Website mockups help you save money while boosting the UX of your final product. Find out how in this guide!
What exactly is a mockup? How is it different from a wireframe and a prototype? How on earth do you put one together? These are exactly the types of questions we’ll be examining in this guide to designing a website mockup.
Aside from looking at the fundamental aspects that a website mockup comprises, we’ll also look at how to design one in a mockup tool, along with the benefits it can bestow you, your team and your final product. We’ve also thrown in some sources of inspiration to help you bust through that creative block!
In the world of web design, a website mockup is a high-fidelity simulation of how a website will look. Website mockups combine the structure and logic of a wireframe but with the images, graphics and UI elements that the final product will have.

However, while website mockups don’t include the transitions and usable functions you’ll see in a prototype and in the final product, they generally include basic navigation and interactions. Simply put, mockups help us define:
- Information architecture: how you organize your website’s information logically and hierarchically
- User flow: how the user will interact with your website and the navigation UX
- Visual hierarchy and layout: how all the elements appear on your webpages, their size and position relative to one another and the spacing between
- Color: nearly always contain the color scheme you’ll use in the final product
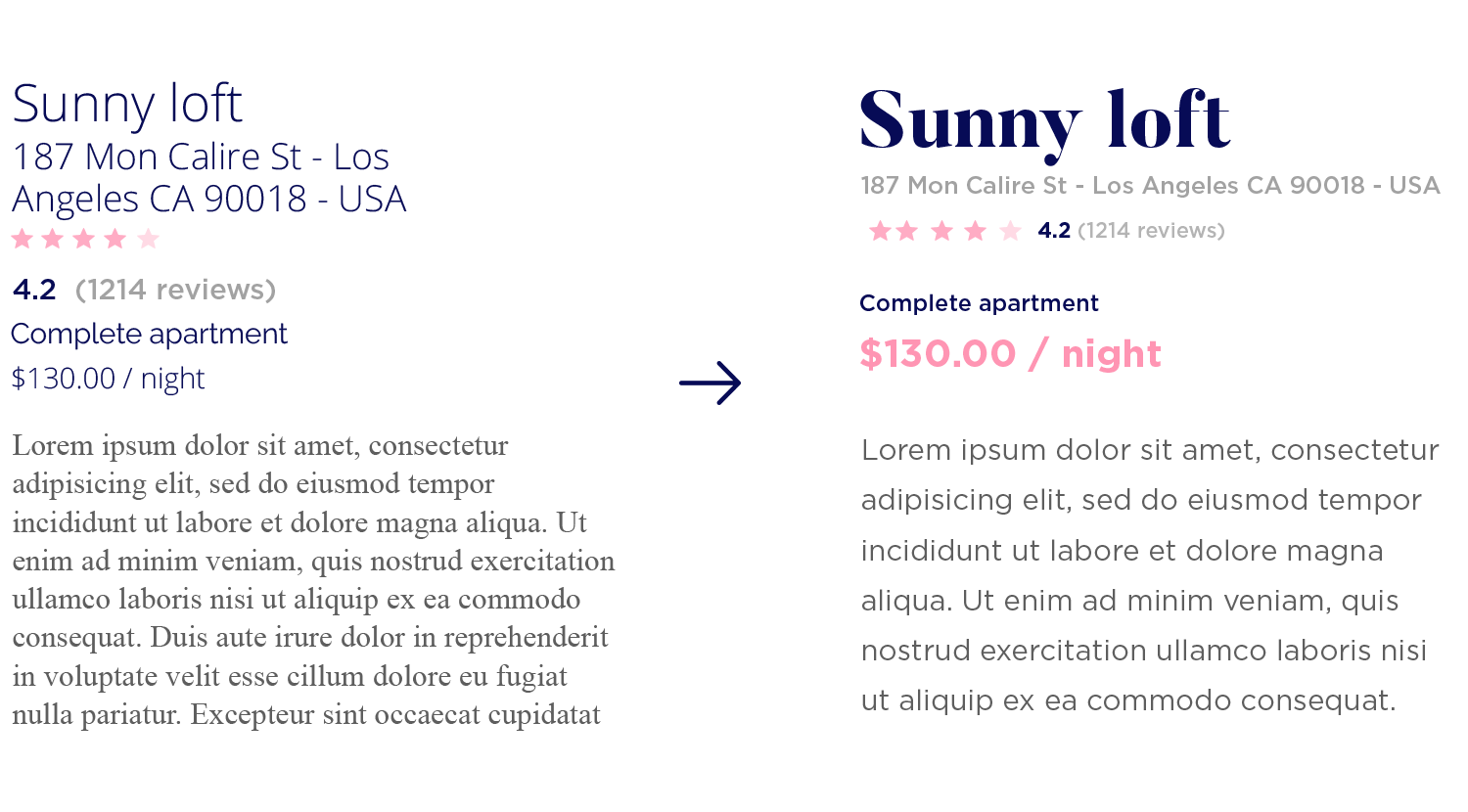
- Typography: contain the exact fonts types, sizes and boldness that your final product will have
- Images: Use SVGs and high quality images that mirror exactly the ones you’ll include in your final product
- Interaction:
In short, website mockups help you to define all the important factors of your product to ensure the best UX possible before expensive coding begins. Because at that stage, any changes you make will be paid for in arms and legs!
There are many reasons why it’s a good idea to design a website mockup. The short answer is that it gets your product to the market more efficiently, reduces development costs and increases the chances of its long term success. Here’s how:
When you put together a website mockup, you get to see whether your design really works or not, both in functional terms and aesthetically. They allow you to iterate on your designs until you achieve perfect aesthetic harmony.

Building a website screen mockup can help you unmask visual components that don’t fit, before you arrive at the final, developed product. At the mockup stage, you are already assessing the visual hierarchy between elements.
Website mockups also give you the opportunity to get valuable feedback from clients and stakeholders before any coding begins. Presenting them client with a hi-fidelity, clickable website mockup is an excellent way to convince them that your design approach is right for their product.
You also get the opportunity to carry out a batch of user testing, helping ensure that you’re designing your product in a way that’s user friendly for your target user personas. This will prevent huge development costs later on, in addition to post-release bug fixing and constant updates.
Website mockups bridge the gap between cross-functional teams as a communication device and ensure a smooth design handoff. The handoff process is a vital moment in product development. It’s when you hand the final design to developers, complete with the assets and guidelines they’ll need to code your mockup into a living, breathing product.
A complete website mockup, ideally combined with a design system that includes a style guide, design specifications, patterns and components, aids developers by ensuring there are no uncertainties in the product.
There’ll be less back and forth between design and development because everyone will have the info they need and you’ll avoid expensive reworks down the line.
There’s no point designing a website mockup if it’s not going to be for anybody. Keeping your user in mind while using your website mockup tool will help you design a successful, relevant website faster. That’s why many of the following steps lean heavily on user testing and research.

