Designing a website with Bootstrap is quick, easy and will boost your productivity. Prototype 100% responsive websites with Justinmind’s Bootstrap UI component library.
If you are searching for a versatile and user-friendly UI library to start your design immediately using the Justinmind prototyping tool, then our new and updated Bootstrap UI component library is for you.
Widely recognized as one of the most prevalent open-source web design frameworks worldwide, Bootstrap is now the preferred option for numerous web developers and designers.
Bootstrap is known for its straightforward design and intuitive user experience. In this post, we will explore the multiple advantages that come with creating a website or any web product using the comprehensive collection of UI components available in this library.
Bootstrap is a popular framework for building websites and web applications. It provides a set of pre-made templates, styles, and scripts that make it easier to create consistent and responsive designs.

When you use Bootstrap, you don’t have to start from scratch every time you create a new web product or website. Instead, you can use pre-built components and classes to create your layout and style your content. This saves you time and ensures that your site looks good on all devices.
Bootstrap works by using a combination of HTML, CSS, and JavaScript code to create responsive designs. All of these components work together to create a user-friendly and visually appealing website.
The Justinmind Bootstrap set of UI components will help you design a site that not only looks great, but that also functions well no matter the screen size you are working on. Moreover, it will make the developer hand off a breeze.
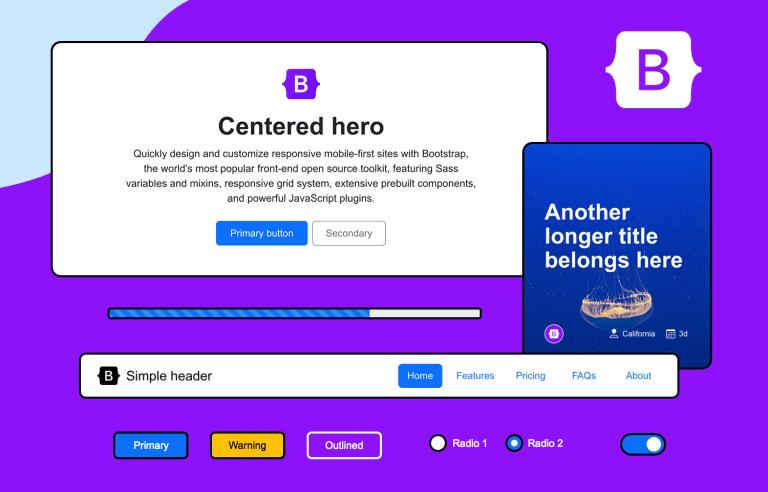
Our prebuilt Bootstrap UI component library includes all the Bootstrap colors, fonts, and other grids, and typography –and can all be easily customized to fit your product or brand design. It is a fundamental resource that will help you design a complete and scalable user experience based on the latest Bootstrap structure.

Another advantage of using Justinmind’s Bootstrap UI library is that developers will find it very easy to work with since they most probably already work with or are familiar with the Bootstrap framework.
By creating a website prototype in Justinmind using our set of Bootstrap UI components, designers can easily hand off the final design to developers. The development team can then use Justinmind’s developer-friendly, read-only interface to get all the information they need, including CSS of each component, to code the design. This saves time and money for both developers and designers, who will find it easier to work, communicate and create the final website.
