Tap or swipe mobile gestures? Which gesture should you include in your mobile app UI design? Read our comparison to help you decide!
Usability is an essential aspect of mobile app UI design. As users expect superior ease and functionality from mobile touch mechanics, so clickable buttons are being replaced by mobile gestures.
Start prototyping mobile apps today. Enjoy unlimited projects.

Animation in mobile UI design has had a rebirth thanks to gestures that give users more control over their device actions. In the beginning (2009), there were only a few basic movements. But now, iOS and Android designers now have a wide range of mobile gestures to play with: from tap and touch to swipe, slide, pinch and drag. Not to mention combinations of gestures like double taps and long pressing. The list goes on!
Each gesture contributes to a specific device action – some offering similar interactions. With so many to choose from, it can be difficult to know which to use and when – this goes for users and designers alike.
Tap v swipe mobile gestures: where should they feature in your mobile UI? Can’t put your finger on it? This is what the Justinmind team looks at in this post. Read on to find your way around them tap and swipe gestures as well as some great tutorials on how to prototype them with our app prototyping tool.

Image credit: Minuum.
Mobile gestures are the movements made by a user to activate a specific control within a mobile interface. The majority of gestures are performed by the user’s fingers (tap, swipe, drag, slide etc.) but can also involve hand movements (shaking, tilting, moving, and rotating the device).
Learn now to simulate mobile gestures in your mobile app prototypes with Justinmind on our tutorial on mobile gestures.
As UXpert Nick Babich has it, gestures are the new clicks. In fact, gestures are changing the way we think about mobile UI interactions altogether. There are several benefits to including gestures in your mobile UI design, such as:
- Gestures help to free up screen space that would otherwise host clickable UI buttons
- They are intuitive and once a user learns how to use them, gestures become an important part of the mobile user experience
- The best is yet to come! Gestures are still a relatively new concept in mobile design and their full potential has yet to be uncovered
Start prototyping mobile apps today. Enjoy unlimited projects.

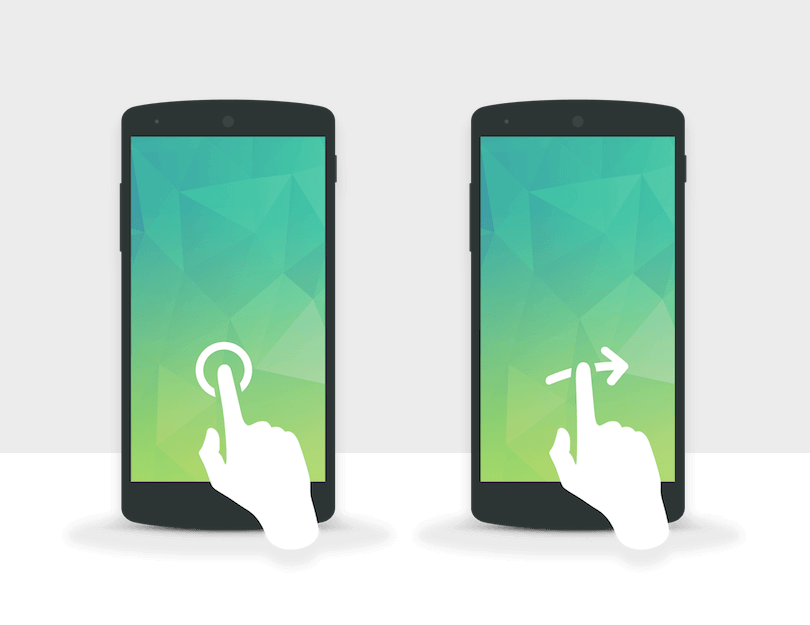
Tap and swipe are two common gestures that allow the user to perform primary actions on their mobile devices.
The tap gesture is essentially a brief touch of the mobile screen surface with the fingertip. Common uses of this gesture in iOS and Android devices include:
- Select or submit
- Activate
- iPhone toggle on/off
- Cancel or escape
- Enable or disable
- Zoom in/out
- Zoom in to fit
In contrast, the swipe gesture is a brush of the screen surface with the fingertip. Common interactions with the swipe gesture include:
- Scroll
- Pan
- Dismiss notifications
- Refresh
- iPhone paging swipe from left to right to go back
- Overscroll collapse
- Menu open
- Multi-select data
- Android unlock phone
But apart from these uses, tap and swipe often go hand in hand, enabling the same user action. A well-known example of this is the Tinder app that allows the user to either swipe (right or left) or tap to make their preference known.
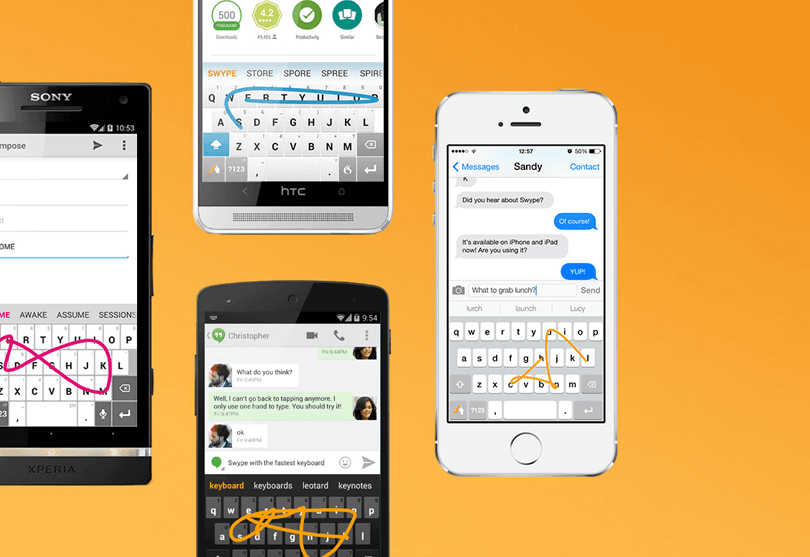
Another example is text input gestures for Android. Users usually tap or ‘peck’ the message into the text dialog. Alternatively, they can swipe it with a gesture-based keyboard such as Swype:

