Everything you’ve ever wanted to know about number fonts including where to get the absolute best ones!
When it comes to choosing the perfect typeface, there’s a multitude of fonts available to designers. Whether you’re aiming for complete legibility or simply want to add personality and flair to a design, it’s no easy task to find a font that ticks all your boxes.
Design and prototype web and mobile apps with Justinmind for Free. Unlimited projects!

But there’s another conundrum that UI designers have to grapple with: displaying numbers.
There are many reasons you might want to display numbers. From data visualizations and statistics to pricing and contact information, numbers play an important role in the way we understand data and the world around us.
With that in mind, which number fonts are great for displaying numbers and where can you get your hands on some free ones? Once you get the right font for your design, it’s just a matter of opening your favorite prototyping tool and get to creating!

Usually, a well-made, comprehensive font will include numbers and other symbols in its design. You do have the occasional creative font that is mainly focused on numbers, but those are few when compared to most common fonts, that include both numbers and letters.
There are some fonts which are less extensive and have fewer supported languages – these tend to be the free ones.

When it comes to getting your hands on a font, it’s worth checking how many symbols, letters and numbers it includes. We’ve seen instances of fonts with random characters missing. Keeping an eye on the languages supported is important too, especially for large companies that intend to make global products and prototypes that stretch for miles.
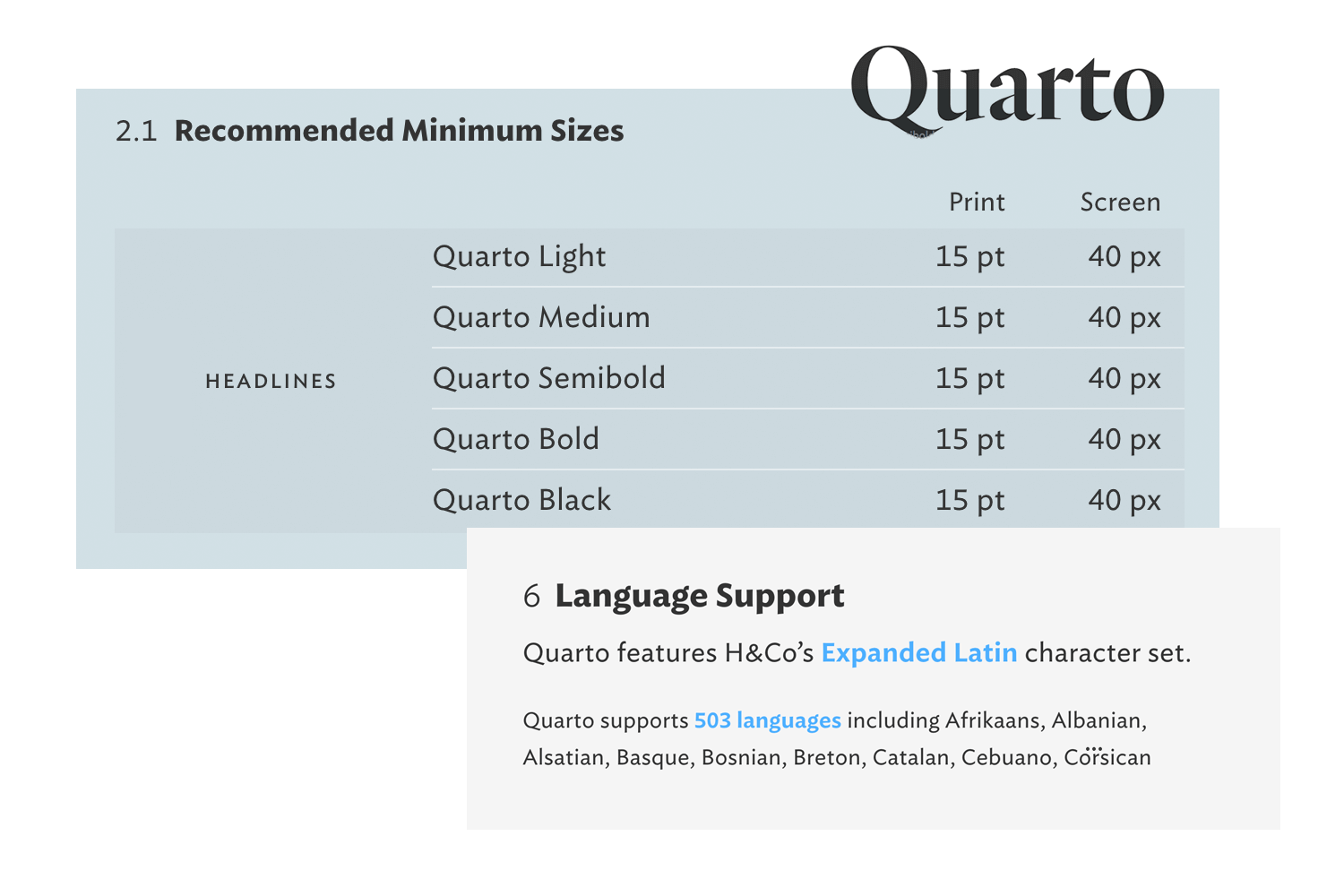
There are some typefaces which only have the standard alphabet, for example. If you’re buying a font from an established foundry, such as Hoefler and Co, check the features section – it’ll give you all the information you need.
It’s also worth making sure that the font will work well on a mobile device, so you can maintain your design across the board. Check out our post on the best fonts for apps for more information.
We mentioned in the intro that designers can have a tough time with numbers. Why? The reason is that numerals have different conventions than letters.
Numerals have more curves and some numerals have ample white space to contend with. Take the letter O. Depending on the font used, some people may have difficulty discerning the letter from the number zero.
To deal with this peculiarity, designers can change the stroke of the number to give emphasis or take away attention from the number.

By Raul Taciu.
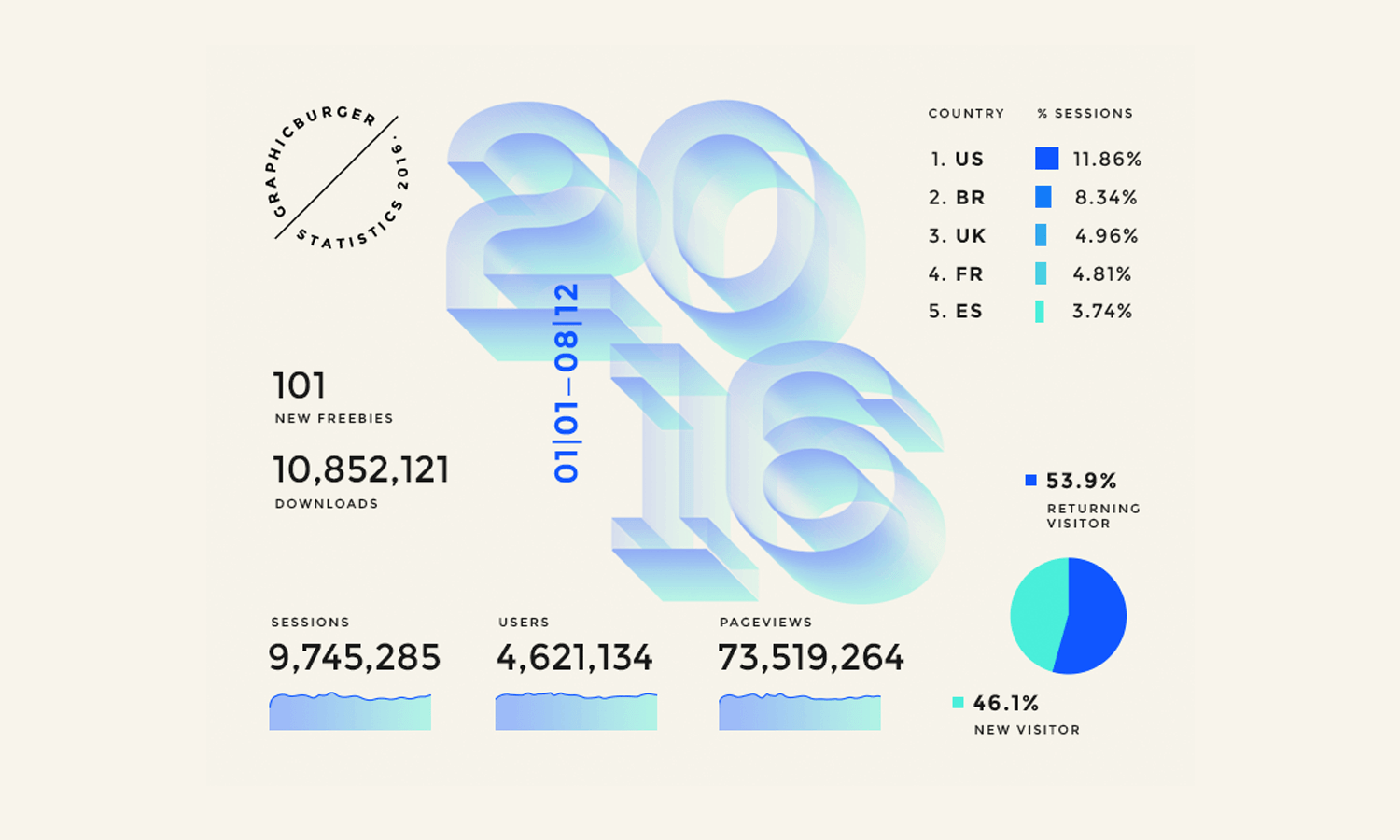
When it comes to infographic design, headlines and lists, you’ll need to use numbers to convey the information in a clear and understandable way. That means choosing the right font and displaying the numbers in the right way.
If you’ve ever spent much time looking at numbers or fonts, you’ll come to learn there are subtle differences in the way numbers can be displayed.
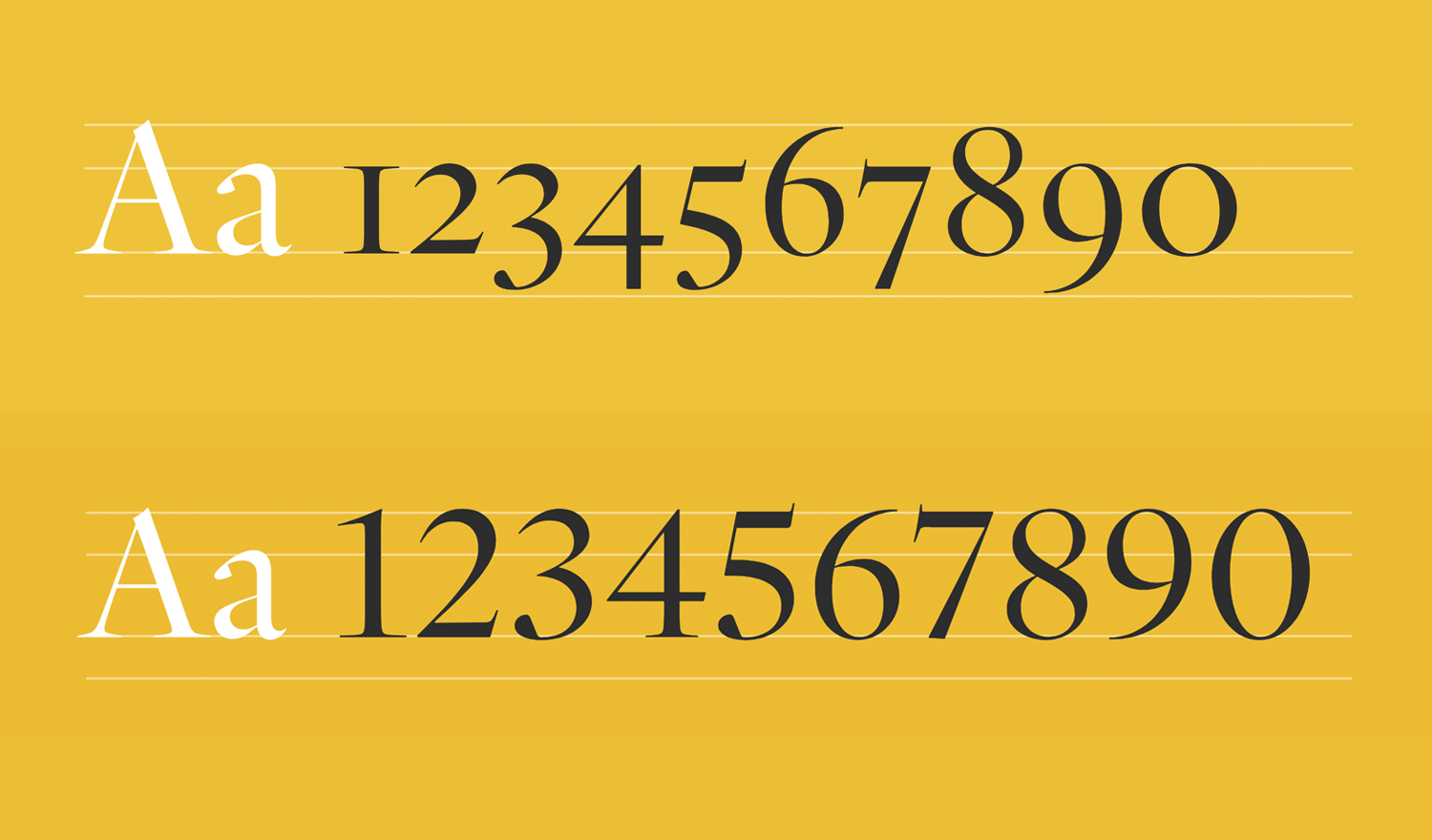
First is lining numerals. Lining numerals is somewhat self-explanatory. It is when the numbers of a typeface sit on the baseline and are aligned with the cap height.
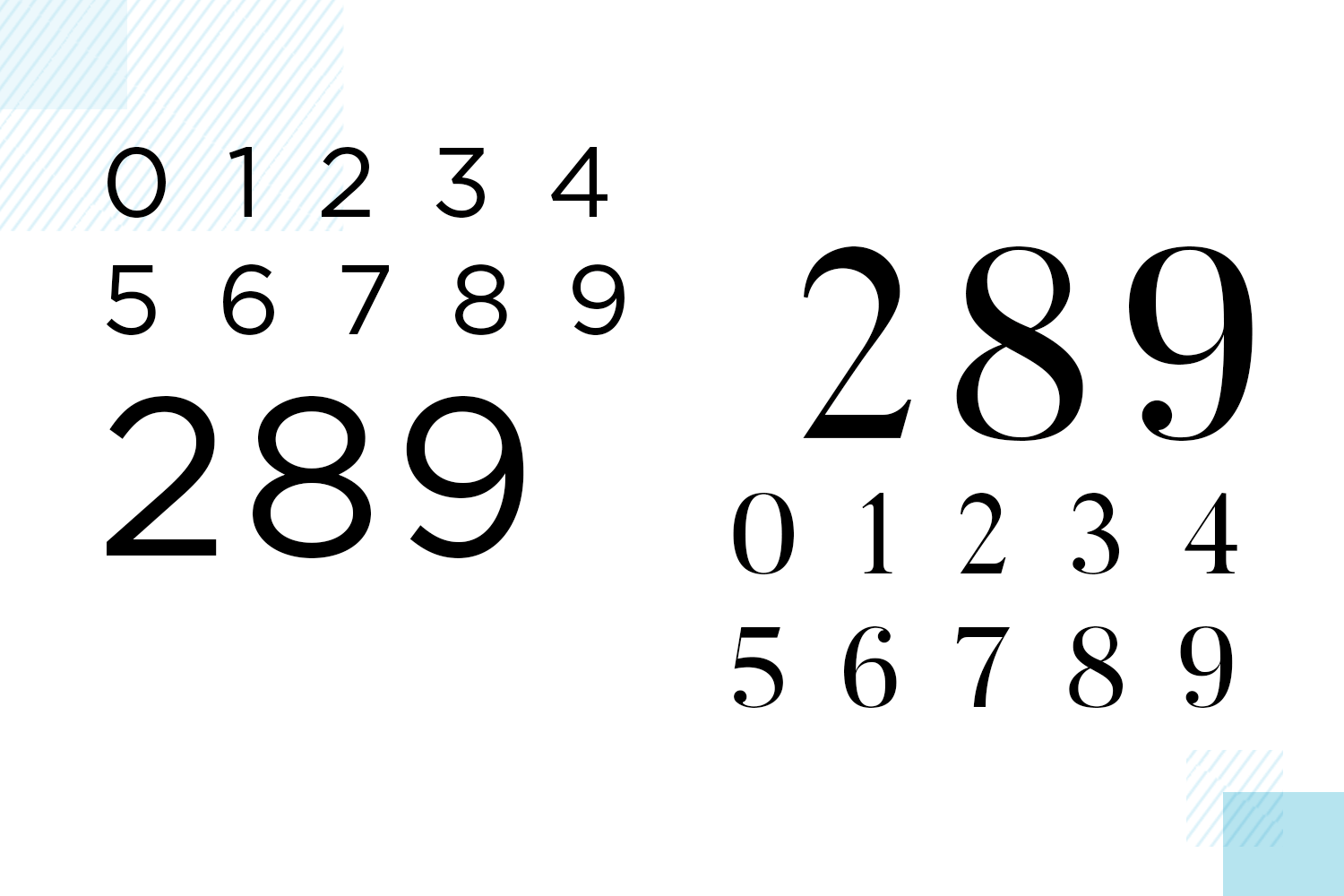
Text figures is when the numbers are typeset with varying heights, as seen in the comparison below:

Text figures are useful when you have numbers in a large block of text. Their purpose is not to distract the reader, and they help the visual rhythm of the text by blending in instead of sticking out.
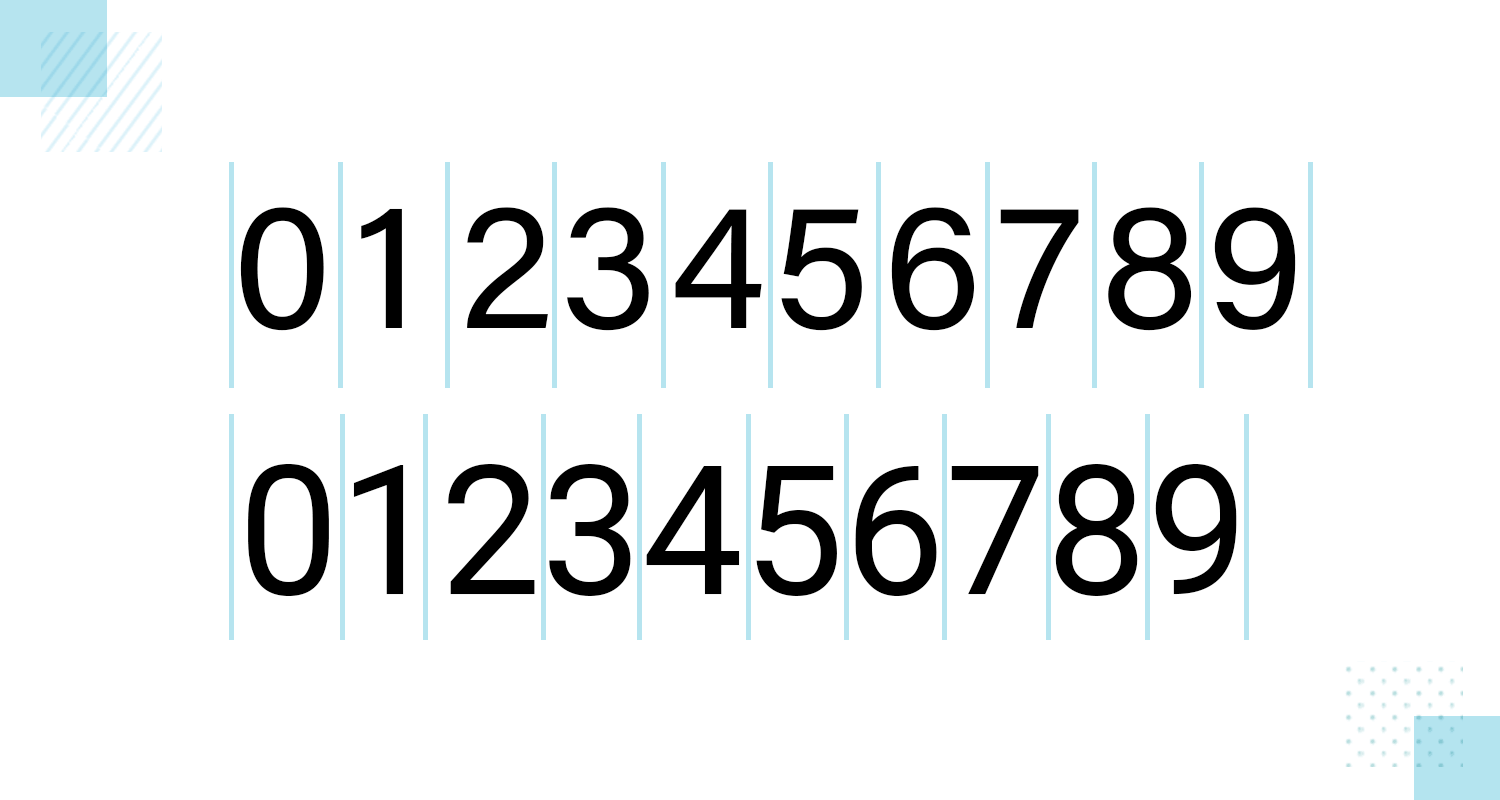
Then we come to proportional spacing, an alternative to tabular spacing. Proportional spacing is where the numbers are close together, helping reduce empty space in a document.
Just like letters, numbers are proportional. They vary in width according to their shape. A number 1 is much thinner than the number 0, for example.
Proportional spacing blends letters and numerals together more effectively. This variation wouldn’t work well when it comes to displaying numbers in a table because of the varying widths that result from proportional spacing.
Tabular figures mean the characters or numbers in the font occupy the same amount of horizontal space, also known as monospaced figures.
Tabular figures are useful when you have to display:
- Sums
- Price lists
- Stock listings
- Code
Here we can clearly see the difference between proportional figures and tabular figures:

Typewriters commonly use monospaced fonts as well as text editors—monospaced fonts are also used when writing code. With tabular figures, the numbers are built on a fixed width to ensure that columns of data align correctly.
Design and prototype web and mobile apps with Justinmind for Free. Unlimited projects!

