Expert advice to help you create stunning UX flowcharts that help identify what users need and how to give it to them
What’s the big deal with UX flowcharts?
A UX flowchart helps you visualize the steps a user takes to complete a task or achieve a goal on your site or app (the user flow). Identifying and reflecting on how users navigate your site will help you meet their needs more efficiently.
Start new UX flowcharts today. Unlimited projects.

As with everything UX-related, the better designed your flowchart, the closer you are to building a product that users will love to use. If you’re not already designing flowcharts or flow diagrams, don’t panic.
In today’s post, we’ll cover everything you need to design the perfect UX flowchart. We’ll show you how to get started, what to include and what tools to use, as well as how to avoid potential pitfalls. So if you’re keen to stay relevant in the world of user-centered design, it’s time to learn about UX flowchart design!
Designing an efficient UX flowchart begins with the user – who’s going to use the system? Start by conducting user research and designing user personas, as this will help you define your target audience and their needs.
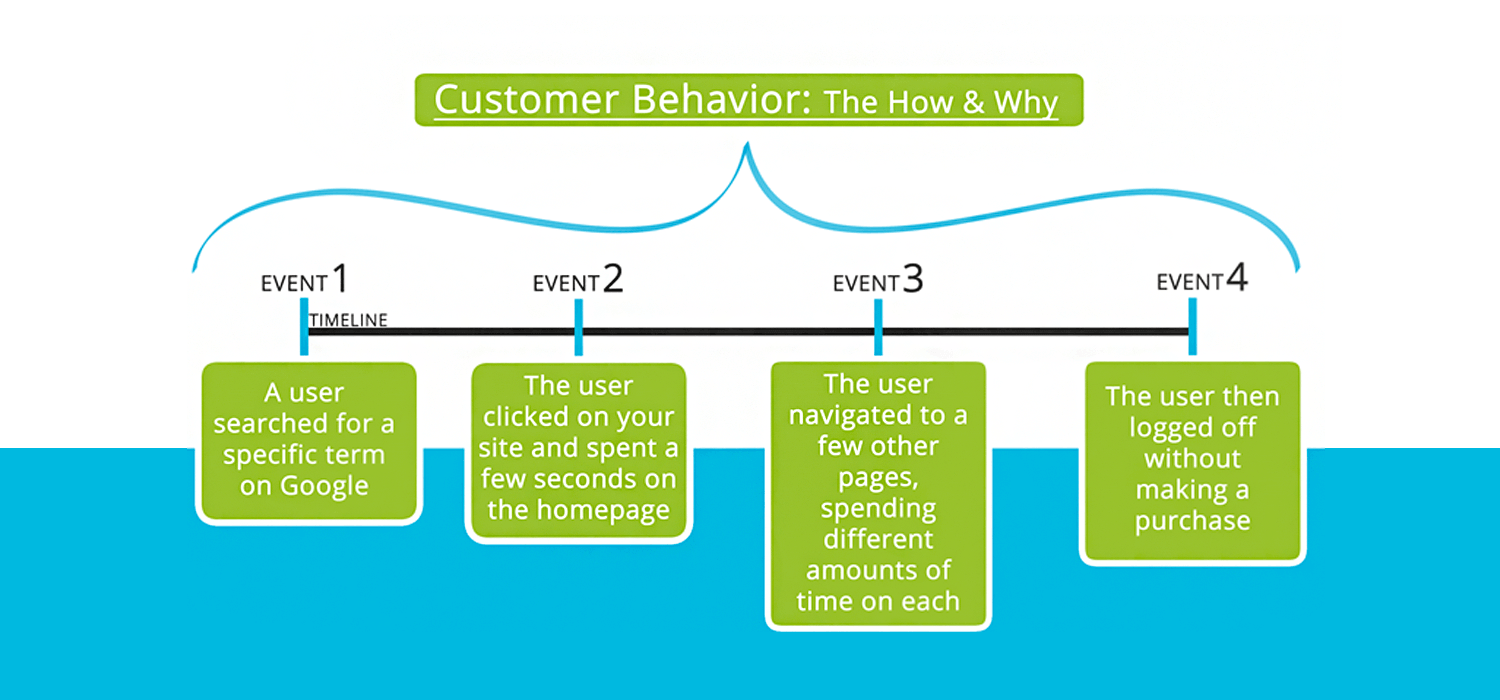
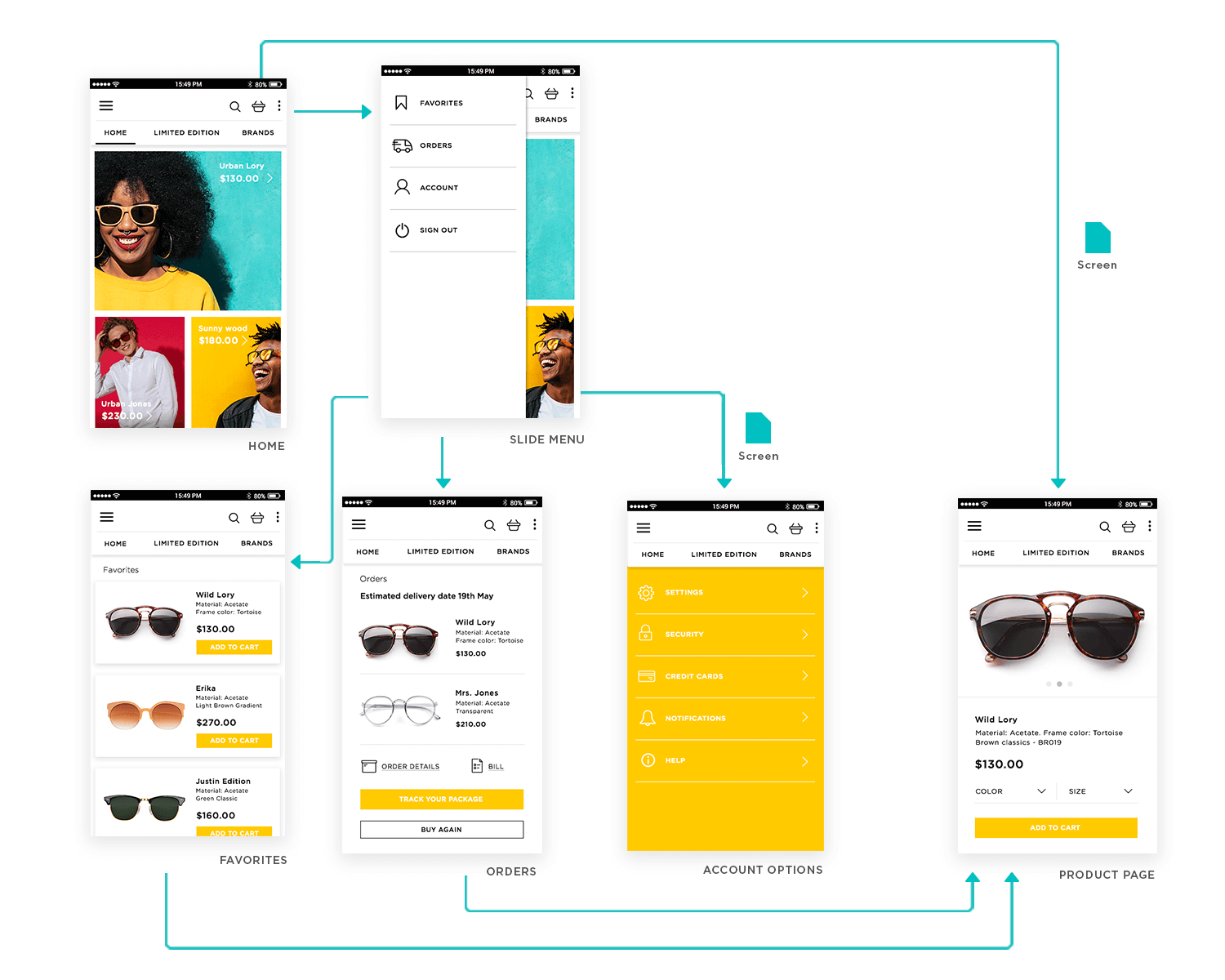
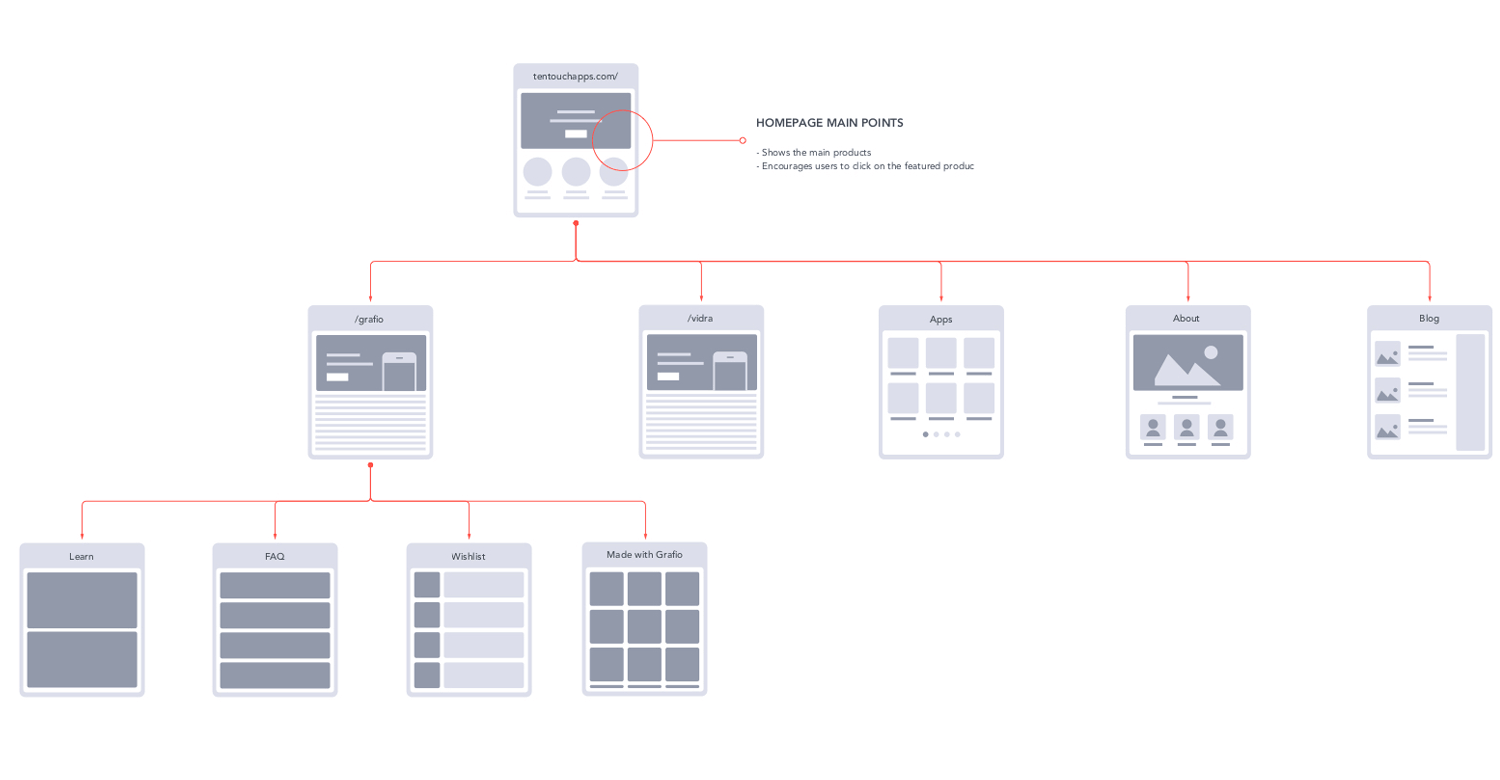
Next, think about how users will access your product. This is when entry points are introduced. An entry point is the means by which a user first arrives on a site/app, (e.g. by searching for it organically in their browser), allowing them to flow through the site towards their final destination. Take a look at the below example of a user flow and its entry point:

Note that if a product has more than one target user, it’s likely to have multiple entry points. With your entry point(s) defined, you can start exploring how users will navigate your site with a UX flowchart.
There are lots of ways to create your flowchart – pen and paper, using digital flowchart tools like Lucidchart, and even a wireframe tool such as Justinmind. However, one of the main benefits of creating a digital flowchart (as opposed to a paper one) is that there are loads of free UI kits and resources available online to help speed up the process. However, flowchart newbies may want to get their rough ideas out on paper before transferring them to the screen.
When creating your digital flowchart, it’s important to stick to standard flowchart practice. This will ensure that your design is clear and components are familiar to the reader.
