Justinmind 9.9.4: updated Apple Watch UI library, interactions with effects and more

From updated Apple Watch UI components to interactions with effects, Justinmind 9.9.4 will help you work smarter and accomplish more
Try free Justinmind 9.9.4!Start designing and prototyping mobile apps

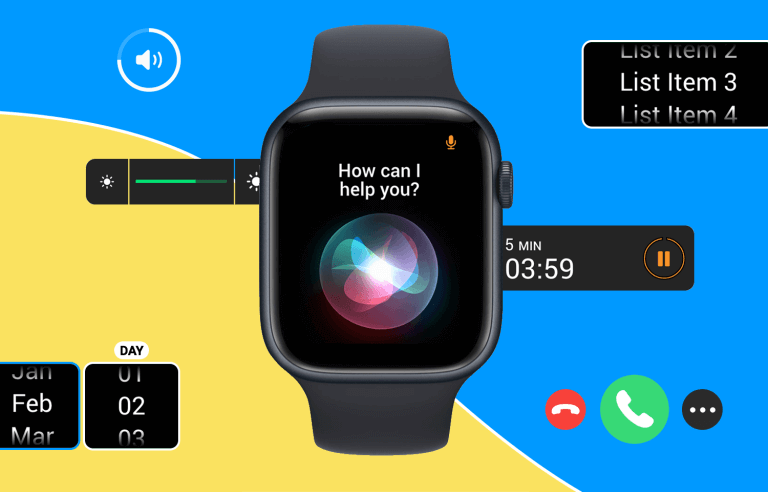
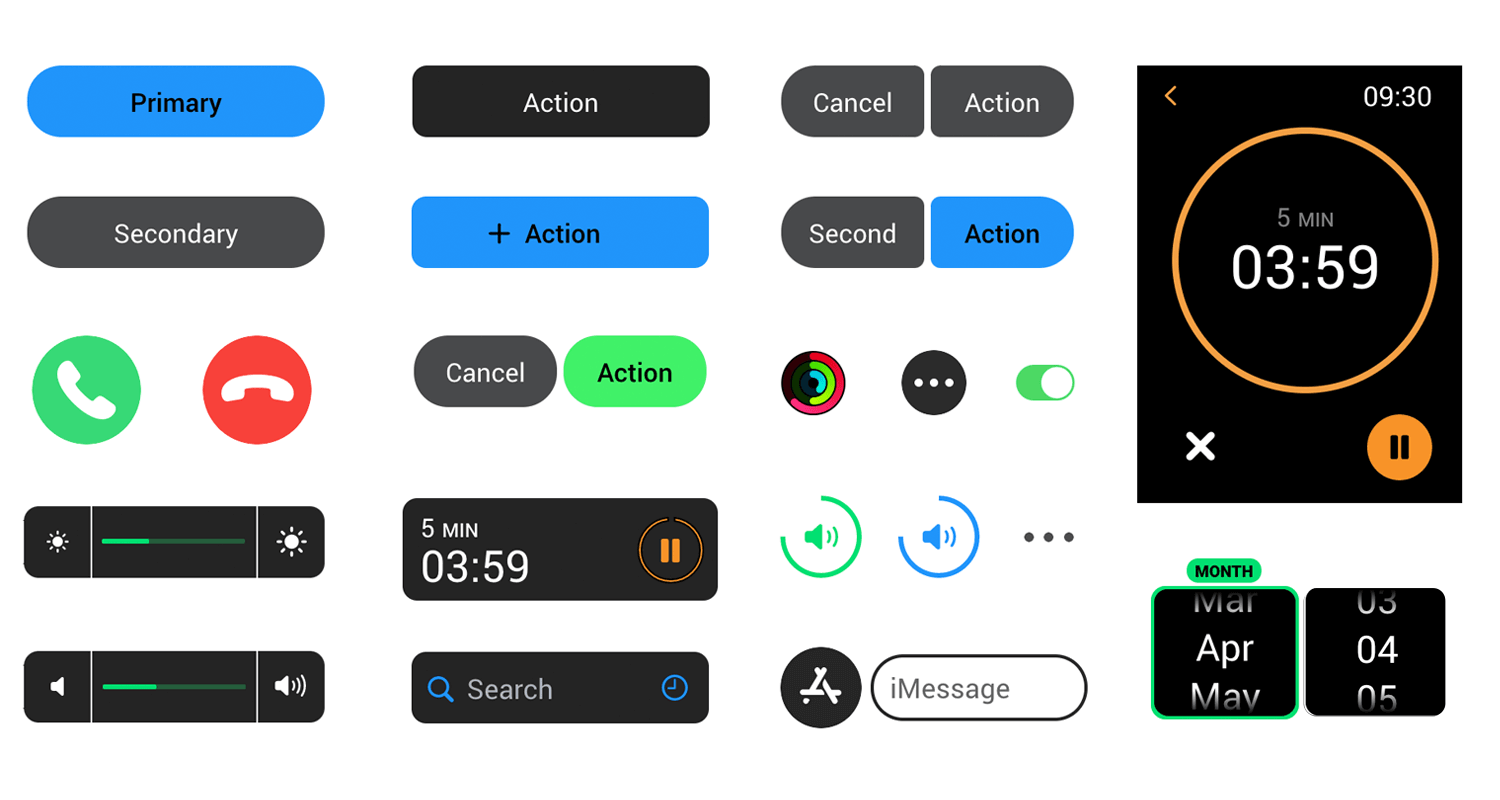
The new Apple Watch UI library comes with both components and screens, including carefully curated buttons and action controls. All components are fully customizable and follow an atomic design approach, so you can easily adapt them to your designs. Also, this Apple Watch UI library has been completely updated with the latest Apple Watch UI guidelines.