Let’s take a look at some great number fonts that can have a real impact on your design. All of these are free and offered by Google, making them perfect to use in combination with your website prototyping tool. Check out our post for more details on Google Fonts.
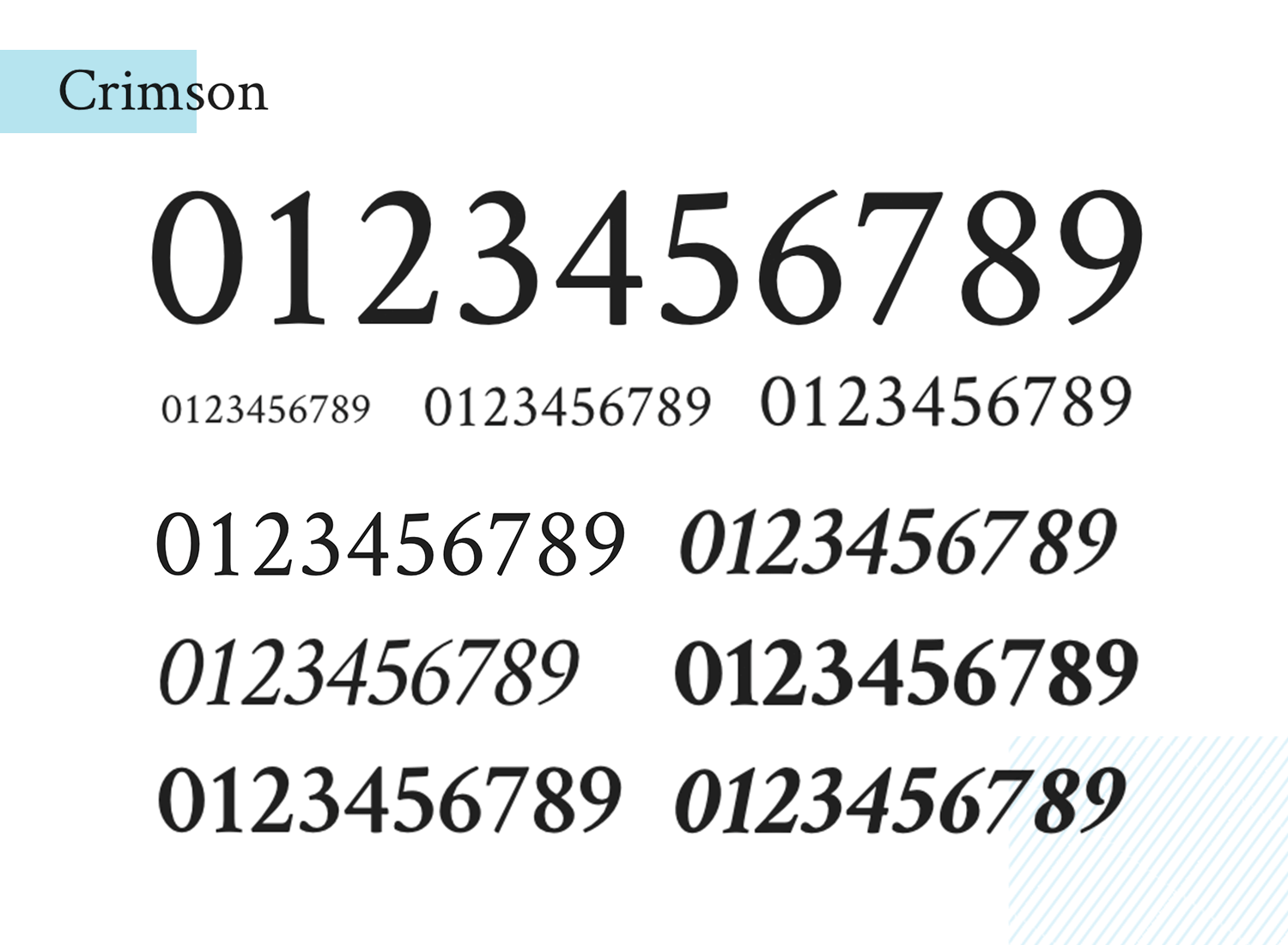
This Google Font is all about simplicity and elegance. Crimson Text rings of other classic fonts that we’re used to seeing all around the internet, and sticks with classic shapes and clean lines. It has an old-style sense to it, and would do well for both serious and casual numbers and products.

The readability of Crimson Text is great, working for both large and small sizes. This gives you ample margin to stick with this font throughout the entire product, without having to worry about the readability of it all.
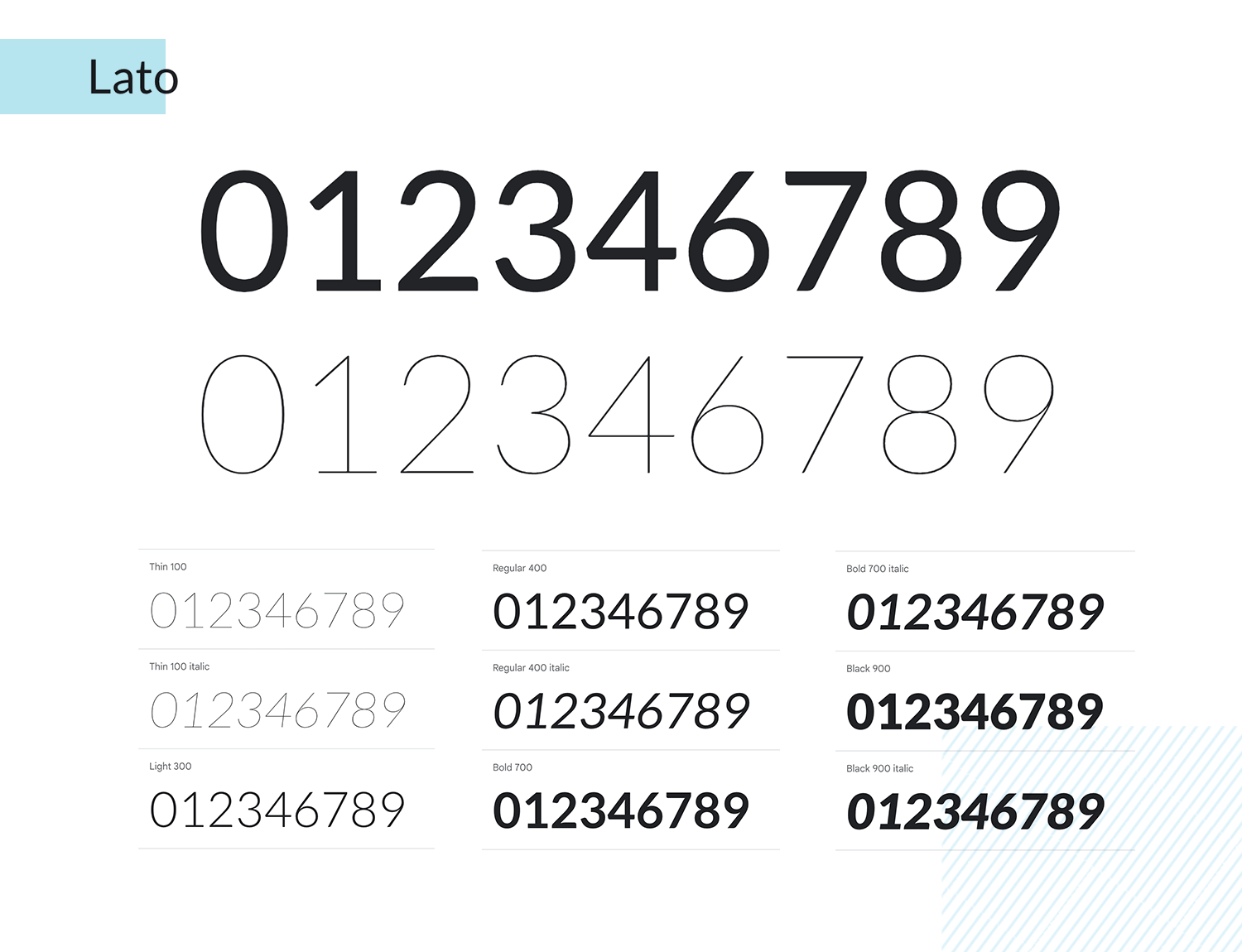
Lato was first brought to us by Łukasz Dziedzic in 2010, and it’s enjoyed lots of popularity since. It was meant to be simple and elegant, while still showing some unique traits when displayed in larger sizes.

One of the main reasons we love Lato so much is that it’s got personality, but its simplicity allows for all but unlimited practicality. The font is casual but elegant, full of life but also discreet. This basically means you can get away with using Lato to display just about any number and any content in any size!
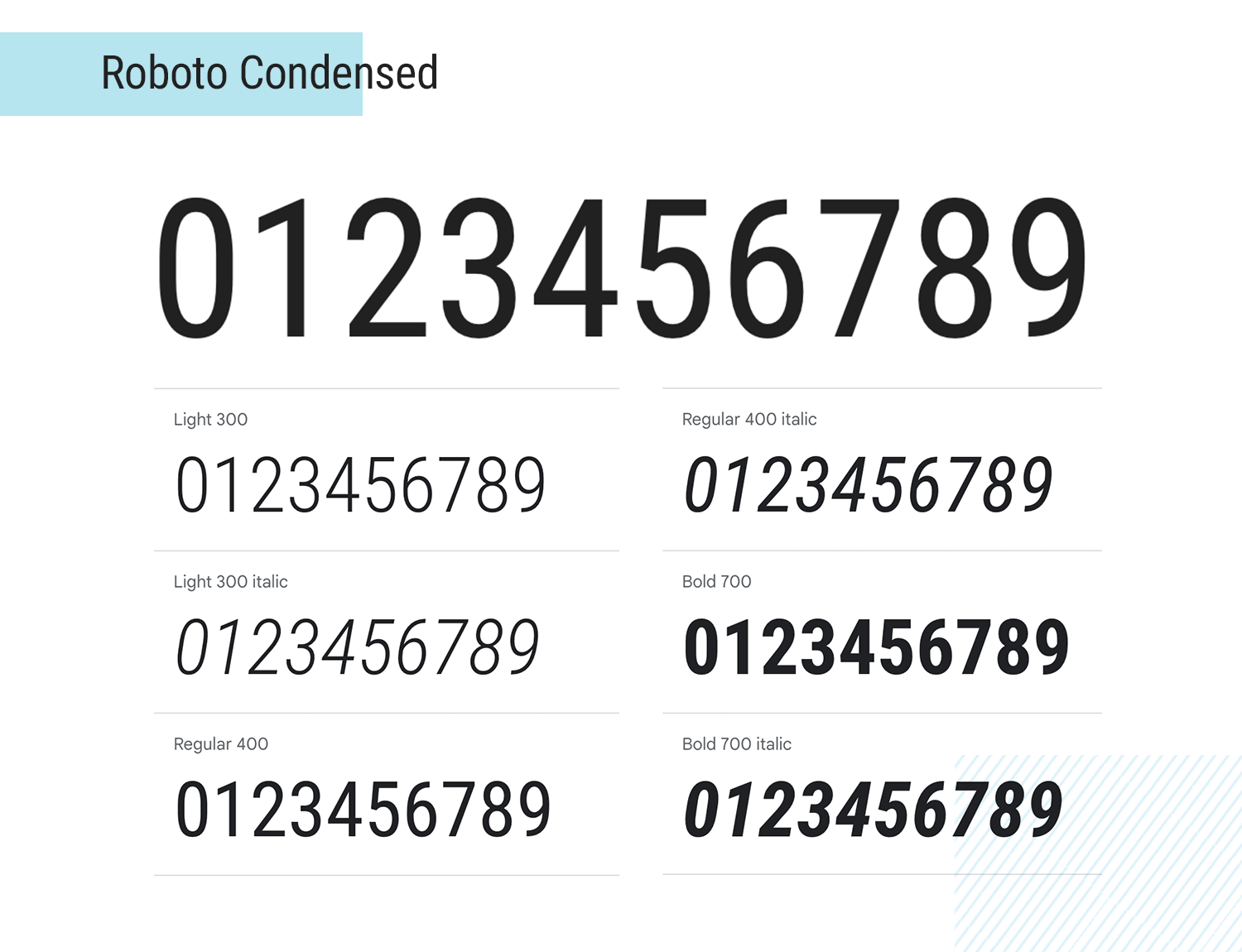
Roboto Condensed is another highly practical number font. It consists of mostly geometric forms, but still enjoys open curves that make it feel casual as opposed to formal. This font also allows numbers to keep their natural widths, which makes for a natural reading experience.

Roboto Condensed also delivers awesome readability. In fact, the font works well and makes the most of the space it has, making it a wonderful option for small sized numbers. Other great uses for this font include long pieces of content, forms, or displaying prices. Very handy!
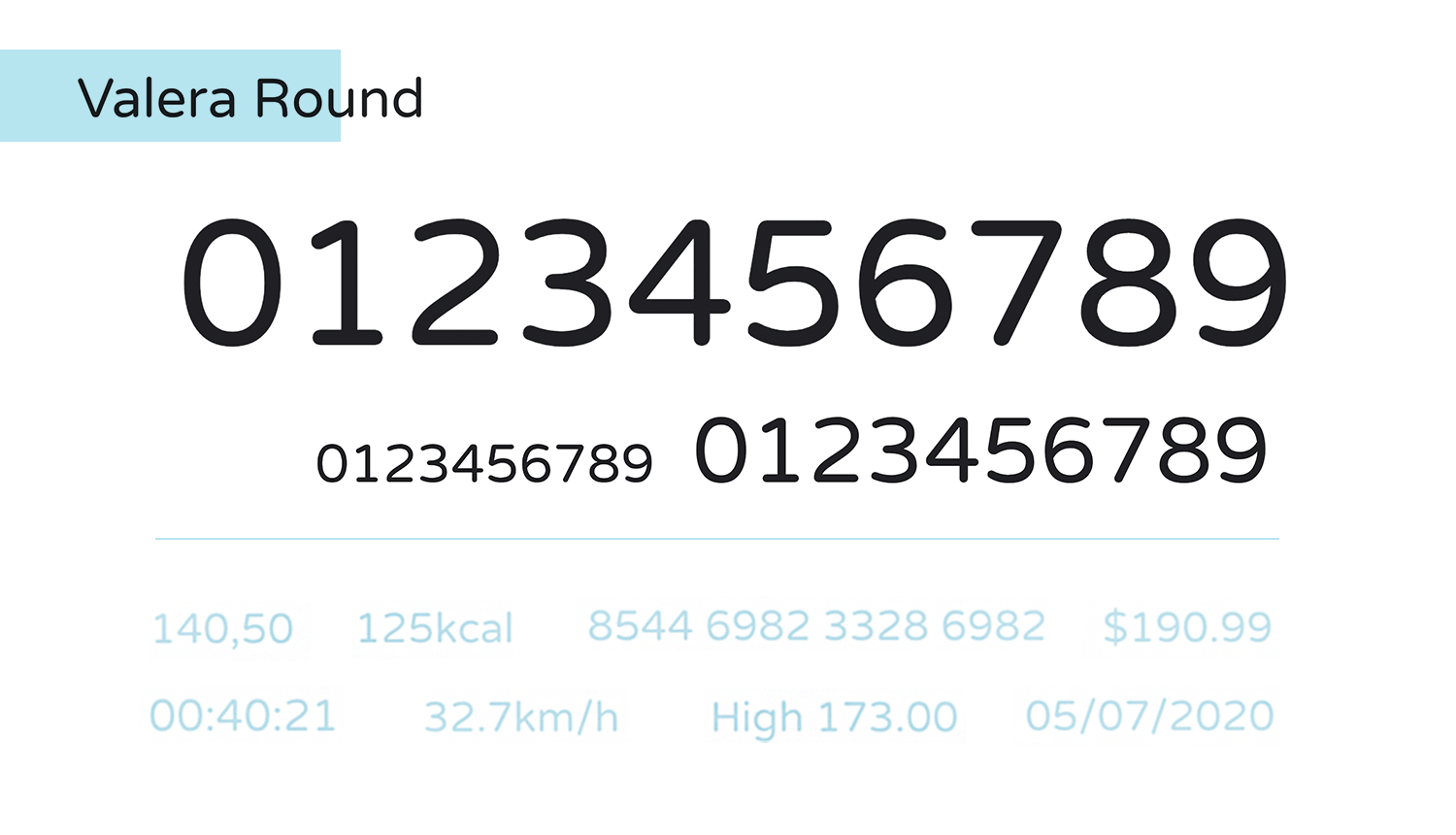
Valera Round is a great example of a round typeface that still manages to deliver a good experience to users – even in small size. Its rounded shapes allow for a friendly and casual feel.

The one thing with Valera Round is that while it makes for great readability in small font size, it may not deliver a wow-factor in a bigger size. This means its use for an important figure or number you want to place in evidence in the design is rather limited, as you may wish to go for a font that has a bigger visual impact.
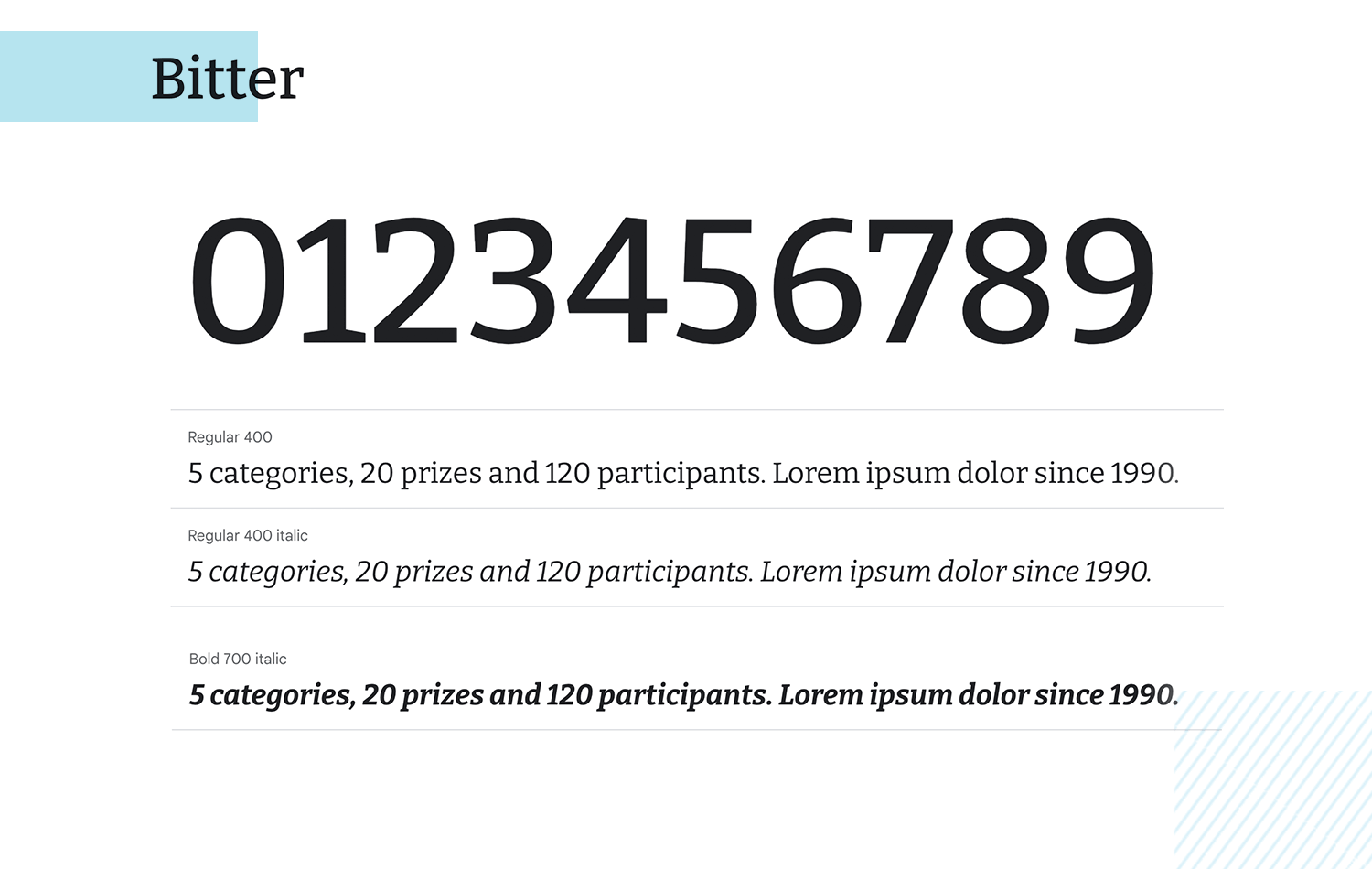
Bitter is a serif typeface that shows a lot of personality. It’s slightly thicker than most other regular fonts, but that only adds to its charm! Precisely because of its thickness, this font does wonders when it comes to displaying numbers in very small size.

The added thickness improves the readability, and has the potential to add a lot of color to any design. Consider this font when displaying numbers within a paragraph, with an overall small size. Your users will appreciate it!
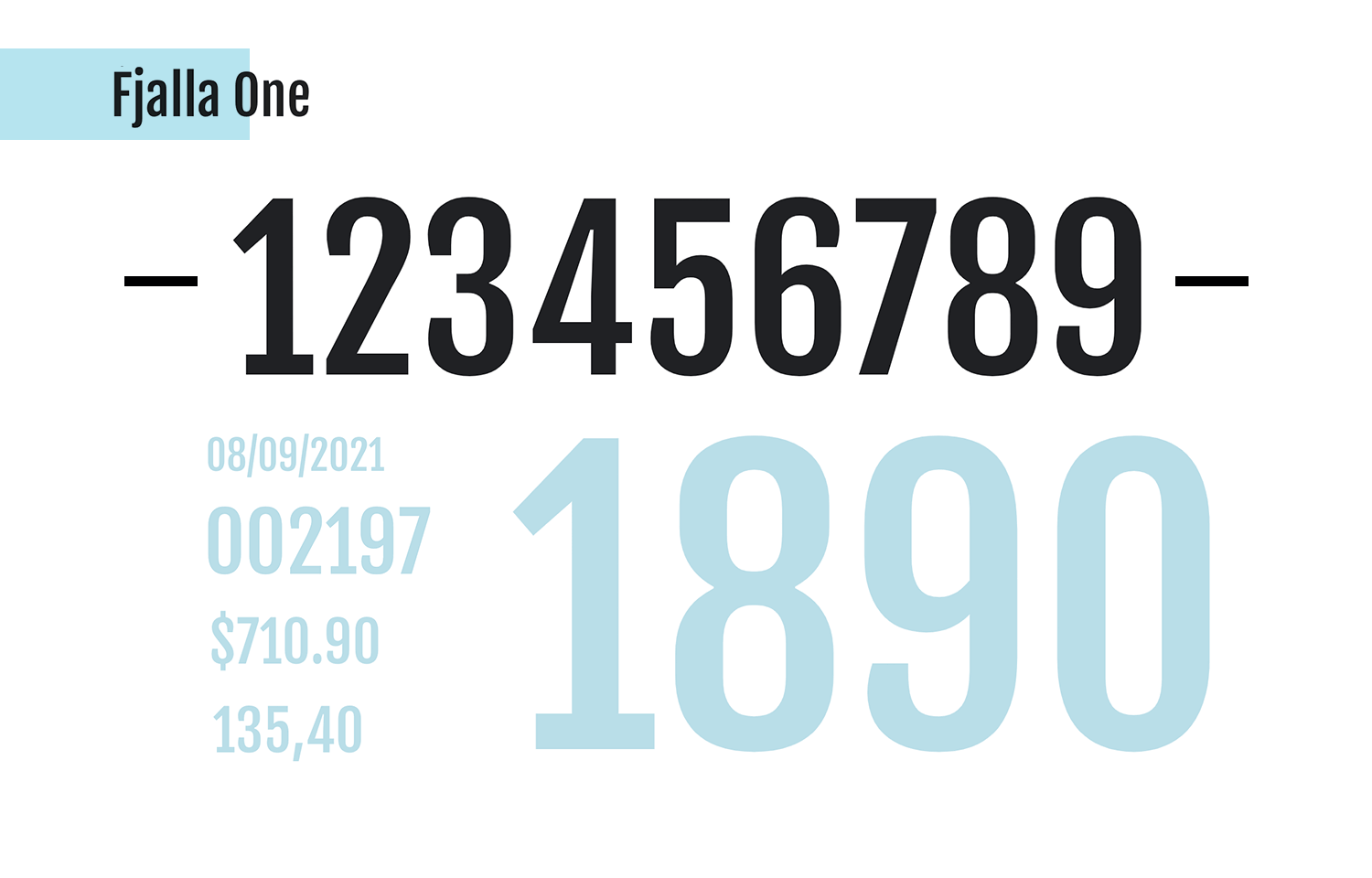
Fjalla One is another number font that is all about personality. It makes for a simple font that still delivers a unique experience. The fact that it’s thick allows for great readability in small sizes, while its rounded curves allows for visual impact in larger sizes.

