Mobile Wireframing UI kit: start your app designs the right way

Who doesn’t love free stuff? Justinmind’s free mobile UI wireframe kit is ready to be taken for a spin!
Here at Justinmind, we know wireframing is an essential aspect of mobile app design. Good mobile wireframes can save time and money, and keep your users at the forefront of the app design process.
When wireframing your mobile app, having a UI kit full of pre-mixed icons and screens is a lifesaver. That’s why we’re excited to introduce our Mobile Wireframing UI kit!
This kit has over 150 mobile device-ready UI elements just waiting ready to be worked into your next app project. In today’s post, we’ll show you how to get started designing mobile wireframes in the Justinmind wireframe tool for free!
Let’s begin!
- Why mobile wireframing?
- What is Justinmind’s Mobile Wireframing UI kit?
- What’s in Justinmind’s Mobile Wireframing UI kit?
- Getting started with your new mobile UI kit
- Using Justinmind’s Mobile Wireframing UI kit to wireframe a mobile app
- Wireframing the app’s dashboard with your mobile UI kit
- Wireframing the “new activity” screen with your mobile UI kit
- Wireframing the “share and connect” screen with your mobile UI kit
Wireframing speeds up your design process, and helps you visualize screen layout and UI elements, intended user actions, relationships between screens and visual branding elements and prioritize content.
But how is creating a wireframe for your mobile app different to creating one for your website? Well, remember that web and app design are not interchangeable, and mobile designers have a lot to keep in mind.
For instance, mobile designers need to pay close attention to the UX of their app design and information hierarchy so that users don’t miss the most important content. They may also need to create content for different operating platforms (iOS or Android) – which can mean double the work compared to wireframing a website.
In addition to this, mobile designers will need to think harder about page speed, now that Google has made it a primary factor in mobile search. Designers will need to keep image file size down without losing quality and keep an eye on the amount of content placed in each screen.

Creating an app wireframe with a UI framework specifically designed for mobile will help you tackle all of these issues.
For starters, Justinmind’s Mobile Wireframing UI kit contains mobile UI elements that can be used for both iOS and Android, rather than elements adapted from web for smaller screen sizes. This means that all UI elements have been designed with mobile devices in mind. The icons, slide menus, dialogs and slideshows are all mobile-ready, designed according to common mobile UI patterns and interface guidelines.
It also means that you don’t need to adapt web elements to fit your mobile app prototype. Unlike other mobile UI frameworks that have been scaled down from web equivalents, your Mobile Wireframing UI kit has been built from scratch using standard mobile dimensions. No more worries about how web elements will reflow or images will scale on mobile device screens!
Justinmind’s Mobile Wireframing UI kit is a set of pre-built, mobile-ready UI wireframe elements, icons, layouts and templates. All of these elements have been crafted specifically for mobile, so whether you’re designing for iOS, Android or both, this mobile UI framework will help you get started the right way.

Let’s take a look at the elements inside our latest UI kit.
