Justinmind 9.3 - reuse data lists and grids, enjoy better developer handoff, improved image exports and more
Justinmind just got more smarter. Our latest update is all about flexibility, efficiency and versatility. No messing around. Want to know more?
What if we said you can turn your data lists and grids into widgets? And that you can cut out extra documentation by including widget descriptions for developers in the tool itself? Would you believe it?
Imagine we said you could export images in any size or format you please and see all the HTML tags imported from requirement tools? Would it make your day? It certainly made ours!
Here’s the full rundown of what you can expect from Justinmind 9.3.
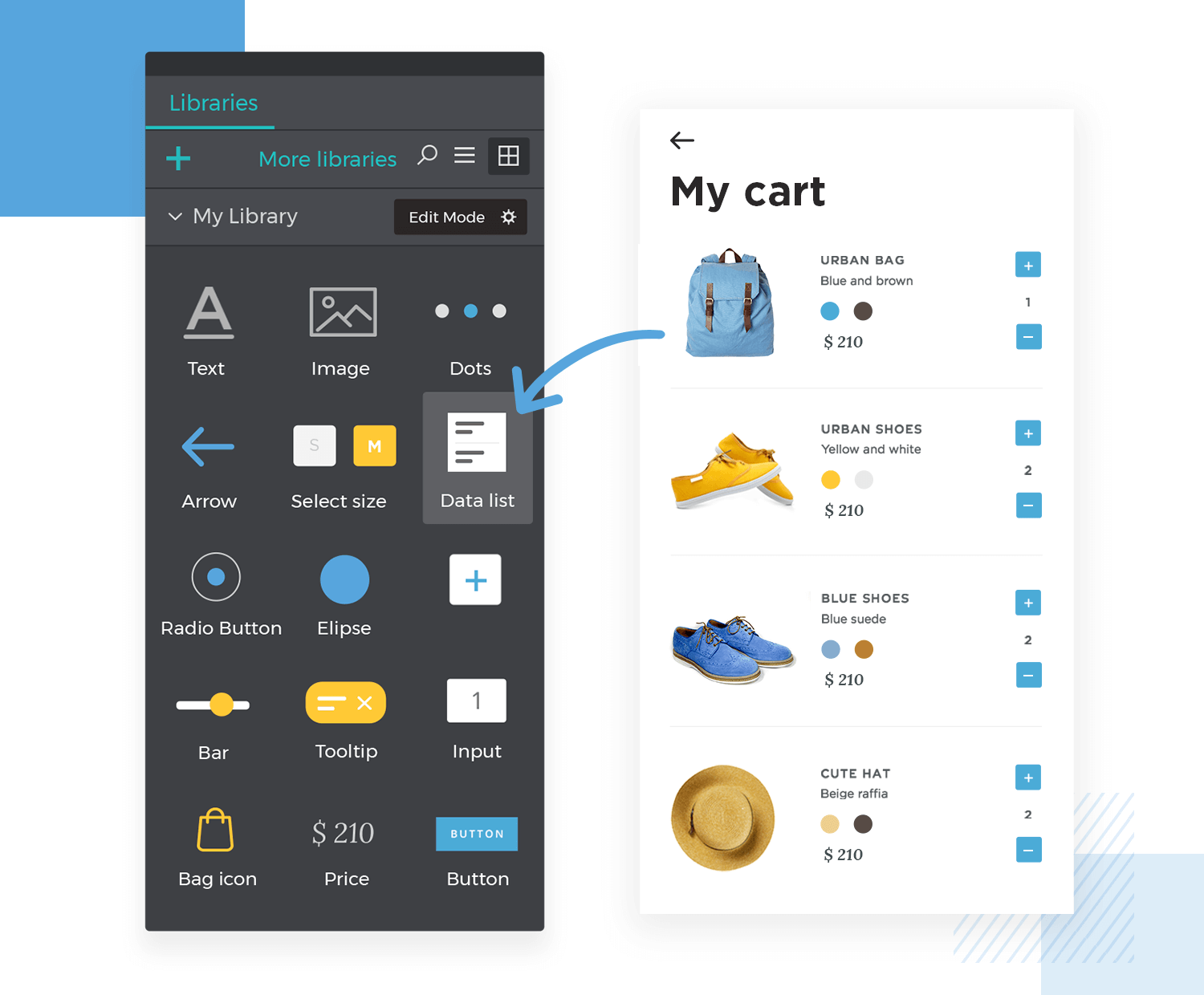
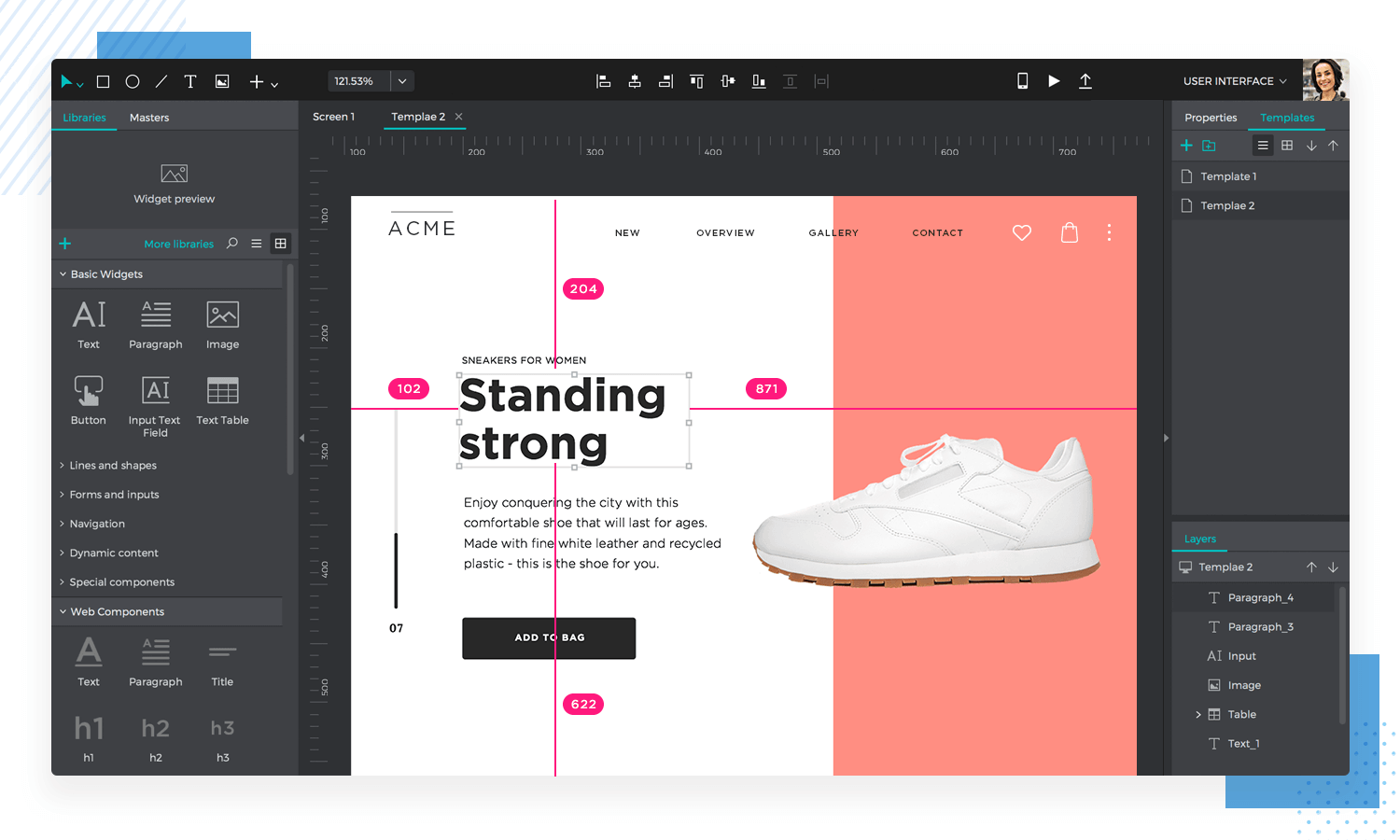
The data lists and grids you create in your prototype are now more versatile than ever, as Justinmind 9.3 lets you store them as widgets. Before, data lists and grids were the only things you couldn’t save as a widget. Those days are fast receding in the rearview. Now you can share them as part of your company-wide design system!
Once you save a grid or list as a widget, you can use it on any screen in your prototype. In that sense, it behaves in much the same way as your typical widget. Now you can drag and drop complex chunks of information arranged into components straight to the canvas. Simple as that.

