How can we take the visuals from tools like Photoshop and add interaction? How does that benefit us? Read on to find out!
Having interactive mockups can make a huge difference in the overall product development process. It has the power to allow for realistic testing, bring stakeholders together and help everyone create a better design down the line. But how can we achieve that while still enjoying visual tools like Sketch or Photoshop?
Turns out, combining the power of a visual editor and a professional mockup tool doesn’t have to be challenging or time-consuming. Check out how you can take the beautiful visuals you create with Sketch, Photoshop or Illustrator, and transform them into interactive mockups with Justinmind.
Creating website mockups with visual editors like Photoshop can undoubtedly add a lot of visual fidelity to your eventual website or app, but for all their advantages they still have one major flaw: they’re static.
Sure, you can flick between screens manually, but you can’t create navigation flows with any subtlety. Explaining to clients or business peeps the details of your design is tough when all they’ve got in front of them is a static set of images. As beautiful or impressive as the visual aspect of the mockup will be, the functional side will be underwhelming for everyone.

This is particularly true if you have to present the mockup to people who don’t work in UX design, like business stakeholders or a client. This a person who isn’t used to conjuring navigation flows from their imagination – they may not even know what these flows are meant to look like. You want to show them, rather than just tell them.
Catering and representing the navigation and other aspects of the design change things entirely. Flows and interactions become a lot clearer when using tools that cater for interaction design and animation. Investing in a mockup tool allows you to go further than a few images, into things like creating links between screens or making a small area of an image clickable.
The visual fidelity of the image-heavy mockup is maintained, but you also get the functional fidelity lacking in static Photoshop or Sketch screens.
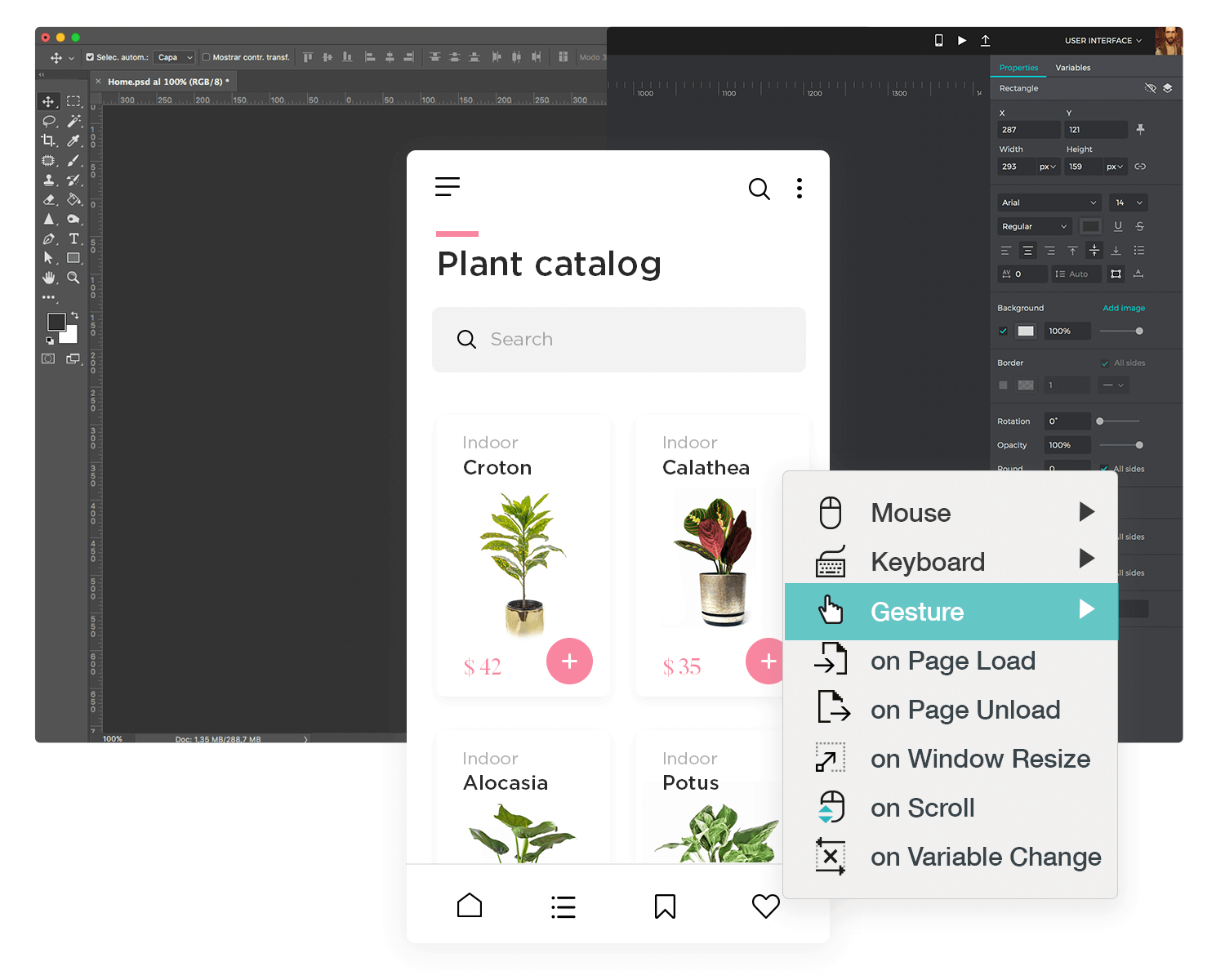
Yes, sometimes a simple hotspot will get the job done. Other times, however, maximum fidelity is called for. Switching from Photoshop or any other visual editor to a prototyping tool gives you the freedom to dictate much more, from event triggers – a click, or a mouse hover – to actions, such as a page or style change.