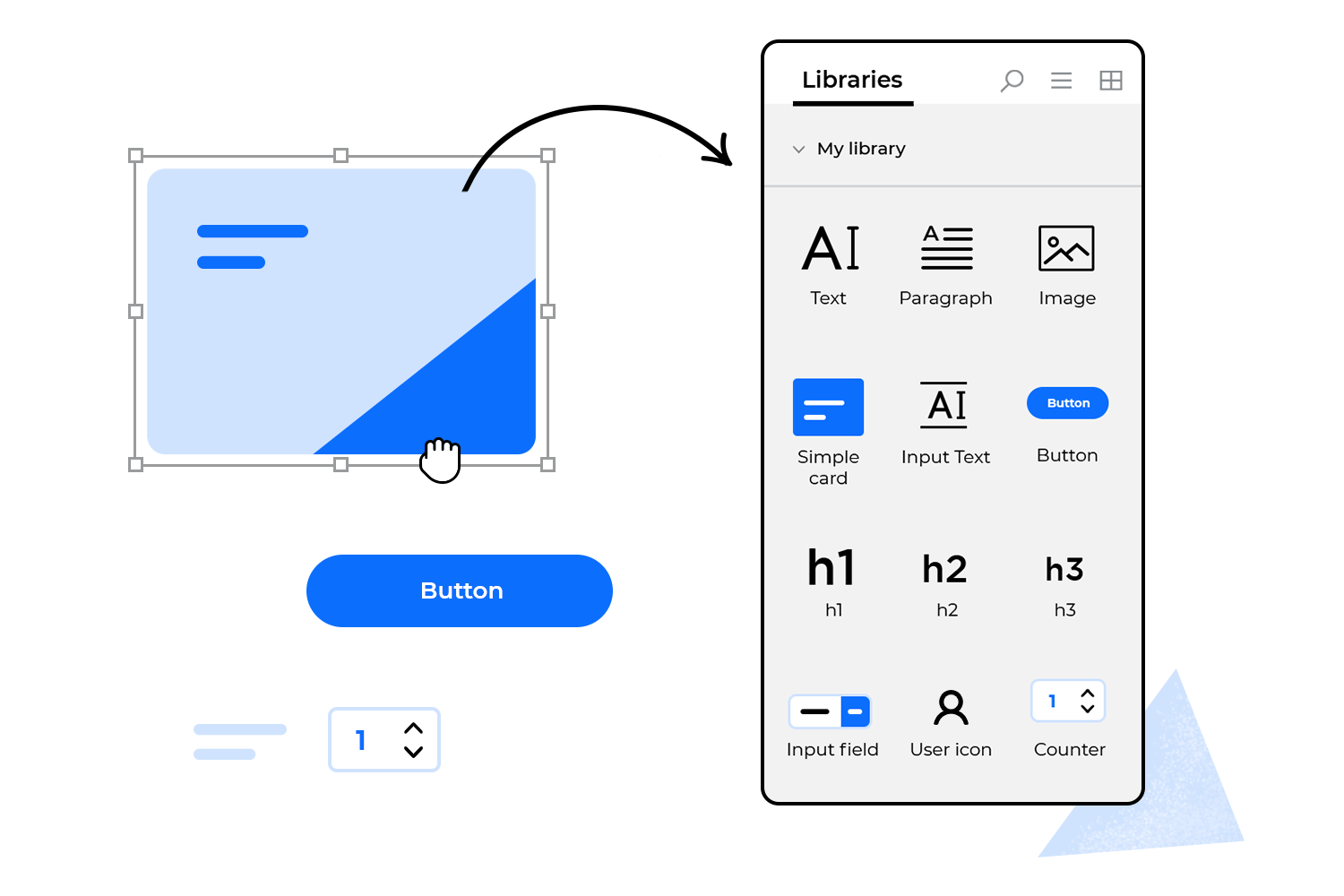
Our Bootstrap UI library has been carefully designed by Justinmind professionals and comes with all the components and widgets you need to start prototyping any web project –from the most simple to the most complex design you can think of.

Everything has been organized into categories, so you can effortlessly find what you need and focus directly on designing the best user experience for your project.
This completely customizable UI component library has been organized into the following 16 categories.
