ORACLE Fusion UI kit: prototype professional business apps

Need to design interactive ORACLE Fusion app UIs quickly? Find out how you can do it with Justinmind’s ORACLE Fusion UI kit
Designing ORACLE Fusion interfaces – that’s what this post is all about and that’s where we’re aiming to get you! Just like with other SaaS business management products, many companies tend to customize the Fusion’s UI to suit their own specific business needs.
If you need to design an ORACLE Fusion interface for a client’s specific needs, you’re in the right place. Justinmind’s ORACLE Fusion UI kit will help you quickly build functional, clickable Fusion UIs that will be immediately ready for coding.
Read on to discover how you can design Fusion interfaces with our ORACLE Fusion UI kit and to see just some of the examples of what you can do with it.
ORACLE Fusion, like many ERP suites, acts as a virtual glue holding the many departments of medium to large companies together.
Why the glue analogy? ERP software like ORACLE Fusion usually comes with a medley of apps to control the different areas of a business. It links all the data from each of these apps to create a more efficient sharing of information and to avoid duplication of work. Instead of various departments working in silos, they’re all connected.

However, just as no one company has the same management processes, different companies will have different uses for Fusion, meaning many might need to tailor the UI to suit their own needs. Justinmind’s Fusion UI kit helps you rapidly design interactive, clickable prototypes for all the different ORACLE Fusion apps.
Whether it’s designing a new ORACLE Fusion interface or simply designing a new update, our ORACLE Fusion UI kit has all the elements and components you need to quickly build a functional prototype that’s ready to to be coded.
In the ORACLE Fusion UI kit, you’ll discover all the elements and components you need to design UIs for the following Fusion web apps:
- Accounting
- Human Capital Management
- Risk Management
- Customer Relationship Management (CRM)
- Supply Chain Management
- Procurement
- Project Management
- Just about any management app you can think of
Check out the categories below to get a closer look at the building blocks the ORACLE Fusion UI Kit has to offer you.
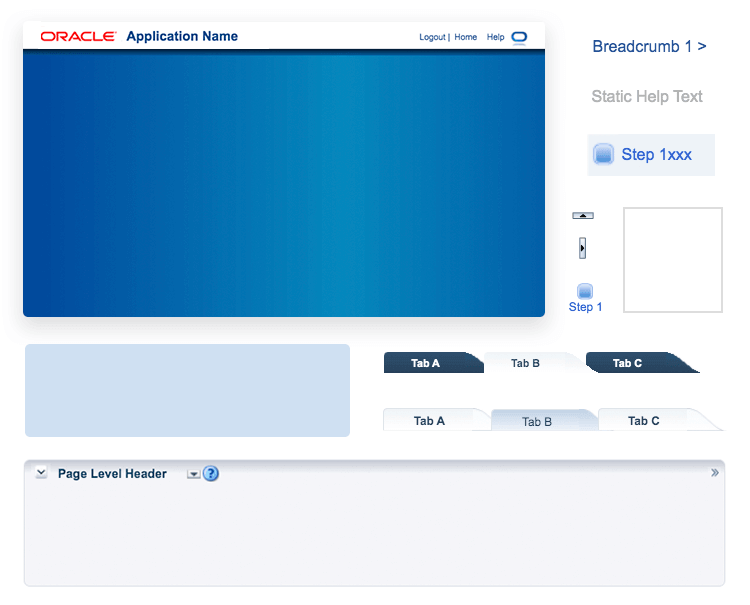
This is the first and main category where you’ll find most of what you need to design a typical screen in an ORACLE fusion web app. You’ll find a global layer that can act as a landing page, with primary and secondary pastel blue layers which serve well to isolate and draw attention to certain graphics or forms on the page.