It makes for a very practical font you can apply to both numbers that come accompanied by other content, or to bigger numbers that take the center-stage. Fjalla is a great free number font that makes for convenient and thoughtful design, that minds both the visual and the usability of it all.
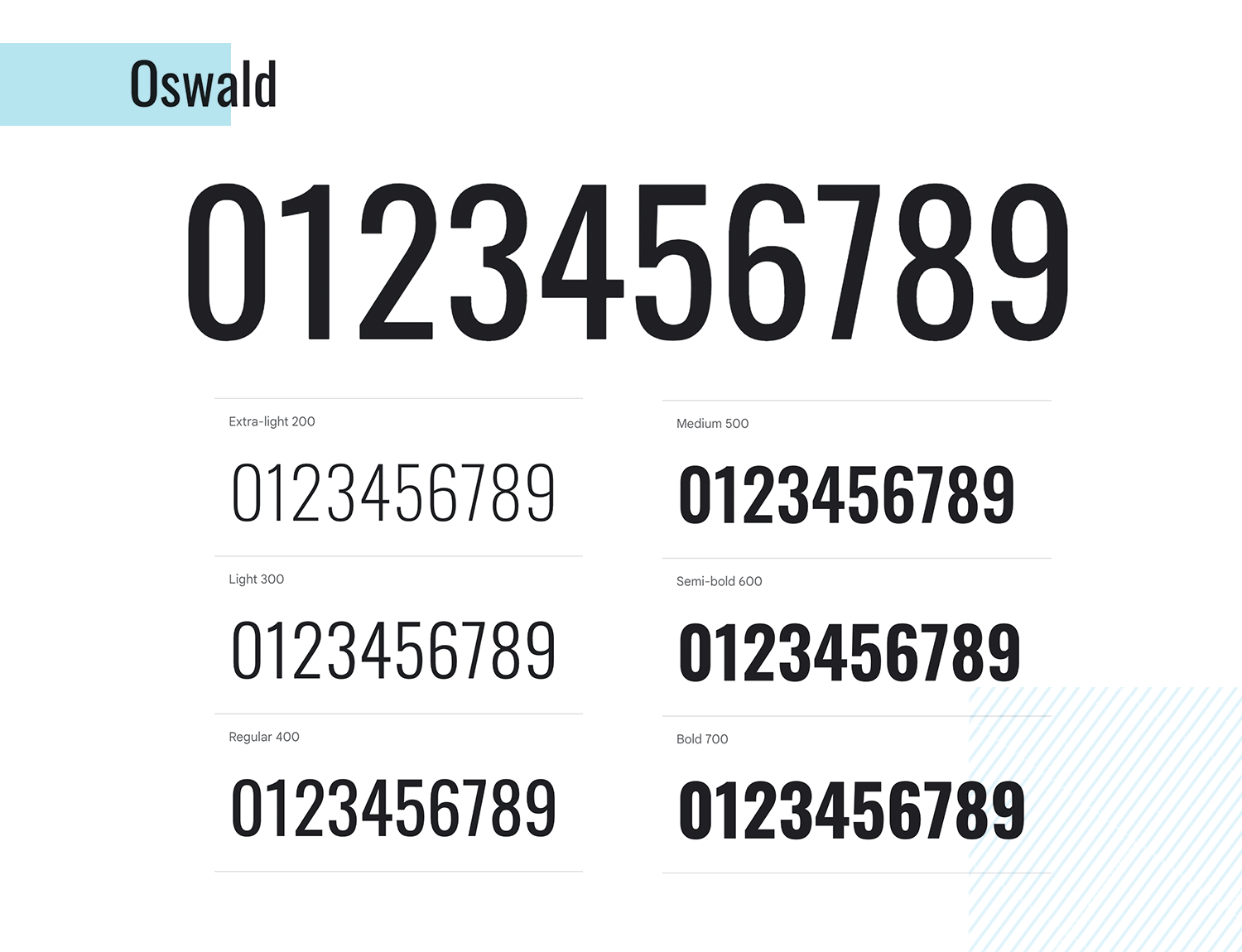
Oswald is a classic font that also enjoys quite a bit of popularity. The sans serif typeface was made and updated constantly to perfectly suit the screens of any device out there, minding the usability.

The number font is massively practical, as its family comes with many options as to the weight of the body, from 200px all the way to 700px! Oswald is a good option for both small numbers that blend in with the rest of the design, or attention-grabbing numbers that stand out from the page.
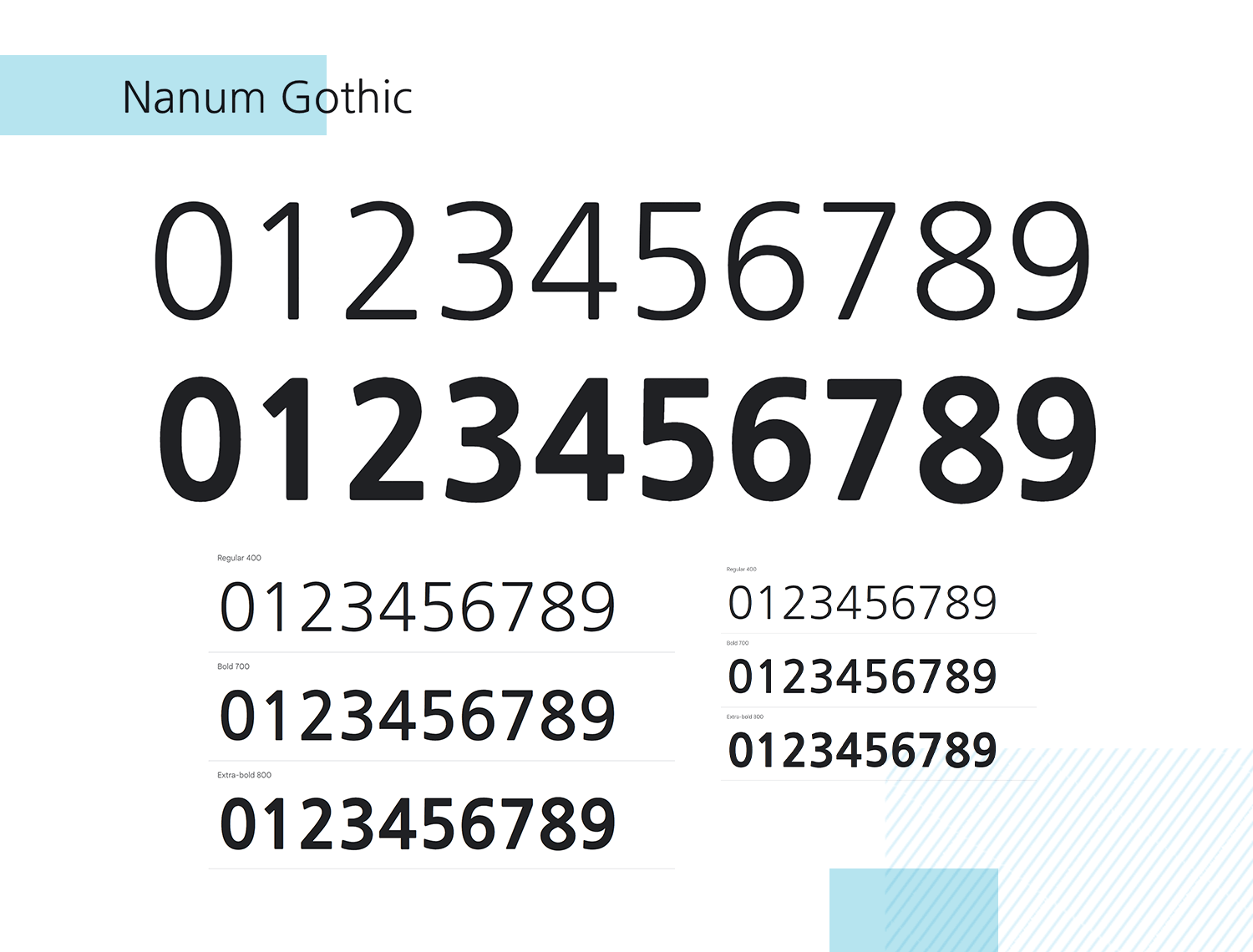
Nanum Gothic is a special typeface. It was originally made for korean but it also supports latin letters – and it works wonderfully as a number font!

This font delivers some great readability, especially when it comes to offering users numbers that come in a small size, surrounded by other content like text. It doesn’t do so well when it comes to numbers that are to be highlighted or displayed in larger size on the screen, though.
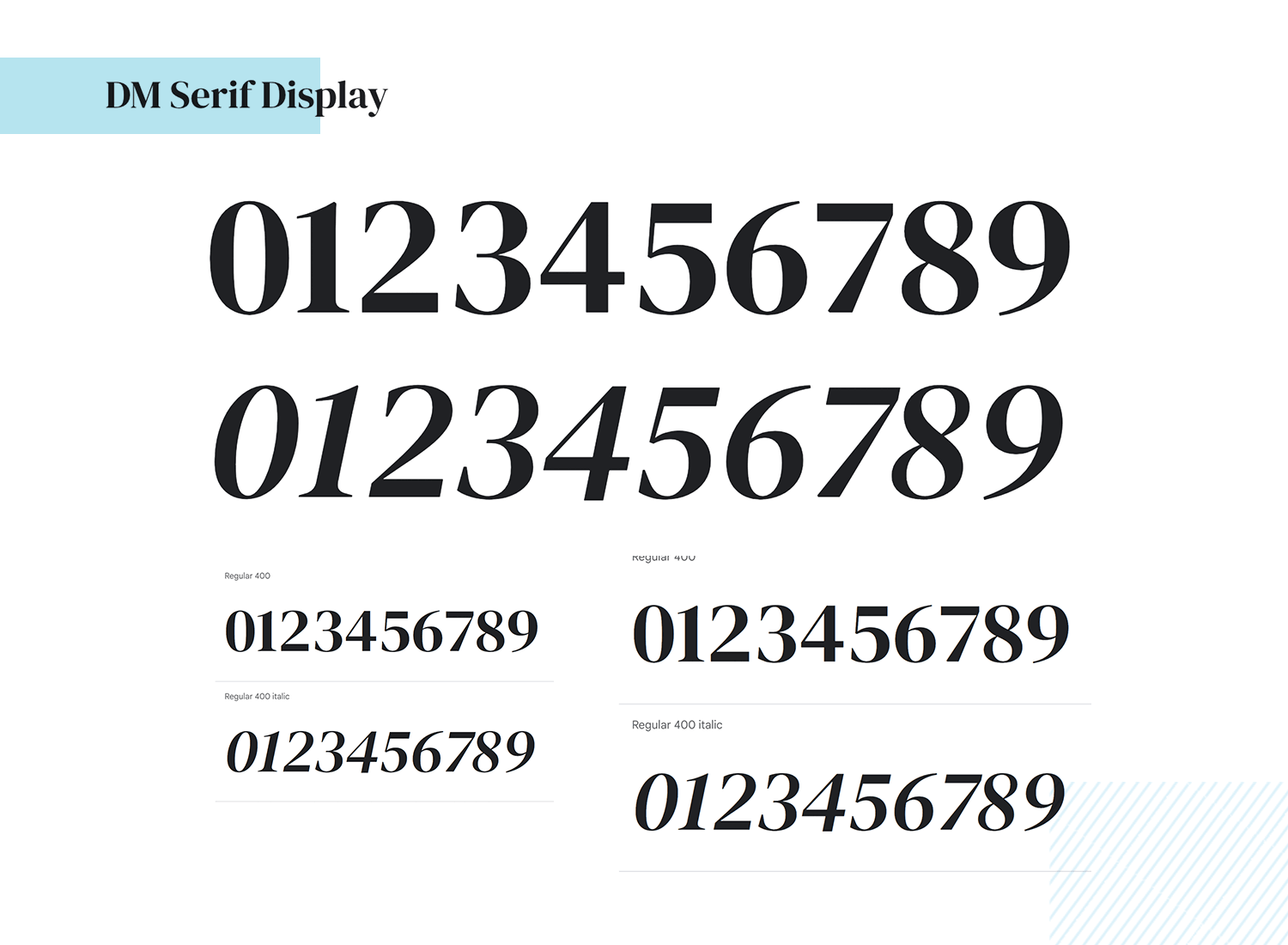
DM Serif makes for a truly powerful typeface. Made with high contrast, it’s perfect if you want to highlight a number or make the number the main component of the screen. It’s got both a delicate and energetic feel, which makes it perfect for titles and headers

On the other hand, that impact DM Serif has can also be very dominant. This means that the DM Serif is better for limited use in the same page, in order to respect visual hierarchy. The good news is that it has a sister font that follows similar lines, but it’s perfect for small sizes and content-heavy pages: DM Serif Text.
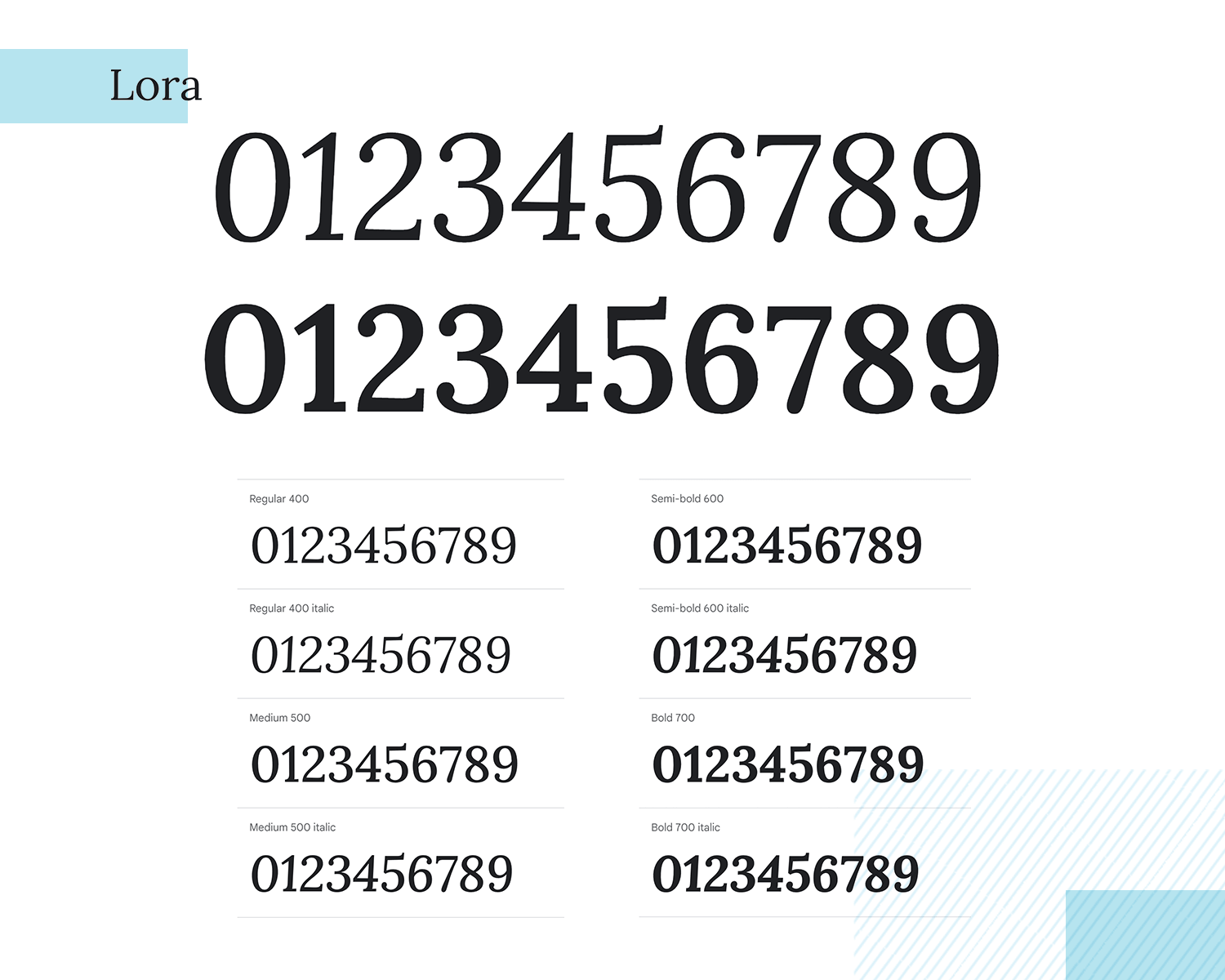
Lora is a serif number font that is all about balance and readability. It’s got classic shapes that are both simple and beautiful, making it a great option for a font you can apply to just about any number out there. It suits both formal, serious and more casual, friendly interfaces.

Another great characteristic about Lora is that it makes for a great reading experience, regardless of the size you display the number in. The cherry on top is that it comes with many options regarding weight, going from regular 400 all the way to 700 bold.
Design and prototype web and mobile apps with Justinmind for Free. Unlimited projects!

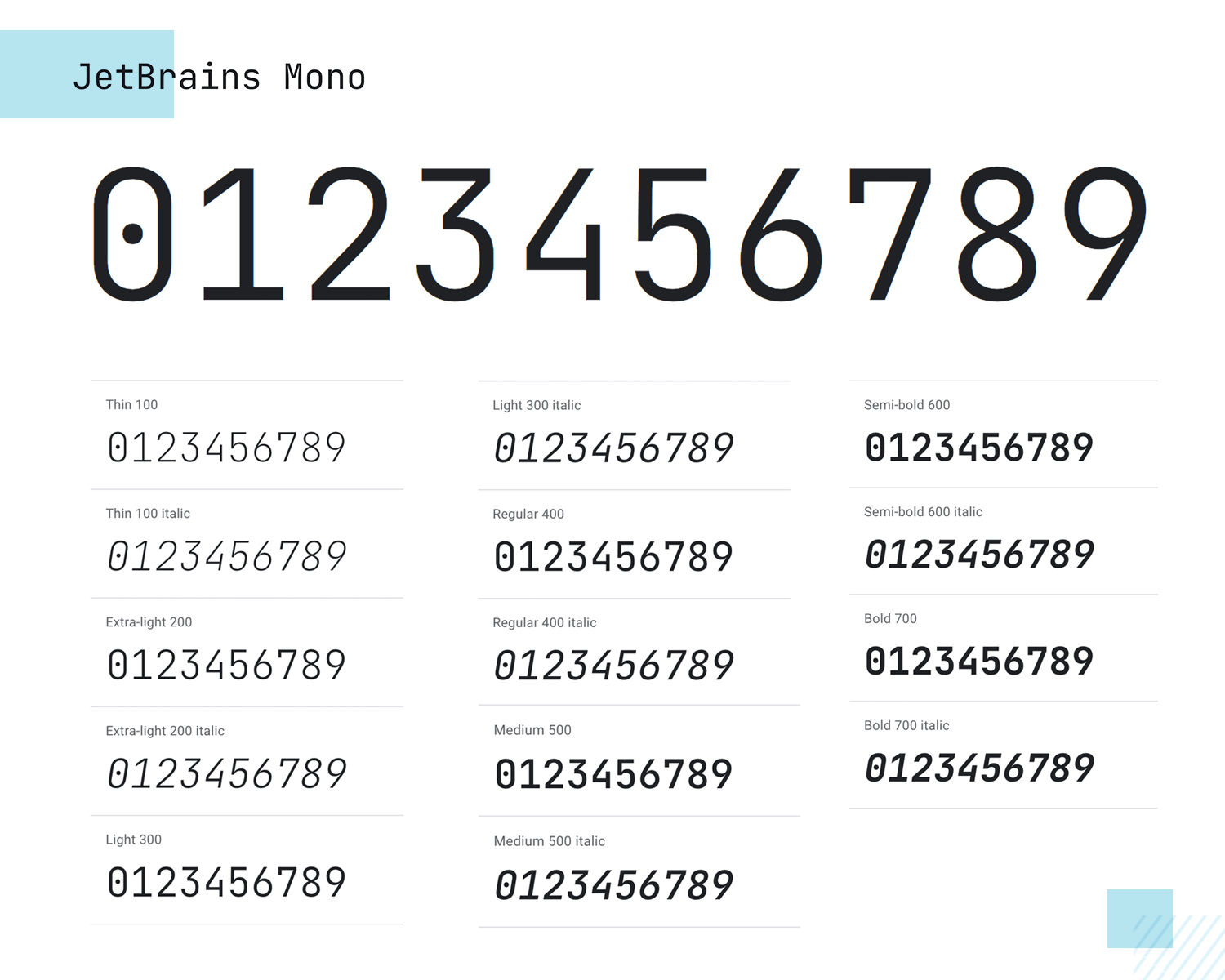
JetBrains Mono brings with it an air of digital typography which makes it a great number font for reading for small figures. Created by typeface and former digital designer, Phillip Nurulin, it’s aimed at developers and to be easy on the eyes when cranking out line after line of code.