The ability to define conditions for every interaction enables you to create a mockup that runs certain actions at certain times during simulation. That is to say, your mockup will behave a lot like the finished product. One of the main advantages of going down this route is that user testing becomes possible at an early stage with this kind of functionality.
It’s been a long while since websites were purely static affairs and the mobile experience is even more dynamic. Users expect products to be dynamic, and so do stakeholders.
This is a way in which a PSD or a Sketch mockup falls short of everyone’s expectations. Your mockup needs the ability to demonstrate animation, effects, changes in style and everything else in between. You can, for example, play around with the timing, easing and movement of your animation – all of which are crucial factors when designing something that has to be on-trend or brand-exact.
The idea is to build on your mockup, making it more and more interactive as you go – without ever needing to code a single line.
Many design teams now have a design system. The reasons range from the need to expand the product while maintaining a consistent style all the way to the need to speed up the coding and development of each component.
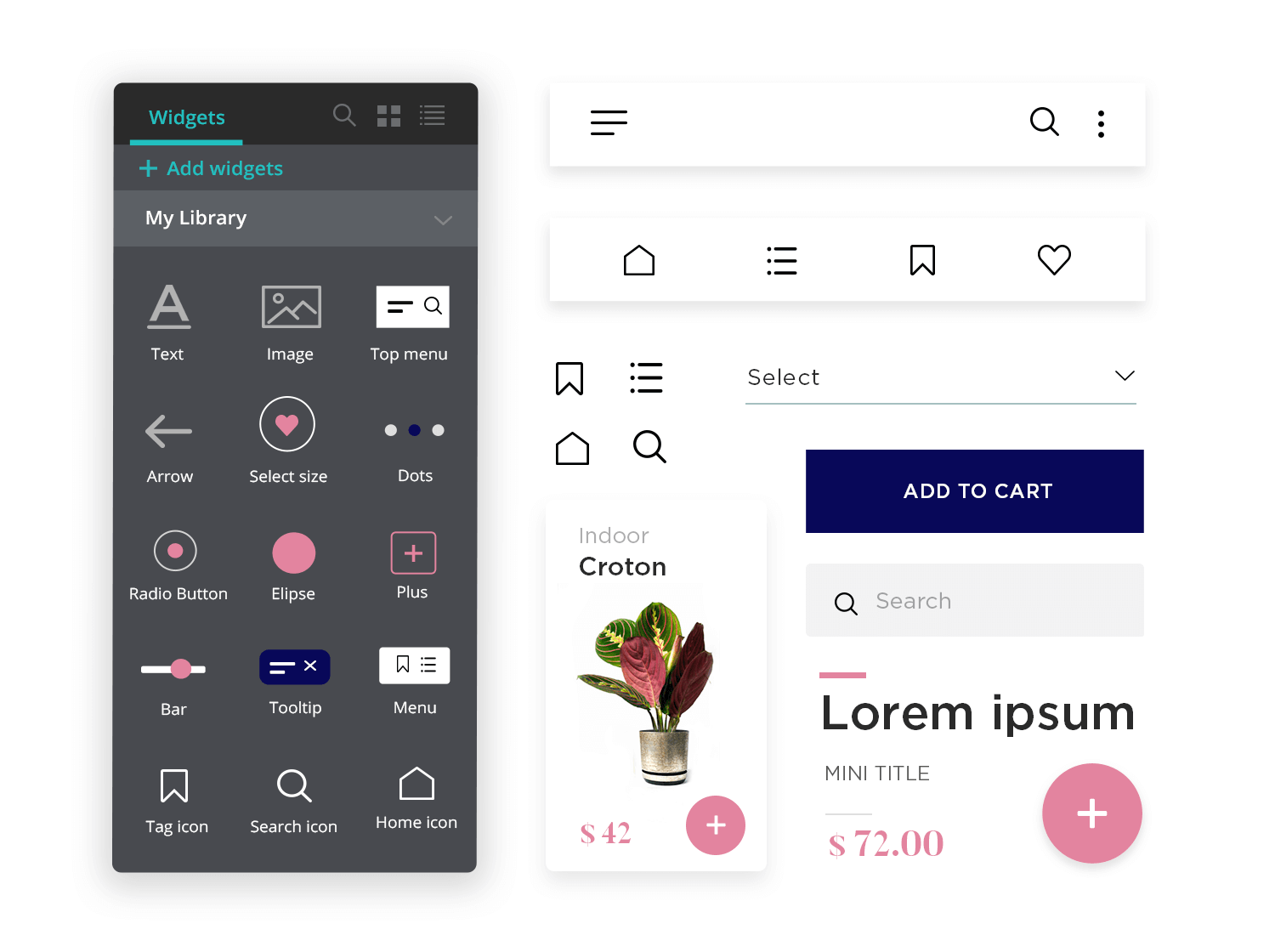
In the end, design systems are growing in popularity because they help everyone in the team by maintaining a single place where everyone can find anything they could need. This place holds components, templates, widgets and all things related to UX design of the product. It speeds up the creation of the interactive mockup and helps us reduce the margin of error/rework needed in the mockup.