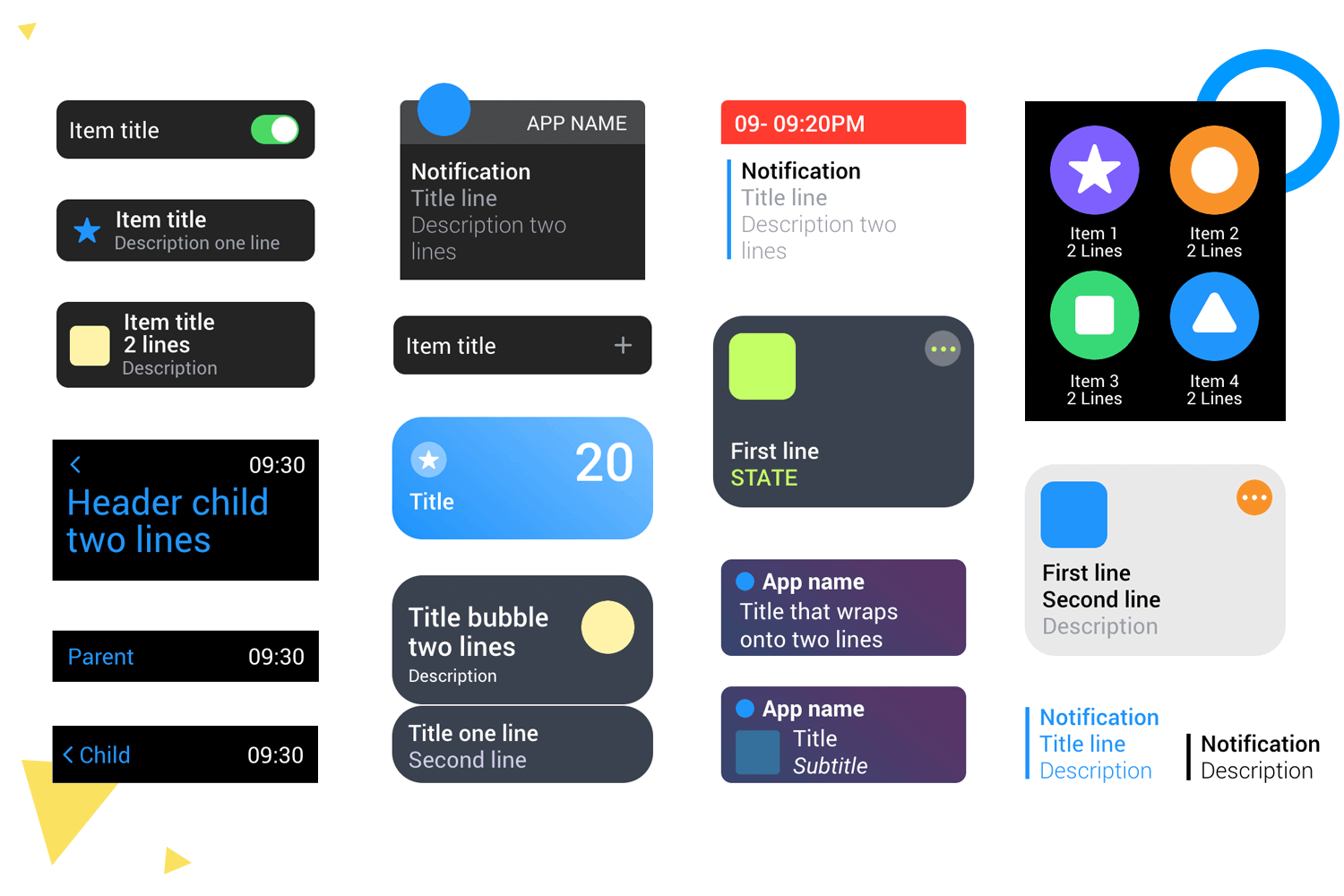
From updated top bars, menus, alerts, notifications to cards and row lists, this library has been created to help you go quicker and easier.