The digitalized look makes it perfect for tech or SaaS websites or apps. As a font, it pairs well with the more understated Opens Sans, with Montserrat, Lato and of course, Roboto.
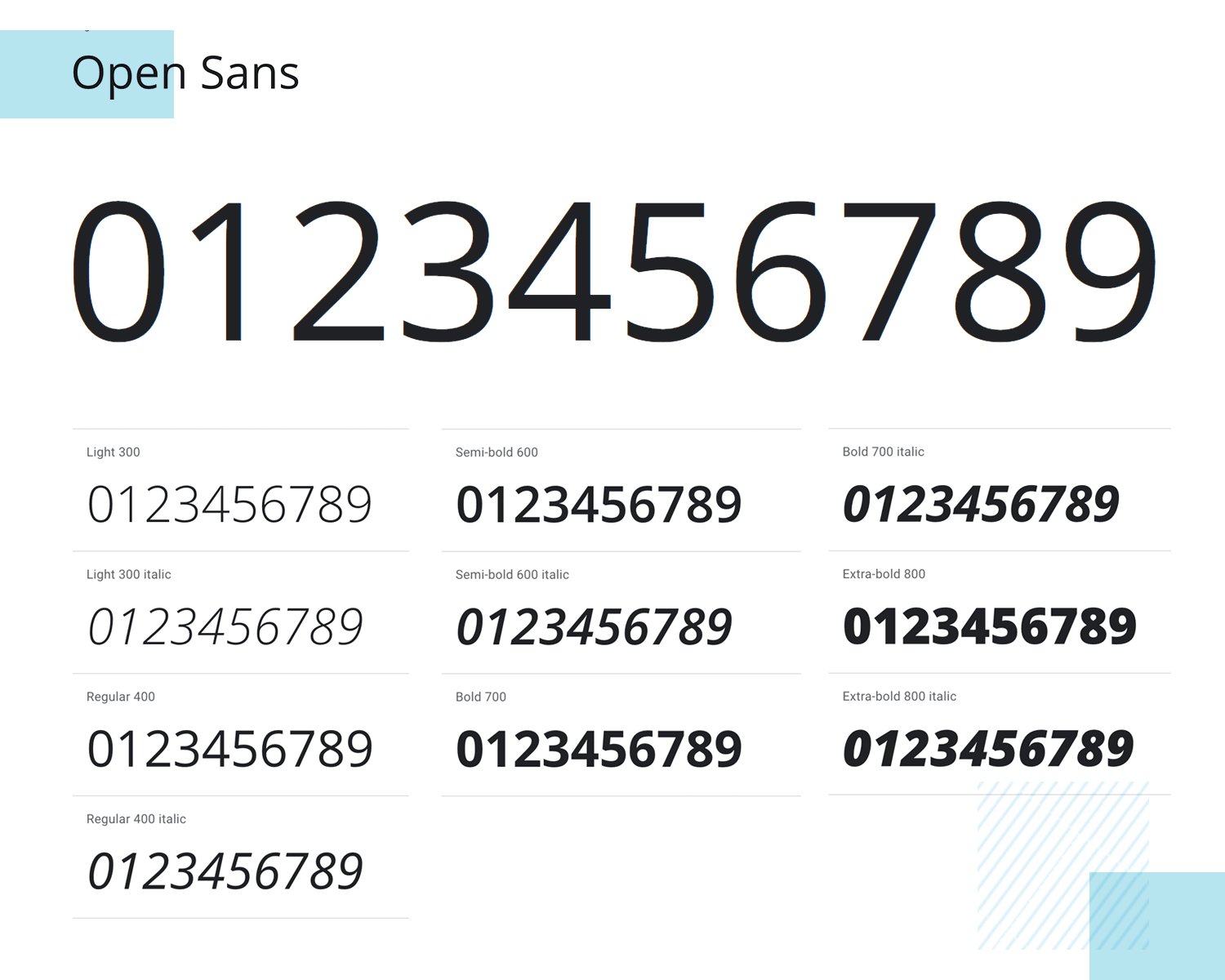
Open Sans is quite a common, humanist typeface designed with upright stress on the numbers and instilling an overall neutral appearance. It’s optimized for a range of different screen resolutions, as well as print and is quite versatile when it comes to the different functions you can use it for, in addition to being a highly readable number font.

On top of that, there’s an incredibly large variety of weights available for this font, and it also goes well with Roboto, Lato and Montserrat if you want to use a secondary font.
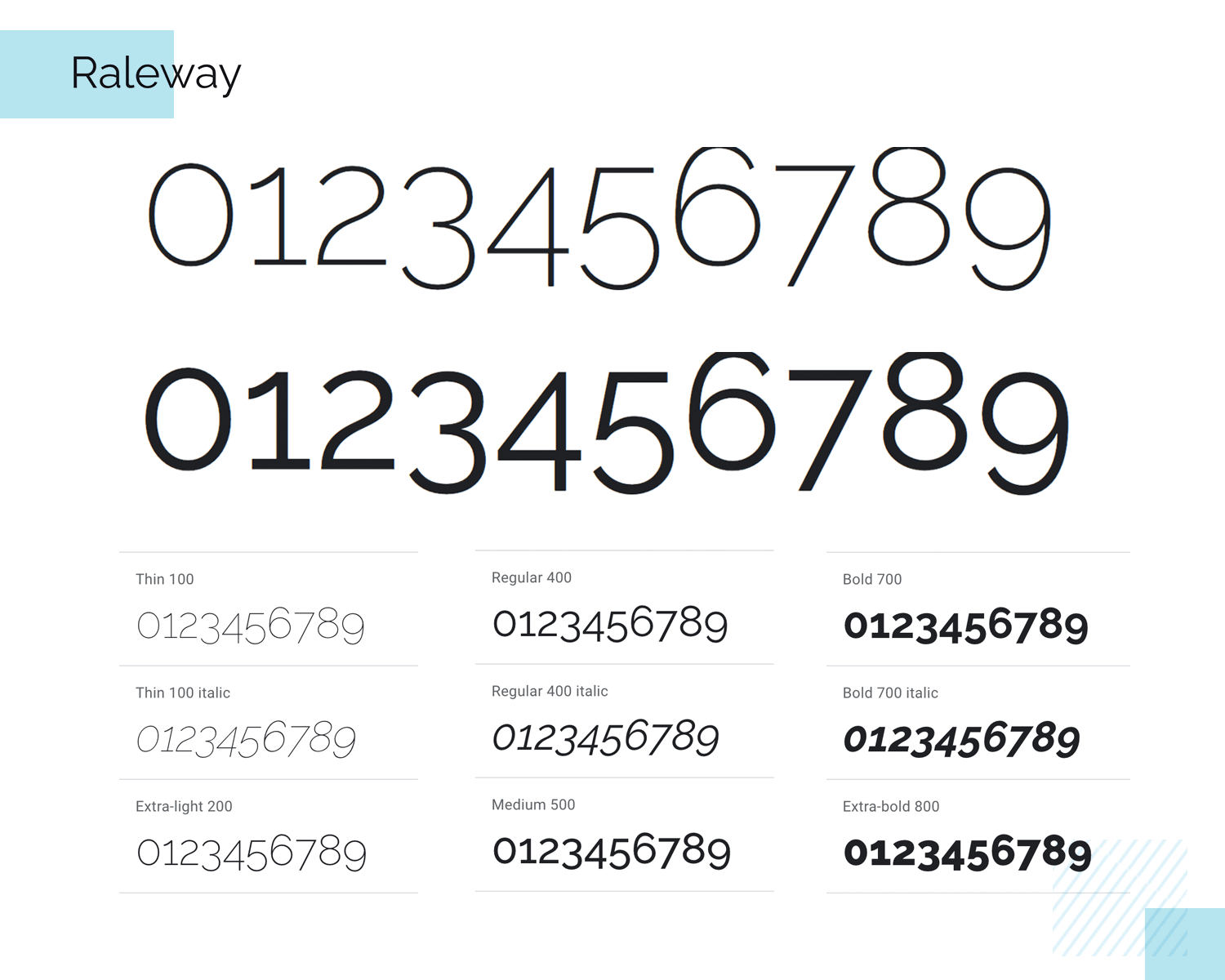
Raleway is an elegant font and is great for use in blocks of text or titles. Given off an aesthetic finish, you can go with either old-style numerals sitting above or below the baseline, or lining numerals for headlines and titles.

The great thing about Raleway is that it also comes with alternative geometric sans-serif fonts, as opposed to the typical neo-grotesque style. This ensures that it’s always a highly legible number font when choosing it to display figures.
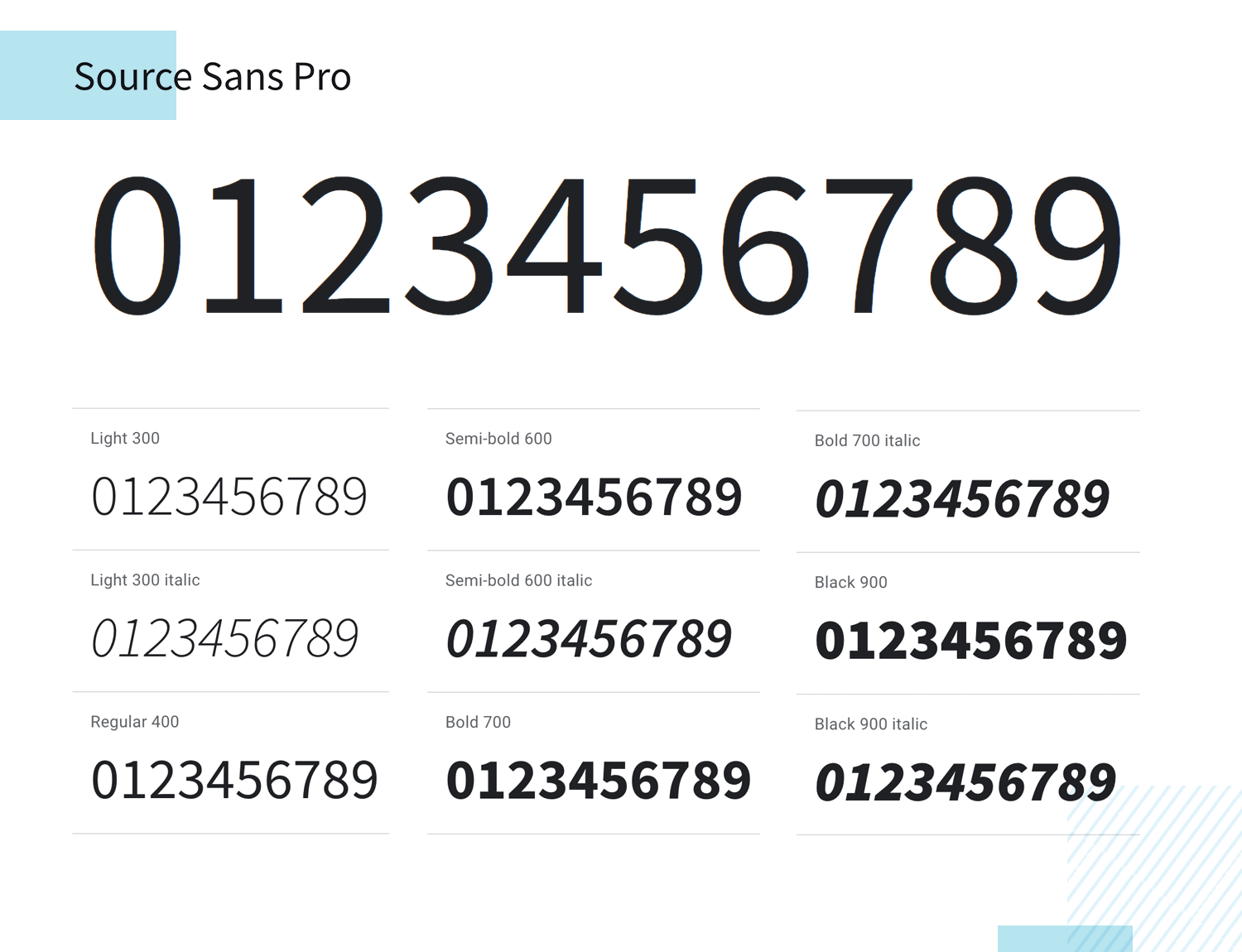
Source Sans Pro was Adobe’s first-ever open-source font family. It’s a free, elegant choice of font that has a high degree of readability, comes in an enormous variety of weights and boasts an original number 8 to boot.

If you wish to pair Source Sans Pro with other fonts, it tends to go hand-in-hand with Roboto Condensed and Lato.
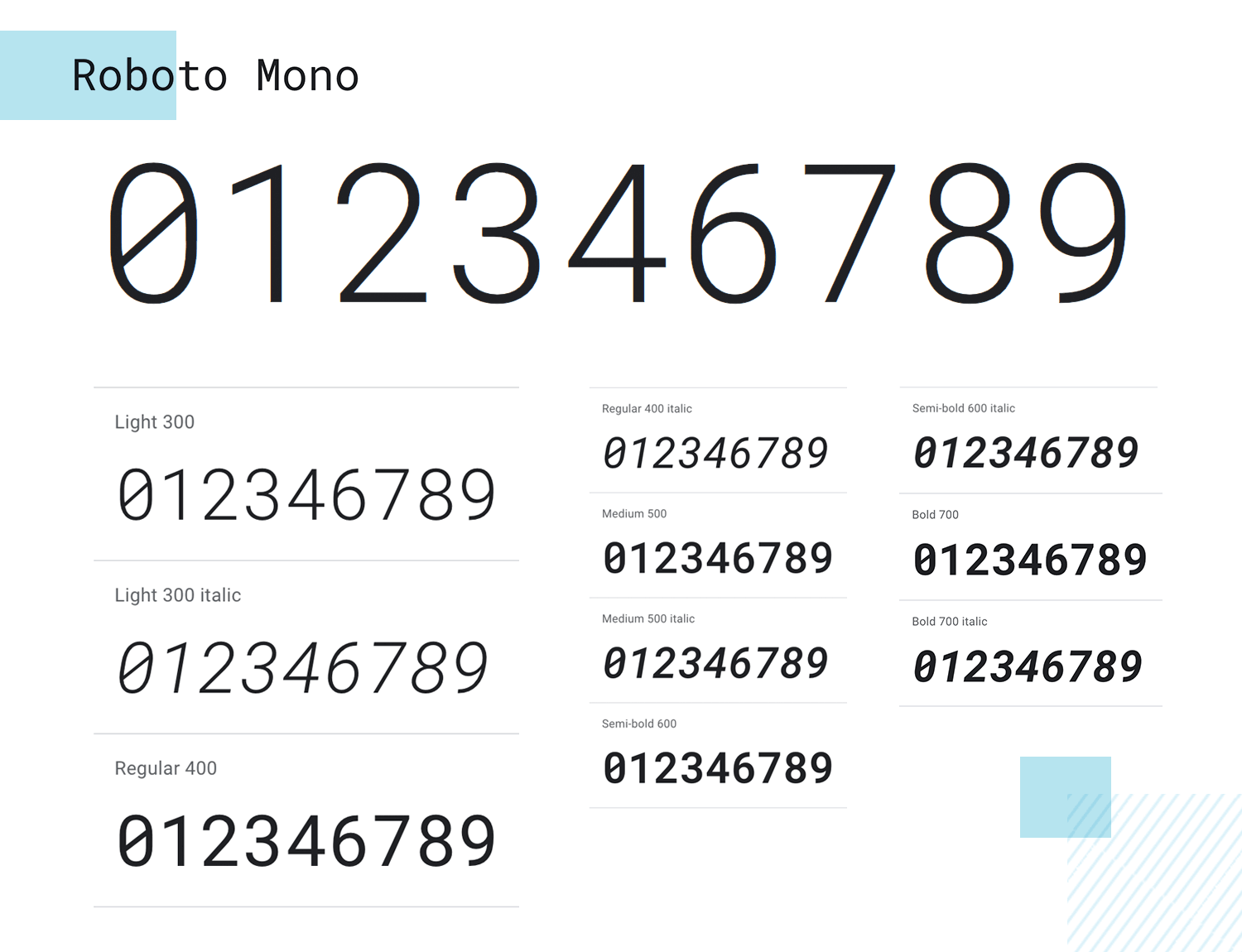
Roboto Mono is basically the monospaced version of the Roboto typeface and comes optimized for high readability on a range of different device sizes, making it an excellent choice for responsive website design.

Using a tabular number font like Roboto Mono means figures are perfectly contrasted. Numbers also work well when mixed with text and don’t confuse the reader. For example, the 1 and ‘i’ are easy to tell apart, as are the 0 and the o. Roboto Mono also pairs exceptionally well with Roboto Slab, of course, as well as Open Sans, Lato and Montserrat.
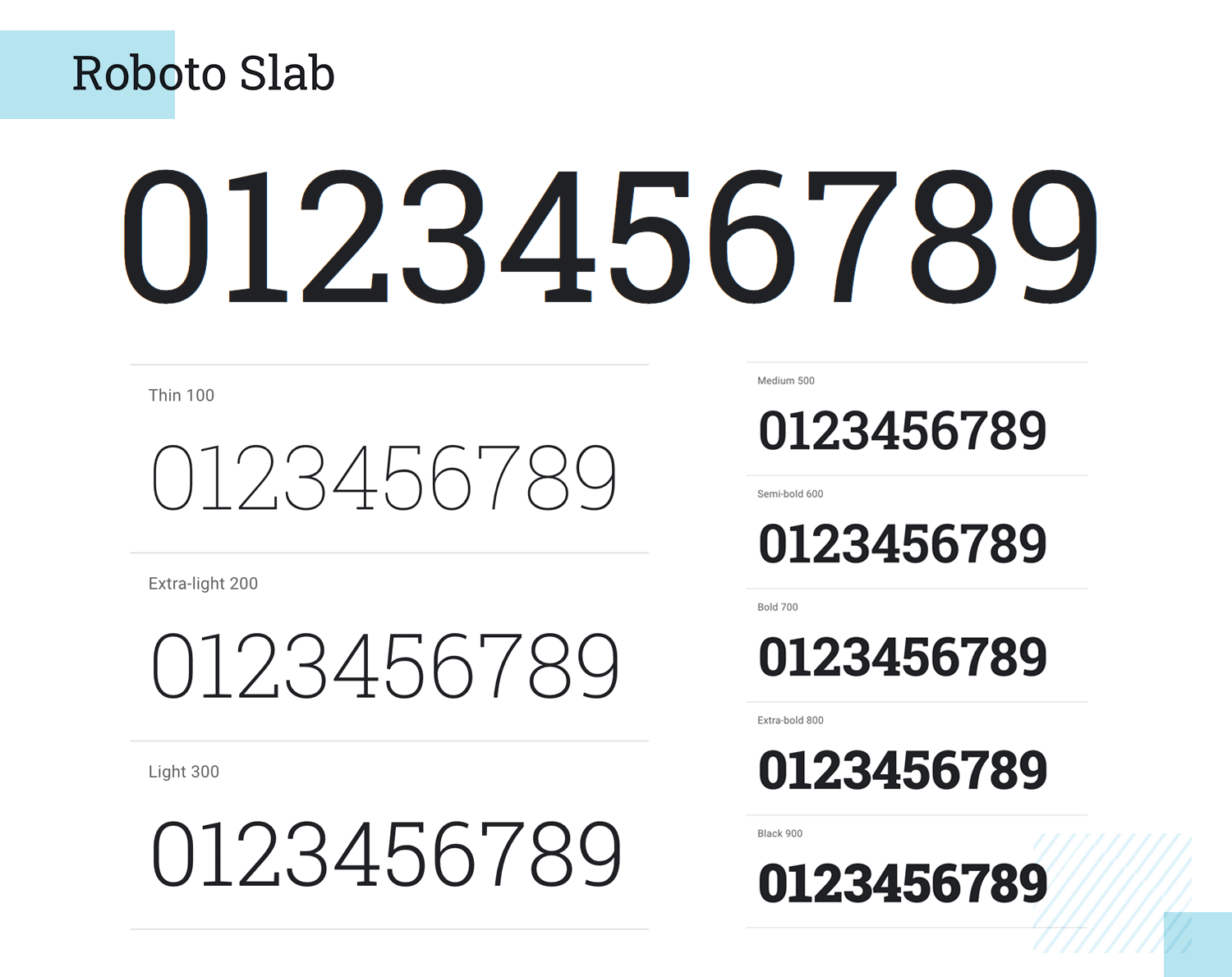
Roboto Slab is a great way of introducing a dose of benign, friendly and open curves to your UI design. It comes with a mechanical backbone, yet its forms are tellingly geometric.

But while Roboto Slab is Grotesk in form, as a number font it doesn’t impose its strict style on all figures, letting them settle in naturally without altering their width, using proportional spacing, leading to a more natural reading rhythm that’s more akin to typical humanist and sans serif fonts.
You can pair Roboto Slab quite well with Roboto Mono, Montserrat and Open Sans.
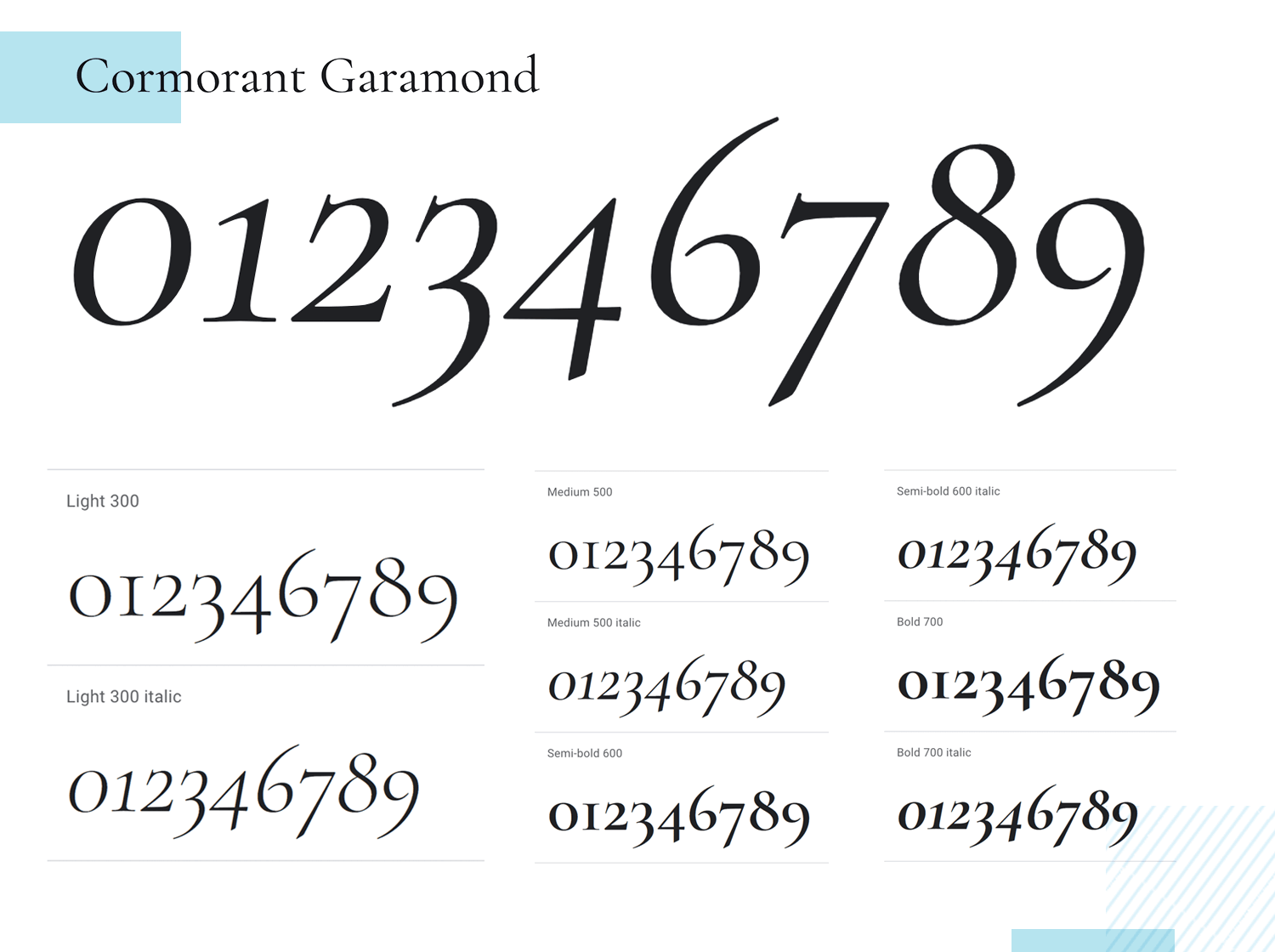
Cormorant Garamont is a throwback to the led typeface era and is great for use in specialized cases, such as for titles or in headlines. This is because, in our opinion, it appears to be more aesthetic than focused on practical use, with numerals resting above and below the baseline, along with beautiful strokes on the 3, the 6 and the 9.

