Find out about responsive website mockups and get 30 awesome responsive mockup templates – including 15 for free.
If you’re creating a website mockup, you’ll be wondering about the best way to approach responsive design. It’s no longer a question of whether to go responsive. It’s a question of when you should go responsive: what stage in development? In this post, we explain why responsive mockups make sense, and we share 30 awesome responsive mockup templates (15 free templates and 15 paid) so you can get started ASAP with your mockup tool. Enjoy!
What is a responsive mockup?
Responsive design refers to a design technique that means that content responds to the device the user is accessing it on. Usually, this simply means that content will resize, its layout changing, to ensure it’s equally enjoyable on a PC monitor, laptop, tablet or mobile phone. Pretty much any major website you visit now will use a responsive layout.
Responsive web design works by establishing breakpoints in the website code – typically in the CSS – which help the website know which layout and content elements it needs to display, and how, depending on the ‘media type’ (screen resolution) of the device rendering the page. Usually, there are at least three media types defined, each with a maximum width, for mobile phones, tablets and regular PCs and laptops.
Responsive design makes for a better viewing experience for the user, ending the days of having completely different versions of websites for viewing on mobile devices. This also makes the designer and the developer’s life easier: once the breakpoints and related CSS are defined, elements in the website can be altered with changes seen simultaneously on all sizes of screen.
A responsive mockup is a website mockup that uses responsive design. In other words, it’s a high-fidelity website mockup that’s ready to be viewed or tested on any device, irrespective of its screen resolution.
Why design a responsive mockup?
There are lots of advantages to designing a responsive mockup:
- Mockup the final website, not just an interim version
There’s no point creating a non-responsive mockup for a site which will be responsive. After all, the aim of any mockup is to provide a fully realized visual simulation of the final product. - Spot problems early on
Creating a responsive mockup can help you spot design issues with the deployment of the responsive website at an early stage in development, when it’s cheaper and easier to fix things. - Start out thinking ‘mobile first’
Because the majority of users visit websites on their mobile device, it’s a good practice to adopt a Mobile First approach when it comes to web design. Mobile First is important because it’s much easier to start with a small screen and add elements as you grow, than trying to design the other way around. Designing a responsive mockup will help you to bake that methodology into your work right from the beginning. - Build touch into your mockup
Even though now’s not the time to add in gestures and transitions, it’s important to think about mobile touch controls when you’re designing your mockup. Buttons and navigational UI elements need to be sized and spaced appropriately so that mobile users can interact with them easily.
The main excuse for not designing a responsive mockup, and why it’s wrong
“It will be quicker and cheaper to design the main website first, then go mobile. Mobile’s just a subset of the main design, after all”
It can be tempting to think that the best way to approach website design is to start with the large screen format, so that the client can see all the potential content and UI elements, then create the mobile and tablet versions. Why waste time designing the mobile site now, when it’s just a reduction of the ‘main’, full-featured site? The truth is, as we pointed out above, it’s much easier to start with the smallest screen and work to bigger and bigger displays than doing things the other way around.
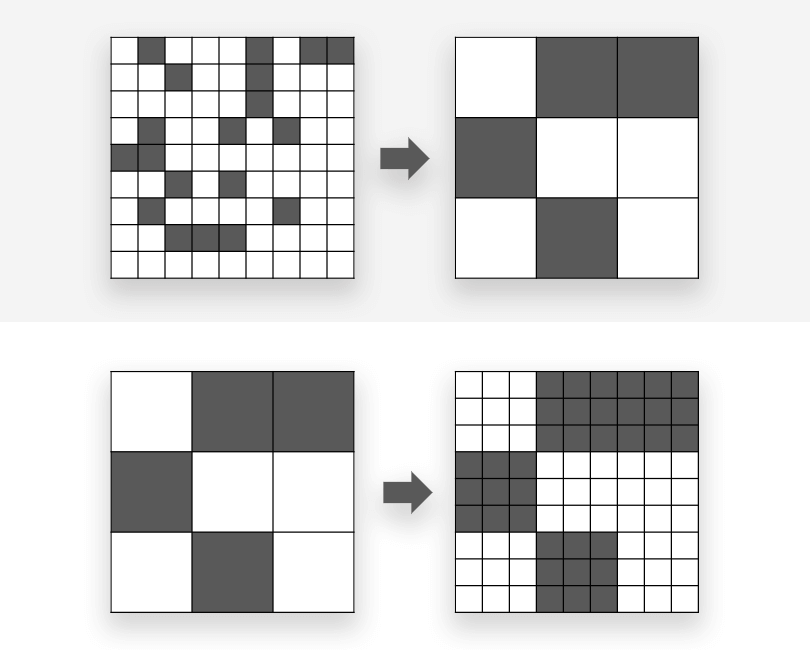
To illustrate this, consider a square grid made up of 9 squares across and 9 down. Create a shape on this grid, shading some of the squares. Now try to reduce that shape down to a grid of 3×3. It’s almost impossible to communicate the original shape with any hint of what it actually looked like. All detail is lost, and only a very vague approximation is possible. Now try the same process but in reverse. It’s much easier to communicate a shape on the 3×3 grid onto the 9×9 grid. And once you’ve done that, you’ve got the space to refine that design. Working from small to large encourages you to focus on the most important aspects of your design right at the beginning, and gives you scope for a more refined design as you increase the screen size.

Apart from that, If you choose not to present your client, stakeholders and users with a responsive mockup, you run the risk of costly changes later in the development cycle. If you only share one version of the site at the mockup stage, you’re not showing people the whole solution, and that’s a big mistake.
30 responsive website mockup templates – free and paid
So now that you’ve decided to go with a responsive mockup, where do you start? You could do a lot worse than our pick of 30 mockup templates. Arranged by vertical type, we’ve picked 15 free responsive mockup templates and 15 paid ones. Inspiring!
E-commerce
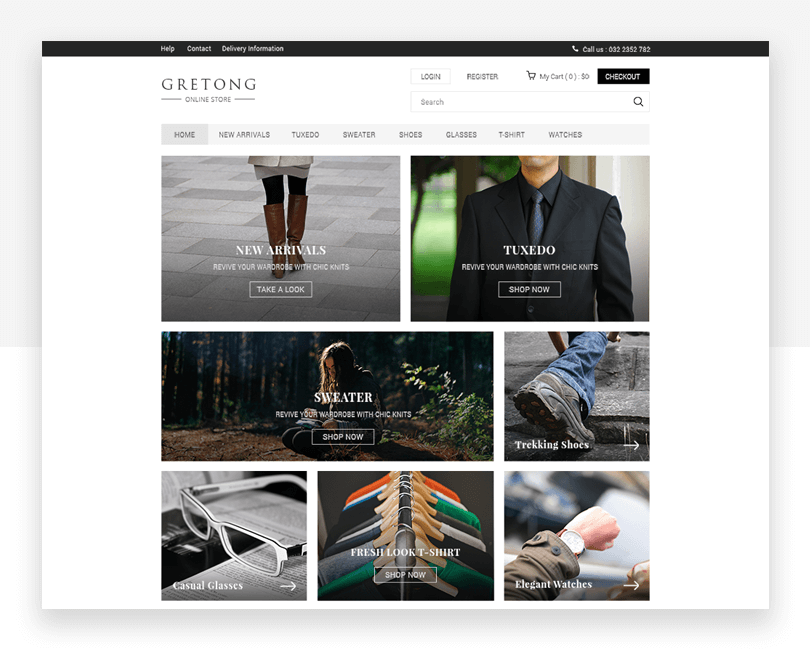
Free: Gretong
Gretong is a free responsive bootstrap e-commerce PSD mockup template which features a flat design, attractive color palette and modern grid layout.