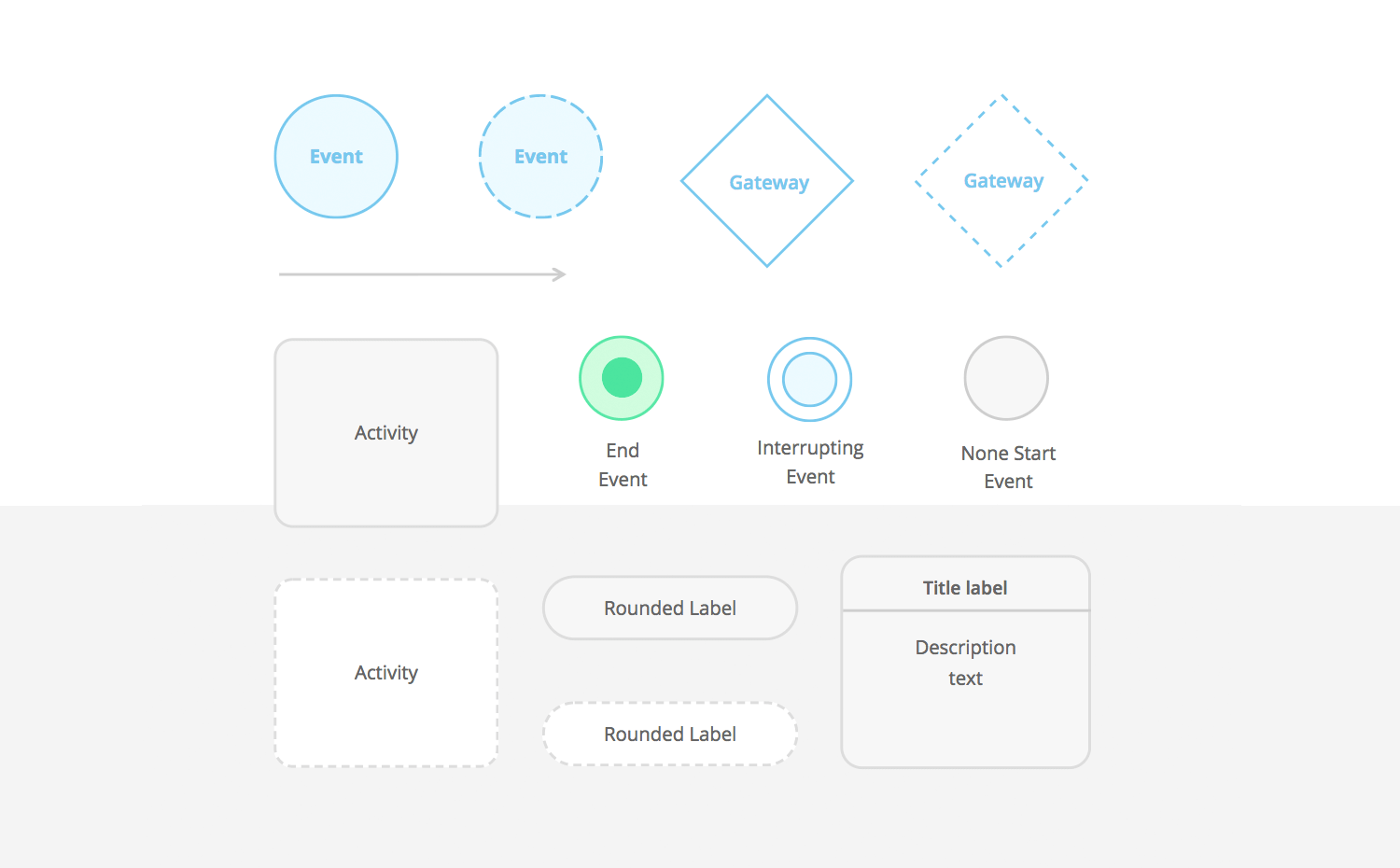
If you’re new to flowchart design, we recommend reading up on Business Process Model literature, in order to get acquainted with the standard components and styles. For instance, the “Start Event” component indicates where a particular flow starts (i.e. the entry point). The “Flow” component is used to signal the direction in which a user must go to reach a certain destination.

Justinmind recently released a new UI library for UX flowcharts. The library contains all the standard UI elements needed to design user flows.
According to IDF, design principles help us reduce the length of the thinking process by eliminating confusion, thus improving the user experience.
The same principles you follow when designing an interface can and should be applied when designing a UX flowchart. Here are our top three must-apply UI design principles:
Labels are the reader’s life aid as they guide them through the user flow. The most important label is the flowchart’s title. Try to use a title that describes exactly what the user flow represents. If you’re not sure if it does, get a colleague to read it over and if they can’t tell you what the flowchart is for, you may want to do it over. Additionally, avoid Caps Lock within labels, as this has been proven to decrease readability.
The main purpose of color in a UX flowchart should be to help the reader identify and group resources, and highlight important user actions (color coding), rather than styling.
