Creating a web of links that the user can navigate isn't easy. Check out these 10 websites that not only did it, but did it in style!
Website navigation design. It’s such a crucial building block of any website prototype – when was the last time you experienced a website that had no navigation at all? In contrast, we all have gone through certain websites only to be confused or annoyed by the navigation design.
Free design and prototyping tool for web and mobile apps

The ability to not just move around the website, but to explore and find what they need. But what makes a good navigation design? That is the tricky part: the things your navigation design needs to achieve will change from website to website. Like many aspects of UX design, there isn’t a one-size-fits-all approach.
With that said, many designers seek help in commonly used UI patterns, using these structures to create the bare bones of their navigation.
Even though we can’t make a checklist for the perfect navigation design, we can make a list of websites that got it right! Either due to how easy it is to navigate, how pretty it looks or how cool the experience is – all of these websites stood out because users are free to move around and enjoy their time on the website. Check them out and feel the inspiration!
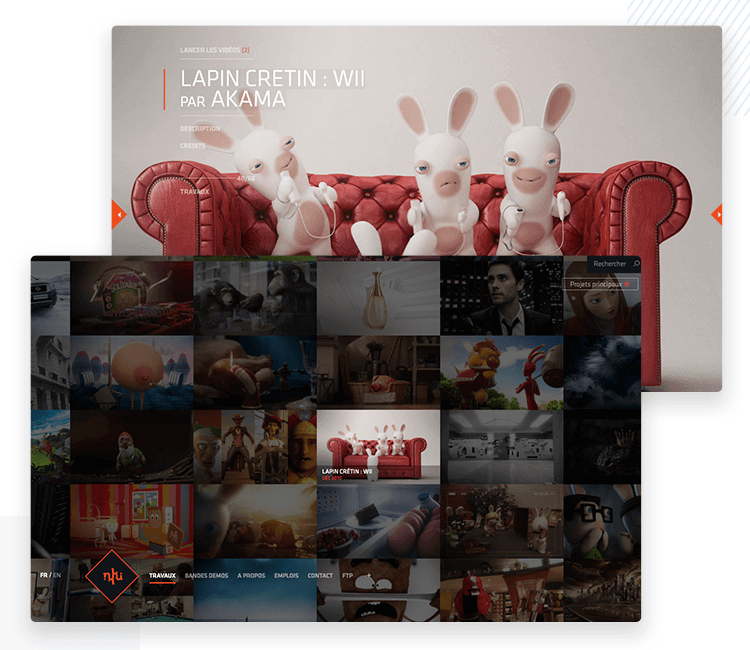
NKI is a studio that specializes in visual effects: CGI, animation and VFX, located in France. Due to the sheer awesome nature of their business, one would already have high expectations for the visuals one experiences on their website – and NKI lives up to the task.
The website navigation itself is innovative and almost game-like: full screen navigation, using scrolling to change screens. You get a feel of their personality, in the way that users experience something different, something exciting.

We are fans, particularly, of the Works screen where we can find their previous projects. Users see a grid of images, and when they try to click on one, he or she will find that the screen uses the cursor for navigation too. This unexpected treat makes looking at their previous work entertaining, and awakens a desire to explore.
Unconventional? Absolutely. But does it work? Oh yes, it does. It makes people want to look around and find more cool things about the website navigation itself – an achievement many ecommerce websites would kill for.
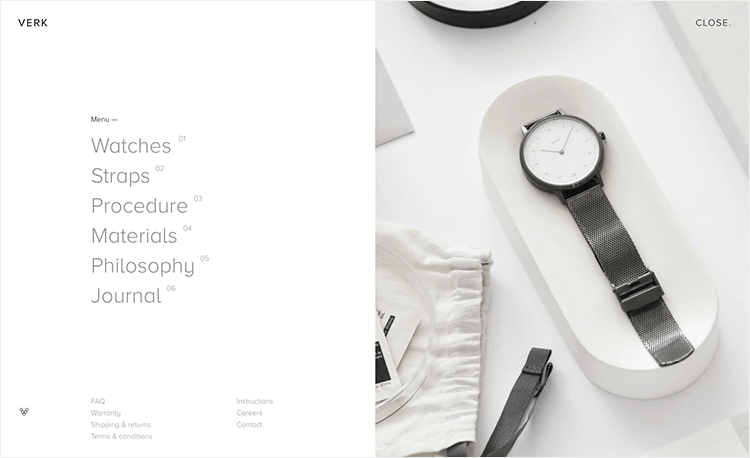
Great things don’t have to be complicated. VERK shows us just how powerful keeping things to the point can be – the clean lines and white space on each screen gives users nothing to get distracted or confused by.