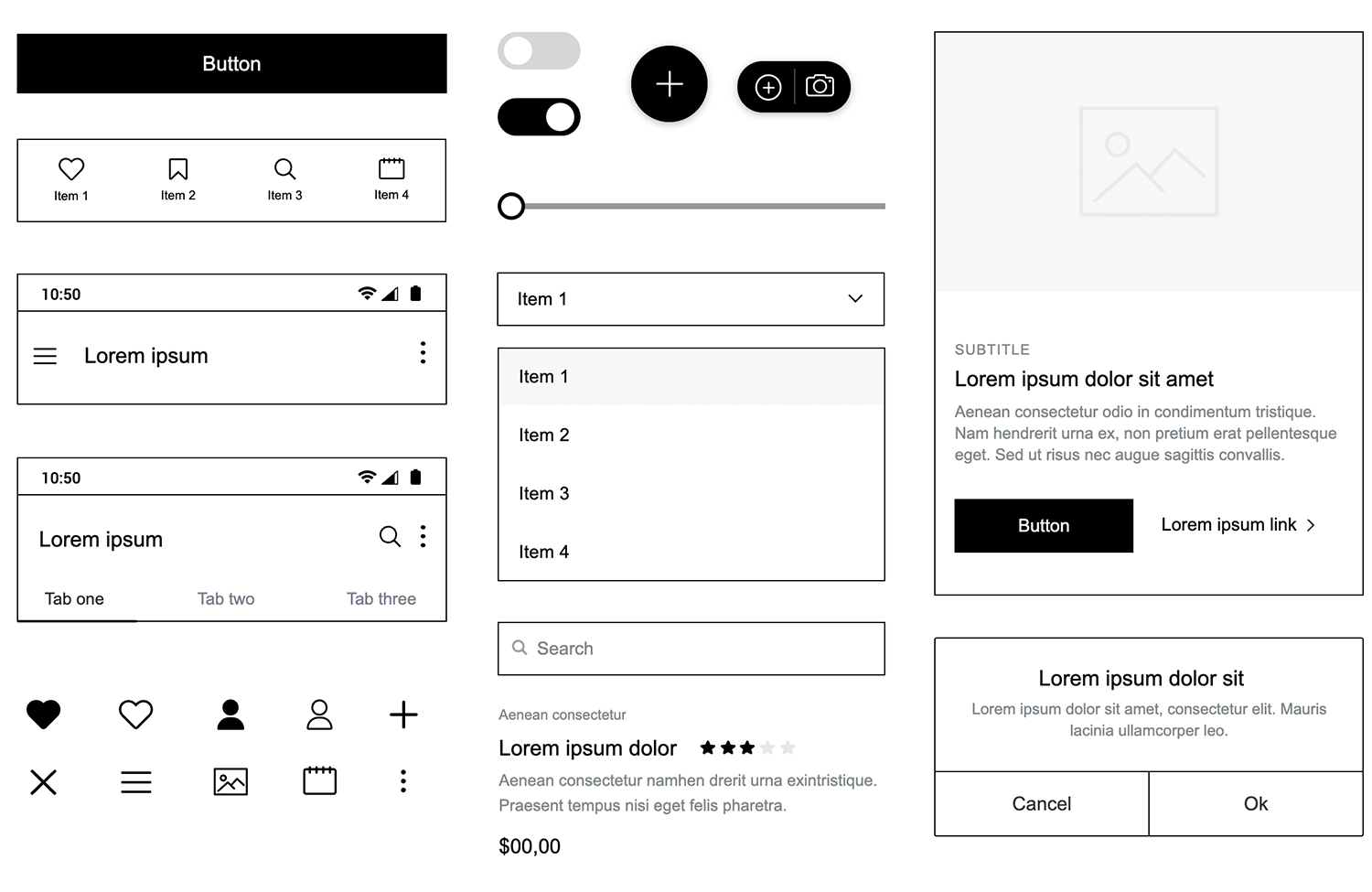
Our Mobile Wireframing UI kit is made up of 150+ icons, UI components, headers and footers, content blocks, navigation menus and layouts, templates and complete examples.

Your Mobile Wireframing UI kit is divided into categories so that you can find everything you need easily.