This library is readily available in Justinmind when you create a new Apple Watch project. You can take an quick look here: UI library
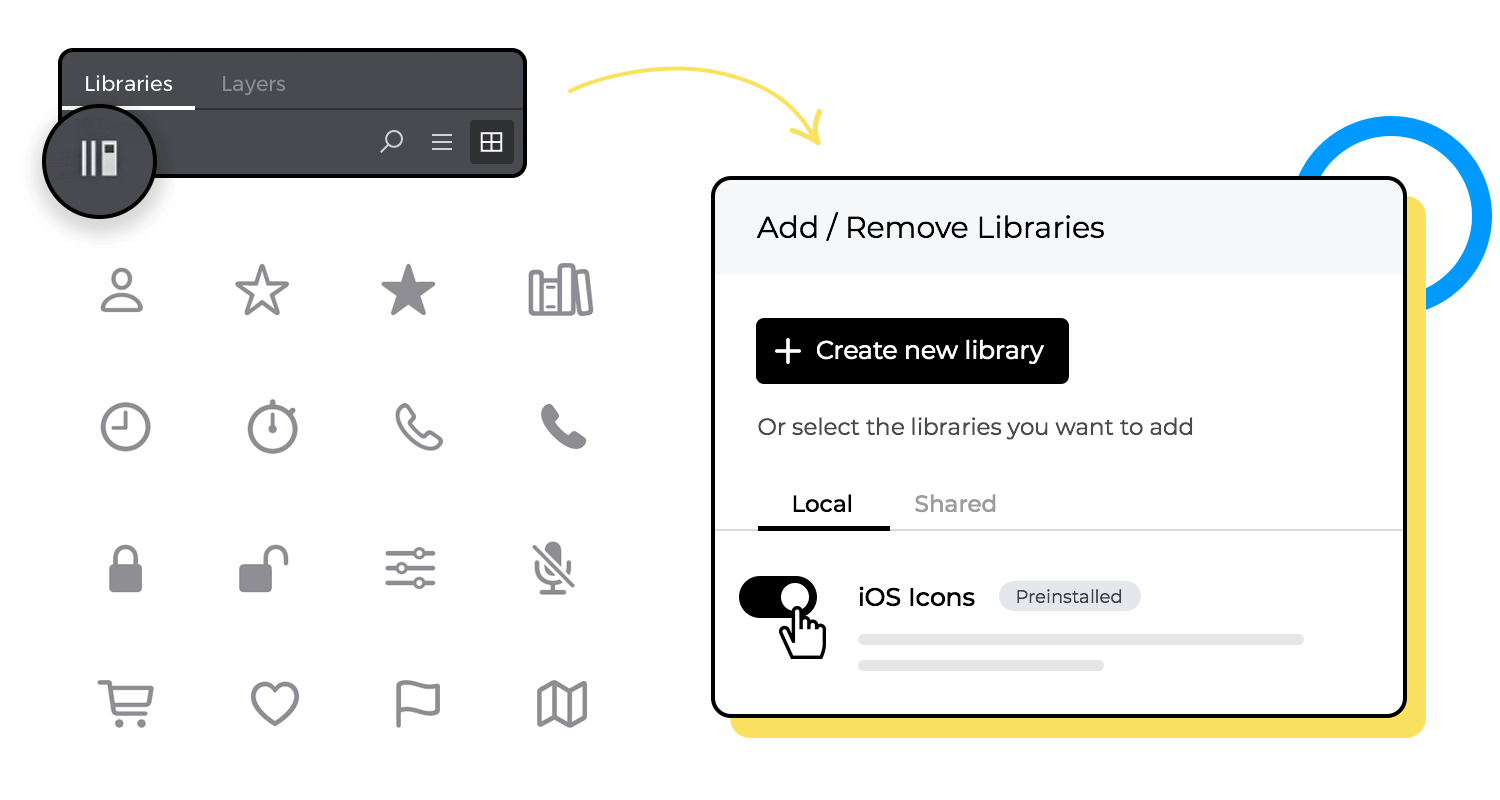
In addition, we’ve built a different UI library that comes with plenty of icons which cover the common use cases such as phone calls (hang on, hang up, mute) and music (play, pause, rewind, forward, volume). You can access this icons UI library by clicking the library icon in the “Libraries” palette and activate the “iOS icons” library.

