Ecommerce website designs have evolved so much, it can be hard to keep up. These websites didn't just keep up though - they are the ones pushing the boundaries!
Ecommerce. It’s grown to be such a big presence all around the internet, and in all of our lives. More and more, stores are investing a great deal of resources into moving their business online, with the promise of reaching a bigger audience. But what makes a good ecommerce website?
that are both functional and beautiful
We got together a list of 10 great ecommerce website designs that managed to tick all the right boxes – which is no easy task. These platforms are proof that designers can let their creativity run wild while still delivering a space that makes users want to shop.
But before we get right into why these websites are great , let’s take a look at some of the business that goes hand in hand with design.
Creating a website that sells doesn’t mean you need a Bachelor’s degree in Business Administration. It does mean, however, that you’ll be creating the platform where business is to take place – hopefully.
And so, it’s always a good thing for designers to have a true understanding of these basic business concepts in order to set the website up for success.
This might be the most obvious one – but it’s absolutely crucial. The product page should have minimal components as they might take away from the product images. Designers are always on the lookout for more creative ways to display products in their ecommerce website designs, with some really pushing the boundaries of conventional design.
A modern and innovative example is spinning 360 degree views of products – a feature that a growing number of furniture retailers have been adopting. While a feature of this sort might not add much value to say, a pair of socks, it can be powerful when showcasing a cabinet or table.
Ecommerce website design has to illustrate the potential behind products, pointing the user towards the very best features the item has. The way you go about showing the true value behind the product can vary greatly depending on what the product is.
Ideally, you want an ecommerce website design that gets users moving around, so they see as many different items as possible. You want them to explore the website, which is the digital equivalent to a stroll around the store. But for that, the navigation design needs to be clever.
For more: Check out our full guide to navigation design or our guide to Information Architecture, and create navigation that users won’t even notice.
Here are some basic guidelines you can apply to the navigation of your ecommerce website design:
- Labels are important. When designing the navigation bar based on labels, it’s crucial the labels are representative and descriptive.
- Subcategories are just as important. Remember to re-list them as needed, as some subcategories could belong to more than one category, and users could logically reach that subcategory through one way or the other.
- Make top level categories clickable – many users expect that to be a working link and can experience a slight hint of confusion if it isn’t.
- Invest time and effort into a good search bar that gets people to specific types of items faster.
The simple reason why the navigation is so important is that users can’t buy what they can’t find. They need the ability to explore and find items they could possibly purchase. With good navigation design, users are more likely to find multiple items before they carry on with the checkout.
All designers feel like they want to deliver a visually beautiful website – but we can never lose sight of the function that a website serves to the company. Among the many uses the company has for the website lies the most crucial one: revenue.
Your ecommerce website design needs to sell. The way you go about showcasing the product, creating highways for people to navigate and make the process of buying as easy as possible – all these factors contribute to the number of people who purchase items.
For the UX designer who is creating a platform whose main objective is to sell, having a firm grasp of a few marketing concepts can be very helpful. With marketing come a few tools that can set your ecommerce website design up for success:
- Product scarcity: making people aware that the item is of limited stock may give people that little nudge in the direction of purchasing it.
- Fear of missing out: people are afraid they will lose a good deal, which is why short lived sales have such an impact (customers fear if they wait, the sale or the stock will be over).
- Reviews and testimonials: users are more likely to trust the opinion of other users than the store. This means your product page should display reviews, preferably with visuals such as a star rating.
Tip: You can read more about the impact reviews have on online sales on the Spiegel Research Center’s How Online Reviews Influence Sales. It’s eye-opening!
- Social proof: similarly to reviews, social proof instills trust in users who feel assured of the value in the item. After all, all those satisfied customers can’t all be wrong, can they?
As the designer, you don’t need to concern yourself with how the brand can harness and accumulate those reviews, or the planning behind sales. However, just knowing that these little concepts play a part in the ecommerce dance can make a big difference in how you design the pages.