Here’s a list of the kit’s categories and what they include:
- Basic: the most common widgets available in the wireframe kit. This category includes buttons, input fields, text and paragraph boxes, rectangles and image widgets
- Components: advanced labels and buttons, such as dark and light buttons, search fields, toggles, radio buttons and slider widgets and progress bars. Use these to add more detail to your mobile wireframes
- Icons: special icons and symbols such as hamburger menus, social networking icons, like buttons, and search icons
- Headers and Footers: mobile headers and footers ranging from simple display headers to larger headers with search options and additional functionality
- Forms and Contacts: contact cards, sign up forms, and registration forms
- Contact Lists: a set of contact lists
- Lists and Grids: a range of data displays
- Cards: cards and blocks for displaying features
- Slide Menus: a set of menus that slide on to the screen providing additional navigation links
- Blogs and Social Media: blog page and social media templates and themes
- Notifications: a range of notification displays
- Numeric keyboards: a set of mobile keypads
- Dialogs: a set of dialogs and popups
- Chats: chat boxes to create chat mobile app screens
- Slideshows: a set of slideshows and carousels
- Maps: a set of map displays
- Screens: a set of readymade screens including an app homepage, interactive map, and a features screen
Mix and match different UI elements, layouts and screens to wireframe the perfect mobile app with this UI framework. Remember that this UI kit will help you wireframe apps for all mobile platforms.