Some issues arise, however, when it comes to creating the individual components. Most designers will create their components or basic designs in visual editors like Sketch, which leaves a gap in the design process: taking the design from static to interactive in a mockup tool.
This small gap can lead to a huge delay in the process, and can result in some work being lost in the mess. There is an answer to this challenge: collaboration.
Bringing a product to life is a team effort. Collaboration is crucial, and generally involves people from different departments like design, marketing, development and so on. In a way, design systems, as they are, help with collaboration by giving everyone a common platform to go back to over and over.
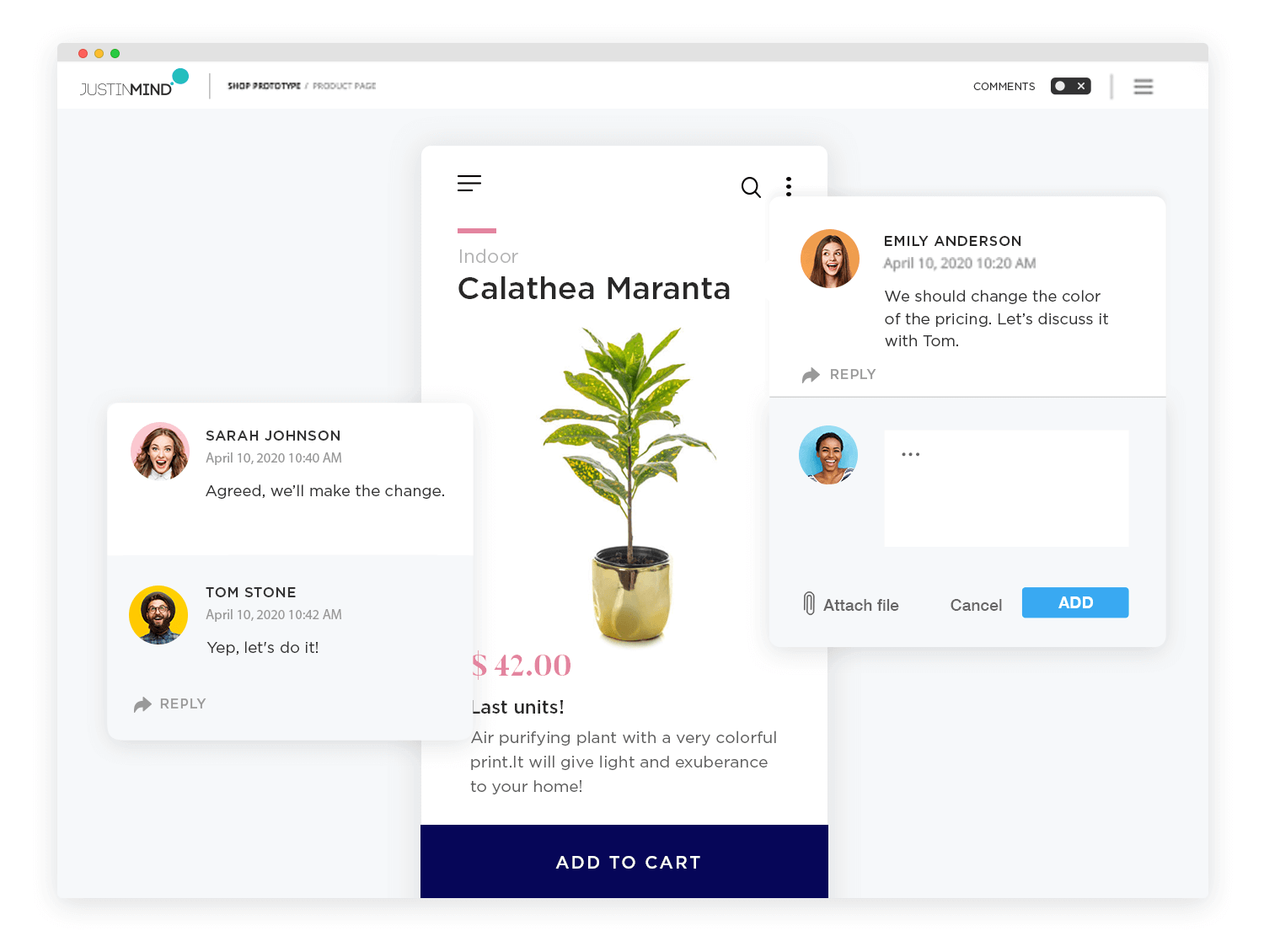
By taking your visuals to Justinmind, you open the door for multiple users editing and modifying your interactive mockup. Each team member can leave comments on specific UI components, from the small to the structural.
