Free Bootstrap icons UI kit, a new icons library for all your web apps

Justinmind’s free Bootstrap icons UI kit is now available! Check it out and see how you can enhance your digital products.
Whether you are designing a Bootstrap based web application or any other type of web app, these new Bootstrap UI kit will help you enhance your user experience and the visual appeal of any type of web app. All of our Bootstrap icons are free and they have been fine-tuned by the pros at Justinmind so that you can easily find, place and style any icon to create the perfect look and feel for your project.
Designing a web app using our set of free icons will guarantee enhanced usability and increased end user satisfaction. Next in this post, we’ll explore the numerous benefits of using icons such as those included in this comprehensive free Bootstrap UI kit, as well as what exactly is included and how those icons have been organized so you can find and add them in the blink of an eye.
What’s best about our Bootstrap icons is that it gives you unlimited access to real Bootstrap icons that are ready to drag and drop, and which can be easily customized to any web app look and feel.
Justinmind’s Bootstrap Icons library consists of a complete set of icons that are fully scalable, and customizable. Our icons have been specifically designed to be used in user interfaces and web app design projects.

Our free icons UI kit provides designers and developers with a wide variety of icons that can be easily integrated not only into Bootstrap based websites and web apps, but into any kind of project, including software applications, presentations, and other design materials. Here are some key characteristics and uses of this icon UI kit:
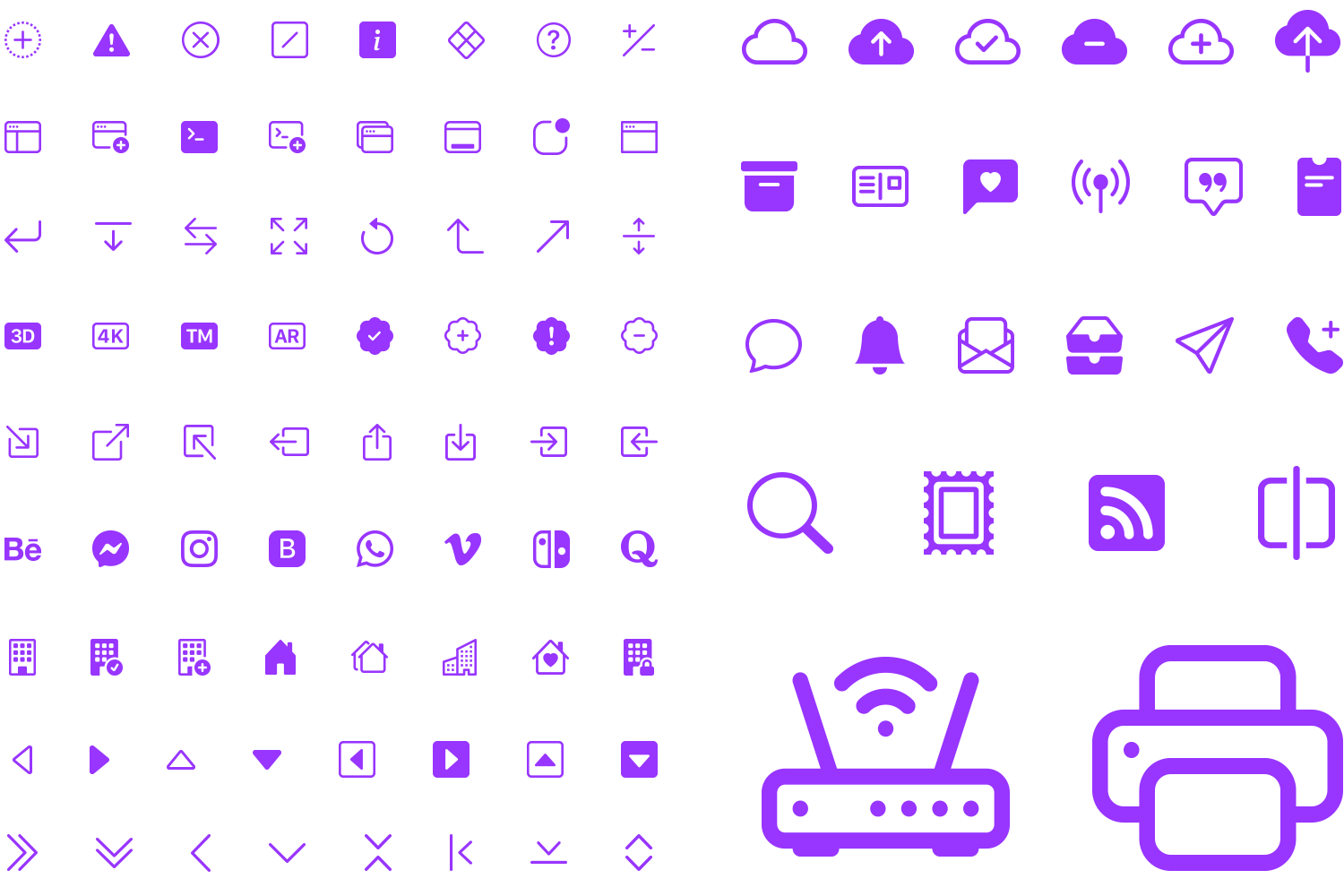
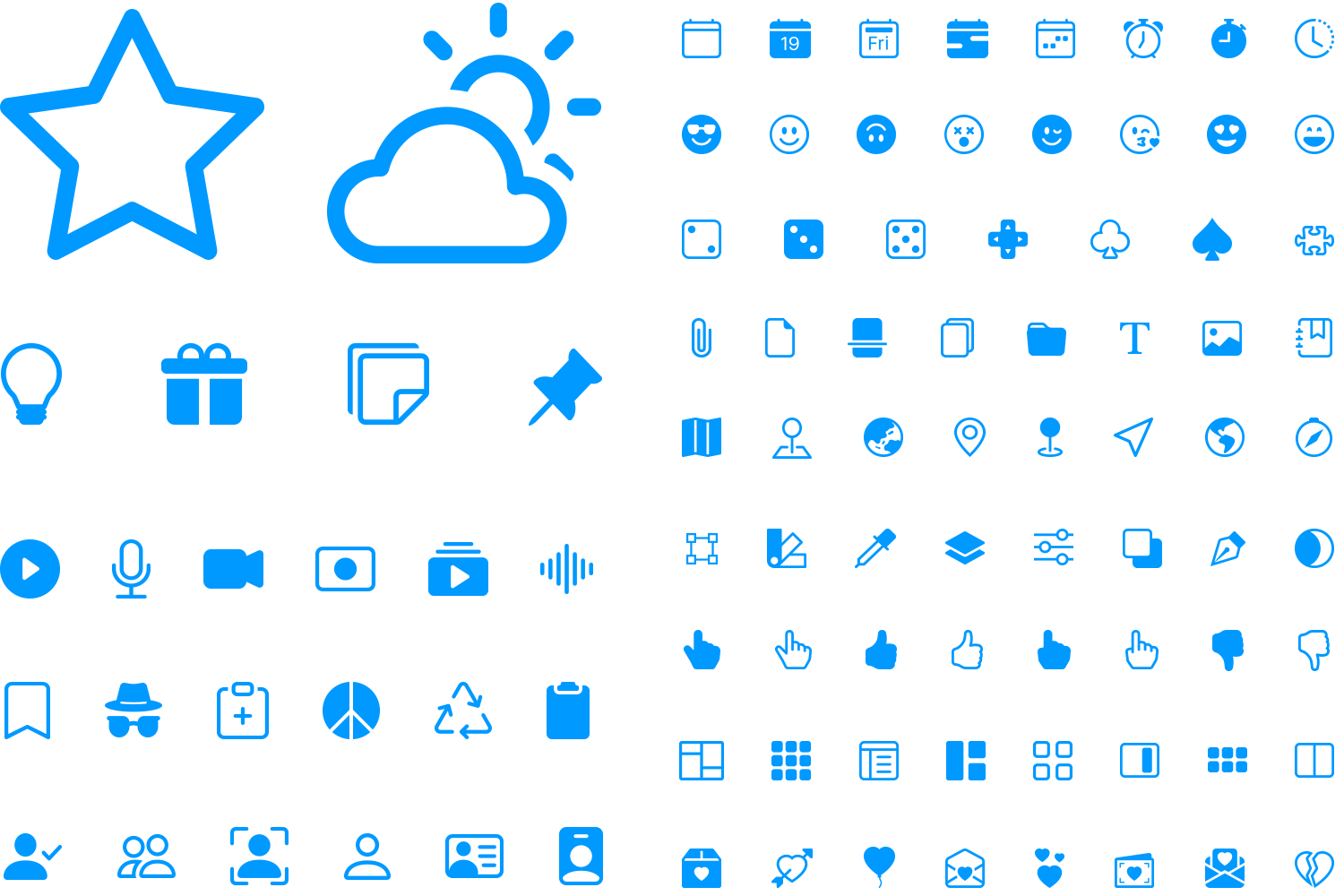
Diverse Icon Selection: Our UI kit includes a diverse range of icons covering various categories, such as user interface elements, social media, arrows, commerce, emojis, and more. This diversity allows designers to find icons that suit their specific design goals and needs.