Users are faced with a brief navigation bar on the top of the screen, that holds the two major categories of products VERK carries: watches and watch straps. We also have a modern hamburger-like menu that stands out while still being recognizable. Aside from a couple more screens that aim to introduce the brand and their philosophy, that’s the entire website.
Users also have a sitemap in the footer that holds every page of the website that might interest the user. Even with the footer, Verk does a great job at making sure navigation is a breeze when it comes to ecommerce. Users have the freedom to stroll around, while not having too many options that would warrant concern of the paradox of choice.
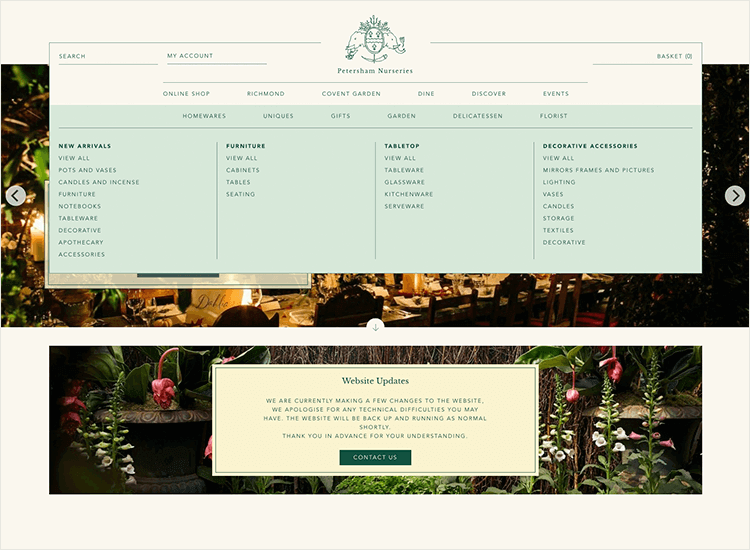
Among the website navigation examples, Petersham Nurseries stands out for its two navigation bars at the top of the screen – plus the navigation bar footer.
We love that the visual aspect of the navigation controls are such a direct hit on the personality of the brand – the thin green lines makes us feel like the smells of a garden are invading the office. But on a more functional level, we appreciate that the two navigation bars at the top are clearly differentiated: one for new customers and one for members.

The expandable menu that opens from the second top navigation bar is a good example of navigation design at work. It’s simple, well organized and covers all the important spots in their website. That means that a user who wants to see the homepage of the store and a user who seeks tableware can reach their destinations within the same time-frame: one click.
We particularly like the categorization of their big, expandable menu. Labelling pages and items is one of the most challenging aspects of navigation design. A big factor behind that difficulty is the idea that one item can belong to two categories.
Petersham Nurseries established a clear hierarchy among categories, and includes the same sub-category in more than one category.
Simply go to their expandable menu, and see how you have “Decoratives” under “Homewares”. You also have another “Decoratives”, however, under “Uniques” – which means some decoratives are unique pieces while others are not. And more importantly, users can reach one or the other directly, depending on what they are after.
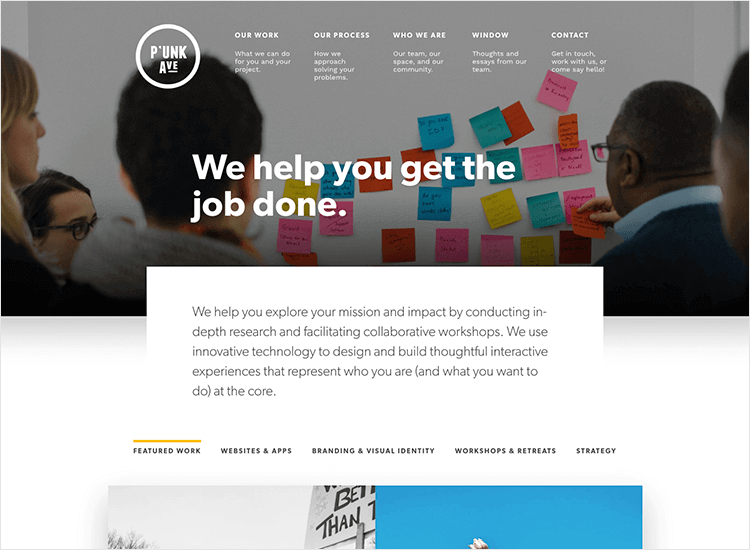
This design agency is a wonderful website navigation example. Folks over at Punk Ave delivered a great navigation bar at the top of all screens in the website. It doesn’t just have the main concept, but also a very brief description on what users will find in each screen.
Even better when it comes to user orientation: the secondary navigation bar comes up just below the header of the screen. For the “Our work” page, for example, users will find several other subcategories listed – depending on what kind of work users would like from Punk Ave.

