UI/UX designers, learn how to prototype the perfect predictive search with Justinmind in just four simple steps
Ever since Google introduced auto-complete in 2004, predictive search has risen in popularity. It helps create smoother online browsing experiences for users, enabling them to search and find answers more quickly and easily.
Fast forward to 2018: predictive search is now considered a UI pattern best practice, and users expect to find it on eCommerce sites and online marketplaces (such as Amazon, eBay and Etsy).
As a UI/UX designer, it’s your responsibility to think about the user experience behind search in your UI design. Designing effective predictive search can greatly improve user engagement and conversion rate.
Prototyping with an interactive prototyping tool like Justinmind is a foolproof way to design predictive search right. Our data-driven prototyping features will help you create engaging and intuitive search for your web prototypes in no time. So if you want to design intuitive web search that competes with the likes of Google, Amazon and Dropbox, it’s time to get prototyping with Justinmind.
What is predictive search?
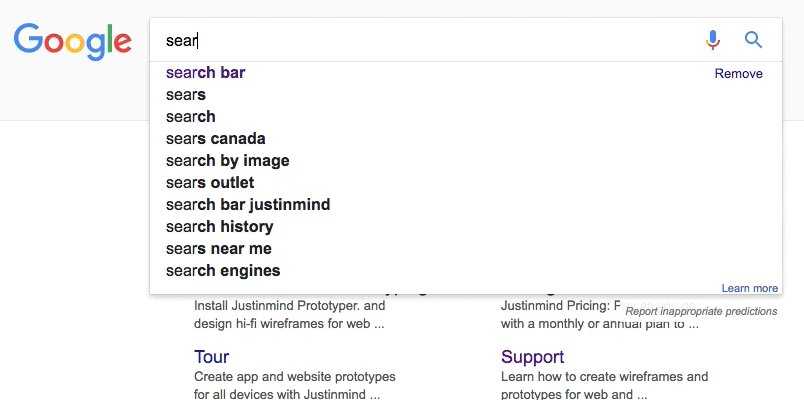
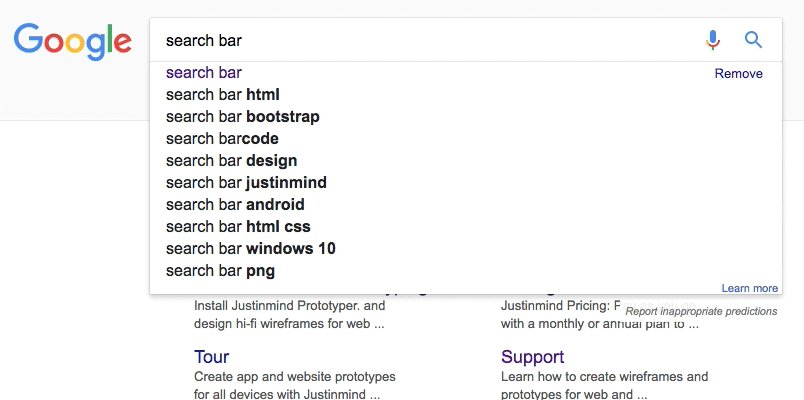
Predictive search is essentially a dropdown of auto suggestions that are populated as the user introduces characters into the search bar. These suggestions are based on the product database, as well as the user’s browsing history.
Before the dawn of Web 2.0, users would have to search the exact keywords, and in the right order, to match what they were looking for. This often resulted in failed searches due to misspelled keywords or keywords entered in an incorrect order.
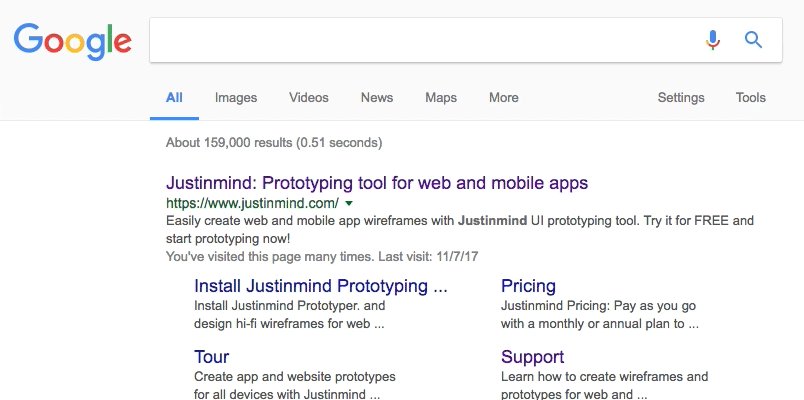
Predictive search was introduced by Google to simplify and optimize the browsing experience for users. Once the user starts to type, they can rely on the web system’s algorithm to complete the rest of the search.