You can not only account for them as you design, but also try to find ways to highlight them without taking the spotlight from the actual product, for a much more persuasive ecommerce website.
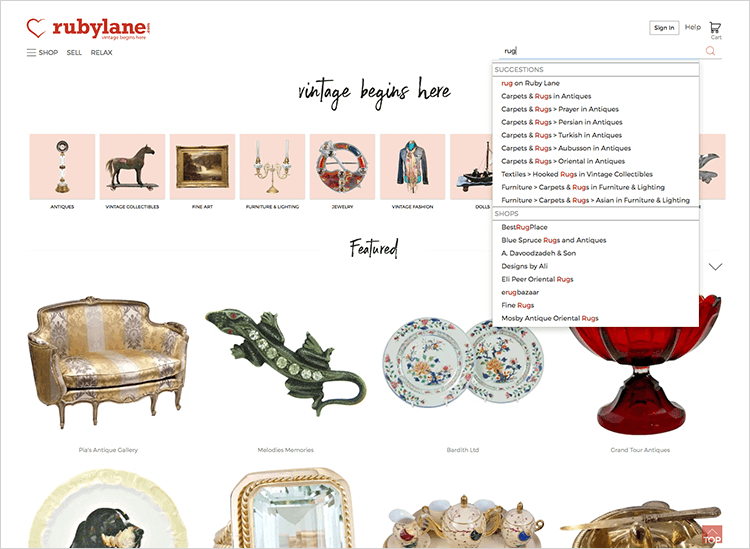
Ruby Lane is mostly known for being a platform for the sale and purchase of second hand goods – mainly antiques and jewelry. While the general design of the website isn’t too colorful or filled with navigation menus, they do have something they got absolutely right: their search bar.
Users are welcome to explore the ecommerce website design looking for anything they need – and antique collectors couldn’t be any happier. The way the search bar is designed is powerful, because it also allows users to specify where they want that search to be made.

Imagine you are looking for an antique rug. In a website like Amazon or Ruby Lane, simply typing “rug” could lead to hundreds and hundreds of results. Logically, we can’t expect users to go through all those pages – but perhaps if we offered them the chance to specify, they would.
By choosing to search only antiques with the word “rug” we avoid many irrelevant results, such as a large painting in which the rug is the focus. The user can even choose to search a specific store inside Ruby Lane for that word, which can be very helpful if the user has an actual preference for that store.
Remember, the little things can have a huge impact on the final outcome of your ecommerce website design!
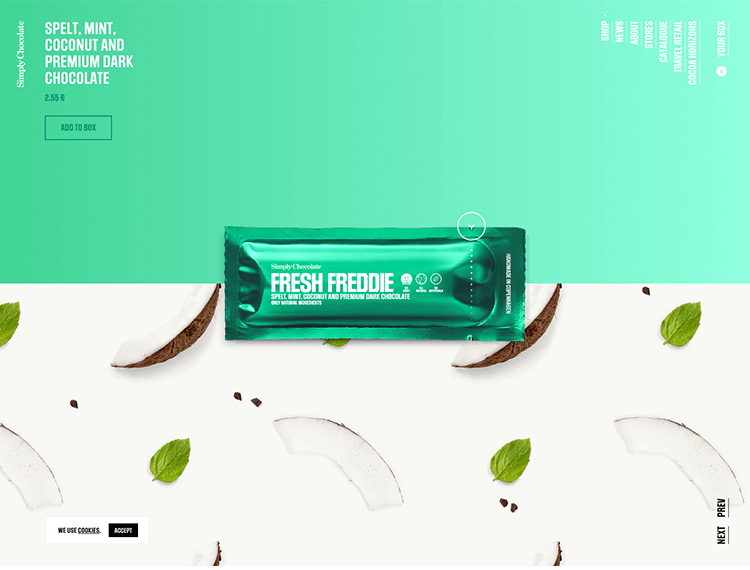
Simply Chocolate is quite innovative in its ecommerce website design. The actual store is right there on the homepage, so that users only have to scroll to check the different types of chocolate – and what a glorious scrolling it is.
