Mobile animation can make your app pop. Learn these 5 must know UI animations and play with our 3 free downloadable examples
Animated transitions can make the difference between a great mobile app and one that’s just meh. Transitions – those little animations that make UI elements visible or invisible – often go unnoticed, but when executed right they contribute to a seamless user experience.
So let us take a look at 5 inspiring examples of mobile animation and 3 examples you can download and play with in Justinmind’s prototyping tool!
All it takes is a little action here, a trigger there and, voila, you’ve got yourself some powerful mobile animations. Let’s read to find out more.
Automatic slideshow UI animation
You know when you download a mobile app and before you get to the goods, you make your way through an onboarding experience or walkthrough?

A walkthrough is where you’ll be given information about the app, key functionalities or even tips and tricks. Knowing how to rustle up a walkthrough is a handy skill to have in your UX design armory and are vital as mobile apps become more complex in design and architecture.
John Gruber wrote that a user should be able to figure out how to use an app “just by looking at it” but there are good reasons for using a walkthrough. It can be that an app is intuitive for one user but complex for another. Walkthroughs help to strike a balance, in this instance.
Loading UI animation
Informing your users and giving them a sense of control can contribute to a better user experience. Jakob Nielsen’s heuristics outline a few guidelines which help boost the user interface design and one of those is visibility of system status – a great way to make system status visible is through loading animations. In Justinmind, you can add loading animations by using dynamic panels and creating variables to allow for loops.
Imagine submitting a form – you’d expect to see a loading animation, or some sort of signal that something is happening. Nobody wants to be left in the user experience wilderness and that’s why giving your users feedback can assuage their anxiety. You can use loading animations when users first open an app – as a way to tell them that it’s loading up their information.

Screen flow validation UI animation
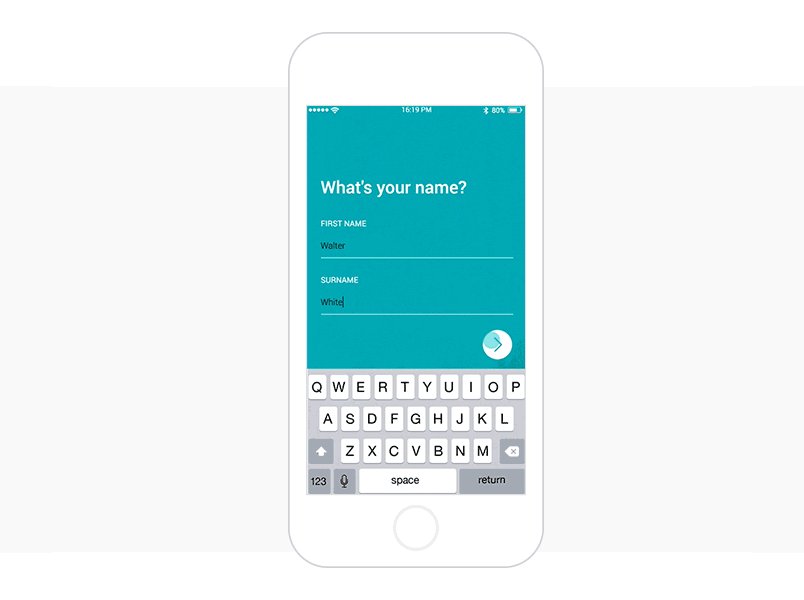
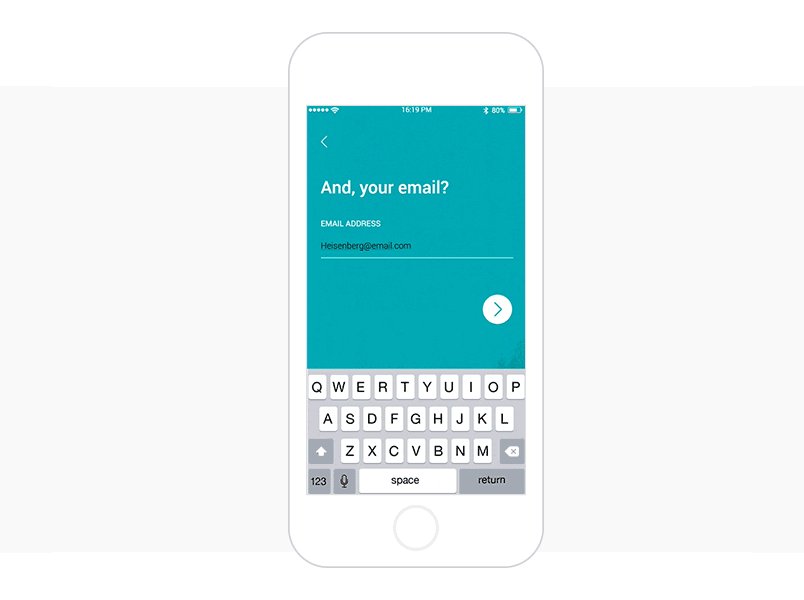
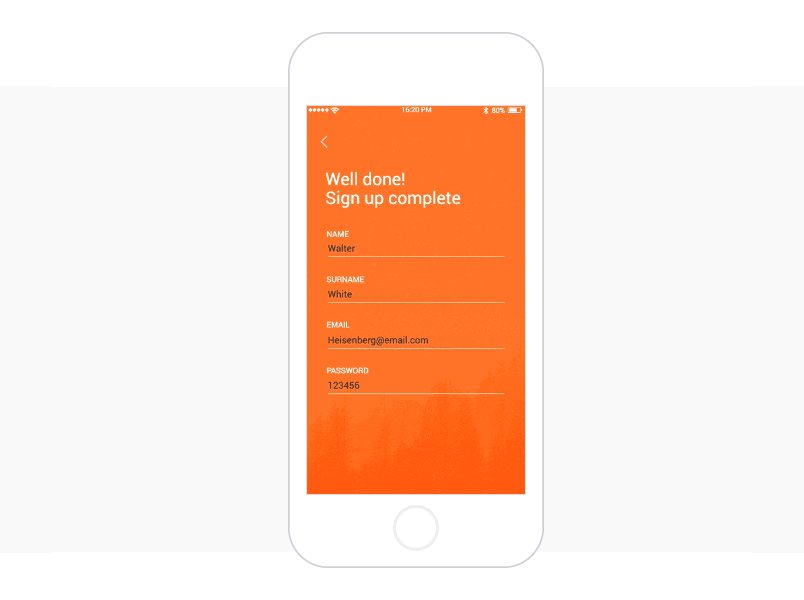
If you want to create a mobile experience that doesn’t require the user to scroll, go with a screen flow validation UI animation. When the user inputs something, the next screen slides in negating the need for the user to scroll. With some transition effects and mobile gestures, you can recreate a screen validation form in a few simple steps with Justinmind.