For this reason, as a number font, it goes perfectly when paired with more functional fonts like Montserrat and Lato, but you can also mix it up with other display fonts like Playfair below, but with numbers, this will probably be unlikely.
Design and prototype web and mobile apps with Justinmind for Free. Unlimited projects!

If you’re looking for a deeply aesthetic and traditional number font, you could do a lot worse than experiment with Playfair Display. This font was originally inspired by the replacement of quills by fountain pens.

It’s great for cases where form trumps function for decorative purposes, such as encrusted numerals. When used for these purposes, you can pair it with more functional fonts like Raleway, Montserrat and Open Sans.
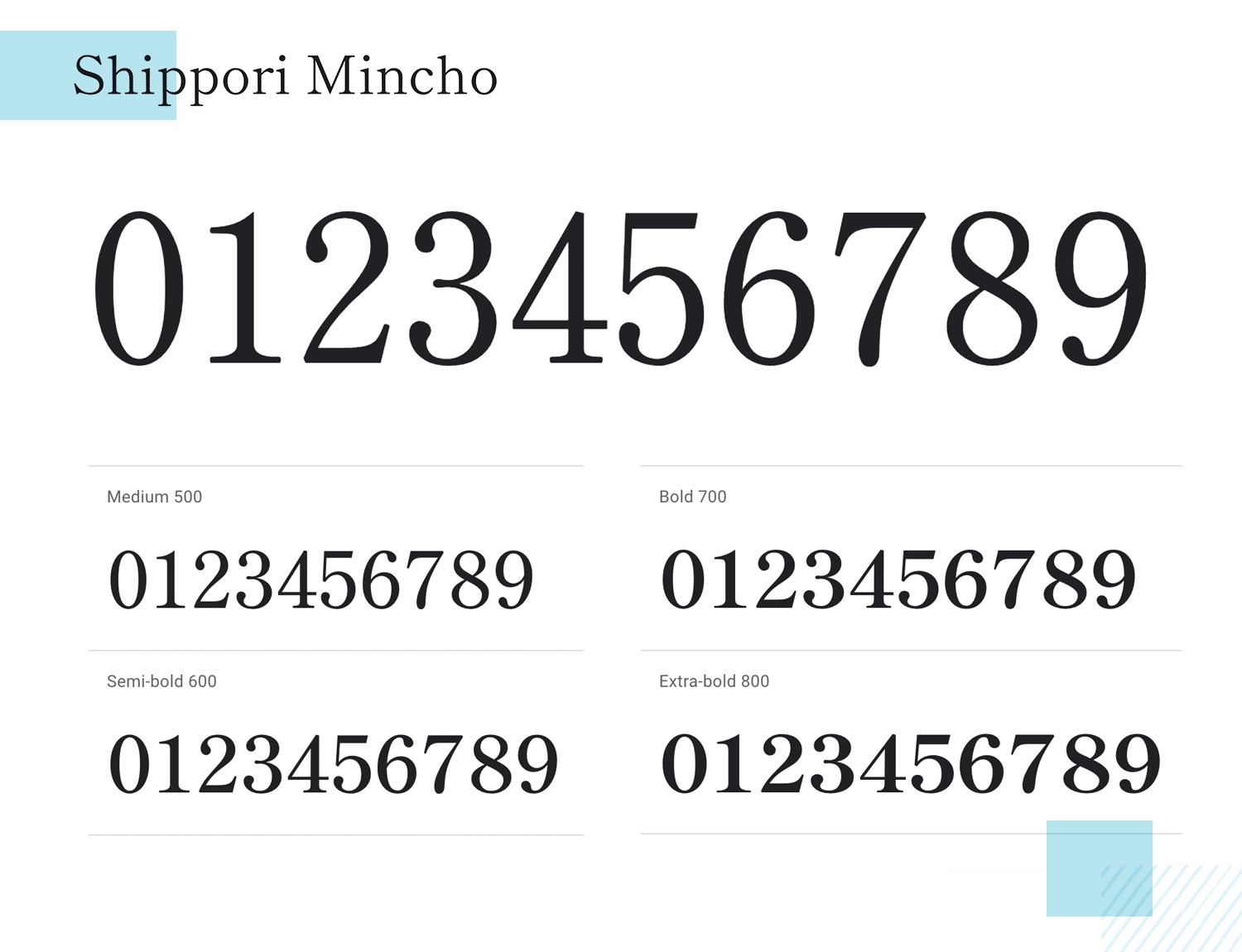
Shippori Mincho is more of a classical-style serif, originally intended for long-form text setting in novels.

Due to its intended nature, this makes it a perfect number font displaying figures that have a high degree of legibility at a small size. It goes well with Roboto, Open Sans, Montserrat and Lato.
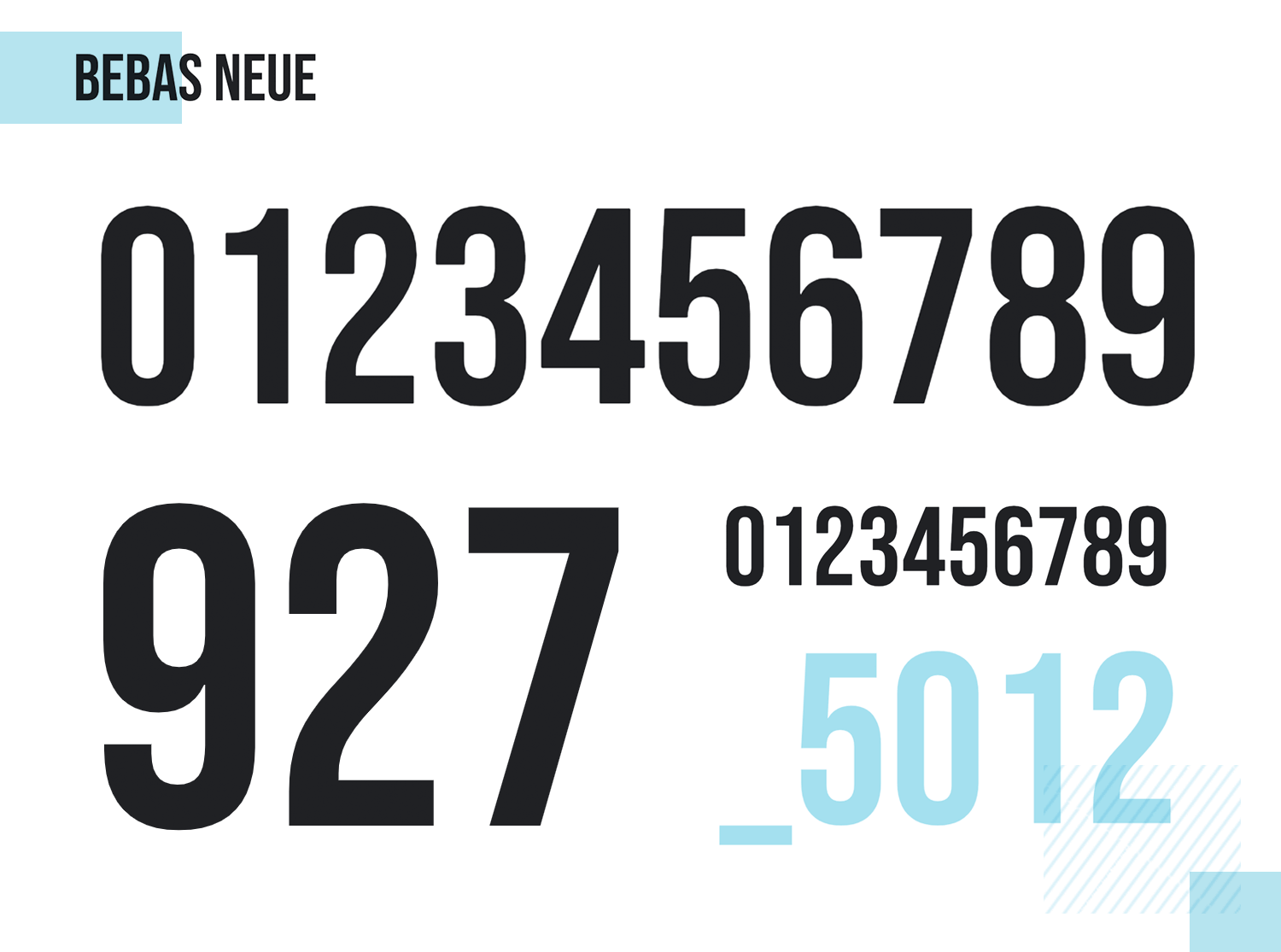
When it comes to making numbers stand out, few fonts do it better than Bebas Neue. Yet it’s also a wonderful choice for small numbers as well. It’s just versatile – end of story!

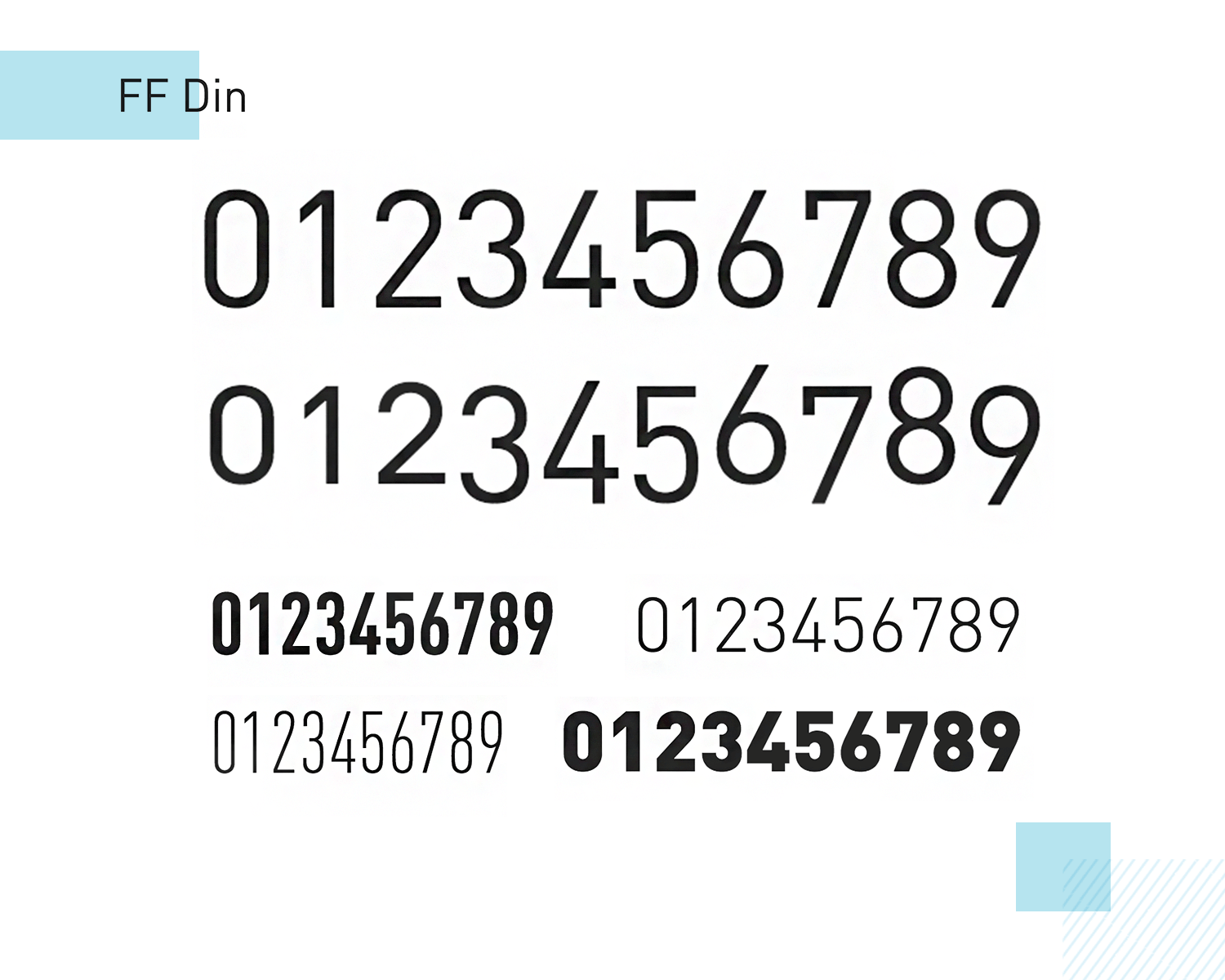
FF Din is all about smooth curves and well-balanced verticals. The font is a member of a massive font family, bringing us many – and we mean many – alternatives when it comes to body weight, italics and bolds.

We love that this font makes for easy reading of numbers, while also giving us ample margin to customize the font according to the style of the product. Some aspects in which you can customize the number fonts include choosing between tabular or proportional widths, classic or slashed zeros, default lining or old style – right down to how to display proportions.
- Price: Starting from €59
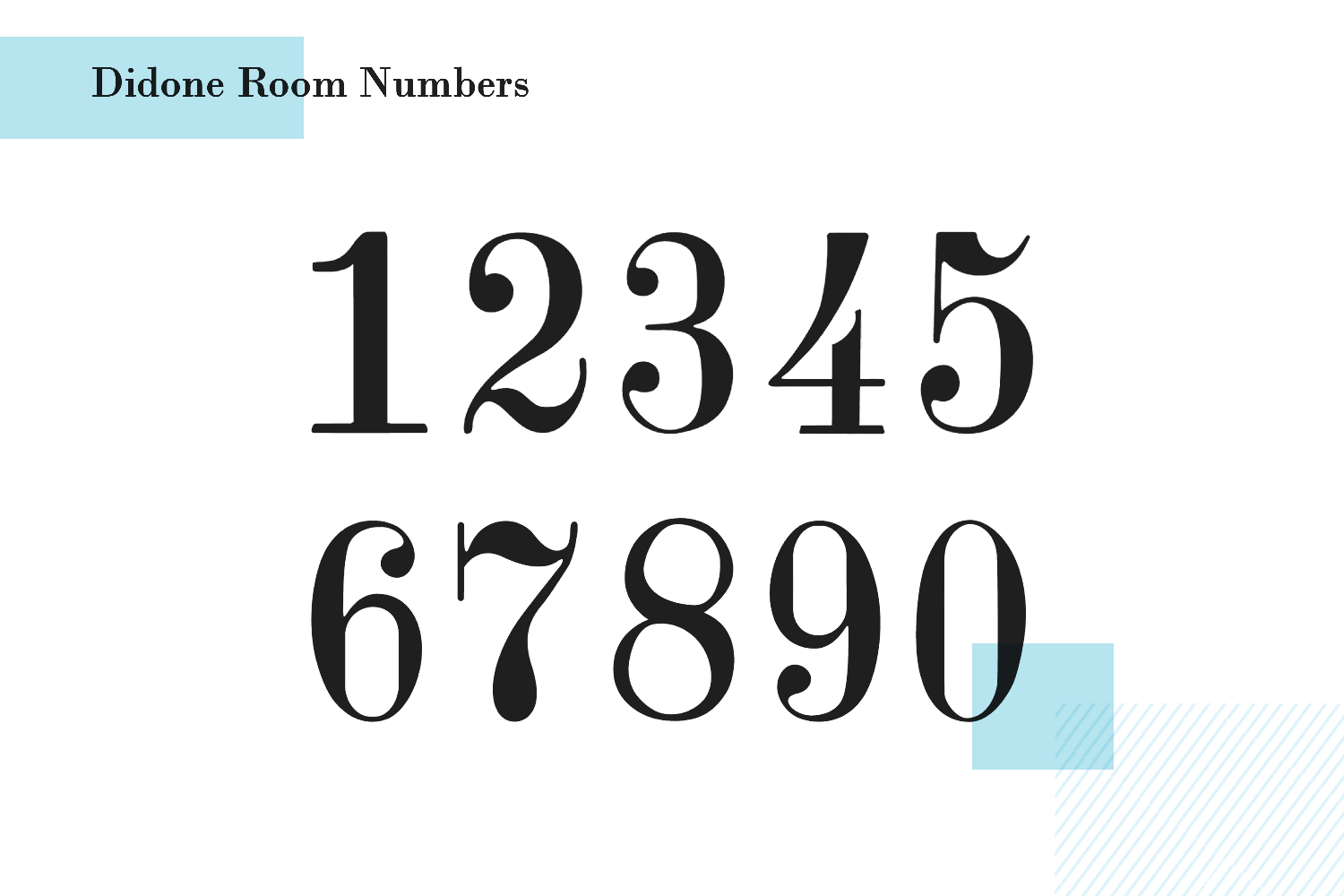
Didone Room is a number font that doesn’t deal in letters. Made specifically for displaying beautiful and eye-grabbing numbers, it makes for the perfect font to highlight any figure you wish.

The number font was made with big and powerful numbers in mind, so this isn’t a font to use when displaying many figures at once. Cool side note: the designer behind it was inspired by the numbers on a hotel room door!
- Price: Subscription to Envato Elements
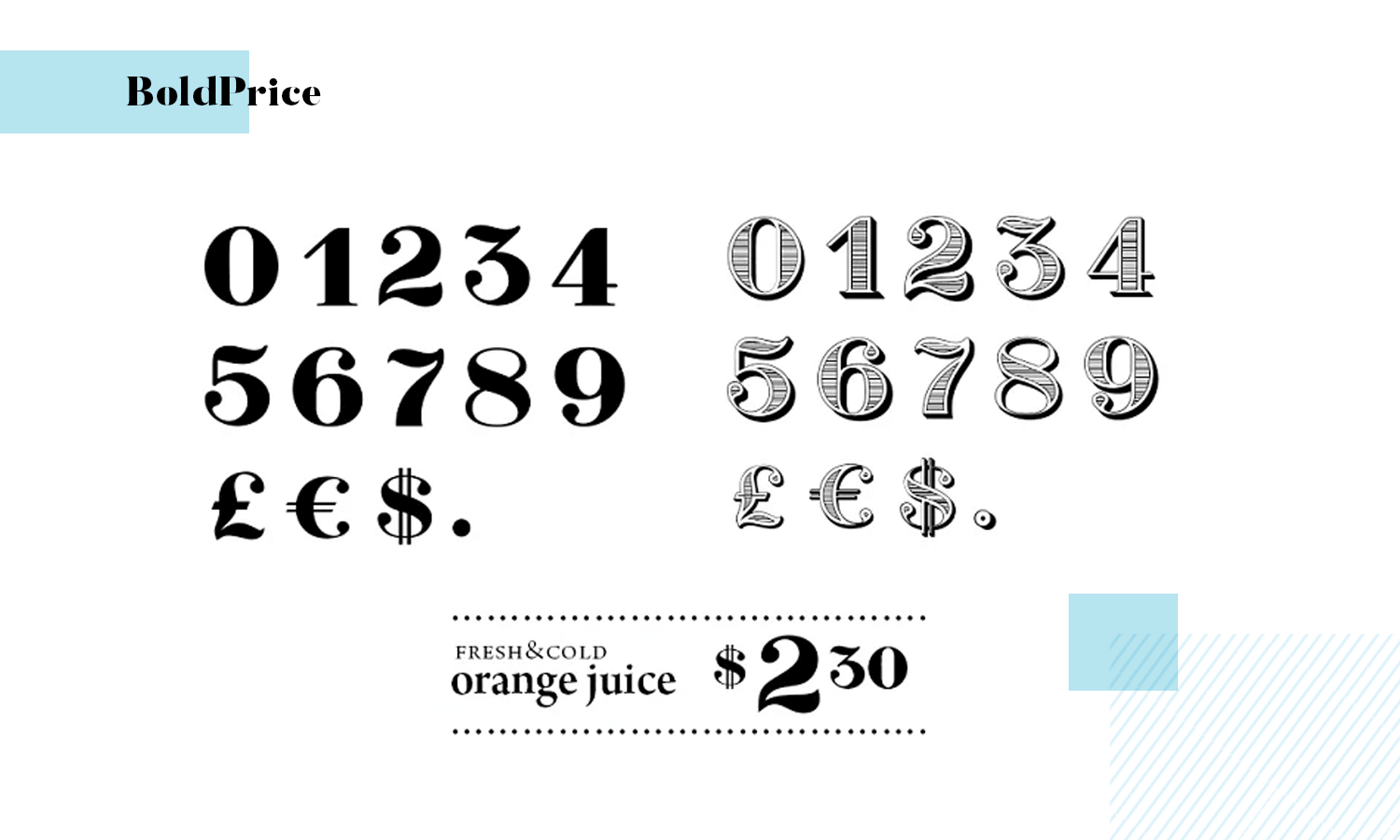
BoldPrice is another number font that doesn’t offer letters. It’s made for that wow-factor, putting creativity first. The regular weight is simply black numbers while the bold version resembles a wood effect!

