Hick’s Law guides UX designers to create effortless user experiences. Here’s how to apply the law to your UX design
UX and UI designers have a big stake in the emotional state of their users. Who wants to create user interfaces, mobile apps and websites which just frustrate and overwhelm people? Nobody, that’s who.
Thankfully, designers have many sets of principles to choose from to help them create awesome user experiences. Whether it’s gestalt theory, Occam’s Razor or prototyping in Justinmind, designers don’t need to go at it alone.
Another useful principle to guide designers on their treacherous journey to user experience paradise is Hick’s Law.
In this post, we’ll cover what you need to know about Hick and his law, and how you can apply it when using your prototyping tool and designing great user experiences, even at the wireframe stage of design.
Use Hick’s Law to create awesome user experiences. Prototype them in Justinmind. Download now.
What is Hick’s Law?
Have you ever walked into a supermarket to buy bread? If you go to Walmart.com and type in ‘bread’ you will be shown 2,072 results.
That’s a serious amount of bread. Croissants, bagels, brown bread, white bread, baguettes, multi-grain buns… the list is almost endless. And for what? Just for a bit of flour, water and yeast.
But this is a good thing, right? We have choices. No matter what sort of bread you desire, you’re likely to find it among the 2,072 varieties on offer. And that’s just Walmart. That doesn’t take into account bakeries, delis or other supermarkets.
So, what does bread have to do with Hick’s Law? Well, Hick’s Law states that the more choices a person is given, the longer a person will take to reach a decision. Suddenly all that bread seems daunting.
If you want bread today, you might spend 20 minutes or more looking at all the different types. Whereas 30 to 40 years ago, before the unchecked proliferation of consumerism, your choice was most likely limited to plain white bread and, if you were lucky, a whole grain loaf. Your choice would take barely a moment.
Barry Schwartz, in his seminal book The Paradox of Choice, writes:
“Instead of being fetishistic about freedom of choice, we should ask ourselves whether it nourishes us or deprives us, whether it makes us mobile or hems us in, whether it enhances self-respect or diminishes it”
Essentially, Hick’s Law says that the time required to reach a decision increases logarithmically with the number of choices.
The more choices you have, the longer you take to make a choice and the more likely you’ll experience information overload. Schwartz postulates that all this choice actually imprisons us.

Why Hick’s Law is important in UX design?
Now what does Hick’s Law have to do with UX design? Can we use Hick’s Law to improve the user experience?
Let’s say you’re designing a new website for a local library.
Imagine that this library has specialist books and information and therefore a lot of different, but useful, categories for visitors to browse. Call it 50 categories.
When it comes to designing the navigation menu for the website, will you realistically want to show visitors 50 categories? No, that would be madness. 50 different options would disengage a visitor immediately and they would probably leave your website.
Hick’s Law helps designers to design in such a way that more users will visit and stay on your website. You can apply it to your design from the beginning. For more details, check out the guide on wireframes vs mockups.
The Hick’s Law formula
In 1952, two psychologists, William Hick (hence the name) and Ray Hyman, sought to understand the relationship between the number of stimuli and an individual’s reaction to to any given stimulus. And there’s a formula for that relationship:
RT = a + b log2 (n)
Don’t fret. This formula is simple when you get your head around it. RT is just the reaction time, “a” is the total time that is not involved with decision making, “b” is an empirically derived constant based on the cognitive process time for each option, which for humans is 0.155 and (n) is the number of alternative stimuli.
To illustrate with an example: say you’re on a website and you need to navigate somewhere. There’s a list of options and it takes you 2 seconds to read, understand and decide on which one navigation option to pick, out of 5 possible options. The response time, according to Hick’s Law goes as:
RT = (2 seconds) + (0.155 seconds)(log2(5)) = 2.36 seconds.
All it boils down to is that the time it takes to make a decision increases as the number of alternatives increases.
If there were more navigation options in our example, the response time would be higher. And a higher response time could lead to a visitor abandoning their user experience.
When to use Hick’s Law in UX design
Designers can use Hick’s Law to improve the efficiency of a design, but only to a degree.
Help users find what they need the fastest way possible by implementing a proper information architecture from the start.
Hick’s Law is especially good when it comes to decisions which are simple (i.e pick A or B or C) but its utility diminishes as the complexity of decisions increases.
A complex decision may be something like hierarchies of mutually exclusive options in a menu selection. Hick’s Law isn’t useful here as this menu would require reading, scanning and problem solving from the user.
Anton Nikolov put it really well in UX Planet: less is faster.
Designers can apply Hick’s Law when designing:
- Control display
- Drop down menus
- Contact pages
- Sign up forms
- Button selection
- Navigation menus
In UI design, Hick’s Law can be applied to help us organize and present navigation, content, images and functions for a user.
By using Hick’s Law, we should hopefully create designs which reduce frustration from the user because the information they want has been presented in the most efficient way possible.