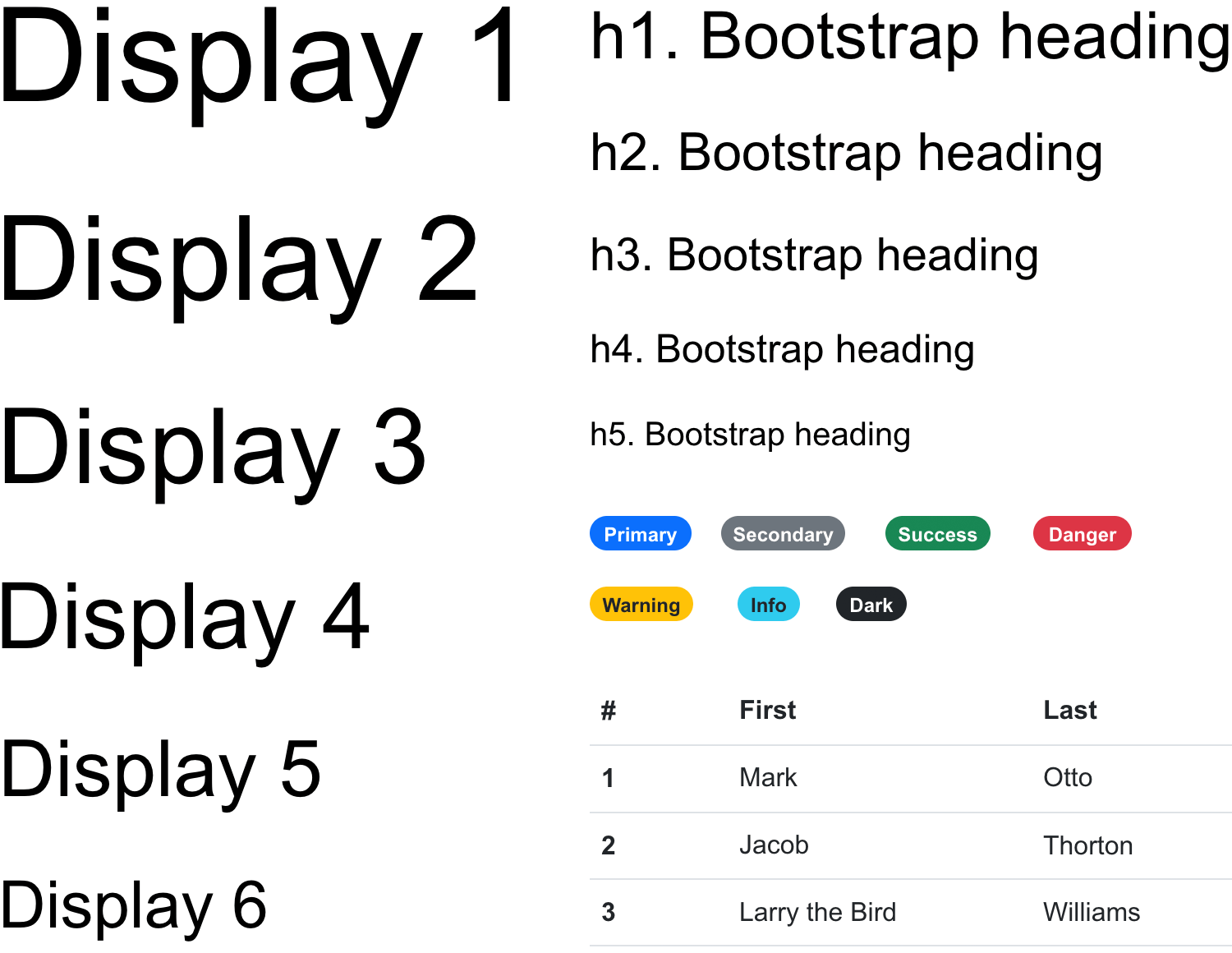
Text: here you’ll find all the most popular Bootstrap texts. This Texts section of the Bootstrap UI kit consists of all the different text groups you might need such as general headings ranging from H1 through H6 and different size paragraphs and displays for written content.