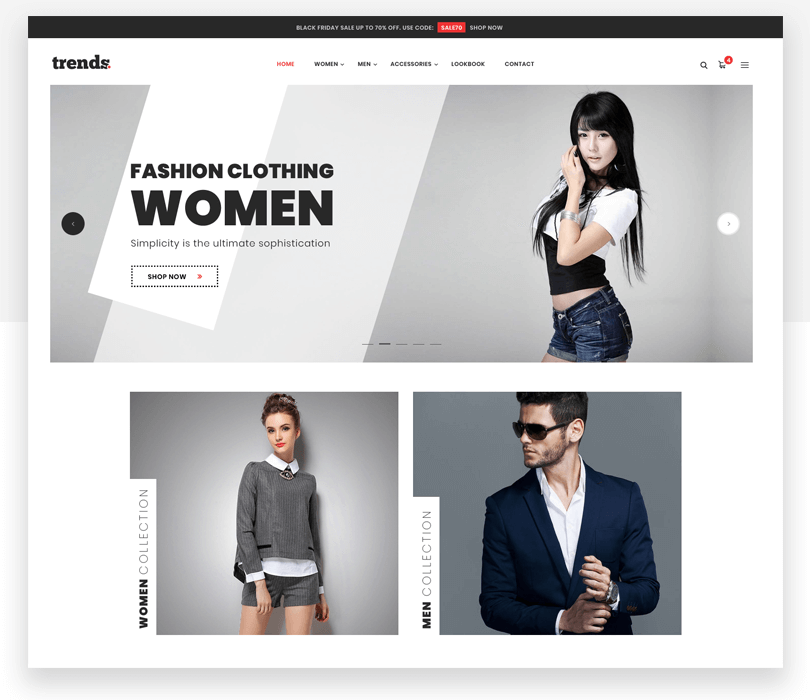
Paid: Trends $21
Trends is a bootstrap-ready responsive PSD mockup template for e-commerce websites. Designed to be used in a variety of different e-commerce settings, it features a modern, clean design and free web fonts and icons.

Banking
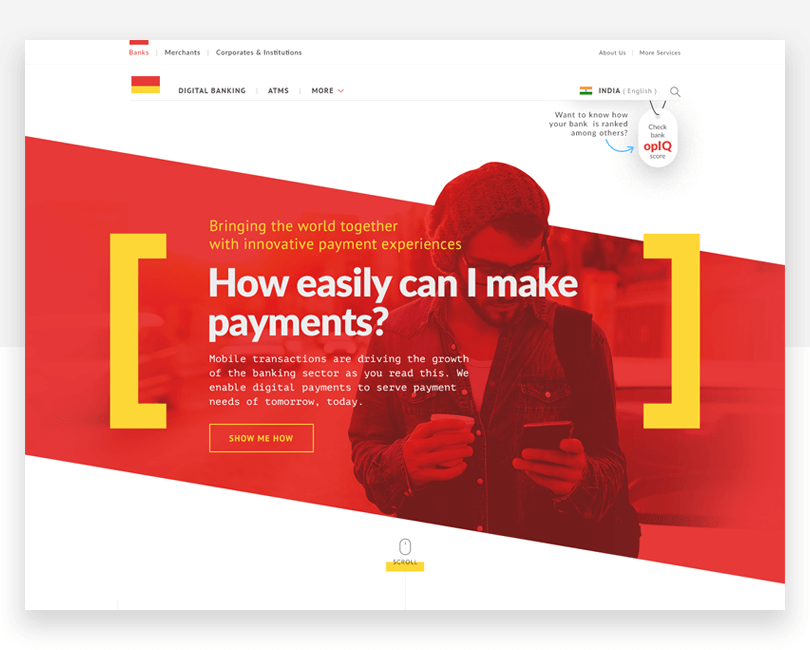
Free: Digibank
Digi-bank is a free responsive mockup template PSD for a banking website homepage. Featuring a variety of different elements, it’s fully customizable for you to create your own original mockup.

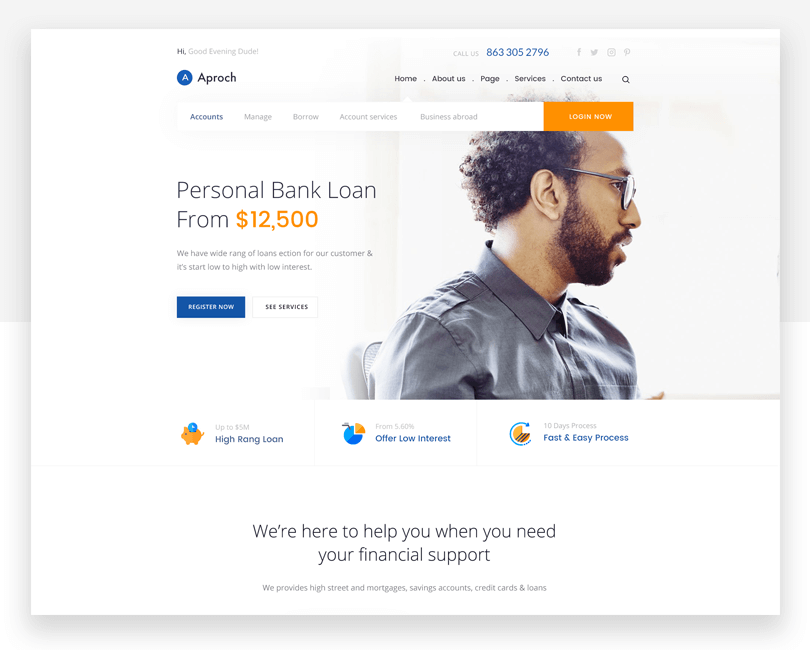
Paid: Aproach $11
Aproach is a responsive mockup template in PSD format, designed to help you create a full banking website mockup. It’s built around a 1170px bootstrap grid with exceptional visual hierarchy, includes 2 different homepage styles and uses Google fonts.

Travel
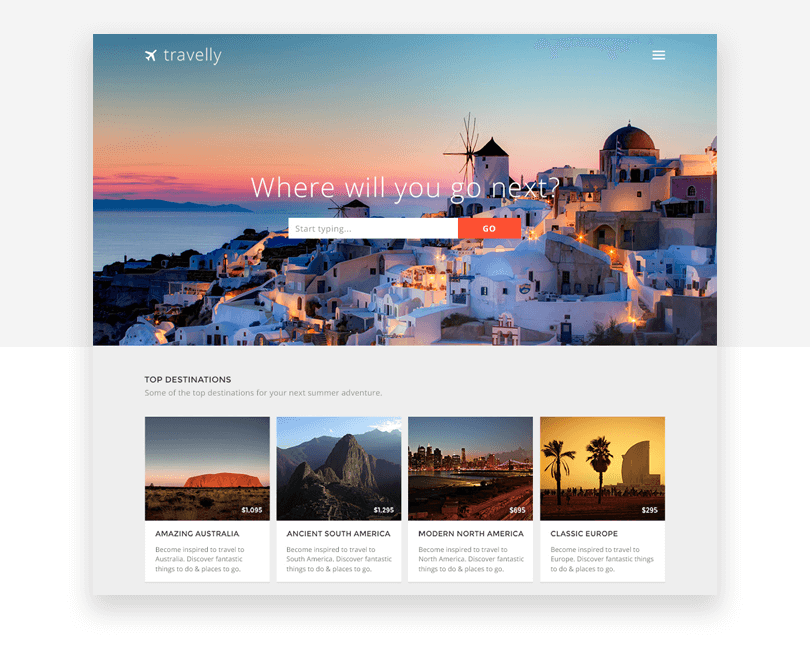
Free: Travelly
Travelly is a free PSD mockup template for a travel site homepage. It leads with a bold hero image with search box, followed by a top destinations block of four cards, and a travel advisory section below.