If using Justinmind’s Diagramming UI kit, note that you can change the color of any of the UI elements at any point during the design process. You can even save customized elements and create your own custom UI libraries, which can be used across any of your designs.
Keeping your visual structure consistent can help ensure that your UX flowchart is easy to follow and isn’t misleading. For instance, shapes and line elements should always be used as intended (according to BPM standards).
Additionally, consider how you use the real estate in your design tool. Position elements on the screen logically and consistently for an uncluttered design. Most design tools (including Justinmind’s website wireframe tool) have rulers and grids to help you align the elements on the screen.
Much like when building a prototype, using device skins in your flowchart design can give it more context. A mobile device skin represents the shell of a device (the part that encases the screen).
For instance, say you were making flowcharts for an eCommerce shopping cart experience for web and mobile. If you use device skins for each device, the reader will be able to associate the chart with each flow more intuitively.
Justinmind’s prototyping tool includes an extensive range of device skins for web and mobile – including iPhone X.
Start new UX flowcharts today. Unlimited projects.

As we’ve mentioned, it’s important to define flows at the beginning of the design process. When designing wireframes and prototypes, we build out each screen that our web or mobile product will contain.
However, it’s good practice to keep flowcharts to one page, according to SmartDraw. This is so that the reader can envision the flow from start to finish as easily and comfortably as possible. If the reader has to flick through multiple screens, they are more likely to get distracted and lose momentum.

Obviously, if your user flow is particularly long or complex, keeping it to a single page may not be an option. When this is the case, you may have to allow for multiple pages, or consider simplifying the flow.
One way to do this is to break it down into sub flows. As BreezeTree suggests, anytime a section of a flowchart requires more detail, create a separate flow for that sub-process and link to it.
Bringing a product to life is a matter that requires different types of professionals. UI designers, information architects, programmers and developers – everyone has a part to play in the UX game. And getting everyone on the same page is tough, as each one will need different types of information in order to reach different goals within the product development.
Think of UI designers. Their main concern is the user and how they can create something that fits the user like their favorite sweater – focusing on user’s needs, wants and preferences. But how does that help developers? Developers need to have a different overview of the product in order to understand the inner workings of the system – which touches navigation, system interactions and reactions, etc.
Using your UX flowchart as a communication tool can be a handy way to illustrate the product in a light that everyone in the team can understand and contribute to. If you want the flowchart design to be helpful to everyone in the team, you want to make sure you don’t focus on visual design details but rather how the system will act according to the user’s actions. You want to include interactions and how users will move around the product, as well as the previously mentioned points of entry and the important decision points within the design.

Start new UX flowcharts today. Unlimited projects.

Your UX flowchart may be a step in the design process that precedes any type of user testing or even any contact with users at all – but it’s still a good opportunity to think and implement accessibility-oriented design. Having an accessible UX flowchart will make it possible for everyone to understand the chart, potentializing its use.
Having meaningful labels is a concept that helps with basic design perception but it also helps other people and team members to understand the key message of the UX flowchart. Aside from labels, we recommend you create a legend with all the elements used in the flowchart design. That includes any arrows and connectors that represent navigation, the meaning behind the color coding, and any other component of your UX flowchart.

UX flowcharts are handy, but one should never forget that they are a visual representation of quite a lot of information. You got points of entry and exit, user personas, actions and reactions, decision points, navigation… the flowchart will include several variables that the team needs to consider in the design, and all of them are complex in nature.
That’s why you always want a flowchart design that is easy to read and understand. Labels, having a legend and being consistent with your colors and shapes will help people focus on the more abstract concepts your UX flowchart tries to illustrate.