The interactions are discreet but noticeable due to the bright colors at work. Animations are short and oriented towards adding to the navigation experience, in a subtle way.
The website itself is small, which means there was a small number of actual pages that designers needed to account for when creating the navigation design. Punk Ave is, however, a wonderful website navigation example for companies who don’t have hundreds of items or categories.
It’s not about getting as many pages as possible on that navigation bar – it’s about making every page there count.
Free design and prototyping tool for web and mobile apps

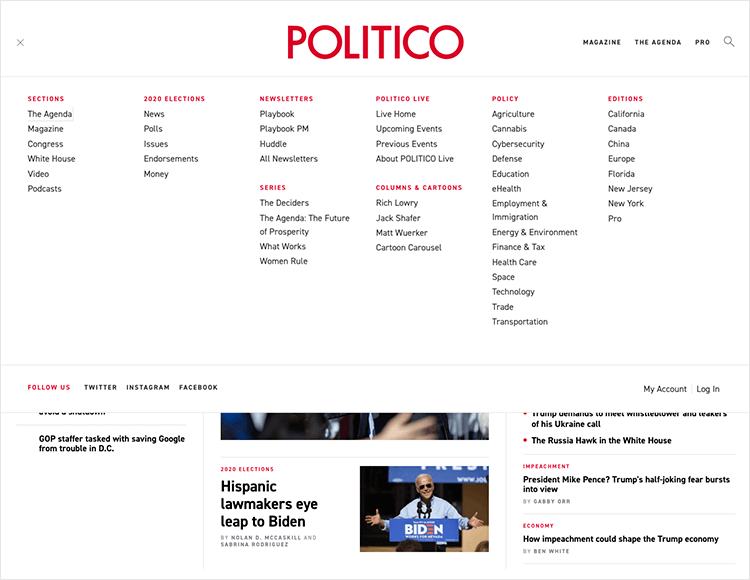
Navigation design is not easy – and it doesn’t get any easier when you have hundreds and hundreds of items or pages to account for. Hence, why navigation design in big websites like Amazon serve as points of reference: because it’s tough to get it right. That is why we decided to include POLITICO in our list of website navigation examples.
The cool thing about the navigation design in POLITICO is their expandable menu. It occupies the entire screen and holds no visual distractions. Instead, users have straightforward groups of categories to the most important corners of the website. POLITICO has an enormous amount of content, which makes their navigation all the more impressive.

Users can find content based on the topic, the area, the author… The true challenge here is to offer users enough options that they can find the area of content they like or want – much the way Amazon would want shoppers to find the right category for that item they need.
And so, it’s a wonderful idea to offer not just top categories such as “Defense” or “Trade” – but to also keep a flexible stance on the menu. “2020 elections” is a top category which is likely to disappear after the elections – but it’s sure to be a crowd pleaser until then.
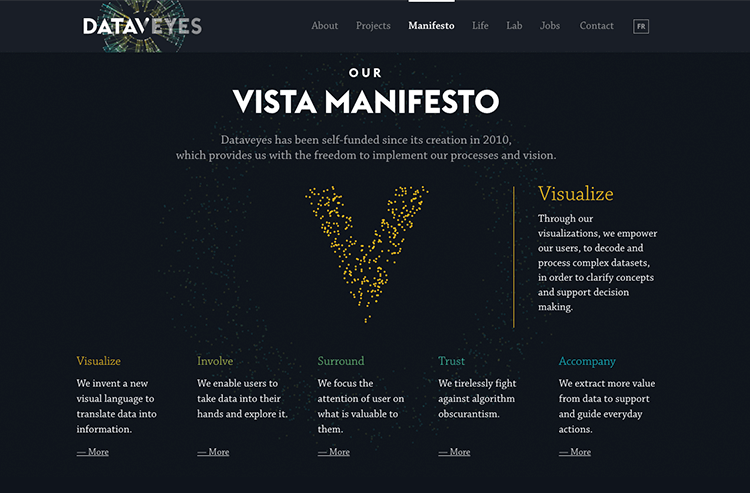
Dataveyes has one of the most known website navigation examples out there. They have quite a following for the design of their website and it’s no wonder why: it ticks all the right boxes. It’s innovative while not being confusing and is very visual with a touch of scientific charm.
This website navigation example has a classic element such as the navigation bar at the top, but also unconventional elements.