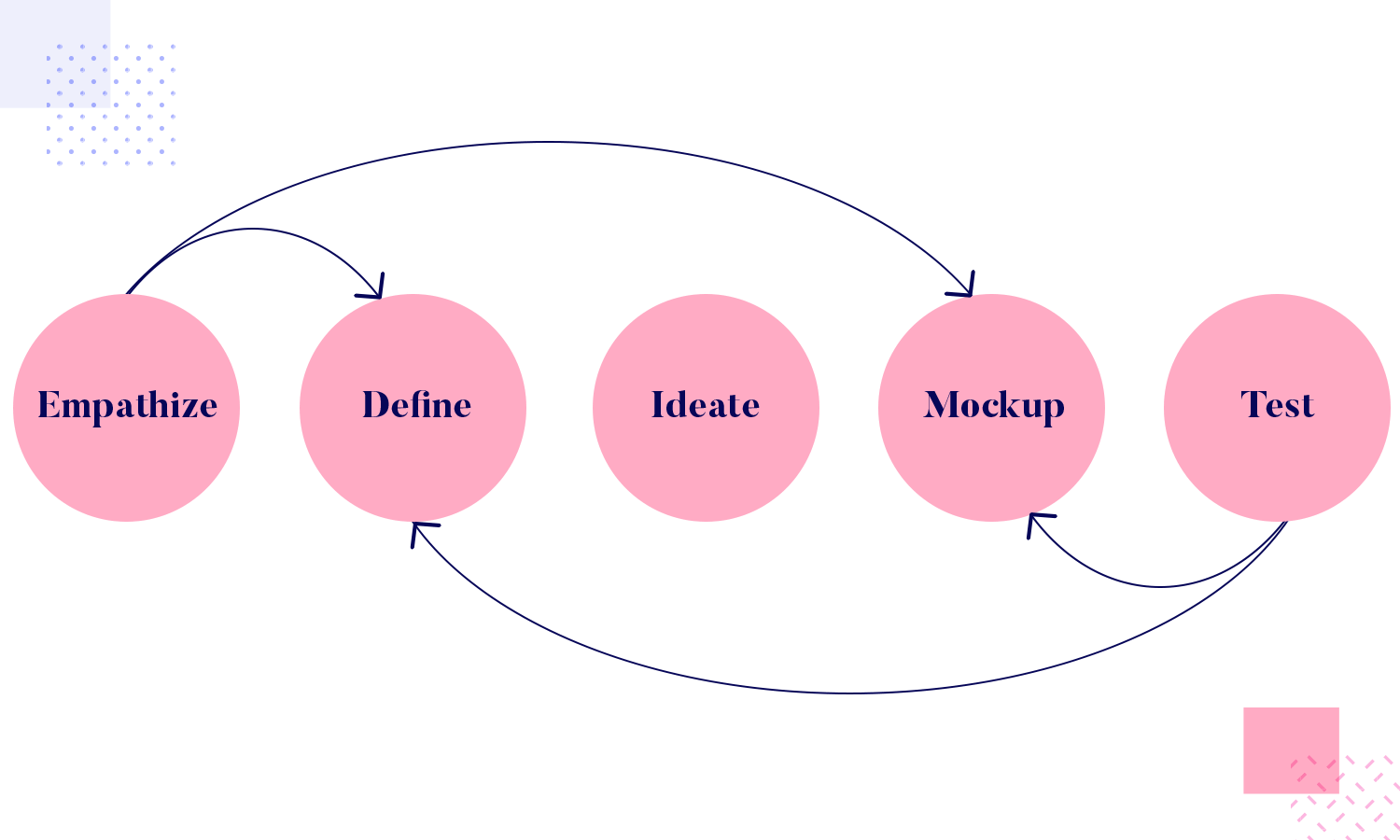
Here at Justinmind, we’re firm believers in the Agile methodology. It goes like this: define a minimal viable product, create your mockup, test with users, fix problems and test again until the users are happy.
However, before you even dream of designing a website mockup, there are a few important questions you should answer.
What is your website for? Yes, it might sound obvious, but how many cases have you heard of where a website started out with one purpose and audience, then ended up pivoting the other way after development?
Asking this important question can save a lot of time later on. Pivoting at this stage and completely changing your idea is fine and absolutely forgivable.
That leads us on to user research. When you think you have a clear idea of what the main goal of your website will be, that’s when it’s time to go out there and ask your potential users if they have a real need for it. It may turn out that they need something else, causing your idea to pivot. Online surveys, along with coffee shop interviews are great for identifying what the market is crying out for.
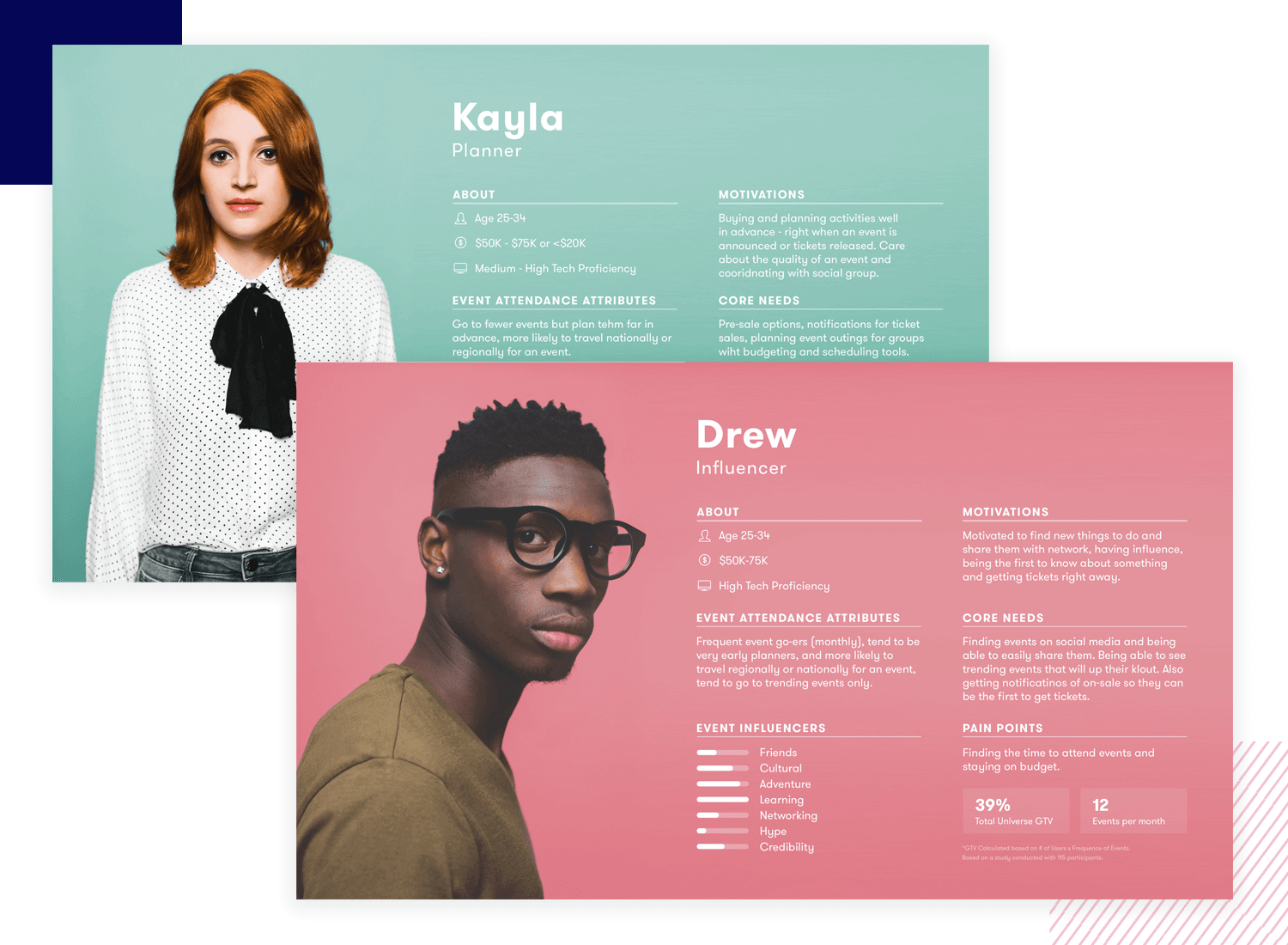
Once you’ve identified the problem that you aim to solve for people with your website, you then need a concrete idea of who your user personas (your site’s main users) will be before you begin work on your website mockup. You can gather this sort of information in the user research stage, aggregate the data and create a single persona from the masses.