All of the Mobile Wireframing UI kit’s widgets are 100% customizable. They’ve been created using atomic design elements, allowing you to break them down and build them up again according to your design specifications and the mobile device you’re designing for.
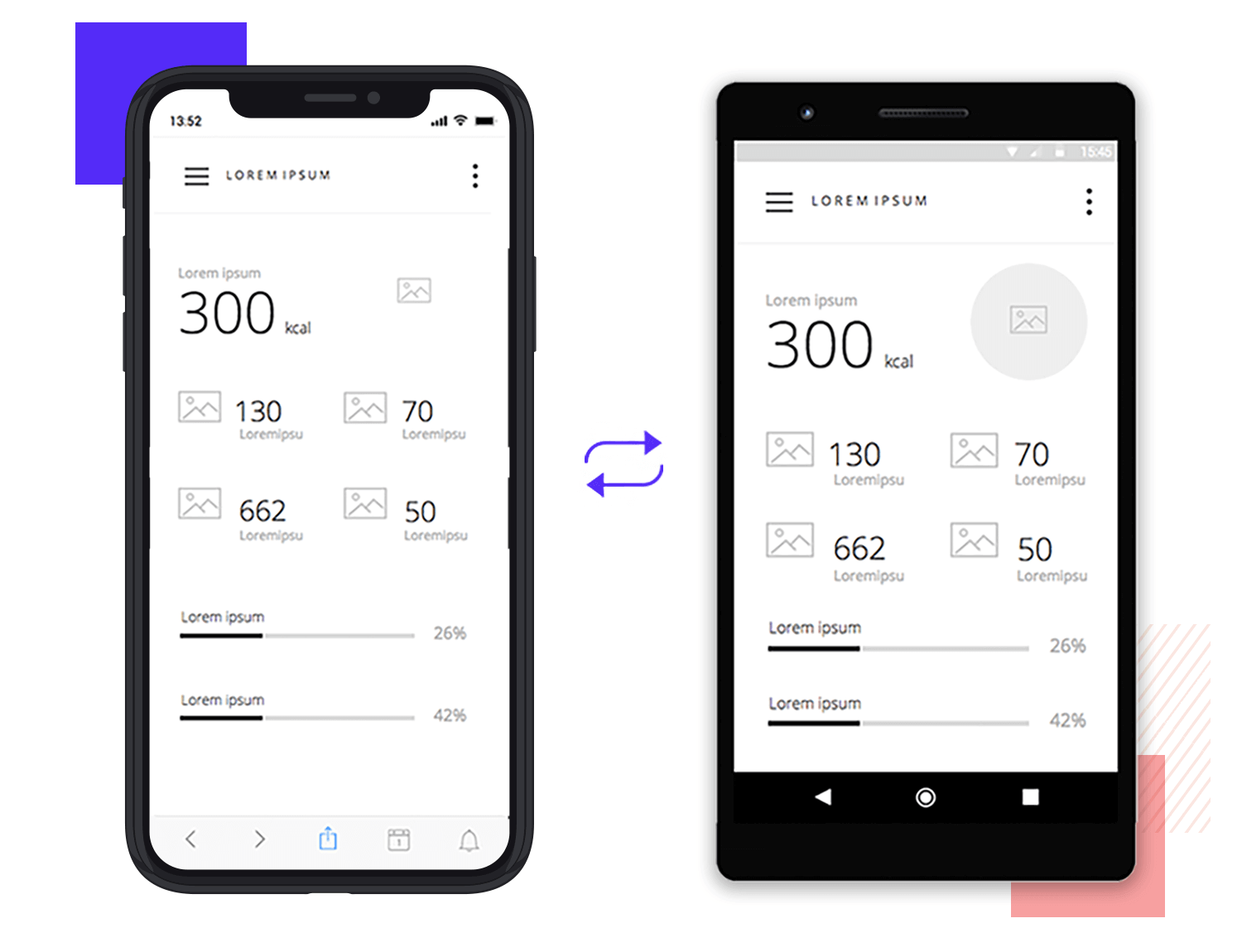
To keep icons and UI elements as standard and customizable as possible, we created this UI kit using iPhone 6 dimensions. Instead of using the larger-than-life iPhone X, or the comparatively smaller Android specs, we decided on the iPhone 6 which can easily be scaled up or down depending on the OS you’re working with.
In the second part of this post, we’ll show you how to wireframe your own mobile app using Justinmind’s mobile UI framework. Follow these 4 steps to get started with Justinmind’s Mobile Wireframing kit:
- Download the Mobile Wireframe UI kit from our UI kits page
- Open Justinmind and create a new mobile prototype
- Import the UI kit into Justinmind
- Have fun designing your mobile app wireframes!
In our example, we are going to wireframe a fitness app that allows users to track and record their activities and measure their performance.
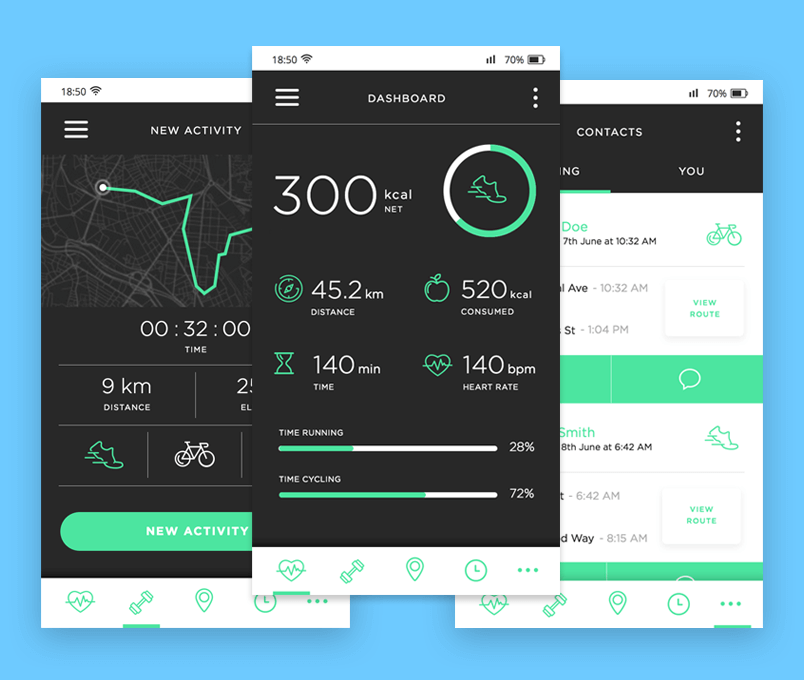
Here’s an idea of what the app prototype could look like when finished:

Our iPhone app wireframe will have three screens: a dashboard displaying a summary of the user’s activity, a new activity screen and a screen that allows the user to share and connect with other app users.
Note that we’ve used an iPhone 6 mobile app wireframe in our example, but when you create your wireframe, feel free to choose from any of the device templates available in Justinmind.