Why do you need predictive search in your UI design?
Predictive search enhance the user experience by reducing the need for large amounts of typing when searching for an item. It also prevents misspellings and narrows down searches to that users can reach applicable information faster.
Of course, there are downsides to predictive search. Poorly designed search can confuse, distract or even offend users – like when Google’s autocomplete feature was suggesting sexist and racists entries!
But don’t worry, we’ll show you how to design predictive search so that users can’t wait to try it out! Let’s take a look at how you can prototype predictive search in your Justinmind prototypes.
Prototyping predictive search with Justinmind in just 4 simple steps
We’re going to create our predictive search using Justinmind’s data-driven prototyping features. This feature allows you to include real user data in your prototypes, helping you to build more accurate and realistic prototypes.
The first thing you’ll need to do is download Justinmind’s website prototyping tool (our free 15-day trial comes pre-packed with all our PRO features). Once you’re all set up with Justinmind open, follow the steps below.
Prototyping predictive search: creating a Data Master
In a new web prototype, create a Data Master. A Data Master is a set of data records that allows you to build data directly into your prototypes. We’ll create one so that we can populate the predictive search fields.

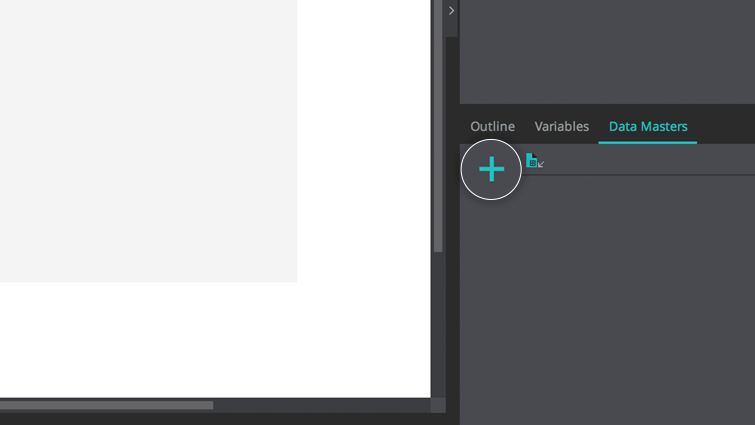
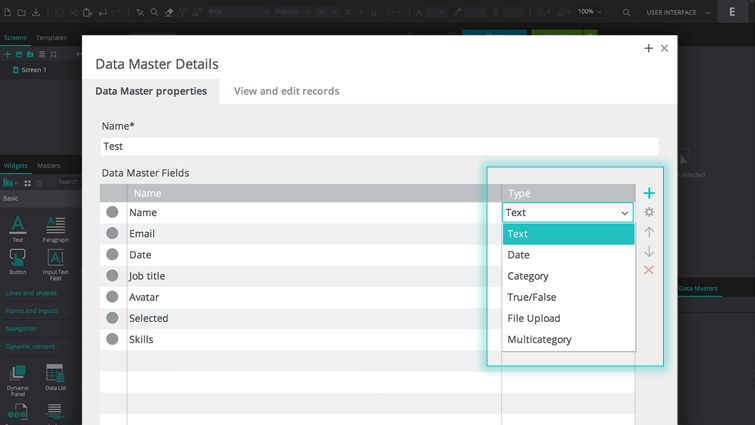
To create a Data Master, go to the Data Masters tab (on the right of the canvas) and click the ‘+’ icon. In the dialog that appears, give your Data Master a name and create three Data Master Fields: First name, Last name and Sort Name.

Note that you can customize your Data Master’s fields. For instance, use a Text field type to display a text string (single or multi-line), password, number, email or URL, or a Category field type to display a value from a range of predefined values.
Back on the canvas, double click on your Data Master. Go to the “View and edit records” tab and populate the fields with some sample first, last and sort names. These will be your Data Master Records. You can also use pre-existing data and import it into your Data Master to save you time.
And voilà! You’ve created a Data Master, and completed the first step of this tutorial.