For large teams, there’s even a color coding system for the comments, to classify comments by category – such as comments from UX designers and comments from developers.

But what if not everyone is involved in the building process of the interactive mockup? Well, it’s just a matter of sending the stakeholder an online version of your mockup, so they can see a simulation of its behavior without ever needing Justinmind. This can be a very handy function to send clients or test users the design for precious feedback.
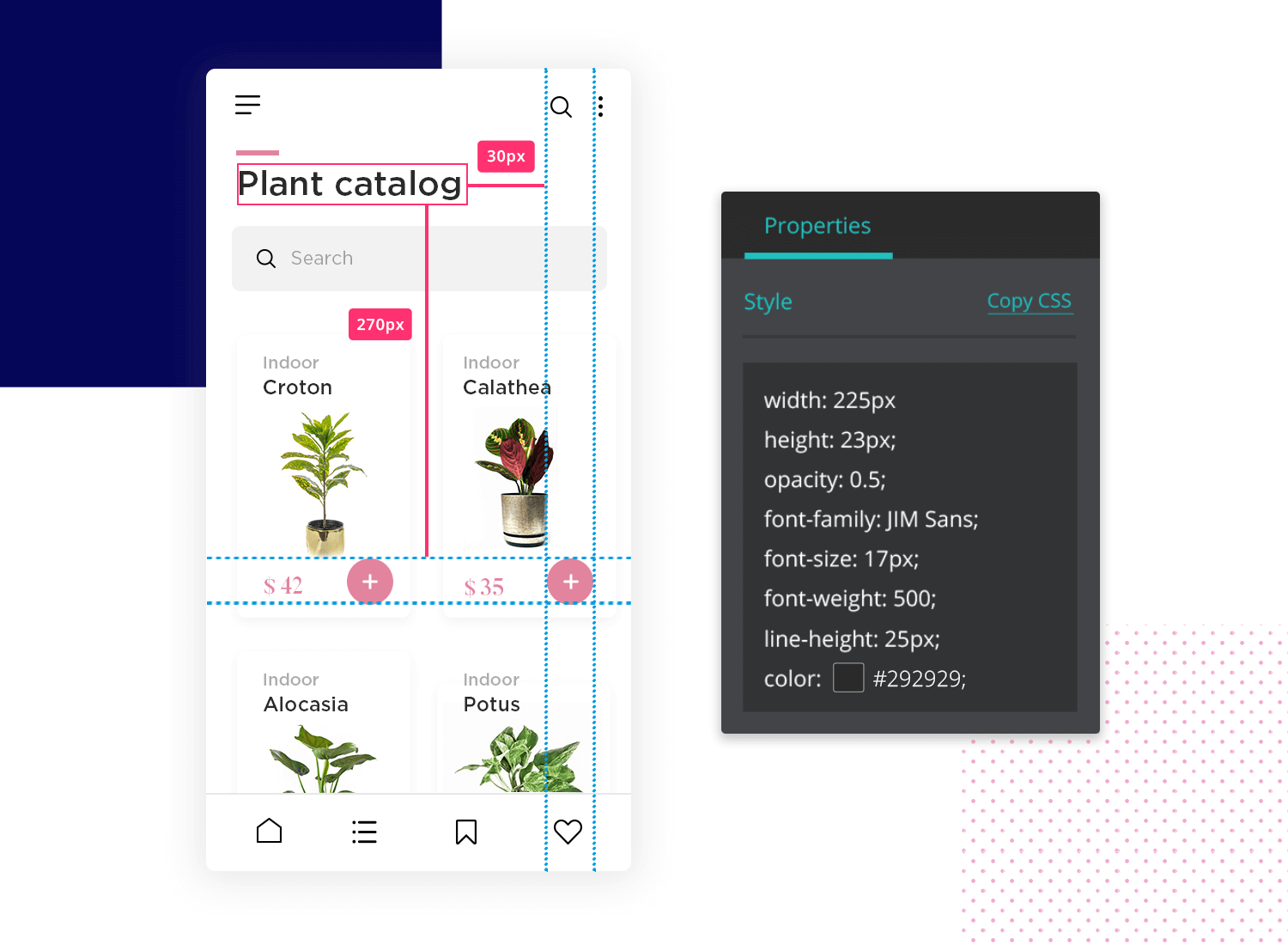
And last, but not least, comes a crucial step in the mockup design process: the developer handoff. This aspect of collaboration is known to be tricky, but Justinmind takes the complexity out of the entire process! No matter where you started the visual design or how detailed the interactivity of your mockup is – you can generate all the specifications in a few clicks.