Screen flow validation takes advantage of mobile animation by flowing to the next screen when the user has input the requested information. You might see screen flow validations on a sign-up form when you first download and open an app or in mobile banking.

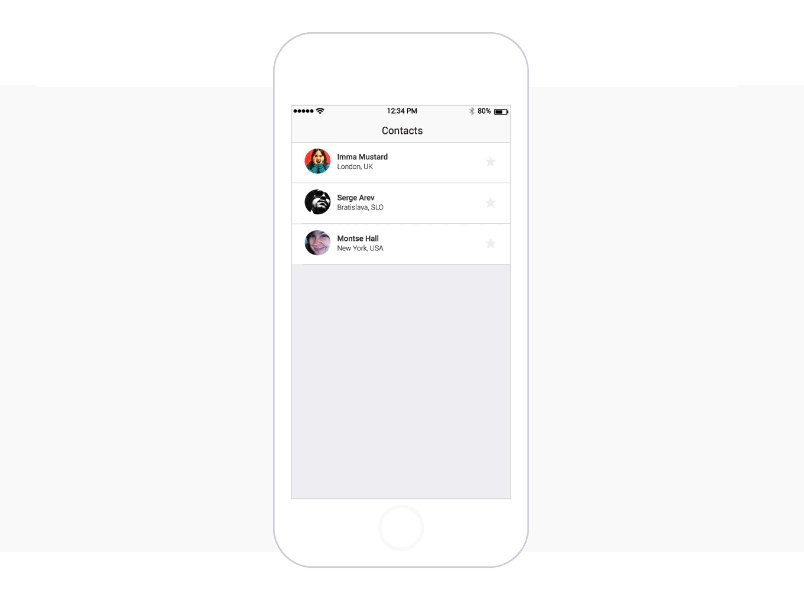
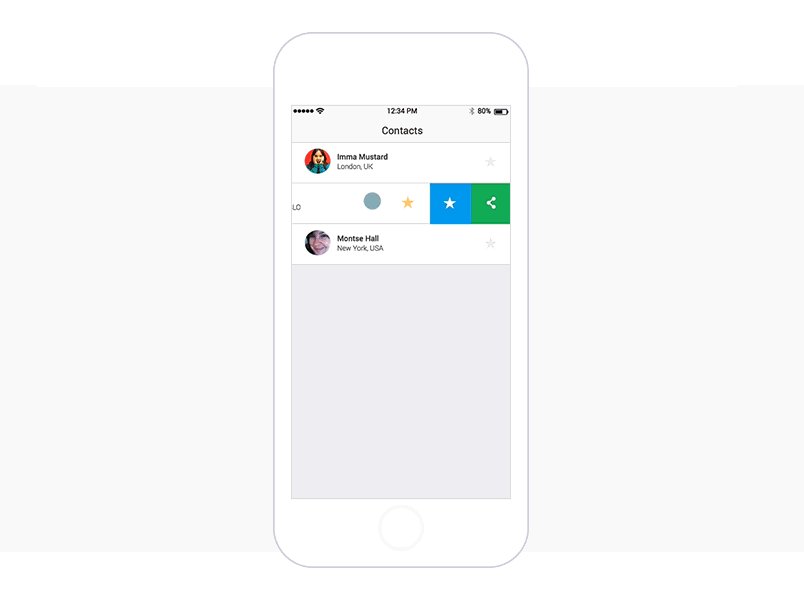
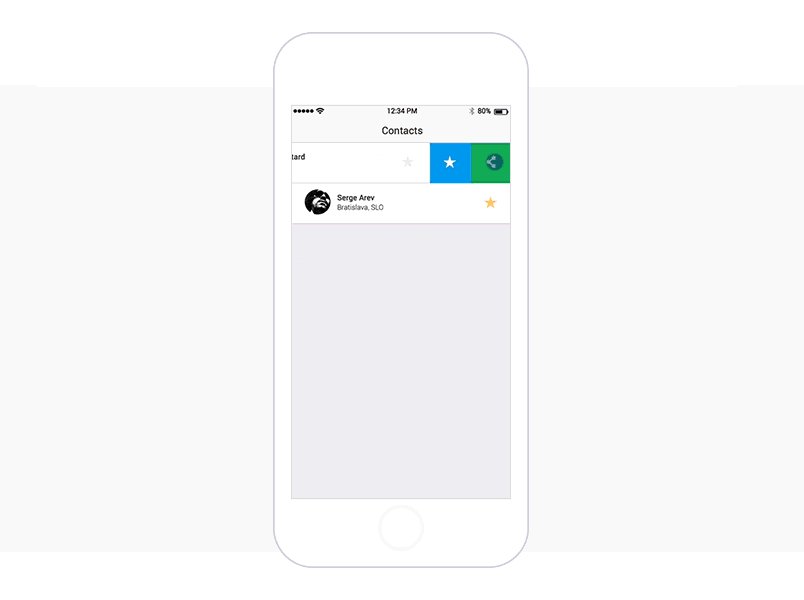
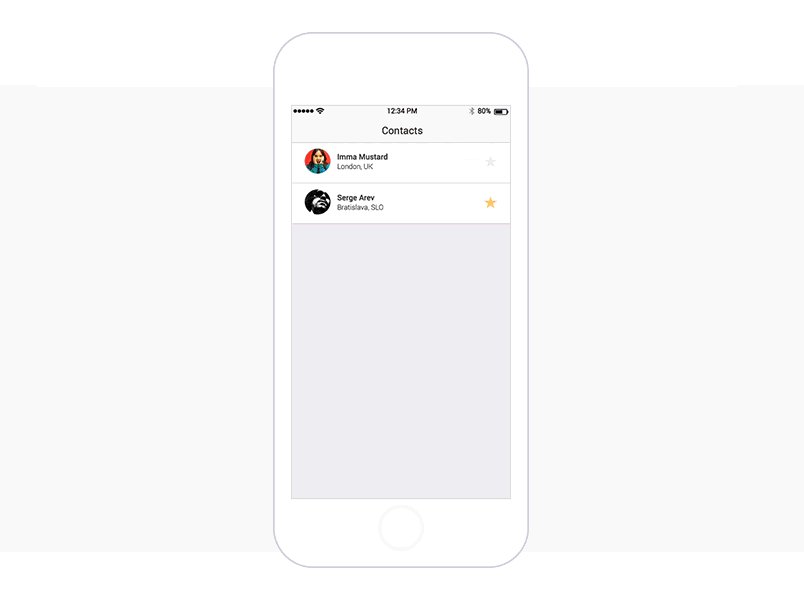
Interactive contact list UI animation
A contact list is another opportunity to use some mobile interaction. Contact lists aren’t traditionally the most interesting part of UX design, however, in Justinmind you can add a touch of interactivity to make the contact list more dynamic by adding some extra options into the list.