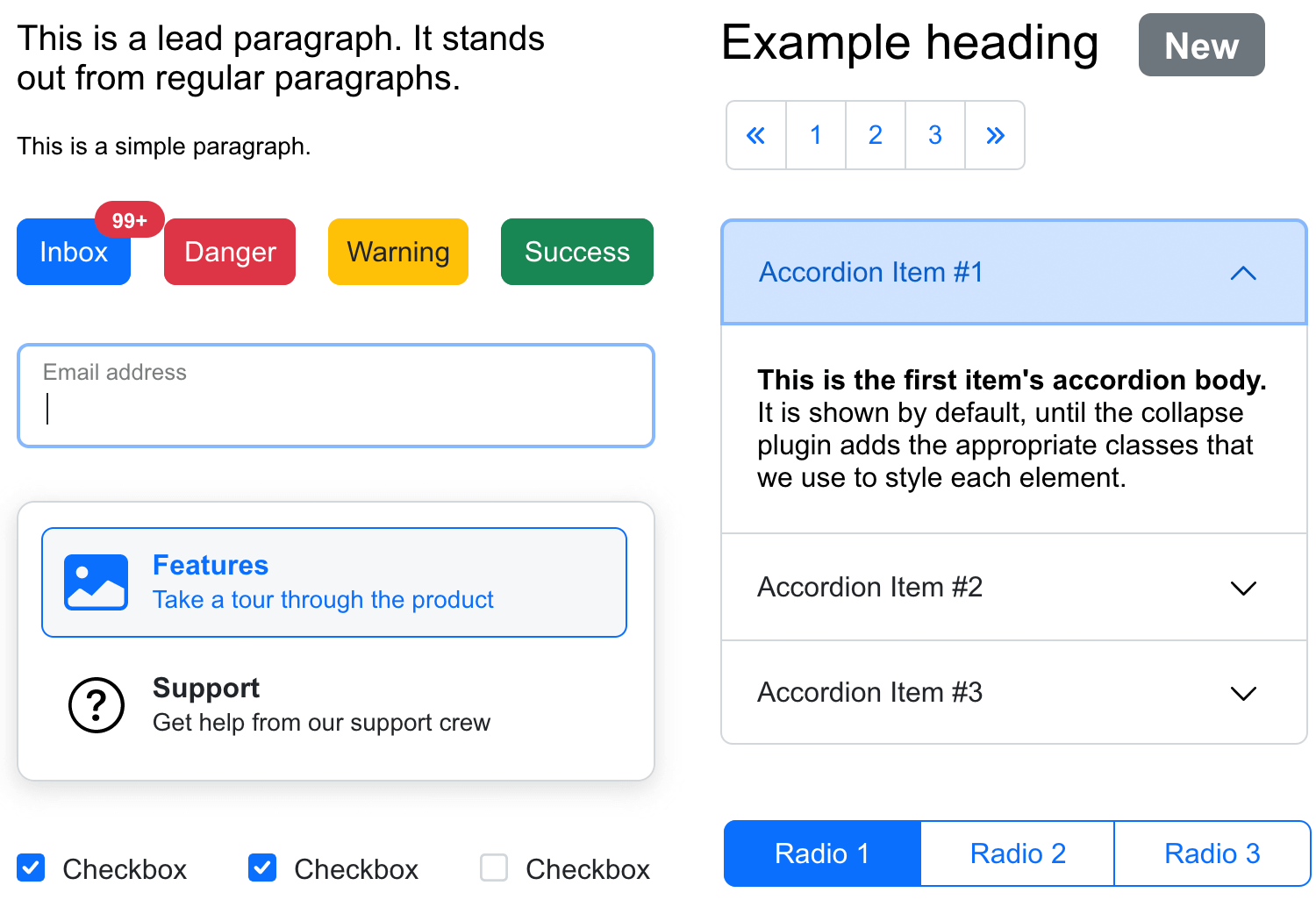
Buttons: here you can find every type of button you could need for your web design. They’re fully customizable with pre-designed samples such as toggle, notifications, warning, danger, success, info and link buttons.