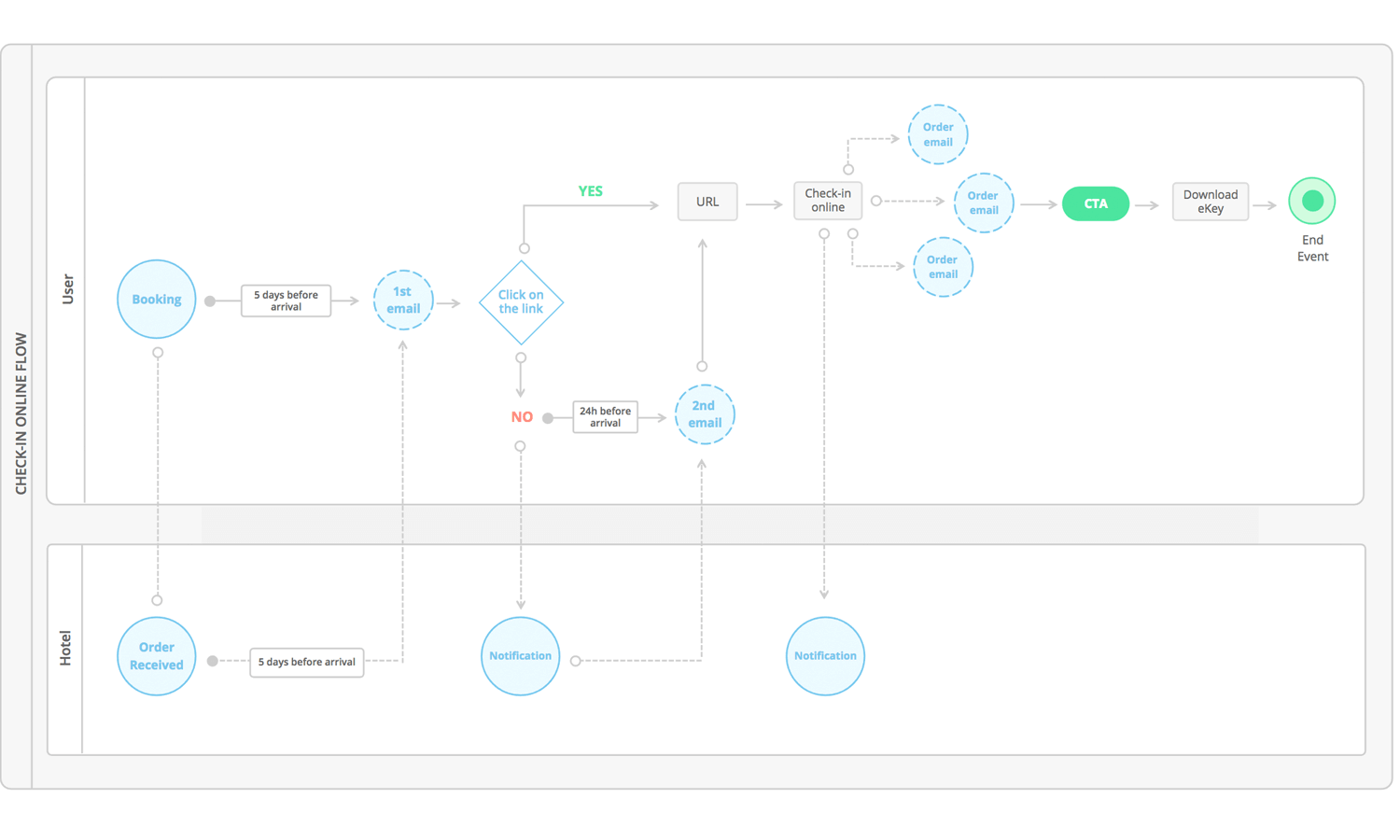
You want to make sure your UX flowchart is clear for all – designers, developers and product managers alike. By adding swimlanes, you can help with the visual clarity of the flowchart design. Use the swimlanes to differentiate between different features of the product or different actors. This can be particularly useful for products with multiple user personas. That should allow people to focus on a particular area of the design, as well making your UX flowchart more skimmable.
When creating your flowchart, always present your data from left to right, and top to bottom. This can easily be overlooked by designers who are in the struggle to put complex abstract concepts into a real diagram, but it will do wonders for smoothing out the reading process for westerners, as it will present data in a more logical way.