Simply Chocolate has managed to pull off a truly impressive parallax scrolling effect, where users can appreciate not just the bar but also its key ingredients as they slowly fly by. It’s all but magical in the way that users can explore the chocolates and even open their packaging by clicking on the wrapping.

Once the user clicks on the wrapping of any chocolate bar, it opens and the website presents more in-depth information about that particular bar. Key information such as the full list of ingredients and nutritional value is given in an objective manner – but the entire website still oozes personality with its visuals and copy.
That’s an ecommerce website design so good… we could bite into!
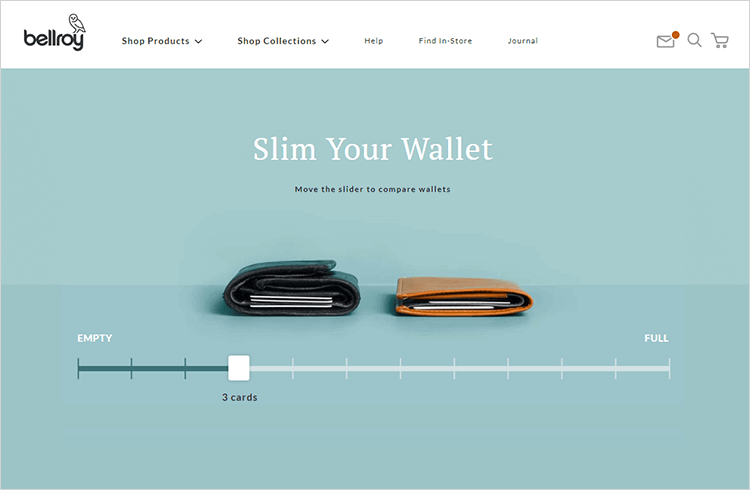
Bellroy is an Australian wallet-maker with a unique ecommerce website design. The website has good navigation with bars at the top of the pages as well as a footer with all the right links. But the real highlight for us is what they managed to do with their Slim Your Wallet page.

This page is meant to showcase the real difference between a Bellroy wallet and a regular wallet – by pushing their unique value to the front. The top of the page is dominated with a comparison and a slider: you get to decide how many cards there are in the wallets.
By exposing the two wallets, it becomes impossible to not see the value in the product. Bellroy wallets are perfect for men who hate chubby wallets that never fit in pockets, and their website design makes that fact a key selling point. Bringing the user in with the slider is particularly creative and effective as a sales pitch. That’s great design at work!
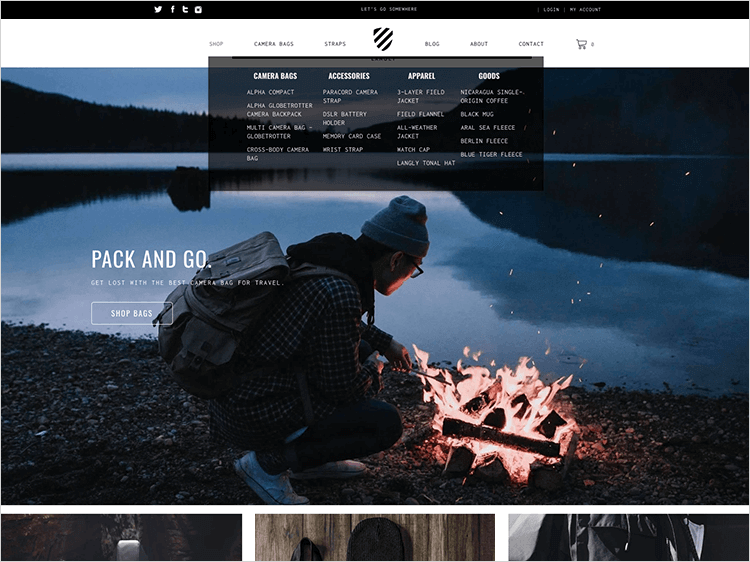
Langly sells photography accessories to photographers who like to get into wild areas of the world. That often involves leaving big cities behind and embarking on a trip in which you need to have all your equipment on you at all times – like going up a mountain to photograph a rare bird.