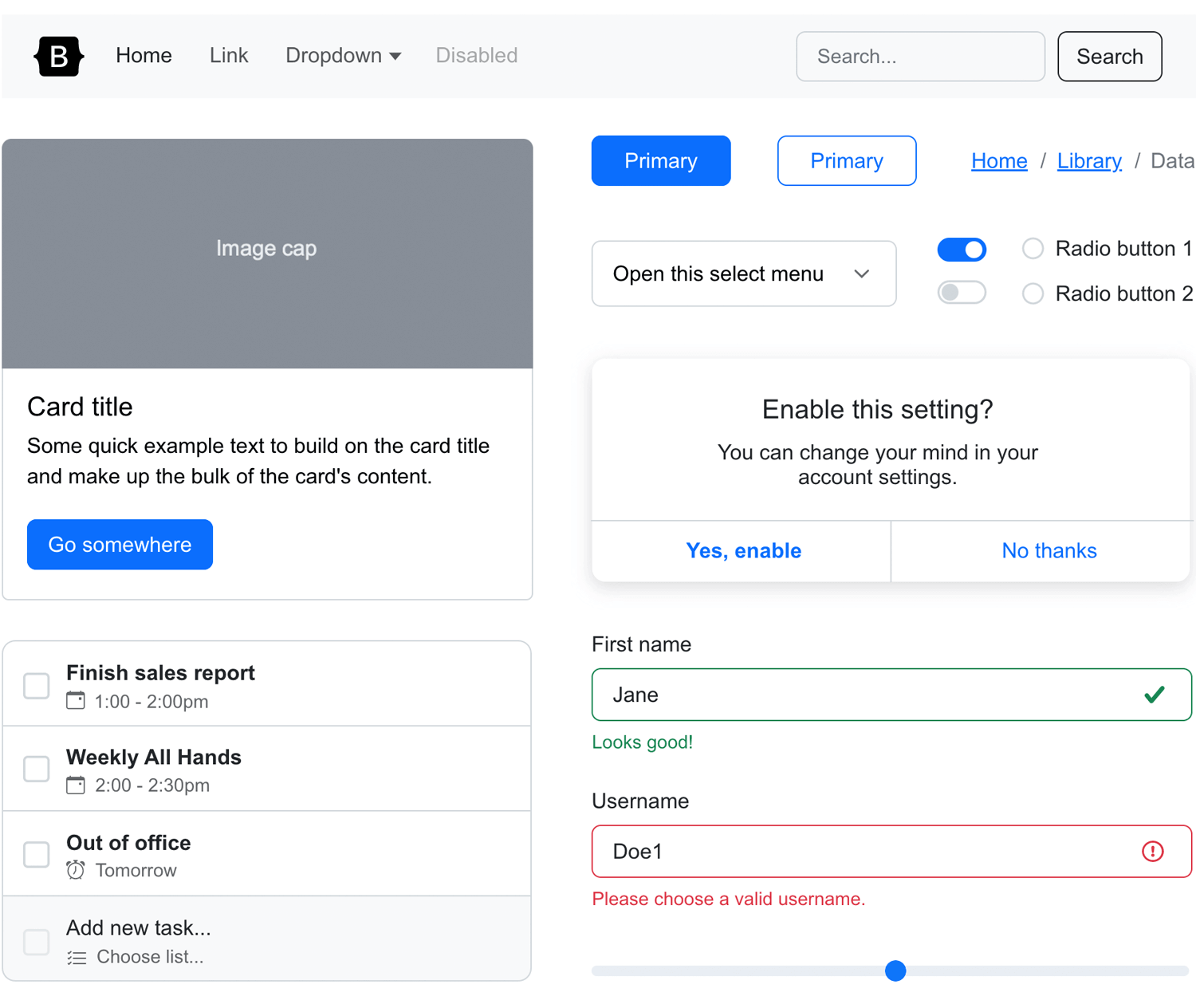
Forms: This category gives you a range of input fields,multiple input field, including labeled inputs suited to different tasks. There’s also a textbox, check boxes, radio buttons, and a select menu.