In Justinmind, you can learn how to create an interactive contact list using dynamic panels and table widgets. The interactive part is when you add Events, like the ‘On Slide Left’ event, which lets users swipe the contact in the contact list to reveal options such as share or favorite.

Accordion UI animation
When it comes to progressive disclosure, an accordion is your best friend. Accordions are a versatile little design pattern that can reduce the workload and minimize cognitive overload. If you are designing a mobile app and have too much information – such as a lot of content, then placing that information in an accordion for users to click is a useful way to display more information without using up precious real estate.
Designing an accordion in Justinmind isn’t rocket science, either. With a few simple steps, a couple of dynamic panels, and a few events you’ll have your accordion up and running in no time.
What are mobile UI animations for?
Animated transitions signal a change of state to the user. That can mean signalling a movement in the navigation flow, task completion, introduction or subtraction of on-screen UI elements, and changing position in the interface hierarchy. With all the complexity of different screens and UI elements that mobile apps present, abrupt changes can leave your users feeling lost and confused. And that’s where animated transitions come in handy.
What makes a good mobile UI animation?
Software developer and UX influencer Nick Babich succinctly defines what separates a good animated transition from a bad one in his post Animation in Mobile UX Design:
Effective animated transitions:
- Have a clear purpose
- Reduce cognitive load
- Establish spatial relationships
- Prevent change blindness
- Bring an interface to life
Badly designed animated transitions, on the other hand:
- Confuse the user
- Complicate the interface unnecessarily
- Are random and without purpose
Animated transitions can make mobile UIs more dynamic, engaging and user-friendly. But use them incorrectly and they will have a detrimental impact on both user experience and conversions. That’s why it’s important to include these animations in your high-fidelity prototype so you can test and validate them.
Creating a below-par animation effect can be a shot in the foot. Check out this list of brilliant animation apps to get professional animations in your prototypes.
5 UI animations that we love
Here at Justinmind we tend to think that the best way to illustrate an article like this is with some fancy-pants examples that show you exactly what we’re talking about. So here are 5 good examples of UI animations that we really like.
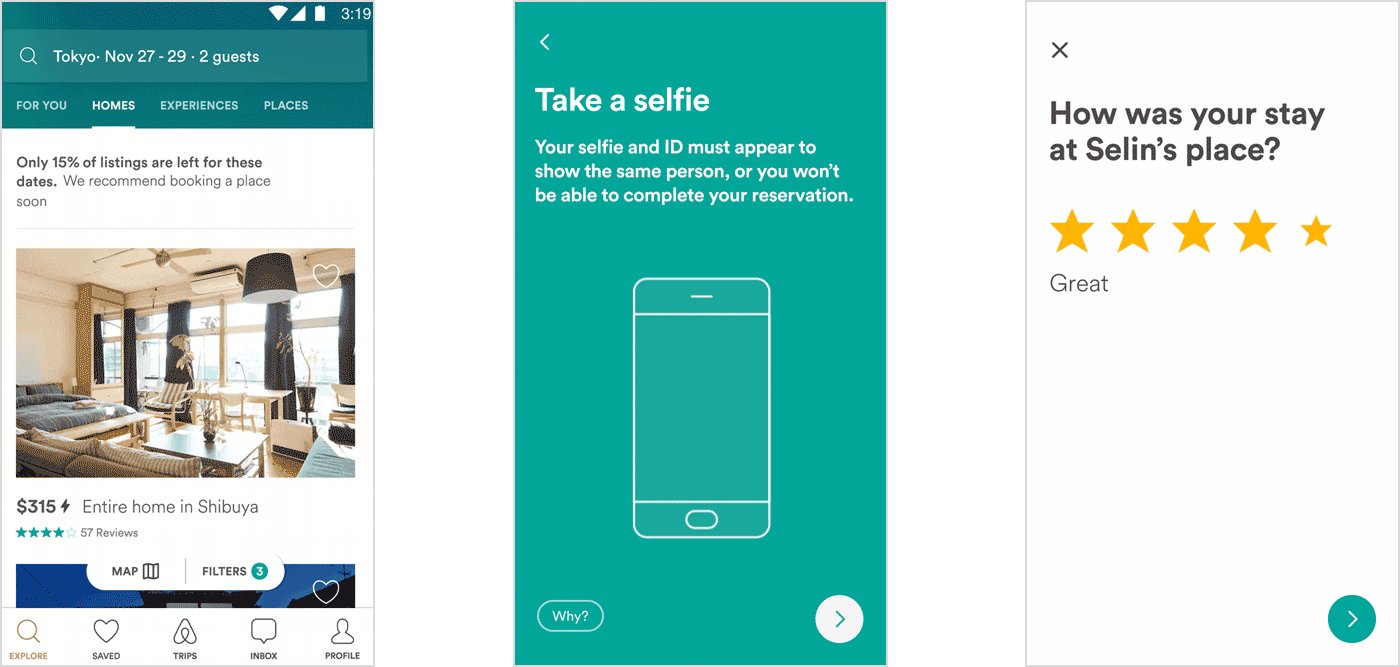
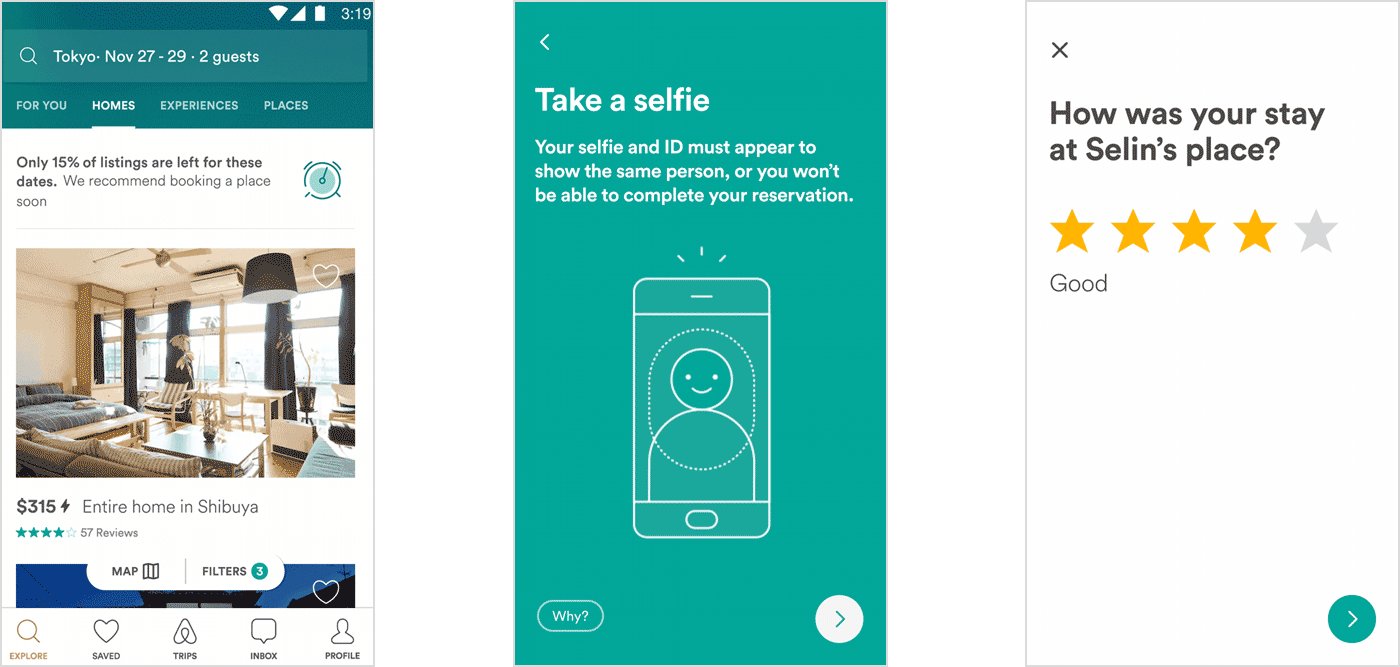