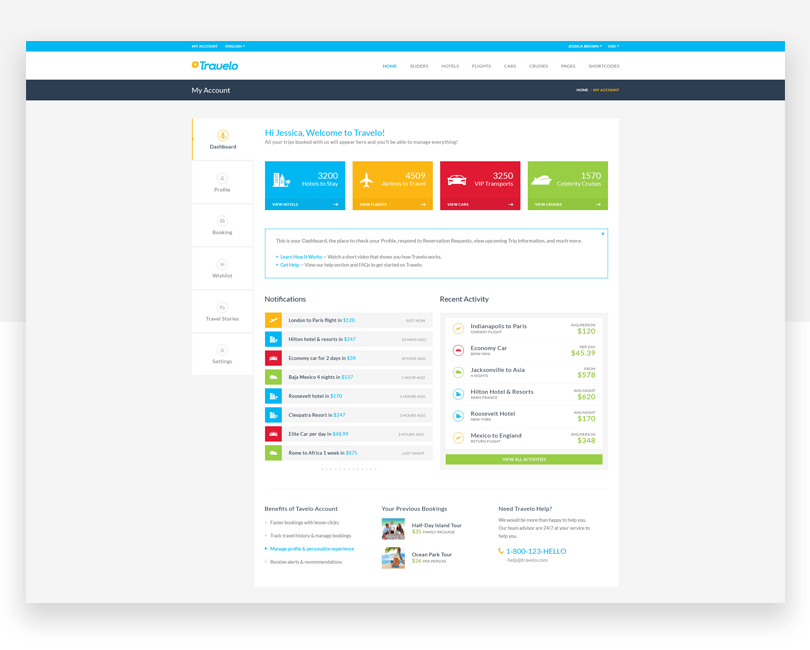
Paid: Travelo $13
Travelo is a pack of 113 PSD mockup templates for all aspects of the travel business, including hotels, flights, car rental and cruise booking. It has 12 different homepage styles, 7 search styles, 3 different profile dashboards and much more.

Education
Free: LMS
LMS is an attractive, free education-themed PSD website mockup template. With a large number of different elements and page types, it’s perfect for building responsive education website mockups.

Paid: Education $9
Cleverly titled ‘Education’, this paid mockup template for an education institute’s website features 21 PSD files for different pages and is built on a Bootstrap 1170px grid.

Restaurants
Free: Beyond
Beyond is a free, multipurpose responsive website mockup template with an emphasis on restaurants and other hospitality sites. It includes 3 PSDs to create mockups of different pages.

Paid: Gusteau $6
Gusteau is a responsive website template for use on a restaurant website that includes a blog. Featuring 18 fully-layered PSD files, it’s easily adjustable so that you can create a restaurant website mockup including pages for the homepage, reservations, about, blog, menu and more.

Architects
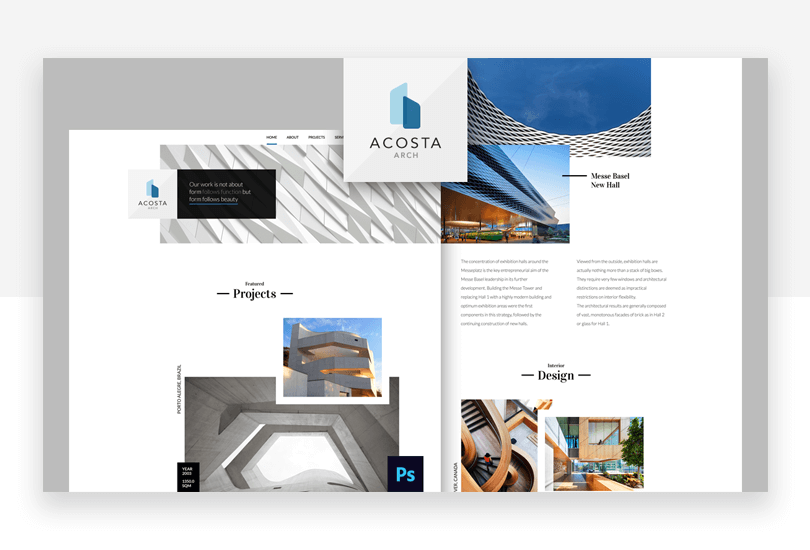
Free: Architecture Free PSD Template
Based on a Bootstrap 1170px grid, Architects is a free responsive website mockup template for an individual architect or interior designer. Architects is modern and professional, as well as light and minimalist.

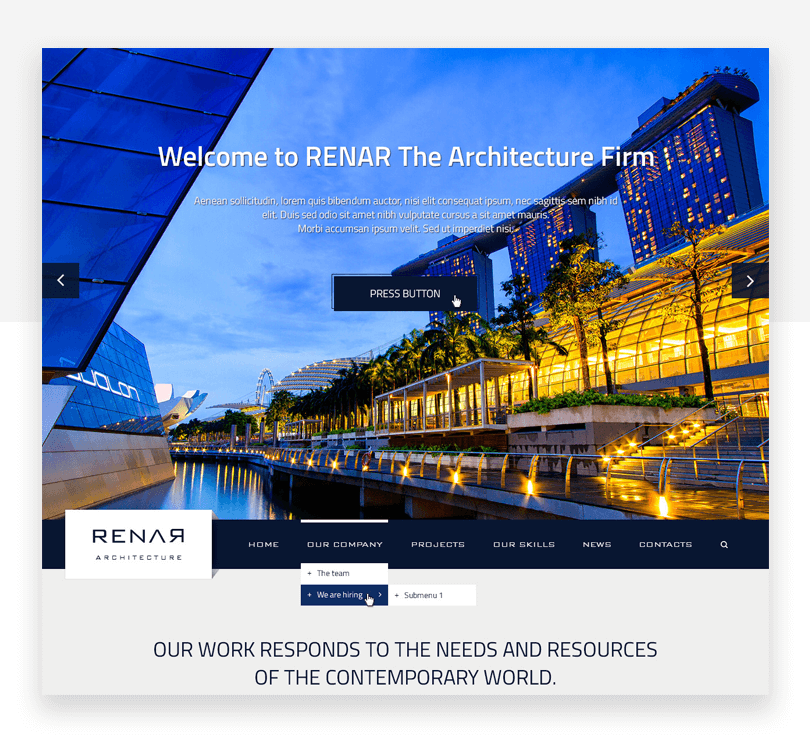
Paid: Renar $10
Renar is a fully responsive website mockup template for architects, which could also be used for other types of business. It includes 2 color versions, 23 PSD files, and font and icon files.

