Wireframe sketching UI kit – for fast conceptualization

Find out how a Sketching wireframe can save you time and bring your UX design to life with Justinmind’s new Sketching UI kit
Sketch your website wireframe digitally to quickly show your concept to clients and stakeholders before your flesh out your high fidelity wireframes! The Justinmind Sketching UI kit comes with over 100 pre-made, drag and drop components.
Our kit makes defining user interfaces a success from the get-go. Let’s look at how you can fit the Sketching UI kit into your design process, in combination with our free wireframing tool.

UI sketching is not dissimilar from its analog counterpart. It’s a way of expressing an idea for a website or mobile app that doesn’t require much effort or thought. In lieu of using paper and pencil, you can use our pre-made UI kit to create your digital sketches. With UI sketching, UX designers save time and smooth the whole design process from start to finish.
When it comes to creating designs with a desirable user experience, it’s necessary to plan. This planning should involve UI sketching. Sketching is a quick, cheap and non-committal way to get an idea down – whether on paper or digitally. The beauty of Justinmind’s UI kits is that once downloaded, you can start dragging and dropping the Sketching UI elements onto the canvas in no time and they’ll even be interactive.
With technology being such a large part of our lives and the design process, sketching is becoming increasingly digital and that’s why we created this useful UI kit.

The UI kit includes all the components you need to create an understandable, interactive and straightforward sketch of your web or mobile design.
When you’ve downloaded and installed Justinmind’s Sketching UI kit, you will have all of the following widgets available to you. Within the widget panel in Justinmind are 8 UI categories:
- Basic
- Containers
- Buttons
- Layout
- Forms
- iOS
- Media
- Graphics
With this kit you can drag and drop the UI elements onto your canvas to create rough, quick and simple designs. The UI kit categories include over 100 different components to help you create digital sketches.
The widget library comes with pre-created browser windows, iPad and iPhone templates, perfect for creating UI sketches that are quick and fuss-free.
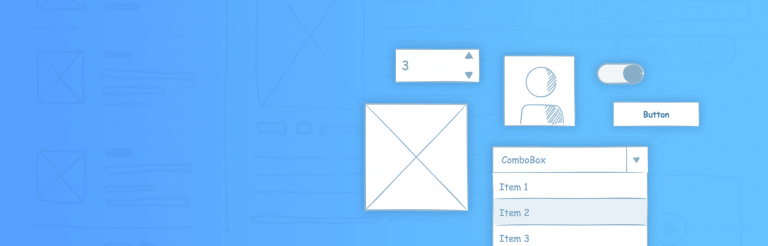
Since most mobile apps and websites have buttons and other interactive elements, the Sketching UI kit comes with various interactive components, such as toggles, buttons, sliders and drop-down menus. These are great for highlighting basic functionality.
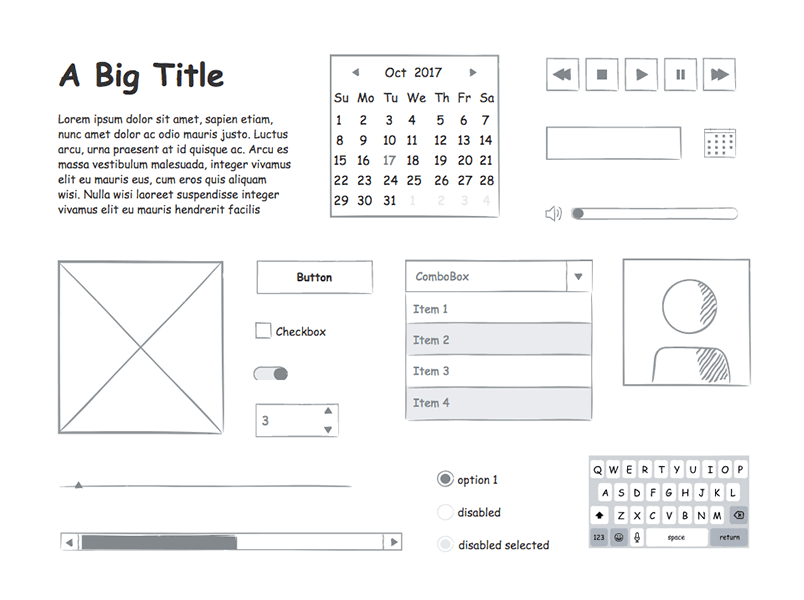
Simple checkboxes and radio buttons allow you to create forms and tables with multiple options. Other UI elements include input boxes, calendars, scroll bars, tab bars, image placeholders and breadcrumbs.