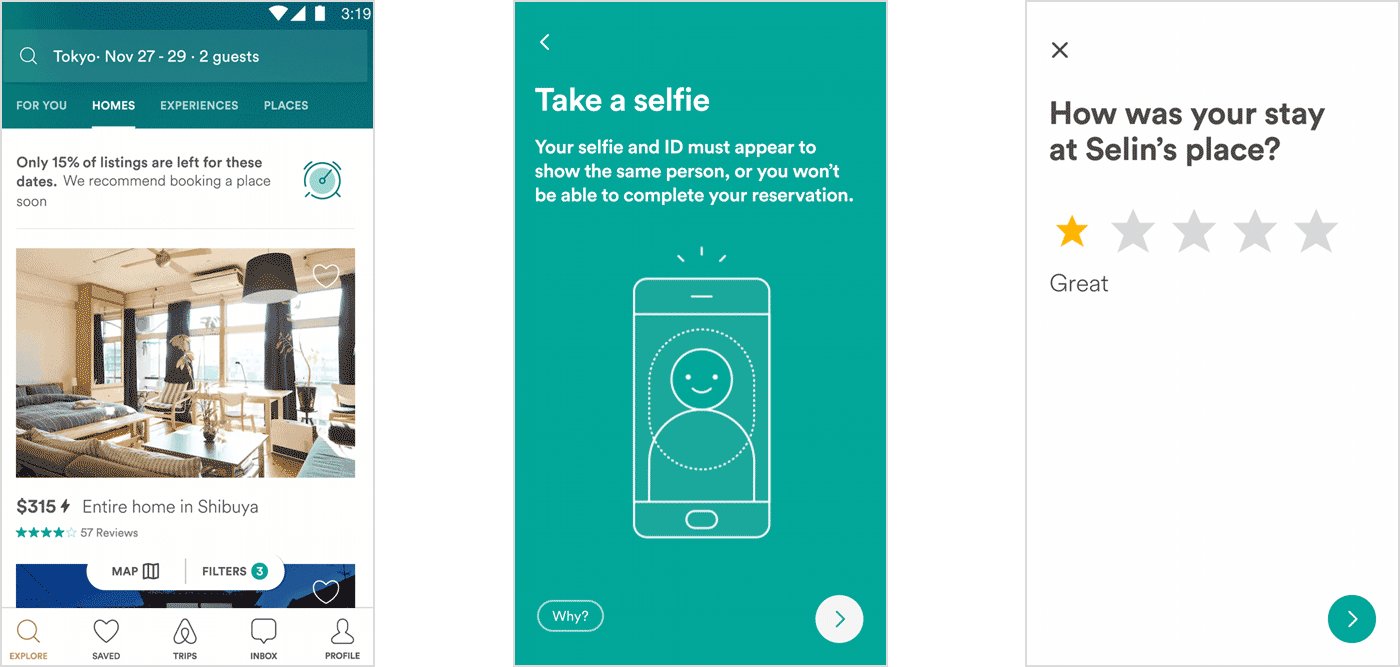
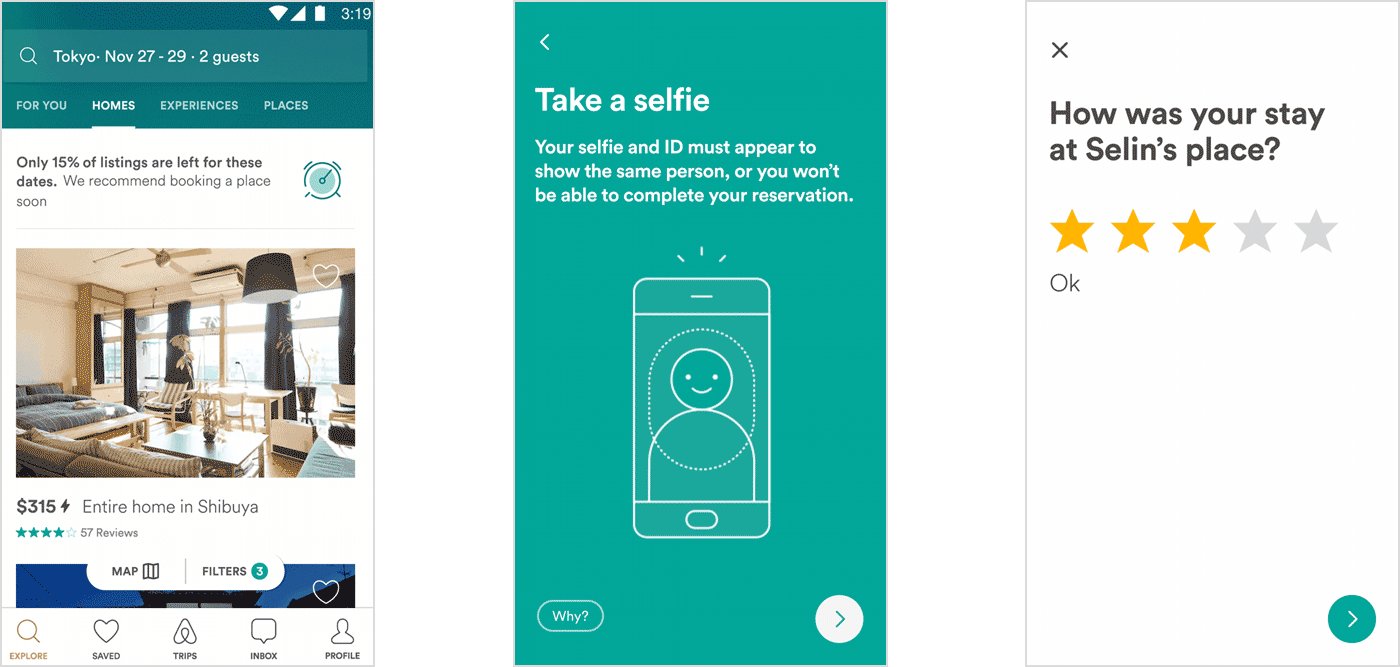
Airbnb – Lottie animation system

Airbnb’s Lottie animation system aims to bring native UI animations to its iOS, Android and web applications. The aim is that developers can integrate animations just as simply as they would static elements.
The result is a set of pleasing, joyful UI animations which add to the user experience without ever taking over completely. In the first example, the alarm clock fades in with a spinning effect which draws the eye without disrupting the user experience. In the second and third examples, the animations serve to show the user what’s required, as well as nudging them in the direction that the UX team wants. They’re as subtle as they need to be, and as clear as they should be.
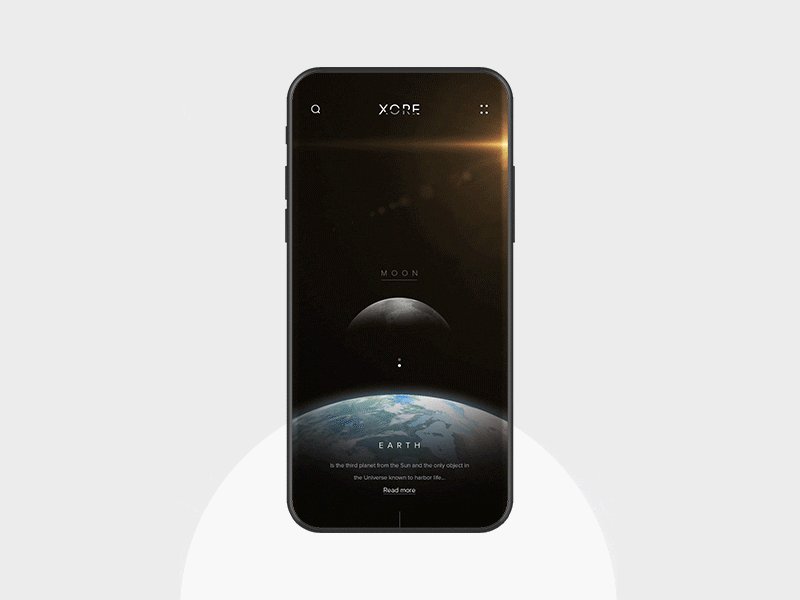
Solar System app UI animation

This space exploration concept app features an animated UI, using butter-smooth transitions to give a real sense of movement and travel. Opting for a completely customized UI design like this can be risky but we think designer Anton Skvortsov did well here. The interface is intuitive and detailed, while remaining simple and easy to interact with.
Our favorite two details: look how the small icons for the planets include their moons. Oh, and that Tesla floating there near planet Earth.