Designer Profile
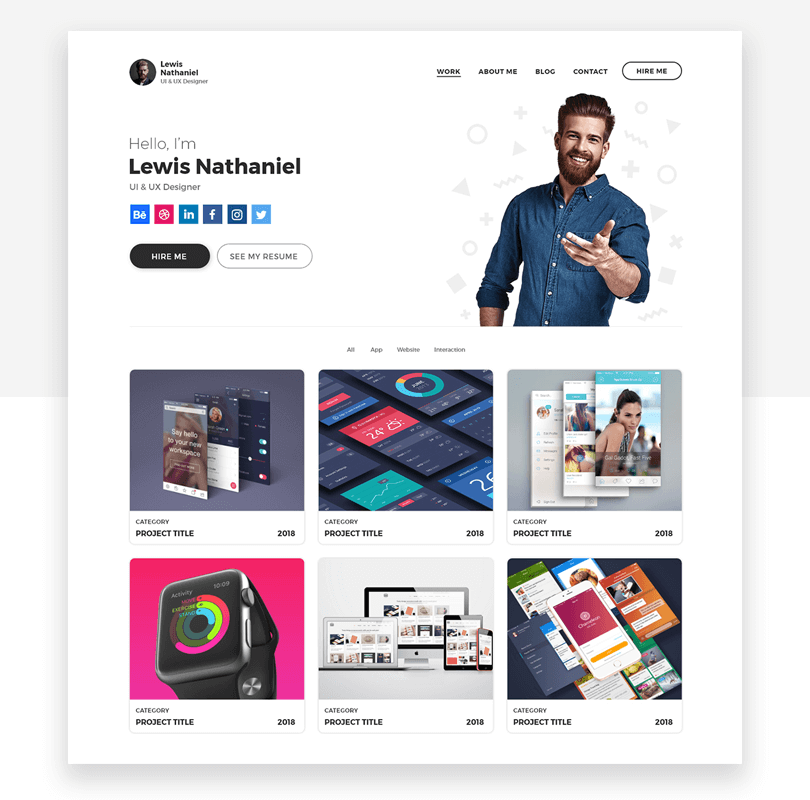
Free: FREE PSD & XD DESIGNER PORTFOLIO TEMPLATE
As the name suggests, FREE PSD & XD DESIGNER PORTFOLIO TEMPLATE is a free responsive website mockup template aimed at designers. Add in your own text and images and you can be ready to create your mockup in minutes!

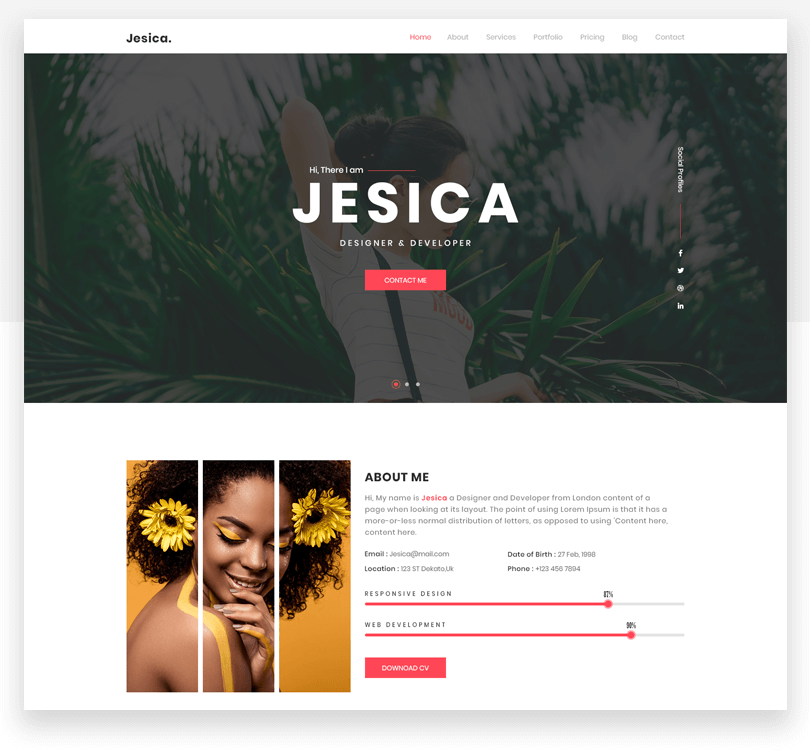
Paid: Jesica Personal Portfolio $12
Jesica is a PSD-based website mockup templates designed to be used as a profile page for designers, artists, freelancers, UXers and more. It includes 4 PSD files, free icons, 4 headers to choose from and lots more.

Photography
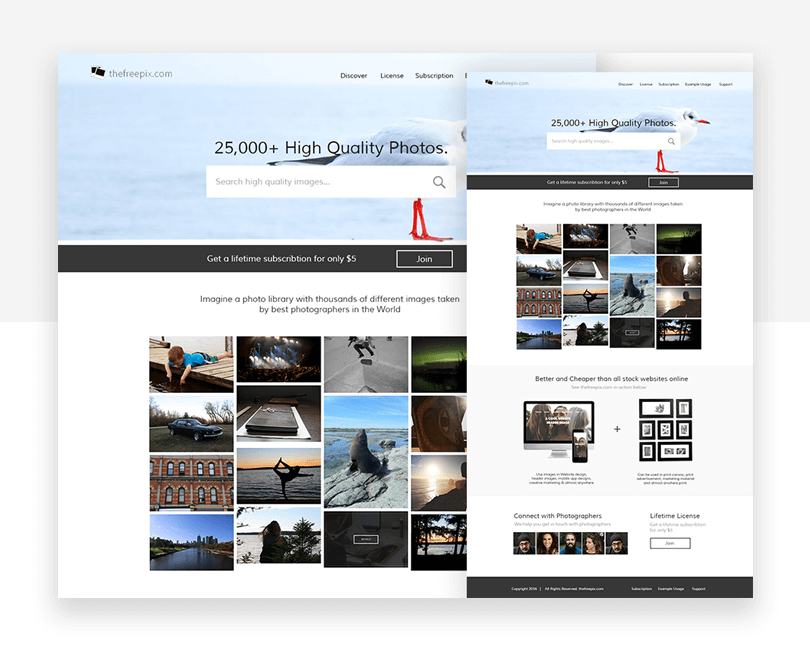
Free: Free Photo Stock Marketplace Landing Page PSD Template
This is a free responsive website mockup template for a stock photo site homepage. Its light, modern look and professional feel make it the perfect choice for a photo site mockup.

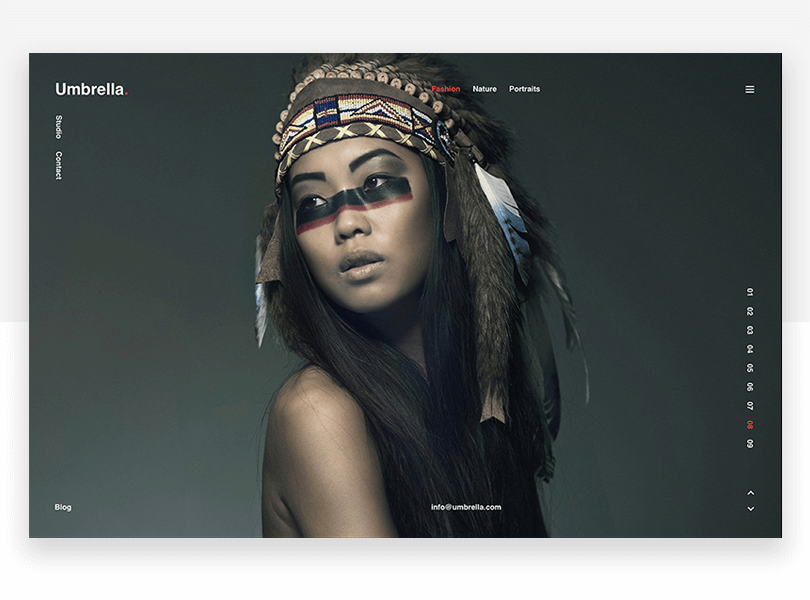
Paid: Umbrella $14
Umbrella is a super modern and professional responsive website mockup template for photographers and photo sites. Featuring PSD and Sketch files, Umbrella is 100% responsive and includes free fonts and icons.