In the web and mobile Sketching UI kit, you will also find volume sliders, playback controls, menu bars and pop-up windows.
With these UI elements it is possible to create interactive yet straightforward sketches that take no time to craft.
Included in the UI kit is an iOS category which has iOS menus, keyboards and pickers so you can create sketches that stay true to Apple’s operating system.

Getting started digitally Sketching wireframes in Justinmind is fast and easy. All you have to do is follow these simple steps:
1. Download the Justinmind prototyping tool
2. Open Justinmind and start a new web or mobile device prototype
3. To the left of the screen you’ll find a Widgets panel
4. Start dragging and dropping widgets from the Sketching category!
Now let’s imagine that you have been commissioned to create and develop an airline mobile app. There are individual widgets in each category of the Sketching UI kit which you can use to populate your airline app.
Under the Basic category, for example, you will find rudimentary Title, Images, Breadcrumb, Button and Scroll widgets. These can be used to create the sketched framework for your mobile app, to be wireframed at a later stage.
Each of these elements from the UI kit can be dragged and dropped onto your canvas to create simple sketches. The components are rudimentary but still interactive, and you still have full use of other Justinmind widgets and elements.
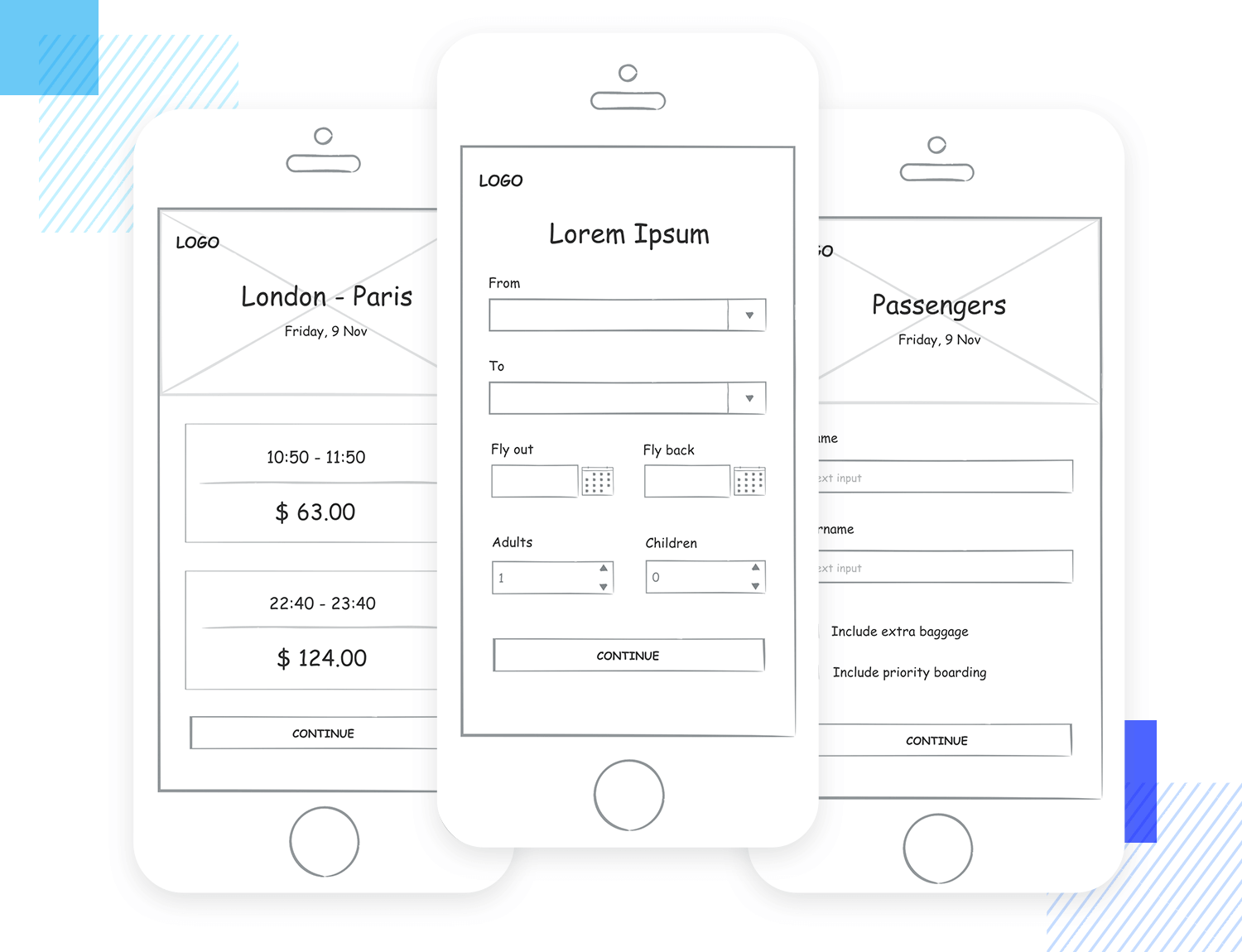
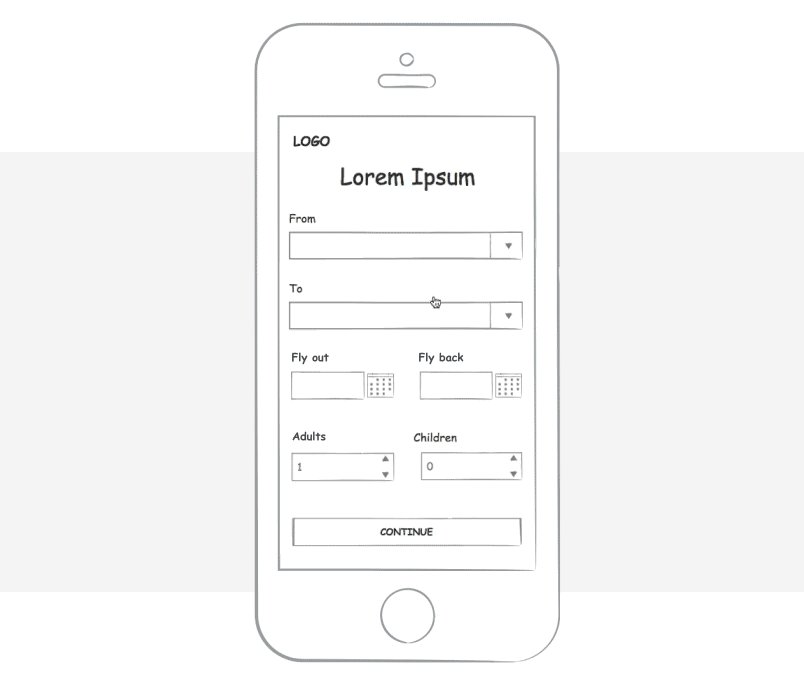
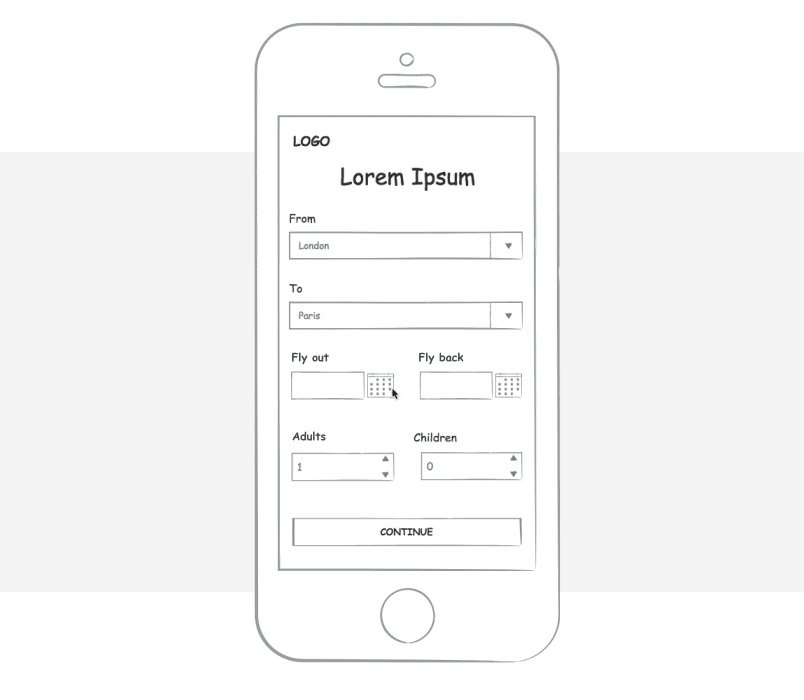
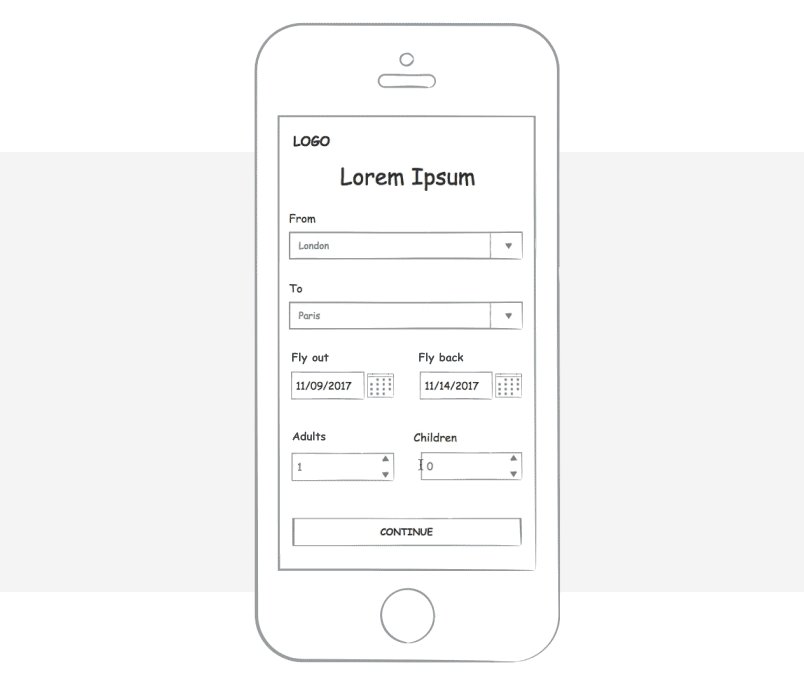
The first sketched screen of your airline app should allow users to choose their destination and flight date.
On your canvas, drag and drop a text box, two radio buttons, two drop down menus, two calendars, two selectors and a button. These elements collectively will make up the first screen of the airline app. It really is that simple.