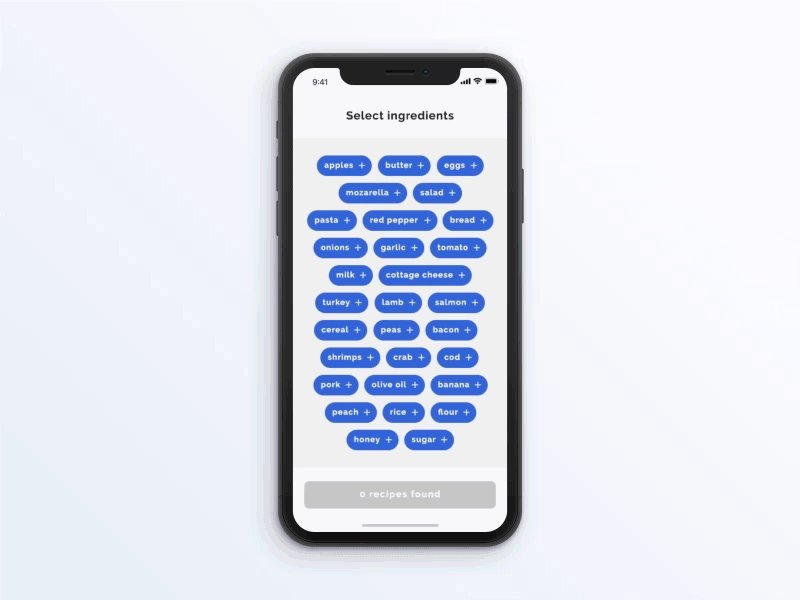
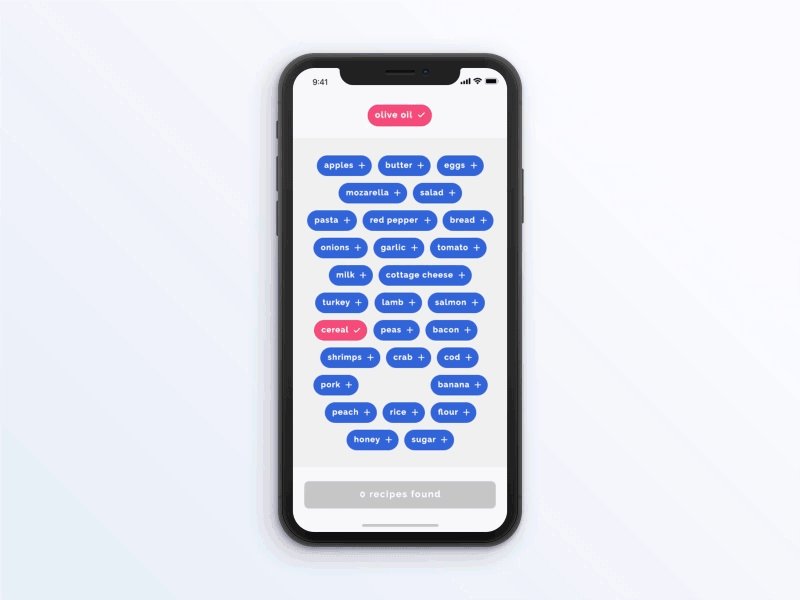
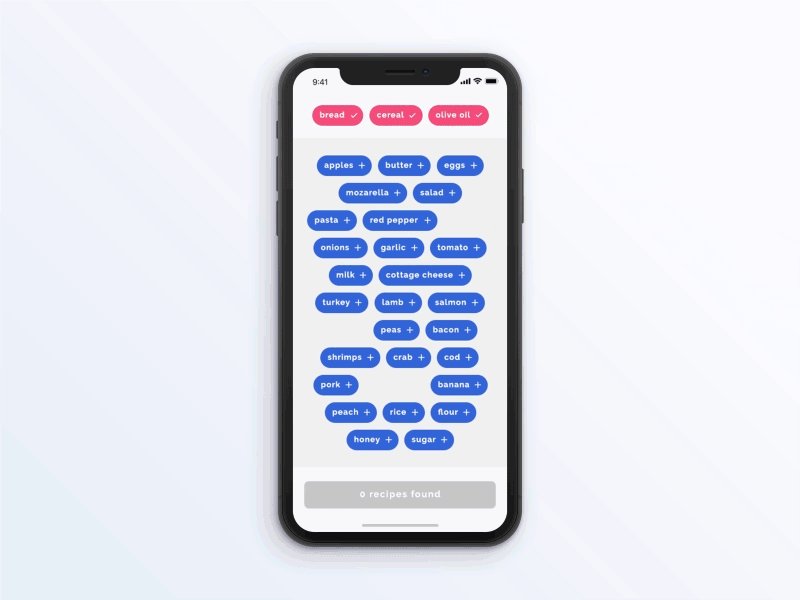
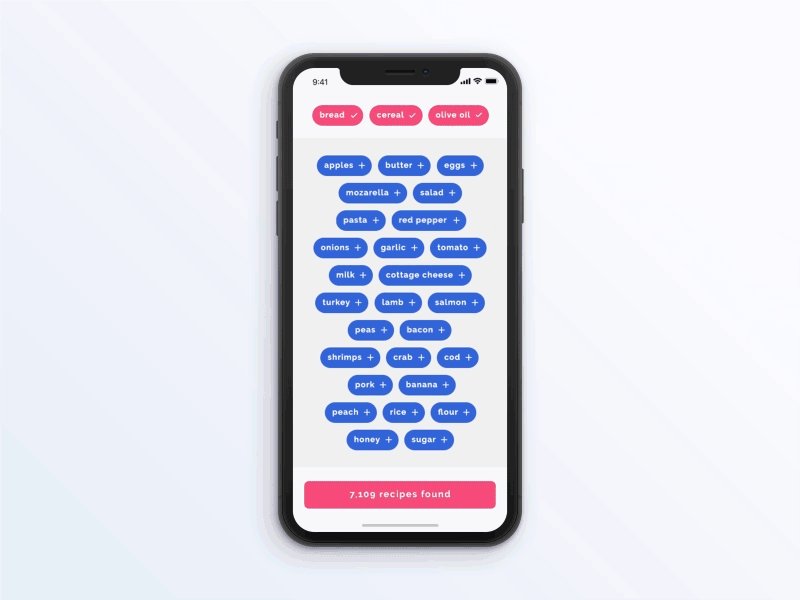
Ingredients selection UI animation in a cooking app

In many cases, UI animations don’t need to add glitz and glamour to your app. A little movement after a user interaction can often be enough to add a pleasing sense of success to the user experience.
Vlad Fedoseyev’s cooking app ingredients screen is a great example. Tapping to add an ingredient triggers a pleasing animation, and the ingredient zooms up to the selected zone. Adding further ingredients will cause a new button to appear indicating how many more ingredients have already been added – and the button pulses each time an ingredient is added to the stack. Meanwhile, the list of available ingredients is re-shaped when the recipes button is tapped.
It’s all done with minimal distraction and maximum clarity. A great design job.