When it comes to navigation and layout, in this category you’ll also find:
- Breadcrumb links
- Toolbars
- Tabs
- Accordions
- Page headers and sub headers
- Vertical steps
- Splitters
On top of that, you’ll find the typical ORACLE logo, which you can add to your UI screens to give your prototype design that authentic feel!
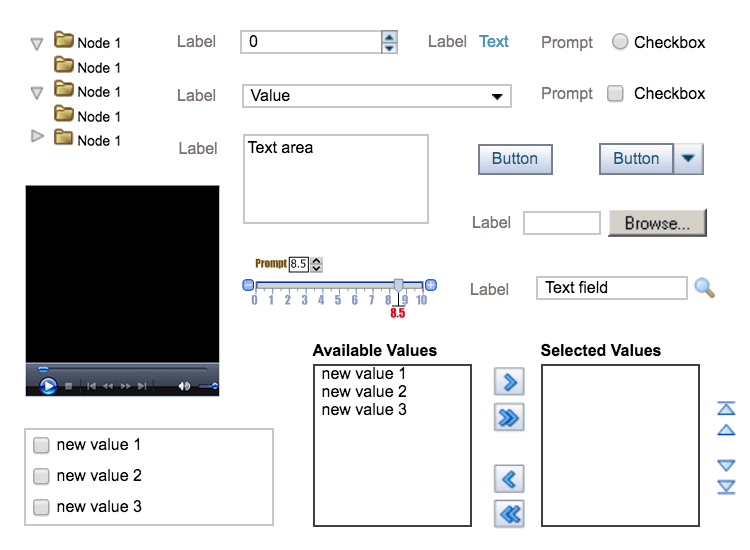
This is where it gets really interesting in terms of functionality. In the Fusion form layout category, you’ll find everything you need to create the typical forms used throughout ORACLE Fusion apps. The best thing? All you need to do is drag and drop them over onto the canvas.

- Labels
- Button menus
- Checkboxes
- Label links
- Reorder buttons
- Tree links (for parent-child relationships)
- Quick query box
- Menu buttons
- Date picker
- Selection menus
- Sliders
- Select shuttles (to select which items appear)
- Many more
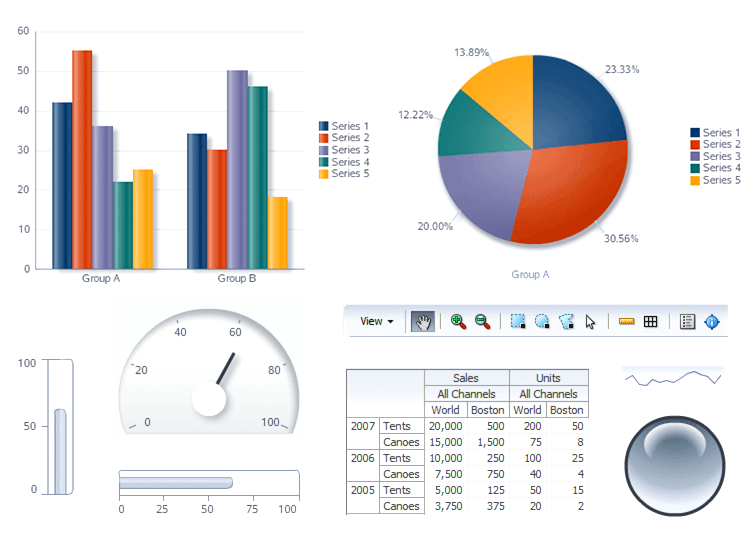
This is where you can recreate those beautiful graphic displays that are often seen in the Workflow and Human Capital Management web apps within the ORACLE Fusion suite. Expect to find flow charts galore here, along with various versions of the personnel hierarchy viewer.