Prototyping predictive search: adding a Data List
The next step in the prototyping process is to create a Data List. A Data List displays Data Master Records in the form of a list.
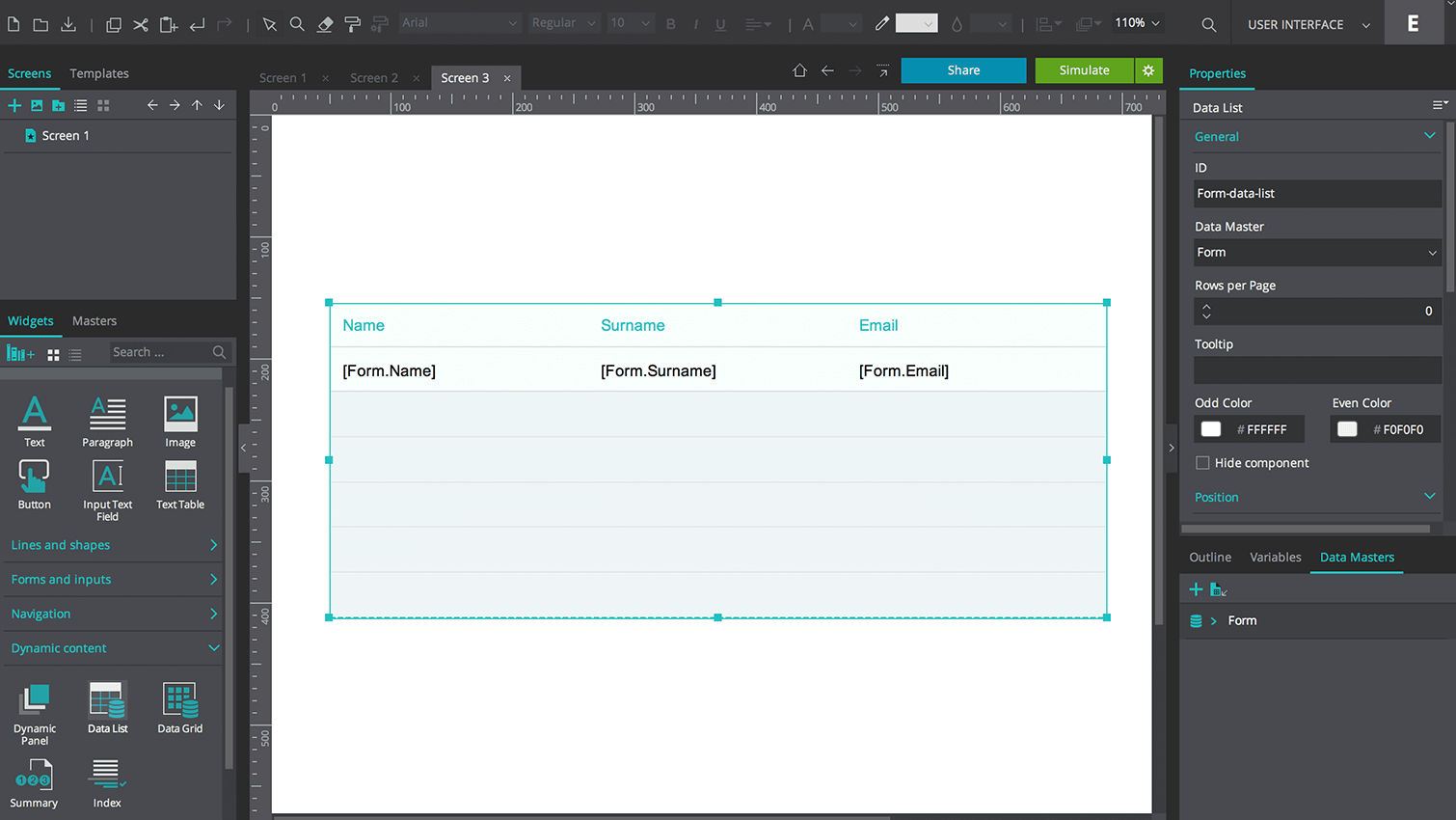
To create one for your predictive search prototype, go to the Widget Library palette (on the left of the canvas). Navigate to the Dynamic content section and click the Data List widget.
In the dialog that appears, give your Data List a name. Then, select your Data Master and just the Sort Name Field below and shift them to the window on the right.