Controls: in this section you’ll also find a couple of accordion panels for collapsible group items, in addition to a calendar widget, an option select component, a range slider and a toggle.
Dropdowns: this category includes a selection of dropdown menus ranging from basic menus with icons to dropend, and light and dark options.
Navbars: Navigation bars components include Standard horizontal navigation bar, large bars with dropdowns, double header bars and light/dark mode navbars.
Footers: UI components in this category include a basic footer, a simple footer with social icons, double line footer and more refined options such as footers with multiple columns or with input field.
Navigation: Here you’ll find a selection of navigation menus, including pagination, breadcrumb, tabs, in addition to grouped radio and checkbox buttons, a nested buttons menu, and a carousel fixed with three slides and built-in interaction to navigate between them
Tables and Lists: the elements in these categories will help you represent and organize data in groups or hierarchies. Table category includes a selection of different table styles such as basic, striped rows and columns, hovered rows and a nested table.
Lists range from simple lists to lists with images, badges, buttons, and secondary texts, and including grouped radio and checkbox lists with and without icons.
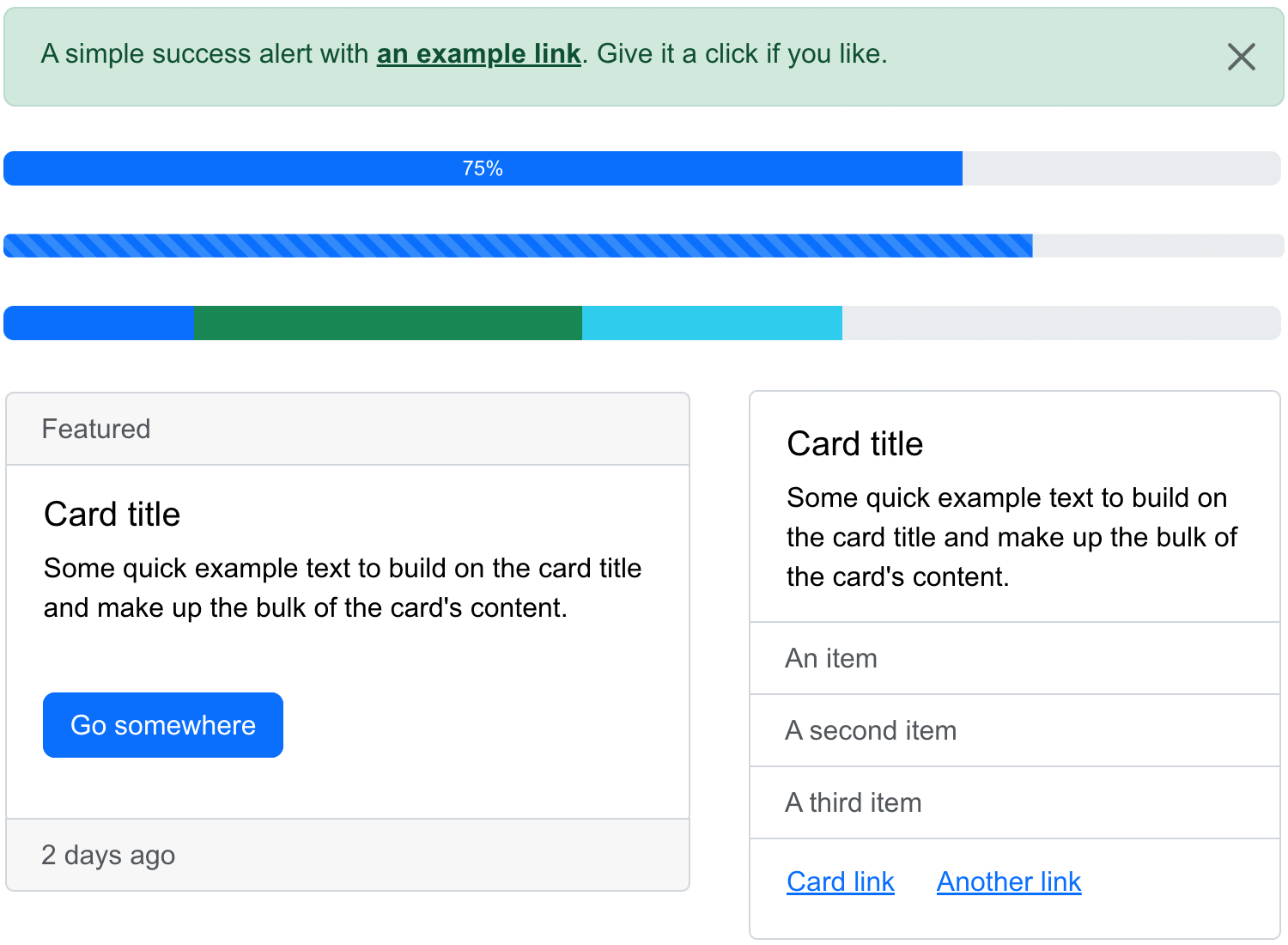
Badges and Feedback: here you’ll find a selection of progress bars, popovers and tooltips. All badges, pills and alerts are pre-designed with Bootstrap’s primary, secondary, warning, danger, success,and info contextual classes.

Modals: here you’ll find all Bootstrap modals you need to conveniently add dialogs to your design. All can be easily customized to your content.
Cards and grids: The cards come in various recommended layouts that perfect content containers, this section includes a pricing and features card, as well as different grid options to work on.
Heros: a wide variety of hero cards for calling attention to featured content. These are adjustable but advanced UI components that combine images, colors, text, links and calls to action.
Sidebars: these UI components are great vertical and horizontal navigation bases. Sidebars in this category include sidebars with collapsible menu items, light and dark modes and list groups.