For instance, on the homepage users have the option to click an arrow that initiates an introduction to the agency and their philosophy – to let the data talk, and translate it into experiences. By clicking the small arrow or simply scrolling, users go through pages that have wonderful visuals and animations that are all but hypnotizing.
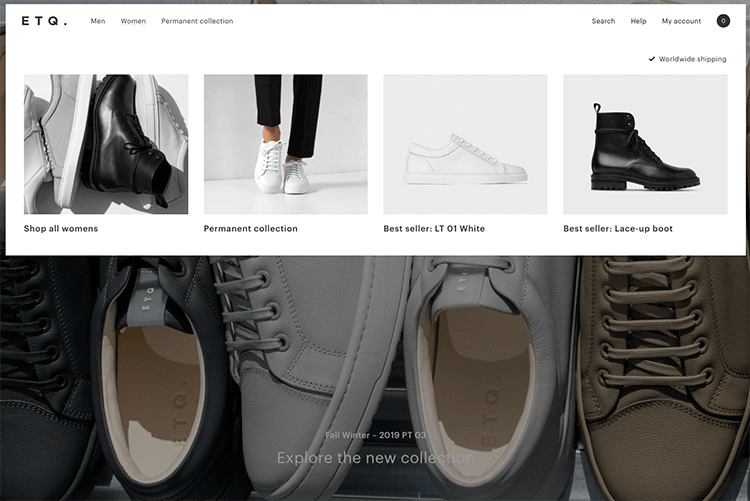
ETQ is all about white lines and the minimalist vibe. Users will find that their eyes are naturally drawn to the items on the page, guided by the negative space all around their screen. Following the same style as the rest of the website, ETQ delivers a straightforward navigation experience that doesn’t take away from the larger experience at hand: shopping.
This website navigation example uses a navigation bar at the top of the screen as a highway to the reduced number of categories. The result is that the navigation bar leaves plenty of negative space – even with the expandable menu users see once they hover over the bar.
Read more on minimalist websites in our post.

Another interesting detail about navigation on the ETQ website is their product page. In a similar way to Amazon, ETQ carries out cross-selling in a smooth way users won’t even notice.
Under “You might also like”, users find 3 different products that somehow relate to the main product on the page. It’s subtle, and allows users to reach these additional suggestions in a natural way. No pressure, huh?
We love that in all their simplicity, ETQ managed to find a voice. The very idea behind the brand is making products that aren’t covered in branding – so why should their website be covered in visuals?
This website navigation example is also simple in its structure – but its done beautifully. Made for a creative agency based in San Diego, the Alfa Charlie website is all about elegance and interactions.
The homepage itself works as an introduction to the agency, with a burger menu on the top right. The burger menu icon itself doesn’t have any interaction, but once users open the menu, it’s all about the interaction. The menu opens to take up the entire screen, with the four more important pages listed to the right.

Here is the cool part: not only does the screen change as the user hovers over the different links, but the cursor itself works as a progress bar to show how far down the user is. The cursor works the same way throughout the website. The state of the links change and it works, not just to add clarity for the user, but to also add on to the personality of the website.
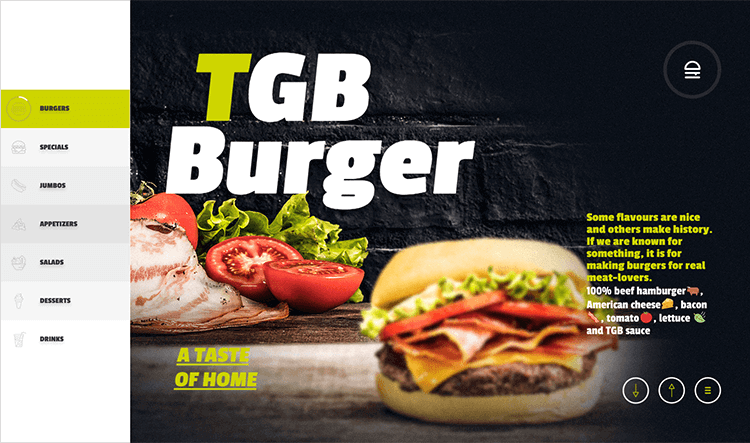
This burger-making company is a wonderful website navigation example. The Good Burger (TGB) managed to deliver something that is both functional and oozing with personality at the same time. It ticks all the right boxes: it’s interactive, easy to learn, unique and enjoyable – that is, if you enjoy a sudden craving for a burger.
The homepage has a burger menu icon that includes the top part of the bun – which in itself is awesome. Once users open the expandable menu, they are greeted by 5 different links to the most crucial pages. The interaction and visuals as users hover over the different options makes the entire navigation process entertaining and memorable.