Furniture store
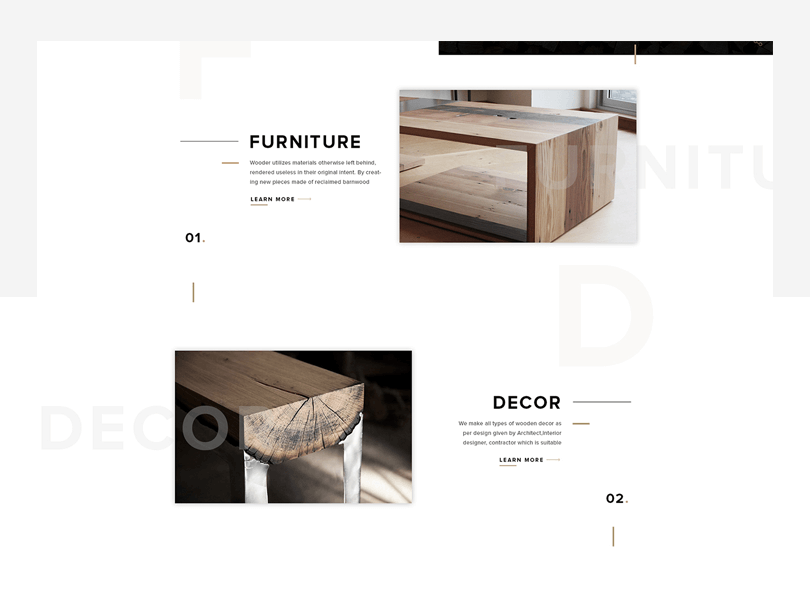
Free: Wooder
Wooder is a free PSD-based website mockup template with a furniture theme. Emphasizing an attractive white, black and gold color scheme, Wooder is really nicely crafted.

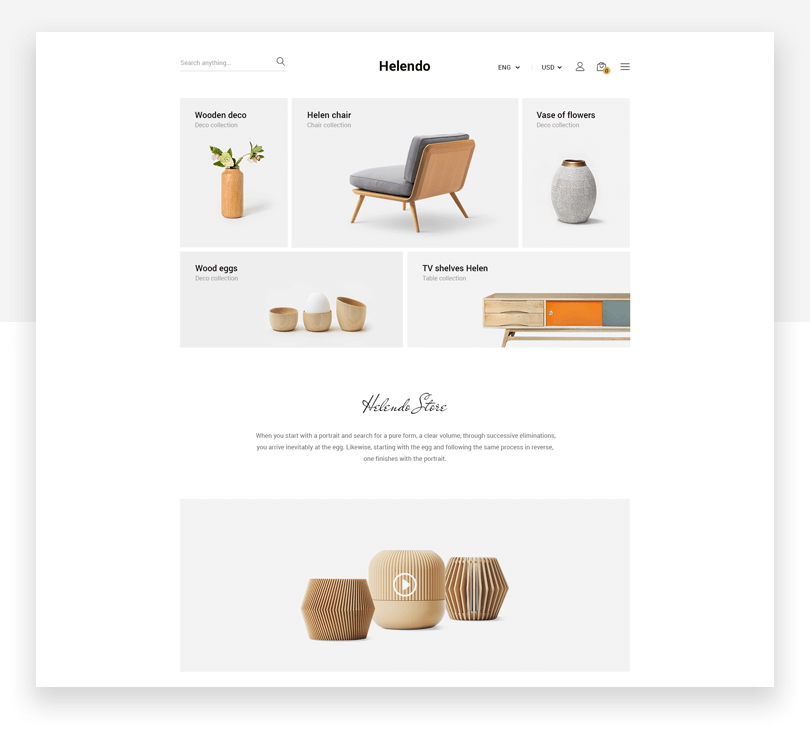
Paid: Helendo $12
Helendo is a minimalist website mockup template for a furniture store. Adopting a very Scandinavian mid-century look, Helendo features 60 PSD files for a fully-responsive web mockup. In fact, you could easily use it for other types of product – we can see Helendo being used successfully for a website selling high-end audio equipment, for example.

Legal
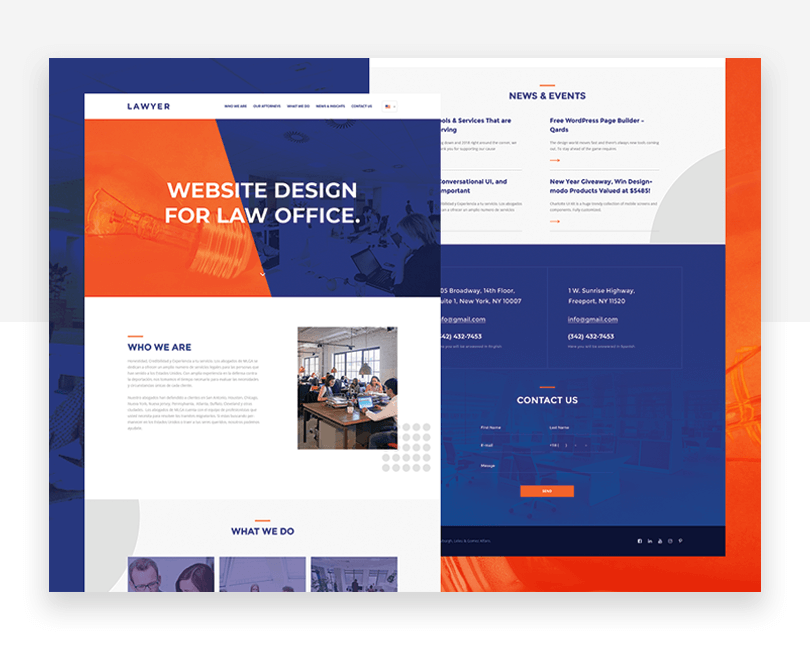
Free: Lawyer
Lawyer is a free PSD-based website mockup template for a law firm. We like the way that it combines bright colors and a flat design for a modern, welcoming look.