Most of the UI components in our Bootstrap UI library already include all the basic interactions to help you speed up the prototyping process. Bootstrap components such as modals and forms can be rapidly re-arranged and you’ll find you can already type in text fields when simulating your prototype.
To get started designing with our free Bootstrap UI component library you must first download the Justinmind prototyping tool if you haven’t already. Then, follow the 4 steps below and get started right away.
- Download the Bootstrap UI component library from our Interactive UI components page
- Justinmind will open on your desktop
- Navigate to the Libraries palette, where you should see the Bootstrap library
- Browse, select and customize!
In addition to using the pre-designed UI components in this library, you can also customize your preferred components and create your own new UI library from there.
Creating a new library from your customized components is an excellent way to save time and ensure consistency across your projects. In our learning section you can learn more about how to streamline the design process by creating your own custom library.

Using Justinmind’s Bootstrap UI library to prototype your web products is an excellent approach to create a design that enables a seamless transition from design to development, and delivers a user-friendly experience.
PROTOTYPE · COMMUNICATE · VALIDATE
ALL-IN-ONE PROTOTYPING TOOL FOR WEB AND MOBILE APPS
Related Content
 Justinmind 10.2 includes SSO, a new Figma plugin, updated iOS UI library, improved Masters and more, including shared Fonts for a more efficient workday.5 min Read
Justinmind 10.2 includes SSO, a new Figma plugin, updated iOS UI library, improved Masters and more, including shared Fonts for a more efficient workday.5 min Read Our new free Bootstrap icons UI kit is here with new icons to enhance your web apps!11 min Read
Our new free Bootstrap icons UI kit is here with new icons to enhance your web apps!11 min Read Our new free Vuetify UI Components Library is here to tune up the way you prototype your digital products!8 min Read
Our new free Vuetify UI Components Library is here to tune up the way you prototype your digital products!8 min Read