Consistency: The icons in this specific UI kit were designed by pros -they are designed to be visually consistent with each other and are Bootstrap based, meaning they have been crafted to the latest Bootstrap theming. This ensures that icons within this kit maintain a cohesive and unified look, contributing to better user experience.
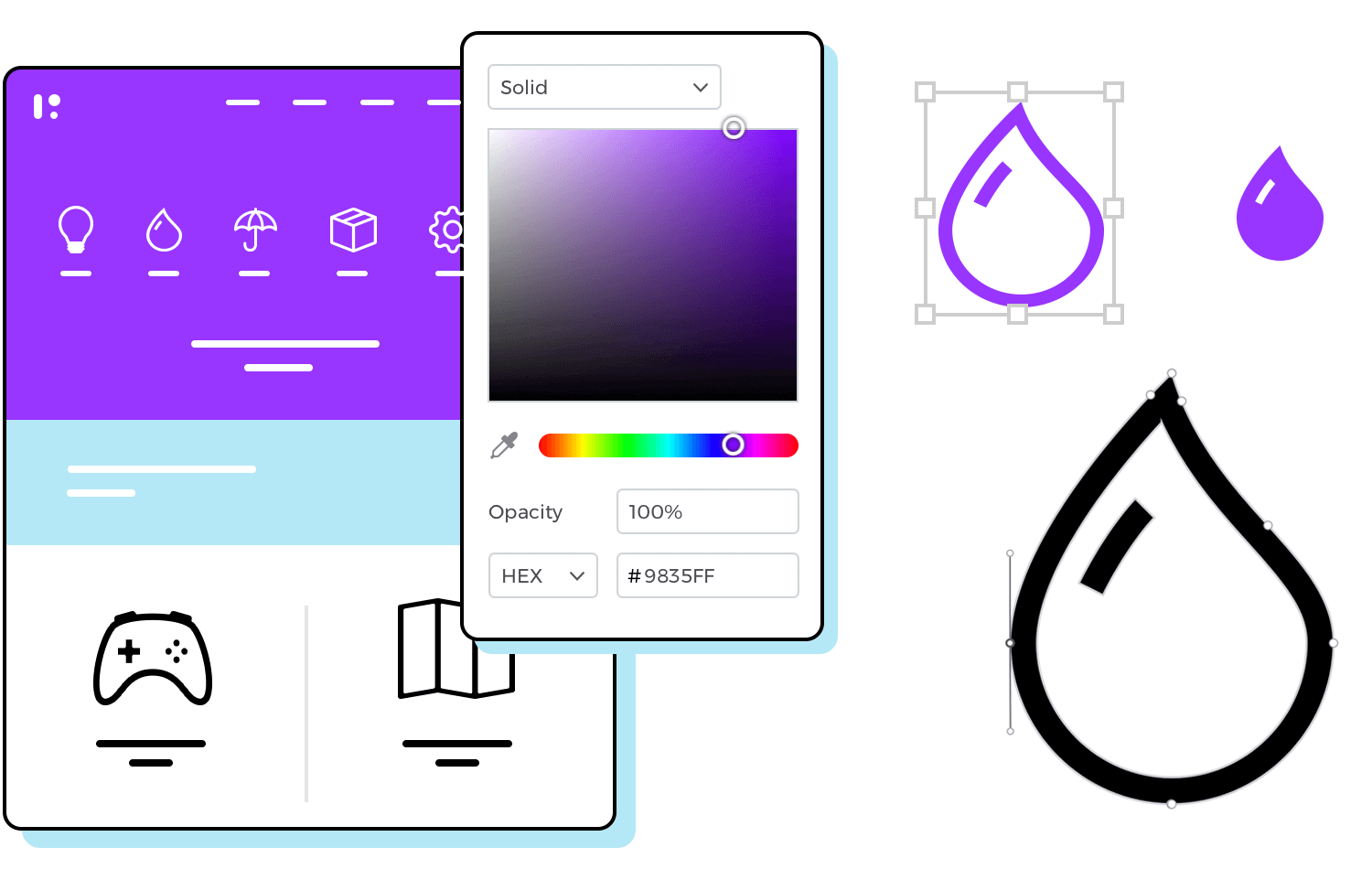
Customizability: While our free UI kit provides icons based on the Bootstrap system, they allow for easy and quick customization so that you can use them in any type of web product. You can adjust the size, color, and even the style of icons to match the design aesthetic of your project or brand identity.