But the real kicker? You guessed it – as they are stored in your library as widgets – you can use them in other prototypes! But don’t worry. We know the alarm bells going off in your head – they went off in ours as well; what if another project or prototype has got a whole different set of data? No problem.
When you drag a data list or grid to the canvas, you can choose to use the original data master associated with that list or grid, or a data master from your new prototype. It’s simply a case of dragging the grid or list widget to the canvas and selecting the data master you want to associate it with. Easy as pie.
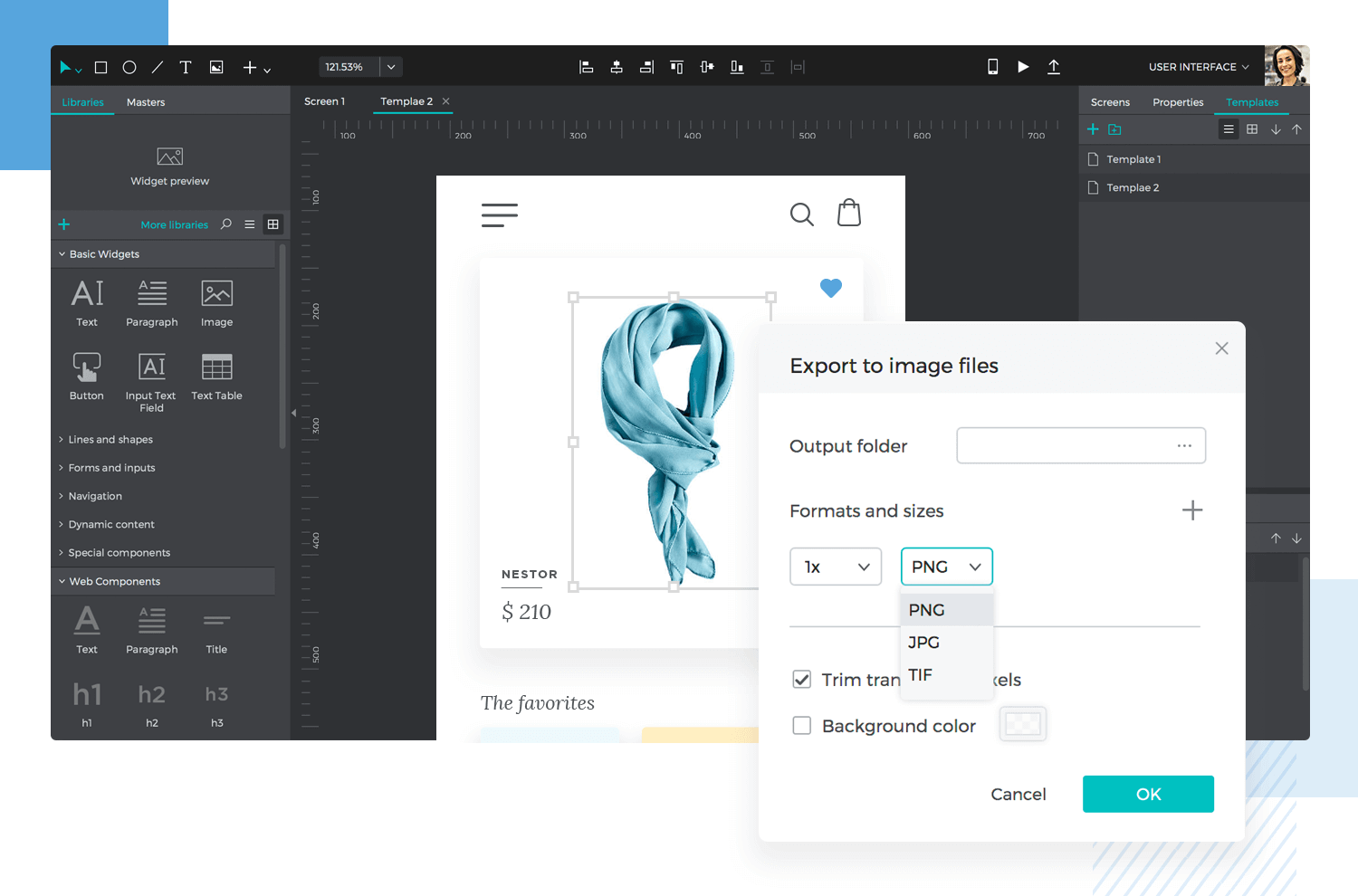
Justinmind 9.3 also brings you more flexibility when exporting images from your prototype. Whether you need to export an image that’s 1500 pixels wide for a PowerPoint presentation, or an SVG for your website portfolio, you can do now it with Justinmind.