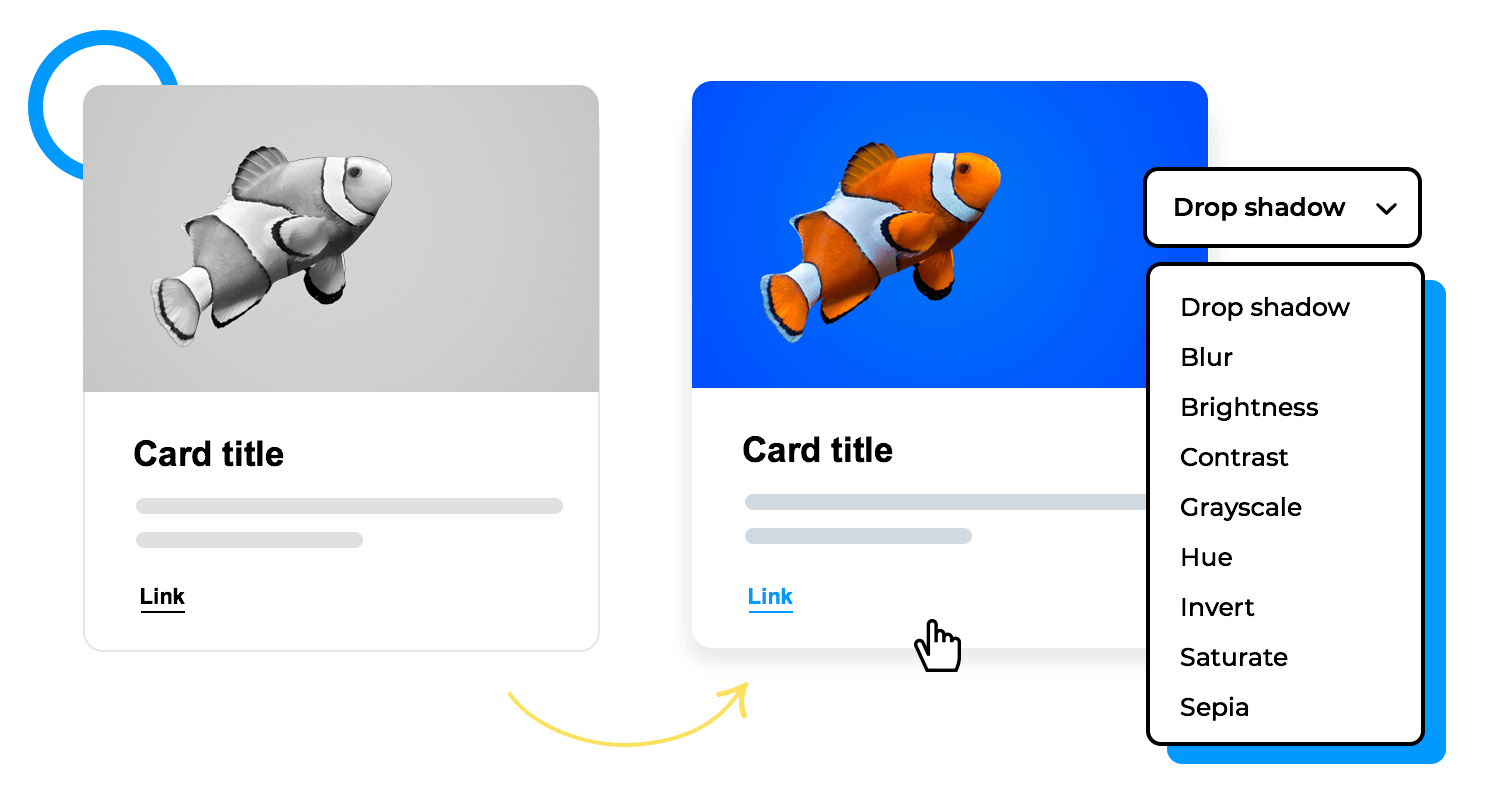
You’ve been asking for it and it’s finally here! Starting with this version you’ll be able to add effects to interactions. This means you’ll be able to animate not only your components but also interactions to give your design the perfect vibe. Adding effects lets you create microinteractions that will improve the user experience and make your design more realistic.

Effects feature will help you design animated behaviors, for instance a shadow effect, which happens when you hover your mouse over a card (‘onmouseover’) or click a button, and it responds with the desired effect (‘shadow’). You can add multiple effects to an interaction and change their execution order.