That specifications document will include everything in your interactive mockup, from assets and layout to interactions and animations. In short, you’ll be given a detailed map your developers can follow without any difficulty!

Photoshop is powerful and widely used in the design industry. It helps designers everywhere by providing a blank canvas where they can create any visuals they can think of. As such, it makes sense that designers would turn to Photoshop to build mockups that enjoy impressive and intricate visuals – but visuals aren’t everything in UX design.

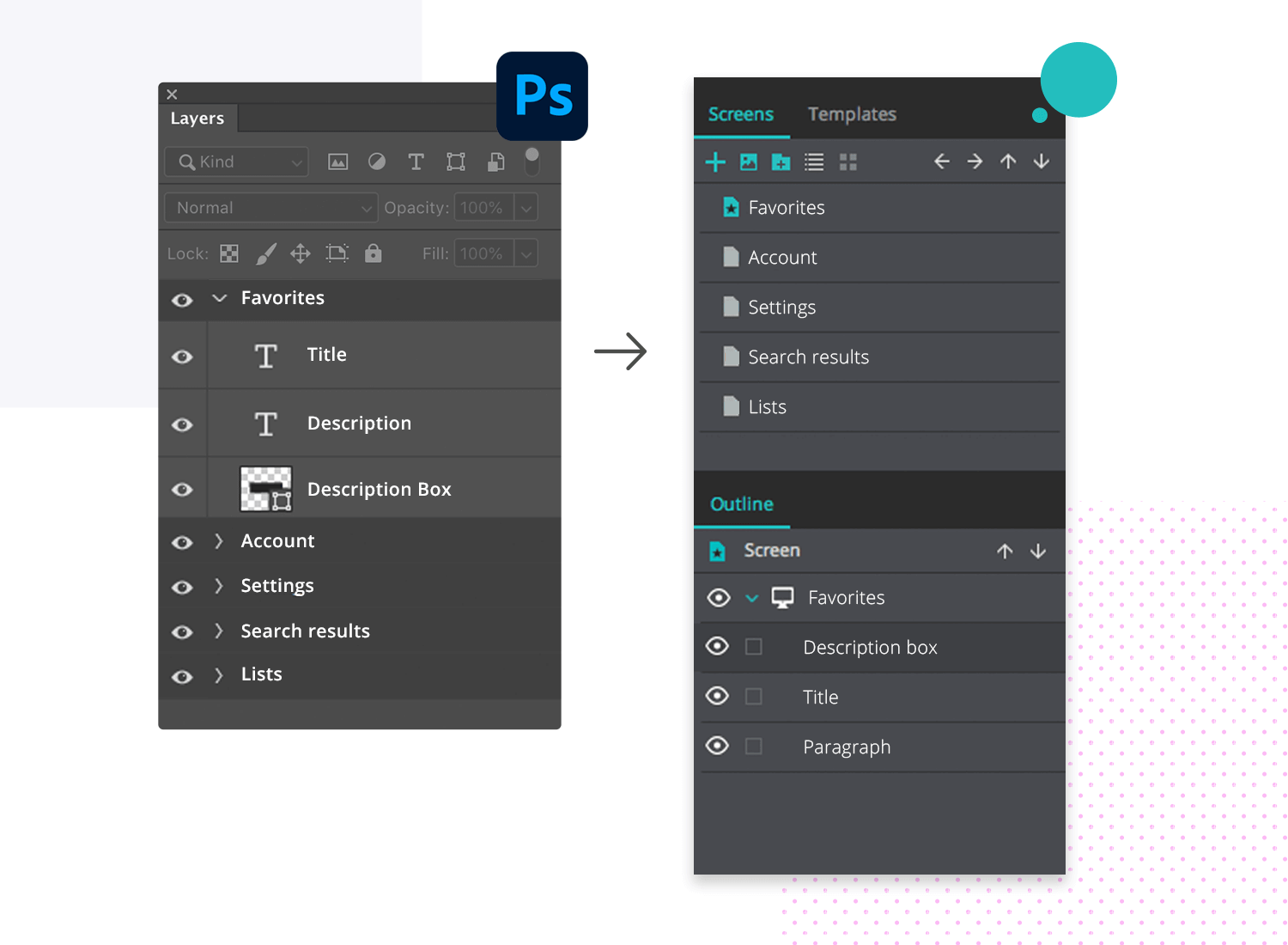
Hence, the need for interactive mockups. The great thing is that Justinmind can help you take the visuals from Photoshop and add all sorts of interactions and functionality. Now, you can take all your layers from Photoshop and import them into Justinmind, where they can be converted into individual elements you can edit and move around.