The amount of personas depends on your project but remember: the fewer you have the better. It’ll be easier to two to three personas in mind when designing your website mockup rather than 20 and it’ll make the final product more cohesive.
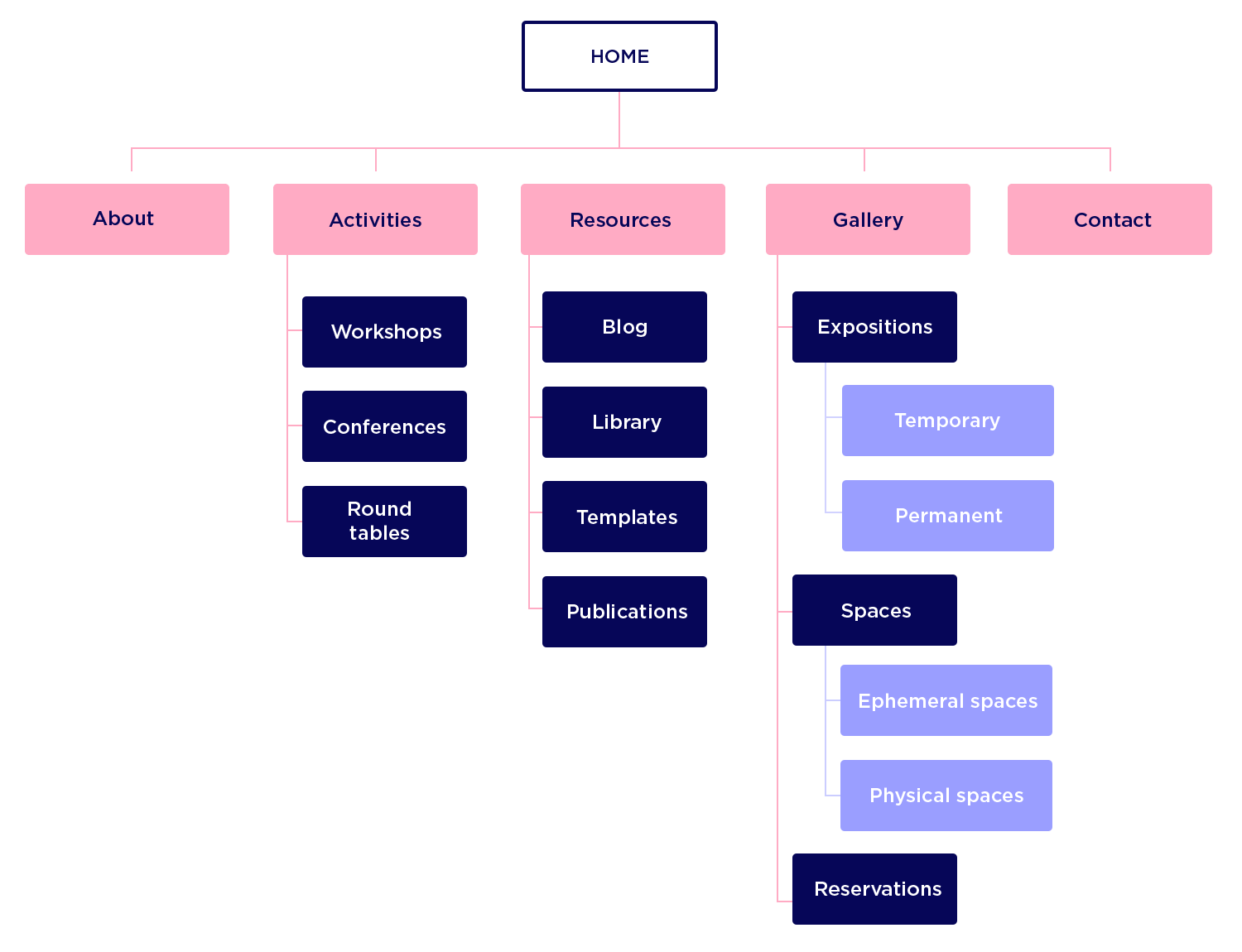
Now that you’ve got your user personas, before you go head-first into designing a website mockup for them, make sure that you have your information architecture well thought out. Why not invite people who fit those personas in for a card sorting test?
Card sorting is a type of user testing that helps determine the optimum sitemap for your users. Doing it at this stage will help you determine the best way to organize the information on your site so that your users can easily find it, leading to an awesome user experience.