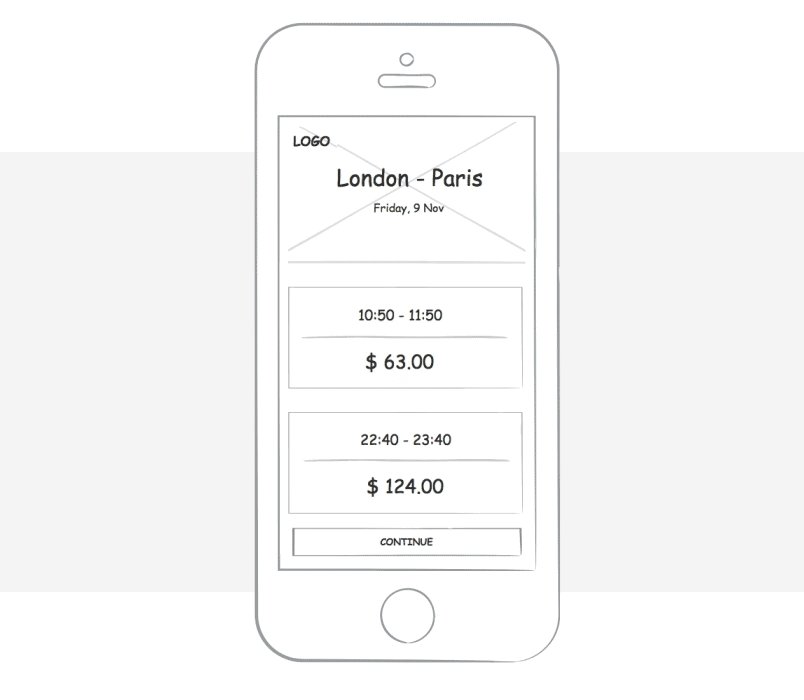
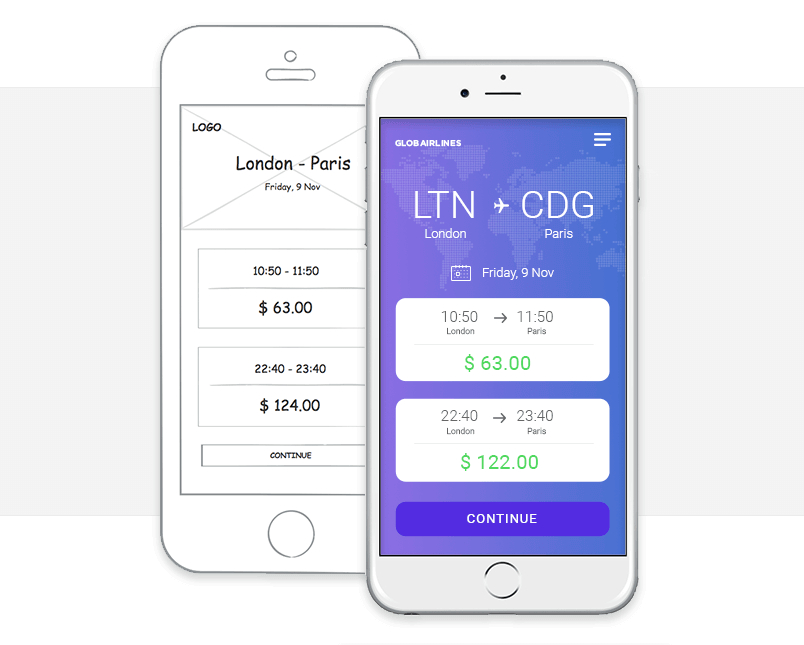
For the next screen, use an image placeholder for the top quarter of the screen. This image placeholder can be used to show the destination of your flight as well as the outbound date.
The next screen only requires text boxes which can be populated with multiple flight times and prices.