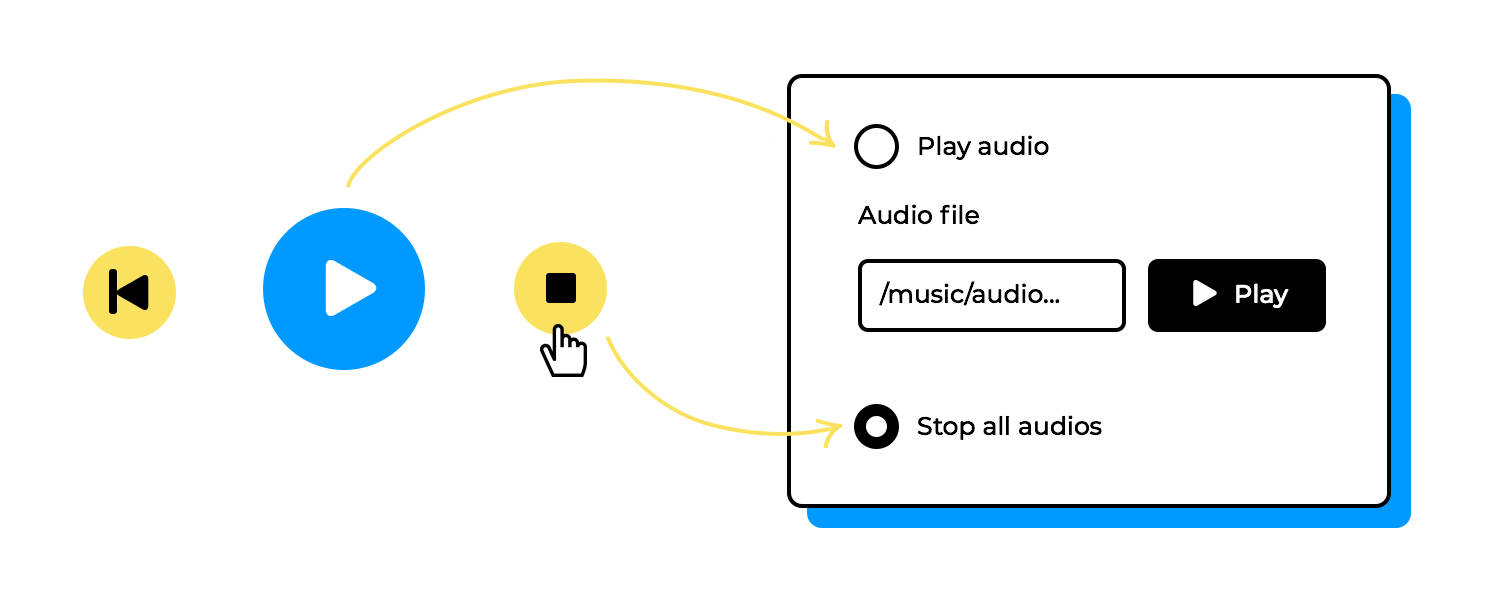
Introduce audio to your designs and prototypes, and have complete control over the user experience. We’ve dramatically improved Audio interactions to make it easier for you to incorporate audio in your designs. This will help you easily validate the specifications of any project that includes audio.

- Tab Between Cells in a Text Tables.
- Cursor X/Y not working on devices.
- Sketch Plugin: text cut off for import(apply letter spacing).
- Remove easing as the default behavior in the scroll interaction.
- Return key not triggering ‘On Key Up’ events.
- Changing Background style of Parent panel removing layout from Sub panel.
- Couldn’t ‘Set Value’ to a Listbox inside of a Data List.
- Date Widget not working on Android.
- Pin center not working for vector.
You can check out the complete list of improvements and bug fixes in our version release notes.
DESIGN · COMMUNICATE · VALIDATE
All-in-one design and prototyping tool for web and mobile apps
Related Content
 Justinmind 10.2 includes SSO, a new Figma plugin, updated iOS UI library, improved Masters and more, including shared Fonts for a more efficient workday.5 min Read
Justinmind 10.2 includes SSO, a new Figma plugin, updated iOS UI library, improved Masters and more, including shared Fonts for a more efficient workday.5 min Read Our new free Bootstrap icons UI kit is here with new icons to enhance your web apps!11 min Read
Our new free Bootstrap icons UI kit is here with new icons to enhance your web apps!11 min Read Our new free Vuetify UI Components Library is here to tune up the way you prototype your digital products!8 min Read
Our new free Vuetify UI Components Library is here to tune up the way you prototype your digital products!8 min Read