For instance, you can export images from your prototype in multiple file-formats instead of just PNG, and in multiple different sizes as opposed to one size. All it takes is a right-click to export to image files, where you can choose the size along with the following formats:
- PNG
- JPG
- TIF
- SVG
With our new update, you can ensure your prototype images are seen well on screens of all definitions. It also works great for images for the web, presentations, and basically, wherever you want to use them. Make them shine as they should do!
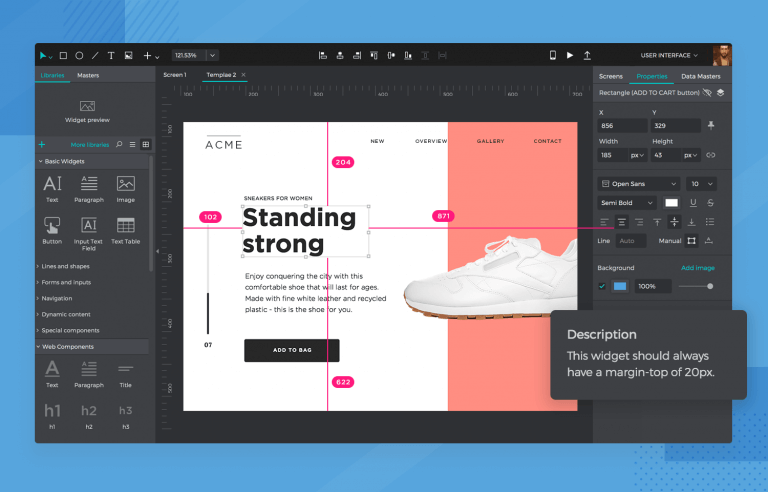
“I love having extra documentation referring to items with a lack of context,” said no one ever, we think. We might be wrong. But at least in Justinmind, the need to have widget descriptions for developers stored in separate documents is a thing of the past.
The new widget description feature lets you communicate important details to your developers with added context and without the need for constant cross-referencing.

Now you can add descriptions for developers to each widget in your prototype. The fact you can leave additional notes means they can refer to them in the prototyping tool itself by simply right-clicking on the widget. The description will be displayed beneath the ‘properties’ palette.
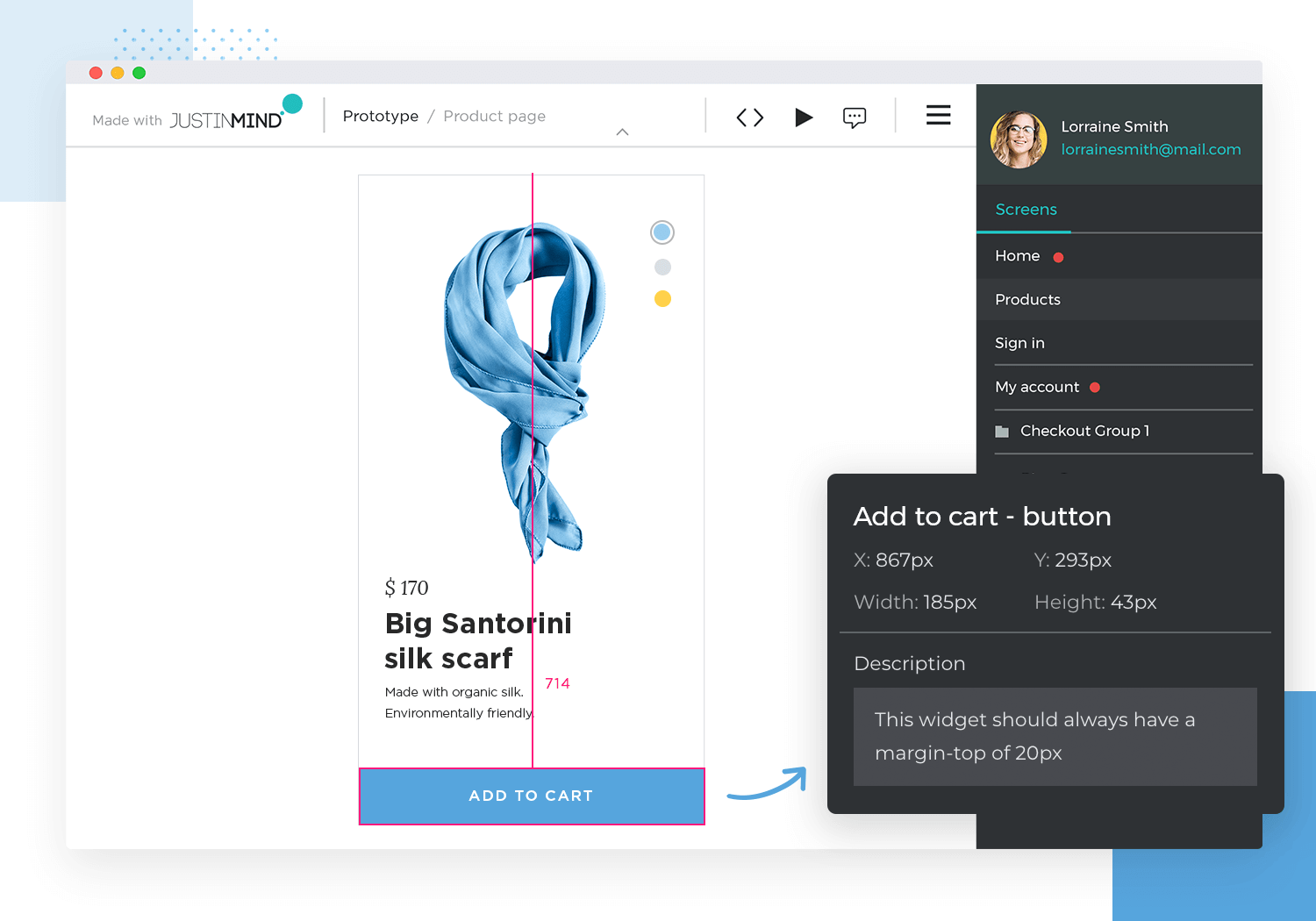
It’s also possible to view a widget’s description while in simulation mode. Just as you can select the inspect tool to see an individual element’s styles, you’ll also see the name of that element’s widget, along with the description.
But that’s not all – each time you add a note to a widget, that note is saved. So the next time you drag that widget to the canvas, you’ll see it again, both in the tool and in simulation mode. The descriptions will always be updated so your developers don’t need to constantly look for the latest documentation. No more Chinese Whispers.