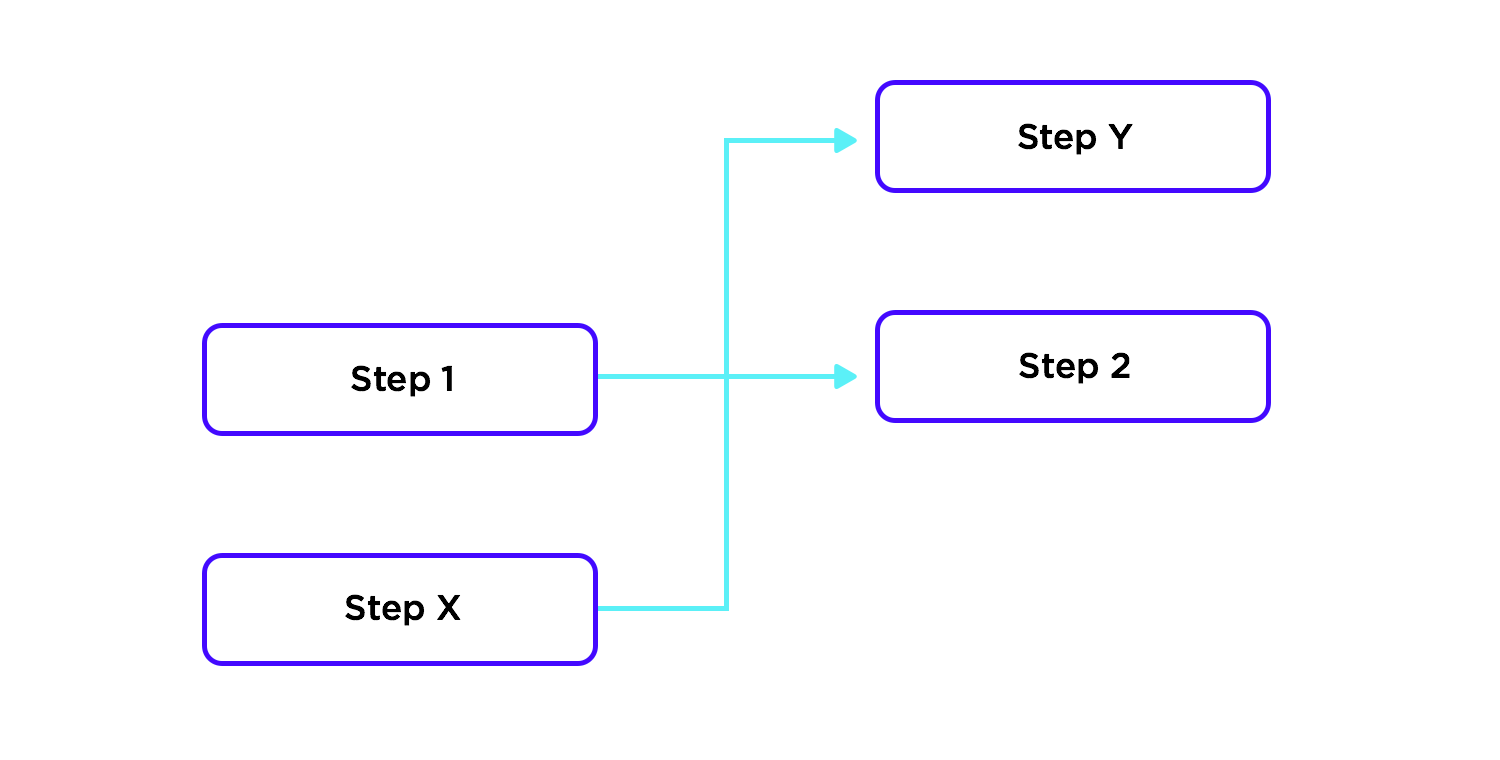
Another small but important detail is that you need to clarify any crossovers in your UX flowchart. UX Alpaca did a great job at showing how a simple overplacing of navigation lines can lead to confusion in the flowchart.

Original can be found here.
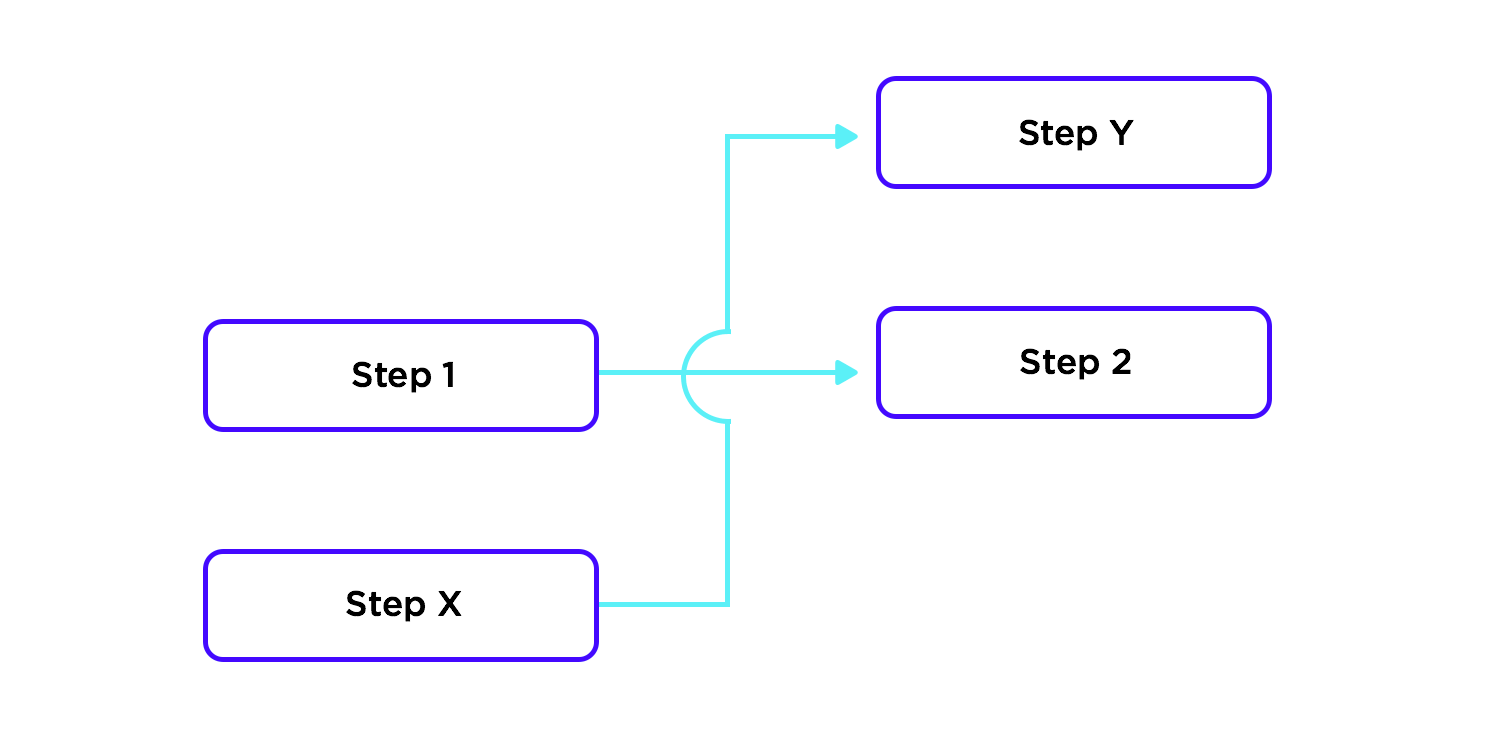
Is the path of each arrow entirely clear? Does Step 1 lead to Step 2 or Step Y? You don’t want to have any confusion among your colleges, just like you don’t want to spend time going back to these details and explaining them to your team members. Your peers will likely understand that step 1 leads to step 2, but time will be wasted while they stare at the chart aiming to understand its flow.

Find the original here.
Instead, start using line hops to avoid any confusion as to the flow and links between screens and actions. The more you clarify the chart, the more the whole team can focus on what the chart represents – as opposed to focusing on understanding its representation of information.
“The user flow was complex enough that, without a diagram, nobody had found the bug or been able to resolve it. This glitch wasn’t a critical one, but if the login experience had been built with a solid user flow, the bug may never have occurred. And we would have avoided a handful of disgruntled customers.” Lucidchart