It’s a great option if you’re going for a casual, friendly design that is all about personality. It’s better suited for stand-alone numbers, such as price listings.
- Price: Starting from $12.10 for the web version
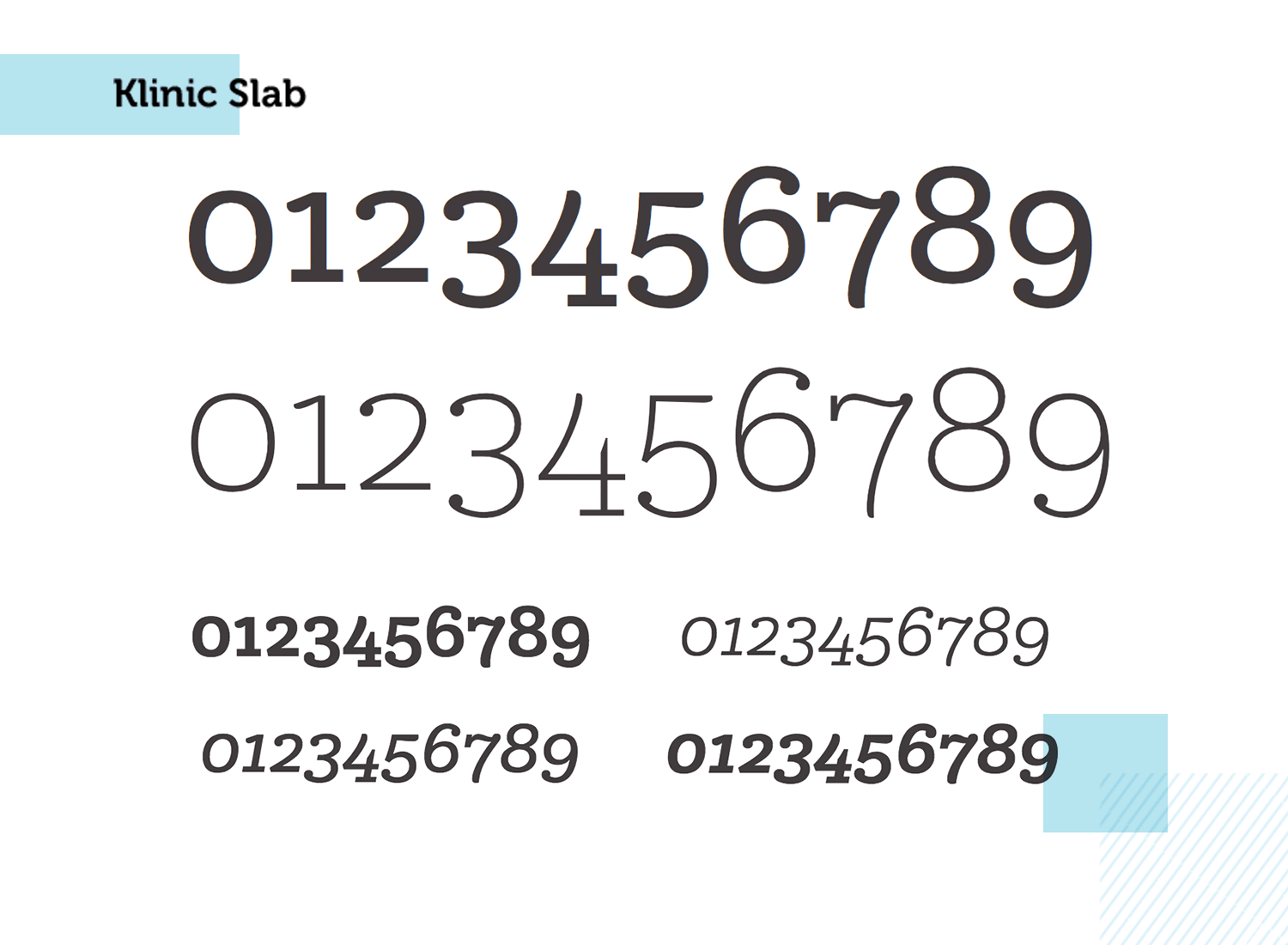
Klinic Slab is a serif font that enjoys a contemporary feel to it, making it a wonderful way to add flare to your product. When it comes to Klinic as a number font, we love that this font allows you to customize it to your liking.

For example, designers can choose between classic lining and no lining of the numbers. This opens the door to forgo the lining in stand-alone numbers for more personality, or classic lining for numbers that come accompanied by more content or for displaying several figures at once.
- Price: Starting from $45 for commercial use
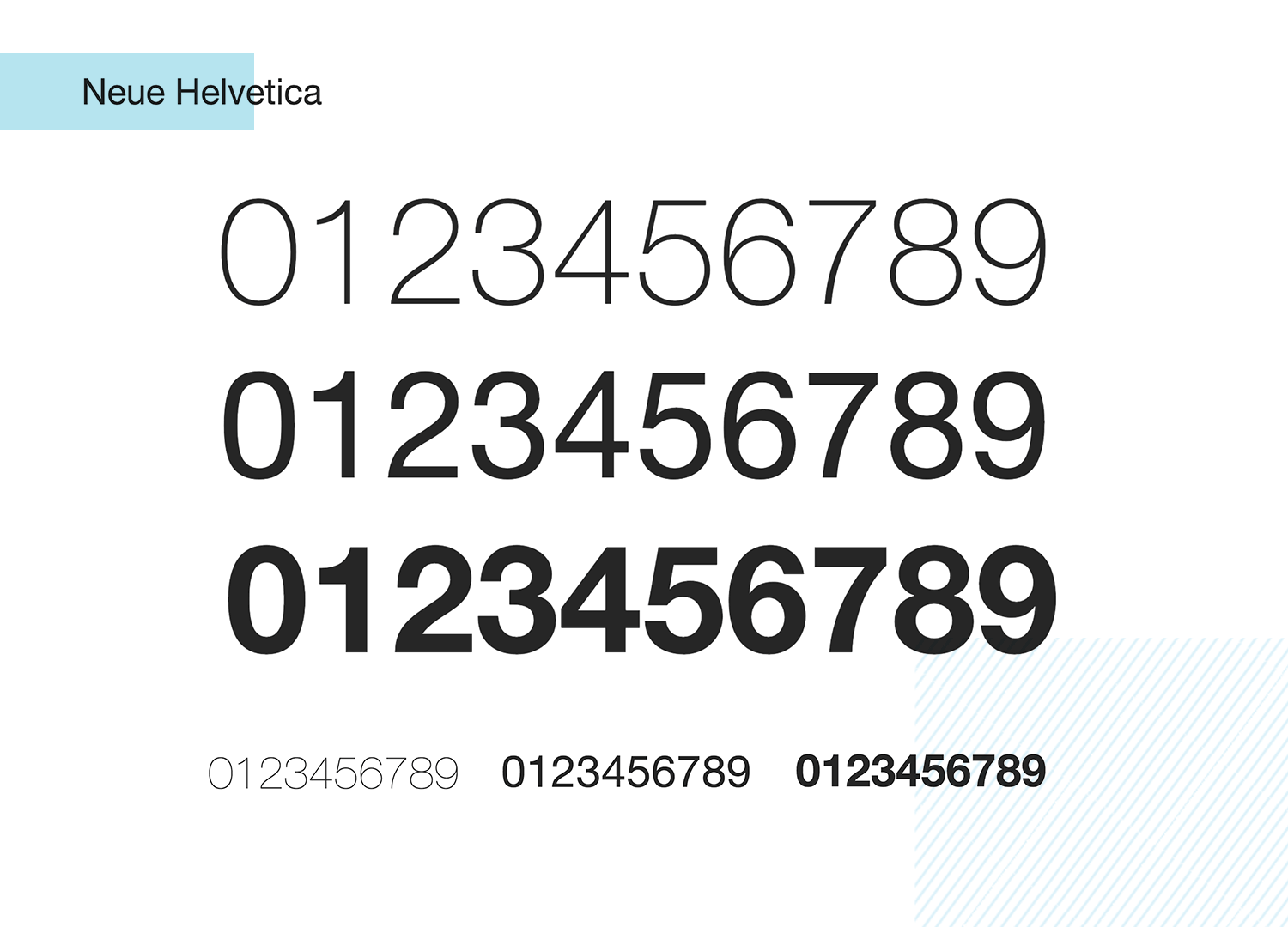
What’s there to say about such a classic when it comes to typefaces? We all know and love Helvetica, a font that has enjoyed massive popularity since first being brought into the digital world back in the early 80s.

Neue Helvetica keeps all the great things about the classic Helvetica, while adding a flare of contemporary style to the product. It’s an elegant and casual sans serif font that can be used for just about any number out there!
- Price: €39 for a single style
Design and prototype web and mobile apps with Justinmind for Free. Unlimited projects!

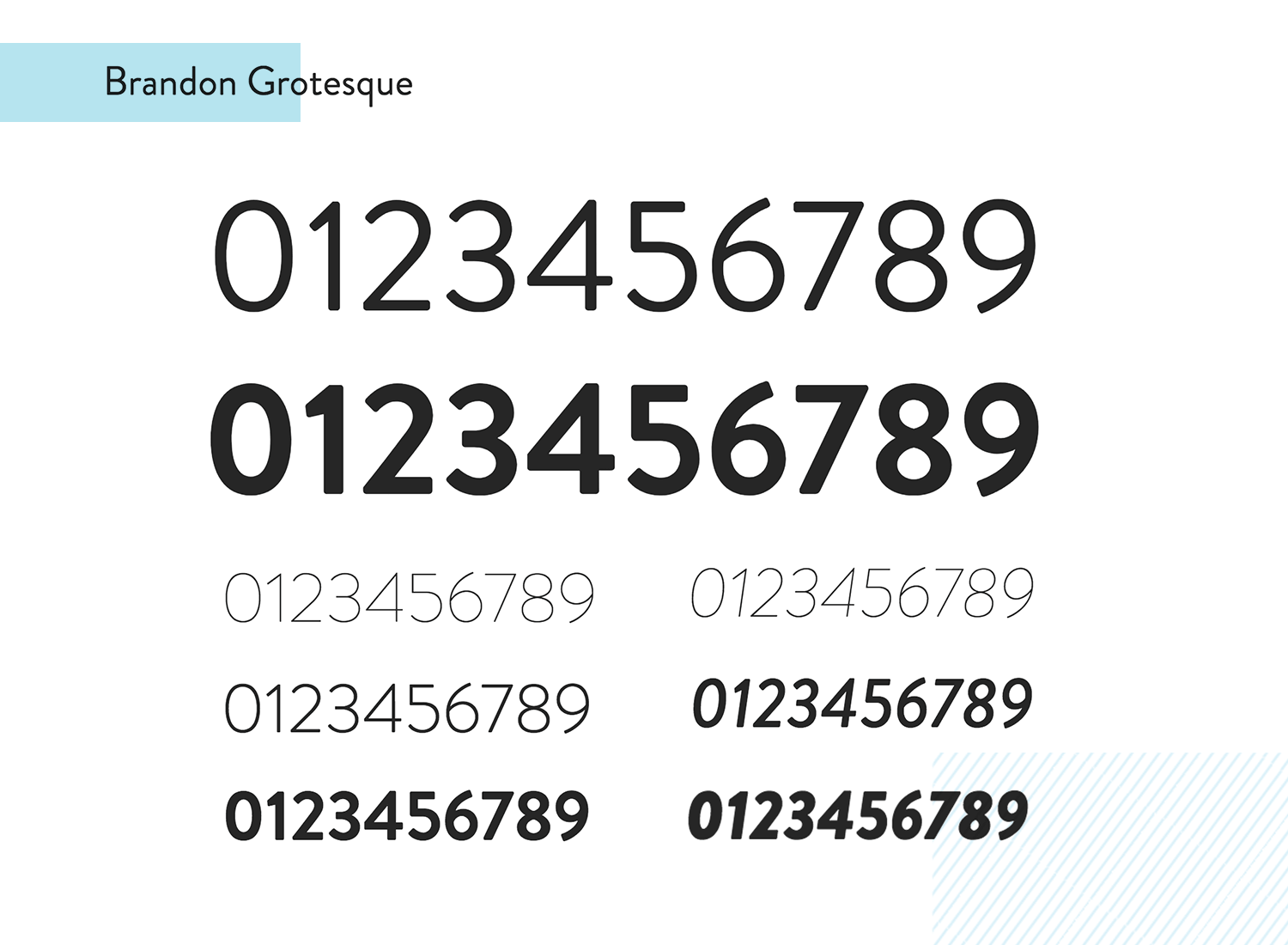
Brandon Grotesque is a number font for those crucial numbers you want to highlight in your design. The font is full of personality, making for a sans serif font that does wonders for headers and highlights!

The font itself comes with 12 styles, making it versatile and adaptable to suit your style. With that said, this font shines bright for a big and dominating display of numbers! For small displays that come with other important content, perhaps this isn’t the one for you.
- Price: €37.99 for a single style
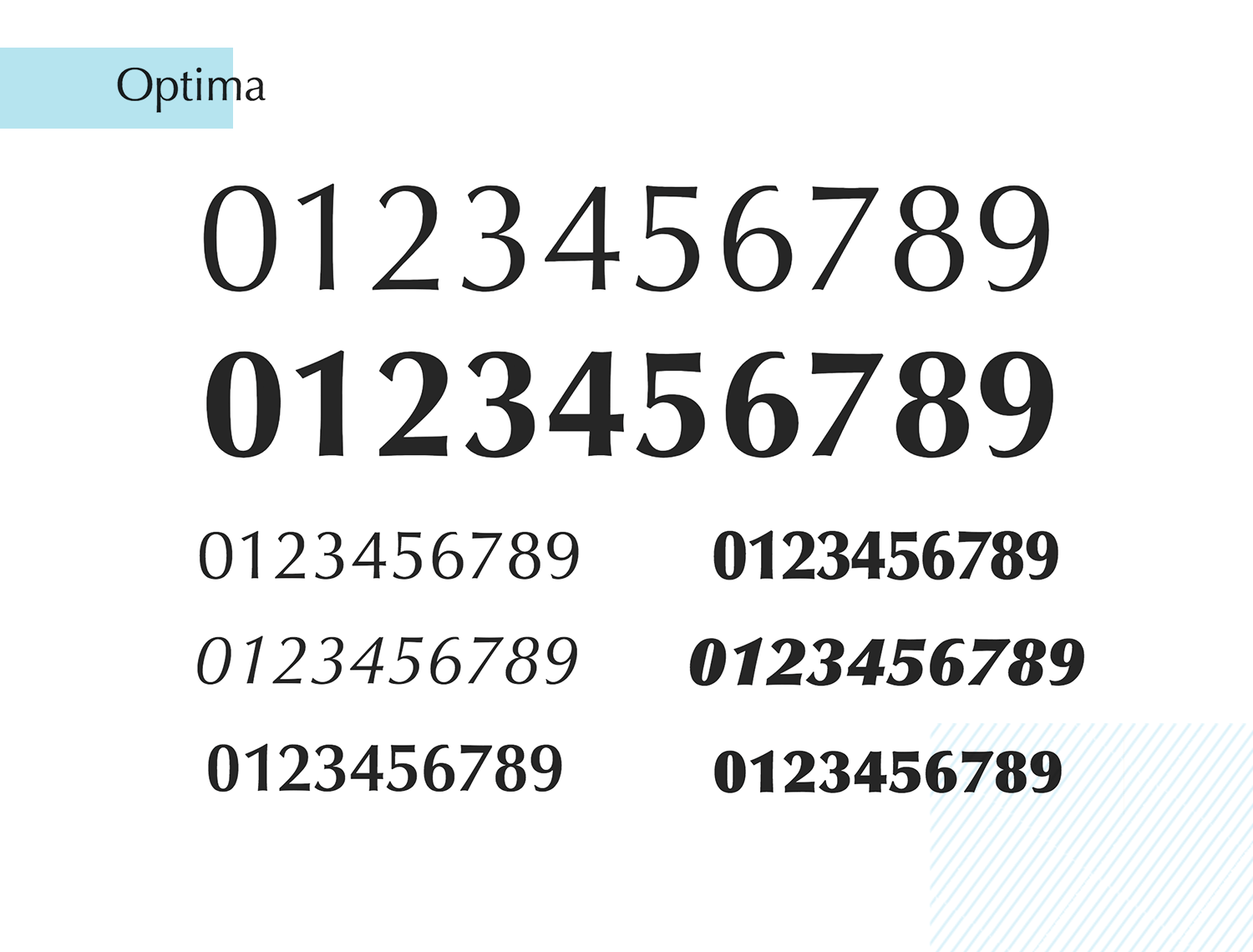
Optima is an old-school font, brought to us at first way back in 1958 by Hermann Zapf. Today, it’s still a wonderful font for products that want a vintage feel, or just seek to keep it elegant and timeless.

This sans serif font can make a big impact in large displays, but maintains its readability in smaller displays too – especially when we account for the 12 styles this font enjoys. It’s both stylish and practical!
- Price: €39 for a single format
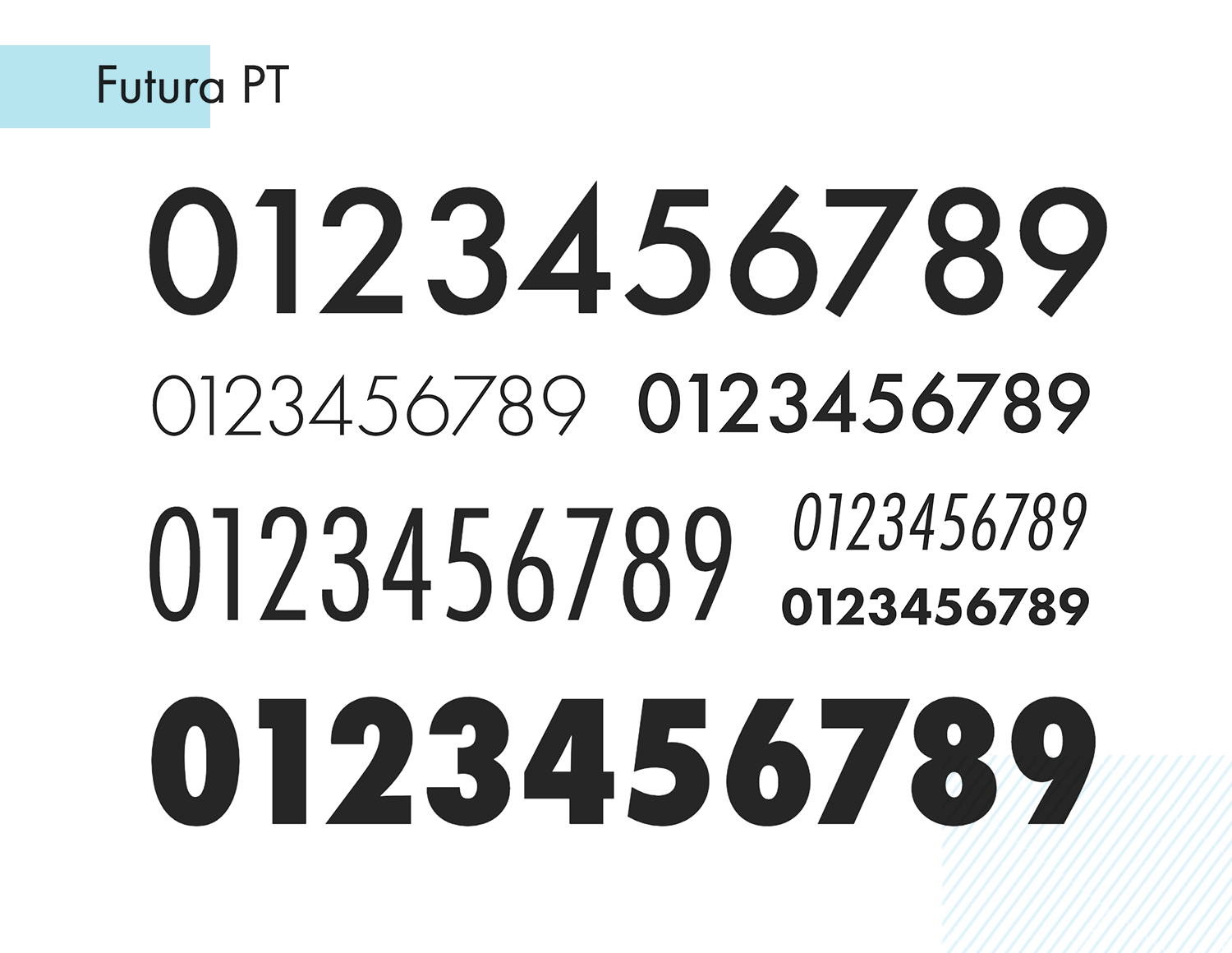
Futura PT makes for a sober and rather serious font. It’s simplicity and clean lines make for good readability, especially when it comes to displaying many numbers in a small size. This number font is perfect for more serious products, such as banking apps.