By having an integration with Photoshop, Justinmind helps users transfer their work back and forth effortlessly and efficiently. Here is the secret ingredient that makes this the perfect system for interactive mockups: breaking images down into layers.

Having actual layers in the wireframe tool is a huge advantage. It’s massively important for designers, as it gives them freedom to continue to build on their design and change things as they progress. There’s no back and forth between different tools but rather, a smooth process that takes the best from each tool, to deliver an interactive mockup that works for everybody.
Another plus of making your photoshop mockup interactive with Justinmind is that you can export both SVG and PNG files into your mockup. For more information on what things you can do with that, check out our post on SVG files in Justinmind.
To export PSD files from Photoshop to Justinmind, you just need to download the script and unzip it. Then in Photoshop, go to File > Scripts > Browse and find the “psd_to_justinmind.jsx” file in the location you saved it to. Then you’re nearly done!
Load the script, and it will convert your PSD file to a Justinmind Prototyper File and save it in the location you choose – it only takes a few seconds!
Is there anything simpler than copy and paste? Designers now can create anything they like on Illustrator for their mockups and copy/paste these designs straight into their interactive mockup. By pasting the visual element into the mockup, designers will find said visual elements as SVG files in Justinmind.
Not only does this mean you can edit the SVG image inside your interactive mockup without the need for any other tools, but it also brings another big benefit. With the Justinmind-Illustrator integration, you can make changes to the element in Illustrator, and find that those changes are automatically reflected in your interactive mockup!
Do it in a few clicks: Right-click on the image, select “Open with default application”, edit the image directly in Illustrator and save the image. Back in your mockup, you’ll see the edited image.
The result is an ability to quickly make changes and add interaction to all components of your mockup. See more details on our tutorial on the Justinmind Illustrator integration.
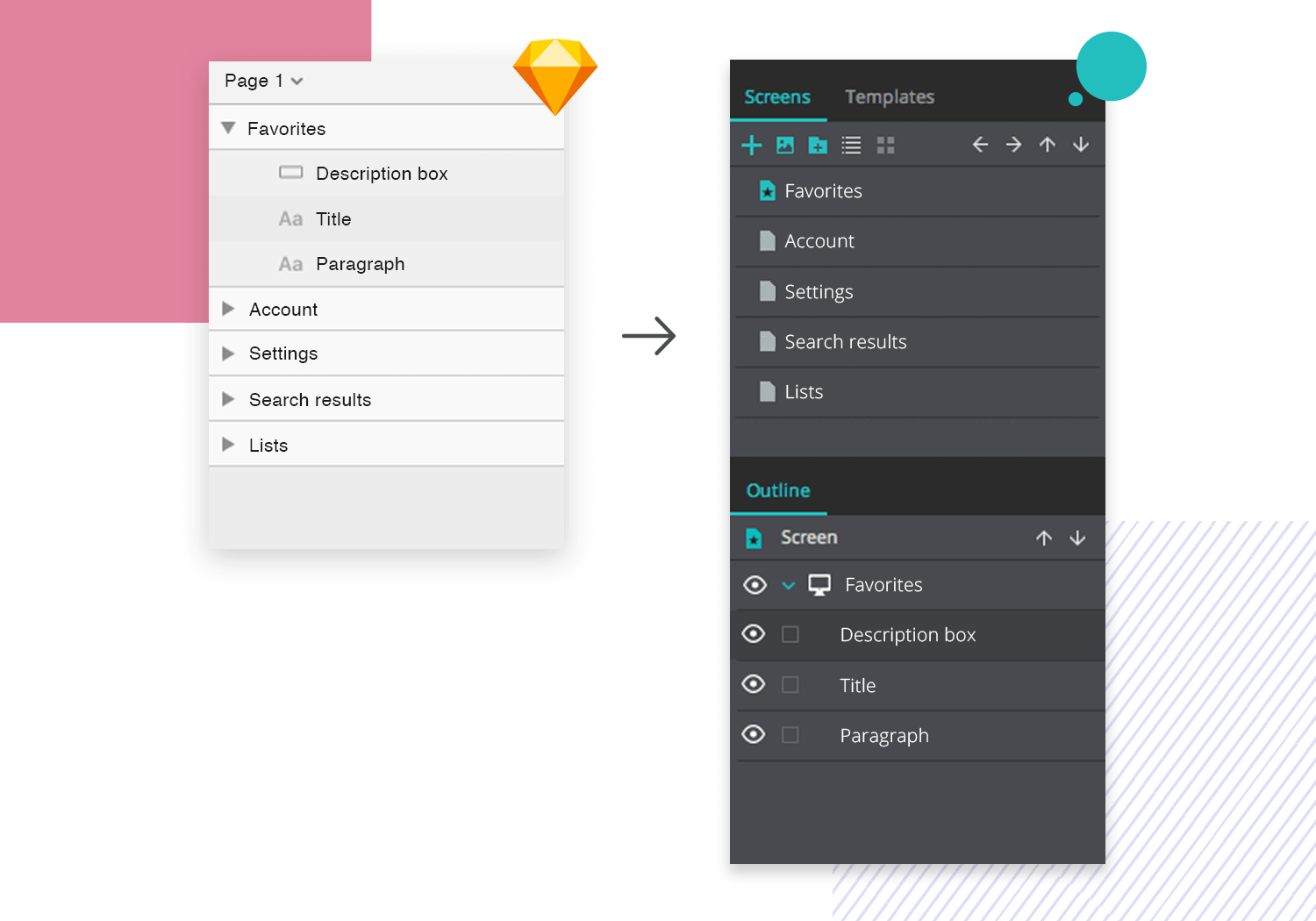
For those among us that are fairly familiar with the Sketch interface, Justinmind’s interface will ring many bells. That’s because the Justinmind mockup tool interface isn’t just intuitive, but it also brings us that same folder system in the screens tab.,

This means you can actually replicate your Sketch artboards in your interactive mockup. Even the individual file names can be found on the mockup’s folders, so nothing is lost or misplaced.
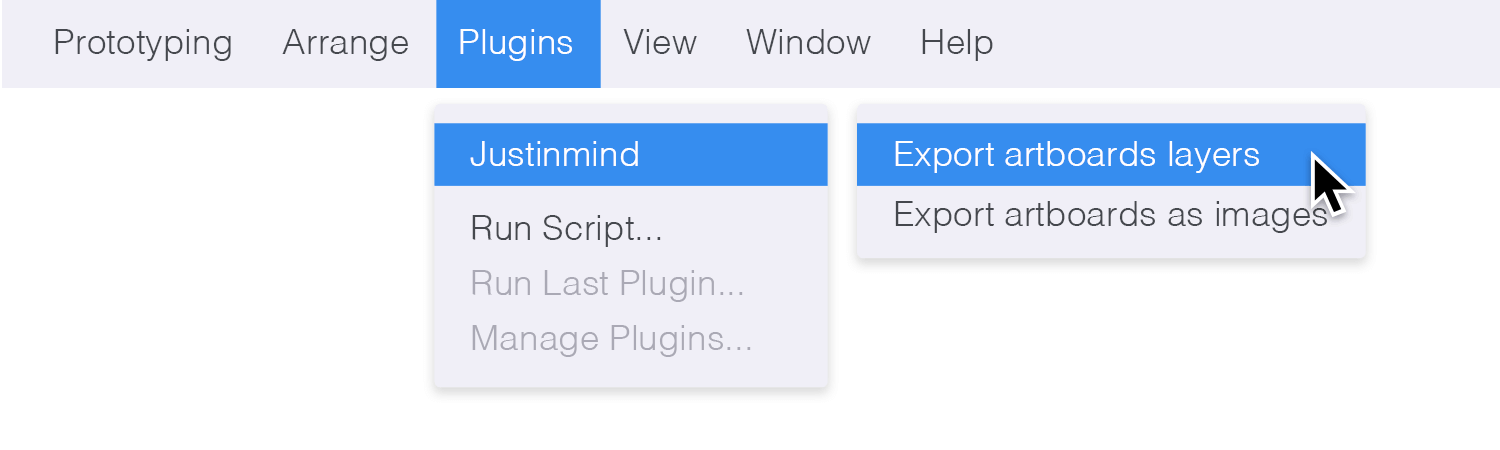
Your artboards can all be exported as individual layers, giving you total freedom to build on them and move the layers around the mockup as you add interaction.

Alternatively, you can also export the entire design as a single image, and add on to the UI layout inside the mockup tool itself. Exporting the design as a single image will allow you to keep your style or layout intact as you and your team add on to the design, including little details such as small icons.