Saving you time and resources: Using this free icon UI kit can significantly reduce the time and effort required to design custom icons from scratch. This is especially valuable when working on projects with tight deadlines and budgets. Also with so many icons available today, Justinmind offers you a curated professional library so that you can avoid wasting time searching and downloading icons.

Also, once you’ve made all the tweaks and adjustments to fit your branding and design Justinmind will allow you to save all your custom components as a new custom UI library so you can reuse it in future projects or scale it to other teams in the project. In our learning section you can learn more about how to streamline the design process by creating your own custom library.
Doing so will help with consistency overall, be it across projects or so that your applications adapt seamlessly to various screen sizes and devices, guaranteeing an optimal user experience across desktops, tablets, and smartphones.And of course save you bit more time -and money.
Our Bootstrap UI kit includes over 700 vector icons, as we mentioned before all following Bootstrap standards -including icon names so that you can quickly locate them if you are already familiar with them.
Let’s take a look at what’s included in each Bootstrap icon category:
Alerts, warnings and signs: either to signal hazardous materials, or to convey important information, caution or potential danger ahead, these are the perfect icons to make sure your projects have an added level of safety.
Apps: the most popular icons for app designs to use in your home screen, or any web app project.
Arrows: all the arrows you need to get your users where they need to go.
Badges: the most used icon badges to show notifications, counts or additional information in any of your app, web or UI projects.
Box arrows: these icons are most commonly used to indicate such as scrolling, expanding or collapsing sections, or moving items within a list or grid.
Brand and social: this category covers the most popular brand logos and social media icons so you can easily add them to your project or website.
Buildings: useful buildings and house icons to cover all the location and map basics.
Carets: these small arrow-like shape icons pointing up, down, left, or right and are commonly used in user interfaces to convey actions or provide visual cues to users.
Chevrons: the icons in this category come in pairs and typically point inwards or outwards, and they are most commonly used to represent direction, navigation, and actions.
Cloud: these icons represent the most popular cloud-related concepts in web app design, for instance to convey information about cloud computing, data storage, online services, and other cloud-related functions.
Commerce: all icons here are related to online shopping, e-commerce, and retail. You can use them to enhance the user experience and provide visual cues in e-commerce websites, web apps, and other digital products.
Communications: With these icons users will quickly understand any communication-related feature in your design.
Controls and Media: the icons in this category include all the playback symbols you need for users to interact with any media content or app.

Data: these icons will help you convey visual information about data management, analytics, storage,processing, etc.
Date and time: this category includes the most popular date and time icons as well as the most used items and tools related.
Devices: here you’ll find an extensive collection of icons related to electronic devices, hardware components as well as everyday gadgets.
Emojis: small, colorful, and expressive -this category includes all the most used emojis in digital communication. These icons will add emotions, reactions, concepts, or objects to any text based conversation, great to use in messaging apps, social media, email, or any other form of online communication.
Entertainment: a set of icons related to games, online gaming, and events.
Files and folders: thinking file management and organization? These widely known icons will help users navigate, open, save, edit, browse, etc files and folders.
Geo: a wide variety of icons related to location and finding your way.
Graphics: the most commonly used icons in design software or apps. These icons will help you represent any graphic-design related concepts, tools and features.
Hands: a set of the most popular hand icons available today.