Langly does an amazing job at pointing their ecommerce website design right towards the people who will use their products – their homepage alone evokes long hikes, early mornings and plenty of fresh air.

We love that they have a navigation bar at the top, as well as a menu that opens when we hover above “shop”. The outcome is that users can take a closer look at everything offered in the shop, but can also take a shortcut to their most crucial categories: camera bags and straps.
The design is smart in the way that it leaves very little to distract from the incredibly inspirational shots of their items in action – the focus on the product is kept throughout the entire ecommerce website design.
A worthy mention is also the parallax effect in their homepage, as well as the great content they offer on their blog. That’s a well-planned design all around.
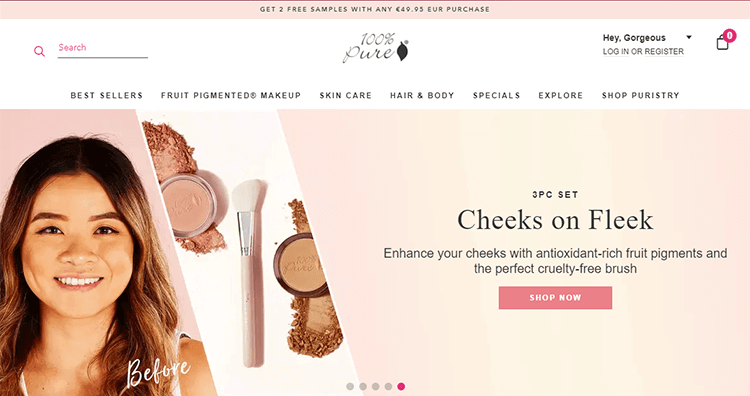
The cool thing about 100% Pure is that their ecommerce website design is simple, while still offering some complex aspects of what makes a good website that sells.
For example, the navigation design of the website is anything but simple. In fact, it must have taken quite a bit of effort to plan. You have several categories and labels which all help users find items based on the desired outcome or the particular issue they want to solve.

A particularly well designed part of their huge collapsible menu is that in each main category on top, the user is faced with several subcategories as well as a “Best Sellers” page. This is a great idea, because it doesn’t just include a picture to get users to understand what they can expect from that category – but because it offers inspiration to undecided users.
We also love that they have their own beauty blog, where they offer content carefully made for their users. Altogether, this is a classic ecommerce website design that allows users to navigate for as long as they want – which is ideal for any ecommerce website.
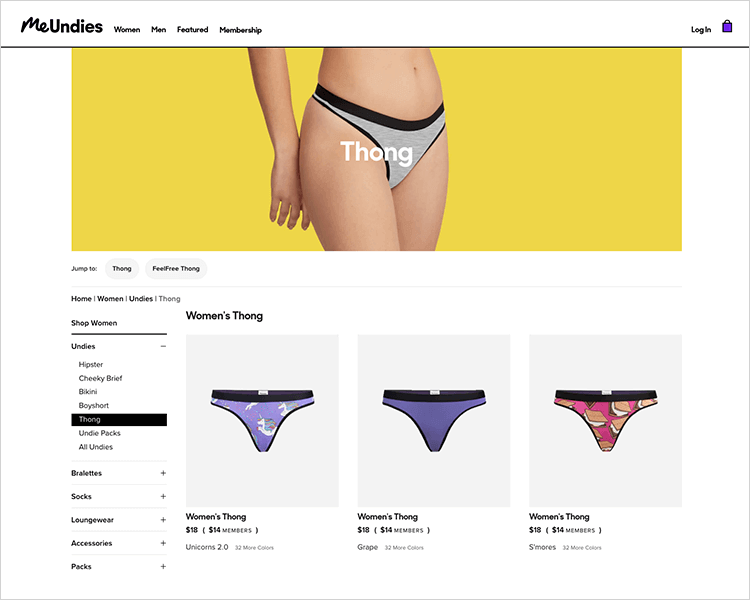
Who doesn’t love comfortable underwear? MeUndies has made quite a name for itself over the quality of its clothing – but their website ain’t bad either. In what could be considered a rather classic approach to ecommerce website design, their web is all about navigation.