Now that you have all that important information from your user research phase, you can roll up your sleeves and start designing your website mockup.
There are two main ways of starting your website mockup: either start with a wireframe or jump straight into designing a mockup. Here at Justinmind, we recommend the first option to get a clear schematic of what elements appear on the screen, where they are – their positions in relationship to one another, and what they do.
In this step-by-step guide, we’re going to assume that you’ve already got a schematic prepared, complete with your structure, UI layout, hierarchy and functionality already mapped out. So let’s begin with making it all look pretty!
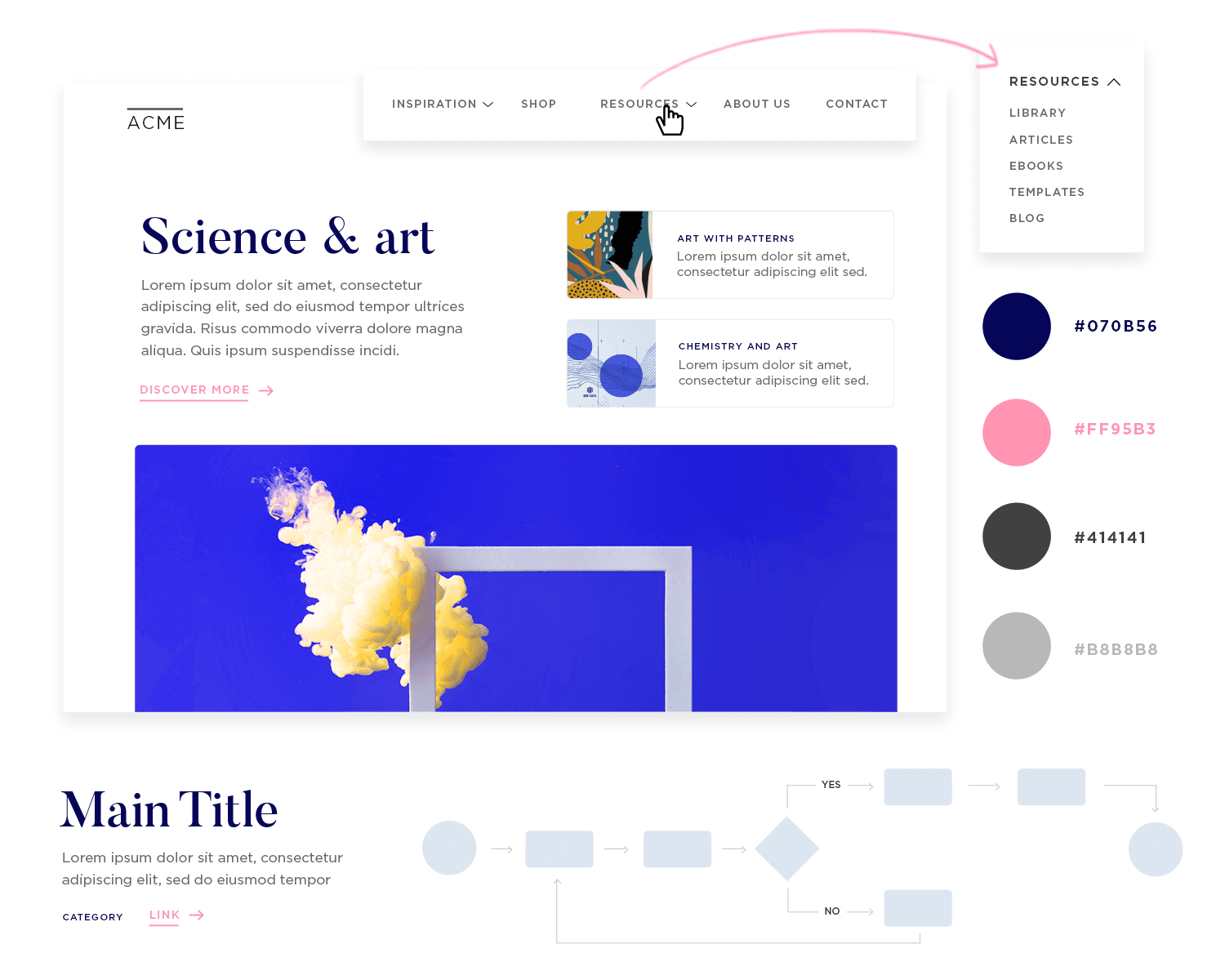
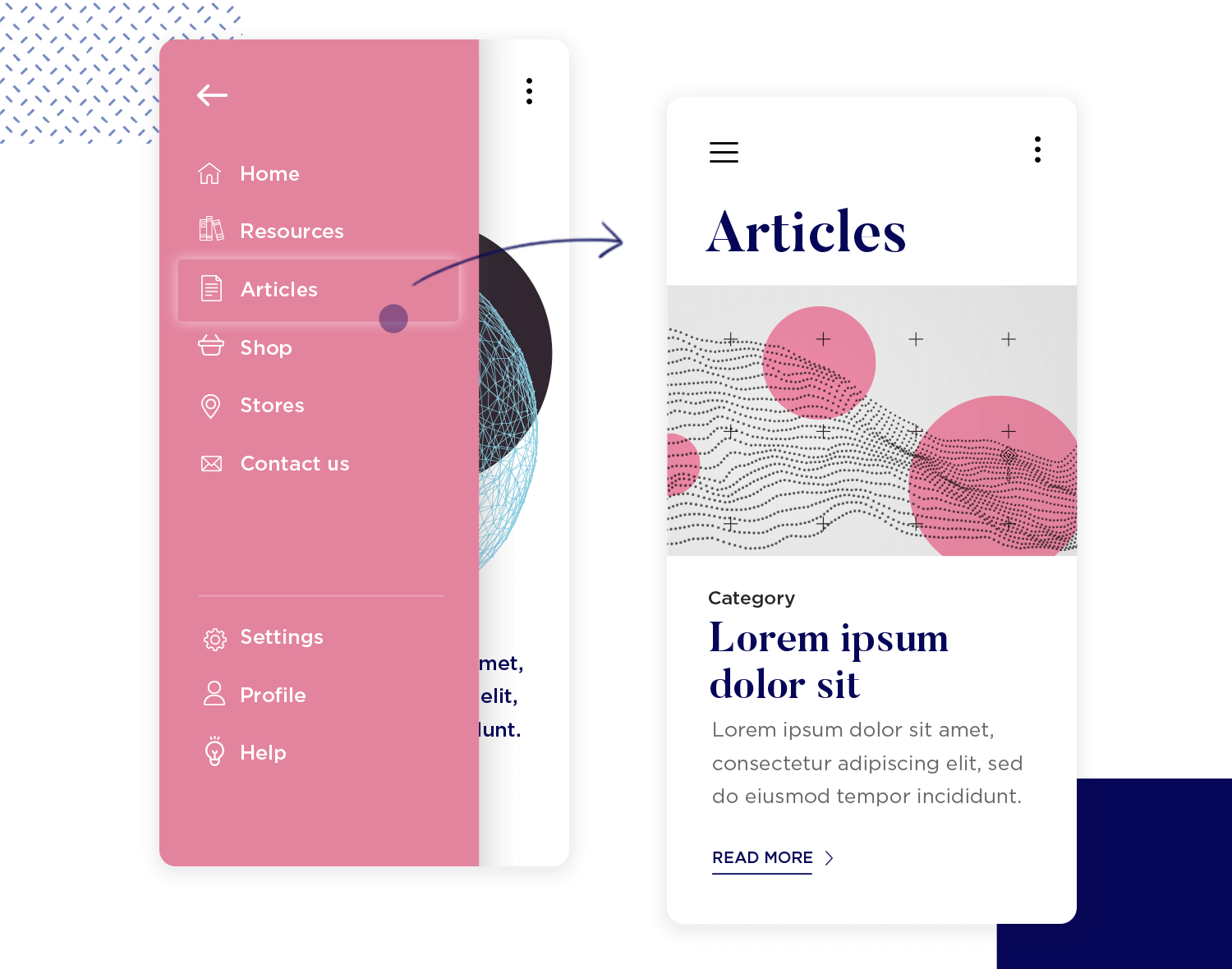
Pay special attention to the design of your navigational elements and calls to action. They need to be clear, easy to understand and bold but never overpowering.