Designing flows with a UX flowchart is a great way to put yourself in the user’s shoes and ensure that your product prioritizes their needs. Making a flowchart at the beginning of the design process also reduces the risk of misunderstandings about design specifications and the need for rework.
Now that you’ve read our top tips on UX flowchart design, it’s time to make your own. If you’re looking for the perfect tool, we recommend trying out Justinmind’s app prototyping tool. With our drag and drop diagramming UI widgets, you’ll have created your first flowchart in no time.
PROTOTYPE · COMMUNICATE · VALIDATE
ALL-IN-ONE PROTOTYPING TOOL FOR WEB AND MOBILE APPS
Related Content
 Why should you use user personas and how do you create them? Get all the steps to build one, as well as a great example and a list of user persona generators!15 min Read
Why should you use user personas and how do you create them? Get all the steps to build one, as well as a great example and a list of user persona generators!15 min Read UX design books that cover everything from layout design to the theory of user testing. Want to expand your horizons? Check out this awesome list!9 min Read
UX design books that cover everything from layout design to the theory of user testing. Want to expand your horizons? Check out this awesome list!9 min Read UX design portfolios are your chance to showcase your top skills and best work. Check out this post for awesome portfolio examples and websites!10 min Read
UX design portfolios are your chance to showcase your top skills and best work. Check out this post for awesome portfolio examples and websites!10 min Read