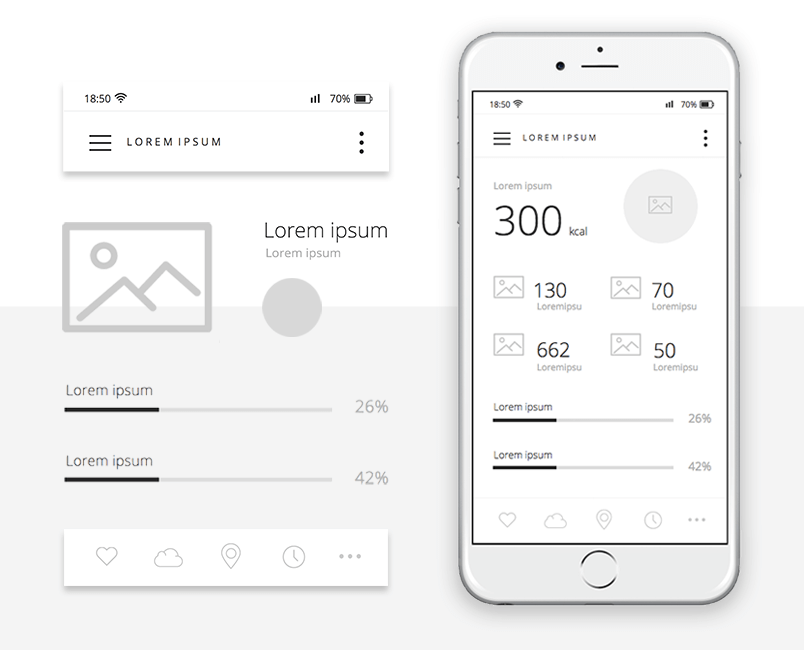
Let’s start with the mobile header and footer. The Mobile Wireframing UI kit contains a selection of headers and footers to choose from. To follow our example, use the “Header” and “Footer-3” widgets that can be found in the “Headers & Footers” section of the Mobile Wireframing UI kit.
Notice that this header includes a hamburger menu icon which would introduce a slide menu – so make sure you have a look at the Slide Menu options in this UI kit.
Drag your chosen header to the top of the canvas, and your footer to the base of the canvas. Notice that the UI elements within both the header and footer can be modified depending on how you want your app to look.
To remove or replace a UI element, simply select it from within the header/footer and click “Delete” on your keyboard of right click to delete. You can then pick another widget from the Widget Library palette to replace it if necessary.
To create the content in the body of this screen, we’ve used a combination of Title, Paragraph, Text, Picture, Line and Progress bar widgets. Drag and drop them to the canvas and reposition them to match our example.

Again, start by adding your screen’s header and footer. In this screen, we’ve used the same header and footer mix as in the initial screen.
Tip: if you decide to use a combination of UI elements in multiple screens of your mobile wireframe, you can save time by creating a template. Elements that you include in your template will appear in every new UI wireframe screen you create. Learn more about wireframing with templates here.