Layout: this category covers all icons related to page layouts, templates and any design structure in general -from basic grids to column gap layouts.
Love: all icons in this category include a heart or broken heart, we’ll leave at that.
Medical: this category features medical and health related icons -from bacteria and viruses to organs and hospital buildings.
Misc: the miscellaneous category includes icons that can be used in various different contexts to represent a wide variety of concepts, objects, actions and functionalities. Some example of the icons you’ll find here are: share icons, a recycle icon, an incognito icon but also a Kanban icon.
People: here you’ll find a collection of the most commonly used icons related to human concepts, individuals or groups.
Real World: this category includes icons that are universally understood and recognized, making them valuable tools to enhance information without the need of text.
Security: here you’ll find a variety of shields and lock icons.
Shapes, Shape arrows, and Shapes, letters and numbers: this categories include a variety of basic shapes, each category correspondingly has shapes including different arrows, letters or numbers.
Sort and filter: the icons in this category will help users organize, categorize, and manipulate data or content.
Tools: a set of icons all tool related -from pencil icons to adjustable wrench icons.
Transportation: here you’ll find all types of vehicles as well as their related road signs.
Typography: these icons help users quickly access and manipulate text and font-related settings
UI and keyboard: here you’ll find icons that can help users quickly access and manipulate UI and keyboard settings and features.
Weather: easily and universally understood, the icons in this category cover any weather forecast: cloudy, sunny, or windy, etc.

To get started designing your next web app project with our free Bootstrap UI kit you must first download the Justinmind prototyping tool if you haven’t already. Then follow the simple steps below to get started.
- Download the free Bootstrap icons kit from our Interactive UI components page
- Justinmind will open on your desktop
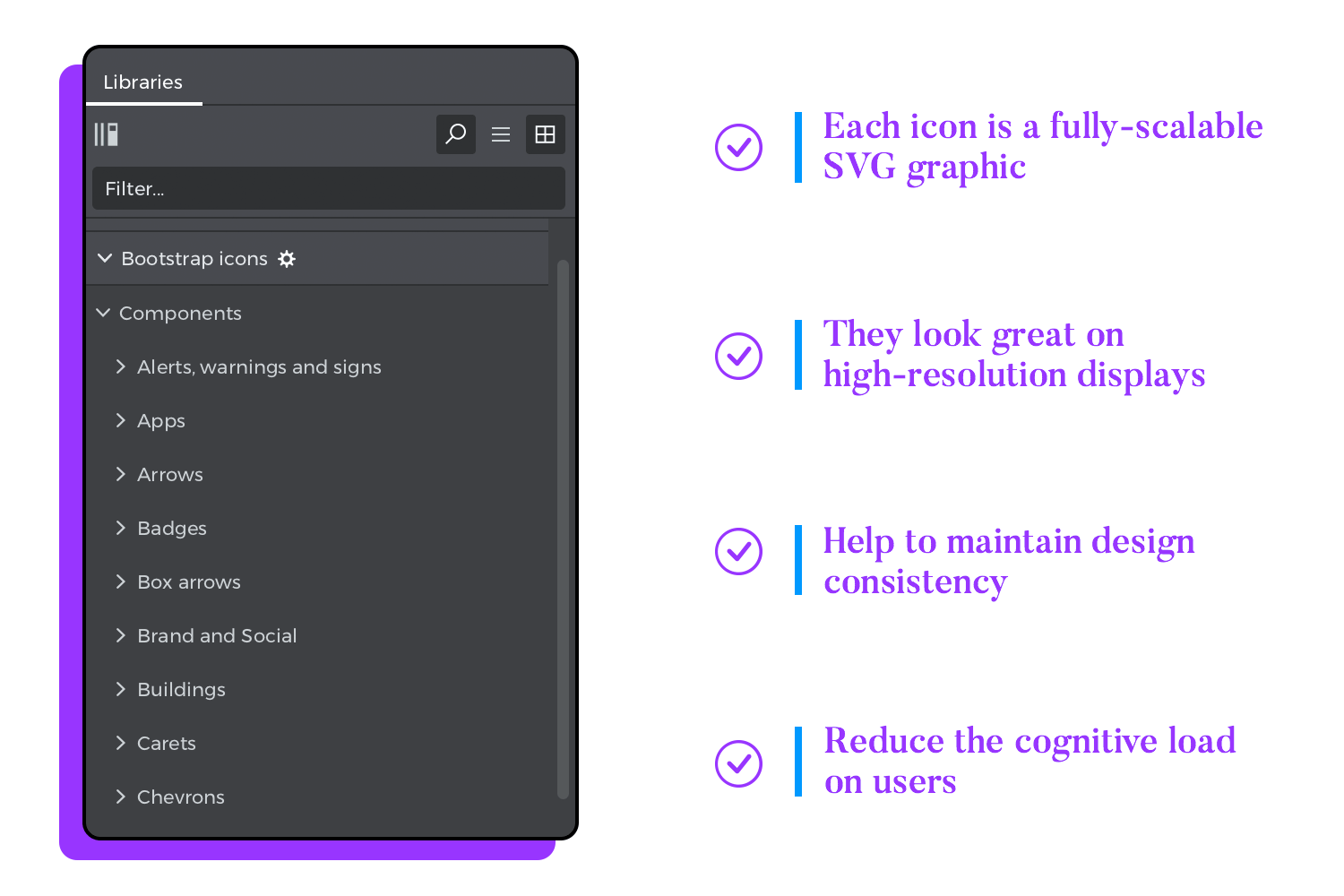
- Navigate to the Libraries palette, where you should see the Bootstrap icons kit
- Drag and drop, customize. It’s that easy.
In case you’re seeking some inspiration or don’t know how to get started, we’re here to help. Checkout these comprehensive collections of top app and web app examples!
Our Bootstrap icons UI kit is easy to use. All of our UI kits are typically organized and categorized, making it easy for you to find the icons you need quickly. No time lost browsing the internet.
Each icon in this Bootstrap kit is a fully-scalable SVG graphic. What does this mean? Well, this means you can easily resize each one without it losing its original quality.Whether you need a small icon for an app product or a large one for a desktop application, SVGs will remain sharp and clear.