When users explore the web, they are faced with a big navigation bar on the top of the screen that expands into a full menu. On top of that, they can also jump straight into the style of underwear they are after, with a second slim bar that gives them filtering options based on the cut.
Even better? There is yet another bar on the left side, with a whole variety of filters that users can apply to their search.

Here is why this is a wonderful feature: there are few things that are as private as our choice of underwear. Everyone has a specific type they are used to. It’s very personal in nature – and the MeUndies web managed to capture that in their ecommerce website design.
It gives users full power while not overwhelming them by filling the screen with buttons. The design follows a style and it flows in a way that helps users instead of bombarding them. We all know that giving the world of choices to users while still maintaining a good visual style is difficult – but this website proves it can be done.
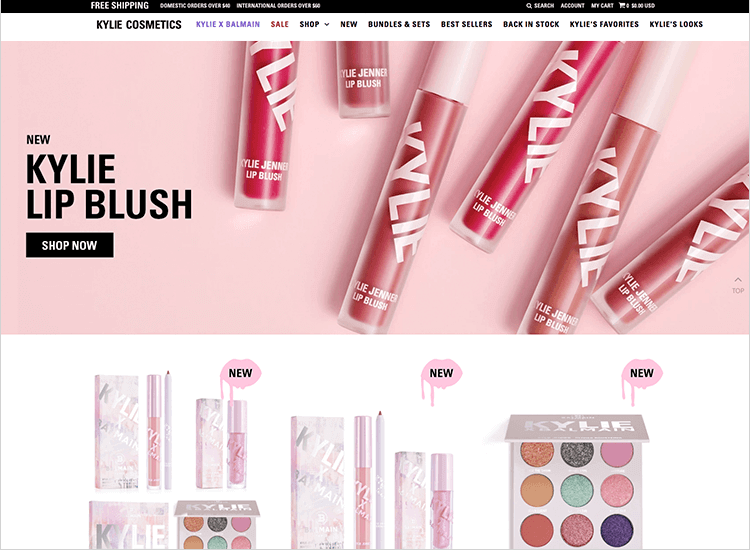
Regardless of how one feels about the Kardashian family, there is no denying that what Kylie Jenner did with her makeup brand is impressive. Of all ecommerce website designs on this list, Kylie Cosmetics may be the most straightforward one yet – even if it isn’t as minimalist or as clean in its visual design.
The main reason why we love this website is not just because it gets the job of selling items done, but because it only goes as far as it needs to. When trying to sell anything online, most brands will invest large sums of money into advertising and showcasing their products – producing content where the product shines.

Kylie Jenner doesn’t need to create all that content or even have to account for that content on her ecommerce website design. The simple reason? Her ecommerce website is basically an add on to her social media profiles, where she really promotes all her products to millions of people for free.
The website itself is several screens of products: be they in a list, grid or alone on the product page. It has little else. And that is, in part, the beauty of it all: no time and effort into things we don’t need. That is business thinking beautifully applied to website design: we leave the selling to the web and marketing to Instagram. How smart!