Our favorite aspect of the navigation design in this example, however, is their “Menu” page. It lists all the categories of products TGB offers, but with a twist: horizontal scrolling, complete with illustrations and interactions. It’s smooth, easy and offers a pleasant surprise when users would expect a grid or a usual list with regular scrolling.
We also love that when users are looking at a specific product page, they are also offered a navigation bar on the left side of the screen that expands. Even when it’s not expanded, the icon of the category in question has its own progress bar to give users an idea of how much of the menu they have seen. Great idea!
Free design and prototyping tool for web and mobile apps

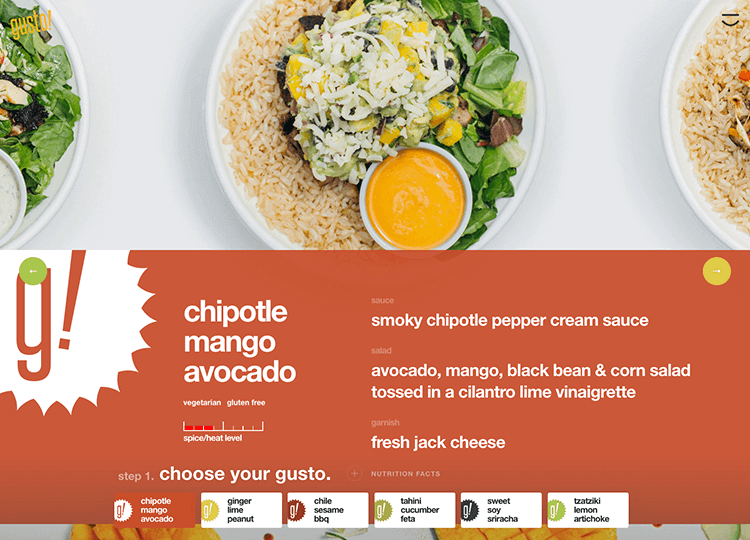
Wood fire grill Gusto! Is quite the website navigation example. Their website is bright, colorful, friendly and everything the restaurant itself represents. It showcases not just the food but also the people who work to make that happen – it’s like a complete overview of the company.

Their “Menu” page navigation design is quite interesting. It works as a walkthrough of the menu where users build their order step by step: beautiful shots of the food combined with parallax scrolling. The interactions make the pages dynamic, even if they are subtle.
Not only does it include a burger menu icon on the top right of the screen, it also has a footer with all the same links we’d find on the expandable menu – along with a few more such as social media links.
Navigation design is key in any website. Even though it will largely depend on what kind of website or the amount of pages the website needs to have – there is a clear feel to a successful navigation design. Most users won’t be able to pin out exactly what makes a navigation design good, but they would be able to recognize it when they experience it.
Getting it right is a must. Yes, getting it right can be quite challenging but hopefully with this list you’ll find yourself with ample inspiration! And remember: navigation design is closely connected with other aspects of the website, such as information architecture or interaction design.
Free design and prototyping tool for web and mobile apps

Related Content
 There really is no faster way to get started than using a pre-designed web app template that you can tailor to your taste.6 min Read
There really is no faster way to get started than using a pre-designed web app template that you can tailor to your taste.6 min Read Looking for a quick start in a new project? Discover these 37 free practical app templates made by the Justinmind team just for you.13 min Read
Looking for a quick start in a new project? Discover these 37 free practical app templates made by the Justinmind team just for you.13 min Read Looking for a quick start in a new project? Explore these 30 practical 100% Free website app templates designed by the Justinmind team just for you.14 min Read
Looking for a quick start in a new project? Explore these 30 practical 100% Free website app templates designed by the Justinmind team just for you.14 min Read