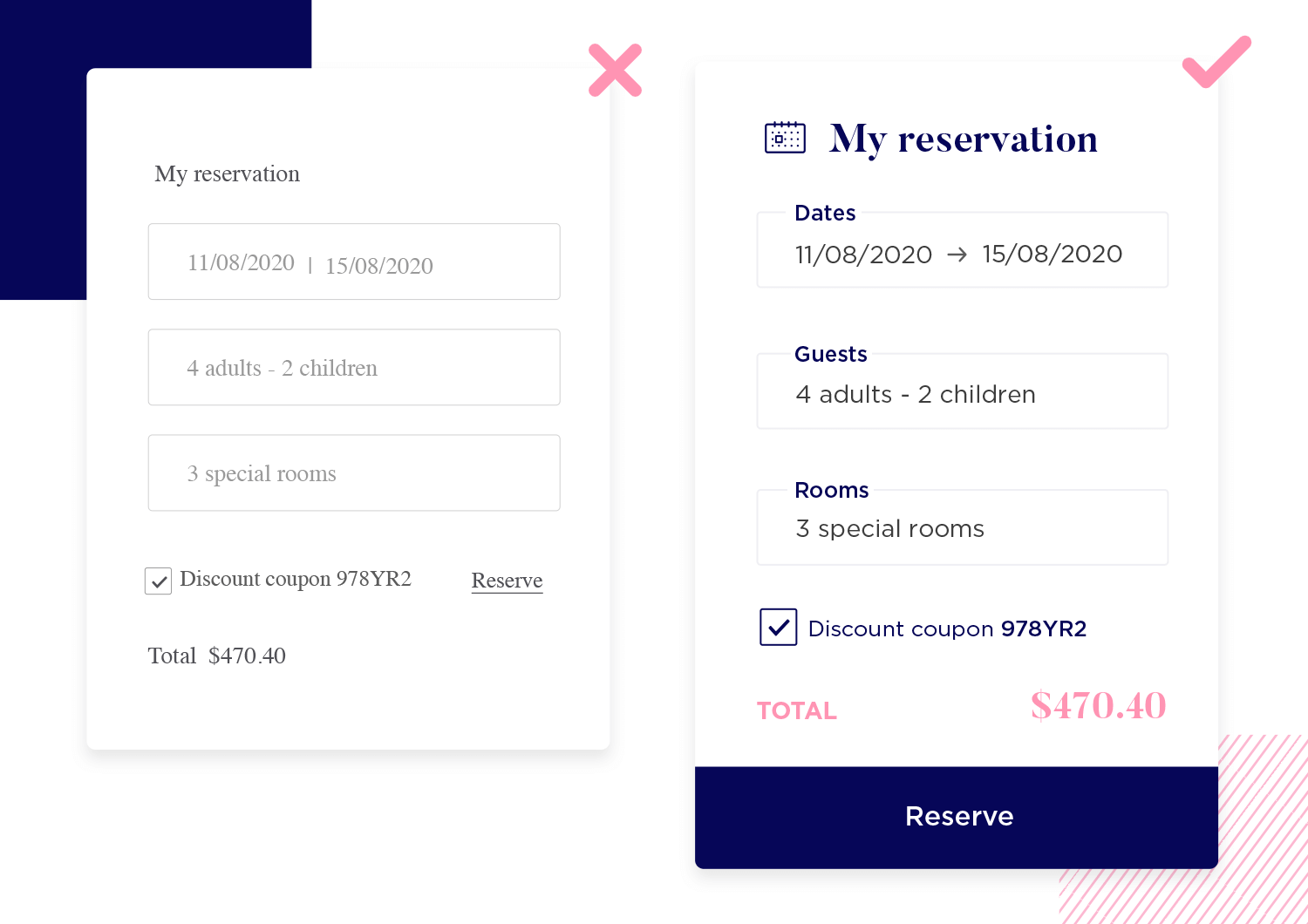
Visual hierarchy, such as the placing of labels next to relevant fields and the grouping of related topics together in lengthy input fields can make for better readability. Make sure you think about different button design concepts, sizes, shadows and how they’re going to be used.
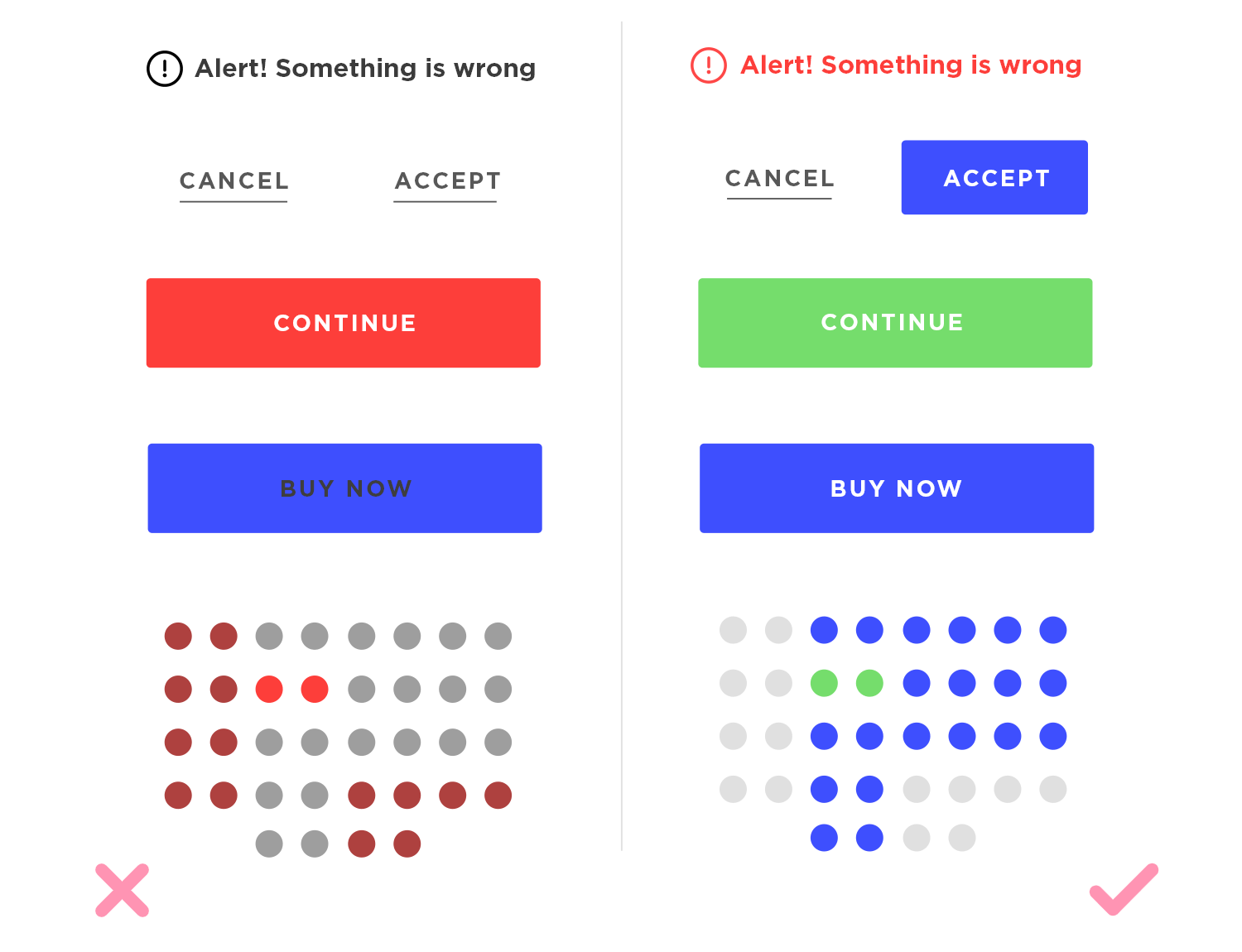
Color psychology plays a key part in the user experience and can have a profound emotional effect on users. It makes sense to choose a color scheme that provides great UX, while making your brand more memorable.
Color can provide the elements of your website with a sense of contrast and hierarchy, making it more intuitive to use, as well as adding to the eye candy. On the flipside, getting your color choices wrong can sink your product from the very instant a user sees it.
An obvious example would be making your CTA buttons red, a color generally associated with deletion and errors.