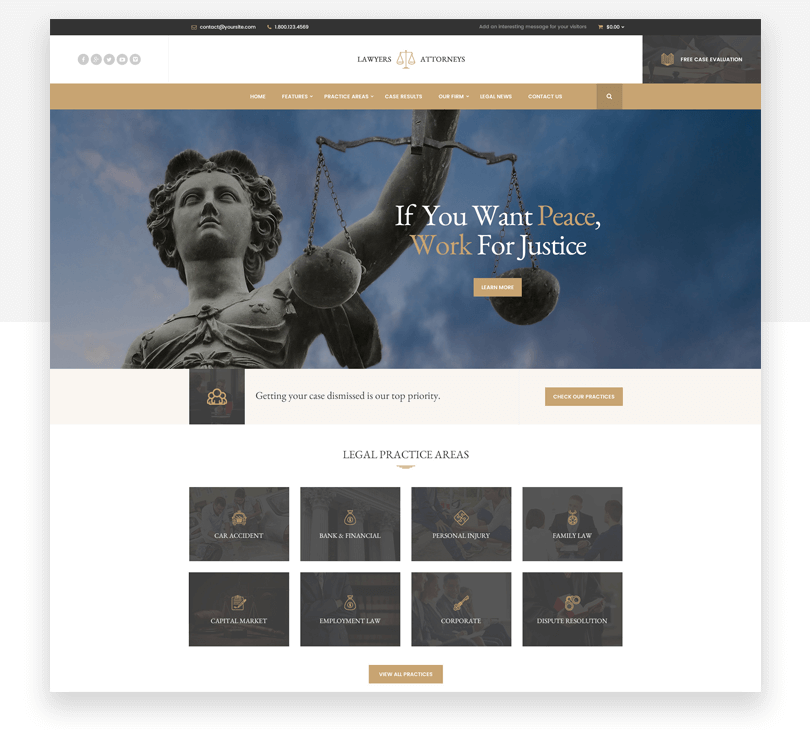
Paid: Lawyer Attorneys $12
A more traditional option, Lawyer Attorneys is a responsive website mockup template which features 4 different designs and 5 page types in 17 PSD files. Based on a 1170px Bootstrap grid, this template uses free Google Fonts and includes free icons too.

Real Estate
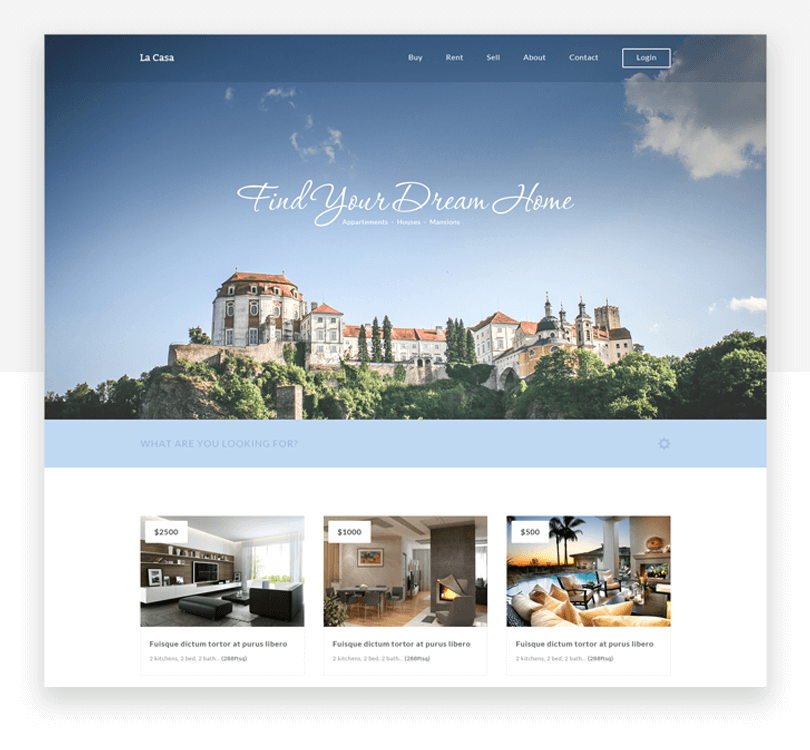
Free: La Casa
La Casa is a beautiful and elegant free website mockup template for a real estate website. It’s also a fully responsive HTML 5 template (it includes layered PSD file, HTML and CSS).

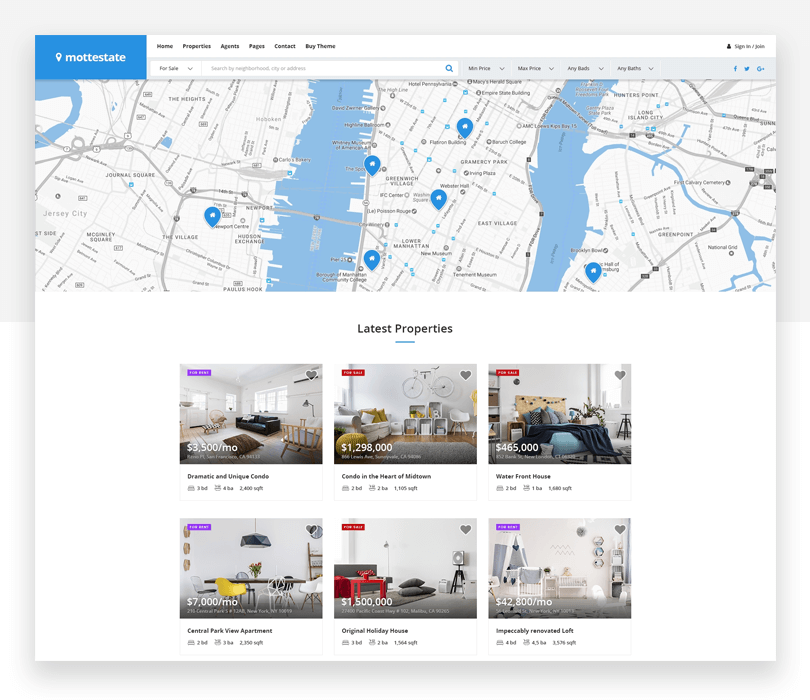
Paid: Mottestate $5
Mottestate is an eye-catching real-estate themed website mockup template. It includes 23 fully layered PSD files with a nicely-spaced, modern design.

Fast Food
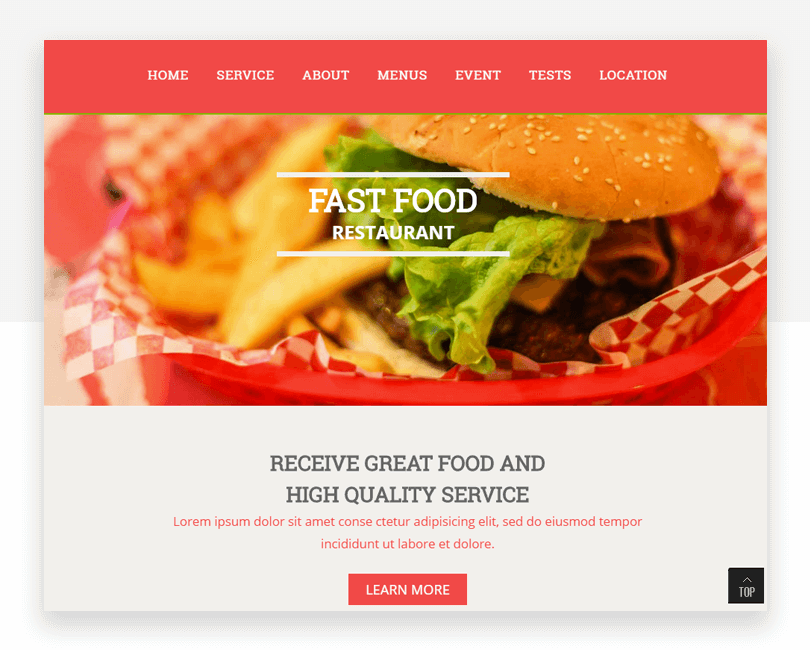
Free: Fast Food
This free responsive web mockup template comes in multiple formats, including HTML and PSD. Aimed at fast food service websites, it features a modern flat design and clear, easy to use grid layout.