Another cool thing about this number font is that while it does very well in small sizes, it also adds value in larger displays. Its design can add an elegant feel to any product, without any concerns over usability.
- Price: €27.99 for a single style
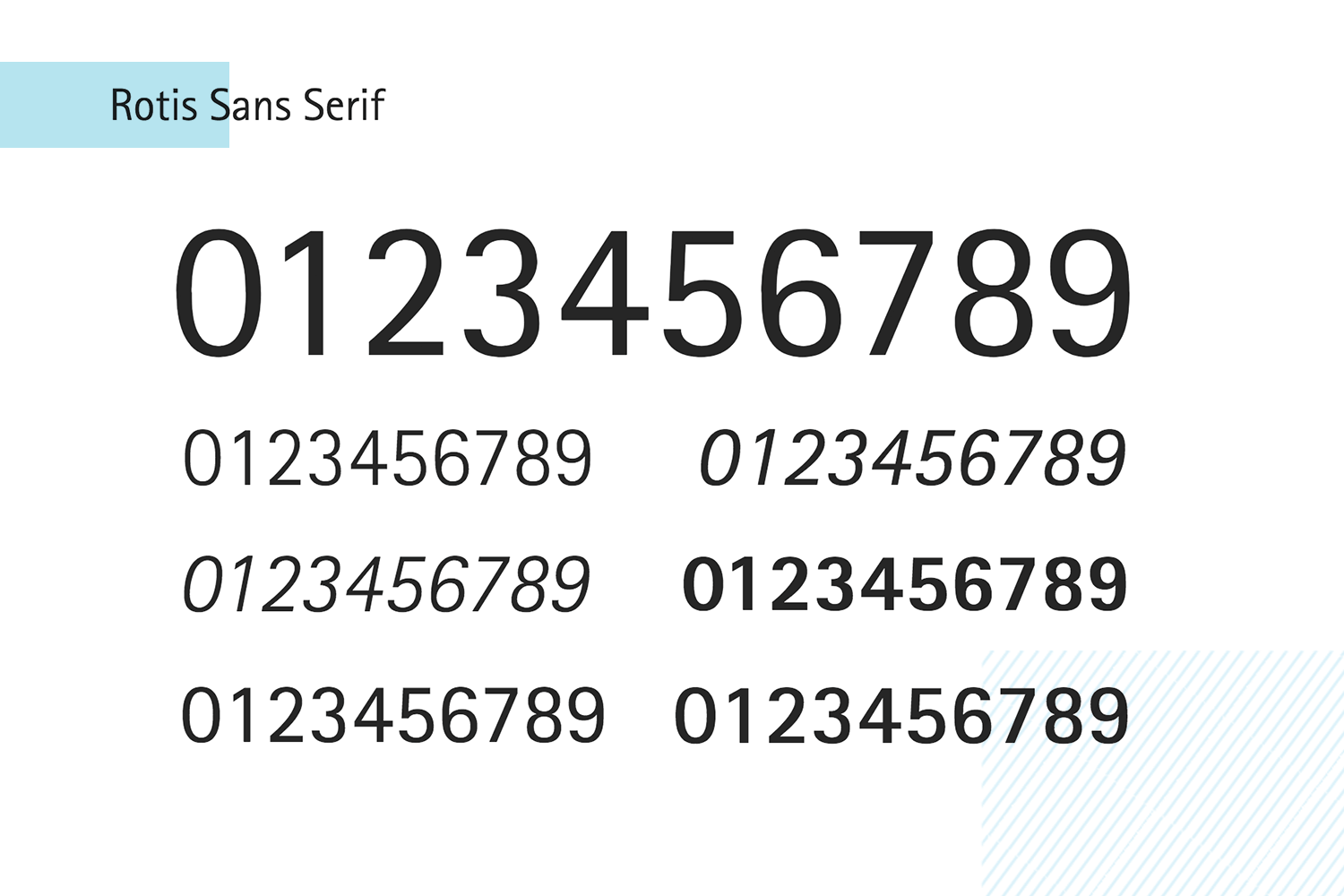
Rotis Sans Serif is a number font that uses a more condensed style, giving it plenty of personality. We love this font because of its great readability, even though this readability is somewhat compromised when it comes to small displays of figures.

Rotis supports over 100 languages, making it a versatile font if your product needs to be translated into many different languages. We think it makes for a wonderful and simplistic font!
- Price: €39 for a single style
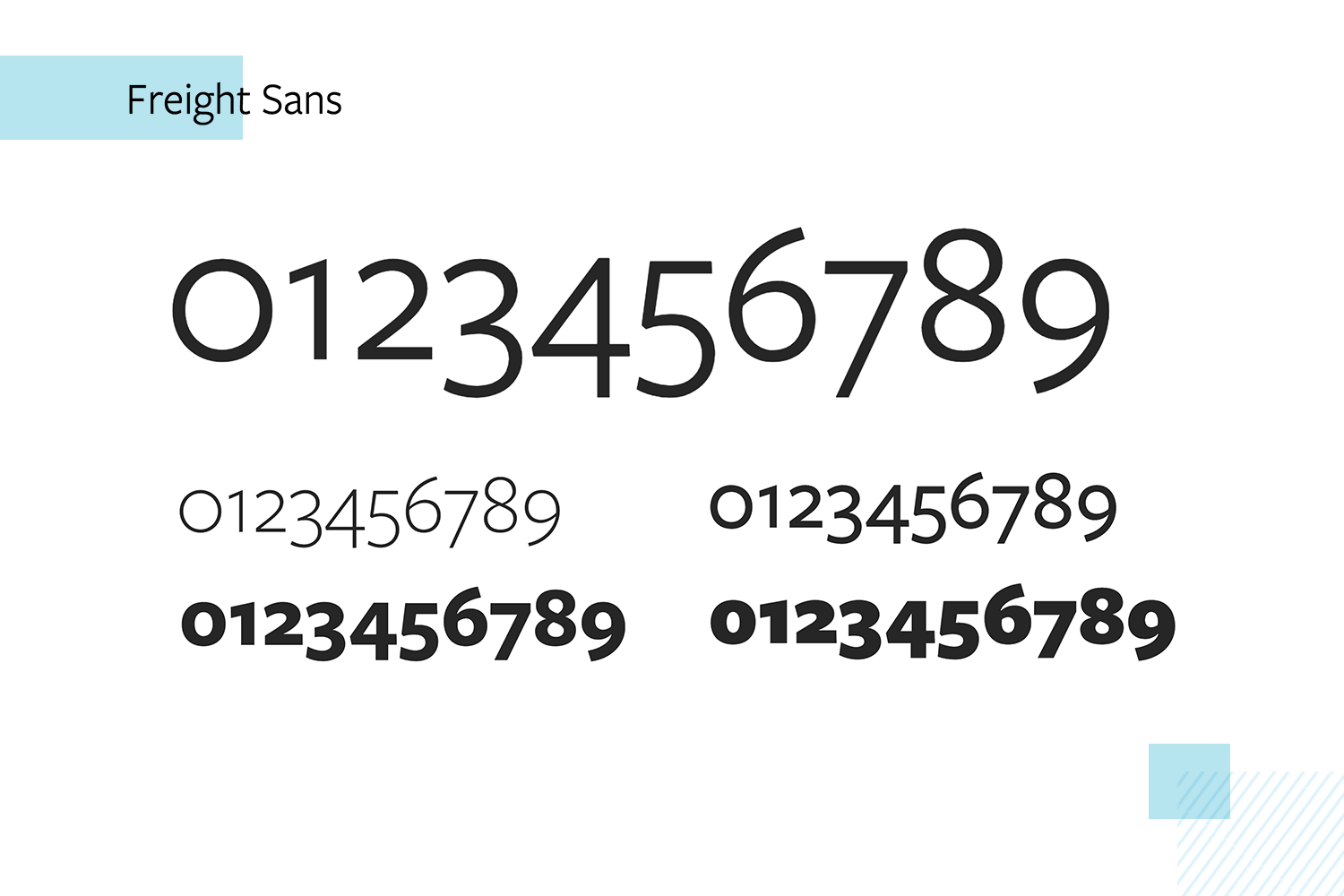
Freight Sans is another number font that works very well to highlight important figures, adding flare to any page. We love that this font allows designers to customize it, offering options on lining, tabular or proportional numbers, and even how to display fractions.

Another impressive thing about Freight Sans is that it offers designers an impressive 26 styles, making this font highly adaptable to any type of screen and content!
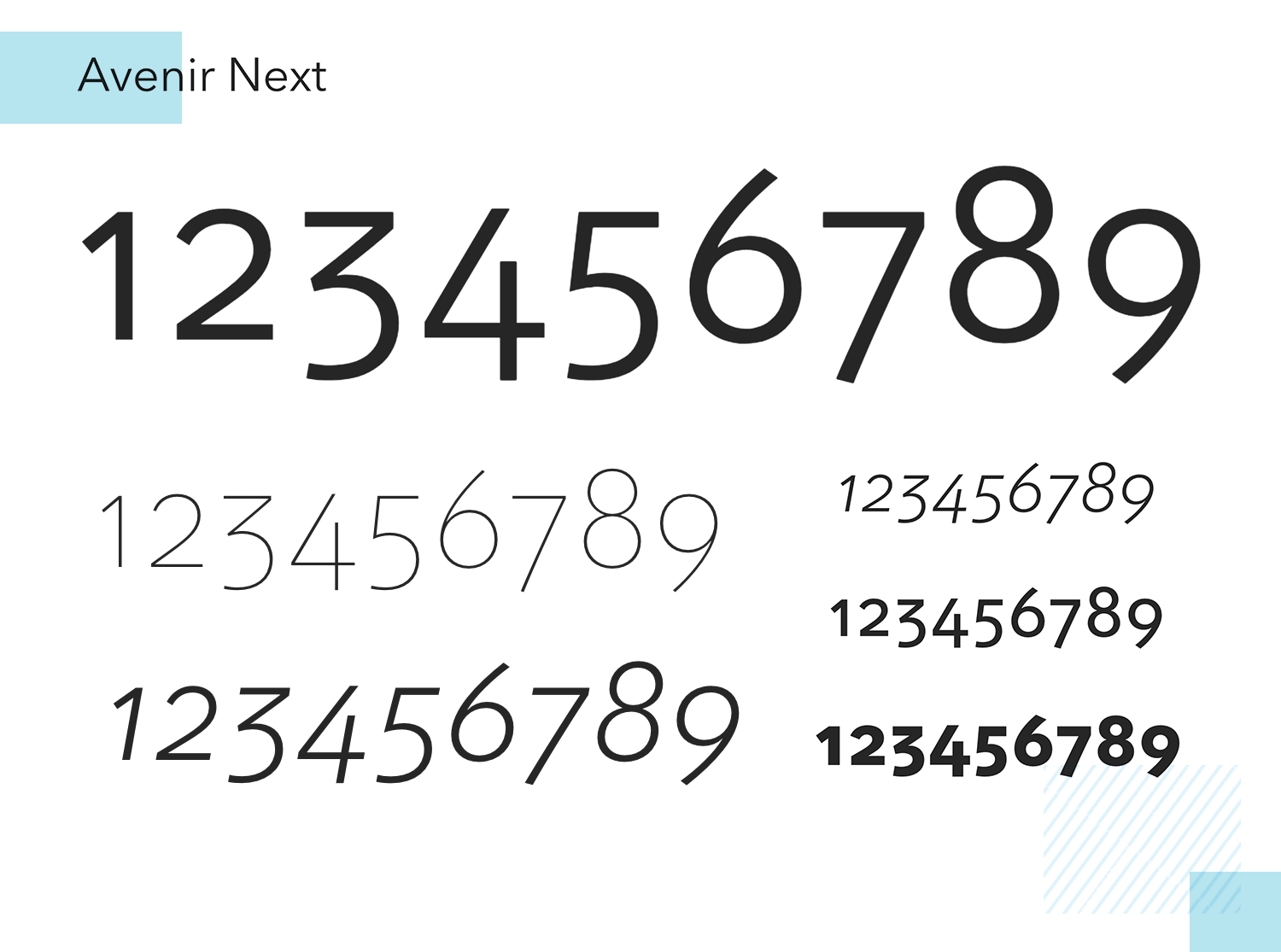
Avenir Next Pro was developed as an alternative to Futura and works marvels as a sans serif number font. Overall, there are 32 fonts in this typeface and it makes for excellent legibility across pretty much every size screen available.

The numbers you’ll find in Avenir Next Pro use proportional spacing and is designed for both serious and casual situations alike. The best thing is that you can pair it off well with most serif fonts.
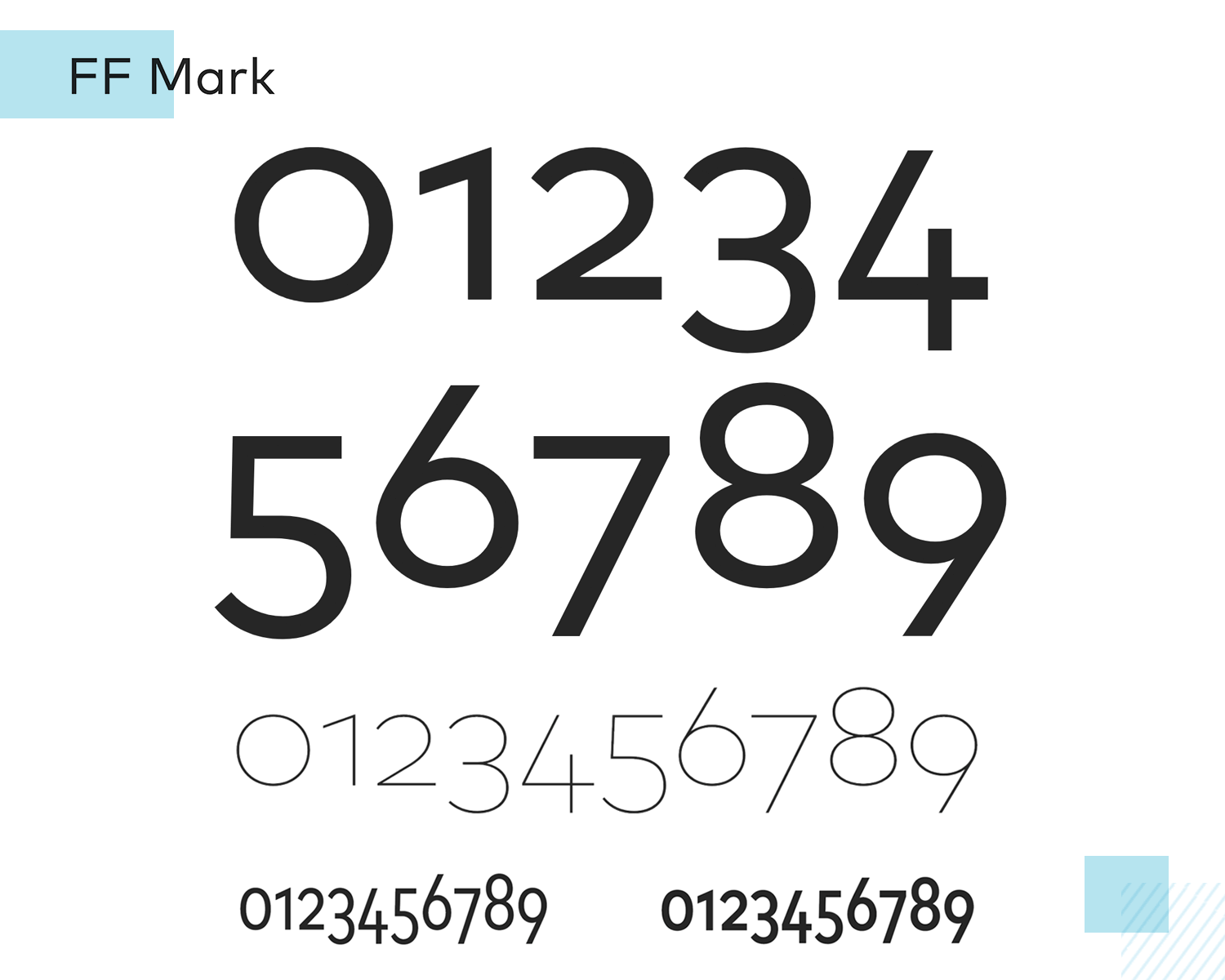
FF Mark is a geometric sans serif font that received a lot of its input from the original FF Meta font that was intended to be the polar-opposite contender to Helvetica. As a modern interpretation of the German classical sans serif, it’s similar to Meta in a lot of ways.

With lined, tabular numbers that are full of personality for a sans serif, you can rely on FF Mark for clear, stand-out numbers that work well in headlines and provide optimum legibility.
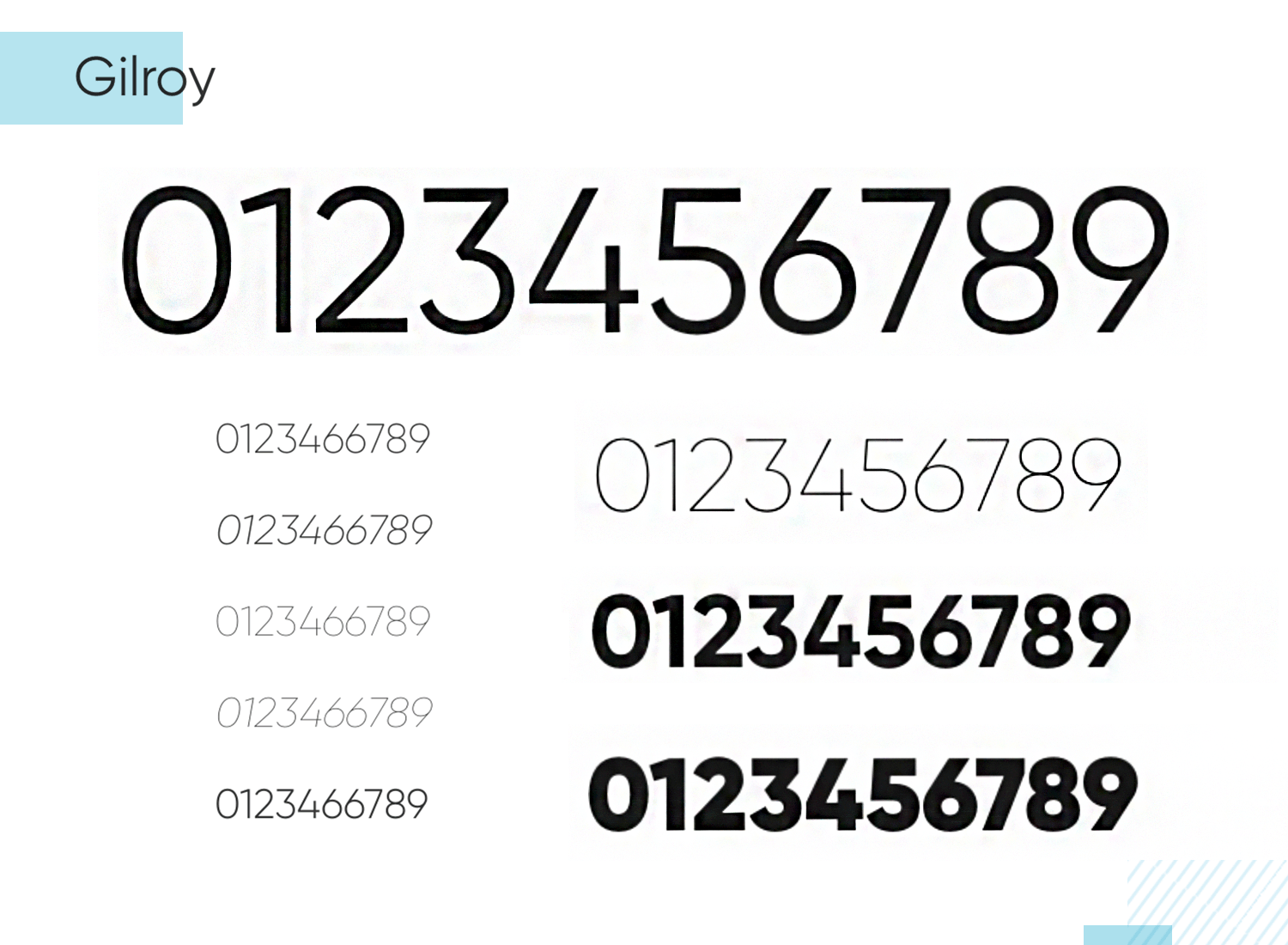
Gilroy is another geometric sans serif that works exceptionally well as a number font. It’s perfect when used in graphic design, titles and headings, as the numbers are built for tabular displays.

Sharp and punchy, Gilroy numbers are tremendous for when you need to add a bit of perk to corporate web designs.
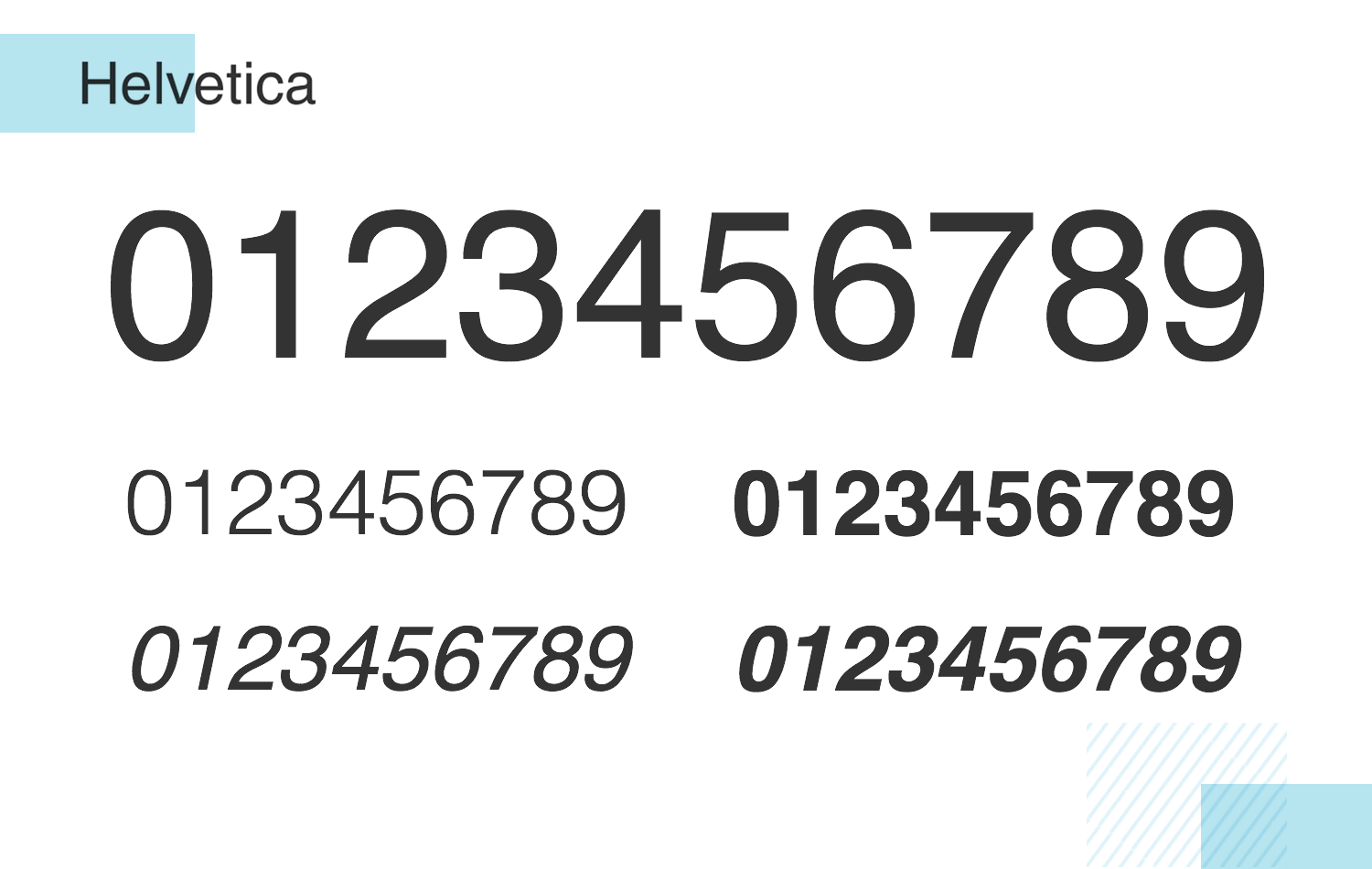
Sure, everyone’s heard of Helvetica. Some love it, some hate it, but there’s certainly no denying its success or sheer ubiquity throughout the decades. Emerging in the early 60s out of Switzerland, Helvetica is perhaps one of the most widely-used sans serif fonts.