4 ways to apply Hick’s Law in UI design
If you have a lot of options in your UI designs – say 30 links in a navigation menu or 12 images in a carousel. Hick’s Law would tell us to reduce those options – but how? There are a few ways to apply Hick’s Law to limit the number of choices:
Categorizing choices
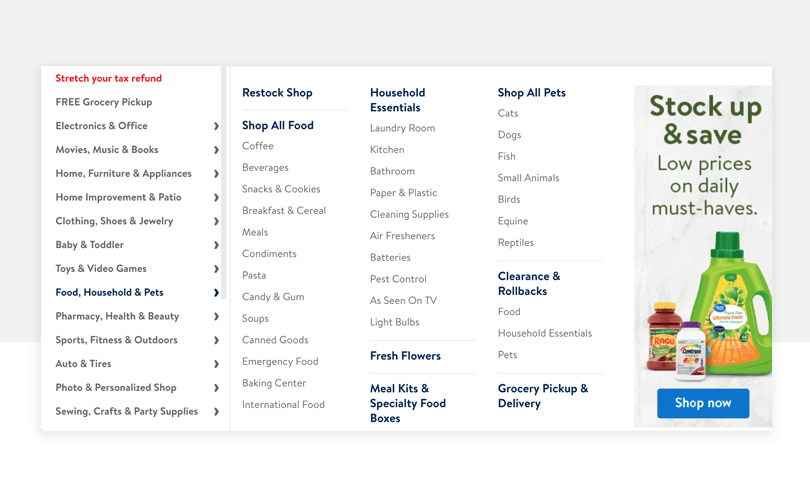
Even though Walmart gives 2,072 results for bread, they still use Hick’s Law for their navigation menus.

As you can see, under Food, Household and Pets, the food section is broken down into categories. We’re not given every food item that Walmart sells but instead useful, intuitive categories to find what we want.
When you click on pasta, you can browse all the pasta which is on offer and by the side the options are categorized again, this time by their type (i.e fresh pasta, filled pasta).
By categorizing choice, the user is not overwhelmed. As UX designers, we should group menu items into high-level categories – the user can go on further into the menus more confidently when they’re categorized in a sensible, straight-forward way.
Limiting the number of choices
When the choice is just too much, one way to prevent your user from having a mild panic attack is to simply limit the number of choices in your UI design.
Users hate filling out forms. They take time and effort. A user might abandon a form altogether if there’s one input field too many.
Johan Ronsse’s 9th Commandment of Good Form Design on the Web says thou shalt minimizer user input.
Since people hate filling out forms, many mobile apps and websites let you sign up with just a click using your social media networks.
Limiting the number of choices is seen frequently in ecommerce. Take filling out credit card information – the sigh you make when your wallet is on the other side of the room can be heard all around the world. The solution? Limit that option and use a ‘quick buy’ option. Problem solved.
Heck, with Apple Pay all you need to do to make a purchase is flash your phone. No swiping or pin input necessary.
Divide and conquer
You might not have a ‘quick buy’ option on your ecommerce site and the user might still need to sign up and put in their payment information. This could be a complex and long process.
A way to prevent the seeming complexity of a payment process would be to break it down into steps. Email and password sign up on one screen, shopping cart details on another screen, delivery information on another screen and so on. Progressive disclosure, if you will.
By breaking down the process into smaller chunks with their own separate screen, you’ll be creating a more user friendly experience and the user will be more inclined to reach the end of the payment process than if they had to fill out all the information on one screen.
Hide and seek
Tyler Tate’s philosophy is “if you can’t kill a complex feature, the next best thing is to hide it”.
If there are complex options in your mobile app or website which could overwhelm your users then simply hide them for power users and edge cases.
Now, there is an argument about whether or not hiding rarely used options is good or bad practice but there are techniques in UX design you can use which both hide options and let power users know that they can find information.
Take computer settings, for example. Many options are available to users in a general panel and these options will usually satisfy the vast majority of people. But for more technical options, you’ll usually come across an “advanced settings” button. This is one way of hiding features without totally removing them.
Conclusion
Everybody wants to save time. When we create user experiences using Hick’s Law, we’re working to reduce the amount of time needed for a user to get done what they want to do. Combined with other guiding principles, Hick’s Law is a powerful way to understand user behavior and how users make the choices they do.
Related Content
 There really is no faster way to get started than using a pre-designed web app template that you can tailor to your taste.6 min Read
There really is no faster way to get started than using a pre-designed web app template that you can tailor to your taste.6 min Read Looking for a quick start in a new project? Discover these 37 free practical app templates made by the Justinmind team just for you.13 min Read
Looking for a quick start in a new project? Discover these 37 free practical app templates made by the Justinmind team just for you.13 min Read Looking for a quick start in a new project? Explore these 30 practical 100% Free website app templates designed by the Justinmind team just for you.14 min Read
Looking for a quick start in a new project? Explore these 30 practical 100% Free website app templates designed by the Justinmind team just for you.14 min Read