We recommend using a color combinations tool like Adobe Color CC to find complementary colors to use in your website or app mockup.
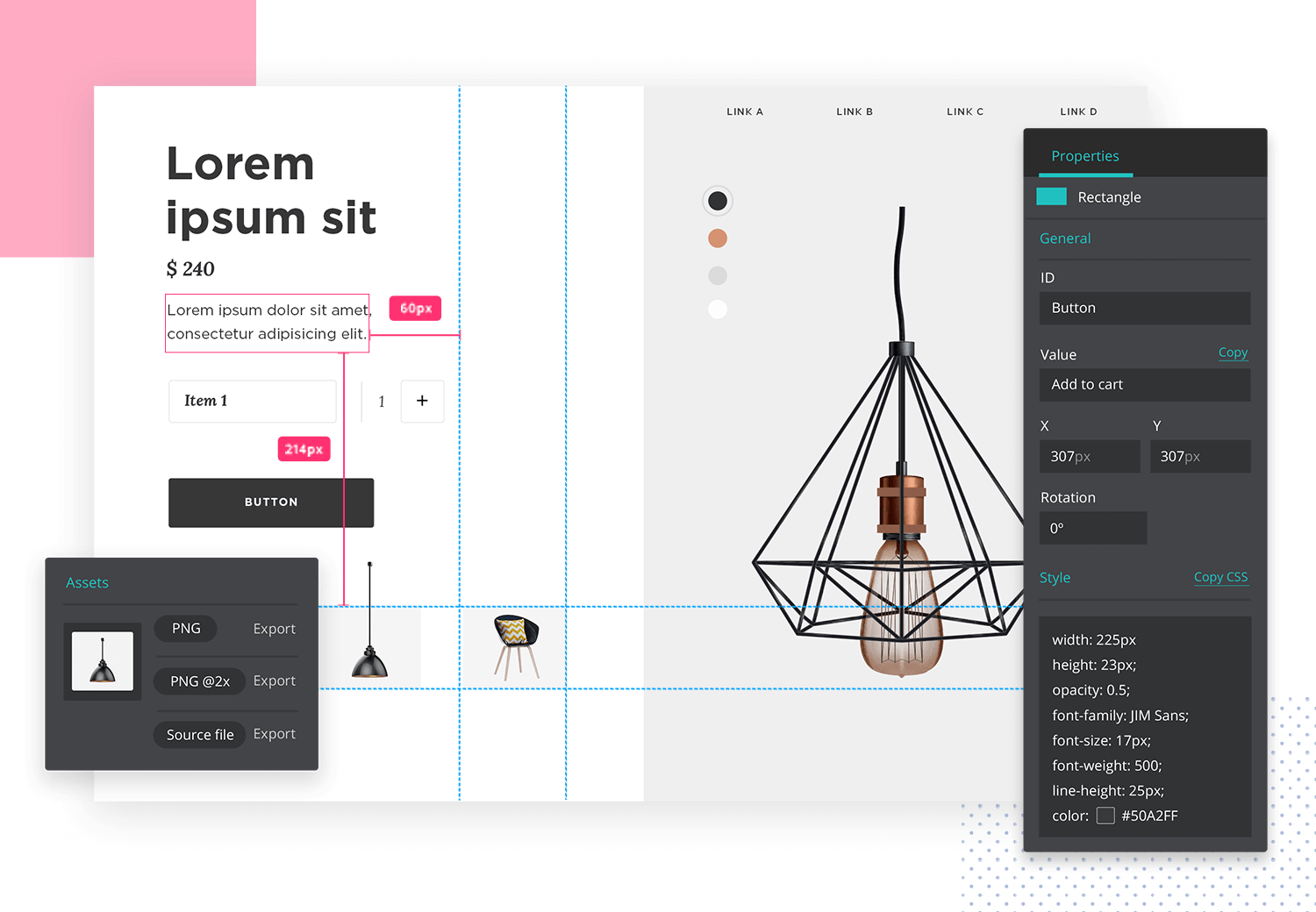
When it comes to images, quality is essential. Remember – your mockup should reflect your final product as closely as possible. You should always aim for high-quality PNGs or SVG files. In fact, with Justinmind you can take full advantage of our integration with Photoshop to design eye catching, pixel-perfect interactive PSD mockups!
For UI elements, it’s always a good idea to stick with UI kits so that users are already familiar with the design language you’re using. There are many UI kits available for download on the Justinmind website for web, iOS and Android, as well as numerous free icon sets and templates.
Typography is a great tool for directing your users’ focus, improving overall comprehension and determining the hierarchy of elements and text in your website mockup.
However, too many fonts can clash and lead to a jarring experience. As a general rule of thumb, you should aim to have no more than two or three different fonts at play in your website mockup. Simply alternating the size and boldness of your font, helps create define contrast and hierarchy.

Aim for line spacing of 140-180% for any body text you include in your website mockup.. For headings, titles and microcopy, make sure that your text is never cramped!
When we talk about content in website mockups, we usually refer to both text and imagery. Thinking about content early on is a good idea because it often impacts the layout and design of your website mockup.
How much content you decide to include in the mockup stage depends on the type of website you’re designing, and the minimum information your users will need for testing, which we’ll go into more detail about below.
However, filling in the content areas of your product with text and images will generally help the user to see exactly how the product will look when it’s complete. While it is possible to just stick Lorem Ipsum in every text box, we do recommend trying to use real headings and title texts to aid the overall comprehension of your website mockup and to understand the function of each screen.
Once you’ve got the graphical design of your website mockup sorted, it’s time to add in some interaction design. As we said before, we believe a mockup should be clickable, otherwise it’s going to be much less effective at communicating ideas to stakeholders, for user testing and collaboration with developers.

When you add interaction to your website mockup, focus on the basic navigation within the product, not on its advanced functions. You should aim to add enough interactive elements so that a user can explore the website mockup, easily passing from page to page.
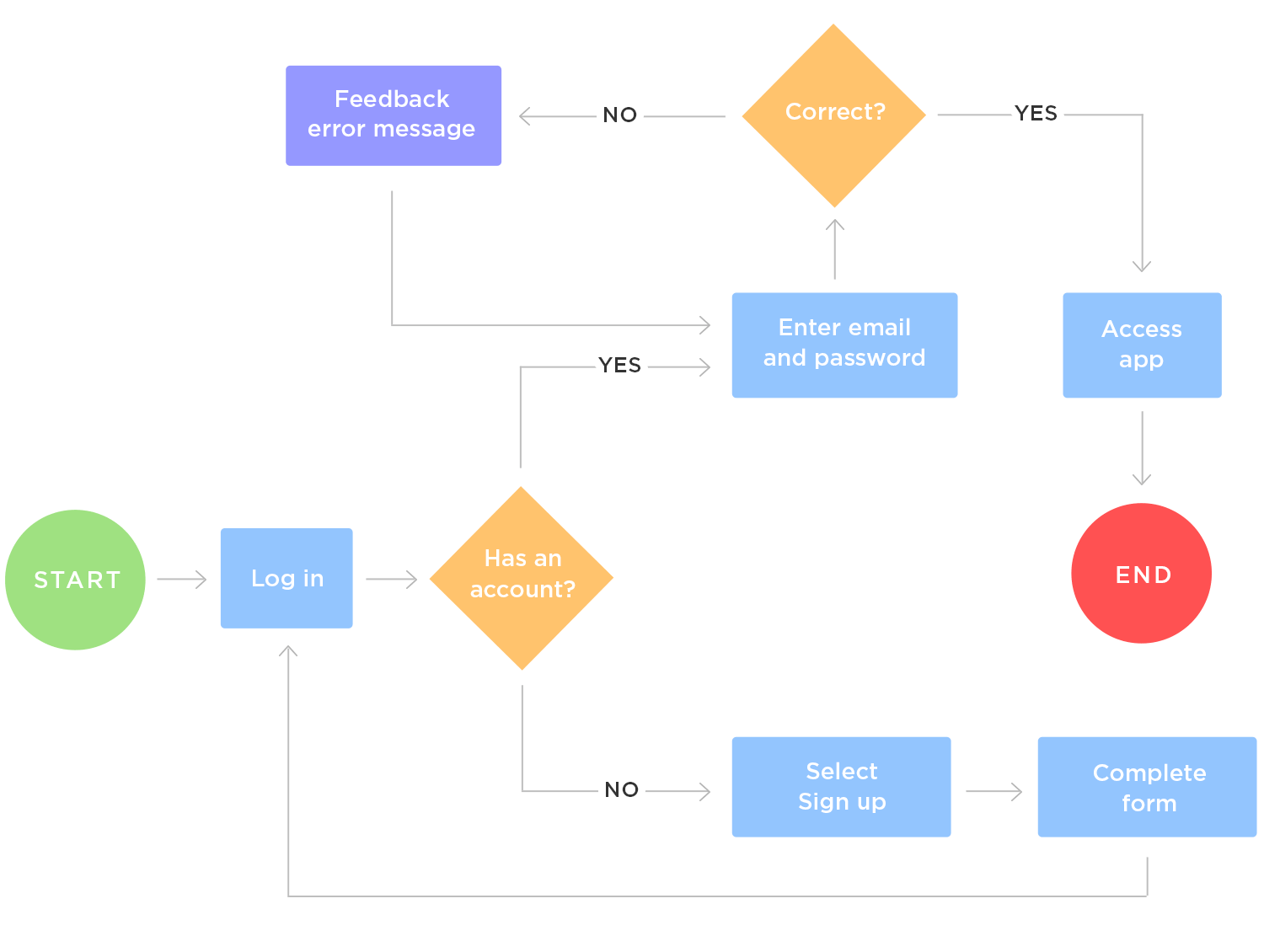
A user flow is a path that a user follows, from entry to exit, as they navigate their way through your website mockup. You can map these out in accordance to how your user personas would navigate your website. Here are some examples:
“Jenny logs into her social media photo app, checks her feed, likes two photos and publishes one of her own.”
“Tom enters a website content page from Google, reads an article, clicks on a call to action and registers.”

