because you’ll know how they think, what words they use and, importantly, how they feel.
Ultimately, empathy is how we, as designers, make a user’s life easier when interacting with products and services. And when we can do that, it can lead to a more successful user experience. Empathy should be your goal.
What is an empathy map?
Now we have a better understanding of empathy, we could take a guess at what an empathy map is. Is it a way to guide us to being more empathetic when thinking of our users? Kind of. But it’s more than that.
An empathy map is a UX design asset that helps designers and non-designers understand and visualize a user’s needs. It slots into your workflow before you get involved in interactive prototyping.
The empathy map allows UX designers to map their target audience in the best way possible. Not to be confused with a user persona, an empathy map works alongside user personas.
Be sure to create a user persona before you get involved in making your empathy map.
How do you make an empathy map?
First, you need to grab your colleagues and some stakeholders. A set of decent pens and a whiteboard. An empathy map should only take about an hour of your time because you’re building on a pre-defined user persona.
An empathy map is usually broken down into four quadrants and populated with sticky notes. The four quadrants are thinking and feeling, seeing, hearing and doing.
- What they think and feel.
Here is where you think consider the users aspirations, their hopes and their dreams. Do they have any ambitions? What makes them feel good? Or bad?
- What they hear.
What are their friends telling them? Their boss? Maybe their family. And, in the age of social media, what are influencers are saying.
- What they see.
What’s in their environment? What is the market offering them?
- What they say and do.
Their appearance, their behavior, their attitudes.
Aside from these four quadrants, you can also add two sections on pains and gains. These sections will outline the difficulties and obstacles your user experiences as well as what they hope to achieve.
A pain, for example, may be that a user struggles to navigate a website and in their frustration, closes it and blames themselves. A goal might look like something such as buy a ticket for a movie in 5 minutes or less.
What does an empathy map look like?
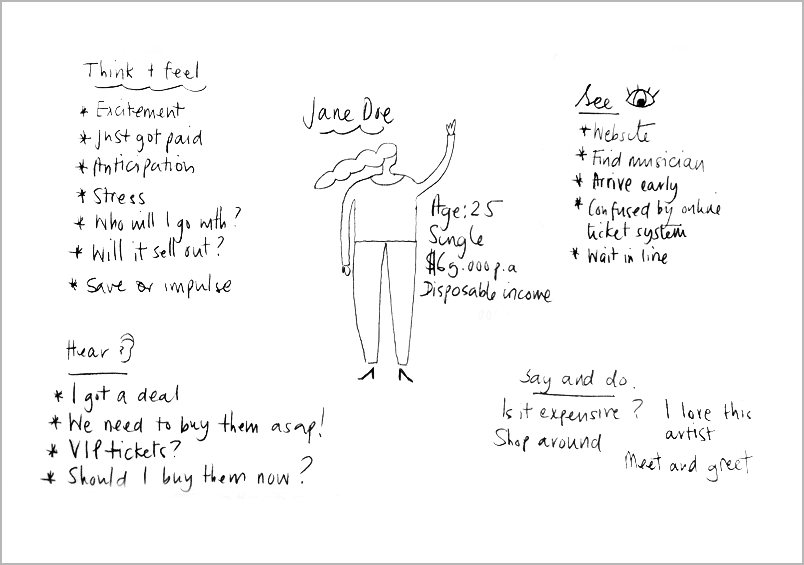
Let’s imagine you’re in the process of designing a new ticketing system for music events. Remember, you don’t need to spend an eternity on an empathy map, nor does it have to be a work of art – just 30 minutes to an hour. You might take one of your pre-defined user personas and then create an empathy map that looks something like this:

From this, you will have a better idea for designing solutions to Jane’s problems – because you’ve got into her head, understood her needs and wants. When you have a complete empathy map, it’s a good idea to glean insights from your notes. These insights should be noted out of the map, on a separate piece of paper or document. The insights should ideally be focused on a user’s needs, in lieu of their desires.
Benefits of empathy maps in UX design
The reason we use empathy maps is because they allow designers to see and understand the worldview of their users. Other benefits include:
- Quick and cheap to create
- Fit into your prototyping workflow
- Can be iterated upon with real data
- Identify key insights
- Understand target personas better
Whether it’s creating a new website or product, if you don’t design with empathy, there’s a risk that your product will not meet your user’s needs, and this will result in a product that fails.
Sure, an empathy map won’t be the key to total business success but when you’re able to assuage any problems or frustrations in your user, you’re on step closer to that success regardless. It’s one less hurdle.
Conclusion
Empathy maps are a cheap way to know your audience in a more intimate way and a method to practice robust design thinking.
Empathy is the cornerstone of great design because design does best when it solves problems and when you’re empathetic, you know exactly what your user is feeling. And when you can empathize, you design better.
Related Content
 Why should you use user personas and how do you create them? Get all the steps to build one, as well as a great example and a list of user persona generators!15 min Read
Why should you use user personas and how do you create them? Get all the steps to build one, as well as a great example and a list of user persona generators!15 min Read UX design books that cover everything from layout design to the theory of user testing. Want to expand your horizons? Check out this awesome list!9 min Read
UX design books that cover everything from layout design to the theory of user testing. Want to expand your horizons? Check out this awesome list!9 min Read UX design portfolios are your chance to showcase your top skills and best work. Check out this post for awesome portfolio examples and websites!10 min Read
UX design portfolios are your chance to showcase your top skills and best work. Check out this post for awesome portfolio examples and websites!10 min Read