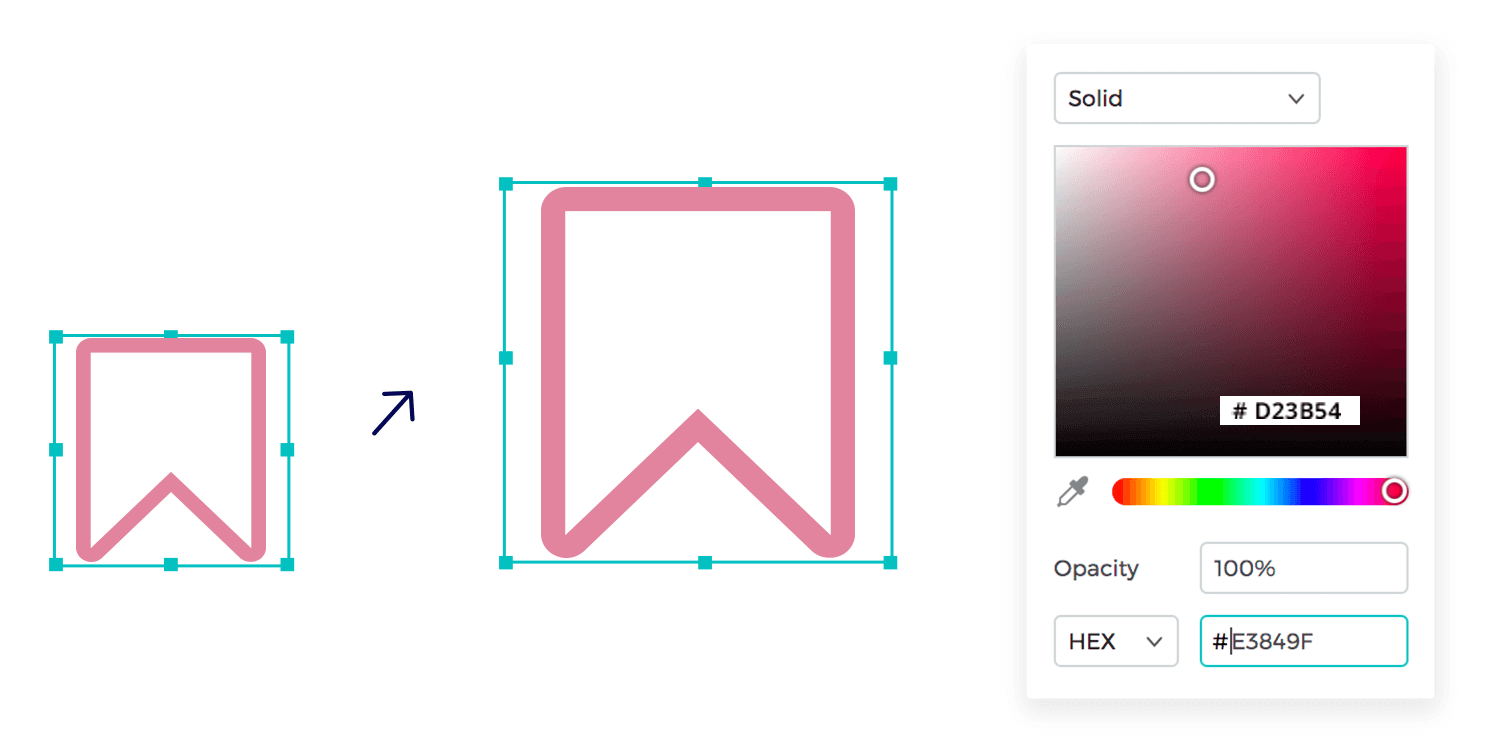
Any image you create on Sketch can be found on your interactive mockup as fully responsive and scalable vectors. This fact opens the door for making changes and editing the vectors as you see fit, adapting them to different screen densities and sizes.

You can find more information in our tutorial on the Justinmind Sketch integration.
As UX designers, it’s crucial to understand that mockups need to communicate to users – they need to respond to what users do. Similarly, your mockups need to be a faithful representation of the finished product, including the interactivity, as early as possible in the development process. This is essential for testing, developing on the design and getting stakeholder feedback.
Visual editors such as Photoshop and Sketch are a staple in the design industry. Designers everywhere have grown to love the possibilities these tools bring to the realm of reality, giving them freedom to push the boundaries as they see fit.
But for all these impressive visuals we can achieve with these tools, it’s important to never lose sight of the fact that the user experience goes far beyond simple visuals. That’s a large part of why your mockups need to be interactive – a simple static design simply won’t cut it anymore. Hence, why it’s crucial to find a mockup tool that brings you the best of both worlds!