For each user flow you’ve established, order the pages of your website mockup and add in the navigational interaction design needed for the user to achieve their goal in the mockup.
Once you have your layout, visual design and basic interactions established, it’s time to start user testing. You can do user testing on your website mockup in lots of different ways. However, we agree with Usability Geek’s take on their post on website usability testing, that there are 3 main categories of usability testing: explorative, assessment and comparative.
- Explorative: used early in product development to assess the effectiveness and usability of a preliminary design or mockup, as well as users’ thought processes and conceptual understanding.
- Assessment: used midway in product development or as an overall usability test for technology evaluation. Evaluates real-time trials of the technology to determine the satisfaction, effectiveness, and overall usability.
- Comparative: compares two or more instructional technology products or designs and distinguishes the strengths and weaknesses of each.
User testing on a clickable website mockup should focus on the explorative side. The idea is to test the mockup to see how easily your users understand the design. can be understood.
This step is simple, but often needs to be repeated several times. Take your user feedback and make the appropriate fixes in your website mockup. Then test again. The bottom line is: the earlier you fix problems and iterate, the cheaper it will be.
The final stage of website and app mockup design is to hand it to the development team, so they can start to code the product. But it’s not as straightforward as simply sending them the mockup and saying “Have fun!”.
You need to make sure that you supply your developers with the relevant functional specification documentation, such as stylesheets, project scope, sitemaps, user flows, user requirements, etc.

Thankfully, the Justinmind mockup tool lets you generate this functional specification documentation in just a few clicks after creating your website mockup!
Ensure that your users and stakeholders are aware of what the mockup actually provides, in terms of interactivity. For instance, if a video doesn’t play and they can’t actually register for a lifetime supply of your floor cleaner, make sure that’s clear when presenting your mockup!
Go back to your user personas and make sure you’re testing with people who fit the user types you already defined.

Put simply, there’s no point asking someone who’s not interested in the main goal or subject of your website mockup.
Build your website mockup with various potential user flows, not just one. This provides you with more actionable insights into how your users explore and interact with your product. It also opens areas for discussion with your users about navigating the product.
You should consider client testing to be a form of user testing. Make sure that client testers have clear instructions before they start testing. Just because it’s their product in the end, don’t take the other three tips for granted when you hand them a mockup to test!
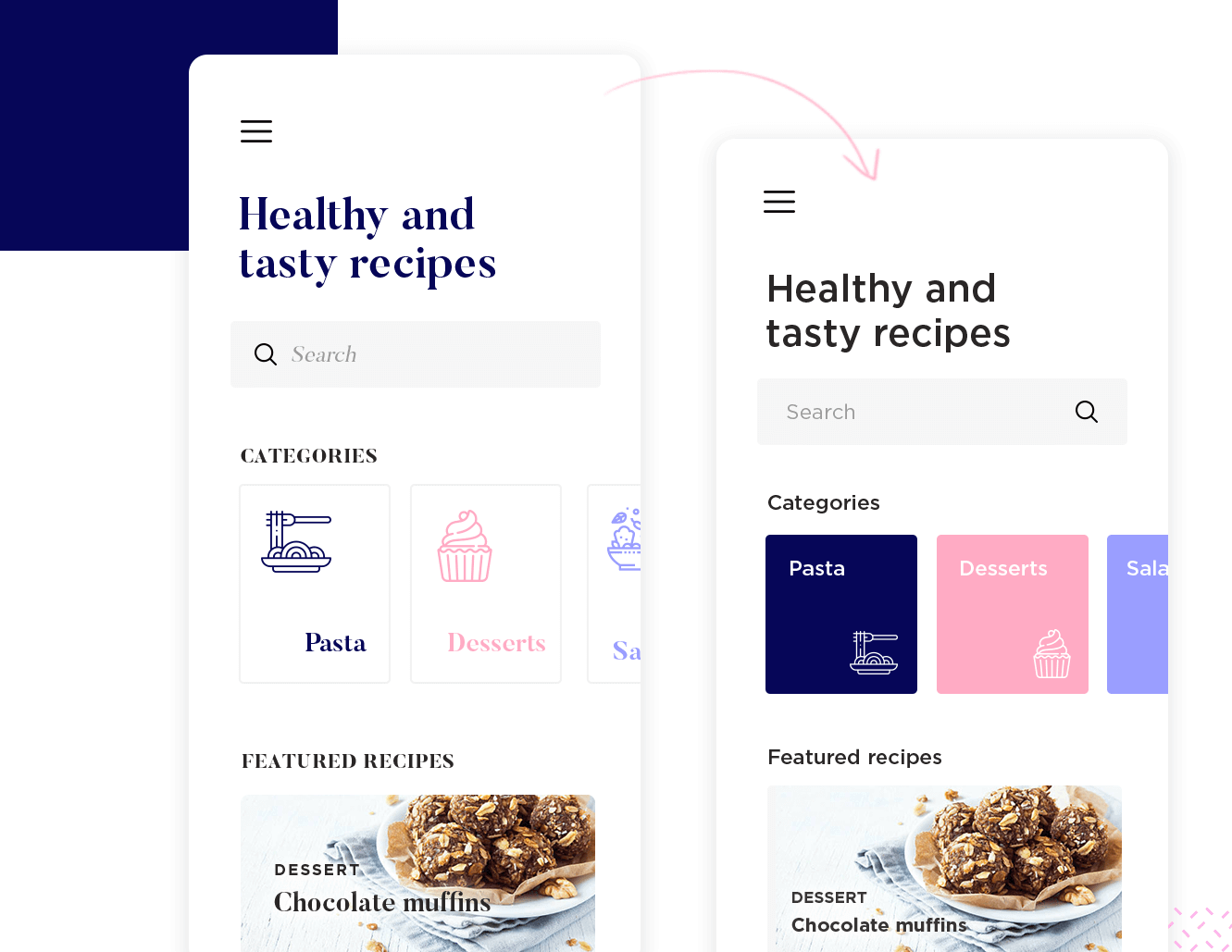
Designing a website mockup that’s responsive is a great idea because it helps you achieve the following:
You may have heard before that Google, since mid 2019, has adopted a mobile-first approach to website indexing to improve general usability.