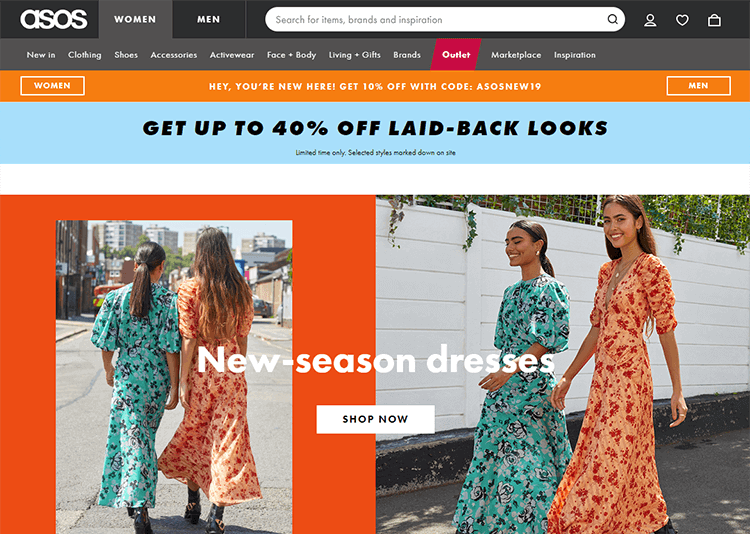
ASOS could be considered the exact opposite to Kylie Jenner’s approach to ecommerce website design. Instead of keeping it simple and small, they went for big and complex.
The website has everything one would expect from such a large platform, including a big navigation menu at the top that will take the user to any corner of the website. It has well planned categories and subcategories, including different ranges of clothes such as maternity wear.

With it’s group of social media influencers, ASOS invests a great deal of resources into promoting its items. Its website is designed to showcase not just the products, but also the content. This works well with ASOS business strategy of not only being a clothing outlet, but also being involved in setting trends and influencing the market.
The truly great thing about the ASOS ecommerce website design is that it minds all the little details. Social sign in, breadcrumbs in the checkout process, good copy on buttons and links.
ASOS was very detail-oriented when it came to the design of their online store, and the result speaks for itself.
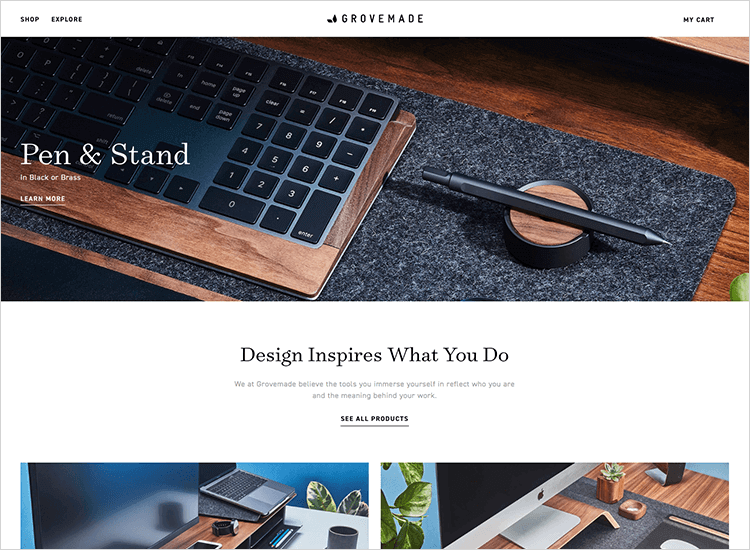
Grovemade is a special brand that sells hand-made office accessories, with wood being their star material. The cool thing about the Grovemade ecommerce website design is that it is simple and doesn’t overwhelm users at any point in time.
The best part about the website is that we can feel the same personality oozing out of each screen, as they build an image of the brand in the user’s head. You can appreciate not only beautiful pictures of their products, but also all of their items together. It’s almost like you’re touring a modern and efficient office. It feels close and personal, like a small brand should.