You know the disappointment of losing HTML tags when importing requirements from external platforms. With Justinmind 9.3, life gets just that little bit easier.
Now, when you import your requirements descriptions, your requirements tags will render in all their glory when you simulate your prototype. No matter what requirements management tool you use, you can rest assured the tags will always show up when you import them.
That’s right. We’re talking about an even cleaner, clearer, and more efficient workspace.
As you carry out your work on the canvas, positioning and re-positioning elements, you now only see the lines necessary to help you align the element you’re moving with the cursor.

Instead of lines galore, our smart technology now only shows you the alignment lines that are directly relevant to the element you selected on the canvas and the other elements closest to it.
Lastly, we’ve also made the iOS and Android Justinmind app experiences even cleaner and more efficient than ever, letting you simulate quickly and with greater ease. This comes in addition to an entire trove of other bug fixes and patches which you can find on our Release Notes page.
PROTOTYPE · COMMUNICATE · VALIDATE
ALL-IN-ONE PROTOTYPING TOOL FOR WEB AND MOBILE APPS
Related Content
 Justinmind 10.2 includes SSO, a new Figma plugin, updated iOS UI library, improved Masters and more, including shared Fonts for a more efficient workday.5 min Read
Justinmind 10.2 includes SSO, a new Figma plugin, updated iOS UI library, improved Masters and more, including shared Fonts for a more efficient workday.5 min Read Our new free Bootstrap icons UI kit is here with new icons to enhance your web apps!11 min Read
Our new free Bootstrap icons UI kit is here with new icons to enhance your web apps!11 min Read Our new free Vuetify UI Components Library is here to tune up the way you prototype your digital products!8 min Read
Our new free Vuetify UI Components Library is here to tune up the way you prototype your digital products!8 min Read