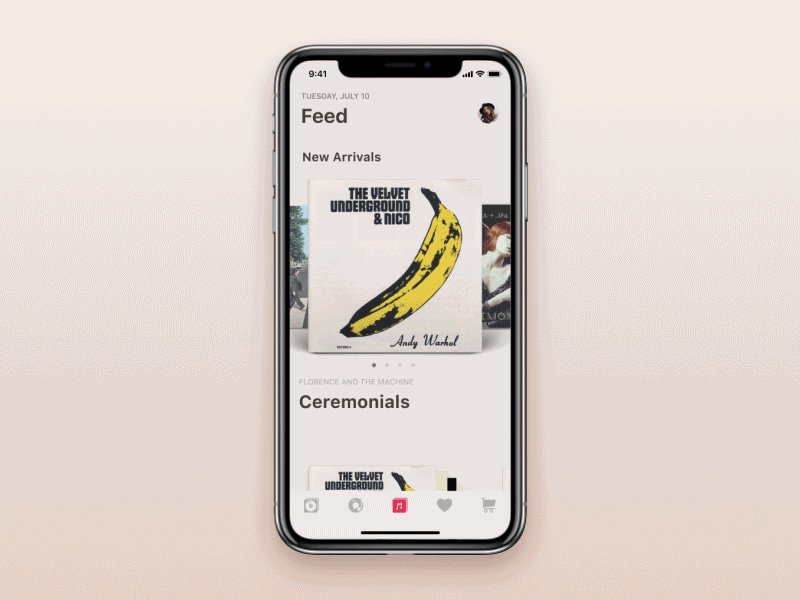
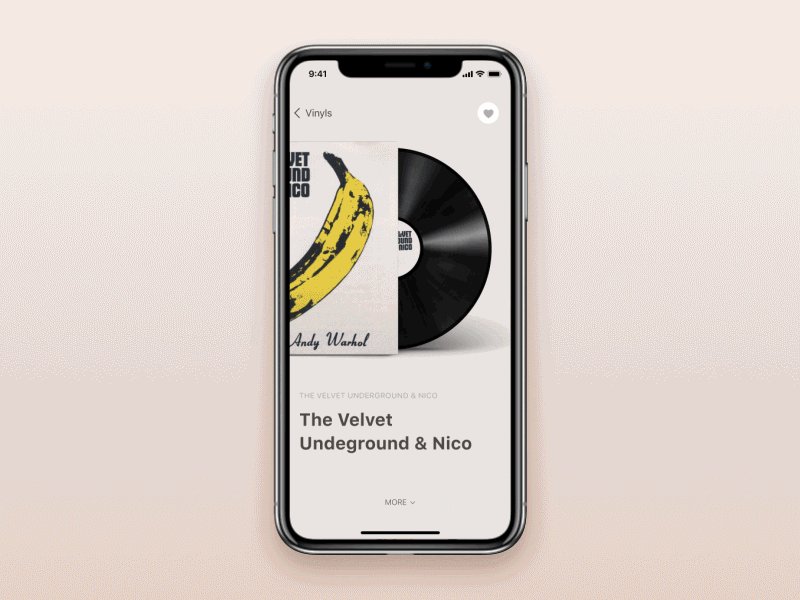
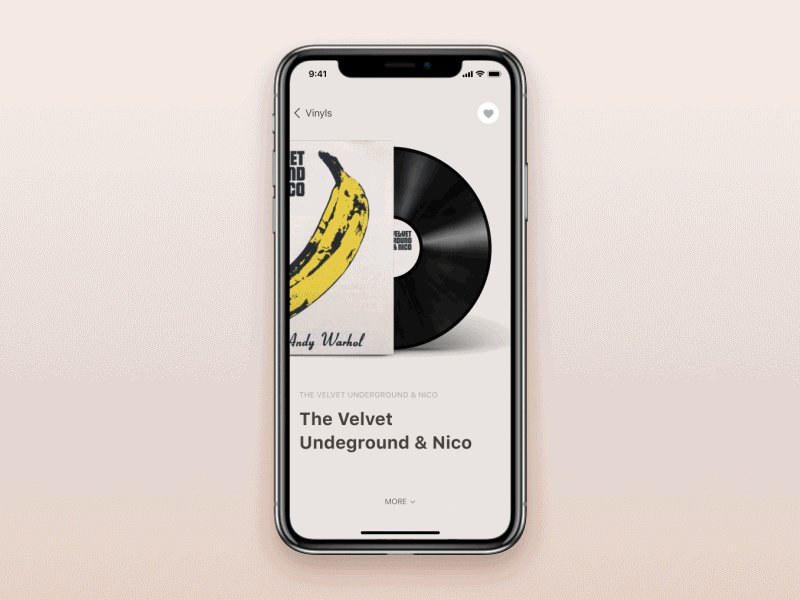
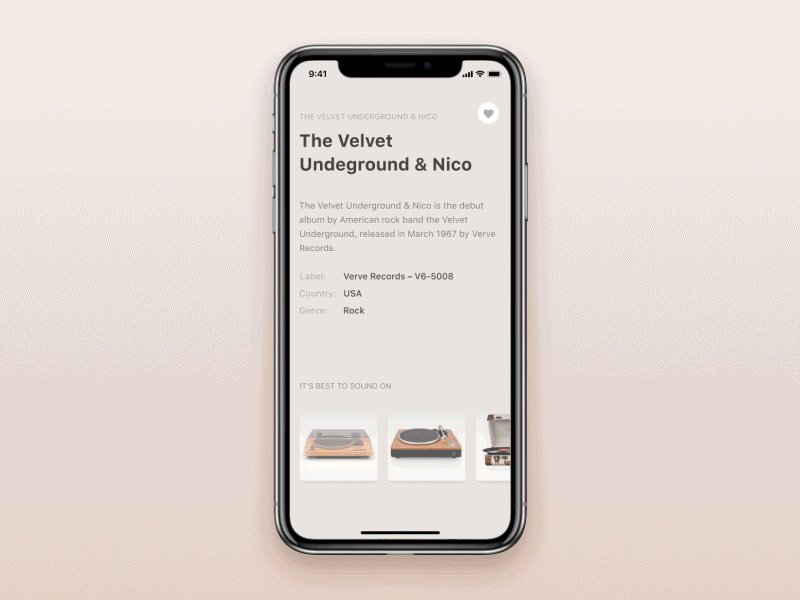
Vinyls e-commerce app UI animation

Transitions are really the most important UI animations – get these right and you’re halfway home. Get them wrong – too fast, too slow, too jerky – and you run this risk of a jarring, unpleasant user experience.
Tubik’s concept for a vinyl e-commerce app is a great example of a transition UI animation done well. Nice and smooth, with elements appearing and disappearing without any sense of disconnect or “where’d that go?!”. Our favorite part is when the record rolls out of the sleeve – the fact that it’s one of our all time favorite records only makes it better.