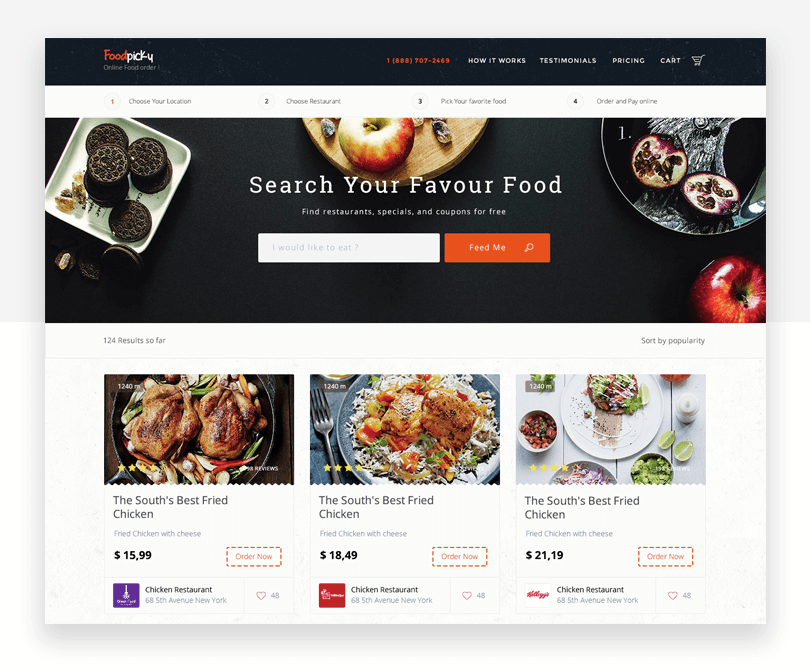
Paid: Foodpicky $10
Foodpicky is a website mockup template aimed at online food ordering for local restaurants. With 7 PSD files, it includes mockup templates for ordering, menus, restaurant profile, coupons and more.

Hotels
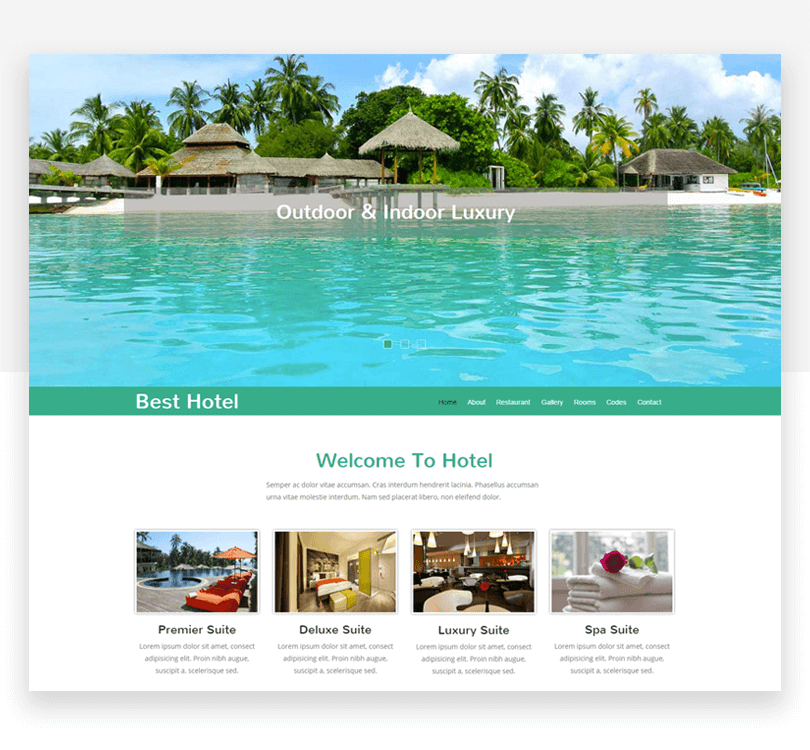
Free: Best Hotel
Best Hotel is a responsive website mockup template for hotels, with multiple pages and functions. Applying a Bootstrap grid layout and flat design, it’s fully responsive and includes the necessary font files.

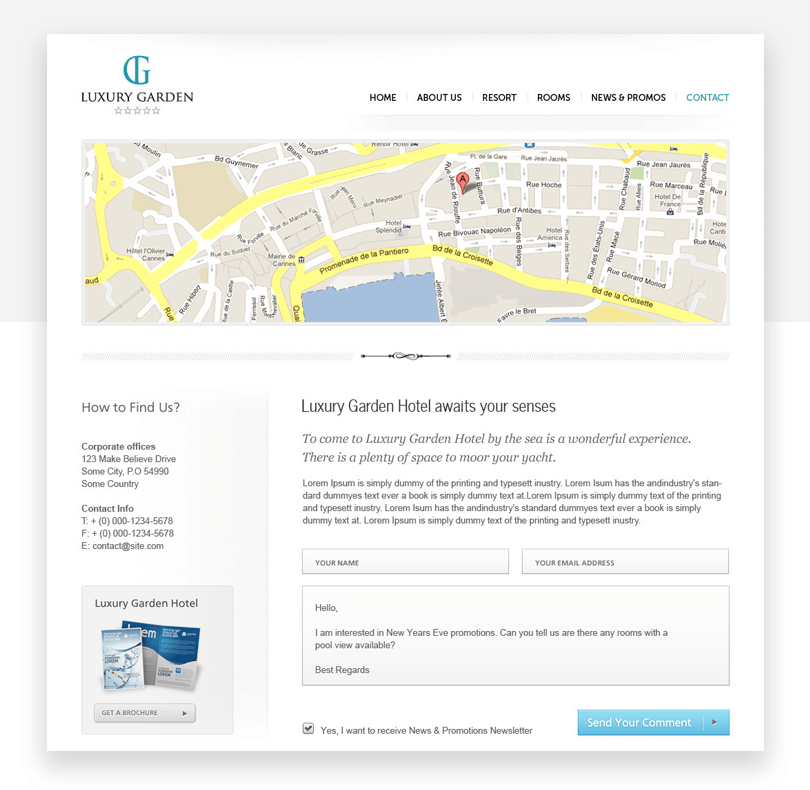
Paid: Luxury Garden Hotel Website PSD Template $10
This PSD-based hotel website mockup template uses smart object layers to make it easy to edit. It’s fully responsive and Bootstrap compatible (960 grid).