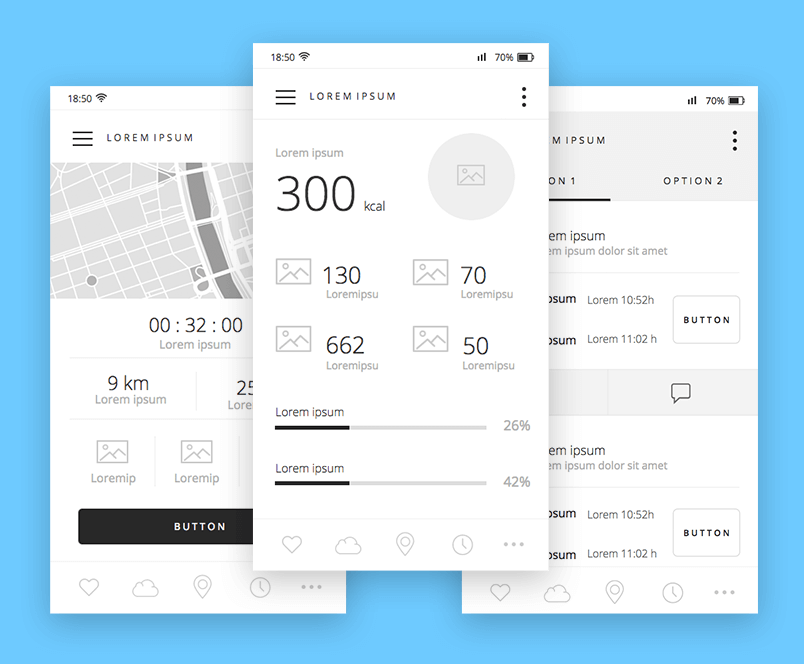
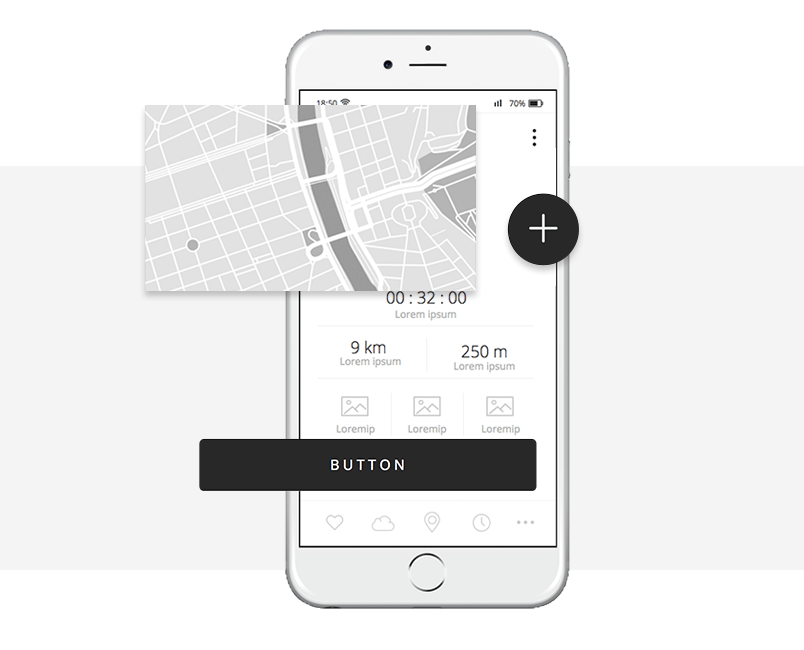
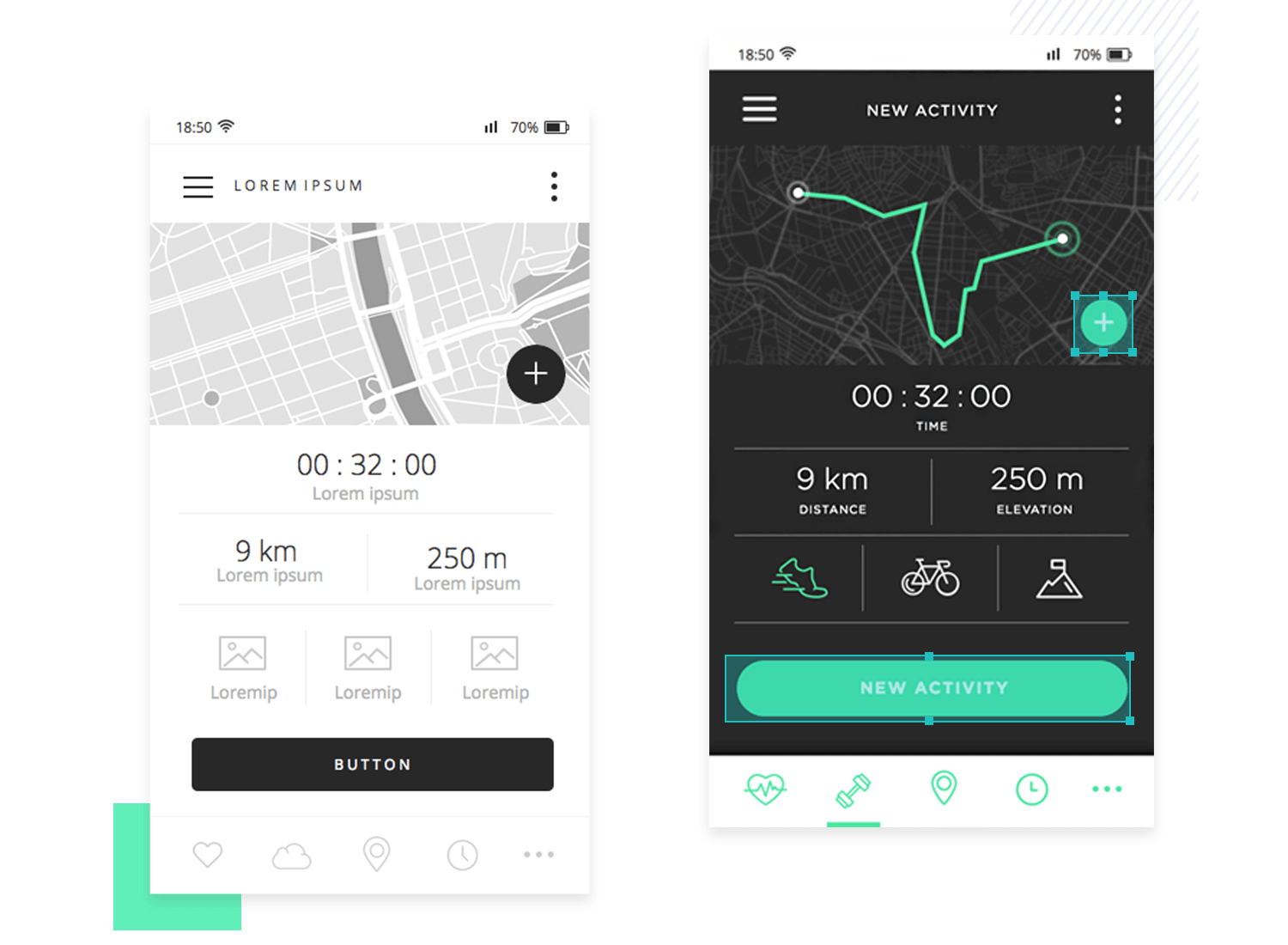
This screen contains a map to allow the user to visualize their journey. To match our example, drag “Map-1” to the canvas and place it below the header. Within the map content block, select the Rectangle. Go to the Properties palette and make it taller (397 pixels).
Then, select all the UI elements that appear on top of the Rectangle and delete them. Replace them with Title, Paragraph, Picture, Line and Button widgets to create the content for the “new activity” screen.
Finally, drag Image and Ellipse widgets on top of the map and group them together to create a floating action button – anyone see the Material design creeping in?
Your screen should look something like the image below on the left. The image on the right is a preview of what your wireframe could look like once you have created a high-fidelity wireframe of your design.