However, we may underestimate its use as a number font as well. What most people think of when they think of numbers may well be the typical Helvetica numbers, simply due to their display throughout the years. It’s something people are used to seeing, as a tabular, in-line number font, it produces excellent readability.
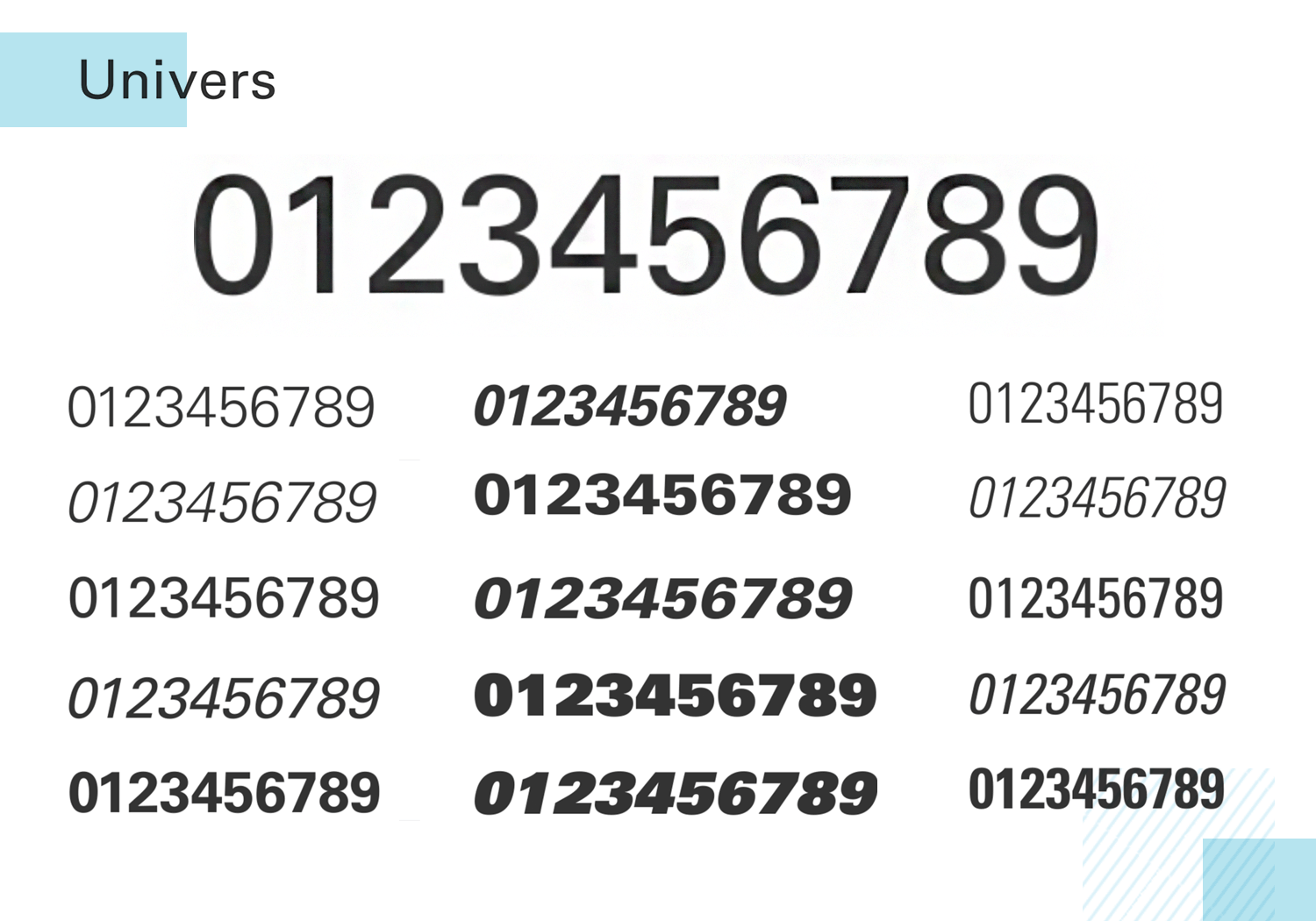
Univers, in much the same way as other functional sans serifs like Helvetica, has its roots in Aksidenz Grotesk. However, although it’s a less well-known alternative to Helvetica, that doesn’t mean it’s any less effective, especially to those on a tight budget.

Univers, when used as a number font, consists of monospaced numbers that are bolder and slightly more angular than Helvetica, with more shallow curves. Perhaps the starkest marker of this difference is in the number 1. For these reasons, Univers makes for the perfect display number font to show your figures in sharp relief.
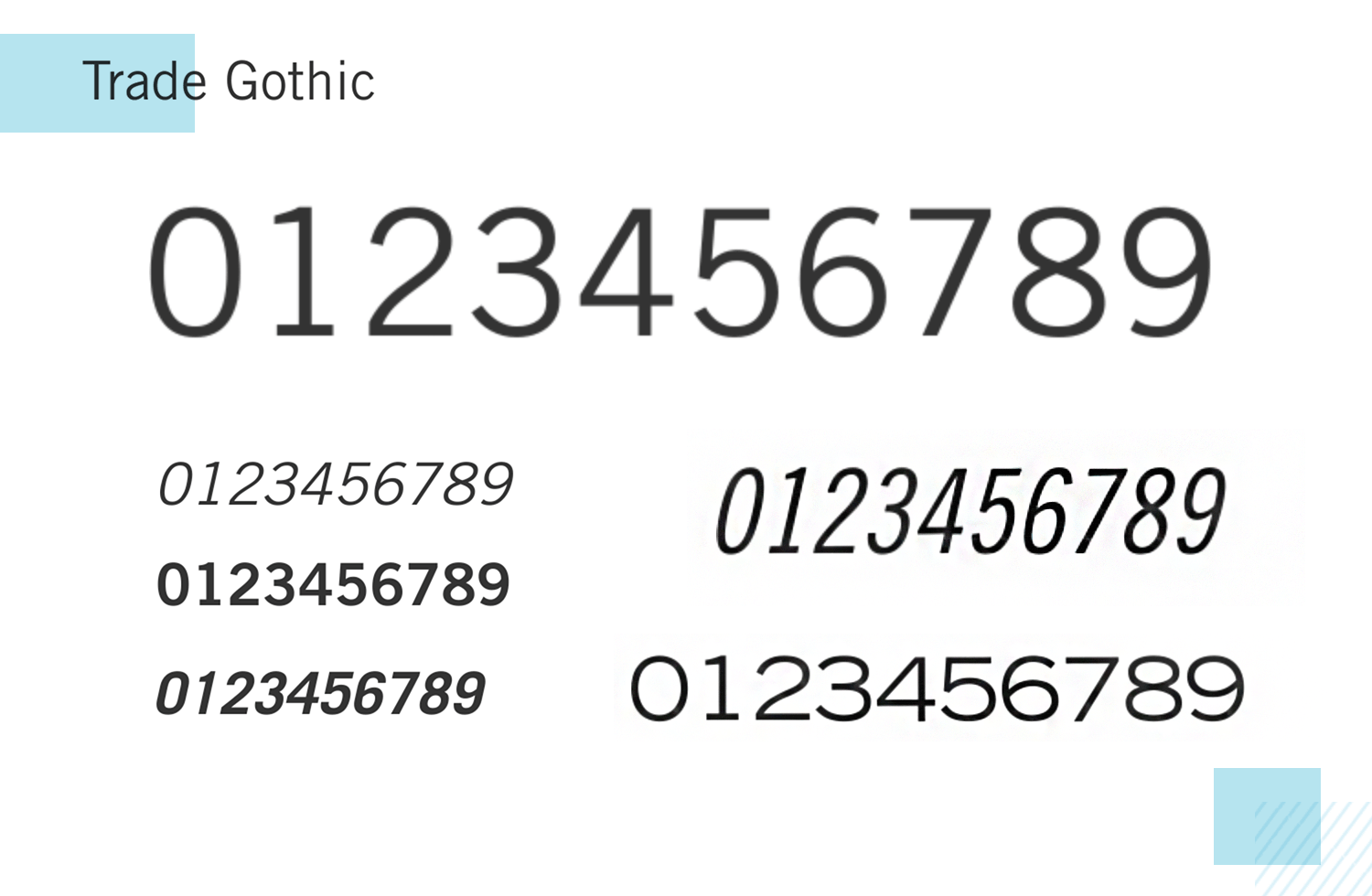
Trade Gothic is an interesting alternative to use as a number font if you’re in search of a clean, angular design that gives your figures a sharp, neat and tidy appearance.

This monospaced number font works well with Roman textual fonts and is perfect for use as a display text and well-suited to advertising, publicity, marketing and multimedia.
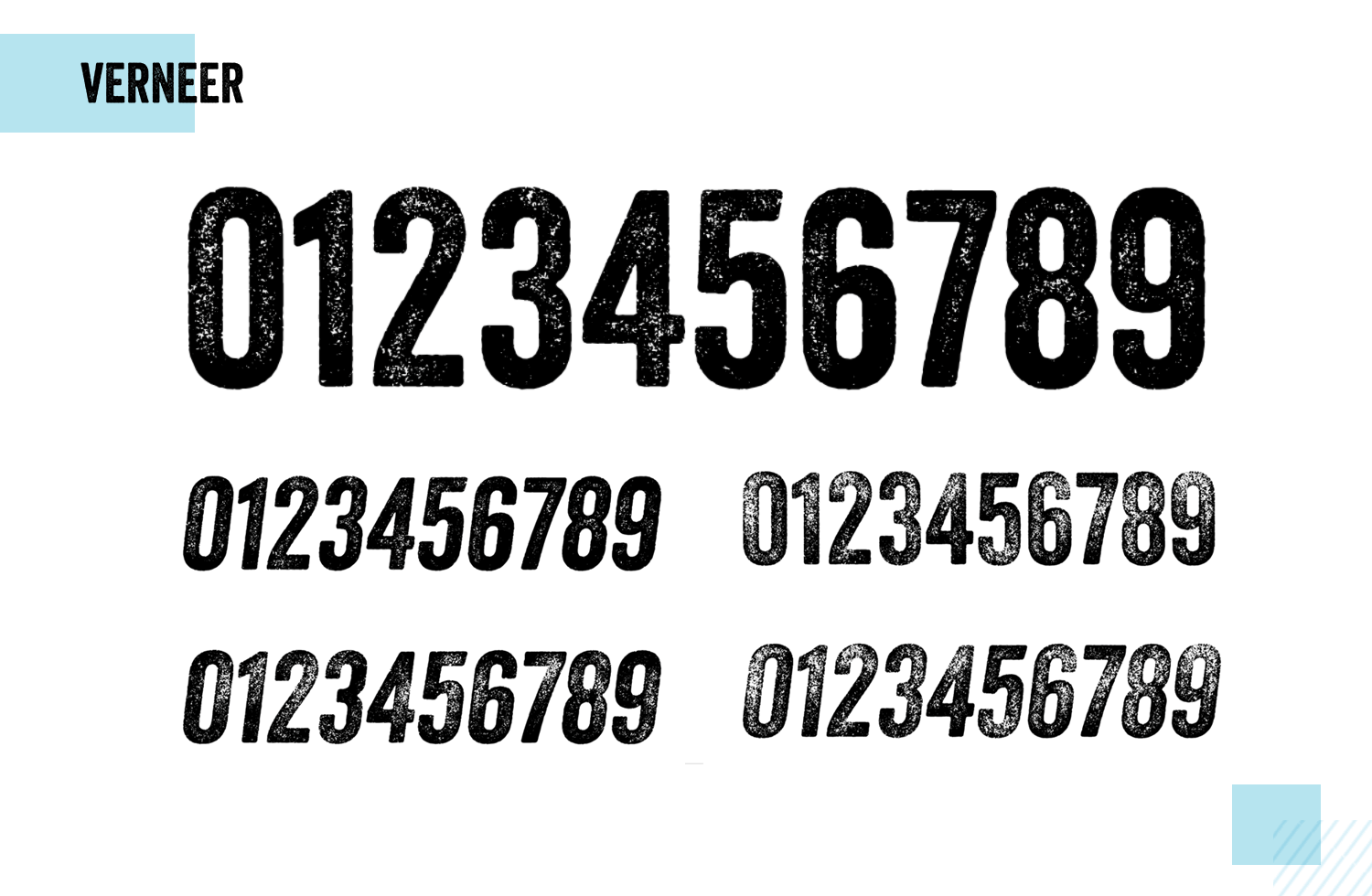
Veneer offers a strikingly bold font to display your numbers, with upright stress being placed on all of its neat, monospaced, lined numbers.

What really stands out to us is that, even though numbers are displayed in tabular format, they all appear to be symmetrically aligned due to the shallow curves and near upright stress. For example, the 1 has more complimentary space than the other numerals to compensate for lack of width, yet this is barely noticeable. That’s what we want in a tabular display.
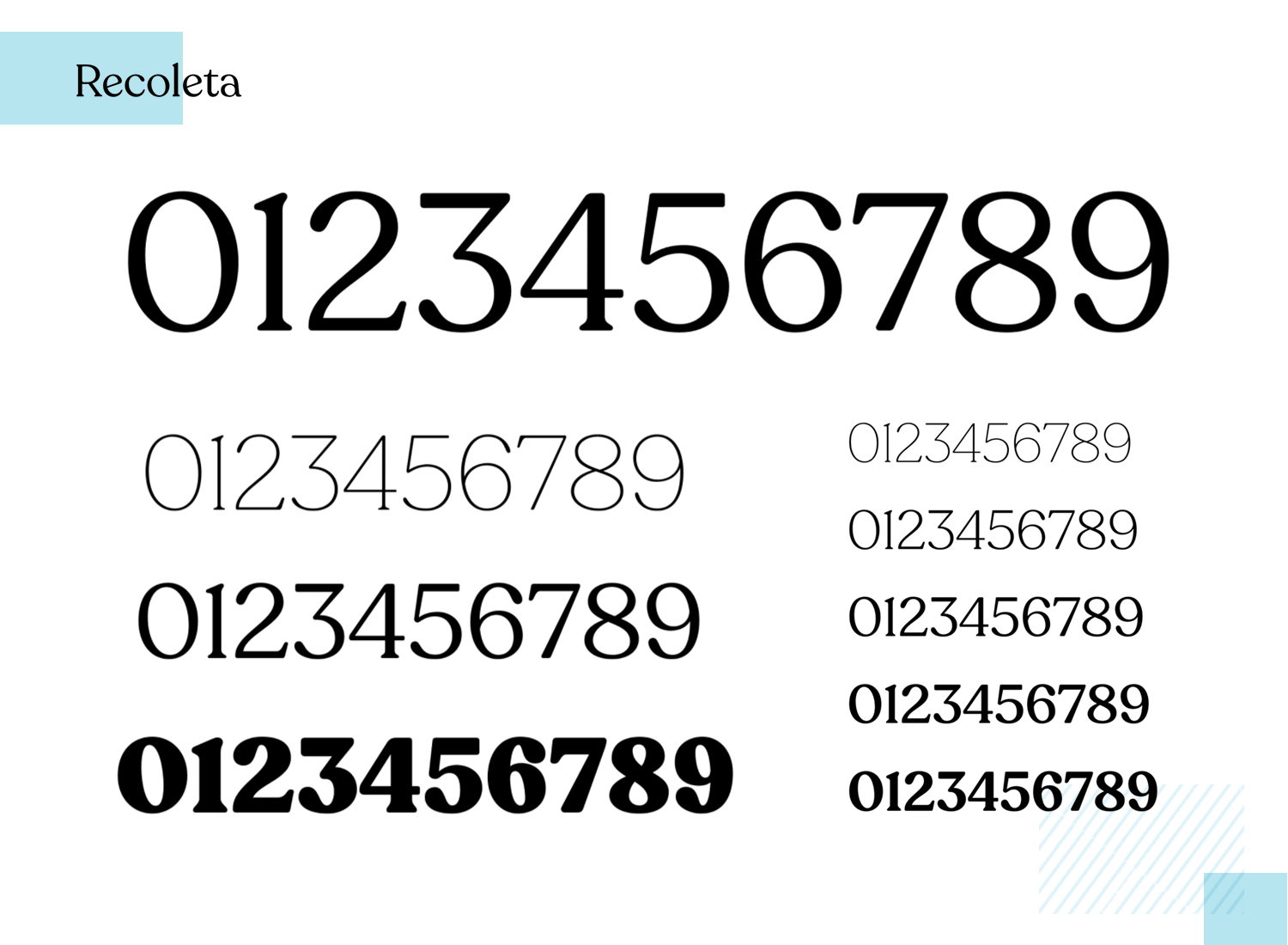
If you’re after a more casual serif number font, then you could do worse than try Recoleta. Its smooth, bubbly and soft serifs of the 70s are echoed in its numerals, yet it’s not too intense or overcooked like other, similar display fonts.

Recoleta is the perfect option for a serif font that uses monospacing, lined displays that add a bit of casual flair to a UI design.
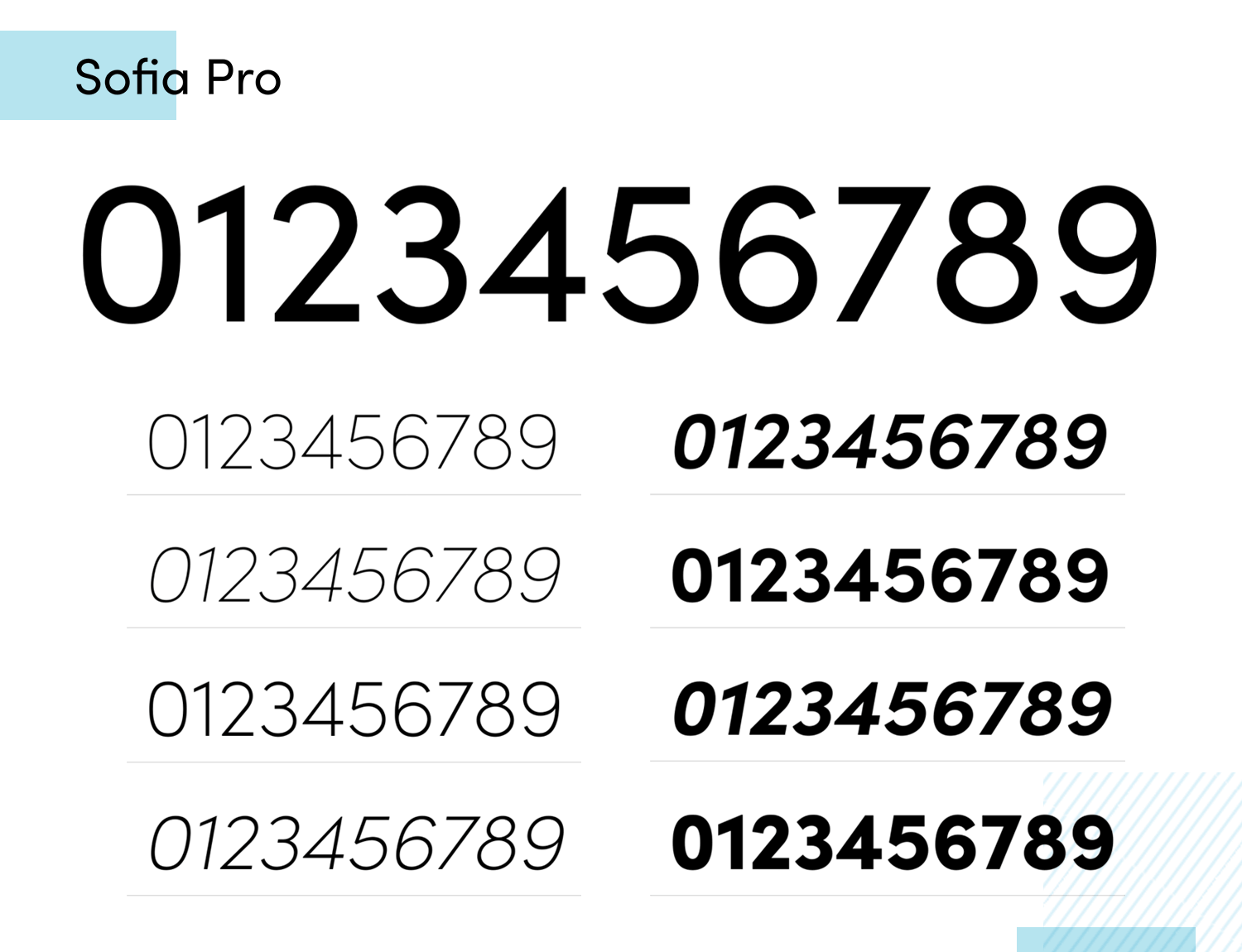
Sofia Pro is a perfectly geometric serif font that strives to achieve a sense of modernism, harmony and roundness in its text, glyphs and numerals.

It also has the quirk of ligatures with text combinations such as ‘fi’ and ‘ff’, making it an interesting choice if you want to combine numbers with text. When it comes to usage, we would be inclined to recommend this number font for corporate uses to add an element of class and prestige.
ITC Avant Garde Gothic was intended to be an attention-grabbing font and bases itself on Avant Garde’s Magazine. It was used in the 2011 Eurovision Song Contest and also in the credits for Back To The Future.

ITC Avant Garde Gothic has monospaced numerals with equal width for each number. It’s a perfect number font for display purposes, titles, headers, graphic design and infographics to really grab the attention of the user.
Numbers are an essential part of any good font. Typographers who care about building strong fonts will undoubtedly design the numbers just as well as the letters.
Getting your hands on some free fonts means scouring the wilderness of the internet – there are a few here that will get you started. Use them wisely and, remember, always respect your type. If you enjoy a more generous budget, it might be worth investing in some of the truly unique paid number fonts on this list!
PROTOTYPE · COMMUNICATE · VALIDATE
ALL-IN-ONE PROTOTYPING TOOL FOR WEB AND MOBILE APPS
Related Content
 There really is no faster way to get started than using a pre-designed web app template that you can tailor to your taste.6 min Read
There really is no faster way to get started than using a pre-designed web app template that you can tailor to your taste.6 min Read Looking for a quick start in a new project? Discover these 37 free practical app templates made by the Justinmind team just for you.13 min Read
Looking for a quick start in a new project? Discover these 37 free practical app templates made by the Justinmind team just for you.13 min Read Looking for a quick start in a new project? Explore these 30 practical 100% Free website app templates designed by the Justinmind team just for you.14 min Read
Looking for a quick start in a new project? Explore these 30 practical 100% Free website app templates designed by the Justinmind team just for you.14 min Read