Maps
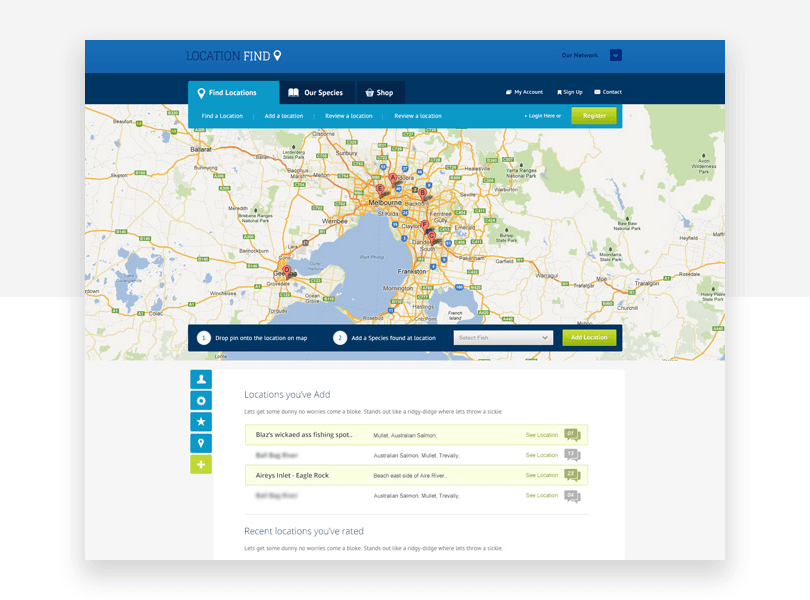
Free: Location Find – free website template
Location Find is a nicely polished responsive website mockup template in PSD format.

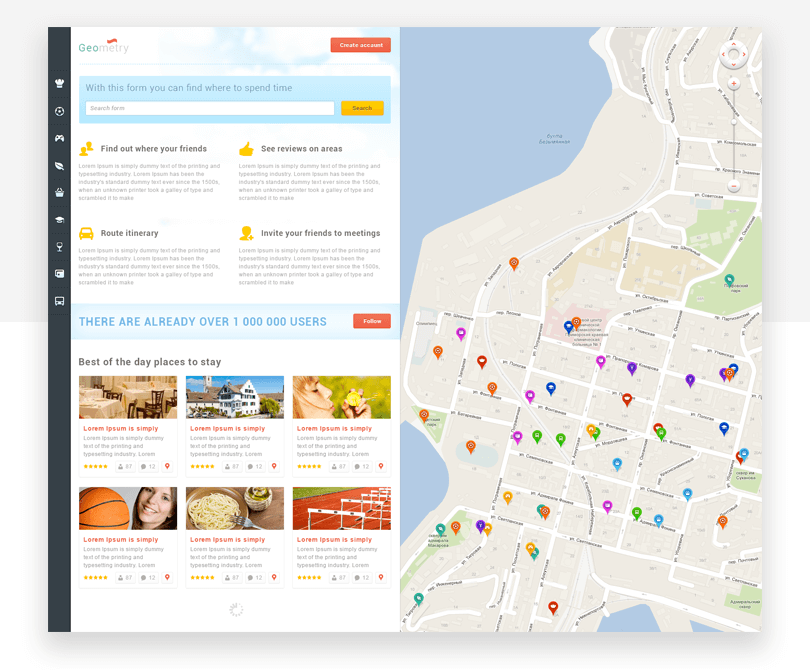
Paid: GeoMetry $8
GeoMetry is a minimalist website mockup template for geolocation web services. It includes 10 PSD files and 9 modal windows, as well as a large selection of UI elements.

Entertainment
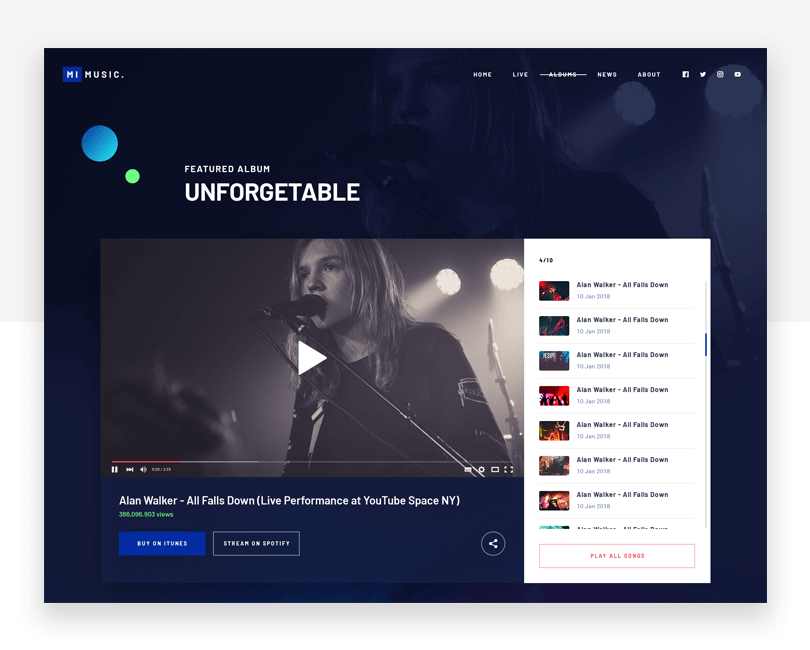
Free: Music Website PSD Template
This website mockup template includes 6 PSD files to build a music website. Featuring a smart, modern design with lots of UI elements, you can create a music website with space for live dates, a blog, artist profile and more.

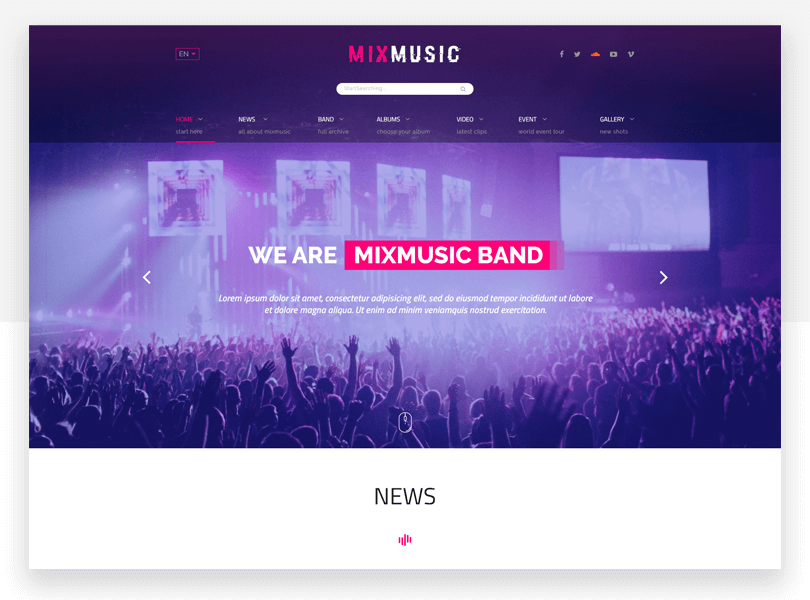
Paid: MixMusic $7
MixMusic is a website mockup template which features a unique, clean layout and uses free fonts and icons. Including 12 PSD files, this mockup template has everything you need to produce a professional-looking music profile website mockup.

Related Content
 There really is no faster way to get started than using a pre-designed web app template that you can tailor to your taste.6 min Read
There really is no faster way to get started than using a pre-designed web app template that you can tailor to your taste.6 min Read Looking for a quick start in a new project? Discover these 37 free practical app templates made by the Justinmind team just for you.13 min Read
Looking for a quick start in a new project? Discover these 37 free practical app templates made by the Justinmind team just for you.13 min Read Looking for a quick start in a new project? Explore these 30 practical 100% Free website app templates designed by the Justinmind team just for you.14 min Read
Looking for a quick start in a new project? Explore these 30 practical 100% Free website app templates designed by the Justinmind team just for you.14 min Read