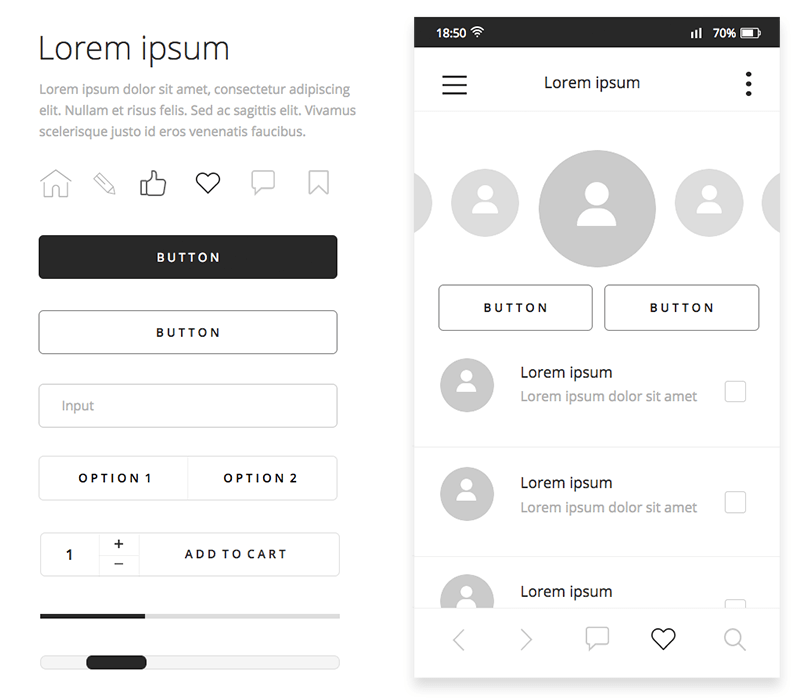
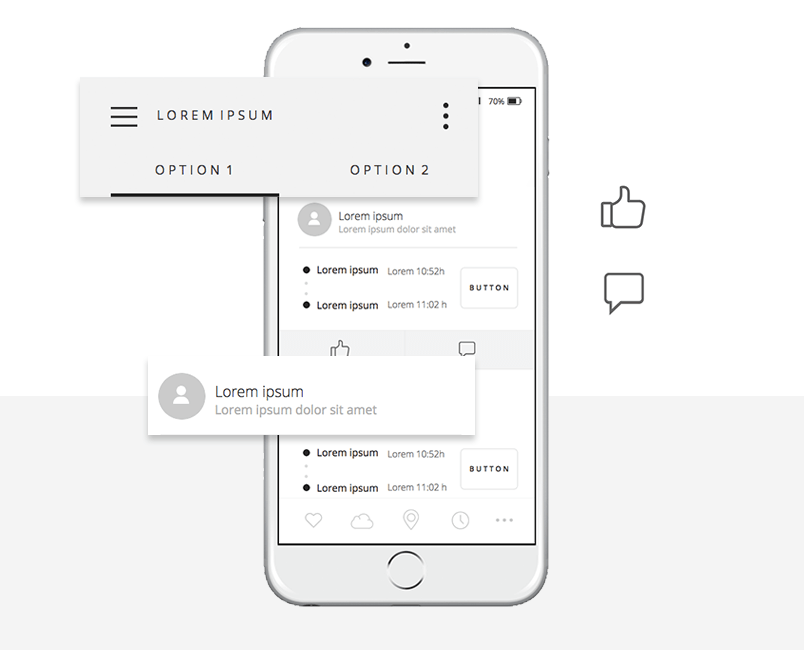
Finally, let’s create the screen that allows the user to connect to other app users and comment on their activity.
We’ve used a combination of Paragraph, Rectangle, Circle and User icon widgets from the Basic section of the Mobile Wireframing UI kit to create each user profile.
Then, we’ve used the “Like icon” and the “Conversation icon” so that the user can interact with other users. If you go on to create a chat screen, make sure you check out the Notifications and Chat sections of the Mobile Wireframing UI kit.
And that’s it! See how easy is to wireframe your app with Justinmind’s Mobile Wireframing kit?
If you’d like more information on wireframing a dashboard, check out this post.
Wireframing your mobile app with our free mobile UI framework is a great way to ensure a speedy, error-free design process.
So designers, are you ready to try out our free readymade UI elements and wireframe your apps in style? Download our Mobile Wireframing UI kit and start your mobile project off right with the best wireframe tool!