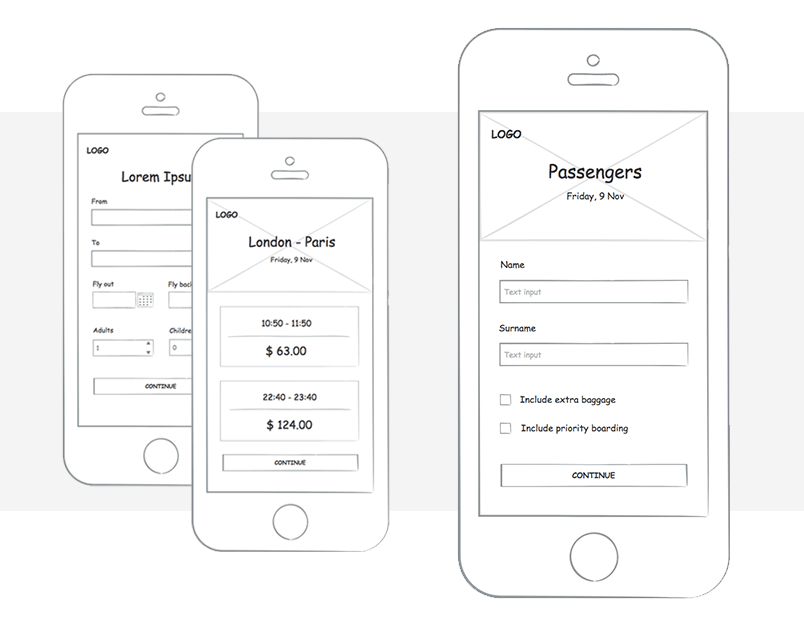
Now you need to create a screen where users enter their passenger details such as name, surname and passport number. You can drag a checkbox from the UI kit here to denote flight extras such as insurance or extra baggage.
Since your previous screen involves entering information, the next screen can be the same but with the iOS keyboard added, to demonstrate that the keyboard will pop-up.
In Justinmind, you can apply global changes to save you time re-creating screens from scratch and maintain consistency and reuse content with templates. This is a rapid way to show stakeholders functionality of your mobile app design.
And that’s how you create simple sketches for an airline mobile app. The next step is set up an interactive wireframe then a high-fidelity prototype.

Often, it’s the case that there are two types of UX designers. Those who sketch and those who don’t. One of the reasons UX designers prefer to get onto the computer and design right away is because it’s a more efficient way of working. There are other benefits to sketching digitally:
- Faster – gain precious time by doing everything in the same app
- Cleaner – no messy ink stains, no scribbles, just clean sketches from start to finish
- More interactive – the Sketching UI kit contains interactive elements for added realism
- More precise – sketching in Justinmind allows you to use accurate spacing and measurements.
A mobile app or website designed with the Sketching UI kit will better convince clients than a rough sketch done with pencil.
Professional wireframes give a client an idea of web or app design, without getting them bogged down in design niceties. Likewise, a digital sketch in Justinmind is more digestible, great for early analysis and editable before code.
Sketching in Justinmind means you can make big and small changes simply by shifting
components around the canvas instead of having to re-sketch design after design, meaning your workflow just got a lot faster.
Inviting key stakeholders and non-designers into the early stages of the prototyping and design process is a great way to avoid potential reworks and have everyone on the same page from the beginning.
When using your Sketching wireframe kit, it’s worthwhile asking others to get involved. Since Justinmind’s interface is intuitive – a quick drag and drop is all it takes – having stakeholders collaborate in the initial sketching stage means all ideas can be considered and participation can drive engagement. And you don’t have to be an expert UX designer either – you just need an online wireframe.
The sketches you create can be used as a tool to walk through important concepts and considerations in the design, as well as facilitating feedback.
With over 100 components in Justinmind’s Sketching UI kit, UX designers and non-designers have the chance to create memorable web and mobile experiences from the very start of the design process.
Sketching is a great way to visualize and brainstorm multiple solutions to tricky design problems. There’s no commitment necessary when iterating sketched ideas and anyone can do it. Download the Sketching UI kit now!