Furthermore, you’ll find pie and bar charts, which can be used for calculating different parts of data relating to areas like budgeting, expenditure, risk management and employee output.
Looking to design a page within the Project Management app? No worries – in this category you’ll also find various Gantt elements, such as Gantt bars, blank tasks and progress bars.
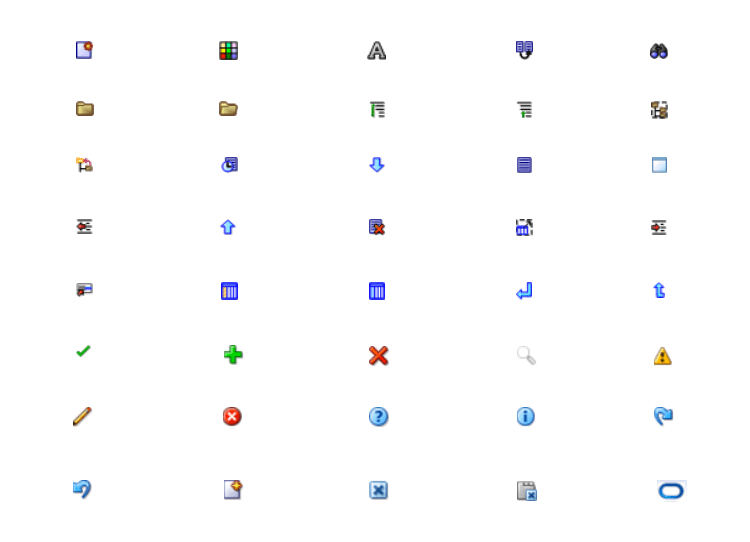
Lastly, we have all the ORACLE Fusion icons you could need to show you the functionality of the different actions that users can carry out in the many web apps of the Fusion ERP software.

Expect here to find icons for the following actions:
- Duplicate
- Freeze and unfreeze
- Color picker
- Folder icons
- Hierarchy selectors
- Check and delete
- Add and Undo
- Status indicators
- Nodes
You can find many more in this list by downloading the ORACLE Fusion UI kit, rolling up your sleeves and getting stuck into designing a new ORACLE Fusion prototype! Learn how below.
Firstly, make sure you download the Justinmind prototyping tool and create an account. From there it’s plain sailing:
- From our UI kits page, download the ORACLE Fusion UI kit
- Open Justinmind on your desktop
- Navigate to widgets on the menu bar
- Select “Add/remove libraries”
- Under “Default libraries”, scroll down till you see the ORACLE Fusion library
- Click “Add to widgets”
Once you’ve completed those steps, all that’s left to do is have fun designing!
With the Justinmind ORACLE Fusion UI kit, there’s very little you have to do before you have a complete, working prototype. To illustrate this, let’s use an example.
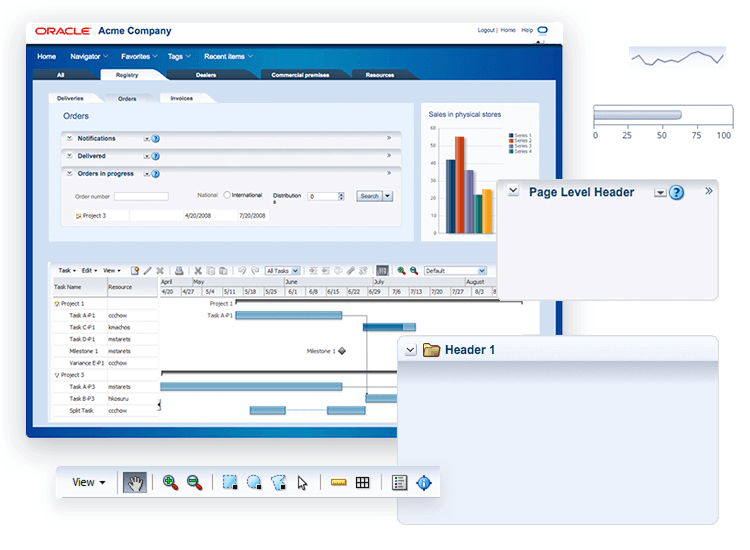
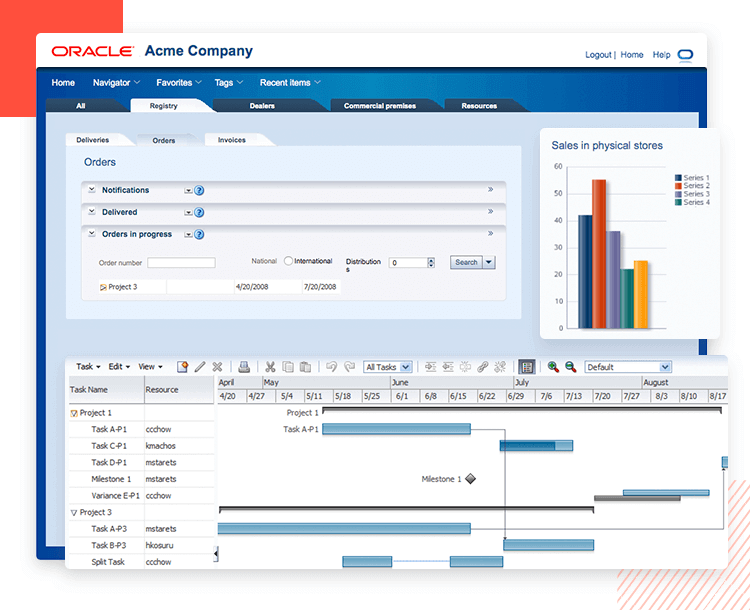
In the prototype below, we’ve used the ORACLE Global Layer component as a base from the ORACLE Fusion main category. We simply dragged and dropped it onto the canvas to get that typical dark blue background, logo and header where you can edit the name of the app.
Next, we dragged over to the canvas some tab bars and dropdown menu options. To get the graphics effect, we got a bar chart and Gantt complete component from Fusion Data Visualization category.