You might ask “how does mobile-first indexing improve general usability?” The answer lies in the fact that over 50% of web traffic is from mobile devices. It makes sense then, that Google therefore indexes websites that are most adaptive to these devices, irrespective of whether or not users are viewing them on a desktop.
Since responsiveness is an aspect that affects the usability of your site, and since the whole idea of creating a website mockup is to improve UX, it makes sense to work on the responsive factor as soon as possible.
Additionally, if you design a responsive mockup, it means that by the time you get it coded into a living, breathing product, you’ll already reach more users. It makes both business and usability sense to make your website responsive!
How can a responsive mockup design help you to save money? By focusing on responsiveness from an early point in your design, you’re making sure that you avoid design problems further down the line.
Making sure your website caters to smaller devices makes you rethink your whole website’s design. It forces you to come up with a layout that will look good on both desktop and mobile.

This in turn will allow you to catch potential design problems when it comes to the position of elements, fonts, and overall layout.
Having to make changes to the layout of your design after development can be costly and cause lots of headaches. Save yourself all that trouble down the line and make your website mockup responsive.
Usually on mobile device screens such as phones, tablets and even smartwatches, there will be less content displayed due to the lower resolutions of these devices. This means you need to make sure the user is viewing the most important content first, which affects how you consider the user flow of your website mockup.
Designers make their mockups responsive by using breakpoints, which are points of width in which the layout of the design changes and adapts to a smaller resolution.
As a result of this, many designers adopt the Bootstrap framework developed by Twitter. The Bootstrap framework uses a 12-column grid layout. Why? Because this lends itself easily to responsive design by providing the optimum arrangement for dividing the screen into different breakpoints.
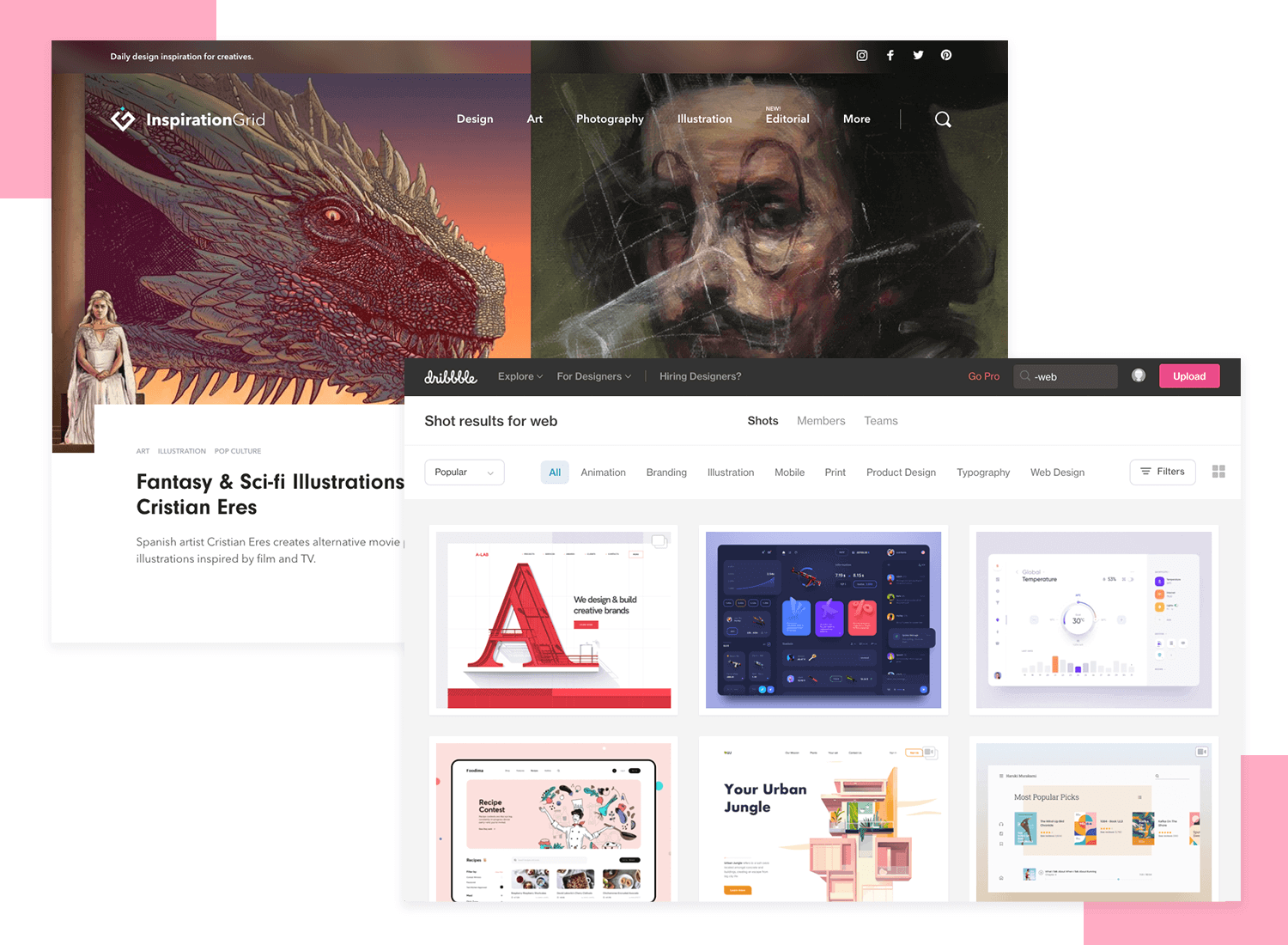
Want to design a website mockup but aren’t sure where to start? The key is inspiration! When it comes to designing website mockups, UI design is top of the agenda.

But to create captivating UI designs, you might want to brush up on your graphic design skills, or simply just check out some general art and design blogs. You’re sure to get an inspirational spark from one of these graphic design blogs.
Even though UI design is important to the user experience, to be able to create the best user experience possible for your target audience, it helps to give yourself a thorough grounding in the fundamentals of UX design.
Even if you consider yourself a UX veteran, it never hurts to brush up on the latest findings and developments in the industry. And it doesn’t have to cost anything! Why not check our list of the best UX design blogs to help boost your game?
Website mockups are a smart idea if you’re looking to cut costs and bring your product to market faster with the best guaranteed usability. They’re also a great way to incorporate UX into your design early, making sure you’re constantly working with your target users in mind from the start.
Furthermore, website mockups help bring your team together and are a great way of boosting both collaboration and communication between design and development. Presenting a website mockup is also a great way to get validation and buy-in from stakeholders. Project managers and clients alike will understand where your design is headed and why.
Lastly, in the age of mobile-first indexing, not implementing responsive design from the start when creating your website is virtual and financial suicide. Mockups help you incorporate this practice into your designs from the start, while the project’s still cheap, warm and fuzzy.