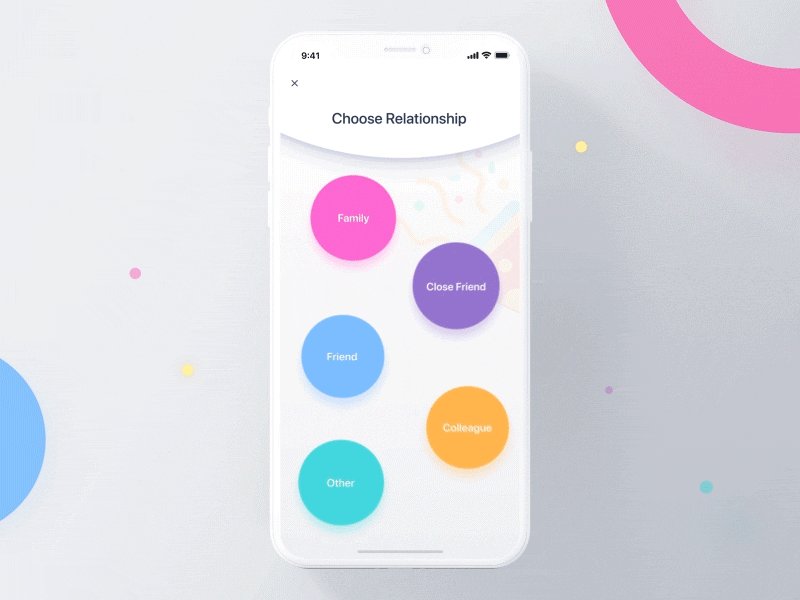
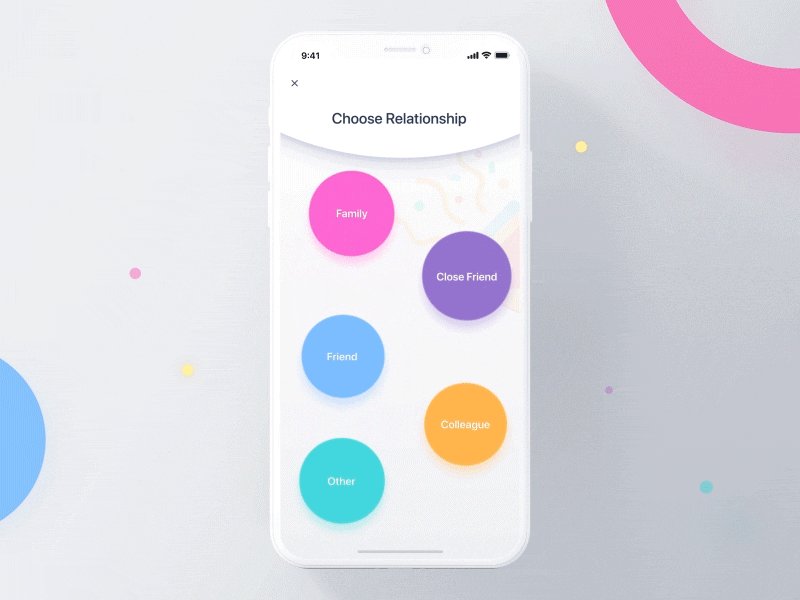
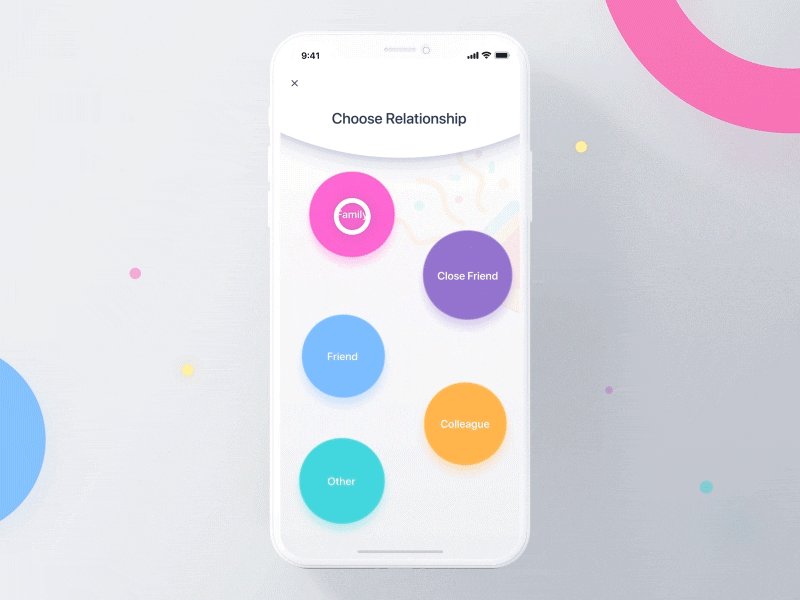
Social network app UI animation

Another example that gets transitions right is this adorable social network app from Dannniel. Hitting ‘connect’ in this social app slides up a new layer where the user can pick from several different connection types which start off as a single blob before separating into individual entities. But this isn’t a move: you’re not left to ponder the meaning of things. The transition is slow enough that it’s not entirely subliminal but fast enough that it doesn’t grab the user’s attention for more than a few hundredths of a second.
Selecting the corresponding relationship type whizzes the user back to the contact page, and the relationship type morphs into a simple rounded rectangular UI element. Color is used to identify relationships on the picker page and on the the profile page. Regular users would recognize this, and it would most likely add a usability hint to speed things up when adding new contacts.
Prototyping mobile UI animations – the takeaway
Animated mobile transitions can be charming, useful and user-centric. They guide users through a mobile app experience and ensure that both user goals and conversion goals are catered to. But mobile UI designers have to resist the temptation to animate for mobile animation’s sake. Animations should always be relevant, targeted and with a purpose. That way, your UI will be as effective as these inspiring examples of animated mobile transitions.
Related Content
 Why should you use user personas and how do you create them? Get all the steps to build one, as well as a great example and a list of user persona generators!15 min Read
Why should you use user personas and how do you create them? Get all the steps to build one, as well as a great example and a list of user persona generators!15 min Read UX design books that cover everything from layout design to the theory of user testing. Want to expand your horizons? Check out this awesome list!9 min Read
UX design books that cover everything from layout design to the theory of user testing. Want to expand your horizons? Check out this awesome list!9 min Read UX design portfolios are your chance to showcase your top skills and best work. Check out this post for awesome portfolio examples and websites!10 min Read
UX design portfolios are your chance to showcase your top skills and best work. Check out this post for awesome portfolio examples and websites!10 min Read