Adding to the charm is that the website puts the user into contact with the process of how these items came into existence, and the people responsible for getting it there. After navigating the Grovemade website for a few moments, one can almost feel as if you’ve known them for a long time. That feeling of familiarity can be a powerful thing when it comes to inspiring trust.
We also love their collapsible navigation menu, which does a perfect job when it comes to labels. Take notice of how the top labels are well planned, and how some of the subcategories can be found on more than one column.
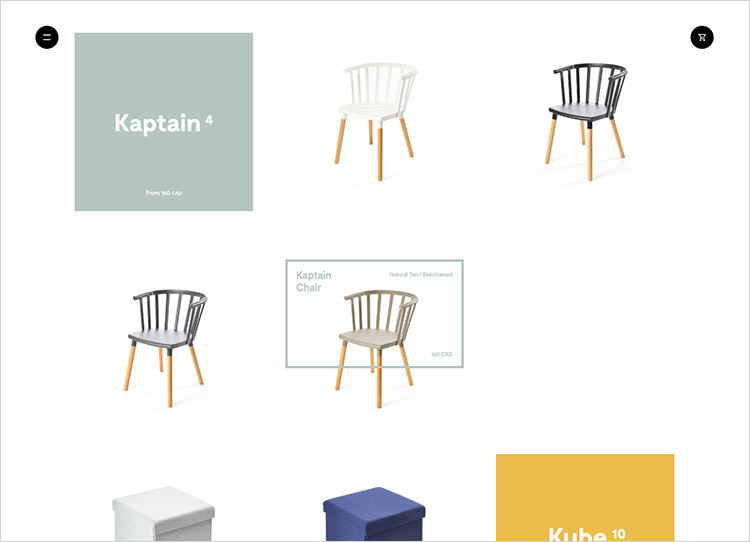
Kvell is an online store that sells wooden furniture and decor, with clean lines and a minimalistic style. Their ecommerce website is the perfect fit for their brand, as it also follows along the same style with plenty of white space and splashes of color.
This website stands out for so many reasons. Aside from the great visuals, animations and interactions of the website add value from the start. When navigating around the product listings page, users can see more key information on each item by simply hovering the cursor over it – which is a wonderful example of a small detail that adds both charm and personality.

The other hugely successful thing about the Kvell ecommerce website design is its checkout process. Once users click on the cart icon, it expands to show the entire process right there. In a similar fashion to a progress bar, users can have a clear idea of where they are in the process, what is left to do and how close they are to the finish line.
That is an innovative way to implement the checkout and it works perfectly well for Kvell. It feels fluid and effortless for the user, which suffice to say, is ideal in any ecommerce website design.
Creating an ecommerce website design can be a complex endeavor. It involves a lot of different factors, which touch on both design and business. It needs excellent navigation and a true understanding of the products, in order to showcase it the best way possible.
The good news is that there are quite a few great ecommerce website designs out there that can inspire us all going into our next project. Hopefully, this list has one or two websites that will get you thinking about ways you can really push the bar with your next online store. Remember, these websites are about selling – but they are also about helping the user.
PROTOTYPE · COMMUNICATE · VALIDATE
ALL-IN-ONE PROTOTYPING TOOL FOR ECOMMERCE WEBSITES
Related Content
 There really is no faster way to get started than using a pre-designed web app template that you can tailor to your taste.6 min Read
There really is no faster way to get started than using a pre-designed web app template that you can tailor to your taste.6 min Read Looking for a quick start in a new project? Discover these 37 free practical app templates made by the Justinmind team just for you.13 min Read
Looking for a quick start in a new project? Discover these 37 free practical app templates made by the Justinmind team just for you.13 min Read Looking for a quick start in a new project? Explore these 30 practical 100% Free website app templates designed by the Justinmind team just for you.14 min Read
Looking for a quick start in a new project? Explore these 30 practical 100% Free website app templates designed by the Justinmind team just for you.14 min Read