We also quickly put together an orders, deliveries and invoices selector by placing a primary layer onto the canvas and placing some accordion components on top, along with some text fields and another tab bar.
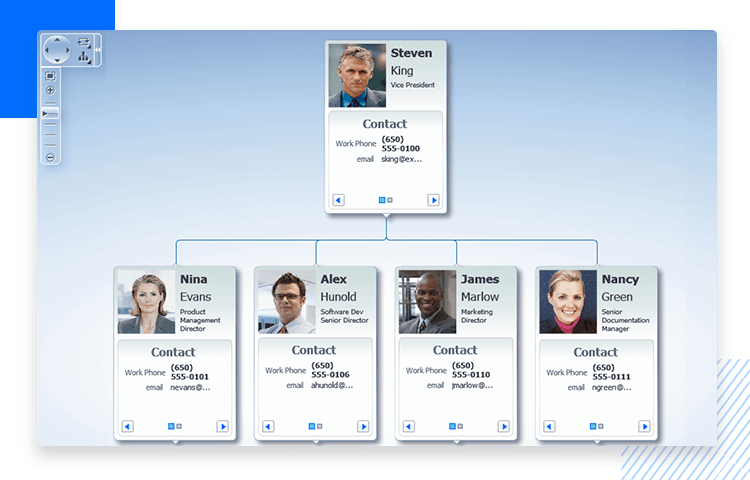
As a further example of what you can do with the ORACLE Fusion UI kit, let’s look at the hierarchy viewer, typically found on the HCM app.
Here, you have different types of personnel hierarchies that you can choose from that are already filled in with images, job roles and contact details. All we did was drag and drop a secondary layer onto the canvas and placed one of the personnel hierarchy viewers from Fusion Data Visualization category.

Lastly, once you have your ORACLE Fusion application screens set up, all you have to do is add in the interaction. With Justinmind, you can add links to buttons that lead to other pages, or even expand dropdown menus or open up tree nodes.
Note: See our tutorial on adding interaction to learn more about bringing your prototypes to life.
ORACLE Fusion ERP is a powerful business management tool, and when it comes to designing application UIs for clients, the Justinmind ORACLE Fusion UI kit has you covered.
With our kit, most of the components can already act as standalone screens, meaning all you have to do is add the finishing touches and personalizations. Simply drag and drop these complete components onto the canvas, then edit the text to whatever you want it to say, adjust the color scheme, link up the pages and buttons and you’re good to go.
Next time you have to design an app UI for ORACLE Fusion, think Justinmind!