Image credit: Swype
With tap and swipe often working towards the same user end goal, there has been a lot of debate about which gesture provides the best user experience. Let’s have a look some of the pros and cons of the tap and swipe gestures.
According to the Material design guidelines, the tap is a ‘fine gesture’ that requires just a small movement from the user. The tap gesture involves the user placing their finger over a specific place on the screen, usually a button or app icon. A tap on the screen generates a single data point and is therefore ideal for one-off, precise actions such opening an app or sending an email.
The tap is ideal for mobile users who are less accustomed to small screen so touch mechanisms to familiarize themselves with the technology.
The downside of the tap is that if user movements aren’t precise enough, it can easily be worthless. This is one of the more time-consuming gestures to perform. In order for taps to be executed successfully, the user needs to be focused.
If the tap doesn’t land in the correct location on-screen, the user’s tap will be misinterpreted by the system (either ignoring or reacting differently to the user’s request). This may not seem too grave, but actually an erroneous gesture can cause frustration and affect the user experience. As Appsee correctly points out: “every tap, swipe, pinch that happens on your mobile app (or doesn’t happen) determines its overall usability.”
Start prototyping mobile apps today. Enjoy unlimited projects.

As the Material design guidelines explain, the swipe mobile gesture is a ‘gross gesture’, involving a sweeping movement either vertically or horizontally across the screen. It is built for intuitive decisions, and can be performed with either a fast and short or a slow and long action.
A fast, short action might be dismissing a notification (swipe to the side in Android or drag down in iOS), whereas a slow, long action could be swiping to unlock an Android device or refreshing the iPhone Safari browser.
The swipe doesn’t require the user to interact with any particular element on-screen. iOS engineer at Instagram, Ryan Nystrom opines that the swipe gives more screen real estate to play with.
Although the swipe gesture allows for instinctive, fast-paced mobile interaction, it does have a higher error rate than the tap gesture – according to this discussion on Tinder app mobile gestures.
The swipe generates a list of data points. If user’s swipe is too quick/slow or short/long for the given task, the swipe will be rendered useless. Perhaps swipe isn’t always the most intuitive gesture.
Since mobile gestures took off almost 10 years ago, there are tons of interactions to choose from. Gestures present a world of possibilities for animation in mobile UI design, both for iOS and Android. So which do you choose? As a general rule, we say stick to the mobile gestures outlined in iOS’ Human Interface and Android’s Material design guidelines. People are familiar with these and forcing them to learn different patterns won’t get you very far!
Our advice is to test out gestures early on in the design process, with a prototyping tool like Justinmind. Our tool has a complete set of UI kits that can be paired either with web interactions or mobile gestures to look and feel like real iOS and Android interfaces.
And remember, choosing the right gesture for your mobile UI design really depends on your user base. To design intuitively, designers must rely on previous experience and behavior. User testing and sticking to industry standards is essential to creating an intuitive mobile UI, no matter which gestures are involved.