Also, they look great on high-resolution displays (e.g., Retina displays) without pixelation, meaning icons can adapt and work well in various screen sizes and resolutions, and in different platforms.
Another valuable resource to keep in mind when using pre-design UI kits is that they help design teams as well as other teams working in the project to maintain design consistency across other different projects and teams.

More specifically, using an icons UI kits will enhance communication with the end user without the need for extensive text and consequently reduce the cognitive load on users, making it easier for them to navigate and understand your web app, and improve the overall user experience.
Note, that for a great user experience you should use icons correctly. This means choosing icons that are relevant to the context and purpose of your web product and that align with your brand identity. Ensure that icons are clear and easily recognizable, and maintain consistency throughout your design.
We highly recommend you conduct usability testing to verify that users understand the meaning of the icons and help them accomplish the desired goals of your web product.
With hundreds of icons to choose from on the internet, using our free Bootstrap Icons UI it ensures you are following guidelines and the most current Bootstrap theming. Not to mention it will make life easier for both designers and users.
Our free pre-designed and ready to use icons save you design time and money, so that you can focus on usability and user experience. You’ll have your app looking like the real thing in seconds, and will have more financial resources to allocate to other aspects of your digital product.
Why not give it a try and see for yourself?
Remember that this Bootstrap icons UI kit as well as all other free UI kits from Justinmind are always up to date with the latest guidelines and trends.
PROTOTYPE · COMMUNICATE · VALIDATE
ALL-IN-ONE PROTOTYPING TOOL FOR WEB AND MOBILE APPS
Related Content
 Justinmind 10.2 includes SSO, a new Figma plugin, updated iOS UI library, improved Masters and more, including shared Fonts for a more efficient workday.5 min Read
Justinmind 10.2 includes SSO, a new Figma plugin, updated iOS UI library, improved Masters and more, including shared Fonts for a more efficient workday.5 min Read Our new free Vuetify UI Components Library is here to tune up the way you prototype your digital products!8 min Read
Our new free Vuetify UI Components Library is here to tune up the way you prototype your digital products!8 min Read Prototype interactive, friendly and powerful UI and UX without the need to start from scratch with Justinmind's Free Primefaces UI library.8 min Read
Prototype interactive, friendly and powerful UI and UX without the need to start from scratch with Justinmind's Free Primefaces UI library.8 min Read