Then, simply place the Data List on the canvas. As you can see from the image above, the Data List will be made up of just three rows (header, sample and additional) while on the canvas, regardless of how many Data Master Records you have created. This is normal. Your actual data won’t be displayed in the canvas, but it you can see it if you click the “Simulate” button in the top right-hand corner of the Justinmind editor.
Prototyping predictive search: creating your search bar
Next, go back to the Widget Library palette and drag an Input Text Field (from the Basic section) to the canvas. Place it above the Data List. This will be the search bar where the user can search for terms.
Customize your search bar as preferred. Make sure you take a look at all of the options in our Properties palette, to change styles such as color, contrast and transparency, fonts, borders and shadows.
You can also add a placeholder to your Input Text Field to give users a visual cue about what to search for. And if you need some inspiration, check out our tips on prototyping search bars and boxes.
Prototyping predictive search: making your prototype interactive
Now comes the fun part: making your predictive search come alive!
If you’re new to Justinmind, welcome to the wonderful world of interactive prototyping. Our Events system is one of a kind, allowing you to create fully-functional screens and connect them together as with a real-life website or mobile app.
Combine our event triggers with web transitions and mobile gestures to create seamless user experiences.

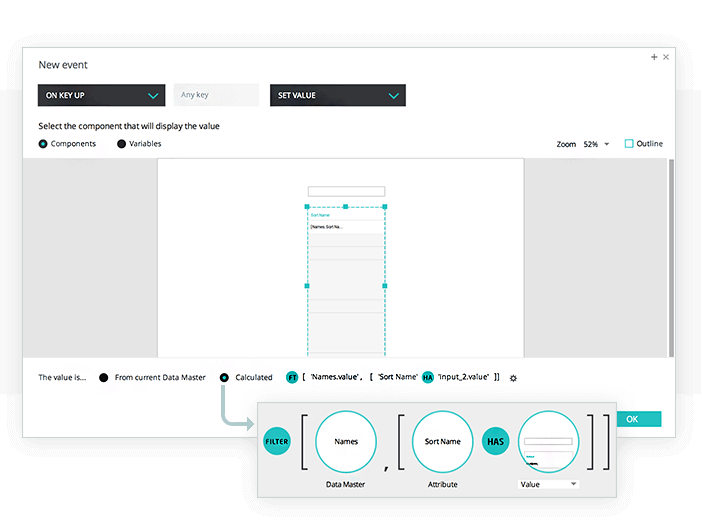
With your Input Text Field selected, head to the Events palette (below the canvas). In the dialog that appears, select “On Keyboard (On Key Up)” from the first drop down. This is your event trigger.
From the second dropdown (ignore the input field in between the two dropdowns), select “Set Value”. In the canvas below, select the Data List as the element that will display the value.
Below this, select “Calculate” and then click the “Add Expression” link. The Expression builder will then appear. Drag the “Filter” function to the term in the conditional expression, followed by the Data Master. Hint: you’ll find the Data Master in the Data Masters tab.
Drag the “Sort Name” Field from the Data Master to the next term. Next, drag the “Has” function and finally, the Input Text Field to the last term. Click “OK”.
And that’s it! See how simple that was? To take a look at what you’ve made, click “Simulate”. Start typing a name in the search bar (one that appears in your Data Master!). Notice how the search filters down the list so that only the names that contain those characters remain visible.
How to design an awesome predictive search – the takeaway
Good search helps produce great user experiences. Predictive search has become a standard in web design, saving users’ time and avoiding repeated searches.
With Justinmind, designing predictive search couldn’t be easier. In just four simple steps, you can create a fully-functional predict search feature for your web prototypes. So if you haven’t already, download Justinmind’s app prototyping tool now and follow our steps towards improving the design and performance of your predictive search.
Related Content
 There really is no faster way to get started than using a pre-designed web app template that you can tailor to your taste.6 min Read
There really is no faster way to get started than using a pre-designed web app template that you can tailor to your taste.6 min Read Looking for a quick start in a new project? Discover these 37 free practical app templates made by the Justinmind team just for you.13 min Read
Looking for a quick start in a new project? Discover these 37 free practical app templates made by the Justinmind team just for you.13 min Read Looking for a quick start in a new project? Explore these 30 practical 100% Free website app templates designed by the Justinmind team just for you.14 min Read
Looking for a quick start in a new project? Explore these 30 practical 100% Free website app templates designed by the Justinmind team just for you.14 min Read